ANIMASI ALFABET BAHASA INGGRIS
DENGAN MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
TAUFIQ ISMAYA
112406095
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI ALFABET BAHASA INGGRIS
DENGAN MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
TAUFIQ ISMAYA
112406095
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
i
PERSETUJUAN
Judul : Animasi Alfabet Bahasa Inggris Dengan Menggunakan Adobe Flash CS6
Kategori : Tugas Akhir
Nama : Taufiq Ismaya
Nomor Induk Mahasiswa : 112406095
Program Studi : Diploma 3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Disetujui Oleh
Ketua Prodi D3 Teknik Informatika
FMIPA USU Pembimbing,
PERNYATAAN
ANIMASI ALFABET BAHASA INGGRIS DENGAN MENGGUNAKAN ADOBE FLASH CS6
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil karya saya sendiri. Kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
iii
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Animasi Alfabet Bahasa Inggris Dengan Menggunakan Adobe Flash CS6.
ABSTRAK
v
2.2. Dasar-dasar Penggunaan Adobe Flash CS6 11
2.2.1. Tampilan Awal 11
2.2.2. Tampilan Lembar Kerja User 12
2.2.3. Fasiltas Pada Adobe Flash CS6 13
2.2.3.1. Toolbox 13
2.2.3.2. ActionScript 14
2.3. Sejarah Alfabet 18
2.4. Bahasa Inggris 24
Bab 3. Perancangan Sistem
3.1. Desain Halaman Awal 28
3.2. Menu Alfabet 32
3.3. Menu Latihan 38
3.4. Menu Petunjuk 42
3.5. Menu Profil 44
Bab 4. Implementasi Sistem
5.1. Kesimpulan 53
5.2. Saran 54
vii
DAFTAR TABEL
Nomor Judul Halaman
Tabel
2.1. Tabel ToolBox, Nama, dan Penjelasannya 14
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
2.1. Tampilan Awal Adobe Flash CS6 11
2.2. Tampilan Lembar Kerja Adobe Flash CS6 12
2.3. Pilihan New Document dengan ActionScript 2.0 & 3.0 16
2.4. Panel ActionScript 18
3.1. Layer Button Alfabet & ActionScript 30
3.2. Efek Hover & Sound pada Button 30
3.3. Layer ket-menu dengan ActionScript 31
3.4. Tombol Keluar 32
3.14. ActionScript No Soal, Soal, Pilihan Jawaban, dan Nilai Sementara 40
3.15. Button Coba Lagi 41
3.16. ActionScript Nilai Kamu 41
3.17. Button ke Menu 42
3.18. Tampilan Petunjuk Navigasi 43
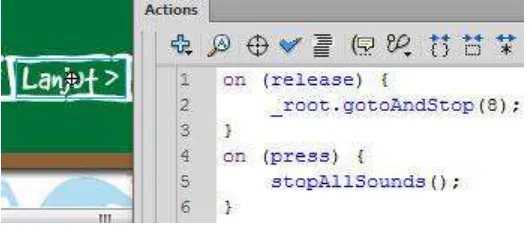
3.19. Button Lanjut 43
3.20. Button Kembali 44
4.1. Tampilan Halaman Menu Awal 45
4.2. Kursor Mengarah ke Tombol Menu 46
4.3. Tampilan Menu Awal Alfabet 46
4.4. Tampilan Alfabet A 47
4.10. Petunjuk Menu Navigasi 50
4.11. Petunjuk Konten Alfabet 50
4.12. Petunjuk Navigasi Konten Alfabet 50
4.13. Petunjuk Konten Soal Latihan 51
4.14. Menu Profil 51
iv
ABSTRAK
BAB 1
PENDAHULUAN
1.1Latar Belakang
Media pembelajaran secara umum adalah alat bantu proses belajar mengajar. Segala sesuatu yang dapat dipergunakan untuk merangsang pikiran, perasaan, perhatian dan kemampuan atau ketrampilan pebelajar sehingga dapat mendorong terjadinya proses belajar. Batasan ini cukup luas dan mendalam mencakup pengertian sumber, lingkungan, manusia dan metode yang dimanfaatkan untuk tujuan pembelajaran / pelatihan. Media pembelajaran adalah sarana fisik untuk menyampaikan isi/materi pembelajaran seperti : buku, film, video dan sebagainya. (Briggs, 1977).
2
suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton merasakan adanya ilustrasi gerakan pada gambar yang ditampilkan.
Animasi dalam dunia pendidikan berperan sebagai media pembelajaran yang menarik. Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional. Animasi dapat diintegrasikan ke media lain seperti video atau presentasi sehingga cocok untuk menjelaskan materi-materi pelajaran yang sulit disampaikan secara langsung melalui buku.
Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi orang tua atau guru dan juga bagi anak-anak. Bagi anak, animasi dapat meningkatkan minat belajar dan pemahaman terhadap suatu bidang ilmu tertentu. Bagi pihak pengajar, animasi dapat mempermudah proses pembelajaran dan pengajaran dalam penyampaian materi kepada anak
Adobe Flash memberikan kemudahan bagi siapa saja yang ingin membuat animasi, game, dll.
Melihat hal itu penulis ingin membuat suatu animasi pembelajaran untuk membantu anak usia dini untuk belajar pengetahuan dasar yang harus diketahui dan dipelajarin sejak dini agar kelak menjadi generasi penerus bangsa yg cerdas dan berakhlak mulia. Untuk mengatasi permasalahan di atas penulis akan membuat tugas akhir dengan judul : “ANIMASI ALFABET BAHASA INGGRIS DENGAN MENGGUNAKAN ADOBE FLASH CS6”
1.2Rumusan Masalah
Sesuai dengan latar belakang masalah di atas dapat di rumuskan menjadi beberapa masalah sebagai berikut :
1. Bagaimana membuat animasi pembelajaran tersebut sehingga mudah dimengerti oleh anak-anak.
4
1.3Batasan Masalah
Dalam perancangan ini dilakukan beberapa batasan sebagai berikut :
1. Aplikasi yang digunakan dalam perancangan simulasi ini adalah Adobe Flash CS6.
2. Cakupan animasi adalah dimana dalam Alfabet tersebut terdapat nama benda yang mewakili dari Alfabet tersebut, dan penjelasan singkat mengenai benda tersebut.
3. Aplikasi ini terfokus mulai dari pengenalan huruf.
1.4Tujuan Penelitian
Dalam penyusunan tugas akhir ini tujuan yang hendak dicapai dalam animasi pembelajaran ini adalah :
1. Merancang sebuah animasi untuk membantu anak-anak dalam pembelajaran dasar ini.
1.5Metode Penelitian
Metode Penelitian adalah langkah-langkah sistematik yang ini digunakan untuk mengerjakan atau menyelesaikan suatu masalah. Metode penelitian digunakan sebagai pedoman dalam melaksanakan penelitian agar hasil yang dicapai tidak menyimpang dari tujuan yang ditentukan sebelumnya.
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah, referensi dari internet dan membaca bahan-bahan sumber lainnya di perpustakaan USU.
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai animasi pembelajaran alfabet bahasa inggris ini bisa dijalankan dengan mudah dan bisa dimanfaatkan oleh pengguna pada komputer.
3. Desain Sistem
6
4. Uji Coba
Melakukan pengujian program, mengangani dan memperbaiki kesalahan yang ada pada animasi pembelajaran instalasi pengenalan alfabet bahasa inggris tersebut agar dapat berjalan dengan baik.
5. Dokumentasi
Pada tahap ini dilakukan pembuatan laporan mulai dari studi literatur sampai dengan implementasi, serta penarikan kesimpulan dan saran. Pada tahap ini juga ada dicatat apa saja yang menjadi kelemahan dan kelebihan dalam animasi alfabet bahasa inggris ini.
1.6Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut :
BAB 1 PENDAHULUAN
BAB 2 LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara teoritis yaitu teori-teori yang berkaitan dengan permasalahan pembelajaran huruf hijaiyah serta teori dasar perangkat lunak yang digunakan yaitu Adobe Flash CS6.
BAB 3 ANALISIS DAN PERANCANGAN
Bab ini menguraikan analisis sistem dan perancangan dari animasi pembelajaran yang dibangun.
BAB 4 IMPLEMENTASI SISTEM
Bab ini menguraikan hasil tampilan dari animasi yang dirancang dan pembahasan hasilnya.
BAB 5 KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Sekilas Tentang Flash
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya.
Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya. Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas ActionScript, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV.
10
Aplikasi Flash merupakan sebuah standar aplikasi industri perancangan animasi web dengan peningkatan pengaturan dan perluasan kemampuan integrasi yang lebih baik. Banyak fitur-fitur baru dalam Flash yang dapat meningkatkan kreativitas dalam pembuatan isi media yang kaya dengan memanfaatkan kemampuan aplikasi tersebut secara maksimal. Fitur-fitur baru ini membantu kita lebih memusatkan perhatian pada desain yang dibuat secara cepat, bukannya memusatkan pada cara kerja dan penggunaan aplikasi tersebut.
2.2 Dasar-Dasar Penggunaan Adobe Flash CS6
Penggunaan Adobe Flash Professional CS6 memang tidak sulit bagi yang sudah sering melakukan berbagai desain grafis, tetapi penulis ingin memberikan pengetahuan terhadap dasar-dasar penggunaan Adobe Flash Professional CS6. Berikut penjelasan dasar-dasar penggunaannya.
2.2.1 Tampilan Awal
Tampilan awal adalah interface pertama kali yang tampil ketika mengakses program Adobe Flash Professional CS6. Cara mengakses Adobe Flash Professional CS6 pertama kali adalah double klik pada icon Adobe Flash Professional CS6 yang ada di desktop atau lihat dari daftar program yang ada di Start Menu. Berikut adalah tampilan awal pertama kali membuka Adobe Flash Professional CS6.
12
2.2.2 Tampilan Lembar Kerja User
Tampilan lembar kerja user merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools yang ada. Jendela kerja flash terdiri dari panggung (stage) dan panel-panel. Panggung merupakan tempat dimana objek diletakkan, tempat menggambar dan tempat menganimasikan gambar. Sedangkan panel disediakan sebagai tempat untuk membuat gambar, mengedit, dan menganimasikan gambar juga. Berikut ini adalah tampilan lembar kerja user Adobe Flash Professional CS6.
Gambar 2.2. Tampilan Lembar Kerja Adobe Flash CS6
Keterangan gambar :
2. Stage, adalah area untuk menempatkan materi animasi, seperti objek gambar, video, teks, maupun tombol.
3. ToolBox, adalah beragam piranti untuk menyeleksi, menggambar, memberi warna, memodifikasi objek hingga mengatur ukuran tampilan stage.
4. Panel Properties & Library, berguna untuk mengatur setting stage, atribut objek, penggunaan filter, hingga mempublikasikan movie flash. Selain itu properties panel juga akan menampilkan informasi ukuran dan posisi objek yang sedang dipilih. Sedangkan panel library berfungsi sebagai tempat objek yang akan digunakan ke dalam stage.
5. Timeline, adalah panel untuk mengatur dan mengontrol jalannya animasi Flash yang meliputi kecepatan animasi dan penempatan objek yan akan dibuat.
2.2.3 Fasilitas pada Adobe Flash CS6
2.2.3.1 ToolBox
14
Tabel 2.1. Tabel ToolBox, Nama dan Penjelasannya
Gambar Nama Penjelasan
Selection
Tool
Digunakan untuk memilih atau menyeleksi suatu objek
Subselection
Tool
Digunakan untuk menyeleksi bagian objek lebih detail daripada selection tool.
Free
Digunakan untuk melakukan 3D pada objek berdasarkan sumbu X, Y dan Z.
Lasso Tool
Digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
Pen Tool
Digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva ataupun gambar.
Text Tool
Digunakan untuk membuat objek teks ataupun paragraf.
Sambungan Tabel 2.1. Tabel ToolBox, Nama dan Penjelasannya
Gambar Nama Penjelasan
Rectangle
Tool
Digunakan untuk menggambar bentuk persegi.
Pencil Tool
Digunakan untuk menggambar dengan bentuk goresan pensil.
Brush Tool
Digunakan untuk menggambar dengan bentuk polesan kuas.
Deco Tool
Digunakan untuk menggambar corak dekorasi dengan menggunakan symbol grafik.
Bone Tool
Digunakan untuk membuat animasi pertulangan dengan menambahkan titik sendi pada objek.
Paint Bucket
Tool
Digunakan untuk member warna bidang objek.
Eyedropper
Tool
Digunakan untuk mengambil sampel warna dari sebuah objek.
Eraser Tool Digunakan untuk menghapus bidang objek.
Hand Tool
16
Sambungan Tabel 2.1. Tabel ToolBox, Nama dan Penjelasannya Zoom Tool
Digunakan untuk memperbesar atau memperkecil tampilan lembar kerja atau stage.
Stroke Color
Digunakan untuk memilih atau member warna pada suatu garis
2.2.3.2 ActionScript
Gambar 2.3. Pilihan New Document dengan ActionScript 2.0 & 3.0
oleh Macromedia, tapi kini sudah dimilki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
Dan pada tugas akhir ini, saya sendiri menggunakan ActionScript 2.0, dikarenakan lebih banyaknya tersedia tutorial dengan menggunakan ActionScript 2.0 dari pada 3.0 di internet. ActionScript diketikkan pada panel actions yang tersedia pada software Adobe Flash Professional CS6.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe, Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip terlebih dahulu.
18
Gambar 2.4. Panel ActionScript
2.3 Sejarah Alfabet
Istilah alphabet sebetulnya berasal dari bahasa Semit. Istilah ini terdiri dari dua kata, yaitu aleph yang berarti 'lembu jantan' dan kata beth yang berarti 'rumah'. Konotasi pictografis dari pengertian kedua kata ini menjadi sebutan untuk menunjukkan huruf pertama a (aleph) dan b (beth) dalam urutan huruf-huruf semit (Mario Pei,1971:176). Ini bukan berarti bahwa tulisan tersebut memakai sistem pictografis-ideografis, akan tetapi malah sebaliknya.
dengan mempergunakan prinsip akroponi, tanda gambar kepala lembu, oleh masyarakat Semit dijadikan tanda untuk bunyi “a” dan tanda gambar rumah untuk bunyi b. Semua huruf pada alphebt Semit mempunyai konotasi seperti pictografis itu.
Daerah yang Mula-Mula Menggunakan Sistem Alphabet adalah Bangsa Semit. Bangsa Semit sebagai yang pertama menggunakan sistem alphabet atau abjad, agaknya sudah disepakati oleh para sarjana. Namun, daerah mana dari daerah-daerah yang didiami oleh suku bangsa Semit yang lebih dahulu menggunakannya, masih saja terdapat perbedaan-perbedaan pendapat di antara mereka. Perbedaan pendapat ini makin terlihat setelah ditemukan beberapa bukti tertulis di kawasan Sarabit al-Khadim, yaitu suatu daerah yang terletak antara Fustat dan Adhruh, (bahagian timur Qulzum sekarang).
Inskripsi Sarabit al-Khadim ini oleh kalangan ahli, disimpulkan sebagai inskripsi tertua yang menggunakan sistem alphabeth (abjad). Diperkirakan bahwa inskripsi ini telah ditulis sekitar tahun 1850 sM.(Shiddiqi,1983) oleh orang-orang Sinai yang bekerja di tambang-tambang batu permata pyrus.
20
Gebal purba (Byblos) yang merupakan bukti tertulis pemakaian pertama sistem alphabet oleh orang-orang Phoenicia. Dengan penemuan baru ini para ahli akhirnya dapat meyakini dengan tepat "jembatan" yang menghubungkan antara Hierogliph Mesir dengan alphabet Phoenicia. Karena selama ini mereka diragukan oleh perbedaan yang terlalu besar antara bentuk tulisan Mesir itu dengan bentuk tulisan yang digunakan oleh orang-orang Phoenicia, sehingga sangat sulit memastikan bahwa orang-orang Phoenicia yang pertama kali menggubah huruf-huruf Mesir ke dalam sistem alphabet.
Kenyataan bahwa Sinai yang pertama kali menggunakan alphabet dalam sistem penulisan mereka diperkuat pula oleh letak geografis daerah ini, yang ternyata lebih dekat dengan Mesir serta bentuk tulisan yang tidak terlalu menyolok perbedaannya.
1. Jazirah Arab Utara, Asia Kecil dan Eropa
Dalam perkembangannya ke utara, alphabet Sinai memperoleh kemajuan yang sangat pesat. Alphabet ini akhirnya, selian melahirkan alphabet Phoenicia, juga telah menurunkan tulisan Ibrani dan Aramia. Dari ketiga rumpun tulisan yang biasa disebut dengan Tulisan Semit Utara ini berkembang secara lebih luas lagi dan melahirkan tulisan-tulisan besar yang digunakan hingga saat ini.
Tulisan Phoenicia dibawa ke Yunani oleh Cadmus, dan dari sini berkembang menjadi tulisan Etroska yang merupakan cikal bakal pertumbuhan tulisan Romawi Barat yang dipakai di bahagian terbesar Eropa pada saat itu. Pengembangan lain dari tulisan Yunani telah pula dilakukan oleh salah seorang uskup Konstantinopel, Cyrillius dan Methodus. Tulisan ini mendapatkan perkembangan seiring dengan perkembangan agama Kristen di Slavia, Rusia, Ukeraina, Serbia, dan Bulgaria. Diketahui bahwa tulisan yang berkembang di Slavia ini tidak semata-mata berasal dari Yunani, akan tetapi juga memasukkan unsur-unsur tulisan Ibrani. Hal ini disebabkan oleh adanya bunyi-bunyi Slavia yang tidak terdapat dalam bahasa Yunani (Mario Pei,1971:81).
22
sekali tulisan yang terdapat di kawasan Asia selatan dan tenggara berasal dari tulisan Devanagari ini, karena tulisan ini berkembang seiring dengan penyebaran agama Budha. Tulisan kuno di India. Kita telah mengetahui bahwa banyak sekali tulisan yang terdapat di kawasan Asia selatan dan tenggara berasal dari tulisan Devanagari ini, karena tulisan ini berkembang seiring dengan penyebaran agama Budha. Tulisan Siryani dan Nabthy dalam perjalanannya ke bahagian selatan jazirah Arab telah bergabung dengan karakter tulisan yang berasal dari jazirah selatan ini, terutama pada masa perluasan kerajaan Anbath ke hampir seluruh jazirah Arab pada abad pertama Masehi. Penggabungan inilah yang pada akhirnya menurunkan tulisan Arab kuno hingga menjadi tulisan Arab seperti yang berkembang saat ini.
2. Jazirah Arab Selatan
diperhatikan pada tabel terdahulu. Tulisan Arab selatan ini kemudian dikenal dengan Musnad.
Bila diperhatikan lebih jauh bentuk dan karakter lambang huruf Musnad, maka makin kuat dugaan bahwa karakter Sinai lebih banyak mewarnai pembentukan lambang huruf-hurufnya, dibanding dengan tulisan asli masyarakat Arab selatan yang dianggap sudah ada itu. Kenyataan itu agaknya juga memperkuat dugaan bahwa setidaknya Arab selatan mendapat pengaruh dari alphabet Sinai dalam waktu yang bersamaan dengan Phoenicia. Namun sementara ahli telah berkesimpulan lain, yaitu bahwa alphabet Arab selatan merupakan perkembangan dari alphabet Phoenicia yang dibawa ke wilayah ini melalui jalur perdagangan.
24
Dari Uraian di atas dapat disimpulkan bahwa dari akar alphabet Sinai telah melahirkan dua bentuk tulisan besar yang digunakan secara luas hingga saat ini, yaitu tulisan Romawi yang pada akhirnya dikenal dengan tulisan Latin, dan tulisan Arab. Kedua bentuk tulisan ini, kendatipun sama-sama berasal dari rumpun yang sama, yaitu Sinai, tapi dalam perkembangannya terdapat perbedaan-perbedaan yang prinsipil pada karakter huruf dan cara penulisan.
Dalam tulisan Romawi, lambang-lambang konsonan dan vokal memperoleh tempat yang sama pada penulisan, sementara pada tulisan Arab seperti juga tulisan Ibrany dan Siryani (Semit utara), lebih menonjolkan huruf (lambang) konsonan saja, sedangkan lambang vokalnya diserahkan sepenuhnya pada pengertian pembaca. Barulah pada perkembangan akhir (setelah Islam), lambang vokal dicantumkan pada penulisan, akan tetapi berupa tanda-tanda khusus yang ditempatkan di atas atau di bawah lambang konsonan. Perbedaan lainnya ialah bahwa tulisan Arab ditulis dari kanan ke kiri, sedangkan tulisan Romawi ditulis sebaliknya.
2.4 Bahasa Inggris
Amerika Serikat, Kanada, Australia, Selandia Baru, dan sejumlah negara-negara Karibia; serta menjadi bahasa resmi di hampir 60 negara berdaulat. Bahasa Inggris adalah bahasa ibu ketiga yang paling banyak dituturkan di seluruh dunia, setelah bahasa Mandarin dan bahasa Spanyol.
Bahasa Inggris juga digunakan sebagai bahasa kedua dan bahasa resmi oleh Uni Eropa, Negara Persemakmuran, dan Perserikatan Bangsa-Bangsa, serta beragam organisasi lainnya. Bahasa Inggris berkembang pertama kali di Kerajaan Anglo-Saxon Inggris dan di wilayah yang saat ini membentuk Skotlandia tenggara. Setelah meluasnya pengaruh Britania Raya pada abad ke-17 dan ke-20 melalui Imperium Britania, bahasa Inggris tersebar luas di seluruh dunia.
Di samping itu, luasnya penggunaan bahasa Inggris juga disebabkan oleh penyebaran kebudayaan dan teknologi Amerika Serikat yang mendominasi di sepanjang abad ke-20. Hal-hal tersebut telah menyebabkan bahasa Inggris saat ini menjadi bahasa utama dan secara tidak resmi dianggap sebagai lingua franca di berbagai belahan dunia.
26
Inggris awal juga dipengaruhi oleh bahasa Norse Kuno setelah Viking menaklukkan Inggris pada abad ke-9 dan ke-10.
Penaklukan Normandia terhadap Inggris pada abad ke-11 menyebabkan bahasa Inggris juga mendapat pengaruh dari bahasa Perancis Norman, dan kosakata serta ejaan dalam bahasa Inggris mulai dipengaruhi oleh bahasa Latin Romawi (meskipun bahasa Inggris sendiri bukanlah rumpun bahasa Romawi) yang kemudian dikenal dengan bahasa Inggris Pertengahan.
Pergeseran Vokal yang dimulai di Inggris bagian selatan pada abad ke-15 adalah salah satu peristiwa bersejarah yang menandai peralihan bahasa Inggris Pertengahan menjadi bahasa Inggris Modern.
Selain Anglo-Saxons dan Perancis Norman, sejumlah besar kata dalam bahasa Inggris juga berakar dari bahasa Latin, karena Latin adalah lingua franca Gereja Kristen dan bahasa utama di kalangan intelektual Eropa, dan telah menjadi dasar kosakata bagi bahasa Inggris modern. Karena telah mengalami perpaduan beragam kata dari berbagai bahasa di sepanjang sejarah, bahasa Inggris modern memiliki kosakata yang sangat banyak jumlahnya, dengan pengejaan yang kompleks dan tidak teratur, khususnya vokal.
Dictionary memuat daftar lebih dari 250.000 kata berbeda, tidak termasuk istilah-istilah teknis, sains, dan bahasa gaul yang jumlahnya juga sangat banyak.
Tabel 2.2. Pengejaan huruf-huruf dalam bahasa inggris Huruf Pengejaan Huruf Pengejaan Huruf Pengejaan
A ei K kei: U yu:
B bi: L el: V vi:
C si: M em: W dablyu:
D di: N en: X eks:
E i O eu: Y wai
F ef P pi: Z zed
G ji: Q kyu
H eic: R ar:
I ai: S es
BAB 3
PERANCANGAN SISTEM
Untuk memulai merancang suatu animasi maka terlebih dahulu harus menjalankan software atau aplikasi Adobe Flash CS6, kemudian pilih File > New kemudian pada tab general pilih ActionScript 2.0 dan aturlah lebar (width) dan tinggi (height) lalu klik tombol ok. Maka akan muncul lembar kerja Adobe Flash CS6.
3.1 Desain Halaman Awal
Dalam bagian ini terdapat 4 layer seperti layer background, judul, tombol menu, dan ket-tombol. Berikut tahapannya :
2. Untuk layer background penulis mengambil dari wallpaper yang sudah tersedia dengan cara mengimport gambar tersebut. Dengan cara klik File > Import > Import to Library dan pilih wallpaper yang di minati. Setelah wallpaper masuk ke library, pilih dan tarik wallpaper tersebut ke dalam stage pada layer background. Atur background hingga pas menutupi stage secara penuh. Lalu pada frame ke 65 tekan F5.
3. Untuk layer judul penulis cukup menggunakan Text Tool dari ToolBox untuk menuliskan judul “Mari Belajar Alfabet Bahasa Inggris” kemudian pada frame 5 tekan F5. Untuk mengubah jenis, warna, dan ukuran font, cukup klik Text tool yang telah dibuat sebelumnya dan lihat pada panel properties sebelah kanan, dan sesuaikan dengan keinginan.
30
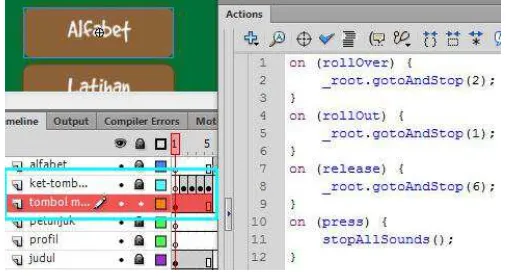
Gambar 3.1. Layer Button Alfabet & ActionScript
Lakukan pada ke 3 button lainnya, namun ActionScript yang berbeda-beda, karena satu tombol ketika di klik akan masuk ke animasi sesuai dengan text yang tertulis di button tersebut saja.
5. Masih pada layer tombol menu, untuk membuat kesan menarik pada button ketika di hover, penulis akan menambahkan efek suara pada button tersebut dengan cara. Klik ganda pada salah satu button kemudian alihkan pada panel timeline, kemudian tekan F6 pada frame over, down, dan hit. Kemudian pada frame over, ganti color button dan berikan efek suara. Hingga hasilnya seperti pada gambar dibawah, lakukan hal ini dengan ke 3 button lainnya.
6. Untuk layer ket-tombol, penulis hanya bermain dengan keyframe saja, namu pada keyframe tersebut terdapat keterangan mengenai button yang akan terlihat jika pointer / cursor mouse melintasi button tersebut. Dengan cara buatlah terlebih dahulu frame pada layer tombol menu sampai ke frame 5 dan pada layer ket-tombol buatlah blank keyframe sampai ke frame 5. Kemudia kosongkan pada ket-tombol di frame 1, namun isi kan keterangan tombol di blank keyframe 2,3,4, dan 5. Dan untuk menampilkan animasi munculnya keterangan tombol ketika button tersebut di lalui, maka tambahkan ActionScript pada button sebelumnya hingga jadi seperti gambar dibawah ini.
Gambar 3.3. Layer ket-menu dengan ActionScript
32
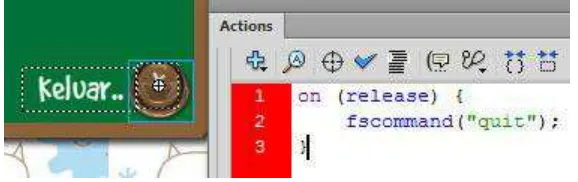
menambahkan ActionScript pada tombol tersebut, seperti pada gambar dibawah.
Gambar 3.4. Tombol Keluar
3.2 Menu Alfabet
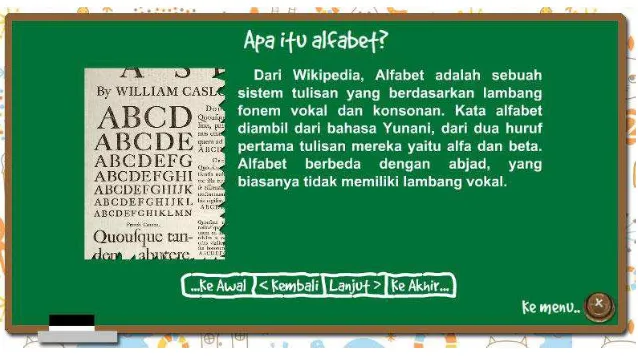
Pada bagian ini menjabarkan tentang pengertian alfabet secara singkat, kemudian terdiri dari materi alfabet dari A-Z dilengkapi dengan contoh gambar benda yang mewakili awal kata dari huruf alfabet tersebut. Ikut disertakan juga keterangan benda apa, dan dilengkapi dengan suara alfabet dan suara benda yang di pakai sebagai contoh dari awal kata pada alfabet tersebut.
1. Tampilan awal isi dari menu alfabet, yaitu terdiri dari pengertian alfabet secara ringkas, kemudian dilengkapi dengan suara, dan gambar yang sebelumnya telah di import ke library. Cara untuk menambahkan efek suara yaitu cukup dengan import ke library suara yang di inginkan lalu pada panel library silahkan klik dan tarik ke stage isi dari menu alfabet. Sebagaimana hasilnya seperti pada gambar dibawah. Tampilan ini berada pada frame 6.
Gambar 3.5. Isi dari Menu Alfabet
34
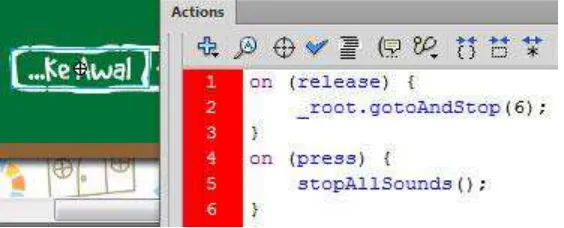
3. Button navigasi ke-awal.
Gambar 3.6. Button Ke Awal
Penjelasan pada script ActionScript pada gambar 3.6. yaitu ketika selesai ditekan maka frame akan menuju ke frame 6 (frame paling awal dari isi menu alfabet) pada layer alfabet. Dan ketika di pindah ke frame lain maka otomatis segala suatu suara akan di hentikan pada frame sebelumnya, sehingga tidak mengganggu suara pada frame yang dituju.
4. Button navigasi kembali.
Gambar 3.7. Button Kembali
contoh gambar diatas menggunakan frame 7 di layer alfabet, maka frame sebelum frame 7 adalah frame 6. Dan ketika di pindah ke frame lain maka otomatis segala suatu suara akan di hentikan pada frame sebelumnya, sehingga tidak mengganggu suara pada frame yang dituju.
Gambar 3.8. Isi dari Frame 7
5. Button navigasi lanjut.
Gambar 3.9. Button Lanjut
36
contoh gambar diatas menggunakan frame 7 di layer alfabet, maka frame sesudah frame 7 adalah frame 8. Dan ketika di pindah ke frame lain maka otomatis segala suatu suara akan di hentikan pada frame sebelumnya, sehingga tidak mengganggu suara pada frame yang dituju.
6. Tombol navigasi ke-akhir.
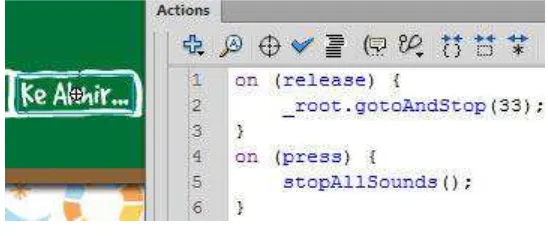
Gambar 3.10. Button Ke Akhir
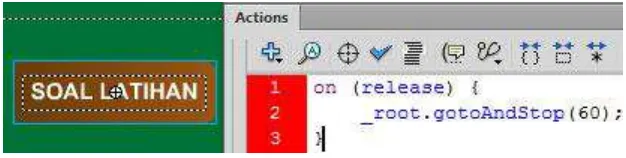
7. Pada isi layer ke 33 terdapat 1 tombol lagi untuk menuju ke isi dari menu latihan seperti pada gambar dibawah.
Gambar 3.11. Frame 33
Ketika selesai di klik button tersebut, maka otomatis akan menuju ke layer soal latihan yang berada pada frame 60.
8. Dan pada umumnya terdapat juga tombol kembali ke menu utama dari animasi alfabet ini seperti pada tombol keluar pada tampilan awal. Namun kali ini masih menggunakan tombol yang sama, dan hanya mengganti text keterangannya saja beserta ActionScript-nya seperti pada gambar dibawah. Frame 1 menunjukkan bahwa ketika di klik akan menuju ke menu awal yang berada pada frame 1.
38
3.3 Menu Latihan
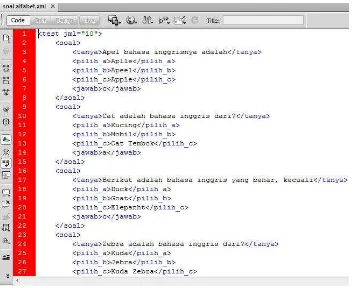
Pada isi dari menu ini terdapat 10 soal yang akan keluar secara acak dari total 30 soal yang tersedia. Soal latihan yang diberikan berasal dari materi yang terdapat di menu alfabet. Namun yang perlu di catat adalah, soal latihan tidak ditulis secara manual pada lembar kerja Adobe Flash CS6. Hal ini dikarenakan soal latihan tersebut dibuat berdasarkan file .xml. File ini dapat dibuat menggunakan Adobe Dreamweaver maupun Notepad, hanya saja waktu menyimpan ubah extensi file menjadi .xml.
Gambar 3.13. Soal Alfabet.xml
dimulai dari frame 60 untuk 3 layer awal dan frame 61 untuk layer terakhir. Berikut adalah tahapannya.
1. Untuk layer judul-soal, penulis cukup menggunakan Text tool dari ToolBox untuk menuliskan judul “Pilihlah jawaban dari pertanyaan di
bawah ini dengan baik dan benar”. Untuk mengubah jenis, warna, dan
ukuran font, cukup klik Text tool yang telah dibuat sebelumnya dan lihat pada panel properties sebelah kanan, dan sesuaikan dengan keinginan.
2. Untuk layer soal, penulis cukup menggunakan Text Tool dari ToolBox, namun tidak di isikan, dan hanya berisikan kosong. Di layer ini terdiri dari 2 Text Tool, yaitu nomorsoal_txt dan soal_txt. Kenapa di kosongkan? Karena nantinya akan menggunakan ActionScript untuk mengisikan secara otomatis isi dari Text Tool yang di kosongkan tadi.
40
4. Untuk layer nilai-soal, terdiri dari 2 frame, dimana tiap frame berbeda isi. Frame pertama terdiri dari 2 Text Tool, yang terdiri dari 1 Sebagai keterangan, dan yang satu lagi di kosongkan sebagai nilai, yang akan otomatis keluar jika jawaban benar. Dengan properties text yang dikosongkan tadi yaitu nilai_txt. Berikut adalah cuplikan ActionScript yang di gunakan untuk menampilkan nomer soal, soal latihan, pilihan jawaban, dan nilai sementara yang berada di layer aksi frame 60.
5. Sementara itu pada layer yang sama namun pada frame 61, terdiri dari text untuk menampilkan hasil nilai akhir dari soal latihan yang berhasil di jawab, dan 1 button cobalagi_btn untuk mengulang kembali soal latihan dari 1-10 secara random.
Gambar 3.15. Button Coba Lagi
Kemudian untuk menampilkan hasil dari nilai akhir tersebut menggunakan ActionScript sebagai berikut.
42
6. Dan tidak lupa pula memberi tombol kembali ke menu utama dari animasi alfabet ini, namun tombol kembali ke menu ini tidak akan muncul jika ke sepuluh soal belum selesai di jawab, dan akan muncul ketika nilai akhir dari soal latihan keluar.
Gambar 3.17. Button Ke Menu
3.4 Menu Petunjuk
Gambar 3.18. Tampilan Petunjuk Navigasi
Tidak luput pula tersedia tombol navigasi berupa button lanjut, yang di lengkapi juga dengan efek suara ketika pointer / cursor melewati tombol tersebut. Berikut adalah tombol navigasi lanjut beserta ActionScript.
Gambar 3.19. Button Lanjut
44
Gambar 3.20. Button Kembali
Ketika di klik maka akan mengalihkan ke frame 35, dimana frame yang digunakan pada gambar 3.20 adalah frame 36. Dan pada frame 38, hanya ada satu tombol navigasi pada frame 38 yaitu button kembali, hal ini di karenakan frame 38 adalah frame terakhir atau konten penutup dari menu petunjuk.
3.5 Menu Profil
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
Ketika pertama kali di buka, aplikasi ini akan menampilkan halaman menu awal. Pada menu awal terdapat kalimat 5 tombol menu, dimana terdiri dari tombol Alfabet, latihan, petunjuk, profil, dan keluar.
Gambar 4.1. Tampilan halaman menu awal
46
Gambar 4.2. Kursor mengarah ke tombol menu
4.1.1 Menu Alfabet
Pada menu ini terdapat semua alfabet mulai dari ‘A’ sampai dengan ‘Z’ yang
tersusun dengan rapi secara berurutan. Untuk pindah / maju maupun kembali / mundur ke alfabet selanjutnya dan sebelumnya, maka disediakan tombol navigasi. Dimana ketika masuk ke alfabet ‘A’ sebagai contoh, maka akan terdengar suara
pengucapan alfabet ‘A’ tersebut.
Gambar 4.4. Tampilan alfabet A
Gambar 4.5 Tampilan alfabet Z
48
4.1.2 Menu Latihan
Pada halaman ini terdapat soal-soal latihan untuk mengasah kemampuan alfabet bahasa inggris. Materi soal berdasarkan penjelasan atau materi singkat yang terdapat pada masing-masing alfabet. Soal latihan sendiri terdiri dari 10 soal. Nilai akan bertambah ‘10’ jika soal yang di jawab bernilai benar, sedangkan untuk nilai salah tidak akan bertambah dan berkurang atau bernilai ‘0’. Nilai akhir dapat di
lihat di akhir soal.
Gambar 4.6. Menu latihan
Gambar 4.8. Total nilai
4.1.3 Menu Petunjuk
Pada menu ini terdapat instruksi penggunaan ataupun cara menggunakan aplikasi ini. Dimana di dalamnya terdapat keterangan menu-menu yang tersedia dan penjelasan tentang bagian-bagian dari aplikasi ini.
50
Gambar 4.10. Petunjuk menu navigasi
Gambar 4.11. Petunjuk konten alfabet
Gambar 4.13. Petunjuk konten soal latihan
4.1.4 Menu Profil
Pada halaman ini berisi tentang profil pembuat aplikasi pembelajaran alfabet bahasa inggris ini.
52
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan aplikasi ini para pengguna dapat mempelajari Bahasa Inggris dengan mudah dan praktis, karena tidak menggunakan buku ataupun kamus Bahasa Inggris sebagai model pembelajaran.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan desain yang bagus, gambar, penuh warna, suara, dan musik latar yang merdu. Sehingga para pengguna khususnya anak-anak akan lebih tertarik dan tidak jenuh dengan media pembelajaran ini.
54
5.2 Saran
Saran yang dapat penulis berikan berhubung dengan aplikasi yang dibuat ini adalah :
1. Dalam pembuatan animasi sebaiknya digunakan model yang dapat meniru seperti bebicara sehingga animasi terkesan nyata dan lebih menarik. Dan dapat juga digabungkan dengan aplikasi pembuatan animasi lain, tidak monoton menggunakan satu software saja.
2. Kosa kata dan gambar masih belum lengkap, maka penulis harus melengkapinya.
MADCOMS. Adobe Flash CS6 Mahir Dalam 7 Hari. 2013. Yogyakarta: Penerbit
MADCOMS. Adobe Flash Profesional CS6 Untuk Pemula. 2012. Yogyakarta : Penerbit ANDI.
DOKUMEN NOMOR: Akad/05/2005. Panduan Tata Cara Penulisan Skripsi & Tugas Akhir. Edisi Kedua. Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Sejarah Tentang Huruf Alfabet | Tokoh sejarah dunia | Buku yang berdasarkan fakta asal usul sejarah. http://tokohsejarah.blogspot.com/2011/12/sejarah-tentang-huruf-alfabet.html. [11 Mei 2014].
Sejarah Flash: Macromedia Flash sebelum Adobe Flash - Alim Mahdi | All About Bali.
http://www.alimmahdi.com/2010/02/sejarah-flash-macromedia-flash-sebelum.html. [11 Mei 2014].
MEDIA PEMBELAJARAN >> Pengertian Media Pembelajaran. http://belajarpsikologi.com/pengertian-media-pembelajaran/. [11 Mei 2014]. Demo / Tutorial Membuat Multimedia Pembelajaran Interaktif Menggunakan
Macromedia Flash Professional 8 » mmursyidpw.com.
http://mmursyidpw.com/tik/demo-tutorial-lengkap-membuat-multimedia-pembelajaran-interaktif-menggunakan-macromedia-flash-professional-8/. [20 Mei 2014].
Membuat Kuis Sederhana [+XML] » Flash Indonesia. http://blog.flashindonesia.com/2011/01/membuat-kuis-sederhana-xml/. [20 Mei 2014].
L
A
M
P
I
R
A
stop();
Button Navigasi Ke Awal Materi Alfabet (A-Z)
on (release) {
Buttton Navigasi Kembali Materi Alfabet (A-Z)
on (release) {
Buttton Navigasi Lanjut Materi Alfabet (A-Z)
Buttton Navigasi Ke Akhir Materi Alfabet (A-Z)
Button Navigasi Kembail Menu Alfabet
on (release) {
_root.gotoAndStop(1); }
Button ke Soal Latihan dari Menu Alfabet
on (release) {
Button Navigasi Kembali Konten Petunjuk
on (release) {
on (release) {
_root.gotoAndStop(37); }
Button Kembali ke Menu dari Konten Petunjuk
on (release) {
Button Kembali dari Konten Profil
on (release) { for (i=0; i<this.length; i++) {
var totalsoal; var limit_soal;
clearInterval(_root.brs);
//----tombol jawab pilihan dan cek jawaban _root.tombol_a_btn.onRelease = function() {
/* _root.tombol_d_btn.onRelease = function() { _root.jawabku = "d";
cek_jwb(); _root.nobaru++;
tampil_soal(_root.nobaru); }; */
//----nilai awal(mengambil data dari XML) mysoal = new XML();
for (i=0; i<_root.totalsoal; i++) { _root.array_soal[i] = i; }
_root.array_soal.acakaduk();
for (j=0; j<_root.limit_soal; j++) {
mysoal.firstChild.childNodes[_root.array_soal[j]].childNodes[4].childN
//--membandingkan antara jawabku dengan jawaban if (_root.jawabku == _root.jawaban) {
//-- bila benar maka nilai bertambah _root.benar += 1;
Aksi Untuk Tombol Kembali & Nilai Akhir Soal Latihan
stop();
Button Kembali dari Soal Latihan
on (release) {
on (press) {
Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : TAUFIQ ISMAYA
NIM : 112406095
Program Studi : TEKNIK INFORMATIKA
Judul Tugas Akhir : ANIMASI ALFABET BAHASA INGGRIS DENGAN MENGGUNAKAN ADOBE FLASH CS6
Telah melaksanakan uji program Tugas Akhir Mahasiswa tersebut diatas pada tanggal ...Juni 2014
Dengan Hasil : Sukses / Gagal
Demikian Surat Keterangan ini dibuat untuk melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing,
1
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA Nama Mahasiswa : TAUFIQ ISMAYA
Nomor Stambuk : 112406095
Judul Tugas Akhir : Animasi Alfaabet Bahasa Inggris Dengan Menggunakan Adobe Flash CS6
Dosen Pembimbing : Dra. Normalina Napitupulu, M.Sc Tanggal Mulai Bimbingan :
Diketahui, Disetujui Pembimbing Utama/
Ketua Prodi D3 T.Informatika Penanggung Jawab FMIPA USU