DESIGN TEXTURE NAVIGATION BAR
OBJECT 3D BERBASIS WEB
TUGAS AKHIR
LIDIA GEMBIRA
102406065
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
DESIGN TEXTURE NAVIGATION BAR
OBJECT 3D BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
LIDIA GEMBIRA
102406065
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : DESIGN TEXTURE NAVIGATION BAR 3D
BERBASIS WEB
Kategori : TUGAS AKHIR
Nama : LIDIA GEMBIRA
Nomor Induk Mahasiswa : 102406065
Program Studi : D-III TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juni 2013
Diketahui / Disetujui oleh Pembimbing I
Departemen Matematika FMIPA USU Ketua,
PERNYATAAN
DESIGN TEXTURE NAVIGATION BAR
OBJECT 3D BERBASIS WEB
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2013
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan yan Maha Esa,yang masih memberikan kesehatan dan kesempatan sehingga Tugas Akhir ini dapat diselesaikan dalam waktu yang telahditetapkan.
Tugas Akhir ini tidak mungkin bisa selesai dengan baik, jika tidak ada bantuan dari berbagai pihak. Pada kesempatan yang baik ini, penulis ingin mengucapkan terima kasih yang setulus-tulusnya kepada :
1. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas MIPA Universitas Sumatera Utara.
2. Bapak Prof. Dr. Tulus, M.Sc selaku Ketua Departemen MIPA Universitas Sumatera Utara.
3. Bapak Syahril Efendi, M. Sc sebagai dosen pembimbing yang telah banyak memberikan saran dan masukan dalam menyelesaikan program ini.
4. Kedua orangtua untuk segenap doa dan dukungannya.
5. Seluruh teman yang ikut memberikan saran dan kritik dalam menyusun tugas akhir ini.
Semoga tugas akhir ini dapat berguna. Kritik dan saran penulis harapkan untuk perbaikan dan kemajuan tugas akhir ini di masa mendatang. Terikama kasih.
Medan, Juni 2013
ABSTRAK
DAFTAR ISI
2.1 Konsep Dasar Data, Informasi, dan Sistem Informasi 7
2.1.1 Data 8
2.2 Pengertian Komputer 13
2.3 Pengertian Internet 14
2.3.1 Network 15
2.3.2 Sekilas Mengenai Web 16
2.4 Sejarah Web 16
2.4.1 Aplikasi Web 17
2.4.2 Web Server 17
2.5 Sejarah VRML 18
2.5.1 Kelebihan VRML 18
2.5.2 Kelemahan VRML 20
2.5.3 Penggabungan Script VRML dan HTML 21
2.6 Sejarah HTML 22
2.7 Pengenalan Macromedia Dreamweaver 8 24
2.7.1 Membuka Program Aplikasi 25
Bab 3 Sekilas Tentang VRML 26
3.1 Pengenalan VRML 26
3.2 Browser 27
3.4 Dasar Pemrosesan Grafik 28
3.5 Sistem Koordinat 30
3.6 Transformasi Sistem Kordinat 33
Bab 4 Analisis dan Perancangan Sistem 34
4.1 Analisis 35
4.2 Perencanaan dan Perancangan Sistem 36
4.3 Perancangan Data Flow Diagram (DFD) 38
4.4 Perancangan Flowchart 39
4.5 Perancangan Website 40
Bab 5 Implementasi Sistem 43
5.1 Pengertian Implementasi Sistem 43
5.2 Tujuan Implementasi Sistem 43
5.3 Komponen Utama Dalam Sistem 43
5.4 Instalasi Apache, PHP, dan My SQL 44
5.4.1 Menjalankan Apache, PHP, dan MySQL 45
5.4.2 Pengujian Website di Browser 46
5.5 Memperbaharui Web 48
5.6 Demonstrasi Program 50
DAFTAR GAMBAR
Halaman
Gambar 2.1 Lima Komponen Sistem Informasi 14
Gambar 2.2 Tampilan Start page Macromedia Dreamweaver 8 28
Gambar 3.1 Struktur Organisasi 30
Gambar 4.1 Diagram Konteks 38
Gambar 4.2 Diagram Konteks Level 0 (Nol) 39
Gambar 4.3 Aliran Informasirancangan situs 41
Gambar 4.4 Flowchart Halaman Utama 42
Gambar 4.5 Flowchart halaman Login Administrator 43
Gambar 4.6 Flowchart Manage Kepala Sekolah 44
Gambar 4.7 Flowchart Manage Guru 45
Gambar 4.8 Flowchart Manage Pengumuman Terbaru 46
Gambar 4.9 Flowchart Manage Artikel 47
Gambar 4.10 Tampilan Macromedia Dreamweaver 8 53
Gambar 4.11 Header Situs 54
Gambar 5.1 Uji Apache 57
Gambar 5.2 Uji PHP 58
Gambar 5.3 Uji MySQL 59
Gambar 5.4 Halaman Index Website SMA Negeri 1 Julok 60
Gambar 5.5 Tampilan Bagian Homepage 61
Gambar 5.6 Tampilan Bagian Login Admin 62
Gambar 5.7 Tampilan Halaman Admin 62
Gambar 5.8 Halaman Galeri Foto 63
Gambar 5.9 Halaman Visi dan Misi 63
Gambar 5.10 Halaman Perpustakaan 64
Gambar 5.11 Halaman Daftar Guru 64
Gambar 5.12 Halaman Kepala Sekolah 65
Gambar 5.13 Halaman Kalender Akademik 65
Gambar 5.14 Halaman Identitas Sekolah 66
Gambar 5.15 Halaman Struktur Organisasi 66
Gambar 5.16 Halaman Siswa 67
ABSTRAK
BAB 1
PENDAHULUAN
1.1.Latar Belakang
Berbagai macam cara yang dilakukan seorang programmer untuk memperoleh suatu perkembangan ilmu yang up to date terkususnya dalam dunia IT. Mereka mengekspresikan perkembangan zaman dengan menuangkan ide-ide atau pengetahuan yang mereka miliki. Dengan demikian tercitalah suatu pemrograman yang user interface yaitu VRML(Virtual Reality Modeling Language) atau kita kenal dengan objek 3D.
Namun VRML ini masih jarang digunakan, karena masih memerlukan plug in(pembaca dari program yang kita buat/ sebuah software rendering). Dengan permasalahan ini penulis ingin memberikan sousi yang mudah-mudahan dapat membantu user untuk lebih memahami VRML.
Untuk memenuhi segala kebutuhan di atas, diperlukan adanya suatu aplikasi yang berbasis sistem informasi. Dalam hal ini, penulis menggunakan bahasa pemrograman PHP, VRML sebagai pembuat objek 3D serta aplikasi pendukung lainnya, seperti Macromedia Dreamweaver 8, Macromedia Flash 8, Adobe Photoshop CS2 dan Corel Draw 12 untuk mendesain tampilan web.
Dengan uraian masalah tersebut penulis ingin menggunakan web sebagai dasar perkenalan objek 3D yang akan dibuat, sehingga mempermudah user dalam memahami penggunaan VRML sebagai wujud dari objek 3D.
Dalam hal ini penulis mencoba membuat judul DESIGN TEXTURE NAVIGATION BAR BERBASIS WEB”. Dalam perancangan system penulis menggunakan HTML, VRML, yang keduanya menggunakan render sebagai output program.
1.2.Identifikasi Masalah
Identifikasi dari penulisan tugas akhir ini adalah :
1. Sulitnya merancang objek 3D dalam sebuah Website yang membuat tampilan Web tampak hidup.
1.3Batasan Masalah
Agar masalah yang dihadapi tidak melebar luas dan tidak menyimpang dari masalah yang ada, penulis membatasi permasalahan yang akan di bahas antara lain :
1. Desain Texture Navigation ini di pergunakan sebagai pembelajaran dan penelitian Tugas Akhir.
2. Perancangan Desain Web dengan objek 3D mempermudah user dalam memahami dan membuat object 3D menggunakan VRML(Virtual Reality Modeling Language).
1.3.Tujuan Penelitian
Tujuan penelitian adalah :
1. Membangun suatu website yang dinamis yang dimanfaatkan untuk menyebarkan informasi yang baik dengan cepat dan mudah.
2. Mampu membuka wawasan para pengguna internet untuk dapat memanfaatkan pembelajaran object 3D.
3. Dengan terbentuknya website ini mempermudah dan mengakrapkan user dalam penggunaan VRML sebagai bahasa pemrograman berbasis object.
1.4.Metodologi Penelitian
Penelitian ini akan dilaksanakan dengan mengikuti beberapa langkah yang akan digunakan penulis, yaitu:
1. Pengolahan data
2. Membuat Rancangan Aplikasi
Proses pembuatan ini meliputi pembuatan rancangan aplikasi dan pembuatan user interface aplikasi.
3. Pengujian Aplikasi
Menguji apakah aplikasi yang dibuat telah berhasil berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan jika masih terdapat error pada aplikasi.
4. Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah berjalan dengan baik.
5. Penyusunan dan pengadaan laporan
Tahap akhir dari penelitian yang dilakukan, yaitu membuat laporan tentang penelitian yang telah dilakukan.
1.5.Tinjauan Pustaka
Salah satu teknologi baru yang mulai banyak dimanfaatkan untuk perkembangan web adalah PHP. PHP atau Hypertext Preprocessor adalah bahasa yang bersifat Server Side yang memiliki kemampuan untuk dikombinasikan dengan teks, HTML, dan komponen-komponen lain untuk membuat suatu halaman web lebih menarik, dinamis, dan interaktif. PHP dimaksudkan untuk menggantikan teknologi lama seperti CGI (Common Gateway Interface), yang juga bahasa pengembang web. Dengan pengembang halaman web menjadi mudah dan lebih cepat bekerja.
(Panduan Lengkap Menguasai Pemrograman Web dengan PHP 5, 2006)
(Bernard Renaldy S, Agus Prijono, Rusdy Agustaf, Mudah dan Cepat Menguasai
Pemrograman WEB, 2005)
VRML adalah salah satu bahasa komputer untuk membuat model objek 3 dimensi dalam dunia virtual. Tidak hanya itu, untuk mensimulasi objek yang bergerakpun dapat dilakukan dengan VRML. Walau sebelumnya diperkirakan akan mati, tapi ternyata makin banyak aplikasi lain yang mengintegrasikan dukungan format file VRML. Harus diakui masih sedikit tool authoring yang mendukung penggenerasian VRML secara GUI. Mungkin ini salah satu sebab yang membuat orang jarang memakai VRML bagi proyek multimedianya. Namun di balik itu, di bidang pendidikan ternyata banyak proyek-proyek yang memanfaatkan VRML guna melakukan animasi atau verifikasi secara visual. Ini tentu saja tidak lepas dari multifungsi VRML, yang salah satunya memudahkan presentasi lewat media internet. Selain itu kemampuan VRML versi 2.0-nya yang mendukung bahasa skrip seperti ECMAScript (skrip VRML), Javascript dan Java memegang peranan sangat penting. (Master Web Media, Membuat Object 3D dengan VRML, 2002)
1.6.Sistematika Penulisan
Adapun sistematika penulisan Tugas Akhir adalah sebagai berikut :
Untuk mempermudah penulisan tugas akhir ini, penulis membuat suatu sistematika penulisan yang terdiri dari:
BAB 1 PENDAHULUAN
Bab ini merupakan berisikan latar belakang masalah, maksud dan tujuan, serta metode penelitian.
BAB 2 LANDASAN TEORI
Di bab ini dijelaskan teori-teori singkat tentang hal-hal yang berhubungan dengan judul dan pembahasan bahasa pemograman HTML dan VRML.
BAB 3 SEKILAS MENGENAI VRML
BAB 4 PERANCANGAN SISTEM
Didalam bab ini dijelaskan dan diuraikan tentang pembuatan serta perancangan sistem.
BAB 5 IMPLEMENTASI SISTEM
Bab ini menguraikan tentang definisi, tujuan, dan langkah-langkah dalam implementasi sistem juga disertai dengan komponen-komponen kebutuhan sistem.
BAB 6 KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Konsep Dasar Data, Informasi dan Sistem Informasi
2.1.1 Data
Data sering disebut sebagai bahan mentah informasi. Tapi menurut Murdick, dkk (1984) merumuskan bahwa data adalah fakta yang tidak sedang digunakan pada proses keputusan, biasanya dicatat dan diarsipkan tanpa maksud untuk segera diambil kembali untuk pengambilan keputusan. Menurut Zulkifli Amsyah (1987) data adalah fakta yang sudah ditulis dalam bentuk catatan atau direkam ke dalam berbagai bentuk media. (Gultom et al, 2005).
2.1.2 Informasi
Informasi adalah data yang diolah dan dibentuk menjadi lebih berguna dan lebih berarti bagi yang menerimanya. Informasi merupakan pengumpulan dan pengolahan data untuk memberikan keterangan atau pengetahuan. Maka dengan demikian sumber informasi adalah data. Menurut Robert G. Murdick, bahwa informasi terdiri atas data yang telah didapatkan, diolah atau diproses yang digunakan untuk tujuan penjelasan atau penerangan, uraian atau sebuah dasar untuk pembuatan keputusan. Informasi akan memiliki arti manakala informasi tersebut memiliki unsur-unsur sebagai berikut:
1. Relevan artinya Informasi yang diinginkan benar-benar ada relevansi dengan masalah yang dihadapi.
2. Kejelasan artinya terbebas dari istilah-istilah yang membingungkan.
3. Akurasi artinya bahwa informasi yang hendak disajikan harus secara teliti dan lengkap.
4. Tepat waktu artinya data yang disajikan adalah data terbaru dan mutahir.
2.1.3 Sistem Informasi
2.1.3.1 Konsep Dasar Sistem
Sistem berasal dari bahasa Yunani yaitu “systeme” yang mempunyai pengertian : 1. Suatu keseluruhan yang tersusun dari sekian banyak bagian.
Perkataan sistem dalam bahasa Indonesia adalah cara, metode atau teknik. Pengertian sistem yang lain adalah suatu kesatuan yang terdiri dari unit-unit kesatuan yang saling bekerjasama dan saling ketergantungan untuk mencapai tujuan usaha tertentu. Ciri-ciri atau sifat-sifat sistem adalah :
1. Terdiri dari komponen-komponen yang saling berinteraksi.
2. Mempunyai lingkungan luar.
3. Mempunyai interface (jalinan).
4. Terdiri dari masukan, pengolahan dan keluaran.
Komponen-komponen sistem atau elemen-elemen sistem dapat berupa suatu subsistem atau bagian-bagian dari sistem. Batasan sistem merupakan daerah yang membatasi antara suatu sistem dengan sistem yang lainnya atau dengan lingkungan luarnya. Lingkungan luar dari sistem adalah apapun diluar dari batas sistem yang mempengaruhi operasi sistem. Penghubung merupakan media penghubung antara suatu subsistem yang lainnya. Keluaran dari suatu subsistem akan menjadi masukan untuk subsistem yang lainnya dengan melalui penghubung.
mempunyai tujuan atau sasaran. Kalau suatu sistem tidak mempunyai sasaran, maka operasi sistem tidak akan ada gunanya. Sasaran sari sistem sangat menentukan sekali masukan yang dibutuhkan sistem dan keluaran yang dihasilkan sistem. (Jogiyanto, 2001)
Dari uraian di atas dapatlah disimpulkan bahwa sistem adalah bagian-bagian yang saling berkaitan yang beroperasi bersama-sama untuk mencapai beberapa sasaran dan tujuan.
2.1.3.3 Konsep Dasar Sistem Informasi
Sistem informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian, mendukung operasi, bersifat manejerial dan kegiatan strategi dari suatu organisasi dan menyediakan pihak luar tertentu dengan laporan-laporan yang diperlukan. (Jogiyanto, 2001). Menurut Simkin Mark G dalam bukunya yang berjudul “computer information system for business”. Sistem informasi adalah sekumpulan elemen yang bekerja secara bersama-sama baik secara manual ataupun berbasis komputer dalam melaksanakan pengolahan data yang berupa pengumpulan, penyimpanan, pemprosesan data untuk menghasilkan informasi yang bermakna dan berguna bagi proses pengambilan keputusan.
1. Melaksanakan pengolahan data transaksi operasional.
2. Menghasilkan informasi untuk mendukung manajemen dalam melaksanakan aktifitas perencanaan, pengendalian dan pengambilan keputusan.
3. Menghasilkan berbagai laporan bagi kepentingan eksternal organisasi.
2.2 Pengertian Komputer
Komputer barasal dari bahasa yunani “compute” yang kemudian diartikan ke dalam bahasa inggris yaitu “to compute” yang berarti hitung, sehingga komputer dapat diartikan sebagai alat hitung atua mesin hitung.
Bila dijabarkan, definisi dari komputer itu sendiri adalah seperangkat peralatan elektronik yang berkerja bersama-sama secara otomatis, menerima input, memproses data dan menghasilkan output secara logis, cepat dan tepat berdasarkan perintah-perintah tertentu dan komputer itu sendiri adalah bagian dari sistem komputerisasi.
Sistem komputerisasi adalah suatusistem yang berdiri atas komputer dan seluruh komponen-komponen yang menunjang terlaksananya proses pengelolahan data dan menjadikan komputer sebagai alat yang berguna.Sistem komputer memiliki beberapa komponen yaitu :
a. Perangkat keras (hardware)
1. Alat Input
Alat input adalah alat untuk memasukan program maupun data yang akan diperoses oleh komputer, seperti keyboard, mause, scanner.
2. Alat proses
Alat peroses atau CPU (Central Processing Unit), merupakan alat atau unit terpanting didalam sistem komputer. Tugas utamanya adalah mengontrol keseluruhan sistem komputer selama pengelolahan data berlangsung, seperti metherboard dan processor.
3 .Alat Ouput
Alat output adalah alat untuk menampilkan hasil pengelolahan data yang dilakukan oleh CPU, misalnya monitor dan printer.
b. Perangkat Lunak (software)
Perangkat lunak adalah komponen komputer yang merupakan kumpulan program dan prosedur yang memungkinkan komputer perangkat keras komputer dapat menjalankan fungsinya sebagai alat pengolahan data, komponen ini tidak nyata secara fisik. Perangkat lunak berfungsi sebagai perantara bagi komputer dan pengguna komputer (user), sehingga komputer dapat digunakan.
c. Pengguna Komputer
1 .Sistem analis
Orang yang bertugas membentuk dan merancang fasilitas suatu sistem komputer yang akan dibangun.
2. Programmer
Orang yang bertugas menterjemahkan spesifikasi yang telah dirancang oleh sistem analis ke dalam suatu bahasa pemograman tertentu.
3. Computer Operator
Orang yang bertugas menangani pengelolahan data secara langsung. 4. Data Entry Operator
Orang yang bertugas melakukan pengurusan terhadap data yang akan diolah, mulai dari pengumpulan data, perekaman data ke dalam media-media penyimpanan hingga pemeriksaan dan pengiriman informasi yang menghasilkan oleh komputer.
2.3 Pengertian Internet
Internet adalah sumber daya informasi yang menjangkau seluruh dunia. Sumber daya informasi tersebut sangat luas dan sangat besar sehingga tidak ada satu orang, satu organisasi, atau satu negara yang dapat menanganinya sendiri. Kenyataannya , tidak ada satu prang yang mampu memahami seluruh seluk beluk internet.
Daya guna internet itu terletak pada informasi itu sendiri, bukan pada jaringan komputer. Informasi itu ada karena beberapa orang atau beberapa kelompok memberikan waktu, usaha, dan karya mereka. Mereka mempunyai ide, menyusunnya, menciptakan sesuatu yang berguna dan membuatnya tersedia buat pemakai intenet di seluruh dunia.
2.3.1 Network
Network adalah jaringan dari sistem komunikasi data yang melibatkan sebuah atau lebih sistem komputer yang dihubungkan dengan jalur transmisi alat komunikasi membentuk satu sistem. Dengan network, komputer yang satu dapat menggunakan data di komputer lain, dapat mencetak laporan di printer komputer lain, dapat memberi berita ke komputer lain walaupun berlainan area. Network merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi dan menyalurkan arus informasi dari satu area ke area lainnya.
2.3.2 Sekilas Mengenai Web
Bagai jejaring laba-laba, jejaring Web telah membentang ke seluruh penjuru dunia. Tidak hanya terbatas pada lembaga-lembaga penelitian yang ingin mempublikasikan hasil riset, Web juga banyak digunakan oleh perusahaan bisnis yang ingin mengiklankan produk atau untuk melakukan transaksi bisnisnya.
2.4 Sejarah Web
Sejarah Web dimulai pada tahun 1989 ketika tim Berner-Lee yang berkerja di laboraturium Fisika Partikel Eropa atau yang dikenal dengan nama CERN (Consei European pour la Recherce Nuclaire) yang berada di genewa, swiss, mengajukan protocol (suatu tatacara untuk berkomunikasi) sistem distribusi informasi internet yang digunakan untuk berbagai informasi diantara para fisikawan. Protocol inilah yang selanjutnya dikenal sebagai Protocol World Wide Web dan dikembangkan oleh World Wide Web Consortium (W3C).
2.4.1 Aplikasi Web
Aplikasi Web sendiri dapat dibagi menjadi dua bagian, yaitu :
a. Web statis
b. Web dinam
Web statis dibentuk dengan menggunakan HTML saja. Kekurangan aplikasi seperti ini terletak pada keharusan untuk memelihara program secara terus-menerus untuk mengikuti setiap perubahan yang terjadi. Kelemahan ini diatasi dengan model aplikasi Web dinamis.
Dengan memperluas kemampuan HTML, yakni dengan menggunakan perangkat lunak tambahan, perubahan informasi dalam halaman – halaman Web dapat ditangani melalui perubahan data, bukan melalui perubahan program. Sebagai implementasinya, aplikasi Web dikoneksikan ke basis data. Dengan demikian perubahan informasi dapat dilakukan oleh operator atau yang bertanggung jawab terhadap kemutakhiran data, dan tidak menjadi tanggung jawab pemograman atau webmaster.
2.4.2 Web Server
lunak di sisi client yang digunakan untuk mengakses informasi web. Contoh Internet Explorer, Netscape, dan Mozilla.
2.5 Sejarah VRML
VRML muncul pada tahun 1993 apabila Tim Berners-Lee dan Mark Pesce membentangkannya di sebuah perjumpaan di Geneva. Di perjumpaan itu Mark Pesce telah membentangkan sebuah kertas kerja mengenai dunia Web 3D ini. Hasil daripada kertas kerja itu sebuah senarai alamat (mailing lists) dibina oleh majalah Wired. Dengan itu sesiapa juga yang mempunyai idea dan pendapat boleh menganggotainya serta menyumbang kepada piawai yang akan dibentuk. Menurut Mark Pesce, dengan cara ini piawai VRML akan menjadi lebih universal dan terbuka.
2.5.1 Kelebihan VRML
VRML memiliki beberapa kelebihan yang membuatnya banyak digunakan untuk membuat dunia tiga dimensi. Diantaranya Adalah :
2. Lebih Interaktif
Pada VRML97, suatu objek didalam lingkungan virtual dapat leluasa berinteraksi secara langsung tanpa mempengaruhi objek lain.
3. Lebih Reality
Dalam pemrograman ini objek juga dapat disimulasikan dengan lingkungan serealistis mungkin, sehingga suatu lingkungan virtual 3D dapat diciptakan menyerupai aslinya.
4. Lebih Dinamik
VRML97 dikatakan lebih dinamik karena objek yang dibuat dapat bergerak dari satu tempat ke tempat lain ataupun dapat dibuat perubahan warna objek atau sumber cahaya secara otomatis.
2.5.2 Kelemahan VRML
Seperti pemrograman aplikasi lainnya, VRML pun memiliki beberapa kelemahan, diantaranya:
1. Case yang sangan sensitif, sehingga jika terjadi kesalahan dalam program harus mengecek ulang program secara detail.
2. Banyak memakai memori computer, sehingga memperlambat program saat loading.
2.5.3 Penggabungan Script VRML dan HTML
Untuk mendesign sebuah website yang 3D maka dibutuhkan penggabungan antara HTML dan VRML sebagai program pendesign object 3D. Ada dua tipe penggabungan antara VRML dan HTML yaitu:
1. Embedded Script
Yakni penulisan tag PHP di sela – sela tag HTML. Dengan cara ini, penulisan tag PHP digunakan untuk mengapit bagian – bagian tertentu dalam dokumen yang memerlukan script PHP untuk proses di dalam server. Embedded Script menempatkan PHP sebagai bagian dari script HTML.
Contoh penulisan Embedded Script dapat dilihat di bawah ini: <html>
<head><title>coba</title> </head>
<body>
<? echo ” Hellow” ?>
</body>
1. Non Embedded Script
Yakni cara penulisan tag VRML di bagian paling awal dan paling akhir dokumen. Dengan cara ini, penulisan tag VRML digunakan untuk mengawali dan mengakhiri keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan script VRML sebagai bagian dari script HTML .
Contoh Penulisan Non Embedded Script dapat dilihat dibawah ini:
#VRML V2.0 utf8
material Material { diffuseColor 1 1 1 }
}
HTML dibuat oleh Tim Berners-Lee ketika masih bekerja untuk CERN dan dipopulerkan pertama kali oleh browser Mosaic. Selama awal tahun 1990 HTML mengalami perkembangan yang sangat pesat. Setiap pengembangan HTML pasti akan menambahkan kemampuan dan fasilitas yang lebih baik dari versi sebelumnya. Namun perkembangan resmi dikeluarkan pada bulan November 1995 oleh IETF (Internet Engineering Task Force). HTML 2.0 ini merupakan penyempurnaan dari HTML+ (1993).
HTML 3.0 (1995) memberikan kemampuan lebih daripada versi sebelumnya. Sebuah usaha dari World Wide Web Consortium’s (W3C) HTML Working Group pada tahun 1996 menghasilkan HTML 3.2. HTML versi ini secara resmi diterbitkan pada bulan Januari 1997. HTML versi terbaru adalah HTML 4.01 yang dikeluarkan secara resmi oleh W3C pada tanggal 24 April 1998. HTML merupakan perbaikan dari HTML 4.0 yang lebih dulu diterbitkan. (18 Desember 1997).
2.6.1 Dasar-Dasar HTML
Mendesain HTML dapat dilakukan dengan dua cara:
1. Menggunakan HTML Editor, seperti Microsoft FrontPage, Adobe Dreamweaver, dan lain-lain. Dapatkan editor HTML lainnya disini.
2. Dengan cara menuliskan sendiri secara manual satu persatu tag-tag HTML ke dalam dokumen HTML.
2.7 Pengenalan Macromedia Dreamweaver 8
Versi terbaru Macromedia Dreamweaver di tahun 2005 adalah Macromedia Dreamweaver 8 yang merupakan penyempurnaan dari versi sebelumnya dan tentu saja semakin mudah pengunaannya. Fasilitas terbaru dari Macromedia Dreamweaver 8 adalah Zoom Tool and Guides, Panel CSS yang baru, Code collapse,Coding Toolbar dan Insert Flash Video. Tidak jauh beda dengan kemampuan versi sebelumnya, Macromedia Dreamweaver 8 mendukung pemrograman Client Side yang terkenal, yaitu JavaScipt dengan penggunaan yang sangat mudah. Macromedia dreamweaver 8 juga mendukung pemrograman Script Server Side, seperti Personal Home Page (PHP), Active Server Pages (ASP), ASP.NET, ColdFusion dan Java Server Pages (JSP).
2.7.1 Membuka Program Aplikasi
BAB 3
SEKILAS TENTANG VRML
3.1 Pengenalan VRML(Virtual Reality Modeling Language)
VRML (virtual reality modeling language) adalah salah satu bahasa komputer untuk membuat model objek 3 dimensi dalam dunia virtual. VRML menggunakan prinsip OP (object oriented programming). Tidak hanya itu, untuk mensimulasi objek yang bergerakpun dapat dilakukan dengan VRML. Walau sebelumnya diperkirakan akan mati, tapi ternyata makin banyak aplikasi lain yang mengintegrasikan dukungan format file VRML. Harus diakui masih sedikit tool authoring yang mendukung penggenerasian VRML secara GUI (Grafise User Interface). Mungkin ini salah satu sebab yang membuat orang jarang memakai VRML bagi proyek multimedianya.
Dalam bidang pendidikan ternyata banyak proyek-proyek yang memanfaatkan VRML guna melakukan animasi atau verifikasi secara visual. Ini tentu saja tidak lepas dari multifungsi VRML, yang salah satunya memudahkan presentasi lewat media internet. Selain itu kemampuan VRML versi 2.0 yang mendukung bahasa skrip seperti ECMAScript (skrip VRML), Javascript dan Java memegang peranan sangat penting.
3.2 Browser VRML(Virtual Reality Modeling Language)
File VRML biasanya mempunyai akhiran wrl, berasal dari world. Dalam bentuk terkompresi, akhiran ini bisa juga lain seperti wrz atau wrl.gz. Ini tidak bermasalah, sebab biasanya browser juga mendukung jenis file yang terkompresi. Untuk dapat menampilkan isi file ini, tentu saja dibutuhkan aplikasi yang bisa menginterpretasikan bahasa VRML.
Dalam praktiknya, aplikasi ini sebagian besar dibuat dalam bentuk plugin yang berjalan di bawah kontrol browser seperti IE, Netscape, ataupun Opera. Situs Web www.vrml.org menyediakan banyak resource untuk VRML, termasuk browser dan plugin untuk VRML. Dalam bentuk plugin dapat disebutkan antara lain Blaxxun Contact, BlenderWeb Plugin, Cosmo Player, Viscape, dan lain-lain. Biasanya plugin tersebut tidak hanya mampu untuk menampakkan VRML, melainkan juga format 3D lainnya. Selain dalam bentuk plugin tentu saja ada juga browser dalam bentuk aplikasi standalone. Contohnya antara lain, OpenVRML, FreeWRL, VRWeb, VRMLView dari SIM, Cortona VRML, dan sebagainya. Beberapa aplikasi komersial seperti Open Inventor dari TSG bahkan telah mendukung VRML, tidak hanya dalam level konversi antarformat file, tapi sebagai toolauthoring untuk VRML.
3.3 Aplikasi VRML(Virtual Reality Modeling Language)
Beberapa aplikasi VRML yaitu :
1. Arsitektur : Digunakan untuk membuat bangunan mirip aslinya, di mana nda ingin menjelajahi setiap sudut bangunan seperti mengunjungi langsung. 2. Bisnis : Bagi usahawan VRML adalah ajang bagus untuk membuat promosi
produknya dalam dimensi.
3. Hiburan : Anda dapar berekreasi di komputer anda melalui VRML ini.
4. Homepage : Kini sudah banyak poerusahaan menggunakan VRML untuk membuat webpage atau homepage-nya jauh menarik.
6. Militer : Saat ini di bidang militer VRML digunakan untuk meletakan daerah-daerah operasi militer ,yang nantinya digunakan untuk meletakkan pasukan, atau bahkan digunakan sebagai panduan untuk smart missile (peluru kendali ). 7. Pendidikan : Bisa digunakan sebagai sarana pendidikan yang efisien.
8. Rekayasa : VRML digunakan untuk membuat atau merekayasa suatu rancangan seperti mobil, banguann pesawat terbang.
9. Sejarah : Semua bangunan sejarah masa lampau bisa direkayasa kembali secar 3D dengan VRML.
10.Seni : Kita dapat membuat sebuah museum virtual yang memiliki ruang berbagai macam benda seni.
11. Sosialisasi : VRML digunakan untuk dapat meninjau keadaan baik sekarang maupun yang akan datang.
3.4 Dasar Pemrosesan Grafik
Setiap isi VRML harus digambarkan ke tampilan, maka ada proses tertentu yang harus dikerjakannya sesuai urutannya yang disebut Graphics Pipeline serta Tool yang digunakan untuk mengimplementasi. Graphics Pipeline ini biasanya disebut juga dengan rendering engine. Berikut bentuk dasar dari pemrosesan grafik :
Gambar 3.2 Tampilan Dasar Pemrosesan Grafik
Berikut penjelasandari setiap bagian di atas : Local to World Transforms
Biasanya objek dibangun dengan memakai sistem koordinat lokal sebagai referensinya. Karena untuk melakukan perhitungan harus dipakai sistem
Local to world transform
Lighting Viewing transformation
Clipping Presfective Project and Mapping to View Port
referensi yang sama, maka sistem koordinat lokal ini harus ditransformasikan ke sistem koordinat referensi, biasanya disebut dengan sistem koordinat dunia.
2. Lighting
Di sini dilakukan perhitungan tampakan dari permukaan objek sebagai hasil dari pencahayaan, seperti warna, transparensi, refleksi dan sebagainya.
3. Viewing Transformation
Di sini titik pojok dari objek akan ditransformasi dari sistem koordinat dunia ke koordinat kamera.
4. Clipping
Seperti namanya, di sini bagian yang tidak nampak akan dipotong dan tidak diproses.
5. Perspective Projection and Mapping to Viewport
Untuk medapatkan kesan 3D, maka di sini dilakukan proyeksi dengan memasukkan perspektif. Hasilnya akan ditampilkan ke koordinat display.
6. Rasterization
Setelah perhitungan di atas selesai, maka semua objek harus ditampilkan ke layar monitor. Di sini nilai warna setiap titik pada raster akan ditentukan.
3.5 Sistem Koordinat
VRML menggunakan sistem koordinat kartesius, right-handed, x,y,z. Sumbu x mempunyai arah positif ke kanan, sedang arah positif dari sumbu y adalah ke atas. Sumbu x dan y ini membelah windowbrowser menjadi dua bagian yang simetri, kiri dengan kanan dan atas dengan bawah. Titik origin dari kedua sumbu tersebut berada tepat di pusat browser. Sedang sumbu z mempunyai arah positif dari monitor ke arah mata kita.
3.6 Hierarki dan Strukture
Dunia VRML terbangun dari struktur yang terhirarki. File VRML sendiri adalah hirarki yang paling atas, yang terdiri dari Header, Scene-graph, Prototipe dan Event Routing. Struktur yang paling bawah adalah Node, yang terdiri dari field yang berisi properti dan informasi tentang node yang memilikinya. Secara garis besar, kumpulan dari node ini akan membangun Scene-graph.
3.6.1 Header
Header digunakan untuk mengidentifikasi jenis encoding yang dipakai dalam membangun file VRML. Format header ini seperti berikut:
#VRML V2.0 <encoding type> [optional comment] <line terminator>
3.6.2 Node
bermacam-macam menurut kategori yang kita inginkan. Berikut klasifikasi node menurut fungsinya.
1. Grouping
Dengan node tipe ini node-node lainnya dapat dikelompokkan menjadi satu grup. Harus diperhatikan, tidak semua node dapat digunakan di sini. Beberapa node penting yang termasuk jenis ini antara lain: Transform yang sistem koordinatnya akan dijadikan referensi bagi node-node di dalamnya, node Collision, Group dan lain-lain.
2. Geometri dan penampakan
Dengan node ini maka orang dapat membangun berbagai jenis objek geometri, seperti kubus, silinder, bola, kerucut dan sebagainya. Objek geometri ini dapat mempunyai penampakan, seperti warna, jenis materi, textur yang ditentukan dengan bantuan node jenis ini. Node Shape, Appearance, Material termasuk node jenis ini.
3.6.3 Field
Field berfungsi untuk menentukan sifat dan perilaku dari node yang memilikinya (parent node). Pada bahasa pemrograman, seandainya node diibaratkan sebagai struktur data, maka field bisa kita bayangkan sebagai komponen variabelnya. Namun di sini untuk mendefinisikan field, selain tipe data masih dibutuhkan kategori dari field. Secara ringkas, field di VRML terdiri dari kategori, tipe data, nama variabel dan nilainya. Sintaksnya dapat dituliskan seperti berikut:
<kategori> <tipe data> <nama variabel> <nilai variabel>
Kolom kategori pada field ini akan menentukan jenis fungsi dari variabel yang bersangkutan. Kita akan membahasnya pada tema even nanti. VRML mengenal 4 kategori dari field, yaitu:
eventIn
exposedField,
field.
Tiap kategori field ini mempunyai beberapa tipe data yang sama, seperti contohnya MFInt32, SFNode, SFBool, SFVec3f dan sebagainya. Nama dari tipe data pada VRML selalu mempunyai prefiks SF, yang merupakan kepanjangan dari Single Field, atau MF, yang adalah kepanjangan dari Multi Field. Bagian selanjutnya dari nama tipe data ini akan menerangkan jenis tipe data yang sesungguhnya, seperti Bool yang hanya bisa bernilai TRUE atau FALSE, lalu Int32 yang merupakan bilangan desimal 32 bit dan sebagainya. Penting di sini adalah tipe data Node yang bisa mempunyai nilai berupa node juga, yang merupakan kunci dalam pembuatan sebuah scene.
3.6.4 Sistem Navigasi
Navigasi ditentukan oleh variabel type pada node NavigationInfo. Tipe navigasi ini ada beberapa macam, seperti ANY, WALK, EXAMINE, FLY, dan NONE. Sedang untuk mendapat kesan melihat 3D, nilai dari orientation dan position dari node Viewpoint harus diset pada transformasi system koordinat.
3.6.5 Transformasi Sistem Koordinat
Dalam pengaturan transformasi system koordinat ada dua hal yang harus kita perhatikan, antara lain :
1. Translasi
Translasi memungkinkan kita untuk menempatkan objek pada posisi tertentu di dunia virtual. Sebagai referensi pengukuran digunakan titik origin dari sistem koordinat objek, seandainya nilai center pada node Transform tidak didefinisikan. Seandainya nilai center ini bukan 0 0 0, maka titik center digunakan sebagai titik referensi yang baru pada pengukuran posisi. Untuk proses translasi dan rotasi, agar tidak membingungkan, kita tidak akan menggunakan field center dulu.
Transform {
translation 4 0 0
2. Rotasi
Pada rotasi, sistem koordinat hanya akan diputar dengan sumbu dan nilai putar yang dapat didefinisikan pada field rotation. Sumbu putar ini berupa vektor yang arahnya ditentukan oleh 3 nilai pertama pada variabel rotation. Sedang nilai ke-4 menentukan nilai besarnya putaran.
Contoh :
rotation 0 0 1 0.785
BAB 4
ANALISIS DAN PERANCANGAN SISTEM
4.1Analisis
Sebelum merancang sebuah aplikasi yang akan dibangun, faktor yang harus diperhatikan adalah tahap analisis. Tahap analisis merupakan tahap pemahaman dengan perangkat lunak yang akan digunakan, kebutuhan fungsional, diagram alir data, kamus alir data dan enkripsi proses. Tahap analisis bertujuan untuk mengetahui mekanisme sistem, proses-proses yang terlibat dalam sistem serta hubungan antara proses tersebut.
4.2 Perencanaan dan Perancangan Sistem
Perencanaan dan perancangan merupakan sebuah tahap awal dalam membangun sebuah web. Membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan yang jelas dan percobaan yang berulang-ulang untuk dapat mendapatkan hasil yang terbaik karena menyangkut semua elemen yang membentuk situs. web ini dirancang dengan menggunakan HTML sebagai bahasa pemogramannya dan Dreamweaver 4 digunakan sebagai media untuk membuat layout dari web yang telah dirancang, serta dilengkapi oleh bahasa pemrograman Java dan CSS.
Sebelum membangun web, perlu dilakukan identifikasi awal antara lain: 1. Situs web apa yang akan dibuat?
2. Siapa saja pengunjung yang diharapkan berkunjung ke web tersebut?
4. Apa target yang ingin dicapai dari pembuatan web tersebut?
Untuk semakin memperjelas dan mempermudah dalam membangun web, maka jawaban dari pertanyaan-pertanyaan di atas akan sangat membantu karena dari situlah nantinya akan terbentuk kata kunci untuk membuat dan mengembangkan web lebih lanjut.
Berkenaan dengan situs yang akan dibangun, maka jawaban untuk pertanyaan-pertanyaan di atas sebagai berikut:
a. Situs web yang akan dibuat adalah Aplikasi Design Texture Navigation Bar Berbasis Web.
b. Pengunjung dari website diharapkan adalah semua kalangan yang ingin mengembangkan pengetahuannya dibidang design 3D.
c. Aktivitas yang akan dijumpai di dalam situs adalah pembelajaran mengenai dunia 3D.
d. Target yang ingin dicapai dari situs adalah pengunjung mampu mengikuti perkembangan teknologi di dunia 3D.
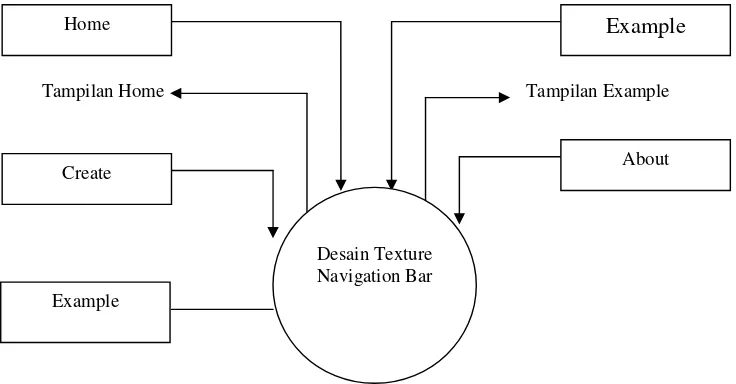
4.3Perancangan Data Flow Diagram (DFD)
tersebut mengalir. Gambaran ini tidak tergantung pada perangkat keras, lunak, struktur data atau organisasi. Adapun Data Flow Diagram yang penulis ajukan, yaitu:
Tampilan Home Tampilan Example
Gambar 4.1 Diagram Konteks
Example Home
Desain Texture Navigation Bar
About Create
Tampilan Tampilan Create
Tampilan Example
About
Gambar 4.2 Diagram Konteks Level 0 (Nol)
Create Home
Desain Texture Navigation Bar
Example
Hasil Pembuatan
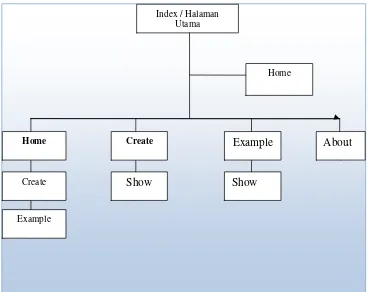
4.4Perancangan Flowchart
Tahap selanjutnya adalah tahap pembuatan flowchart (diagram alir) atau aliran informasi dari situs tersebut. Flowchart atau diagram alir adalah gambaran yang menampilkan struktur, hierarki, dan isi halaman per halaman. Dengan adanya flowchart, akan sangat membantu untuk memvisualisasikan isi dari setiap halaman situs tersebut. Dengan pembuatan flowchart dalam suatu situs dapat membantu mempermudah dalam pemeliharaan dan pembaharuan isi situs. Hal ini sangat penting dilakukan karena isi situs harus selalu diperbaharui sehingga pengunjung tidak bosan.
Penjelasan arti lambang-lambang flowchart dapat didefenisikan seperti berikut:
Simbol Fungsi
Terminator, untuk memulai dan mengakhiri suatu program.
Process, suatu simbol yang menunjukkan setiap pengolahan yang dilakukan oleh komputer.
Data, untuk memasukkan data maupun menunjukkan hasil dari suatu proses.
Decision, suatu kondisi yang akan menghasilkan beberapa kemungkinan jawaban atau pilihan. Preparation, suatu simbol yang menyediakan tempat-tempat pengolahan data dalam storage. Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang sama.
Off-Page Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang lain.
Arus atau flow, prosedur yang dapat dilakukan dari atas ke bawah, bawah ke atas, dari kiri ke kanan, atau dari kanan ke kiri.
Document, merupakan simbol untuk data yang berbentuk informasi.
Predefined process, untuk menyatakan sekumpulan langkah proses yang ditulis sebagai prosedur. Display, untuk output yang ditujukan suatu device, seperti monitor.
Berikut adalah flowchart dari sistem informasi Rental Equipment dan EO yang penulis rancang:
Gambar 4.3 Aliran Informasirancangan situs
Home Index / Halaman
Utama
About Home
Create
Example
Create Example
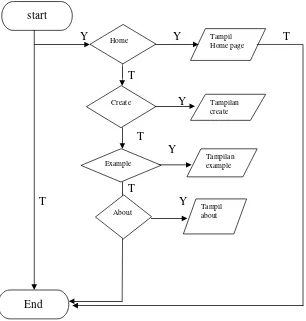
4.5 Flow Chart Halaman Utama
Y Y T
T Y
T Y
T
T Y
Gambar 4.4 Flowchart Halaman Web
4.6 Perancangan Halaman Website
Adapun halaman - halaman yang dibangun oleh penulis adalah:
a. Halaman index merupakan halaman yang pertama kali muncul pada saat website dibuka. Halaman ini berisikan artikel dan link-link menuju halaman berikutnya.
start
Home Tampil
Home page
End
Create
Example
Tampilan create
Tampilan example
2. Mengatur letak layout dengan memanfaatkan tool dan perintah yang terdapat pada Macromedia Dreamweaver yaitu dengan meletakkan link-link, grafik, isi berita dan modul-modul lainnya di tempat yang telah ditentukan.
3. Menulis dan meletakkan skrip-skrip HTML yang diperlukan pada tempat yang sesuai yang dikerjakan di jendela Code pada Macromedia Dreamweaver.
4. Mengerjakan halaman-halaman berikutnya.
4.7 Perancangan User Interface
Berikut adalah tampilan yang dirancang oleh penulis :
BAB 5
IMPLEMENTASI SISTEM
5.1Pengertian Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, untuk menguji, menginstall dan memulai sistem baru atau sistem yang diperbaiki untuk menggantikan sistem yang lama.
5.2 Tujuan Implementasi Sistem
Tujuan Implementasi sistem adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru. 3. Menguji apakah sistem baru tersebut sesuai dengan pemakai.
5.3Komponen Utama dalam Sistem
Dalam pembuatan sistem informasi Rental Equipment dan Event Organizer yang sudah dirancang membutuhkan perangkat keras (hardware), perangkat lunak (software), dan tenaga pelaksana (brainware).
a. Perangkat keras (hardware)
Perangkat keras yang dibutuhkan dalam pembuatan sistem informasi ini antara lain:
1. Prosesor 2. Harddisk 3. Memori 4. Monitor 5. Keyboard 6. Mouse 7. Dan lain-lain
b. Perangkat Lunak (software)
1. PHP, HTML, dan Macromedia Dreamweaver 8
2. Anti virus untuk mengetahui terjadinya kerusakan sistem.
c. Tenaga Pelaksana (Brainware)
5.4 Instalasi Apache, HTML
Dalam menginstalasi Apache, PHP dan MySQL dilakukan secara keseluruhan dengan memakai XAMPP. Adapun softwarenya dapat diperoleh dari situs http://www.xampp.org Tahap instalasinya tidak begitu susah, perhatikan langkah berikut :
Untuk Menjalankan ketiga software yang digunakan dapat dilakukan dengan cara sebagai berikut:
1. Buka folder instalasi XAMPP pada modul dan jalankan file: xampp-win32-1.6.4-installer.exe
2. Setelah file instalasi dijalankan maka akan muncul tampilan sebagai berikut.
Gambar 5.2 Tampilan Awal installation Klik tombol Next.
3. Lanjutkan proses instalasi dengan memilih install location destination folder XAMPP yang akan diinstal pada komputer.
Gambar 5.3 xampp instal location
4. Pada tampilan XAMPP Options: SERVICESECTION buat tanda centang pada InstallApacheAsServicedan InstallMySQLAsServic, lalu klik Install.
Gambar 5.4 Service selection
5. Tunggu proses instalasi sampai selesai.
6. Klik finish setelah proses inslalasi selesai.
Gambar 5.6 Proses Selesai
5.4.2 Pengujian Website di Browser
Setelah selesai mengerjakan semua halaman website yang dibuat, maka website tersebut harus di uji terlebih dahulu di browser sebelum di-upload di internet. Adapun cara menguji website di browser sebagai berikut:
1. Simpan website yang telah dibuat pada folder htdocs yang terdapat pada apache dalam folder tersendiri, misalnya C:\Program Files\Apache Group\Apache2\htdocs\tugas_akhir
Gambar 5.7 Halaman Index Website
5.5 Memperbarui Web
Memperbarui situs web adalah salah satu cara untuk mempertahankan situs agar tetap dikunjungi oleh pengunjung. Dalam memperbarui situs kita harus melihat dan mengetahui apa yang sekiranya dibutuhkan oleh pengunjung. Ada beberapa hal yang dapat kita lakukan dalam memperbarui web kita yaitu :
1. Memperbarui Isi Web
menunjukkan kepada pengunjung situs bahwa situs kita memang benar-benar terpelihara.
2. Mengubah Tampilan Desain Web
Situs dengan wajah baru dapat menyegarkan rasa bosan pengunjung terhadap situs yang telah kita buat. Mengubah desain situs web sangat disarankan terutama jika situs web kita banyak dikunjungi dan memiliki banyak artikel didalamnya.
3. Menambah Fitur-Fitur Yang Menarik
5.5 Demonstrasi Program
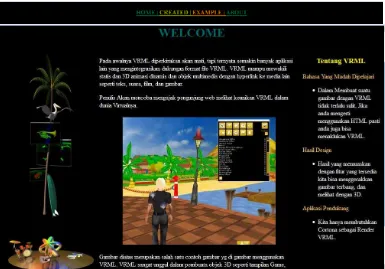
Adapun tampilan program yang dirancang penulis adalah sebagai berikut:
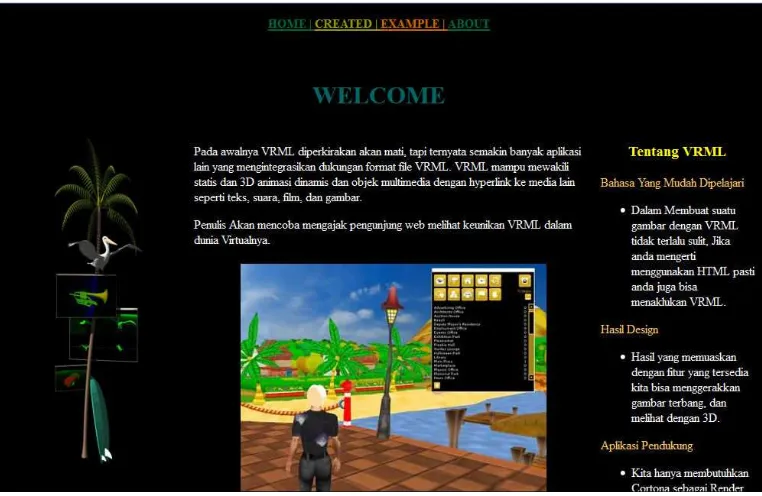
5.5.2 Tampilan Homepage
5.5.5 Tampilan Create
Gambar 5.9 Tampilan Halaman Create 5.5.3 Tampilan Example
5.5.4 Tampilan Halaman Example
Gambar 5.11 Halaman Example 5.5.5 Tampilan Halaman Example
BAB 6
KESIMPULAN DAN SARAN
6.1.Kesimpulan
Website merupakan sarana informasi online yang dapat diakses oleh siapapun, mengenai informasi yang diberikan dirancang dan direalisasikan dengan menggunakan system operasi windows, MySQL sebagai database manajemen system, PHP sebagai bahasa scripting yang menyatu dengan HTML, Apache sebagai web server, dan macromedia dreamweaver sebagai web editornya. Dari penjelasan pada bab-bab sebelumnya, penulis dapat merangkum beberapa kesimpulan, yaitu :
1. Dalam membangun sebuah website tidak harus terhubung dengan internet. Internet diperlukan pada saat upload file dan pengaksesan website.
2. Tampilan yang bagus dan menarik dapat menambah daya tarik website sehingga banyak dikunjungi para pengunjung.
6.2.Saran
1. Senantiasa menjaga dan memperbaharui website agar pengunjung tidak merasa bosan dan mendapatkan informasi-informasi yang up-to-date seputar object 3 Dimensi.
2. Pemeliharaan keamanan terhadap data-data pada server perlu diperhatikan dan dijaga agar data-data pada server tidak bisa diakses oleh orang yang tidak berhak mengaksesnya.
DAFTAR PUSTAKA
Ames, Andrea L.1996. VRML, Source Book, Canada:John Wiley and Sons, Inc. Iovine, John.1994. Step Into Virtual Reality, PA:Windcrest
R.Levy, Joseph and Bjelland, Harley.1995. Create Your Own Virtual Reality System, Windcrest: Mc Graw Hill
Al Bahra Bin Ladjamudin. 2005. Analisis dan Desain Sistem Informasi. Frihartono, S. 2005. PHP Dan MySQL Untuk Web. Yogyakarta : Andi
H, Rafiza. 2006. Panduan dan Referensi Kamus Fungsi PHP 5. Jakarta : Elex Media Komputindo.
Herlambang,Ferry.2006. Menggali Keajaiban Behaviors pada Dreamweaver 8. Jakarta: PT.Gramedia.
Laudon, Kenneth C. dan Jane P, Laudon. 2008. Sistem Informasi Manajemen. Terjemahan Chrishwan Sungkono dan Machmudin Eka P. Jakarta: Salemba : 4 hal. 15.
Nugroho, B. Database Relasional Dengan MySQL. Yogyakarta : Andi
RS, Bernard. Pijono, A. Agustaf R. 2005. Mudah dan Cepat Menguasai Pemrograman WEB. Bandung : Informatika Bandung.
Sopyan, Y. 2006. Foto Indah dan Artistik dengan rekayasa Photoshop. Jakarta : Mediakita.
Listing Program
1. Index
<!--[ANNIE83E333BF08546819]-->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html>
<body onLoad="preloadImages();" bgcolor="black" text="white" link="#00e7ff" vlink="#009bff" alink="lime">
<div align="center">
<table width="626" align="center"> <tr align="center">
<td width="580" height="32"><b>
<a href ="#"><a href="index.html" style="color:#063 ; text-decoration:underline">HOME | </a>
<a href="created.html" style="color:#990">CREATED | </a> <a href="example.html" style="color:#C60">EXAMPLE | </a> <a href="about.html" style="color:#063">ABOUT</a></b> </td>
</tr> </table> <p> </p>
<h1 align="center" style="color:#066">WELCOME </h1> <div align="center">
<table border="0" cellspacing="2" cellpadding="2" align="center">
<tr>
<td valign="top"><table width="100%" border="0" cellspacing="2" cellpadding="2">
<tr>
<td valign="top">
<div align="center">
<img src="images/images1.gif" alt="" border="0" livesrc="goodcoconut.psd" width="120" height="450">
<h1><a href="Gallery.html"><img src="images/band.jpg" alt="VRML Gallery" border="0" livesrc="galleryim.psd" width="240" height="120"></a></h1>
</div> </td>
<td valign="middle">
<p>Pada awalnya VRML diperkirakan akan mati, tapi ternyata semakin banyak aplikasi lain yang mengintegrasikan dukungan format file VRML. VRML mampu mewakili statis dan 3D animasi dinamis dan objek multimedia dengan hyperlink ke media lain seperti teks, suara, film, dan gambar.</p>
<p>Penulis Akan mencoba mengajak pengunjung web melihat keunikan VRML dalam dunia Virtualnya.</p>
<div align="center">
<h1><img src="images/blaxxun vrml community 3d chat oddessey reborn[5].jpg" alt="VRML X3D 3D World" border="0" livesrc="band.psd" width="400" height="333"></h1>
</div>
<div align="center">
<csobj h="19" t="ActionBox" w="36" name="BB3312732">
CSAction(new Array(/*CMP*/ 'BB3312732'));
// --></script> </csobj>
<h2> </h2> </div>
<div align="left"> </div> </td>
<h3><font color="yellow">Tentang VRML</font></h3> </div>
<p><font color="#ffc66b">Bahasa Yang Mudah Dipelajari</font></p>
<ul>
<li><font color="white">Dalam Membuat suatu gambar dengan VRML tidak terlalu sulit, Jika anda mengerti menggunakan HTML pasti anda juga bisa menaklukan VRML.</font>
</ul>
<p><font color="#ffc66b">Hasil Design</font></p> <ul>
<li>Hasil yang memuaskan dengan fitur yang tersedia kita bisa menggerakkan gambar terbang, dan melihat dengan 3D.</ul>
<p><font color="#ffc66b">Aplikasi Pendukung</font></p>
<ul>
<li>Kita hanya membutuhkan Cortona sebagai Render VRML.</ul> <p> </p></td>
</tr> </table> </div>
<tr>
<td><table align="left"width="999" border="0" cellspacing="0" cellpadding="0" bgcolor="#FECB00">
<tr>
<td width="20" height="32" bgcolor="#999900"> </td> <td width="278" height="32" bgcolor="FECB00"><span class="style2">
<a href="#" style="color:#002F5F">DESIGN </a> |
<a href="#" target="_blank" style="color:#002F5F">LIDIA GEMBIRA 102406065</a></span>
</td>
<td width="7" height="32" bgcolor="002F5F"> </td>
<td width="635" height="32" bgcolor="FECB00"><div align="right"><span class="style3">
&nb sp; UNIVERSITAS SUMATERA UTARA 2013</span>
</div> </td>
<td width="16" height="32" bgcolor="#999900"> </td> </tr>
<table width="626" align="center"> <tr align="center">
<td width="580" height="32"><b>
<a href ="index.html" style="color:#063 ; text-decoration:underline">HOME | </a>
<a href="created.html" style="color:#990">CREATED | </a> <a href="example.html" style="color:#C60">EXAMPLE | </a> <a href="about.html" style="color:#063">ABOUT</a></b> </td>
</tr> </table> <p> </p>
<table align="right">
<td width="159" align="justify" valign="top" class="styletable"><div class="#">
<img src="images/images2.png" width="163" height="157"> <strong style="color:#CCC"><font size="-4">Beberapa contoh yang ada adalah sebagai berikut : </strong>
</font> <br>
<p style="color:#FFF">Banyak hal-hal lain yang dapat kita temukan dalam kehidupan sehari - hari, yaitu seperti contoh diatas.<br>Contoh diatas adalah penggunaan VRML dalam mendesign sebuah object yang berhubungan dengan dunia Matematika, yaitu sebagai penentu titik koordinat.
</p> </td> </table>
<div align="center">
<h1><font size="5" style="color:#FFF">Empat Langkah Mudah Interaktif Dalam Mendisign Web 3D</font></h1>
</div>
<table border="0" cellspacing="2" cellpadding="2"> <tr>
<h1> </h1> </div></td>
<td width="25%"><div align="center">
<h1><img src="images/create.jpg" alt="Create 3D VRML Web Page" border="0" livesrc="ScreenshotsAsm.psd" width="100"
height="100"></h1> </div></td>
<td width="25%"><div align="center">
<h1><img src="images/publish.jpg" alt="Publish VRML"
border="0" livesrc="shotpublish2.psd" width="100" height="100"></h1> </div></td>
<td width="25%"><div align="center">
<h1><img src="images/enjoy.jpg" alt="3D Web VRML Content" border="0" livesrc="caroutofwin.psd" width="100" height="102"><img src="images/imagine.jpg" alt="Imagine 3D VRML Web Page" border="0" livesrc="shotheadidea.psd" width="100" height="98"></h1>
</div></td> </tr>
<tr>
<td valign="top" width="25%"><div align="center"> <b><font color="#999900">Imagine</font></b></div>
<p style="color:#CCC">Kemungkinan 3D di web sangat besar. Apa yang bisa Anda lakukan dengan 3D?</p></td>
<td valign="top" width="25%"><div align="center"> <b><font color="#999900">Create</font></b></div>
<p style="color:#CCC">Gunakan alat yang kuat untuk membangun VRML halaman Web interaktif 3D Anda..</p></td>
<td valign="top" width="25%"><div align="center"> <b><font color="#999900">Publish</font></b></div>
<p style="color:#CCC">Pastikan Dunia Bisa Melihat atau Mengakses Web Anda (Dengan Format VRML/X3D 3D).</p></td>
<td valign="top" width="25%"><div align="center"> <b><font color="#999900">Enjoy</font></b></div>
<p style="color:#CCC">Tampilan Web Menjadi Hidup Seperti Konten 3D.</p>
<p style="color:#CCC"> </p> <p style="color:#CCC"> </p>
<td><table align="left"width="999" border="0" cellspacing="0" cellpadding="0" bgcolor="#FECB00">
<tr>
<td width="20" height="32" bgcolor="#999900"> </td> <td width="278" height="32" bgcolor="FECB00"><span
class="style2">
<a href="#" style="color:#002F5F">DESIGN </a> |
<a href="#" target="_blank" style="color:#002F5F">LIDIA GEMBIRA 102406065</a></span>
</td>
<td width="7" height="32" bgcolor="002F5F"> </td> <td width="635" height="32" bgcolor="FECB00"><div align="right"><span class="style3">
&nb
<td width="16" height="32" bgcolor="#999900"> </td> </tr>
<body onLoad="preloadImages();" bgcolor="black" text="white" link="#00e7ff" vlink="#009bff" alink="lime">
<div align="center"> <table width="626" align="center"> <tr align="center">
<td width="580" height="32"><b>
<a href ="index.html" style="color:#063 ; text-decoration:underline">HOME | </a>
<a href="created.html" style="color:#990">CREATED | </a> <a href="example.html" style="color:#C60">EXAMPLE | </a> <a href="about.html" style="color:#063">ABOUT</a></b> </td> <p>Berikut adalah contoh-contoh gambar yang di design menggunakan VRML.
Anda dapat melihatnya langsung dengan <br> mengklik sekali pada gambar.</p>
<td><a href="vrml/home.wrl"><img src="images/exmpl_heading.gif" alt="VRML 3D Web Page" border="0" livesrc="exmpl_heading.psd" width="175" height="111"></a></td> extruded and turned into an interactive spinning object (Note, move over heading to see it cycle through the rainbow of colours).
</ul> </td> </tr>
<tr>
<td><a href="VRML/TexturedNavBar/TexturedNavBar.wrl"><img src="images/exmpl_texnavbar.gif" alt="VRML 3D Web Page" border="0" livesrc="exmpl_texnavbar.psd" width="175" height="111"></a></td>
<li>A set of simple spinning textured boxes, which enlarge when moved over and link to parts of the Scintillating Graphics site when clicked.
src="images/exmpl_cardesign.jpg" alt="VRML 3D Web Page" border="0" livesrc="exmpl_cardesign.psd" width="175" height="140"></a></td>
<li>Interactively change the color of the cars chasis, simply by moving over one of the colored balls (rainbow cycles through colors (move off ball to set the color)). You can also construct / de-construct the car by moving over the parts (on the left platform).
</ul>
<ul>
src="images/exmpl_globe.gif" alt="VRML 3D Web Page" border="0" livesrc="exmpl_globe.psd" width="175" height="170"></a></td>
<li>Move over the boxes to set the globes texture to that pattern.<b> </u
</ul>
<td><a href="VRML/Screenshots/Screenshots.wrl"><img
src="images/exmpl_waterwheel.gif" alt="VRML 3D Web Page" border="0" livesrc="exmpl_waterwheel.psd" width="171" height="161"></a></td>
<li>Example screenshots cycle around and can be moved over to enlarge or clicked on to go to full-size ve</ul>
</ul>