ANIMASI MEDIA PEMBELAJARAN IPA KELAS IV SEKOLAH DASAR DENGAN TOPIK ANGIN DARAT DAN ANGIN LAUT BERBASIS
ADOBE FLASH
TUGAS AKHIR
DHESY KHALLA LESTARI 112406109
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
ANIMASI MEDIA PEMBELAJARAN IPA KELAS IV SEKOLAH DASAR DENGAN TOPIK ANGIN DARAT DAN ANGIN LAUT BERBASIS
ADOBE FLASH
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
DHESY KHALLA LESTARI 112406109
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Animasi Media Pembelajaran Ipa Kelas IV Sekolah Dasar Dengan Topik Angin Darat Dan Angin Laut Berbasis Adobe Flash
Kategori : Tugas Akhir
Nama : Dhesy Khalla Lestari
Nomor Induk Mahasiswa : 112406109
Program Studi : Diploma 3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Disetujui Oleh
Program Studi D3 Teknik Informatika Pembimbing, FMIPA USU
Ketua,
PERNYATAAN
ANIMASI MEDIA PEMBELAJARAN IPA KELAS IV SEKOLAH DASAR DENGAN TOPIK ANGIN DARAT DAN ANGIN LAUT BERBASIS
ADOBE FLASH
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Bismillaahir rahmaanir rahiim
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Animasi Media Pembelajaran Ipa Kelas IV Sekolah Dasar Dengan Topik Angin Darat Dan Angin Laut Berbasis Adobe Flash.
Terimakasih penulis sampaikan kepada Bapak Drs. Open Darnius, M.Sc selaku pembimbing yang telah meluangkan waktunya selama penyusunan tugas akhir ini. Terimakasih kepada Ibu Dr. Elly Rosmaini, M.Si dan bapak Drs. Syahriol Sitorus, M.Si selaku Ketua dan Sekretaris Program Studi D3 Teknik Informatika FMIPA USU, Bapak Prof. Dr. Tulus, M.Si dan Ibu Dr. Mardiningsih, M.Si selaku Ketua dan Sekretaris Departemen Matematika FMIPA USU Medan, Bapak Dr. Sutarman M.Sc selaku Dekan FMIPA USU Medan, seluruh staff dan Dosen Program Studi D3 Teknik Informatika FMIPA USU, pegawai FMIPA USU. Terkhusus penulis ucapkan terimakasih kepada kedua orang tua penulis, Bapak Agus Joni, SH dan Ibu Sutrisni, S.pd serta seluruh keluarga yang selama ini memberikan do’a, bantuan, dorongan dan kasih sayang yang berlimpah untuk penulis. Serta teman-teman mahasiswa D3 Teknik Informatika terutama Kom C 2011. Semoga Tuhan Yang Maha Esa akan membalasnya.
Amin ya Robbal’alamin.
ABSTRAK
DAFTAR ISI 2.2.1. User Interface Adobe Flash CS4 11 2.2.2. Fasilitas pada Adobe Flash CS4 13
2.3. Angin 22
2.3.1. Proses, Faktor-Faktor, Sifat-Sifat, Kecepatan dan
Macam-Macam Angin 22
BAB 3 Perancangan Sistem
3.1. Desain Halaman Awal 26
3.2. Menu Teori, Simulasi, Quiz dan Quit 29 3.2.1. Tombol Menu Teori, Simulasi, Quiz dan Quit 30
3.3. Layer 34
3.3.1. Tampilan Pada Menu 34
3.3.2. Tampilan Pada Teori 37
3.3.3. Tampilan Pada Simulasi 38
3.3.4. Tampilan Pada Quiz 42
BAB 4 Implementasi Sistem
4.1. Hasil 43
4.1.1. Tampilan Pada Teori 44
4.1.3. Tampilan Pada Quiz 46 BAB 5 Penutup
5.1. Kesimpulan 47
5.2. Saran 48
Daftar Pustaka 49
DAFTAR GAMBAR
Gambar 2.13. Panel Properties 21
Gambar 2.14. Panel Componets 21
Gambar 2.15. Angin Darat dan Angin Laut 25
Gambar 3.11. Tampilan Movie Clip Papan Iklan 35
Gambar 3.12. Tampilan Movie Clip Mobil 36
Gambar 3.13. Tampilan Movie Clip Kumbang 36
Gambar 3.14. Tampilan Teori Pengertian 37
Gambar 3.15. Tampilan Movie Clip Pengertian 37
Gambar 3.16. Tampilan Button Back dan Next 38
Gambar 3.17. Tampilan Simulasi 38
Gambar 3.18. Tampilan Movie Clip Daratan 39
Gambar 3.19. Tampilan Movie Clip Pohon Kelapa 39
Gambar 3.20. Tampilan Movie Clip Jembatan 40
Gambar 3.21. Tampilan Movie Clip Perahu 40
Gambar 3.22. Tampilan Movie Clip Ombak 41
Gambar 3.23. Tampilan Movie Clip Bintang 41
Gambar 3.24. Tampilan Pada Quiz 42
Gambar 4.1. Tampilan Halaman Awal 43
Gambar 4.2. Tampilan Halaman Menu 44
Gambar 4.3. Tampilan Pada Teori 45
Gambar 4.4. Tampilan Simulasi 45
ABSTRAK
BAB 1
PENDAHULUAN
1.1. Latar Belakang
Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis.
script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV.
Pada saat ini sangat dibutuhkan media pembelajaran bagi siswa/i yang dapat mempermudah pelajar dalam memahami suatu materi pembelajaran disekolah dengan cepat dan tepat. Dengan memberikan suatu pembelajaran menggunakan animasi maka dapat mempermudah pelajar mencerna materi pembelajaran yang dibawakan oleh guru.
Selain siswa, guru juga mengalami kesulitan diantaranya keterbatasan waktu dalam menyampaikan materi yang cukup banyak, dan kurangnya ketertarikan siswa pada pelajaran apabila menggunakan metode pembelajaran konvensional. Maka dari itu dalam proses pembelajaran harus lebih menarik, lebih interaktif dan menyenangkan sehingga membuat pelajar gemar akan belajar dan menerima pelajaran dari guru dengan mudah.
Melihat hal itu penulis ingin merancang suatu media pembelajaran yang dapat membantu pelajar dalam menerima materi pembelajaran dengan mudah, cepat dan tepat.
1.2. Rumusan Masalah
Sesuai dengan latar belakang masalah di atas dapat di rumuskan sebagai berikut : Siswa sekolah dasar kelas IV merasa jenuh dengan sistem pembelajaran yang monoton, siswa juga kesulitan dalam memahami materi yang disampaikan oleh guru, sehingga saya membuat media pembelajaran berbasis multimedia yang dapat mempermudah siswa dalam menerima materi yang disampaikan oleh guru.
1.3. Batasan Masalah
Dalam perancangan media pembelajaran berbasis adobe flash ini dilakukan beberapa batasan sebagai berikut :
1. Media yang digunakan dalam merancang suatu pembelajaran yaitu dengan menggunakan Adobe Flash CS4.
1.4. Tujuan Penelitian
Dalam penyusunan tugas akhir ini tujuan yang ingin dicapai yaitu : Menghasilkan media pembelajaran untuk pelajar Sekolah Dasar.
1.5. Manfaat
Manfaat yang diperoleh dari media pembelajaran berbasis adobe flash yaitu : Sebagai sumber tambahan pembelajaran bagi siswa Sekolah Dasar kelas IV tentang Angin Darat dan Angin Laut yang dapat diakses dengan menggunakan browser bagi pengguna yang tidak memiliki aplikasi adobe flash cs4.
1.6. Tinjauan Pustaka
Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Keunggulan menggunakan adobe flash yaitu :
1. Merupakan teknologi animasi web yang paling populer saat ini sehingga banyak didukung oleh berbagai pihak.
3. Dapat membuat website, cd-interaktif, animasi web, animasi kartun, kartu elektronik, iklan TV, banner di web, presentasi interaksi, permainan, aplikasi web dan handphone.
4. Dapat ditampilkan di berbagai media seperti Web, CD-ROM, VCD, DVD, Televisi, Handphone dan PDA.
Aplikasi pembuatan media pembelajaran berbasis abode flash dibangun oleh system operasi Windows 7 yang didukung oleh adobe flash.
1.7. Metodologi
Metodologi penelitian yang digunakan penulis dalam menyelesaikan permasalahan di atas adalah :
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah dan membaca bahan-bahan sumber lainnya di perpustakaan USU dan toko-toko buku lainnya.
2. Analisis Sistem
3. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat design pada media pembelajaran berbasis adobe flash tersebut.
4. Uji Coba
Melakukan pengujian program, menangani dan memperbaiki kesalahan yang ada pada media pembelajaran berbasis adobe flash tersebut agar dapat berjalan dengan baik.
5. Dokumentasi
Pada tahap ini dilakukan pembuatan laporan mulai dari studi literatur sampai dengan implementasi, serta penarikan kesimpulan dan saran.
1.8. Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut :
BAB 1 Pendahuluan
BAB 2 Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori-teori yang mendukung pembahasan untuk tema penulisan ini yang didapat dari beberapa literauture.
BAB 3 Perancangan Sistem
Bab ini membahas tentang perancangan Aplikasi Pembelajaran Angin Darat dan Angin Laut serta gambaran umum rancangannya.
BAB 4 Implementasi Sistem
Bab ini membahas analisa dan pembahasan Aplikasi Pembelajaran Angin Darat dan Angin Laut yang dirancang, pembuatan program yang diajukan, tampilan dari program dan pengujian aplikasi.
BAB 5 Kesimpulan Dan Saran
BAB 2
LANDASAN TEORI
2.1. Animasi Flash
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan. Pada proses pembuatannyam sang pembuat animasi atau yang lebih dikenal dengan animator harus menggunakan logika berfikir untuk menentukan alur gerak suatu objek dari keadaan awal hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik untuk disaksikan. Apabila kita perhatikan penjelasan sebelumnya, maka dapat disimpulkan bahwa terdapat dua hal penting yang harus diperhatikan dalam pembuatan animasi, yaitu Objek / gambar dan alur gerak.
Pemodelan geometrik merupakan representasi dari bentuk objek yang ingin ditampilkan sedangkan pemodelan penampilan membuat representasi sifat visual atau penampakan objek tersebut. Contoh sifat visual diantaranya warna dan tekstur. Berdasarkan definisi animasi di atas bahwa sebuah animasi disusun oleh himpunan gambar yang ditampilkan secara berurut maka animasi dapat dikatakan sebuah fungsi terhadap waktu. Gambar dapat didefinisikan sebagai koleksi deskripsi geometris dan visual ataupun dapat berupa citra. Pada gambar yang merupakan koleksi deskripsi, maka animasi didefinisikan sebagai fungsi yang memetakan waktu kepada perubahan parameter-parameter dari deskripsi. Pada gambar yang merupakan citra, animasi didefinisikan sebagai fungsi yang memetakan waktu kepada tiap elemen citra.
Komputer digital yang berkembang pesat sangat mempengaruhi proses pengerjaan animasi. Animasi kemudian membentuk suatu bidang baru dalam ilmu komputer yaitu grafika komputer yang dapat digunakan untuk menggambarkan cara kerja suatu alat dan menampilkan keluaran program berupa gambar yang lebih hidup dan interaktif. Animasi banyak digunakan pada berbagai bidang seperti bidang perekayasaan, arsitektur, ekonomi, kedokteran, dan lain-lain.
Animasi yang bagus dihasilkan dari gambar yang cukup banyak agar gambar yang dihasilkan akan tampak gerakan yang berkesan halus. Dalam hal ini, maka gambar-gambar tersebut haruslah berpindah posisi sekecil mungkin agar pada perubahan atau pergantian gambar terlihat lebih menarik dan bagus. Selain itu diperlukan juga kecepatan tertentu untuk tampilan gambar yang akan dibuat dalam animasi. Hal ini tergantung pada jumlah gambar yang diberikan. Kecepatan yang dimaksud yaitu begitu satu gambar ditampilkan maka akan berganti gambar berikutnya dengan kecepatan tertentu. Makin cepat pergantian antara satu gambar dengan gambar berikutnya maka akan menghasilkan gerakan gambar yang semakin halus.
2.2.1. User Interface Adobe Flash CS 4
Gambar 2.1. Jendela Program Adobe Flash CS4
1. Open a Ricent Item, menampilkan nama-nama file yang pernah disimpan.
2. Open, digunakan untuk membuka file yang disimpan.
3. Create New, menampilkan pilihan daftar perintah untuk membuka layar baru. 4. Advertising, untuk membuka layar baru dengan format yang telah tersedia. 1
2
Gambar 2.2. Kotak Dialog New Document
Dock Panel Layer Menu Bar Frame Workspace Switcher Timeline Panel Tools Jendela Dokumen
Gambar 2.3. Tampilan Area Kerja Adobe Flash CS4
2. Jendela Dokumen, merupakan lembar kerja yang menampilkan objek yang sedang dimanipulasi. Jendela dokumen ini memiliki elemen yang disebut tab dokumen yang terletak di bagian atas dan berisi nama file yang sedang aktif. 3. Timeline, yaitu sebuah panel yang digunakan untuk mengelola layer.
4. Layer, yaitu bagian untuk mengatur susunan gambar dalam dokumen.
5. Frame, yaitu bagian dari layer untuk mengatur pembuatan animasi. 6. Menu Bar, yaitu sekumpulan perintah untuk mengatur objek atau animasi.
7. Dock Panel, yaitu bagian yang menampung panel-panel yang berisi
serangkaian perintah dan parameter untuk mengelola dan memanipulasi objek.
2.2.2. Fasilitas pada Adobe Flash CS4
Gambar 2.4. Panel Tools dalam program Flash CS4
1. Lasso Tool, untuk membuat seleksi dengan pola bebas yaitu dengan langkah seleksi: klik tahan dan geser mouse untuk membuat area seleksi.
2. Polygon Mode, untuk membuat seleksi berbentuk polygon. Langkah
3. Magic Wand, untuk membuat seleksi objek berdasarkan warna-warna pixel. Cara menggunakannya adalah dengan cukup mengklik salah satu objek gambar.
4. Easer Tool, untuk menghapus gambar.
5. Faucet, untuk menghapus objek dengan cara mengklik pada warna objek yang akan dihapus.
6. Brush Tool, untuk membuat objek polesan kuas.
7. Pencil Tool, untuk membuat objek coretan pensil.
8. Spray Brush Tool, untuk menyemprotkan partikel di layar. 9. Deco Tool, untuk member hiasan atau dekorasi pada suatu objek. 10.Gradient Transfrom Tool, untuk memodifikasi warna gradasi. 11.Paint Bucket Tool, untuk member warna pada suatu area gambar. 12.Ink Bottle Tool, untuk mewarnai garis objek.
13.Subselection Tool, untuk memilih titik point suatu objek path.
14.Pen Tool, untuk menggambar objek path dengan bentuk yang terstruktur. 15.Add Anchor Point Tool, untuk menambahkan titik anchor pada suatu path. 16.Delete Anchor Point Tool, untuk menghapus titik anchor pada suatu path. 17.Convert Anchor Point Tool, untuk mengkonvensi titik anchor pada suatu
path.
18.Text Tool, untuk membuat objek teks horizontal. 19.Rectangle Tool, untuk membuat objek kotak.
20.Oval Tool, untuk membuat objek lingkaran atau elips.
22.Oval Primitive Tool, untuk menggambar objek lingkaran yang dapat diatur ukuran derajatnya.
23.PolyStar Tool, untuk membuat objek polygon atau bintang. 24.Line Tool, untuk membuat objek garis.
25.Eyedropper Tool, untuk mengambil sampel warna dan suatu bidang gambar.
26.Hand Tool, untuk menggeser tampilan gambar dalam dokumen kerja.
27.Zoom Tool, untuk mengubah ukuran tampilan layar.
28.Free Transfrom Tool, untuk mengatur ukuran objek dan memutar objek dengan bebas.
29.Stroke Color, untuk mengganti warna garis. 30.Fill Color, untuk mengganti warna bidang.
31.Black and White, untuk mengubah warna default menjadi hitam putih. 32.Swap Colors, untuk membalik warna stroke dan fill.
33.Object Drawing, untuk mengaktifkan atau mematikan mode drawing.
34.3D Ratation Tool, untuk memutar objek movie clip tiga dimensi.
35.3D Translation Tool, untuk menggeser objek movie clip berdasarkan sumbu x,y dan z.
36.Bone Tool, untuk membuat animasi menggunakan artikulasi dari struktur tulang.
37.Bind Tool, untuk menampilkan garis struktur tulang.
a. Panel Timeline
Panel Timeline merupakan panel yang menampilkan nama layer yang ada dalam lembar kerja. Layer-layer tersebut disusun bertumpuk, dan setiap layer baru akan diletakkan di atas layer aktif. Dengan menggunakan panel Timeline, dapat mengubah urutan layer, menghapus layer, membuat layer baru, menggandakan layer, menampilkan atau menyembunyikan layer dan sebagainya.
Gambar 2.5. Panel Timeline
b. Panel Info
Panel Info merupakan panel yang menampilkan semua informasi yang berhubungan dengan lembar kerja, mulai dari warna, ukuran dan koordinat sumbu.
Gambar 2.6. Panel Info c. Panel Swatches
Gambar 2.7. Panel Swatches
d. Panel Color
Panel Color yaitu panel yang dapat digunakan untuk mewarnai objek. Panel Color berisi slider-slider warna R (red), G (green), B (blue) yang dapat digunakan untuk mewarnai foreground dan background.
Gambar 2.8. Panel Color e. Panel Align
Gambar 2.9. Panel Align
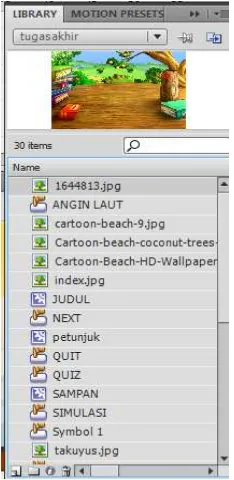
f. Panel Library
Panel Library yaitu panel yang digunakan untuk menampung file sound, file image dan symbol seperti: Simbol Graphic, Button dan Movie Clip.
Gamabar 2.10. Panel Library g. Panel Motion Editor
Gambar 2.11. Panel Motion Editor
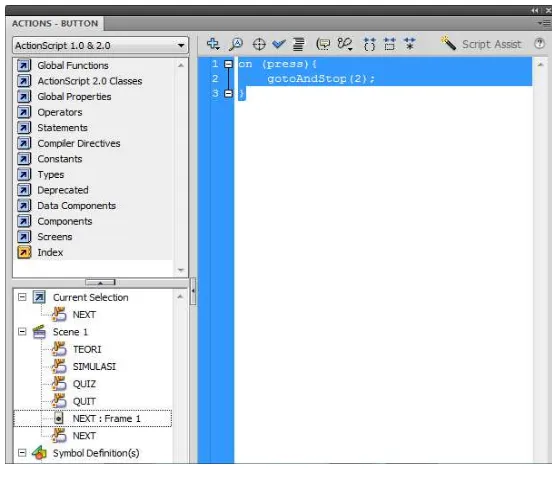
h. Panel Actions
Panel Actions yaitu panel yang digunakan untuk menuliskan perintah ActionScript saat pembuatan animasi interaktif.
Gambar 2.12. Panel Actions
i. Panel Properties
Gambar 2.13. Panel Properties
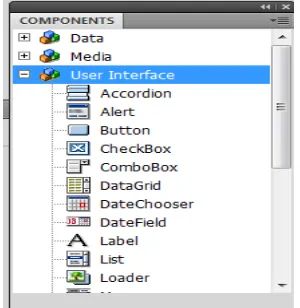
j. Panel Components
Panel Components yaitu panel yang menyediakan komponen-komponen yang sudah diatur paremeternya.
Angin adalah udara yang bergerak akibat rotasi bumi dan perbedaan tekanan udara di sekitarnya. Angin bergerak dari tempat bertekanan udara tinggi ke bertekanan udara rendah.
2.3.1. Proses, Faktor-Faktor, Sifat-Sifat, Kecepatan dan Macam-Macam Angin
1. Proses Terjadinya Angin
Apabila dipanaskan, udara memuai. Udara yang telah memuai menjadi lebih ringan sehingga naik. Apabila hal ini terjadi, tekanan udara turun karena udaranya berkurang. Udara dingin di sekitarnya mengalir ke tempat yang bertekanan rendah tadi. Udara menyusut menjadi lebih berat dan turun ke tanah. Di atas tanah udara menjadi panas lagi dan naik kembali.Aliran naiknya udara panas dan turunnya udara dingin ini dinamakan konveksi.
2. Faktor Terjadinya Angin
Faktor-faktor yang menyebabkan angin terhadi antara lain adalah:
b. Lokai, kecepatan angin di dekat khatulistiwa lebih cepat daripada angin yang jauh dari garis khatulistiwa.
c. Tinggi Lokasi, semakin tinggi lokasinya semakin kencang pula angin yang bertiup. Hal ini disebabkan oleh pengaruh gaya gesekan yang menhambat laju udara. Di permukaan bumi, gunung, pohon, dan topografi yang tidak rata lainnya memberikan gaya gesekan yang besar. Semakin tinggi suatu tempa, gaya gesekan ini semakin kecil.
d. Waktu, Angin bergerak lebih cepat pada siang hari, dan sebaliknya terjadi pada malam hari.
e. Sebenarnya yang kita lihat saa angin berhembus adalah partikel-partikel ringan seperti debu yang terbawa bersama angin. Angin bisa kita rasakan hembusannya karena kita mempunyai indra perasa, yaitu kulit, sehingga kita bisa merasakannya.
3. Sifat-Sifat Angin
a. Angin menyebabkan tekanan terhadap permukaan yang menentang arah
angin tersebut.
b. Angin mempercepat pendinginan dari benda yang panas.
c. Kecepatan angin sangat beragam dari tempat ke tampat lain, dan dari waktu ke waktu.
4. Kecepatan Angin
Kecepatan angin ditentukan oleh perbedaan tekanan udara antara tempat asal dan tujuan angin dan resistensi medan yang dilaluinya.
5. Jenis-Jenis Angin
a. Angin Laut
Angin laut adalah angin yang bertiup dari arah laut ke arah darat yang umumnya terjadi pada siang hari dari pukul 09.00 sampai dengan pukul 16.00. Angin ini bisa dimanfaatkan para nelayan untuk pulang dari menangkap ikan di laut.
b. Angin Darat
jenis ini bermanfaat bagi para nelayan untuk berangkat mencari ikan dengan perahi bertenaga angin sederhana.
BAB 3
PERANCANGAN SISTEM
Untuk memulai merancang suatu animasi maka harus menjalankan software atau aplikasi Adobe Flash CS4 kemudian pilih Create New Flash File (ActionScript 2.0), maka akan muncul lembar kerja dari Adobe Flash CS4.
3.1. Desain Halaman Awal
Dalam bagian ini terdapat 10 layer seperti layer background, judul, next, petunjuk, button, teori, papan tulis, quiz, no soal dan simulasi. Berikut tahapannya:
a. Pada halaman baru penulis memberi judul tugasakhir.fla. Terdapat 10 layer secara berturut-turut yaitu layer background, judul, next, petunjuk,
b. Penulis mengambil background dari wallpaper yang sudah tersedia dengan cara mengimport gambar tersebut. Cara mengimport gambar yaitu klik file > import > import to library dan pilih wallpaper / gambar yang tersedia. Setelah wallpaper / gambar masuk ke library, pilih gambar tersebut dan tarik gambar tersebut sampai ke layer background maka secara otomatis akan muncul di latar belakang. Kemudian gambar disesuaikan / ditransform agar sesuai hingga menutupi background.
c. Pada layer judul penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan judul kemudian pilih movie clip pada type
dan klik ok. kemudian mendisain judul.
d. Pada layer next penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan next kemudian pilih button pada type dan klik ok. Kemudian mendisain next.
Kemudian letaklah papan petunjuk yang sudah didisain pada layer petunjuk.
f. Pada layer button penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan nama-nama pada button kemudian pilih button pada type dan klik ok.
g. Pada layer teori, penulis mengambil informasi dari sumber yang dianggap akurat untuk melengkapi teori yang akan ditampilkan. Pada layer teori juga terdapat button next , back dan home .
h. Pada layer papan tulis, penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan papan tulis kemudian pilih movie clip pada type dan klik ok dan insert > new symbol, isi name dengan mulai
kemudian pilih button pada type dan klik ok.
i. Pada layer quiz, penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan quiz kemudian pilih movie clip pada type dan klik ok dan insert > new symbol, isi name dengan mulai kemudian pilih button pada type dan klik ok.
k. Untuk layer simulasi penulis merancang gambar sendiri pada software Adobe Flash CS4, agar terlihat lebih menarik dan pergerakannya lebih
sempurna dengan cara convert to symbol dan pilih movie clip kemudian aturlah pergerakannya dari kanan hingga kiri. Agar gambar tersebut tidak terus bergerak ( memiliki jeda ) maka koneksikan dengan action script. Peletakan action script bisa diletakkan pada key frame. Pilih saja pada frame berapa yang ingin diletakkan action script tersebut. Adapun action script untuk memberhentikan pergerakan tersebut adalah:
stop ( ) ;
3.2. Menu Teori, Simulasi, Quiz dan Quit
3.2.1. Tombol Menu Teori, Simulasi, Quiz dan Quit
Gambar 3.1. Tampilan Tombol Menu
1. Tombol Teori
Koneksikan teks tersebut yang telah berhasil dibuat menjadi button dengan action script agar dapat lanjut ke layer cirri-ciri dari teori ini dengan cara pilih windows
> actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script berikut ini:
on (press) { gotoAndStop(3); }
Penulis membuat nama frame selanjutnya adalah “3”, berikut tampilannya:
Gambar 3.3. Tampilan Script ke halaman 3
2. Tombol Simulasi
Pada tombol simulasi penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan simulasi kemudian pilih button pada type dan klik ok.
Koneksikan teks tersebut yang telah berhasil dibuat menjadi button dengan action script agar dapat lanjut ke layer cirri-ciri dari teori ini dengan cara pilih windows
> actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script berikut ini:
on (press) { gotoAndStop(21);
Penulis membuat nama frame selanjutnya adalah “21”, berikut tampilannya:
Gambar 3.5. Tampilan Script ke halaman 21
3. Tombol Quiz
Pada tombol quiz penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan quiz kemudian pilih button pada type dan klik ok.
Koneksikan teks tersebut yang telah berhasil dibuat menjadi button dengan action script agar dapat lanjut ke layer cirri-ciri dari teori ini dengan cara pilih windows
> actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script berikut ini:
on (press) { gotoAndStop(9);
Penulis membuat nama frame selanjutnya adalah “9”, berikut tampilannya:
Gambar 3.7. Tampilan Script ke halaman 9
4. Tombol Quit
Pada tombol quit penulis merancangnya dengan cara memilih menu insert > new symbol, isi name dengan quit kemudian pilih button pada type dan klik ok.
Koneksikan teks tersebut yang telah berhasil dibuat menjadi button dengan action script agar dapat lanjut ke layer cirri-ciri dari teori ini dengan cara pilih windows
> actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script berikut ini:
on (press) { gotoAndStop(1);
Penulis membuat nama frame selanjutnya adalah “1”, yang berarti tampilan selanjutnya merupakan tampilan awal berikut tampilannya:
Gambar 3.9. Tampilan Script ke halaman 1
3.3. Layer
Pada tampilan menu penulis merancangnya dengan cara menyisipkan walpaper pada background, kemudian untuk papan iklan, mobil, papan jalan dan kumbang penulis merancangnya dengan cara memilih menu insert > new symbol, isi name sesuai dengan apa yang ingin dibuat kemudian pilih movie clip pada type dan klik ok. Kemudian penulis merancangnya dari mocie clip dan untuk gambar kumbang
dan mobil penulis mengambil gambar dari internet. Seperti gambar dan keterangan berikut :
Pada papan iklan penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan papan iklan kemudian pilih movie clip pada type dan klik ok. Kemudian membuat text pada yang berisi ”SILAHKAN PILIH MENU”, kemudian membuat kotak sebagi papan iklan dan menyisipkan
kumbang.
Pada mobil penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan mobil kemudian pilih movie clip pada type dan klik ok. Penulis mengambil gambar mobil dari internet.
Gambar 3.12. Tampilan Movie Clip Mobil
Pada kumbang penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan kumbang kemudian pilih movie clip pada type dan klik ok. Penulis mengambil gambar kumbang dari internet.
3.3.2. Tampilan Pada Teori
Gambar 3.14. Tampilan Teori Pengertian
Pada tampilan teori penulis merancang pengertian dengan cara memilih menu insert > new symbol, isi name dengan pengertian angin kemudian pilih movie clip
pada type dan klik ok. Kemudian penulis merancang pengertian dari mocie clip tersebut seperti gambar berikut :
Pada tombol Back dan Next penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan back kemudian pilih button pada type dan klik ok.
Gambar 3.16. Tampilan Button Back dan Next
3.3.3. Tampilan Pada Simulasi
Gambar 3.17. Tampilan Simulasi
clip pada type dan klik ok. Kemudian penulis merancangnya sendiri melalui media
movie clip tersebut. Pada daratan penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan daratan kemudian pilih movie clip pada type
dan klik ok. Kemudian mendisain daratan.
Gambar 3.18. Tampilan Movie Clip Daratan
Pada pohon kelapa penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan pohon kelapa kemudian pilih movie clip pada type dan klik ok. Kemudian mendisain pohon kelapa.
Pada jembatan penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan jembatan kemudian pilih movie clip pada type dan klik ok. Kemudian mendisain jembatan.
Gambar 3.20. Tampilan Movie Clip Jembatan
Pada perahu penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan perahu kemudian pilih movie clip pada type dan klik ok. Kemudian mendisain perahu.
Gambar 3.21. Tampilan Movie Clip Perahu
. Gambar 3.22. Tampilan Movie Clip Ombak
Pada bintang penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan bintang kemudian pilih movie clip pada type dan klik ok. Kemudian mendisain bintang.
3.3.4. Tampilan Pada Quiz
Gambar 3.24. Tampilan Pada Quiz
Pada tampilan quiz penulis merancangnya dengan cara memilih menu insert > new symbol, isi name quiz kemudian pilih movie clip pada type dan klik ok. Kemudian penulis merancangnya sendiri melalui media movie clip tersebut. Pada tombol mulai penulis membuat dengan cara memilih menu insert > new symbol, isi name dengan mulai kemudian pilih button pada type dan klik ok. Kemudian mendisain quiz.
BAB 4
IMPLEMENTASI SISTEM
4.1. Hasil
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman awal. Pada halaman awal ini terdapat tombol NEXT, jika user mengklik tombol tersebut maka user akan masuk pada menu-menu teori, simulasi, quiz dan quit. Berikut adalah tampilan halaman awal pada aplikasi :
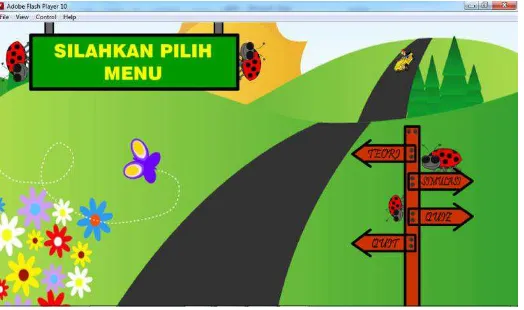
Pada menu utama terdapat menu yaitu menu teori, simulasi, quiz dan quit. Pada menu teori terdapat 5 bagian menu lagi yaitu pengertian angin, proses dan faktor terjadinya angin, sifat-sifat angin, kecepatan angin, jenis-jenis angin, alat untuk mengukur angin.
Gambar 4.2. Tampilan Halaman Menu
4.1.1. Tampilan Pada Teori
Gambar 4.3. Tampilan Pada Teori
4.1.2. Tampilan Pada Simulasi
Pada halaman ini merupakan simulasi terjadinya angin darat dan angin laut, dimana pada simulasi ini akan menjelaskan bagaimana terjadinya angin darat dan angin laut.
4.1.3. Tampilan Pada Quiz
Pada halaman ini akan menampilkan quiz, dimana pada tampilan awal quiz terdapat tombol mulai untuk memulai quiz, setelah dklik tombol mulai maka akan muncul soal-soal yang harus dijawab oleh siswa agar guru dapat mengetahui seberapa tingkat pemahaman siswa pada materi angin darat dan angin laut.
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan aplikasi ini pengguna dapat mengetahui bagaimana angin darat dan angin laut terjadi.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna sehingga user anak-anak maupun orang dewasa lebih tertarik untuk melihat aplikasi ini.
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di rancang ini adalah:
1. Dalam pembuatan animasi sebaiknya juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi dapat menjadi lebih menarik.
2. Teori penjelasan angin darat dan angin laut belum lengkap, maka penulis harus melengkapinya.
DAFTAR PUSTAKA
http://id.wikipedia.org/wiki/Pembelajaran Diakses pada tanggal 02 Mei 2014. Madcoms. 2012. Adobe Flash Professional CS6 untuk Pemula. ANDI.
Yogyakarta.
Madcoms. 2009. 55 Kreasi Populer Animasi Cantik dengan Adobe Flash. ANDI. Yogyakarta.
Madcoms. 2009. Membongkar Misteri Adobe Flash CS4 Profesional. Andi Publisher. Yogyakarta.
Madcoms. 2013. Mahir dalam 7 Hari Adobe Flash CS6. Andi Publisher. Yogyakarta.
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Wahana Komputer. 2012. Shortcourse Series - Adobe Flash CS6. Andi Offset. Jakarta.
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma 3 Teknik Informatika :
Nama : Dhesy Khalla Lestari
N I M : 1124060109
Program Studi : D3 Teknik Informatika
Judul Tugas Akhir : Animasi Media Pembelajaran Ipa Kelas IV Sekolah Dasar Dengan Topik Angin Darat Dan Angin Laut Berbasis Adobe Flash
Telah melaksanakan tes program Tugas Akhir Mahasiswa tersebut di atas pada tanggal : Juni 2014
Dengan Hasil : SUKSES / GAGAL
KEMENTRIAN PENDIDIKAN DAN KEBUDAYAAN
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA Nama Mahasiswa : DHESY KHALLA LESTARI
Nomor Stambuk : 112406109
Judul Tugas Akhir : Animasi Media Pembelajaran IPA Kelas IV Sekolah Dasar dengan Topik Angin Darat dan Angin Laut Berbasis Adobe Flash.
Dosen Pembimbing : Drs. Open Darnius, M.sc
Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan mahasiswa telah selesai
Diketahui, Disetujui Pembimbing Utama/
Ketua Departemen Matematika Penanggung Jawab