LISTING PROGRAM
Koneksi.php <?php
mysql_connect("localhost","root","") or die("Nggak bisa koneksi");
mysql_select_db("elearning");//sesuaikan dengan nama database anda
?>
Index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="EN" lang="EN" dir="ltr">
<head profile="http://gmpg.org/xfn/11"> <title>e-Learning</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="imagetoolbar" content="no" /> <link rel="stylesheet" href="styles/layout.css" type="text/css" />
</head>
<body class="no-side">
<div class="login-box"> <div class="login-border"> <div class="login-style">
<div class="login-header"> <div class="logo clear">
<div align="center"><img
src="images/dunia-elearning.png" alt="Demo Elearning" width="169" height="116" /></span>
</div> </div>
<form name="login" action="log.php?op=in" method="POST" onSubmit="return validasi(this)">
<div class="login-inside"> <div class="login-data">
<table width="100%" border="0" cellspacing="0" cellpadding="0"> name="username" class="text" /></td>
</tr> class="text" name="password" /></td>
</tr>
<tr>
</div>
$username = $_POST['username']; $password = $_POST['password']; $op = $_GET['op'];
if($op=="in"){
$cek = mysql_query("SELECT * FROM siswa WHERE nis='$username' AND password='$password'");
if(mysql_num_rows($cek)==1){//jika berhasil akan bernilai 1
$c = mysql_fetch_array($cek); $_SESSION['nis'] = $c['nis']; $_SESSION['level'] = $c['level'];
if($c['level']=="siswa"){
echo "<script>window.location = 'admin/homesiswa.php';</script>";
} }else{ die("
<script language='javascript'>
alert('password anda salah') window.back();
</script> ");
}
}else if($op=="out"){
unset($_SESSION['username']); unset($_SESSION['level']); header("location:index.php"); }
Style.css
border-bottom:1px solid #000; background:#2c2c2c;
min-width:960px}
div#logo{margin-top:8px;font-size:18px}
header#top div#logo a{text-decoration:none;color:#aaa} header#top div#logo a:hover{color:#ccc}
div#logo img{vertical-align:middle} div#logo a span{color:#eee}
a#view-site{
margin-left:10px; background:#333;
vertical-align:middle}
#userinfo{margin-top:15px;text-align:right} #userinfo a{
padding:4px 10px 4px 25px;
background:url(../images/icons/user-silhouette.png) 5px 4px no-repeat}
footer#bottom{
header#top a:hover,footer#bottom a:hover{color:#fff} nav#topmenu{
border-top:1px solid #4bc9de;border-bottom:1px solid #0d8b9b}
nav ul li{float:left;position:relative;top:-1px} nav ul li a{display:block;color:#fff;padding:0 10px} nav ul li{text-shadow:1px 1px 0 #555}
nav ul ul li{text-shadow:none}
nav ul li.current a,nav ul li a:hover{color:#eee} nav ul#mainmenu{float:left}
nav ul#usermenu{float:right;font-size:11px} nav ul#usermenu a.inbox{
article{border:1px solid
article h2{color:#902452;margin:15px 0 10px} article .links{text-align:right;margin-top:10px} .content img{border:1px solid #ddd;padding:4px} .content ul,.content ol{margin-left:10px;padding-left:10px;margin-bottom:10px}
.content ul ul,.content ol ol{margin-bottom:0} .content ul{list-style:circle}
.content ol{list-style:decimal}
.content ol ol{list-style:lower-alpha} .content dl dd{margin:0 0 10px 20px} .box{
background:#fff; margin-bottom:15px; position:relative; padding:0;
border:1px solid #bbb;
background:#fff url(../images/box-header.gif) 0 0 repeat-x}
text-shadow:1px 1px 0 #fff;
.box.menu
h2{background-#dashboard h2{margin:30px 0 10px 5px} .statistics{float:left;width:200px} .statistics table{width:100%}
.statistics table td{border:1px solid #eee;padding:5px 10px}
.statistics table td a{font-weight:bold} #pageviews{float:right}
section.icons{text-align:center} .icons ul{margin-top:20px}
.icons ul li{ width:80px;
margin:0 20px 20px 0;
display:-moz-inline-stack; display:inline-block;
vertical-align:top; zoom:1;
*display:inline}
.icons ul li a{display:block;padding:5px;border:1px solid #f1f1f1}
.icons ul li a img{}.icons ul li a span{ font:11px Tahoma,sans-serif;
color:#333; display:block}
.box ul li{padding:0;border-bottom:1px dashed #D6D8D9} .box ul li a{
padding:3px 5px 3px 18px; color:#333;
display:block;
background:url(../images/icons/bullet_yellow.png) 0 center no-repeat}
.box ul li a:hover{background-color:#FFFAE3} .box ul ul{margin-left:15px}
.box ul ul li{border-bottom:none}
.news li{padding:8px 0;border-bottom:1px dashed #D6D8D9}
.news li .date{font-size:10px;color:#aaa;margin-right:5px}
.news li img{vertical-align:middle;margin-left:5px} ul.sortable li img{cursor:move}
ul.photos{border:none} ul.photos li img{
padding:5px;
border:1px solid #ccc; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px;
-moz-box-shadow:2px 2px 0 #eee}
ul.photos li img:hover{border:1px solid #999} ul.photos div.links{margin:0}
background:#fff;
ul.comments li{padding:6px 0;border-bottom:1px dashed #d6d8d9}
img.comment-avatar{ float:left;
margin:5px 10px 5px 0; width:36px;
height:36px;
border:1px solid #ddd; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px;
padding:3px}
ul.comments li div.links{margin:0} ul.comments li div.links a{
color:#fff;
ul.comments li div.links a.delete{background-color:#F06C6C}
ul.comments li div.links a.delete:hover{background-color:#BC1515}
ul.comments li div.links
a:hover{border:none;background:#000}
ul.comments span.date{font-size:10px;color:#aaa;margin-right:10px}
div.msg{padding:10px 10px 10px 37px;margin-bottom:10px;cursor:pointer}
div.success{
border:1px solid #6cd858;
div.error{
border:1px solid #ffa2aa; background:#fae8e8
url(../images/icons/exclamation-red.png) 10px 13px no-repeat}
div.warning{
border:1px solid #d6d61f; background:#ffffd3
url(../images/icons/exclamation.png) 10px 13px no-repeat}
div.information{
border:1px solid #b4dbe8; background:#e3f2f7
url(../images/icons/information-balloon.png) 10px 13px no-repeat}
.gtable{width:100%}
.gtable th{text-align:left;padding:5px 10px}
.gtable thead tr{color:#333;border:1px solid #ccc} .gtable thead th{background:#efefef}
.gtable tbody tr td{border-bottom:1px solid #eee} .gtable tbody tr:nth-child(odd) td,.detailtable tbody tr.odd td{
background-color:#fff}
.gtable tbody tr:nth-child(even) td,.detailtable tbody tr.even td{
background-color:#f7f7f7}
.gtable tbody tr:hover td{background-color:#FFFAE3} .gtable td{padding:5px 10px}.gtable input{vertical-align:middle}
.gtable img{vertical-align:middle;margin-right:5px} .gtable tr.detail{font-size:11px}
.gtable tr.detail td{padding:0}
.gtable tr.detail td td,.gtable tr.detail td th{padding:2px 10px;color:#777}
.gtable .detail table{width:100%;border:5px solid #fff7d1}
.gtable .detail table tr td,.gtable .detail table tr th{
background:#ffffed;
border-bottom:1px solid #fff7d1} table.sortable img.move{cursor:move}
.tablefooter .actions{float:left;padding:5px 10px} .tablefooter .pagination{float:right;padding:5px 10px} .pagination{font:11px Tahoma,sans-serif;margin:7px
border:1px solid #e4e4e4} .pagination a.current{
font-weight:bold; color:#fff;
background:#555
;border:1px solid #555} .pagination
a:hover{color:#fff;background:#777;border:1px solid #777}
form fieldset{margin:10px;padding:10px;border:1px solid #e5e5e5}
form legend{
font:10px Tahoma,sans-serif; text-transform:uppercase; color:#555;
text-shadow:1px 1px 1px #fff; font-weight:bold;
padding:0 5px 0 30px;
cursor:pointer;
form p small{display:block;margin:0 10px 0 120px;font-size:10px;color:#aaa}
form dl.inline dt{clear:both;width:25%;float:left;text-align:right}
form dl.inline dt label{margin-right:12px}
form dl.inline dd{float:left;width:75%;margin:0 0 15px} form dl dd
small{display:block;font-size:11px;color:#aaa}
form div.buttons{margin:20px 0 10px 25%}
form input[type="text"],form input[type="email"],form input[type="password"],form select,form textarea{
border:1px solid #ccc; padding:4px 5px;
background:#fff url(../images/input-bg.gif) 0 0 repeat-x}
form select{padding:3px}
form input[type="text"]:hover,form input[type="email"]:hover,form
input[type="password"]:hover,form select:hover,form textarea:hover{border:1px solid #999}
form input[type="text"]:focus,form input[type="email"]:focus,form
input[type="password"]:focus,form select:focus,form textarea:focus{border:1px solid #777}
form input[type="radio"],form
input[type="checkbox"]{vertical-align:top} form input.small,form select.small,form textarea.small{width:130px}
form input.medium,form select.medium,form textarea.medium{width:300px}
form input.big,form select.big,form textarea.big{width:540px}
form label.error{font:10px Tahoma,sans-serif;color:#ED7476;margin-left:5px}
form input.error,form input.error:hover,form input.error:focus,form select.error,form
border-bottom:3px solid #666; padding:7px 0}
.tabs li{display:inline}
.tabs a{background:#f3f3f3;padding:6px 12px;color:#888;outline:0}
.tabs a:hover{color:#555;background:#eee} .tabs .selected a{color:#fff;background:#666} .tabcontent{padding:10px 0}
padding:6px 8px;
text-shadow:1px 1px 1px #555; width:auto;
.button.black{border:1px solid #000;background:#444} .button.gray{border:1px solid #444;background:#888} .button.white{
color:#444;
text-shadow:1px 1px 0 #fff; border:1px solid #999;
-webkit-box-shadow:inset 0 1px 2px rgba(255,255,255,.6),inset 0 -5px 15px rgba(0,0,0,.3),1px 1px 1px #ccc;
-moz-box-shadow:inset 0 1px 2px rgba(255,255,255,.6),inset 0 -5px 15px rgba(0,0,0,.3),1px 1px 1px #ccc;
box-shadow:inset 0 1px 2px
rgba(255,255,255,.6),inset 0 -5px 15px rgba(0,0,0,.3),1px 1px 1px #ccc}
a#view-site{-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px}
nav ul li.current a,nav ul li a:hover,nav ul li:hover{ -webkit-box-shadow:inset 0 3px 20px
rgba(0,0,0,.2);
-moz-box-shadow:inset 0 3px 20px rgba(0,0,0,.2); box-shadow:inset 0 3px 20px rgba(0,0,0,.2)}
footer#bottom{
-webkit-box-shadow:3px 3px 0 #ddd; -moz-box-shadow:3px 3px 0 #ddd; box-shadow:3px 3px 0 #ddd;
-webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px}
article h1{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}
article .links a{
-webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px}
.box{
-webkit-box-shadow:#e1e1e1 2px 2px 0; -moz-box-shadow:#e1e1e1 2px 2px 0; box-shadow:#e1e1e1 2px 2px 0;
-webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px}
-webkit-border-radius:3px; -webkit-box-shadow:inset 0 -5px 7px #f4f4f4,1px 1px 4px #ddd;
-moz-box-shadow:inset 0 -5px 7px #f4f4f4,1px 1px 4px #ddd;
box-shadow:inset 0 -5px 7px #f4f4f4,1px 1px 4px #ddd}
.icons ul li a{
-webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px;
-webkit-box-shadow:inset 0 0 15px #f4f4f4; -moz-box-shadow:inset 0 0 15px #f4f4f4; box-shadow:inset 0 0 15px #f4f4f4}
form fieldset{
-webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px}
form input[type="text"],form input[type="email"],form input[type="password"],form select,form textarea{
-webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px}
div.msg{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}
.gtable thead th{
background:linear-gradient(#888,#555); -webkit-box-shadow:inset 0 1px 0
rgba(255,255,255,.3);
-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,.3);
box-shadow:inset 0 1px 0 rgba(255,255,255,.3)} .tabs a,.accordion h3{
background:-webkit-gradient(linear,0 0,0 bottom,from(#eee),to(#e4e4e4));
background:-moz-linear-gradient(#eee,#e4e4e4); background:linear-gradient(#eee,#e4e4e4);
-pie-background:linear-gradient(#eee,#e4e4e4)} .tabs .selected a,div.accordion h3.active{
background:-webkit-gradient(linear,0 0,0
-moz-box-shadow:inset 0 0 6px
rgba(255,255,255,.5),inset 0 -3px 6px rgba(0,0,0,.5); -webkit-box-shadow:inset 0 0 6px
rgba(255,255,255,.5),inset 0 -3px 6px rgba(0,0,0,.5); box-shadow:inset 0 0 6px
#colorstyle
a:hover{opacity:1;-ms-if(!hasLogin()) header('Location: index.php'); if(isset($_GET['logout'])){
unset($_SESSION['typelog']); header('Location: index.php');} function hasLogin(){
return isset($_SESSION['typelog']); }
?>
<html> <head>
<title>E-Learning R.A. Kartini</title> <link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/skins/gray.css" title="gray"> <link rel="stylesheet" type="text/css" href="css/superfish.css">
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.png">
</head>
<body onLoad="startclock()"> <header id="top">
<div class="container_12 clearfix"> <div id="logo" class="grid_5">
<a id="site-title"
href="dashboard.html"><span>ADMINISTRATOR</span><br><sp an>E-Learning Yayasan Pendidikan R.A.
Kartini</span></a> </div>
<div class="grid_4" id="colorstyle"> </div>
<div id="userinfo" class="grid_3"> Welcome, <a href='#'>Administrator</a>
<div class="container_12 clearfix"> <div class="grid_12">
<ul id="mainmenu" class="sf-menu"> <li class="current"><a
href="admin.php">Beranda</a></li>
<li><a href="#">Manajemen Users</a> <ul>
<section class="container_12 clearfix">
<!--- Tabel --->
<article id="dashboard">
case 'ptambah_siswa':include
case 'kelas':include("include/kelas/kelas.php");
break;
'tabelmapel':include("include/mapel/tabelmapel.php"); break;
case 'ptambah_mapel':include
case 'arsip_berita':
include("include/berita/arsip_berita.php"); break;
case 'berita_lenkap':
include("include/berita/berita_lenkap.php"); break;
case 'input_berita':
include("include/berita/input_berita.php"); break;
case 'edit_berita':
include("include/berita/edit_berita.php"); break;
<aside id="sidebar" class="grid_3 pull_9"> <div class="box info">
document.write('Selamat Pagi, Pengunjung...'); } else { if (h < 15) { document.write('Selamat Siang, Pengunjung..'); } else { if (h < 19) { document.write('Selamat Sore, Pengunjung..'); } else { if (h <= 23) { document.write('Selamat Malam, Pengunjung..'); } }}}</SCRIPT>
<!--- Menu Kiri--->
<div class="box menu"> <?
<section>Anda masih dalam keadaan login sebagai : <b>Administrator</b>. <br>Jangan lupa untuk <a
href=logout.php><b>Logout</b></a> sebelum meninggalkan website ini.</section>
</div> </aside> </section>
</section> <!-- end content -->
<footer id="bottom">
<section class="container_12 clearfix"> <div class="grid_6 alignright">
</div>
if(!hasLogin()) header('Location: index.php'); if(isset($_GET['logout'])){
unset($_SESSION['typelog']); header('Location: index.php');} function hasLogin(){
return isset($_SESSION['typelog']); }
?>
<html> <head>
<title>E-Learning R.A. Kartini</title> <link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/skins/gray.css" title="gray"> <link rel="stylesheet" type="text/css" href="css/superfish.css">
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.png">
</head>
<body onLoad="startclock()"> <header id="top">
<div class="container_12 clearfix"> <div id="logo" class="grid_5">
<!-- replace with your website title or logo -->
<a id="site-title"
an>E-Learning Yayasan Pendidikan R.A. Kartini</span></a>
</div>
<div class="grid_4" id="colorstyle"> </div>
<div id="userinfo" class="grid_3">
Welcome, <a href='#'>Teacher</a> </div>
</div> </header>
<nav id="topmenu">
<div class="container_12 clearfix"> <div class="grid_12">
<ul id="mainmenu" class="sf-menu"> <li class="current"><a
href="guru.php">Beranda</a></li>
<li><a href="#">Setting Ukuran</a> <ul id="layoutwidth">
<ul id="usermenu">
<li><a href="logout.php">Logout</a></li></ul> </div>
</div> </nav>
<section id="content">
<section class="container_12 clearfix">
<section id="main" class="grid_9 push_3"> <article id="dashboard">
switch ($hlmn) {
//siswa case
'tabelsiswa':include("include/siswa/tabelsiswa.php"); break;
'kelas':include("include/kelas/kelas.php");
case function confirmdelete(delUrl) {
if (confirm("Anda yakin ingin menghapus?")) { document.location = delUrl;
} }
</script>
</article> </section>
<aside id="sidebar" class="grid_3 pull_9"> <div class="box info">
<h2>Assalamuallaikum</h2>
document.write('Selamat Pagi, Pengunjung...'); } else { if (h < 15) {
document.write('Selamat Siang, Pengunjung..'); } else { if (h < 19) {
document.write('Selamat Sore, Pengunjung..'); } else { if (h <= 23) {
document.write('Selamat Malam, Pengunjung..'); } }}}</SCRIPT>
</section> </div>
<div class="box menu"> <?
<section>
<section>Anda masih dalam keadaan login sebagai : <b>Pengajar</b>. <br>Jangan lupa untuk <a href=logout.php><b>Logout</b></a> sebelum meninggalkan website ini.</section>
<section class="container_12 clearfix">
<div class="grid_6 alignright">
Copyright © 2011 <a href="#">>E-Learning Yayasan Pendidikan R.A. Kartini</a>
include "koneksi.php";
//cek apakah user sudah login if(!isset($_SESSION['nis'])){
die("Anda belum login");//jika belum login jangan lanjut..
}
//cek level user
if($_SESSION['level']!="siswa"){
die("Anda bukan siswa");//jika bukan admin jangan lanjut
} ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="EN" lang="EN" dir="ltr">
<head profile="http://gmpg.org/xfn/11"> <title>E-Learning</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="imagetoolbar" content="no" /> <link rel="stylesheet" href="styles/layout.css" type="text/css" />
<div class="wrapper col1"> <div id="header">
<div id="topnav"> <ul>
<ul>
<li><a href="profil.php">Profil</a></li> <li><a href="visi.php">Misi dan
Misi</a></li> </ul>
<li><a href="logout.php">Log Out</a></li> </li>
<div class="wrapper col2"> <div id="featured_slide"> <div id="featured_content"> <ul>
<li><img src="admin/images/1801267-bintang-gugus-bola-620X310.jpg" alt="" />
<div class="floater"> n_budaya_agraris_nusant.jpg" alt="" />
<div class="floater"> n-ukiran_kayu_menjadi_s.jpg" alt="" />
<div class="floater"> <?php include "berita.php"?>
<p class="readmore"><a href="#">Continue Reading »</a></p>
</ul> </div>
<a href="javascript:void(0);" id="featured-item-prev"><img src="images/prev.png" alt="" /></a><a
href="javascript:void(0);" id="featured-item-next"><img src="images/next.png" alt="" /></a></div>
</div>
<div class="wrapper col3"> <div id="container">
<div class="homepage"> <ul>
<li>
<div class="imgholder"><a href="#"><img src="images/demo/300x150.gif" alt="" /></a></div> <?php include "berita.php"?>
<p class="readmore"><a href="#">Continue Reading »</a></p>
</li> <li>
<div class="imgholder"><a href="#"><img src="images/demo/300x150.gif" alt="" /></a></div> <?php include "berita.php"?>
<p class="readmore"><a href="#">Continue Reading »</a></p>
</li>
<li class="last">
<div class="imgholder"><a href="#"><img src="images/demo/300x150.gif" alt="" /></a></div> <?php include "berita.php"?>
<p class="readmore"><a href="#">Continue Reading »</a></p>
<div class="wrapper col5"> <div id="copyright">
<p class="fl_right">Template by <a
href="http://www.os-templates.com/" title="Free Website Templates">OS Templates</a></p>
<h2>Management Guru</h2><hr />
<input type="button" class='button black' value="Tambah Data"
onclick="window.location.href='admin.php?hlmn=tambah_gu ru'" /><br /><br />
<table border="1" id='table1' class='gtable sortable'>
<tr>
<td>".$a['jabatan']."</td>
<h2>Management Kelas</h2><hr />
<input type="button" class='button blue' value="Tambah Data"
onclick="window.location.href='admin.php?hlmn=tambah_ke las'" /><br><br>
<table border="1" id='table1' class='gtable sortable'>
{
<h2>Management Mata Pelajaran</h2><hr />
<input type="button" class='button blue' value="Tambah Data"
onclick="window.location.href='admin.php?hlmn=tambah_ma pel'" /><br /><br />
<table border="1" id='table1' class='gtable sortable'>
include "../koneksi.php";
require_once("pagging.inc.php"); $pg = new
Pagging("homesiswa.php?hlmn=tabel_mapel"); $pg->totalRecordPage = 50;
$pg->setSQL($query);
foreach($pg->data as $hsl) { $id_mapel = $hsl['id_mapel']; $nama = $hsl['nama']; $id_guru = $hsl['id_guru']; ?>
<tr class="<?=(++$no%2) ? "tr1" : "tr2" ?>"> <td><?=++$pg->indexNumber ?></td>
<td><?=$id_mapel; ?></td>
<td align="left"><input type="hidden" name="id_guru" id="id_guru" >hapus</a></td>
<?php
<h2>Management File</h2><hr />
<input type="button" class='button black' value="Tambah Data" onclick="window.location.href='tambah_file.php'" /><br /><br />
<table border="1" id='table1' class='gtable sortable'>
<tr>
<td>Id mapel</td>
<h2>Management Siswa</h2><hr />
<input type="button" class='button blue' value="Tambah Data" onclick="window.location.href='tambah_siswa.php'" /><br /><br />
Tambah_siswa.php
<form method="post" action="tambah_siswa_proses.php" enctype="multipart/form-data">
<fieldset>
<legend>Tambah Siswa</legend> <dl class='inline'>
<dt><label>Nis</label></dt> <dd>: <input type="text" placeholder="NIS" name="nis" /></dd>
<dt><label>Nama</label></dt>
<dd>: <input type="text" placeholder="Nama" name="nama" /></dd>
<dt><label>Kelas</label></dt> <dd>: <select name="kelas"> <?php
include "../../../koneksi.php";
$sql=mysql_query("select * from kelas") or die (mysql_error());
while($row=mysql_fetch_array($sql))
<dd>: <input type="text" placeholder="Agama" name="agama" /></dd>
<dt><label>Tempat/Tgl Lahir</label></dt> <dd>: <input type="text"
placeholder="Tempat Lahir" name="t_lahir" /> <input type="text" placeholder="yyyy-mm-dd" name="tgl_lahir" /></dd>
<dd>: <input type="text" placeholder="L/P" name="jenkel" /></dd>
<dt><label>Alamat</label></dt>
<dd>: <textarea placeholder="Alamat" name="alamat"></textarea></dd>
<dt><label>Upload Foto</label></dt> <dd>: <input type="file" name="upload" /></dd>
</dl> <div class='buttons'>
<input class='button blue' type=submit value=Simpan>
<input class='button blue' type=button value=Batal onclick=self.history.back()>
</div>
</fieldset></form>
Tambah_proses_mapel.php <?php
include"../koneksi.php";
$nis=$_REQUEST['nis']; $nama=$_REQUEST['nama']; $kelas=$_REQUEST['kelas']; $agama=$_REQUEST['agama']; $t_lahir=$_REQUEST['t_lahir']; $tgl_lahir=$_REQUEST['tgl_lahir']; $jenkel=$_REQUEST['jenkel'];
$alamat=$_REQUEST['alamat'];
$lokasi_file = $_FILES['upload']['tmp_name']; $nama_file = $_FILES['upload']['name'];
$tipe_file = $_FILES['upload']['type']; $ukuran_file = $_FILES['upload']['size'];
if($nis!='' && $nama!='' && $agama!='' && $t_lahir!='' && $tgl_lahir!='' && $jenkel!='' && $alamat!='')
$sql=mysql_query("insert into siswa (nis, nama, id_kelas,agama, t_lahir, tgl_lahir, jenkel, alamat) values ('$nis','$nama','$kelas','$agama', '$t_lahir', '$tgl_lahir', '$jenkel', '$alamat') ") or die
(mysql_error());
if($sql) {
$sql_cari=mysql_query("SELECT * FROM siswa WHERE nis='$nis' AND nama='$nama' AND
agama='$agama' AND t_lahir='$t_lahir' AND
tgl_lahir='$tgl_lahir' AND jenkel='$jenkel' AND alamat='$alamat' "); siswa SET foto='$nama_gambar' WHERE id_siswa='$id'");
{
$sql=mysql_query("select*from siswa where id_siswa='$id_siswa'");
$a=mysql_fetch_array($sql); $id_kelas1= $a['id_kelas']; ?>
<form action="edit_proses.php" method="post" enctype="multipart/form-data">
<input type="hidden" name="id_siswa" value="<?php echo $a['id_siswa'];?>"/>
<fieldset>
<legend>Edit Siswa</legend> <dl class='inline'>
<dt><label>Nis</label></dt>
<dd>: <input type="text" value="<?php echo $a['nis'];?>" name="nis"/></dd>
<dt><label>Nama</label></dt>
<dt><label>Kelas</label></dt> <dd>: <select name="kelas"> <?php
$sql=mysql_query("select * from kelas") or die (mysql_error());
while($row=mysql_fetch_array($sql))
<dt><label>Agama</label></dt>
<dd>: <input type="text" value="<?php echo $a['agama'];?>" name="agama"/></dd>
<dt><label>Tempat</label></dt>
<dd>: <input type="text" value="<?php echo $a['t_lahir'];?>" name="t_lahir"/> <input type="text" value="<?php echo $a['tgl_lahir'];?>"
name="tgl_lahir"/></dd>
<dt><label>Jenis Kelamin</label></dt> <dd>: <input type="text" value="<?php echo $a['jenkel'];?>" name="jenkel"/></dd>
<dt><label>Alamat</label></dt>
<dd>: <textarea value="<?php echo $a['alamat'];?>" name="alamat"></textarea></dd>
<dd>: <input type="file" name="upload"/>
type=button value=Batal onclick=self.history.back()> </div>
$a=mysql_query("update siswa set
nis='$nis',nama='$nama',id_kelas='$kelas',agama='$agama ',t_lahir='$t_lahir',tgl_lahir='$tgl_lahir',jenkel='$je nkel',alamat='$alamat' where id_siswa='$id_siswa'");
$lokasi_file = $_FILES['upload']['tmp_name']; $nama_file = $_FILES['upload']['name'];
$tipe_file = $_FILES['upload']['type']; $ukuran_file = $_FILES['upload']['size'];
$nama_gambar="$id_siswa.jpg";
$proses_upload=move_uploaded_file($lokasi_file,"$lokasi _penyimpanan");
if($a && $proses_upload) {
?>
<script language="javascript">
alert('data berhasi ditambah')
window.location = "tabelsiswa.php"; </script>
include "../koneksi.php";
?> <html>
<head><title>Arsip Berita</title> <script language="javascript"> function tanya() {
if (confirm ("Apakah Anda yakin akan menghapus berita ini ?")) {
return true;
$query = "SELECT A.id_berita, B.nm_kategori, A.judul, A.pengirim, A.tanggal FROM berita A, kategori B WHERE A.id_kategori=B.id_kategori ORDER BY
A.id_berita DESC";
while ($hasil = mysql_fetch_array ($sql)) { $id_berita = $hasil['id_berita'];
$kategori = stripslashes ($hasil['nm_kategori']);
$judul = stripslashes ($hasil['judul']); $pengirim = stripslashes
($hasil['pengirim']);
$tanggal = stripslashes ($hasil['tanggal']);
//tampilkan arsip berita echo "<li><a
href='berita_lengkap.php?id=$id_berita'>$judul</a><br>" ;
echo "<small>Berita dikirimkan oleh
<b>$pengirim</b> pada tanggal <b>$tanggal</b> dalam kategori
<b>$kategori</b><br>";
echo "<b>Action : </b><a
href='edit_berita.php?id=$id_berita'>Edit</a> | "; echo "<a
href='delete_berita.php?id=$id_berita' onClick='return tanya()'>Delete</a>";
echo "</small></li><br><br>"; }
include "../../../koneksi.php";
if (isset($_GET['id'])) { $id_berita = $_GET['id']; } else {
die ("Error. No Id Selected! "); }
?> <html>
<body>
<a href="index.php">Halaman Depan</a> |
<a href="arsip_berita.php">Arsip Berita</a> | <a href="input_berita.php">Input Berita</a> <br><br>
<h2>Berita Lengkap</h2> <?
$query = "SELECT A.id_berita, B.nm_kategori, A.judul, A.isi, A.pengirim, A.tanggal FROM berita A, kategori B WHERE A.id_kategori=B.id_kategori &&
A.id_berita='$id_berita'";
$sql = mysql_query ($query);
$hasil = mysql_fetch_array ($sql); $id_berita = $hasil['id_berita'];
$kategori = stripslashes ($hasil['nm_kategori']); $judul = stripslashes ($hasil['judul']);
$isi = nl2br(stripslashes ($hasil['isi'])); $pengirim = stripslashes ($hasil['pengirim']); $tanggal = stripslashes ($hasil['tanggal']);
//tampilkan berita
echo "<font size=5 color=blue>$judul</font><br>"; echo "<small>Berita dikirimkan oleh
<b>$pengirim</b>pada tanggal <b>$tanggal</b> dalam kategori<b>$kategori</b></small>"; //proses input berita
if (isset($_POST['Input'])) {
$judul = addslashes (strip_tags ($_POST['judul']));
$kategori = $_POST['kategori']; $headline = addslashes (strip_tags ($_POST['headline']));
$isi_berita = addslashes (strip_tags ($_POST['isi']));
//insert ke tabel
$query = "INSERT INTO berita
VALUES('','$kategori','$judul','$headline','$isi_berita ','$pengirim',now())";
$sql = mysql_query ($query); if ($sql) {
echo "<h2><font color=blue>Berita telah berhasil ditambahkan</font></h2>";
} else {
echo "<h2><font color=red>Berita gagal ditambahkan</font></h2>";
} } ?>
<FORM ACTION="" METHOD="POST" NAME="input">
<table cellpadding="0" cellspacing="0" border="0" width="700">
<tr>
<td colspan="2"><h2>Input Berita</h2></td> </tr>
<tr>
<td width="200">Judul Berita</td> <td>: <input type="text" name="judul" size="30"></td>
</tr> <tr>
<td>Kategori</td>
<td>: <select name="kategori">
<?
$query = "SELECT id_kategori,
nm_kategori FROM kategori ORDER BY nm_kategori";
$sql = mysql_query ($query);
while ($hasil = mysql_fetch_array
($sql)) {
<tr>
<td>Headline Berita</td>
<td>: <textarea name="headline" cols="50" rows="4"></textarea></td>
</tr> <tr>
<td>Isi Berita</td>
<td>: <textarea name="isi" cols="50" rows="10"></textarea></td>
</tr> <tr>
<td>Pengirim</td>
<td>: <input type="text" name="pengirim" size="20"></td>
</tr> <tr>
<td> </td>
<td> <input type="submit" name="Input" value="Input Berita">
<input type="reset" name="reset" value="Cancel"></td>
$query = "SELECT id_berita, id_kategori, judul, headline, isi, pengirim, tanggal FROM berita WHERE id_berita='$id_berita'";
$sql = mysql_query ($query);
$id_berita = $hasil['id_berita'];
$id_kategori = stripslashes ($hasil['id_kategori']); $judul = stripslashes ($hasil['judul']);
$headline = stripslashes ($hasil['headline']); $isi = stripslashes ($hasil['isi']);
$pengirim = stripslashes ($hasil['pengirim']); $tanggal = stripslashes ($hasil['tanggal']);
//proses edit berita
if (isset($_POST['Edit'])) {
$id_berita = $_POST['hidberita']; $judul = addslashes (strip_tags ($_POST['judul']));
$kategori = $_POST['kategori']; $headline = addslashes (strip_tags ($_POST['headline']));
$isi_berita = addslashes (strip_tags ($_POST['isi']));
$pengirim = addslashes (strip_tags ($_POST['pengirim']));
//update berita
$query = "UPDATE berita SET
id_kategori='$kategori',judul='$judul',headline='$headl ine', isi='$isi_berita',pengirim='$pengirim' WHERE ='$id_berita'";
$sql = mysql_query ($query); if ($sql) {
echo "<h2><font color=blue>Berita telah berhasil diedit</font></h2>";
} else {
echo "<h2><font color=red>Berita gagal diedit</font></h2>";
}
} ?>
<html>
<head><title>Edit Berita</title> </head>
<body>
<table cellpadding="0" cellspacing="0" border="0" width="700">
<tr>
<td colspan="2"><h2>Input Berita</h2></td> </tr>
<tr>
<td width="200">Judul Berita</td>
<td>: <input type="text" name="judul" size="30" value="<? echo $judul ?>"></td>
</tr> nm_kategori FROM kategori ORDER BY nm_kategori"; $sql = mysql_query ($query);
while ($hasil = mysql_fetch_array ($sql)) {
$selected = ($hasil['id_kategori']== $id_kategori) ? "selected" : "";
echo "<option
<td>: <textarea name="headline" cols="50" rows="4"><?=$headline?></textarea></td>
</tr> <tr>
<td>Isi Berita</td>
<td>: <textarea name="isi" cols="50" rows="10"><?=$isi?></textarea></td>
</tr> <tr>
<td>Pengirim</td>
</tr> <tr>
<td> </td> <td>
<input type="hidden" name="hidberita" value="<?=$id_berita?>">
<input type="submit" name="Edit" value="Edit Berita">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title> </head>
<body>
<p>Hai <b>Ahmad Humaidi</b>, Selamat datang di halaman Administrator E-learning Yayasan Pendidikan R.A.
<li>
<a href="logout.php">
<img src="images/eleganticons/X.png" /> span>Logout</span></a>
var $totalRecordPage = 10; var $param1;
var $param2; var $urutan; var $data;
var $navigator = array(); var $indexNumber;
var $numRows;
var $prevstr = "Prev"; var $nextstr = "Next";
function
Pagging($page,$param1="first",$param2="part"){ $this->param1 = $param1;
$this->param2 = $param2;
$_p = explode("&".$this->param1."=",$page); $this->page = $_p[0];
}
function setSQL($sql){
$awal=(!empty($_GET[$this->param1]) &&
is_numeric($_GET[$this->param1])) ? intval($_GET[$this->param1]) : 0;
$hal =(!empty($_GET[$this->param2]) &&
is_numeric($_GET[$this->param2])) ? intval($_GET[$this->param2]) - 1 : 0;
$expsql = substr( $sql , strpos($sql,$src) + strlen($src) , strlen($sql) - 1 );
$koneksi = mysql_query("SELECT COUNT(*) FROM ".$expsql);
list($jumlah) = mysql_fetch_row($koneksi); // ambil total record
$this->numRows = $jumlah;
$koneksi = mysql_query($sql." LIMIT $awal,$this->totalRecordPage");
$data = array();
while($row = mysql_fetch_array($koneksi)){ $data[] = $row;
}
$urut = $jumlah-($hal*$this->totalRecordPage); $i=ceil($jumlah/$this->totalRecordPage);
$awalloop = 0;
if(!(($awal == 0) || ($awal%$this->totalRecordPage != 0)))
$this->navigator[] = "<a href='$this-
>page&$this->param1=".($awal-$this->totalRecordPage)."&$this->param2=$hal' title='Previous'>$this->prevstr</a>";
for($j=1;$j<=$i;$j++){
$awalloop=(($j-1)*($this->totalRecordPage-1)+$j)-1;
$str = (isset($_GET[$this->param2]) &&
$_GET[$this->param2] == $j) ? "<b><u>$j</u></b>" : $j; $this->navigator[]="<a href='$this->page&$this->param1=$awalloop&$this->param2=$j'>$str</a>";
}
if(!(($awal == $awalloop) || ($awal%$this->totalRecordPage != 0)))
$this->navigator[] = "<a href='$this-
>page&$this->param1=".($awal+$this->totalRecordPage)."&$this->param2=".($hal+2)."' title='Next'>$this->nextstr</a>";
>indexNumber = $hal *
$this-$a=mysql_query("update mapel set id_mapel='$id_mapel' where id='$id'");
$b=mysql_query("update mapel set
nama_mapel='$nama_mapel' where id='$id'");
$c=mysql_query("update mapel set id_kelas='$kelas' where id='$id'");
$d=mysql_query("update mapel set id_guru='$guru' where id='$id'");
$e=mysql_query("update mapel set deskripsi='$deskripsi' where id='$id'");
<?php
$sql=mysql_query("select * from kelas") or die (mysql_error());
while($row=mysql_fetch_array($sql))
$sql=mysql_query("select * from guru") or die (mysql_error());
while($row=mysql_fetch_array($sql))
<dt><label>Deskripsi</label></dt>
<legend>Tambah Mata Pelajaran</legend> <dl class='inline'>
<dt><label>Id Mata Pelajaran</label></dt> <dd>: <input type="text" name="id_mapel" /></dd>
<dt><label>Nama</label></dt>
<dd>: <input type="text" name="nama_mapel" /></dd>
<dt><label>Kelas</label></dt> <dd>: <select name="kelas"> <?php
include "../../../koneksi.php";
$sql=mysql_query("select * from kelas") or die (mysql_error());
} ?> </select></dd>
<dt><label>Id Guru</label></dt> <dd>: <select name="guru"> <?php
include "../../../koneksi.php";
$sql=mysql_query("select * from guru") or die (mysql_error());
while($row=mysql_fetch_array($sql))
<dt><label>Deskripsi</label></dt> <dd>: <textarea
name="deskripsi"></textarea></dd>
$sql=mysql_query("insert into mapel (id_mapel, nama_mapel, id_kelas, id_guru, deskripsi) values
('$id_mapel','$nama_mapel','$kelas','$guru','$deskripsi ') ") or die (mysql_error());
?>
<script language="javascript">
alert('data berhasil ditambah') window.location =
"admin.php?hlmn=tabel_mapel"; </script>
<?php }
else { ?>
<script language="javascript"> alert('data gagal ditambah') window.back();
</script>
<?php } ?>
Logout.php <?php
session_start(); unset($_SESSION); session_destroy();
KEMENTERIAN PENDIDIKAN DAN KEBUDAYAAN
UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jln. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155Telp. (061) 8211050, 8214290, Fax. (061) 821429
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA Nama Mahasiswa : Ahmad Humaidi
Nomor Stambuk : 102406071
Judul Tugas Akhir : Perancangan Aplikasi E-Learning Berbasis Web Pada Yayasan Pendidikan R.A. Kartini
Dosen Pembimbing I : Drs. Ujian Sinulingga, M.Si. Tanggal mulai Bimbingan : 22 Februari 2013
Tanggal selesai Bimbingan :
No TANGGAL
ACC Judul Tugas Akhir Pengajuan Bab 1-Bab 6 ACC Bab 1-Bab 6 Uji Program ACC Tugas Akhir
* Kartu ini harap dikembalikan ke Jurusan Matematika bila bimbingan mahasiswa telah selesai
Diketahui Disetujui
Departemen Matematika FMIPA USU Pembimbing Utama/
Ketua, Penanggung Jawab
Prof. Dr. Tulus, M.Si. Drs. Ujian Sinulingga, M.Si.
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa
Program Studi D3 Teknik Informatika:
Nama : Ahmad Humaidi
NIM : 102406071
Program Studi : D3 Teknik Informatika
Judul TA : Perancangan Aplikasi E-Learning Berbasis Web Pada
Yayasan Pendidikan R.A. Kartini
Telah melaksanakan test program Tugas Akhir dari mahasiswa tersebut diatas
pada tanggal...2013
Dengan hasil : Sukses/Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian
Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika
FMIPA USU Medan.
Medan, Juni 2013
DAFTAR PUSTAKA
Aditama, Roki. 2012. Sistem Informasi Akademik Berbasis Web dengan PHP. Lokomedia. Yogyakarta.
Aditya, H., dan Purbo.O.W. 2008. E-Learning Berbasis PHP dan MySQL. Jakarta: PT. Elex Media Komputindo.
Kadir, A.2001.Dasar Pemrograman Web Dinamis Menggunakan PHP. ANDI. Yogyakarta.
Kusuma Ardhana, YM. 2012. Dengan PHP: Membuat Website 30 Juta. Jasakom. Jakarta.
BAB 3
TINJAUAN UMUM SEKOLAH
3.1 Latar Belakang Yayasan Pendidikan R.A. Kartini
Yayasan Pendidikan R.A. Kartini beralamat di Jalan Kom. L. Yos Sudarso, Kota
Tebing Tinggi merupakan Yayasan yang berdiri di bawah naungan Yayasan
Pendidikan R.A. Kartini yang berpusat di Jalan Jend. Sudirman No. 1 Tebing
Tinggi. Berdiri pada tahun 1995 yang memiliki luasn2656 m2.
Karena sekolah merupakan salah satu jenjang pendidikan dasar,
sebagaimana tertuang dalam UU No. 20/2003 tentang SISDIKNAS pasal 17 ayat
(2), maka tujuan pendidikan dasar Yayasan Pendidikan R.A. Kartini dirumuskan
mengacu Peraturan Pemerintah No. 19 tahun 2005 tentang Standar Nasional
Pendidikan pada Bab V (Standar Kompetensi Lulusan) pasal 26, dan juga tertuang
dalam buku panduan penyusunan KTSP dan BSNP. Yang menyatakan bahwa
pendidikan dasar bertujuan untuk meletakkan dasar kecerdasan, pengetahuan,
kepribadian, ahklak mulia, serta keterampilan untuk hidup mandiri dan mengikuti
pendidikan lebih lanjut. Oleh karena itu, kurikulum Yayasan Pendidikan R.A.
Kartini dikembangkan berdasarkan prinsip untuk mengembangkan potensi agar
menjadi manusia yang beriman dan bertakwa kepada Allah SWT, berakhaqul
karimah, tekun beribadah, menguasai ilmu pengetahuan alam dan sosial, kreatif
22
3.2 Visi dan Misi Yayasan Pendidikan R.A. Kartini
3.2.1 Visi Yayasan Pendidikan R.A. Kartini
Kurikulum disusun oleh satuan pendidikan untuk memungkinkan penyesuaian
program pendidikan dengan kebutuhan dan potensi sekolah. Sekolah sebagai unit
penyelenggara pendidikan harus memperhatikan perkembangan dan tantangan
masa depan. Misalnya, perkembangan ilmu pengetahuan dan teknologi, arus
globalisasi dan informasi, serta perubahan kesadaran masyarakat dan orang tua
terhadap pendidikan sehingga memacu sekolah untuk merespon tantangan dan
peluang. Oleh karena itu, pihak Yayasan merumuskan visi Yayasan Pendidikan
R.A. Kartini, yaitu: “UNGGUL DALAM PRESTASI DAN BERAKAR PADA
NILAI-NILAI BUDAYA BANGSA”.
Pihak Yayasan Pendidikan R.A. Kartini memilih visi ini dengan
berorientasi pada tujuan jangka panjang, menengah, dan pendek. Visi Yayasan
Pendidikan R.A. Kartini tersebut menjadi pedoman bagi setiap sivitas akademika
Yayasan Pendidikan R.A. Kartini untuk mewujudkannya dalam mencapai tujuan
sekolah. Visi Yayasan Pendidikan R.A. Kartini tersebut mencerminkan profil dan
cita-cita Yayasan Pendidikan R.A. Kartini.
3.2.2 Misi Yayasan Pendidikan R.A. Kartini
Mengacu pada dari visi maka pihak Yayasan mengupayakan pencapaian indikator
tersebut ke dalam misi, yaitu:
a. Meningkatkan mutu pendidikan sesuaifengan tuntutan masyarakat dan
23
b. Meningkatkan prestasi dalam bidang ekstrakurikuler sesuai dangan potensi
yang dimiliki
c. Menyelenggarakan program pendidikan yang senantiasaberakar pada
sistem nilai, adat istiadat, agama dan budaya masyarakat dengan tetap
mengikuti perkembangan dunia luar.
d. Menumbuhkembangkan bakat kegiatan kesenia, olahraga dan keikhlasan
BAB 4
PERANCANGAN SISTEM
4.1 Perancangan Sistem
Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user
(pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan
dibuat serta diimplementasikan. Perancangan sistem adalah suatu upaya untuk
membuat suatu sistem yang baru atau memperbaiki sistem yang lama secara
keseluruhan atau memperbaiki sistem yang telah ada. Desain sistem secara umum
mengidentifikasikan komponen-komponen sistem informasi yang akan didesain
secara terinci. Desain terinci dimaksudkan untuk pemrogram komputer dan ahli
teknik lainnya yang akan mengimplementasikan sistem.
4.2 Perancangan Database
Database merupakan kumpulan dari data yang saling berhubungan satu dengan
lainnya, tersimpan disimpanan luar komputer dan digunakan perangkat lunak
tertentu untuk memanipulasinya. Database merupakan salah satu komponen yang
penting dalam sistem informasi, Karena berfungsi sebagai basis penyedia
informasi bagi para pemakainya. Karena database merupakan kumpulan dari
beberapa file, dalam hal ini file-file tersebut dikelompokkan secara terstruktur
dalam beberapa tabel sesuai dengan informasi yang terkandung di dalamnya.
Berikut rancangan tabel yang penulis gunakan dalam membangun sistem
25
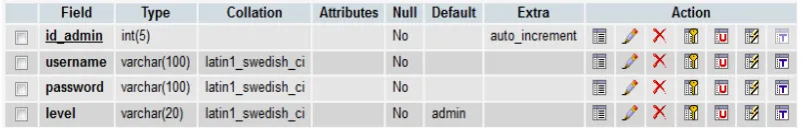
4.2.1 Tabel Admin
Tabel ini menyimpan data administrator yang digunakan sebagai kunci untuk
dapat melakukan akses masuk dan menggunakan aplikasi dengan akses penuh.
Administrator dapat melakukan input data baru, update, bahkan menghapus
seluruh data yang ada pada database “Akademik”. Fieldnya terdiri dari Username
dan Password.
Gambar 4.1 Tabel Admin
4.2.2 Tabel Guru
Tabel guru berisi tentang data guru yang telah melakukan registrasi. Table ini
dibuat sesuai dengan kebutuhan data registrasi guru.
26
4.2.3 Tabel Siswa
Tabel ini menyimpan data siswa. Data meliputi kode Siswa, NIS, Nama, Tempat
Lahir, Tanggal Lahir, Agama, Jenis Kelamin, Alamat, Foto, Kode Kelas, Level
dan Password untuk siswa melakukan login di aplikasi tersebut.
Gambar 4.3 Tabel Siswa
4.2.4 Tabel Mapel
Tabel mapel digunakan untuk menyimpan data mata pelajaran. Mata pelajaran
yang diinput kedalam table mapel hanya mata pelajaran yang ada pada yayasan
Pendidikan R.A. Kartini.
27
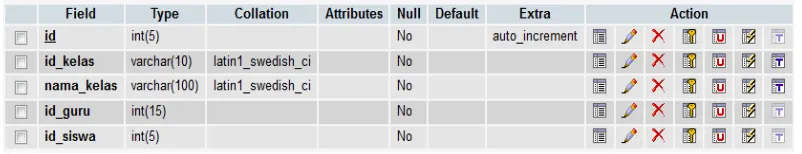
4.2.5 Tabel Kelas
Tabel Kelas berisi field Kode Kelas dan Kode Guru. Tabel ini juga mempunyai
relasi dengan tabel Guru. Menjelaskan tentang nama wali kelas dan ketua kelas di
masing-masing kelas.
Gambar 4.5 Tabel Kelas
4.2.6 Tabel Materi
Tabel materi digunakan untuk menyimpan data materi yang diberikan kepada
siswa untuk bahan pembelajaran siswa.
Gambar 4.6 Tabel Materi
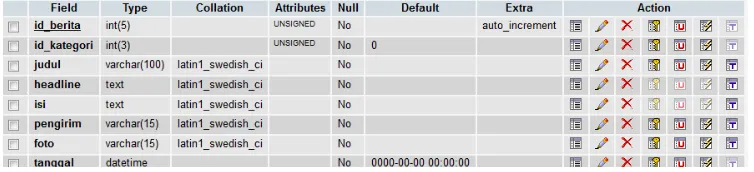
4.2.7 Tabel Berita
Tabel materi digunakan untuk menyimpan data berita yang diberikan kepada
28
Gambar 4.7 Tabel Berita
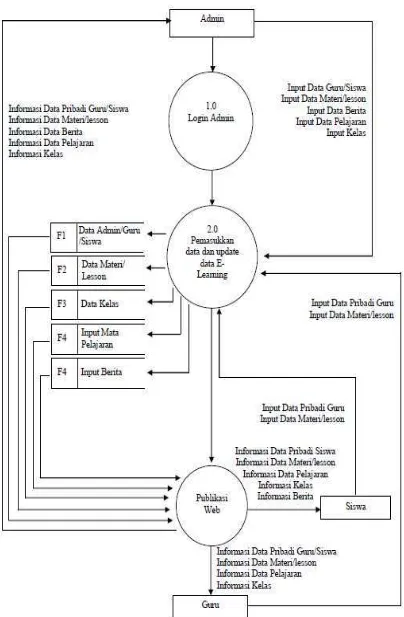
4.3 Diagram Alir Data
Diagram alir data atau sering disebut dengan data floe diagram adalah diagram
yang dapat menggambarkan proses-proses yang terjadi dalam sistem yang
dirangcangan. Baik aliran data, proses pengolahan data, maupun pihak yang
terlibat yang merupakan sumber maupun tujuan data (entity).
4.3.1 Perancangan Data Flow Diagram (DFD)
Data Flow Diagram (DFD) merupakan diagram yang menggunakan notasi-notasi
(simbol-simbol) untuk menggambarkan arus dari data sistem. DFD sering
digunakan untuk menggambarkan suatu sistem yang telah ada atau sistem baru
yang akan dikembangkan secara logika tanpa mempertimbangkan lingkungan
fisik dimana data tersebut mengalir. Gambaran ini tidak tergantung pada
29
30
4.4 Flowchart
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau
menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir,
jadi flowchart juga digunakan untuk menggambarkan urutan langkah-langkah
pekerjaan di suatu algoritma.
Penjelasan arti dari lambang-lambang flowchart dapat didefinisikan
seperti tabel berikut :
SIMBOL NAMA KETERANGAN
Terminal Permulaan atau akhir program
Aliran Arah aliran program
Proses
Proses atau symbol yang
menunjukan pengelohan yang
di lakukan oleh komputer
Input/Output Proses input atau output data, parameter, informasi
Process
Untuk menyatakan sekumpulan
data proses yang ditulis sebagai
prosedur
Pilihan
Perbandingan pernyataan,
penyeleksian data yang
memberikan pilhan untuk
langkah selanjutnya
Dokumen
Document input atau output
yang biasa dibaca seperti hasil
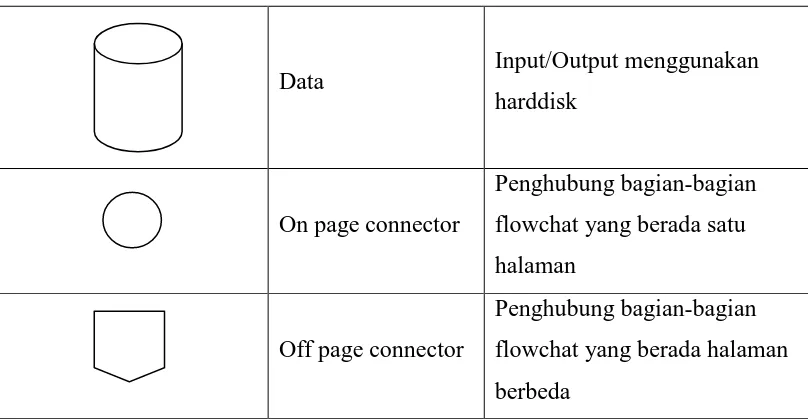
31
Data Input/Output menggunakan
harddisk
On page connector
Penghubung bagian-bagian
flowchat yang berada satu
halaman
Off page connector
Penghubung bagian-bagian
flowchat yang berada halaman
berbeda
Gambar 4.10 Simbol – Simbol Flowchart
4.4.1 Flowchart Login
Modul Login digunakan oleh dosen yang telah melakukan registrasi dan admin
untuk mengakses halaman privasi dari dosen dan admin. Pada proses ini dosen
dan admin diharuskan untuk menginput username dan password yang telah
terdaftar sebelumnya.
Pada proses ini sistem akan memeriksa apakah username dan password
yang terdaftar berstatus dosen atau admin. Jika username dan password yang
terdaftar berstatus dosen maka akan masuk ke halaman privasi dosen. Jika
username dan password yang terdaftar berstatus admin maka akan masuk ke
halaman privasi admin. Jika user salah menginput username dan password maka
user akan diperingatkan bahwa data yang dimasukkan belum benar dan user akan
32
Gambar 4.11 Flowchart Login
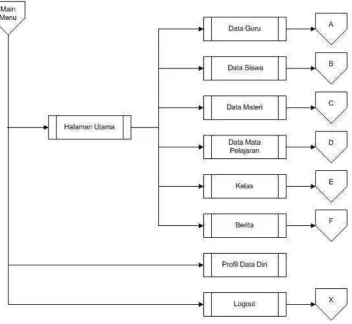
4.4.2 Flowchart Menu Utama
Setelah Login, maka menu utama akan di sesuaikan dengan hak akses
masing-masing user. Hak akses dibagi menjadi beberapa bagian untuk mengakses aplikasi
ini, yaitu Admin, Guru dan Siswa. Dimana setiap menu yang akan diakses
berbeda-beda.
Setelah login, maka aplikasi ini akan langsung menampilkan halaman
menu utama. Pada tampilan halaman menu utama ini user dapat langsung
33
Gambar 4.12 Flowchart Menu Utama
4.4.3 Flowchart Data Guru
34
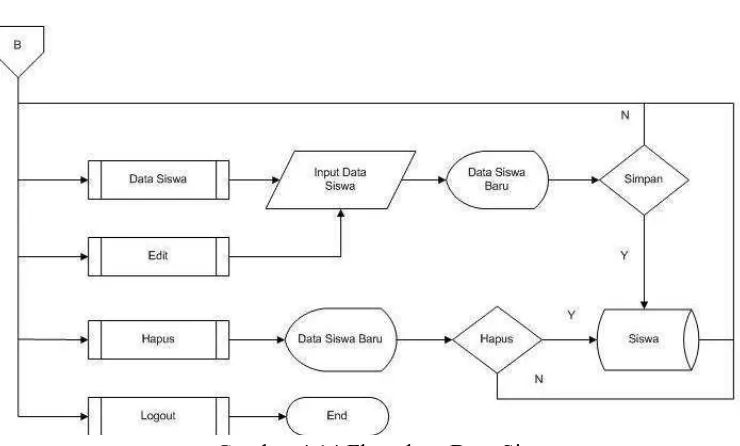
4.4.4 Flowchart Data Siswa
Gambar 4.14 Flowchart Data Siswa
4.4.5 Flowchart Data Materi
35
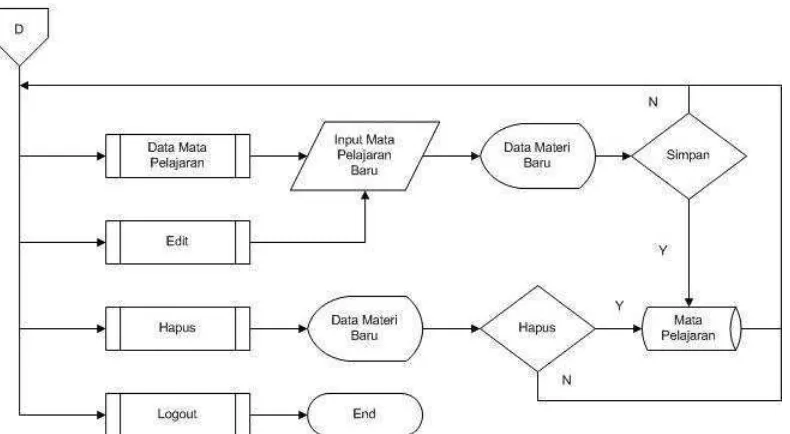
4.4.6 Flowchart Data Mata Pelajaran
Gambar 4.16 Flowchart Data Mata Pelajaran
4.4.7 Flowchart Data Kelas
36
4.4.8 Flowchart Data Berita
38
BAB 5
IMPLEMENTASI SISTEM
5.1 Definisi Implementasi Sistem
Implementasi sistem adalah suatu kegiatan yang dilakukan pada tahap akhir
perancangan suatu aplikasi yang telah ada pada rancangannya. Tahap ini
merupakan tahap dimana sistem yang telah dibuat akan diuji kebenarannya dan
juga dilakukan penginstalan program dan memulai menggunakan program yang
telah dibuat tersebut. Adapun langkah-langkah yang dibutuhkan dalam
implementasi sistem adalah :
1. Mendapatkan software dan hardware yang tepat serta sesuai untuk
merancang website.
2. Menyelesaikan rancangan sistem.
3. Menulis, menguji, mengontrol dan mendokumentasikan website.
4. Mendapatkan persetujuan.
5.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah sebagai berikut :
1. Memeriksa apakah aplikasi yang dibangun telah dapat digunakan atau
belum baik dari segi sistem, maupun dari segi tampilan antarmuka
39
2. Memastikan bahwa pengguna dapat menggunakan aplikasi yang dibuat
dengan mudah dan informasi dapat terlihat dengan jelas.
3. Memastikan bahwa sistem yang telah berjalan dengan lancar dengan
mengontrol dan melakukan instalasi secara benar.
5.3 Spesifikasi Hardware
Hardware atau perangkat keras adalah komponen yang saling terkait satu sama
lain dengan software agar aplikasi yang digunakan dapat berjalan dengan
sebagaimana mestinya. Dalam hal ini penulis merinci spesifikasi komponen
hardware yaitu :
1. PC/Laptop dengan processor minimal Intel Dual Core.
2. Microsoft Windows 7 Ultimate.
3. Memori minimal 128MB
4. Hardisk minimal 20GB
5. Mouse
5.4 Spesifikasi Software
Perangkat lunak merupakan komponen yang penting yangdapat menjembatani
antara pengguna dan mesin. Adapun software yang digunakan dalam pembuatan
website ini adalah :
40
2. Bahasa pemrograman PHP sebagai bahasa pemrograman yang
membangun aplikasi ini diintegrasikan dengan tag-tag HTML.
3. Pengolahan database digunakan PhpMyadmin (terdapat dalam XAMPP)
4. Macromedia Dreamwaver CS 5
5. Ssebagai tambahan dapat digunakan Adobe Photoshop dan Corel Draw
untuk mendesain tampilan antarmuka.
5.5 Brainware
Brainware adalah orang yang terlibat dalam perancangan aplikasi ini dan yang
menggunakan aplikasi ini. Brainware dalam sistem informasi ini terbagi atas :
1. Sistem analis : orang yang menganalisa sistem dengan menentukan konsep
awal aplikasi dan data-data yang akan diolah pada aplikasi.
2. Programmer : orang yang membuat sistem aplikasi dengan bahasa
pemrograman tertentu dan yang sesuai dengan konsep awal perancangan.
3. Operator : pemakai sistem aplikasi.
5.6 Instalasi XAMPP
XAMPP Penginstalan XAMPP dilakukan sebagai penyedia web server. Pada
pembuatan aplikasi ini penulis menggunakan XAMPP 1.6.4. Selama proses
instalasi berlangsung, jangan lupa untuk melakukan pengaturan konfigurasi yaitu
41
harus diberi tanda centang adalah Apache, Fillezilla dan MySQL. Adapun
softwarenya dapat diperoleh dari situs http://www.apachefriends.org.
Pada XAMPP database dapat dibuat dengan 2 cara, yaitu:
1. Dengan menggunakan perintah-perintah dasar pada MySQL dengan
menggunakan layar hitam seperti commandpromt.
2. Dengan menggunakan halaman web local yaitu
http://localhost/phpmyadmin. Pada halaman ini telah disediakan fitur-fitur
untuk membuat database serta fitur-fitur untuk pengolahannya.
5.7 Menjalankan Apache dan MySQL
Setelah instalasi XAMPP dilakukan maka langkah selanjutnya adalah
menjalankan Apache dan MySQL. Untuk itu, klik web browser XAMPP yang
telah selesai diinstal, kemudian pilih Apache dan MySQL dengan memberi tanda
centang. Setelah itu klik tombol start pada masing-masing pilihan.
42
5.8 Pengujian di Browser
Setelah menjalankan XAMPP, aplikasi web yang telah dibangun diujikan di
komputer local. Adapun caranya adalah sebagai berikut :
1. Copy file-file komponen web aplikasi tersebut ke dalam suatu folder,
dalam hal ini penulis membuat nama foldernya “eLearning” dan
diletakkan di folder C:\xampp\htdocs
2. Buka browser Internet Explorer/ Mozilla Firefox
3. Pada kotak URL ketikkan http://localhost/[namafolder]. Contoh :
http://localhost/eLearning kemudian enter.
Gambar 5.2 Gambar URL E-Learning
4. Setelah aplikasi dijalankan, maka akan tampil halaman utama web seperti
berikut:
43
5.9 Demonstrasi Program
5.9.1 Halaman Login
Gambar 5.4 Tampilan Login
Halaman login adalah halaman pertma pada aplikasi E-Learning Yayasan
Pendidikan R.A. Kartini. User dapat melakukan login dengan mengisi username
dan password. Kemudian akan tekan login maka data akan disesuaikan dengan
level user. Bila data sesuai user akan menuju halaman home yang sesuai dengan
level penggunanya. Bila user adalah admin maka user akan masuk ke halaman
home admin. Bila user adalah guru maka user akan masuk ke halaman home guru.
Dan bila user adalah siswa maka user akan masuk ke halaman home siswa.
Setelah halaman login, halaman kedua adalah halaman home. Dimana di
44
5.9.2 Halaman Home Admin
Ketika memasuki halaman login untuk login. Dan apabila username dan password
cocok maka user akan masuk ke halamannya. Apabila user berstatus admin maka
akan masuk ke halaman admin utama.
Gambar 5.5 : Tampilan Halaman Utama Admin
5.9.3 Halaman Management Data
Halaman ini berisi mata pelajaran berserta guru yang mengajar di Yayasan
45
Gambar 5.6 : Tampilan Management Data
5.9.4 Halaman Tambah Guru
46
5.9.5 Halaman Siswa