PERANCANGAN PERANGKAT LUNAK PENGAJARAN
BERBANTUAN KOMPUTER TUMBUHAN BIJI
PELAJARAN BIOLOGI SEKOLAH
MENENGAH PERTAMA
KELAS VII
SKRIPSI
YUNI ULFAH HARAHAP
081421025
PROGRAM EKSTENSI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN PERANGKAT LUNAK PENGAJARAN BERBANTUAN KOMPUTER TUMBUHAN BIJI
PELAJARAN BIOLOGI SEKOLAH MENENGAH PERTAMA
KELAS VII
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi gelar Sarjana Komputer
YUNI ULFAH HARAHAP 081421025
PROGRAM EKSTENSI S1 ILMU KOMPUTER DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN PERANGKAT LUNAK
PENGAJARAN BERBANTUAN KOMPUTER TUMBUHAN BIJI PELAJARAN BIOLOGI SEKOLAH MENENGAH PERTAMA KELAS VII
Kategori : SKRIPSI
Nama : YUNI ULFAH HARAHAP
Nomor Induk Mahasiswa : 081421025
Program Studi : EKSTENSI S1 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM UNIVERSITAS SUMATERA UTARA
NIP. 195408281981031004 NIP.196711101996021001 Syahril Efendi S.Si, MIT
Diketahui/Disetujui oleh
Program Studi Ekstensi S1 Ilmu Komputer
PERNYATAAN
PERANCANGAN PERANGKAT LUNAK PENGAJARAN BERBANTUAN KOMPUTER TUMBUHAN BIJI PELAJARAN BIOLOGI
SEKOLAH MENENGAH PERTAMA KELAS VII
SKRIPSI
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2010
YUNI ULFAH HARAHAP 081421025
PENGHARGAAN
Dengan mengucapkan Syukur Alhamdulillah, puji dan syukur penulis panjatkan kepada Allah SWT atas segala berkat, ridho, kekuatan, kemudahan, dan rahmat bagi penulis, sehingga penulis dapat menyelesaikan tugas akhir ini sebagai salah satu syarat untuk menyelesaikan studi Ekstensi S1 Ilmu Komuter FMIPA USU.
Adapun judul dari tugas akhir ini adalah “Perancangan Perangkat Lunak Pengajaran Berbantuan Komputer Tumbuhan Biji Pelajaran Biologi Sekolah Menengah Pertama Kelas VII”.
Pada kesempatan ini penulis mengucapkan banyak terima kasih kepada pihak yang telah banyak membimbing, mengarahkan dan membantu penulis, serta memberikan semangat dalam menyelesaikan tugas akhir ini. Penulis mengucapkan terima kasih kepada:
1. Bapak Syahril Efendi S.Si, MIT dan Bapak Drs. Agus Salim Harahap, M.Si selaku Dosen Pembimbing Tugas Akhir yang telah memberikan bimbingan dan arahan selama ini kepada penulis dalam menyelesaikan tugas akhir.
2. Bapak M. Andri Budiman, ST, M.Comp.Sc, MEM dan Bapak Prof. Dr. Muhammad Zarlis selaku Dosen Pembanding yang telah memberikan masukan dan saran yang sangat membangun dalam meyelesaikan tugas akhir ini.
3. Bapak Dr Sutarman, M.Sc, selaku Dekan FMIPA USU.
4. Bapak Drs. Agus Salim Harahap, M.Si, selaku Ketua Jurusan Program Studi Ekstensi Ilmu Komputer FMIPA USU.
5. Bapak Prof. Dr. Muhammad Zarlis, selaku Ketua Jurusan S1 Ilmu Komputer 6. Teristimewa buat Ayahanda dan Ibunda
Akhirnya, penulis hanya bisa memanjatkan do’a semoga Allah SWT akan membalas semua kebaikan semua pihak. Amin.
Medan, Juli 2010
ABSTRAK
AN IMPLEMENTATION OF COMPUTER AIDED INSTRUCTION IN THE FIELD OF SPERMATOPHYTA AT
JUNIOR HIGH SCHOOL 7th CLASS
ABSTRACT
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak v
Daftar Isi vii
Daftar Tabel xi
Daftar Gambar xii
Bab 1 Pendahuluan 1
1.1 Latar Belakang 1
1.2 Rumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan Penelitian 3
1.5 Manfaat Penelitian 3
1.6 Metodologi Penelitian 3
1.7 Sistematika Penulisan 4
Bab 2 Landasan Teori 6
2.1 Penggunaan multimedia dalam pendidikan 7
2.2 Computer Aided Instruction 9
2.2.1 Definisi Computer-Aided Instruction 10
2.2.2 Ciri system 12
2.2.3 Sejarah Computer-Aided Instruction 12 2.2.4 Prinsip Pengembangan Computer-Aided Instruction 13 2.2.5 Model-Model Computer-Aided Instruction 15 2.2.6 Kelebihan dan Kekurangan Computer-Aided Instruction 17 2.2.6.1 Kelebihan Computer-Aided Instruction 17 2.2.6.2 Kekurangan Computer-Aided Instruction 19
2.3 Macromedia 19
2.3.1 Multimedia 19
2.3.2 Macromedia Flash Professional 8 20
2.3.3 Grapichal User Interface 22
2 3.4 Konsep Dasar Animasi dan Istilah-Istilah 24
2.3.5 Library dan Menu Controller 25
2.3.5.2 Control Panel 25
2.3.5.3 Action script 26
2.3.5.4 Mouse event 26
2.4 Sekilas tentang Tumbuhan Biji 27
2.4.1 Ciri-Ciri Tumbuhan Biji 27
2.4.2 Klasifikasi Tumbuhan Biji 28
Bab 3 Perancangan Sistem 29
3.1 Analis Perancangan 29
3.2 Pemodelan Sistem 30
3.3 Data Flow Diagram 31
3.4 Flowchart 36
3.5 Pembuatan Storyboard 42
3.6 Perancangan Tampilan 56
3.6.1 Tampilan Intro 56
Bab 4 Implementasi Sistem 64
4.1 Implementasi 64
4.2 Tampilan Intro 65
4.3 Tampilan Menu Home 66
4.4 Tampilan Menu Materi 67
4.5 Tampilan Menu Tes 72
4.6 Tampilan Menu About Me 73
4.7 Actionnscript 74
4.7.1 Actionscript untuk tampilan layar penuh 74
4.7.2 Actionscript stop 75
4.7.3 Actionscript gotoAndStop 76
4.7.4 Actionscript gotoAndPlay 76
4.7.5 Actionscript On Release 77
4.7.6 Actionscript LoadMovie 77
Bab 5 Kesimpulan dan Saran 78
5.1 Kesimpulan 78
5.2 Saran 78
DAFTAR TABEL
Halaman
Tabel 3.1 Simbol-Simbol Data Flow Diagram 31
Tabel 3.2 Simbol-Simbol Flowchart 36
DAFTAR GAMBAR
Halaman
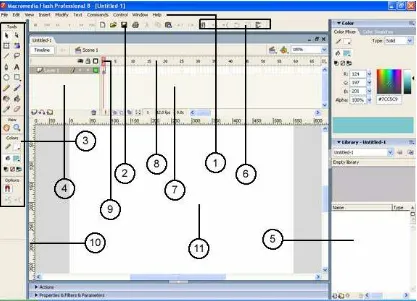
Gambar 2.1 Interface Flash Professional 8 22
Gambar 3.1 Diagram Pohon CAI 30
Gambar 3.2 Diagram Konteks 32
Gambar 3.3 Diagram Level 1 33
Gambar 3.4 Diagram Level 2 Untuk Menu Home 34
Gambar 3.5 Diagram Level 2 Untuk Menu Materi 34
Gambar 3.6 Diagram Level 2 Untuk Menu Tes 34
Gambar 3.7 Diagram Level 2 Untuk About Me 35
Gambar 3.8 Diagram Level 3 Untuk Submateri Angiospermae 35
Gambar 3.9 Flowchart Halaman Home 37
Gambar 3.10 Flowchart Halaman Materi 38
Gambar 3.11 Flowchart Halaman Submateri Gymnospermae 38 Gambar 3.12 Flowchart Halaman Submateri Angiospermae 39 Gambar 3.13 Flowchart Halaman Submateri Monokotil 40 Gambar 3.14 Flowchart Halaman Submateri Dikotil 40
Gambar 3.15 Flowchart Halaman Tes 41
Gambar 3.16 Flowchart Halaman About Me 41
Gambar 3.17 Kerangka Tampilan Intro 56
Gambar 3.18 Kerangka Tampilan Menu Home 57
Gambar 3.19 Kerangka Tampilan Awal Menu Materi 58 Gambar 3.20 Kerangka Tampilan Materi Gymnospermae 59 Gambar 3.21 Kerangka Tampilan Materi Angiospermae 59 Gambar 3.22 Kerangka Tampilan Materi Monokotil 60
Gambar 3.23 Kerangka Tampilan Materi Dikotil 60
Gambar 3.24 Kerangka Tampilan Awal Sebelum Memulai Tes 61 Gambar 3.25 Kerangka Tampilan Saat Mengerjakan Tes 62
Gambar 3.26 Kerangka Tampilan Hasil Tes 62
Gambar 3.27 Kerangka Tampilan Isi menu About Me 63
Gambar 4.1 Tampilan Intro 65
Gambar 4.2 Tampilan Menu Home 66
Gambar 4.3 Tampilan Menu Materi 67
Gambar 4.8 Menu Tampilan Tes 72
Gambar 4.9 Tampilan Menu About Me 73
Gambar 4.10 Actionscript Untuk Tampilan Layat Penuh 74
Gambar 4.11 Actionscript Stop 75
Gambar 4.12 Actionscript gotoAndStop 76
Gambar 4.13 Actionscript gotoAndPlay 76
Gambar 4.14 Actionscript On Release 77
ABSTRAK
AN IMPLEMENTATION OF COMPUTER AIDED INSTRUCTION IN THE FIELD OF SPERMATOPHYTA AT
JUNIOR HIGH SCHOOL 7th CLASS
ABSTRACT
BAB 1
LATAR BELAKANG
1.1 Latar Belakang
Pesatnya kemajuan teknologi komputer membawa dampak pada meningkatnya jumlah perangkat keras komputer di pasaran dengan harga rupiah yang semakin murah. Jumlah kepemilikan komputer baik oleh lembaga pendidikan maupun oleh pendidik sendiripun meningkat. Konsekuensinya adalah perlu dipikirkan pemanfaatan komputer tersebut untuk keperluan peningkatan proses belajar mengajar.
Pengajaran berbantuan komputer atau yang dikenal CAI (Computer Aided
Instruction) adalah suatu sistem pengajaran dan pembelajaran yang menggunakan
peralatan komputer sebagai alat bantunya. CAI merupakan pengembangan dari teknologi informasi terpadu yaitu teks, seni, audio, video, dan animasi yang disampaikan dengan komputer yang dikemas dengan sebutan teknologi multimedia.
Dalam dunia pendidikan, komputer dapat menjadi media pembelajaran yang baru yang dapat membantu tenaga pengajar dalam menyampaikan materi yang akan diajarkan. Pembelajaran yang didapat di sekolah selama ini masih menggunakan sistem konvensional yang terkadang membuat siswa menjadi bosan. Hal itu disebabkan penyampaian yang kurang menarik dan membosankan, sehingga membuat siswa menjadi mudah lupa dengan apa yang dipelajarinya, terutama pelajaran yang bersifat teoritis.
Dari uraian yang dikemukakan di atas, maka penulis tertarik untuk membuat “Perancangan Perangkat Lunak Pengajaran Berbantuan Komputer Tumbuhan Biji Pelajaran Biologi Sekolah Menengah Pertama Kelas VII” sebagai judul tugas akhir.
1.2 Rumusan Masalah
Rumusan masalah dalam penulisan ini adalah bagaimana merancang perangkat lunak berbantuan komputer yang menarik sehingga memudahkan proses belajar mengajar.
1.3 Batasan Masalah
Batasan masalah dalam pengerjaan tugas akhir ini adalah :
a. Pengajaran dan pembelajaran berbantuan komputer hanya membahas tentang tumbuhan biji terbuka dan tumbuhan biji tertutup.
c. Tes atau latihan pada perangkat lunak ini bersifat random dengan model soal pilihan berganda.
d. Pembuatan perangkat lunak ajar ini menggunakan software Macromedia Flash Profesional 8, Adobe Photoshop, dan software lainnya yang menunjang pembuatan aplikasi pengajaran.
1.4 Tujuan Penelitian
Tujuan penelitian adalah merancang dan membuat perangkat lunak pengajaran berbantuan komputer untuk mata pelajaran tumbuhan biji sebagai alat bantu ajar pada bidang studi biologi.
1.5 Manfaat Penelitian
Manfaat yang ingin dicapai dari penulisan tugas akhir ini, yaitu :
a. Menambah pengetahuan pada bidang perancangan perangkat lunak pengajaran biologi.
b. Dapat dimanfaatkan sebagai media yang membantu proses belajar mengajar pada bidang studi biologi.
1.6 Metodologi Penelitian
a. Studi Literatur
Pengambilan bahan-bahan referensi yang meliputi referensi panduan membuat perangkat lunak pengajaran, referensi tentang tumbuhan biji referensi pemrograman Macromedia Flash dan referensi lain untuk menunjang pencapaian tujuan tugas akhir.
b. Perancangan sistem
Merancang interface, menu, sub menu, animasi, dan alur program.
c. Implementasi
Mengimplementasikan rancangan yang telah dibuat.
d. Pengujian
Menguji perangkat lunak yang telah selesai dirancang apakah berjalan dengan baik dan siap untuk diaplikasikan.
e. Penyusunan laporan
Membuat kesimpulan dan saran untuk program yang telah dibuat, dan menyusun laporan dari tugas akhir yang telah selesai dibuat.
1.7Sistematika Penulisan
Sistematika pernulisan tugas akhir ini dibagi dalam lima bab, masing-masing bab diuraikan sebagai berikut :
Bab ini berisikan Latar Belakang Pemilihan Judul, Rumusan Masalah, Batasan Masalah, Tujuan Penelitian, Manfaat Penelitian, Metodologi Penelitian, dan Sistematika Penulisan.
Bab 2 LANDASAN TEORI
Bab ini membahas penggunaan multimedia dalam pendidikan definisi
Computer Aided Instruction, ciri-ciri dari sistem Computer Aided Instruction,
sejarah Computer Aided Instruction, sejarah perkembangan Computer Aided
Instruction, prinsip pengembangan progam Computer Aided Instruction,
model-model Computer Aided Instruction, kelebihan dan kekurangan
Computer Aided Instruction, dan membahas tentang Macromedia Flash
Proffesional 8, serta pembahasan mengenai pelajaran biologi khususnya materi tumbuhan biji.
Bab 3 PERANCANGAN APLIKASI
Bab ini membahas sekilas tentang analisis perancangan dan pengembangan, pemodelan sistem, Data Flow Diagram, Flowchart, dan perancangan tampilan.
Bab 4 IMPLEMENTASI
Bab ini menjelaskan bagaimana mengimplementasikan aplikasi perangkat lunak pengajaran yang sudah dibangun dengan menguraikan persiapan-persiapan teknis sebelum menguji aplikasi serta menampilkan hasil akhir dari aplikasi perangkat lunak pengajaran.
BAB 2
LANDASAN TEORI
Perkembangan ilmu dan teknologi merupakan salah satu produksi dari manusia yang terdidik, dan pada gilirannya manusia-manusia itu perlu lebih mendalami dan mampu mengambil manfaat dari perkembangan ilmu dan teknologi itu sendiri. Mendalami serta mengambil manfaat dari perkembangan ilmu dan teknologi tidak mungkin dilakukan oleh semua manusia dengan kadar waktu yang sama. Keterbatasan manusia dan waktu menuntut adanya spesialisasi yang semakin mendalam. Pembelajaran sekarang ini menghadapi dua tantangan, tantangan yang pertama datang dari adanya perubahan persepsi tentang belajar itu sendiri dan tantangan yang kedua datang dari adanya teknologi informasi dan telekomunikasi yang memperlihatkan perkembangan yang luar biasa (Idris, 2008).
cetak sangat tergantung pada verbal symbols (kata-kata) yang bersifat sangat abstrak, sehingga menuntut kemampuan abstraksi yang sangat tinggi dari peserta didik, hal inilah yang dapat menyulitkan mereka (Idris, 2008).
Karena itu dalam pemanfaatan media ini, diperlukan kreatifitas pengajar juga pertimbangan instruksional yang matang dari pengajar. Kenyataan yang sering terlihat adalah, banyak pengajar menggunakan media pembelajaran “seadanya” tanpa pertimbangan pembelajaran (instructional consideration), dan ada pula pengajar yang menggunakan media canggih walaupun sesungguhnya tidak diperlukan dalam pembelajaran (Idris, 2008).
2.1 Pengunaan Multimedia Dalam Pendidikan
Tidak bisa dipungkiri bahwa teknologi multimedia mampu memberi kesan yang besar dalam bidang komunikasi dan pendidikan karena bisa mengintegrasikan teks, grafik, animasi, audio dan video. Multimedia telah mengembangkan proses pengajaran dan pembelajaran ke arah yang lebih dinamis. Namun yang lebih penting ialah pemahaman bagaimana menggunakan teknologi tersebut dengan lebih efektif dan dapat menghasilkan ide-ide untuk pengajaran dan pembelajaran (Budiarjdo, 1991).
grafik dapat dikemas menjadi satu melalui Pengajaran Berbantuan Komputer (PBK) (Budiarjdo, 1991).
Sekarang ini, materi pengajaran berbantuan komputer telah banyak ditemukan dipasaran yang disediakan dalam bentuk CD atau DVD. Contoh-contoh yang dapat kita temukan seperti ensiklopedia, kamus elektronik, buku cerita elektronik, materi pembelajaran yang telah dikemas dalam bentuk CD atau DVD dan masih banyak lagi yang dapat kita temui. Konsep permainan dalam pembelajaran digabung untuk menghasilkan pengalaman pembelajaran yang menyenangkan. Model seperti ini dapat digunakan dalam pembelajaran di dalam kelas atau pembelajaran sendiri. Bisa juga digunakan untuk pembelajaran di rumah dan di sekolah (Idris, 2008).
Sesi pembelajaran bisa disesuaikan dengan tahap penerimaan dan pemahaman pelajar. Pencapaian dan keberhasilan pelajar akan diuji, jika pelajar tidak mencapai tahap yang memuaskan, maka sesi pemulihan pula akan dilaksanakan (Nurhasim, 1996).
Multimedia tidak akan mengambil alih tempat dan tugas guru. Multimedia adalah sebagai saluran pilihan dalam menyampaikan informasi dengan cara yang lebih berkesan. Komputer hanya digunakan jika dipandang perlu dan merupakan pilihan yang terbaik. Jika terdapat pilihan lain yang lebih berkesan untuk menyampaikan informasi, gunakanlah pilihan itu (Nurhasim, 1996).
2.2 Computer-Aided Instruction
Perkembangan komputer saat ini, telah mengubah konsep multimedia. Pada era 60-an, akronim kata multimedia dalam taksonomi pendidikan bukan istilah asing. Pada saat itu, multimedia diartikan sebagai kumpulan/gabungan dari berbagai peralatan media yang berbeda untuk digunakan presentasi. Makna yang lebih luas, multimedia sebagai suatu sistem komunikasi interaktif berbasis komputer yang mampu menciptakan, menyimpan, menyajikan, dan mengakses kembali informasi berupa teks, grafik, suara, video atau animasi (Soenarto, 2005).
Menurut Phillips (Soenarto, 2005), multimedia interaktif mempunyai potensi untuk digunakan dalam pembelajaran dengan berbagai strategi pembelajaran, khususnya sebagai alat bantu untuk tutorial interaktif dan pedoman elektronik. Dalam kaitan membantu pembelajaran pebelajar, komputer dapat dimanfaatkan dalam berbagai hal, yakni dengan penemuan dan pemanfaatan mesin mengajar (teaching
machine) untuk menerapkan pengajaran berprogram pada tahun 1950-1960-an hingga
Learning), CAI (Computer Assisted Instruction), CBT (Computer Based Training),
dan sebagainya.
Program CAI merupakan salah satu bentuk pemakaian komputer dalam pengajaran. Banyak penelitian menunjukkan bahwa belajar dengan memanfaatkan CAI akan lebih efektif dibanding dengan alat bantu lainnya. Disamping itu, motivasi dan rasa percaya diri meningkat melalui pembelajaran berbatuan komputer yang disebabkan oleh terciptanya suasana belajar yang mandiri, umpan balik segera dan penguatan pemahaman (Surjono, 1996).
Namun tidak semua program CAI yang tersedia di pasaran dapat menjadikan proses belajar mengajar lebih efektif yaitu program-program CAI yang dibuat secara sembarang. Oleh karena itu alangkah baiknya apabila guru yang menguasai bidang studi tertentu membuat sendiri program CAI untuk anak didiknya. Dengan demikian program CAI dapat direncanakan dan dikembangkan dengan baik sesuai dengan prinsip-prinsip instruksional (Surjono, 1996).
Salah satu aspek yang memainkan peranan penting dalam kesuksesan implementasi Computer Aided Instruction adalah tersedianya materi ajar yang dirancang sesuai dengan kebutuhan. Dengan tersedianya materi ajar tersebut pada berbagai topik dan juga tingkatan akan sangat membantu guru dalam proses belajar mengajar. Bentuk bantuan tersebut dapat berupa penelusuran topik dengan cepat, kelengkapan sumber belajar, penyimpanan yang kompak serta dapat memvisualisasikan penjelasan secara interaktif (Surjono, 1996).
mendalami dan mampu mengambil manfaat dan bukan menjadi korban dari perkembangan ilmu dan teknologi sendiri. Mendalami serta mengambil manfaat dari perkembangan ilmu dan teknologi tidak mungkin dilakukan oleh semua manusia dengan kadar waktu yang sama. Keterbatasan manusia dan waktu menuntut adanya spesialisasi yang semakin mendalam. Pembelajaran dewasa ini menghadapi dua tantangan, tantangan yang pertama datang dari adanya perubahan persepsi tentang belajar itu sendiri dan tantangan yang kedua datang dari adanya teknologi informasi dan telekomunikasi yang memperlihatkan perkembangan yang luar biasa (Soenarto, 2005).
2.2.1 Definisi Computer-Aided Instruction
CAI dapat didefinisikan sebagai sebuah bentuk teknologi informasi yang diterapkan dibidang pendidikan dalam bentuk sekolah maya. Pada umumnya CAI merupakan segala aktifitas pendidikan yang menggunakan media komputer. Jadi pada CAI aktifitas pemberian materi, menarik minat siswa untuk mengikuti pelajaran, memberikan tes dan memberikan umpan balik semuanya dilakukan oleh komputer (Idris, 2008).
CAI melalui berbagai metode seperti drill and practice, tutorial, simulasi, permainan,
problem-solving, dan lain sebagainya.
Jadi dapat disimpulkan bahwa CAI adalah salah satu metode pengajaran yang digunakan untuk membantu pengajar dalam mengajarkan materi secara interaktif dalam sebuah program tutorial dengan menggunakan suatu aplikasi komputer. Dalam menyampaikan pengajaran, perangkat lunak CAI dapat mengontrol berbagai proses, seperti penyajian materi kepada pemakai untuk dibaca dan dipelajari, memberikan petunjuk dan latihan mengenai materi yang dipelajari, memberikan pertanyaan dan masalah untuk dijawab serta memberikan penilaian dari hasil belajar kepada pemakai. Pemakai dapat berinteraksi melalui alat-alat input, seperti keyboard atau penekanan tombol dengan menggunakan mouse, yang hasilnya dapat ditampilkan melalui layar monitor dan printer (Surjono, 1996).
Mengenai multimedia berbasis komputer, multimedia bisa berupa kombinasi antara teks, grafik, animasi, suara, dan video. Penggabungan ini merupakan suatu kesatuan yang secara bersama-sama menampilkan informasi, pesan atau isi pelajaran. Konsep penggabungan ini dengan sendirinya memerlukan beberapa jenis peralatan perangkat keras yang masing-masing tetap menjalankan fungsi utamanya sebagai mana biasanya, dan komputer merupakan pengendali semua peralatan itu. Jenis peralatan ini adalah komputer, video kamera, video cassette recorder (VCR),
overhead projector, multivision (atau sejenisnya), CD dan CD player, yang
2.1.2 Ciri Sistem CAI
Adapun ciri-ciri sistem CAI, yaitu:
a. Pelajar dapat mengakses materi ajar:
i. Tanpa dibatasi waktu
ii. Tanpa dibatasi ruang dan tempat
b. Dukungan komunikasi:
i. Sinkron
ii. Asinkron
iii. Dapat direkam
c. Jenis materi ajar:
i. Multimedia (teks, gambar, audio, video, dan animasi)
d. Paradigma pendidikan “learning-oriented”:
i. Asumsi: setiap pelajar ingin belajar dengan sebaik-baiknya
ii. Pelajar akan secara aktif terlibat dalam membangun pengetahuannya dan
mengaitkannya dengan apa-apa yang telah diketahuinya atau dialaminya.
(Surjono, 1996)
2.2.3 Sejarah Perkembangan Computer-Aided Instruction
Universitas Illinois bersama dengan Control Data Corporation menciptakan suatu sistem CAI mula-mula yang diberi nama Programmed Logic for Automatic
Teaching Operations (PLATO), yang digunakan oleh pelajar dengan tingkatan yang
lebih tinggi. Sistem ini terdiri dari sebuah komput er mainframe yang dapat mendukung lebih dari 100 terminal untuk digunakan oleh masing-masing murid. Di tahun 1985, lebih dari 100 sistem PLATO beroperasi di Amerika. Sejak tahun 1978 hingga 1985, pengguna masuk ke dalam sistem PLATO selama 40 juta jam. PLATO juga memperkenalkan suatu sistem komunikasi antarsiswa yang juga merupakan tahap awal ditemukannya modem e-mail (pesan yang disampaikan secara elektronik dari komputer yang satu ke komputer yang lain). Sistem Time-shared Interactive
Computer-Controlled Information Television (TICCIT) adalah proyek CAI yang
dikembangkan oleh perusahaan Mitre dan Universitas Brigham Young di Utah. Berdasarkan teknologi komputer dan televisi, TICCIT telah digunakan di awal tahun 1970 untuk mengajar matematika dan bahasa Inggris tahap awal.
Dengan tersedianya komputer personal yang lebih murah dan kuat di tahun 1980, penggunaan CAI berkembang dengan pesat. Tahun 1980, hanya 5% dari sekolah dasar dan 20% dari sekolah menengah di Amerika yang menggunakan komputer untuk membantu proses pengajaran. Tetapi 3 tahun kemudian, kedua angka tersebut berlipat ganda dengan sangat pesat, dan di akhir dekade, hampir semua sekolah di Amerika dan juga di negara maju lainnya telah dilengkapi dengan komputer sebagai alat bantu pengajaran.
2.2.4 Prinsip Pengembangan Program Computer-Aided Instruction
Pada prinsipnya langkah pertama dalam mengembangkan program CAI adalah menentukan metode apa yang akan digunakan. Penentuan metode ini tergantung dari jenis mata pelajarannya, dan macam kegiatan belajarnya. Program CAI drill and
practice berisi rangkaian soal-soal latihan guna meningkatkan keterampilan dan
kecepatan berfikir pada mata pelajaran tertentu, terutama adalah matematika dan
vocabulary (bahasa asing). Sebelum mengerjakan program drill and practice siswa
dianggap telah mempelajari materi pelajaran. Meskipun programnya sederhana, namun aspek-aspek umpan balik dan penilaian harus ada. Bentuk soal latihan bisa pilihan berganda, mengisi, atau benar-salah, sedangkan kesempatan menjawab bisa beberapa kali bila salah.
Dalam metode tutorial, komputer berperan layaknya sebagai seorang guru. Siswa berpartisipasi secara aktif dalam proses belajarnya dengan berinteraksi melalui komputer. Materi pelajaran dalam satu subtopik disajikan lebih dulu kemudian diberikan soal latihan. Respon siswa kemudian dianalisis komputer dan siswa diberi umpan balik sesuai dengan jawabannya. Komputer biasanya memberikan alternatif percabangan. Semakin bervariasi alternatif percabangan, program tutorial akan semakin dapat memenuhi kebutuhan berbagai individu.
Setelah menentukan metodenya, langkah selanjutnya adalah memperhatikan beberapa aspek penting dalam perencanaan program CAI. Aspek-aspek ini menurut Simonson dan Thompson (Surjono, 1996) adalah:
a. Umpan balik
Setelah memberikan respon, siswa harus segera diberi umpan balik. Umpan balik bisa berupa komentar, pujian, peringatan atau perintah tertentu bahwa respon siswa tersebut benar atau salah. Umpan balik akan semakin menarik dan menambah motivasi belajar apabila disertai ilustrasi suara, gambar atau video klip.
b. Percabangan
Percabangan adalah beberapa alternatif jalan yang perlu ditempuh oleh siswa dalam kegiatan belajarnya melalui program CAI. Program memberikan percabangan berdasarkan respon siswa. Misalnya, siswa yang selalu salah dalam menjawab pertanyaan materi tertentu, maka program harus merekomendasikan untuk mempelajari lagi bagian tersebut. Atau bila siswa mencapai skor tertentu, siswa bisa langsung menuju ke tingkat atas dan sebaliknya.
c. Penilaian
Program CAI yang baik harus dilengkapi dengan aspek penilaian. Untuk mengetahui seberapa jauh siswa memahami materi yang dipelajari, pada setiap sub topik siswa perlu diberi tes atau soal latihan.
d. Tampilan
warna bisa menarik perhatian siswa, tetapi bila berlebihan akan mengecohkan. Satu layar bila mungkin berisi satu ide atau pokok bahasan saja. Komponen tampilan yang penting adalah identifikasi tampilan seperti nomor halaman, judu l atau subjudul yang sedang dipelajari, perintah-perintah seperti untuk maju, mundur, berhenti dan sebagainya.
2.2.5 Model-Model Computer-Aided Instruction
CAI dapat berfungsi untuk membantu siswa belajar dan membantu pengajar untuk memberikan informasi dan tugas-tugas. Menurut Budiarjo (1991), model CAI bisa dibedakan menjadi lima jenis, yaitu:
a. Tutorial
Model ini memakai teori dan strategi pembelajaran dengan memberikan materi, pertanyaan, contoh, latihan dan kuis agar murid dapat menyelesaikan suatu masalah. Informasi atau mata pelajaran disajikan dalam modul-modul kecil, lalu disusul dengan pertanyaan. Respon siswa dianalisis komputer (dibandingkan dengan jawaban yang telah diintegrasikan oleh pembuat program), umpan balik yang benar diberikan. Teknik mengajar, teknik evaluasi, alternatif pertanyaan dan jawabannya dipersiapkan dengan baik, sehingga siswa merasa berinteraksi langsung dengan pengajar. Bentuk tutorial ini biasa dipakai dalam segala tingkat pendidikan.
b. Latih dan praktik
pengajaran dengan menghafal tanpa memberikan kemampuan untuk memahaminya, dimana ingatan manusia dilatih dengan memberikan latihan yang terus-menerus sehingga materi akan tertanam dalam otak. Bentuk ini cocok dipakai dalam tingkat pendidikan dasar.
c. Pemecahan masalah
Pada model ini siswa dituntut untuk menganalisis masalah dan memecahkannya. Tujuannya agar siswa dapat memperoleh pengertian yang lebih mendalam mengenai masalah yang sangat kompleks.
d. Simulasi
Model ini digunakan untuk mengkaji permasalahan yang rumit, aspek penting dari objek dicatat oleh komputer, model dibuat semirip mungkin dengan model nyata dari permasalahan yang dipelajari oleh siswa, sehingga siswa dapat mengkaji kaitan antara besaran objek yang penting, cara ini banyak digunakan di biologi, transportasi, ekonomi dan ilmu komputer.
e. Model permainan
2.2.6 Kelebihan dan Kekurangan Computer-Aided Instruction
Walaupun potensi CAI sebagai media pendidikan telah dikembangkan namun masih ada saja program CAI yang memprihatinkan dan banyak program CAI yang kurang nilai-nilai pendidikan. Seperti halnya media pendidikan yang lain CAI juga memiliki kelebihan dan kekurangannya. Namun semua itu tergantung kepada keahlian pengembangannya dan perhatian yang diberikan selama program itu dikembangkan.
2.2.6.1 Kelebihan Computer-Aided Instruction
Kelebihan dalam penerapan CAI (Sugilar, 1996) diantaranya adalah sebagai berikut:
a. Meningkatkan interaksi
Interaksi disini adalah aktifitas pertukaran informasi antara komputer dengan penggunanya dalam hal ini siswa. Ketika komputer menampilkan suatu pesan maka siswa harus meresponnya. Karena kerja komputer berdasarkan respon yang diberikan siswa, maka pelajaran dalam CAI terikat langsung oleh respon yang diberikan siswa. Dengan CAI maka interaksi antara siswa dengan materi lebih banyak karena siswa langsung menyimak materi tanpa ada rasa takut, terlalu cepat dan sebagainya.
b. Individualisasi
digunakan untuk membuat pelajaran lebih menarik, lebih relevan dan lebih efisien.
c. Efektifitas biaya
Salah satu alasan kuat digunakannya CAI adalah masalah administrasi, karena penggunaan pelayanan dalam CAI tidak membutuhkan kehadiran seorang guru, CAI dapat digunakan dimalam hari, hari-hari libur yang dimana biasanya guru tidak bisa hadir. Dengan kata lain waktunya bisa kapan saja.
d. Motivasi
Banyak siswa yang menganggap bahwa CAI sangat menarik perhatian mereka, walaupun alasan ketertarikan mereka terhadap CAI sangat beragam. Beberapa siswa mengatakan bahwa belajar dengan mesin sangat berbeda dengan belajar dengan guru. Siswa lain mengatakan mereka menyukai CAI karena mereka tertarik pada komputer sehingga pembelajaran menjadi efisien, atau dengan CAI maka proses pembelajaran dapat dikendalikan oleh tingkat kemampuan siswa.
e. Umpan balik
Umpan balik lebih cepat diterima dalam penggunaan CAI dibandingkan media lain yang sulit atau tidak bisa menerima umpan balik, jawaban siswa bisa dievaluasi dengan cepat. Kemampuan komputer untuk mengevaluasi dan merespon lebih cepat dibandingkan kemampuan instruktur. Kemampuan ini membuat CAI efektif dan efesien.
Dengan CAI beberapa bentuk aktifitas seperti membaca, melihat video tape dapat ditampilkan dalam satu layar. Melalui CAI dapat meyakinkan bahwa topik-topik akan disajikan secara utuh. Hal ini berbeda sekali dengan kegiatan pembelajaran yang konvensional, apabila guru menjelaskan suatu bagian topik terlalu lama maka topik yang lain mungkin tidak disampaikan karena waktunya sudah habis.
g. Kendali peserta belajar
Salah satu hal yang menarik dari siswa dan CAI adalah terjaminnya kewenangan penuh (otoritas) siswa dalam mengambil keputusan-keputusan penting selama proses instruksional untuk memperbesar hasil belajar individu. Jadi siswa dapat menentukkan topik-topik apa saja yang disukai dan siswa bebas untuk memilih untuk memulai pelajaran.
2.2.6.2 Kekurangan Computer-Aided Instruction
Menurut Hannafin & Peck (Sugilar, 1996) kekurangan dalam penerapan CAI diantaranya adalah sebagai berikut:
a. Sangat bergantung pada kemampuan membaca dan keterampilan visual siswa. b. Membutuhkan tambahan keterampilan pengembangan di luar keterampilan
yang dibutuhkan untuk pengembangan pembelajaran yang lama. c. Memerlukan waktu pengembangan yang lama.
2.3 Macromedia
2.3.1 Multimedia
Multimedia adalah kombinasi dari teks, foto, seni grafis, suara, animasi, dan elemen-elemen video yang dimanipulasi secara digital. Meskipun definisi multimedia sangat sederhana, cara untuk menjalankannya sangat kompleks. Multimedia secara khusus dibedakan menjadi dua bagian, yaitu: multimedia linier, adalah multimedia yang tidak melibatkan user secara langsung dalam proses berjalannya. Seperti contohnya menonton film atau televisi. User hanya perlu duduk diam dan menonton. Sedangkan multimedia nonlinier, adalah multimedia yang melibatkan user secara langsung, dimana user diberikan kontrol navigasi agar dapat menjelajah ke dalam isi dari multimedia tersebut sesuai dengan keinginan (Vaughn, 2004).
Multimedia banyak digunakan di mana saja, di antaranya di dalam bisnis, (meliputi: presentasi, pelatihan, pemasaran, periklanan, demo produk, basis data, katalog, pesan kilat, komunikasi jaringan, dan lain-lain), di sekolah, dan di rumah. Sekolah mungkin merupakan institusi yang paling membutuhkan multimedia. Banyak sekolah di Amerika Serikat sekarang ini kekurangan biaya dan kadang-kadang lambat dalam mengadopsi teknologi baru, namun di sinilah kemampuan multimedia dapat dimaksimalkan untuk keuntungan jangka panjang (Vaughn, 2004).
beberapa hal, guru lebih sebagai pembimbing atau mentor, fasilitator pembelajaran, yang memimpin siswa untuk mengikuti proses pembelajaran, bukan sebagai penyedia informasi dan pembelajaran yang utama. Siswa, bukan guru, menjadi inti dari proses pengajaran dan pembelajaran. Ini merupakan subjek yang sensitif dan berbau politik di kalangan pendidik, jadi perangkat lunak pendidik terkadang diposisikan sebagai “pengaya” proses pembelajaran, bukan pengganti yang potensial untuk metode tradisional berbasis guru (Vaughn, 2004).
Multimedia untuk pembelajaran memiliki banyak bentuk. Mercer Meyer mendapatkan penghargaan klasik untuk aplikasinya yang berjudul “Just Grandma and
Me”, yang ditujukan untuk anak usia tiga hingga delapan tahun. Keterampilan
membaca meningkat seiring pengenalan huruf. Klik mouse pada huruf-huruf yang akan dimainkan, maka komputer akan membacakan cerita dengan keras, terkadang mengeja kata-kata satu per satu. Untuk pendidikan tingkat lanjut, terdapat juga suatu alat pengajaran yang berjudul “Atlas of Planar Imaging” yang dirancang oleh Yale
University School of Medicine. Alat ini menyediakan presentasi dari 100 kasus untuk
para dokter dan memberi kesempatan kepada kardiolog, radiolog, mahasiswa kedokteran, dan sejenisnya untuk mempelajari secara mendalam teknik pengobatan terbaru terhadap penyakit jantung. Orang dewasa, sama seperti anak-anak, akan belajar dengan baik melalui eksplorasi dan penemuan (Vaughn, 2004).
2.3.2 Macromedia Flash Professional 8
software animasi lainnya di antaranya adalah program yang berorientasi objek (OOP),
mampu mendesain gambar berbasis vektor, dapat dipergunakan sebagai software pembuat situs WEB, dan banyak keunggulan lainnya. Dibandingkan dengan versi sebelumnya yaitu versi 4.0, 5.0, 6.0 (Macromedia Flash MX), 7.0 (Macromedia Flash MX 2004), Macromedia Flash Professional 8 ini mempunyai beberapa kemampuan tambahan di antaranya mampu menjalankan audio dalam bentuk file MP3, maupun video dalam bentuk MPG. Dalam menggunakan software ini ada beberapa persyaratan sebelum diinstal ke komputer untuk menjamin bahwa program dapat berjalan secara optimum yaitu:
a. Processor : Intel Pentium III-800 MHz atau processor terbaru. b. Memori : 128 MB (dianjurkan 256 MB).
c. CD-Rom : 52x. d. Harddisk : 10 GB.
e. Monitor : SVGA 1024x768 pixel dengan kedalaman warna 16 bit.
f. Dilengkapi dengan browser seperti Internet Explorer 5.0 atau versi terbaru.
Seiring dengan perkembangan zaman maka Flash Professional 8 dirancang sesuai kebutuhan akan pembuatan sebuah aplikasi web di samping pembuatan animasi.
2.3.3 Graphical User Interface (GUI)
Karena macromedia Flash Professional 8 merupakan program berbasis Windows, maka pemakai dapat menggunakan program ini dengan lebih mudah karena dapat mendesain secara visual. Berikut tampilan antarmuka dari program Macromedia Professional 8.
Keterangan: a. Main Bar
Main bar merupakan menu baris/pulldown menu yang dipergunakan untuk
mengakses beberapa perintah yang ada di Flash. Menu ini berisi submenu yang disertai dengan shortcut.
b. Toolbar
Menu ini ditandai dengan ikon-ikon yang fungsinya sama seperti menu bar.
c. Toolbox
Toolbox merupakan alat bantu dalam menggambar suatu objek seperti garis,
lingkaran, persegi empat, text, pemberi warna. Juga dapat dipergunakan untuk menghapus, memperbesar, maupun memilih objek.
d. Layer
Layer merupakan lapisan-lapisan yang dipergunakan untuk menampilkan
kumpulan-kumpulan objek atau komponen, baik gambar, animasi maupun video. Layer dapat dijalankan secara bersamaan.
e. Panel
Panel merupakan jendela tambahan yang dipergunakan untuk
mengedit/mengatur performan dari suatu objek. Flash memiliki beberapa panel sesuai dengan fungsinya.
Controller merupakan tombol-tombol yang dipergunakan untuk menjalankan
movie yang berisi tombol play, pause, stop dan lain-lain.
g. Timeline
Timeline merupakan tempat dimana animasi objek akan dijalankan. Timeline
juga berfungsi untuk menentukan kapan suatu objek dimunculkan atau dihilangkan berdasarkan satuan waktu. Pada timeline terdapat frame, layer dan
playhead.
h. Frame
Frame merupakan bagian-bagian dari movie yang dijalankan bergantian dari
kiri ke kanan. Masing-masing frame terdiri atas satu gambar.
i. Play Head
Play head dipergunakan untuk menunjuk posisi dari frame yang sedang
dijalankan.
j. Ruler
Ruler merupakan mistar bantuan yang terletak di sebelah atas maupun kiri dari
stage yang berfungsi untuk mengukur ketepatan penggambaran maupun peletakan suatu objek.
k. Stage
Stage dipergunakan sebagai daerah tempat meletakkan objek. Objek-objek
2.3.4 Konsep Dasar Animasi dan Istilah-Istilah
Animasi menggambarkan objek yang bergerak agar kelihatan hidup. Membuat animasi berarti menggerakkan gambar seperti kartun, tulisan dan lain-lain serta menambahkan animasi suara agar objek dapat terlihat lebih hidup. Dalam mempelajari pembuatan animasi, terdapat beberapa istilah ysng harus diketahui, antara lain, yaitu:
a. Movie
Animasi yang buat dalam Flash secara umum disebut dengan movie. Dalam membuat animasi, maka seseorang akan mengatur jalan cerita dari animasi tersebut, membuat beberapa objek dan merangkainya menjadi suatu bagian yang bermakna tertentu. Suatu movie terkadang terdiri dari beberapa animasi yang biasa disebut movie clip. Clip-clip movie tersebut dapat dirangkai kembali menjadi movie baru. Suatu animasi/movie clip akan dijalankan dalam suatu scene yang dapat dianalogkan sebagai suatu episode.
b. Objek
Sebelum membuat animasi, maka terlebih dahulu membuat objek. Kemudian mengatur gerakan-gerakan dari objek tersebut. Flash menyediakan tool untuk membuat objek sederhana seperti garis, lingkaran, persegi empat.
c. Teks
d. Sound
Animasi yang dibuat dapat disertakan dengan sound agar tampak lebih menarik. Penambahan sound pada suatu movie akan memperbesar ukuran file. Format sound yang dapat anda pergunakan dalam Flash dapat bermacam-macam seperti WAV, MP3. Sound dapat mengimport dari luar tetapi untuk
sound-sound tertentu telah disediakan di dalam program Flash.
e. Simbol
Dalam Macromedia Flash Professional 8 ada beberapa simbol yang harus diketahui yaitu movie clip, button, dan graphic. Masing-masing simbol mempunyai fungsi tersendiri.
2.3.5 Library dan Menu Controller
2.3.5.1 Library
Library atau pustaka di dalam Macromedia Flash Propessional 8 berfungsi untuk
menyimpan item animasi seperti objek grafik baik statis maupun dinamis, teks baik statis maupun dinamis, objek suara, objek video, maupun objek tombol. Untuk mengakses library dapat dilakukan prosedur, yaitu klik File > import to library.
2.3.5.2Control panel
Control panel berfungsi sebagai tombol untuk menjalankan animasi yang dibuat di
simbol maupun di scene. Dengan control panel dapat menjalankan animasi,
me-rewind animasi ataupun memberhentikan animasi yang sedang berlangsung. Untuk
>Controller, maka akan muncul panel controller pada bagian atas toolbar yaitu
Library panel simbol yang terekam di Library.
2.3.5.3Action script
Action Script adalah bahasa pemrograman yang ada di dalam Macromedia Flash.
Bahasa pemrograman Action Script ini mirip dengan bahasa pemrograman Java Script atau C++. Jadi jika anda sudah terbiasa dengan kedua bahasa pemrograman terakhir tersebut anda akan lebih mudah untuk membuat program di Flash. Berikut diperkenalkan beberapa teori dasar untuk mempelajari bahasa pemrograman ini.
Dalam membuat suatu interaktifitas anda harus memahami tiga hal dalam action script:
a. Event (Kejadian): merupakan peristiwa yang terjadi untuk memicu suatu aksi
pada suatu objek
b. Action: merupakan suatu aksi atau kerja yang dikenakan atau diberikan pada
suatu objek
c. Target: merupakan objek yang dikenai oleh aksi.
2.3.5.4Mouse event
Mouse Event terjadi bila pemakai menggunakan tombol (instant button) pada suatu
movie. Contoh mouse event adalah:
a. On (press), suatu aksi akan terjadi ketika pemakai meletakkan pointer pada tombol dan menekan tombol mouse tersebut.
b. On (release), suatu aksi akan terjadi ketika pemakai meletakkan pointer pada tombol, menekan tombol (klik kiri mouse) dan melepaskannya.
d. On (roll over), suatu aksi terjadi ketika pemakai menggerakkan pointer ke area tombol.
e. On (roll out), suatu aksi terjadi ketika pemakai menggerakkan pointer yang semula berada pada area tombol keluar dari area tombol.
f. On (drag over), suatu aksi terjadi ketika pemakai meletakkan pointer pada area tombol, menekan tombol mouse, menggerakkannya ke luar area tombol dan memasukkan kembali ke area tombol (posisi tombol dalam keadaan tertekan ketika menggerakkan tombol).
g. On (drag out), suatu aksi terjadi ketika pemakai meletakkan pointer pada area tombol, menekan tombol mouse, menggerakkannya keluar area tombol.
2.4 Sekilas Tentang Tumbuhan Biji
2.4.1 Ciri-Ciri Tumbuhan Biji
Tumbuhan biji termasuk ke dalam divisi Spermatophyta. Alat reproduksi generatif berupa biji. Di dalam biji terdapat embrio. Tumbuhan biji sudah memiliki akar, batang dan daun sejati, disebut kormus, sehingga tumbuhan biji disebut Cormophyta. Tumbuhan biji juga sudah memiliki berkas pembuluh pengangkut yang terdiri dari
xylem dan floem sehingga disebut tumbuhan Tracheophyta.
2.4.2 Klasifikasi Tumbuhan Biji
Tumbuhan biji terbagi menjadi 2 klasifikasi, yaitu:
1. Tumbuhan biji terbuka (Pinophyta atau Gymnospermae)
Tumbuhan biji terbuka adalah tumbuhan yang bijinya tidak ditutup oleh bakal buah.
Ciri-ciri tumbuhan biji terbuka, yaitu: a. tidak mempunyai bunga sejati b. tidak memiliki mahkota bunga
c. bakal biji terdapat di luar permukaan dan tidak dilindungi oleh daun buah d. merupakan tumbuhan heterospora yaitu menghasilkan dua jenis spora berlainan e. megaspora membentuk gamet betina, sedangkan mikrospora menghasilkan
serbuk sari
f. struktur reproduksi terbentuk di dalam strobilus g. dalam reproduksi terjadi pembuahan tunggal.
2. Tumbuhan biji tertutup (Magnoliophyta atau Angiospermae)
Tumbuhan biji tertutup adalah tumbuhan yang bijinya terdapat di dalam bakal buah.
Ciri-ciri tumbuhan ini adalah:
a. memiliki bakal biji atau biji yang tertutup oleh daun buah b. mempunyai bunga sejati
Tumbuhan biji dibagi menjadi dua kelas berdasarkan jumlah keping bijinya, yaitu: a. Tumbuhan berkeping tunggal (Monocotyledonae)
BAB 3
PERANCANGAN SISTEM
3.1 Analisis Perancangan
Analisis perancangan dan pengembangan yang dilakukan dalam penyelesaian tugas akhir ini adalah dengan menganalisis bahan-bahan yang telah didapat untuk selanjutnya ditampilkan kedalam bentuk layer-layer dengan menggunakan Macromedia Flash Professional 8. Adapun analisis perancangan dan pengembangan yang dilakukan adalah sebagai berikut:
a. User interface, merupakan bagian perangkat lunak yang menyediakan sarana
untuk user (pengguna) agar dapat berkomunikasi dengan sistem yang menggunakan Macromedia Flash Professional 8.
b. Pendesainan, yaitu program untuk menciptakan interface sehingga dapat menarik perhatian para pengguna sehingga dapat memotivasi rasa penasaran pengguna.
3.2 Pemodelan Sistem
Ada dua langkah persiapan yang harus dibuat di atas kertas kerja sebelum menuangkan ide desain sebuah perangkat lunak dengan komputer, yakni: membuat diagram pohon isi perangkat lunak dan sketsa tampilan perangkat lunak. Diagram pohon atau tree chart diperlukan untuk menggambarkan hierarki isi perangkat lunak. Yang menjadi halaman utama adalah menu. Sesuai dengan namanya, menu, maka halaman ini memuat link-link menuju ke halaman isi. Halaman-halaman selanjutnya yang merupakan isi perangkat lunak berada setelah halaman menu. Adapun diagram pohon untuk Perancangan Perangkat Lunak Pengajaran Berbantuan Komputer Tumbuhan Biji Pelajaran Biologi Sekolah Menengah Pertama Kelas VII dapat dilihat pada Gambar 3.1.
Perancangan Perangkat Lunak Pengajaran Berbantuan Komputer Tumbuhan Biji Pelajaran
Biologi Sekolah Menengah Pertama Kelas VII
Home
Gymnospermae Angiosperame
Tes About Me
Dikotil Monokotil
Materi
3.3 Data Flow Diagram
Pada tahap ini akan dirancang suatu sistem dalam suatu bagan yang menunjukkan prosedur-prosedur dari sistem tersebut. Alat yang digunakan untuk merancang sistem ada bermacam-macam, diantaranya adalah DFD (Data Flow Diagram).
DFD adalah alat pembuatan model yang memungkinkan profesional sistem untuk menggambarkan sistem sebagai suatu jaringan proses fungsional yang dihubungkan satu sama lain dengan alur data baik secara manual maupun komputerisasi. DFD ini sering disebut juga dengan nama Bubble Chart atau diagram, model proses, diagram alur kerja atau model fungsi. DFD ini adalah salah satu alat pembuatan model yang sering digunakan, khususnya bila fungsi-fungsi sistem merupakan bagian yang lebih penting dan kompleks dari data yang digunakan untuk menjelaskan aliran informasi dan transformasi data yang bergerak dari pemasukan data hingga keluaran.
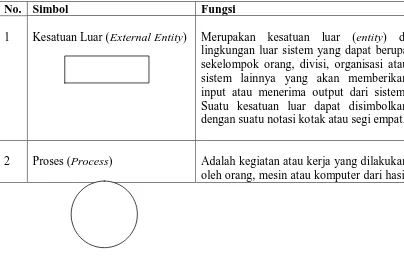
Tabel 3.1 Simbol-Simbol Data Flow Diagram (DFD)
No. Simbol Fungsi
1 Kesatuan Luar (External Entity) Merupakan kesatuan luar (entity) di lingkungan luar sistem yang dapat berupa sekelompok orang, divisi, organisasi atau sistem lainnya yang akan memberikan input atau menerima output dari sistem. Suatu kesatuan luar dapat disimbolkan dengan suatu notasi kotak atau segi empat.
suatu arus data yang masuk dalam proses untuk dihasilkan arus data yang akan keluar atau untuk mengubah input menjadi output. Suatu proses dapat ditunjukkan dengan simbol lingkaran.
3
Aliran Data (Data Flow) Data mengalir melalui sistem, dimulai dengan sebagian input dan diubah atau diproses menjadi output. Arus data (data flow) diberi simbol dengan suatu garis panah.
4
Penyimpan Data (Data Storage) Data disimpan untuk keperluan berikutnya. Simpanan data di DFD disimbolkan dengan sepasang garis horizontal paralel yang tertutup di salah satu ujungnya.
Untuk memudahkan pembacaan DFD, maka penggambaran DFD disusun berdasarkan tingkatan atau level dari atas ke bawah, yaitu :
a. Diagram Konteks (Level 0)
0
Perangkat Lunak
pengajaran
Tumbuhan Biji
User
Pilihan Menu
Pilihan Hasil
Gambar 3.2 Diagram Konteks
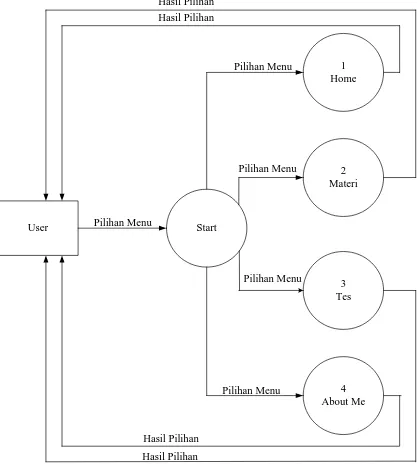
b. Diagram Level 1
User Start
1 Home
2 Materi
3 Tes
4 About Me Hasil Pilihan
Hasil Pilihan
Hasil Pilihan
Hasil Pilihan
Pilihan Menu
Pilihan Menu Pilihan Menu
Pilihan Menu
Pilihan Menu
1
Home User
Pilihan Menu Hasil Pilihan
Gambar 3.4 Diagram Level 2 untuk Menu Home
2.1
Gambar 3.5 Diagram Level 2 untuk Menu Materi
3
Tes User
Pilihan Menu Hasil Pilihan
4
About Me User
Pilihan Menu Hasil Pilihan
Gambar 3.7 Diagram Level 2 untuk Menu About Me
2.1.2 Angiospermae
2.1.2.1 Monokotil
2.1.2.2 Dikotil Pilihan
Menu
Data Monokotil
Pilihan Materi Pilihan Materi
Data Dikotil
User Hasil Pilihan
Hasil Pilihan
3.4 Flowchart
Flowchart adalah gambaran dalam bentuk diagram alir dari algoritma dalam suatu
program yang menyatakan arah alur program dalam menyelesaikan suatu masalah.
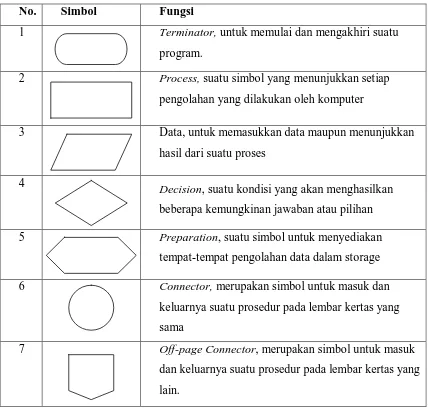
Tabel 3.2 Simbol-Simbol Flowchart
No. Simbol Fungsi
1 Terminator, untuk memulai dan mengakhiri suatu
program.
2 Process, suatu simbol yang menunjukkan setiap
pengolahan yang dilakukan oleh komputer
3 Data, untuk memasukkan data maupun menunjukkan hasil dari suatu proses
4
Decision, suatu kondisi yang akan menghasilkan
beberapa kemungkinan jawaban atau pilihan
5 Preparation, suatu simbol untuk menyediakan
tempat-tempat pengolahan data dalam storage
6 Connector, merupakan simbol untuk masuk dan
keluarnya suatu prosedur pada lembar kertas yang sama
7 Off-page Connector, merupakan simbol untuk masuk
8 Arus atau flow, prosedur yang dapat dilakukan dari atas ke bawah, bawah ke atas, dari kiri ke kanan atau dari kanan ke kiri.
Start
Home
Pilih Menu Tampilan Awal
Stop
Materi Tes About Me
A B C
Tidak
Ya
Ya
Ya
X
Materi
Pilih Menu Stop
Angiospermae
E
Ya
Ya
X
Gymnospermae
D
Ya
Keluar ?
Tidak
Start
Tidak
D Gymnospermae Materi Gymnospermae
Kembali ke Menu Utama
X
Stop Ya Tidak
Ya
Tidak
Keluar
Tampilan Materi Angiospermae
Stop Ya
E
Keluar ?
Tidak
Y
Angiospermae
Pilih Menu Angiospermae
Dikotil Monokotil
G F
F Monokotil Materi Monokotil
Kembali ke Menu Utama
X
Stop Ya Tidak
Ya
Tidak
Keluar
G Dikotil Materi Dikotil
Kembali ke Menu Utama
X
Stop Ya Tidak
Ya
Tidak
Keluar
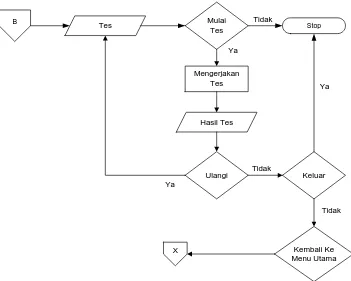
Tes Mulai Tes
X
Mengerjakan Tes
Hasil Tes
Ulangi Keluar
Kembali Ke Menu Utama Ya
Tidak
Tidak
Ya
Ya
Tidak B
Stop
C
Start About Me Data About
Me
Gambar 3.16 Flowchart Halaman About Me
3.5 Pembuatan Storyboard
Storyboard merupakan uraian yang berisi visual dan audio penjelasan dari
masing-masing alur dalam flowchart. Satu kolom dalam storyboard mewakili satu tampilan di layar monitor. Dengan demikian, biasanya storyboard cukup banyak hingga berlembar-lembar.
Tabel 3.3 Storyboard Perancangan Perangkat Lunak Tumbuhan Biji Pelajaran Biologi Sekolah Menengah Pertama Kelas VII
No Rancangan Visual Audio
1 Menu Intro : Lihat pada Gambar 3.15
Judul : Pengajaran Berbantuan Komputer Tumbuhan Biji (kuning di bagian tengah stage) Tampilan intro ini berisi judul PBK yaitu
Sound
Effect
Rancangan Tampilan Intro
“Pengajaran Berbantuan Komputer Tumbuhan Biji” Animasi : gelembung-gelembung dengan
background berwarna biru
ketika hijau di bagian atas
2. Tombol Menu Home : berupa teks dengan warna hijau, apabila kursor mengarah ke teks maka teks akan berubah menjadi warna kuning dan teks akan membesar. Klik tombol home untuk melihat isi halaman home.
3. Tombol Menu Materi : berupa teks dengan warna hijau, apabila kursor mengarah ke teks maka teks akan berubah menjadi warna kuning dan teks akan membesar.
4. Tombol Menu Tes : berupa teks dengan warna hijau, apabila kursor mengarah ke teks maka teks akan berubah menjadi warna kuning dan teks akan membesar.
5. Tombol Menu About Me : berupa teks dengan warna hijau, apabila kursor mengarah ke teks maka teks akan berubah menjadi warna kuning
dan teks akan membesar. Apabila tombol About
Me di klik, maka akan tampil halaman isi dari
menu tentang saya. Klik tombol About Me untuk melihat isi halaman About Me.
6. Halaman Isi : Teks berwarna putih
Tumbuhan biji termasuk ke dalam divisi
Spermatophyta dimana alat reproduksi generatif
berupa biji. Spermatophyta (tumbuhan berbiji) memiliki ciri-ciri antara lain:
a. makroskopis dengan ketinggian bervariasi b. bentuk tubuhnya bervariasi
c. cara hidup fotoautotrof (dapat membuat makanan sendiri dengan bantuan energi energi cahaya matahari dan kimia)
d. habitatnya kebanyakan di darat tapi ada juga yang mengapung di air (teratai)
e. mempunyai pembuluh floem dan xylem f. reproduksi melalui penyerbukan (polinasi)
dan pembuahan (fertilisasi).
7. Tombol Sound : warna hijau berbentuk bulat (sudut kiri atas).
Klik untuk menghentikan sound effect.
(sudut kanan atas).
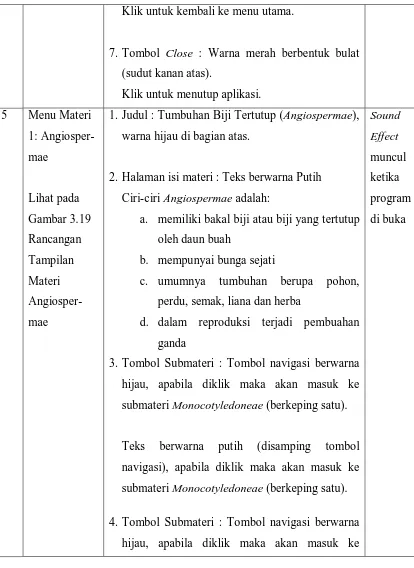
Klik untuk menutup aplikasi. 3 Menu Materi:
1. Judul : Spermatophyta (Tumbuhan Biji), warna hijau di bagian atas
2. Halaman Isi Materi : Teks berwarna Putih
Semua tumbuhan yang menghasilkan biji merupakan kelompok Spermatophyta. Sistem pengklasifikasian tumbuhan biji berdasarkan pada letak bakal biji atau bijinya.
Terdapat dua versi klasifikasi tumbuhan biji. Sistem klasifikasi terdahulu membedakan tumbuhan biji menjadi dua anak divisi (sub divisio), yaitu:
a. Tumbuhan biji terbuka (gymnospermae) b. Tumbuhan biji tertutup (angiospermae)
3. Tombol Submateri : Tombol navigasi berwarna hijau, apabila diklik maka akan masuk ke submateri tumbuhan biji terbuka (gymnospermae).
Teks berwarna putih (disamping tombol navigasi), apabila diklik maka akan masuk ke submateri tumbuhan biji terbuka
(gymnospermae).
4. Tombol Submateri : Tombol navigasi berwarna hijau, apabila diklik maka akan masuk ke
submateri tumbuhan biji tertutup(angiospermae). Teks berwarna putih (disamping tombol navigasi), apabila diklik maka akan masuk ke submateri tumbuhan biji tertutup (angiospermae).
5. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home).
Klik untuk menghentikan sound effect.
6. Tombol Home : Warna hijau berbentuk bulat (kanan atas di bawah tombol close).
Klik untuk kembali ke menu utama.
7. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas).
Klik untuk menutup aplikasi. 4 Menu Materi
1:Gymnosper-mae
Lihat pada
1. Judul : Tumbuhan Biji Terbuka
(Gymnospermae), warna hijau di bagian atas.
2. Halaman Isi Materi : Teks berwarna Putih
Ciri-ciri gymnospermae adalah:
Sound
Effect
Gambar 3.18
a. tidak mempunyai bunga sejati b. tidak memiliki mahkota bunga
c. bakal biji terdapat di luar permukaan dan tidak dilindungi oleh daun buah
d. merupakan tumbuhan heterospora yaitu menghasilkan dua jenis spora berlainan e. megaspora membentuk gamet betina dan
mikrospora menghasilkan serbuk sari f. struktur reproduksi terbentuk di dalam
strobilus
g. dalam reproduksi terjadi pembuahan tunggal
3. Tombol navigasi back : berwarna putih, bentuk bulat. Klik untuk kembali ke halaman sebelumnya.
4. Tombol navigasi next : berwarna putih, bentuk bulat. Klik untuk ke halaman selanjutnya yaitu pembagian ordo dan divisio gymnospermae.
5. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home).
Klik untuk menghentikan sound effect.
6. Tombol Home : Warna hijau berbentuk bulat (kanan atas di bawah tombol close).
Klik untuk kembali ke menu utama.
7. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas).
Klik untuk menutup aplikasi. 5 Menu Materi
1. Judul : Tumbuhan Biji Tertutup (Angiospermae), warna hijau di bagian atas.
2. Halaman isi materi : Teks berwarna Putih Ciri-ciri Angiospermae adalah:
a. memiliki bakal biji atau biji yang tertutup oleh daun buah
b. mempunyai bunga sejati
c. umumnya tumbuhan berupa pohon, perdu, semak, liana dan herba
d. dalam reproduksi terjadi pembuahan ganda
3. Tombol Submateri : Tombol navigasi berwarna hijau, apabila diklik maka akan masuk ke submateri Monocotyledoneae (berkeping satu).
Teks berwarna putih (disamping tombol navigasi), apabila diklik maka akan masuk ke submateri Monocotyledoneae (berkeping satu).
4. Tombol Submateri : Tombol navigasi berwarna hijau, apabila diklik maka akan masuk ke
submateri Dicotyledoneae (berkeping dua).
Teks berwarna putih (disamping tombol navigasi), apabila diklik maka akan masuk ke submateri tumbuhan biji tertutup (angiospermae).
5. Tombol navigasi back : berwarna putih, bentuk bulat. Klik untuk kembali ke halaman sebelumnya.
6. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home). Klik untuk menghentikan sound effect.
7. Tombol Home : Warna hijau berbentuk bulat (kanan atas di bawah tombol close).
Klik untuk kembali ke menu utama.
8. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas).
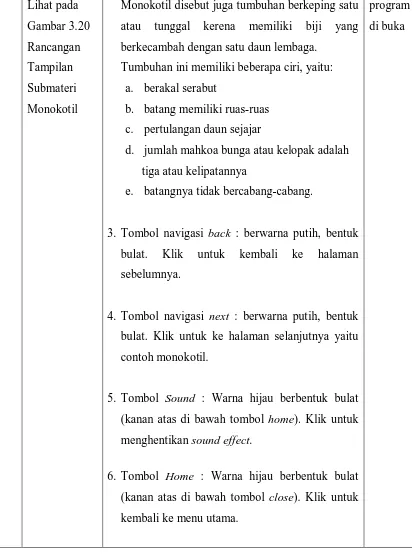
Klik untuk menutup aplikasi. 6 Menu
Submateri 1: Monokotil
1. Judul : Monocotyledoneae (Tumbuhan Berkeping Satu)
2. Isi halaman Materi : Teks berwarna Putih
Sound
Effect
Lihat pada
Monokotil disebut juga tumbuhan berkeping satu atau tunggal kerena memiliki biji yang berkecambah dengan satu daun lembaga.
Tumbuhan ini memiliki beberapa ciri, yaitu: a. berakal serabut
b. batang memiliki ruas-ruas c. pertulangan daun sejajar
d. jumlah mahkoa bunga atau kelopak adalah tiga atau kelipatannya
e. batangnya tidak bercabang-cabang.
3. Tombol navigasi back : berwarna putih, bentuk bulat. Klik untuk kembali ke halaman sebelumnya.
4. Tombol navigasi next : berwarna putih, bentuk bulat. Klik untuk ke halaman selanjutnya yaitu contoh monokotil.
5. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home). Klik untuk menghentikan sound effect.
6. Tombol Home : Warna hijau berbentuk bulat (kanan atas di bawah tombol close). Klik untuk kembali ke menu utama.
7. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas).
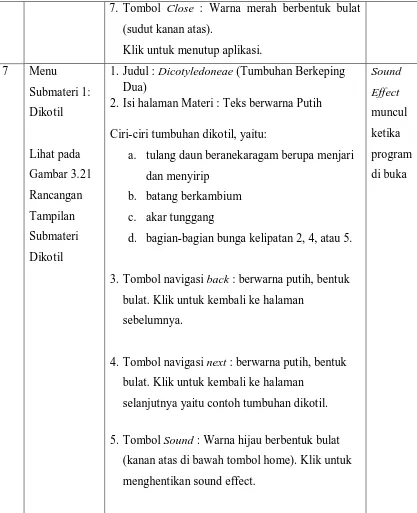
Klik untuk menutup aplikasi. 7 Menu
1. Judul : Dicotyledoneae (Tumbuhan Berkeping Dua)
2. Isi halaman Materi : Teks berwarna Putih
Ciri-ciri tumbuhan dikotil, yaitu:
a. tulang daun beranekaragam berupa menjari dan menyirip
b. batang berkambium c. akar tunggang
d. bagian-bagian bunga kelipatan 2, 4, atau 5.
3. Tombol navigasi back : berwarna putih, bentuk bulat. Klik untuk kembali ke halaman
sebelumnya.
4. Tombol navigasi next : berwarna putih, bentuk bulat. Klik untuk kembali ke halaman
selanjutnya yaitu contoh tumbuhan dikotil.
5. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home). Klik untuk menghentikan sound effect.
6. Tombol Home : Warna hijau berbentuk bulat (kanan atas di bawah tombol close). Klik untuk
kembali ke menu utama.
7. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas).
Klik untuk menutup aplikasi. 8 Menu Tes :
2. Tombol mulai tes : berupa tulisan berwarna putih. Klik untuk memulai tes.
3. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home). Klik untuk menghentikan sound effect.
4. Tombol Home : Warna hijau berbentuk bulat (kanan atas di bawah tombol close). Klik untuk kembali ke menu utama.
5. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas). Klik untuk menutup aplikasi.
Sound
1. Pertanyaan : Teks berwarna putih. Pertanyaan dapat juga berupa gambar dengan model soal
random. Soal yang disajikan hanya 10 soal.
2. Pilihan jawaban A : Teks berwarna putih. Jawaban dapat juga berupa gambar. Klik apabila
Tes menurut Anda jawaban yang benar. Setelah di klik maka akan masuk ke soal berikutnya.
3. Pilihan jawaban B : Teks berwarna putih. Jawaban dapat juga berupa gambar. Klik apabila menurut Anda jawaban yang benar. Setelah di klik maka akan masuk ke soal berikutnya.
4. Pilihan jawaban C : Teks berwarna putih. Jawaban dapat juga berupa gambar. Klik apabila menurut Anda jawaban yang benar. Setelah di klik maka akan masuk ke soal berikutnya.
5. Pilihan jawaban D : Teks berwarna putih. Jawaban dapat juga berupa gambar. Klik apabila menurut Anda jawaban yang benar. Setelah di klik maka akan masuk ke soal berikutnya.
6. Pilihan jawaban E : Teks berwarna putih. Jawaban dapat juga berupa gambar. Klik apabila menurut Anda jawaban yang benar. Setelah di klik maka akan masuk ke soal berikutnya.
7. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home). Klik untuk menghentikan sound effect.
(kanan atas di bawah tombol close). Klik untuk kembali ke menu utama.
9. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas). Klik untuk menutup aplikasi. 10 Menu Tes :
1. Jumlah jawaban benar : Terdapat teks dan angka. Teks berupa jumlah soal yang benar berwarna putih, kemudian di samping teks terdapat angka (warna biru) yang menunjukkan jumlah soal yang benar.
2. Jumlah jawaban salah : Terdapat teks dan angka. Teks berupa jumlah soal yang salah berwarna putih, kemudian di samping teks terdapat angka (warna merah) yang menunjukkan jumlah soal yang salah.
3. Jumlah nilai : Terdapat teks dan angka. Teks berupa skor dari tes (berwarna putih) dan disamping teks terdapat angka yang menunjukkan skor.
4. Gambar : Gambar sesuai dengan hasil tes.
5. Tombol navigasi : berupa teks “ulang tes” berwarna putih. Klik untuk kembali ke halaman awal tes apabila ingin mengulang tes.
6. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home). Klik untuk menghentikan sound effect.
7. Tombol Home : Warna hijau berbentuk bulat (kanan atas di bawah tombol close). Klik untuk kembali ke menu utama.
8. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas). Klik untuk menutup aplikasi. 11 Menu About
E-mail : yhun_linkinpark@yahoo.com
2. Tombol Sound : Warna hijau berbentuk bulat (kanan atas di bawah tombol home). Klik untuk menghentikan sound effect.
3. Tombol Home : Warna hijau berbentuk bulat (kanan atas di bawah tombol close). Klik untuk kembali ke menu utama.
4. Tombol Close : Warna merah berbentuk bulat (sudut kanan atas). Klik untuk menutup aplikasi.
3.6 Perancangan Tampilan
3.6.1 Tampilan Intro
Tampilan intro adalah tampilan awal sebelum masuk ke menu utama dari aplikasi ini. Tampilan intro pada aplikasi ini berupa teks yang kemudian diikuti oleh gelembung-gelembung transparan. Apabila intro telah elesai maka akan masuk ke menu utama dari aplikasi ini.
PENGAJARAN BERBANTUAN KOMPUTER TUMBUHAN BIJI
3.6.2 Menu Home
Tampilan menu home pada perangkat lunak pengajaran ini menyerupai halaman situs
web internet sehingga diharapkan nantinya perangkat lunak pengajaran ini dapat
langsung diaplikasikan sebagai bentuk pembelajaran jarak jauh (e-learning) yang mampu berinteraksi dengan pengguna di mana pun user berada.
Tampilan menu home dirancang dengan fitur-fitur yang menarik dengan efek-efek warna dan pencahayaan ditambah lagi dengan animasi-animasi yang memudahkan pengguna dalam pengoperasiannya (user friendly).
1
5. menu tentang saya 6. halaman isi 7. tombol sound 8. tombol close
8 7
Gambar 3.18 Kerangka Tampilan Menu Home
3.6.3 Menu Materi
Tampilan menu materi dirancang tidak jauh beda dengan menu home. Perancangan tampilan menu materi pada perangkat lunak pengajaran ini dibagi menjadi sembilan bagian yaitu judul, halaman isi materi tombol submateri, tombol navigasi back dan
1. judul
2. halaman isi materi 3. tombol submateri 4. tombol submateri 5. tombol navigasi back 6. tombol navigasi next 7. tombol sound 8. tombol home 9. tombol close
9
7 8
5 6
2
3
4 1
1. judul 2. isi halaman
3. tombol navigasi back 4. tombol navigasi next 5. tombol sound 6. tombol home 7. tombol close
7
5 6 1
2
3 4
1. halaman isi materi 2. tombol submateri 3. tombol submateri 4. tombol navigasi back 5. tombol navigasi next 6. tombol sound 7. tombol home 8. tombol close
8
6 7
4 5
1
2
3
1. judul 2. isi halaman
3. tombol navigasi back 4. tombol navigasi next 5. tombol sound 6. tombol home 7. tombol close
7
5 6 1
2
3 4
1. judul 2. isi halaman
3. tombol navigasi back 4. tombol navigasi next 5. tombol sound 6. tombol home 7. tombol close
7
5 6 1
2
3 4
Gambar 3.23 Kerangka Tampilan Materi Dikotil
3.6.4 Menu Tes