MEDIA PEMBELAJARAN MATEMATIKA KELAS VII TINGKAT SEKOLAH MENENGAH PERTAMA MENGGUNAKAN
MACROMEDIA FLASH 8
TUGAS AKHIR
YUNAN RIDHOI TAMBUN 102406254
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
MEDIA PEMBELAJARAN MATEMATIKA KELAS VII TINGKAT SEKOLAH MENENGAH PERTAMA MENGGUNAKAN
MACROMEDIA FLASH 8
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
YUNAN RIDHOI TAMBUN 102406254
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : MEDIA PEMBELAJARAN MATEMATIKA
KELAS VII TINGKAT SEKOLAH MENENGAH PERTAMA MENGGUNAKAN MACROMEDIA FLASH 8
Kategori : TUGAS AKHIR
Nama : YUNAN RIDHOI TAMBUN
Nomor Induk Mahasiswa : 102406254
Program Studi : DIPLOMA (D-3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (MIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Februari 2014
Diketahui/Disetujui oleh: Departemen Matematika FMIPA USU
Ketua, Pembimbing,
Prof. Drs. Tulus, M.Si Drs. Suwarno Ariswoyo M.Si
PERNYATAAN
MEDIA PEMBELAJARAN MATEMATIKA KELAS VII TINGKAT SEKOLAH MENENGAH PERTAMA MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Februari 2014
YUNAN RIDHOI TAMBUN 102406254
PENGHARGAAN
Segala Puji bagi Allah SWT penulis ucapkan penuh syukur karena dengan taufiq dan hidayah-Nya penulis dapat menyelesaikan tugas akhir ini tepat pada waktunya sebagai salah satu syarat untuk menyelesaikan studi pada D-III Teknik Informatika FMIPA USU.
Pada kesempatan ini penulis mengucapkan banyak terima kasih kepada pihak yang telah banyak membimbing, mengarahkan, membantu, dan memberikan dukungan semangat, dan kasih sayang dalam menyelesaikan tugas akhir ini. Penulis mengucapkan terima kasih kepada :
1. Bapak Drs. Suwarno Ariswoyo M.Si selaku Dosen Pembimbing Tugas Akhir yang telah memberikan bimbingan dan arahan selama ini kepada penulis dalam menyelesaikan tugas akhir.
2. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan lmu Pengetahuan Alam Universitas Sumatera Utara.
4. Ibu Dra. Elly Rosmaini, M.Si dan Bapak Syahriol Sitorus, S.Si, M.IT selaku Ketua dan Sekertaris Program Studi Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
5. Bapak dan Ibu Dosen yang telah memberikan bimbingan selama perkuliahan.
6. Ayahanda Drs. Alex Tambun, Bsc, SE dan Ibunda Tetty S Siregar serta Abangda dan Kakanda tercinta yang telah banyak memberikan dukungan baik materil maupun moril kepada penulis dalam penyusunan Penulisan Tugas Akhir ini.
7. Kepada seseorang teristimewa Rizhani Syahfitri yang telah mendampingi dan menuntun saya ke arah yang positif serta saya dapat menyelesaikan Tugas Akhir ini.
8. Kepada teman-teman seperjuangan, abang – abang senior dan adik – adik junior serta KOM E angkatan 2010 yang telah banyak memberikan dukungan moril kepada penulis dalam penyusunan Penulisan Tugas Akhir ini.
Penulis menyadari bahwa Penulisan Tugas Akhir ini masih memiliki kekurangan baik dalam pembahasan materi maupun teknik penyajiannya. Oleh karena itu, penulis mengharapkan dan menghargai setiap masukan dan kritikan sehat yang bersifat membangun dari semua pihak dengan lapang dada.
ABSTRAK
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Absrtak vi
Daftar Isi vii
Daftar Gambar ix
Bab 1 Pendahuluan 1
1.1 Latar Belakang 1
1.2 Rumusan Masalah 4
1.3 Batasan Masalah 5
1.4 Maksud dan Tujuan 5
1.5 Manfaat 6
1.6 Sistematika Penulisan 6
Bab 2 Landasan Teori 8
2.1 Animasi 8
2.2 Sekilas Tentang Program Macromedia Flash 8 10
Bab 3 Perancangan Animasi 22
3.1 Struktur Perancangan 22
3.2 Mendesain Tampilan Awal Animasi 23
3.3 Mendesain Daftar Isi 24
3.4 Mendesain Halaman Bab 1 sampai Bab 5 27
Bab 4 Impementasi Sistem 34
4.1 Pengertian Implementasi Sistem 34
4.2 Tujuan Implementasi Sistem 34
4.3 Kebutuhan Sistem 35
4.3.1 Perangkat Keras (Hardware) 35
4.3.2 Perangkat Lunak (Software) 35
4.4 Menu Dalam Animasi Pembelajaran Biologi 35
4.4.1 Hasil Halaman Awal 35
4.4.2 Halaman Daftar Isi 36
4.4.3 Halaman Bab 1 dan sub Bab 1 37
4.4.4 Halaman Bab 2 dan sub Bab 2 43
4.4.5 Halaman Bab 3 dan sub Bab 3 49
Bab 5 Kesimpulan dan Saran 50
5.1 Kesimpulan 50
5.2 Saran 51
Daftar Pustaka 52
DAFTAR GAMBAR
Halaman
Gambar 2.1 Area Kerja Macromedia Flash 8 12
Gambar 2.2 Toolbox 13
Gambar 2.3 Panel Info 15
Gambar 2.4 Panel Action 16
Gambar 2.5 Panel Properties 16
Gambar 2.6 Panel Filter 17
Gambar 2.7 Panel ColorMixer 18
Gambar 2.8 Panel Color Swathces 19
Gambar 2.9 Panel Align 19
Gambar 2.10 Panel Transform 20
Gambar 2.11 Panel Library 21
Gambar 2.12 Panel Scene 21
Gambar 3.1 Struktur Rancangan Animasi Pembelajaran Biologi 22
Gambar 3.2 Rancangan Tampilan Awal Animasi 23
Gambar 3.3 Rancangan Tampilan Daftar Isi 24
Gambar 3.4 Rancangan Tampilan Bab 1 sampai Bab 5 27
Gambar 3.5 Rancangan Tampilan Gambar dari isi teori 31
Gambar 4.1 Tampilan halaman awal 36
Gambar 4.2 Tampilan Halaman Daftar Isi 36
Gambar 4.3 Tampilan halaman Bab 1 dan sub Bab 1.1 37
Gambar 4.4 Tampilan Gambar dari isi teori Bab 1 38
Gambar 4.5 Tampilan halaman Bab 2 dan sub Bab 2.1 39
Gambar 4.6 Tampilan halaman Sub Bab 2.2 40
Gambar 4.7 Tampilan Gambar dari isi teori Bab 2 42
Gambar 4.8 Tampilan halaman Sub Bab 2.3 43
Gambar 4.9 Tampilan Gambar dari isi teori Bab 2 43
Gambar 4.10 Tampilan halaman Sub Bab 2.4 44
Gambar 4.12 Tampilan halaman Sub Bab 2.5 47 Gambar 4.13 Tampilan Gambar dari isi teori Bab 2 48
Gambar 4.14 Tampilan halaman Sub Bab 2.6 49
Gambar 4.15 Tampilan Gambar dari isi teori Bab 2 49 Gambar 4.16 Tampilan halaman Bab 3 dan sub bab 3.1 50 Gambar 4.17 Tampilan Gambar dari isi teori Bab 3 51
Gambar 4.18 Tampilan halaman sub Bab 3.2 52
Gambar 4.19 Tampilan Gambar dari isi teori Bab 3 54
Gambar 4.20 Tampilan halaman sub Bab 3.3 55
Gambar 4.21 Tampilan halaman Bab 4 dan sub Bab 4.1 56 Gambar 4.22 Tampilan Gambar dari isi teori Bab 4 57
Gambar 4.23 Tampilan halaman sub Bab 4.2 58
Gambar 4.24 Tampilan Gambar dari isi teori Bab 4 59
Gambar 4.25 Tampilan halaman sub Bab 4.3 60
Gambar 4.26 Tampilan halaman Bab 5 dan sub Bab 5.1 61 Gambar 4.27 Tampilan Gambar dari isi teori Bab 5 62
Gambar 4.28 Tampilan halaman sub Bab 5.2 64
Gambar 4.29 Tampilan Gambar dari isi teori Bab 5 65
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar belakang
Seiring dengan perkembangan teknologi di bidang komputer saat ini, baik dalam perangkat keras (hardware) maupun perangkat lunak (software), hampir sebagian besar pekerjaan manusia kini diselesaikan dengan komputer. (Muktaron, A. 2007) Dengan demikian, komputer dapat dikatakan sebagai salah satu alat bantu manusia dalam menyelesaikan suatu pekerjaan. Pemakaian komputer sering digunakan untuk hal-hal yang berkenaan dengan pemprosesan data (data processing) dan pengolahan kata (word processing). Salah satu alasan, mengapa komputer cenderung digunakan sebagai alat bantu dalam menyelesaikan suatu pekerjaan karena pekerjaan yang dilakukan menggunakan komputer memiliki kecepatan proses yang lebih dapat diandalkan.
mengakibatkan perubahan kehidupan manusia dalam menangani setiap permasalahan yang terjadi yang ada hubungannya dengan proses pembangunan secara menyeluruh.
Kemajuan teknologi komputer membantu seluruh aspek kehidupan manusia. Dari hal yang kecil sampai ke berbagai hal yang sangat rumit sekalipun bisa dikerjakan menggunakan teknologi komputer. Kemajuan teknologi komputer dimanfaatkan oleh berbagai kalangan seperti: Pemerintahan, Organisasi-organisasi sosial, Militer, Bank, pendidikan, transportasi, perdagangan, kriminalitas, industri, dan lain sebagainya. Dengan demikian, bisa dikatakan bahwa hampir seluruh lapisan masyarakat memerlukan komputer sebagai alat bantu dalam kehidupan sehari-hari.
Dalam dunia pendidikan kini metode pembelajaran tidak hanya menggunakan metode konvensional seperti dari buku-buku pelajaran dan penjelasan dari guru saja, namun juga dengan metode pembelajaran yang efektif dan efisien dengan memanfaatkan teknologi komputer. Sebagai contoh yaitu media pembelajaran yang berbasis multimedia.
Secara umum siswa kelas VII di Sekolah Menengah Pertama (SMP), memandang pelajaran Matematika adalah pelajaran yang sulit dan membosankan karena sebagian besar materi yang diajarkan menuntut banyak rumus dan logika. Mata pelajaran Matematika untuk kelas VII di Sekolah Menengah Pertama (SMP) mencakup beberapa standar kompetensi seperti garis dan sudut, segitiga dan segiempat serta pythagoras.
pada pelajaran matematika apabila menggunakan metode pembelajaran konvensional. Maka dari itu diusahakan dalam proses pembelajaran matematika harus lebih menarik, lebih interaktif dan menyenangkan.
Untuk itu diperlukan solusi untuk mengatasi masalah tersebut sehingga diharapkan dapat meningkatkan minat belajar dan prestasi belajar siswa pada pelajaran matematika.
Menurut Djamerah dan Zain (1996:136, Dalam: Arif, 2008) dalam kegiatan belajar mengajar ketidakjelasan bahan yang disampaikan dapat dibantu dengan menghadirkan media sebagai perantara. Kerumitan bahan pelajaran dapat disederhanakan dengan bantuan media, karena media dapat mewakili apa yang kurang mampu guru sampaikan melalui kata-kata atau kalimat.
Berdasarkan latar belakang tersebut maka diperlukan suatu media pembelajaran berbasis multimedia untuk meningkatkan pemahaman dan menarik minat belajar siswa kelas VII di Sekolah Menengah Pertama (SMP) pada pelajaran matematika.
Keterkaitan manusia sangatlah dibutuhkan dalam membangun sebuah animasi metode pembelajaran tersebut. Dalam hal ini penulis tertarik membuat sebuah “Media Pembelajaran Matematika Kelas VII Tingkat SMP” dengan menggunakan
1.2Rumusan Masalah
Proses pembelajaran matematika di tingkat SMP rata - rata yang menggunakan buku dan alat tulis lainnya dirasa kurang diserap dan dipahami siswa. Dengan menggunakan peran multimedia, berupa CD pembelajaran interaktif sebagai media pelengkap dan penunjang dalam penyampaian ilmu pendidikan sesuai kurikulum yang diterapkan, dapat memuat berbagai pengenalan animasi gambar dan menarik pengetahuan siswa.
Aplikasi multimedia ini diharapkan dapat mengatasi kebosanan para siswa dan mempermudah guru dalam menjelaskan materi pelajaran melihat permasalahan-permasalahan penyediaan akan sebuah media pembelajaan secara interaktif menjadi sangat penting sebab kemudahan siswa dalam mendapatkan pembelajaran akan meningkatkan sumber daya manusia yang kreatif, inovatif, dan berintelektualitas tinggi bagi bangsa Indonesia di kemudian hari.
1.3Batasan Masalah
1. Membuat media pembelajaran matematika untuk kelas VII di tingkat SMP. 2. Membuat media pembelajaran matematika yang mencakup materi garis dan
sudut, segitiga dan segiempat serta pythagoras..
3. Membuat Graphic User Interface (GUI) media pembelajaran dengan menggunakan Macromedia Flash Professional 8 dan dapat diterapkan pada komputer.
1.4Maksud danTujuan
Maksud dan tujuan tugas akhir ini adalah untuk memperbaiki sistem lama yang secara manual dan menggantikan sistem baru yang berjalan secara komputerisasi.
Tujuan animasi adalah Menghasilkan Media Pembelajaran Matematika kelas VII di tingkat Sekolah Menengah Pertama (SMP).
1.5Manfaat
Dalam penulisan Tugas Akhir ini penulis banyak sekali mendapatkan manfaat yang berguna dan dapat diterapkan didalam pelajaran maupun kehidupan sehari-hari, beberapa manfaat yang saya dapatkan adalah antara lain:
1. Menarik minat belajar siswa dan meningkatkan pemahaman siswa kelas VII pada materi pelajaran matematika.
2. Dapat digunakan sebagai alat bantu bagi guru dalam menyampaikan materi secara menarik, efektif dan efisien baik waktu maupun tenaga. 3. Media pembelajaran dapat digunakan bersama-sama baik di kelas
maupun dipelajari secara mandiri.
4. Dapat meningkatkan mutu pendidikan di Sekolah Menengah Pertama (SMP).
1.6Sistematika Penulisan
BAB 1 : PENDAHULUAN
Dalam bab ini berisikan Latar Belakang, Rumusan Masalah, Batasan Masalah, Maksud dan Tujuan, Manfaat dan Sistematika Penelitian.
BAB 2 : LANDASAN TEORI
Pada Bab ini dijelaskan mengenai animasi dan sekilas tentang program macromedia flash 8.
BAB 3 : PERANCANGAN ANIMASI
Dalam bab ini penulis menjelaskan tentang perancangan animasi yang dipergunakan, animasi yang dirancang.
BAB 4 : IMPLEMENTASI SISTEM
Di dalam bab ini disajikan tentang pengertian implementasi sistem, tujuan implemetasi,kebutuhan sistem, serta menu dalam aplikasi.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Animasi
Animasi merupakan salah satu bagian grafika komputer yang menyajikan tampilan-tampilan yang sangat atraktif juga merupakan sekumpulan gambar yang ditampilkan secara berurutan dengan cepat untuk mensimulasi gerakan yang hidup. Pemanfaatan animasi dapat ditujukan untuk simulasi, menarik perhatian pemakai komputer pada bagian tertentu dari layar, memvisualisasikan cara kerja suatu alat atau menampilkan keluaran program dengan gambar-gambar yang menarik dibanding dengan sederetan angka, serta tidak ketinggalan untuk program-program permainan.
kebanyakan digunakan untuk program-program permainan, sedangkan animasi non interaktif kebanyakan untuk melakukan simulasi objek.
Komputer digital yang berkembang pesat sangat mempengaruhi proses pengerjaan animasi. Animasi kemudian membentuk suatu bidang baru dalam ilmu komputer yaitu grafika komputer yang dapat digunakan untuk menggambarkan cara kerja suatu alat dan menampilkan keluaran program berupa gambar yang lebih hidup dan interaktif. Animasi banyak digunakan pada berbagai bidang seperti bidang perekayasaan, arsitektur, ekonomi, kedokteran, dan lain-lain.
2.2 Sekilas Tentang Program Macromedia Flash 8
Menurut DigiBook (2009 : 1) mengemukakan bahwa “Adobe Flash adalah software paling popular untuk membuat animasi”.
Menurut Island Script (2008 : 1) mengemukakan bahwa “Flash adalah software grafis animasi yang dapat membuat objek grafis dan menganimasikannya sehingga kita dapat langsug membuat objek desain tanpa harus menggunakan software grafis pendukung seperti illustrator atau photoshop”.
Menurut Waluyo (2004 : 1) mengemukakan bahwa “Macromedia Flash adalah
software grafis animasi professional untuk menghasilkan halaman web yang menarik dan interaktif”.
Menurut Yahya Kurniawan (2005 : 1) mengemukakan bahwa “Flash MX 2004
adalah contoh nyata dari kombinasi animasi dan pemrograman”.
Menurut Zeembry (2006 : 1) mengemukakan bahwa ”Animasi adalah rangkaian gambar yang disusun secara berurutan”.
diproduksi dengan beberapa versi terbaru yang sekarang beredar di pasaran adalah Macromedia Flash versi 8 di rilis tahun 2005.
Seiring dengan perkembangannya, Macromedia Flash telah diproduksi dengan beberapa versi. Versi yang kini banyak digunakan adalah Macromedia Flash MX dan Macromedia Flash 8. Meskipun versi terbarunya sudah beredar di pasaran yakni Adobe Flash CS3 yang hak ciptanya telah dimiliki oleh Adobe bukan Macromedia Corp lagi. Keunggulan dari program Macromedia Flash dibanding program lain yang sejenis, antara lain :
1. Dapat membuat tombol interaktif dengan sebuah movie atau objek lain. 2. Dapat membuat perubahan transparansi warna dalam movie.
3. Dapat membuat perubahan animasi dari 1 bentuk ke bentuk lain.
4. Dapat membuat gerakan animasi dengan mengikuti alur yang telah ditetapkan. 5. Dapat dikonversi dan dipublikasikan ke dalam beberapa tipe, diantaranya adalah
.swf, .html, .gif, .jpg, .png, .exe, .mov.
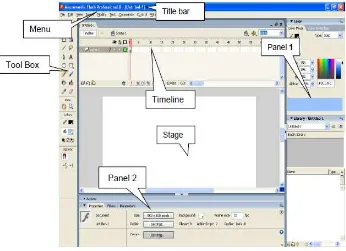
Gambar 2.1 Area Kerja Macromedia Flash 8
a. Menu Bar, terdiri dari 10 menu utama yang masing-masing berisi sub menu yang dilengkapi dengan short cut menggunakan kombinasi tombol keyboard.
b. Stage, merupakan lembar kerja di mana gambar, teks dan tombol navigasi dibuat untuk keperluan animasi atau aplikasi.
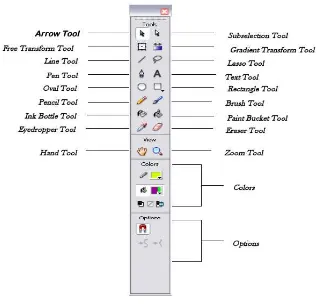
Gambar 2.2 Toolbox
1. Arrow tools (V) digunakan untuk memilih dan memindahkan objek. 2. Subselection tool (A) untuk memodifikasi titik-titik suatu garis pada objek. 3. Free Transform tool (Q) untuk mentransformasi bentuk suatu objek.
4. Gradient Transform tool (F) untuk mengatur setting gradasi ( fiil ) suatu objek. 5. Line tool (N) untuk membuat garis lurus.
6. Lasso tool (L) untuk memilih bagian dari objek atau memilih objek yang tidak teratur.
7. Pen tool (P) untuk menambah atau mengurangi titik-titik pada garis suatu objek. 8. Text tool (T) untuk mebuat objek yang berupa teks.
12. Brush tool (B) untuk membuat objek bebas berupa sapuan kuas.
13. Ink Bottle tool (S) untuk memberi warna outline (garis luar) suatu objek. 14. Paint Bucket tool (K) untuk memberi warna fiil (bagian dalam) suatu objek. 15. Eyedropper tool (I) untuk mengambil atau meniru warna suatu objek. 16. Eraser tool (E) untuk menghapus bagian objek tertentu.
17. Hand tool (H) untuk menggeser bidang kanvas ke atas atau ke bawah. 18. Zoom tool (Z) untuk mengatur ukuran persentase stage.
19. Colors untuk mengatur dan memodifikasi warna suatu objek Free Transform Tool 20. Options untuk mengatur setting objek pada stage (tiap tool memiliki option yang berbeda).
1. Panel
Panel adalah jendela persegi empat yang merupakan kumpulan dari berbagai macam fungsi yang dikelompokan sesuai dengan jenisnya. Ada berbagai macam panel yang terdapat dalam program Macromedia Flash 8 diantaranya adalah :
a. Panel Info
Panel Info terletak di menu window\info. Panel Info dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+I pada keyboard.
Gambar 2.3 Panel Info.
b. Panel Actions
Gambar 2.4 Panel Actions.
c. Panel Properties
Panel Properties adalah suatu panel yang berisi berbagai macam informasi dan atribut pada suatu objek yang sedang terseleksi. Panel ini terletak di menu window\properties\properties. Panel Properties dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+F3 pada keyboard.
d. Panel Filter
Panel Filters adalah Panel yang berguna untuk melakukan modifikasi objek mengenai penambahan dan pengurangan effect pada suatu symbol. Panel Filters terletak di menu window\properties\filters. Panel Color Mixer dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F9 pada keyboard.
Gambar 2.6 Panel Filter.
e. Panel Color Mixer
Gambar 2.7 Panel Color Mixer.
f. Panel Color Swatches
Gambar 2.8 Panel Color Swatches.
g. Panel Align
Panel Align adalah panel yang berfungsi untuk membantu peletakan objek dengan objek, ataupun objeck dengan stage. Panel ini terletak di menu window\align. Panel Transform dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+K pada keyboard.
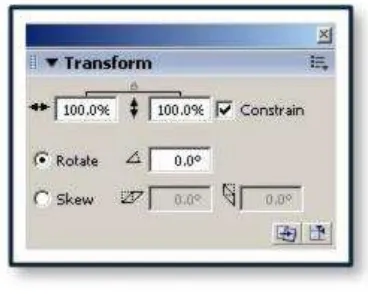
[image:31.595.219.408.537.685.2]h. Panel Transform
[image:32.595.222.406.310.457.2]Panel Tranform adalah Panel yang berguna untuk memodifikasi bentuk pada suatu objek gambar ataupun symbol. Perubahan bentuk meliputi perubahan pada ukuran, letak, dan perputaran. Panel ini terletak di menu window\transform. Panel Transform dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+T pada keyboard.
Gambar 2.10 Panel Transform.
i. Panel Library
Gambar 2.11 Panel Library.
j. Panel Scene
Panel Scene adalah panel yang berfungsi untuk mengelola scene, seperti menambah, mengurangi, dan menggandakan scene pada suatu project. Panel ini terletak di menu window\other panels\scene. Panel Scene dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F2 pada keyboard.
[image:33.595.225.411.618.751.2]BAB 3
PERANCANGAN ANIMASI
3.1 Struktur Perancangan
Dalam suatu perancangan aplikasi sangat dibutuhkan pembuatan struktur perancangan. Struktur perancangan merupakan bagan yang menggambarkan alur kerja dari suatu aplikasi. Proses awal dari pembuatan aplikasi pembelajaran biologi ini juga \dimulai dari membuat suatu struktur perancangan agar mempermudah dalam pengerjaannya. Dengan menggunakan struktur, penulis dapat menggabarkan alur kerja dari media pembelajaran matematika kelas VIII tingkat SMP.
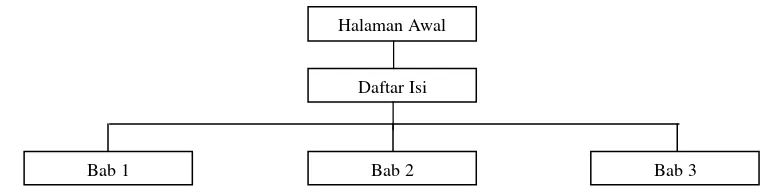
[image:34.595.152.537.590.688.2]Adapun struktur yang dibuat adalah sebagai berikut :
Gambar 3.1 Struktur Rancangan Media Pembelajaran Matematika Halaman Awal
Daftar Isi
3.2 Mendesain Tampilan Awal Animasi
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.2 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 8, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer awal .
3. Untuk pembuatan background pada layer awal pilih import pada menu file, kemudian pilih import to stage.
4. Untuk pembuatan tombol biologi pilih insert lalu pilih new symbol atau bisa juga tekan ctrl+F8, kemudian pilih Button pada menu type, lalu ok.
Matematika Tingkat SMP Kelas VII
[image:35.595.166.458.188.342.2]5. Tombol “Silahkan Klik Untuk Halaman Selanjutnya” berfungsi untuk masuk ke halaman daftar isi yaitu pada layer daftar isi. Cara untuk membuat fungsi tombol adalah dengan mengklik tombol lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop( Frame 2); }
3.3 Mendesain Daftar Isi
[image:36.595.127.532.418.736.2]Desain tampilan Daftar Isi adalah sebagai berikut :
Gambar 3.3 Rancangan Tampilan Daftar Isi Daftar Isi
Bab 1 Garis dan Sudut Bab 2. Segitiga dan Segiempat
A. Garis A. Segitiga
B. Perbandingan Segmen Garis B. Jumlah Sudut – Sudut Segitiga
C. Sudut C. Hubungan Panjang Sisi dan Sudut
D. Menggambar dan Memberi Nama Segitiga
Sudut D. Keliling dan Luas Segitiga
E. Jenis – Jenis Sudut E. Segiempat
Bab 3. Teorema Pythagoras
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan judul Daftar Isi yang terdapat pada layer pilihan. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya yaitu pada Text (Fill) color pada menu Properties.
3. Untuk pembuatan background pada layer awal pilih import pada menu file, kemudian pilih import to stage.
4. Membuat tombol Bab 1 sampai Bab 3 pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
6. Tombol Bab 1 sampai Bab 3 berfungsi untuk masuk ke halaman isi dari Bab 1 sampai Bab 3. Cara untuk membuat fungsi tombol Bab 1 sampai Bab 3 adalah dengan mengklik tombol Bab 1 sampai Bab 3 lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 3 sampai seterusnya); }
7. Membuat tombol Back pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
8. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
9. Tombol tutup berfungsi untuk kembali ke halaman awal. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol Back lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
3.4 Mendesain Halaman Bab 1 sampai Bab 5
Desain tampilan halaman Bab 1 smpai Bab 3 adalah sebagai berikut :
Gambar 3.4 Rancangan Tampilan Bab 1 sampai Bab 5
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan judul Bab 1 sampai Bab 3 yang terdapat pada layer pilihan. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya yaitu pada Text (Fill) color pada menu Properties.
Bab 1 sampai dengan 3
[image:39.595.190.481.221.449.2]Teori Teori
Gambar
3. Untuk pembuatan isi teori pada halaman Bab 1 sampai bab 3, pilih text tools (T) yang terdapat pada menu tools, Setelah itu klikkan dibawah judul pada lembar kerja lalu ketik isinya. Untuk mengatur warna teksnya yaitu pada Text (Fill) color pada menu Properties.
4. Membuat tombol Gambar pada isi teori pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
5. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
6. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
8. Untuk membuat teks pada kotak tombol tersebut klik Teks Tool (T) pada menu tools. Klik di dalam kotak dan beri nama tombol. Untuk memberi warna tulisan buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
9. Tombol Back berfungsi untuk kembai ke halaman sebelumnya. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol Back lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 2); }
10. Membuat tombol Next pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi.Kemudian untuk mennganti warnanya pilih Fill color pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
buka menu properties lalu pilih Text (Fill) color, kemudian pilih Selection Tool (V) pada menu tools untuk menormalkan kursor.
12. Tombol Next berfungsi untuk menuju ke halaman berikutnya. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol Next lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop(frame 4); }
3.5 Mendesain Penyelesaian Contoh Soal
[image:42.595.180.474.505.734.2]Desain tampilan Gambar dari isi teori adalah sebagai berikut :
Gambar 3.5 Rancangan Tampilan Gambar dari penyelesaian soal PENYELESAIAN
Jawaban Soal
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan keterangan dari gambar yang terdapat pada layer pilihan. Pilih text tools (T) yang terdapat pada menu tools, Setelah itu klikkan pada lembar kerja lalu ketik judulnya. Untuk mengatur warna teksnya yaitu pada Text (Fill) color pada menu Properties.
3. Untuk pembuatan gambar pada layer awal pilih import pada menu file, kemudian pilih import to stage dan kemudian pilih gambar yang mau di masukkan kemudian tekan enter.
4. Membuat tombol Tutup pilih Rectangle Tool (R) yang terdapat pada menu tools, lalu buat bentuk pesegi. Kemudian untuk mengganti warnanya pilih Fill color pada menu properties. Untuk kembali menormalkan kursor pilih Selection Tool (V) pada menu tools. Kemudian double klik pada kotak setelah itu klik kanan dan pilih Convert to symbol (F8), lalu klik Button dan klik ok.
6. Tombol Tutup berfungsi untuk kembali ke halaman daftar isi. Cara untuk membuat fungsi tombol Back adalah dengan mengklik tombol Tutup lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Defenisi Implementasi menurut Kadir, A dalam bukunya “Perancangan Sistem
Informasi” Andi , Yogyakarta, 2003.“Implementasi adalah kegiatan yang dilakukan
untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi”.
Implementasi merupakan salah satu unsur pertahapan dari keseluruhan
pembangunan sistem komputerisasi, dan unsur yang harus dipertimbangkan dalam
pembangunan sistem komputerisasi yaitu masalah perangkat lunak (software), karena
perangkat lunak yang digunakan haruslah sesuai dengan masalah yang akan
diselesaikan, disamping masalah perangkat keras (hardware) itu sendiri.
4.2 Tujuan Implementasi Sistem
4.3 Kebutuhan Sistem
4.3.1 Perangkat Keras (Hardware)
Hardware merupakan perangkat keras yang mutlak harus digunakan dalam sebuah perangkat lunak bantu dalam pembelajaran yang berbasis multimedia menggunakan CD (Compact Disk), tanpa adanya hardware segala jenis kegiatan yang berhubungan dengan komputer tidak dapat dilaksanakan. Perangkat keras (hardware) komputer banyak kegunaannya serta jenisnya. Pada bab ini tidak dijelaskan secara detail mengenai hardware, tetapi hanya akan dijelaskan spesifikasi hardware yang digunakan.
4.3.2 Perangkat Lunak (Software)
Seperti halnya hardware, software komputer juga mutlak harus digunakan untuk pembuatan perangkat lunak bantu dalam pembelajaran berbasis multimedia menggunakan Macromedia FLASH 8 Professional.
4.4 Menu Dalam Media Pembelajaran Matematika 4.4.1 Hasil Halaman Awal
Gambar 4.1 Tampilan halaman awal
4.4.2 Halaman Daftar Isi
Pada Halaman Daftar Isi terdapat 14 tombol yang berisi 13 tombol yang berisi pembelajaran dan 1 tombol Back.
[image:47.595.183.451.506.726.2]Tombol Bab 1 sampai Bab 3 merupakan tombol untuk menuju ke halaman Bab 1 sampai Bab 3. Tombol Back jika diklik akan menuju ke halaman Awal.
4.4.3 Halaman Bab 1 dan Sub Bab 1
Halaman Bab 1 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 1 yang berisi tentang Garis dan Sudut. Jika tombol tersebut diklik akan masuk ke dalam halaman Bab 1.
Tombol Back pada halaman Bab 1 jika di klik tombol Back tersebut akan kembali ke halaman daftar isi.
[image:48.595.184.455.501.715.2]Tombol Next Pada halaman Bab 1, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
a). Halaman Sub Bab 1 A
Halaman sub Bab 1.A pada halaman Daftar Isi berisikan isi teori dari halaman Bab 1 yang berisi tentang Garis. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 1.A.
Tombol Back pada halaman sub Bab 1.A jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
[image:49.595.123.503.402.703.2]Tombol Next Pada halaman sub Bab 1.A, jika di klik tombol Next tersebut akan ke halaman berikutnya.
b). Halaman Sub Bab 1 B
Halaman Sub Bab 1 B pada halaman Daftar Isi berisikan isi teori dari halaman Bab 1 yang berisi tentang Perbandingan Segment Garis. Jika tombol tersebut diklik akan masuk ke dalam Halaman Sub Bab 1 B.
Tombol Back pada halaman sub Bab 1.B jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 1.B, jika di klik tombol Next tersebut akan ke halaman berikutnya.
[image:50.595.129.509.478.626.2]Tombol Tutup Pada halaman penyelesaian sub Bab 1.B, jika di klik tombol Tutup tersebut akan ke halaman sub Bab 1 B.
c). Halaman sub Bab 1 C
Halaman Sub Bab 1 C pada halaman Daftar Isi berisikan isi teori dari halaman Bab 1 yang berisi tentang Sudut. Jika tombol tersebut diklik akan masuk ke dalam Halaman Sub Bab 1 C.
Tombol Back pada halaman sub Bab 1.C jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 1.C, jika di klik tombol Next tersebut akan ke halaman berikutnya.
[image:51.595.108.487.516.663.2]Tombol Tutup Pada halaman penyelesaian sub Bab 1.C, jika di klik tombol Tutup tersebut akan ke halaman sub Bab 1 C.
d). Halaman sub Bab 1 D
Halaman Sub Bab 1 D pada halaman Daftar Isi berisikan isi teori dari halaman Bab 1 yang berisi tentang Menggambar dan Memberi Nama Sudut. Jika tombol tersebut diklik akan masuk ke dalam Halaman Sub Bab 1 D.
Tombol Back pada halaman sub Bab 1.D jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
[image:52.595.169.441.402.622.2]Tombol Next Pada halaman sub Bab 1.D, jika di klik tombol Next tersebut akan ke halaman berikutnya.
E). Halaman sub Bab 1 E
Halaman Sub Bab 1 E pada halaman Daftar Isi berisikan isi teori dari halaman Bab 1 yang berisi tentang Jenis - Jenis Sudut. Jika tombol tersebut diklik akan masuk ke dalam Halaman Sub Bab 1 E.
Tombol Back pada halaman sub Bab 1.E jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 1.E, jika di klik tombol Next tersebut akan ke halaman berikutnya.
[image:53.595.173.444.483.704.2]Tombol Daftar Isi Pada halaman sub Bab 1.E, jika di klik tombol Next tersebut akan kembali ke halaman Daftar Isi.
4.4.4 Halaman Bab 2 dan sub Bab 2
Halaman Bab 2 dan sub Bab 2 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Segitiga dan Segiempat. Jika tombol tersebut diklik akan masuk ke dalam halaman Bab 2 dan sub Bab 2.
Tombol Back pada halaman Bab 2 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
[image:54.595.183.455.402.620.2]Tombol Next Pada halaman Bab 2, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
a). Halaman sub Bab 2 A
Halaman sub Bab 2 A pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Segitiga. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2 A.
Tombol Back pada halaman sub Bab 2 A jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 2 A, jika di klik tombol Next tersebut akan ke halaman berikutnya.
[image:55.595.181.450.475.692.2]Tombol Tutup Pada halaman penyelesaian sub Bab 2 A, jika di klik tombol Tutup tersebut akan ke halaman sub Bab 2 A.
b). Halaman sub Bab 2 B
Halaman sub Bab 2 B pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Jumlah Sudut – Sudut segitiga. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2 B.
Tombol Back pada halaman sub Bab 2 B jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
[image:56.595.177.446.409.627.2]Tombol Next Pada halaman sub Bab 2 B, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
c). Halaman sub Bab 2 C
Halaman sub Bab 2 C pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Hubungan Panjang Sisi dengan Besar Sudut Segitiga. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2 C.
Tombol Back pada halaman sub Bab 2 C jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 2 C, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:57.595.116.509.496.647.2]Tombol Tutup Pada halaman penyelesaian sub Bab 2 A, jika di klik tombol Tutup tersebut akan ke halaman sub Bab 2 C.
d). Halaman sub Bab 2 D
Halaman sub Bab 2 D pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Keliling dan Luas Segitiga. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2 D.
Tombol Back pada halaman sub Bab 2 D jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 2 D, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
[image:58.595.124.510.476.628.2]Tombol Tutup Pada halaman penyelesaian sub Bab 2 A, jika di klik tombol Tutup tersebut akan ke halaman sub Bab 2 C.
e). Halaman sub Bab 2 E
Halaman sub Bab 2 E pada halaman Daftar Isi berisikan isi teori dari halaman Bab 2 yang berisi tentang Segiempat. Jika tombol tersebut diklik akan masuk ke dalam halaman sub Bab 2 E.
Tombol Back pada halaman sub Bab 2 E jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Next Pada halaman sub Bab 2 E, jika di klik tombol Next tersebut akan ke Halaman berikutnya.
Tombol Tutup Pada halaman penyelesaian sub Bab 2 E, jika di klik tombol Tutup tersebut akan ke halaman sub Bab 2 C.
Gambar 4.14 Tampilan halaman Sub Bab 2 E
4.4.5 Halaman Bab 3 dan sub Bab 3
Halaman Bab 3 dan sub Bab 3 pada halaman Daftar Isi berisikan isi teori dari halaman Bab 3 yang berisi tentang Teorema Pythagoras. Jika tombol tersebut diklik akan masuk ke dalam halaman Bab 3 dan sub Bab 3.
Tombol Back pada halaman Bab 3 dan sub Bab 3 jika di klik tombol Back tersebut akan kembali ke halaman sebelumnya.
Tombol Tutup Pada halaman penyelesaian Bab 3 dan sub Bab 3, jika di klik tombol Tutup tersebut akan ke halaman sub Bab 3.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan animasi ini para pengguna khususnya murid Sekolah Menengah Pertama dapat mempelajari Pelajaran Matematika dengan mudah dan praktis, karena tidak menggunakan buku sebagai media pembelajaran.
2. Animasi yang dibuat menarik, karena animasi ini dipenuhi dengan teori dan gambar, sehingga para pengguna akan lebih tertarik.
5.2 Saran
Saran yang dapat penulis berikan berhubungan dengan animasi ini adalah :
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat
membuat objek 2 dimensi agar animasi menjadi lebih menarik.
2. Sebaiknya animasi dijadikan pilihan untuk menggantikan alat peraga dalam proses belajar-mengajar di sekolah maupun di kampus.
DAFTAR PUSTAKA
Juhaeri. 2009, Pengantar Multimedia untuk Media Pembelajaran bagian 1, Ilmu Komputer.
Macromedia flash Professional 8 help. 2005, Home Edition, Macromedia Inc.
Retno, Margono, Bambang Eka Purnama, Agustus 2008, ISSN 1979 – 9330, Study Of Interaktif Recognition Letter and Number For Children With Computer Multimedia, Indonesian Jurnal on Computer Scoence - Speed (IJCSS) 4 Volume 3 Nomor 1.
Script Island. 2008. Panduan Mudah Membuat Animasi. Jakarta : Media Kita
Zeembry. 2006. 12 Jurus Pamungkas Animasi Kartun dengan Flash 8.Jakarta : PT Elex Media Komputindo.
http://www.scribd.com/doc/10320502/MATEMATIKA-KELAS-7
http://www.crayonpedia.org/mw/BSE:Teorema_Pythagoras_dan_Garis-Garis_pada_Segitiga_8.1_(BAB_5)
LAMPIRAN
Action Script Tombol Halaman Depan on(release){
gotoAndStop(2); }
Action Script Tombol Halaman Bab 1 on(release){
gotoAndStop(3); }
Action Script Tombol Halaman Bab 2 on(release){
gotoAndStop(Frame 16, dst ); }
Action Script Tombol Halaman Bab 3 on(release){
gotoAndStop(Frame 33,dst); }
Action Script Tombol Gambar dari isi teori setiap Bab on(release){
gotoAndStop(Frame 4, dst); }
Action Script Tombol Back on(release){
Action Script Tombol Next on(release){
gotoAndStop(Frame sesudahnya); }
Action Script Tombol Daftar Isi atau close on(release){
gotoAndStop(Frame Daftar Isi); }
Action Script Tombol Penyelesaian Soal on(release){
gotoAndStop(Frame Penyelesaian); }
Action Script Tombol Tutup on(release){