Sistem Informasi Permintaan Anggaran adalah sistem internal sekolah berbasis web dimana user dapat melakukan transaksi permohonan uang muka dan pertanggungjawaban dari sistem tersebut. Berikut ini spesifikasi kebutuhan (system requirement) dari sistem tersebut :
Halaman Unit :
A1. Unit harus login terlebih dahulu sebelum masuk kedalam sistem dengan memasukan email dan password
A2. Unit melakukan proses permohonan uang muka dan bisa mengubah serta menghapus data jika belum disetujui oleh keuangan.
A3. Unit melakukan proses pertanggungjawaban dan bisa mengubah serta menghapus data jika belum disetujui oleh keuangan.
A4. Unit bisa melihat data-data transaksi sendiri.
Halaman Keuangan :
B1. Keuangan harus login terlebih dahulu sebelum masuk kedalam sistem dengan memasukan email dan password
B2. Keuangan melakukan proses permohonan uang muka dan bisa mengubah serta menghapus data yang belum disetujui.
B3. Keuangan melakukan proses pertanggungjawaban dan bisa mengubah serta menghapus data bila belum disetujui.
46
B4. Keuangan melakukan proses persetujuan transaksi dari unit baik permohonan uang muka maupun pertanggungjawaban.
B5. Keuangan melihat data transaksi unit yang sudah dan belum disetujui.
B6. Keuangan dapat mengelola laporan Halaman Akunting :
B1. Akunting harus login terlebih dahulu sebelum masuk kedalam sistem dengan memasukan email dan password.
C2. Akunting mengelola unit.
C3. Akunting mengelola tahun anggaran.
C4. Akunting mengelola anggaran.
C5. Akunting melakukan proses persetujuan pertanggungjawaban.
C6. Akunting melihat data transaksi unit yang sudah disetujui.
C7. Akunting melakukan proses pindah anggaran C8. Akunting mengelola laporan.
Halaman Direktur :
D1. Direktur harus login terlebih dahulu sebelum masuk kedalam sistem dengan memasukan email dan password.
D2. Direktur dapat mengelola laporan.
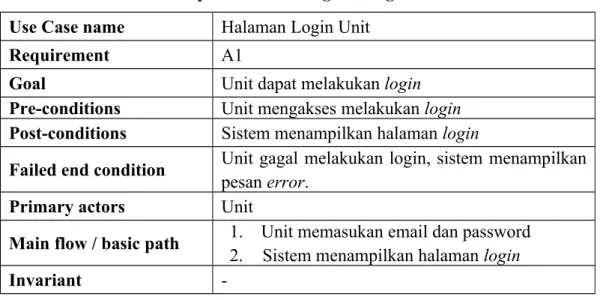
Gambar IV.1. Use Case Diagram Login Unit
Deskripsi Use Case Diagram Login Unit :
Tabel IV. 1
Deskripsi Use Case Diagram Login Unit Use Case name Halaman Login Unit
Requirement A1
Goal Unit dapat melakukan login
Pre-conditions Unit mengakses melakukan login Post-conditions Sistem menampilkan halaman login
Failed end condition Unit gagal melakukan login, sistem menampilkan pesan error.
Primary actors Unit
Main flow / basic path 1. Unit memasukan email dan password 2. Sistem menampilkan halaman login
Invariant -
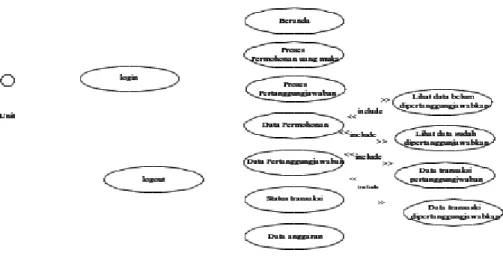
2. Use Case Diagram Halaman Unit
Gambar IV.2. Use Case Diagram Halaman Unit
Deskripsi Use Case Diagram Halaman Unit : Tabel IV. 2
Deskripsi Use Case Diagram Halaman Unit Use Case name Halaman Unit
Requirement A2-A4
Goal Unit dapat melakukan proses transaksi,mencetak
transaksi dan melihat data transaksi.
Pre-conditions Unit mengakses melakukan login Post-conditions Sistem menampilkan halaman utama Failed end condition -
Primary actors Unit
Main flow / basic path
1. Unit memasukan email dan password 2. Sistem menampilkan halaman login
3. Unit dapat melakukan proses permohonan uang muka serta proses pertanggungjawaban 4. Unit dapat mencetak form transaksi.
5. Unit melihat data transaksi dan data anggaran.
Invariant -
3. Use Case Diagram Login Keuangan
Gambar IV.3. Use Case Diagram Login Keuangan
Deskripsi Use Case Diagram Login Keuangan : Tabel IV. 3
Deskripsi Use Case Diagram Login Keuangan Use Case name Halaman Login Keuangan
Requirement B1
Goal Keuangan dapat melakukan login
Pre-conditions Keuangan mengakses melakukan login Post-conditions Sistem menampilkan halaman utama
Failed end condition Keuangan gagal melakukan login, sistem menampilkan pesan error.
Primary actors Keuangan
Main flow / basic path 1. Keuangan memasukan email dan password 2. Sistem menampilkan halaman login
Invariant -
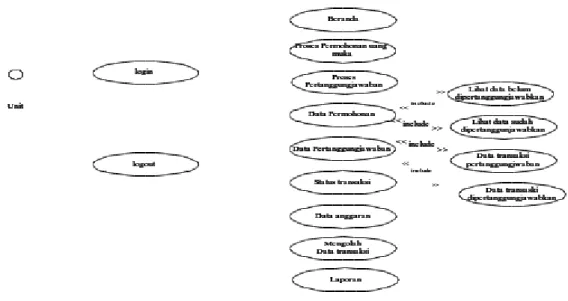
4. Use Case Diagram Halaman Keuangan
Gambar IV.4. Use Case Diagram Halaman Keuangan
Deskripsi Use Case Diagram Halaman Keuangan : Tabel IV. 4
Deskripsi Use Case Diagram Halaman Keuangan Use Case name Halaman Keuangan
Requirement B2-B6
Goal Keuangan dapat melakukan proses transaksi,
mencetak transaksi dan melihat data transaksi.
Pre-conditions Unit mengakses melakukan login Post-conditions Sistem menampilkan halaman utama Failed end condition -
Primary actors Keuangan
Main flow / basic path
1. Keuangan memasukan email dan password 2. Sistem menampilkan halaman login
3. Keuangan dapat melakukan proses permohonan uang muka serta proses pertanggungjawaban
4. Keuangan dapat mencetak form transaksi.
5. Keuangan melihat data transaksi dan data anggaran.
6. Keuangan Melakukan proses persetujuan transaksi.
Invariant -
5. Use Case Diagram Login Akunting
Gambar IV.5. Use Case Diagram Login Akunting
Deskripsi Use Case Diagram Login Akunting : Tabel IV. 5
Deskripsi Use Case Diagram Login Akunting Use Case name Halaman Login Akunting
Requirement C1
Goal Akunting dapat melakukan login
Pre-conditions Akunting mengakses melakukan login Post-conditions Sistem menampilkan halaman login
Failed end condition Akunting gagal melakukan login, sistem menampilkan pesan error.
Primary actors Akunting
Main flow / basic path 1. Akunting memasukan email dan password 2. Sistem menampilkan halaman login
Invariant -
6. Use Case Diagram Halaman Akunting
Gambar IV.6. Use Case Diagram Halaman Akunting
Deskripsi Use Case Diagram Halaman Akunting : Tabel IV. 6
Deskripsi Use Case Diagram Halaman Akunting Use Case name Halaman Akunting
Requirement C2-C8
Goal
Akunting dapat melakukan proses
transaksi,mencetak transaksi dan melihat data transaksi.
Pre-conditions Akunting mengakses melakukan login Post-conditions Sistem menampilkan halaman utama Failed end condition -
Primary actors Akunting
Main flow / basic path
1. Akunting memasukan email dan password.
2. Sistem menampilkan halaman utama.
3. Akunting mengelola data anggaran.
4. Akunting Melakukan pemindahan anggaran.
5. Akunting melihat data transaksi dan data anggaran.
6. Akunting Melakukan proses persetujuan transaksi.
Invariant -
7. Use Case Diagram Login Direktur
Gambar IV.7. Use Case Diagram LoginDirektur
Deskripsi Use Case Diagram Login Direktur : Tabel IV. 7
Deskripsi Use Case Diagram Login Direktur Use Case name Halaman Login Akunting
Requirement C1
Goal Direktur dapat melakukan login
Pre-conditions Direktur mengakses melakukan login Post-conditions Sistem menampilkan halaman login
Failed end condition Direktur gagal melakukan login, sistem menampilkan pesan error.
Primary actors Akunting
Main flow / basic path 1. Direktur memasukan email dan password 2. Sistem menampilkan halaman login
Invariant -
8. Use Case Diagram Halaman Direktur
Gambar IV.8. Use Case Diagram Halaman Direktur
Tabel IV.8
Deskripsi Use Case Diagram Halaman Direktur Use Case name Halaman Direktur
Requirement D2
Goal Direktur mengelola halaman direktur
Pre-conditions Direktur mengakses melakukan login Post-conditions Sistem menampilkan halaman utama Failed end condition -
Primary actors Direktur
Main flow / basic path Direktur dapat melihat halaman direktur
Invariant -
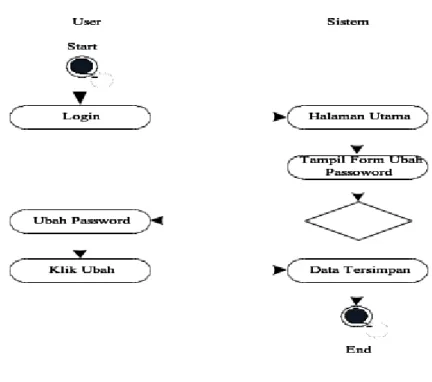
C. Activity Diagram
Diagram aktivitas lebih khusus pada alur sistem, diagram ini tidak hanya memodelkan software melainkan memodelkan model bisnis juga.
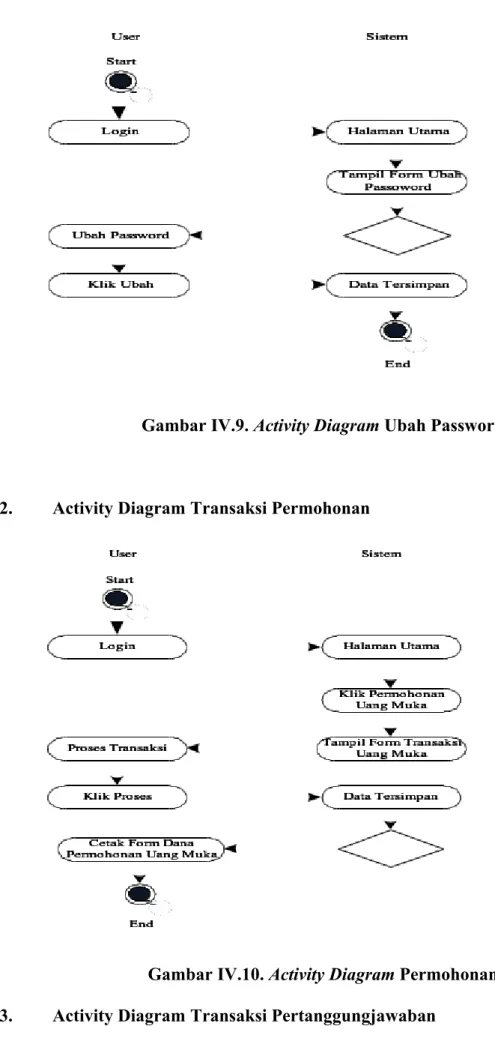
1. Activity Diagram Ubah Password
Gambar IV.9. Activity Diagram Ubah Password
2. Activity Diagram Transaksi Permohonan
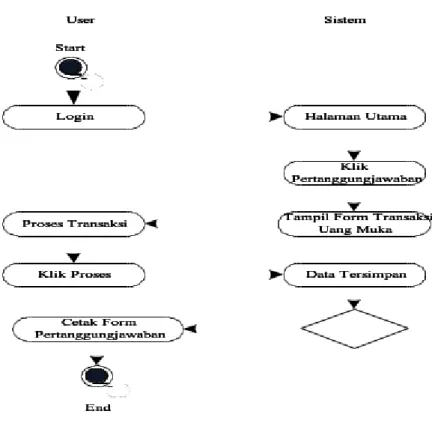
Gambar IV.10. Activity Diagram Permohonan 3. Activity Diagram Transaksi Pertanggungjawaban
Gambar IV.11. Activity Diagram Pertanggungjawaban
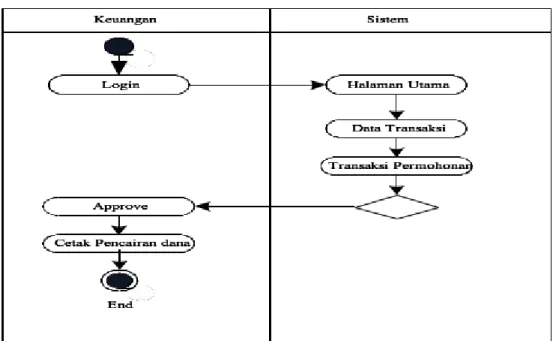
4. Activity Diagram Keuangan
Gambar IV.12. Activity Diagram Keuangan 5. Activity Diagram Akunting
Gambar IV.13. Activity Diagram Akunting
6. Activity Diagram Direktur
Gambar IV.14. Activity Diagram Direktur 4.2. Desain
4.2.1 Database
1. Entity Relationship Diagram
Gambar IV.15 (ERD) Entity Realtionship diagram 2. Logical Record Structure
Gambar IV.16 LRS (Logical Record Structure) 3. Spesifikasi File
Dalam perancangan website ini menggunakan satu file database dengan nama dbanggaran, yang didalamnya terdapat 10 buah tabel sebagai berikut :
1. Nama Tabel : Anggaran
Akronim : anggaran
Fungsi : Sebagai tempat menyimpan data master anggaran
Tipe : File Master
Organisasi : Index Sequential
Media : Hard Disk
Panjang Record : 476 karakter
Kunci Field : kd_anggaran
Software : MySql
Tabel IV. 9
Spesifikasi Tabel Anggaran
No Elemen Data Akronim Tipe Size Keterangan
1 Kode Anggaran kd_anggaran Varchar 20 Primary Key
2 Nama Anggaran nm_anggaran Varchar 225
3 Jumlah Anggaran jml_anggaran Integer 11
4 Tambah Anggaran tambah_anggaran Integer 11
5 Kurangi Anggaran kurangi_anggaran Integer 11
6 IDTahun IDTahun Integer 2 Foreign Key
7 Id unit Id_unit Varchar 20 Foreign Key
8 Tanggal Masuk tgl_masuk Date
9 Temporary User temp_user Integer 11
10 Temporary Keuangan temp_keu Integer 11
11 Sebelum sebelum Integer 11
12 Juli juli Integer 11
13 Agustus agustus Integer 11
14 September september Integer 11
15 Oktober oktober Integer 11
16 November november Integer 11
17 Desember desember Integer 11
18 Januari januari Integer 11
19 Februari februari Integer 11
20 Maret maret Integer 11
21 April april Integer 11
22 Mei mei Integer 11
23 Juni juni Integer 11
24 Sesudah sesudah Integer 11
25 Active active Enum “Y”,”N”
2. Nama Tabel : Unit
Akronim : unit
Panjang Record : 90 karakter
Kunci Field : id_unit
Software : MySql
Tabel IV. 9 Spesifikasi Tabel Unit
No Elemen Data Akronim Tipe Size Keterangan
1 Id Unit id_unit varchar 20 Primary Key
2 Kode Unit kd_unit varchar 20
3 Deskripsi deskripsi varchar 50
3. Nama Tabel : Tahun Ajaran
Akronim : tahunajaran
Fungsi : Sebagai data master tahun ajaran
Tipe : File Master
Organisasi : Index Sequential
Media : Hard Disk
Panjang Record : 22 karakter
Kunci Field : IDTahun
Software : MySql
Tabel IV. 10
Spesifikasi Tabel Tahun Ajaran
No Elemen Data Akronim Tipe Size Keterangan
1 Id Tahun IDTahun Integer 2 Primary Key
2 Tahun Ajaran ThnAjaran varchar 20
3 Active active Enum “Y”,”N”
4. Nama Tabel : User Akses
Akronim : user_akses
Fungsi : Sebagai data master pengguna sistem
Tipe : File Master
Organisasi : Index Sequential
Media : Hard Disk
Panjang Record : 216 karakter
Kunci Field : kd_user
Software : MySql
Tabel IV. 11
Spesifikasi Tabel User Akses
No Elemen Data Akronim Tipe Size Keterangan
1 Kode User kd_user Varchar 20 Primary Key
2 Nama User nama_user Varchar 40
3 Jenis Kelamin jenis_kelamin Enum “L”,”P”
4 Email email Varchar 40
5 Password password Varchar 45
6 Tanggal Input tanggal_input Date
7 Tanggal Online tanggal_online Datetime
8 Id Unit id_unit Varchar 20 Foreign Key
9 aktif aktif Enum “Y”,”N”
10 Remove remove Enum “Y”,”N”
11 Online online Integer 2
16 Nav Uang Muka nav_uang_muka Integer 1
17 Nav
Pertanggungjawaban
nav_pertanggungja waban
Integer
1
18 Nav Data
permohonan nav_datapermohon
an Integer 1
19 Nav Data
pertanggungjawaban nav_datapertanggu
ngjawaban Integer 1
20 Nav Status Transaksi nav_statustransaksi Integer 1 21 Nav status trans
keuangan
nav_status_trans_k eu
Integer
1 22 Nav Status trans
akunting
nav_status_trans_a kun
Integer
1
23 Nav data anggaran nav_data_anggaran Integer 1
24 Nav Pindah
Anggaran
nav_pindah_anggar an
Integer 1
25 Nav Laporan nav_laporan Integer 1
26 Nav Pengaturan nav_pengaturan Integer 1
5. Nama Tabel : Permohonan
Akronim : permohonan
Fungsi : Sebagai data transaksi permohonan uang muka
Tipe : File Transaksi
Organisasi : Index Sequential
Media : Hard Disk
Panjang Record : 61 karakter
Kunci Field : kd_permohonan
Software : MySql
Tabel IV. 12
Spesifikasi Tabel Permohonan
No Elemen Data Akronim Tipe Size Keterangan
1 Kode Permohonan kd_permohonan Varchar 20 Primary Key
2 Kode Anggaran kd_anggaran Varchar 20 Foreign Key
3 Tanggal User tgl_user Date
4 Tanggal Keuangan tgl_keu Date
5 Keterangan keterangan text
6 Dana Permohonan dana_permohonan Integer 11
7 Kode User kd_user Varchar 20 Foreign Key
8 Status status Integer 1
9 Active active Enum “Y”,”N”
6. Nama Tabel : Pertanggungjawaban
Akronim : pertanggungjawaban
Fungsi : Sebagai data transaksi pertanggungjawaban
Tipe : File Transaksi
Organisasi : Index Sequential
Media : Hard Disk
Panjang Record : 92 karakter
Kunci Field : kd_pertanggungjawaban
Software : MySql
Tabel IV. 13
Spesifikasi Tabel Pertanggungjawaban
No Elemen Data Akronim Tipe Size Keterangan
5 Tanggal Akunting tgl_akun Date
6 Kode Permohonan kd_permohonan Varchar 20 Foreign Key
7 Kode Anggaran kd_anggaran Varchar 20 Foreign Key
8 Keterangan keterangan Text
9 Total Pemakaian total_pakai Integer 11
10 Status status Integer 1
11 Active active Enum “Y”,”N”
7. Nama Tabel : Transaksi Anggaran
Akronim : transaksi_anggaran
Fungsi : Sebagai data transaksi anggaran
Tipe : File Transaksi
Organisasi : Index Sequential
Media : Hard Disk
Panjang Record : 258 karakter
Kunci Field : id_trans
Software : MySql
Tabel IV. 14
Spesifikasi Tabel Transaksi Anggaran
No Elemen Data Akronim Tipe Size Keterangan
1 Id Transaksi id_trans Double Primary Key
2 Kode Anggaran kd_anggaran Varchar 20 Foreign Key
3 Kode Permohonan kd_permohonan Varchar 20 Foreign Key
4 Kode
Pertanggungjawaban kd_pertanggungja
waban Varchar 20 Foreign Key
5 Transaksi temporary
user transtemp_user Integer 11
6
Transaksi Temporary
Keuangan transtemp_keu
Integer 11
7 Transaksi Asal transasal Integer 11
8 Sebelum sebelum Integer 11
9 Juli juli Integer 11
10 Agustus agustus Integer 11
11 September september Integer 11
12 Oktober oktober Integer 11
13 November november Integer 11
14 Desember desember Integer 11
15 Januari januari Integer 11
16 Februari februari Integer 11
17 Maret maret Integer 11
18 April april Integer 11
19 Mei mei Integer 11
20 Juni juni Integer 11
21 Sesudah sesudah Integer 11
22 Tanggal Transaksi transtgl_trans Date
8. Nama Tabel : Pindah Anggaran
Media : Hard Disk Panjang Record : 106 karakter
Kunci Field : IDPindah
Software : MySql
Tabel IV. 15
Spesifikasi Tabel Pindah Anggaran
No Elemen Data Akronim Tipe Size Keterangan
1 Id Pindah Anggaran IDPindah Integer 11 Primary Key
2 Kode Dari Unit kd_unit_dari Varchar 10
3 Kode Ke Unit kd_unit_ke Varchar 10
4 Kode Anggaran Asal kd_anggaran_Asal Varchar 20
5 Asal Anggaran anggaran_asal Integer 11
6 Kode Anggaran
Tujuan kd_anggaran_Tujuan Varchar 20
7 Tujuan Anggaran anggaran_Tujuan Integer 11
8 Nominal nominal Integer 11
9 Keterangan keterangan Text
10 Tanggal tanggal Date
11 Id Tahun IDTahun Integer 2
12 Kode user kd_user Varchar
9. Nama Tabel : Pesan Permohonan
Akronim : pesan_keu
Fungsi : Sebagai data pesan transaksi permohonan
Tipe : File Transaksi
Organisasi : Index Sequential
Media : Hard Disk
Panjang Record : 265 karakter
Kunci Field : id_pesan
Software : MySql
Tabel IV. 16
Spesifikasi Tabel Pesan Permohonan
No Elemen Data Akronim Tipe Size Keterangan
1 Id Pesan id_pesan Double Primary Key
2 Kode Permohonan kd_permohonan Varchar 20 Foreign Key
3 Kode User kd_user Varchar 20 Foreign Key
4 Pesan pesan Varchar 225
5 Tanggal Pesan tgl_pesan Date
6 Jam jam time
10. Nama Tabel : Pesan Pertanggungjawaban
Akronim : pesan_per
Fungsi : Sebagai data pesan transaksi pertanggungjawaban
Tipe : File Transaksi
Organisasi : Index Sequential
Media : Hard Disk
Panjang Record : 265 karakter
Kunci Field : id_pesan
2 Kode
Pertanggungjawaban
kd_pertanggungja
waban Varchar 20 Foreign Key
3 Kode User kd_user Varchar 20 Foreign Key
4 Pesan pesan Varchar 225
5 Tanggal Pesan tgl_pesan Date
6 Jam jam time
4.2.2 Software Architecture A. Component Diagram
Berikut Componet Diagram yang menggambarkan struktur dan hubungan antar komponen piranti lunak, termasuk ketergantungan didalamnya yang diwakili oleh setiap komponen.
Gambar IV.17 Component Diagram Sistem Permintaan Anggaran B. Deployment Diagram
Deploymet Diagram ini menyediakan gambaran bagaimana sistem secara fisik akan terlihat. Sistem diwakili oleh node-node, dimana masing-masing node diwakili oleh sebuah kubus dan didalamnya diikutsertakan komponen yang telah didefinisikan sebelumnya pada diagram component.
Gambar IV.18 Deplyment Diagram Sistem Permintaan Anggaran
4.2.3 User Interface
Gambar IV. 19 Form Login
2. Tampilan Halaman Utama
Gambar IV.20 Halaman Utama
3. Tampilan Halaman Master Unit
Gambar IV.21 Halaman Master Unit
4. Tampilan Halaman Master Tahun anggaran
Gambar IV.22 Halaman Master Tahun Anggaran
Gambar IV.23 Halaman Master Anggaran
6. Tampilan Halaman Transaksi Permohonan Uang Muka
Gambar IV.24 Halaman Transaksi Permohonan Uang Muka
7. Tampilan Halaman Transaksi Pertanggungjawaban
Gambar IV.25 Halaman Transaksi Pertanggungjawaban
8. Tampilan Halaman Status Transaksi
Gambar IV.26 Halaman Status Transaksi
Gambar IV.27 Data Transaksi Keuangan
4.3 Code Generation
Pada tahapan ini akan menampilkan listing program pada form yang terkait dengan proses bisnis utamanya.
1. Form Login Sistem
<!DOCTYPE html>
<html>
<head>
<title>Pah Tsung School</title>
<meta name="viewport" content="width=device-width, initial- scale=1">
<link rel="icon" href="img/favicon.ico">
<!-- Fonts -->
<link href='http://fonts.googleapis.com/css?
family=Roboto+Condensed:300,400' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?
family=Lato:300,400,700,900' rel='stylesheet' type='text/css'>
<!-- CSS Libs -->
<link rel="stylesheet" type="text/css"
href="lib/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="lib/css/font- awesome.min.css">
<link rel="stylesheet" type="text/css"
href="lib/css/animate.min.css">
<link rel="stylesheet" type="text/css" href="lib/css/bootstrap- switch.min.css">
<!-- CSS App -->
<link rel="stylesheet" type="text/css" href="lib/css/style.css">
</head>
<body class="flat-blue login-page">
<div class="container">
<div class="login-box">
<div>
<div class="login-form row">
<div class="col-sm-12 text-center login-header">
<img src="img/logo.png" alt="logo.png">
</div>
<div class="col-sm-12">
<div class="login-body">
<div class="progress hidden" id="login-progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" role="progressbar" aria-valuenow="100"
aria-valuemin="0" aria-valuemax="100" style="width: 100%">
Log In...
</div>
</div>
<div id="error-login"></div>
<form method="post" id="login-form">
<div class="control">
<input type="text" class="form-control"
name="user_email" placeholder="email address" id="user_email"/>
</div>
<div class="control">
<input type="password" class="form-control"
name="password" placeholder="password" id="password" />
<div class="checkbox" align="left">
<label><input type="checkbox"
id="methods"><span style="color:#fff"> Show password</span></label>
</div>
</div>
<div class="login-button">
<button type="submit" class="btn btn-primary"
id="btn-login" name="btnloginsistem"><i class="fa fa-key"></i>
Login</button>
</div>
</form>
</div>
<div class="login-footer">
<!-- Javascript Libs -->
<script type="text/javascript" src="lib/js/jquery.min.js"></script>
<script type="text/javascript" src="lib/js/bootstrap.min.js"></script>
<script type="text/javascript" src="lib/js/jquery- 1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#methods').click(function(){
if($(this).is(':checked')){
$('#password').attr('type','text');
}else{
$('#password').attr('type','password');
} });
});
</script>
<script type="text/javascript"
src="lib/js/validation.min.js"></script>
<script src="lib/login.js" type="text/javascript"></script>
<!-- Javascript -->
</body>
</html>
2. Form Permohonan Uang Muka
<!DOCTYPE html>
<html>
<head>
<title>E-budgeting</title>
<meta name="viewport" content="width=device-width, initial- scale=1">
<link rel="icon" href="img/favicon.ico">
<!-- Fonts -->
<link href='http://fonts.googleapis.com/css?
family=Roboto+Condensed:300,400' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?
family=Lato:300,400,700,900' rel='stylesheet' type='text/css'>
<!-- CSS Libs -->
<link rel="stylesheet" type="text/css"
href="lib/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="lib/css/font- awesome.min.css">
<link rel="stylesheet" type="text/css"
href="lib/css/animate.min.css">
<link rel="stylesheet" type="text/css"
href="lib/css/select2.min.css">
<!--datepicker-->
<link href="lib/css/bootstrap-datetimepicker.css" rel="stylesheet"
media="screen">
<link href="lib/css/bootstrap-datetimepicker.min.css"
rel="stylesheet" media="screen">
<link rel="stylesheet" type="text/css"
href="lib/css/dataTables.bootstrap.css">
<!--alert-->
<link rel="stylesheet" href="themes/alertify.core.css" />
<link rel="stylesheet" href="themes/alertify.bootstrap.css"/>
<!-- CSS App -->
<link rel="stylesheet" type="text/css" href="lib/css/style.css">
<link rel="stylesheet" type="text/css" href="lib/css/themes/flat- blue.css">
</head>
<body class="flat-blue">
<div id="loading"></div>
<div class="app-container" id="page">
<div class="row content-container">
<nav class="navbar navbar-default navbar-fixed-top navbar- top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-expand-toggle">
<i class="fa fa-bars icon"></i>
</button>
<ol class="breadcrumb navbar-breadcrumb">
<li class="active"><img src="img/loggo.gif"
alt="loggo"></li>
</ol>
<button type="button" class="navbar-right-expand-toggle pull-right visible-xs">
<i class="fa fa-th icon"></i>
</button>
</div>
<ul class="nav navbar-nav navbar-right">
<button type="button" class="navbar-right-expand-toggle pull-right visible-xs">
<i class="fa fa-times icon"></i>
</button>
<li class="info">
<ul class="dropdown-menu animated fadeInDown">
<li>
<div class="profile-info">
<h4 class="username">Mr.
Kasnawi</h4>
<p>[email protected]</p>
<div class="btn-group margin-bottom-2x" role="group">
<a
href="#Modalusersetting" class="btn btn-default setting-user"
id="u17" data-toggle="modal" data-dismiss="modal"><i class="fa fa- gears fa-fw"></i> Setting</a>
<a href="logout.php"
type="button" class="btn btn-default"><i class="fa fa-sign-out"></i>
Logout</a>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div> </nav>
<div class="side-menu sidebar-inverse">
<nav class="navbar navbar-default" role="navigation">
<div class="side-menu-container">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<div class="icon">
<div><img src="img/loggo.png" width="35"></div>
</div>
<div class="title">PAH TSUNG SCHOOL</div>
</a>
<button type="button" class="navbar-expand-toggle pull-right visible-xs">
<i class="fa fa-times icon"></i>
</button>
</div>
<ul class="nav navbar-nav">
<li class="">
<a href="http://pahtsung99/e-budgeting/">
<span class="icon fa fa-home"></span><span class="title">Beranda</span>
</a>
</li>
<li id="unit" class="">
<a href="?page=unit">
<span class="icon fa fa-tags"></span><span class="title">Master Unit</span>
</a>
</li>
<li id="tahunajaran" class="">
<a href="?page=tahun-anggaran">
<span class="icon fa fa-bookmark-o"></span><span class="title">Master Tahun anggaran</span>
</a>
</li>
<li id="anggaran" class="">
<a href="?page=anggaran">
<span class="icon fa fa-money"></span><span class="title">Master Anggaran</span>
</a>
</li>
<li id="transaksi-permohonan" class="active">
<a href="?page=transaksi-permohonan">
<span class="icon fa fa-paper-plane"></span><span class="title">Pemohonan Uang Muka</span>
</a>
</li>
<li id="transaksi-pertanggungjawaban" class="">
<a href="?page=transaksi-pertanggungjawaban">
<span class="icon fa fa-thumbs-o-up"></span><span class="title">Pertanggungjawaban</span>
</a>
</li>
<li id="data-permohonan" class="">
<a href="?page=data-permohonan">
<span class="icon fa fa-file-text-o"></span><span class="title">Data Pemohonan</span>
</a>
</li>
<li id="data-pertanggungjawaban" class="">
<a href="?page=data-pertanggungjawaban">
<span class="icon fa fa-file-text"></span><span class="title">Data Pertanggungjawaban</span>
</a>
</li>
<li id="status-transaksi" class="">
class="title">Data anggaran</span>
</a>
</li>
<li id="data-transaksi-bag-keuangan" class="">
<a href="?page=data-transaksi-bag-keuangan">
<span class="icon fa fa-cart-plus"></span><span class="title">Data Transaksi</span>
</a>
</li>
<li id="data-transaksi-bag-akunting" class="">
<a href="?page=data-transaksi-bag-akunting">
<span class="icon fa fa-cart-plus"></span><span class="title">Data Transaksi</span>
</a>
</li>
<li id="pindah-anggaran" class="">
<a href="?page=pindah-anggaran">
<span class="icon fa fa-file-text"></span><span class="title">Pindah Anggaran</span>
</a>
</li>
<li id="laporan-anggaran" class="">
<a href="?page=laporan-anggaran">
<span class="icon fa fa-file-text"></span><span class="title">Laporan Anggaran</span>
</a>
</li>
<li id="setting-user" class="">
<a href="?page=setting-user">
<span class="icon fa fa-gears fa-fw"></span><span class="title">Pengaturan pemakai</span>
</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</nav>
</div>
<!-- Main Content -->
<div class="container-fluid">
<div class="side-body">
<div class="card">
<div class="card-header">
<div class="card-title">
<div class="title"><i class="fa fa-angle-double- right"></i> Transaksi Uang Muka</div>
</div>
</div>
<div class="card-body">
<div class="alert fresh-color alert-info alert-dismissible fade in" role="alert">
<button type="button" class="close" data- dismiss="alert" aria-label="Close"><span aria- hidden="true">×</span></button>
<i class="fa fa-info-circle "> </i><strong >
Warning!</strong> Masukan estimasi Permohonan uang muka anda sesuai kebutuhan anggaran yang diperkirakan
</div>
<form action="modul/permohonan/action.php"
method="post">
<div class="sub-title">No Uang Muka </div>
<div class="row">
<div class="col-md-4">
<div>
<input type="text" class="form- control input-sm" value="IT-5" name="kd_permohonan"
id="kd_permohonan" readonly>
</div>
</div>
<div class="col-md-8"></div>
</div>
<div class="sub-title">Pilih Anggaran **
<em class="description text-primary">( Sesuaikan Permohonan anda dengan Kode Anggaran yang telah ditentukan )
</em>
</div>
<div>
<select class="form-control input-sm" name="kd_anggaran"
id="kd_anggaran" style="width:100%" required>
<option value="" selected>Pilih anggaran</option></select>
</div>
<div class="sub-title">
Keterangan
<em class="description text-
danger">( Masukan Lampiran kebutuhan permohonan anda ) </em>
</div>
<div>
<textarea id="editor" rows="3"
name="keterangan" id="keterangan" required></textarea>
</div>
<br>
<div>
<button type="submit" class="btn btn-
success" id="PermohonanProcess"
name="PermohonanProcess">Proses</button>
<a href="?page=data-permohonan"
class="btn btn-danger">Batal</a>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<footer class="app-footer">
<div class="wrapper"><span class="pull-right">Versi 2.1 <a href="#"><i class="fa fa-angle-double-up top-up"></i></a></span>
© Right Reserved PahTsung School 2017 </div>
</footer>
</div>
<!-- Modal setting user -->
<div class="modal fade in" id="Modalusersetting">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header md-header">
<button type="button" class="close" data- dismiss="modal" aria-label="Close"><span aria- hidden="true">×</span></button>
<h4 id="myModalLabel" class="modal-title"><i class="fa fa-user"></i> Form User Edit</h4>
</div>
<div class="modal-body edit-user" style="max- height:550px; overflow-y: auto;">
</div>
</div>
</div>
</div>
<!--alert-->
<script src="lib/js/alertify.min.js"></script>
<script src="lib/js/jquery-1.10.2.js"></script>
<!-- Javascript Libs -->
<script type="text/javascript" src="lib/js/jquery.min.js"></script>
<script type="text/javascript" src="lib/js/bootstrap.min.js"></script>
<script type="text/javascript" src="lib/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="lib/loading.js"></script>
<script type="text/javascript" src="lib/ajax.js"></script>
<script type="text/javascript" src="lib/mymoney.js"></script>
<script type="text/javascript" src="lib/js/select2.full.min.js"></script>
<script src="ckeditor/ckeditor.js"></script>
<script src="ckeditor/samples/js/sample.js"></script>
<script src="ckeditor/tinymce.js"></script>
<!-- Javascript -->
<script type="text/javascript" src="lib/js/app.js"></script>
<script type="text/javascript" src="lib/js/index.js"></script>
</body>
</html>
3. Form Pertanggungjawaban
<!DOCTYPE html>
<html>
<head>
<title>E-budgeting</title>
<meta name="viewport" content="width=device-width, initial- scale=1">
<link rel="icon" href="img/favicon.ico">
<!-- Fonts -->
<link href='http://fonts.googleapis.com/css?
family=Roboto+Condensed:300,400' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?
family=Lato:300,400,700,900' rel='stylesheet' type='text/css'>
<!-- CSS Libs -->
<link rel="stylesheet" type="text/css" href="lib/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="lib/css/font- awesome.min.css">
<link rel="stylesheet" type="text/css" href="lib/css/animate.min.css">
<link rel="stylesheet" type="text/css" href="lib/css/select2.min.css">
<!--datepicker-->
<link href="lib/css/bootstrap-datetimepicker.css" rel="stylesheet"
media="screen">
<link href="lib/css/bootstrap-datetimepicker.min.css" rel="stylesheet"
media="screen">
<link rel="stylesheet" type="text/css"
href="lib/css/dataTables.bootstrap.css">
<!--alert-->
<link rel="stylesheet" href="themes/alertify.core.css" />
<link rel="stylesheet" href="themes/alertify.bootstrap.css"/>
<div class="row content-container">
<nav class="navbar navbar-default navbar-fixed-top navbar-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-expand-toggle">
<i class="fa fa-bars icon"></i>
</button>
<ol class="breadcrumb navbar-breadcrumb">
<li class="active"><img src="img/loggo.gif"
alt="loggo"></li>
</ol>
<button type="button" class="navbar-right-expand-toggle pull-right visible-xs">
<i class="fa fa-th icon"></i>
</button>
</div>
<ul class="nav navbar-nav navbar-right">
<button type="button" class="navbar-right-expand-toggle pull-right visible-xs">
<i class="fa fa-times icon"></i>
</button>
<li class="info">
<a href='#' class='dropdown-toggle'><img
src='profile/small_1518121742.jpg' class='nav-user-photo'
alt='1518121742.jpg'></a>
</li>
<li class="dropdown profile">
<a href="#" class="dropdown-toggle" data- toggle="dropdown" role="button" aria-expanded="false">Mr. Kasnawi
<span class="caret"></span></a>
<ul class="dropdown-menu animated
fadeInDown">
<li>
<div class="profile-info">
<h4 class="username">Mr.
Kasnawi</h4>
<p>[email protected]</p>
<div class="btn-group margin-bottom-2x" role="group">
<a
href="#Modalusersetting" class="btn btn-default setting-user" id="u17"
data-toggle="modal" data-dismiss="modal"><i class="fa fa-gears fa- fw"></i> Setting</a>
<a href="logout.php"
type="button" class="btn btn-default"><i class="fa fa-sign-out"></i>
Logout</a>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="side-menu sidebar-inverse">
<nav class="navbar navbar-default" role="navigation">
<div class="side-menu-container">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<div class="icon">
<div><img src="img/loggo.png" width="35"></div>
</div>
<div class="title">PAH TSUNG SCHOOL</div>
</a>
<button type="button" class="navbar-expand-toggle pull-right visible-xs">
<i class="fa fa-times icon"></i>
</button>
</div>
<ul class="nav navbar-nav">
<li class="">
<a href="http://pahtsung99/e-budgeting/">
<span class="icon fa fa-home"></span><span class="title">Beranda</span>
</a>
</li>
<li id="transaksi-permohonan" class="">
<a href="?page=transaksi-permohonan">
<span class="icon fa fa-paper-plane"></span><span class="title">Pemohonan Uang Muka</span>
</a>
</li>
<li id="transaksi-pertanggungjawaban" class="active">
<a href="?page=transaksi-pertanggungjawaban">
<span class="icon fa fa-thumbs-o-up"></span><span class="title">Pertanggungjawaban</span>
</a>
<a href="?page=data-pertanggungjawaban">
<span class="icon fa fa-file-text"></span><span class="title">Data Pertanggungjawaban</span>
</a>
</li>
<li id="data-transaksi-bag-keuangan" class="">
<a href="?page=data-transaksi-bag-keuangan">
<span class="icon fa fa-cart-plus"></span><span class="title">Data Transaksi</span>
</a>
</li>
<li id="data-transaksi-bag-akunting" class="">
<a href="?page=data-transaksi-bag-akunting">
<span class="icon fa fa-cart-plus"></span><span class="title">Data Transaksi</span>
</a>
</li>
<li id="pindah-anggaran" class="">
<a href="?page=pindah-anggaran">
<span class="icon fa fa-file-text"></span><span class="title">Pindah Anggaran</span>
</a>
</li>
<li id="laporan-anggaran" class="">
<a href="?page=laporan-anggaran">
<span class="icon fa fa-file-text"></span><span class="title">Laporan Anggaran</span>
</a>
</li>
<li id="setting-user" class="">
<a href="?page=setting-user">
<span class="icon fa fa-gears fa-fw"></span><span class="title">Pengaturan pemakai</span>
</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</nav>
</div>
<!-- Main Content -->
<div class="container-fluid">
<div class="side-body">
<div class="card">
<div class="card-header">
<div class="card-title">
<div class="title"><i class="fa fa-angle-double-right"></i>
Transaksi Pertanggungjawaban</div>
</div>
</div>
<div class="card-body">
<div class="alert fresh-color alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data- dismiss="alert" aria-label="Close"><span aria- hidden="true">×</span></button>
<i class="fa fa-info-circle"> </i><strong>
Warning!</strong> Masukan No Permohonan Jika sebelumnya sudah melakukan permohonan dana uang muka.<br>
Jika tanpa permohonan dana uang muka maka Pilih Keperluan anggaran, untuk melakukan transaksi pertanggungjawaban.
</div>
<form
action="modul/pertanggungjawaban/action.php" method="post" >
<div class="row">
<div class="col-md-3">
<div class="sub-title">No Pertanggungjawaban</div>
<div>
<input type="text"
class="form-control input-sm" name="kd_pertanggungjawaban"
id="kd_pertanggungjawaban" value="P-IT-18" readonly>
</div>
</div>
<div class="col-md-9">
<div id="pilih_permohonan">
<div class="sub-title">No Permohonan Uang Muka <em class="description text-primary">( Ini adalah daftar permohonan anda yang belum dipertanggungjawabkan )
</em></div>
<select class="form-control input-sm" name="kd_permohonan" id="kd_permohonan_trans"
style="width:100%">
<option value=""
selected>Pilih Kode permohonan</option>
</select>
</div>
</div>
</div>
2017 / DS-IT-01 / Maintenance H/W / Jumlah Anggaran : 12.000.000 / Sisa anggaran : 290.400</option><option value='DS-IT-02'>2016-2017 / DS-IT-02 / Operasional Internet / Jumlah Anggaran : 18.000.000 / Sisa anggaran : 11.598.000</option><option value='DS-IT-03'>2016-2017 / DS-IT-03 / WEB Server ( sewa koneksi server ) / Jumlah Anggaran : 2.000.000 / Sisa anggaran : 1.280.000</option><option value='DS-IT- 04'>2016-2017 / DS-IT-04 / Pembelian Software Pend dan aplikasi / Jumlah Anggaran : 5.000.000 / Sisa anggaran : 3.666.120</option><option value='DS-IT-05'>2016-2017 / DS-IT-05 / Maintenance WEB content / Jumlah Anggaran : 0 / Sisa anggaran :
0</option> </select>
</div>
<div class="sub-title">
Keterangan
<em class="description text-
danger">( Masukan Lampiran pertanggungjawaban anda ) </em>
</div>
<div>
<textarea id="editor" rows="3"
name="keterangan" id="keterangan"></textarea>
</div>
<div class="sub-title">Jumlah Dana Terpakai</div>
<div>
<input type="number" class="form-control input-sm fit" name="total_pakai" id="total_pakai" placeholder="masukan jumlah uang muka" onkeydown="return numbersonly(this, event);"
onkeyup="javascript:tandaPemisahTitik(this);" required>
</div>
<div>
<button type="submit" class="btn btn- success" name="PertanggungjawabanProses">Proses</button>
<a href="?page=data-pertanggungjawaban"
class="btn btn-danger">Batal</a>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<footer class="app-footer">
<div class="wrapper">
<span class="pull-right">Versi 2.1 <a href="#"><i class="fa fa- angle-double-up top-up"></i></a></span> © Right Reserved PahTsung School 2017 </div>
</footer>
</div>
<!-- Modal setting user -->
<div class="modal fade in" id="Modalusersetting">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header md-header">
<button type="button" class="close" data- dismiss="modal" aria-label="Close"><span aria- hidden="true">×</span></button>
<h4 id="myModalLabel" class="modal-title"><i class="fa fa-user"></i> Form User Edit</h4>
</div>
<div class="modal-body edit-user" style="max- height:550px; overflow-y: auto;">
</div>
</div>
</div>
</div>
<!--alert-->
<script src="lib/js/alertify.min.js"></script>
<script src="lib/js/jquery-1.10.2.js"></script>
<!-- Javascript Libs -->
<script type="text/javascript"
src="lib/js/jquery.min.js"></script>
<script type="text/javascript"
src="lib/js/bootstrap.min.js"></script>
<script type="text/javascript" src="lib/js/jquery- 1.7.2.min.js"></script>
<script type="text/javascript" src="lib/loading.js"></script>
<script type="text/javascript" src="lib/ajax.js"></script>
<script type="text/javascript"
src="lib/mymoney.js"></script>
<script type="text/javascript"
src="lib/js/select2.full.min.js"></script>
<script src="ckeditor/ckeditor.js"></script>
<script src="ckeditor/samples/js/sample.js"></script>
<script src="ckeditor/tinymce.js"></script>
<!-- Javascript -->
<script type="text/javascript" src="lib/js/app.js"></script>
<script type="text/javascript" src="lib/js/index.js"></script>
</body>
</html>
No Skenario pengujian
Test Case Hasil yang diharapkan Hasil pengujian
Kesimpulan
1. Email Address dan password
tidak diisi
kemudian klik tombol login
Email Address : (kosong).
Password : (kosong).
Sistem akan menolak
akses user dan
menampilakan pesan
“Silahkan masukan alamat email anda “ di bagian inputan email address dan
“Silahkan masukan Password anda”
dibagian inputan
password
Sesuai
Harapan Valid
2. Mengetikkan Email Address dan Password tidak diisi atau kosong
kemudian klik login.
Email Address : kasnawi20
@gmail.co m (benar).
Password : (kosong).
Sistem akan menolak
akses user dan
menampilakan pesan
“Silahkan masukan Password anda “
Sesuai
Harapan Valid
3. Email Address
tidak diisi
(kosong) dan password diisikemudian klik tombol login.
Email Address:
(kosong).
Password
: 12345
(benar).
Sistem akan menolak
akses user dan
menampilakan pesan
“Silahkan masukan alamat email anda“.
Sesuai
Harapan Valid
4. Mengetikkan
salah satu
kondisi salah
pada Email
Address atau Password kemudian klik tombol login.
Email Address:
asal (benar).
Password : 1234 (salah).
Sistem akan menolak
akses user dan
menampilkan pesan
“email atau password anda salah. !”
Sesuai
Harapan Valid
5. Mengetikkan Email Address atau Password dengan data yang benar
Username :
kasnawi20
@gmail.co m (benar).
Password : 12345
Sistem menerima
akses login dan
kemudian langsung
menampil kan
halaman utama.
Sesuai
Harapan Valid
4.5. Support
Berikut ini penjelasan tentang publikasi web dan spesifikasi hardware dan sofware dari sistem usulan yang telah dibuat.
4.5.1. Publikasi web
Publikasi web tentang hasil sistem permintaan anggaran menggunakan intranet saja, tidak bisa diakses dari luar.
4.5.2. Spesifikasi Hardware dan Software
Spesifikasi Hardware dan software disini adalah seperangkat alat atau elemen elektronik yang dapat membantu sistem usulan sehingga program yang diusulkan oleh penulis dapat bekerja dengan baik.
Tabel IV.19
Spesifikasi Hardware dan Software
Kebutuhan Keterangan
Sistem Operasi Windows 10 atau sebelumnya
Processor Intel(R) Core i3-4005U CPU @ 1.70GHz
Mouse Standar(optic)
Browser Mozilla Firefox,Google Crome
Software
4.6. Spesifikasi Dokumen Sistem Usulan
Dalam spesifikasi dokumen sistem usulan ini, dapat dijelaskan dokumen sebagai berikut :
a. Nama Dokumen : Form Permohonan Dana Uang Muka.
Fungsi : Sebagai bukti transaksi permintaan anggaran.
Sumber : Unit
Tujuan : Keuangan dan akunting
Media : Tampilan dan cetak
Frekuensi : Setiap terjadi proses permohonan permintaan anggaran oleh masing-masing unit
Format : Lampiran B-1
b. Nama Dokumen : Form Pertanggungjawaban
Fungsi : Sebagai bukti sudah melakukan proses
pertanggungjawaban pemakaian anggaran.
Sumber : Unit
Tujuan : Keuangan dan akunting
Media : Tampilan dan cetak
Frekuensi : Setiap terjadi proses pertanggungjawaban oleh Masing-masing unit
Format : Lampiran B-2
c. Nama Dokumen : Form Pencairan dana
Fungsi : Sebagai bukti dana anggaran sudah dicairkan oleh keuangan
Sumber : Keuangan
Tujuan : Unit
Media : Tampilan dan cetak
Frekuensi : Setiap terjadi proses permohonan
Format : Lampiran B-3
d. Nama Dokumen : Laporan Pemakaian Anggaran
Fungsi : Sebagai bukti pemakaian anggaran masing-masing
unit
Sumber : Direktur, Keuangan, akunting
Tujuan : -
Media : Tampilan dan cetak
Frekuensi : Berdasarkan tahun ajaran
Format : Lampiran B-4
e. Nama Dokumen : Laporan Rekapitulasi Anggaran
Fungsi : Sebagai bukti rekapitulasi keseluruhan anggaran tiap unit
Sumber : Direktur, Keuangan, akunting
Tujuan : -
Media : Tampilan dan cetak
Frekuensi : Berdasarkan tahun ajaran
Format : Lampiran B-5
f. Nama Dokumen : Laporan Transaksi Permohonan dan pertanggungjawaban
Fungsi : Sebagai bukti untuk melihat data transaksi tiap unit
Sumber : Direktur, Keuangan, akunting
Tujuan : -
Media : Tampilan dan cetak
anggaran tiap unit
Sumber : Direktur, Keuangan, akunting
Tujuan : -
Media : Tampilan dan cetak
Frekuensi : Berdasarkan tahun ajaran
Format : Lampiran B-7