PENGEMBANGAN APLIKASI BELAJAR
TEKNOLOGI INFORMASI KOMUNIKASI BERBASIS MULTIMEDIA (STUDI KASUS: MADRASAH ALIYAH CADANGPINGGAN)
IBNU HAJAR, Qurotul Aini, Muhammad Yusuf
Jurusan Teknik Informatika, Universitas Islam Negeri, Jakarta.
ABSTRAK
Selama ini di madrasah aliyah Cadangpinggan dalam menyampaikan materi mata pelajaran teknologi komunikasi informasi lebih sering menggunakan sistem ceramah dibandingkan dengan praktek di depan komputer, dikarenakan terbatasnya sarana jaringan internet. Oleh sebab itu, siswa merasa kesulitan dalam memahami materi yang disampaikan, maka dengan dibuatnya aplikasi belajar teknologi informasi komunikasi berbasis multimedia semoga dalam proses belajar mengajar selanjutnya dapat menjadi lebih baik dan siswa lebih memahami materi yang disampaikan. Aplikasi belajar ini diterapkan di Madrash Aliyah Cadangpinggan Indramayu.
Penulis mengembangkan aplikasi belajar ini dengan terlebih dahulu menganalisa sistem belajar yang sedang berjalan, kemudian mengidentifikasi kebutuhan dan kekurangan sistem yang sedang berjalan, kemudian mengembangkan aplikasi belajar dengan menggunakan metode pengembangan aplikasi multimedia. Penulis menggunakan metode pengembangan aplikasi multimedia menurut Luther. Untuk mendukung pengembangan sistem ini, penulis menggunakan Macromedia Flash MX 2004 dan Adobe Photoshop CS.
Untuk penelitian selanjutnya, penulis mengharapkan pengembangan yang lebih dari aplikasi belajar yang sudah dibuat, seperti aplikasi belajar sekaligus ujian online yang sekiranya dapat mengembangkan sistem belajar di sekolah.
1. PENDAHULUAN
Pada mata pelajaran Teknologi Informasi Komunikasi SMA kelas XI, siswa mengenal materi tentang Internet.
Cadangpinggan secara geografis merupakan wilayah pedesaan yang dikelilingi oleh pesawahan yang terdapat di perbatasan Indramayu dan Cirebon. Karena kondisi geografis yang cukup jauh dari perkotaan dan tidak memiliki jaringan telepon, maka jaringan Internet sangatlah terbatas, oleh sebab itu siswa merasa kesulitan untuk memahami materi tentang Internet, dan untuk membantu siswa memahami tentang materi Internet maka diperlukan media belajar yang dapat membantu proses belajar mengajar sehingga memudahkan siswa untuk memahami materi pelajaran tentang Internet, dengan dibuatnya aplikasi belajar teknologi informasi komunikasi berbasis multimedia semoga dalam proses belajar mengajar selanjutnya dapat menjadi lebih baik.
2. Identifikasi Masalah
Dalam menjalankan kegiatan belajar mengajar Madrasah Aliyah Cadangpinggan harus memberikan yang terbaik bagi siswanya agar dapat mencetak generasi penerus bangsa yang handal dan mumpuni dalam bidangnya masing-masing serta berahlak mulia dan beriman kepada Tuhan yang Maha Esa.
Untuk mewujudkan misinya maka Madrasah Aliyah Cadangpinggan harus memberikan pendidikan dan sarana yang baik
untuk mengembangkan potensi siswanya. Salah satunya adalah dengan media belajar agar membantu siswa memahami materi yang dipelajari di sekolah.
Kemajuan teknologi saat ini sangatlah mempengaruhi berbagai segi bidang kehidupan, diantaranya dunia pendidikan. Banyak hal yang telah ikut berubah seperti psikologi masyarakat, daya ingat, maupun teknologi informasi yang merupakan bagian penting dalam aktivitas kehidupan sehari-hari. Begitu pula dalam dunia pendidikan pada saat ini media belajar sudah banyak berkembang, yang dulunya hanya menggunakan teks book sekarang sudah banyak media kaset, film maupun e-book.
Berdasarkan latar belakang tersebut dapat dirumuskan bahwa permasalahan yang ada adalah:
Bagaimana membuat suatu aplikasi belajar Teknik Informasi Komunikasi berbasis multimedia yang dapat digunakan untuk membantu belajar siswa Madrasah Aliyah Cadangpinggan
Bagaimana rancangan tampilan dibuat sehingga memenuhi kebutuhan belajar siswa?
3. Solusi
Untuk mengatasi permasalahan yang ada diperlukan suatu aplikasi yang dapat memberikan solusi, yaitu:
1. Menyajikan Materi lengkap mata pelajaran Teknologi Informasi Komunikasi mulai dari hardware, browser Internet dan e-mail.
2. Dapat dijadikan sebagai alat belajar siswa, dan membantu siswa untuk memahami materi pelajaran.
3. Aplikasi tersebut dapat dijadikan sebagai media presentasi penyampaian materi bagi guru.
3. Program Pengajaran Berbasis Komputer (PPBK)
PPBK (Program Pengajaran Berbasis Komputer) adalah pengajaran menggunakan komputer sebagai alat untuk menyampaikan tambahan materi pelajaran dengan melatih, membimbing dan menilai prestasi siswa.
Format penyajian pesan dan informasi dalam program pengajaran berbantuan komputer terdiri atas latihan dan praktek, tutorial dan simulasi (Arsyad, 2005: 158-1661). Ketiga penyajian ini akan dijelaskan sebagai berikut:
a. Latihan dan Praktek
Program pembelajaran latihan berbantuan komputer menuntun siswa dengan serangkaian contoh untuk meningkatkan kemahiran keterampilan atau memperkuat penguasaan konsep. Komputer dengan sabar memberikan latihan sampai suatu konsep benar-benar dikuasai sebelum beralih kepada konsep yang lain. Ini merupakan kegiatan yang efektif apabila pembelajaran itu memerlukan pengulangan untuk mengembangkan keterampilan atau mengingat dan menghafal fakta dan informasi. Sebagian besar program latihan dan praktek ini merekam hasil jawaban siswa yang akan menjadi landasan untuk pembelajaran selanjutnya.
penyajian pembelajaran ini biasanya tidak menampilkan suatu konsep atau intruksi-intruksi hanya mempraktekan konsep-konsep yang sudah ada.
b. Tutorial
Program pembelajaran tutorial dengan berbantuan komputer meniru sistem tutor yang dilakukan oleh guru atau instruktur. Informasi biasanya disajikan dilayar komputer dengan teks, gambar atau grafik. Program tutorial ini awal mulainya menampilkan materi pelajaran dan diakhiri dengan evaluasi dalam bentuk soal-soal latihan.
c. Simulasi
Program simulasi berbantuan komputer dengan memberikan kesempatan untuk menguji kemampuan pada aplikasi nyata dengan menciptakan situasi yang mengikut sertakan siswa untuk bertindak pada situasi tersebut. Simulasi berfungsi memberikan kesempatan untuk belajar secara dinamis, interaktif dan perorangan.
3. Belajar
Dalam proses pendidikan di sekolah, kegiatan belajar mengajar merupakan kegiatan paling pokok yang menentukan hasil belajar. Dengan demikian berhasil tidaknya pencapaian tujuan pendidikan tergantung pada bagaimana proses belajar mengajar tersebut berlangsung di sekolah.
3.1. Definisi Belajar
Belajar adalah suatu proses yang kompleks yang terjadi pada diri setiap orang sepanjang hidupnya. Proses belajar terjadi karena adanya interaksi antara seseorang dengan lingkungannya. Oleh sebab itu, belajar bisa terjadi kapan saja dan dimana saja. Satu pertanda bahwa seseorang itu telah belajar adalah adanya perubahan tingkah laku pada diri orang tersebut yang mungkin disebabkan oleh terjadinya perubahan pada tingkat pengetahuan, keterampilan atau sikapnya (Arsyad, 2005: 1).
Apabila proses belajar itu diselenggarakan secara formal di sekolah-sekolah, tidak lain ini dimaksudkan untuk mengarahkan perubahan pada diri siswa secara terencana, baik dalam pengetahuan, keterampilan atau sikapnya. Interaksi yang terjadi selama proses belajar tersebut dipengaruhi oleh lingkungannya, antara lain terjadi atas guru, murid, bahan materi, kepala sekolah dan lain-lain.
yang akan digunakannya apabila media tersebut belum tersedia (Arsyad, 2005: 2).
3.2. Media Pembelajaran
Kata media berasal dari bahasa latin medius yang secara harfiah berarti “perantara” atau “pengantar”. Gerlach dan Ely (1971) menerangkan bahwa media apabila dipahami secara garis besar adalah manusia, materi atau kejadian yang membangun kondisi membuat siswa mampu memperoleh pengetahuan, keterampilan atau sikap. Maka media adalah bagian yang tidak terpisahkan dari proses belajar mengajar demi tercapainya tujuan pendidikan pada umumnya dan tujuan pembelajaran di sekolah pada khususnya (Arsyad, 2006: 3).
Pembelajaran adalah proses interaksi yang dilakukan dengan sengaja antara guru dan murid untuk mengelola lingkungan (situasi) agar memungkinkan anak didik memperoleh ilmu dan pengetahuan serta pembentukan sikap pada siswa. Dengan kata lain, pembelajaran adalah proses untuk membantu siswa agar dapat belajar dengan baik (Arsyad, 2006: 3).
Media pembelajaran adalah apabila suatu media itu membawa pesan-pesan atau informasi yang bertujuan instruksional atau mengandung maksud-maksud pengajaran. Fungsi utama media pembelajaran adalah sebagai alat bantu mengajar yang turut mempengaruhi iklim, kondisi atau lingkungan belajar yang ditata dan diciptakan oleh guru (Arsyad, 2006: 15).
Pemakaian media pembelajaran dalam proses belajar mengajar dapat membangkitkan keinginan, minat dan motivasi dalam kegiatan belajar. Media pembelajaran dapat membantu siswa meningkatkan pemahaman menyajikan data dengan menarik.
4. Aplikasi
Perangkat lunak aplikasi adalah program yang memanfaatkan kemampuan komputer untuk melakukan tugas-tugas yang spesifik, misalnya untuk membuat dokumen, memanipulasi atau membuat laporan keuangan.
4.1. Pengembangan Aplikasi
Pada pengembangan aplikasi ini menggunakan perancangan navigasi struktur menu syarat-syaratnya antara lain:
a. Sekumpulan pilihan tampil di layar.
b. Pilihan tampil sesuai dangan permintaan.
c. Dipilih dengan menggunakan mouse. d. Termasuk perancangan menu pohon
(Tree).
e. Pilihan dikelompokan secara urut sangat penting membuat pengelompokan yang baik.
Beberapa pedoman yang digunakan pada saat merancang menu di antaranya:
b. Menu dirancang dengan menunjukkan adanya gambar
c. Dalam merancang menumenggunakan tata bahasa, layout dan istilah yang konsisten.
d. Menyediakan lompatan ke menu sebelumnya dan menu utama.
e. Gunakan nama item sebagai judul pada tree.
4.2. Implementasi Aplikasi
Implementasi berarti pelaksanaan atau penerapan (Kamus Besar Bahasa Indonesia, 2005).
Implementasi atau pelaksanaan adalah bagian proses yang dimulai dengan ide pertama untuk sebuah aplikasi beserta perubahan-perubahan yang dibawa (Lucas, 1993: 70). Salah satu tahap implementasi yaitu menggunakan aplikasi untuk mencapai tujuan yang diidentifikasikan pada tahap perencanaan.
5. Teknologi Informasi dan Komunikasi Perkembangan teknologi informasi dan komunikasi (TIK) telah memberikan pengaruh terhadap dunia pendidikan khususnya dalam proses pembelajaran. Menurut Rosenberg (2001:27), dengan berkembangnya penggunaan TIK ada lima pergeseran dalam proses pembelajaran yaitu:
1. Dari pelatihan ke penampilan.
2. Dari ruang kelas ke di mana dan kapan saja.
3. Dari kertas ke “on line” atau saluran.
4. Fasilitas fisik ke fasilitas jaringan kerja. 5. Dari waktu siklus ke waktu nyata.
Komunikasi sebagai media pendidikan dilakukan dengan menggunakan media-media komunikasi seperti telepon, komputer, internet, e-mail dan sebagainya. Interaksi antara guru dan siswa tidak hanya dilakukan melalui hubungan tatap muka tetapi juga dilakukan dengan menggunakan media-media tersebut. Guru dapat memberikan layanan tanpa harus berhadapan langsung dengan siswa. Demikian pula siswa dapat memperoleh informasi dalam lingkup yang luas dari berbagai sumber melalui cyber space atau ruang maya dengan menggunakan komputer atau Internet. Hal yang paling mutakhir adalah berkembangnya apa yang disebut “cyber teaching” atau pengajaran maya, yaitu proses pengajaran yang dilakukan dengan menggunakan internet. Istilah lain yang makin poluper saat ini ialah e-learning yaitu satu model pembelajaran dengan menggunakan media teknologi komunikasi dan informasi khususnya Internet. Menurut Rosenberg (2001: 28), e-learning merupakan satu penggunaan teknologi Internet dalam penyampaian pembelajaran dalam jangkauan luas yang belandaskan tiga kriteria yaitu:
1. E-learning merupakan jaringan dengan kemampuan untuk memperbaharui, menyimpan, mendistribusi dan membagi materi ajar atau informasi.
menggunakan teknologi Internet yang standar.
3. Memfokuskan pada pandangan yang paling luas tentang pembelajaran di balik paradigma pembelajaran tradisional.
Adapun teori yang dibahas dalam aplikasi belajar teknologi informasi komunikasi berbasis multimedia yang peneliti kembangkan berdasarkan dari silabus yang digunakan oleh sekolah, untuk silabus terlampir.
6. Multimedia
6.1. Definisi Multimedia
Menurut Fred T Hofstetter, multimedia adalah penggunaan komputer untuk menampilkan informasi yang merupakan gabungan dari teks, grafik, audio dan video sehingga membuat pengguna dapat bernavigasi, berkreasi dan berkomunikasi dengan komputer.
6.2. Multimedia Interaktif
Media presentasi pada umumnya tidak dilengkapi alat untuk mengontrol yang dilakukan oleh pengguna. Presentasi berjalan squential (berurutan) sebagai garis lurus sehingga disebut multimedia linier. Contoh multimedia jenis ini adalah program TV dan film. Presentasi linier sesuai digunakan bila jumlah audiens lebih dari satu orang. Tetapi bila menggunakan satu komputer untuk satu orang, maka diperlukan untuk kontrol dengan keyboard, mouse, atau alat penunjuk lainnya.
Hal ini disebut interaktif, dan multimedia yang dapat menangani interaktif pengguna disebut multimedia interaktif. Dalam banyak aplikasi, pengguna dapat memilih apa yang akan dikerjakan selanjutnya, bertanya dan mendapatkan jawaban yang mempengaruhi komputer untuk mengerjakan fungsi selanjutnya. Setiap pilihan interaktif dapat dibuat dengan software multimedia (Sutopo, 2003: 7).
Multimedia interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol yang dapat dioperasikan oleh pengguna, sehingga pengguna dapat memilih apa yang dikehendaki untuk proses selanjutnya. Contoh multimedia interaktif adalah multimedia pembelajaran interaktif
Thorn (2006) mengajukan enam kriteria untuk menilai suatu multimedia interaktif antara lain (Adri, 2008):
a) Kriteria pertama adalah kemudahan navigasi. Sebuah CD interaktif harus dirancang sesederhana mungkin sehingga pengguna dapat mempelajarinya tanpa harus mempunyai
pengetahuan yang kompleks tentang media.
b) Kriteria kedua adalah kandungan pengetahuan yang jelas.
d) Kriteria keempat adalah integrasi media, dimana media harus mengintegrasikan aspek pengetahuan.
e) Kriteria kelima adalah artistik dan estetika. Untuk menarik minat belajar, maka aplikasi harus mempunyai tampilan yang menarik dan estetika yang baik.
f) Kriteria keenam adalah fungsi keseluruhan, dengan kata lain aplikasi yang dikembangkan harus memberikan pembelajaran yang diinginkan oleh peserta belajar.
6.3. Kelebihan Multimedia
Kelebihan multimedia adalah menarik indera dan menarik minat, karena merupakan gabungan antara pandangan, suara dan gerakan. Lembaga riset dan penelitian komputer, yaitu Computer Technology Research (CTR), menyatakan bahwa orang hanya mampu mengingat 20% dari yang dilihat dan 30% dari yang didengar. Tetapi orang dapat mengingat 50% dari yang dilihat dan didengar dan 80% daari yang dilihat, didengar dan dilakukan sekaligus. Maka multimedia sangatlah penting, multimedia menjadi tools yang ampuh untuk pengajaran dan pendidikan (Suyanto, 2003: 23).
Multimedia digunakan diberbagai bidang misalnya pada aplikasi multimedia dibidang bisnis, kesehatan,hiburan maupun dibidang pendidikan. Bmenurut Davies, Crowther (dalam Suyanto, 2003: 340) penggunaan perangkat lunak multimedia dalam proses
pembelajaran akan meningkatkan efisiensi, memfasilitasi belajar aktif dan memandu untuk belajar yang lebih baik.
6.4. Manfaat Penggunaan Multimedia
Adapun manfaat penggunaannya, (sanderso, 2005) bahwa penggunaan multimedia dalam proses menginformasikan pesan atau berita yang memberikan beberapa manfaat, yaitu:
Peningkatan pesan / berita yang hanya berbentuk teks
Dalam multimedia, presentasi dalam bentuk teks akan menjadi lebih menarik dengan menambahkan gambar, suara, atau efek-efek tertentu.
Memperbaiki presentasi audio-video tradisional
Penonton akan lebih menarik pada presentasi dengan menggunakan aplikasi multimedia dibandingkan menggunakan slide ataupun proyektor transparan.
Menarik perhatian dan
mempertahankannya
Pada umumnya orang lebih tertarik pada penyampaian dengan multimedia yang menggabungkan elemen teks, grafik, suara dan video dibandingkan tampilan ketikan teks yang cenderung monoton.
Baik bagi para pemula pengguna komputer
tombol komputer (keyboard) dan instruksi yang kompoleks, maka akan merasa lebih nyaman menggunakan mouse atau layar sentuh (touch screen) dalam pengoperasian.
6.5. Elemen Multimedia
Untuk membuat aplikasi multimedia, diperlukan penggabungan dari beberapa elemen, yaitu:
A. Teks
Adalah elemen dasar paling sederhana dalam penyampaian informasi yang membutuhkan ruang penyimpanan yang kecil. Dengan menggunakan teks, informasi lebih mudah disampaikan dan dimengerti oleh pengguna.
B. Gambar / Grafik
Gambar yang digunakan dalam multimedia dapat berupa gambar sintetis, artinya gambar yang dibuat dengan program editor gambar seperti Adobe Photoshop, dapat juga berupa gambar hasil scanning dari foto atau lukisan tangan, atau dapat pula berupa gabungan antara hasil scanning dan editing. Selain gambar, dapat pula digunakan grafik, baik berupa grafik batang, grafik lingkaran (pie), maupun jenis grafik yang lain dalam dua dimensi maupun tiga dimensi. Penggunaan gambar sangat bermanfaat untuk mengilustrasikan informasi yang akan disampaikan, selain akan terlihat lebih menarik, juga bisa menggambarkan beberapa hal yang mungkin kurang bisa dimengerti bila hanya dituangkan dalam bentuk teks.
Grafik merupakan elemen multimedia yang dipresentasikan dalam dua dimensi maupun tiga dimensi sebagai media ilustrasi yang memperjelas penyampaian informasi. Grafik terdiri dari dua bentuk dasar yaitu grafik bitmap dan grafik vektor.
Grafik bitmap disusun sebagi matrik, nilai numerik yang mempresentasikan setiap titik atau pixel. Nilai numerik di dalam matrik menunjukan warnanya. Grafik bitmap digunakan untuk menyimpan foto dan gambar rumit yang membutuhkan rincian secara halus. Biasanya grafik bitmap mempunyai ukuran yang besar dan semakin tinggi resolusinya maka gambar yang dihasilkan semakin halus tetapi ukuran file-nya bertambah besar.
Sedangkan grafik vektor disusun dari bentuk-bentuk grafis seperti lingkaran, garis, elips, persegi panjang, segi banyak dan sebagainya yang ditempatkan dengan koordinat, ukuran, ketebalan sisi dan pola pengisian pada bidang. Grafik vektor biasanya digunakan untuk menyimpan gambar-gambar kartun dalam bentuk dua dimensi.
Format gambar yang biasa digunakan dalam aplikasi belajar yaitu:
1. GIF
transfer time. Metode kompresinya disebit lossless, kompresi seperti itu bekerja baik dengan grafik yang menggunakan suatu jumlah terbatas untuk warna solid.
2. JPEG
Format Join Photographic Expert Group (JPEG) biasanya digunakan untuk memajang foto. Format JPEG mendukung CMYK, RGB, dan Grayscale Color Mode, tetapi tidak mendukung alpha channel. JPEG mendukung berjuta-juta warna (24 bit) dan menggunakan kompresi lossy compression schene, yang secara efektif mengurangi ukuran file dengan mengidentifikasi dan tidak membuang data ekstra penting dari image.
3. PNG
PNG dikembangkan sebagai patent-free alternative untuk GIF. Format ini menggunakan kompresi lossless serta mendukung image 24-bit dan latar belakang transparan
C. Animasi
Menurut Andlegh dan Thakrar (1996: 256), animasi adalah serentetan gambar yang bergerak bergantian dengan waktu yang sangat cepat sehingga seolah-olah gambar tersebut bergerak.
D. Suara/ Audio
Suara akan menciptakan suatu suasana, mempertegas suatu kondisi dan menghidupkan aplikasi multimedia. Menurut Burger (1993:
263), audio digambarkan sebagai pergetaran dari tekanan udara yang menstimulasi genderang telinga yang diteruskan oleh syaraf dan diterjemahkan oleh otak.
Dengan kata lain, audio didefinisikan sebagai fenomena fisik yang dihasilkan oleh adanya pergetaran materi. Dalam multimedia dikenal tiga jenis suara, pertama adalah suara percakapan, kedua suara yang dihasilkan oleh alat musik, baik alat musik tradisional maupun modern. Dan yang terakhir adalah suara diluar suara tembakan, suara halilintar, dsb. Jenis terakhir ini biasa disebut efek suara. Beberapa format audio yang sering kali digunakan dalam aplikasi multimedia antara lain wav, mp3 dan midi.
1. Format WAV
Wav merupakan format file audio yeng berbentuk digital yang dapat dimanipulasi. Kualitas produksi wav bergantung pada sampling rate. Wav merupakan standar untuk windows.
2. Format MP3
Format file untuk menyimpan data suara yang menggunakan skema kompresi yang dikembangkan oleh Motion Picture Expert Group (MPEG). Ukuran mp3 sangat kecil dengan tanpa mengurangi kualitas aslinya.
3. Format MIDI
synthesizers dan kartu suara yang memancarkan musik.
E. Video
Video adalah elemen multimedia paling kompleks yang mampu menggambarkan gerakan yang sulit diterangkan dengan kata-kata. Penyampaian informasi lebih komunikatif dibandingkan gambar biasa.
Walaupun terdiri dari elemen-elemen yang sama seperti grafik, suara dan teks, namun bentuk video berbeda dengan animasi, perbedaan terletak pada cara penyajiannya. Dalam video, informasi disajikan dalam kesatuan utuh dari obyek, sedangkan animasi menyajikan gabungan beberapa obyek yang dimodifikasi sehingga terlihat saling mendukung penggambaran yang terlihat seakan hidup.
Format file dalam video merupakan hal yang penting, karena akan berpengaruh pada kualitas serta kapasitas sebuah aplikasi berbasis multimedia. Format yang biasa digunakan dalam aplikasi multimedia antara lain:
1. Format AVI adalah: format Microsoft untuk menggabungkan data video digital dengan data audio
2. Quick Time (MOV) adalah: format video yang dikembangkan oleh Apple komputer yang mempunyai kemampuan melakukan kompresi-dekompresi melintasi berbagai platform system operasi
3. Real Video adalah: format video yang dikembangkan oleh Real Media dengan ekstensi *.rm atau *.ram. Format ini memungkinkan aliran video (on-line, internet TV) pada bandwidth yang rendah, sebab prioritas bandwidth yang rendah maka kualitas dapat berkurang 4. Format Shockwave (Flash) adalah:
merupakan format yang dikembangkan oleh Macromedia (Adobe System). Format shockwave merupakan komponen tambahan (plug-in). Format ini disimpan dengan ekstensi *.swf. 5. Format Flash Video adalah: format file
yang digunakan untuk menyimpan video dari Internet yang menggunakan program Adobe Flash Player atau yang diproduksi oleh Macromedia versi 6 hingga 10. Content Flash Video biasa juga masuk ke dalam file SWF. Terdapat dua format file video yang berbeda yang didefinisikan oleh Adobe System dan support Adobe Flash Player, yakni FLV dan F4V. Data audio dan video dalam file FLV dikodekan dengan cara yang sama seperi dalam file SWF. Sementara format file F4V berbasis format media file ISO.
6.6. Aplikasi Multimedia Bidang Pendidikan
Menurut (Sanderso, 2005) ada dua jenis aplikasi multimedia, yaitu:
1. Aplikasi multimedia interaktif: Adalah
memungkinkan terjadi interaksi dengan pemakai, sehingga pemakai dapat mengatur urutan jalannya aplikasi, terutama dalam memilih bagian mana yang ingin dilihat dan mana yang tidak. Diperlukan tahapan yang jelas dan mudah agar tidak membingungkan pemakai.
2. Aplikasi multimedia non-interaktif: Adalah aplikasi multimedia yang terdiri dari elemen teks, grafik, suara, dan video, yang hanya dapat dinikmati atau ditonton oleh pemakai saja.
Kelebihan penggunaan multimedia dalam pendidikan yaitu:
a. Sebagai pembelajaran berbantuan komputer agar suasana pembelajaran dapat lebih berkesan.
b. Sebagai bahan kursus untuk memperkaya aktivitas pengajaran dan pembelajaran.
c. Sebagai alat bantu mengajar agar lebih menarik dalam pengajaran.
Suasana pembelajaran dan dan pengajaran yang interaktif akan menggalakan suasana yang aktif. Dengan penggabungan media yang dimanfaatkan dari pendengaran dan penglihatan akan mampu meningkatkan minat belajar siswa.
Pelopor penyedia perangkat lunak untuk proses belajar mengajar ini adalah Pustekkom Depdiknas. Program multimedia ini merupakan media pembelajaran yang berbasis komputer . dalam media ini menggabungkan
beberapa elemen-elemen multimedia yaitu teks, gambar, video, suara, animasi dan interaktivitas berdasarkan teori pembelajaran.
Aplikasi multimedia pendidikan antara lain sebagai perangkat lunak pengajaran, memberikan fasilitas untuk mahasiswa atau siswa untuk belajar mengambil keuntungan dari multimedia, belajar jarak jauh dan pemasaran pendidikan. Keuntungannya antara lain penggunaan publikasi elektronik, game elektronik, program pelatihan, penggunaan teks, gambar, animasi, film dan presentasi (Suyanto, 2003: 340)
7. Perancangan Tampilan
Menurut Linda Tway (1992), (dalam Sutopo, 2003: 43) terdapat beberapa aspek penting pada perancangan screen (tampilan), terutama informasi yang ditampilkan pada screen teratur menyebabkan inormasi tidak komunikatif.
Perancangan tampilan harus memperhatikan beberapa hal, yaitu:
a. Tampilan dari awal hingga akhir harus konsisten.
b. Button dilakukan sedemikian rupa, sehingga pengguna mudah memahami isi dari tampilan keseluruhan.
Pedoman untuk membuat desain visual yang baik mencakup kejelasan, konsistensi, estetis.
a. Kejelasan Visual
Kejelasan visual berarti tampilan visual harus jelas. Beberapa persyaratan yang harus dipenuhi untuk mendapatkan kejelasan visual:
1. Kesamaan: Dua bentuk visual mempunyai property yang terlihat dimiliki oleh keduanya.
2. Pendekatan: Dua bentuk visual mempunyai property yang dimiliki bersama-sama.
3. Penutupan: Bentuk visual dapat menutup suatu area yang sama. 4. Kontinuitas: Suatu bentuk visual
akan terhubung dengan bentuknya menurut garis lurus.
b. Konsisten
Bentuk visual yang konsistensi akan memudahkan pengguna dalam menggunakan perintah. Konsistensi harus diatur untuk suatu image tertentu maupun keseluruhan desain, biasanya model yang kompleks dan tidak konsisten membuat pengguna sulit untuk memahami dan menjalankan sistem dengan baik. Objek dirancang sedemikian rupa sehingga menyajikan bentuk yang sedikit dan konsisten.
Cara untuk mendapatkan konsisten:
1. Penggunaan warna pada elemen yang sama harus sama.
2. Posisi menu sebaiknya diletakkan pada lokasi yang sama, sehingga pengguna tidak selalu mencari-cari untuk menemukannya.
3. Penggunaan icon harus sama untuk operasi yang sama
c. Estetis
Untuk mendapatkan desain yang estetis, perlu diperhatikan pedoman pembuatan tata letak suatu tampilan, yaitu dengan mengatur elemen-elemen layout seperti teks, gambar, animasi.
Empat prinsip dasar layout pengguna interface yaitu:
1. Kesatuan: Elemen-elemen desain harus ditampilkan sebagai kesatuan informasi.
2. Keseimbangan: Elemen-elemen desain harus ditempatkan sedemikian rupa sehingga terdapat keseimbangan untuk setiap halaman, maupun secara keseluruhan.
3. Irama: Garis irama vertikal dan horizontal digunakan untuk menempatkan elemen-elemen desain, yaitu diatur dalam betuk simetris maupun asimetris.
kesinambungan dari satu bagian ke bagian lain.
Ada beberapa hal yang harus diperhatikan dalam pembuatan suatu tampilan presentasi berbasis multimedia dimulai dari pemilihan warna, jenis huruf, maupun background.
a. Memilih background: Pilihlah backgruond untuk template aplikasi yang simple, kontras dan konsisten. Hindari background yang kompleks, warna-warni apalagi degradasi warna yang beragam.
b. Memilih jenis huruf: Gunakan huruf yang sederhana, jelas dan konsisten. Besar huruf minimal adalah 18 pt. hindari penggunaan huruf kapital secara keseluruhan. Hindari penggunaan huruf yang rumit seperti monotype corsiva dan sejenisnya. Mengenai jenis huruf, sebaiknya gunakan huruf yang tidak berkait seperti arial, tahoma. Huruf yang terkait seperti Time New Roman menurut penelitian readability rendah.
c. Pemilihan warna: Warna menjadi peranan penting, tapi dapat pula menjadi perusak. Pilihlah warna
kontras sesuai dengan background.
8. State Transition Diagram (STD) State Transition Diagram (Diagram transisi keadaan) merupakan suatu modeling tool yang menggambarkan Time Depend Behavior dari suatu sistem (Yourdon, 1989: 259). Pada mulanya model State Transition Diagram ini hanya digunakan untuk menggambarkan suatu symbol yang bersifat real time. Ada dua cara kerja symbol ini yaitu pasif dan aktif. STD ini hanya digunakan untuk menuliskan urutan dan pergantian dari symbol yang dapat terjadi, ketika pengguna symbol berada pada terminal.
Keadaan Sistem
Setiap kotak mewakili suatu keadaan dimana symbol mungkin berada didalamnya. State disimbolkan dengan symbol segi empat.
Simbol State:
Gambar 2.10 Simbol State
Perubahan Sistem
Untuk menghubungkan satu keadaan dengan keadaan lain. Ini digunakan jika sistem memiliki transisi dalam perilakunya, maka hanya suatu keadaan dapat berubah menjadi keadaan tertentu.
Simbol Transition State:
Kondisi dan Aksi
Untuk melengkapi STD dibutuhkan dua hal tambahan, yaitu: kondisi sebelum keadaan berubah dan aksi dari pemakai untuk merubah keadaan.
Kondisi
Awal
Gambar 2.12 Kondisi dan Aksi adalah ilustrasi dari kondisi dan aksi yang ditampilkan di sebelah anak panah yang menghubungkan dua keadaan.
9. Macromedia Flash MX 2004
Macromedia Flash adalah software aplikasi untuk membuat animasi baik untuk keperluan internet, pembuatan film animasi, media presentasi, company profile, dsb. Dengan Macromedia Flash, web dapat dilengkapi dengan bermacam animasi, audio, dll. Animasi hasil dari Macromedia Flash dapat diubah ke dalam format lain untuk digunakan pada pembuatan desain web yang tidak langsung mengadaptasi Flash.
Macromedia Flash memiliki pemrograman ActionScript dan dapat merupakan authoring tool berbasis timeline dan terstruktur. Macromedia Flash MX 2004 (Flash 7) yang merupakan kelanjutan dari Macromedia Flash MX (Flash 6) memperkenalkan konsep baru dalam penulisan
script, yaitu menggunakan ActionScript 2.0. ActionScript 2.0 menggunakan konsep Object Oriented Programming (OOP) yang telah dianut oleh bahasa pemrograman tingkat tinggi seperti C++, Java, atau keluarga .NET dan lain-lain.
Selain itu, pada Macromedia Flash MX 2004 tersedia fasilitas yang dapat memudahkan kita untuk membuat animasi special effect seperti blur, explode, transisi, ataupun transformasi. Pengaturan menu-menu serta pemunculan file .fla pada Macromedia Flash MX 2004 lebih teratur dan dipermudah dengan menggunakan shortcut yang ada. Pada Flash versi terbaru ini juga terdapat panel-panel tambahan untuk mempermudah pembuatan aplikasi Flash seperti panel behavior yang akan menambahkan ActionScript yang dibutuhkan untuk membuat aplikasi tersebut.
Dengan demikian dapat digunakan pada pengembangan multimedia interaktif untuk produksi CD, jaringan, maupun penggunaan pada web. Dalam multimedia dapat dilihat teks, gambar, animasi dan digital video tampil bersamaan pada satu saat dan penggunaan button (tombol) sebagai alat interaktif.
Movie Flash terdiri atas grafik, teks, animasi dan aplikasi untuk situs web maupun presentasi multimedia. Semuanya tetap menggunakan grafik berbasis vektor. Jadi, aksesnya lebih cepat dan akan terlihat halus pada resolusi layar berapapun, selain itu juga Keadaan 1
mempunyai kemampuan untuk mengimpor video, gambar dan suara dari luar.
Movie Flash juga bisa memasukkan interaktif dalam movie-nya menggunakan ActionScript, yang nantinya user atau pengguna bisa berinteraksi dengan movie, menggunakan keyboard atau mouse untuk berpindah ke bagian-bagian yang berbeda dari sebuah movie, memindahkan obyek-obyek, memasukkan informasi melalui form dan operasi-operasi lainnya.
Perkembangan multimedia yang pesat dapat dilihat dengan makin diperlukannya presentasi bisnis, menampilkan newsletter dalam internet dan menambahkan audio, video, teks dan lain-lain. Macromedia Flash adalah salah satu authoring tool untuk produksi multimedia dan internet. Flash tidak hanya menggabungkan elemen multimedia ke dalam portable movie, tetapi di samping itu dengan ActionScript, Flash mempunyai kemampuan dalam membuat interactive scripting. (Hadi Sutopo, 2002: 2).
10. Adobe Photoshop CS
Adobe Photoshop adalah program pengolah gambar yang penggunaannya sangat luas. Mulai dari membuat gambar animasi, merancang halaman web, desain grafis (grafhic design), persiapan presentasi, editing foto, atau penyutingan foto atau istilah populernya digital imaging. (Johntefon, 2003: V).
Adobe Photoshop CS (Creative Suite) yang merupakan kelanjutan dari Adobe Photoshop7.0 adalah perangkat lunak standar editing gambar profesional, yang membantu pengguna bekerja lebih efisien, mengeksploitasi kreatifitas dan memghasilkan gambar dengan kualitas tertinggi untuk cetakan web atau yang lainnya. Adobe Photoshop menciptakan gambar menjadi mudah diakses kedata file, memperlancar desain web, lebih cepat dalam mengolah foto dan lebih banyak lagi. (Suyanto, 2003: 23).
11. Metode Penelitian
Dalam penelitian ini, diperlukan data-data serta informasi yang relatif lengkap sebagai bahan yang dapat mendukung kebenaran materi uraian dan pembahasan. Oleh karena itu sebelum menyusun skripsi ini, dalam persiapannya terlebih dahulu dilakukan riset atau penelitian untuk menjaring data serta informasi atau bahan materi yang diperlukan.
Adapun metode pengumpulan data yang dilakukankan adalah sebagai berikut:
11.1 Metode Pengumpulan Data: a. Studi Kepustakaan
buku referensi dan 5 situs selengkapnya dapat dilihat di Daftar Pustaka.
b. Metode Observasi
Dengan menggunakan metode ini peneliti mengumpulkan data dengan melakukan survei ke Madrasah Aliyah Cadangpinggan, yaitu dengan cara mengikuti kegiatan belajar mengajar di kelas XI. Penelitian ini dilakukan pada bulan Februari 2010 sampai bulan April 2010.
c. Metode Kuesioner
Dengan menggunakan metode ini peneliti melakukan evaluasi dalam pembuatan aplikasi belajar yang dilakukan dengan cara membagikan angket kepada 25 orang siswa kelas XI Madrasah Aliyah Cadangpinggan. Kuesioner dapat dilihat pada Lampiran 2 dan hasil dari kuesioner tersebut dapat dilihat pada Lampiran 3
Gambar 3.1 Rincian Tahapan Metode Kuesioner
d. Studi Penelitian Sejenis
Studi penelitian sejenis dilakukan terhadap tiga karya ilmiah yang sejenis
sebagai perbandingan dalam pengembangan aplikasi belajar yang dikembangkan. Batasan yang peneliti lakukan dalam mengevaluasi peneliti-peneliti terdahulu terfokus pada penyajian materi dalam bentuk multimedia.
Peneliti : Isna Marliana Perguruan Tinggi:
UIN Syarif Hidayatullah Jakarta
Tahun : 2010
Judul :
Aplikasi Pembelajaran HTML berbasis Multimedia dengan Metode Computer Aided Intruction (CAI) Studi Kasus SMP Barunawati Jakarta
Peneliti : Pratama Yuga Perguruan Tinggi:
UIN Syarif Hidayatullah Jakarta Tahun : 2010
Judul :
Perancangan Perangkat Ajar Bahasa Mandarin Tingkat Dasar Berbasis Multimedia
Peneliti : Novian Wahyu Setiabudi Perguruan Tinggi:
Universitas Negeri Semarang Tahun : 2005
Judul : Pengembangan Media
Pembelajaran Berbasis Multimedia untuk Mata Pelajaran Fisika Bahasan Kinematika Gerak Lurus
Lembar Kuesioner
Evaluasi Hasil Siswa
11.2. Metode Pengembangan Aplikasi Multimedia
Pengembangan aplikasi multimedia dilakukan berdasarkan enam tahap, yaitu concept, design, material collecting, assembly, testing dan distribution (implementation) seperti Gambar 3.2,
Gambar 3.2 Siklus Pengembangan Aplikasi Multimedia
11.2.1. Konsep (Concept)
Adapun tahap konsep yang peneliti lakukan adalah:
Menentukan tujuan, pada tahap ini ditentukan tujuan dari pembuatan aplikasi, serta user yang menggunakannya. Pengembangan aplikasi ini bertujuan untuk meningkatkan kualitas belajar para siswa, sedangkan usernya adalah siswa Madrasah Aliyah Cadangpinggan kelas XI
Deskripsi konsep aplikasi belajar Teknologi Informasi Komunikasi seperti tabel berikut :
Tabel Deskripsi Konsep Aplikasi
11.2.2. Perancangan (Design)
Pada tahap ini peneliti melakukan perancangan aplikasi berupa perancangan storyboard, perancangan flowchart, desain struktur navigasi berupa hirarki menu, perancangan STD (State Definition Diagram)
Judul : Pengembangan Aplikasi Belajar Teknologi Informasi
Komuniksi Berbasis Multimedia
User : Siswa SLTA kelas XI
Image : Menggunakan format file jpg dan gif yang dibuat sendiri Teks : Font tombol menu Arial
ukuran 12 pt dan tampilan menu
menggunkan font Arial ukuran 11 pt
Audio : Menggunakan format file mp3 yang diperoleh dari
koleksi mp3 pribadi
Video : Menggunakan format flv yang diperoleh dari Internet
Animasi : Animasi teks dan gambar yang dibuat sendiri
Interaktif : Menggunakan link untuk berpindah dari satu halaman ke halaman lain yang dibuat
dan perancangan antarmuka pemakai (user interface).
a. Perancangan Storyboard
Storyboard merupakan deskripsi tiap scene (tampilan), dengan mencantumkan semua obyek multimedia dan link ke scene lain. Secara umum rancangan storyboard yang dihasilkan terdiri dari 6 scene, yaitu:
Scene 1 Intro
Menampilkan intro
Scene 2 Home
Menampilkan halaman utama
Scene 3 Hardware Internet
Menampilkan sub bab pada bab perangkat keras Internet
Scene 3.1 Seluk Beluk dan
Perkembangan Internet
Menampilkan keterangan tentang perkembangan Internet
Scene 3.2 Deskripsi dan Fungsi
Hardware Untuk Akses Internet
Menampilkan deskripsi dan fungsi hardwre yang digunakan untuk mengakses Internet
Scene 3.3 Deskripsi Peran ISP
Menampilkan keterangan deskripsi Internet Service Provider
Scene 3.4 Deskripsi User ID dan
Password
Menampilkan keterangan deskripsi user ID dan Password
Scene 3.5 Setup Modem dan Dial
Up
Menampilkan keterangan cara setup modem dan dial up
Scene 4 Browser Internet
Menampilkan sub bab pada bab Browser Internet
Scene 4.1 Deskripsi Cara Akses
Internet
Menampilkan gambaran umum bagaimana Internet terhubung
Scene 4.2 Mempraktekan Akses
Internet
Menampilkan keterangan cara mengakses Internet
Scene 5 E-mail
Menampilkan sub bab pada bab Surat Elektronik / E-Mail
Scene 5.1 E-mail
Scene 5.2 Mailing List
Menampilkan keterangan tentang mailing list
Scene 5.3 Chatting
Menampilkan keterangan tentang chatting
Scene 6 Kuis
Menampilkan pilihan kuis per bab
Scene 6.1 Kuis 1
Menampilkan kuis tentang hardware Internet
Scene 6.2 Kuis 2
Menampilkan kuis tentang bab browser Internet
Scene 6.3 Kuis 3
Menampilkan kuis tentang bab e-mail
b. Perancangan Flowchart
Gambar 4.2 Flowchart Intro
Tampilkan Layar Intro
Tampilkan Layar Home Start
Pilih Menu Hardware Internet
Pilih Menu Browser Internet
Exit
Ya
Tidak
Ya
Pilih Menu E-Mail
Ya Tidak
Tidak
3 2 1
Pilih Menu Kuis 4
Tidak
Gambar 4.3 Flowchart Hardware Internet
Gambar 4.4 Flowchart Seluk Beluk dan Perkembangan Internet
Gambar 4.5 Flowchart Deskripsi dan Fungsi Hardware Untuk Akses Internet Keterangan:
A: Seluk Beluk dan Perkembangan Internet
B: Deskripsi dan Fungsi Hardware untuk Akses Internet
C: Deskripsi Peran ISP
D: Deskripsi User ID dan Password E: Setup Modem dan Dial Up
Tampilkan Layar Seluk Beluk dan Perkembangan
Internet
Pilih Menu Local Area Network
(LAN)
Pilih Menu Wide Area Network
(WAN) Wide Area Network (WAN)
Tampilkan Layar Local Area Network (LAN) Ya Deskripsi dan Fungsi Hardware
untuk Akses Internet
1: Hardware Internet
Keterangan:
1: Hardware Internet
Tampilkan Layar Hardware Internet
Pilih Menu Seluk Beluk dan
Gambar 4.6 Flowchart Deskripsi Peran ISP
Gambar 4.7 Flowchart Deskripsi User ID dan Password
Gambar 4.8 Flowchart Setup Modem dan Dial Up
Gambar 4.9 Flowchart Browser Internet
Tampilkan Layar Deskripsi Peran ISP
Pilih Menu Cara memilih ISP
Pilih Menu Telkomnet Instan
Tampilkan Layar Cara memilih ISP
Tampilkan Layar Deskripsi User ID dan Password
Pilih Menu Domain Name Service (DNS)
Tampilkan Layar user ID dan paswoord Ya Setup Modem dan Dial Up
Pilih Menu
A: Deskripsi Cara Akses Internet B: Mempraktekan Akses Internet Keterangan:
1: Hardware Internet
Keterangan:
1: Hardware Internet
Keterangan:
1: Hardware Internet
Tampilkan Layar Deskripsi cara Akses
Internet website sebagai sumber informasi
Tampilkan Layar pengertian URL dan HomePage
Tampilkan Layar deskripsi Hypertext dan HTML
Gambar 4.10 Flowchart Deskripsi Cara Akses Internet
Gambar 4.11 Flowchart Mempraktekan Akses Internet
Gambar 4.12 Flowchart E-Mail
Gambar 4.13 Flowchart E-mail
Tampilkan Layar Mempraktekan Akses Internet
Pilih Menu menggunakan search engine
Yahoo
Tampilkan Layar mengelola Informasi dari Internet Ya B: Mailing List C: Chatting
Tampilkan Layar e-mail
Pilih Menu e-mail sebagai alat login ke account
e-mail e-mail sebagai alat komunikasi
Tampilkan Layar membuat e-mail dengan Yahoo
Tampilkan Layar login ke account e-mail
Tampilkan Layar
2: Browser Internet
Keterangan: 3: E-mail Keterangan:
2: Browser Internet
Tampilkan Layar Deskripsi Cara Akses
Gambar 4.14 Flowchart Mailing List
Gambar 4.15 Flowchart Chatting
Gambar 4.16 Flowchart Kuis c. Perancangan Struktur Navigasi
Hierarchical Model
Gambar 4.17 Struktur Navigasi Hierarchical Model
Tampilkan Layar Mailing List
Pilih Menu mendaftar ke mailing
list
Pilih Menu diskusi di mailing
list
Tampilkan Layar mendaftar ke mailing list
Tampilkan Layar diskusi di mailing list Ya
Hardware Internet Browser Internet E-Mail
Seluk Beluk dan Perkembangan Internet
Deskripsi dan Fungsi Hardware Untuk Akses Internet
Deskripsi Peran ISP
Deskripsi User ID dan Password
Setup Modem dan Dial Up
Local Area Network (LAN) Wide Area Network (WAN)
Manfaat Internet
Hardware Internet Istilah-istilah dalam Internet
User ID dan Paswoord Domain Name Service
Hirarki DNS Cara Memilih ISP Telkomnet Instan
Setup Modem Dial up Telepon
e-mail sebagai alat Komunikasi Membuat e-mail dengan Yahoo
Login ke Account e-mail Attachment E-mail dengan IE
Mailing List
Mendaftar ke Mailing List Diskusi di Mailing List
Chating
Chatting dengan yahoo.com Chatting dengan mIRC
Deskripsi Cara Akses Internet
Identifikasi IE
Menggunakan Fasilitas IE Website Sebagai Sumber Informasi
Pengertian URL dan HomePage Deskripsi Hypertext dan HTML Search Engine
Mempraktekkan Akses Internet
Struktur navigasi yang digunakan adalah hierarchiecal model dengan sedikit modifikasi. Pada model ini dapat dilihat penggunaan setiap scene yang dihubungkan dengan scene lainnya.
d. Perancangan State Transition Diagram
(STD)
Rancangan STD Home
Gambar 4.18 Rancangan STD Home
Rancangan STD Hardware Internet
Gambar 4.19 Rancangan STD Hardware Internet
Rancangan STD Browser Internet
Gambar 4.20 Rancangan STD Browser Internet
Rancangan STD E-mail
Gambar 4.21 Rancangan STD E-mail
Rancangan STD Kuis
Gambar 4.22 Rancangan STD Kuis Hardware
“Seluk Beluk dan Perkembangan Internet” Tampilkan
Seluk Beluk dan Perkembangan Internet Klik “Deskripsi dan Fungsi Hardware Untuk Akses Internet”
Tampilkan Deskripsi dan Fungsi Hardware Untuk Akses Internet
Klik “Deskripsi Peran ISP” Tampilkan Deskripsi Peran ISP
Klik “Deskripsi User ID dan Password” Tampilkan Deskripsi User ID dan Password
Klik “Setup Modem dan Dial Up”
Tampilkan Setup Modem dan Dial Up
KUIS Klik “Deskripsi cara Akses Internet”
Tampilkan Deskripsi cara Akses Internet Klik “Browser Internet” Klik “Mempraktekkan Akses Internet”
Tampilkan Mempraktekkan Akses Internet
KUIS
Klik “Kuis”
Tampilkan Kuis Tampilkan Browser InternetKlik “Browser Internet”
Tampilkan Kuis Klik “E-mail” Tampilkan E-mail
e. Perancangan Antarmuka Pemakai
(User Interface)
Rancangan antarmuka pemakai (user interface) yang akan ditampilkan pada aplikasi multimedia ini akan disesuaikan dengan kebutuhan pengguna yang akan melihat informasi yang mereka butuhkan. Pada program aplikasi belajar ini terdapat 18 rancangan layar, yaitu:
1. Rancangan Intro
Rancangan ini merupakan tampilan awal sebelum masuk ke tampilan utama program. Pada tampilan intro ini terdapat tombol Start untuk mulai masuk ke tampilan utama.
2. Rancangan Menu Home
Rancangan ini berfungsi sebagai tampilan utama program yang menyediakan beberapa tombol menu, yaitu:
Tombol Intro untuk kembali ke intro
Tombol Hardware Internet untuk masuk ke menu Hardware Internet
Tombol Browser Internet untuk masuk ke menu Browser Internet
Tombol E-mail untuk masuk ke menu E-mail
Tombol Exit untuk keluar dari program
3. Rancangan Menu Hardware Internet Pada rancangan layar ini akan ditampilkan sub bab dari Hardware
Internet yang menyediakan beberapa tombol menu, yaitu:
Tombol Home untuk masuk ke menu Home
Tombol Browser Internet untuk masuk ke menu Browser Internet
Tombol E-mail untuk masuk ke menu E-mail
Tombol Seluk Beluk dan Perkembangan Internet untuk melihat lebih detail tentang Seluk Beluk Perkembangan Internet
Tombol Deskripsi dan fungsi Hardware untuk Akses Internet untuk melihat lebih detail tentang Deskripsi dan fungsi Hardware untuk Akses Internet
Tombol Deskripsi Peran ISP untuk melihat lebih detail tentang Deskripsi Peran ISP
Tombol Deskripsi User ID dan Password untuk melihat lebih detail tentang Deskripsi User ID dan Password
Tombol Setup Modem dan Dial Up untuk melihat lebih detail tentang Setup Modem dan Dial Up
Tombol Local Area Network untuk melihat lebih detail topik Local Area Network yang menjadi topik pada sub bab Seluk Beluk dan Perkembangan Internet
Area Network yang menjadi topik pada sub bab Seluk Beluk dan Perkembangan Internet
Tombol Manfaat Internet untuk melihat lebih detail topik Manfaat Internet yang menjadi topik pada sub bab Seluk Beluk dan Perkembangan Internet
Tombol Hardware Internet untuk melihat lebih detail topik Hardware Internet yang menjadi topik pada sub bab Deskripsi dan Fungsi Hardware untuk Akses Internet
Tombol Istilah-istilah dalam Internet untuk melihat lebih detail topik Istilah-istilah dalam Internet yang menjadi topik pada sub bab Deskripsi dan Fungsi Hardware untuk Akses Internet
Tombol Cara Memilih ISP untuk melihat lebih detail topik Cara Memilih ISP yang menjadi topik pada sub bab Deskripsi peran ISP
Tombol Telkomnet Instan untuk melihat lebih detail topik Telkomnet Instan yang menjadi topik pada sub bab Deskripsi peran ISP
Tombol User ID dan Password untuk melihat lebih detail topik User ID dan Password yang menjadi topik pada sub bab Deskripsi User ID dan Passsword
Tombol Domain Name Service untuk melihat lebih detail topik Domain Name Service yang menjadi topik pada sub bab Deskripsi User ID dan Passsword
Tombol Hirarki DNS untuk melihat lebih detail topik Hirarki DNS yang menjadi topik pada sub bab Deskripsi User ID dan Passsword
Tombol Setup Modem untuk melihat lebih detail topik Setup Modem yang menjadi topik pada sub bab Setup Modem dan Dial Up
Tombol Dial Up Telepon untuk melihat lebih detail topik Dial Up Telepon yang menjadi topik pada sub bab Setup Modem dan Dial Up
Tombol Exit untuk keluar dari program
4. Rancangan Menu Browser Internet
Pada rancangan layar ini akan ditampilkan sub bab dari browser Internet yang menyediakan beberapa tombol menu, yaitu:
Tombol Home untuk masuk ke menu Home
Tombol Hardware Internet untuk masuk ke menu Hardware Internet
Tombol E-mail untuk masuk ke menu E-mail
tentang Deskripsi Cara Akses Internet
Tombol Mempraktikkan Akses Internet untuk melihat lebih detail tentang Mempraktikkan Akses Internet
Tombol Identifikasi IE untuk melihat lebih detail topik Identifikasi IE yang menjadi topik pada sub bab Deskripsi Cara Akses Internet
Tombol Menggunakan Fasilitas IE untuk melihat lebih detail topik Menggunakan Fasilitas IE yang menjadi topik pada sub bab Deskripsi Cara Akses Internet
Tombol website sebagai Sumber Informasi untuk melihat lebih detail website sebagai sumber Informasi yang menjadi topik pada sub bab Deskripsi Cara Akses Internet
Tombol Pengertian URL dan Homepage untuk melihat lebih detail topik Pengertian URL dan Homepage yang menjadi topik pada sub bab Deskripsi Cara Akses Internet
Tombol Deskripsi Hypertext dan HTML untuk melihat lebih detail topik Deskripsi Hypertext dan HTML yang menjadi topik pada sub bab Deskripsi Cara Akses Internet
Tombol Search Engine untuk melihat lebih detail topik Search Engine yang menjadi topik pada sub bab Deskripsi Cara Akses Internet
Tombol Menggunakan Search Engine Yahoo untuk melihat lebih detail topik Menggunakan Search Engine Yahoo yang menjadi topik pada sub bab Mempraktikkan Akses Internet
Tombol Mengelola Informasi dari Internet untuk melihat lebih detail topik Mengelola Informasi dari Internet yang menjadi topik pada sub bab Mempraktikkan Akses Internet
Tombol Exit untuk keluar dari program
5. Rancangan Menu E-mail
Pada rancangan layar ini akan ditampilkan sub bab dari e-mail yang menyediakan beberapa tombol menu, yaitu:
Tombol Home untuk masuk ke menu Home
Tombol Hardware Internet untuk masuk ke menu Hardware Internet
Tombol Browser Internet untuk masuk ke menu Browser Internet
Tombol Mailing List untuk melihat lebih detail tentang Mailing List
Tombol Chatting untuk melihat lebih detail tentang Chatting
Tombol E-mail Sebagai Alat Komunikasi untuk melihat lebih detail topik E-mail Sebagai Alat Komunikasi yang menjadi topik pada sub bab E-mail
Tombol Membuat e-mail dengan Yahoo untuk melihat lebih detail topik Membuat e-mail dengan Yahoo yang menjadi topik pada sub bab E-mail
Tombol Login ke Account e-mail untuk melihat lebih detail topik Login ke Account e-mail yang menjadi topik pada sub bab E-mail
Tombol Attachment untuk melihat lebih detail topik Attachment yang menjadi topik pada sub bab E-mail
Tombol E-mail dengan IE untuk melihat lebih detail topik E-mail dengan IE yang menjadi topik pada sub bab E-mail
Tombol Mendaftar ke Mailing List untuk melihat lebih detail topik Mendaftar ke Mailing List yang menjadi topik pada sub bab Mailing List
Tombol Diskusi di Mailing List untuk melihat lebih detail topik Diskusi di Mailing List yang
menjadi topik pada sub bab Mailing List
Tombol Chatting dengan Yahoo untuk melihat lebih detail topik Chatting dengan Yahoo yang menjadi topik pada sub bab Chatting
Tombol Chatting dengan mIRC untuk melihat lebih detail topik Chatting dengan mIRC yang menjadi topik pada sub bab Chatting
Tombol Exit untuk keluar dari program
6. Rancangan Menu Kuis
Pada rancangan layar ini akan ditampilkan sub bab dari kuis yang menyediakan beberapa tombol menu, yaitu:
Tombol Home untuk masuk ke menu Home
Tombol kuis 1 untuk masuk ke menu kuis bab Hardware Internet
Tombol kuis 2 untuk masuk ke menu kuis bab Browser Internet
Tombol kuis 3 untuk masuk ke menu kuis bab E-mail
Tombol Exit untuk keluar dari program
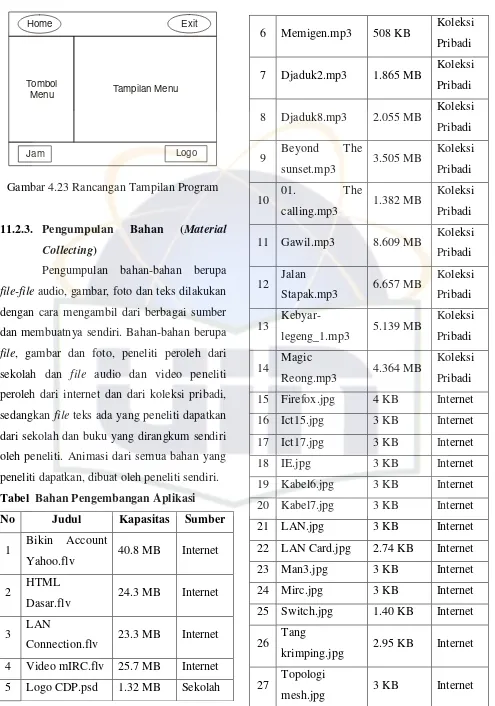
Gambar 4.23 Rancangan Tampilan Program
11.2.3. Pengumpulan Bahan (Material
Collecting)
Pengumpulan bahan-bahan berupa file-file audio, gambar, foto dan teks dilakukan dengan cara mengambil dari berbagai sumber dan membuatnya sendiri. Bahan-bahan berupa file, gambar dan foto, peneliti peroleh dari sekolah dan file audio dan video peneliti peroleh dari internet dan dari koleksi pribadi, sedangkan file teks ada yang peneliti dapatkan dari sekolah dan buku yang dirangkum sendiri oleh peneliti. Animasi dari semua bahan yang peneliti dapatkan, dibuat oleh peneliti sendiri. Tabel Bahan Pengembangan Aplikasi
No Judul Kapasitas Sumber
1 Bikin Account
Yahoo.flv 40.8 MB Internet
2 HTML
Dasar.flv 24.3 MB Internet
3 LAN
Connection.flv 23.3 MB Internet 4 Video mIRC.flv 25.7 MB Internet
sunset.mp3 3.505 MB
Koleksi Pribadi
10 01. The
calling.mp3 1.382 MB
Koleksi Pribadi
11 Gawil.mp3 8.609 MB Koleksi Pribadi
12 Jalan
Stapak.mp3 6.657 MB
Koleksi Pribadi
13
Kebyar-legeng_1.mp3 5.139 MB
Koleksi
krimping.jpg 2.95 KB Internet
28 Topologi
11.2.4. Pembuatan (Assembly)
Berikut adalah spesifikasi perangkat lunak dan perangkat keras yang di butuhkan dalam pengembangan aplikasi belajar Teknologi Informasi Komunikasi berbasis multimedia:
1. Spesifikasi Perangkat Lunak Pengembangan
Untuk mengembangkan aplikasi ini peneliti membutuhkan spesifikasi perangkat lunak sebagai berikut:
Macromedia Flash MX 2004 untuk perangkat lunak pengembangan animasi dan sebagai perangkat lunak pengembangan utama yang berfungsi
menggabungkan semua komponen program yang telah dibuat dengan menggunakan perangkat lunak ini maupun perangkat lunak pengembangan lainnya.
Adobe Photoshop CS untuk mendesain gambar tampilan layar program, desain tombol dan editing gambar atau foto.
2. Spesifikasi Perangkat Keras Pengembangan
Untuk mengembangkan sistem ini peneliti membutuhkan spesifikasi perangkat keras, yaitu:
AMD Athlon 3000 Hz berfungsi untuk proses kinerja sistem komputer didalam pengembangan program.
Memory 1 GB berfungsi untuk mempercepat proses publish movie dan rendering gambar beserta efeknya. Dan secara umum, penyediaan memori yang berukuran besar sebagai tempat penyimpanan sementara dapat mempercepat penggunaan perangkat lunak pengembangan.
Grafhic Card 128 MB berfungsi untuk mempercepat proses penampilan gambar pada layar monitor sehingga secara umum dapat mempercepat penggunaan perangkat lunak pengembangan.
perangkat lunak, dan menyediakan tempat penyimpanan untuk keperluan program.
DVD-RW berfungsi untuk menyimpan program kedalam bentuk kepingan CD.
Mouse berfungsi sebagai alat interaksi penggunaan perangkat lunak pengembangan dan secara umum sebagai alat interaksi yang penting pada pembuatan program ini.
Keyboard berfungsi untuk penulisan listing program, dan secara umum sebagai alat interaksi yang penting pada pembuatan program ini.
Sound Card berfungsi untuk memproses suara pada program ini
Active Speaker berfungsi untuk mendengarkan suara pada program ini
Monitor 15” berfungsi sebagai interface (antar muka) atau penghubung peneliti dengan komputer sehingga bisa melihat tampilan program.
Setelah spesifikasi pengembangan dapat dipenuhi, maka selanjutnya adalah pengembangan program ini ke tahap pembuatannya menggunakan perangkat lunak yang telah disiapkan.
Tampilan layar program dan tombol didesain dengan menggunakan Adobe Photoshop CS. Untuk mendapatkan tampilan yang diinginkan, desain tampilan layar program ini dibuat dengan menggunakan layer
yang berbeda tekstur dan bentuknya. Hal ini bertujuan untuk membuat suatu efek gambar yang sangat baik dan bagus. Setelah jadi, tampilan layar ini disimpan dengan menggunakan format file .jpg dan file .gif.
Setelah semua komponen dari program ini selesai dibuat, maka tahap selanjutnya adalah penggabungan komponen pada perangkat lunak utama, yaitu Macromedia Flash MX 2004. Pada perangkat ini peneliti membuat listing program yang berguna untuk mengatur, menjalankan, dan menampilkan data sesuai dengan rancangan.
11.2.5. Tes (Testing)
ternyata aplikasi belajar tersebut dapat berjalan dengan baik.
Adapun spesifikasi komputer pada laboratorium sekolah yang diguanakan untuk pengetesan yaitu:
Intel Pentium III 800 MHz
Memori RAM 128 MB
CD ROM
Sisa kapasitas Hard Disk 500 MB
VGA Card 32 MB
Monitor dengan resolusi 800x600 pixel
Keyboard
Mouse
Sound Card
Active Speaker
Hasil yang diperoleh dari pengujian memperlihatkan bahwa program aplikasi belajar Teknologi Informasi dan Komunikasi berjalan dengan baik.
11.2.6. Implementasi Program
Setelah melakukan analisis dan perancangan, tahap selanjutnya adalah implementasi program aplikasi multimedia dengan cara mencoba presentasi kepada siswa kelas XI Madrasah Aliyah cadangpinggan, Indramayu dan setelah semuanya selesai aplikasi multimedia digandakan menggunakan CD ROM dan akan di update apabila ada perubahan silabus yang digunakan.
Cara pengoperasian dari program aplikasi belajar ini sangat mudah. Tidak perlu instalasi, cukup memasukkan CD interaktif yang berisi program aplikasi ini maka program
tersebut akan autorun (berjalan sendiri) dan langsung masuk ke halaman intro, setelah itu user tinggal menekan tombol start untuk masuk ke halaman utama. Namun, bila program aplikasi ini di-copy ke komputer, kita harus mengklik file “TIK.exe” sebanyak dua kali agar program aplikasi belajar tersebut berjalan.
12. Hasil tampilan. a. Tampilan Intro
Gambar Tampilan Intro b. Tampilan Home
Gambar Tampilan Hardware Internet
d. Tampilan Browser Internet
Gambar Tampilan Browser Internet e. Tampilan E-mail
Gambar Tampilan E-mail f. Tampilan Kuis
Gambar Tampilan Kuis
13. Evaluasi Program
Setelah semua tahap telah selesai dilakukan maka selanjutnya adalah melakukan evaluasi terhadap program. Evaluasi program dilakukan untuk mengetahui kelebihan dan
kekurangan yang ada pada program ini dan faktor-faktor lain yang dapat digunakan untuk pengembangan program ini selanjutnya.
Peneliti melakukan evaluasi dengan melakukan demo program kepada siswa Madrasah Aliyah cadangpinggan kelas XI. Dan kemudian membagikan kuesioner evaluasi. Hasil dari kesioner evaluasi lihat pada Lampiran 3
14. Kesimpulan
Dari evaluasi yang penulis lakukan
kepada siswa Madrasah Aliyah
Cadangpinggan. Peneliti menghasilkan beberapa kesimpulan, yaitu:
1. Aplikasi belajar ini dapat digunakan untuk membantu siswa dalam memahami materi pelajaran tentang Internet.
2. Aplikasi belajar ini mudah digunakan, dengan navigasi menu yang tidak membingungkan dalam penggunaannya dan tidak memerlukan instalasi.
DAFTAR PUSTAKA
Andreas Andi Suciadi, Membuat Efek Khusus MATRIX dengan Flash MX 2004 (Elex Media Komputindo Jakarta, 2004)
Andi Pramono, Presentasi Multimedia dengan Macromedia Flash (Andi yogyakarta, 2004) Ariesto Hadi Sutopo, Multimedia Interaktif dengan Flash (Graha Ilmu Yogyakarta, 2003)
Bernard Hartanto, Ferdianto Wijaya, The Magic Of Flash MX 2004 (Elex Media Komputindo Jakarta, 2004)
Chandra, ActionScript Flash MX 2004 Untuk Orang Awam (Maxikom, 2004)
Gregorius Agung, 17 Efek Teks Fantastis Photoshop CS (Elex Media Komputindo Jakarta, 2004) Ir. Bayu Adji, Teddy Awaludin,SE, Buku Latihan Membuat Efek Khusus Dengan Photoshop CS
(Elex Media Komputindo Jakarta, 2004)
Mohammad Jeprie, Buku Latihan Membuat Efek Desain Dengan Photoshop 7.0 (Elex Media Komputindo Jakarta, 2003)
Johntefon, Digital Imaging (Elex Media Komputindo Jakarta, 2003)
M Suyanto, Analisis dan Desain Aplikasi Multimedia untuk Pemasaran (Andi Yogyakarta, 2004) M Suyanto, Multimedia Alat untuk Meningkatkan Keunggulan Bersaing (Andi Yogyakarta, 2004) Tim Penelitian dan Pengembangan Wahana Komputer Semarang, 100 Efek Populer Adobe
Photoshop (Salemba Infotek Jakarta, 2004)
http://www.idhaclassroom.Com/download/interaksi-manusia-dan-komputer/ interaksi %20 manusia%20dan %20komputer.pdf
http:/www.teknologipendidikan.net/2008/02tips-membuat-slide-presentasi.htm
PENGEMBANGAN APLIKASI PEMBELAJARAN
TEKNOLOGI INFORMASI KOMUNIKASI
BERBASIS MULTIMEDIA
STUDI KASUS MADRASAH ALIYAH CADANGPINGGAN
Disusun oleh: IBNU HAJAR
103091029498
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
2 PENGEMBANGAN APLIKASI BELAJAR
TEKNOLOGI INFORMASI KOMUNIKASI BERBASIS MULTIMEDIA STUDI KASUS MADRASAH ALIYAH CADANGPINGGAN
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer Pada Program Studi Teknik Informatika, Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh:
103091029498 Ibnu Hajar
Menyetujui,
Pembimbing I Pembimbing II
NIP. 19730325 200901 2001
Qurotul Aini, MT
NIP.
Muhammad Yusuf, S. Kom
Mengetahui,
Ketua Program Studi Teknik Informatika
NIP.19710522 200604 1002
3
PENGESAHAN UJIAN
Skripsi yang berjudul “Pengembangan Aplikasi Pembelajaran Teknologi Informasi Komunikasi Berbasis Multimedia (Studi Kasus: Madrasah Aliyah Cadangpinggan)” telah diuji dan dinyatakan lulus dalam Sidang Munaqosyah / Sidang Skripsi Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta pada Hari Rabu, 1 September 2010. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Strata Satu (S1) Program Studi Teknik Informatika.
Jakarta, September 2010 Menyetujui,
Penguji I,
NIP. 19760131 200901 2001 Arini, ST, MT
Penguji II,
NIP. 19820817 200912 2002 Ria Hari Gusmita, MT
Pembimbing I,
NIP. 19730325 200901 2001 Qurotul Aini, MT
Pembimbing II,
NIP. 19790818 200910 1002 M. Yusuf, S.Kom
Mengetahui, Dekan Fakultas Sains dan Teknologi,
NIP. 19680117 200112 1001 DR. Syopiansyah Jaya Putra, M.Sis
Ketua Prodi Teknik Informatika,
4 LEMBAR PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, September 2010
5 ABSTRAK
IBNU HAJAR. Pengembangan Aplikasi Belajar Teknologi Komunikasi Informasi Berbasis Multimedia - Studi kasus Madrasah Aliyah Cadangpinggan. (Di bawah bimbingan Qurotul Aini dan Muhammad Yusuf.).
Selama ini di madrasah aliyah Cadangpinggan dalam menyampaikan materi mata pelajaran teknologi komunikasi informasi lebih sering menggunakan sistem ceramah dibandingkan dengan praktek di depan komputer, dikarenakan terbatasnya sarana jaringan internet. Oleh sebab itu, siswa merasa kesulitan dalam memahami materi yang disampaikan, maka dengan dibuatnya aplikasi belajar teknologi informasi komunikasi berbasis multimedia semoga dalam proses belajar mengajar selanjutnya dapat menjadi lebih baik dan siswa lebih memahami materi yang disampaikan. Aplikasi belajar ini diterapkan di Madrash Aliyah Cadangpinggan Indramayu.
Penulis mengembangkan aplikasi belajar ini dengan terlebih dahulu menganalisa sistem belajar yang sedang berjalan, kemudian mengidentifikasi kebutuhan dan kekurangan sistem yang sedang berjalan, kemudian mengembangkan aplikasi belajar dengan menggunakan metode pengembangan aplikasi multimedia. Penulis menggunakan metode pengembangan aplikasi multimedia menurut Luther. Untuk mendukung pengembangan sistem ini, penulis menggunakan Macromedia Flash MX 2004 dan Adobe Photoshop CS.
Untuk penelitian selanjutnya, penulis mengharapkan pengembangan yang lebih dari aplikasi belajar yang sudah dibuat, seperti aplikasi belajar sekaligus ujian online yang sekiranya dapat mengembangkan sistem belajar di sekolah.
6 KATA PENGANTAR
Bismillahirrahmanirrahim
Segala puji dan syukur kehadirat Allah SWT. Yang Maha Pengasih lagi Maha Penyayang yang telah melimpahkan rahmat dan inayah-Nya sehingga penulis mampu menyelesaikan skripsi ini, kendatipun masih jauh dari sempurna. Shalawat serta salam semoga senantiasa dilimpahkan kepada Nabi Muhammad SAW beserta keluarga dan sahabat-sahabatnya serta para pengikutnya yang secara istiqomah menjalankan ajaran agamanya.
Setelah menyatakan syukur kehadirat Allah SWT, penulis ingin menyampaikan rasa terima kasih kepada berbagai pihak yang memiliki andil besar dalam penyelesaian penulisan skripsi ini, karena penulis menyadari tanpa uluran dan bantuan mereka belum tentu skripsi ini dapat terselesaikan. Pihak-pihak tersebut antara lain :
1. Jajaran dekanat Fakultas Sains dan Teknologi. Kepada Dekan Sains dan Teknologi, Dr. Syopiansyah Jaya Putra, M.Sis, PUDEK I, II, dan III Fakultas Sains dan Teknologi, Ketua Program Studi Teknik Informatika, Yusuf Durahman, M.Kom, beserta staffnya.
7 3. Bapak Muhammad Aksin MA selaku Kepala Sekolah Madrasah Aliyah
Cadangpinggan Indramayu beserta seluruh staffnya yang telah memberikan waktu dan data-data yang diperlukan dalam penulisan skripsi ini..
4. Terima kasih yang tulus, rasa ta’dzim dan hormat penulis hanturkan kepada orangtua tercinta, Ayahanda Wahib Ali Muhyiddin dan Ibunda Asyati yang selalu memberikan dukungan, kasih sayang, doa dan materi yang tiada henti-hentinya dan tak putus sampai akhir hayat nanti. Adikku tercinta Zahrottun Nur Ainiyah.
5. Sahabat-sahabatku tercinta Hari, Wisnu, Edo, Yuyun, Udoy, terima kasih banyak atas persahabatan yang telah memberikan ruang indah untuk saling berbagi baik suka dan duka.
6. Teman-temanku terutama Eef dan Mela yang banyak memberikan waktunya buat belajar dan memberikan ide untuk penyusunan skripsi ini, Tomy, Ahud, Ali, Ilman, Musta’in, Hasyim, Marbawi, Bukhori, Inay, Oji, Jane, Miting, Zahrudin, Andi, Uki, Syukroni, Ayip, Huda, Ajis, Icha, Acung, terimakasih atas persahabatan yang terjalin.
8 8. Semua pihak yang sudah membantu dan tidak dapat disebutkan satu
persatu.
Dan akhirnya penulis hanya bisa berdo’a dan berharap semoga apa yang telah kalian berikan kepada penulis bisa dibalas dengan kebaikan oleh Allah SWT. Kemudian diakhir penulis sekali lagi menyadari bahwa dalam penulisan ini masih jauh dari kesempurnaan, oleh karena itu saran dan kritik penulis harapkan untuk perbaikan dimasa mendatang.
Jakarta, Mei 2007
9 DAFTAR ISI
HALAMAN JUDUL ... i LEMBAR PERSETUJUAN PEMBIMBING ... ii PENGESAHAAN UJIAN ... iii LEMBAR PERNYATAAN ... iv ABSTRAK ... v KATA PENGANTAR ... vi DAFTAR ISI ... ix DAFTAR GAMBAR ... xiv DAFTAR TABEL ... xvii DAFTAR LAMPIRAN ... xviii
BAB I PENDAHULUAN
10 1.6 Sistematika Penulisan ... 7
BAB II LANDASAN TEORI