LIGHTWEIGHT ADAPTIVE MOBILE LEARNING
Sri
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Wahjun!'
dan KalamullahRarnlf
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
"Departernen IImu Komputer, FMIPA, IPB 20epartemen Teknik [::Iektro, FT, UI
Abstract
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Mobile leaming (m-Iearning) allows electronic learning materials accessed through mobile device. The imponent thing to consider in developing m-Iearning is the adaptation capability of the Web applications to meet the client's device limitation. This paper describes the design and implementation of" lightweight adaptive m-Iearning system. The system adapts dynamically to the limitation of the client's device. One of the adaptation methods running in
server side is transformation technique that involves conversion (rom one markup language to oibers. eXtensible Markup Language (XML) technology sets apart the implementation of data end presentation, and hence, makes it easier to perform adaptation technique through transformation, The advantage of the XML technology is its efficient Web management technique, since only single data
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
tormet
is needed in each content. The presentation that meets the device capability is produced by specific stylesheet known as single pipeline, PHP is useti asl open source serverscriptini;
language to implement the XML transformation trough XSL T due to its lightweight characteristic. Our experiment shows that the given response time is still within tolerance limit of Web access response time, that is, less than one second.Keywords: m-teerninq, web,
a
deptive single pipeline, open sourceAbstrak
1stConference on Applied Information Technology
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
(CAll")untuk menerapkan transforrnasi XML. rnelalui XSLT karena sifatnya yang nnqan. 1)2ri
percobaan yang telah dilakukan menunjukkan bahwa respon
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
time yang diberikan rnasih berada pad a batas toleransi respon time pengaksesan Web (dibawah satu detik)Ket« Kunci : m-Iearning, web, adaptive, single pipeline, open source
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
PENDAHUL.UAN
Pendidikan adalah aktifitas belajar seumur hidup (lifelong learning), dengan dernikian rnanusia akan berusaha untuk tel-US rneningkatkan pengetahuannya kapanpun dan dirnanapun sesuai kondisi yang dihadapi [1]. Tuntutan mobilitas yang semakin tinggi serta perkembangan teknoloqi telekomunikasi dan jaringan Internet telah menggeser kebutuhan di dunia pendidikan dari e-Iearning yang semula hanya ditujukan kepada pengguna dengan
desktop browser ke m-Iearning yang menggunakan mobile browser. Karakteristik peranqkat
yang berbeda antara kornputer desktop (termasuk notebook) dengan perangkat handheld
(termasuk handphone,
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
stnettptione dan PDA) membutuhkan penanganan yang berbeda. Dengan demikian pengguna akan merasakan kenyamanan yang samatanpa tergantung pad a perangkat yang digunakan pada saat mengakses sebuah aplikasi atau layanan 'vVeb. Disini dibutuhkan sebuah teknik yang dapat mengadaptasi presentasi materi tersebut berdasarkan perangkat yanq rnenqaksesnya. Beberapa penelitian tentang adaptasi pada sisi server ini umurnnya menggunakan platform yang berbasis produk berbayar (non opensource seperti ASP dari Microsoft), atau berbasis Java server yang cukup berat untuk dijalankan pad a Web server dengan kernarnpuan terbatas. Dalam paper ini dibahas sebuah rancangan dan irnplernentasi sebuah adaptive m-Iearning yang didasarkan pada eksplorasi terhadap potensi yang dimiliki oleh PHP sebaqai scripting language yang rinqan, ya:cgdijalankan pada sisi server.
TINJALJAN PI::NEl.ITIAN TERDAHULU
Selarna ini pernbangunan sebuah rn-Iearning berbasis Web dilakukan denqan rnernbanqun sebuah portal khusus untuk perangkat mobile [2]. Teknik lainnya adalah teknik multichannel.
yaitu pad a server diternpatkan berbagai versi dari rnateri/konten yang sarna [3J. Pada saat penqquna merninta layanan akses terhadap sebuah halarnan Web, maka sistern akan mencari pada direktori yang terdapat pad a server, konten denqan versi yang sesuai denqan perangkat pengaksestersebut. Sistem ini tidak efektif, karena developer harus rnenyiapkan beberapa modul/versi yang berbeda-beda untuk sebuah konten yang sama, serta membutuhkan ruang penyirnpanan dan penqelolaan basis data yang kompleks. Pada proyek MOBllearn [4] aplikasi m-Iearning dengan rnenitikberatkan pada content adaptaUon
LlglltweiSllltzyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBAAdaptive Mobile Learning (Sri Wahjuni dan Kalamullah Ramli)zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
METODE PENELITIAN
Hingga saat ini tidak ada clefinisi yang tunggal tentangzyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBAm-Iearning. Untuk itu sebelurnnya perlu diklarifikasi terlebih dahulu konteks-konteks yang akan digunakan dalarn mernbanqun
sebuah adaptive m-Iearning, agar diperoleh i<erangka pikir yang sarna. Metode yang dilakukan dalarn penelitian ini meliputi perancangan sebuah mobile adaptor untuk memberikan kernampuan beradaptasi dengan berbagai perangkat client, pemilihan teknologi pembangunan konten yang mendukung teknik adaptasi secara efisien, pemilihan teknik adaptasi yang dapat mengimplementasikan teknologi pernbangunan konten tersebut, perancangan dan implementasi sebuah adaptive m-Iearning, serta pengujian terhadap tarppilan yang dihasilkan.
Mobile Adaptor
Salah satu definisi menyebutkan bahwa m-Iearning adalah aktifitas mempelajari suatu pengetahuan tanpa dibatasi ruanq dan waktu [6]. Definisi lain menyebutnya sebaqai "mobile
education" [2], yaitu layanan pendidikan yang diselenggarakan dengan peranqkat berqerak
(mobile). Ada tiga indikasi dimana. kegiatan belajar bias dikategorikan berqerak, yaitu : bergerak dalam hal ruang, bergerak dalam hal lingkup kehidupan, dan bergerak dalarn hal waktu. Berqerak dalam hal ruang, berarti kegiatan belajar harus dapat dilakukan dimana saja, tidak terbatas pad a ruang kelas secara formal seperti pad a system belajar konvensional. Bergerak dalam hal linqkup kehidupan, berarti bahwa kegiatan belajar dapat disesuaikan dengan kegiatan lain dari pengguna. Selain itu kegiatan belajar juga harus dapat dilakukan kapan sa]a, tidak hanya terbatas pada waktu-waktu yang telah dijadwalkan.
Sebuah mobile adaptor yang memungkinkan adaptasi dari e-Ieaming tradisional Ice model yang dapat diterima oleh peranqkat mobile seperti terlihat pada gambar 1[7].
c---]'
Client
---.-,---~]
-~-=--.,-.---.---,---,---,--.
Mr
e
A~!:O~oote";-]
I,
=-:[..
-cont~xt·DiSC0V~~JManagement and Synchronization
Presentation Adaptation
---
----.---~-
---Gambar 1 Mobile adaptor
Modul Context Discovery berfungsi untuk :nendapatkan profil dari perangkat yang mengakses m-Ieaming, terrnasuk browser, kapasitas mernori serta ukuran layarnya. Profil ini dapat diperoleh dari HTTP header yang dikirimkan client pada saat merninta akses terhadap sebuah aplikasi atau layanan Web. Cara lain yang dapat digunakan untuk rnendapatkan inforrnasi tentang client adalah melalui WAP User Agent Protiie (UAProf) yang oikirirnkan oleh sebuah perangkat WAP pad a saat mengakses Internet.
Modul kedua yaitu Mobilfl Content Management and Presentation berfunqsi untuk rnenentukan konten yong berhak dlakses client serta adaptasi konten terse but sesuai perangkat client. Sedangl<an modul ketiga yaitu Packaging and Sylichronizetion
[image:3.600.118.534.419.591.2]1stConference on Applied Information Technology (CAIT)zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Teknologi XML
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
eXtensible Markup l.enqueqe (XML) adalah sebuah description language clan bukan
presentation language seperti halnya HTML. Yang clitentukan dalarn XML adalah deskripsi
dari data dan tidak meliputi baqalmana data terse but ditampilkan dalam sebuah browser.
Dengan dernikian XML sang at mendukung mekanisme interoperabilitas, sehinqqa dapat dipertukarkan antar berbagai platform dengan lebih mudah. XML rnenganut pernisahan antara isi dokumen dan tampilan dari dokumen.
XML sendiri terdiri dari beberapa moudl yang membentuk sebuah XML farnily [8] seperti ditarnpilkan pada Gambar 2. eXtensible Stylesheet Language (XSL) adalah salah satu modul dalarn XML family yang digunakan untuk menentukan tarnpilan dari sebuah dokurnen XML.
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
[---..---J
XML_ l.ocation l.~~_~ag~_
~.~-.-f~
t1 ~
:~f,]
[---3
XMLDisplay l.anquaqe
----=r--IXS~
7~
r~~J
I
XSI~-X-,M-I_-W;bs-;;-rv-ice-s-j Language
'---'""""''''''..
_----E,]--~
Gambar 2 XML tarnilv
Teknik Adaptasi Web
Proses adaptasi cliperlukan untuk menyesuaikan sebuah halarnan Web dengan peranqkat
dan browser yang mengaksesnya. Beberapa proses adaptasi yang ada adalah
select/remove, adaptasi navigasi, substitusi, dan transformasi [8]. Dalarn paper ini fokus
diberikan terutama pada proses adaptasi melalui transforrnasi, yaitu adaptasi yang melibatkan konversi dari suatu formaUmarkup language ke markup lan91.iage lainnya. Proses adaptasi ini melibatkan XSLT dan Document Object MocJelling (DOM) untuk markup trenscodinq atau prosesor 'ransforrnasi.
Prosescr transforrnasi tersebut dapat diletakkan pada sisi server, proxy, atau client [9]. XML sebagai sebuah description language mernberikan kernudahan untuk melakukan transformasi dari sebuah markup language ke markup language lainnya . denqan rnenqqunakan XSL Transformation (XSL T) sebagai prosesor transformasinya. Transforrnasi ini menggunakan sebuah dokurnen XML sebagai masukan (input) yang diterapkan pads sebuah template (yaitu XSL) tertentu sehingga dihasitkan sebuah markup language.
Penerapan XSL ini dapat dilakukan secara statis maupun dinarnis (on-the--f/y). [10].
Lightweight Adaptive Mobile Learning (Sri Wahjuni dan Kalamullah Ramli)
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
pipeline, multiple pioeline, can kornbinasi antara keduanya [9].
Pada adaptasi dengan menggunakan single pipeline, server page akan rnenghasilkan
markup language yang spesifik untuk setiap perangkat, berdasrkan stylesheet yang sesuai
dengan perangkat tersebut. Oengan demikian server page akan melakukan identifikasi perangkat dan menghubungkan XML dari konten yang dituju dengan stytesheet yang sesuai. Setiap perangkat memerlukan stylesheet yang tersendiri, tetapi satu stylesheet dapat diper-gunakan untuk halaman yang berbeda.
Arsitektur transformasi XML yang kedua adalah arsitektur multiple pipeline yang membutuhkan sekurnpulan halarnan yang client-specific untuk menghasilkan (keluaran)
output yang diinginkan. Dengan menyediakan halaman tersendiri untuk setiap markup
language maka memungkinkan untuk mengontrol fasilitas yang disediakan perangkat.
Tetapi hal ini membutuhkan resource yang lebih besar serta effort yang lebih cesar dalam rnenqelola situs Web tersebut.
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Pengujian dan Evaluasi Web
Web engineering adalah sebuah cara pembangunan dan pengorganisasian pengetahuan
tentang pembangunan aplikasi Web, dan cara pengelolaan kompleksitasnya[11]. Oi dalamnya meliputi juga pengujlan-penquiian yang diterapkan untuk menentukan kualitas dari sebuah aplikasi Web. Pengujian-pengujian tersebut diantaranya adalah : browser
compatibility, page display, usability (navigasi), eveitebltit», system integration,
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
pertortnence,dan security.
Dalam hal tn-teeminq , Parsons [12] secara spesifik menentukan aspek kualitas teknis yang harus dipenuhi oelh sebuah m-Iearning, yaitu :reliability (yang rnenentukan tipe media yanq disediakan), screen size and resolution (yang menentukan bagairnana sebuah halarnan Web ditampilkan pada layar perangkat), dan standard tools and metadata (untuk menjarnin konsistensi konten.
RANCANGAN DAN IMPL.EIVlENTASI
Berdasarkan analisa terhadap karakteristik sebuah m-leeminq serta berbaqai teknik adaptasi dan teknologi pembangunan konten yang ada, kernudian dirancang sebuah
m-learning yang rnenggunakan teknik adaptasi berbasis server, dengan transforrnasi single
pipeline.
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
,H'
Adaptasi Berbasls
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
S e rv e r1stConference on Applier: information Technology (CAIT)
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
T ra n s fo rm a s i S in g le P ip e lin e
Secara umum rancangan
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Ug/7tweight Adaptive Mobile Learning yang dibahas dalarn paper ini dituangkan dalarn diagram blok seperti pada gambar 3. Server meliputi Web Server,Content Server, dan Adaptation Server yang dalarn rancangan ini disatukan dalarn satu
rnesin untuk kesederhanaan rancangan. Web server diperlukan untuk rnenjalankan server
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
cside application yang berfungsi untuk rnelakukan identifikasi terhadap client yang
rnengirimkan permintaan akses (request). Content server adalah server tern pat rnenyirnpan dokurnen XML yang merupakan konten dari m-Iearning ini. Sedangkan Adaptation server
adalah server ternpat berlangsungnya proses adaptasi yang dilakukan dengan menjalankan sebuah prosesor adaptasi.
Profil dari perangkat yang rr.engakses suatu halaman Web dapat diperoleh dengan melakukan parsing terhadap HTTP user agent yang terkirim pada saat user mengirimkan permintaan akses, yang dicocokkan dengan profil yang terdapat pada profiles repository.
Parsing terhadap HTTP user agent ini dilakukan oleh sebuah modul context tiiscovety yang
diletakkan pada Web server. Berdasarkan informasi yang diperoleh dari hasil parsing serta profil yang sudah dirniliki maka dilakukan pernilihan stylesheet yang sesuai, dan pernuatan XML yang terdapat pada content server. Kedua dokumen ini kemudian dikirirnkan ke
adaptation server untuk ditransforrnasikan oleh prosesor transforrnasi kedalam markup
language yang sesuai dengan perangkat client (gambar 4).
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
server
clients
Lightweight Adaptive Mobile Learning (SriWalljuni danKalarnullah Rarnli)
Sebagai
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
web server diqunakan Apache web server dengan f::>~-IP5sebagai scriptinglanguage, untuk memenuni pertirnbanqan pernilihan perangkat lunak yang berstatus open
source serta sifatnya yang /ightweig'/Jt. Sty/esheet yang digunakan adalah
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
exietisibtestylesheet language (XSL) dengan menggunakan mesin transformasi XSL transformation
(XSL T). Untuk lebih jelasnya proses adaptasi tersebut dijabarkan dalam diagram alir seperti
pada gambar 5. .
I
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
cr c s e s I,daptas;L__
-=-
C~==
I
Ii T /I. LlXnTf.\L:W M L1
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
---r--·
----r-~---l
1 Kfrirn ~
-~--,__._._.:9:_---,
-
--:.::'-"---
-)Gambar 5 Proses adaptasi
HASIL PENGUJIAN
Pengujian dilakukan dengan target tiga perangkat yang menggunakan browser yang berbeda, yaitu komputer notebook dengan browser Internet explorer atau Mozilla, pocket PC
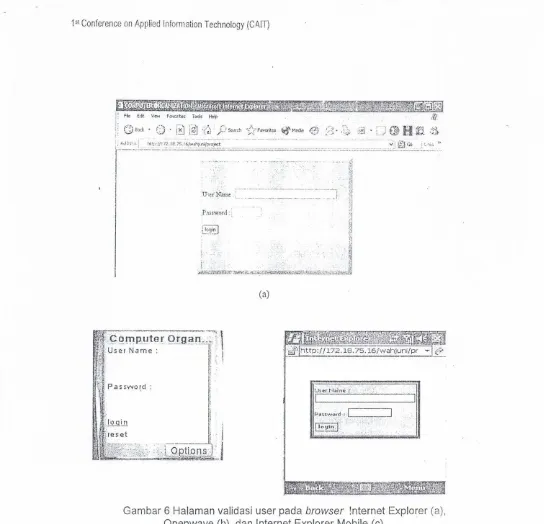
dengan browser Internet Explorer Mobile serta handphone dengan browser Openwave. Karena keterbatasan akses terhadap Web server pengujiandengan browser Openwave dilakukan dengan menggunakan Openwave simulator. Pengujian dilakukan dengan melakukan pengaksesan terhadap satu alarnat situs Web yang sarna, yaitu Web Server internal Departernen IIrnu Komputer IPB. User tidak perlu rnenqinforrnasikan lagi jenis peranqkat yang digunakan dalam mengakses alarnat tersebut karena sistern akan secara otomatis rnendeteksinya. Pada gambar 6 ditunjukkan hasil penqaksesan pada halaman validas: user. Halarnan ini adalah halarnan pertarna yang akan rnuncul pada saat. user
pertarna kali rnenqakses alamat web dari sistem ini.
Hasil pengujian adaptasi presentasi pada halarnan Web lainnya ditunjukkan pada gambar 1
dan gambar 8 yang terdapat pad a apendiks. Pad a gambar 7 ditunjukkan hasil pengujian terhadap halaman utama, yaitu halaman pertarna yang akan muncul jika user berhasil rnelakukan validasi dcngan benar. Sedangkan pada garnbar 8 ditunjukkan hasil pengujian pada halaman penqaksesan quiz. Halarnan pengaksesan quiz ini dirancang dengan tarnpilan sederhana untuk memperkecil waktu adaptasi yang diperlukan jika user
1stConference on Applied lnlorrnation Technology (CAIT)
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
F .:rvorite:; T ools H elp
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
~ 1 (9B"~. ~ C ) ~
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
l'iJ fg)
i,{':)zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
j':}Sce-rh ~[~'F C lV orites ~" I< \ed i-J €j. ~.::.~.(a)
. Pas svvo ~d :
~
---~
u.~e;.'~.'~~.;.~.•'."./.)' ...•...•••...•':;.:.:.:.... ' •..
L__
----]
pass;' •••.•o;-d.:· C-~ ,""
~-'~ '
'--Gambar 6 Halaman validasi user pada browser Internet Explorer (a), Openwave (b), dan Internet Explorer Mobile (c)
Untuk mengetahui unjuk kerja dari aplikasi maka dilakukan pengujian terhacJapresponse time yang diberikan sistern pada saat client menqakses sebuah use case. Pengujian dilakukan dengan menggunakan tools Web Application Performance Testinq (WAFYT), dengan skenario seperti pada tabel 1. Tes Validate_User dan Access __Quiz sekaliq us digunakan untuk pengujian terhadap interaktivitas sistem dengan user. Sedanqkan tes
Access_Document sekaligus digunakan untuk pengujian konsistensi navigasi sistern.
Hasil pengujian terhadap response time ditunjukkan oleh grafik pada gambar 9. Sumbu mendatar pada grafik gambar 9 menunjukkan waktu tempuh penqujian dalam detik, sedangkan sumbu tegak menunjukkan rata-rata response time yang dlberlkan oleh setiap scenario pengujian dalam detik. Dari pengujian yang dilakukan selama 2 detik diperoleh grafik response time yang menunjukkan aran yang sebanding denqan penambahan jumlah
[image:8.625.31.575.33.557.2]User melakukan iogin (Validate User) User mengakses ~enu
Lectures (Access Documents) User mengakses menu Quiz
dan memberikan jawaban yang
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Lightweight Adaptive Mobile Learning (Sri Wahjul'i dan Ka!amullah Ramli)
Tabel 1 Skenario pengujian
Nama Tes Skenario Deskripsi
Validate User Lo
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
qi ni wpslectures. wps
Access Quizl GuizJ _ salah.wos~
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
salah
Acces s_Qui z2
User mengakses menu Quiz dan memberikan:; awaban 1'a:'9
benar
Nilai rata-rata dari keempat hasil pengujian terse but tercantum pada tabel 2, dirnana
response time tertinggi diberikan oleh use case Access Document. Tetapi diharapkan nal ini
tidak terlalu menqqanqqu karena use case tersebut bersifat statis. Sedangkan pada use case yang bersifat interaktif (Access Ouiz) response time yanq diberikan lebih ked I dari use case lainnya. Hal ini penting karena user tentu mengharapkan respon yang cepat terhadap jawaban yang diberikan, sehingga dapat beralih ke pertanyaan selanjutnya dalam Quiz tersebut. Namun secara umum dapat. dilihat bahwa response time yang diberikan oleh sernua use case rnasih dibawah satu detik, yang berarti rnasih dalarn batas toleransi dari
standar yang diqunakan oleh WAPT.
Perbandinqan
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
A verage R esponse
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Iime
0.960 0.910 0.860 0.810 W,760 -I$.~''-'''':';~~~~~+:-~~~~~~.,,~;;,--'i':~ --:r710 +,,'.':~~~~~~ ~.660 ,~.61C ~,560~~~m
5'to +'*~,-'=-'''";:.: 1:0.460 .&.;;:~:.:~,+,.,'7" &410 +':'-S~,+,;;'CC:-""-(,1).360 ~ ~310 260 210 <1).160 0.'110 0.060 0,0100:00:00· O:OO:ll~ 0:00:24· 0:00:36· 0:00:48· 0:01:00· 0:01:12· 0:01:24· 0:01:36· 0:01:48·
0:00:12 0:00:24 O:O(Uo 0:00:-18 0:01:00 0:01:12 0:01:24 0:01:36 0:01:48 0:02:00
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Elapsed Time
(5)
Cambar 9 Hasil perbandingan response time
.---"C---'-'-l,
v"lidm
I'
user i
I
I;
...-'-"- JCcess L
document
access ..q uiz.1
I'
_.f>- acces s__q
I'
lll7.2 '
1s1Conference on Applied lntormaton Technology (CAIT)
Tabel 2 Response time
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
rata-rata
hasil pengujianNama Response time rata-rata
(sL
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
Validate User 0.289
Access Document
Access_Quizl
_Acc~~s QUlZ1...__
0.473 0.247
0.203
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
KESIMPUL.AN DAN SARAN
Penelitian yang dilakukan menunjukkan potensi dari PHP sebagai
zyxwvutsrqponmlkjihgfedcbaZYXWVUTSRQPONMLKJIHGFEDCBA
server scripting languagedalam mengimplementasikan adaptasi melalui transformasi dengan rnemanfaatkan teknoloqi XML. Sifat dari PHP yang lightweig./7t dan berstatus open source merupakan sebuah nilai keuntungan yang signifikan. Dari hasil pengujian response time yang diberikan masih berada dalam batas toleransi yang dibolehkan dalam pengaksesan sebuah aplikasi Web, yaitu dibawah satu detik.
DAFTAR PUST AKA
[1] Mike Sharples, "The Design of Personal Mobile Technologies for Lifelong Learning",
Computers and Education, 34, 2000 : hal. 177-193.
[2] Juerninq Chen, Ki,lshuk," Mobile Technology in Educational Services", Journal of
Educational Multimedia and Hypetmedie, 14 (1) 2005 : hal, 91-109.
[3] Knut Ola Toplan. "Mobile-learning Technology Challenges on multi-channel e-Iearning services", Tesis, The Information and Communication Technology at Agder University College, Grimstad, 2002.
[4] Mike Sharples, Josie Taylor, Giasemi Vavoula. A Theory of Learning for the Mobile Age,2006. Diakses 3Januari 2007 dari ~~nottim911L.qg".\dl<JI~rilmsh/Pape~.
[5] Tiong Coh, Kinshuk, "Getting Ready For Mobile Learning", Proc. of ED··MEDIA 2004··
Worfd Conference on Educational Multimedia, Hypermedia & Telecommunications,