PERANCANGAN WEBSITE PADA SMA PERGURUAN
PARULIAN 1 DENGAN MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
JAHRUDIN
052406185
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN WEBSITE PADA SMA PERGURUAN
PARULIAN 1 DENGAN MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
JAHRUDIN
052406185
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul
: PERANCANGAN WEBSITE PADA SMA
PERGURUAN PARULIAN 1 DENGAN
MENGGUNAKAN PHP DAN MYSQL
Kategori
: TUGAS AKHIR
Nama
: JAHRUDIN
Nomor Induk Mahasiswa
: 052406185
Program Studi
: D3 ILMU KOMPUTER
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA
UTARA
Diluluskan di
Medan, Mei 2008
Komisi Pembimbing
:
Diketahui / Disetujui oleh
Departemen Matematika FMIPA USU
Pembimbing,
Ketua,
Dr. Saib Suwilo, M.Sc
Drs. Suwarno Ariswoyo, M.Si
PERNYATAAN
PERANCANGAN WEBSITE PADA SMA PERGURUAN PARULIAN 1
DENGAN MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Saya mengakui bahwa laporan akhir studi ini adalah hasil kerja saya sendiri, kecuali
beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2008
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Allah SWT atas limpahan rahmat dan
hidayah-Nya sehingga tugas akhir ini dapat diselesaikan dengan baik. Tugas akhir ini
merupakan syarat untuk dapat menyelesaikan pendidikan di program D3 Ilmu
Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera
Utara. Adapun judul tugas akhir ini adalah âPerancangan Website pada SMA
Perguruan Parulian 1 dengan Menggunakan PHP dan MySQLâ.
Pada kesempatan ini penulis juga menyampaikan terima kasih yang
sebesar-besarnya kepada seluruh pihak yang sudah banyak membantu:
1.
Bapak Dr. Eddy Marlianto, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam di Universitas Sumatera Utara.
2.
Bapak Dr. Saib Suwilo, M.Sc, selaku Ketua Departemen Matematika di
Universitas Sumatera Utara.
3.
Bapak Drs. Suwarno Ariswoyo, M.Si, selaku Dosen Pembimbing yang telah
memberikan saran serta bimbingan sehingga penulis dapat menyelesaikan
Tugas Akhir ini.
4.
Bapak Drs. Sintong M. Sianturi, selaku Kepala Sekolah SMA Perguruan
Parulian 1.
5.
Kedua orang tua dan keluarga untuk segenap doa dan dukungannya.
6.
Seluruh guru dan staf administrasi yang telah membantu penulis dalam
pengumpulan data riset di SMA Perguruan Parulian 1.
7.
Seluruh teman-teman yang ikut memberikan saran dan kritik dalam
penyusunan Tuga Akhir ini.
Semoga tugas akhir ini dapat berguna. Kritik dan saran penulis harapkan untuk
perbaikan dan kemajuan tugas akhir ini di masa mendatang. Terima kasih.
Medan, Mei 2008
ABSTRAK
DAFTAR ISI
Halaman
PERSETUJUAN
i
PERNYATAAN
ii
PENGHARGAAN
iii
ABSTRAK
iv
DAFTAR ISI
v
DAFTAR GAMBAR
vii
DAFTAR TABEL
viii
BAB 1 PENDAHULUAN
1
1.1
Latar Belakang
1
1.2
Identifikasi Masalah
2
1.3
Rumusan Masalah
3
1.4
Batasan Masalah
3
1.5
Maksud dan Tujuan
4
1.6
Waktu dan Lokasi
4
1.7
Metode Penelitian
5
1.8
Kegunaan Penelitian
6
1.9
Tinjauan Pustaka
6
1.10
Sistematika Penulisan
7
BAB 2 TINJAUAN TEORITIS
9
2.1
Pengertian Komputer
9
2.2
Pengertian Internet
9
2.3
Pengenalan PHP
10
2.4
Pengenalan MySQL
12
2.5
CSS (Cascading Style Sheet)
15
2.6
Pengenalan Macromedia Dreamweaver 8
16
BAB 3 DESKRIPSI SEKOLAH
18
3.1
Profil Sekolah
18
3.2
Visi dan Misi
20
3.3
Sekilas Tentang Sekolah
21
3.4
Struktur Organisasi
22
3.5
Uraian Tugas dan Tanggung Jawab
24
BAB 4 PERANCANGAN SISTEM
26
4.1
Perancangan Sistem
26
4.2
Perancangan Data Flow Diagram (DFD)
29
4.3
Mempersiapkan Database server
30
4.4
Desain Situs
34
4.5
Proses Upload File
34
BAB 5 IMPLEMENTASI SISTEM
37
5.1
Arti Implementasi Sistem
37
5.2
Tujuan Implementasi Sistem
37
5.3
Spesifikasi Program
38
BAB 6 KESIMPULAN DAN SARAN
40
6.1
Kesimpulan
40
6.2
Saran
41
DAFTAR PUSTAKA
42
LAMPIRAN A : Tampilan Halaman Situs
LAMPIRAN B : Listing Program
DAFTAR GAMBAR
Halaman
Gambar 2.1 Fasilitas Baru Macromedia Dreamweaver 8
17
Gambar 3.1 Struktur Organisasi SMA Perguruan Parulian 1
23
Gambar 3.2 Struktur Bagian HUMAS SMA Perguruan Parulian 1
24
Gambar 4.1 Aliran Informasi (Flowchart) Situs SMA Perguruan Perulian 1
27
Gambar 4.2 Data Flow Diagram (DFD) Diagram Konteks
29
Gambar 4.3 Data Flow Diagram (DFD) Level 0
30
DAFTAR TABEL
Halaman
Tabel 4.1 Tabel Administrator
31
Tabel 4.2 Tabel Guru
31
Tabel 4.3 Tabel Siswa
32
Tabel 4.4 Tabel Alumni
33
BAB 1
PENDAHULUAN
1.1
Latar Belakang
Perkembangan internet memang sangat luar biasa dan jauh berbeda dengan masa awal
kehadirannya. Kini internet, dengan sumber daya yang disebut Web, telah banyak
digunakan oleh berbagai organisasi untuk mendukung kelancaran usaha, dari sekedar
menangani penyampaian informasi sampai ke penyelenggara bisnisnya sendiri.
Web cepat sekali populer di lingkungan pengguna internet, karena kemudahan
yang diberikan kepada pengguna internet untuk melakukan penelusuran, dan
pencarian informasi.
Suatu situs web akan dikenal cepat apabila informasi yang disajikan selalu up
to date dan lengkap.
sangat rendah disbanding sarana promosi lainnya yang menggunakan media televisi
atau media cetak.
Dengan melihat kondisi ini, penulis tertarik untuk mengangkat masalah ini
sebagai tugas akhir penulis guna melengkapi salah satu persyaratan untuk
menyelesaikan program studi D3 Ilmu Komputer di Fakultas Matematika dan Ilmu
Pengetahuan Alam pada Universitas Sumatera Utara.
Dari uraian tersebut dan hal inilah yang menjadi latar belakang penulis untuk
mengambil judul âPERANCANGAN WEBSITE PADA SMA PERGURUAN
PARULIAN 1 DENGAN MENGGUNAKAN PHP DAN MYSQLâ. Website ini
diharapkan dapat membantu SMA Perguruan Parulian 1 tersebut dalam
memperkenalkan sekolahnya di internet.
1.2
Identifikasi Masalah
Identifikasi masalah yaitu bagaimana merancang sebuah website untuk dapat
digunakan sebagai media untuk memperkenalkan atau memberikan suatu informasi ke
masyarakat luas melalui internet.
1.3
Rumusan Masalah
Permasalahan yang dihadapi dalam penelitian ini adalah bagaimana cara membuat
suatu website sekolah sehingga dapat menarik perhatian pengujung situs, baik dari
kalangan masyarakat umum lainnya maupun dari pihak sekolah itu sendiri.
1.4
Batasan Masalah
Batasan masalah dalam tugas akhir ini adalah :
1.
Membahas tentang pembuatan website sekolah menjadi suatu website yang
memberikan informasi yang berguna bagi para pemakai atau user baik dari
kalangan masyarakat umum maupun dari pihak sekolah yang membutuhkan
informasi yang akurat.
2.
Memberikan informasi berupa fasilitas, kegiatan, staf pengajar, data tamu, data
siswa, kelas dan kurikulum pelajaran yang digunakan pada sekolah tersebut.
Dalam tugas akhir ini penulis tidak membahas data keuangan sekolah.
1.5
Maksud dan Tujuan
Maksud dari penelitian yang penulis lakukan adalah untuk membuat suatu website
pada SMA Perguruan Parulian 1.
Adapun tujuan penulis antara lain, adalah :
1.
Untuk memenuhi salah satu syarat menyelesaikan perkuliahan di D3 ilmu
Komputer FMIPA USU.
2.
Merancang website sehingga SMA Perguruan Parulian 1 dapat lebih efektif
dan efisien dalam memperkenalkan sekolahnya dengan website yang saya
rancang tersebut.
3.
Mengaplikasikan ilmu yang telah saya peroleh selama masa perkuliahan.
1.6
Waktu dan Lokasi
1.7
Metode Penelitian
Untuk melakukan tugas akhir ini, penulis melakukan penerapan metode penelitian
dalam memperoleh data-data yang dibutuhkan sehingga penyusunan tugas akhir ini
dapat diselesaikan dengan baik. Adapun metode penelitian yang penulis lakukan
adalah sebagai berikut.
1.
Penelitian Lapangan
Penelitian ini dilakukan penulis secara langsung di lapangan, dalam hal ini
penulis melakukan pada SMA Perguruan Parulian 1 sebagai objek penelitian
khususnya dalam hal pendataan data pegawai dan data siswa dan siswi.
2.
Penelitian Pustaka
Penelitian yang dilakukan penulis di perpustakaan untuk mendapatkan data
yang teoritis. Dalam hal ini yang harus diperhatikan adalah subjek yang
diteliti, yaitu khususnya pada buku bacaan yang menjadi pembahasan dan
saling berhubungan dengan permasalahan yang dihadapi.
3.
Wawancara
Pengumpulan data dengan wawancara ini digunakan untuk menyakinkan
bahwa data yang diperoleh benar-benar akurat, dan pada kesempatan ini
penulis mewawancarai pada bagian kepegawaian untuk mengetahui data
pegawai dan data siswa serta data kegiatan sekolah.
4.
Observasi
1.8
Kegunaan Penelitian
Kegunaan penelitian disini bagi penulis sendiri adalah untuk menciptakan suatu sistem
informasi yang lebih akurat, efektif dan efisien yang kemudian dapat dipergunakan
sebagai media untuk memperkenalkan atau memberikan suatu informasi ke
masyarakat luas.
1.9
Tinjauan Pustaka
Sebagai karya tulis yang ingin dinilai baik haruslah memiliki referensi yang cukup.
Oleh karena itu penulis mengumpulkan bahan bacaan guna mengumpulkan informasi
yang berhubungan dengan materi yang terdapat dalam tugas akhir nantinya. Sebagai
sumber bahan bacaan atau informasi tersebut penulis mendapatkannya dari
perpustakaan Universitas Sumatera Utara, koleksi buku pribadi (milik sendiri) serta
pinjaman dari teman-teman penulis.
Adapun bahan pustaka yang penulis maksud adalah sebagai berikut.
1.
Manajemen Database dengan MySQL, Arbie, 2004, penerbit Andi
Yogyakarta, Yogyakarta, buku ini menjadi acuan dalam pembuatan database
tugas akhir penulis.
2.
Pemrograman Web Mencakup : Html, Css, Javascript & PHP, A. Kadir, 2002,
penerbit Andi Yogyakarta, Yogyakarta, yang mana buku ini menjadi acuan
dalam pembuatan program website sekolah pada SMA Perguruan Parulian 1.
3.
Penuntun Praktis Belajar SQL, A. Kadir, 2002, penerbit Andi Yogyakarta,
4.
Internet denganWindows 95, Shidarta, 1997, penerbit PT. Elex Media
Komputindo, Jakarta, buku ini menjadi acuan dalam pembuatan aplikasi web
melalui internet.
5.
Pemrograman Web dengan PHP, Sidik, 2004, penerbit Informatika Bandung,
Bandung, buku ini menjadi acuan dalam pembuatan program website tugas
akhir penulis.
6.
Membuat Website Interaktif dengan Macromedia Dreamweaver 8, Agnes Heni
Triyuliana, 2006, penerbit Wahana Komputer, Semarang, yang mana buku ini
menjadi acuan dalam pembuatan website sekolah pada SMA Perguruan
Parulian 1.
7.
Selain ke enam buku di atas, penulis juga menggunakan beberapa buku
pendukung lainnya yang menjadi referensi dalam pembuatan tugas akhir ini.
1.10
Sistematika Penulisan
Secara garis besar pembahasan tugas akhir ini terdiri dari 6 (enam) bab, yaitu :
BAB 1
PENDAHULUAN
BAB 2
TINJAUAN TEORITIS
Bab ini berisi tentang pengertian komputer, web dan pengertian yang
berhubungan dengan sebuah situs serta aplikasi database dan server,
PHP, MySQL dan Macromedia Dreamweaver 8.
BAB 3
DESKRIPSI SEKOLAH
Pada bab ini penulis menjelaskan tentang struktur organisasi sekolah
serta tugas dan tanggung jawabnya.
BAB 4
PERANCANGAN SISTEM
Pada bab ini dijelaskan tentang file yang digunakan dalam perancangan
sistem, peracangan database, algoritma dari sistem yang dirancang.
BAB 5
IMPLEMENTASI SISTEM
Pada bab ini dijelaskan tentang pengertian dan tujuan implementasi
sistem, perancangan database, algoritma dari sistem yang dirancang.
BAB 6
KESIMPULAN DAN SARAN
BAB 2
TINJAUAN TEORITIS
2.1 Pengertian Komputer
Komputer berasal dari bahasa Inggris, to compute yang artinya menghitung. Jadi,
komputer dapat diartikan sebagai alat untuk menghitung. Itulah pada mulanya arti dan
fungsi utama komputer, yakni sebagai alat untuk menghitung (Darwin Sitompul,
1994).
Perkembangan teknologi dan ilmu komputer selanjutnya telah memberikan
berbagai kemampuan lain pada komputer, sehingga definisi komputer pun mengalami
perubahan. Sekarang ini, proses menghitung hanyalah merupakan sebagian saja dari
kerja yang dapat dilakukan komputer. Banyak fungsi lain yang dapat dilakukannya,
seperti pengolahan data, permainan, pengontrolan mesin, membuat grafik, melakukan
analisis statistik, merancang gambar teknik dan sebagainya (Darwin Sitompul, 1994).
2.2 Pengertian Internet
pun berlomba-lomba menciptakan komputer yang canggih untuk memenuhi
kebutuhan yang semakin bertambah. Pada jaman dahulu informasi yang didapat hanya
Melalui media cetak seperti koran atau buku serta media elektronik seperti
radio dan televisi. Media-media ini berkembang terus seiring dengan kebutuhan
masyarakat akan informasi. Namun media-media ini banyak kekurangannya, karena
hanya memberikan informasi yang ada maupun berita yang sudah lama juga informasi
ini hanya sekali, maksudnya tidak dapat diulang lagi. Dengan internet, informasi yang
didapat tida terbatas oleh waktu, terbuka sehari-semalam dan dapat mencari informasi
yang dibutuhkan.
Internet adalah metode untuk menghubungkan berbagai komputer ke dalam
satu jaringan komputer global, melalui protokol yang disebut Transmission Control
Protocol/ Internet Protokol (TCP/IP). Protokol adalah suatu petunjuk yang
menunjukkan pekerjaan yang akan pengguna (user) lakukan dengan internet, apakah
akan mengakses situs web, melakukan transfer file, mengirim email dan sebagainya.
Protokol biasa dibayangkan seperti suatu bahasa yang digunakan untuk berkomunikasi
berbagai jenis komputer maupun sistem operasi yang terhubung di internet (Abdul
Kadir, 2002).
2.3 Pengenalan PHP
Tahun 1995 dianggap sebagai tahun kelahiran dari PHP/FI yang kemudian
membuat pertumbuhan aplikasi web yang pesat, dan banyak orang kemudian
mengembangkan PHP/FI. Sulit untuk mendapatkan statistik yang tepat untuk
memperkirakan pengguna PHP/FI, tetapi diperkirakan pada akhir tahun 1996 telah
digunakan oleh sedikitnya 15.000 website di seluruh dunia dan pertengahan 1997
mencapai 50.000 situs.
Pada pertengahan tahun 1997 terjadi perubahan pengembangan PHP.
Pengembangan dilakukan oleh tim yang terorganisasi bukan oleh Rasmus sendiri saja.
Parser dikembangkan oleh Zeev Suraski dan Andi Gutmans yang kemudian menjadi
dasar untuk versi 3 (tiga), dan banyak utilitas tambahan yang deprogram untuk
menambah kemampuan dari versi 2 (dua). Versi terakhir PHP 4 (empat) menggunakan
engine script Zend untuk lebih meningkatkan kinerja dan mempunyai dukungan yang
banyak berupa ekstensi dan fungsi dari berbagai library pihak ketiga dab berjalan
seperti modul asli dari berbagai server web yang populer.
Sejak januari 2001 PHP3 dan PHP4 disertakan pada sejumlah produk server
web komersial seperti server web StrongHold RedHat. Perkiraan konservatif yang
didapat dari angka yang diberikan oleh Netcraff (http://www.netcraff.com), pengguna
PHP sekitar 5.100.000 sedikit lebih banyak dari server web yang menggunakan
Microsoft IIS (5,03 juta) di internet. Berdasarkan data terakhir dari Netcraff Maret
2002, pemakaian PHP telah mencapai hamper 9 juta nama domain (Betha Sidik,2001).
HTML. Dengan menggunakan PHP suatu situs web menjadi lebih mudah. Proses
update data dapat dilakukan dengan menggunakan aplikasi yang dibuat dengan
menggunakan script PHP. PHP/FI merupakan nama awal dari PHP. PHP-Personal
Home Page, FI adalah Form Interface. Dibuat pertama kali oleh Rasmus Lerdoff.
PHP awalnya merupakan program CGI yang dikhususkan untuk menerima input
melalui form yang ditampilkan dalam browser web (Betha Sidik, 2001).
2.4 Pengenalan MySQL
Database MySQL merupakan sistem manajemen basis data SQL yang sangat terkenal
dan bersifat Open Source. MySQL dibangun, didistribusikan, dan didukung oleh
MySQL AB. MySQL AB merupakan perusahaan komersial yang dibiayai oleh
pengembang (developer) MySQL.
Sebenarnya software MySQL mempunyai dua macam lisensi. Lisensi pertama
bersifat Open Source dengan menggunakan GNU General Public License dan lisensi
kedua berupa lisensi komersial standar (standard commercial license) yang dapat
Anda beli dari MySQL AB.
MySQL dapat didefenisikan sebagai :
MySQL merupakan sistem manajemen database atau basis data terhubung
(relational database manajemen system). Database terhubung menyimpan data
pada table-tabel terpisah. Hal tersebut akan menambah kecepatan dan
fleksibilitasnya. Kata SQL pada MySQL merupakan singkatan dari âStructured
Query Languageâ. SQL merupakan bahasa standard yang digunakan untuk
mengakses database dan ditetapkan oleh ANSI/ISO SQL Standard.
MySQL merupakan software Open Source. Open Source berarti semua orang
diijinkan menggunakan dan memodifikasi software. Semua orang dapat
men-download software MySQL dari internet dan menggunakannya tanpa membayar.
Anda dapat mempelajari Source Code dan menggunakannya sesuai kebutuhan.
Server database MySQL mempunyai kecepatan akses tinggi, mudah digunakan,
dan andal. MySQL dikembangkan untuk menangani database yang besar secara
cepat dan telah sukses digunakan selama bertahun-tahun. Konektivitas,
kecepatan, dan keamanannya membuat server MySQL cocok untuk mengakses
database di internet.
MySQL Server bekerja di klien/server atau sistem embedded. Software database
MySQL merupakan sistem klien/server yang terdiri atas multithread SQL server
yang mendukung software klien dan library yang berbeda, tool administrative,
dan sejumlah Aplication Programming Interfacei (APIs).
MySQL tersedia dalam beberapa macam bahasa.
Fitur utama MySQL adalah :
Ditulis dalam bahasa C dan C++.
Menyediakan mesin penyimpan (engine storage) transaksi dan nontransaksi.
Server tersedia sebagai program yang terpisah untuk digunakan pada lingkungan
jaringan klien/server.
MySQL mempunyai library yang dapat ditempelkan pada aplikasi yang berdiri
sendiri (standard application) sehingga aplikasi tersebut dapat digunakan pada
komputer yang tidak mempunyai jaringan.
Mempunyai sistem password yang fleksibel dan aman.
Dapat menangani basis data dalam skala besar. Basis data dalam server MySQL
dapat berisi 50 juta record.
Klien dapat terkoneksi ke MySQL Server menggunakan soket TCP/IP pada
platform mana pun.
Server dapat mengirim pesan kesalahan ke klien dalam berbagai bahasa.
MySQL termasuk jenis RDBMS (Relational Database Manajement System).
Pada MySQL sebuah database terdiri atas table-tabel. Sebuah tabel terdiri atas baris
dan kolom.
Dalam konteks bahasa SQl, informasi disimpan dalam tabel-tabel yang secara
logis merupakan struktur dua dimensi yang terdiri atas baris-baris data (row atau
record) yang berada dalam satu atau lebih kolom (columi). Baris pada tabel disebut
instance data, sedangkan kolom sering disebut attribute atau field.
Menurut Ambroze, nama Sakila berasal dari SISwati, bahasa local Swaziland. Sakila
juga merupakan nama kota di Arusha, Tanzania.
2.5 CSS (Cascading Style Sheet)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi untuk
mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut
standar HTML (Hypertext Markup Language). CSS sebenarnya adalah suatu
kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol
tampilan banyak dokumen secara bersamaan. Keuntungan menggunakan CSS yaitu
jika ingin mengubah format dokumen, maka tidak perlu mengedit satu per satu.
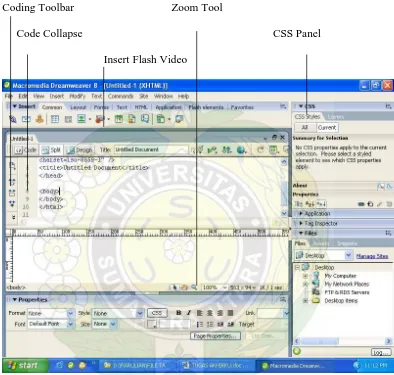
2.6 Pengenalan Macromedia Dreamweaver 8
Saat ini Dreamweaver merupakan software utama ayng digunakan oleh web desainer
maupun web programmer dalam membangun suatu situs web. Dreamweaver
mwmberikan kemudahan bagi penggunanya dalam menentukan ruang kerja yang
diinginkan. Tipe ruang kerja ditentukan berdasarkan kebutuhan maupun kebiasaan
pemakainya. Ruang kerja, fasilitas dan kemampuan Dreamweaver mampu
meningkatkan produktivitas dan efektivitas dalam desain maupun dalam membangun
sebuah situs web (Isak Rickyanto, 2002).
Versi terbaru Macromedia Dreamweaver di tahun 2005 adalah Macromedia
Dreamweaver 8 yang merupakan penyempurnaan dari versi sebelumnya dan tentu saja
semakin mudah dalam penggunaannya. Fasilitas terbaru dari Macromedia
Dreamweaver 8 adalah Zoom Tool and Guides, Panel CSS yang baru, Code collapse,
Coding Toolbar dan Insert flash Video. Tidak jauh beda dengan versi sebelumnya,
Macromedia Dreamweaver 8 mendukung pemrograman Client Side yang terkenal,
yaitu JavaScript dengan penggunaan yang sangat mudah. Macromedia Dreamweaver
8 juga mendukung pemrograman Script Server Side, seperti Personal Home Page
(PHP), Active Server Pages (ASP), ASP.NET, ColdFusion dan Java Server Page
(JSP).
baik dari versi 4 (empat) karena adanya peningkatan kemampuan toolbar sehingga
dapat memakai toolbar yang sudah ada atau menambahkan fungsi baru.
Coding Toolbar
Zoom Tool
Code Collapse
CSS Panel
Insert Flash Video
BAB 3
DESKRIPSI SEKOLAH
Profil Sekolah
1.
Nama Sekolah
: SMA Parulian 1 Medan
2.
Nomor Statistik
: 304076001052
3.
Propinsi
: Sumatera Utara
4.
Otonomi Daerah
5.
Kecamatan
: Medan Kota
6.
Desa/Kelurahan
: Teladan Barat
7.
Jalan dan Nomor
: Jln. Stadion Teladan No.23
8.
Kode Pos
: 20217
9.
Telepon
: (061) 7349982
10.
Faksmile/Faks.
11.
Daerah
:
o
Perkotaan
o
Pedesaan
12.
Status Sekolah
:
o
Negeri
13.
Kelompok Sekolah
:
o
A
o
B
o
C
o
D
o
Disamakan
o
Diakui
14.
Akreditas
:
o
Terdaftar
o
Belum Terakreditas
15.
Surat Kelembagaan
: Nomor : 420/4846/2004
Tanggal : 01-03-2004
16.
Penerbit SK
17.
Tahun Berdiri
18.
Tahun Perubahan
19.
Kegiatan Belajar Mengajar
:
o
Pagi
o
Siang
o
Pagi dan Siang
20.
Bangunan Sekolah
:
o
Milik Sendiri
o
Bukan Milik Sendiri
21.
Lokasi Sekolah
c.
Terletak pada Lintasan
:
o
Desa
o
Kecamatan
o
KAB/KODYA
o
Propinsi
22.
Jumlah Keanggotaan Rayon
23.
Organisasi Penyelenggara
:
o
Pemerintah
o
Ling. Swasta
24.
Perjalanan Perubahan Sekolah
3.2
Visi dan Misi
Misi :
1.
Sebagai mitra pemerintah mendidik anak-anak bangsa yang cakap, terampil dan
bertaqwa kepada Tuhan Yang Maha Esa.
2.
Mencerdaskan kehidupan anak-anak bangsa melalui pembelajaran agar
mempunyai sumber daya manusia yang berkualitas dan kompetitif.
3.
Melaksanakan pembelajaran melalui kurikulum yang ditetapkan oleh pemerintah
untuk mencapai tujuan Pendidikan Nasional.
4.
Melaksanakan pembinaan mental spiritual para siswa agar menjadi manusia yang
berprestasi dan berbudi pekerti yang luhur.
PKS, UKS, OLAHRAGA PRESTASI, RETREAT, KARYA WISATA, dan
KUNJUNGAN STUDY maupun PENELITIAN PENDIDIKAN.
6.
Meningkatkan kualitas para pendidik (guru) melalui pembinaan, misalnya : Diklat,
MGMP, Seminar, Penelitian, dan Supervisi.
7.
Membina dan mangarahkan kedisiplinan para pendidik dalam membuat/
menyusun persiapan pembelajaran sesuai dengan kurikulum yang berlaku.
Visi :
Mendidik Putra-Putri banga agar :
1.
Unggul dan berprestasi dalam Ilmu Pengetahuan serta beriman.
2.
Sehat Badani, Pikirani, dan Rohaninya.
3.3
Sekilas Tentang Sekolah
3.4
Struktur Organisasi
Dengan adanya struktur organisasi, diharapkan tercapainya suatu kondisi yang baik
diantara bagian-bagian dalam organisasi tersebut, sehingga tujuan yang telah
ditetapkan dapat tercapai dengan baik. Oleh karena itu struktur organisasi yang
digunakan harus disesuaikan dengan kondisi dan kebutuhan institusi agar
mendapatkan sumber daya yang optimal.
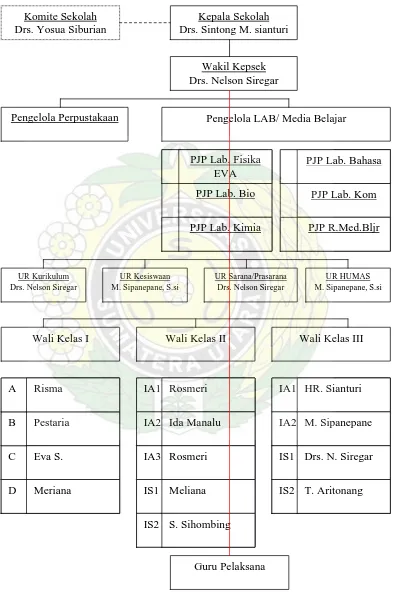
Adapun struktur organisasi pada SMA Perguruan Parulian1, yaitu :
Gambar 3.1 Struktur Organisasi SMA Perguruan Parulian 1
Kepala Sekolah
Drs. Sintong M. sianturi
Pengelola Perpustakaan
Pengelola LAB/ Media Belajar
Wakil Kepsek
Drs. Nelson Siregar
Komite Sekolah
Drs. Yosua Siburian
PJP Lab. Bio
PJP Lab. Fisika
EVA
PJP Lab. Kimia
PJP Lab. Bahasa
PJP Lab. Kom
UR Kurikulum Drs. Nelson Siregar
Wali Kelas I
PJP R.Med.Bljr
UR Kesiswaan M. Sipanepane, S.si
UR Sarana/Prasarana Drs. Nelson Siregar
UR HUMAS M. Sipanepane, S.si
Wali Kelas II
Wali Kelas III
C
B
A
D
Pestaria
Eva S.
Risma
Meriana
IA1 Rosmeri
IA2
IA3
IS1
IS2
Ida Manalu
Rosmeri
Meliana
S. Sihombing
IA1
IA2
IS1
IS2
HR. Sianturi
M. Sipanepane
Drs. N. Siregar
T. Aritonang
Dari struktur organisasi tersebut, penulis akan membuat sebuah situs sekolah
yang nantinya dapat bermanfaat bagi sekolah tersebut. Situs SMA Perguruan Parulian
1 yang penulis buat ini di bawah UR HUMAS (Hubungan Masyarakat), adapun
struktur organisasi bagian HUMAS (Hubungan Masyarakat) ini adalah sebagai
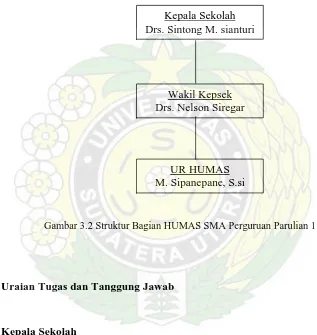
berikut:
Gambar 3.2 Struktur Bagian HUMAS SMA Perguruan Parulian 1
3.5
Uraian Tugas dan Tanggung Jawab
a.
Kepala Sekolah
Tugas kepala sekolah adalah sebagai berikut :
1.
Kepala sekolah adalah sebagai pemimpin yang membentuk dan mengawasi
sistem dan tata tertib yang ada pada sekolah tersebut.
2.
Mengesahkan suatu kegiatan yang berhubungan dengan kepentingan sekolah
atau yang berkenaan dengan sekolah tersebut.
Kepala Sekolah
Drs. Sintong M. sianturi
UR HUMAS
M. Sipanepane, S.si
b.
Wakil kepala sekolah
Tugas wakil kepala sekolah adalah sebagai berikut:
1.
Membantu kepala sekolah dalam mengatur dan mengawasi sistem dan tata
tertib yang ada pada sekolah tersebut.
2.
Menjalankan sistem dan bekerja sama dengan guru-guru yang lain dalam
malaksanakan suatu tugas yang diberikan oleh kepala sekolah.
c.
UR HUMAS (Hubungan Masyarakat)
Tugas wakil kepala sekolah Urusan HUMAS adalah sebagai berikut:
1.
Membantu terlaksananya kegiatan ekstrakurikuler bekerja sama dengan
Wakasek Urusan Kurikulum dan Wakasek Urusan Kesiswaan.
BAB 4
PERANCANGAN SISTEM
Perancangan Sistem
Tahap perencanaan dan perancangan sistem ini merupakan tahap awal dalam
membangun sebuah situs, seperti membuat perencanaan, perancangan, diagram alur,
tujuan dan isi dari sebuah situs. Situs ini dirancang dengan menggunakan PHP sbagai
bahasa pemrogramannya dan MySQL sebagai databasenya, sedangkan Dreamweaver
8 digunakan sebagai tempat untuk membuat layout dari situs yang telah dirancang.
Tahap selanjutnya yaitu tahap pembuatan flowchart (bagan alir) atau aliran
informasi dari situs tersebut. Flowchart atau diagram alir adalah gambaran yang
menampilkan struktur hirarki dan isi halaman per halaman. Dengan adanya flowcart,
akan sangat membantu untuk memvisualisasikan isi dari setiap halaman situs tersebut.
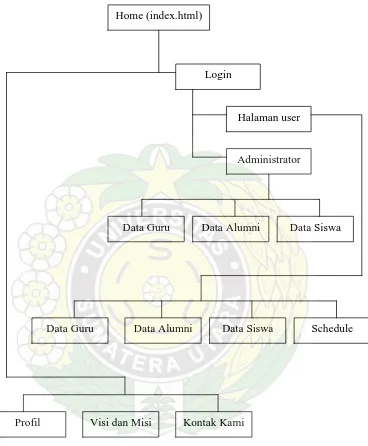
Adapun flowchart dari situs penulis buat yaitu :
Gambar 4.1 Aliran Informasi (Flowchart) Situs SMA Perguruan Parulian 1
Home (index.html)
Profil
Kontak Kami
Data Guru
Visi dan Misi
Administrator
Data Siswa
Data Alumni
Halaman user
Login
Adapun halaman-halaman yang dirancang penulis, yaitu:
1.
Halaman index.php,merupakan halaman yang pertama kali muncul pada saat
situs dibuka.
2.
Halaman profil.php, merupakan halaman yang berisikan tentang data sekolah
berupa data perkembangan dan informasi tentang sekolah.
3.
Halaman visi dan misi.php, merupakan halaman yang berisi visi dan misi
sekolah dalam mengembang sekolah sehingga dapat bekualitas dan berprestasi.
4.
Halaman kontak kami.php, merupakan halaman umum pada setiap situs, yang
disediakan untuk mendapatkan masukan, saran atau hanya ingin mencatat
identitas pengunjung situs.
5.
Halaman administrator.php, merupakan halaman yang hanya dapat diakses oleh
administrator untuk melakukan pengaturan di dalam situs ini.
6.
Halaman guru.php, merupakan halaman yang mnampilkan data guru di SMA
Perguruan Parulian 1.
7.
Halaman alumni.php, merupakan halaman yang menampilkan data alumni dari
SMA Perguruan Parulian 1.
8.
Halaman siswa.php, merupakan halaman yang menampilkan data siswa-siswi
dari SMA Perguruan Parulian 1.
9.
Halaman daftar.php, merupakan halaman yang digunakan oleh para siswa
sebagai anggota di situs ini.
4.2
Perancangan Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah gambaran sistem secara logika. Gambaran ini tidak
tergantung pada perangkat keras, lunak, struktur data atau organisasi. Pada tahap
analisa, penanganan notasi symbol lingkaran dan anak panah mewakili/
menggambarkan arus data dalam perancangan sistem yang sangat membantu sekali di
dalam komunikasi dengan pemakaian sistem menggunakan notasi-notasi ini untuk
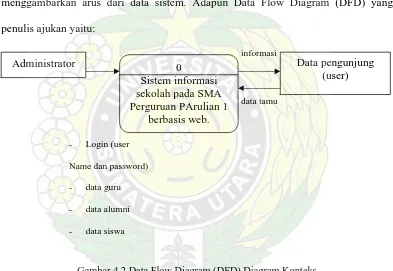
menggambarkan arus dari data sistem. Adapun Data Flow Diagram (DFD) yang
penulis ajukan yaitu:
informasi
data tamu
- Login (user
Name dan password)
- data guru
- data alumni
[image:40.612.126.519.259.530.2]- data siswa
Gambar 4.2 Data Flow Diagram (DFD) Diagram Konteks
Administrator
0
Sistem informasi
sekolah pada SMA
Perguruan PArulian 1
berbasis web.
- Login (user name
dan password)
- Data guru
- Data alumni
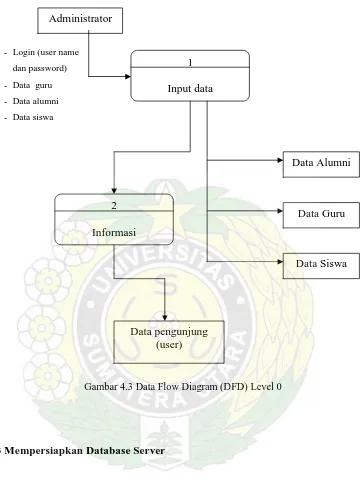
[image:41.612.140.503.72.552.2]- Data siswa
Gambar 4.3 Data Flow Diagram (DFD) Level 0
4.3
Mempersiapkan Database Server
Tahap ini merupakan tahap dimana penulis menempatkan data yang sudah ada pada
bagian server. Data tersebut nantinya akan diproses oleh data yang sudah dibuat.
Tempat untuk menampung data tersebut disebut dengan database, database terdiri atas
tabel-tabel yang dibuat menggunakan program MySQL.
Administrator
1
Input data
2
Informasi
Data pengunjung
(user)
Data Guru
Data Alumni
Adapun database yang penulis buat yaitu database webku yang terdiri dari 7
(tujuh) tabel, yaitu :
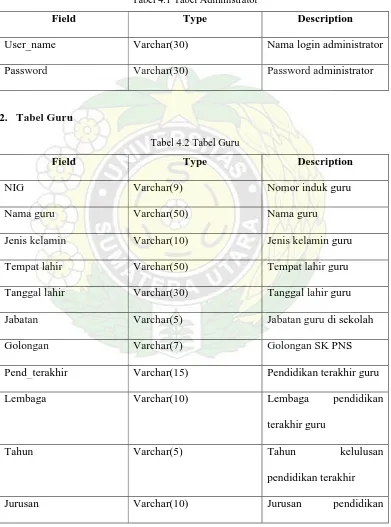
[image:42.612.128.519.184.711.2]1.
Tabel Administrator
Tabel 4.1 Tabel Administrator
Field
Type
Description
User_name
Varchar(30)
Nama login administrator
Password
Varchar(30)
Password administrator
2.
Tabel Guru
Tabel 4.2 Tabel Guru
Field
Type
Description
NIG
Varchar(9)
Nomor induk guru
Nama guru
Varchar(50)
Nama guru
Jenis kelamin
Varchar(10)
Jenis kelamin guru
Tempat lahir
Varchar(50)
Tempat lahir guru
Tanggal lahir
Varchar(30)
Tanggal lahir guru
Jabatan
Varchar(5)
Jabatan guru di sekolah
Golongan
Varchar(7)
Golongan SK PNS
Pend_terakhir
Varchar(15)
Pendidikan terakhir guru
Lembaga
Varchar(10)
Lembaga
pendidikan
terakhir guru
Tahun
Varchar(5)
Tahun
kelulusan
pendidikan terakhir
teraksir
B.studi sekolah
Varchar(10)
Bidang
studi
yang
diajarkan di sekolah
Peng. mengajar
Varchar (30)
Pengalaman mengajar
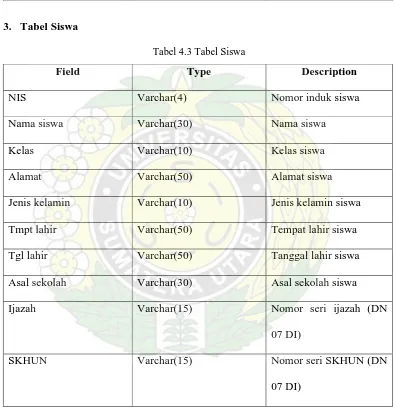
[image:43.612.124.519.185.592.2]3.
Tabel Siswa
Tabel 4.3 Tabel Siswa
Field
Type
Description
NIS
Varchar(4)
Nomor induk siswa
Nama siswa
Varchar(30)
Nama siswa
Kelas
Varchar(10)
Kelas siswa
Alamat
Varchar(50)
Alamat siswa
Jenis kelamin
Varchar(10)
Jenis kelamin siswa
Tmpt lahir
Varchar(50)
Tempat lahir siswa
Tgl lahir
Varchar(50)
Tanggal lahir siswa
Asal sekolah
Varchar(30)
Asal sekolah siswa
Ijazah
Varchar(15)
Nomor seri ijazah (DN
07 DI)
SKHUN
Varchar(15)
Nomor seri SKHUN (DN
4.
Tabel Alumni
Tabel 4.4 Tabel Alumni
Field
Type
Description
NIS
Varchar(4)
Nomor induk alumni
Nama
Varchar(30)
Nama alumni
Jenis kelamin
Varchar(15)
Jenis kelamin alumni
Tmpt lahir
Varchar(30)
Tempat lahir alumni
Tgl lahir
Varchar(20)
Tanggal lahir alumni
Stambuk
Varchar (5)
Stambuk
kelulusan
alumni
5.
Tabel Buku Tamu
Tabel 4.5 Tabel Buku Tamu
Field
Type
Description
Nama
Varchar(50)
Nama pengunjung
Varchar(50)
Email pengunjung
Alamat
Varchar(50)
Alamat pengunjung
Pekerjaan
Varchar(50)
Pekerjaan pengujung
Instansi
Varchar(50)
Tempat
bekerja
pengunjung
4.4
Desain situs
Pada tahap desain situs ini, penulis hanya membuat desain untuk header atau bagian
atas dari suatu situs, kemudian ditambah dengan grafik-grafik aksesoris alinnya
sebagai pelengkap.
[image:45.612.126.507.271.547.2]Dalam membuat desain header pada situs sekolah ini, penulis menggunakan
software Macromedia Fireworks 8 sebagai pengolah gambarnya. Area header adalah
bagian paling atas dari sebuah situs. Pada area ini biasanya terdapat logo, foto, dan
navigasinya. Secara keseluruhan desain header yang penulis buat dapat dilihat seperti
gambar di bawah ini.
Gambar 4.4 Desain Area Header
4.5
Proses Upload File
Tempat untuk meletakkan file-file situs di internet namanya server hosting
atau web hosting. Ada dua jenis web hosting, yaitu web hosting yang gratisan dan web
hosting yang bayar.
4.6
Metode Pengembangan Sistem
Metode pengembangan sistem yang digunakan dalam penulisan sistem informasi ini
adalah Metode Fabbri dan Schwab yang terdiri dari.
1.
Studi Kelayakan
Yaitu mengidentifikasikan apakah sistem informasi yang akan dikerjakan atau
yang akan dibuat sesuai dengan kebuthan sekolah.
2.
Rencana Pendahuluan
Yaitu menentukan lingkup proyek atau sistem yang akan ditangani.
3.
Analisis Sistem
Penguraian dai suatu sistem informasi yang utuh ke dalam bagian-bagian
komponennya
dengan
maksud
untuk
mengidentifikasikan
dan
mengevaluasikan
permasalahan-permasalahan,
kesempatan-kesempatan,
hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan
sehingga dapat diusulkan perbaikan-perbaikan.
4.
Perancangan Sistem
5.
Implementasi sistem
BAB 5
IMPLEMENTASI SISTEM
Arti Implementasi Sistem
Implementasi sistem adalah proses yang dilakukan untuk menyelesaikan desain sistem
dan selanjutnya diuji, diinstal dan mulai digunakan untuk menggantikan sistem yang
lama.
Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah sebagai berikut :
1.
Menyelesaikan desain sistem yang ada dalam dokumen desain sistem yang
disetujui, menyusun dokumen-dokumen baru atau dokumen-dokumen yang
diperbaiki.
2.
Menguji program-program dan prosedur-prosedur yang diperlukan oleh desain
sistem yang telah disetujui.
3.
Memastikan bahwa sistem yang dibuat dapat digunakan oleh setiap pemakai
tanpa mengalami kesulitan dalam penggunaaannya.
5.3
Spesifikasi Program
Dalam pengimplementasian Sistem Informasi Industri Kecil Menengah Berbasis Web,
spesifikasi program yang sudah dirancang membutuhkan perangkat keras (hardware),
perangkat lunak (software) dan perangkat operator (brainware) antara lain :
a.
Perangkat Keras (Hardware)
1.
Microprocessor Pentium II.
2.
Harddisk untuk tempat sistem beroperasi dan sebagai media penyimpanan data
3.
Memori minimal 64 Mb, karena menggunakan Under Windows
4.
Monitor super VGA
5.
Keyboard untuk melakukan input data.
6.
Mouse digunakan untuk mengaktifkan/menggerakkan pointer.
7.
Printer untuk mencetak hasil laporan.
b.
Perangkat Lunak (Software)
1.
Sistem Operasi Windows â98, Windows XP, Windows Millenium. Sistem
operasi yang penulis gunakan adalah Windows â98.
2.
PHP merupakan software yang digunakan untuk membangun sebuah PHP
server didalam windows.
3.
My SQL adalah multiuser database dalam bahasa SQL (Stucture Query
Language).
5.
Web server sebagai server local sebelum file-file dan script web
dipublikasikan pada ISP (Internet Service Privider), yang disebut PWS
(Personal Web Server) atau Apache.
6.
Browser sebagai output atau tampilan hasil akhir program yang telah selesai,
misalnya : Internet Exploler, Opera, Mozilla, Netscape Navigator, dan
lain-lain.
c.
Pengguna/ User (Brainware)
Yaitu orang yang mengerti dan mampu mengoperasikan sistem windows dan
internet. User dibagi menjadi 2 yaitu :
BAB 6
KESIMPULAN DAN SARAN
Kesimpulan
Website cepat sekali dikenal di lingkungan pengguna internet, karena kemudahan
yang diberikan kepada pengguna internet untuk melakukan penelusuran dan pencarian
informasi. Suatu situs web akan dikenal dengan cepat apabila informasi yang disajikan
selalu up todate dan lengkap. Tetapi kelengkapan data merupakan penambahan atau
pengubahan data yang akan disajikan.
Dari keterangan di atas dan bab-bab sebelumnya penulis dapat mengambil
beberapa kesimpulan, yaitu :
2.
Dalam pembuatan situs sekolah, situs harus dirancang dengan baik dan benar,
agar dalam melakukan updatedan melengkapi data tidak terjadi kesulitan.
3.
Situs ini dibuat dengan menggunakan bahasa Pemrograman PHP dan MySQL
sebagai pambuatan databasenya, sehingga pengelola situs tidak perlu lagi
melakukan proses editing pada dokumen HTML, tetapi cukup dengan
melakukan penambahan atau perubahan dalam database sehingga pengelola situs
sudah dapat memperbaharui isi situs.
6.2
Saran
Adapun saran yang penulis berikan dalam tugas akhir ini, yaitu :
1.
Perlu dilakukan pembaharuan pada website sekolah ini agar para pengunjung
situs tidak merasa bosan dan selalu memberikan informasi-informasi terbaru
mengenai sekolahnya.
2.
Perlu diadakan penggandaan database secara teratur ke dalam media
penyimpanan lainnya seperti CD RW atau yang lainnya untuk mencegah hal-hal
yang tidak diinginkan seperi data hilang atau rusak.
3.
Dengan semakin pesatnya ilmu pengetahuan dan teknologi khususnya dalam
bidang komputer, diharapkan kepada pihak sekolah agar memperbanyak
kegiatan-kegiatan yang berhubungan dengan kemajuan teknologi khususnya
komputer dengan mengadakan acara-acara seperti seminar ataupun workshop di
sekolah.
DAFTAR PUSTAKA
Arbie. 2004. Manajemen Database dengan MySQL. Jilid I Yogyakarta : Andi
Yogyakarta.
Kadir, A. 2002. Dasar Pemrograman Web Dinamis Menggunakan PHP. Yogyakarta :
Andi Yogyakarta.
Kadir, A. 2002. Pemrograman Web Mencakup : Html, Css, Javascript & PHP. Jilid I
Yogyakarta.
Kadir, A. 2002. Penuntun Praktis Belajar SQL. Yogayakarta : Andi Yogyakarta.
Shidarta, L. 1997. Internet denganWindows 95. Jakarta : PT. Elex Media Komputindo.
Sidik, B. 2004. Pemrograman Web dengan PHP. Jilid I Bandung : Informatika
Bandung.
LAMPIRAN A
TAMPILAN
1.
Tampilan index.php
3.
Tampilan visi dan misi.php
5.
Tampilan Administrator.php
7.
Tampilan guru.php
9.
Tampilan data_siswa.php
11.
Tampilan data_alumni.php
13.
Tampilan email.php
15.
Tampilan edit_siswa.php
LAMPIRAN B
LISTING
1. Index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>home</title> <style type="text/css"> <!--
.style1 {color: #FFFF00} .style4 {
font-size: 14px; font-weight: bold; }
.style6 {color: #FFFF00; font-size: 14px; } .style7 {font-size: 14px}
--> </style> </head>
<body>
<table width="100" align="center" cellpadding="0" cellspacing="0" bgcolor="#000000">
<tr>
<td colspan="4" align="center" valign="top" background="image/header.gif"><p> </p> <p> </p> <p> </p> <p> </p></td> </tr> <tr>
<td colspan="4"><img src="image/tugasakhir_r2_c1.gif" width="760" height="46" border="0" usemap="#Map" /></td>
</tr> <tr>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c1.gif" width="178" height="60" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c2.gif" width="32" height="60" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c3.gif" width="514" height="60" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c4.gif" width="36" height="60" /></td> </tr>
<tr>
<td align="center" valign="top"><p><img
src="image/tugasakhir_r4_c1.gif" width="178" height="307" border="0" usemap="#Map2" /></p>
<form id="form1" name="form1" method="post" action="login.php"> <p><span class="style4"><span class="style1">LOGIN USER</span> </span></p>
<table width="100" border="2" bgcolor="#990000"> <tr>
<td align="left" valign="top"><span
class="style6">nama</span></td>
<td align="left" valign="top"><label
<input name="textfield" type="text" id="textfield" size="18" maxlength="100" /></td>
</tr> <tr>
<td align="left" valign="top"><span
class="style6">password</span></td>
<td align="left" valign="top"><label for="label"></label> <input name="textfield2" type="password" id="label" size="18" maxlength="18" /></td>
</tr> <tr>
<td> </td>
<td align="left" valign="top"><label
for="Submit"></label>
<input type="submit" name="Submit" value="login" id="Submit" />
<label for="label2"></label>
<input type="reset" name="Submit2" value="Reset" id="label2" /></td>
</tr> </table> </form>
<p><img src="image/DSCI0751.JPG" width="178" height="150" /></p>
<table width="178" border="2" cellpadding="1" cellspacing="1" bgcolor="#00FFCC">
<tr>
<td><?php
$month= date ("m"); $year= date("y"); $day= date ("d"); $endDate=
date("t",mktime(0,0,0,$month,$day,$year));
echo '<font face="arial" size="1">';
echo '<table align="center" border="0" cellpadding=5 cellspacing=5 style=""><tr><td align =center>';
echo "Hari ini tanggal : ".date("d F Y ",mktime(0,0,0,$month,$day,$year));
echo '</td></tr></table>';
echo '<table align="center" border="0" cellpadding=1 cellspacing=1 style="border:1px solid #CCCCCC">
<tr bgcolor="#EFEFEF">
<td align=center><font color=red>Sun</font></td> <td align=center>Mon</td> <td align=center>Tur</td> <td align=center>Wed</td> <td align=center>Thur</td> <td align=center>Fr</td> <td align=center>Sat</td> </tr>';
$s=date ("w",mktime (0,0,0,$month,1,$year)); for ($ds=1;$ds<=$s;$ds++) {
echo "<td
style=\"font-family:arial;color:#B3D9FF\"align=center valign=middle
bgcolor=\"#EFEFEF\">
</td>"; }
for($d=1;$d<=$endDate;$d++) {
if (date("w",mktime (0,0,0,$month,$d,$year)) == 0) { echo "<tr>"; }
if (date("D",mktime (0,0,0,$month,$d,$year)) == "Sun"){ $fontColor="red";}
echo "<td
style=\"font-family:arial;color:#333333\"align=center valign=middle> <span
style=\"color:$fontColor\">$d </span></td>";
if (date("w",mktime (0,0,0,$month,$d,$year)) == 6){ echo "</tr>"; }}
echo '</table>'; ?> </td> </tr>
</table>
<p><span class="style1"><img src="image/DSCI0750.JPG" width="178" height="150" /></span></p>
<p class="style1"> </p> <p class="style6"><marquee>
<strong>SMA PARULIAN 1 MEDAN</strong> </marquee> </p></td>
<td align="center" valign="top"
background="image/tugasakhir_r4_c2.gif"> </td>
<td align="left" valign="top"
background="image/tugasakhir_r4_c3.gif"><p align="justify"><img src="image/parulian1.gif" width="150" height="137" hspace="20" align="left" />SMA Parulian 1 Medan adalah SMA swasta yang memiliki kualitas dan prestasi yang dapat dibanggakan baik di lingkungan sekolah maupun di lingkungan masyarakat. </p>
<p align="justify">SMA Parulian 1 Medan berada dalam naungan dan tanggung jawab Yayasan Perguruan Parulian. Dimana Yayasan juga berperan penting dalam memajukan dan meningkatkan mutu dan kualitas dari SMA Parulian itu sendiri. Yayasan Perguruan Parulian terdiri dari beberapa sekolah yaitu SMA, SMEA, SMK, SLTP, dan SD. Yayasan juga sangat berperan penting dalam menciptakan generasi bangsa yang terapil, cakap, dan bertaqwa.</p>
<p align="justify">SMA Parulian 1 Medan memiliki fasilitas yang sangat lengkap untuk mendukung proses belajar mengajar. Disamping itu juga SMA Parulian 1 Medan juga sangat mengutamakan keunggulan dan prestasi guna menciptakan generasi bangsa yang memiliki potensi dan berprestasi.</p>
<p align="justify">Disamping itu juga keunggulan SMA Parulian 1 Medan juga didukung oleh letaknya yang sangat strategis yang terletak di pusat kota Medan tepatnya di Jln. Sisingamangaraja, Jati I No.23 Medan Telp.(061) 7346982.</p>
<p align="justify">Akreditas SMA Parulian 1 Medan juga diakui
oleh Pemerintah, ini dibuktikan oleh surat kelembagaan yang
dikeluarkan oleh pemerintah yaitu, Nomor : 420/4846/2004 Tanggal 1 Maret 2004. </p>
<p class="style7"> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p></td>
<td align="center" valign="top"
background="image/tugasakhir_r4_c4.gif"> </td> </tr>
<td align="center" valign="top"><img src="image/tugasakhir_r5_c1.gif" width="178" height="84" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r5_c2.gif" width="32" height="84" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r5_c3.gif" width="514" height="84" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r5_c4.gif" width="36" height="84" /></td> </tr>
</table>
<map name="Map" id="Map"><area shape="rect" coords="125,9,215,38" href="index.php" />
<area shape="rect" coords="222,9,314,37" href="profil.php" /> <area shape="rect" coords="322,9,463,36" href="visidanmisi.php" /> <area shape="rect" coords="467,9,598,37" href="kontak_kami.php" /> <area shape="rect" coords="604,9,753,39" href="admin.php" />
</map>
<map name="Map2" id="Map2"><area shape="rect" coords="28,15,162,37" href="struktur.php" />
<area shape="rect" coords="33,44,159,77" href="fasilitas.php" /> <area shape="rect" coords="33,84,161,103" href="berita.php" /> <area shape="rect" coords="31,120,161,137" href="aktivitas.php" /> <area shape="rect" coords="32,153,161,173" href="gallery.php" /> </map></body>
</html>
2. Profil.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>profil</title> <style type="text/css"> <!--
.style1 {color: #FFFF00} .style6 {
color: #FFFF00; font-weight: bold; font-size: 14px; }
.style8 {color: #FFFF00; font-size: 14px; } .style9 {font-size: 14px; }
--> </style> </head>
<body>
<table width="100" align="center" cellpadding="0" cellspacing="0" bgcolor="#000000">
<tr>
<td colspan="4" align="center" valign="top" background="image/header.gif"><p> </p>
</tr> <tr>
<td colspan="4"><img src="image/tugasakhir_r2_c1.gif" width="760" height="46" border="0" usemap="#Map" /></td>
</tr> <tr>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c1.gif" width="178" height="60" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c2.gif" width="32" height="60" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c3.gif" width="514" height="60" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c4.gif" width="36" height="60" /></td> </tr>
<tr>
<td align="center" valign="top"><p><img
src="image/tugasakhir_r4_c1.gif" width="178" height="307" border="0" usemap="#Map2" /></p>
<form id="form1" name="form1" method="post" action="">
<p>loi<span class="style6">LOGIN USER</span> </p> <table width="100" border="2" bgcolor="#990000">
<tr>
<td align="left" valign="top"><span
class="style8">nama</span></td>
<td align="left" valign="top"><label
for="textfield"></label>
<input name="textfield" type="text" id="textfield" size="18" maxlength="100" /></td>
</tr> <tr>
<td align="left" valign="top"><span
class="style8">password</span></td>
<td align="left" valign="top"><label for="label"></label> <input name="textfield2" type="password" id="label" size="18" maxlength="18" /></td>
</tr> <tr>
<td> </td>
<td align="left" valign="top"><label
for="Submit"></label>
<input type="submit" name="Submit" value="login" id="Submit" />
<label for="label2"></label>
<input type="reset" name="Submit2" value="Reset" id="label2" /></td>
</tr> </table> </form>
<p><img src="image/DSCI0751.JPG" width="178" height="150" /></p>
<table width="178" border="2" cellpadding="1" cellspacing="1" bgcolor="#00FFCC">
<tr>
<td><?php
$month= date ("m"); $year= date("y"); $day= date ("d"); $endDate=
echo '<font face="arial" size="1">';
echo '<table align="center" border="0" cellpadding=5 cellspacing=5 style=""><tr><td align =center>';
echo "Hari ini tanggal : ".date("d F Y ",mktime(0,0,0,$month,$day,$year));
echo '</td></tr></table>';
echo '<table align="center" border="0" cellpadding=1 cellspacing=1 style="border:1px solid #CCCCCC">
<tr bgcolor="#EFEFEF">
<td align=center><font color=red>Sun</font></td> <td align=center>Mon</td> <td align=center>Tur</td> <td align=center>Wed</td> <td align=center>Thur</td> <td align=center>Fr</td> <td align=center>Sat</td> </tr>';
$s=date ("w",mktime (0,0,0,$month,1,$year)); for ($ds=1;$ds<=$s;$ds++) {
echo "<td
style=\"font-family:arial;color:#B3D9FF\"align=center valign=middle
bgcolor=\"#EFEFEF\">
</td>"; }
for($d=1;$d<=$endDate;$d++) {
if (date("w",mktime (0,0,0,$month,$d,$year)) == 0) { echo "<tr>"; }
$fontColor="#000000";
if (date("D",mktime (0,0,0,$month,$d,$year)) == "Sun"){ $fontColor="red";}
echo "<td
style=\"font-family:arial;color:#333333\"align=center valign=middle> <span
style=\"color:$fontColor\">$d </span></td>";
if (date("w",mktime (0,0,0,$month,$d,$year)) == 6){ echo "</tr>"; }}
echo '</table>'; ?> </td> </tr>
</table>
<p><img src="image/DSCI0750.JPG" width="178" height="150" /></p>
<p class="style1"><span class="style8"> <marquee>
<strong> SMA PARULIAN 1 MEDAN </strong> </marquee>
</span> </p> <p> </p></td>
<td align="center" valign="top"
background="image/tugasakhir_r4_c2.gif"> </td>
<td align="left" valign="top"
background="image/tugasakhir_r4_c3.gif"><p align="justify"><img src="image/parulian1.gif" width="150" height="137" hspace="20" align="left" /></p>
<p> </p>
<p><strong>PROFIL SMA PARULIAN 1 MEDAN </strong></p> <p> </p>
<p> </p> <ol>
<li>Otonomi Daerah </li>
<li>Kecamatan : Medan Kota </li>
<li>Desa/ Kelurahan : Teladan Barat </li>
<li>Jalan dan Nomor : Jln. Stadion Teladan No.23 </li> <li>Kode Pos : 20217 </li>
<li>Telepon : (061) 7349982 </li> <li>Faksmile/ Faks. : </li>
<li>Daerah : <ol> <li><strong>Perkotaan</strong></li> <li>Pedesaan</li> </ol> </li> <li>Status Sekolah : <ol> <li>Negeri</li> <li><strong>Swasta</strong></li> </ol> </li> <li>Kelompok Sekolah : <ol> <li>A</li> <li>B</li> <li>C</li> <li>D</li> <li>Disamakan</li> <li><strong>Diakui</strong></li> </ol> </li> <li> Akreditas : <ol> <li><strong>Terdaftar</strong></li> <li>Belum Terakreditas </li> </ol>
</li>
<li>Surat Kelembagaan : Nomor : 420/4846/2004 Tanggal 1 Maret 2004 </li>
<li>Penerbit SK : </li> <li>Tahun Berdiri : </li> <li>Tahun Perubahan : </li> <li>Kegiatan Belajar Mengajar :
<ol>
<li><strong>Pagi</strong></li> <li>Siang</li>
<li>Pagi dan Siang </li> </ol> </li> <li>Bangunan Sekolah : <ol> <li><strong>Milik Sendiri</strong></li> <li>Bukan Milik Sendiri </li>
</ol> </li>
: <ol>
<li>Jarak ke Pusat Kecamatan : </li> <li>Jarak ke Pusat OTODA : </li> <li>Terletak pada Lintasan : <ol> <li>Desa</li> <li>Kecamatan</li> <li>Kab./Kodya.</li> <li><strong>Propinsi</strong></li> </ol> </li> </ol> </li>
<li>Jumlah Keanggotaan Rayon : </li> <li>Organisasi Penyelenggara
: <ol>
<li>Pemerintah</li> <li>Ling. Swasta </li> </ol>
</li>
<li>Perjalanan Perubahan Sekolah : </li> </ol>
<p class="style9"> </p> </td>
<td align="center" valign="top"
background="image/tugasakhir_r4_c4.gif"> </td> </tr>
<tr>
<td align="center" valign="top"><img
src="image/tugasakhir_r5_c1.gif" width="178" height="84" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r5_c2.gif" width="32" height="84" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r5_c3.gif" width="514" height="84" /></td>
<td align="center" valign="top"><img
src="image/tugasakhir_r5_c4.gif" width="36" height="84" /></td> </tr>
</table>
<map name="Map" id="Map"><area shape="rect" coords="127,6,216,39" href="index.php" />
<area shape="rect" coords="220,7,318,38" href="profil.php" /> <area shape="rect" coords="326,8,460,36" href="visidanmisi.php" /> <area shape="rect" coords="466,9,595,36" href="kontak_kami.php" /> <area shape="rect" coords="600,8,752,38" href="admin.php" />
</map>
<map name="Map2" id="Map2"><area shape="rect" coords="29,14,163,38" href="struktur.php" />
<area shape="rect" coords="30,50,161,71" href="fasilitas.php" /> <area shape="rect" coords="29,85,162,106" href="berita.php" /> <area shape="rect" coords="30,116,163,138" href="aktivitas.php" /> <area shape="rect" coords="32,150,163,174" href="gallery.php" /> </map></body>
3. Visi dan Misi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>visi dan misi</title> <style type="text/css"> <!--
.style1 {color: #FFFF00} .style4 {font-size: 12px}
.style6 {color: #FFFF00; font-size: 14px; } -->
</style> </head>
<body>
<table width="100" align="center" cellpadding="0" cellspacing="0" bgcolor="#000000">
<tr>
<td colspan="4" align="center" valign="top" background="image/header.gif"><p> </p> <p> </p> <p> </p> <p> </p></td> </tr> <tr>
<td colspan="4"><img src="image/tugasakhir_r2_c1.gif" width="760" height="46" border="0" usemap="#Map" /></td>
</tr> <tr>
<td align="center" valign="top"><img
src="image/tugasakhir_r3_c1.gif" width="178" height="6