1
PT.eBdesk Indonesia merupakan sebuah perusahaan yang bergerak di bidang
pembangunan software dan aplikasi. Perusahaan ini didirikan sejak tahun 1998
yang berpusat di Jakarta dan memiliki beberapa cabang, salah satunya yang
berada di Bandung. Selain menerima permintaan aplikasi dari konsumen
perusahaan ini juga membuat beberapa produk seperti Expander Corporate Portal,
ekpedisi Workflow, encylo Document Management, expert Knowledge
Management.
Saat ini untuk mendapatkan sebuah informasi cukup mudah. Kita bisa
mendapatkan informasi melalui beberapa cara yaitu menyalakan televisi,
menyalakan radio, membeli produk media cetak (koran,majalah dan lain-lain) atau
mengakses situs media cetak melalui internet. Namun bila kita ingin mengakses
situs media online berita yang kita inginkan maka kita perlu memasukkan alamat
situs tersebut satu demi satu.
Namun saat kita akan mengakses berita melalui media online maka kita perlu
mengisikan addres media online tersebut. Setiap media online tentu saja
mempunyai address yang berbeda, misalkan media online Kompas yang
mempunyai address www.kompas.com atau SoloPos yang mempunyai address
www.solopos.com. Hal tersebut akan merepotkan bagi mereka yang sangat
2
Belum lagi saat kita harus mencari berita tertentu (misalkan tentang artikel
politik, hukum, lain-lain) dengan referensi dari banyak sumber media online maka
kita akan sibuk mengklik link-link di media online yang memuat berita yang kita
inginkan. Tentu saja untuk beberapa orang yang menginginkan berita dari
berbagai macam media online akan direpotkan dengan nama address media online
tersebut. Karena mereka harus mencatat atau mengingat address satu-satu dari
setiap media online.
Untuk mempermudah mengakses berita melalui media online PT.eBdesk
Indonesia mencoba membangun suatu layanan/jasa yaitu Media Management.
Media Management merupakan suatu layanan jasa yang ditawarkan PT.eBdesk
Indonesia dalam hal memperoleh berita melalui media online. Layanan ini berupa
akses member yang diberikan kepada member Media Management untuk
mengakses Media Management. Dengan menggunakan Media Management kita
cukup memilih media online mana yang akan di kunjungi dan kategori apa yang
ingin kita baca maka akan muncul beritanya tanpa harus kita masukkan satu-satu
alamat media online tersebut.
Dalam membuat Media Management ini dibagi menjadi dua tim yaitu tim
back office dan tim front office. Dimana tim front office ini menangani applikasi
yang digunakan dalam Media Management sedangkan tim back office menangani
crawler media online.Namun pada saat pengembangan aplikasi back office ini tim
harus melakukan beberapa perubahan dari aplikasi yang sudah sudah pernah
Berdasarkan uraian diatas, maka laporan ini akan membahas tentang
Pembangunan Aplikasi Setting Crawler for Media Management di PT.eBdesk
Indonesia(Technology Center).
I.2. Perumusan Masalah
Dari latar belakang yang sudah diuraikan dapat dirumuskan masalah yaitu:
Bagaimana cara mempermudah admin dalam mengelompokan dan memonitoring
media-media online serta mengembangkan Media Management menjadi aplikasi
yang sudah sesuai dengan framework yang baru.
I.3. Maksud dan Tujuan
I.3.1. Maksud
Maksud dikembangannya aplikasi ini, sebagai sarana untuk merubah
struktur back office Media Management yang sebelumnya menjadi framework
yang baru.
I.3.2. Tujuan
Adapun tujuan pengembangan aplikasi ini yaitu :
1. Untuk mengetahui bagaimana proses merubah bentuk struktur
aplikasi back office menjadi framework yang sesuai dengan aplikasi
front office.
2. Membantu mengoptimalkan kinerja dari admin sebagai staf yang
4
I.4. Batasan Masalah
Aplikasi Media Management ini merupakan aplikasi yang berbasis web,
sehingga membutuhkan koneksi internet yang stabil pada proses pengambilan
berita-berita di media online.
I.5. Metodologi Penelitian
Metodologi penelitian yang digunakan dalam penulisan laporan kerja praktek
ini adalah sebagai berikut:
I.5.1. Metode Pengumpulan Data
Teknik analisis data dalam pembuatan perangkat lunak menggunakan
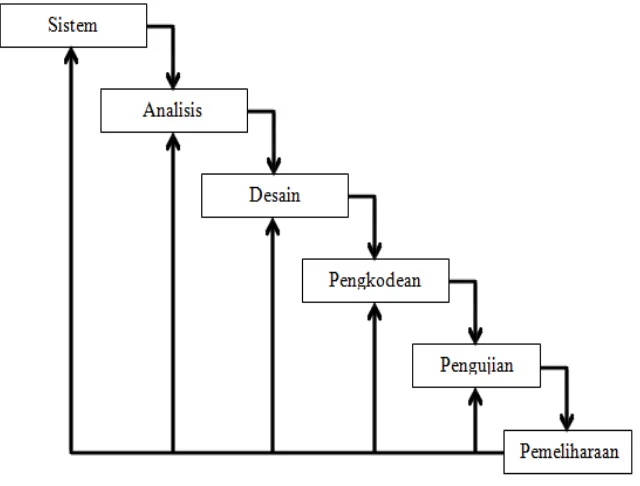
paradigma perangkat lunak secara waterfall yang meliputi beberapa proses, diantaranya:
1. Sistem / Information Engineering
Proses penilaian sistem lama yang sedang berjalan dan studi kelayakan
pengembangan sistem baru berdasarkan aspek teknologi, ekonomis dan
sumber daya manusia.
2. Analisis
Merupakan tahap menganalisis hal-hal yang diperlukan dalam
melaksanaan proyek pembuatan perangkat lunak.
3. Desain
Tahap penerjemahan dari data yang dianalisis kedalam bentuk yang
mudah dimengerti oleh user.
Tahap penterjemahan data atau pemecahan masalah yang telah dirancang
ke dalam bahasa pemrograman tertentu.
5. Pengujian
Merupakan tahap pengujian terhadap perangkat lunak yang dibangun.
6. Pemeliharaan
Tahap akhir dimana suatu perangkat lunak yang sudah selesai dapat
mengalami perubahan-perubahan atau penambahan sesuai dengan
permintaan user.
I.5.2. Metode Pembangunan Perangkat Lunak
Gambar 1.Metode pembangunan
I.6. Sistematika Penulisan
Sistematika penulisan yang akan digunakan dalam laporan kerja praktek ini
6
BAB I PENDAHULUAN
Bab ini membahas tentang Latar Belakang, Perumusan Masalah, Maksud
dan Tujuan, Batasan Masalah, Metodologi Penelitian, Sistematika Penulisan.
BAB II TINJAUAN PUSTAKA
Bab ini membahas tentang sejarah singkat serta struktur organisasi yang
ada di PT.eBdesk Indonesia. Bab ini penyusun menguraikan semua teori-teori
yang berhubungan dan mendukung dengan permasalahan yang akan dibahas.
BAB III PEMBAHASAN
Bab ini akan membahas tentang analisis, perancangan dan implementasi
dalam pengembangan program aplikasi back office Media Management di
PT.eBdesk Indonesia.
BAB IV KESIMPULAN DAN SARAN
Bab ini berisi kesimpulan mengenai pengembangan program aplikasi
Media Management di PT.eBdesk Indonesia dan saran-saran pada semua
7 II.1 Sejarah Perusahaan
PT Ebdesk didirikan pada tahun 1998 sebagai perusahaan perangkat
lunak untuk mengembangkan produk portal perusahaan berdasarkan
teknologi internet. Ebdesk tetap fokus untuk mengembangkan produk-produk yang berkelanjutan sesuai dengan perubahan teknologi dan tren.
Ebdesk adalah salah satu perusahaan pertama yang mengembangkan
corporate portal, yang mana corporate portal itu sendiri adalah sebuah konsep baru ketika eBdesk didirikan.[4]
Ebdesk Corporate Portal mengintegrasikan berbagai informasi dan
aplikasi, dari perusahaan di dalam atau di luar, di antarmuka web pribadi
tunggal. Ini adalah platform untuk menyebarkan sepenuhnya portal web interface yang memberikan koneksi mulus antara, karyawan, manajer, pemilik, mitra, dan pelanggan. Pada mulanya semua produk Ebdesk
dikembangkan dengan C / C++ bahasa untuk mencapai kinerja tinggi, ketahanan dan kompatibilitas lintas platform. Namun dengan perkembangan bahasa Java yang memberikan banyak kelebihan diantaranya ukurannya kecil, sederhana, dan portable (dapat dipindah-pindahkan diantara
bermacam platform dan sistem operasi), sehingga saat ini produk Ebdesk
dikembangkan dengan bahasa Java.[4]
Ebdesk adalah anggota Asia Software Alliance (SAA), merupakan koalisi dari pemenang-pemenang penghargaan perusahaan software dan
jasa. SAA adalah aliansi berbasis ICT global pertama dari jenisnya yang
menawarkan solusi yang komprehensif end-to-end dan layanan untuk berbagai segmen industri. [4]
8
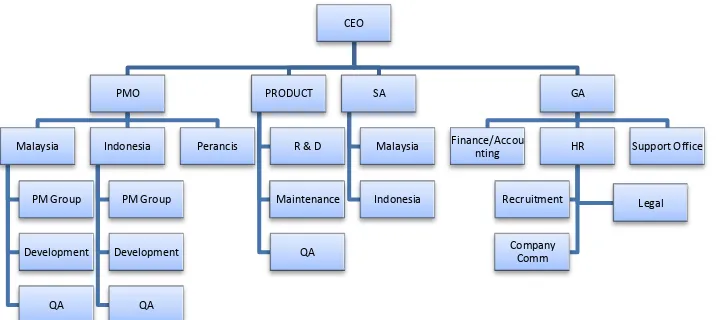
II.2 Struktur Organisasi
Struktur organisasi perusahaan merupakan bangunan fungsi
bagian-bagian manajemen yang tersusun dari suatu kesatuan hubungan yang
menunjukan tingkatan fungsi, tugas, wewenang dan tanggung jawab dalam
manajemen perusahaan. Penerapan struktur organisasi di lingkungan PT.
Ebdesk berbentuk garis dan staf, dimana wewenang dari pimpinan
dilimpahkan kepada satuan semua bidang pekerjaan bantuan.Struktur
organisasi PT Ebdesk sebagai berikut :
Gambar 2.2 Struktur Organisasi
Keterangan:
a. CEO (Chief Executive Offiser) mempunyai tugas memimpin perusahaan dan bertanggung jawab untuk kestabilan perusahaan.
b. PMO (Project Manager Officer) mempunyai tugas untuk memelihara standar dan proses yang berkaitan dengan manajemen proyek dalam suatu
organisasi.
c. SA (Strategic Alliance) mempunyai tugas untuk menyusun strategi aliansi bersama perusahaan-perusahaan lain untuk mengembangkan pemasaran
d. GA (General Affair) mempunyai tugas untuk melayani kebutuhan internal dan eksternal perusahaan.
e. Development mempunyai tugas untuk mengembangkan produk sesuai
kebutuhan pengguna.
f. QA (Quality Assurance) mempunyai tugas untuk menjamin produk yang dihasilkan mempunyai kualitas yang bagus.
g. R&D (Research & Development) mempunyai tugas untuk melakukan penelitian dan pengembangan pabrik.
h. Maintenance yaitu di mana produk di perbaiki, dilakukan pengecekan dan pemeliharaan produk agar lebih baik lagi kerjanya.
i. HR (Human Resource) mempunyai tugas untuk menjaga kesimbangan hak dan kewajiban antara karyawan dengan perusahaan.
j. Finance mempunyai tugas untuk mencatat setiap transaksi perusahaan dan akan di sajikan di dalam laporan keuangan tiap periode waktu tertentu.
k. Recruiment merupakan salah satu tugas dari HR yang mempunyai tugas untuk menerima karyawan baru.
l. Company Comm salah satu tugas dari HR yang mempunyai tugas untuk menjalin hubungan komunikasi antara perusahaan dengan masyarakat.
m. Support Office mempunyai tugas untuk memberikan bantuan kepada perusahaan.
II.3 MEDIA MANAGEMENT
Media Manajemen merupakan sebuah applikasi yang dibuat oleh
PT eBdesk Indonesia. Applikasi ini dbangun untuk mempermudah para
member Media Manajemen mencari informasi, entah lewat sosial networking atau lewat media online.
Seiring dengan meningkatnya kebutuhan komunikasi yang
mengakibatkan bertambahnya para pengguna informasi, maka dirasa perlu
ada aplikasi baru sebagai inovasi untuk mempermudah dan mempercepat
10
Media Manajemen ini dikembangkan oleh PT.Ebdesk Indonesia.
Applikasi ini merupakan sebuah applikasi berbasis web yang mengolah data-data dari internet dan digunakan untuk memenuhi kebutuhan pengguna
dalam mendapatkan berita. MM sendiri dikembangkan dengan konsep
online dan offline. Aplikasi online dapat diakses oleh user melalui web browser pada komputer client sedangkan apikasi ofline dikembangkan pada modul nilai untuk mendukung pemrosesan database pelanggan tanpa harus
terkoneksi dengan server MM.
Manfaat Media Management antara lain sebagai berikut :
1. Mempermudah orang memperoleh berita dari berbagai sumber media
online.
2. Mengetahui status terupdate sosial networking dari akun tertentu. 3. Dengan satu kata kunci kita bisa mengetahui informasi dari kata kunci
tersebut.
4. Hasil informasi selalu terbaru sesuai dengan obyek.
5. Cukup memilih media online mana yang akan kita baca maka berita akan muncul sesuai dengan kategori yang telah ditentukan.
6. Sarana penggumpulan data.
7. Pemrosesan informasi cepat dan akurat.
8. Optimalisasi dalam mendapatkan berita.
II.4 PENGENALAN WEB
II.1.1 Sekilas Mengenai Web
Secara umum Website atau Situs dapat diartikan kumpulan
halaman yang menampilkan informasi data, teks, gambar, data animasi,
suara, dan gabungan dari semuanya, baik yang bersifat statis maupun yang
bersifat dinamis yang membentuk suatu rangkaian bangunan yang saling
terkait dengan jaringan-jaringan halaman (hyperlink). Secara terminologi,
yang biasanya terangkum dalam sebuah domain atau subdomain, yang
tempatnya berada di dalam World Wide Web (WWW) di internet. [1]
Bagai jaring laba-laba, jejaring web telah membentang ke seluruh penjuru dunia. Tidak hanya terbatas pada lembaga-lembaga penelitian
yang ingin mempublikasikan hasil riset, web juga banyak digunakan oleh perusahaan bisnis yang ingin mengiklankan produk atau untuk melakukan
transaksi bisnisnya.
II.1.2 Sejarah Web
Sejarah web, dikembangkan pertama kali oleh Sir Timothy John Tim Berners Lee, hanya saja pada saat itu web masih berjalan tanpa terhubung jaringan. Web semakin popular ketika mulai terhubung jaringan
internet, yaitu pada akhir tahun 80-an. Saat itu di laboratorium CERN
berlokasi di kota Geneva, Swiss menyatakan bahwa web bias diakses
melalui jaringan dan dimiliki oleh siapa saja. [2]
Protocol inilah yang selanjutnya dikenal sebagai protocol World Wide Web dan dikembangkan oleh World Wide Web Consortium (W3C). sebagaimana diketahui, W3C adalah konsorsium dari sejumlah organisasi
yang berkempentingan dalam pengembangan berbagai standar yang
berkaitan dengan web.
II.1.3 Aplikasi Web
Pada awalnya aplikasi web dibangun hanya dengan menggunakan bahasa yang disebut HTML (HyperText Markup Language) dan protocol yang digunakan dinamakan HTTP (Hypertext Transfer Protokol). Pada perkembangan berikutnya , sejumlah skrip dan objek dikembangkan untuk
memperluas kemampuan HTML. Pada saat ini, banyak skrip seperti itu
antara lain yaitu PHP da ASP, sedangkan contoh yang berupa objek antara
lain adalah applet(java).
12
1. Web Statis 2. Web Dinamis
Web statis dibentuk dengan menggunakan HTML saja. Kekurangan aplikasi seperti ini terletak pada keharusan untuk memelihara program
secara terus menerus untuk mengikuti ssetiap perubahan yang terjadi.
Kelemahan ini diatasi dengan model aplikasi web dinamis.
Dengan memperluas kemampuan HTML, yakni dengan
menggunakan perangkat lunak tambahan, perubahan informasi dalam
halaman-halaman Web dapat ditangani melalui perubahan data, bukan melalui perubahan program. Sebagai implementasinya, aplikasi web dapat dikoneksikan ke basis data. Dengan demikian perubahan informasi dapat
dilakukan oleh operator atau yang bertanggung jawab terhadap
kemutakhiran data, dan tidak menjadi tanggung jawab pemrogram atau web
master. Pengertian web yang dinamis juga terkadang diartikan sebagai halaman yang dilengkapi dengan animasi gambar, selain dapat berinteraksi
dengan basis data.
Prinsip kerja pengaksesan dokumen web yang berbasis HTML adalah seperti berikut:
1. Browser meminta sebuah halaman ke suatu situs web melalui protocol
HTTP.
2. Permintaan diterima oleh web server.
3. Web server segera mengirimkan dokumen HTML yang diminta ke klien. 4. Browser pada klien segera menampilkan dokumen yang diterima
berdasarkan kode- kode pemformat yang terdapat pada dokumen HTML.
Dengan menggunakan pendekatan web dinamis dimungkinkan untuk
membentuk aplikasi berbasis web (web-based application). Sebagai contoh,
system informasi akademis berbasis web memungkinkan seseorang mahasiswa melihat informasi nilai dari matakuliah-matakuliah yang sudah
baru, mahasiswa dapat memasukkan data krs (kartu rencana studi) melalui
internet.
II.5 DATABASE
Basis data (database) merupakan kumpulan dari data yang saling berhubungan dengan yang lainnya, tersimpan di perangkat keras dan
digunakan perangkat lunak untuk memanipulasinya. Database merupakan salah satu komponen yang penting dalam 13 ozill informasi, karena
merupakan basis dalam menyediakan informasi bagi para pemakai.
Penerapan database dalam informasi disebut dengan databasesystem.
II.2.1 MYSQL
MySQL merupakan database yang paling digemari dikalangan
programmer web, program ini merupakan database yang sangat kuat dan cukup stabil untuk digunakan sebagai media penyimpanan data. Sebagai
database server yang mampu memanajemen database dengan baik, MySQL terhitung merupakan database yang paling digemari dan paling banyak digunakan dibanding database lainnya. Di dalam dunia Internet, MySQL dijadikan sebagai sebuah database yang paling banyak digunakan selain
database yang bersifat share ware seperti Ms Access, penggunaan MySQL ini biasanya dipadukan dengan menggunakan program aplikasi PHP, karena
dengan menggunakan kedua program tersebut di atas telah terbukti akan
kehandalannya dalam menangani permintaan data.
MySQL dapat digunakan untuk membuat dan mengola database
beserta isinya. Kita dapat memanfaatkan MySQL untuk menambahkan,
mengubah dan menghapus data yang berada dalam database. MySQL
merupakan sisitem manajemen database yang bersifat at relational. Artinya data-data yang dikelola dalam database akan diletakkan pada beberapa tabel
14
MySQL dapat digunakan untuk mengelola database mulai dari yang
kecil sampai dengan yang sangat besar. MySQL juga dapat menjalankan
perintah-perintah Structured Query Language (SQL) untuk mengelola
database-database yang ada di dalamnya. Hingga kini, MySQL sudah
berkembang hingga versi 5. MySQL 5 sudah mendukung trigger untuk
memudahkan pengelolaan tabel dalam database.[7]
II.6 Bahasa Pemrograman Hypertext Prepocessor (PHP)
Berdasarkan informasi dari situs resmi PHP, “PHP.net”, PHP (PHP:
Hypertext Prepocessor) merupakan bahasa pemrograman web yang dapat
disisipkan dalam script HTML. Banyak sintaks di dalamnya yang mirip
dengan bahasa C, Java dan Perl. Tujuan dari bahasa ini adalah membantu
para pengembang web untuk membuat web dinamis dengan cepat. Ketika
seseorang mengunjungi web berbasis PHP, web server akan memproses
code-code PHP. Beberapa perintah atau code dari PHP tersebut selanjutnya
ada yang diterjemahkan ke dalam HTML dan beberapa ada yang
disembunyikan (misalnya proses kalkulasi dan operasi). Setelah
diterjemahkan ke dalam HTML, web server akan mengirim kembali ke web
browser pengunjung tersebut.[3]
Untuk dapat bekerja dengan PHP, berikut ini adalah beberapa aplikasi yang
diperlukan:
1. Web server (Apache, IIS, Personal Web Server/PWS)
2. PHP server (dapat didownload di PHP.net)
3. Database server (MySQL, Interbase, MS SQL, dll)
4. Web Editor (Dreamweaver, Frontpage, dll)
Anda dapat pula menggunakan tool aplikasi yang di dalamnya sudah
terdapat web server (Apache), PHP server, dan MySQL yang terintegrasi
Beberapa contoh tool tersebut diantaranya adalah Easyphp (Easyphp.org),
PHPTriad, AppServe, dll.[3]
Kode-kode PHP dituliskan di antara tanda berikut ini:
<?php
...
...
...
?>
atau
<?
...
...
...
?>
Apabila Anda membuat kode PHP dan berencana akan mendistribusikan ke
pihak/orang lain, maka usahakan untuk menggunakan sintaks <?php ... ?>.
Hal ini dikarenakan untuk penggunaan kode yang menggunakan <? ?>
terkadang tidak bisa dijalankan dalam server tertentu. [3]
II.7 Alat Bantu
Adapun alat bantu yang digunakan untuk pembuatan dan pengecekan
Clipper:
II.3.1 XAMPP
XAMPP merupakan sebuah tool yang menyediakan beberapa paket
perangkat lunak ke dalam satu buah paket. Dengan menginstall XAMPP
kita tidak perlu lagi melakukan instalasi dan konfigurasi web server
Apache, PHP dan MySQL secara manual. XAMPP akan menginstalasi dan
16
II.3.2 Web Browser
Web Browser adalah suatu program yang digunakan untuk menjelajahi dunia Internet atau untuk mencari informasi tentang suatu
halaman web yang tersimpan di database. Awalnya, web browser hanya berorientasi pada teks dan belum dapat menampilkan gambar. Namun, web browser sekarang tidak hanya menampilkan gambar dan teks saja, tetapi juga memutar file multimedia. Browser juga dapat mengirim dan
menerima email, mengolah bahasa HTML sebagai input dan menjadikan halaman web sebagai output. Contoh web browser antara lain : Internet Explorer, Mozilla Firefox, Opera, netscape, dll.
II.3.3 Macromedia Dreamweaver 8.0
Salah satu software web editor adalah Macromedia Dreamweaver 8 yang merupakan penyempurnaan dari versi sebelumnya dan tentu saja
semakin mudah dalam penggunaannya. Oleh karena itu, software ini paling inovatif dan lebih lengkap dibandingkan software web editor lain. Adapun pengertian dari Macromedia Dreamweaver 8 ini adalah program
aplikasi professional untuk mengedit HTML secara visual. Program
Aplikasi Macromedia Dreamweaver 8 menyertakan banyak perangkat
yang berkaitan dengan pengkodean dan fitur seperti HTML, CSS, serta
JavaScript.
Macromedia Dreamweaver 8 merupakan software webdesign yang
berguna untuk merancang, membuat, dan mendesain website daripada
software perancang website lainnya. Mulai dari untuk memasukkan atau
memainkan file animasi, video, dan file multimedia lainnya, Dreamweaver
II.3.4 Xpatch
Editor interaktif untuk ekspresi Xpath. Pilih „Lihat Xpath‟ dalam
menu konteks dan ia akan menampilkan editor. Anda dapat mengedit
ekspresi Xpath dan bertahap update hasil.
XPath digunakan untuk menavigasi melalui elemen dan atribut
dalam dokumen XML. XPath adalah elemen utama dalam standar W3C
XSLT - dan XQuery dan XPointer keduanya dibangun pada ekspresi
XPath.[8]
II.3.5 Fire Bug
18
BAB III
PEMBAHASAN
III.1 Analisis Sistem
Pada bagian ini akan dilakukan analisis terhadap sistem yang sedang berjalan.
Hasilnya digunakan untuk mengidentifikasi dan mengevaluasi berbagai
kelemahan,permasalahan, kebutuhan dan hambatan yang terdapat pada system
konvensional yang sudah dimiliki PT.eBdesk Indonesia. Dari proses analisis tadi
akan dapat dihasilkan berbagai saran perbaikan terhadap sistem yang dapat dijadikan
dasar dalam merancang sistem informasi yang akan dibangun.Hal-hal yang akan
dianalisis terdiri dari:
1. Analisis Masalah
2. Analisis Sistem yang Berjalan
3. Analisis Kebutuhan Non Fungsional
4. Analisis Kebutuhan Fungsional
III.1.1 Analisis Masalah
Dari tahap analisis dapat diketahui dengan jelas masalah-masalah apa saja yang
sering muncul, bagaimana user menggunakan sistem yang berjalan sampai solusi
yang dapat diajukan untuk memecahkan masalah tersebut. Berdasarkan hasil
penelitian yang dilakukan, didapatkan bahwa :
1. Media online yang banyak membuat user harus mengisikan address yang
2. Artikel yang beragam dan banyak kategori yang disajikan oleh media
online membuat user sulit untuk mengambil informasi secara berkala.
III.1.2 Analisis Sistem yang Sedang Berjalan
Kegiatan yang dilakukan oleh pengguna media online sangat beragam, salah satunya adalah kita perlu mengisikan addres media online tersebut. Setiap media
online tentu saja mempunyai address yang berbeda. Misalkan media online
Kompas yang mempunyai address www.kompas.com atau Solopos yang mempunyai address www.solopos.com. Hal tersebut akan merepotkan bagi mereka yang sangat membutuhkan informasi melalui berbagai media online.
Belum lagi saat kita harus mencari berita terntentu (misalkan tentang artikel
politik/hukum/lain-lain) dengan referensi dari banyak sumber media online maka kita akan sibuk mengklik link-link di media online yang memuat berita yang kita inginkan. Dan tentu saja untuk beberapa orang yang menginginkan berita dari
berbagai macam media online akan direpotkan nama address media online
tersebut. Karena mereka harus mencatat atau mengingat address satu-satu dari setiap media online.
III.1.3 Analisis Kebutuhan Non Fungsional
Analisis kebutuhan non fungsional dilakukan untuk menghasilkan spesifikasi yang
rinci mengenai segala hal yang dapat dikerjakan sistem ketika diimplementasikan
20
masukan yang dibutuhkan sistem, keluaran yang dihasilkan sistem, lingkup proses
yang digunakan untuk mengolah masukan sehingga menghasilkan keluaran yang
diinginkan, volume data yang akan ditangani sistem, kendali terhadap sistem, dan
macam-macam kategori pengguna sistem.
III.1.3.1 Analisis Kebutuhan Perangkat Keras
Pada bagian admin PT.eBdesk Indonesia menggunakan computer sebagai penunjang
tugas yang telah dilengkapi dengan koneksi internet.Adapun spesifikasi perangkat
keras komputer yang digunakan adalah sebagai berikut :
1. Processor Pentium Dual Core 2.8 GHz
2. Kapasitas RAM 1 GB
3. Kapasitas Harddisk 120 GB
4. Monitor 17”
5. VGA On Board
6. Keyboard dan Mouse Standar
Sedangkan Untuk menjalankan aplikasi yang akan dibangun membutuhkan perangkat
keras dengan Spesifikasi minimum, yaitu:
1. Prosesor Intel Pentium IV atau setara dengan kecepatan 1.4 GHz
2. RAM 128-1GB
3. Harrdisk 40 GB
4. SVGA
6. Keyboard dan Mouse Standar
Perangkat keras yang telah dimiliki saat ini, sudah memenuhi standar kebutuhan
sehingga tidak diperlukan lagi penambahan perangkat keras untuk menjalankan
aplikasi tersebut.
III.1.3.2 Anlaisis Kebutuhan Perangkat Lunak
Dalam melaksanakan kegiatannya, di PT.eBdesk Indonesia menggunakan:
1. Operating Sistem Microsoft Windows
2. Mozila Firefox dan Internet Explorer sebagai web browser
Sedangkan perangkat lunak yang dibutuhkan untuk membangun dan
menjalankan system ini digunakan perangkat lunak pendukung sebagai berikut:
1. Windows Xp,Windows 7sebagai Operating System
2. Mozila Firefox dan Internet Explorer sebagai web browser
3. Macromedia Dreamweaver sebagai tool coding
4. Xpath checker dan Firebug sebagai alat bantu untuk menentukan bagian artikel yang akan disetting crawler.
Berdasarkan data tersebut, maka perangkat lunak di kantor PT.ebdesk
Indonesia telah mencukupi untuk dikembangkannya aplikasi pengolah data surat yang
22
III.1.3.3 Anlaisis Kebutuhan Perangkat Pikir
Analisis perangkat pikir dimaksudkan untuk mengetahui siapa saja pengguna yang
terlibat dalam proses pembelajaran sehingga dapat diketahui tingkat pengalaman dan
pemahaman pengguna komputer. Berdasarkan hasil penelitian dapat dipaparkan
pengguna yang terlibat dalam system yang sedang berjalan yaitu admin sebagai
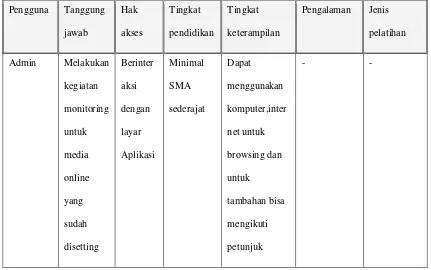
pengguna utama yang menggunakan aplikasi ini. Dapat dilihat pada tabel berikut:
Tabel 1 Analisis Kebutuhan Perangkat Pikir
Pengguna Tanggung
III.1.4 Analisis Basis Data
Dalam analisis kebutuhan perlu diperhatikan perancangan entitasnya agar
nantinya dalam perancangan database, hubungan atau relasi antar entitas sesuai.
III.1.4.1 Entity Relationship Diagram (ERD)
24
III.1.5 Analisis Kebutuhan Fungsional
Analisis kebutuhan fungsional adalah analisis terhadap kebutuhan secara fungsional
baik dalam aliran data ataupun informasi. Analisis kebutuhan fungsional
digambarkan dalam analisis terstruktur yang akan digambarkan pada subbab
berikutnya.
III.1.5.1 Diagram Konteks
Diagram konteks adalah model atau gambar yang menggambarkan hubungan sistem
dengan lingkungan sistem. Untuk menggambarkan diagram konteks, kita
deskripsikan data apa saja yang dibutuhkan oleh sistem dan dari mana sumbernya,
serta informasi apa saja yang akan dihasilkan oleh sistem tersebut dan kemana
informasi tersebut akan diberikan. Gambar diagram konteks dapat dilihat pada
gambar 3.6
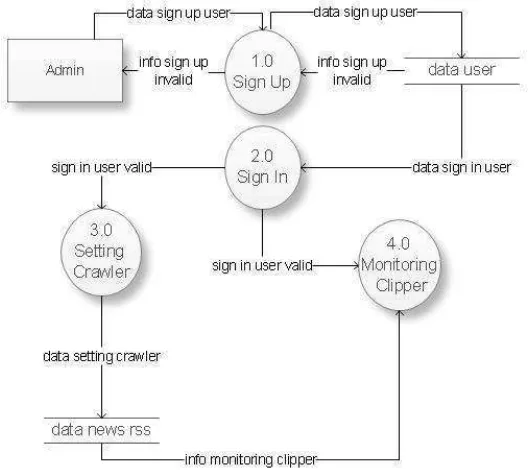
III.1.5.2 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah representasi dari suatu sistem yang
menggambarkan bagian-bagian dari sistem tersebut beserta seluruh keterlibatan
diantara bagian yang ada. Arus data pada Data Flow Diagram (DFD) dapat berupa
masukan untuk sistem ataupun keluaran dari sistem, sehingga akan menghasilkan
sebuah keluaran yang akan disampaikan kepada pengguna sistem. Berikut ini adalah
DFD aplikasi Media Management :
26
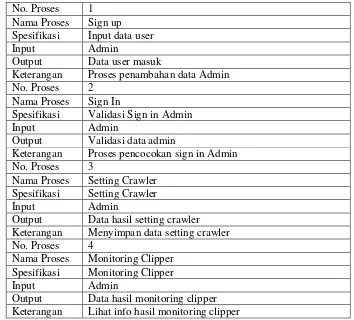
III.1.5.3 Spesfikasi Proses
Spesifikasi proses merupakan deskripsi dari setiap elemen proses yang terdapat
dalam program, yang meliputi nama proses, input, output dan keterangan dari proses.
Berikut ini spesifikasi proses dari aplikasi Media Management :
Tabel 2 Spesifikasi Proses
No. Proses 1 Nama Proses Sign up Spesifikasi Input data user Input Admin
Output Data user masuk
Keterangan Proses penambahan data Admin No. Proses 2
Nama Proses Sign In
Spesifikasi Validasi Sign in Admin Input Admin
Output Validasi data admin
Keterangan Proses pencocokan sign in Admin No. Proses 3
Nama Proses Setting Crawler Spesifikasi Setting Crawler Input Admin
Output Data hasil setting crawler Keterangan Menyimpan data setting crawler No. Proses 4
Nama Proses Monitoring Clipper Spesifikasi Monitoring Clipper Input Admin
Output Data hasil monitoring clipper Keterangan Lihat info hasil monitoring clipper
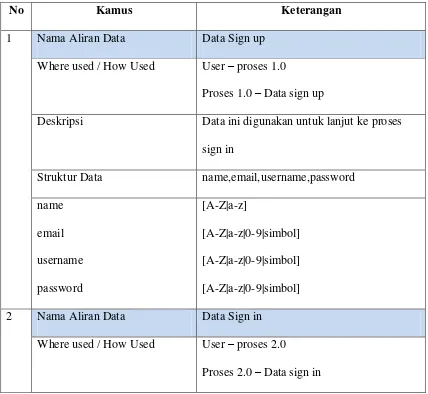
III.1.5.4 Kamus Data DFD
Kamus data atau data dictionary adalah katalog data tentang fakta dan
analisis sistem dapat mengidentifikasikan data yang mengalir dalam sistem yang
lengkap.
Kamus data dibuat berdasarkan arus data yang ada dalam data flow diagram (DFD).
Arus data yang ada dalam data flow diagram (DFD) sifatnya adalah global, hanya
ditunjukkan arus datanya saja. Untuk lebih jelas dapat dilihat pada tabel berikut :
Tabel 3 Kamus Data Aplikasi Media Management
No Kamus Keterangan
1 Nama Aliran Data Data Sign up
Where used / How Used User – proses 1.0
Proses 1.0 – Data sign up
Deskripsi Data ini digunakan untuk lanjut ke proses
sign in
Struktur Data name,email,username,password
name
username
password
[A-Z|a-z]
[A-Z|a-z|0-9|simbol]
[A-Z|a-z|0-9|simbol]
[A-Z|a-z|0-9|simbol]
2 Nama Aliran Data Data Sign in
Where used / How Used User – proses 2.0
28
Deskripsi Data ini digunakan untuk dapat mengakses
aplikasi
Struktur Data username,password
username
password
[A-Z|a-z|0-9|simbol]
[A-Z|a-z|0-9|simbol]
3 Nama Aliran Data Data Setting Crawler
Where used / How Used User – proses 3.0
Proses 3.0 – Data setting crawler
Deskripsi Data ini digunakan oleh user untuk
mengolah setting crawler
Struktur Data Source,category,url
source
category
url
[A-Z|a-z|0-9|simbol]
[A-Z|a-z]
[A-Z|a-z|0-9|simbol]
4 Nama Aliran Data Data Monitoring Clipper
Where used / How Used User – proses 4.0
Proses 4.0 – Data monitoring clipper
Deskripsi Data ini digunakan oleh user untuk
mengolah monitoring clipper
periode
category
item per page
[0-9|simbol]
[A-Z|a-z]
[0-9]
III.2 Perancangan Sistem
Tahap perancangan merupakan lkelanjutan dari proses analisis dimana
dilakukan perubahan-perubahan terhadap system yang sedang berjalan. Hal ini
dilakukan untuk mengatasi kekurangan yang ada, memudahkan pekerjaan yang
dilakukan oleh orang yang terlibat dan menghemat waktu pekerjaan.
Dalam perancangan system aplikasi inimeliputi parancangan basis data,
pencangan aristektur perangkat lunak, perancangan struktur menu, perancangan
antarmuka, perancangan pesan, jaringan semantic, perancangan prosedural. Semua
perancangan yang telah di sebutkan diatas harus saling berhubungan agar
menciptakan suatu system yang baik.
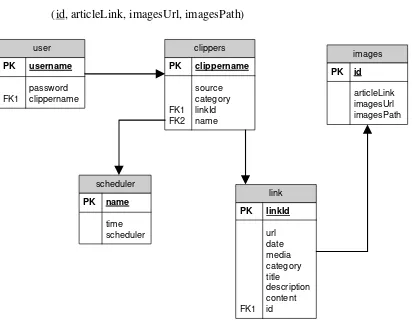
III.2.1 Perancangan Basis Data
III.2.1.1 Skema Relasi
Skema relasi merupakan gabungan antar file yang mempunyai kunci
utama yang sama. Sehinga file-file tersebut menjadi satu kesatuan yang
dihubungkan oleh field kunci (primary key). Pada proses ini elemen-elemen
data dikelompokan menjadi satu file database baserta entitas dan
hubungannya. Berikut adalah skema relasi :
1. user :
(username, password)
2. clippers :
30
3. link :
(linked, url, date, media, category, title, description, content)
4. scheduler :
(name, time, scheduler)
5. images :
(id, articleLink, imagesUrl, imagesPath)
user
Gambar 3.4 Diagram Relasi III.2.2 Perancangan Arsitektur Perangkat Lunak
Perancangan arsitektur perangkat lunak disajikan untuk mengetahui
bagaimana arsitektur dan hubungan antara pemakai dan aplikasi. Arsitektur
perangkat lunak (software) adalah bagian paling penting yang harus dibuat
pada saat proses perancangan (desain) karena arsitektur perangkat lunak
bukan hanya menentukan apa yang dapat dilakukan dan yang tidak dapat
solution secara menyeluruh dari software yang hendak di bangun tanpa harus
benar-benar membangunnya.
III.2.3 Perancangan Struktur Menu
Dalam pembangunan aplikasi diperlukan sebuah struktur menu untuk
menunjukan keterkaitan dan tingkatan antara menu utama dan sub menu,
sehingga dapat lebih mudah di mengerti. Berikut adalah struktur menu dari
aplikasi yang akan di bangun :
1. Struktur Menu Pengguna
Menu Login
Menu Utama
Setting Tools Tuning
Menu News RSS
Menu Monitoring
RSS
Logout
32
III.2.4 Perancangan Antarmuka
III.2.4.1 Perancangan Tampilan
Perancangan tampilan aplikasi bertujuan untuk memberikan
gambaran-gambaran tentang aplikasi yang akan di bangun. Sehingga akan
mempermudah dalam mengimplementasikan aplikasi dan juga akan
mempermudah pembuatan aplikasi yang use friendly. Perancangan ini akan
diimplementasikan menjadi sebuah program utuh. Rancangan Setting Crawler
for Media Management yang akan dibuat sebagai berikut :
1. Perancangan Antarmuka Login (F001)
New user can sign up here : Menu Login
Setting Crawller For Media Management username password SIGN IN
1. warna latar : biru tua warna tombol : hitam 2. warna latar : putih warna tombol : putih
2. Perancangan Antarmuka Halaman Utama (F002)
1. warna latar : putih 2. warna latar : putih warna tombol : putih warna font : putih warna tombol “H”/ warna font : hitam / putih
warna font : putih warna font : abu
font size / font : 8,12 / Arial font size / font : 8,12,14 / Arial
Setting Crawler for Media Management
Info Hasil Clipper Info Hasil Clipper Info Hasil Clipper
Info Hasil Clipper Info Hasil Clipper
Info Hasil Clipper
H SETTING TOOLS TUNNING Klik Tools maka aka dropdown muncul menu Setting
Crawler(F003),Monitoring( F004)
Klik Tunnning maka akan dropdown muncul menu Logout
Menu Halaman Utama
1 2
34
3. Perancangan Antarmuka Setting Crawler (F003)
H SETTING TOOLS TUNNING
Klik Tools maka aka dropdown muncul menu Setting
Crawler(F003),Monitoring( F004)
Klik Tunik maka akan dropdown muncul menu Logout
Klik trim content maka akan akan muncul content tambahan Klik hourly, daily, weekly untuk manjadwalkan yang akan di crawler dan akan muncul F009 Klik cancel untuk mengosongkan isian Klik create new untuk membuat isian baru Delete space between words are more than one
Image path
Add prefix in front of the image Set pubdate manually
(GMT +07:00) Bangkok, Hanoi, Jakarta
hourly daily weekly
4. Perancangan Antarmuka Monitoring (F004)
H SETTING TOOLS TUNNING
Klik Tools maka aka dropdown muncul menu Setting
Crawler(F003),Monitoring( F004)
Klik Tunning maka akan dropdown muncul menu Logout
Klik tombol T untuk melihat tanggal Klik tombol dropdown Category akan muncul pilihan category Klik tombol dropdown Item per page akan muncul 5, 10, 15 untuk memunculkan pagenya Klik ok maka akan muncul F005
36
5. Perancangan Antarmuka Monitoring List Media Online (F005)
H SETTING TOOLS TUNNING Klik Tools maka aka dropdown muncul menu Setting
Crawler(F003),Monitoring( F004)
Klik Tunning maka akan dropdown muncul menu Logout
Klik tombol T untuk melihat tanggal Klik tombol dropdown Category akan muncul pilihan category Klik tombol dropdown Item per page akan muncul 5, 10, 15 untuk memunculkan pagenya Klik ok maka akan muncul F005
Klik <nama media online>, <jumlah berita yang di ambil>, list àMaka akan muncul menu F006
Total <jumlah total berita yang di ambil>
<nama media online> <jumlah berita yang di ambil> List à
1. warna latar : putih warna tombol : biru
6. Perancangan Antarmuka Monitoring List Berita Crawler (F006)
H SETTING TOOLS TUNNING
Klik Tools maka aka dropdown muncul menu Setting
Crawler(F003),Monitoring( F004)
Klik Tunning maka akan dropdown muncul menu Logout
Klik ok untuk menambah item pagenya apabila item per pagenya di ganti Klik sort by title untuk mengurutkan berdasarkan judul berita dari a..z atau z..a
Klik tombol sort by date untuk mengurutkan berdasarkan tanggal yang telah di ambil dari tanggal yang baru diambil atau dari tanggal yang sudah lama di ambil Klik tombol VD maka akan muncul menu F008 Klik tombol 1 untuk memunculkan judul berita yang berada di page 1 Klik tombol 2 untuk memunculkan judul berita yang berada di page 2 Klik tombol 3 untuk memunculkan judul berita yang berada di page 3 Klik tombol >> maka akan melanjutkan page selanjutnya Klik tombol last makan memunculkan page
<tanggal yang akan dipilih> <tanggal yang akan dipilih> <nama media online yang akan di pilih>
<nama kategory yang akan dipilih> <jumlah berita yang sudah di ambil>
Sort by title Sort by date
<tanggal dan waktu pengambilan berita>
<judul berita rss> VD
<tanggal dan waktu pengambilan berita>
<judul berita rss 2> VD
1 2 3 >> last 1. warna latar : putih, warna tombol ok : biru
warna tombol page : hitam dan putih
Gambar 3.11 Perancangan Antarmuka Monitring List Berita Crawler
38
H SETTING TOOLS TUNNING Klik Tools maka aka dropdown muncul menu Setting
Crawler(F003),Monitoring( F004)
Klik Tunning maka akan dropdown muncul menu Logout
Klik tombol back kembali ke menu F006 Klik html view ke menu F008
Monitoring clipper
Menu View Detail Yml View
:
1. warna latar : putih warna font : hitam dan biru font size / font : 8,12 / Arial
1
2 3
2. warna latar : putih
warna tombol : putih dan hitam
8. Perancangan Antarmuka Html View (F008)
H SETTING TOOLS TUNNING
Klik Tools maka aka dropdown muncul menu Setting
Crawler(F003),Monitoring( F004)
Klik Tunning maka akan dropdown muncul menu Logout
Klik tombol back kembali ke menu F006 Klik yml view ke menu F007
Monitoring clipper
Menu View Detail HTML View
Yml View HTML View Back
Menampilkan content berita yang asli dari media online 1 2
1. warna latar : putih
warna tombol : putih dan hitam warna font : hitam dan biru font size / font : 8,12 / Arial
2. warna latar : putih warna tombol : putih warna font : abu
font size / font : 8,12,14 / Arial
40
9. Perancangan Antarmuka Generate Setting Crawler (F009)
H SETTING TOOLS TUNNING
Klik Tools maka aka dropdown muncul menu Setting
Crawler(F003),Monitoring( F004)
Klik Tunik maka akan dropdown muncul menu Logout
Klik trim content maka akan akan muncul content tambahan Klik hourly, daily, weekly untuk manjadwalkan yang akan di crawler dan akan muncul F009 Klik cancel untuk mengosongkan isian Klik create new untuk membuat isian baru Klik run scraper unruk me run scraper berita dari media online Klik view source akan muncul F010 Klik view sample result akan muncul F011 Klik save untuk mensave berita yang sedang di crawler dan muncul pesan M01 Delete space between words are more than one
Image path
Add prefix in front of the image Set pubdate manually
(GMT +07:00) Bangkok, Hanoi, Jakarta
hourly daily weekly
generate cancel create new Setting Crawler rss
Menu Setting Crawler
Run scraper View source View sample result Save
1. warna latar : putih warna tombol : biru
10. Perancangan Antarmuka View Source (F010)
Ukuran 800 x 600, Font Arial 8/10/12/14 warna hitam dan abu, Warna Latar : putih, warna tombol : biru
Klik tombol edit untuk mengedit script yang sudah tersedia atau tersimpan Klik tombol save untuk menyimpan script yang sudah di edit Klik tombol cancel untuk membatalkan pengeditan script
Klik tombol reload source untuk mengulang source Klik hide source akan kembali ke F009 Menu popup View Source
Tampilan script program yang akan di edit Edit Save Cancel
Reload sorce Hide source
42
11. Perancangan Antarmuka View Sample Source (F011)
Ukuran 800 x 600 , Font Arial 8/10/12/14 warna hitam dan abu, Warna Latar : putih, warna tombol : biru,Nama Form : F011
Klik tombol 1 melihat tampilan yml Klik tombol 2 melihat sample berita dari media online
Klik tombol reload sample source untuk mengulang source
Klik hide sample source akan kembali ke F009 Menu popup View Sample Source
Tampilan sample yml berita yang di pilih
Reload sample source Hide sample source
<nama media online dan kategorinya>
Sample Result
1 2
Gambar 3.16 Perancangan Antarmuka View Sample Source III.2.5 Perancangan Pesan
Dibawah ini adalah perancangan pesan perancangan pesan yang ada
pada Setting Crawler for Media Management. berikut adalah perancangan
pesan yang ada di Setting Crawler for Media Management :
Table 4 Perancangan Pesan
No Pesan Isi Pesan Tedapat di halaman
P001 data not found. please
change the periode
and/or category
P002 1. Please fill source
2. Please select
category
3. It is not a valid url
4. It is not a valid
content pattern
F003
M01
Are you sure want to save the file now?
OK Cancel
Gambar 3.17 Perancangan Pesan
III.2.6 Jaringan Semantik
Jaringan semantik merupakan alat efektif untuk merepresentasikan
pemetaan data, yang bertujuan mencegah terjadinya duplikasi data.
Untuk penjelasan dari jaringan semantic yang ada dibawah iniakan di
uraikan sebagai berikut :
1. Jaringan Semantik Pengguna
F001 : Form Login
F002 : Form Halaman Utama
F003 : Form Setting Crawler
F004 : Form Monitoring
F005 : Form Monitoring List Media Online
44
F007 : Form Yml View
F008 : Form Html View
F009 : Form Generate Setting Crawler
F010 : Form View Source
F011 : Form View Sample Source
F002
F001 F003
F004 F005 F006 F007
F008
F009
F010
F011
Gambar 3.18 Jaringan Semantik Pengguna
III.2.7 Perancangan Prosedural
Perancangan program akan menjelaskan tentang bagaimana program
1. Prosedur Login
Mulai
Masukan username dan
password
Data login benar?
Selesai Tampilkan
F002 Benar
Pemeriksaan data login oleh user
Gambar 3.19 Flow Chart Login
III.3 Implementasi dan Pengujian Sistem
Tahap Implementasi merupakan kelanjutan dari kegiatan perancangan sistem
dan dapat dipandang sebagai suatu usaha dalam mewujudkan sistem yang
dirancang.Langkah-langkah dari proses implementasi adalah urutan dari kegiatan
awal sampai kegiatan akhir yang harus dilakukan untuk mewujudkan sistem yang
46
yang sudah dapat berjalan dengan baik. Dengan demikian dapat diketahui apakah
perangkat lunak ini dapat menghasilkan sistem informasi yang sesuai dengan tujuan
yang diharapkan.
III.3.1 Implementasi Basis Data
Pembuatan basis data dilakukan dengan menggunakan bahasa SQL dengan
DBMS yang digunakan adalah MySQL. Implementasi basis datanya dalam bahasa
SQL adalah sebagai berikut:
Struktur Tabel “user”
CREATE TABLE `user` (
u_id bigint(20) NOT NULL AUTO_INCREMENT, u_name varchar(255) NOT NULL,
u_username varchar(100) NOT NULL, u_email varchar(255) NOT NULL, u_password varchar(255) NOT NULL, PRIMARY KEY (u_id)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=8 ;
Struktur Tabel “clipper”
CREATE TABLE `clippers` (`source` varchar(100) NOT NULL,`category` enum('Politic','Economic','Technology','Law','Education','Regional','Health','Sport','In ternational General','National General','General') NOT NULL,
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
Struktur Tabel “link”
CREATE TABLE link ( linkId bigint(20) NOT NULL AUTO_INCREMENT, url text NOT NULL,
`date` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
media varchar(100) NOT NULL, category varchar(100) NOT NULL, title text NOT NULL,
description text NOT NULL, content text NOT NULL, PRIMARY KEY (linkId)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=121 ;
Struktur Tabel “images”
CREATE TABLE images (
id bigint(20) NOT NULL AUTO_INCREMENT, articleLink text NOT NULL,
imageUrl text NOT NULL, imagePath text NOT NULL, PRIMARY KEY (id)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=61 ;
Struktur Tabel “scheduler”
48
`name` varchar(200) NOT NULL, `time` varchar(20) NOT NULL, scheduler text NOT NULL, PRIMARY KEY (`name`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
III.3.2 Implementasi Antar Muka
Tabel 5 Implementasi Antarmuka
Form Proses Deskripsi File
F01 1.1Login Untuk memberikan kemanan dan hak akses.
index.php
F02 2.1 konfigurasi database
2.2 proses RSS news
2.3 tampilan RSS
Untuk melakukan setting koneksi ke database
Untuk melakukan input data dan setting RSS news
Template tampilan yang digunakan pada RSS news
Hasil clipper sementara setelah melakukan clipper RSS news
untuk menampilkan script yang digunakan ketika melakukan clipper RSS news
untuk merubah script yang digunakan ketika melakukan clipper RSS news
F03 3.1 Setting scheduler Untuk merubah jadwal
pengambilan RSS news sesuai settingan yang digunakan
49
Dari uraian diatas dapat ditarik kesimpulan bahwa Media Management
salah satu Aplikasi yang diproduksi PT. Ebdesk Indonesia Bandung
mempunyai berbagai manfaat yaitu mempermudah orang memperoleh berita,
berita selalu terbaru, sumber berita banyak, serta informasi berita tepat dan
akurat.
IV.2. Saran
Dengan tidak mengurangi rasa hormat, selama melaksanakan kerja
praktek di PT.Ebdesk Indonesia Bandung khususnya pada divisi MM, saya
memberikan beberapa saran demi kemajuan dan kelancaran, yaitu dalam
memberikan suatu bimbingan praktek kerja diharapkan adanya jadwal untuk
teori praktek bagi mahasiswa yang melaksanakan kerja praktek sehingga
mahasiswa bisa lebih banyak mengetahui tentang MM dan perhatian dari
PEMBANGUNAN APLIKASI SETTING CRAWLER
FOR MEDIA MANAGEMENT
DI PT.EBDESK INDONESIA (TECHNOLOGY CENTER)
LAPORAN KERJA PRAKTEK
Diajukan Untuk Memenuhi Salah Satu Syarat Mata Kuliah Kerja Praktek Jenjang Strata Satu Jurusan Teknik Informatika
Oleh :
ANDIKA RIZKI ROHANDI - 10108064
SANDI BARKAH KUSUMADITA – 10108074
REZA MAULANA HANDINATA - 10108078
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
UNIVERSITAS KOMPUTER INDONESIA
ii
Daftar Isi
Kata Pengantar ... i
Daftar Isi ... ii
Daftar Gambar ... v
Daftar Tabel ... vi
BAB I PENDAHULUAN ... 1
I.1. Latar Belakang Masalah ... 1
I.2. Perumusan Masalah... 3
I.3. Maksud dan Tujuan ... 3
I.3.1. Maksud ... 3
I.3.2. Tujuan ... 3
I.4. Batasan Masalah ... 4
I.5. Metodologi Penelitian ... 4
I.5.1. Metode Pengumpulan Data ... 4
I.5.2. Metode Pembangunan Perangkat Lunak ... 5
I.6. Sistematika Penulisan ... 5
BAB II TINJAUAN PUSTAKA... 7
II.1 Sejarah Perusahaan ... 7
II.2 Struktur Organisasi ... 8
II.3 MEDIA MANAGEMENT ... 9
II.4 PENGENALAN WEB ... 10
II.1.1 Sekilas Mengenai Web ... 10
II.1.2 Sejarah Web ... 11
II.1.3 Aplikasi Web ... 11
II.5 DATABASE ... 13
II.2.1 MYSQL ... 13
II.6 Bahasa Pemrograman Hypertext Prepocessor (PHP) ... 14
iii
II.3.1 XAMPP ... 15
II.3.2 Web Browser ... 16
II.3.3 Macromedia Dreamweaver 8.0 ... 16
II.3.4 Xpatch ... 17
II.3.5 Fire Bug ... 17
BAB III PEMBAHASAN ... 18
III.1 Analisis Sistem ... 18
III.1.1 Analisis Masalah ... 18
III.1.2 Analisis Sistem yang Sedang Berjalan ... 19
III.1.3 Analisis Kebutuhan Non Fungsional ... 19
III.1.3.1 Analisis Kebutuhan Perangkat Keras... 20
III.1.3.2 Anlaisis Kebutuhan Perangkat Lunak ... 21
III.1.3.3 Anlaisis Kebutuhan Perangkat Pikir ... 22
III.1.4 Analisis Basis Data ... 22
III.1.4.1 Entity Relationship Diagram (ERD) ... 23
III.1.5 Analisis Kebutuhan Fungsional ... 24
III.1.5.1 Diagram Konteks ... 24
III.1.5.2 Data Flow Diagram (DFD) ... 25
III.1.5.3 Spesfikasi Proses ... 26
III.1.5.4 Kamus Data DFD ... 26
III.2 Perancangan Sistem ... 29
III.2.1 Perancangan Basis Data ... 29
III.2.2 Perancangan Arsitektur Perangkat Lunak ... 30
III.2.3 Perancangan Struktur Menu ... 31
III.2.4 Perancangan Antarmuka ... 32
III.2.5 Perancangan Pesan ... 42
III.2.6 Jaringan Semantik ... 43
III.2.7 Perancangan Prosedural ... 44
iv
III.3.1 Implementasi Basis Data ... 46
III.3.2 Implementasi Antar Muka ... 48
BAB IV KESIMPULAN DAN SARAN ... 49
IV.1. Kesimpulan ... 49
IV.2. Saran ... 49
v
Daftar Gambar
Gambar 1 Metode Pembangunan ...5
Gambar 2.1 Logo PT Ebdesk Indonesia ...7
Gambar 2.2 Struktur Organisasi ...8
Gambar 3.1 Entity Relational Diagram Aplikasi Media Management ... 23
Gambar 3.2 Diagram Konteks Aplikasi Media Management ... 24
Gambar 3.3 DFD level 1 Aplikasi Media Management ... 25
Gambar 3.4 Diagram Relasi ... 30
Gambar 3.5 Struktur Menu Pengguna ... 31
Gambar 3.6 Perancangan Antarmuka Login ... 32
Gambar 3.7 Perancangan Antarmuka Halaman Utama ... 33
Gambar 3.8 Perancangan Antarmuka Setting Crawler ... 34
Gambar 3.9 Perancangan Antarmuka Monitoring ... 35
Gambar 3.10 Perancangan Antarmuka List media Online ... 36
Gambar 3.11 Perancangan Antarmuka Monitring List Berita Crawler ... 37
Gambar 3.12 Perancangan Antarmuka Yml View ... 38
Gambar 3.13 Perancangan Antarmuka Html View ... 39
Gambar 3.14 Perancangan Antarmuka Generate Setting Crawler ... 40
Gambar 3.15 Perancangan Antarmuka View Source ... 41
Gambar 3.16 Perancangan Antarmuka View Sample Source ... 42
Gambar 3.17 Perancangan Pesan ... 43
Gambar 3.18 Jaringan Semantik Pengguna ... 44
vi
Daftar Tabel
Tabel 1 Analisis Kebutuhan Perangkat Pikir ... 22
Tabel 2 Spesifikasi Proses ... 26
Tabel 3 Kamus Data Aplikasi Media Management ... 27
Table 4 Perancangan Pesan ... 42
49
DAFTAR PUSTAKA
[1] Cyber, Johan. 2011. Pengenalan Web Site atau Situs. Diakses pada 22 Desember, 2011 dari World Wide Web :
http://fastergroupbengkulu.blogspot.com/2011/11/pengenalan-web-site-atau-situs.html
[2] Ahira, Anne. Sejarah Web dan Perkembangan Teknologi Web. Diakses pada 12 November, 2011 dari World Wide Web :
http://www.anneahira.com/sejarah-web.htm
[3] Ari Yuana, Rosihan. Dasar-dasar Pemrograman PHP.
[4] World Wide Web : http://www.ebdesk.com
[5] Sutabri, Tata. 2004. Analisa Sistem Informasi. Edisi I. Yogyakarta: Andi.
[6] Rachmad Saleh, Muslikhul A.B, Joko S.D. 2007. Panduan Lengkap Desain Web Macromedia. Gava Media
[7] ilowirawan. 2007. AYO BERKENALAN DENGAN XAMPP (Apache, PHP, MySQL dan phpMyAdmin) ….!. Diakses pada 14 Desember, 2011 dari World Wide Web :
http://ilowirawan.wordpress.com/2007/10/06/ayo-berkenalan-dengan-xampp-apache-php-mysql-dan-phpmyadmin-%E2%80%A6/
i
memberikan rahmat dan karunianya, sehingga dapat menyelesaikan Laporan
Pelaksanaan Kerja Praktek ini.
Kerja praktek ini merupakan salah satu mata kuliah yang wajib ditempuh di
Jurusan Teknik Informatika Fakultas Teknik dan Ilmu Komputer Universitas
Komputer Indonesia. Laporan Kerja Praktek ini disusun sebagai pelengkap kerja
praktek yang telah dilaksanakan lebih kurang satu bulan di PT.eBdesk Indonesia yang
bertempat di Bandung.
Dengan selesainya laporan kerja praktek ini, tidak terlepas dari bantuan
banyak pihak yang telah memberikan masukan-masukan kepada penulis. Untuk itu
penulis mengucapkasn banyak terimakasih kepada :
1. Bapak Dosen yang telah membimbing kami.
2. Project Manager PT.eBdesk Indonesia
3. HRD PT.eBdesk Indonesia
Penulis menyadari bahwa masih banyak kekurangan dari laporan ini, baik dari
materi maupun teknik penyajiannya, mengingat kurangnya pengetahuan dan
pengalaman penulis. Oleh karena itu, kritik dan saran yang membangun sangat
penulis harapkan.
Bandung Januari 2012
D
Tempat, tanggal lahir : Bandung, 12 Agustus 1990
Alamat : Jl. Dago Pojok No 30/161C Rt 04 Rw 05 kel. Dago Kec Coblong
No Telp : 085659200037
E-mail : [email protected]
Status : Belum menikah
Agama : Islam
Jenis Kelamin : Laki-Laki
Kewarganegaraan : Indonesia
Suku bangsa : Sunda
Bahasa : Fasih dalam Indonesia dan cukup dalam B. Inggris
Hobi : Olah Raga, bermain musik dan Segala sesuatu yang
berhubungan dengan pengunaan komputer
R
RiiwwaayyaattPPeennddiiddiikkaann
SMA PGII 1 Bandung, Jawa Barat, 2005-2008 SLTP PGII 1 Bandung, Jawa Barat, 2002-2005 SDN Coblon 3 Bandung, Jawa Barat, 1996-2002
R
RiiwwaayyaattKKeelluuaarrggaa
Keluarga
Nama Hubungan Pekerjaan
Maryati Ibu Ibu Rumah Tangga,wirausaha
Kurnia Priadi Bapak Wiraswasta
Gilang Permana Kakak -
Aditya Rizki Anggana Kakak -
Saya menyatakan bahwa semua pernyataan yang saya buat tersebut di atas adalah benar dan sesuai dengan kenyataannya.
Bandung, 26 Januari 2012
Nama Panggilan : Reza
Tempat, tanggal lahir : Bandung, 20 Desember 1990
Alamat : komplek barujati blok 1 no. 7 rt.01 rw.16 ds.pakutandang
Kec.ciparay kab.bandung 40381
No Telp : 085759188018
E-mail : [email protected]
Status : Belum menikah
Agama : Islam
Jenis Kelamin : Laki-Laki
Kewarganegaraan : Indonesia
Suku bangsa : Sunda
Bahasa : Fasih dalam Indonesia dan cukup dalam B. Inggris
Hobi : futsal, makan, tidur, nonton, dan Segala sesuatu yang
berhubungan dengan pengunaan komputer
R
RiiwwaayyaattPPeennddiiddiikkaann
UNIKOM Bandung, Jawa Barat, 2008-sekarang SMAN 1 Ciparay Bandung, Jawa Barat, 2005-2008 SMPN 3 Ciparay Bandung, Jawa Barat, 2002-2005
SDN Pakutandang 2 Ciparay Bandung, Jawa Barat, 1996-2002
P
PeennggaallaammaannOOrrggaanniissaassii
Anggota tim futsal SMAN 1 Ciparay Bandung, 2005 Anggota tim futsal IF2 UNIKOM Bandung 2010
Anggota tim SepakBola SMPN 3 Ciparay Bandung, 2002 Anggota Pramuka SMPN 3 Ciparay Bandung, 2002
K
Keemmaammppuuaann//KKuuaalliiffiikkaassii
Lancar dalam komunikasi, disiplin, ulet, pekerja keras dan tidak mudah menyerah. Dapat bekerja dalam tim maupun individual
Bersahabat dan humoris.
Dapat mengoperasikan komputer, Microsoft Office dan Internet.
Memiliki kemampuan khusus di bidang IT, sedikit memahami tentang bahasa C, sedikit memahami membuat program dalam DELPHI, sedikit memahami tentang PHP dan HTML dalam web, dan masih menjalani pendidikan di salah satu Universitas swasta di
Bandung mengambil jurusan Teknik Informatika Tingkat III.
R
RiiwwaayyaattKKeelluuaarrggaa
Keluarga
Nama Hubungan Pekerjaan
Ayip M Ilyas Bapak PNS
Mardiah Ibu PNS
Saya menyatakan bahwa semua pernyataan yang saya buat tersebut di atas adalah benar dan sesuai dengan kenyataannya.
Bandung, 26 januari 2012
DAFTAR RIWAYAT HIDUP
Biodata Diri
Nama : SANDI BARKAH KUSUMADITA
Nama Panggilan : SANDI
Tempat, tanggal lahir : Bandung, 19 Februari 1990
Alamat : Komp.Matra Persada No.26 RT/RW 05/06 kel.Pasirkaliki
Kec Cimahi Utara
No Telp : 085724351190
E-mail : [email protected]
Status : Belum menikah
Agama : Islam
Jenis Kelamin : Laki-Laki
Kewarganegaraan : Indonesia
Suku bangsa : Sunda
Bahasa : Fasih dalam Indonesia dan cukup dalam B. Inggris
Hobi : Futsal, bermain musik dan Segala sesuatu yang
berhubungan dengan pengunaan komputer
Riwayat Pendidikan
• Universitas Komputer Indonesia Bandung, Jawa Barat, 2008-sekarang
• SMAN 15 Bandung, Jawa Barat, 2005-2008
• SMPN 5 Bandung, Jawa Barat, 2002-2005
• SDN Merdeka 5 Bandung, Jawa Barat, 1996-2002
Riwayat Keluarga
Keluarga
Nama Hubungan Pekerjaan
Dian Kusdiani Ibu Ibu Rumah Tangga,wirausaha
Surip Hidayat Bapak Wiraswasta
Oki Kusumadita Adik Kuliah
Kevin Kusumadita Adik SMA
Sindi A Kusumadita Adik SD
Saya menyatakan bahwa semua pernyataan yang saya buat tersebut di atas adalah benar dan sesuai dengan kenyataannya.
Bandung, Januari 2012