TUGAS AKHIR
SATRIA NUGRAHA
112406234
PROGRAM STUDI D-III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SIMULASI PEMESANAN TIKET PESAWAT BERBASIS MACROMEDIA FLASH 8.0
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
SATRIA NUGRAHA 112406234
PROGRAM STUDI D-III TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
Judul : SIMULASI PEMESANAN TIKET PESAWAT BERBASIS MACROMEDIA FLASH 8.0.
Kategori : TUGAS AKHIR
Nama : SATRIA NUGRAHA
Nomor Induk Mahasiswa : 112406234
Program Studi : DIPLOMA 3 TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Disetujui di Medan, 2014
Diketahui/Disetujui oleh
Ketua Program Studi D3 Teknik Informatika Pembimbing,
FMIPA USU
PERNYATAAN
SIMULASI PEMESANAN TIKET PESAWAT BERBASIS MACROMEDIA
FLASH 8.0
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa
kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 2014
Satria Nugraha
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha
Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penysunan
Tugas Akhir ini dengan judul Simulasi Pemesanan Tiket pesawat Berbasis
Macromedia Flash 8.0. .
Terimakasih penulis sampaikan kepada Bapak Drs.Partano Siagian,M.Sc
selaku pembimbing yang telah meluangkan waktunya selama penyusunan tugas akhir
ini. Terimakasih kepada Ibu Dra. Elly Rosmaini, M.Si dan Bapak Syahriol Sitorus,
S.Si, M.IT selaku Ketua Program Studi dan Sekretaris Program Studi D3 Teknik
Informatika FMIPA USU, Bapak Prof. Dr. Tulus, M.Si dan Ibu Dr. Mardiningsih,
M.Si selaku Ketua dan Sekretaris Departemen Matematika FMIPA USU, Bapak Dr.
Sutarman, M.Sc Selaku Dekan FMIPA USU, seluruh Staff dan Dosen Program Studi
D3 Teknik Informatika FMIPA USU, pegawai FMIPA USU dan rekan-rekan kuliah.
Akhirnya tidak terlupakan kepada Ayah Alm.Muhammad syafi’i, Ibu Almh. Misnah
dan keluarga yang selama ini memberikan bantuan dan dorongan yang diperlukan.
ABSTRAK
Kajian ini bertujuan untuk membangun sebuah animasi media petunjuk interaktif untuk beberapa cara pemesanan tiket pesawat terbang yang berupa simulasi sederhana berbasis multimedia. Simulasi ini dapat dikembangkan dengan menggunakan jenis software yang biasanya digunakan untuk membuat gambar vektor maupun animasi gambar. seperti Macromedia flash 8 dan yang sekarang versi lebih tingginya Adobe Flash CS3.
2.6 Perancangan dan Pengolahan Objek Gambar 17 4.3.1 Kebutuhan Perangkat Keras (Hardware) 32 4.3.2 Kebutuhan Perangkat Lunak (Software) 32
Halaman
DAFTAR GAMBAR
Hal Gambar 2.1 Jendela Program Macromedia Flash 8.0 13
Gambar 2.2 Toolbox 14
Gambar 4.1 Halaman Menu Utama Simulasi pemesanan tiket pesawat 30
Gambar 4.2 Halaman menu info berisi informasi beberapa maskapai di indonesia 31
Gambar 4.3 Halaman simulasi berisi simulasi simple click reservasi tiket pesawat 32
Gambar 4.4 Halaman Menu simulasi frame pertama 32
Gambar 4.5 Halaman menu simulasi tiket secara manual 33
Gambar 4.6 Halaman Utama Menu Quiz 34
Gambar 4.7 Salah Satu Soal Pada Halaman Menu Quiz 34
Gambar 4.8 Skor Halaman Menu Quiz 35
Kajian ini bertujuan untuk membangun sebuah animasi media petunjuk interaktif untuk beberapa cara pemesanan tiket pesawat terbang yang berupa simulasi sederhana berbasis multimedia. Simulasi ini dapat dikembangkan dengan menggunakan jenis software yang biasanya digunakan untuk membuat gambar vektor maupun animasi gambar. seperti Macromedia flash 8 dan yang sekarang versi lebih tingginya Adobe Flash CS3.
BAB 1
PENDAHULUAN
1.1Latar Belakang Masalah
Sekarang ini, komputer merupakan alat yang sangat dibutuhkan oleh banyak instansi
dan perusahaan – perusahaan milik negara maupun swasta. Pemakaian komputer
dewasa ini semakin berkembang pesat di segala bidang sesuai dengan kemajuan
zaman. Sejalan dengan lajunya perkembangan dunia teknologi modern saat ini,
banyak mengakibatkan perubahan kehidupan manusia dalam menangani setiap
permasalahan yang terjadi yang ada hubungannya dengan proses pembangunan secara
menyeluruh.
Komputer mempermudah manusia dalam berbagai hal seperti dalam bidang
bisnis, teknologi, pendidikan, agama, dan kebutuhan sehari-hari. Terkhusus dalam
bidang multimedia, multimedia sudah sangat melekat dalam bidang apapun. Seperti
periklanan, pendidikan, fashion, hiburan, dsb. Karena itu penggunaan komputer untuk
Banyak aplikasi yang telah diciptakan manusia untuk mempermudah pekerjaan
di bidang multimedia seperti Adobe Photoshop, Adobe Ilustrator, Adobe Flash,
3Dmax, CorelDraw, Manga Studio, Paint, Google Sketch Up, Auto Cad, dan lainnya.
Masing – masing aplikasi diciptakan untuk tujuan berbeda-beda seperti Adobe
Photoshop yang berfungsi untuk mengedit dan membuat gambar, Adobe Flash untuk
kebutuhan animasi dan game, atau Google Sketch Up untuk membuat objek 3D.
Terkhusus buat Adobe Flash yang dapat membuat animasi dan game, Penggunaannya
juga tidak kalah penting dalam dunia desain dan pendidikan. Seperti di SMA-SMA
sederajat sering menggunakan media pembelajaran dari flash untuk menyampaikan
materi dengan lebih baik. Fitur-fitur yang lebih menarik murid daripada sekedar
materi kaku yang ada didalam buku, memang hendaknya media pembelajaran seperti
flash juga diterapkan. Tidak hanya di dunia pendidikan, membuat media pembelajaran
juga bisa diberbagai hal lain. Seperti penyampain informasi kepada khalayak ramai
tentang suatu hal yang mungkin jika dengan tulisan dan gambar saja masih belum
cukup untuk membuat banyak orang paham.
Atas dasar inilah, maka penulis berinisiatif untuk membuat sebuah media
pembelajaran berbentuk simulasi sederhana pemesanan tiket pesawat menggunakan
Flash agar dapat di gunakan sebagai media petunjuk untuk memesan tiket pesawat
dengan basis multimedia simple click. Karena itu penulis tertarik mengangkat judul
3
1.1 Rumusan Masalah
Simulasi Pemesanan Tiket pesawat Berbasis Macromedia Flash sebenarnya sebuah
Media Petunjuk dengan animasi simple click yang bertujuan untuk lebih
mempermudah pengguna mendapatkan informasi tentang beberapa cara memesan
tiket pesawat. Dengan demikian dapat dirumuskan masalah dalam penelitian ini
adalah sebagai berikut:
1. Bagaimana membangun dan merancang sebuah aplikasi simulasi yang mudah
dimengerti pengguna / user.
2. Bagaimana membuat tampilan yang menarik dan mudah di mengerti sehingga
User dapat mudah untuk menggunakan simulasi ini.
1.2Batasan Masalah
Dalam hal ini untuk menghindari terjadinya penyimpangan dalam penulisan Tugas
Akhir ini, penulis membatasi masalah yang dibahas. Adapun batasan masalah yang
dibahas antara lain :
1. Pembuatan rancangan Media petunjuk ini menggunakan Macromedia Flash
2. Penyajian materi menampilkan informasi tahap pemesanan dalam bentuk
animasi simple click button.
3. Materi yang disampaikan pada media ini berupa informasi beberapa maskapai
1.3Tujuan
Adapun tujuan dari pembuatan aplikasi ini adalah untuk merancang Media
Petunjuk berupa Simulasi Sederhana yang mana diharapkan dapat. Di gunakan
masyarakat sebagai media petunjuk yang mudah di akses dan mudah di mengerti.
1.4Manfaat
Adapun manfaat dari aplikasi ini adalah sebagai berikut:
1. Menarik minat masyarakat dan mempermudah pengguna untuk mengetahui
tentang beberapa cara dan tahap dalam memesan tiket pesawat .
2. Dapat digunakan sebagai alat bantu bagi pengguna untuk lebih mudah dan
5
1.5Metodologi Penelitian
Metode penelitian adalah suatu cara atau teknik yang sistematis untuk mengerjakan
atau menyelesaikan sesuatu. Adapun metodologi penelitian yang digunakan penulis
untuk menyelesaikan berbagai permasalahan yang terjadi diatas adalah :
1. Motode Pengumpulan Data
a. Observasi atau melakukan pengamatan langsung yang bertujuan untuk
mendapatkan gambaran penelitian.
b. Dengan secara langsung terjun memesan tiket dan melihat sisi keuntungan
dengan di buat nya simulasi ini.
2. Membuat Aplikasi
a. Analisis dan Desain Sistem.
b. Coding yaitu membuat kode terhadap program.
c. Debugging yaitu tahap pencarian kesalahan dalam program.
d. Compiling yaitu membuat program menjadi executable.
3. Uji Aplikasi
Menguji aplikasi yang telah dibuat apakah sesuai dengan yang telah
direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
4. Perbaikan
Memperbaiki kesalahan yang di temukan dan memperbaiki untuk
memaksimalkan aplikasi
Membuat laporan Tugas Akhir sebagai laporan ke jurusan DIII Teknik
1.6Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Dalam bab ini berisikan Latar Belakang, Rumusan Masalah, Batasan
Masalah, Tujuan, Manfaat, Metode penelitian, dan Sistematika laporan..
BAB 2 : LANDASAN TEORI
Bab ini membahas teori - teori yang berkaitan teori dasar perangkat
lunak yang digunakan yaitu Macromedia Flash Profesional.
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini berisikan analisi sistem yang berjalan serta perancangan sistem
yang akan dibangun. Pada bab ini juga akan dibahas kekurangan,
kelemahan, dan persyaratan dalam penggunaan aplikasi tersebut.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menjelaskan hasil tampilan dari animasi yang dirancang dan
pembahasan hasilnya beserta kekurangan dan kelebihan sistem yang
dibuat.
BAB 5 : KESIMPULAN DAN SARAN
Bab ini berisikan kesimpulan dan saran mengenai hasil akhir pembuatan
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teori yang berkaitan dalam pembuatan
animasi media pembelajaran. Pembahasan pada bab ini meliputi perangkat lunak yang
digunakan yaitu Macromedia flash 8.0 .
2.1 Grafik
Grafik merupakan salah satu bagian yang sangat penting dalam pemubuatan sebuah
media pembelajaran, apalagi dalam membuat sebuah media pembelajaran dengan
sebuah animasi simulasi. Grafik yang bagus serta animasi yang halus dapat membuat
media pembelajaran itu makin menarik. Karena tujuan dari media pembelajaran adalah
menarik minat user untuk belajar dari media tersebut, kalau tidak menarik maka user
akan merasa bosan dan tidak terlalu tertarik pada media pembelajaran yang kita buat.
2.2 Animasi
Animasi merupakan komponen yang juga penting dalam sebuah simulasi berupa
media pembelajaran, karena yang namanya simulasi harusnya menampilkan
dalam bentuk animasi. Dengan grafik yang bagus maka animasi juga akan makin
menarik.
2.3 Kontrol dalam Animasi
Merupakan cara bagaimana menangani masukan dari pemain untuk mengendalikan atau
berinteraksi dengan program media pembelajaran tersebut. Berikut beberapa
kontrol-kontrol dalam animasi dan media pembelajaran:
2.3.1 Keyboard
Keyboard merupakan peralatan input primer yang dapat dipastikan bahwa semua PC
yang berjalan normal akan memilikinya.
2.3.2 Mouse
Mouse berperan sama pentingnya dengan keyboard karena kemudahan
penggunaannya. Hampir semua program permainan saat ini menggunakan mouse
untuk kemudahan dan keluwesan pengendalian.
2.3.3 ActionScript
ActionScript merupakan bahasa pemerograman khusus flash, yang mana bahasa
pemrograman ini sangat fleksibel dalam penggunaannya. Dalam kontrol animasi
ActionScript bisa digunakan pada tombol yang kita buat sendiri di flash atau
9
2.4 Flash
2.4.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus
menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al,2008). Flash
tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini
flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game,
presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan
film. Flash lahir dari kepala seseorang bernama Jonathan Gay. Flash menggunakan
bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash
5.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang
dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah
grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan
ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan
untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu
sebuah vendor software yang bergerak dibidang animasi web. Sebelum tahun 2005,
Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah
Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir
yang diluncurkan di pasaran dengan menggunakan nama “Macromedia” adalah
Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah
menjadi AdobeFlash.
Adobe Flash atau sebelumnya Macromedia Flash merupakan software
multifungsi. Terlepas dari fungsi awalnya, yaitu mempermudah pembuatan animasi
web, bahkan Flash dengan ActionScript-nya dapat dimanfaatkan menjadi program
pembuat game yang mudah dan efektif (Wandah W, 2009). Macromedia
memproduksi Flash sampai versi Flash 8. Setelah itu Macromedia diakuisisi oleh
Adobe, dan versi kelanjutan Flash menjadi Adobe Flash CS3 (Arry Maulana, Karina
Nasution, 2008 hal: 3). Versi terbaru dari Adobe Flash adalah Adobe Flash Cs5
Professional. Namun, dalam pembuatan animasi ini penulis masih menggunakan
Adobe Flash Cs3 Professional sebagai aplikasinya.
2.4.2 Macromedia Flash 8.0.
Macromedia Flash 8.0. adalah salah satu aplikasi pembuat animasi yang cukup
dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan
Macromedia flash 8.0. menjadi program animasi favorit dan cukup populer. Tampilan
interface , fungsi dan pilihan paletyang beragam, serta kumpulan tool yang sangat
lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software gado-gado dimana didalamnya terdapat semua
kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai,
animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita
animasikanlangsung pada Flash. Fitur programming pada Flash menggunakan bahasa
11
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak
mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa
lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan
jauh lebih cepat dan mudah.
2.4.3 Riwayat Produk
1. FutureSplash Animator (10 April 1996).
2. Flash 1 (Desember 1996).
3. Flash 2 (Juni 1997).
4. Flash 3 (31 Mei 1998).
5. Flash 4 (15 Juni 1999).
6. Flash 5 (24 Agustus 2000) - ActionScript 1.0.
7. Flash MX (versi 6) (15 Maret 2002).
8. Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0.
9. FlashMX Professional 2004 (versi 7) (9 September 2003).
10. FlashBasic 8 (13 September 2005).
11. FlashProfessional 8 (13 September 2005).
12. FlashCS3 Professional (sebagai versi 9,16 April 2007) - ActionScript 3.0.
13. FlashCS4 Professional (sebagai versi 10, 15 Oktober 2008).
2.5 Dasar-Dasar Penggunaan Adobe Flash CS3
2.5.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses
Adobe Flash CS3 Professional. Cara mengakses Adobe Flash CS3 Professional
pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar
program. Tampilan start page pertama kali membuka Adobe Flash CS3 Professional
yaitu:
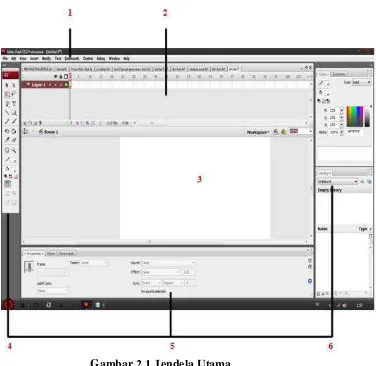
2.5.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan
dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah
dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan
panel-panel.Panggung merupakan tempat objek diletakkan, tempat menggambar dan
menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar,
mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008)
13
Gambar 2.1 Jendela Utama
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang
digolongkandalam satu kategori. Misalnya menu file terdiri atas
perintah New,Open,Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan
dan mengatur isi sebuah movie. Pengaturan tersebut meliputi penentuan masa
tayang objek, pengaturan layer, dan lain-lain.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan
seleksi,menggambar, mewarnai objek, memodifikasi objek, dan mengatur
gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan
panel properties secara otomatis dapat berganti-ganti dalam menampilkan
informasi atribut-atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan
memodifikasi berbagai atribut dari objek dari animasi secara cepat dan mudah.
2.5.3 Toolbox
Gambar 2.2 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas diawal adalah sekumpulan tool atau
alatyang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M. Amarullah
Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox.
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau
menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada
15
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari fill objek yang
terseleksi.
5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah
garis seleksi.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik Bantu
seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks
8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
9. Rectangle Tool
Rectangle Tool digunakan untuk menggambar bentuk bentuk persegi panjang
atau bujur sangkar.
10.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
11.Poly Star Tool
Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi yang
diinginkan.
13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan
bentuk-bentuk bebas.
14.Ink bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis
atau garis luar sebuah bentuk.
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan
untuk mengubah warna area sebuah objek yang telah diwarnai.
16.Eraser Tool
Eraser Tool digunakan untuk menghapus objek
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah
pembesaran.
18.Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
19.Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
20.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.Black and white
Black and White digunakan untuk memilih warna hitam dan putih saja.
22.Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya
17
2.5.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program terpisah
yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain-lain. Berikut
tampilan panel library.
Gambar 2.3 Panel Library
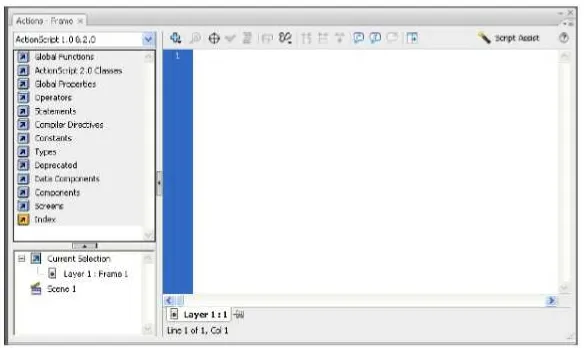
2.5.5 Action Script
Salah satu kelebihan Adobe Flash Cs3 dibanding perangkat lunak animasi yang lain
yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash
CS3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang,
2007). ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan
perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak
elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar
agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak
merangkai semuanya dengan benar, maka hasil yang didapatkan akan berbeda atau
file flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan
untuk action pada frame ,tombol, movie clip, dan lain-lain. Action frame adalah
action yang diterapkan pada frame untuk mengontrol navigasi movie, frame, atau
objek lain-lain.(Arry Maulana Syarif,Diginnovac, 2008).
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas
terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga
hal yang harus diperhatikan dalam ActionScript yaitu:
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah
objek. Event pada Adobe Flash CS3 ada empat, yaitu:
a. Mouse event
Event yang berkaitan dngan penggunaan mouse.
b. Keyboard
EventKejadian pada saat menekan tombol keyboard.
c. Frame Event
Event yang diletakkan pada keyframe.
d. Movie Clip Event
19
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau
perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki
nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik
ganda (” ”).
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar
objek. Action dibagi menjadi dua antara lain:
a. ActionFrame: adalah action yang diberikan pada keyframe. Sebuah
keyframe akan ditandai dengan huruf a bila pada keyframe tersebut
terdapat sebuah action.
ActionScript diketikkan pada panel actions yang tersedia pada software.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip
,keyframe, Button, dan objek components. ActionScript tidak dapat digunakan pada
objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin
menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi
Movie Clip terebih dahulu. Untuk membuka panel Actions, klik tulisan Action yang
ada pada jendela panel. Berikut tampilan dari panel ActionScript pada Adobe Flash
Gambar 2.4 Panel Action 2.6 Perancangan dan Pengolahan Objek Gambar
Sebagian besar pekerjaan awal yang dilakukan untuk membuat suatu gambar bergerak
(animasi) pada Macromedia Flash adalah dengan objek gambar statis terlebih dahulu.
Mcromedia sudah menyediakan perangkat-perangkat gambar yang tersedia pada
Tombol Gambar untuk memudahkan pemakai dalam merancang dan mengolah
objek-objek gambar.
2.7 Impor Objek Gambar
Selain merancang maupun mengolah objek gambar pada jendela utamanya,
Macromedia Flash juga menyediakan fasilitas untuk mengimpor objek gambar dari
21
2.7.1 Objek-Objek Gambar yang Dapat Diimpor
Sebagian besar objek gambar yang umumnya digunakan pada Objek dihasilkan oleh
perangkat lunak desain grafis dapat diimpor oleh Flash Objekk-objek gambar yang
dimaksud adalah sebagai berikut:
1. Adobe Illustrator
Objek gambar yang dihasilkan oleh Adobe Illustrator pada dasarnya
berakhiran *.ai (Adobe Illustrator), *.eps (Encapsulted Postscript).
Mendukung impor objek dari Adobe Illustrator 7.0 sampai dengan 10.
2. Bitmap
Objek gambar yang dihasilkan berakhiran *.bmp. Objek gambar ini pada
dasarnya dapat diproduksi oleh perangkat lunak grafis umum seperti
Microsoft Paint, Adobe Photoshop, Jasc Paintshop pro, Coreldraw.
3. Enhanced Metafile
Objek gambar yang dihasilkan berakhiran *.emf.
4. GIF
Objek gambar yang menjadi standar Compuserve dan digunakan sebagai
objek gambar standar pada halaman web. Objek gambar ini berakhiran
*.gif.
5. JPEG
Objek gambar yang juga menjadi standar pada halaman web dan berakhiran
*.JPE atau *.JPG.
6. PICT
Objek gambar ini berakhiran *.pct. atau *.pict dan digunakan sebagai objek
Objek gambar ini berakhiran *.sgi.
8. PNG (Portable Network Graphic)
Objek gambar ini juga menjadi standar pada halaman web. Objek gambar
ini dapat dihasilkan oleh perangkat lunak grafis umum seperti Macromedia
Fireworks dan berakhiran *.png.
9. Windows Metafile
Objek gambar yang berakhiran *.wmf.
10. TIFF
Objek gambar yang pada dasarnya dapat dibangun oleh perangkat lunak
grafis umum ini berakhiran *.tif.
11. Macromedia Freehand
Objek gambar yang dihasilkan berakhiran *.fh* dan *.ft* yang dapat
dihasilkan oleh perangkat lunak Macromedia Freehand.
2.7.2 Tracing Objek Gambar pada Flash
Pada dasarnya objek-objek yang diolah maupun dirancang langsung pada Kanvas
Flash adalah format Vektor. Untuk mengurangi ukuran file pada objek gambar ini
maka pemakai diberikan pilihan untuk mengubah objek gambar ke dalam format
vektor melalui proses tracing bitmap yang disediakan oleh Flash.
2.7.3 Distribusi Objek Gambar
Pada kasus dimana pemakai sudah mengimpor objek gambar yang telah diubah ke
dalam format Vector maka pemakai dapat memecah gambar utuh tersebut menjadi
keping-keping kecil dimana nantinya keping-keping kecil ini dapat diolah atau
BAB 3
ANALISIS DAN PERANCANGAN
3.1Analisis Perancangan
Simulasi Sederhana Pemilu berupa media pembelajaran ini memiliki beberapa
buahScene yang dirancang dengan sederhana agar lebih mudah dimengerti dan
membuat pemilu menjadi lebih menyenangkan dan tidak sulit. Pembuatan media
pembelajaran didukung oleh peranan ActionScript yang memudahkan pembuatan
aplikasi sehingga didapatkan objek yang lebih dinamis, menarik dan juga interaktif.
ActionScript akan dilampirkan pada bagian lampiran listing program.
3.2Pemodelan Aplikasi
Diagram pohon adalah langkah awal yang dilakukan dalam perancangan media
pembelajaran ini. Rancangan yang ada pada aplikasi ini terhubung kepada rancangan
sebelum dan selanjutnya. Adapun diagram pohon untuk Perancangan Simulasi
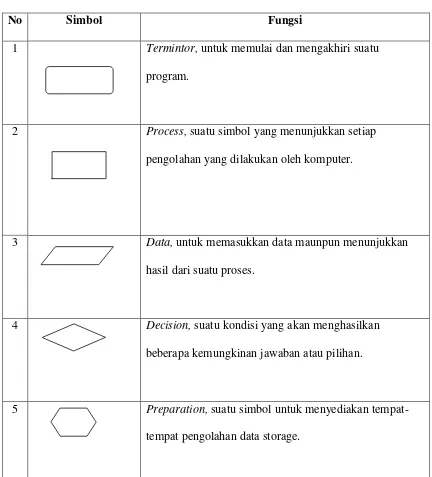
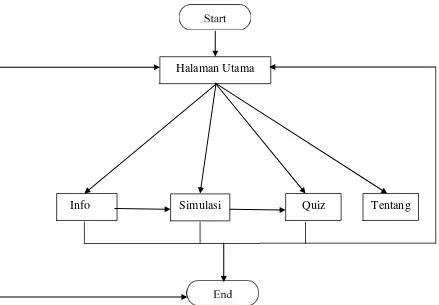
3.3Flowchart
Flowchart adalah penyajian yang sistematis tentang proses dan logika dari kegiatan
penanganan informasi atau penggambaran secara grafik dari langkah-langkah dan
urut-urutan prosedur dari suatu program. Penjelasan arti dari lambang-lambang
flowchart dapat didefinisikan seperti tabel dibawah ini:
Tabel 3.1 Simbol-simbol Flowchart
No Simbol Fungsi
1 Termintor, untuk memulai dan mengakhiri suatu
program.
2 Process, suatu simbol yang menunjukkan setiap
pengolahan yang dilakukan oleh komputer.
3 Data, untuk memasukkan data maunpun menunjukkan
hasil dari suatu proses.
4 Decision, suatu kondisi yang akan menghasilkan
beberapa kemungkinan jawaban atau pilihan.
5 Preparation, suatu simbol untuk menyediakan
25
6 Connector, suatu simbol untuk masuk dan keluarnya
suatu prosedur pada lembar kertas yang sama.
7 Off-page Connector, merupakan simbol untuk masuk dan
keluarnya prosedur pada lembar kertas yang lain.
8 Document, merupakan simbol untuk data uang berbentuk
informasi.
9 Arus atau flow, prosedur yang dapat dilakukan dari atas
ke bawah, bawah ke atas, dari kiri ke kanan atau dari
kanan ke kiri.
11 Display, untuk output yang ditujukan suatu device,
Gambar 3.1 Diagram Pohon Perancangan Simulasi Sederhana Berbasis Multimedia
Gambar 3.2 Flowchart Simulasi Pemesanan Tiket Pesawat
Halaman Utama
Info Simulasi Quiz Tentang
USER
HALAMAN AWAL
SIMULASI QUIZ
SIMULASI PEMESANAN TIKET PESAWAT BERBASIS MACROMEDIA FLASH 8.0
27
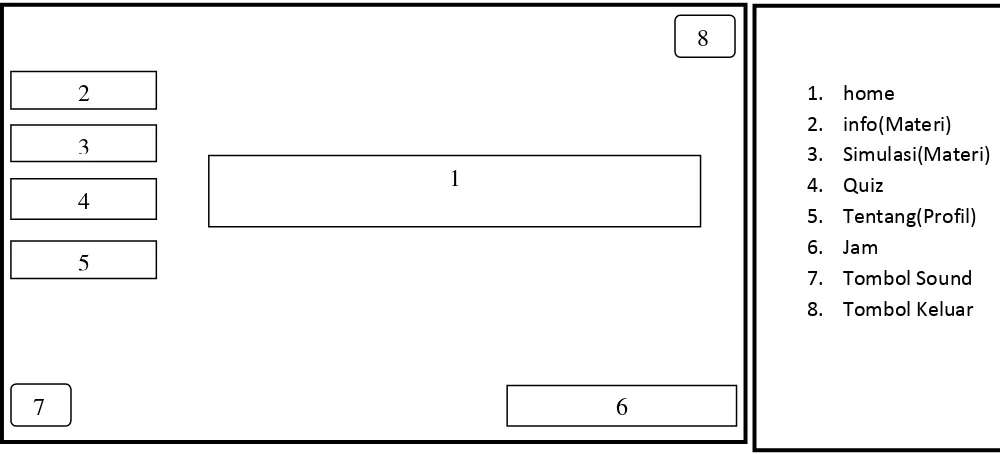
3.4Perancangan Tampilan
Rancangan Awal
Rancangan awal merupakan tampilan awal untuk memulai aplikasi Simulasi
Pemesanan Tiket Pesawat Berbasis Macromedia Flash yang menampilkan judul dan
tombol berkaitan. Disini hanya rancangan Halaman menu utama dan Quiz karena
lainnya berupa Animasi Simulasi dan Halaman yang langsung masuk materi.
Gambar 3.3 Kerangka Halaman Awal
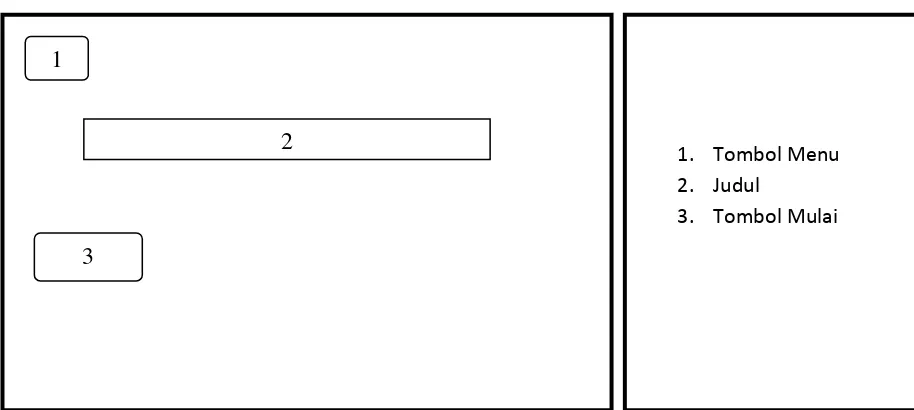
Rancangan Quis
Gambar 3.4 Halaman Quiz
1
2
3
1. Tombol Menu 2. Judul
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi adalah suatu prosedur yang dilakukan untuk menyelesaikan sistem yang
ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji, menginstal
dan memulai menggunakan sistem baru yang diperbaiki. Tahap ini merupakan tahap
inti dari pekerjaaan sebuah proyek. Di sini pembangunan komponen-komponen pokok
sebuah sistem informasi dilakukan berdasarkan desain yang sudah dibuat.
Implementasi sistem yang dimaksud merupakan proses pembuatan dan pemasangan
sistem secara utuh baik dari sisi hardware, software dan brainwarenya.
Tahapan dari implementasi sistem adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui dan menyusun dokumen yang
telah mengalami proses perbaikan.
2. Menulis, mendokumentasikan, dan menguji program-program dan
prosedur-prosedur yang telah diperbaiki dari desain sistem yang telah disetujui.
4. Melakukan pengujian sistem secara keseluruhan.
5. Memastikan bahwa konversi ke sistem baru berjalan dengan benar, dengan
melakukan perencanaan, mengontrol dan melakukan instalasi yang benar
terhadap sistem.
4.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah sebagai berikut:
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai
sarana pengolahan data dan penyajian data.
2. Menyelesaikan rancangan sistem yang ada didalam dokumentasi sistem yang baru
atau yang telah disetujui.
3. Memastikan bahwa pemakai dapat mengoperasikan dengan mudah sistem yang
telah dibuat.
4. Memastikan bahwa sistem telah berjalan dengan lancar dengan mengontrol dan
melakukan instalasi secara benar.
5. Memperhitungkan bahwa sistem telah memenuhi permintaan pemakai yaitu
dengan menguji sistem secara menyeluruh.
4.3 Komponen Utama dalam Implementasi Sistem
Pada umumnya setiap desain yang dirancang membutuhkan komponen yang
31
sistem yang dibutuhkan dalam membangun aplikasi Simulasi Sederhana Pemilu
Berbasis Multimedia ini diantaranya:
4.3.1 Perangkat Keras (Hardware)
Hardware secara bahasa berarti perangkat keras dari komputer, secara istilah
hardware adalah bagian dari komputer yang dapat dirasakan kehadirannya secara fisik
dengan cara dilihat dan disentuh. Hardware merupakan seluruh komponen peralatan
yang membentuk suatu sistem komputer, dan peralatan lainnya yang memungkinkan
komputer dapat melaksanakan tugasnya. Hardware menjadi salah satu faktor penting
dalam pengoperasian sebuah komputer.
4.3.2 Perangkat Lunak (Software)
Software (perangkat lunak) adalah program yang digunakan untuk menjalankan
perangkat keras. Software adalah sekumpulan instruksi yang memungkinkan
perangkat keras untuk dapat memproses data. Perangkat lunak ini tidak berbentuk
fisik, melainkan berupa program yang diciptakan melalui perangkat elektronik.
Komputer tidak akan ada artinya, jika di dalamnya tidak mempunyai perangkat lunak.
Dalam perangkat lunak dikenal dengan apa yang disebut sistem operasi dan program
aplikasi. Sistem operasi adalah sebuah software yang mengatur dan mengintegrasikan
4.3.3 Pemakai (Brainware)
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan sistem
aplikasi ini, pemrosesan dan penggunaan keluaran perancangan aplikasi ini. Dalam
pengolahan suatu sistem dibutuhkan tenaga manusia yang nantinya akan menjadikan
sistem dapat berjalan dengan baik. Tenaga manusia yang dibutuhkan adalah:
1. Sistem analis, yaitu orang yang menganalisa sistem dengan mempelajari
masalah-masalah yang timbul dan menentukan kebutuhan-kebutuhan pemakai dan
mengidentifikasi pemecahan yang beralasan.
2. Programmer, orang yang membuat sistem dengan menggunakan salah satu bahasa
pemrograman yang dikuasinya.
3. User, yaitu orang yang memakai sistem.
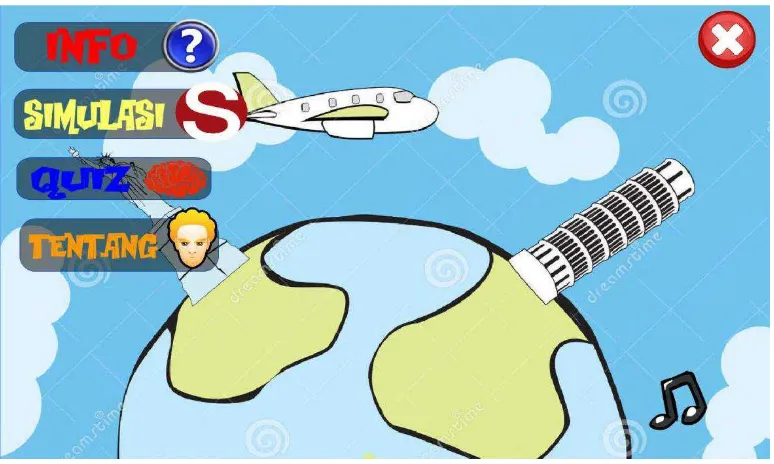
4.4 Menu SIMULASI PEMESANAN TIKET PESAWAT
33
Gambar diatas adalah tampilan awal dari Simulasi pemesanan tiket pesawat yang
berisi 4 menu. Menu pertama adalah tentang info, isinya berisi sedikit tentang
informasi beberapa maskapai penerbangan di indinesia. . Menu kedua adalah tentang
Animasi simple click tentang beberapa tahapan pemesanan tiket pesawat.. Menu
ketiga adalah Quis, berisi tentang 10 pertanyaan acak tentang informasi berdasarkan
materi yang telah diberikan di 2 menu sebelumnya. Dan yang terakhir adalah menu
tentang, berisi slideshow singkat berisi informasi tentang penulis.
4.5 Halaman Menu info
Gambar 4.3 Halaman Menu simulasi frame pertama
35
Gambar-gambar diatas merupakan sebagian dari slide-slide berisi sedikit informasi
tentang tahapan pemesanan tiket pesawat, informasi beberapa maskapai di indonesia,
beberapa cara memesan tiket pesawat. SIMULASI PEMESANAN TIKET PESAWAT
lebih menunjukkan kemudahan untuk akses informasi tentang pemesanan tiket
pesawat serta di tambahkan dengan adanya informasi tentang maskapai yang data nya
dapat di up date setiap saat.
4.6 Halaman Menu Simulasi
Gambar 4.5 halaman menu simulasi pemesanan via telepon
Gambar diatas menggambarkan tentang bagian animasi sederhana dalam simulasi ini,
yang dibuat dengan menggunakan potongan-potongan frame berisi bagian-bagian
4.7 Halaman Menu Permainan
Gambar 4.6 Halaman Utama Menu Quiz
37
Gambar 4.8 Skor Halaman Menu Quis
Gambar-gambar diatas merupakan tampilan dari menu Quis, yang berisi 10 buah soal
sederhana yang diacak secara otomatis dan ada juga skor hasil quis itu sendiri.
Tujuannya dibuat menu Quis adalah diharapkan user dapat mengetes sedikit
pengetahuannya tentang reservasi tiket pesawat. Di dua menu sebelumnya sangat
berkaitan dengan menu quiz ini, karenanya user harus masuk ke dua menu
sebelumnya secara berurutan sebelum masuk ke menu ini. Ketiga menu yang ada
4.8 Halaman Menu tentang
Gambar 4.9 Halaman Menu tentang
Gambar diatas merupakan tampilan dari menu TENTANG yang berupa sebuah
informasi tentang penulis, yang mana informasi tersebut seperti slide akhir dari sebuah
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
1. Media Petunjuk berupa Simulasi Sederhana Pemesanan tiket pesawat ini
dapat berguna bagi user yang baru pertama kali akan melakukan pemesanan
tiket pesawat.
2. Dengan adanya Media Petunjuk berupa Simulasi Sederhana Pemesanan
tiket pesawat ini pengguna lebih mudah mendapatkan informasi tentang
beberapa cara dan tahapan dalam memesan tket pesawat.
3. Membuat User dapat lebih mudah mengakses data dengan animasi simple
click.
5.2 Saran
Adapun saran penulis dalam merancang dan membuat sistem informasi ini, yaiu:
1. Lebih mengembangkan Grafik untuk animasi simple click agar lebih mudah di
gunakan.
DAFTAR PUSTAKA
Ahmad Bahar. 2009. Miracle Of Flight. Jakarta : Pena Multi Media
ArimbiBimoseno. 2014. PesawatHabibieSayapSayapMimpi Indonesia.Jakarta : PT. Kata Media
Dwi. 2006. TeknikMembuatAnimasiProfesionalMenggunakan Macromedia Flash 8.Jakarta :Andi Publisher
Erwin Philipus. 2007. 20 Teknik Flash Master Untuk Flash MX 2004 dan Flash Professional 8.Yogyakarta : C.V ANDI OFFSET(PenerbitAndi)
Moh.Jeprie. 2007.SES : Flash. Jakarta: PT. Elex Media Komputindo.
Senze. 2007. The AirAsia Story.Malaysia :Ufuk Publishing House
Zulkarnaini. 2010. BongkarRahasiaSuksesBisnisTour&Travel. Jakarta :PT. Elex Media Komputindo
http://id.wikipedia.org/wiki/Adobe_Flash
http://miracleofflight.blogspot.com/
http://sonyfebryadi.blogspot.com/2013/07/pengertian-adobe-flash_5003.html
http://traveloka.com/
S U R A T K E T E R A N G A N Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir
Program Diploma 3 Teknik Informatika:
N a m a : SATRIA NUGRAHA
N I M : 112406234
Program Studi : Teknik Informatika
Judul Tugas Akhir : SIMULASI PEMESANAN TIKET PESAWAT
BERBASIS MACROMEDIA FLASH 8.0.
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada
tanggal 2014.
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja
Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU
Medan.
Medan, 2014
Dosen Pembimbing/Kepala Lab. Komputer,
Drs. Partano Siagian M.Sc
KEMENTERIAN PENDIDIKAN NASIONAL
UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jl. Bioteknologi No. 1 Kampus USU Telp. (061) 8211050 Fax. (061) 8214290 Medan-20155
Email : [email protected]
Kartu Bimbingan Tugas Akhir Mahasiswa
Nama : Satria Nugraha
Nomor Induk Mahasiswa : 112406234
Judul Tugas Akhir : Simulasi Pemesanan Tiket Pesawat Berbasis Macromedia Flash 8.0.
Dosen Pembimbing : Drs. Partano Siagian M.Sc Tanggal Mulai Bimbingan : Agustus 2014
1 Proposal Tugas Akhir
2 Bab 1
* Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan Mahasiswa telah selesai.
Diketahui, Disetujui,
Ketua Program Studi D3 Teknik Informatika Pembimbing Utama/
FMIPA USU Penanggung Jawab
LAMPIRAN LISTING PROGRAM FLASH
(Memunculkan Nama Secara Otomatis Per Huruf) kalimatTotal = "SATRIA"+newline+"NUGRAHA"; mili = 0;
detik = 0;
jumlahHuruf = kalimatTotal.length; onEnterFrame = function () {
mili++;
onEnterFrame = function () {
_alpha--;
_root.angka = _alpha; }
(Memainkan Frame yang telah berhenti secara otomatis) Play();
(Fungsi Awal Menentukan Nilai Dari Variabel dan membuat Soal menjadi acak) stop();
benar = 0; salah = 0;
total_frame = 11; array_frame = [];
for (i=2; i<=total_frame; i++) { array_frame.push(i);
Button
(Menampung dan Menampilkan Jumlah Benar dan Salah) benar_tampil = benar;
5. Menu tentang
(Kembali ke Menu Utama) on (press){
gotoAndPlay ("Home",245) }
(Menghentikan Frame) stop();
TAMPILAN HALAMAN APLIKASI 1. Loading
2. Menu Utama
4. Menu Simulasi