As you can see from the fact that the last two letters of HTTP stand for "transfer protocol", the web is essentially a file transfer system. However, keep in mind that the file formats that can be embedded in a web page vary depending on the web browser viewing it. Don't remember XHTML as "the language that encloses text with tags". Tags themselves are not important, but the fact that elements are marked with tags.

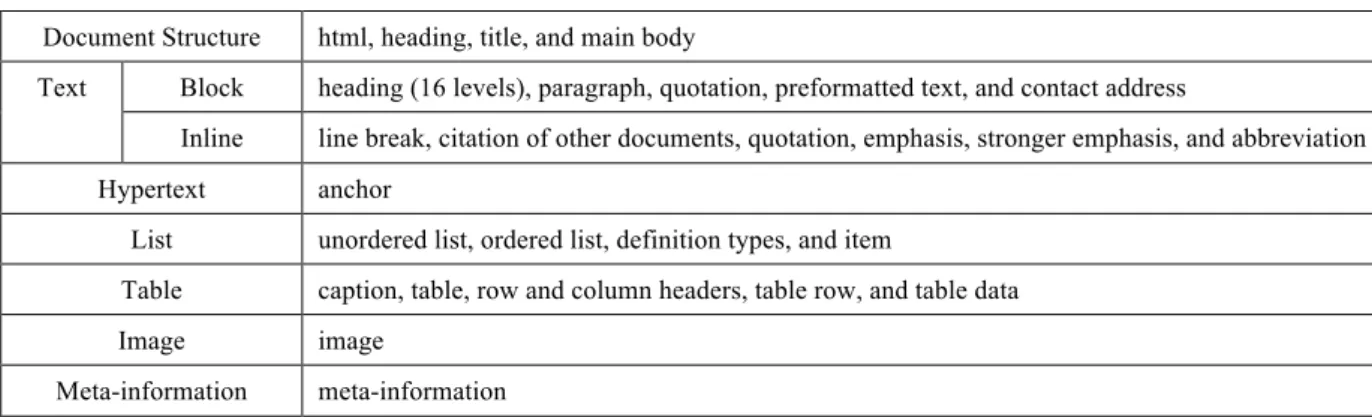
Document Elements Explained in This Chapter
Text and Image Elements
Block Elements
Next, the "h" of
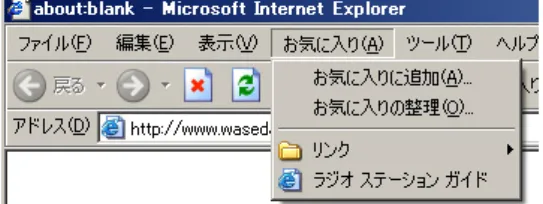
is for "heading" and along with the "1 (one)" following the "h" indicate that this is a "level 1" heading. Characters marked with this tag are displayed using the largest font size of a web browser19. If the page displayed in your web browser does not change even after editing the file as above, click. Whenever you think that the website displayed in your web browser may not be the latest, try it.
20 This command is called "super reload". Super reload causes a web browser to reload the page without ignoring its cache.段" in the sixth paragraph and between "は" and "7," and "の" and "段" in the seventh paragraph on your web browser.' A line break in the middle of a paragraph in the XHTML will not result in a line break when displayed on a web browser.
While not having to worry about whitespace characters is user-friendly in a sense, sometimes you want your text to display on your web browser the way you see it in your text editor. In the example above, you can see that the blockquote element encloses another block element.

Inline Elements
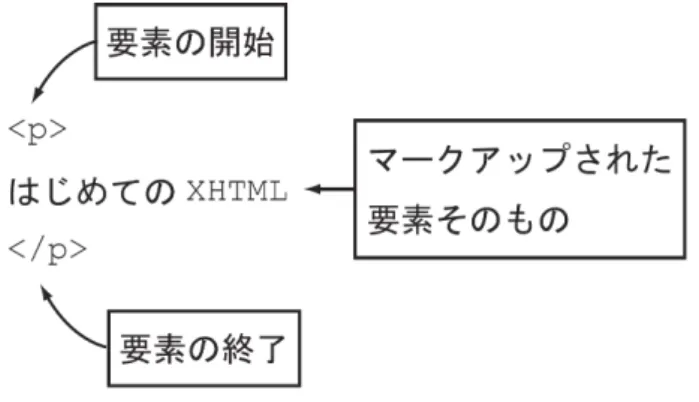
This element is originally used to present information about the author of the web page. Please note that you should never reveal your whereabouts online. Until now, the absence of a backslash indicates the beginning of an element, the presence of a backslash indicates the end of an element, and tags surround the corresponding element in the text.
The reason is since a line break is expected at the end of the address element, a line break specified by the br element is not needed here. Usually, however, the q-element is not formatted in such a way that the quoted text can be distinguished from other text within the p-element. As we discussed earlier, it is important that the quoted part and the author's work be clearly distinguished.
So keep in mind that a text expression using XHTML may not display as you intended. You should remember that em means "emphasize". The question here is "why are there two elements?" They are intended for weaker or stronger accents.
Element Attributes
These elements are all bolded, but don't just use them to encourage text. When the above XHTML document is viewed in a web browser that supports the abbreviation and acronym elements, the characters "メネセン" and "WIND" are underlined, and hovering over either of them displays the title attributes.
Hypertext Element
Source Anchor: Hyper-references
Destination Anchor: Fragments
Assuming the name of the file containing these headers is index.html, you can access the first header using the following URL. But in reality, an anchor can also be set on a character string in a header as well as on images, which will be described later. Consequently, it is used for modifying a part of the p-element, a block element; that is, it is used to modify part of a paragraph.
Therefore, the following example is incorrect (since in this example the inline element includes a block element).
List Elements
Unordered Lists
Ordered Lists
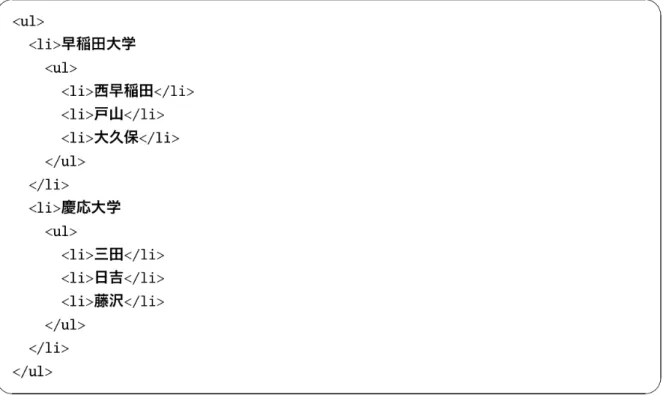
Nested List
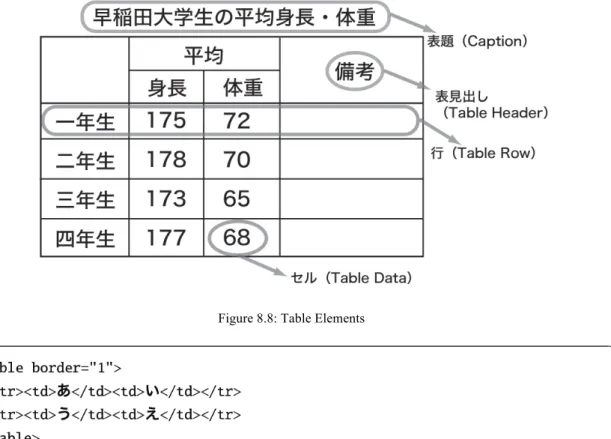
Table Elements
Two-by-two Table
Try specifying 2 and 3 as the border attribute value and check to see how these frames differ from the frame in the case where the value is 1.
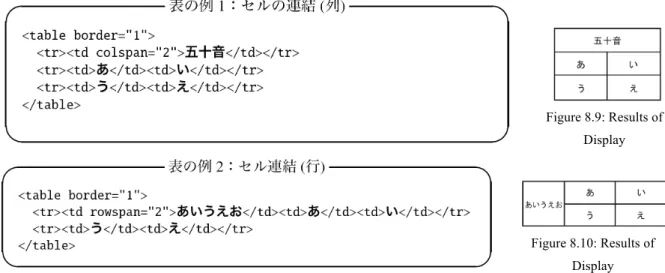
Row and Column Spanning
Images
Including Images
Whether it's a diagram, graph, picture, or photo, as long as the image you're trying to include in your XHTML document is something you've created, you won't have a problem. However, if the image was created by someone else, you need to know the copyright. Src is short for source and specifies the URL (URI) of the image file to be displayed.
When specifying an image file that is in the same location as the XHTML file, simply type the name of the image file. Alt is short for alternative and indicates text that will be displayed as an alternative to the image for web browsers that cannot display images, such as text browsers and screen reader browsers. In this example, the image is displayed with a width and height of 100 pixels (100 points on a screen), each.
To see the size of the original image file, display the image in your web browser, right-click on the image and select "Properties". Note that when you publish an XHTML document that you create this way, you will also need to publish the image files with the document.
Copyright of Images in Web Publishing
Document Structure and Meta-information Elements
- XML Declaration
- DOCTYPE Declaration
- Head Element
- Html Element and Body Element
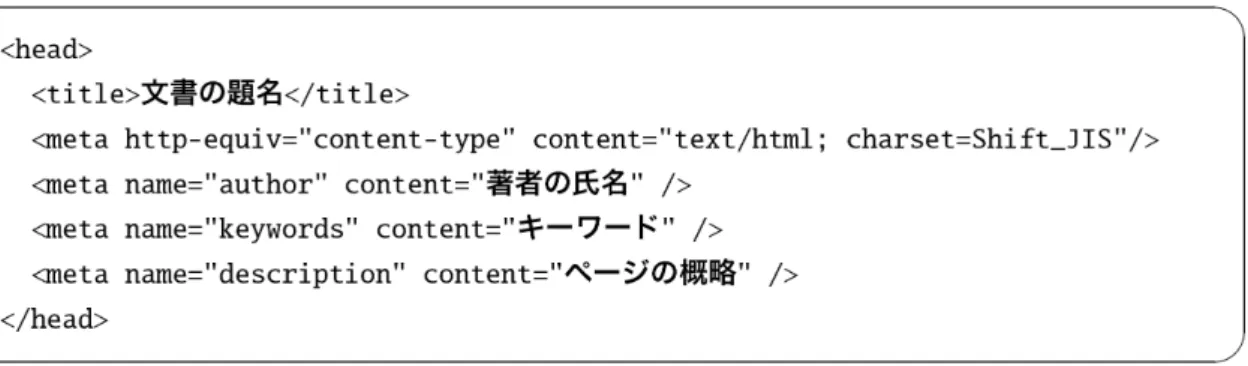
So you just have to write in the same way as in the example above. 26 The meta information in the header element is mainly used by web browsers and search engines. Some types of meta information are provided in a document text in the same way as the address element.
Since the title element specifies the title of the document, it must be included in the head element and cannot be omitted. You must include this meta element in the head element along with the title element. All the elements in the example above are meta elements except the title element.
The html element was introduced as the root element in the section entitled DOCTYPE Declaration (see p. 142). In the example above, they specify Japanese (yes), a natural language, as the language used.

Fine Tuning Format
How to Write Formatting Information
Creating and Specifying CSS in XHTML
If a selector is specified with only one element (ie a class like "strong" is not specified) as in the example below, the rule set will apply to all p elements. On the other hand, if a selector is specified with only one class (eg an element such as "p" is not specified), the rule set will apply to all elements for which the class is specified. A property can specify a wide range of things, including the font, font color and background color, height and width, border, and text layout.
A detailed list of these values can only be found on the W3C website (in English), but since many websites provide an explanation of CSS and some websites even provide free CSS templates, you may want to look for these elsewhere. Finally, you create a CSS file named "style.css" and then specify the file in an XHTML file. Keep in mind that when you place the XHTML file on your website, you must place this style.css file with it (in the example above, the file must be in the same directory).
When using CSS, keep in mind that the appearance may vary depending on the web browsers.
Discussion
In academia, the importance of a paper is judged by "the number of times it is cited in other papers." In short, this indicates how much practical help the paper has provided in the research of others. Unfortunately, even using a search engine can often produce so many search results that you cannot find the information you are looking for. The main reason Google enjoys its good reputation is its on-target way of displaying search results; that is, search results are displayed in order of relevance, so users often get the information they're looking for on the first try (or so they think).
Simply put, this calculation method is based on the idea that "a web page to which many good web pages are linked must also be a good web page"([4])29. The two founders of Google received master's degrees from Stanford University, and the concept behind Google is basically the same as that behind the way papers are evaluated in the academic world, as described above. It is safe to say that, whether on paper or on the web, a document's value can be increased beyond the intrinsic value of the information it contains if appropriate cross-referencing is provided.
However, this cuts both ways, as you can't prohibit someone from linking to your document once it's published on the web, or force them to ask for your permission. For those interested in publishing to the Web in the future, this document will be a valuable resource.
Related Materials
インターネットを使いこなす:大学生のためのレポート・小論文テクニック。
研究論文の書き方:口頭発表のやり方 書き方:理系学生のための論文の書き方。
論文執筆ガイド: ステップバイステップの研究戦略の推奨事項 誰も教えてくれなかった論文とレポートの書き方