PERANCANGAN WEB RESPONSIVE UNTUK SISTEM INFORMASI OBAT-OBATAN
Roberto Kaban1, Roy Sari Milda Siregar2, Sumarlin3, Petri Yusrina4, Rica Yunita5, Romulo Parlindungan Aritonang61Teknik Informatika, Sekolah Tinggi Teknik Poliprofesi Medan email: [email protected]
2Teknik Informatika, STMIK Harapan Ibu, Langsa email: [email protected]
3Manajemen Informatika, Politeknik Poliprofesi Medan email: [email protected]
4Teknik Informatika, Universitas Teuku Umar, Meulaboh email: [email protected]
5Teknik Informatika, Langsa Informatika, Langsa email: [email protected]
6Akuntansi, Politeknik Poliprofesi Medan email: [email protected]
Abstrak
Sistem informasi yang baik tidak hanya harus rapi, efektif, dan tangguh, tetapi juga harus user friendly dan kekinian. Dalam arti, mampu diaplikasikan pada berbagai jenis perangkat elektronik, mudah diakses di mana dan kapan saja (real time), dan dapat dimodifikasi sesuai kebutuhan user dengan cara yang relatif mudah dan sederhana. Sistem informasi kini dibutuhkan oleh berbagai pihak, khususnya dalam bidang administrasi dan penjualan obat-obatan Rumah Sakit Cut Nyak Dhien. Selama ini, pencatatan di buku sudah sangat tidak efektif dan menimbulkan banyak permasalahan, seperti kesulitan mengakses data lama, dan informasi yang didapatkan tidak real time. Untuk itu, penelitian ini mengangkat tema perancangan sistem informasi yang tepat guna bagi rumah sakit yang bersangkutan, dengan memanfaatkan framework CSS Bootstrap dan metodologi penelitian untuk pengembangan web yaitu Web Development Life Cycle. Penelitian ini menghasilkan sebuah sistem yang responsive dengan memberikan kemudahan akses melalui perangkat komputer desktop, tablet maupun smartphone sehingga akan membantu pihak rumah sakit dalam proses pengolahan data obat-obatan secara real time.
Kata kunci: Admnistrasi obat-obatan, Sistem Informasi rumah sakit, Web Development Life Cycle, Bootstrap CSS Framework
Abstract
A good information system must not only be neat, effective, and resilient, but also must be user friendly and up to date. In a sense, it is able to be applied to various types of electronic devices, easily accessible at any whereand time (real time), and can be modified according to user needs in a relatively easy and simple way. Information systems are now needed by various parties, especially in the field of administration and sale of medicines for Cut Nyak Dhien Hospital. During this time, recording in books has been very ineffective and caused many problems, such as difficulty in accessing old data, asa well as the information obtained was not real time. To solve it, this research raises the theme of the appropriate information system design for the hospital concerned, by utilizing CSS Bootstrap framework and research methodology for web development, namely Web Development Life Cycle. This research resulted in a responsive system by providing easy access through desktop computers, tablets, and smartphones so that it would help the hospital in the data processing process in real time.
Keywords: Drug administration, Hospital information system, Web Development Life Cycle, Bootstrap CSS Framework
1. PENDAHULUAN
Teknologi dan kehidupan sehari-hari tidak dapat dipisahkan lagi. Apalagi, dalam urusan bisnis ataupun pengelolaan perusahaan. Dalam bidang semibisnis seperti rumah sakit dan sekolah, sistem informasi kini tengah menjadi primadonanya. Masyarakat telah sadar betul bahwa iptek bisa digunakan untuk memudahkan kehidupan manusia.[1]
Di rumah sakit-rumah sakit di Indonesia, sistem informasi yang baik telah menjadi kebutuhan mendasar. Dengan sistem yang baik, informasi dapat menjadi lebih bermanfaat dalam pengambilan kebijakan-kebijakan penting yang akan diberlakukan demi kelangsungan pelayanan. Salah satu bidang yang wajib dikelola dengan baik adalah administrasi dan marketing obat-obatan.
Rumah sakit Cut Nyak Dhien adalah satu rumah sakit yang berkembang dengan pesat di wilayah Langsa. Rumah sakit ini tidak saja menambah fasilitas ruang inap dan tenaga medisnya, tetapi juga kelengkapan obat-obatan yang disedikan bagi pasien maupun masyarakat nonpasien. Namun, sayangnya, data mengenai obat-obatan masih dilakukan secara manual. Semua data masuk dan keluarnya obat-obatan dicatat di dalam sebuah buku. Ini sangat menyulitkan untuk mengetahui obat mana yang masih tersedia dan mana yang sudah harus ditambah jumlahnya. Butuh waktu lama untuk mengecek. Dan, lagipula sangat tidak mungkin untuk pasien maupun nonpasien untuk mengetahui apakah obat yang dibutuhkannya tersedianya di apotek rumah sakit tersebut. Padahal, informasi tentang obat-obatan di seluruh wilayah Langsa seharusnya mudah untuk dicari dan didapatkan.
Obat sangatlah penting bagi orang yang membutuhkannya. Oleh karenanya, aksesnya harus cepat, dan real time. Apotek Rumah Sakit Cut Nyak Dhien ingin memenuhi kebutuhan tersebut. Oleh karena itu, penelitian ini dilakukan agar didapatkan sebuah sistem informasi obat-obatan yang dapat menampilkan ketersediaan obat-obatan yang dapat diakses oleh pasien maupun nonpasien di wilayah Langsa. Sistem informasi itu harus (1) dapat diakses melalui gadget: HP, notebook, laptop, tab, dll dari berbagai model, seri, dan merk. (2) memberikan informasi yang real time. (3) memiliki keandalan, tidak mudah diretas. (4) mudah untuk dikembangkan
lagi oleh desainer atau developer pada masa yang akan datang. Berdasarkan kebutuhan di atas, maka dirancanglah sebuah sistem informasi dengan menggunakan framework CSS yang sangat user oriented yaitu Bootstrap.
Beberapa penelitian yang juga berkaitan dengan sistem informasi obat-obatan antara lain (1) Pembuatan sistem informasi apotek berbasis web di apotek Tulakan yang menggunakan PHP[2], (2) Rancang bangun sistem informasi apotek berbasis web di apotek Mutiara, Banyumanik, Semarang[3], (3) Perancangan dan implementasi aplikasi manajemen stok obat menggunakan metode FIFO (First In First Out)[4], (4) Sistem informasi obat di apotek Nisa Berbasis Web dengan menggunakan metode pengembangan SDLC[5], (5) Sistem informasi penjualan obat berbasis web pada apotek perwira jaya Bekasi[6], (6) Analisis dan perancangan sistem informasi berbasis web dan android di Klinik Gigi Lisda Medica, Sulawesi Selatan[7].
Framework Bootstrap mulai dikenal sejak 2011 dan semakin banyak dimanfaatkan dalam bidang pengembangan dan penguatan design web yang berorientasi kemudahan user. Bootstrap dalam berbagai versinya memiliki fitur-fitur yang membuat web dapat dirancang dengan simpel dan semenarik mungkin[8][9].
Bootstrap menjelma menjadi framework paling dikenal yang berbasis HTML, CSS, dan Javascript dalam dunia pengembangan web modern. Apa pun tipe aplikasi web-nya, siapa pun perancangnya; pemula ataupun profesional, bootstrap cukup andal untuk digunakan. Bootstrap juga gratis dan tools-nya juga open source. Kelebihan lainnya, boostrap menyediakan template dasar HTML dan CSS untuk penerapan typografi, forms, buttons, navigation, dan banyak komponen interface lainnya, termasuk ekstensi dari JavaScript yang dapat dikembangkan website[8],web application yang dinamis dan responsif[7][9].
Framework bootstrap dapat digunakan untuk berbagai pengembangan sistem informasi seperti yang diteliti oleh banyak peneliti, di antaranya: (1) Perancangan dan implementasi sistem informasi penjualan berbasis desktop website dengan framework boostrap[10], (2) Pengembangan Sistem Informasi Perpustakaan dengan framework Css Bootstrap dan Web Development Life Cycle[11]. (3)
Aplikasi Data Pokok Pendidikan Kota Kediri dengan Pengimplementasian CSS Bootstrap[12], (4) Aplikasi Tempat Kos di Kota Kediri Berbasis Web Gis dan CSS Bootstrap[13], (5) Pembuatan dan Perancangan Sistem E-Letter Berbasi Web dengan Codegniter dan Bootstrap [14], (6) Rancang Bangun Aplikasi Website Administrasi Kerja Praktek dan Tugasakhir Mahasiswa Program Studi Teknik Informatika Universitas Sam Ratulangi[15].
Setiap proyek pengembangan software membutuhkan sebuah metodologi yang sistematis, yaitu Web Development Life Cycle. Proses-proses yang dijalankan yaitu planning, analysis, Desain dan Pengembangan, Testing, dan Penerapan dan Pemeliharaan[11][16][17]. Contoh penggunaan metode ini adalah di bidang perbankan sebagai mediasi pembeli-penjual dalam transaksi online store[11]. Penggunaan WDLC yang andal antara lain pada berbagai aplikasi berbasis web [15], seperti website, aplikasi web, dan e-commerce yang diadaptasi dari metodologi-metodologi yang pernah ada sebelumnya dalam bidang pengembangan web.[18]
2. METODE PENELITIAN
Tahapan-tahapan yang dijalankan dalam penelitian ini berpatokan pada metodologi WDLC[19], yaitu:
(1) Planning. Data dikumpulkan melalui proses wawancara dan studi literatur.
(2) Analisis Sistem yang dilakukan berdasarkan data yang dikumpulkan. Data diolah menjadi bentuk informasi yang sangat bermanfaat dalam perancangan sistem.
(3) Data yang sudah terkumpul diolah menjadi suatu bentuk informasi yang memuat semua kebutuhan perancangan[20].
(4) Desain dan Pengembangan, yaitu melakukan layout dan desain, dan pembuatan berkas.
(5) Testing. Pengujian dilakukan untuk mengetahui kekurang sistem agar dapat diperbaiki sebelum diterapkan lebih jauh.
(6) Penerapan dan Pemeliharaan yang di dalamnya termasuk sosialisasi kepada pengguna[16].
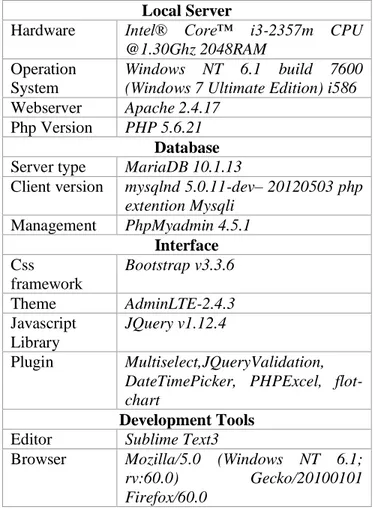
Dalam penelitian ini penulis menggunakan bahasa pemrograman PHP dengan MariaDB sebagai database dan Framework CSS Bootstrap sebagai interface. Detailnya seperti tabel 1 berikut.
Tabel 1. Arsitektur Aplikasi
Local Server
Hardware Intel® Core™ i3-2357m CPU
@1.30Ghz 2048RAM
Operation System
Windows NT 6.1 build 7600 (Windows 7 Ultimate Edition) i586
Webserver Apache 2.4.17
Php Version PHP 5.6.21
Database Server type MariaDB 10.1.13
Client version mysqlnd 5.0.11-dev– 20120503 php extention Mysqli Management PhpMyadmin 4.5.1 Interface Css framework Bootstrap v3.3.6 Theme AdminLTE-2.4.3 Javascript Library JQuery v1.12.4 Plugin Multiselect,JQueryValidation, DateTimePicker, PHPExcel, flot-chart
Development Tools Editor Sublime Text3
Browser Mozilla/5.0 (Windows NT 6.1;
rv:60.0) Gecko/20100101
Firefox/60.0
3. HASIL DAN PEMBAHASAN
Bagian Pada bagian ini akan dijelaskan tentang perancangan sistem informasi obat-obatan pada Rs.Cut Nyak Dhien Langsa yang meliputi use
case diagram, activity diagram, rancangan database
beserta tampilan hasil. Use Case Diagram
Use Case Diagram mempresentasikan
interaksi antara pengguna dengan sistem. Berikut ini adalah Use case diagram sistem informasi yang di rancang.
Gambar 1. Use case diagram
Pada Use ase diagram gambar 1, terdapat tiga
actor yang berinteraksi dengan sistem, yaitu
Apoteker, Ka.Apoteker dan Administrator. Setiap
actor harus login terlebih dahulu menggunakan
username dan password agar dapat mengakses menu yang terdapat di dalam sistem. Administrator memiliki hak akses superuser yang dapat memanagemen aplikasi dan juga hak akses user. Apoteker sebagai actor yang dapat mengelola master data obat, beserta detail obat seperti golongan obat, satuan obat, cara penggunaan, distributor obat beserta resep obat ataupun transaksi penjualan obat. Ka.Apoteker hanya dapat melihat stok ketersediaan obat beserta laporan penjualan obat.
Activity diagram
Activity Diagram menggambarkan aliran
aktivitas dan aliran proses dalam sistem yang dirancang. Berikut ini activity diagram untuk penginputan resep dokter.
Gambar 2. Activity diagram
Pada activity diagram diatas, apoteker telebih dahulu login dengan mengisikan authentikasi untuk masuk ke sistem berupa username dan password. Username dan password yang di input apoteker akan di validasi oleh sistem. Jika tidak valid maka akan dikembalikan ke halaman login, sebaliknya jika valid maka akan diarahkan ke halaman utama apoteker. Untuk menginput resep dokter(transaksi penjualan obat) maka apoteker memilih menu resep dan mengisikan form resep sesuai yang tertera di resep yang diberikan pasien. Setiap item obat yang di isikan oleh apoteker akan secara otomatis di cek ketersediaan(stok) oleh sistem. Jika obat tidak tersedia maka akan ditampilkan pesan ke apoteker dan notifikasi ataupun pemberitahuan ke Ka.Apoteker tentang tidak tersedianya obat. Ketika stok obat tersedia, maka sistem akan merubah(mengurangi) stok di data obat dan memberikan notifikasi ke Ka.Apoteker bahwa terdapat transaksi penjualan obat.
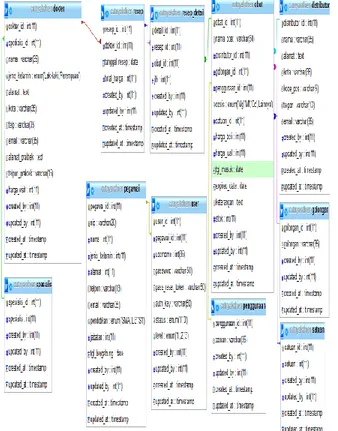
Rancangan database
Database merupakan kumpulan data yang dapat diolah atau dimanipulasi untuk menghasilkan informasi. Pada sistem informasi obat-obatan ini,
penulis menggunakan sebelas tabel yang terdiri dari tabel obat, distributor, golongan, satuan, penggunaan. Kemudian tabel dokter, spesialis, resep dan resep_detail. Selanjutnya tabel pegawai dan user. Relasi antar tabel dalam database seperti gambar berikut.
Gambar 3. Relasi antar tabel dalam database Pada gambar relasi antar tabel diatas, semua data pengguna baik yang levelnya Administrator, Apoteker dan Ka.Apoteker di simpan pada tabel
pegawai. Di tabel pegawai, field pegawai_id berelasi
ke tabel user untuk menyimpan data authentikasi untuk masuk ke sistem.Untuk membedakan hak akses setiap pengguna, di tabel user terdapat field
level dengan tipe data enum yang berisi pilihan nilai
1,2 atau 3. Nilai 1 untuk identitas pengguna dengan level Administrator, nilai 2 untuk identitas pengguna dengan level Apoteker dan nilai 3 untuk identitas pengguna dengan level akses Ka.Apoteker. Pada tabel juga user juga terdapat field status sebagai identitas pengguna yang dapat mengakses sistem. Nilai 1 sebagai identitas untuk pengguna yang dapat mengakses sistem, nilai 0 sebagai identitas pengguna
nonaktif yang tidak diperbolehkan lagi mengakses sistem.
Transaksi penjualan obat-obatan di simpan dalam tabel resep. Tingkat relasi antara tabel resep dan tabel obat adalah many to many ditandai dengan field resep_id pada tabel resep berelasi ke tabel
resep_detail, begitu juga field obat_id pada tabel
obat. Penggunaan tabel resep_detail ini disebabkan satu resep obat dapat terdiri dari beberapa jenis obat. Semua tabel di dalam database disertai field
created_by, updated_by, created_at dan updated_at
untuk menyimpan log pengguna berikut waktu pada setiap transaksi penginputan dan perubahan data. Hasil perancangan
Berikut ini penulis sertakan beberapa tampilan hasil dari sistem informasi obat-obatan yang sudah dirancang.
a. Tampilan halaman utama administrator
Gambar 4. Halaman utama administrator Pada gambar diatas adalah dashboard ataupun halaman utama setelah berhasil login ke sistem. Pada halaman dashboard disertakan rekapitulasi total user, dokter, distributor dan obat yang sudah di input ke dalam sistem. Pada bagian tengah dashboard terdapat resep dan obat yang terakhir di input. Tampilan halaman dashboard ini responsive sehingga dapat menyesuaikan ukuran secara otomatis berdasarkan perangkat yang mengakses (desktop, tablet maupun smartphone). Dashboard Administrator tidak ada perbedaan dengan dashboard Apoteker, hanya pada sidebar sebelah kanan pada menu Apoteker tidak di sediakan item menu untuk mengelola user dan backup/restore.
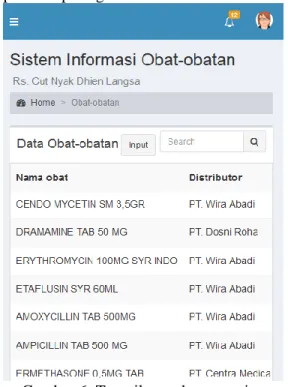
Gambar 5. Tampilan halaman obat
Gambar 5 merupakan tampilan informasi obat yang sudah tersimpan kedalam sistem. Apoteker dapat melakukan pencarian, melihat detail obat, menambah, mengubah dan menghapus data obat. Tampilan sistem ketika diakses menggunakan smartphone seperti gambar berikut :
Gambar 6. Tampilan web responsive
Pada gambar 6 terlihat bahwa sistem dapat menyesuaikan tampailan berdasarkan resolusi perangkat yang dipakai oleh pengguna.
4. KESIMPULAN
Berdasarkan hasil penelitian yang sudah dilaksanakan, penulis dapat menyimpulkan:
1. Dengan aplikasi ini, pendataan obat-obatan menjadi lebih mudah dan cepat.
2. Aplikasi ini memungkinkan informasi didapatkan secara real time.
3. Aplikasi responsive sehingga memberikan kemudahan akses melalui perangkat desktop, tablet maupun smartphone
Diharapkan kedepannya penelitian ini dikembangkan dengan menyediakan transaksi penjualan obat secara lebih spesifik dan disertai dengan laporan-laporan yang dapat dipergunakan oleh pihak manajemen rumah sakit untuk pengambilan keputusan.
5. REFERENSI
[1] Nasution A, Baidawi T. 2016. “Sistem Informasi Penjualan Obat Berbasis Web Pada Apotek Perwira Jaya Bekasi. Informatics For Educators And Professionals, Vol.1, No. 1, Desember 2016, 70 – 83 E-Issn: 2548-3412. [2] Nurdiansyah,. Triyono, R. A. 2013. “Pembuatan
Sistem Informasi Apotek Berbasis Web Pada Apotek Tulakan”. Ijns - Indonesian Journal On Networking And Security - Ijns.Apmmi.Org. Ijns Volume 2 No 3 – Juli 2013 - Issn: 2302-5700.
[3] Murwanto, T., Syafei W. A., Isnanto, R. R. 2013. “Rancang Bangun Sistem Informasi Apotek Berbasis Web (Studi Kasus Di Apotek Mutiara, Banyumanik Semarang)”. Transient, Vol.2, No. 3, September 2013, Issn: 2302-9927, 582
[4] Nur, M. S. 2017. “Perancangan Dan Implementasi Aplikasi Manajemen Stok Obat Menggunakan Metode Fifo (First In First Out)”. Program Studi Teknik Informatika, Fakultas Teknologi Informasi Dan Elektro Universitas Teknologi Yogykarta.
[5] Dharmawan, I. D. 2016. “Sistem Informasi Obat Di Apotek Nisa Berbasis Web”. Program Studi Informatika, Fakultas Ilmu Komunikasi Dan Informatika, Universitas Muhammadiyah Surakarta.
[6] Baidawi, T., Nasution, A. 2016. “Sistem Informasi Penjualan Obat Berbasis Web Pada Apotek Perwira Jaya Bekasi”. Informatics For Educators And Professionals”. Vol.1, No. 1, Desember 2016, 70 – 83 E-Issn: 2548-3412. [7] Muntihana, V. 2017. “Analisis Dan
Perancangan Sistem Informasi Berbasis Web Dan Android Pada Klinik Gigi Lisda Medica Di Kabupaten Bulukumba Sulawesi Selatan”. Jurusan Teknik Informatika, Fakultas Sains Dan Teknologi, Universitas Islam Negeri (Uin) Alauddin Makassar.
[8] Kaban, R. 2017. ”Design Website Responsive
dengan Bootstrap”. INA-Rxiv
https://doi.org/10.17605/OSF.IO/MFW39 [9] Lambert, M., Jobsen, B., Cochran, D., Whitley, I.
2017. “Complete Bootstrap: Responsive Web Development with Bootstrap 4: Learn all the new features and build a set of example applications for your portfolio with the latest version of Bootstrap”. Packt Publishing Ltd [10] Martin, J., Tanaamah, A. R. 2018.
“Perancangan Dan Implementasi Sistem Informasi Penjualan Berbasis Desktop Website Menggunakan Framework Bootstrap Dengan Metode Rapid Application Development, Studi Kasus Toko Peralatan Bayi ‘Eeng Baby Shop’”. Jurnal Teknologi Informasi dan Ilmu Komputer (JTIIK), Vol. 5, No. 1, Maret 2018, hlm. 57-68. [11] Kaban, R., Fajrillah. 2017. “Pengembangan
Sistem Informasi Perpustakaan dengan framework Css Bootstrap dan Web Development Life Cycle”. Jurnal Ilmiah Informatika Amik Ibrahimy Vol. 2 No. 1 2017. [12] Alhamri, R. Z. 2016. “Aplikasi Data Pokok
Pendidikan Kota Kediri dengan Pengimplementasian CSS Bootstrap”. Jurnal Informatika dan Multimedia Politeknik Kediri Vol 8 No 2 2016.
[13] Efendi, F. S., Nugroho, Benny A., Andhika, D. F. 2015. “Aplikasi Tempat Kos di Kota Kediri Berbasis Web Gis dan CSS Bootstrap”. Jurnal Informatika dan Multimedia Politeknik Kediri Vol 7 No 1 2015.
[14] Asidhiqi, U., Hartanto, A. D. 2013. “Pembuatan dan Perancangan Sistem E-Letter Berbasi Web dengan Codegniter dan Bootstrap. Studi Kasus: Kantor Kecamatan Klego”. Jurnal ilmiah DASI Amikom Vol.14 No.4 2013.
[15] Toreh, J.B., Sentinuwo, S. R., Sambul, A. M. 2016. “Rancang Bangun Aplikasi Website Administrasi Kerja Praktek dan Tugasakhir Mahasiswa Program Studi Teknik Informatika Universitas Sam Ratulangi”. E-Journal Teknik Informatika Universitas Sam Ratulangi Volume 9, No.1 2016.
[16] Kamatchi, R. et al. 2013. “Software Engineering:Web Development Life Cycle”. International Journal of Engineering Research & Technology.
[17] http://cs.tsu.edu/ghemri/CS117/Class Notes/Web%20Development%20Life%20 Cycle_small.htm diakses pada 11 Juni 2018 [18] French, A. M. 2011. “Web Development Life
Cycle: A New Methodology for Developing Web Applications”. Journal of Internet Banking and Commerce Vol. 16 No.2 2011.
[19] Hoffer, J. A., George, J. F.,Valacich, J. S. 2011. “Modern systems analysis and design”. 6th ed. edn, Pearson/Prentice Hall, Upper Saddle River, N.J.
[20] Valacich, J. F., George, J. F., Hoffer, J. S. 2009.Essentials of system analysis and design, 4th edn, Prentice Hall Press