LAPORAN AKHIR
M.K INTERAKSI MANUSIA DAN KOMPUTER
SEMESTER GENAP – 2007/2008
Kajian Situs
http://www.kartikchandra.com
oleh:
Damas Widyatmoko
G64054352
(http://blogsupergkjelas.wordpress.com)
INSTITUT PERTANIAN BOGOR
2008
DAFTAR ISI
DAFTAR ISI ... ii
BAB 1 PENDAHULUAN ... 1
1.1 Web usability ... 1
1.2 Web Hotel Kartika Chandra ... 2
BAB 2 ANALISIS WEB HOTEL KARTIKA CHANDRA ... 3
2.1 Arsitektur Website ... 3
2.2 Link ... 4
2.3 Pemformatan Text dan Pewarnaan Text ... 6
2.4 Penggunaan White Space ... 7
2.5 Kontent Website ... 8
2.5 Where’s the Hotel ? Unhelpful Content pada location.htm. ... 12
2.6 Form Bloopers. Kesalahan pada reservasi.htm. ... 12
2.7 Scrolling ... 15 2.8 Screen Resolution ... 15 BAB 3. PENUTUP ... 16 3.1 Kesimpulan ... 16 3.2 Saran ... 16 DAFTAR PUSTAKA ... 17
BAB 1 PENDAHULUAN
1.1 Web usability
Kata “usable” tidak hanya berarti kemudahan untuk dipelajari. Kemudahan untuk dipelajari merupakan salah satu komponen penting dalam usability, tetapi tidak lebih penting dari dua komponen lainnya. Untuk menjadi “usable” sebuah produk haruslah dapat dengan cepat digunakan dan relatif bebas dari kesalahan atau error. Yang lebih penting, produk itu harus bisa melakukan apa yang diinginkan oleh pengguna atau user. Sehingga “usability” mengacu kepada ketiga komponen ini yaitu, Produk harus bisa melakukan apa yang diinginkan dari pengguna, dapat digunakan dengan cepat dan aman dan terakhir mudah untuk dipelajari. Usability juga bisa didefenisikan melalui lima komponen, yaitu :
a. Learnability
Learnability menjelaskan tingkat kemudahan pengguna untuk memenuhi task-task dasar ketika pertama kali mereka melihat/menggunakan hasil perancangan.
b. Efficiency
Efficiency menjelaskan tingkat kecepatan pengguna dalam menyelesaikan task-task setelah mereka mempelajari hasil perancangan.
c. Memorability
Memorability menjelaskan tingkat kemudahan pengguna dalam menggunakan rancangan dengan baik, setelah beberapa lama tidak menggunakannya.
d. Errors
Errors menjelaskan jumlah error yang dilakukan oleh pengguna, tingkat kejengkelan terhadap error dan cara memperbaiki error.
e. Satisfaction
Satisfaction menjelaskan tingkat kepuasan pengguna dalam menggunakan rancangan.
Begitupula dengan sebuah web. Web usability adalah salah satu faktor penting dalam mengembangkan sebuah web. Tidak perduli bagaimana hebatnya suatu web site, apabila pengguna merasa kesulitan dalam menggunakannya, tentu saja web site tersebut akan ditinggalkan. Oleh karena itu pengembang harus memahami prinsip-prinsip usability sebelum mengimplementasikannya pada sebuah web.
User Interface adalah bagian dari computer dan softwarenya dimana orang dapat melihat, mendengar, menyentuh, berbicara, atau mengertiUser Inteface adalah bagian yang paling penting dari sistem komputer. Tujuan dari user inteface adalah untuk membuat orang bekerja dengan komputer dengan mudah, produktif, dan menyenangkan. Desain interface yang layak akan menyediakan gabungan desain yang bagus dalam mekanisme input dan output sehingga dapat memuaskan kebutuhan user, kemampuan, dan batasan dalam jalan/cara yang paling efektif yang dimungkinkan. Interface yang paling baik adalah interface yang “tidak disadari”, interface yang mengijinkan/ membimbing user untuk fokus kepada informasi dan task yang dilakukan, bukan kepada mekanisme yang digunakan untuk menampilkan informasi dan melakukan task
User Experience merupakan salah satu faktor yang harus di pertimbangkan oleh sang pengembang web. Bagaimana cara agar penggunaser mendapatkan pengalaman yang menyenangkan dan efektif sehingga mereka tidak merasakan frustasi, bosan,dan terganggu ketika mereka sedang masuk dan memakai suatu website.
Perancang website dituntut untuk bisa merancang interface website sebaik mungkin agar tujuan dari pembuatan website bisa tercapai. Dengan dengan web usability yang baik akan memberikan pengalaman yang menyenangkan bagi penggunanya. Sehingg pengguna tidak akan ragu-ragu untuk kembali berkunjung ke website ini.
Sebuah web dengan usability yang buruk akan ditinggalkan oleh penggunanya. Berikut ini adalah beberapa kondisi yang akan membuat pengguna meninggalkan sebuah web :
a. Web sulit digunakan.
b. Homepage tidak menjelaskan tentang apa yang ditawarkan oleh perusahaan dan apa saja yang dapat dilakukan oleh pengguna pada web tersebut.
c. Pengguna mendapatkan adanya kesalahan pada web.
d. Informasi web sulit dibaca dan tidak mampu menjawab pertanyaan-pertanyaan pengguna. 1.2 Web Hotel Kartika Chandra
Hotel Kartika Chandra merupakan salah satu hotel yang berada di jantung kota Jakarta. Dengan slogan “The Friendly Hotel That Cares”, hotel ini menawarkan kemewahan dalam 276 kamar dan pelayanan ekslusif lainnya. Seperti hotel-hotel lainnya, Hotel Kartika Chandra juga menyediakan sebuah Function Room untuk mengadakan konferensi spesial, bussines meetings, seminar atau sebuah resepsi.
Hotel Kartika Chandra memilkik sebuah website yang beralamat di www.kartikachandra.com . Secara garis besar tujuan utama adanya web ini, yaitu :
• Mempromosikan Hotel Kartika Chandra melalui media komunikasi internet.
• Memberikan informasi mengenai kelebihan dan pelayanan yang diberikan oleh Hotel Kartika Chandra.
BAB 2 ANALISIS WEB HOTEL KARTIKA CHANDRA
Analisis terhadap web www.kartikachandta.com ini dengan menganalisis penerapan kaidah web usability berlandaskan pada buku Web Bloopers: 60 Common Web Design Mistakes and How to Avoid Them karangan Jeff Johnson. Di dalam buku ini, ada delapan poin penting blooper atau kesalahan-kesalahan yang harus dicermati dalam mendesain dan membangun sebuah website, yaitu :
1. Content Bloopers 2. Task Support Bloopers 3. Navigation Bloopers 4. Form Bloopers 5. Search Bloopers 6. Text & Writing Bloopers 7. Link Appearance Bloopers 8. Graphic and Layout Bloopers
Pembahasan pada makalah ini tidak dikelompokkan berdasarkan delapan poin di atas. Pembahasan akan dikelompokkan berdasarkan bloopers yang ditemukan pada website kartikachandra.com ini., analisis juga merujuk kepada buku Submit Now karangan Andrew Chak dan buku Prioritizing Web Usability karangan Jakob Nielsen.
Tanggal pengaksesan dan pengambilan (grab) website ini adalah pada tanggal 29 Mei 2008. Analisis dilakukan pada dua buah browser yaitu Internet Explore versi 6 dan Mozilla Firefox versi 3 beta 5.
2.1 Arsitektur Website
Website Hotel Kartika Chandra terdiri dari 9halaman yaitu : 1. Halaman Index (index.html)
Halaman ini berisi logo dari Hotel Kartika Chandra, navigasi menu dan alamat dari Hotel Kartika Chandra. Merupakan halaman pertama yang tampil di layar.
2. Halaman Welcome (welcome.htm)
Halaman ini berisi informasi-informasi singkat mengenai Hotel Kartika Chanda. Seperti akomodasi, kamar-kamar dan lain-lain.
3. Special Offers (KC RATES 2008_02.htm)
Halaman yang memberikan informasi mengenai penawaran spesail yang diberikan Hotel Kartika Chandra seperti diskon tarif menginap.
4. Guest Room (guest.htm)
Halaman ini memberikan informasi mengenai kamar-kamar yang ditawarkan oleh Hotel Kartika Chandra.
5. Restaurant and Bar (resto.htm)
Berisikan informasi mengenai Restoran dan Bar yang terdapat di Hotel Kartika Chandra. 6. Function Room (kirana.htm)
Memberikan Informasi mengenai ruangan serba guna Kartika Chandra Hotel. 7. Guest Services (business.htm)
8. Location (location.htm)
Memberikan informasi mengenai lokasi Hotel Kartika Chandra 9. Reservations (reservasi.htm)
Fasilitas reservasi hotel secara online.
Ada beberapa hal yang membuat website ini berbeda dengan website-website lainnya, antara lain :
a. Website ini tidak memiliki halaman home. Halaman yang pertama tampil adalah halaman index.
b. Semua halaman di website ini tidak memiliki header. Website ini langsung menampilkan kontent utama dari setiap halaman.
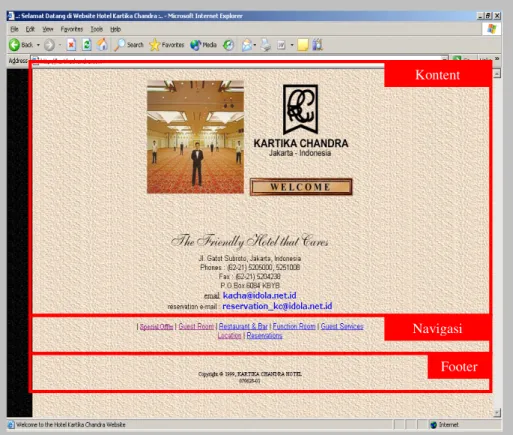
Gambar 1. Arstitektur Website Hotel Kartika Chandra
c. Navigasi menu berada di bawah kontent utama. Mungkin untuk memberikan kesan elegan terhadap situs ini.
d. Footer hanya terdapat di halaman index.
e. Semua link yang ada, apabila diklik akan membuka tab baru pada browser. Pada browser yang belum mendukung tab, akan membuka halaman baru seperti pada Internet Explorer versi 6.
f. Bahasa yang digunakan pada website ini adalah Bahasa Inggris. Mungkin dikarenakan target pengguna website ini adalah orang dari luar negeri yang akan melakukan kunjungan ke Indonesia. Terlebih lagi domain yang digunakan adalah “.com” bukan “co.id”. Hanya saja pada title dari setiap halaman menggunakan bahasa Indonesia. Akan lebih baik apabila tetap menggunakan Bahasa Inggris untuk menjaga kekonsistensian website.
Gambar 2. a. Title pada Halaman Index b. Title pada Halaman Gues Room 2.2 Link
Desain link yang baik dapat membantu pengguna dalam hal mencari kontent-kontent yang dibutuhkan. Selain itu, pengguna menjadi lebih mudah mengingat halaman – halaman yang telah dikunjunginya. Jika desain link buruk, maka itu menjadi masalah besar bagi web tersebut, terlebih lagi jika link yang di desain ternyata tidak mengarah pada kontent yang diinginkan pengguna.
Kontent
Navigasi Footer
Dalam website ini semua link berupa text link dengan pemformatan bewarna biru dan bergaris bawah. Semua link ini apabila diklik akan membuka tab baru pada browser terutama pada browser yang menyediakan fasilitas tab seperti pada Mozilla Firefox. Sedangkan pada browser Internet Explorer versi 6 akan membuka halaman browser yang baru.
Pada web kartikachandra.com ada beberapa kekurangan dalam penggunaan link, antara lain sebagai berikut :
a. Posisi link yang menjadi navigasi berada di bawah, sehingga apabila pengguna website ingin membuka halaman yang lain, harus melakukan scrolling ke bawah. Selain itu untuk pengguna yang baru pertama kali mengunjungi web ini akan merasa sedikit bingung mencari dimana navigasi menunya.
b. Ada ketidakkonsitenan navigasi menu yang berada pada halaman index dengan halaman lainnya.
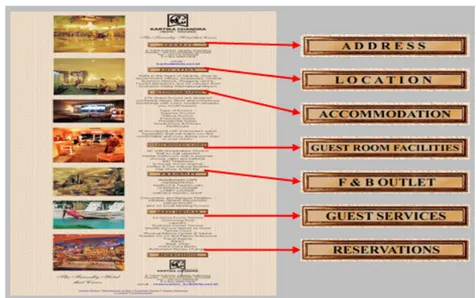
Gambar 3. Navigasi menu pada Halaman Index.
Pada gambar diatas, “Guest Services” sedang di hover oleh pengguna. Ini menunjukkan bahwa teks “Guest Services” adalah sebuah link.
Namun navigasi pada halaman lainya tidak demikian. Pada gambar teks “Guest Services” tidak sedang di hover oleh pengguna. Perubahan warna teks terjadi hanya sebagai tanda bahwa halaman tersebut telah dikunjungi.
Gambar 4. Navigasi menu pada Halaman Guest Services.
c. Link “Spesial Offer” hanya muncul di halaman index. Link ini tidak muncul di halaman lainnya. Sehingga untuk mengaskes halaman ini hanya bisa melalui halaman index. Apabila halaman index telah ditutup, maka harus membuka lagi website ini dari awal. d. Pada halaman index.htm ini terdapat button yang tidak terlihat seperti sebuah button.
Button ini tidak mengalami perubahan warna ataupun bentuk pada saat kursor berada di bagian manapun tombol ini. Untuk pengguna yang baru pertama kali tidak akan mengenali sebagai sebuah button karena hanya terlihat sebagai sebuah gambar bertuliskan “Welcome”. Yang membedakan hanya perubahan bentuk kursor pada saat berada di atas button tersebut.
Pada saat dibuka, link akan memunculkan halaman welcome.htm. Tetapi tidak membuka tab baru pada browser.
e. Pada halaman welcome terdapat image yang serupa dengan button welcome pada halaman index. Hanya saja pada halaman ini bukan merupakan sebuah button. Hanya berupa image biasa.
Gambar 6. Image yang menyerupai button pada welcome.htm.
Perbaikan yang dapat dilakukan untuk mengatasi kekurangan di atas adalah :
a. Navigasi menu lebih baik berada di atas. Sehingga pengguna tidak harus selalu melakukan scroling ke bawah untuk membuka halaman lainnya. Navigasi menu juga bisa diubah menjadi model tabbed panles. Sehingga pengguna tidak harus membuka tab atau halaman baru pada browser untuk melihat halaman web lainnya. Seperti website-website pada umumnya.
b. Semua navigasi menu apabila di hover, mengalami perubahan misalnya perubahan warna. c. Link di halaman selain halaman Index sebaiknya apabila dihover mengalami perubahan warna. Selain itu telah menjadi konvensi umum bagi pengguna bahwa teks yang berwarna biru atau digarisbawahi merupakan sebuak link yang dapat diklik.
d. Link menuju halaman “Spesial Offer” juga disertakan di halaman lainnya. Sehingga pengguna bisa mengaksesnya dari halaman mana saja. Begitupula dengan link menuju halaman index. Sehingga pengguna tidak harus membuka lagi situs dari awal untuk melihat halaman index.
e. Untuk button welcome apabila dihover diberikan sedikit perubahan pada imagenya agar menandakan bahwa ini adalah sebuah button.
f. Image yang menyerupai button tersebut, dijadikan button yang sebenarnya. Setiap button melink kehalaman sesuai dengan kategorinya. Tidak perlu menambahkan “Welcome” pada navigasi menu karena akan terlihat aneh.
2.3 Pemformatan Text dan Pewarnaan Text
Pemformatan teks dan pewarnaan teks suatu aplikasi di rancang agar pengguna tidak kesulitan membaca sebuah konten yang diberikan dan juga agar pengguna merasa nyaman sewaktu menggunakan applikasi tersebut. Pada website, jika pemformatan text tidak dilakukan dengan benar, maka sewaktu pengguna mengakses website tersebut maka pengguna akan langsung mencari website lain dikarenakan ketidaknyamanan.
Website ini menggunakan tipe huruf Skrip untuk judul kontent. Sedangkan untuk isi dari kontent menggunakan tipe huruf "Verdana, Arial, Helvetica, sans-serif" dengan size="2" dan perataan kanan-kiri. Kekurangan dari website ini adalah penggunaan teks berwarna hitam pada
kontent yang sangat kontras dengan warna background website yaitu coklat. Sehingga pengguna akan merasa kesulitan untuk membaca isi dari website. Akan lebih baik apabila website ini tidak menggunakan warna coklat sebagai backgroundnya. Atau dicarikan warna lain yang tidak menimbulkan kesan kontras dengan warna teksnya.
Gambar 7. a. Teks pada halaman Guest Room. b. Teks pada halaman Function Room. 2.4 Penggunaan White Space
White space adalah bagian halaman web yang tidak memiliki teks atau ilustrasi apapun. White space sangat penting dalam perancangan halaman web karena memudahkan pengguna untuk memproses informasi dengan baik. Sebuah web yang memiliki sedikit white space akan menyulitkan pengguna untuk mengidentifikasi informasi yang penting. Sebaliknya, penggunaan white space yang terlalu banyak juga kurang bagus karena halaman web akan terkesan kosong. Pengembang web harus menyeimbangkan proporsi white space dengan konten yang ada, artinya white space jangan terlalu sedikit tetapi juga tidak terlalu banyak sehingga pengelompokan informasi dapat dilakukan dengan baik.
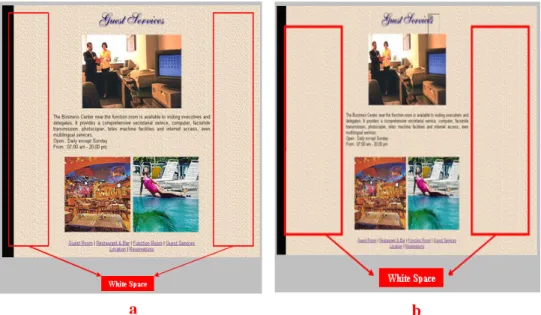
Gambar 8. a. White space Halaman Guest Service dengan resolousi layar 800 X 600 pixel. b. White space Halaman Guest Service dengan resolousi layar 1024 X 768 pixel.
a
aPada website ini, pengembang terdapat banyak menggunakan white space, terutama disebelah kanan dan kiri kontent utama. Sehingga terdapat banyak ruang kosong pada halaman website dan pengguna akan banyak menggunakan scrolling ke bawah. Sebaiknya pengembang mengurangi white space yang digunakan untuk memadatkan kontent. Sehingga pengguna tidak terlalu sering melakukan scrolling. Apalagi navigasi menu berada di bagian bawah website. 2.5 Kontent Website
Website adalah mengenai kontentnya. Web analis Jakob Nielsen menulis :
Ultimately, users visit your website for its content. Everything else is just the backdrop. The design is there to allow people to access the content. (Nielsen,1999)
Pengguna pasti mengunjungi website kita hanya untuk mencari kontent yang ada. Sehingga desain yang ada hanyalah untuk mempermudah pengguna untuk mengakses kontent website. Tidak jadi masalah sebuah website mudah atau sulit untuk digunakan apabila tidak bisa menyajikan sesuatu yang berguna, menghibur, up-to-date atau tepercaya. Beberapa orang akan pergi ke sana, dan beberapa dari mereka tidak akan mau kembali.
Oleh karena itu kontent dari sebuah website menjadi sangat penting. Dengan memberikan kontent sesuai dengan apa yang diinginkan pengguna dan ter-up-to-date tentu menjadi nilai tambah sebuah website. Berikut ini pembahasan mengenai bloopers pada kontent yang terdapat pada website kartikachandra.com.
a. Outdated content
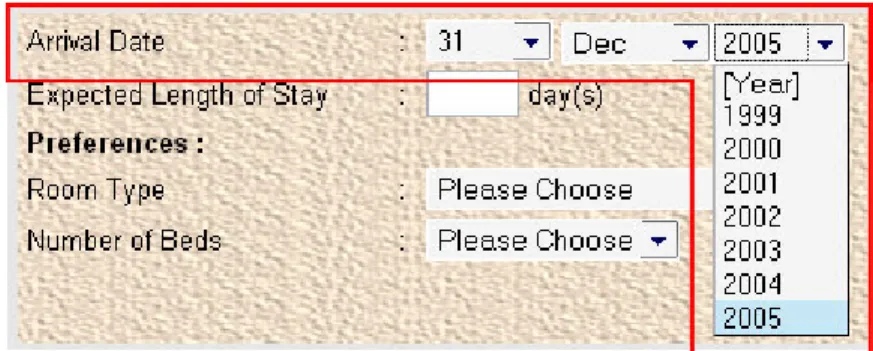
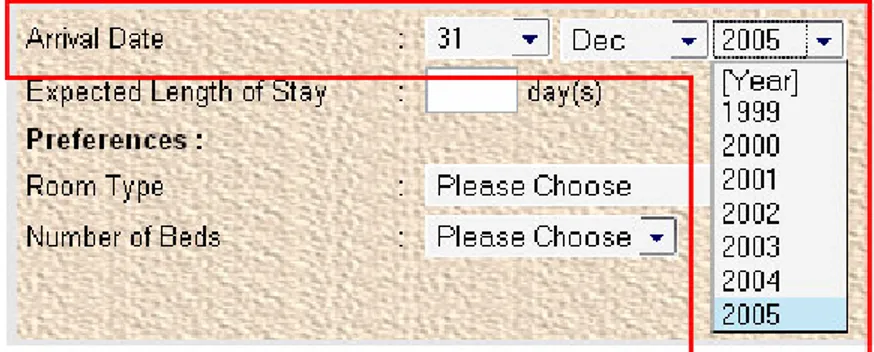
Beberapa halaman website ini ternyata outdated. Antara lain halaman reservasi. Field Arrival date tidak terupdate semenjak tahun 2005. Pada menu dropdown tahun, tahun maksimal yang bisa dipilih oleh pengguna adalah tahun 2005. Tentu saja hal ini sangat mengecewakan pengguna yang ingin melakukan reservasi secara online.
Gambar 9. Outdated Content pada Halaman Reservasi.
Outdated juga terjadi pada halaman “Spesial Offer”. Pada gambar bisa dilihat bahwa penawaran khusus harga kamar adalah pada periode Ferbruari hingga Maret 2008. Sedangkan waktu pengaksesan web ini adalah pada bulan Mei 2008.
Jika content sebuah web tidak pernah di update, bisa dikatakan web tersebut sudah mati, hasil akhirnya yaitu hilangnya kepercayaan pengguna pada web tersebut. Sebaiknya content-content lebih sering di update terutama pada bagian reservasi secara online. Jika tidak, ini akan mematikan fungsi reservasi secara online. Untuk Spesial Offer harus selalu diupdate karena bagian ini tentu sangat menarik perhatian pengguna. Biasanya pengguna yang sudah sering mengunjungi website ini akan langsung melihat halaman ini untuk mencari apakah ada paket-paket spesial yang ditawarkan hotel.
Gambar 10. Outdated Content pada Halaman Spesial Offer. b. Missing or Useless content
Ada beberapa kontent dalam website ini yang dirasakan kurang dan tidak berguna.Sebagai bahan perbandingan, digunakan website saingan yaitu Kuta Paradiso Hotel Bali dengan alamat website http://www.kutaparadisohotel.com/kph/. Tanggal pengaksesan website Kuta Paradiso Hotel Bali adalah 15 Juni 2008.
1. Blooper content pada Halaman Guest Room .
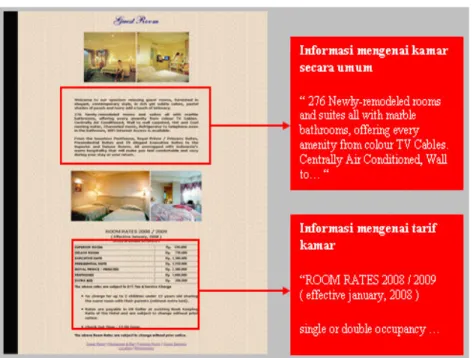
Halaman ini menyajikan informasi mengenai kamar yang ditawarkan oleh hotel. Pada website kartikachandra.com informasi yang ditawarkan pada guest.htm sangatlah sedikit. Hanya memberikan informasi jumlah kamar yang ditawarkan dan fasilitas yang diberikan kepada semua kamar secara umum. Kemudian disertakan daftar harga dari setiap kamar.
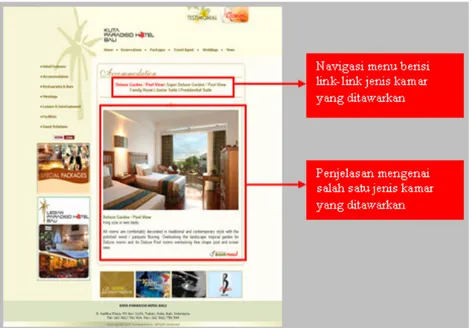
Untuk mengatasi masalah ini, sebaiknya informasi mengenai kamar, termasuk harga, fasilitas, kelebihannya ditampilkan per jenis kamar yang ditawarkan. Sehingga bisa mendapatkan informasi yang lebih lengkap mengenai kamar yang ditawarkan oleh Hotel Kartika Chandra. Sebagai bahan perbandingan, dibawah ini adalah Guest Room Kuta Paradiso Hotel Bali
Gambar 11. Informasi kamar yang ditawarkan Hotel Kuta Paradiso Bali. Memang informasi yang diberikan oleh websie Hotel Kuta Paradiso Bali ini juga masih dirasa kurang, tapi metode penyampaiannya masih lebih baik daripada website Hotel Kartika Chandra.
2. Blooper content pada Halaman Restaurant and Bar.
Blooper yang terjadi adalah image yang ada pada halaman ini tidak menunjukkan restoran atau bar tertentu. Informasi yang ditampilkan juga terlalu sedikit. Akan lebih baik apabila ditampilkan informasi lebih banyak lagi misalnya menu-menu andalan dari setiap restoran dan bar atau chef yang bekerja di hotel karena bisa menjadi daya tarik bagi pengunjung hotel.
3. Blooper pada Halaman Gues Services
Pada halaman ini memberikan informasi mengenai Business Center yang ada di dekat Function Room Hotel Kartika Chandra. Penulis merasa halaman ini tidak berguna karena hanya memberkan informasi bahwa Hotel Kartika Chandra memiliki sebuah Business Center. Pada awalnya penulis mengira bahwa halaman ini memberikan informasi layanan-layanan yang diberikan hotel kepada pelanggannya. Yang menarik ada sebuah image yang memperlihatkan gambar kolam renang yang sepertinya tidak ada hubungannya dengan sebuah Business Center.
Gambar 13.Halaman Guest Services. 4. Missing Content : News.
Penulis merasa perlu ditambahkannya halaman News. Halaman ini berisikan informasi mengenai acara-acara yang diadakan di Hotel Kartika Chandra. Baik acara yang telah selesai diadakan dan acara yang akan diadakan. Halaman ini digunakan untuk memberikan referensi bagi pengguna acara-acara apa yang bisa diadakan di Hotel Kartika Chandra dan sarana promosi. Apabila halaman ini terus diupdate, akan memberikan informasi yang berguna bagi pengguna. Misalkan acara telah selesai diadakan, informasi yang diberikan langsung diubah menjadi laporan hasil kegiatannya. Bisa juga ditambahkan berita mengenai acara-acara yang diselenggarakan disekitaran hote. Yang pasti, semua informasi yang diberikan bisa mengundang pengguna website untuk menginap di Hotel Kartika Chandra.
Sebagai bahan perbandingan berikut ini contoh Halaman News dari Hotel Kuta Paradiso Bali. Hanya saja masih ada kekurangan yaitu informasi yang kurang diupdate.
Kontent adalah hal yang paling utama dari sebuah Web. Pages atau sites yang telah kehilangan kontent pentingnya hanya membuang-buang space dan domain names saja.
2.5 Where’s the Hotel ? Unhelpful Content pada location.htm.
Halaman ini memberikan gambaran lokasi Hotel Kartika Chandra. Informasi yang dicantumkan adalah
“Right in the heart of Jakarta, Kartika Chandra is close to Government offices, Embassies, Central Business District, Shopping Centres, Tourist attractions and 35 minutes from Soekarno - Hatta International Airport”.
Bila diartikan kira-kira seperti ini, “ Tepat di jantung Kota Jakarta, Kartika Chandra berada dekat dengan Kantor-kantor Pemerintahan, Kedutaan Luar Negeri, Pusat-pusat Kegiatan Bisnis, Pusat-pusat Pembelanjaan, Atrasksi-atraksi untuk Turis dan 35 menit dari Bandara Internasional Soekarno-Hatta”. Tapi tidak ada keterangan lebih lanjut mengenai Kantor-kantor Pemerintahan, Kedutaan Luar Negeri, Pusat-pusat Kegiatan Bisnis, Pusat-pusat Pembelanjaan, Atrasksi-atraksi untuk Turis apa saja yang dekat dengan Kartika Chandra. Karena hal ini bisa menjadi nilai tambah bagi Hotel.
2.6 Form Bloopers. Kesalahan pada reservasi.htm.
Reservasi.htm digunakan sebagai fasilitas reservasi hotel secara online. Tetapi pada website Kartika Chandra Hotel, halaman ini menjadi tidak berguna. Ada beberapa alasan yang menyebabkan halaman ini menjadi tidak berguna, antara lain :
a. Tidak ada text input focus pada text field pertama. Hal ini penting agar pengguna web bisa mengetik dengan cepat.Apabila tidak ada text input focus pada field pertama, pengguna harus mengerakkan kursor ke arah teks field dan menclick terlebih dahulu sebelum mengetik. Ini adalah hal yang sangat tidak nyaman. Akan lebih baik apabila meletakkan text input focus pada field First Name secara default pada setiap saat halaman ini dibuka.
Gambar 15. a. Form reservasi tanpa text input focus
b. Form reservasi dengan text input focus pada field First Name b. Pada field Address terdapat 2 text field yang dapat diisi. Text field ini mampu menerima
maksimal sebanyak 256 karakter dan jumlah maksimal karakter yang dapat ditampilkan adalah per 44 karakter.
a
a
b
a
Gambar 16. Text field Address pada reservasi.htm.
Yang menjadi permasalahan adalah kapan pengguna harus berpindah mengetik dari text field pertama ke text field yang kedua. Misalkan alamat pengguna adalah “Wisma Biru No. 5 RT 01 RW 08 Babakan Lebak Darmaga” sudah cukup diketikkan di text field pertama. Sehingga text field yang kedua menjadi tidak berguna.
Gambar 17. Text Field diisi karakter yang berlebih.
Lebih baik tidak menggunakan 2 buah text field. Cukup 1 saja tetapi dengan ukuran yang lebih besar. Agar tidak membingungkan pengguna kapan dia harus mengisi tab selanjutnya.
Gambar 18 Text Field Addres dengan 1 Text Field.
c. Field Arrival Date tidak terupdate. Pada menu tahun, tahun maksimal yang bisa dipilih oleh pengguna adalah tahun 2005. Hal ini mengakibatkan pengguna batal melakukan reservasi secara online.
Gambar 19 Arrival Date Text Field yang tidak terupdate.
Akan lebih baik apabila defaultnya berupa tanggal pada saat website diakses. Misal akses dilakukan tanggal 15 Juni 2008, maka langsung diisi defaultnya tanggal 15 Juni 2008. Tidak perlu menampilkan tanggal sebelumnya. Karena reservasi hotel hanya bisa dilakukan sekarang dan hari yang akan datang.
Gambar 20 Default Arrival Date Text Field.
Text Field 1
d. Field Expected Length of Stay terlalu panjang. Field ini mampu menampung sebanyak 256 karakter dan menampilkan per 5 karakter. Apabila diasumsikan pengguna akan menginap selama 365 hari (1 tahun) masih menyisakan 2 karakter lagi. Selain itu pada kondisi defaultnya, field ini berisikan string “1” dengan menggunakan alignment rata kiri. Akan lebih baik selain dikecilkan ukurannya, defaultnya menggunakan rata kanan.
Gambar 21 a. Nilai Default Expected Length of Stay.
b. Default Expected Length of Stay selama 1 tahun. c. Field Expected Length yang telah dikecilkan.
e. Pada fields Number of Beds hanya terdapat 2 pilihan yaitu 1 atau 2. Akan lebih baik apabila pada posisi default langsung bernilai 1. Tidak perlu memberikan pilihan Please Choose. Karena pilihannya hanya 2 saja.
Gambar 22 a. Nilai Default Number of Beds
b. Field Number of Beds yang telah dikecilkan.
f. Tidak ada penanda field mana yang harus diisi dan field mana yang hanya bersifat informasi tambahan. Pada umumnya, sebuah halaman reservasi atau registrasi tidak selalu meminta semua informasi dari pengguna. Hanya informasi-informasi yang dianggap penting. Misal dalam website ini, field First Name, Last Name, Country, Phone, Arrival Date, Expected Length of Stay, Number of Beds harus diisi oleh pengguna. Sedangkan Address dan Fax number hanya bersifat informasi tambahan. Akan lebih baik apabila diberi penanda. Seperti tanda “*” setelah label yang menunjukkan field ini wajib diisi.
Gambar 23 Reservasi Form dengan penanda field
a
b
a
c
v
a
b
a
g. Data yang diinputkan tidak bisa di submit. Saat tombol submit ditekan akan muncul pesan bahwa halaman tidak dapat ditampilakan. Ini menandakan bahwa fungsi ini memang telah dimatikan. Cukup menyebalkan setelah mengisi semua form ternyata tidak bisa disubmit. Walaupun sebenarnya dari Arrival Date sudah bisa diduga bahwa fungsi ini telah dimatikan.
Gambar 24 Pesan halaman tidak bisa ditampilkan.
2.7 Scrolling
Pengguna web kebanyakan malas untuk melakukan scrolling dan kalaupun mereka melakukan scrolling, maka mereka hanya melakukannya sedikit saja (satu atau dua kali scrolling). Web ini kurang memaksimalkan kontentnya. Ada beberapa halaman yang membutuhkan srolling lebih dari dua kali.
2.8 Screen Resolution
Salah satu hal penting yang harus diperhatikan oleh pengembang web adalah mengenai lebar (width) halaman web. Statistik menunjukkan bahwa kebanyakan komputer pengguna saat ini memiliki resolusi 800 x 600 atau 1024 x 768 piksel. Kecenderungan saat ini menunjukkan bahwa resolusi 1024 x 768 piksel akan menjadi resolusi yang paling kecil di masa mendatang. Jika lebar dari halaman web melebihi resolusi komputer pengguna, maka ketika pengguna mengakses halaman web, pengguna harus melakukan scrolling ke samping untuk melihat seluruh konten. Hal ini tentu saja kurang bagus karena pengguna membutuhkan usaha yang lebih untuk mendapatkan informasi dari web. Bisa-bisa, bukannya tetap mencoba scrolling ke samping, tetapi pengguna malah memilih untuk meninggalkan web.
Pengembangan web kartikachandra.com ini, mengembangkan dengan menggunakan metode statis berdasarkan resolusi 800 X 600. Hal ini terbukti dari lebar kolom yang berisikan teks kontent utama sebesar 472 pixel. Akibatnya informasi yang disampaikan tidak terlalu banyak. Selain itu, akan mubazir jika komputer pengguna yang mengakses web memiliki resolusi tinggi (lebih besar dari 800 x 600 piksel) karena halaman web yang ditampilkan tetap dengan lebar 800 piksel. Akan muncul banyak sekali white space walaupun meniadakan scrolling ke samping.
Sebaiknya resolusi yang digunakan sebagai acuan pengembangan adalah 1024 x 768. Karena rata-rata pengguna website sekarang ini menggunakan resolusi terkecil 1024 x 768 dengan ukuran monitor terkecil 15”. Sehingga tidak banyak menimbulkan white space yang muncul dan bisa menyajikan informasi lebih banyak dan beragam.
BAB 3. PENUTUP
3.1 KesimpulanSebuah website dengan web usability yang baik akan memberikan pengalaman yang menyenangkan bagi pengguna. Sehingga pengguna tidak akan ragu lagi kembali ke website tersebut. Pada pengembangan web kartikachandra.com ini, pengembang bisa dikatakan masih kurang menerapkan web usability yang baik pada webnya. Masih banyak terdapat blooper terlebih lagi blooper-blooper yang terjadi pada kontent dari website. Kontent yang kurang, oudated content bisa mengakibatkan pengguna web akan meninggalkan hilangnya kepercayaaan pengguna website ini. Selain itu tedapat kesalahan-kesalahan lainnya seperti button yang tidak seperti button, ketidak konsintensian navigasi menu serta pemformatan dan pewarnaan teks yang menyebabkan teks sulit dibaca. Jika hal-hal ini tidak segera diperbaiki maka pengguna web kartiakchandra.com ini kemungkinan akan beralih ke web lain yang lebih baik tentunya.
Website ini belum memiliki web usability yang baik karena belum bisa memberikan informasi yang baik kepada pengguna. Walaupun website ini termasuk mudah untuk digunakan, tetapi website ini belum maksimal memberikan apa yang diinginkan pengguna dari sebuah website hotel.
3.2 Saran
Untuk pengembang website Hotel Kartika Chandra, sebaiknya secepatnya memperbaiki website ini dengan lebih memperhatikan faktor-faktor usability. Kekurangan-kekurangan yang masih ditemui, sebaiknya segera diperbaiki agar web dapat memuaskan apa yang diinginkan oleh penggunanyta.. Dengan demikian, kepercayaan pengguna/pelanggan terhadap website ini akan terjaga.
DAFTAR PUSTAKA
Johnson J. 2003. Web Bloopers: 60 Common Web Design Mistakes and How to Avoid Them. Morgan Kaufmann Publishers
Nielsen J. 2003. Introduction to Usability. http://www.useit.com/alertbox/20030825.html Nielsen J & Loranger H. 2006. Prioritizing Web Usability. Berkeley : New Riders.
Suyanto, Asep H. 2007. Web Design Design Theory and Practice. Yogyakarta : Penerbit Andi.