BAB 2
LANDASAN TEORI
2.1. Animasi Flash
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan. Pada proses pembuatannyam sang pembuat animasi atau yang lebih dikenal dengan animator harus menggunakan logika berfikir untuk menentukan alur gerak suatu objek dari keadaan awal hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik untuk disaksikan. Apabila kita perhatikan penjelasan sebelumnya, maka dapat disimpulkan bahwa terdapat dua hal penting yang harus diperhatikan dalam pembuatan animasi, yaitu Objek / gambar dan alur gerak.
Pemodelan geometrik merupakan representasi dari bentuk objek yang ingin ditampilkan sedangkan pemodelan penampilan membuat representasi sifat visual atau penampakan objek tersebut. Contoh sifat visual diantaranya warna dan tekstur. Berdasarkan definisi animasi di atas bahwa sebuah animasi disusun oleh himpunan gambar yang ditampilkan secara berurut maka animasi dapat dikatakan sebuah fungsi terhadap waktu. Gambar dapat didefinisikan sebagai koleksi deskripsi geometris dan visual ataupun dapat berupa citra. Pada gambar yang merupakan koleksi deskripsi, maka animasi didefinisikan sebagai fungsi yang memetakan waktu kepada perubahan parameter-parameter dari deskripsi. Pada gambar yang merupakan citra, animasi didefinisikan sebagai fungsi yang memetakan waktu kepada tiap elemen citra.
Komputer digital yang berkembang pesat sangat mempengaruhi proses pengerjaan animasi. Animasi kemudian membentuk suatu bidang baru dalam ilmu komputer yaitu grafika komputer yang dapat digunakan untuk menggambarkan cara kerja suatu alat dan menampilkan keluaran program berupa gambar yang lebih hidup dan interaktif. Animasi banyak digunakan pada berbagai bidang seperti bidang perekayasaan, arsitektur, ekonomi, kedokteran, dan lain-lain.
Animasi yang bagus dihasilkan dari gambar yang cukup banyak agar gambar yang dihasilkan akan tampak gerakan yang berkesan halus. Dalam hal ini, maka gambar-gambar tersebut haruslah berpindah posisi sekecil mungkin agar pada perubahan atau pergantian gambar terlihat lebih menarik dan bagus. Selain itu diperlukan juga kecepatan tertentu untuk tampilan gambar yang akan dibuat dalam animasi. Hal ini tergantung pada jumlah gambar yang diberikan. Kecepatan yang dimaksud yaitu begitu satu gambar ditampilkan maka akan berganti gambar berikutnya dengan kecepatan tertentu. Makin cepat pergantian antara satu gambar dengan gambar berikutnya maka akan menghasilkan gerakan gambar yang semakin halus.
2.2.1. User Interface Adobe Flash CS 4
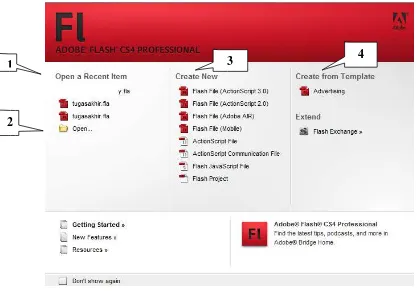
Gambar 2.1. Jendela Program Adobe Flash CS4
1. Open a Ricent Item, menampilkan nama-nama file yang pernah disimpan. 2. Open, digunakan untuk membuka file yang disimpan.
3. Create New, menampilkan pilihan daftar perintah untuk membuka layar baru. 4. Advertising, untuk membuka layar baru dengan format yang telah tersedia. 1
2
Gambar 2.2. Kotak Dialog New Document
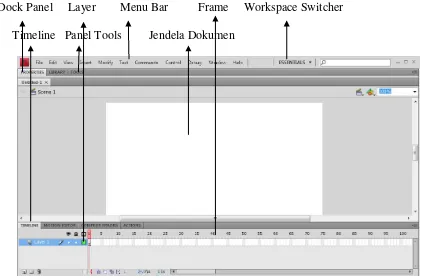
Dock Panel Layer Menu Bar Frame Workspace Switcher Timeline Panel Tools Jendela Dokumen
Gambar 2.3. Tampilan Area Kerja Adobe Flash CS4
2. Jendela Dokumen, merupakan lembar kerja yang menampilkan objek yang sedang dimanipulasi. Jendela dokumen ini memiliki elemen yang disebut tab dokumen yang terletak di bagian atas dan berisi nama file yang sedang aktif. 3. Timeline, yaitu sebuah panel yang digunakan untuk mengelola layer.
4. Layer, yaitu bagian untuk mengatur susunan gambar dalam dokumen. 5. Frame, yaitu bagian dari layer untuk mengatur pembuatan animasi. 6. Menu Bar, yaitu sekumpulan perintah untuk mengatur objek atau animasi. 7. Dock Panel, yaitu bagian yang menampung panel-panel yang berisi
serangkaian perintah dan parameter untuk mengelola dan memanipulasi objek.
2.2.2. Fasilitas pada Adobe Flash CS4
Gambar 2.4. Panel Tools dalam program Flash CS4
1. Lasso Tool, untuk membuat seleksi dengan pola bebas yaitu dengan langkah seleksi: klik tahan dan geser mouse untuk membuat area seleksi. 2. Polygon Mode, untuk membuat seleksi berbentuk polygon. Langkah
3. Magic Wand, untuk membuat seleksi objek berdasarkan warna-warna pixel. Cara menggunakannya adalah dengan cukup mengklik salah satu objek gambar.
4. Easer Tool, untuk menghapus gambar.
5. Faucet, untuk menghapus objek dengan cara mengklik pada warna objek yang akan dihapus.
6. Brush Tool, untuk membuat objek polesan kuas. 7. Pencil Tool, untuk membuat objek coretan pensil.
8. Spray Brush Tool, untuk menyemprotkan partikel di layar. 9. Deco Tool, untuk member hiasan atau dekorasi pada suatu objek. 10.Gradient Transfrom Tool, untuk memodifikasi warna gradasi. 11.Paint Bucket Tool, untuk member warna pada suatu area gambar. 12.Ink Bottle Tool, untuk mewarnai garis objek.
13.Subselection Tool, untuk memilih titik point suatu objek path.
14.Pen Tool, untuk menggambar objek path dengan bentuk yang terstruktur. 15.Add Anchor Point Tool, untuk menambahkan titik anchor pada suatu path. 16.Delete Anchor Point Tool, untuk menghapus titik anchor pada suatu path. 17.Convert Anchor Point Tool, untuk mengkonvensi titik anchor pada suatu
path.
18.Text Tool, untuk membuat objek teks horizontal. 19.Rectangle Tool, untuk membuat objek kotak.
20.Oval Tool, untuk membuat objek lingkaran atau elips.
22.Oval Primitive Tool, untuk menggambar objek lingkaran yang dapat diatur ukuran derajatnya.
23.PolyStar Tool, untuk membuat objek polygon atau bintang. 24.Line Tool, untuk membuat objek garis.
25.Eyedropper Tool, untuk mengambil sampel warna dan suatu bidang gambar.
26.Hand Tool, untuk menggeser tampilan gambar dalam dokumen kerja. 27.Zoom Tool, untuk mengubah ukuran tampilan layar.
28.Free Transfrom Tool, untuk mengatur ukuran objek dan memutar objek dengan bebas.
29.Stroke Color, untuk mengganti warna garis. 30.Fill Color, untuk mengganti warna bidang.
31.Black and White, untuk mengubah warna default menjadi hitam putih. 32.Swap Colors, untuk membalik warna stroke dan fill.
33.Object Drawing, untuk mengaktifkan atau mematikan mode drawing. 34.3D Ratation Tool, untuk memutar objek movie clip tiga dimensi.
35.3D Translation Tool, untuk menggeser objek movie clip berdasarkan sumbu x,y dan z.
36.Bone Tool, untuk membuat animasi menggunakan artikulasi dari struktur tulang.
37.Bind Tool, untuk menampilkan garis struktur tulang.
a. Panel Timeline
Panel Timeline merupakan panel yang menampilkan nama layer yang ada dalam lembar kerja. Layer-layer tersebut disusun bertumpuk, dan setiap layer baru akan diletakkan di atas layer aktif. Dengan menggunakan panel Timeline, dapat mengubah urutan layer, menghapus layer, membuat layer baru, menggandakan layer, menampilkan atau menyembunyikan layer dan sebagainya.
Gambar 2.5. Panel Timeline
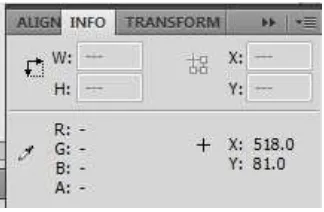
b. Panel Info
Panel Info merupakan panel yang menampilkan semua informasi yang berhubungan dengan lembar kerja, mulai dari warna, ukuran dan koordinat sumbu.
Gambar 2.6. Panel Info c. Panel Swatches
Gambar 2.7. Panel Swatches
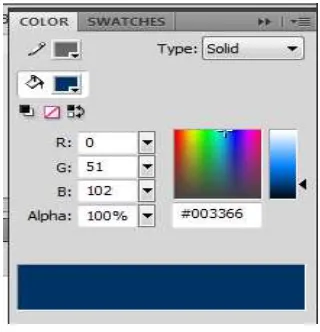
d. Panel Color
Panel Color yaitu panel yang dapat digunakan untuk mewarnai objek. Panel Color berisi slider-slider warna R (red), G (green), B (blue) yang dapat digunakan untuk mewarnai foreground dan background.
Gambar 2.8. Panel Color e. Panel Align
Gambar 2.9. Panel Align
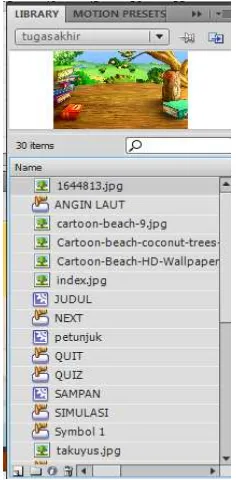
f. Panel Library
Panel Library yaitu panel yang digunakan untuk menampung file sound, file image dan symbol seperti: Simbol Graphic, Button dan Movie Clip.
Gamabar 2.10. Panel Library g. Panel Motion Editor
Gambar 2.11. Panel Motion Editor
h. Panel Actions
Panel Actions yaitu panel yang digunakan untuk menuliskan perintah ActionScript saat pembuatan animasi interaktif.
Gambar 2.12. Panel Actions
i. Panel Properties
Gambar 2.13. Panel Properties
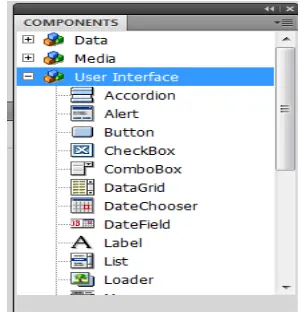
j. Panel Components
Panel Components yaitu panel yang menyediakan komponen-komponen yang sudah diatur paremeternya.
Angin adalah udara yang bergerak akibat rotasi bumi dan perbedaan tekanan udara di sekitarnya. Angin bergerak dari tempat bertekanan udara tinggi ke bertekanan udara rendah.
2.3.1. Proses, Faktor-Faktor, Sifat-Sifat, Kecepatan dan Macam-Macam
Angin
1. Proses Terjadinya Angin
Apabila dipanaskan, udara memuai. Udara yang telah memuai menjadi lebih ringan sehingga naik. Apabila hal ini terjadi, tekanan udara turun karena udaranya berkurang. Udara dingin di sekitarnya mengalir ke tempat yang bertekanan rendah tadi. Udara menyusut menjadi lebih berat dan turun ke tanah. Di atas tanah udara menjadi panas lagi dan naik kembali.Aliran naiknya udara panas dan turunnya udara dingin ini dinamakan konveksi.
2. Faktor Terjadinya Angin
Faktor-faktor yang menyebabkan angin terhadi antara lain adalah:
b. Lokai, kecepatan angin di dekat khatulistiwa lebih cepat daripada angin yang jauh dari garis khatulistiwa.
c. Tinggi Lokasi, semakin tinggi lokasinya semakin kencang pula angin yang bertiup. Hal ini disebabkan oleh pengaruh gaya gesekan yang menhambat laju udara. Di permukaan bumi, gunung, pohon, dan topografi yang tidak rata lainnya memberikan gaya gesekan yang besar. Semakin tinggi suatu tempa, gaya gesekan ini semakin kecil.
d. Waktu, Angin bergerak lebih cepat pada siang hari, dan sebaliknya terjadi pada malam hari.
e. Sebenarnya yang kita lihat saa angin berhembus adalah partikel-partikel ringan seperti debu yang terbawa bersama angin. Angin bisa kita rasakan hembusannya karena kita mempunyai indra perasa, yaitu kulit, sehingga kita bisa merasakannya.
3. Sifat-Sifat Angin
a. Angin menyebabkan tekanan terhadap permukaan yang menentang arah angin tersebut.
b. Angin mempercepat pendinginan dari benda yang panas.
c. Kecepatan angin sangat beragam dari tempat ke tampat lain, dan dari waktu ke waktu.
4. Kecepatan Angin
Kecepatan angin ditentukan oleh perbedaan tekanan udara antara tempat asal dan tujuan angin dan resistensi medan yang dilaluinya.
5. Jenis-Jenis Angin
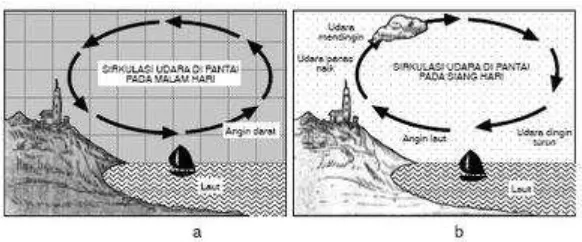
a. Angin Laut
Angin laut adalah angin yang bertiup dari arah laut ke arah darat yang umumnya terjadi pada siang hari dari pukul 09.00 sampai dengan pukul 16.00. Angin ini bisa dimanfaatkan para nelayan untuk pulang dari menangkap ikan di laut.
b. Angin Darat
jenis ini bermanfaat bagi para nelayan untuk berangkat mencari ikan dengan perahi bertenaga angin sederhana.