APLIKASI MULTIMEDIA PEMBELAJARAN IQRO’ SEBAGAI SARANA MEMPELAJARI HURUF AL QUR’AN
Oleh
CHOLIS ZULIANA NIM. M3104012
TUGAS AKHIR
ditulis dan diajukan untuk memenuhi sebagian persyaratan memperoleh gelar Ahli Madya Ilmu Komputer
PROGRAM DIPLOMA III ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SEBELAS MARET
iii ABSTRAK
CHOLIS ZULIANA, 2007, APLIKASI MULTIMEDIA PEMBELAJARAN IQRO’ SEBAGAI SARANA MEMPELAJARI HURUF AL QUR’AN. Teknik Informatika Diploma III Ilmu Komputer, Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sebelas Maret Surakarta.
Pendidikan agama merupakan salah satu ilmu pengetahuan yang penting bagi manusia. Salah satu pokok bahasan yang diajarkan adalah pemahaman tentang kitab suci.
Al Qur’an merupakan kitab suci umat islam yang diturunkan dengan menggunakan bahasa arab. Sebagai orang Indonesia yang bahasa kesehariannya adalah bahasa Indonesia memerlukan proses belajar yang lebih untuk memahaminya. Tidak semua kalangan bisa dengan mudah mempelajari Al Qur’an. Bagi yang sejak dini sudah dikenalkan dengan huruf-huruf arab, maka tidak banyak kesulitan yang ditemui dalam memahaminya. Sedangkan bagi yang terlambat mempelajarinya, khususnya bagi para orang dewasa dan orang tua yang mempunyai banyak kesibukan akan terasa lebih sulit dalam memahaminya.
Sebagai solusi atas permasalahan tersebut, dibuatlah Aplikasi Multimedia Pembelajaran Iqro’ Sebagai Sarana Mempelajari Huruf Al Qur’an. Dengan menggabungkan pendidikan, hiburan serta komputer sebagai alat peraga, maka dapat mempermudah pemahaman tentang materi yang disampaikan.
iv
KATA PENGANTAR
Assalamu’alaikum Wr. Wb
Alhamdulillahirobbil’alamin. Segala puji hanya milik Alloh SWT Robb semeta alam, atas segala limpahan nikmat karuniaNya sehingga laporan Tugas Akhir ini dapat diselesaikan. Sholawat dan salam semoga selalu tercurah limpahkan kepada beliau suri tauladan kita, Nabi Muhammad SAW, keluarga, sahabat serta orang-orang yang senantiasa istiqomah dijalanNya.
Laporan ini tidak akan terselesaikan dengan baik tanpa dukungan dan bantuan dari berbagai pihak. Maka pada kesempatan ini penulis ingin menyampaikan terima kasih yang sebesar-besarnya kepada :
1. Bapak Irwan Susanto, DEA selaku Ketua Program D3 Ilmu Komputer FMIPA UNS.
2. Bapak Artono Dwijo S, M.Si dosen selaku pembimbing I. 3. Bapak Winarno, S.Si selaku dosen pembimbing II.
4. Bapak Bambang Harjito, M.App.Sc selaku dosen pembimbing akademik. 5. Bapak dan Ibu beserta kakak-kakakku dan adek tercinta atas do’a dan
dukungan yang diberikan.
6. Teman-teman Teknik Informatika tercinta dan semua kakak tingkat yang telah membantu.
7. Sahabat-sahabat dekatku, Mas Eko, De Magfi, Diandra atas dukungan dan do’anya.
Akhir kata, semoga laporan Tugas Akhir ini bermanfaat bagi para pembaca dan semua pihak.
Wassalamu’alaikum Wr. Wb
Surakarta, Juni 2007
v MOTTO
Keindahan pribadi bukan lantaran pakaian yang menghiasi, akan tetapi
lantaran ilmu dan budi pekerti
Seorang hamba akan tetap berada dalam kebaikan selama ia masih bisa
menasihati dirinya sendiri...(Hasan Al Bashri)
Celupkan tanganmu ke dalam lautan, air yang menempel dalam jarimu itulah
dunia, dan akhirat adalah sisa air di lautan itu
vi
HALAMAN PERSEMBAHAN
Karya ini dipersembahkan untuk :
Ayah, Ibu, Kakak dan adekku tercinta,
vii
Halaman Persembahan ... vi
Daftar Isi ... vii
viii
3.2 Alat Penelitian ... 10
3.2.1 Perangkat Keras ... 10
3.2.2 Perangkat Lunak ... 10
3.3 Langkah Pengembangan Aplikasi ... 10
BAB IV HASIL DAN PEMBAHASAN ... 14
4.1 Detail Aplikasi ... 14
4.2 Analisa Kebutuhan ... 14
4.2.1 Kebutuhan Pengguna ... 14
4.2.2 Kebutuhan Sistem ... 14
4.3 Pembuatan Aplikasi ... 15
4.3.1 Persiapan Awal ... 15
4.3.2 Pembuatan Obyek ... 15
4.3.3 Pembuatan Tombol Navigasi ... 15
4.3.4 Pemrograman dengan Action Script ... 16
4.3.5 Import File Suara ... 17
4.3.6 Test Movie dan Publikasi File ...18
4.4 Tampilan Aplikasi ... 18
4.5 Kerja Aplikasi ... 23
4.6 Evaluasi ... 23
4.6.1 Kelebihan Aplikasi ... 23
4.6.2 Kelemahan Aplikasi ... 24
BAB V PENUTUP ... 25
5.1 Kesimpulan ... 25
5.2 Saran ... 25
ix
DAFTAR GAMBAR
Hal
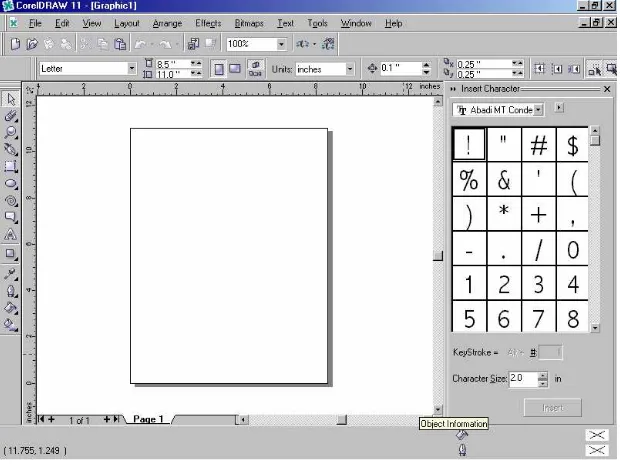
1. Tampilan CoreDRAW11 ……… 6
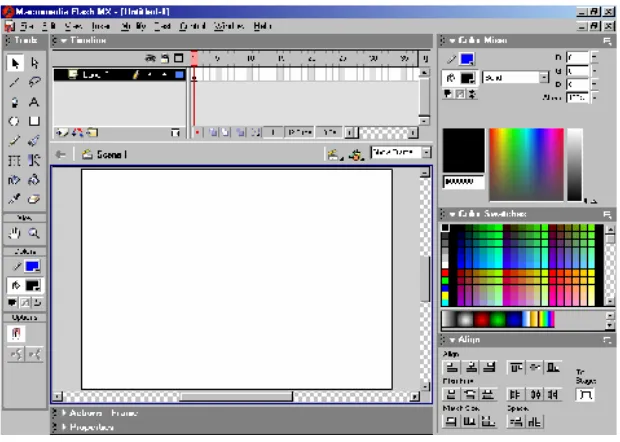
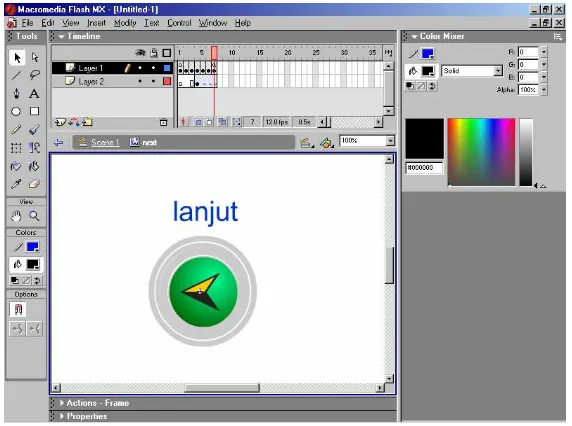
2. Tampilan Macromedia Flash MX……… 7
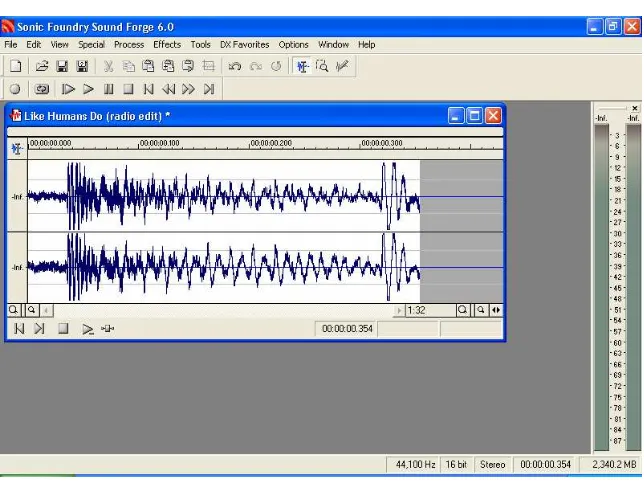
3. Tampilan Sonic Foundry Sound Forge ………... 8
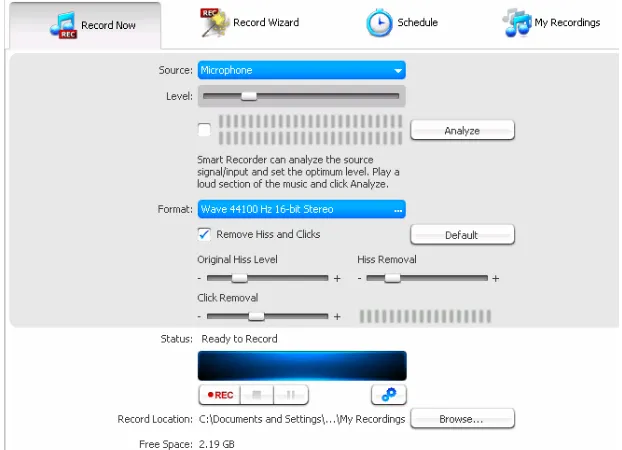
4. Tampilan Smart Recorder ………... 9
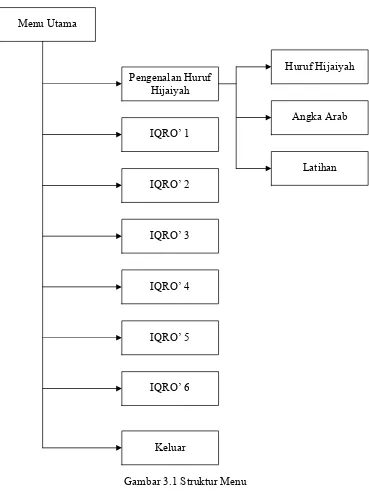
5. Struktur Menu ………. 12
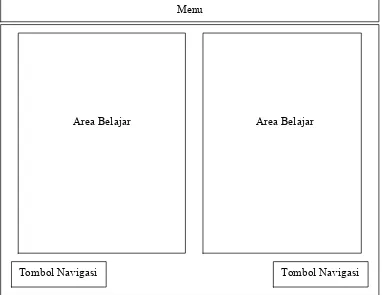
6. Desain Template ………. 13
7. Proses Pembuatan Tombol ………. 16
8. Proses Pemrograman dengan Actionscript ………. 17
9. Halaman Muka ……… 18
10.Halaman Kata Pengantar ………. 19
11.Halaman Menu (Daftar Isi) ………. 19
12.Halaman Pengenalan Huruf Hijaiyah ………. 20
13.Halaman Mengenal Angka Arab ……… 20
14.Halaman Latihan Huruf ……….. 21
15.Halaman Latihan Angka ………. 21
16.Halaman Iqro’ 1 (awal) ……… 22
17.Halaman Iqro’1 (isi) ……… 22
1 BAB I PENDAHULUAN
1.1Latar Belakang
Era globalisasi memicu perkembangan disemua bidang, terutama pada bidang Teknologi Informasi. Perkembangan Teknologi Informasi dapat meningkatkan kinerja dan memungkinkan berbagai kegiatan dapat dilakukan dengan cepat, tepat dan akurat, sehingga akhirnya akan meningkatkan produktivitas. Perkembangan Teknologi Informasi memperlihatkan bermunculannya berbagai jenis kegiatan yang berbasis pada teknologi ini, seperti e-commerce, e-education, e-medicine, e-government dan lain-lain. Perkembangan di bidang teknologi juga sangat berkaitan erat dengan dunia pendidikan, contohnya seperti penggunaan komputer dalam hal pendidikan.
Pendidikan agama harus diterapkan sejak dini. Karena akan membuat hidup lebih terarah. Salah satu pokok bahasan mengenai pendidikan agama adalah pemahaman tentang pedoman hidup, yaitu kitab suci. Dalam Islam, yang menjadi pedoman hidup adalah Al Qur’an. Huruf yang digunakan dalam Al Qur’an adalah huruf Arab, sehingga sebagai orang Indonesia akan menemui kesulitan untuk mempelajarinya, kecuali apabila diajarkan sejak dini.
Pada kenyataannya, masyarakat Indonesia yang mayoritas beragama Islam, banyak dari mereka yang buta Al Qur’an, tidak mengerti bagaimana membaca pedoman hidup mereka.
Melihat permasalahan tersebut yang seiring dengan semakin meluasnya dunia teknologi informasi, maka diperlukan adanya suatu sistem pembelajaran yang efektif dengan media komputer. Dengan mencoba menawarkan suatu sistem pembelajaran yang berbasis multimedia sebagai interaksinya, diharapkan target pengguna dapat menikmati dalam proses pembelajaran huruf Al Qur’an.
dalam proses pembelajaran karena teknologi multimedia mempunyai kemampuan interaktivitas.
1.2Rumusan Masalah
Berdasarkan latar belakang tersebut, maka permasalahan dapat dirumuskan sebagai berikut:
1. Bagaimana membuat perangkat lunak yang efektif sebagai sarana untuk mempelajari huruf Al Qur’an.
2. Bagaimana agar pengguna dapat menikmati perangkat lunak yang dibuat sebagai suatu media pembelajaran yang menarik, mudah digunakan serta dipahami.
1.3Tujuan
Tujuan dari penelitian ini adalah untuk membuat aplikasi pembelajaran yang mengajarkan masyarakat dalam mempelajari huruf Al Qur’an.
1.4Manfaat Manfaat dari penelitian ini adalah:
1. Mendapatkan aplikasi/perangkat lunak untuk pendidikan yang bermanfaat dan menarik.
2. Membantu masyarakat dalam mempelajari huruf Al Qur’an.
3 BAB II LANDASAN TEORI
2.1 Konsep Multimedia dalam Pendidikan
Teknologi multimedia adalah salah satu teknologi dalam bidang komputer yang memiliki kemampuan untuk menjadikan media pembelajaran lebih lengkap. Multimedia merangkum berbagai media dalam satu wadah, sehingga memudahkan penyampaian bahan pembelajaran dan pengguna dapat terlibat dalam proses pembelajaran karena teknologi multimedia mempunyai kemampuan interaktivitas.
Multimedia dalam pendidikan adalah alat, kaedah dan pendekatan yang digunakan sebagai komunikasi di antara guru dengan pelajar selama proses pembelajaran. Pelajar yang terlibat dalam proses pembelajaran melalui paket multimedia boleh mempelajari ilmu yang ada di dalamnya sesuai dengan minat, kesukaan, keperluan, pengetahuan dan emosinya (www.ukm.my, 2007).
2.2 Multimedia
Multimedia adalah penggunaan komputer untuk menyajikan dan menggabungkan teks, suara, gambar, animasi dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat bernavigasi, berinteraksi, berkarya dan berkomunikasi. Multimedia sering digunakan dalam dunia hiburan.
Sesuai dengan penjelasan pada buku American Heritage Dictionary, sistem multimedia adalah sembarang sistem yang mendukung lebih dari satu jenis media. Menurut Furht (1996) dari Atlantic University, Florida mendefinisikan multimedia sebagai gabungan dari berbagai media teks, grafik, animasi, image, dan video.
Menurut Thompson (1994) mendefinisikan multimedia sebagai suatu sistem yang menggabungkan teks, image, video, animasi, suara dan mempunyai kemampuan interaktivitas (www.ukm.my, 2007).
Multimedia dapat dimanfaatkan dalam dunia pendidikan dan bisnis. Di dunia pendidikan, multimedia digunakan sebagai media pengajaran, baik dalam kelas maupun secara sendiri-sendiri. Di dunia bisnis, multimedia digunakan sebagai media profil perusahaan, profil produk, bahkan sebagai media pelatihan dalam sistem e-learning (id.wikipedia.org).
2.2.1. Grafik
Grafik digunakan dalam presentasi atau publikasi multimedia karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Grafik dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih berguna.
2.2.2 Teks
Teks merupakan elemen yang penting dalam suatu program grafis karena bisa digunakan untuk menerangkan sesuatu dalam bentuk tulisan seperti membuat judul, link teks, keterangan dalam suatu movie, email, dan lain-lain (Hakim, 2004).
2.2.3. Animasi
Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Animasi bisa berupa gerak sebuah objek dari tempat yang satu ke tempat yang lain, perubahaan warna, atau perubahan bentuk (yang dinamakan “morphing”). Flash mempunyai dua metode dalam membuat animasi, yaitu :
1. Metode Animasi Tween
Metode animasi tween adalah metode yang paling sering digunakan dalam membuat animasi di Flash karena metode ini adalah metode paling mudah dan cepat dalam membuat animasi. Kita hanya perlu membuat atau menentukan objek di frame awal dan objek di frame akhir, kemudian secara otomatis Flash akan membuat frame di antara (between in/tween) frame awal dan frame akhir tersebut sehingga terciptalah gerakan atau animasi.
2. Metode Animasi Frame-by-Frame
Metode animasi frame-by-frame merupakan metode pambuatan animasi dengan cara manual, yaitu kita diharuskan membuat setiap objek atau isi yang berbeda pada setiap frame untuk menghasilkan gerakan atau animasi.
Meskipun animasi yang dihasilkan dengan metode ini terlihat lebih bagus dan halus daripada animasi yang dibuat dengan metode tween, metode ini jarang digunakan karena pembuatan animasi menggunakan metode ini memerlukan ketelitian dan memakan waktu yang lama serta ukuran file animasi pun lebih besar (Hakim, 2004).
2.2.4 Suara
Suara merupakan unsur yang sangat penting dalam teknologi multimedia. Dengan perkembangan multimedia yang pesat telah memungkinkan komputer merekam dan memutar kembali semua jenis suara yang dapat didengar oleh manusia. Beberapa format data suara yaitu .wav, . voc. , snd, .aud, .mp3, .midi.
2.3 Bahasa Pemrograman
Bahasa pemrograman yang digunakan dalam pembuatan aplikasi ini adalah Actionscript. Actionscript merupakan bahasa pemrograman pada Flash yang berbasiskan ECMAScript. ActionScript pertama kali keluar pada Macromedia Flash 5, dan terus digunakan sampai sekarang.
1. Action Frame
Action frame adalah action yang diberikan pada frame. Frame yang berisi action ditandai dengan huruf a pada framenya.
2. Action Objek
Action objek adalah action yang diberikan pada objek, baik berupa tombol maupun movie clip.
2.4 Perangkat Lunak Pembuatan 2.4.1 CorelDRAW
CorelDRAW merupakan program untuk desain grafis yang sangat populer dan mudah untuk dioperasikan serta mempunyai fasilitas yang lengkap yang diciptakan oleh Corel Corporation Kanada. Dengan CorelDRAW bisa dibuat suatu karya grafis dengan kualitas tinggi dan profesional (Avellino, 2005).
2.4.2 Macromedia Flash
Perangkat lunak yang digunakan dalam pembuatan aplikasi ini adalah Macromedia Flash. Flash merupakan program animasi profesional yang mudah digunakan dan sangat berdaya guna untuk membuat animasi, dari animasi sederhana sampai animasi kompleks, meliputi multimedia dan aplikasi web yang dinamis dan interaktif seperti e-commerce.
Beberapa kemampuan Flash lainnya adalah membuat animasi logo, presentasi multimedia, game, kuis interaktif, simulasi/visualisasi, pengaturan navigasi halaman web, aplikasi web, dan sebagainya.
Gambar 2.2 Tampilan Macromedia Flash MX
2.4.3 Sonic Foundry Sound Forge
Gambar 2.3 Tampilan Sonic Foundry Sound Forge 6.0
2.4.4 Smart Recorder
Smart Recorder adalah software untuk mengatur dan menampilkan rekaman dengan mudah. Smart Recorder dapat melakukan beberapa hal, antara lain :
1. Merekam analog LP/kaset ke dalam digital audio tracks dalam format WMA atau WAV.
2. Menjadwalkan rekaman untuk dimulai pada tanggal dan waktu tertentu.
3. Membagi rekaman yang panjang ke dalam bagian-bagian kecil secara otomatis dengan menggunakan silence detection technology.
BAB III
METODE PENELITIAN
3.1 Metode Pengumpulan Data
Metode pengumpulan data yang digunakan pada penelitian ini adalah sebagai berikut :
1. Metode Observasi
Metode ini digunakan untuk melakukan pengamatan dan pencatatan data-data serta berbagai hal yang akan dibutuhkan dalam penelitian. Penelitian yang dilakukan bersumber pada Buku Iqro’ karangan KH. As’ad Humam, Balai Litbang LPTQ Nasional Team Tadarus “AMM” Yogyakarta.
2. Kepustakaan
Metode ini digunakan dalam proses pengumpulan data dan informasi dengan melakukan pengumpulan bahan-bahan teori yang diperlukan dari berbagai sumber wacana yang berkaitan dengan penelitian ini.
3.2 Alat Penelitian
Alat yang digunakan untuk memperlancar proses penelitian meliputi :
3.2.1. Perangkat Keras
Perangkat keras yang digunakan adalah komputer dengan spesifikasi sebagai berikut :
Processor : Intel Pentium III, 730 MHz. Memory : 128 MB.
Monitor 32-bit dan mampu resolusi sebesar 800 x 600.
3.2.2 Perangkat Lunak
3.3 Langkah Pengembangan Aplikasi
Ada beberapa langkah dalam pengembangan aplikasi ini, langkah-langkah tersebut adalah sebagai berikut :
1. Penentuan konsep aplikasi
Langkah ini digunakan untuk menentukan konsep yang akan diterapkan dalam pegembangan aplikasi. Konsep yang digunakan dalam aplikasi ini adalah pengenalan disertai beberapa latihan.
2. Penentuan grafik, suara dan musik pengiring
Penentuan grafik, suara dan musik ini dilakukan untuk menentukan kebutuhan grafik, suara dan musik pengiring yang akan digunakan untuk aplikasi. Grafik yang dipakai dalam aplikasi ini berupa huruf arab. Pembuatan huruf arab dilakukan dengan software CorelDRAW yang selanjutnya diolah dengan Macromedia Flash. Pada masing-masing halaman dari aplikasi ini disajikan huruf-huruf arab mulai dari yang sederhana hingga yang kompleks. Penentuan suara disesuaikan dengan huruf arab yang bersangkutan. Proses perekaman suara menggunakan software Smart Recorder yang kemudian diedit dengan Sonic Foundry Sound Forge, demikian pula dengan musik pengiring.
3. Konsep pembuatan aplikasi
Pembuatan aplikasi meliputi pembuatan objek grafik yang digunakan, desain interface dan pemrograman. Keseluruhan pembuatan aplikasi dilakukan dengan Macromedia Flash. Dalam aplikasi ini, konsep pembuatan desain antarmuka hampir sama pada setiap halaman untuk menimbulkan suasana yang konsisten. Yang membedakan antara halaman satu dengan yang lain yaitu isi dan segmen yang berlainan.
4. Struktur dan desain aplikasi
Gambar 3.1 Struktur Menu Menu Utama
Pengenalan Huruf Hijaiyah
IQRO’ 1
IQRO’ 2
IQRO’ 3
IQRO’ 4
IQRO’ 5
IQRO’ 6
Keluar
Huruf Hijaiyah
Angka Arab
Gambar 3.2 Desain Template
Area Belajar Area Belajar
Tombol Navigasi Tombol Navigasi
14 BAB IV
HASIL DAN PEMBAHASAN
4.1 Detail Aplikasi
Aplikasi multimedia ini di desain untuk dapat digunakan oleh masyarakat mulai dari anak-anak, remaja hingga dewasa khususnya bagi yang belum bisa membaca huruf Al Qur’an. Untuk anak-anak, dalam pemakaiannya perlu ada bimbingan dan arahan dari orang tua. Aplikasi ini berisi tentang huruf-huruf Al Qur’an mulai dari huruf yang sederhana hingga huruf yang kompleks. Karena dalam Al Qur’an tidak hanya berisi huruf-huruf arab saja, maka di dalam aplikasi ini disisipkan pula pengenalan tentang angka-angka arab sehingga akan dapat membantu pengguna dalam mempelajari Al Qur’an secara keseluruhan.
Pada bagian awal dari aplikasi ini disajikan tentang pengenalan huruf sekaligus angka arab beserta latihan-latihannya. Pada bagian selanjutnya pengguna akan diajak untuk mempelajari huruf arab lebih dalam lagi.
4.2 Analisa Kebutuhan 4.2.1 Kebutuhan Pengguna
Aplikasi ini dibuat untuk diterapkan pada masyarakat mulai dari anak-anak, remaja hingga dewasa khususnya bagi yang belum bisa membaca huruf Al Qur’an. Untuk anak-anak, dalam pemakaiannya perlu ada bimbingan dan arahan dari orang tua.
4.2.2 Kebutuhan Sistem
Aplikasi yang dibuat di desain untuk dijalankan pada komputer berbasis windows dengan spesifikasi sebagai berikut:
Sistem Operasi : Windows 98 atau yang lebih baru.
Processor : kelas Intel atau AMD dengan 900 MHz atau yang lebih tinggi.
Memory : minimal 128 MB.
CD ROM : 8 X atau lebih.
Monitor : SVGA dengan resolusi minimal 640 x 480. Perlengkapan : speaker, keyboard, dan mouse.
4.3 Pembuatan Aplikasi 4.3.1 Persiapan Awal
Sebelum pembuatan aplikasi ini, hal yang dilakukan adalah melakukan pendataan obyek yang akan digunakan dan menentukan musik pengiring. Selanjutnya mendesain dan membuat obyek yang telah ditentukan beserta interface kedalam komputer.
4.3.2 Pembuatan Obyek
Obyek utama yang digunakan dalam aplikasi ini adalah huruf arab. Dalam Macromedia Flash telah tersedia tipe font arabic. Tetapi jika menggunakan Flash dalam pembuatannya, akan ditemui kesulitan karena tidak bisa dengan mudah menemukan huruf yang diinginkan. Oleh karena itu alternatif lain yang digunakan dalam pembuatan huruf-huruf Arab yaitu dengan menggunakan CorelDRAW.
Macromedia Flash digunakan untuk membuat desain aplikasi. Tool yang telah tersedia dalam Flash dapat digunakan untuk pembuatannya, seperti fasilitas line tool, pencil tool, oval tool, rectangle tool. Pewarnaan obyek digunakan fasilitas brush tool dan paint tool.
4.3.3 Pembuatan Tombol Navigasi
Gambar 4.1 Proses Pembuatan Tombol
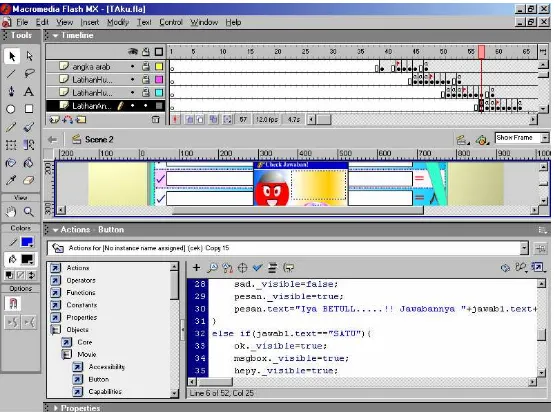
4.3.4 Pemrograman dengan Actionscript
Pemrograman dengan actionscript dilakukan untuk menjalankan aksi pada frame, movie clip dan button dalam melakukan navigasi. Berikut ini contoh script pada salah satu tombol dalam aplikasi :
on (rollOver) {
_root.bt_next.gotoAndPlay(2); }
on (rollOut) {
_root.bt_next.gotoAndPlay(1); }
on (release) {
_root.gotoAndPlay('Nulis'); }
Script yang digunakan untuk menyembunyikan movie clip ketika movie di load yaitu
onClipEvent (load) {
Script di atas digunakan dalam pembuatan halaman yang menampilkan message box ketika user berinteraksi dengan aplikasi yang berisi latihan.
Selain pada button dan movie clip, actionscript juga terdapat pada frame. Contoh actionscript pada frame adalah sebagai berikut :
1. Stop(); untuk proses berhenti movie ketika movie berada di atas frame tertentu. 2. GotoAndPlay(); untuk memainkan movie ketika movie berada di atas frame
tertentu.
3. fscommand("quit",true); untuk mengakhiri movie ketika movie berada di atas frame tertentu.
Gambar 4.2 Proses Pemrograman dengan Actionscript
4.3.5 Import File Suara
4.3.6 Test Movie dan Publikasi File
Sebelum melakukan publikasi file terlebih dahulu dilakukan test movie yang bertujuan untuk melakukan pengujian agar dapat mengetahui aplikasi dapat berjalan dengan baik atau tidak.
Publikasi file dilakukan dengan tujuan untuk mendapatkan file dengan extensi .swf agar dapat berjalan pada Flash Player untuk obyek (movie obyek). Sedangkan untuk tampilan utama dipublikasikan dengan extensi .exe agar dapat berjalan di atas windows tanpa adanya instalasi Flash Player dalam komputer yang bersangkutan.
4.4 Tampilan Aplikasi 1. Halaman muka
Halaman muka merupakan tampilan awal dari aplikasi yang akan dijalankan.
Gambar 4.3 Halaman Muka 2. Halaman kata pengantar
Gambar 4.4 Halaman Menu (Daftar Isi)
3. Halaman menu (daftar isi)
Halaman menu berisi tentang daftar isi dari aplikasi, dimulai dari pengenalan huruf sampai iqro’ 6.
4. Halaman pengenalan huruf hijaiyah
Halaman ini berisi tentang pengenalan huruf-huruf hijaiyah mulai dari huruf hijaiyah awal (alif) hingga huruf hijaiyah terakhir (ya’).
5. Halaman mengenal angka arab
Pada halaman ini user diajak untuk mengenal angka-angka Arab.
6. Halaman latihan huruf
Pada halaman ini user diajak untuk berlatih mengingat kembali pengenalan huruf hijaiyah yang telah dipelajari sebelumnya.
Gambar 4.8 Halaman Latihan Huruf 7. Halaman latihan angka
Pada halaman ini user diajak untuk berlatih mengingat kembali pengenalan angka arab yang telah dipelajari sebelumnya.
8. Halaman iqro’ 1 (awal)
Halaman ini berisi tampilan awal memasuki iqro’ 1.
Gambar 4.10 Halaman Iqro’ 1 (awal) 9. Halaman iqro’ 1 (isi)
Halaman ini adalah isi dari iqro’ 1. Pada halaman ini disajikan langkah-langkah awal membaca huruf Al Qur’an.
10.Halaman iqro’ 4 (isi)
Halaman ini merupakan isi dari iqro’ 4. User diajak untuk belajar membaca Al Qur’an lebih dalam lagi.
4.5 Kerja Aplikasi
Aplikasi yang dibuat, dirancang untuk diterapkan pada masyarakat yang belum bisa membaca huruf Al Qur’an. Mulai dari anak-anak, remaja hingga dewasa. Aplikasi ini memiliki dua tahapan, yaitu tahap awal dan tahap akhir. Tahap awal berisi pengenalan dan latihan, sedangkan untuk tahap akhir berisi cara pembacaan dimulai dari iqro’ 1 sampai iqro’ 6.
4.6 Evaluasi 4.6.1 Kelebihan Aplikasi
Kelebihan yang dimiliki oleh aplikasi ini terletak pada desain interface. Desain dalam aplikasi ini dibuat seperti buku, sehingga dapat mengobati kejemuan user yang biasanya disajikan aplikasi dengan tampilan standart.
4.6.2 Kelemahan Aplikasi
25 BAB V PENUTUP
5.1 Kesimpulan
Kesimpulan dari penelitian ini adalah terbuatnya aplikasi Pembelajaran Iqro’ sebagai sarana bagi masyarakat dalam mempelajari Al Qur’an dengan menggunakan software sebagai berikut :
1. CorelDRAW 11, untuk pembuatan huruf arab. 2. Smart Recorder, untuk proses perekaman suara.
3. Sonic Foundry Sound Forge 6.0, untuk proses editing suara. 4. Macromedia FlashMX, untuk pembuatan keseluruhan aplikasi.
5.2 Saran
1. Aplikasi dibuat dan didesain untuk diterapkan pada masyarakat yang belum bisa membaca huruf Al Qur’an mulai dari anak-anak, remaja hingga dewasa. Penggunaan untuk anak-anak diperlukan adanya bimbingan dari orang tua atau orang dewasa.
26
DAFTAR PUSTAKA
Avellino, Andreas, 2005, Panduan Lengkap Ilustrasi Desain Grafis dengan CorelDRAW 12, Teknomedia, Yogyakarta.
Jayan, 2006, Animasi Kartun Lucu dan Interaktif Flash, Maxikom, Palembang. Jhonsen, 2003, Membuat Berbagai Efek dengan FLASH MX, Elex Media
Komputindo, Jakarta.
Hakim, Lukmanul, 2004, Cara Ampuh Menguasai Macromedia Flash MX 2004, Elex Media Komputindo, Jakarta.
No Name, Wikipedia Indonesia, Kategori Multimedia, http://id.wikipedia.org/wiki/Multimedia, 6 Juni 2007.
No Name, Teknologi Dalam Pendidikan, http://www.ukm.my/ukmportal/kdp.htm, 6 Juni 2007.
MANUAL PROGRAM
Untuk lebih memudahkan pengguna dalam menggunakan aplikasi, berikut ini disajikan manual program / langkah-langkah pemakaian aplikasi :
1. Sajian Awal
Pada sajian awal, pengguna akan diperlihatkan tampilan pertama dari aplikasi. Tampilan ini berisi judul aplikasi dan tombol untuk memasuki proses pembelajaran. Berikut detail gambar dari tampilan pertama.
2. Sajian Proses Pembelajaran
Sajian ini akan ditampilkan setelah dilakukan klik pada tombol “Mulai Belajar” pada sajian awal. Berikut ini detail gambar dari proses pembelajaran. 2.1 Tampilan Awal (cover)
Tampilan ini merupakan tampilan awal dari proses pembelajaran, berupa cover buku. Terdapat beberapa tombol yang bisa digunakan pengguna untuk bernavigasi. Yaitu tombol “close” untuk menutup aplikasi,
Tampilan Awal Aplikasi
Tombol untuk masuk proses pembelajaran
tombol “buka” untuk membuka cover dan tombol “on off” untuk mengontrol musik pengiring. Berikut ini gambar detail tampilan awal.
2.2 Halaman Kata Pengantar
Halaman ini berisi pengantar mengenai aplikasi yang dibuat.
Tampilan halaman kata pengantar setelah dilakukan klik pada tombol “Buka” Tampilan awal proses pembelajaran
Tombol buka
Tombol lanjut ke halaman berikutnya
Tombol kembali ke halaman sebelumnya
Tombol close aplikasi
Tombol close aplikasi
Tombol on off
2.3 Halaman Menu (Daftar Isi)
Halaman menu berisi tentang daftar isi dari aplikasi. Dalam halaman ini, menu-menu yang disajikan berupa tombol. Untuk memilihnya, pengguna tinggal klik menu sesuai keinginan. Secara urut, menu-menu yang disajikan dimulai dari pengenalan huruf hijaiyah, iqro’ satu hingga iqro’ enam.
Tampilan Halaman Menu
Tombol Menu
Tombol close aplikasi
Tombol lanjut ke halaman berikutnya
Tombol on off
2.4 Halaman Pengenalan Huruf Hijaiyah
Halaman ini berisi tentang pengenalan huruf-huruf hijaiyah mulai dari huruf hijaiyah awal (alif) hingga huruf hijaiyah terakhir (ya’). Huruf-huruf yang disajikan berupa tombol. Untuk mengetahui bagaimana cara membaca huruf hijaiyah yang dimaksud, pengguna tinggal klik huruf hijaiyah yang bersangkutan sehingga akan keluar suara sesuai huruf yang dimaksud. Berikut gambar detail dari halaman pengenalan huruf hijaiyah.
Tampilan Halaman Pengenalan Huruf hijaiyah
Tombol Menu
Tombol lanjut ke halaman berikutnya
Tombol kembali ke halaman sebelumnya
Tombol close aplikasi
Tombol yang mengeluarkan suara sesuai huruf yang dimaksud jika
2.5 Halaman Mengenal Angka Arab
Halaman ini berisi tentang pengenalan angka arab. Angka yang disajikan berupa tombol. Untuk mengetahui angka berapa yang disajikan, maka pengguna tinggal klik angka yang diinginkan, maka akan keluar suara yang sesuai dengan angka yang dimaksud. Berikut detail gambar dari halaman mengenal angka arab.
Tampilan Halaman Mengenal Angka Arab
Tombol Menu Tombol close
aplikasi
Tombol lanjut ke halaman berikutnya
Tombol on off
2.6 Halaman Latihan (Huruf apa ini?)
Halaman ini berisi latihan. Pengguna diajak berlatih mengingat kembali pelajaran sebelumnya yaitu mengenal huruf hijaiyah. Pada halaman ini disajikan huruf-huruf hijaiyah sebagai soal, dan huruf latin sebagai jawaban disebelah kanannya. Pengoperasian dari halaman ini adalah pengguna diminta menjawab soal-soal yang berupa huruf hijaiyah untuk ditunjukkan jawaban huruf latinnya yang berada disebelah kanan dari huruf hijaiyah, dengan melakukan klik pada jawaban yang sesuai Berikut ini detail gambar dari halaman Latihan (Huruf apa ini?).
Tampilan Halaman Latihan (Huruf apa ini?)
Tombol lanjut ke halaman berikutnya
Tombol kembali ke halaman sebelumnya
Tombol Menu Tombol
close aplikasi
Message Box yang muncul jika salah memilih jawaban
Tombol on off Tombol Jawaban
Message box yang muncul jika jawaban benar
Tombol Menu Tombol close
2.7 Halaman Latihan (Yang mana hurufnya?)
Halaman ini hampir sama dengan halaman latihan (Huruf apa ini?), yaitu berisi latihan yang mengajak pengguna untuk mengingat kembali pelajaran sebelumnya yaitu mengenal huruf hijaiyah. Berkebalikan dengan latihan (Huruf apa ini?), pada latihan ini pengguna diminta menjawab soal-soal yang berupa huruf latin untuk ditunjukkan jawaban huruf hijaiyahnya yang berada disebelah bawah dari huruf latin, dengan melakukan klik pada jawaban yang sesuai Berikut ini detail gambar dari halaman Latihan (Yang mana hurufnya?).
Tampilan Halalaman Latihan (Yang mana hurufnya?)
Tombol lanjut ke halaman berikutnya
Tombol on off
Tombol kembali ke halaman sebelumnya Message box yang muncul
jika jawaban salah
Tombol jawaban
Tombol Menu Tombol close
2.8 Halaman Latihan (Angka berapa ini?)
Halaman ini merupakan halaman latihan yang berisi soal-soal berupa angka arab, dan pengguna diminta untuk mengisikan jawaban pada kotak yang tersedia disebelah kiri dari soal. Jawaban yang diisikan dapat berupa angka ataupun huruf. Setelah pengguna mengisi jawaban, maka untuk mengetahui apakah jawaban yang ditulis benar atau salah dapat dicek dengan menekan tombol cek yang berada disebelah kiri dari kotak jawaban.. Berikut gambar detail dari halaman latihan (Angka berapa ini?).
Tampilan Halaman Latihan (Angka berapa ini?)
Tombol lanjut ke halaman berikutnya
Tombol on off
Tombol kembali ke halaman sebelumnya Kotak jawaban
Tombol cek
Tombol Menu Tombol close
2.9Halaman Berlatih Menulis
Pada halaman ini disajikan cara menulis huruf-huruf hijaiyah. Untuk mengetahui bagaimana cara menulis huruf-huruf hijaiyah, pengguna tinggal klik pada huruf hijaiyah sesuai keinginan yang berada pada bagian bawah dari halaman sebelah kanan.
Tampilan Halaman Berlatih Menulis
Tombol kembali ke halaman sebelumnya Tempat untuk menuliskan jawaban dari
angka-angka yang berada di sebelah kanan
Tombol lanjut ke halaman berikutnya
Tombol on off
Kotak cara penulisan
2.10 Halaman Cover Iqro’ 1
Halaman ini merupakan tampilan cover dari iqro’ 1 sebagai tanda bahwa pengguna telah memasuki iqro’ 1. Berikut gambar detail dari halaman cover iqro’ 1.
Tampilan Halaman Cover Iqro’ 1
Tombol lanjut ke halaman berikutnya
Tombol kembali ke halaman sebelumnya Area membaca,
berupa tombol yang menimbulkan suara sesuai huruf yang
dimaksud
Tombol on off
Tombol Menu Tombol close
aplikasi
2.10 Halaman Isi Iqro’ 1
Halaman ini merupakan isi dari iqro’ 1. Disajikan pelajaran yang sesuai dengan iqro’ 1. Huruf-huruf yang disajikan berupa tombol. Untuk mengetahui bagaimana cara membaca, pengguna tinggal klik pada huruf yang sesuai dengan keinginan, maka akan keluar suara sesuai huruf yang dimaksud. Berikut gambar detail dari halaman isi iqro’ 1.
Tampilan Halaman Isi Iqro’ 1
Tombol lanjut ke halaman berikutnya
Tombol kembali ke halaman sebelumnya Tombol on off
Area belajar berupa tombol yang mengeluarkan suara
sesuai huruf apabila dilakukan klik
Tombol Menu Tombol close
2.11 Halaman Cover Iqro’ 2
Halaman ini merupakan tampilan cover dari iqro’ 2 sebagai tanda bahwa pengguna telah memasuki iqro’ 2. Berikut gambar detail dari halaman cover iqro’ 2.
Taapilan Halaman Cover Iqro’ 2
Tombol Menu Tombol close
aplikasi
Cover Iqro’ 2
Tombol lanjut ke halaman berikutnya
2.12 Halaman Isi Iqro’ 2
Halaman ini merupakan isi dari iqro’ 2. Disajikan pelajaran yang sesuai dengan iqro’ 2. Huruf-huruf yang disajikan berupa tombol. Untuk mengetahui bagaimana cara membaca, pengguna tinggal klik pada huruf yang sesuai dengan keinginan, maka akan keluar suara sesuai huruf yang dimaksud. Berikut gambar detail dari halaman isi iqro’2.
Tampilan Halaman Isi Iqro’ 2
Tombol Menu Tombol close
aplikasi
Tombol lanjut ke halaman berikutnya
Tombol kembali ke halaman sebelumnya Tombol on off
Area belajar berupa tombol yang mengeluarkan suara sesuai huruf apabila
Untuk halaman Iqro’ 3 hingga iqro’ 6 hampir sama dengan halaman iqro’ 1 dan iqro’ 2.
3. Sajian Akhir
Setelah selesai mempelajari isi aplikasi pembelajaran, terdapat sajian akhir yang menyediakan pilihan untuk mengakhiri aplikasi atau ingin mengulang kembali. Tersedia dua buah tombol yaitu tombol Replay untuk mengulang aplikasi dan tombol close untuk mengakhiri aplikasi. Berikut tampilan sajian akhir dari aplikasi.
Tampilan Akhir Aplikasi
Tombol Replay untuk mengulang
aplikasi
Tombol Close untuk mengakhiri