Hasil Uji Program Tugas Akhir
SURAT KETERANGAN
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir
Program Diploma 3 Teknik Informatika:
Nama
: Buha Aprio Sinaga
NIM
: 132406107
Prog. Studi
: Diploma (D3) Teknik Informatika
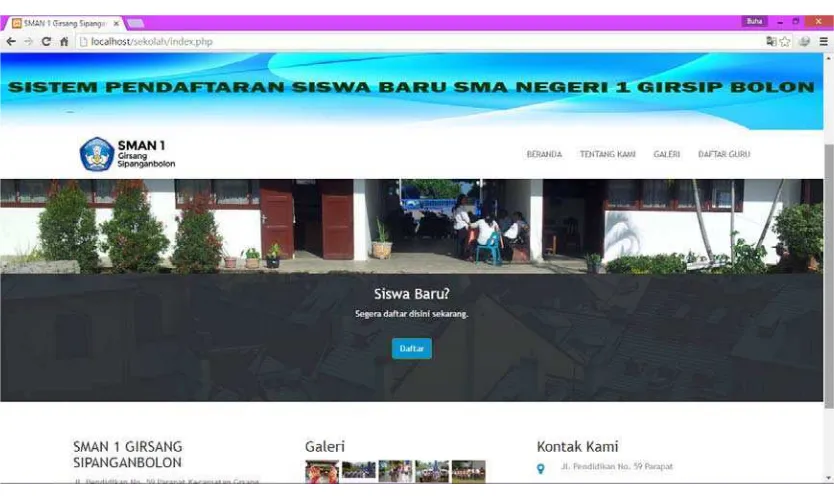
Judul Tugas Akhir : SISTEM PENDAFTARAN SISWA BARU DI SMA N 1
GIRSIP BOLON MENGGUNAKAN PHP DAN MYSQL.
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada
tanggal……….
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian
Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika
FMIPA USU Medan.
Medan, July 2016
Dosen Pembimbing
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa
: BUHA APRIO SINAGA
Nomor Stambuk
: 132406107
Judul Tugas Akhir
:
SISTEM PENDAFTARAN SISWA BARU DI
SMA N 1 GIRSIP BOLON MENGGUNAKAN
PHP DAN MYSQL
Dosen Pembimbing
:
Drs.Marihat Situmorang,M.Kom
Tanggal Mulai Bimbingan
:
Tanggal Selesai Bimbingan :
No.
Tanggal
Asisten
Bimbingan
Pembahasan pada
Asistensi Mengenai, pada
Bab :
Paraf Dosen
Pembimbing
Keterangan
1.
2.
3.
4.
5.
6.
∗ Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui,
Disetujui,
KetuaProg.Studi D3Teknik Informatika,
DosenPembimbing,
Dr. EllyRosmaini,M.Si.
LAMPIRAN
Listing Program
Koneksi.php
<?php
$conn=mysqli_connect("localhost","root","","sman1"); if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error(); }
?>
Index.php
<?php
include 'library/koneksi.php'; ?>
<!DOCTYPE html> <html>
<head>
<title>SMAN 1 Girsang Sipanganbolon</title> <meta name="keywords" content="" />
<meta name="description" content="" /> <!--
Smoothy Template
http://www.templatemo.com/tm-396-smoothy -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet"> <link href="assets/css/font-awesome.min.css" rel="stylesheet"> <link href="assets/css/templatemo_style.css" rel="stylesheet"> <link rel="stylesheet" href="assets/css/templatemo_misc.css">
<link href="assets/css/circle.css" rel="stylesheet">
<link href="assets/css/jquery.bxslider.css" rel="stylesheet" />
<link rel="stylesheet" href="assets/css/nivo-slider.css">
<link rel="stylesheet" href="assets/css/slimbox2.css" type="text/css" media="screen" />
<link
href='http://fonts.googleapis.com/css?family=Raleway:400,100,600' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></s cript> <script src="https://oss.maxcdn.com/libs/respond.assets/js/1.3.0/respond.m in.js"></script> <![endif]-->
<link rel="stylesheet" type="text/css" href="assets/css/ddsmoothmenu.css" />
<script type="text/javascript" src="assets/js/jquery.min.js"></script> <script type="text/javascript" src="assets/js/ddsmoothmenu.js"></script>
<script type="text/javascript">
ddsmoothmenu.init({
mainmenuid: "templatemo_flicker", //menu DIV id orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v" classname: 'ddsmoothmenu', //class added to menu's outer DIV //customtheme: ["#1c5a80", "#18374a"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"] })
</script>
</head> <body> <header>
<!-- start menu -->
<div id="templatemo_home">
<div class="templatemo_top">
<img style="width: 100% !important;" src="assets/images/slider.jpg" />
<div class="container templatemo_container"> <div class="row">
<div class="col-sm-3 col-md-3"> <div class="logo">
<a href="#"><img src="assets/images/templatemo_logo.png" alt="smoothy html5
template"></a> </div> </div>
<div class="col-sm-9 col-md-9 templatemo_col9">
<div id="top-menu">
<nav class="mainMenu"> <ul class="nav">
<li><a class="menu" href="index.php">Beranda</a></li>
<li><a class="menu" href="about.php">Tentang Kami</a></li>
<li><a class="menu" href="daftarguru.php">Daftar Guru</a></li> </ul> </nav> </div> </div> </div> </div> </div> </div> <div class="clear"></div> <!-- end menu -->
<div id="slider" class="nivoSlider templatemo_slider" style="height: 500px !important;">
<a href="#"><img src="assets/images/slider/slider1.jpg" alt="slide 1" /></a>
<a href="#"><img src="assets/images/slider/slider2.jpg" alt="slide 2" /></a>
<a href="#"><img src="assets/images/slider/slider3.jpg" alt="slide 3" /></a>
</div>
</header>
<div class="clear"></div> <!--Our Portfolio Start-->
</div> </div>
</div> </div>
<!--Our Portfolio End--> <div class="clear"></div> <!--Our Blog Start--> <!--Our Blog End-->
<!--Our Partner Start-->
<!--Our Partner End--> <!--Our Client Start-->
<div class="clear"></div>
<div class="templatemo_reasonbg" id="templatemo_reasonbg"> <?php
$sql = 'SELECT * FROM statuspendaftaran where id=1'; $hasil = $conn->query($sql);
$row = $hasil->fetch_assoc(); if($row['status']=='0'){ echo'<h2>Siswa Baru?</h2>
<p>Segera daftar disini sekarang.</p>
<div class="clear height20"></div>
<a class="btn btn-large btn-primary" href="form.php">Daftar</a>';
}
<p>Pendaftaran Telah Ditutup</p> <p>Periksa kelulusan:</p> <div class="form-group">
<form method="post" action="pengumuman.php"> <div class="container">
<input type="text" name="nomorpengumuman" class="form-control" placeholder="Masukkan Nomor Pendaftaran">
</div> </form> </div>';} ?> </div> <div class="clear"></div> <!--Our Client End--> <!--Contact Start --> <!--Contact End--> <!--Footer Start--> <div class="templatemo_footer"> <div class="container">
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>SMAN 1 GIRSANG SIPANGANBOLON</h2>
<p>Jl. Pendidikan No. 59 Parapat Kecamatan Grsang Sipangabnolon Kabupaten Simalungun</p>
</div>
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>Galeri</h2>
<ul class="nobullet footer_gallery"> <?php
$sql = 'SELECT * FROM galeri limit 8';
$hasil = $conn->query($sql); if($hasil->num_rows>0){
while($row = $hasil->fetch_assoc()) { echo ' <li><a href="assets/images/galeri/'.$row['target'].'" data-rel="lightbox[gallery]"><img
src="assets/images/galeri/'.$row['target'].'" alt="image 1" /></a></li> '; } } ?> </ul>
</div> </div>
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>Kontak Kami</h2>
<span class="left col-xs-1 fa fa-map-marker"></span> <span class="right col-xs-11">Jl. Pendidikan No. 59 Parapat</span>
<div class="clear height10"></div>
<span class="left col-xs-1 fa fa-phone"></span> <span class="right col-xs-11">696-969-6969</span> <div class="clear height10"></div>
<span class="left col-xs-1 fa fa-envelope"></span> <span class="right col-xs-11">[email protected]</span>
<div class="clear height10"></div>
<div class="clear"></div> </div>
</div> </div>
<!--Footer End-->
<!-- Bottom Start --> <div class="templatemo_bottom">
<div class="container">
<div class="row">
<div class="left">
<span style="color:white;">Copyright © 2016
<a href="index.php">Buha Aprio Sinaga</a></span> </div>
</div> </div> </div>
<!-- Bottom End -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <!-- <script src="https://code.jquery.com/jquery.js"></script> --> <script src="assets/js/jquery-1.10.2.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/jquery.cycle2.min.js"></script> <script src="assets/js/jquery.cycle2.carousel.min.js"></script> <script src="assets/js/jquery.nivo.slider.pack.js"></script> <script>$.fn.cycle.defaults.autoSelector = '.slideshow';</script> <script type="text/javascript"> $(function(){
var default_view = 'grid';
if($.cookie('view') !== 'undefined'){
$('.prod-cnt').addClass('dbox'); $('.prod-cnt').stop().animate({opacity:1}); }); } function get_list(){ $('.grid').removeClass('grid-active'); $('.list').addClass('list-active'); $('.prod-cnt').animate({opacity:0},function(){ $('.prod-cnt').removeClass('dbox'); $('.prod-cnt').addClass('dbox-list'); $('.prod-cnt').stop().animate({opacity:1}); }); }
if($.cookie('view') == 'list'){
$('.grid').removeClass('grid-active'); $('.list').addClass('list-active'); $('.prod-cnt').animate({opacity:0}); $('.prod-cnt').removeClass('dbox'); $('.prod-cnt').addClass('dbox-list'); $('.prod-cnt').stop().animate({opacity:1}); }
if($.cookie('view') == 'grid'){
$('.list').removeClass('list-active'); $('.grid').addClass('grid-active'); $('.prod-cnt').animate({opacity:0}); $('.prod-cnt').removeClass('dboxlist'); $('.prod-cnt').addClass('dbox'); $('.prod-cnt').stop().animate({opacity:1}); } $('#list').click(function(){ $.cookie('view', 'list'); get_list() }); $('#grid').click(function(){ $.cookie('view', 'grid'); get_grid(); });
/* filter */
$('.menuSwitch ul li').click(function(){
var CategoryID = $(this).attr('category');
$('.menuSwitch ul li').removeClass('cat-active'); $(this).addClass('cat-active');
$('.prod-cnt').each(function(){
<script type="text/javascript"> $(window).load(function() { $('#slider').nivoSlider({ prevText: '', nextText: '', controlNav: false, }); }); </script> <script> $(document).ready(function(){
// hide #back-top first $("#back-top").hide();
// fade in #back-top $(function () {
$(window).scroll(function () { if ($(this).scrollTop() > 100) { $('#back-top').fadeIn();
} else {
$('#back-top').fadeOut(); }
});
// scroll body to 0px on click
$('#back-top a').click(function () { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); }); </script> <script type="text/javascript"> <!--
function toggle_visibility(id) {
var e = document.getElementById(id); if(e.style.display == 'block'){ e.style.display = 'none';
$('#togg').text('show footer'); }
else {
if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') && location.hostname == this.hostname) {
var target = $(this.hash);
target = target.length ? target : $('[name=' + this.hash.slice(1) +']');
if (target.length) {
$('html,body').animate({ scrollTop: target.offset().top }, 1000); return false; } } }); }); </script> <script src="assets/js/stickUp.min.js" type="text/javascript"></script> <script type="text/javascript"> //initiating jQuery jQuery(function($) {
$(document).ready( function() {
//enabling stickUp on the '.navbar-wrapper' class $('.mWrapper').stickUp(); }); }); </script> <script> $('a.menu').click(function(){ $('a.menu').removeClass("active"); $(this).addClass("active"); }); </script>
<script> <!-- scroll to specific id when click on menu -->
// Cache selectors
</script> </body> </html> Galeri.php <?php include 'library/koneksi.php'; ?> <!DOCTYPE html> <html> <head>
<title>SMAN 1 Girsang Sipanganbolon</title> <meta name="keywords" content="" />
<meta name="description" content="" /> <!--
Smoothy Template
http://www.templatemo.com/tm-396-smoothy -->
<meta charset="UTF-8">
/css" href="assets/css/ddsmoothmenu.css" />
<script type="text/javascript" src="assets/js/jquery.min.js"></script> <script type="text/javascript" src="assets/js/ddsmoothmenu.js"></script>
<style> .hide-bullets { list-style:none; margin-left: -40px; margin-top:20px; } .thumbnail { padding: 0; }
.carousel-inner>.item>img, .carousel-inner>.item>a>img { width: 100%;
}</style>
<script type="text/javascript">
ddsmoothmenu.init({
mainmenuid: "templatemo_flicker", //menu DIV id orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v" classname: 'ddsmoothmenu', //class added to menu's outer DIV //customtheme: ["#1c5a80", "#18374a"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"] })
</script>
</head> <body> <header>
<!-- start menu -->
<div id="templatemo_home">
<div class="templatemo_top">
<div class="container templatemo_container"> <div class="row">
<div class="col-sm-3 col-md-3"> <div class="logo">
<a href="#"><img src="assets/images/templatemo_logo.png" alt="smoothy html5
template"></a> </div> </div>
<div class="col-sm-9 col-md-9 templatemo_col9">
<div id="top-menu">
<nav class="mainMenu"> <ul class="nav">
<li><a class="menu" href="index.php">Beranda</a></li>
<li><a class="menu" href="about.php">Tentang Kami</a></li>
<li><a class="menu" href="galeri.php">Galeri</a></li>
<li><a class="menu" href="daftarguru.php">Daftar Guru</a></li>
</div> </div> </div> </div> </div> </div> <div class="clear"></div> <!-- end menu -->
</header>
<div class="clear"></div> <!--Our Portfolio Start-->
<div class="templatemo_portfolio" id="templatemo_portfolio">
<div class="container">
<div class="row"> <?php
$sql = 'SELECT * FROM galeri'; $hasil = $conn->query($sql); if($hasil->num_rows>0){
while($row = $hasil->fetch_assoc())
{
echo '
<div class="col-lg-3 col-sm-4 col-xs-6"><a title="Image 1" href="#"><img class="thumbnail img-responsive" src="assets/images/galeri/'.$row['target'].'"></a></div> '; } } ?> </div> </div> <!--div class="row"> <ul class="pagination">
<li class="disabled"><a href="#">«</a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </div--> </div>
<div tabindex="-1" class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog">
<div class="modal-content"> <div class="modal-header">
<button class="close" type="button" data-dismiss="modal">×</button>
<h3 class="modal-title">Heading</h3> </div>
</div>
<div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal">Close</button>
</div> </div> </div> </div>
<div tabindex="-1" class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog">
<div class="modal-content"> <div class="modal-header">
<button class="close" type="button" data-dismiss="modal">×</button> <h3 class="modal-title">Heading</h3> </div> <div class="modal-body"> </div> <div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal">Close</button>
</div> </div> </div> </div>
<div class="templatemo_lightgrey" id="templatemo_contact"> <div class="templatemo_paracenter"> <h2>Hubungi Kami</h2></div> <div class="clear"></div> <div class="container"> <div class="clear"></div> <div class="container"> <div class="row"> <div class="container"> <div class="row"> <div class="col-md-12">
<form role="form" method="post" action="library/masukpesan.php">
<div class="col-md-3">
<div class="form-group">
<input name="fullname" type="text" class="form-control" id="fullname" placeholder="Nama Anda" maxlength="30" required>
</div>
<div class="form-group">
<input name="email" type="text" class="form-control" id="email" placeholder="Email Anda" maxlength="30" required>
</div> <div>
<div id="templatemo_flicker" >
<ul class="nobullet footer_gallery"> <?php
$sql = 'SELECT * FROM galeri limit 8';
$hasil = $conn->query($sql); if($hasil->num_rows>0){
while($row = $hasil->fetch_assoc()) { echo ' <li><a href="assets/images/galeri/'.$row['target'].'" data-rel="lightbox[gallery]"><img
src="assets/images/galeri/'.$row['target'].'" alt="image 1" /></a></li> '; } } ?> </ul>
<br style="clear: left" /> </div>
</div>
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>Kontak Kami</h2>
<span class="left col-xs-1 fa fa-map-marker"></span> <span class="right col-xs-11">Jl. Pendidikan No. 59 Parapat</span>
<div class="clear height10"></div>
<span class="left col-xs-1 fa fa-phone"></span> <span class="right col-xs-11">696-969-6969</span> <div class="clear height10"></div>
<span class="left col-xs-1 fa fa-envelope"></span> <span class="right col-xs-11">[email protected]</span>
<div class="clear height10"></div> <div class="clear"></div>
</div> </div> </div>
<!--Footer End-->
<!-- Bottom Start --> <div class="templatemo_bottom">
<div class="container">
<div class="row">
<div class="left">
<span style="color:white;">Copyright © 2016
<a href="index.php">Buha Aprio Sinaga</a></span> </div>
<!-- Bottom End -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <!-- <script src="https://code.jquery.com/jquery.js"></script> --> <script src="assets/js/jquery-1.10.2.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/jquery.cycle2.min.js"></script> <script src="assets/js/jquery.cycle2.carousel.min.js"></script> <script src="assets/js/jquery.nivo.slider.pack.js"></script> <script>$.fn.cycle.defaults.autoSelector = '.slideshow';</script> <script type="text/javascript"> $(document).ready(function() { $('.thumbnail').click(function(){ $('.modal-body').empty();
var title = $(this).parent('a').attr("title"); $('.modal-title').html(title); $($(this).parents('div').html()).appendTo('.modal-body'); $('#myModal').modal({show:true}); }); }); $(function(){
var default_view = 'grid';
if($.cookie('view') !== 'undefined'){
$.cookie('view', default_view, { expires: 7, path: '/' }); } function get_grid(){ $('.list').removeClass('list-active'); $('.grid').addClass('grid-active'); $('.prod-cnt').animate({opacity:0},function(){ $('.prod-cnt').removeClass('dbox-list'); $('.prod-cnt').addClass('dbox'); $('.prod-cnt').stop().animate({opacity:1}); }); } function get_list(){ $('.grid').removeClass('grid-active'); $('.list').addClass('list-active'); $('.prod-cnt').animate({opacity:0},function(){ $('.prod-cnt').removeClass('dbox'); $('.prod-cnt').addClass('dbox-list'); $('.prod-cnt').stop().animate({opacity:1}); }); }
if($.cookie('view') == 'list'){
$('.grid').removeClass('grid-active'); $('.list').addClass('list-active'); $('.prod-cnt').animate({opacity:0}); $('.prod-cnt').removeClass('dbox'); $('.prod-cnt').addClass('dbox-list'); $('.prod-cnt').stop().animate({opacity:1}); }
if($.cookie('view') == 'grid'){
$('.prod-cnt').animate({opacity:0}); $('.prod-cnt').removeClass('dboxlist'); $('.prod-cnt').addClass('dbox'); $('.prod-cnt').stop().animate({opacity:1}); } $('#list').click(function(){ $.cookie('view', 'list'); get_list() }); $('#grid').click(function(){ $.cookie('view', 'grid'); get_grid(); });
/* filter */
$('.menuSwitch ul li').click(function(){
var CategoryID = $(this).attr('category');
$('.menuSwitch ul li').removeClass('cat-active'); $(this).addClass('cat-active');
$('.prod-cnt').each(function(){
if(($(this).hasClass(CategoryID)) == false){ $(this).css({'display':'none'}); }; }); $('.'+CategoryID).fadeIn(); }); }); </script> <script src="assets/js/jquery.singlePageNav.js"></script> <script type="text/javascript"> $(window).load(function() { $('#slider').nivoSlider({ prevText: '', nextText: '', controlNav: false, }); }); </script> <script> $(document).ready(function(){
// hide #back-top first $("#back-top").hide();
// fade in #back-top $(function () {
$(window).scroll(function () { if ($(this).scrollTop() > 100) { $('#back-top').fadeIn();
} else {
$('#back-top').fadeOut(); }
// scroll body to 0px on click
$('#back-top a').click(function () { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); }); </script> <script type="text/javascript"> <!--
function toggle_visibility(id) {
var e = document.getElementById(id); if(e.style.display == 'block'){ e.style.display = 'none';
$('#togg').text('show footer'); }
else {
e.style.display = 'block'; $('#togg').text('hide footer'); } } //--> </script> <script type="text/javascript" src="assets/js/lib/jquery.mousewheel-3.0.6.pack.js"></script> <script type="text/javascript"> $(function() { $('a[href*=#]:not([href=#])').click(function() {
if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') && location.hostname == this.hostname) {
var target = $(this.hash);
target = target.length ? target : $('[name=' + this.hash.slice(1) +']');
if (target.length) {
$('html,body').animate({ scrollTop: target.offset().top }, 1000); return false; } } }); }); </script> <script src="assets/js/stickUp.min.js" type="text/javascript"></script> <script type="text/javascript"> //initiating jQuery jQuery(function($) {
$(document).ready( function() {
//enabling stickUp on the '.navbar-wrapper' class $('.mWrapper').stickUp();
<script> $('a.menu').click(function(){ $('a.menu').removeClass("active"); $(this).addClass("active"); }); </script>
<script> <!-- scroll to specific id when click on menu -->
// Cache selectors
var lastId,
topMenu = $("#top-menu"),
topMenuHeight = topMenu.outerHeight()+15, // All list items
menuItems = topMenu.find("a"),
// Anchors corresponding to menu items scrollItems = menuItems.map(function(){ var item = $($(this).attr("href")); if (item.length) { return item; } });
// Bind click handler to menu items
// so we can get a fancy scroll animation menuItems.click(function(e){
var href = $(this).attr("href"),
offsetTop = href === "#" ? 0 : $(href).offset().top-topMenuHeight+1; $('html, body').stop().animate({ scrollTop: offsetTop }, 300); e.preventDefault(); });
// Bind to scroll
$(window).scroll(function(){
// Get container scroll position
var fromTop = $(this).scrollTop()+topMenuHeight;
// Get id of current scroll item var cur = scrollItems.map(function(){ if ($(this).offset().top < fromTop) return this;
});
// Get the id of the current element cur = cur[cur.length-1];
var id = cur && cur.length ? cur[0].id : "";
if (lastId !== id) { lastId = id;
//This function disables buttons when needed
function disableButtons(counter_max, counter_current){ $('#show-previous-image, #show-next-image').show(); if(counter_max == counter_current){
$('#show-next-image').hide(); } else if (counter_current == 1){ $('#show-previous-image').hide(); }
}
/** *
* @param setIDs Sets IDs when DOM is loaded. If using a PHP counter, set to false.
* @param setClickAttr Sets the attribute for the click handler. */ </script> </body> </html> <?php
Form.php
include 'library/koneksi.php'; ?> <!DOCTYPE html> <html> <head><title>SMAN 1 Girsang Sipanganbolon</title> <meta name="keywords" content="" />
<meta name="description" content="" /> <!--
Smoothy Template
http://www.templatemo.com/tm-396-smoothy -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet"> <link href="assets/css/font-awesome.min.css" rel="stylesheet"> <link href="assets/css/templatemo_style.css" rel="stylesheet"> <link rel="stylesheet"
href="assets/css/templatemo_misc.css">
<link href="assets/css/circle.css" rel="stylesheet">
<link href="assets/css/jquery.bxslider.css" rel="stylesheet" />
<link
href='http://fonts.googleapis.com/css?family=Raleway:400,100,600' rel='stylesheet' type='text/css'>
<link
href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstra p.min.css' rel='stylesheet' type='text/css'>
<link
href='https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap. min.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="assets/js/jquery.min.js"></script> <script type="text/JavaScript" src="assets/js/slimbox2.js"></script>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]> <script
src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></s cript>
<script
src="https://oss.maxcdn.com/libs/respond.assets/js/1.3.0/respond.m in.js"></script>
<![endif]-->
<link rel="stylesheet" type="text/css" href="assets/css/ddsmoothmenu.css" />
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/ddsmoothmenu.js"></script>
<!--/***********************************************
* Smooth Navigational Menu- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
***********************************************/
-->
<script type="text/javascript">
ddsmoothmenu.init({
mainmenuid: "templatemo_flicker", //menu DIV id
orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v"
//customtheme: ["#1c5a80", "#18374a"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
</script>
</head> <body> <header>
<!-- start menu -->
<div id="templatemo_home"> <div class="templatemo_top">
<div class="container templatemo_container"> <div class="row">
<div class="col-sm-3 col-md-3"> <div class="logo">
<a href="#"><img
src="assets/images/templatemo_logo.png" alt="smoothy html5 template"></a>
</div> </div>
<div class="col-sm-9 col-md-9 templatemo_col9"> <div id="top-menu">
<nav class="mainMenu"> <ul class="nav"> <li><a class="menu" href="index.php">Beranda</a></li>
<li><a class="menu" href="about.php">Tentang Kami</a></li>
<li><a class="menu" href="galeri.php">Galeri</a></li>
<li><a class="menu" href="daftarguru.php">Daftar Guru</a></li>
</ul> </nav> </div> </div> </div> </div> </div> </div>
<div class="clear"></div> <!-- end menu -->
</header>
<div class="clear">
<div class="templatemo_portfolio">
<form class="form-horizontal"
action="library/simpan.php" method="post" enctype="multipart/form-data">
<fieldset>
<!-- Form Name --> <br>
<br>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="name">Nama</label> <div class="col-md-4">
<input id="name" name="nama" type="text" class="form-control input-md" required="">
</div> </div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="email">Jenis Kelamin</label>
<div class="col-md-4">
<select id="blood_group" name="agama" class="form-control"> <option value="0" hidden>Pilih</option>
<option value="1">laki-laki</option> <option value="2">perempuan</option>
</select> </div>
</div>
<!-- Password input--> <div class="form-group">
<label class="col-md-4 control-label">NISN</label> <div class="col-md-4">
<input id="kelamin" name="nisn" type="text" class="form-control input-md">
</div> </div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="contact">Nomor seri Ijazah SMP</label>
<div class="col-md-4">
<input id="contact" name="noijazahsmp" type="text" class="form-control input-md" required="">
<div class="form-group">
<label class="col-md-4 control-label" for="contact">Nomor seri Ijazah SKHUN</label>
<div class="col-md-4">
<input id="contact" name="noijazahskun" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="contact">Nomor Ujian Nasional SMP/MTs</label>
<div class="col-md-4">
<input id="contact" name="noun" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="contact">Jumlah Nilai UN</label>
<div class="col-md-4">
<input id="contact" name="nilaiun" type="number" min="0" max="40" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="contact">Nomor Induk Kependudukan (NIK)</label>
<div class="col-md-4">
<input id="contact" name="noik" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="contact">Tempat, tanggal lahir</label>
<div class="col-md-4">
<input id="contact" name="ttl" type="text" class="form-control input-md" required="">
</div> </div>
<!-- Select Basic --> <div class="form-group">
<label class="col-md-4 control-label" for="blood_group">Agama</label>
<div class="col-md-4">
<select id="blood_group" name="agama" class="form-control"> <option value="0" hidden>Pilih</option>
<option value="1">Islam</option>
<option value="3">Kristen Katolik</option> <option value="4">Buddha</option> <option value="5">Hindu</option> <option value="6">Konghucu</option> </select> </div> </div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="street">Berkebutuhan Khusus</label>
<div class="col-md-4">
<input id="street" name="kebutuhankhusus" type="text" class="form-control input-md" required="">
</div> </div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="area">Alamat tempat tinggal</label>
<div class="col-md-4">
<input id="area" name="alamatanak" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-3 control-label" for="contact"></label> <label class="col-md-2 control-label">- Dusun</label>
<div class="col-md-3">
<input id="contact" name="dusunanak" type="text" class="form-control input-md" required="">
</div></div><div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">- Kelurahan/Desa</label> <div class="col-md-3">
<input id="contact" name="kelurahananak" type="text" class="form-control input-md" required="">
</div></div><div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">- Kecamatan</label> <div class="col-md-3">
<input id="contact" name="kecamatananak" type="text" class="form-control input-md" required="">
</div></div><div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<input id="contact" name="kabupatenanak" type="text" class="form-control input-md" required="">
</div></div><div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">- Provinsi</label> <div class="col-md-3">
<input id="contact" name="provinsianak" type="text" class="form-control input-md" required="">
</div></div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="city">Alat transportasi ke sekolah</label>
<div class="col-md-4">
<input id="city" name="alattransportasi" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="city">Jenis Tingal</label>
<div class="col-md-4">
<input id="city" name="jenistinggal" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="city">No Telepon Rumah</label>
<div class="col-md-4">
<input id="city" name="notelp" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="city">Email Pribadi</label>
<div class="col-md-4">
<input id="city" name="email" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="city">No Ujian Nasional SMP/MTs</label>
<div class="col-md-4">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="city">No. KPS (Jika Ada)</label>
<div class="col-md-4">
<input id="city" name="nokps" type="text" class="form-control input-md">
</div> </div>
<!-- Text input--> <hr>
<div class="form-group">
<label class="col-md-4 control-label" for="dist">Nama Ayah</label>
<div class="col-md-4">
<input id="dist" name="namaayah" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Berkebutuhan Khusus</label>
<div class="col-md-3">
<input id="contact" name="kebutuhanayah" type="text" class="form-control input-md">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Pekerjaan</label> <div class="col-md-3">
<input id="contact" name="pekerjaanayah" type="text" class="form-control input-md" required="">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Pendidikan</label> <div class="col-md-3">
<input id="contact" name="pendidikanayah" type="text" class="form-control input-md" required="">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Penghasilan Bulanan</label>
<input id="contact" name="penghasilanayah" type="text" class="form-control input-md" required="">
</div></div> <hr>
<div class="form-group">
<label class="col-md-4 control-label" for="dist">Nama Ibu</label>
<div class="col-md-4">
<input id="dist" name="namaibu" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Berkebutuhan Khusus</label>
<div class="col-md-3">
<input id="contact" name="kebutuhanibu" type="text" class="form-control input-md" required="">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Pekerjaan</label> <div class="col-md-3">
<input id="contact" name="pekerjaanibu" type="text" class="form-control input-md" required="">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Pendidikan</label> <div class="col-md-3">
<input id="contact" name="pendidikanibu" type="text" class="form-control input-md" required="">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Penghasilan Bulanan</label>
<div class="col-md-3">
<input id="contact" name="penghasilanibu" type="text" class="form-control input-md" required="">
</div></div> <hr>
<div class="form-group">
<label class="col-md-4 control-label" for="dist">Nama Wali</label>
<div class="col-md-4">
<input id="dist" name="namawali" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Berkebutuhan Khusus</label>
<div class="col-md-3">
<input id="contact" name="kebutuhanwali" type="text" class="form-control input-md" required="">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Pekerjaan</label> <div class="col-md-3">
<input id="contact" name="pekerjaanwali" type="text" class="form-control input-md" required="">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Pendidikan</label> <div class="col-md-3">
<input id="contact" name="pendidikanwali" type="text" class="form-control input-md" required="">
</div></div>
<div class="form-group"><label class="col-md-3 control-label" for="contact"></label>
<label class="col-md-2 control-label">Penghasilan Bulanan</label>
<div class="col-md-3">
<input id="contact" name="penghasilanwali" type="text" class="form-control input-md" required="">
</div></div> <hr>
<div class="form-group">
<label class="col-md-4 control-label" for="dist">Tinggi Badan</label>
<div class="col-md-4">
<input id="dist" name="tinggibadan" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="dist">Berat Badan</label>
<div class="col-md-4">
<input id="dist" name="beratbadan" type="text" class="form-control input-md" required="">
<div class="form-group">
<label class="col-md-4 control-label" for="dist">Jarak tempat tinggal ke sekolah</label>
<div class="col-md-4">
<input id="dist" name="jarakkesekolah" type="text" class="form-control input-md" required="">
</div> </div>
<div class="form-group">
<label class="col-md-4 control-label" for="dist">Jumlah Saudara Kandung</label>
<div class="col-md-4">
<input id="dist" name="jumlahsaudarakandung" type="text" class="form-control input-md" required="">
</div> </div>
<hr><div class="form-group">
<label class="col-md-4 control-label" for="dist">Foto SKHUN</label>
<div class="col-md-4">
<input type="file" name="fileToUpload" id="fileToUpload" required>
</div> </div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="signup"></label> <div class="col-md-4">
<button type="submit" name="submit" class="btn btn-success">Cetak Kartu Ujian</button>
</div> </div>
</fieldset> </form>
</div> </div>
<!--Contact End--> <!--Footer Start-->
<div class="templatemo_footer"> <div class="container">
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<p>Jl. Pendidikan No. 59 Parapat Kecamatan Grsang Sipangabnolon Kabupaten Simalungun</p>
</div>
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>Galeri</h2>
<div id="templatemo_flicker" >
<ul class="nobullet footer_gallery"> <?php
$sql = 'SELECT * FROM galeri limit 8';
$hasil = $conn->query($sql); if($hasil->num_rows>0){ while($row = $hasil->fetch_assoc()) { echo ' <li><a href="assets/images/galeri/'.$row['target'].'" data-rel="lightbox[gallery]"><img
src="assets/images/galeri/'.$row['target'].'" alt="image 1" /></a></li> '; } } ?> </ul>
<br style="clear: left" /> </div>
</div>
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>Kontak Kami</h2>
<span class="left col-xs-1 fa fa-map-marker"></span> <span class="right col-xs-11">Jl. Pendidikan No. 59 Parapat</span>
<div class="clear height10"></div>
<span class="left col-xs-1 fa fa-phone"></span> <span class="right col-xs-11">696-969-6969</span> <div class="clear height10"></div>
<span class="left col-xs-1 fa fa-envelope"></span> <span class="right
col-xs-11">[email protected]</span>
<div class="clear height10"></div> <div class="clear"></div>
<!--Footer End-->
<!-- Bottom Start -->
<div class="templatemo_bottom"> <div class="container">
<div class="row">
<div class="left">
<span style="color:white;">Copyright © 2016 <a href="index.php">Buha Aprio Sinaga</a></span>
</div> </div> </div> </div>
<!-- Bottom End -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <!-- <script src="https://code.jquery.com/jquery.js"></script> --> <script src="assets/js/jquery-1.10.2.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/jquery.cycle2.min.js"></script> <script $('.prod-cnt').addClass('dbox'); $('.prod-cnt').stop().animate({opacity:1}); }); } function get_list(){ $('.grid').removeClass('grid-active'); $('.list').addClass('list-active'); $('.prod-cnt').animate({opacity:0},function(){ $('.prod-cnt').removeClass('dbox'); $('.prod-cnt').addClass('dbox-list'); $('.prod-cnt').stop().animate({opacity:1}); }); }
if($.cookie('view') == 'list'){
$('.grid').removeClass('grid-active'); $('.list').addClass('list-active'); $('.prod-cnt').animate({opacity:0}); $('.prod-cnt').removeClass('dbox'); $('.prod-cnt').addClass('dbox-list'); $('.prod-cnt').stop().animate({opacity:1}); }
if($.cookie('view') == 'grid'){
}
$('#list').click(function(){ $.cookie('view', 'list'); get_list()
});
$('#grid').click(function(){ $.cookie('view', 'grid'); get_grid();
});
/* filter */
$('.menuSwitch ul li').click(function(){
var CategoryID = $(this).attr('category');
$('.menuSwitch ul li').removeClass('cat-active'); $(this).addClass('cat-active');
$('.prod-cnt').each(function(){
if(($(this).hasClass(CategoryID)) == false){ $(this).css({'display':'none'});
}; });
$('.'+CategoryID).fadeIn();
}); }); </script>
<script src="assets/js/jquery.singlePageNav.js"></script>
<script type="text/javascript"> $(window).load(function() { $('#slider').nivoSlider({ prevText: '',
nextText: '', controlNav: false, });
});
</script> <script>
$(document).ready(function(){
// hide #back-top first $("#back-top").hide();
// fade in #back-top $(function () {
$(window).scroll(function () { if ($(this).scrollTop() > 100) { $('#back-top').fadeIn();
$('#back-top').fadeOut(); }
});
// scroll body to 0px on click
$('#back-top a').click(function () { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); }); </script> <script type="text/javascript"> <!--
function toggle_visibility(id) {
var e = document.getElementById(id); if(e.style.display == 'block'){ e.style.display = 'none';
$('#togg').text('show footer'); }
else {
e.style.display = 'block'; $('#togg').text('hide footer'); } } //--> </script> <script type="text/javascript" src="assets/js/lib/jquery.mousewheel-3.0.6.pack.js"></script> <script type="text/javascript" src="https://www.draw.io/js/embed-static.min.js"></script> <script type="text/javascript"> $(function() { $('a[href*=#]:not([href=#])').click(function() { if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') && location.hostname == this.hostname) {
var target = $(this.hash);
target = target.length ? target : $('[name=' + this.hash.slice(1) +']');
if (target.length) {
}); </script> <script src="assets/js/stickUp.min.js" type="text/javascript"></script> <script type="text/javascript"> //initiating jQuery jQuery(function($) {
$(document).ready( function() {
//enabling stickUp on the '.navbar-wrapper' class $('.mWrapper').stickUp(); }); }); </script> <script> $('a.menu').click(function(){ $('a.menu').removeClass("active"); $(this).addClass("active"); }); </script>
<script> <!-- scroll to specific id when click on menu -->
// Cache selectors
var lastId,
topMenu = $("#top-menu"),
topMenuHeight = topMenu.outerHeight()+15, // All list items
menuItems = topMenu.find("a"),
// Anchors corresponding to menu items scrollItems = menuItems.map(function(){ var item = $($(this).attr("href")); if (item.length) { return item; } });
// Bind click handler to menu items
// so we can get a fancy scroll animation menuItems.click(function(e){
var href = $(this).attr("href"),
offsetTop = href === "#" ? 0 : $(href).offset().top-topMenuHeight+1; $('html, body').stop().animate({ scrollTop: offsetTop }, 300); e.preventDefault(); });
// Bind to scroll
$(window).scroll(function(){
// Get container scroll position
var fromTop = $(this).scrollTop()+topMenuHeight;
var cur = scrollItems.map(function(){ if ($(this).offset().top < fromTop) return this;
</script> </body>
</html>
<?php include 'library/koneksi.php' ?>
Daftar guru.php
<!DOCTYPE html> <html>
<head>
<title>SMAN 1 Girsang Sipanganbolon</title> <meta name="keywords" content="" />
<meta name="description" content="" /> <!--
Smoothy Template
http://www.templatemo.com/tm-396-smoothy -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</div> </div>
<div class="col-sm-9 col-md-9 templatemo_col9"> <div id="top-menu">
<nav class="mainMenu"> <ul class="nav"> <li><a class="menu" href="index.php">Beranda</a></li>
<li><a class="menu" href="about.php">Tentang Kami</a></li>
<li><a class="menu" href="galeri.php">Galeri</a></li>
<li><a class="menu" href="daftarguru.php">Daftar Guru</a></li>
</ul> </nav> </div> </div> </div> </div> </div> </div>
<div class="clear"></div> <!-- end menu -->
<?php
$sql = 'SELECT * FROM guru'; $hasil = $conn->query($sql); ?>
<div class="templatemo_portfolio" id="templatemo_portfolio">
<div class="container">
<h2>Daftar Guru / Pegawai</h2> <div class="table-responsive">
<table id="example" class="table table-striped" cellspacing="0" width="100%"> <thead> <tr> <th>Nama</th> <th>NIP</th> <th>Pangkat/GOL</th> <th>Keterangan</th> </tr> </thead> <tfoot> <tr> <th>Nama</th> <th>NIP</th> <th>Pangkat/GOL</th> <th>Keterangan</th> </tr> </tfoot> <tbody> <?php
if($hasil->num_rows > 0){
while($row = $hasil->fetch_assoc()){ echo ' <tr> <td>'.$row['nama'].'</td> <td>'.$row['nip'].'</td> <td>'.$row['golongan'].'</td> <td>'.$row['keterangan'].'</td> </tr>'; } } ?> </tbody> </table> </div> </div> </div>
<!--Our Blog End-->
<!--Our Partner Start-->
<div class="clear"></div> <!--Our Client End--> <!--Contact Start -->
<div class="templatemo_lightgrey" id="templatemo_contact"> <div class="templatemo_paracenter"> <h2>Hubungi Kami</h2></div> <div class="clear"></div> <div class="container"> <div class="clear"></div> <div class="container"> <div class="row"> <div class="container"> <div class="row"> <div class="col-md-12">
<form role="form" method="post" action="library/masukpesan.php">
<div class="col-md-3">
<div class="form-group">
<input name="fullname" type="text" class="form-control" id="fullname" placeholder="Nama Anda" maxlength="30" required>
</div>
<div class="form-group">
<input name="email" type="text" class="form-control" id="email" placeholder="Email Anda" maxlength="30" required>
</div> <div>
<button type="submit" name="submit" class="btn btn-primary">Kirim Pesan</button></div>
</div>
<div class="col-md-9"> <div class="form-group"> <div class="txtarea">
<!--Footer Start-->
<div class="templatemo_footer"> <div class="container">
<div class="container">
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>SMAN 1 GIRSANG SIPANGANBOLON</h2>
<p>Jl. Pendidikan No. 59 Parapat Kecamatan Grsang Sipangabnolon Kabupaten Simalungun</p>
</div>
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>Galeri</h2>
<div id="templatemo_flicker" >
<ul class="nobullet footer_gallery"> <?php
$sql = 'SELECT * FROM galeri limit 8';
$hasil = $conn->query($sql); if($hasil->num_rows>0){ while($row = $hasil->fetch_assoc()) { echo ' <li><a href="assets/images/galeri/'.$row['target'].'" data-rel="lightbox[gallery]"><img
src="assets/images/galeri/'.$row['target'].'" alt="image 1" /></a></li> '; } } ?> </ul>
<br style="clear: left" /> </div>
</div>
<div class="col-xs-6 col-sm-6 col-md-4 templatemo_col12">
<h2>Kontak Kami</h2>
<span class="left col-xs-1 fa fa-map-marker"></span> <span class="right col-xs-11">Jl. Pendidikan No. 59 Parapat</span>
<div class="clear height10"></div>
<div class="clear height10"></div>
<span class="left col-xs-1 fa fa-envelope"></span> <span class="right
col-xs-11">[email protected]</span>
<div class="clear height10"></div> <div class="clear"></div>
</div> </div> </div>
<!--Footer End-->
<!-- Bottom Start -->
<div class="templatemo_bottom"> <div class="container">
<div class="row">
<div class="left">
<span style="color:white;">Copyright © 2016 <a href="index.php">Buha Aprio Sinaga</a></span>
</div> </div> </div> </div>
<!-- Bottom End -->
</body> </html>
About.php
<?php include 'library/koneksi.php' ?> <!DOCTYPE html>
<html> <head>
<title>SMAN 1 Girsang Sipanganbolon</title> <meta name="keywords" content="" />
<meta name="description" content="" /> <!--
Smoothy Template
http://www.templatemo.com/tm-396-smoothy -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet"> <link href="assets/css/font-awesome.min.css" rel="stylesheet"> <link href="assets/css/templatemo_style.css" rel="stylesheet"> <link rel="stylesheet"
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></s cript> <script src="https://oss.maxcdn.com/libs/respond.assets/js/1.3.0/respond.m in.js"></script> <![endif]-->
<link rel="stylesheet" type="text/css" href="assets/css/ddsmoothmenu.css" /> <script type="text/javascript" src="assets/js/jquery.min.js"></script> <script type="text/javascript" src="assets/js/ddsmoothmenu.js"></script> <script type="text/javascript"> </script> </head> <body> <header>
<!-- start menu -->
<div id="templatemo_home"> <div class="templatemo_top">
<div class="container templatemo_container"> <div class="row">
<div class="col-sm-3 col-md-3"> <div class="logo">
<a href="#"><img
src="assets/images/templatemo_logo.png" alt="smoothy html5 template"></a>
</div> </div>
<div class="col-sm-9 col-md-9 templatemo_col9"> <div id="top-menu">
<nav class="mainMenu"> <ul class="nav"> <li><a class="menu" href="index.php">Beranda</a></li>
<li><a class="menu" href="about.php">Tentang Kami</a></li>
<li><a class="menu" href="galeri.php">Galeri</a></li>
</div> </div> </div>
<div class="clear"></div> <!-- end menu -->
</header>
<div class="clear">
<div class="templatemo_portfolio"> <h2>Sejarah</h2>
<div class="container">
<p style="text-align:left; padding:0px 30px;"> Berdasarkan geografisnya bahwa SMA Negeri 1 Girsang Simpanganbolon didirikan di atas tanah yang diperkirakan 2 hektare dengan ketinggian 910 Meter diatas permukaan laut, dengan suhu udara 17 - 25 derajat Celcius sehingga lokasi skolah ini mempunyai hawa relatif sejuk. <br>
Secara tepatnya batas-bats sekolah ini adalah sebagai berikut:</p>
<ol class="geser">
<li style="padding:0px 30px;">Sebelah Barat berbatasan dengan Hotel Niagara Parapat</li>
<li style="padding:0px 30px;">Sebelah Selatan berbatasan dengan SMP Negeri 2 Kecamatan Girsang Sipangan Bolon</li>
<li style="padding:0px 30px;">Sebelah Timur berbatasan dengan desa Lumban Sirait Dolok Kabupaten Toba Samosir</li>
<li style="padding:0px 30px;">Sebelah Utara berbatasan dengan desa Lumban Sirait Dolok Kabupaten Toba Samosir</li>
</ol><p style="text-align:left; padding:0px 30px;">
Berdasarkan sejarahnya bahwa SMA Negeri 1 Girsang Sipangan Bolon berdiri atas prakarsa dan gagasan dari elemen masyarakat di Kecamatan Girsang Sipangan Bolon. Sekolah ini didirikn pada tahun 1978. Sebelumnya di kelurahan Parapat telah berdiri SMA Pembangunan yang pendanaannya adalah swadaya
maskayarakat dan selanjutnya setelah dilakukan pengusulan kepada pemerintah Kabupaten Simalungun dan Provinsi Sumatera Utara maka pemerintah memberikan ijin dan mendirikan sekolah tingkat atas yang dikenal sekarang SMA Negeri 1 Girsang Sipangan Bolon.<br> Pada tahun 1979 pemerintah telah mendirikan
bangunan lokal belajar dengan kapasitas 14 ruang dan jumlah siswa pada saat itu adalah 120 orang sementara Kepala Sekolah dijabat oleh Drs. Viktor Simanjuntak. Pada tahun 1980 secara resmi SMA Negeri 1 Girsang Sipangan Bolon memperoleh ijin dari Kakanwil dengan Nomor 0206/1980 tanggal 1 Juli 1980. Nomor Statistik Sekolah (NSS) 301070410017 dan Nomor Pokok Sekolah Nasional 10202762 dan Kepala Sekolah sekarang dijabat oleh Saor Boni Tua Sihotang, S.Pd, M.Si.
</div> </div> </div>
<div class="clear"></div> <!--Our Portfolio Start-->
<div class="templatemo_blog" id="templatemo_portfolio"><div class="container">
<p class="headerbesar"><b>Visi</b></p>
<p class="visi">Unggul di Setiap Prestasi, Menuju Masa Depan yang Cemerlang</p>
<p class="headerbesar"><b>Misi</b></p> <ul class="misi">
<li>Terbentuknya warga sekolah yang beriman, bertaqwa, berakhlak mulia dan berbudi pekerti luhur baik di dalam sekolah maupun diluar sekolah. </li>
<li>Meningkatkan prestasi akademik dan non akademik melalui kegiatan peningkatan mutu pemelajaran.</li>
<li>Terciptanya budaya rasa ingin tahu, toleransi, bekerjasama, saling menghargai, disiplin, jujur, kerja keras, kreatif, dan inovatif</li>
<li>Mengembangkan minat, bakat dan kreativitas siswa agar tumbuh dan berkembang sesuai dengan potensi yang dimiliki.</li>
<li>Menciptakan suasana pembelajaran yang komtetitif, menyenangkanm komunikatif dan demokratis.</li>
<li>Menciptakan lingkungan belajar yang asri dan kondusif.</li>
</ul> </div> </div>
<!--Our Portfolio End--> <div class="clear"></div> <!--Our Blog Start-->> </div>
</div> </div> <?php
$sql = 'SELECT * FROM guru'; $hasil = $conn->query($sql); ?>
<!--Our Blog End-->
<!--Our Partner Start-->
<!--Our Partner End--> <!--Our Client Start-->
<div class="templatemo_lightgr