PERANCANGAN DAN IMPLEMENTASI WEB PROFIL PADA KONVEKSI EXITO
Diajukan sebagai salah satu syarat untuk lulus matakuliah kerja praktek
Di susun oleh : Inggar Ananto ()
PROGRAM STUDI SISTEM INFORMASI
FAKTULTAS SAINS DAN TEKNOLOGI INFORMASI INSTITUT SAINS DAN TEKNOLOGI NASIONAL
2023
2
LEMBAR PENGESAHAN LAPORAN MAGANG
“ PERANCANGAN DAN IMPLEMENTASI WEB PROFIL PADA KONVEKSI EXITO ”
Oleh :
Inggar Ananto 16350021
Mengetahui,
Dosen Pembimbing
Siti Nurmiati, S.Kom., M.Kom.
Siti Nurmiati, S.Kom., M.Kom.
Pembimbing Magang
Deni Eko Prastyo
Deni Eko Prastyo
3
KATA PENGANTAR
Puji syukur saya panjatkan kehadiran Allah SWT atas segala Rahmat dan Karunia-Nya. Sehingga saya diberikan kesehatan dan kemudahan untuk menyelesaikan Laporan Magang di Konveksi Exito yang dilaksanakan selama satu bulan yaitu dari tanggal 01 April sampai tanggal 30 April 2023. Terima kasih kepada orang tua saya yang telah memberikan doa serta dukungan kepada saya selama pelaksanaan Magang dan penyusunan laporan Magang.
Praktik Kerja Lapangan ini merupakan salah satu syarat wajib yang harus ditempuh mahasiswa/i dalam Program Studi S1 Sistem Informasi Fakultas Sistem dan Teknologi Informasi Institut Sains dan Teknologi Nasional. Dalam pelaksanaan Magang, saya mendapat banyak manfaat dari segi akademik maupun pengalaman yang tidak dapat praktikan temukan saat berada di perkuliahan. Dalam penyelesaian Laporan Magang ini tidak terlepas dari bantuan dan bimbingan oleh banyak pihak yang telah memberikan masukan-masukan kepada saya. Untuk itu saya mengucapkan terima kasih kepada:
1. Siti Nurmiati, S.Kom., M.Kom. selaku Kaprodi Sistem Informasi Institut Sains dan Teknologi Nasional dan Dosen pembimbing yang telah banyak membantu magang dalam proses penulisan laporan magang ini.
2. Bapak Deni Eko Prasetyo selaku pembimbing saya selama menjalankan Magang di Konveksi Exito.
3. Para Rekan Kerja yang telah mambantu saya ketika mengalami kesulitan di Konveksi Exito.
4. Teman – teman yang telah mendukung saya selama magang berlangsung.
Jakarta, 10 Agustus 2023
Inggar ananto
16350021
Inggar Ananto
16350021
4
BAB I
PENDAHULUAN
1.1 Latar Belakang
Dalam beberapa tahun terakhir, perkembangan teknologi, komputer dan telekomunikasi telah mengubah dunia. Akibat lainnya adalah perkembangan teknologi internet. Jumlah pengguna internet di Indonesia adalah 95,2 juta pada tahun 2018, meningkat 13,3% dibandingkan tahun lalu (84 juta pada tahun 2017). Pada tahun 2019, terdapat sekitar 107,2 juta pengguna internet di Indonesia, meningkat sebesar 12,6%. Pada periode 2019-2023, jumlah pengguna internet di Indonesia diperkirakan meningkat sebesar 10,2%. Perkembangan teknologi internet sangat penting dalam kehidupan sehari-hari. Internet memiliki dampak yang luar biasa pada banyak bidang kehidupan manusia, termasuk bisnis. Dengan menggunakan internet, perusahaan dapat dengan mudah mengakses informasi yang relevan untuk mendukung bisnisnya, seperti data pasar, tren bisnis, dan analisis pesaing. Penggunaan Internet dalam kehidupan bisnis bukan hanya sarana pertukaran informasi elektronik, tetapi juga sarana implementasi rencana bisnis yang efektif. Salah satu bidang yang berkembang pesat dengan munculnya Internet adalah industri manufaktur Indonesia. Industri tekstil Indonesia telah berkembang pesat dalam lingkungan global yang sulit. Agar tetap kompetitif di pasar yang kompetitif, perusahaan pakaian jadi Indonesia telah mengadopsi strategi pemasaran baru
Website, penggunaan Internet untuk komunikasi dan transaksi bisnis, menawarkan manfaat besar bagi perusahaan dan konsumen pakaian jadi. Pelanggan dapat dengan mudah mengakses berbagai produk di mana saja dan kapan saja melalui Website. Keuntungan seperti akses 24 jam, kemudahan, dan pilihan produk yang tidak terbatas menjadikan Website sebagai metode penjualan yang layak di industri manufaktur. Perusahaan pakaian di Indonesia dapat menjual produknya secara online dan menjangkau pelanggan di berbagai tempat
Teknologi internet juga menawarkan peluang dan fleksibilitas bagi usaha kecil dan menengah
(UKM) dalam industri perpindahan panas di Indonesia. Bisnis tradisional dapat menggunakan
Internet dan e-commerce untuk memperluas pasar mereka, meningkatkan kesadaran produk, dan
menggunakan media sosial dan iklan online untuk mempromosikan bisnis mereka. Dengan bantuan
teknologi Internet, perusahaan perpindahan panas dapat mengetahui tren terkini, meningkatkan
efisiensi, dan meningkatkan hubungan pelanggan. Salah satu perusahaan heat transfer di Desa
Tambak Kidul, Kecamatan Tambakrejo, Kabupaten Sidoarjo, Jawa Timur bernama Exito. Exito
5
memproduksi berbagai pakaian termasuk olahraga, t-shirt, kaus kaki, celana pendek, kemeja, celana dan pakaian kerja. Exito didirikan pada tahun 2018 dan menggunakan banyak media sosial untuk pemasarannya, yang menjadi sedikit masalah dalam menjual produknya, karena jejaring sosial tidak mendefinisikan definisi produk dan layanan dalam menjual produk. Dan pesanan yang dilakukan oleh pelanggan yang selalu menggunakan fitur pemesanan WhatsApp atau Instagram di akun media sosial Exito dapat mengalami kesalahan saat pemrosesan pesanan. Pelanggan terus menggunakan platform online untuk meninjau produk yang ditawarkan oleh Exito, sehingga mempersulit Exito untuk mengelola akun sosial produk dan akun sosial pemasaran
1.4 Maksud dan Tujuan Magang
Adapun maksud dari Magang yang telah di lakukan Magang selama tiga bulan adalah :
• Memberikan pengalaman dan gambaran kerja yang sesungguhnya kepada praktikan.
• Menambah wawasan serta keterampilan dalam pekerjaan yang sesungguhnya terutama di bidang pemasaran dan jasa.
• Mengimplementasikan teori-teori yang sudah dipelajari saat perkuliahan pada saat praktik kerja lapangan.
Tujuan magang untuk mahasiswa adalah Mengimplementasikan ilmu - ilmu yang di dapatkan dari kuliah ke perusahaan serta menambah wawasan, meningkatkan kualitas, memperluas jaringan, kesempatan untuk mendapatkan pekerjaan dan penghasilan tambahan.
Tujuan magang untuk perusahaan adalah mendapatkan ide baru, menghemat pengeluaran perusahaan, masa probation gratis, sudut pandang baru, peningkatan produktivitas, dan meningkatkan citra perusahaan.
1.2 Kegunaan Magang
Tujuan dari Praktik Kerja Lapangan yang telah dilakukan oleh Praktikan adalah:
1. Mengetahui peran Sistem Informasi dalam usaha Konveksi.
2. Mengetahui strategi marketing yang dilakukan usaha konveksi dalam memasarkan produk
6 1.3 Sistematika Penulisan
Bab I Pendahuluan. Mahasiswa menjelaskan latar belakang yang berkaitan dengan teori konveksi dan tujuan melakukan kegiatan magang, serta menjelaskan sistematika laporan magang.
Bab II Gambaran Umum Tempat Magang. Bab ini mahasiswa menjelaskan sejarah perusahaan, visi dan misi perusahaan, struktur organisasi, pemasaran melalui internet maupun manual, web php xampp
Bab III Tinjauan Magang Bab ini mahasiswa membahas tentang lokasi kerja magang, posisi penempatan magang dan kegiatan yang di lakukan selama magang.
Bab IV Hasil dan Pembahasan, mahasiswa menjelaskan tentang permasalahan dan penerapan teori yang berkaitan dengan konveksi.
Bab V Kesimpulan dan rekomendasi, mahasiswa membahas tentang kesimpulan
BAB II
GAMBARAN UMUM TEMPAT MAGANG
2.1 Sejarah Berdiri Perusahaan
Pada tahun 2017 tepatnya pada bulan september, Kosa Konveksi mulai dirintis oleh
seorang pemuda yang bernama Deni eko prasetyo, awalnya Exito bernama Exito cloth, lalu
pada awal tahun 2018 mereka sepakat untuk mengganti namanya menjadi Exito, Deni belajar
tentang konveksi dari nol dan sampai sekarang mereka sangat memahami bagaimana proses
produksi, proses penyetokan barang, serta proses pemasarannya. Tidaklah banyak modal
mereka saat pertamakali merintis Exito, dan pada saat itu hanyalah melayani proses sablon
kaos saja belum dengan yang lain seperti bordir, pembuatan jaket, pembuatan Korsa/PDL dan
lain sebagainya, dan tidak lama kemudian permintaan konsumen semakin meningkat,
merekapun merekrut seseorang yang sudah ahli dibidang penjahitan yang bernama Adi, Adi
sudah lama terjun didunia penjahitan. Dan lama kelamaan penghasilan yang didapat dijadikan
untuk modal pengembangan usaha tersebut, dan saat ini sudah memiliki seorang marketing
7
yang bernama Riko, Deni mengatakan bahwa kami adalah tim yang solid untuk memajukan bisnis kami sendiri.
2.2 Visi dan Misi Perusahaan
Visi
Menjadikan Kosa Konveksi menjadi sebuah perusahaan konveksi yang besar di wilayah Sidoarjo, dan dengan management serta sistem yang baik
Misi
- Menciptakan lapangan pekerjaan baru - Menciptakan kepuasan bagi para konsumen - Menjadikan konveksi tercepat dalam hal produksi - Menciptakan kerjasama dengan brand ternama - Mengedepankan loyalitas konsumen
2.3 Struktur Organisasi
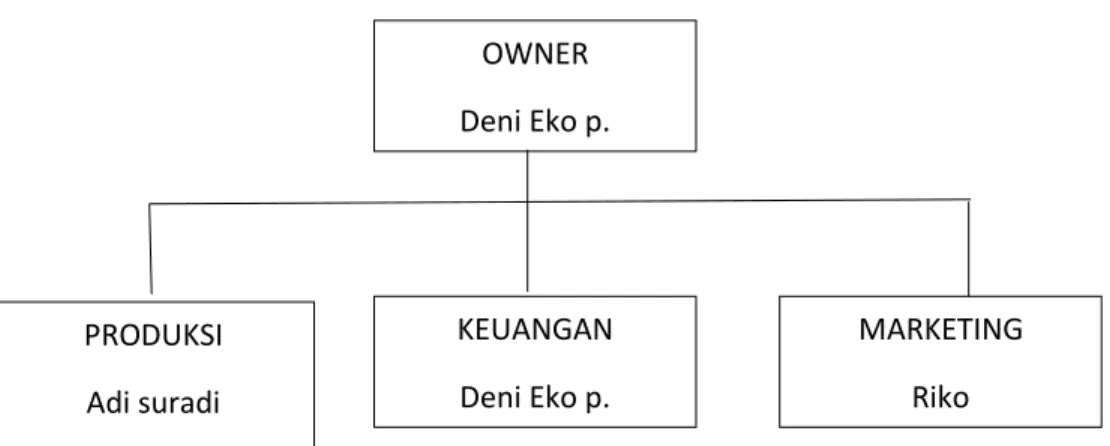
Gambar 2.1 struktur organisasi
OWNER Deni Eko p.
KEUANGAN Deni Eko p.
MARKETING Riko PRODUKSI
Adi suradi
Beni
8
Exito dipimpin oleh Deni Eko Prasetyo, dan sebagaimana mestinya sesuai relasi yang ada, pada bagian marketing dan produksi selalu konsultasi dan bernaung dibawah pimpinan Deni, namun pada management keuangan Exito langsung diurus oleh owner yaitu Deni.
Exito merupakan suatu jenis usaha kecil menengah dengan bentuk konveksi. Usaha ini dijalankan atau dilaksanakan oleh 4 orang, dengan 2 orang merupakan dan satu diantaranya sebagai pengurus bagian desainer sablon serta bordir, 1 orang tenaga marketing, dan 1 orang lainnya ialah tenaga penjahitan. Dan tentunnya tanpa alat pendukung proses produksi tidak akan bisa berjalan. 1.
Kulalifikasi masing-masing tenaga kerja yaitu :
• Owner : Mampu memimpin dan mengkoordinasi semua hal baik pemasaran, keuangan maupun proses produksi.
• Marketing : Mampu mengkoordinasi jumlah pemesanan dan penawaran yang ada dipasar.
• Keuangan : Mampu memanagement keuangan yang terus berputar pada perusahaan Exito dengan baik dan benar.
• Produksi : Cermat dan teliti dalam melaksanakan proses produksi sampai dengan selesai.
Kualifikasi alat pendukung produksi yaitu :
• Komputer/PC : sudah terinstall aplikasi editor seperti Corel Draw guna mendesain sesuai yang diinginkan oleh pemesan.
• Mesin jahit : Dapat digunakan dan beroprasi dengan baik untuk proses penjahitan bahan produk. - Screen : alat untuk proses penyablonan secara manual.
• Alat bordir : Mesin produksi pemesanan jenis bordir.
proses sistem Berjalan
Ada beberapa poin proses bisnis yang ada pada Exito yaitu :
• Proses pemasaran Proses ini dilaksanakan oleh karyawan bagian marketing bernama riko, yang bertugas mengiklankan semua produk melalui media sosial Instagram dan Facebook, serta testimony pelanggan. Riko juga bertugas menanggapi atau melayani setiap pemesan yang menghubungi kontak person Exito.
• Proses produksi Exito mendapatkan bahan dasar dari salah satu agen penjual kain yang ada di Sidoarjo. Bahan tersebut lalu dijahit oleh karyawan bagian produksi penjahitan bernama Adi.
Proses selanjutnya penyablonan dan bordir dilakukan oleh karyawan bagian produksi sablon
dan bordir bernama Beni.
9
• Bagian keuangan Pada bagian keuangan Kosa konveksi dikendalikan oleh pemimpin/owner Exito itu sendiri bernama Deni. Beliau dipercaya oleh semua karyawan dapat mengendalikan sistem keuangan dengan baik. Pada proses transaksi pembayaran, pemesan cukup membayar dana pertama untuk bukti jadi yaitu sebesar 50% dari total biaya keseluruhan. Pelunasan dapat dilaksanakan pada saat barang selesai diproduksi dan diambil atau dikirim.
• Pengiriman barang Pada proses pengiriman barang, dilaksanakan oleh karyawan bagian marketing dan owner Exito, Exito melihat lokasi pemesan terlebih dahulu, jika pemesan berada di dalam kota Sidoarjo, Exito menggunakan jasa pengantaran barang melalui ojek online dimana pihak owner akan ikut dalam pengantaran barang agar proses lebih aman, dan tidak ada biaya tambahan untuk pengantaran barang tersebut. Jika pemesan berada di luar kota Exito akan menggunakan jasa pengiriman barang seperti JNE, J&T, dan POS, serta biaya pengiriman ditanggung oleh pemesan.
2.4 Pemasaran melalui Internet maupun Manual
2.4.1 Pemasaran Melalui Internet
Media sosial menjadi salah satu sarana penghubungnya. Informasi dimedia sosia bersifat real time dan cukup besar pengaruhnya bagi masyarakat. Maka dari itu sosial media dinilai lebih efisien, murah, dan tepat sasaran.Peran internet pada saat ini bukan hanya sebagai sarana mencari informasi, tapi juga mempunyai potensi besar sebagai media pemasaran. Pemasaran yang memanfaatkan media internet disebut internet marketing atau electronic marketing (e-marketing).
Salah satu media atau aplikasi pendukung kegiatan e-marketing yang sedang berkembang adalah
media sosial seperti Facebook, Twitter, dan Instagram. Pemasaran melalui media sosial disebut social
media marketing, yaitu suatu bentuk pemasaran menggunakan media sosial untuk memasarkan suatu
produk, jasa, brand atau isu dengan memanfaatkan khalayak yang berpartisipasi di media sosial
tersebut, Dengan media sosial yang tersedia bagi jutaan orang di seluruh dunia, perusahaan dapat
berinteraksi dengan pelanggan dari berbagai negara. Media sosial yang paling banyak digunakan
dalam social media marketing adalah Instagram. Instagram adalah sebuah aplikasi media sosial yang
digunakan pengguna untuk mengambil foto, menerapkan filter digital atau pemberian efek pada foto,
10
dan membagikannya. Keunggulan Instagram di bandingkan dengan sosial media lainnya adalah sebagai media pemasaran yang dapat menyampaikan pesan suatu
brand melalui foto atau video yang diberi durasisatumenitserta ada fiturlive video.Hasil studi Forrester Research menunjukkan bahwa popularitas Instagram sebagai platform pemasaran melebihi kepopuleran Facebook, bahkan Majalah Forbes digambarkan Instagram sebagai perangkat penjualan yang sangat kuat
Adanya internet marketing juga membawa beberapa keuntungan dalam bisnis suatu perusahaan, antara lain: kesempatan produk/jasa mereka dikenal seluruh dunia, pelanggan mendapat kesempatan untuk memutuskan apa yang mereka inginkan, dimana, dan kapan saja, menambah kemampuan perusahaan untuk mengidentifikasi pergantian produk dan tren pelanggan serta untuk mengetes nilai usulan atau tanggapan yang baru
2.4.2 Pemasaran Manual
Strategi pemasaran offline yaitu, adanya suatu transaksi yang secara langsung produsen dan konsumen dapat bertemu. Adapun media offline yang digunakan oleh Exito, melalui Flyer yang diberikan langsung kepada konsumen maupun disebarkan ke lingkungan rumah, kerabat keluarga, perumahan atau lingkungan sekitar toko. Serta melalui katalog yaitu dengan cara memberikan penawaran dan membagikan katalog ke sekolahan, tempat ibadah, dan pabrik – pabrik
Flyer adalah media yang banyak dijumpai dibanyak tempat, yaitu berbentuk selembaran kertas dan dibagi – bagikan ke tempat tertentu dan orang dapat bebas mengambil serta menyimpannya.
Penyebaran flyer pada zaman dahulu hanya disebar saja dengan bantuan angin. Saat ini, untuk menarik calon konsumen membacanya, flyer tidak hanya disebar begitu saja di suatu lokasi tertentu. Ada orang tertentu yang dikontrak untuk menyebarkannya ke calon konsumen secara aktif.
Exito memilih flyer menjadi salah satu bentuk media pemasarannya dikarenakan flyer cenderung lebih murah dan efektif dalam penyebarannya. Flyer biasanya berisi tentang program khusus atau promo – promo tertentu yang sifatnya hanya sementara. Flyer ini dibagikan langsung kepada pelanggan dan disebarkan. Penyebaran flyer ini dilakukan setiap hari, yaitu pada pukul 11.00 siang dan pukul 16.00 sore.
Kesimpulan dari penjelasan diatas bahwa penyebaran flyer hanya pada lingkungan sekitar Exito karena jaraknya masih bisa dijangkau dan terbatasnya karyawan untuk menyebarkan flyer.
Kelebihan dari Flyer adalah bentuknya lebih sederhana dalam memberikan informasi karena hanya
berupa selembar kertas, dan langsung diberikan kepada masyarakat. Namun, Flyer juga mempunyai
11
kekurangan. Kekurangan dari flyer adalah wilayah penyebarannya terbatas hanya sekitar Exito, dan ada pula masyarakat yang menerima brosur tidak dibaca tetapi langsung dibuang
2.5 Pengertian Web
Pengertian website adalah kumpulan informasi yang berbentuk halamanhalaman elektronik atau web page. Sebuah website umumnya terhubung pada sebuah alamat penunjuk yang spesifik. Alamat penunjuk tersebut dinamakan domain; missal Detik.com atau Nesabamedia.com. Website pada umumnya terdiri dari format teks, gambar, table, grafik, kutipan, video, musik, dan format visual lainnya yang menarik bagi pengunjung website tersebut. Sebuah website biasanya bisa diakses secara umum. Kebanyakan website dapat diakses melalui public internet protocol (IP) dalam sebuah jaringan internet. Namun tidak menutup kemungkinan bahwa website tersebut diakses secara offline melalui jaringan LAN. Website bisa berupa website pribadi, komersial, pemerintahan, dan website lainnya yang dibuat untuk kepentingan profit maupun non profit yang dipublikasikan secara umum. Selain itu, website juga dapat dibuat untuk tujuan khusus seperti misalnya untuk hiburan, pendidikan, dan juga kepentingan social.
2.6 Pengertian PHP
PHP adalah bahasa pemrograman script server-side yang didesain untuk pengembangan web.
Selain itu, PHP juga bisa digunakan sebagai bahasa pemrograman umum (wikipedia). PHP di kembangkan pada tahun 1995 oleh Rasmus Lerdorf, dan sekarang dikelola oleh The PHP Group.
Situs resmi PHP beralamat di http://www.php.net. PHP disebut bahasa pemrograman server side karena PHP diproses pada komputer server. Hal ini berbeda dibandingkan dengan bahasa pemrograman client-side seperti JavaScript yang diproses pada web browser (client). Pada awalnya PHP merupakan singkatan dari Personal Home Page. Sesuai dengan namanya, PHP digunakan untuk membuat website pribadi. Dalam beberapa tahun perkembangannya, PHP menjelma menjadi bahasa pemrograman web yang powerful dan tidak hanya digunakan untuk membuat halaman web sederhana, tetapi juga website populer yang digunakan oleh jutaan orang seperti wikipedia, wordpress, joomla, dll. Saat ini PHP adalah singkatan dari PHP: Hypertext Preprocessor, sebuah kepanjangan rekursif, yakni permainan kata dimana kepanjangannya terdiri dari singkatan itu sendiri:
PHP: Hypertext Preprocessor. PHP dapat digunakan dengan gratis (free) dan bersifat Open Source
12 2.7 XAMPP
XAMPP adalah perangkat lunak bebas (free software) yang mendukung banyak program yang merupakan gabungan dari berbagai program. Xampp berfungsi agar web server di dalamnya mulai membuat database yang ada di MYSQL, yang membuatnya gratis dan dapat menyimpan data yang disimpan dalam database di halaman web.
Komponen dan fungsi XAMPP adalah:
· Htdoc adalah direktori tempat menyimpan file seperti PHP, HTML, dan skrip lainnya.
· PHPMyadmin adalah komponen manajemen database MySQL yang diinstal di komputer.
· Panel kontrol yang digunakan untuk mengelola layanan Xampp, seperti menghentikan
(stopping) atau memulai layanan.
13
BAB III
TINJAUAN PKL
3.1 Tempat dan Waktu Magang
Kerja Praktek dilaksankan Work From Home (WFH), dan Objek Perusahaannya adalah Konveksi Exito yang Berlokasi di Jl perintin v no 24 rt/rw 03/08 Tambakrejo, Sidoarjo, Jawa timur indonesia 61256. Dan pkerja praktek ini di bimbing langsun oleh Deni Eko Prasetyo selaku owner dari Exito. Pelaksanaan Proses Kerja Praktek dilakukan selama 1 bulan dari tanggal 1 April 2023 sampai 30 April 2023
3.2 Posisi Penempatan
Selama melakukan kegiatan magang mahasiswa di tempatkan pada posisi Marketing yang sesuai dengan Kemampuan dalam pembuatan Website pemasaran, Mahasiswa magang harus memahami pentingnya posisi ini dalam perusahaan karena perusahaan dapat mencapai tujuan Bersama.
3. 3 Aktivitas Magang
3.3.1 Metode Pengambilan data Kerja Praktek
Metode pengambilan data yang dilaksanakan untuk pengerjaan kerja praktek ini adalah dengan cara :
1. Observasi
Observasi adalah aktivitas terhadap suatu proses atau objek dengan maksud merasakan
kemudian memahami pengetahuan dari sebuah fenomena berdasarkan pengetahuan
dan gagasan yang sudah diketahui sebelumnya, untuk mendapatkan informasi yang
dibutuhkan untuk melanjutkan suatu penelitian. Data yang didapatkan dari observasi
adalah mengetahui situasi dan kondisi tempat dari Exito itu sendiri, mengetahui
bagaimana proses produksi yang dijalankan.
14 2. Wawancara
Wawancara merupakan percakapan antara dua orang atau lebih dan berlangsung antara narasumber dan pewawancara, tujuan wawancara adalah untuk mendapatkan informasi yang tepat dari narasumber yang terpercaya. Data yang didapat dari wawancara adalah mengetahui secara keseluruhan mengenai proses pemasaran dan periklanan produk yang dibuat oleh Exito, serta mengetahui management dan cara pemesanan yang diterapkan pada Exito, dan tentu saja menanyakan terkait tentang barang yang diproduksi oleh Exito
3. Wawancara online
Komunikasi online adalah proses penyampaian pesan secara lisan maupun tulisan dengan memanfaatkan media internet seperti website, email dan media
sosial. Tujuan komunikasi online adalah untuk menanyakan hal-hal yang dibutuhkan dalam pembuatan website pada saat narasumber atau pihak exito sedang tidak dapat ditemui.
3.3.2 Pengembangan Sistem
Pada rancangan sistem ini penulis menggunakan metode Waterfall yang mana Waterfall adalah suatu proses pengembangan perangkat lunak berurutan, dimana kemajuan dipandang terus mengalir kebawah melewati fase-fase perancangan, pemodelan, implementasi(konstruksi), dan pengujian. Berikut adalah tahap-tahap rancangan sistem yang dibangun dengan menggunakan metode Waterfall :
a. Spesifikasi kebutuhan sistem
Dalam tahap ini pihak Exito menjelaskan apa saja kendala yang dialami dan mendefinisikan secara rinci apa yang diinginkan dari sebuah sistem yang akan dibangun, setelah mendapatkan data spesifikasi secara keseluruhan dari analisa kebutuhan tersebut, maka dokumen tersebut menjadi kontrak kerja antara pihak klien dan pihak pengembang itu sendiri.
b. Desain
Pada tahap ini pihak pengembang akan menghasilkan sebuah arsitektur sistem secara keseluruhan, sehingga sudah terlihat secara detail bagaimana alur kinerja sistem tersebut.
c. Implementasi
15
Adalah tahap dimana keseluruhan desain yang sudah dibangun diubah menjadi kode-kode program, kode program yang dihasilkan masih berupa modul-modul yang selanjutnya akan diintegrasikan menjadi sistem yang lengkap untuk meyakinkan bahwa persyaratan perangkat lunak telah terpenuhi.
d. Verifikasi oleh klien
Pada tahap ini pihak klien akan menguji atau mencoba menggunakan sistem yang telah dibuat, apakah sudah sesuai dengan kontrak kerja yang disetujui atau tidak.
e. Pemeliharaan
Tahap ini berkaitan dengan instalasi dan proses perbaikan sistem sesuai kontrak 3.3.3 Deskripsi sistem yang dibangun
Web profile Exito ini dibangun guna meningkatkan cakupan pemasaran produk yang lebih luas dengan proses periklanan yang lebih jelas dan rinci serta mudah dimengerti, yang mana didalam website tersebut tercantum sejarah Kosa konveksi, varian produk yang ditawarkan dengan deskripsi serta harga, galeri atau bukti produksi berupa foto, kontak person Exito. Web profile Exito dibangun berdasarkan standar fungsi dan kinerja suatu website yaitu CRUD (creat, read, update, delete), yang mana Exito nantinya dapat menambah data melalui halaman admin mana kala mempunyai varian produk yang baru, dapat mengupdate atau mengubah data yang telah ada, dan tentunya Exito juga dapat menghapus data semisal produk yang ditawarkan sebelumnya sudah tidak diproduksi lagi. Web profile Kosa konveksi dibangun menggunakan bahasa pemrograman HTML dan PHP serta menggunakan CSS untuk memperindah tampilan, text editor yang digunakan adalah Sublime Text. Dan dilengkapi dengan halaman administrasi sebagai tempat pengolahan data website tersebut. Menggunakan sistem database untuk menyimpan data yang diolah, sistem database dibangun menggunakan aplikasi MySQL workbench lalu di export ke phpmyadmin.
3.3.4 Pembahasan Sistem yang dibangun
Hasil Analisis Dari hasil penelitian proses periklanan yang diterapkan oleh
perusahaan konveksi termasuk Exito hanya mengandalkan media sosial seperti Instagram
dan Facebook dan belum mempunyai website, yang sebenarnya dengan memiliki website
sendiri proses periklanan produk akan lebih luas jangkauannya tidak hanya didalam
negeri tetapi juga sampai keluar negeri. 12 faktor inilah yang menjadi tugas pengembang
untuk membatkan sistem periklanan melalui website agar peluang mendapatkan pasar
16
yang lebih luas, proses periklanan yang lebih optimal dan efisien. Sistem yang dibangun ini memiliki fitur yang cukup untuk para calon cutomer dapat mengerti secara detail tentang Exito, terdapat menu “info” yang menampilkan sejarah tentang Exito, menu
“produk” yang menampilkan semua varian produk yang ada di Exito dengan deskripsi yang cukup jelas serta tetera pula harga pada setiap produknya, menu “galeri”
menampilkan beberapa bukti foto produksi Exito, menu “kontak person” menampilkan foto daripada admin Kosa konveksi serta nomor telepon dan akun media sosial yang dimiliki Exito.
3.3.5 Hasil Implementasi
Pada hasil implementasi ini akan dijelaskan sesuai dengan rancangan sistem yang ditetapkan yaitu menggunakan metode Waterfall, berikut adalah hasil implemantasi secara berurutan dengan menggunakan metode Waterfall :
1) Spesifikasi kebutuhan sistem
a) Kendala yang dialami Exito :
Proses periklanan hanya melalui media sosial Instagram dan Facebook yang mana proses penawaran kurang optimal dan kurang jelas pada setiap produknya, dan pihak Kosa Konveksi merasa cakupan yang didapatkan kurang luas bila hanya mengandalkan media sosial.
b) Sistem yang diinginkan Exito :
Exito ingin memiliki sebuah website yang mana didalam website tersebut tercatat dengan jelas apa itu Exito, Bagaimana proses terjadinya sehingga Exito itu ada, apa saja produk yang ditawarkan olek Exito dengan 13 deskripsi yang cukup membuat para calon customer mengerti dan tertarik dengan produknya. Dan pihak Exito meminta pada proses pemesanan melalui kontak person yang tertera.
2) Rancagan Sistem dan Desain a) proses bisnis
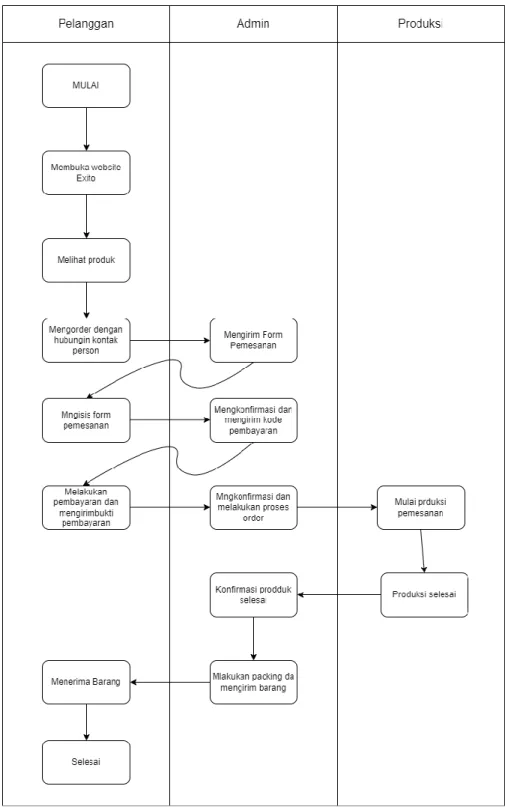
Pada rancangan proses bisnis akan dijelaskan alur kinerja yang telah dirancang sesuai
dengan berjalannya pemasaran pada saat menggunakan website yang telah dibuat, yaitu
customer membuka website Exito lalu melihat list produk yang ditawarkan jika ingin
memesan hubungi kontak person yang tertera dan mengisis form mengirim gambar
17
produk dan admin akan mengirimkan nominal pembeyaran dan kodepembayaran, lalu customer melakukan pembayaran dan mengirim bukti kepada admin dan barang akan di lakkan packing dan pengiriman ke customer yang memesan, dan terakhir barang akan diterima si customer tersebut
Gambar 3.1 Proses Bisnis
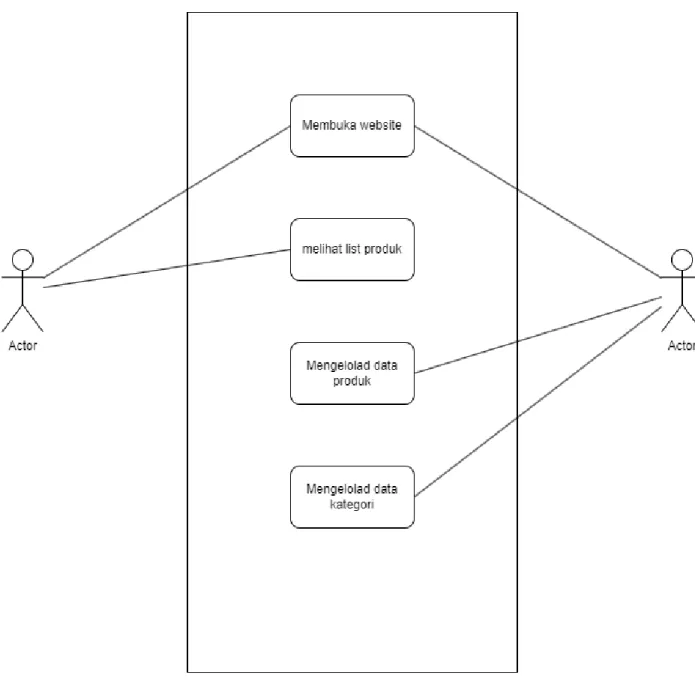
18 b) Use Case Diagram
Untuk gambar use case diagram pada proses bisnis Kosa konveksi dapat dilihat pada Gambar 3.2 Use case diagram
Gambar 3.2 Use Case Diagram
19 c) Desain halam admin
- Halaman utama Admin
Gambar 3.4 Halaman utama admin
Pada menu home menampilkan ucapan salam atau selamat datang
kepada admin, dan juga menampilkan foto struktur organisasi perusahaan Exito
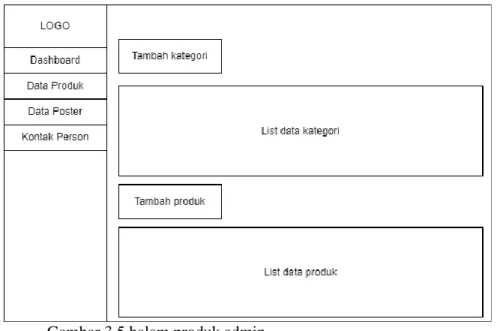
20 D)Desain Halaman Produk
Gambar 3.5 halam produk admin
Pada menu halaman produk menampilkan tabel list produk yang ditawarkan di
Exito
21 e) desai halaman poster
Gambar 3.5 halaman poster admin
Halaman ini menampilkan pilihan poster yang akan di tampilkan di halaman pelanggan pada header website
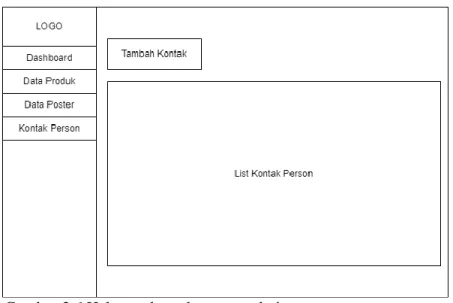
f) desain halam kontak person
Gambar 3.6 Halaman kontak person admin
Pada menu halaman kontak person menampilkan nomor telepon, nomor
whatsapp, nama akun instagram, dan nama akun facebook
22
BAB IV
HASIL DAN PEMBAHASAN
4.1 Hasil dan Pembahasan Halaman Login Admin
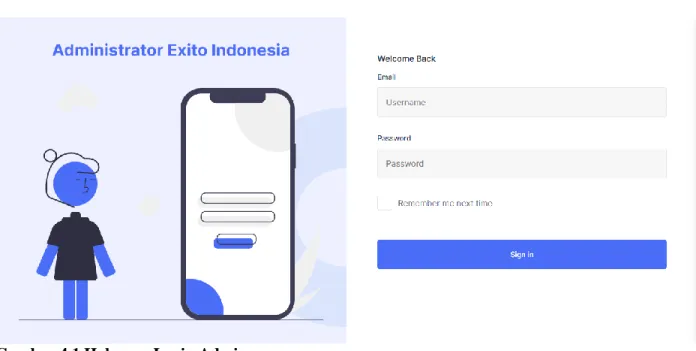
Gambar 4.1 Halaman Login Admin
Halaman ini berfungsi sebagai akses adminsitrator masuk bagi yang tidak memiliki akun akan
tidak dapat masuk meneu administrator harus emalkukan penambahan data terlebih data untuk bisa masuk
ke halaman administrator
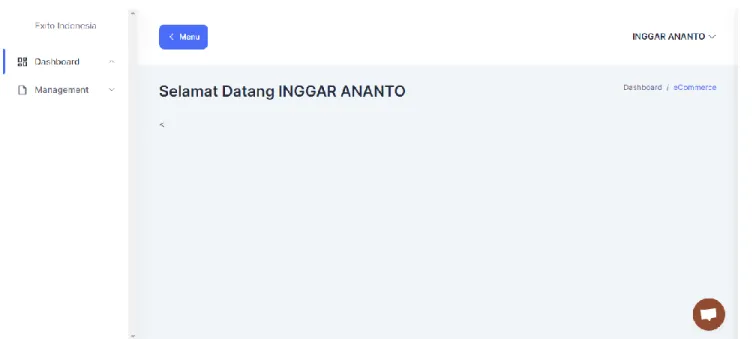
23 Halaman uatam Administrator
Gambar 4.2 Halaman Administrator utama
Halaman utama Admintrator menampilkan menu navigasi untuk adminitrator mengelola konten pda halaman pelanggan atau halaman customer. Navigasi admin terdiri dari dashboar yaitu halaman utam.
Management terdiri dari data produk, data katehori, data konta, data poster atau spanduk header
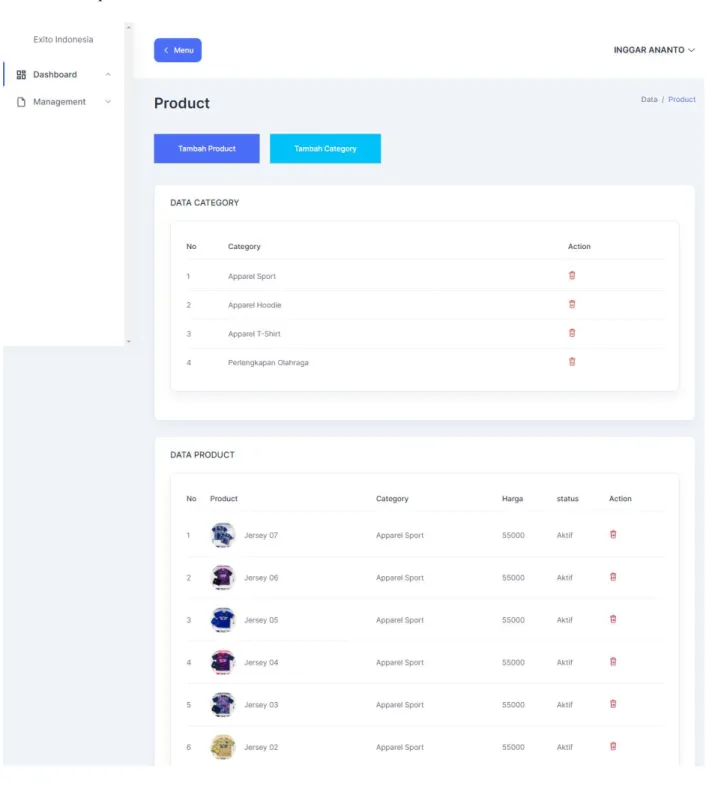
24 Halaman data product
Gambar 4.3 halaman dat produk
Halaman ini menampilkan data produk berisikan gambar harganama produk dan status produk
berdasarkan stock tersedia pada setiap produk
25 Halaman data Poster atau spanduk header
Gambar 4.4 Tata letak poster atau spanduk header
Gambar 4.5 halaman data poster
Halaman ini adminstrator dapat mengelola spanduk atau poster header sebagai pemasangan iklan promosi
diskon atau event lainyya hanya upload gambar saja, tak perlu sampai harus membeda kodingan program
26 Halaman data kontak
Gambar 4.6 data kontak
Halaman ini berfungsi administrator mengelola kontak person toko Exito dengan mudah walapun akan
ada insiden tak terduga ketidak aktifan kontak yang tercantum dapat di ubah di kelola dengan mudah
27 Halaman tambah produk
Gambar 4.7 halaman tambah produk
Halaman ini adalah form pengisian data prduct yang ingin di masukan kedalam tampilan produk
pelanggan yang dimana administrator mengharus memasukan dat berupa anam harga gambar deskripsi
dan status produk
28 Halaman Tambah Poster atau spanduk
Gambar 4.8 halaman tambah data poster atau spandek header
Halama ini menampilkan form input untuk menambahkan poster atau spanduk promo pada tampilan
website pelanggan yang memudah administrator untuk mengelola nya dengan berisikan perioda masa
waktu pasang, status , nama poster dan juga gambar posternya
29 Halaman Tambah data Kontak
Gambar4.9 halaman tambah kontak person akun toko exito
Halaman ini berfungsi sebagai mengelola akun atau kontak person yang tercantup pda halama pelanggan
30 Halaman utama pelanggan
Gambar 4.10 halaman utaman pelanggan
Halaman ini adalah halaman utama pelanggan dapat melihat promo yg tertera di header dan jga produk
terbaru
31 Halaman produk pelanggan
Gambar 4.11 Halaman produk pelanggan
Halaman ini menampilkanproduk exito bisa berdasarkan kategori atau pun berdasarkan all product
32 Halaman detail product
Gambar 4.12 Halaman Detail Produk
Halaman ini menampilkan data produk secara merinci dari sizenya dan juga ukuran panjang dan
lebar persizenya seperti apa semua di jelaskan di detail produk
33 Halaman Kontak Person
Gambar 4.13 halaman kontak person
Halaman ini menampilkan data kontak person berdasarkan data base dan berdasararkan
administrator Dan fungsi sebagai untuk melakukan order atau pemesanan di harpkan menghubungi salah
satu kontak person ini
34
BAB V
PENUTUP
5.1 Kesimpulan
Pada hasil kerja praktek ini dapat disimpulkan beberapa point yaitu :
1. Dengan adanya web profile Exito, proses periklanan menjadi lebih mudah dan dapat dipublikasikan secara detail. 2
2. Web profile Exito dapat memanagement customer yang memesan melalui website.
3. Web profile Exitosi dapat menampilkan informasi lengkap tentang Exito . 5.2 Saran
Untuk meningkatkan kinerja dari sistem periklanan website ini, penulis memberi beberapa saran sebagai berikut :
1. Untuk update selanjutnya disarankan pada proses pemesanan dapat melakukan konfirmasi pembayaran secara online pada halaman website.
2. Untuk menghindari kehilangan data pemesan, maka untuk kedapannya sistem dibuat agar dapat membackup data secara rutin.
3. Pada halaman alamat disarankan untuk mendaftarkan Exito pada google maps, agar posisi
yang dituju pada goole maps langsung menuju ketempat produksi Exito berada.
35
LAMPIRAN 1
36
LAMPIRAN 2
KODE PROGRAM
Halman index pelanggan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Exito </title>
<meta content="" name="description">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="https://icon-library.com/images/letter-t-icon/letter-t-icon-11.jpg" rel="icon">
<link href="assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:30 0,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href="assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="assets/vendor/glightbox/css/glightbox.min.css" rel="stylesheet">
<link href="assets/vendor/swiper/swiper-bundle.min.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="assets/css/style.css" rel="stylesheet">
</head>
37
<body>
<!-- ======= Header ======= -->
<header id="header" class="d-flex align-items-center">
<div class="container d-flex justify-content-between align-items-center">
<div class="logo">
<h1><a href="../kp/admin/index.php">Exito</a></h1>
</div>
<nav id="navbar" class="navbar">
<ul>
<li><a class="active" href="index.php">Home</a></li>
<li><a href="product.php">All Product</a></li>
<li><a href="kontak.php">kontak</a></li>
</ul>
<i class="bi bi-list mobile-nav-toggle"></i>
</nav><!-- .navbar -->
</div>
</header><!-- End Header -->
<!-- ======= Hero Section ======= -->
<section id="hero">
<div class="hero-container">
<div id="heroCarousel" data-bs-interval="5000" class="carousel slide carousel-fade" data-bs-ride="carousel">
<ol class="carousel-indicators" id="hero-carousel-indicators"></ol>
<?php
include 'koneksi.php';
$sql = "SELECT * FROM tb_poster";
$result = $conn->query($sql);
38
$images = array();
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) { $images[] = $row["image_url"];
} } ?>
<div class="carousel-inner" role="listbox">
<?php
$imagesPerSlide = 3; // Number of images per slide
for ($i = 0; $i < count($images); $i += $imagesPerSlide) { $activeClass = ($i === 0) ? "active" : "";
?>
<div class="carousel-item <?php echo $activeClass; ?>">
<div class="carousel-container">
<div class="carousel-content">
<div class="row">
<?php
for ($j = 0; $j < $imagesPerSlide; $j++) { $index = $i + $j;
if ($index < count($images)) { ?>
<div class="col-md-4">
<img src="./admin/assets/images/slide/<?php echo $images[$index]; ?>" alt="Slide Image">
</div>
<?php } } ?>
</div>
</div>
</div>
</div>
<?php }
39
?>
</div>
<a class="carousel-control-prev" href="#heroCarousel" role="button" data-bs-slide="prev">
<span class="carousel-control-prev-icon bi bi-chevron-left" aria-hidden="true"></span>
</a>
<a class="carousel-control-next" href="#heroCarousel" role="button" data-bs-slide="next">
<span class="carousel-control-next-icon bi bi-chevron-right" aria-hidden="true"></span>
</a>
</div>
</div>
</section><!-- End Hero -->
<main id="main">
<!-- ======= Featured Section ======= -->
<section id="featured" class="featured">
<div class="container">
<div class="section-title">
<h2>SERVICE</h2>
</div>
<div class="row">
<div class="col-lg-4">
<div class="icon-box">
<i class="bi bi-card-checklist"></i>
<h3><a href="">Custom </a></h3>
<p>Kami menerima pembuatan jersey,t-shirt,seragam kantor dengan desain sesuai keinginan Anda dan harga yang terjangkau.</p>
</div>
</div>
<div class="col-lg-4 mt-4 mt-lg-0">
<div class="icon-box">
<i class="bi bi-bar-chart"></i>
<h3><a href="">Perlengkapan Olahraga</a></h3>
40
<p>Perlengkapan olahraga berkualitas tinggi dari kami, termasuk bola, rompi, dan kaos kaki, akan memastikan kenyamanan dan performa terbaik saat Anda berolahraga.</p>
</div>
</div>
<div class="col-lg-4 mt-4 mt-lg-0">
<div class="icon-box">
<i class="bi bi-binoculars"></i>
<h3><a href="">Brand Exito</a></h3>
<p>Kami menjual produk brand sendiri yang sesuai dengan tren terbaru dan kebutuhan konsumen, sehingga Anda bisa menemukan produk yang Anda cari dengan mudah.</p>
</div>
</div>
</div>
</div>
</section><!-- End Featured Section -->
<!-- ======= Services Section ======= -->
<section id="services" class="services">
<div class="container">
<div class="section-title">
<h2>Produk Terbaru</h2>
</div>
<div class="row">
<?php
$produk = mysqli_query($conn, "SELECT * FROM tb_product ORDER BY product_id DESC LIMIT 6");
if(mysqli_num_rows($produk)>0){
while($p = mysqli_fetch_array($produk)){
?>
<div class="col-lg-4 col-md-6 d-flex align-items-stretch">
<div class="icon-box">
<img src="admin/assets/images/products/<?php echo $p['product_image'] ?>" width="100%">
<h4><a href="detail-product.php?id=<?php echo $p['product_id'] ?> "><?php echo $p['product_name'] ?></a></h4>
<p style="font-weight: bold; font-size: 16px;">Rp. <?php echo $p['product_price'] ?></p>
</div>
</div>
<?php }} else{?>
41
<h4>Produk Tidak ada</h4>
<?php } ?>
</div>
<style>
.product-item { text-align: center;
}
.product-item h4, .product-item p { margin-top: 10px;
} </style>
</div>
</section><!-- End Services Section -->
<!-- ======= Clients Section ======= -->
<section id="clients" class="clients">
<div class="container">
<div class="section-title">
<p>kami saat ini bekerja sama dengan layanan pengiriman JNE, TIKI, dan POS untuk memenuhi kebutuhan pengiriman Anda. Selain itu, kami juga menyediakan beberapa pilihan pembayaran yang mudah, termasuk transfer bank, GoPay, dan Dana. Kami berusaha untuk memberikan kemudahan dan fleksibilitas kepada pelanggan kami dalam proses pengiriman dan pembayaran. Terima kasih atas kepercayaan Anda kepada kami.</p>
</div>
<div class="clients-slider swiper">
<div class="swiper-wrapper align-items-center">
<div class="swiper-slide"><img src="assets/img/clients/client-1.PNG" class="img-fluid" alt=""></div>
<div class="swiper-slide"><img src="assets/img/clients/client-2.PNG" class="img-fluid" alt=""></div>
<div class="swiper-slide"><img src="assets/img/clients/client-3.PNG" class="img-fluid" alt=""></div>
<div class="swiper-slide"><img src="assets/img/clients/client-4.PNG" class="img-fluid" alt=""></div>
<div class="swiper-slide"><img src="assets/img/clients/client-5.jpg" class="img-fluid" alt=""></div>
<div class="swiper-slide"><img src="assets/img/clients/client-6.PNG" class="img-fluid" alt=""></div>
<div class="swiper-slide"><img src="assets/img/clients/client-7.PNG" class="img-fluid" alt=""></div>
42
<div class="swiper-slide"><img src="assets/img/clients/client-8.PNG" class="img-fluid" alt=""></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</section><!-- End Clients Section -->
</main><!-- End #main -->
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
<!-- Vendor JS Files -->
<script src="assets/vendor/purecounter/purecounter.js"></script>
<script src="assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="assets/vendor/glightbox/js/glightbox.min.js"></script>
<script src="assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="assets/vendor/swiper/swiper-bundle.min.js"></script>
<script src="assets/vendor/waypoints/noframework.waypoints.js"></script>
<script src="assets/vendor/php-email-form/validate.js"></script>
<!-- Template Main JS File -->
<script src="assets/js/main.js"></script>
</body>
</html>
Halaman produk pelanggan
<?php include 'koneksi.php'; ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
43
<title>Exito </title>
<meta content="" name="description">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="https://icon-library.com/images/letter-t-icon/letter-t-icon-11.jpg" rel="icon">
<link href="assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:30 0,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href="assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="assets/vendor/glightbox/css/glightbox.min.css" rel="stylesheet">
<link href="assets/vendor/swiper/swiper-bundle.min.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header" class="d-flex align-items-center">
<div class="container d-flex justify-content-between align-items-center">
<div class="logo">
<h1><a href="index.php">Exito</a></h1>
</div>
<nav id="navbar" class="navbar">
44
<ul>
<li><a class="active" href="index.php">Home</a></li>
<li><a href="product.php">All Product</a></li>
<li><a href="kontak.php">Kontak</a></li>
</ul>
<i class="bi bi-list mobile-nav-toggle"></i>
</nav><!-- .navbar -->
</div>
</header><!-- End Header -->
<main id="main">
<!-- ======= Breadcrumbs ======= -->
<section id="breadcrumbs" class="breadcrumbs">
<div class="container">
<ol>
<li><a href="index.php">Home</a></li>
<li>Product</li>
</ol>
<h2>PRODUCTS</h2>
</div>
</section><!-- End Breadcrumbs -->
<!-- ======= Portfolio Section ======= -->
<section id="portfolio" class="portfolio">
<div class="container">
<div class="row">
<div class="col-lg-12 d-flex justify-content-center">
<ul id="portfolio-flters">
<li data-filter="*" class="filter-active">All</li>
<?php
$kategory = mysqli_query($conn, "SELECT * FROM tb_category ORDER BY category_id DESC");
if(mysqli_num_rows($kategory)>0){
while($p = mysqli_fetch_array($kategory)){
45
?>
<li data-filter=".filter-<?php echo $p['category_id'] ?>"><?php echo $p['name_category'] ?></li>
<?php }} else{?>
<h4>Produk Tidak ada</h4>
<?php } ?>
</ul>
</div>
</div>
<div class="row portfolio-container">
<?php
$produk = mysqli_query($conn, "SELECT * FROM tb_product WHERE product_status = 1 ORDER BY product_id DESC");
if(mysqli_num_rows($produk)>0){
while($p = mysqli_fetch_array($produk)){
?>
<div class="col-lg-4 col-md-6 portfolio-item filter-<?php echo $p['category_id'] ?>">
<div class="portfolio-wrap">
<img src="admin/assets/images/products/<?php echo $p['product_image'] ?>" class="img-fluid" alt="">
<div class="portfolio-info">
<h4><?php echo $p['product_name'] ?></h4>
<p>Rp. <?php echo $p['product_price'] ?></p>
<div class="portfolio-links">
<a href="admin/assets/images/products/<?php echo $p['product_image'] ?>" data-gallery="portfolioGallery" class="portfolio-lightbox" title="<?php echo
$p['product_name'] ?>"><i class="bx bx-link"></i></a>
<a href="detail-product.php?id=<?php echo $p['product_id'] ?>" title="More Details"><i class="bx bx-plus"></i></a>
</div>
</div>
</div>
</div>
<?php }} else{?>
<h4>Produk Tidak ada</h4>
<?php } ?>
</div>
</div>
</section><!-- End Portfolio Section -->
<!-- ======= Clients Section ======= -->
46
<footer id="footer">
<div class="container">
<div class="copyright">
© Copyright <strong><span>EXito</span></strong>. All Rights Reserved </div>
<div class="credits">
Designed by <a >tempiltin</a>
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
<!-- Vendor JS Files -->
<script src="assets/vendor/purecounter/purecounter.js"></script>
<script src="assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="assets/vendor/glightbox/js/glightbox.min.js"></script>
<script src="assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="assets/vendor/swiper/swiper-bundle.min.js"></script>
<script src="assets/vendor/waypoints/noframework.waypoints.js"></script>
<script src="assets/vendor/php-email-form/validate.js"></script>
<!-- Template Main JS File -->
<script src="assets/js/main.js"></script>
</body>
</html>
Halaman detail produk
<?php include 'koneksi.php'; ?>
<!DOCTYPE html>
<html lang="en">
47
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Exito </title>
<meta content="" name="description">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="https://icon-library.com/images/letter-t-icon/letter-t-icon-11.jpg" rel="icon">
<link href="assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:30 0,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href="assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="assets/vendor/glightbox/css/glightbox.min.css" rel="stylesheet">
<link href="assets/vendor/swiper/swiper-bundle.min.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header" class="d-flex align-items-center">
<div class="container d-flex justify-content-between align-items-center">
<div class="logo">
<h1><a href="index.php">Exito</a></h1>
</div>
48
<nav id="navbar" class="navbar">
<ul>
<li><a class="active" href="index.php">Home</a></li>
<li><a href="product.php">All Product</a></li>
<li><a href="kontak.php">kontak</a></li>
</ul>
<i class="bi bi-list mobile-nav-toggle"></i>
</nav><!-- .navbar -->
</div>
</header><!-- End Header -->
<main id="main">
<!-- ======= Breadcrumbs ======= -->
<section id="breadcrumbs" class="breadcrumbs">
<div class="container">
<ol>
<li><a href="index.php">Home</a></li>
<li> Details Product</li>
</ol>
<h2>Details Product</h2>
</div>
</section><!-- End Breadcrumbs -->
<!-- ======= Portfolio Details Section ======= -->
<section id="portfolio-details" class="portfolio-details">
<?php
$produk = mysqli_query($conn, "SELECT * FROM tb_product WHERE product_id = '".$_GET['id']."' ");
$p = mysqli_fetch_object($produk);
?>
<div class="container">
<div class="row gy-4">
49
<div class="col-lg-8">
<div class="portfolio-details-slider swiper">
<div class="swiper-wrapper align-items-center">
<div class="swiper-slide">
<img src="admin/assets/images/products/<?php echo $p->product_image ?>" width="100%" alt="">
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<div class="col-lg-4">
<form action="" method="post" enctype="multipart/form-data">
<div class="portfolio-info">
<h3>Brands Exito</h3>
<ul>
<li><strong>Product</strong>: <?php echo $p->product_name ?></li>
<li><strong>Harga</strong>: Rp. <?php echo $p->product_price ?></li>
<li>
<a href="kontak.php" name="submit"
value="Order Sekarang"
type="submit"
class="main-btn primary-btn square-btn btn-hover"
>Order Sekarang</a>
</li>
</ul>
</div>
<div class="portfolio-description">
<h2>Detail Product</h2>
<p><?php echo $p->product_deskripsi ?></p>
</div>
</div>
</div>
</section><!-- End Portfolio Details Section -->
50
<style>
.main-btn { display: inline-block;
padding: 10px 20px;
background-color: #337ab7;
color: #fff;
font-size: 16px;
font-weight: bold;
text-align: center;
text-decoration: none;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.2s;
width: 300px;
}
.primary-btn {
background-color: #5cb85c;
}
.square-btn { border-radius: 0;
}
.btn-hover:hover { background-color: #286090;
}
.size-options { display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-gap: 10px;
}
.form-group { display: flex;
flex-direction: row;
51
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
}
.form-group label { flex-basis: 30%;
margin-right: 10px;
}
.form-group input { flex-basis: 50%;
}
</style>
</main><!-- End #main -->
<footer id="footer">
<div class="container">
<div class="copyright">
© Copyright <strong><span>EXito</span></strong>. All Rights Reserved </div>
<div class="credits">
Designed by <a >tempiltin</a>
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
<!-- Vendor JS Files -->
<script src="assets/vendor/purecounter/purecounter.js"></script>
<script src="assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="assets/vendor/glightbox/js/glightbox.min.js"></script>
<script src="assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="assets/vendor/swiper/swiper-bundle.min.js"></script>
52
<script src="assets/vendor/waypoints/noframework.waypoints.js"></script>
<script src="assets/vendor/php-email-form/validate.js"></script>
<!-- Template Main JS File -->
<script src="assets/js/main.js"></script>
</body>
</html>
Halaman Kontak pelangggan
<?php include 'koneksi.php'; ?>
<!DOCTYPE html>
<html lang="en">
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Exito </title>
<meta content="" name="description">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="https://icon-library.com/images/letter-t-icon/letter-t-icon-11.jpg" rel="icon">
<link href="assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:30 0,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href="assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="assets/vendor/glightbox/css/glightbox.min.css" rel="stylesheet">
<link href="assets/vendor/swiper/swiper-bundle.min.css" rel="stylesheet">
53
<!-- Template Main CSS File -->
<link href="assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header" class="d-flex align-items-center">
<div class="container d-flex justify-content-between align-items-center">
<div class="logo">
<h1><a href="index.php">Exito</a></h1>
</div>
<nav id="navbar" class="navbar">
<ul>
<li><a class="active" href="index.php">Home</a></li>
<li><a href="product.php">All Product</a></li>
<li><a href="kontak.php">kontak</a></li>
</ul>
<i class="bi bi-list mobile-nav-toggle"></i>
</nav><!-- .navbar -->
</div>
</header><!-- End Header -->
<main id="main">
<!-- ======= Breadcrumbs ======= -->
<section id="breadcrumbs" class="breadcrumbs">
<div class="container">
<ol>
<li><a href="index.php">Home</a></li>
<li> Kontakt</li>
54
</ol>
</div>
</section><!-- End Breadcrumbs -->
<section id="team" class="team">
<div class="container">
<div class="row">
<?php
$kontak = mysqli_query($conn, "SELECT * FROM tb_kontak ORDER BY id_kontak DESC");
$counter = 0; // Initialize a counter if (mysqli_num_rows($kontak) > 0) { while ($p = mysqli_fetch_assoc($kontak)) { if ($counter % 2 == 0) {
// Add a new row for every even iteration if ($counter > 0) {
echo '</div><div class="row">';
} } ?>
<div class="col-lg-6 d-flex align-items-stretch">
<div class="member">
<img src="assets/img/logo.PNG" alt="">
<h4><?php echo $p['tipe']; ?></h4>
<span><?php echo $p['nama']; ?></span>
<p>
<?php echo $p['isi']; ?>
</p>
</div>
</div>
<?php
$counter++; // Increment the counter }
} ?>
</div>