LAMPIRAN
1.
Form index.php
<!DOCTYPE html> <html>
<head>
<!-- Site made with Mobirise Website Builder v2.9, https://mobirise.com -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="generator" content="Mobirise v2.9, mobirise.com">
<meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="shortcut icon" type="image/x-icon"
href="assets/images/logo.png">
<meta name="description" content="">
<title>Sopo Helios | Rumah Pencerahan</title> <link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto:700,400&subs et=cyrillic,latin,greek,vietnamese">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/animate.css/animate.min.css"> <link rel="stylesheet" href="assets/socicon/css/socicon.min.css"> <link rel="stylesheet" href="assets/mobirise/css/style.css"> <link rel="stylesheet" href="assets/mobirise-gallery/style.css"> <link rel="stylesheet" href="assets/mobirise-slider/style.css"> <link rel="stylesheet" href="assets/mobirise/css/mbr-additional.css" type="text/css">
</head> <body>
<section class="engine"><a rel="external" href=""> </a></section>
<?php include "navigasi.php" ?>
<section class="box section section--relative
mbr-section--fixed-size mbr-section--full-height mbr-section--bg-adapted mbr-parallax-background" id="home" style="background-image:
url(assets/images/img-2871-1040x780-32.jpg);">
<div class="box__magnet box__magnet--sm-padding mbr-box__magnet--center-left mbr-after-navbar">
<div class="mbr-header mbr-header--wysiwyg row"> <div class="col-sm-8 col-sm-offset-2">
<h3 class="mbr-header__text" style=""><p>PARTNER & LIST OF CLIENTS</p></h3>
</div> </div> </div> </section>
<?php include "partner.php" ?>
<section class="mbr-section mbr-section--relative mbr-section--fixed-size" id="msg-box3-29" style="background-color: rgb(255, 255, 255);">
<div class="mbr-section__container container mbr-section__container--isolated">
<div class="row">
<div class="mbr-article mbr-article--wysiwyg col-sm-8 col-sm-offset-2">
<blockquote><h3>
<span style="font-weight: normal;">"Kekayaan terbesar sebuah bangsa adalah manusianya,<br></span></h3>
<h3>
<span style="font-weight: normal;"> bukan sumber daya alamnya"</span></h3><h3>
-ANIES BASWEDAN<span style="text-align: center; font-size: 17px; line-height: 27px;"> </span></h3> </blockquote></div>
</div> </div> </section>
<section class="mbr-section mbr-section--relative mbr-section--fixed-size" id="social-buttons2-31" style="background-color: rgb(240, 240, 240);">
<div class="mbr-section__container container"> <div class="mbr-header mbr-header--inline row"> <div class="col-sm-4">
<h4 class="mbr-header__text1" style="padding-left:5px;">TETAP TERHUBUNG DENGAN KAMI</h4>
</div>
<div class="mbr-social-icons mbr-social-icons--style-1 col-sm-8"> <a class="mbr-social-icons__icon socicon-bg-twitter" title="Twitter" target="_blank" href="https://twitter.com/sopohelios">
<a class="mbr-social-icons__icon socicon-bg-facebook" title="Facebook" target="_blank"
href="https://www.facebook.com/sopohelios"> <i class="socicon socicon-facebook"></i></a>
<a class="mbr-social-icons__icon socicon-bg-googleplus" title="Google+" target="_blank" href="sopo@helios.com"> <i class="socicon socicon-googleplus"></i></a>
<a class="mbr-social-icons__icon socicon-bg-instagram" title="Instagram" target="_blank"
href="https://instagram.com/sopo_helios"> <i class="socicon socicon-instagram"></i></a> </div>
</div> </div> </section>
<?php include "footer.php" ?>
<script src="assets/web/assets/jquery/jquery.min.js"></script> <script src="assets/bootstrap/js/bootstrap.min.js"></script> <script src="assets/smooth-scroll/SmoothScroll.js"></script> <script src="assets/jarallax/jarallax.js"></script> <script src="assets/masonry/masonry.pkgd.min.js"></script> <script src="assets/imagesloaded/imagesloaded.pkgd.min.js"></script> <script src="assets/bootstrap-carousel-swipe/bootstrap-carousel-swipe.js"></script>
<!--[if lte IE 9]>
<script src="assets/jquery-placeholder/jquery.placeholder.min.js"></script> <![endif]--> <script src="assets/mobirise/js/script.js"></script> <script src="assets/mobirise-gallery/script.js"></script> </body> </html>
2.
Form navigasi.php
<section class="mbr-navbar mbr-navbar--freeze mbr-navbar--absolute mbr-navbar--transparent mbr-navbar--sticky mbr-navbar--auto-collapse" id="menu-0">
<div class="mbr-navbar__section mbr-section"> <div class="mbr-section__container container"> <div class="mbr-navbar__container">
<div class="navbar__column navbar__column--s mbr-navbar__brand">
<span class="brand__logo"><img class="navbar__brand-img mbr-brand__img" src="assets/images/logobesar-558x128-40.png"
alt="sopohelios"></span> </span>
</div>
<div class="mbr-navbar__hamburger mbr-hamburger text-white"><span class="mbr-hamburger__line" style="color:#f7941e;"></span></div> <div class="mbr-navbar__column mbr-navbar__menu">
<nav class="mbr-navbar__menu-box mbr-navbar__menu-box--inline-right"> <div class="mbr-navbar__column">
<ul class="mbr-navbar__items mbr-navbar__items--right mbr-buttons freeze right btn-decorator mbr-buttons--active mbr-buttons--only-links">
<li class="mbr-navbar__item">
<a class="mbr-buttons__link btn text-warning" href="/sopohelios2">BERANDA</a>
</li>
<li class="mbr-navbar__item">
<a class="mbr-buttons__link btn text-warning" href="#tentang">TENTANG</a>
</li>
<li class="mbr-navbar__item">
<a class="mbr-buttons__link btn text-warning" href="./heliose-learning">E-LEARNING</a>
</li>
<li class="mbr-navbar__item">
<a class="mbr-buttons__link btn text-warning" href="#contacts3-30">KONTAK KAMI</a> </li> </ul> </div> </nav> </div> </div> </div> </div> </section>
3.
Form elearning/index.php
<?php
@session_start();
include "+koneksi.php"; if(!@$_SESSION['siswa']) { if(@$_GET['hal'] == 'daftar') { include "register.php";
} else {
}
} else { ?> <!DOCTYPE html> <html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="img/logo.png"> <title>Sopo Helios E-Learning</title>
<link href="style/assets/css/bootstrap.css" rel="stylesheet" /> <link href="style/assets/css/font-awesome.css" rel="stylesheet" /> <link href="style/assets/css/style.css" rel="stylesheet" />
</head> <body>
<script src="style/assets/js/jquery-1.11.1.js"></script> <script src="style/assets/js/bootstrap.js"></script> <?php
$sql_terlogin = mysqli_query($db, "SELECT * FROM tb_siswa JOIN tb_kelas ON tb_siswa.id_siswa = '$_SESSION[siswa]' AND
tb_kelas.id_kelas = tb_siswa.id_kelas") or die ($db->error); $data_terlogin = mysqli_fetch_array($sql_terlogin);
?>
<header>
<div class="container"> <div class="row">
<div class="col-md-12">
Selamat datang, <u><?php echo
ucfirst($data_terlogin['username']); ?></u>. Jangan lupa <a href="inc/logout.php?sesi=siswa" class="btn xs btn-danger">Logout</a>
</div> </div> </div> </header>
<!-- HEADER END-->
<div class="navbar navbar-inverse set-radius-zero"> <div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="./">
<img src="style/assets/img/logosopo.png" width="200" /> </a>
<div class="left-div">
<div class="user-settings-wrapper"> <ul class="nav">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" aria-expanded="false">
<span class="glyphicon glyphicon-user" style="font-size: 25px;"></span>
</a>
<div class="dropdown-menu dropdown-settings"> <div class="media">
<a class="media-left" href="#">
<img src="img/foto_siswa/<?php echo $data_terlogin['foto']; ?>" class="img-rounded" />
</a>
<div class="media-body">
<h4 class="media-heading"><?php echo $data_terlogin['nama_lengkap']; ?></h4>
<h5>Kelas :<?php echo $data_terlogin['nama_kelas']; ?></h5> </div>
</div> <hr />
<center><a href="?hal=detailprofil" class="btn info sm">Detail Profile</a><a href="?hal=editprofil" class="btn btn-primary btn-sm">Edit Profile</a></center>
</div> </li> </ul> </div> </div> </div> </div> <section class="menu-section"> <div class="container"> <div class="row"> <div class="col-md-12">
<div class="navbar-collapse collapse ">
<ul id="menu-top" class="nav navbar-nav navbar-right">
<li><a <?php if(@$_GET['page'] == '') { echo 'class="menu-top-active"'; } ?> href="./">Beranda</a></li>
<li><a <?php if(@$_GET['page'] == 'nilai') { echo 'class="menu-top-active"'; } ?> href="?page=nilai">Nilai</a></li>
<li><a <?php if(@$_GET['page'] == 'materi') { echo 'class="menu-top-active"'; } ?> href="?page=materi">Materi</a></li>
<li><a <?php if(@$_GET['page'] == 'berita') { echo 'class="menu-top-active"'; } ?> href="?page=berita">Berita</a></li>
</div> </div> </div> </section>
<div class="content-wrapper"> <div class="container" id="wadah"> <?php
if(@$_GET['page'] == '') { include "inc/beranda.php";
} else if(@$_GET['page'] == 'nilai') { include "inc/nilai.php";
} else if(@$_GET['page'] == 'materi') { include "inc/materi.php";
} else if(@$_GET['page'] == 'berita') { include "inc/berita.php"; } ?> </div> </div> <footer> <div class="container"> <div class="row"> <div class="col-md-12">
© 2016 E-Learing Sopo Helios | By : Daniel Agus Sidabutar </div> </div> </footer> </body> </html> <?php } ?>
4.
Form login.php
<?php
@session_start();
$db = mysqli_connect("localhost", "root", "", "db_elearning"); ?>
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<link rel="shortcut icon" type="image/x-icon" href="img/logo.png"> <title>Login E-Learning Sopo Helios</title>
<link href="style/assets/css/font-awesome.css" rel="stylesheet" /> <link href="style/assets/css/style.css" rel="stylesheet" />
</head> <body> <header> <div class="container"> <div class="row"> <div class="col-md-12">
Anda belum punya akun ? Silahkan <a
href="./?hal=daftar" class="btn btn-xs btn-danger">Daftar</a> </div>
</div> </div> </header>
<div class="navbar navbar-inverse set-radius-zero"> <div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="./">
<img src="style/assets/img/logosopo.png" width="200" /> </a> </div> <div class="left-div"> <div class="user-settings-wrapper"> <ul class="nav"> <li class="dropdown"> <a class="dropdown-toggle">
<span class="glyphicon glyphicon-user" style="font-size: 25px;"></span> </a> </li> </ul> </div> </div> </div> </div> <section class="menu-section"> <div class="container"> <div class="row"> <div class="col-md-12">
<div class="navbar-collapse collapse ">
<?php
if(@$_GET['page'] == ''){
echo 'class="menu-top-active"'; } ?> href="./">Login</a> </li> <li><a <?php
if(@$_GET['page'] == 'berita') { echo 'class="menu-top-active"';
}
?> href="?page=berita">Berita</a> </li>
<li><a <?php if(@$_GET['page'] == 'beranda') { echo 'class="menu-top-active"'; } ?> href="/sopohelios2">Beranda</a></li>
<li><a <?php if(@$_GET['page'] == 'kontak') { echo 'class="menu-top-active"'; } ?> href="/sopohelios2/#contacts3-30">Kontak Kami</a></li> </ul> </div> </div> </div> </div> </section> <div class="content-wrapper"> <div class="container"> <?php
if(@$_GET['page'] == '') { ?> <div class="row">
<div class="col-md-12">
<h4 class="paghead-line">Silahkan login untuk masuk ke e-learning</h4> </div> </div> <div class="row"> <div class="col-md-6"> <?php if(@$_POST['login']) {
$user = @mysqli_real_escape_string($db, $_POST['user']);
$pass = @mysqli_real_escape_string($db, $_POST['pass']);
$sql = mysqli_query($db, "SELECT * FROM tb_siswa WHERE username = '$user' AND password = md5('$pass')") or die ($db->error);
$data = mysqli_fetch_array($sql); if(mysqli_num_rows($sql) > 0) {
if($data['status'] == 'aktif') {
echo "<script>window.location='./';</script>"; } else {
echo '<div class="alert alert-warning">Login gagal, akun Anda sedang tidak aktif</div>';
} } else {
echo '<div class="alert alert-danger">Login gagal, username / password salah, coba lagi!</div>';
} } ?>
<h4><i>Masukkan username dan password Anda dengan benar :</i></h4> <form method="post">
<label>Username :</label>
<input type="text" name="user" class="form-control" required /> <label>Password : </label>
<input type="password" name="pass" class="form-control" required /> <hr />
<input type="submit" name="login" value="Masuk" class="btn btn-info" />
<input type="reset" class="btn btn-danger" /> </form>
</div>
<div class="col-md-6">
<div class="alert alert-danger col-md-12">
Untuk menggunakan layanan e-learning ini kalian harus login terlebih dahulu.
</div> </div> </div> <?php
} else if(@$_GET['page'] == 'berita') { include "inc/berita.php"; } ?> </div> </div> <footer> <div class="container"> <div class="row"> <div class="col-md-12">
5.
Form register.php
<?php
@session_start();
$db = mysqli_connect("localhost", "root", "", "db_elearning"); ?>
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>Daftar E-Learning Sopo Helios</title>
<link href="style/assets/css/bootstrap.css" rel="stylesheet" /> <link href="style/assets/css/font-awesome.css" rel="stylesheet" /> <link href="style/assets/css/style.css" rel="stylesheet" />
</head> <body> <header> <div class="container"> <div class="row"> <div class="col-md-12">
Anda sudah punya akun ? Silahkan <a href="./" class="btn btn-xs btn-danger">Login</a>
</div> </div> </div> </header>
<!-- HEADER END-->
<div class="navbar navbar-inverse set-radius-zero"> <div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="./">
<img src="style/assets/img/logosopo.png" width="200" /> </a> </div> <div class="left-div"> <div class="user-settings-wrapper"> <ul class="nav"> <li class="dropdown"> <a class="dropdown-toggle">
<span class="glyphicon glyphicon-user" style="font-size: 25px;"></span>
</li> </ul> </div> </div> </div> </div> <section class="menu-section"> <div class="container"> <div class="row"> <div class="col-md-12">
<div class="navbar-collapse collapse ">
<ul id="menu-top" class="nav navbar-nav navbar-right">
<li><a <?php if(@$_GET['page'] == '') { echo 'class="menu-top-active"'; } ?> href="?hal=daftar">Register</a></li>
<li><a <?php if(@$_GET['page'] == 'berita') { echo 'class="menu-top-active"'; } ?> href="?hal=daftar&page=berita">Berita</a></li>
</ul> </div> </div> </div> </div> </section> <div class="content-wrapper"> <div class="container"> <?php
if(@$_GET['page'] == '') { ?> <div class="row">
<div class="col-md-12">
<h4 class="page-head-line">Pendaftaran akun e-learning</h4> </div>
</div>
<div class="row"> <div class="col-md-6">
<h4><i>Silahkan isi data Anda dengan benar !</i></h4> <form method="post" enctype="multipart/form-data">
NIS* :<input type="text" name="nis" class="form-control" required />
Nama Lengkap* : <input type="text" name="nama_lengkap" class="form-control" required />
Tempat Lahir* : <input type="text" name="tempat_lahir" class="form-control" required />
Tanggal Lahir* : <input type="date" name="tgl_lahir" class="form-control" required />
Jenis Kelamin* :
<select name="jenis_kelamin" class="form-control" required> <option value="">- Pilih -</option>
<option value="L">Laki-laki</option> <option value="P">Perempuan</option> </select>
<select name="agama" class="form-control" required> <option value="">- Pilih -</option>
<option value="Islam">Islam</option> <option value="Kristen">Kristen</option> <option value="Katholik">Katholik</option> <option value="Hindu">Hindu</option> <option value="Budha">Budha</option> <option value="Konghucu">Konghucu</option> </select>
Nama Ayah* : <input type="text" name="nama_ayah" class="form-control" required />
Nama Ibu* : <input type="text" name="nama_ibu" class="form-control" required />
Nomor Telepon : <input type="text" name="no_telp" class="form-control" />
Email : <input type="email" name="email" class="form-control" />
Alamat* : <textarea name="alamat" class="form-control" rows="3" required></textarea>
Kelas* :
<select name="kelas" class="form-control" required> <option value="">- Pilih -</option>
<?php
$sql_kelas = mysqli_query($db, "SELECT * from tb_kelas") or die ($db->error);
while($data_kelas = mysqli_fetch_array($sql_kelas)) { echo '<option
value="'.$data_kelas['id_kelas'].'">'.$data_kelas['nama_kelas'].'</op tion>';
} ?> </select>
Tahun Masuk* :
<select name="thn_masuk" class="form-control" required> <option value="">- Pilih -</option>
<?php
for ($i = 2020; $i >= 2000; $i--) {
echo '<option value="'.$i.'">'.$i.'</option>'; } ?>
</select>
Foto : <input type="file" name="gambar" class="form-control" />
Username* : <input type="text" name="user" class="form-control" required />
Password* : <input type="password" name="pass" class="form-control" required />
<br />
<i><b>Catatan</b> : Tanda * wajib disi</i> <hr />
<input type="submit" name="daftar" value="Daftar" class="btn btn-info" />
<?php
if(@$_POST['daftar']) {
$nis = @mysqli_real_escape_string($db, $_POST['nis']); $nama_lengkap = @mysqli_real_escape_string($db, $_POST['nama_lengkap']); $tempat_lahir = @mysqli_real_escape_string($db, $_POST['tempat_lahir']); $tgl_lahir = @mysqli_real_escape_string($db, $_POST['tgl_lahir']); $jenis_kelamin = @mysqli_real_escape_string($db, $_POST['jenis_kelamin']);
$agama = @mysqli_real_escape_string($db, $_POST['agama']); $nama_ayah = @mysqli_real_escape_string($db, $_POST['nama_ayah']); $nama_ibu = @mysqli_real_escape_string($db, $_POST['nama_ibu']); $no_telp = @mysqli_real_escape_string($db, $_POST['no_telp']);
$email = @mysqli_real_escape_string($db, $_POST['email']);
$alamat = @mysqli_real_escape_string($db, $_POST['alamat']);
$kelas = @mysqli_real_escape_string($db, $_POST['kelas']);
$thn_masuk =
@mysqli_real_escape_string($db, $_POST['thn_masuk']);
$user = @mysqli_real_escape_string($db, $_POST['user']);
$pass = @mysqli_real_escape_string($db, $_POST['pass']);
$sumber = @$_FILES['gambar']['tmp_name']; $target = 'img/foto_siswa/';
$nama_gambar = @$_FILES['gambar']['name'];
$sql_cek_user = mysqli_query($db, "SELECT * FROM tb_siswa WHERE username = '$user'") or die ($db->error);
if(mysqli_num_rows($sql_cek_user) > 0) {
echo "<script>alert('Username yang Anda pilih sudah ada, silahkan ganti yang lain');</script>";
} else { if($nama_gambar != '') {
if(move_uploaded_file($sumber, $target.$nama_gambar)) {
mysqli_query($db, "INSERT INTO tb_siswa VALUES('', '$nis', '$nama_lengkap', '$tempat_lahir', '$tgl_lahir', '$jenis_kelamin', '$agama', '$nama_ayah', '$nama_ibu', '$no_telp', '$email', '$alamat', '$kelas', '$thn_masuk',
echo '<script>alert("Pendaftaran berhasil, silahkan login"); window.location="./"</script>';
} else {
echo '<script>alert("Gagal mendaftar, foto gagal diupload, coba lagi!");</script>';
} } else {
mysqli_query($db, "INSERT INTO tb_siswa VALUES('', '$nis', '$nama_lengkap', '$tempat_lahir',
'$tgl_lahir', '$jenis_kelamin', '$agama', '$nama_ayah', '$nama_ibu', '$no_telp', '$email', '$alamat', '$kelas', '$thn_masuk',
'anonim.png', '$user', md5('$pass'), '$pass', 'tidak aktif')") or die ($db->error);
echo '<script>alert("Pendaftaran berhasil, tunggu akun aktif dan silahkan login"); window.location="./"</script>';
} } } ?> </div> <div class="col-md-6">
<div class="alert alert-warning">
Untuk menggunakan layanan e-learning ini Anda harus memiliki akun terlebih dahulu.
</div> </div> </div> <?php
} else if(@$_GET['page'] == 'berita') { include "inc/berita.php"; } ?> </div> </div> <footer> <div class="container"> <div class="row"> <div class="col-md-12">
© 2015 E-Learing Sopo Helios | By : Daniel Agus Sidabutar </div> </div> </div> </footer> <script src="style/assets/js/jquery-1.11.1.js"></script> <script src="style/assets/js/bootstrap.js"></script> </body> </html>
6.
Form +koneksi.php
<?php
//---fungsi2---//
function cek_session($isi_admin, $isi_pengajar) { if(@$_SESSION['admin']) {
echo $isi_admin;
} else if(@$_SESSION['pengajar']) { echo $isi_pengajar;
} }
function tgl_indo($tgl) {
$tanggal = substr($tgl,8,2);
$bulan = getBulan(substr($tgl,5,2)); $tahun = substr($tgl,0,4);
return "Desember"; break;
} }
function tampil_per_ID($table, $where = null) { global $db;
$command = "SELECT * FROM $table"; if($where != null) {
$command .= " WHERE $where"; }
$query = mysqli_query($db, $command) or die ($db->error); return $query;
mysqli_close($db); }
?>
7.
Form berita.php
<div class="row">
<div class="col-md-12">
<h4 class="page-head-line">Halaman Berita / Info</h4> </div>
</div>
<div class="row"> <div class="col-md-5"> <div class="notice-board">
<div class="panel panel-default"> <div class="panel-heading">
Daftar Berita (klik judul untuk membaca isi) <div class="pull-right" >
<div class="dropdown">
<button class="btn btn-success dropdown-toggle btn-xs" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true"> <span class="glyphicon glyphicon-cog"></span>
<span class="caret"></span> </button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="">Refresh</a></li> </ul> </div> </div> </div> <div class="panel-body"> <ul> <?php
while($data_berita = mysqli_fetch_array($sql_berita)) { ?> <li>
<?php
if(@$_GET['hal'] == 'daftar') { ?>
<a href="?hal=daftar&page=berita&action=detail&id_berita=<?php echo $data_berita['id_berita']; ?>">
<?php
} else { ?>
<a href="?page=berita&action=detail&id_berita=<?php echo $data_berita['id_berita']; ?>">
<?php
} ?>
<span class="glyphicon glyphicon-align-left text-success" ></span> <?php echo $data_berita['judul']; ?>
</a> </li> <?php } ?> </ul> </div> </div> </div> </div> <?php
if(@$_GET['action'] == 'detail') { ?>
<div class="col-md-7"> <div class="notice-board">
<div class="panel panel-default">
<div class="panel-heading">Detail Berita</div> <div class="panel-body">
<?php
$sql_berita_detail = mysqli_query($db, "SELECT * FROM tb_berita WHERE id_berita = '$_GET[id_berita]'") or die($db->error); $data_berita_detail =
mysqli_fetch_array($sql_berita_detail); ?>
<h3 align="center"><?php echo $data_berita_detail['judul']; ?></h3> By : <span class="label label-warning">
<?php
if($data_berita_detail['penerbit'] == 'admin') { echo "Admin";
} else {
$sql_pengajar = mysqli_query($db, "SELECT * FROM tb_pengajar WHERE id_pengajar = '$data_berita_detail[penerbit]'") or die($db->error);
$data_pengajar = mysqli_fetch_array($sql_pengajar); echo $data_pengajar['nama_lengkap'];
<span class="label label-info"><?php echo
tgl_indo($data_berita_detail['tgl_posting']); ?></span> <hr />
<div>
<?php echo nl2br($data_berita_detail['isi']); ?> </div> </div> </div> </div> </div> <?php } ?> </div>
8.
Form logout.php
<?php
@session_start();
if(@$_GET['sesi'] == 'admin') { @$_SESSION['admin'] = null;
echo "<script>window.location='../admin';</script>"; } else if(@$_GET['sesi'] == 'pengajar') {
@$_SESSION['pengajar'] = null;
echo "<script>window.location='../admin';</script>"; } else if(@$_GET['sesi'] == 'siswa') {
@$_SESSION['siswa'] = null;
echo "<script>window.location='../';</script>"; }
?>
9.
Form Index Admin (index.php)
<?php
@session_start();
include "../+koneksi.php";
if(@$_SESSION['admin'] || @$_SESSION['pengajar']) { ?>
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="shortcut icon" type="image/x-icon" href="style/assets/img/logosh.png">
<title><?php cek_session("Halaman Administrator", "Halaman Pengajar"); ?> e-Learning</title>
<link href="style/assets/css/custom-styles.css" rel="stylesheet" /> <link href='style/assets/css/font-opensans.css' rel='stylesheet' /> <link href="style/assets/js/dataTables/dataTables.bootstrap.css" rel="stylesheet" />
<link href="style/assets/js/morris/morris-0.4.3.min.css" rel="stylesheet" />
<style type="text/css">
.link:hover { cursor:pointer; } </style> </head> <body> <script src="style/assets/js/jquery-1.10.2.js"></script> <script src="style/assets/js/bootstrap.min.js"></script> <script src="style/assets/js/jquery.metisMenu.js"></script> <script src="style/assets/js/morris/raphael-2.1.0.min.js"></script> <script src="style/assets/js/morris/morris.js"></script> <script src="style/assets/js/dataTables/jquery.dataTables.js"></script> <script src="style/assets/js/dataTables/dataTables.bootstrap.js"></script> <script src="style/assets/js/custom-scripts.js"></script> <div id="wrapper">
<nav class="navbar navbar-default top-navbar" role="navigation"> <div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".sidebar-collapse">
<span class="sr-only">Toggle navigation</span><span bar"></span><span bar"></span><span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="./"><?php cek_session("Administrator", "Pengajar"); ?></a>
</div>
<ul class="nav navbar-top-links navbar-right"> <!--<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" aria-expanded="false">
<i class="fa fa-bell fa-fw"></i><i class="fa fa-caret-down"></i> </a>
<ul class="dropdown-menu dropdown-alerts"> <li>
<a href="#"> <div>
<i class="fa fa-comment fa-fw"></i> New User
<span class="pull-right text-muted small">4 min</span> </div>
</a> </li>
<li>
<a href="#"> <div>
<i class="fa fa-envelope fa-fw"></i> Message Sent <span class="pull-right text-muted small">4 min</span> </div>
</a> </li>
<li class="divider"></li> <li>
<a class="text-center" href="#"> <strong>See All Alerts</strong> <i class="fa fa-angle-right"></i> </a>
</li> </ul> </li> -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" aria-expanded="false">
<?php
if(@$_SESSION['admin']) {
$sesi_id = @$_SESSION['admin']; $level = "admin";
} else if(@$_SESSION['pengajar']) { $sesi_id = @$_SESSION['pengajar']; $level = "pengajar";
} if($level == 'admin') {
$sql_terlogin = mysqli_query($db, "SELECT * FROM tb_admin WHERE id_admin = '$sesi_id'") or die ($db->error); } else if($level == 'pengajar') {
$sql_terlogin = mysqli_query($db, "SELECT * FROM tb_pengajar WHERE id_pengajar = '$sesi_id'") or die
($db->error); } $data_terlogin = mysqli_fetch_array($sql_terlogin); echo ucfirst($data_terlogin['username']); ?>
<i class="fa fa-user fa-fw"></i><i class="fa fa-caret-down"></i> </a>
<ul class="dropdown-menu dropdown-user"> <li>
<a href="?hal=editprofil"><i class="fa fa-user fa-fw"></i> Edit Profil</a>
</li>
<a href="<?php cek_session('../inc/logout.php?sesi=admin',
'../inc/logout.php?sesi=pengajar'); ?>"><i class="fa sign-out fa-fw"></i> Logout</a> </li> </ul> </li> </ul> </nav>
<nav class="navbar-default navbar-side" role="navigation"> <div class="sidebar-collapse">
<ul class="nav" id="main-menu"> <li>
<a class="<?php if(@$_GET['page'] == '') { echo 'active-menu'; } ?>" href="./"><i class="fa fa-dashboard"></i> Dashboard</a>
</li> <?php
if(@$_SESSION['admin']) { ?> <li>
<a href="#"><i class="fa fa-sitemap"></i> Manajemen<span class="fa arrow"></span></a>
<ul class="nav nav-second-level"> <li>
<a href="?page=pengajar" class="<?php if(@$_GET['page'] ==
'pengajar') { echo 'active-menu'; } ?>">- Manajemen Pengajar</a> </li>
<li>
<a href="?page=siswa" class="<?php if(@$_GET['page'] == 'siswa') { echo 'active-menu'; } ?>">- Manajemen Siswa</a>
</li> <li>
<a href="?page=siswaregistrasi" class="<?php if(@$_GET['page'] == 'siswaregistrasi') { echo 'active-menu'; } ?>">- Registrasi Siswa</a> </li> </ul> </li> <?php } ?> <li>
<a class="<?php if(@$_GET['page'] == 'kelas') { echo 'active-menu'; } ?>" href="?page=kelas"><i class="fa fa-table"></i> Manajemen
Kelas</a> </li> <li>
<a class="<?php if(@$_GET['page'] == 'mapel') { echo 'active-menu'; } ?>" href="?page=mapel"><i class="fa fa-fw fa-file"></i> Mata
Pelajaran</a> </li>
<a class="<?php if(@$_GET['page'] == 'materi') { echo 'active-menu'; } ?>" href="?page=materi"><i class="fa fa-qrcode"></i> Materi</a> </li>
<li>
<a class="<?php if(@$_GET['page'] == 'berita') { echo 'active-menu'; } ?>" href="?page=berita"><i class="fa fa-desktop"></i> Berita</a> </li>
<li>
<a class="<?php if(@$_GET['page'] == 'berita') { echo 'active-menu'; } ?>" href="?page=berita"><i class="fa fa-desktop"></i> Berita</a> </li> </ul> </div> </nav> <div id="page-wrapper"> <div id="page-inner"> <?php
if(@$_GET['page'] == '') { include "inc/dashboard.php";
} else if(@$_GET['page'] == 'pengajar') { include "inc/pengajar.php";
} else if(@$_GET['page'] == 'siswaregistrasi') { include "inc/siswaregistrasi.php";
} else if(@$_GET['page'] == 'siswa') { include "inc/siswa.php";
} else if(@$_GET['page'] == 'kelas') { include "inc/kelas.php";
} else if(@$_GET['page'] == 'mapel') { include "inc/mapel.php";
} else if(@$_GET['page'] == 'materi') { include "inc/materi.php";
} else if(@$_GET['page'] == 'berita') { include "inc/berita.php";
} else {
echo "<div class='col-xs-12'><div class='alert alert-danger'>[404] Halaman tidak ditemukan! Silahkan pilih menu yang ada!</div></div>"; } ?>
<footer><p>© 2016 e-Learning Sopo Helios | By : Daniel Agus Sidabutar</p></footer>
</div> </div> </div> </body> </html> <?php } else {
include "login.php"; }
10.
Form Login Admin (login.php)
<?php
@session_start();
if(@$_SESSION['admin'] || @$_SESSION['pengajar']) { echo "<script>window.location='./';</script>"; } else {
?>
<!DOCTYPE html> <html>
<head>
<link rel="shortcut icon" type="image/x-icon" href="style/assets/img/logosh.png">
<title>Login Admin</title>
<link href="style/assets/css/bootstrap.css" rel="stylesheet" /> <style type="text/css">
body{
background: #eee url('style/assets/img/backadmin.png'); } html,body{ position: relative; height: 100%; } .login-container{ position: relative; width: 300px;
margin: 80px auto;
padding: 20px 40px 40px; text-align: center; background: #fff;
border: 1px solid #ccc; } #output{ position: absolute; width: 300px; top: -75px; left: 0; color: #fff; } #output.alert-success{
background: rgb(25, 204, 25); }
#output.alert-danger{
background: rgb(228, 105, 105); }
content: "";
position: absolute;
width: 100%;height: 100%; top: 3.5px;left: 0;
-webkit-transform: rotateZ(4deg); -moz-transform: rotateZ(4deg); -ms-transform: rotateZ(4deg); border: 1px solid #ccc;
} .login-container::after{ top: 5px; z-index: -2; -webkit-transform: rotateZ(-2deg); -moz-transform: rotateZ(-2deg); -ms-transform: rotateZ(-2deg); } .avatar{
width: 100px;height: 100px; margin: 10px auto 30px; border-radius: 100%; border: 2px solid #aaa; background-size: cover; } .form-box input{ width: 100%; padding: 10px; text-align: center; height:40px;
border: 1px solid #ccc;; background: #ccddee; transition:0.2s ease-in-out; } .form-box input:focus{ outline: 0; background: #eee; } .form-box input[type="text"]{ border-radius: 5px 5px 0 0; }
.form-box input[type="password"]{ border-radius: 0 0 5px 5px;
border-top: 0; }
.form-box button.login, .form-box button.continue{ margin-top:15px;
padding: 10px 20px; }
-webkit-animation-duration: 3s; animation-duration: 1s;
-webkit-animation-fill-mode: both; animation-fill-mode: both;
}
@-webkit-keyframes fadeInUp { 0% { opacity: 0; -webkit-transform: translateY(20px); transform: translateY(20px); } 100% { opacity: 1; -webkit-transform: translateY(0); transform: translateY(0); } }
@keyframes fadeInUp { 0% { opacity: 0; -webkit-transform: translateY(20px); -ms-transform: translateY(20px); transform: translateY(20px); } 100% { opacity: 1; -webkit-transform: translateY(0); -ms-transform: translateY(0); transform: translateY(0); } } .fadeInUp { -webkit-animation-name: fadeInUp; animation-name: fadeInUp; } </style> </head> <body> <div class="container"> <div class="login-container"> <div id="output"></div> <div class="avatar"></div> <div class="form-box">
<input name="user" type="text" placeholder="username"> <input name="pass" type="password" placeholder="password"> <button class="btn btn-info btn-block login"
<button class="btn btn-info btn-block continue" style="display:none;">Continue</button> </div> </div> </div> <script src="style/assets/js/jquery-1.10.2.js"></script> <script type="text/javascript">
var user = $("input[name=user]"); var pass = $("input[name=pass]"); function proses_login() {
if(user.val() == "") {
$("#output").removeClass('alert alert-success'); $("#output").addClass("alert alert-danger animated fadeInUp").html("Username tidak boleh kosong");
user.focus();
} else if(pass.val() == "") {
$("#output").removeClass('alert alert-success'); $("#output").addClass("alert alert-danger animated fadeInUp").html("Password tidak boleh kosong");
pass.focus(); } else {
$.ajax({
url : 'inc/proses_login.php', type : 'post',
data : 'user='+user.val()+'&pass='+pass.val(), success : function(msg) {
if(msg == 'sukses') {
$("#output").addClass("alert alert-success animated fadeInUp").html("Selamat datang " + "<span><b><i>" + user.val() + "</i></u></span>");
$("#output").removeClass('alert-danger'); $("input").hide(); $('button[type="submit"]').hide(); $(".continue").fadeIn(1000); $(".avatar").css({ "background-image": "url('style/assets/img/avatar.png')" });
} else if(msg == 'akun tidak aktif') {
$("#output").removeClass('alert alert-warning'); $("#output").addClass("alert alert-danger animated fadeInUp").html("Login gagal, akun Anda tidak aktif");
} else if(msg == 'gagal') {
$("#output").removeClass('alert alert-success'); $("#output").addClass("alert alert-danger animated fadeInUp").html("Login gagal, coba lagi");
} }
$('button[type="submit"]').click(function(e) { e.preventDefault();
proses_login(); });
$(pass).keyup(function(e){ if(e.keyCode == 13) {
proses_login(); }
});
$(function(){
$(".continue").click(function() { window.location='./';
}); });
DAFTAR PUSTAKA
Nugroho, Bunafit. 2008. Aplikasi Pemrograman Web Dinamis dengan PHP dan
MSQL. Jakarta : Gava Media.
Nugroho, Bunafit. 2013. Dasar Pemrograman Web PHP - MySQL dengan
Dreamweaver. Jakarta : Gava Media
Riyanto, Slamet. 2014. Step by Step Adobe Photoshop to CSS3. Jakarta: PT. Elex
Media Komputindo.
Hakim, Lukmanul.2009. Trik Rahasia Master PHP Terbongkar Lagi.Lokomedia,
Yogyakarta
http://www.ariona.net/ebook-belajar-html-dan-css/
Panduan Tatacara Penulisan Skripsi & Tugas Akhir. 2012. Dokumen Nomor:
BAB 3
PERANCANGAN SISTEM
3.1
Perancangan Sistem
Perancangan sistem merupakan tahap yang sangat penting dalam pembuatan sistem
informasi berbasis website dimulai dari perencanaan yang matang akan memberikan
hasil akhir yang sesuai dengan kebutuhan. Dalam membuat sebuah website, tentukan
terlebih dahulu tujuan dari situs yang akan dibuat karena bentuk desain dan isi sebuah
situs sangat tergantung dari tujuan situs itu di buat.
Sebelum melakukan perancangan sistem informasi, maka harus dilakukan analisis
sistem terlebih dahulu untuk memperoleh gambaran yang jelas mengenai kelebihan,
kekurangan serta analisi kebutuhan bagi sistem informasi tersebut.
Dalam perancangan sistem informasi tentunya tidak lupa kita untuk mendesain
tampilan antarmuka penggguna (interface) yang baik dan menarik bagi banyak
orang.Untuk itu dalam perancagan sistem antarmuka kali ini saya menggunakan suatu
framework atau kerangka kerja untuk memaksimalkan tampilan sistem yang menarik
dan bersifat modern.Adapun framework yang saya pakai adalah Boostrap 3 pada jenis
Mobirise.
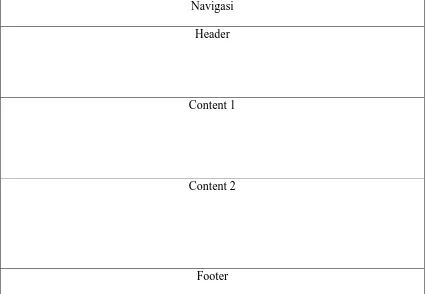
Halaman utama (Home) merupakan halaman utama yang langsung merepresentasikan
dari semua halaman yang ada pada website.Halaman ini juga dapat disebut sebagai
halaman pembuka karena pada saat pertama website dibuka. Pada halaman utama
akan dirancang cukup kompleks karena akan ada link ke semua halaman lainnya.
Rancangan Halaman Utama adalah sebagai berikut :
Navigasi
Header
Content 1
Content 2
[image:32.595.102.529.252.546.2]Footer
Gambar 3.1 Perancangan Halaman Utama
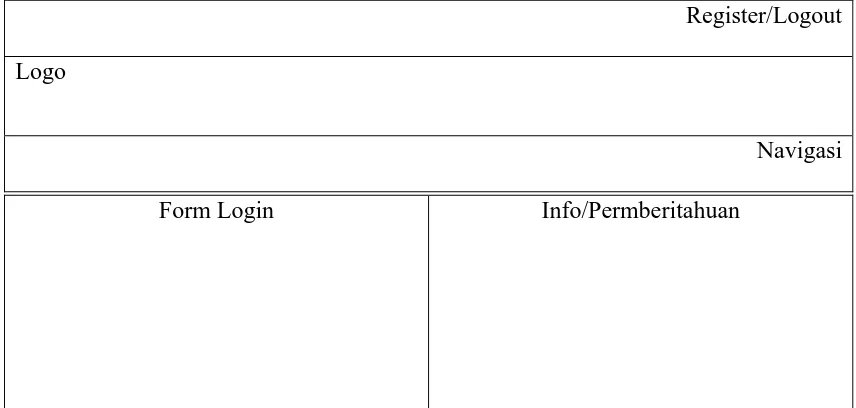
Halaman E-Learning Sopo Helios berguna untuk siswa-siswi dapat login atau masuk
serta mendaftar atau register ke akun pribadi mereka untuk beberapa keperluan
pembelajaran pada Sopo Helios.
Demikiantampilan awal pada ada halaman E-Learning Sopo Helios.
Register/Logout
Logo
[image:33.595.100.528.223.427.2]Navigasi
Gambar 3.2 Perancangan Halaman Awal E-Learning
3.4
Perancangan Halaman Admin dan Pengajar
Halaman Adminmerupakan halaman untuk memantau, mengisi dan mengupdate
kegiatan, komentar, galery, dan berita dari semua halaman yang ada pada
website.Halaman ini juga dapat disebut sebagai halaman pemilik website karena
semua isi dan berita yang ada pada website tersebut hanya dapat diakses oleh admin.
Pada halaman admin sistem akan dirancang memiliki fasilitas add, update, edit,
delete, search sertamenampilkan informasi yang telah diolah dengan mudah
dimengerti.
Pada halaman ini admin atau pengajar dapat mengupdate nilai atau pun memantau
perkembangan akademik siswa serta sebagai portal pengajar yang sedang aktif
mengajar di Sopo Helios.
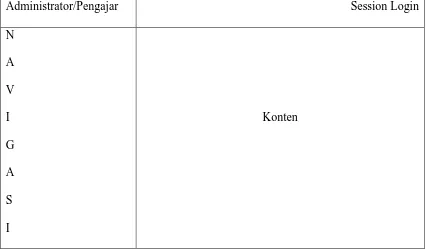
Rancangan Halaman Admin dan Pengajar adalah sebagai berikut :
Administrator/Pengajar
Session Login
N
A
V
I
G
A
S
I
[image:34.595.102.528.224.474.2]Konten
Gambar 3.3 Tampilan Halaman Admin dan Pengajar
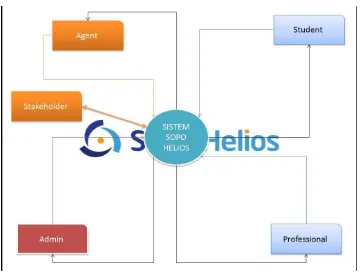
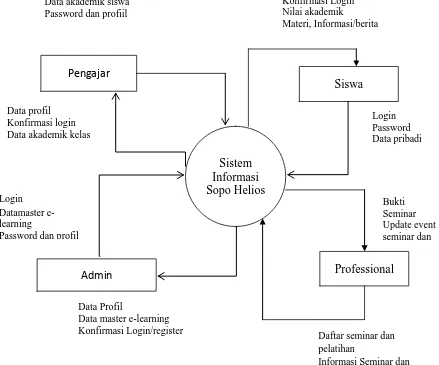
3.5 Diagram Konteks
Diagram Alir adalah penggambaran secara grafik dari langkah-langkah dan
urut-urutan prosedur dari suatu program. Diagram Alir menolong analisis dan programmer
untuk memecahkan masalah kedalam segmen – segmen yang lebih kecil dan
menolong dalam menganalisis alternative – alternative lain dalam pengoprasian.
Diagram konteks adalah diagram yang terdiri dari suatu proses dan menggambarkan
DataFlow Diagram (DFD) yang menggambrakan seluruh input ke sistem atau output
dari sistem.
Diagram konteks berfungsi memberikan gambaran tentang keseluruhan sistem.
Diagram konteks berisi gambaran umum (secara garis besar) sistem yang akan dibuat
yang berisi siapa saja pihak yang akan memberikan data ke sistem, data apa saja yang
sistem kepada siapa yang harus memberi informasi atau laporan dan apa saja isi atau
[image:35.595.137.497.313.586.2]laporan yang harus dihasilkan sistem.
Gambar 3.4 Diagram Konteks
Data Flow Diagram (DFD) merupakan model dari sistem untuk menggambarkan
pembagian sistem ke modul yang lebih kecil. Salah satu keuntungan menggunakan
DFD adalah memudahkan pemakaian atau user yang kurang menguasai bidang
komputer untuk mengerti sistem yang akan dikerjakan.
Dari diagaram konteks diatas dapat dibagi menjadi bentuk yang lebih mendetail yaitu
DFD level 0 dan DFD level 1. Berikut ini adalah gambaran DFD level 0 dan DFD
Gambar 3.5 DFD Level 0
Sistem
Informasi
Sopo Helios
Siswa
Professional
Admin
Pengajar
Login Datamaster e-learning
Password dan profil
Data Profil
Data master e-learning
Konfirmasi Login/register Daftar seminar dan
pelatihan
Informasi Seminar dan pelatihan/workshop
Bukti Seminar Update event seminar dan Data Profil
Konfirmasi Login Nilai akademik
Materi, Informasi/berita
Login Password Data pribadi Login
Data akademik siswa Password dan profiil
3.7 Perancangan Database
Perancangan struktur database adalah untuk menentukan file database file database
yang digunakan seperti field, tipe data dan ukuran data. Dalam merancang suatu
sistem yang baik dibutuhkan beberapa file yang bertujuan untuk memudahkan
pengambilan informasi pengolahan data. File-file tersebut akan berhubungan satu
sama yang lainnya dan dapat digunakan sesuai dengan kebutuhan pemakai atau user.
Database tersimpan disimpanan luar komputer dan digunakan perangkat lunak tertentu
untuk memanupulasinya.Database merupakan salah satu komponen yang penting
dalam sistem informasi, karena berfungsi sebagai basis penyedia informasi bagi para
pemakainya.
Perangkat lunak yang digunakan untuk mengelola dan memanggil kueri (query) basis
data disebut sistem manajemen basis data (database management system, DBMS).
Sistem basis data dipelajari dalam ilmu informasi. Berikut rancangan tabel yang
digunakan dalam membangun aplikasi web ini :
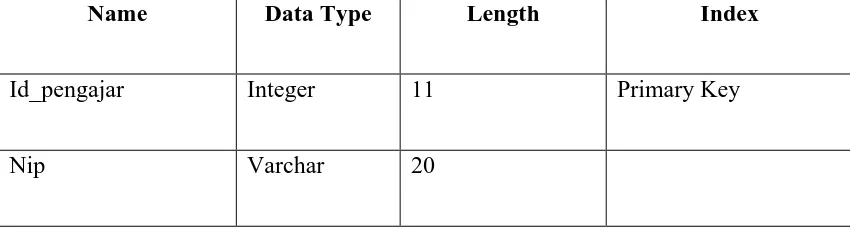
1.
Tabel Login Admin
2.
Tabel Login Pengajar
3.
Tabel Siswa
4.
Tabel Kelas
5.
Tabel Berita
6.
Tabel Mata Pelajaran
Tabel Login digunakan untuk menampung data-data yang berhubungan dengan data
login. Berikut ini adalah field-field yang dibuat dalam tabel login :
Name
Data Type
Length
Index
Id_admin
Integer
11
Primary Key
Nama_lengkap
Varchar
50
Alamat
Text
No_telp
Varchar
15
Varchar
100
Username
Varchar
40
Password
Varchar
40
[image:39.595.103.528.651.765.2]Pass
Varchar
40
Tabel 4.1 Login Admin
Name
Data Type
Length
Index
Id_pengajar
Integer
11
Primary Key
Nama_lengkap
Varchar
50
Tempat_lahir
Varchar
20
Tgl_lahir
Date
Jenis_kelamin
Enum(‘L’,’P’)
Agama
Varchar
20
No_telp
Varchar
15
Varchar
100
Alamat
Text
Jabatan
Varchar
40
Foto
Varchar
100
Web
Varchar
60
Username
Varchar
40
Password
Varchar
40
Pass
Varchar
40
Status
Enum
(‘aktif’,’tidak
[image:40.595.104.532.84.689.2]aktif’)
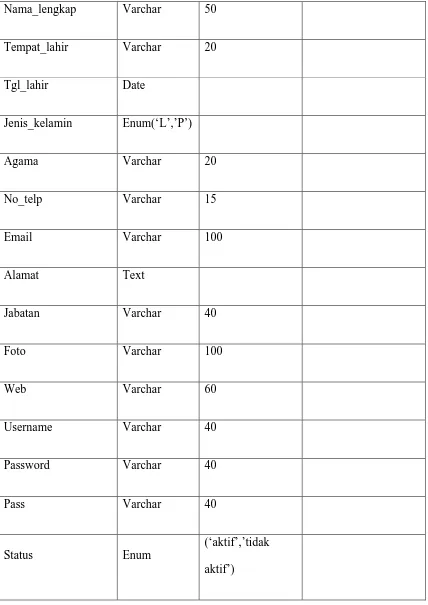
Name
Data Type
Length
Index
Id_siswa
Integer
11
Primary Key
Nis
Varchar
20
Nama_lengkap
Varchar
50
Tempat_lahir
Varchar
20
Tgl_lahir
Date
Jenis_kelamin
Enum(‘L’,’P’)
Agama
Varchar
20
Nama_ayah
Varchar
20
Nama_ibu
Varchar
20
No_telp
Varchar
15
Varchar
100
Alamat
Text
Id_kelas
Int
5
Thn_masuk
Varchar
100
Foto
Varchar
100
Password
Varchar
40
Pass
Varchar
40
Status
Enum
(‘aktif’,’tidak
[image:42.595.100.531.82.232.2]aktif’)
Tabel 4.1 Login Siswa
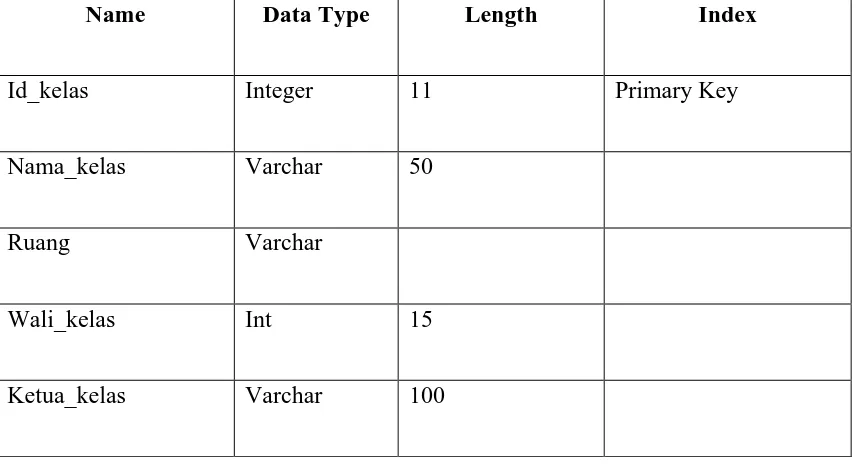
Name
Data Type
Length
Index
Id_kelas
Integer
11
Primary Key
Nama_kelas
Varchar
50
Ruang
Varchar
Wali_kelas
Int
15
[image:42.595.104.532.309.541.2]Ketua_kelas
Varchar
100
Tabel 4.1 Data Kelas
Name
Data Type
Length
Index
Id_berita
Integer
11
Primary Key
Isi
Longtext
Tgl_posting
date
Penerbit
Varchar
10
Status
Enum
(‘aktif’,’tidak
[image:43.595.103.531.82.272.2]aktif’)
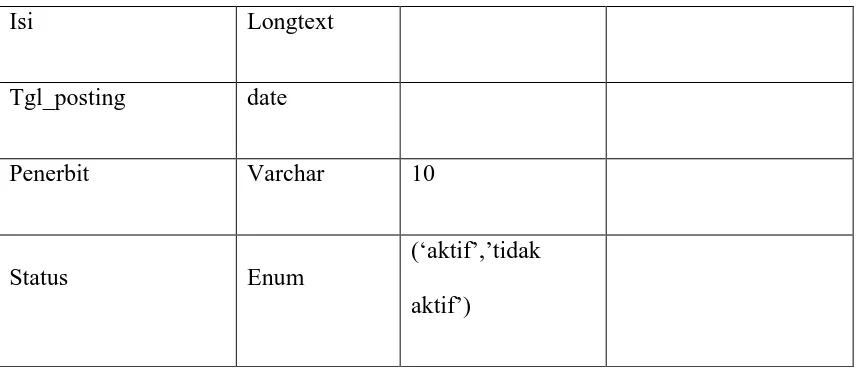
Tabel 4.1 Berita
Name
Data Type
Length
Index
Id
Integer
11
Primary Key
Kode_mapel
Varchar
10
[image:43.595.102.531.581.732.2]Mapel
Varchar
100
Tabel 4.1 Mata Pelajaran
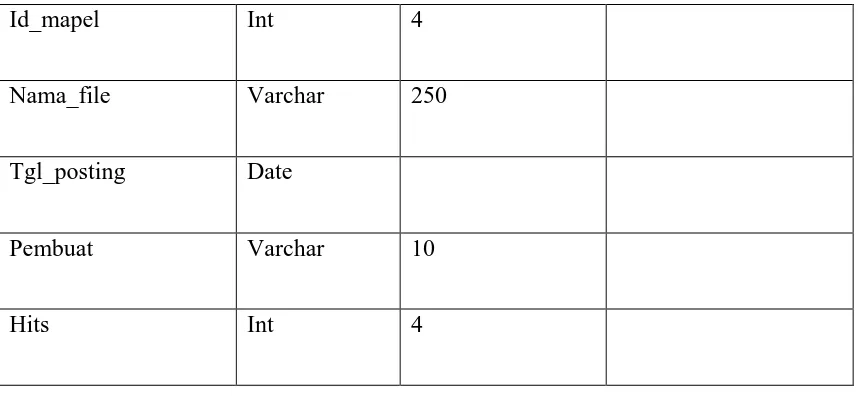
Name
Data Type
Length
Index
Id_materi
Integer
11
Primary Key
Judul
Varchar
100
Id_mapel
Int
4
Nama_file
Varchar
250
Tgl_posting
Date
Pembuat
Varchar
10
[image:44.595.103.532.83.281.2]Hits
Int
4
Tabel 4.1 File Materi
3.8 Flowchart
Suatu program yang baik adalah program yang bebas dari kesalahn dan menyusun
sistematis agar prosesnya terlaksana secara efisien. Untuk itu sebelum menyusun
program harus dipikirkan terlebih dahulu langkah masalah yang ada secara logis,
sistematis dan menggunakan urutan-urutan proses digunakan data flow diagram yang
disebut flowchart.
Flowchart adalah bagan-bagan yang mempunyai arus yang menggambarkan
langkah-langkah penyelesaian suatu masalah.Flowchart merupakan cara penyajian dari suatu
algoritma
START Halaman Utama (index.php) Input Menu Navigasi Beranda N Tentang E-Learning Kontak E.C S.W Halaman Utama (Beranda) Halaman Tentang Halaman E-Learning Halaman Kontak Kami Halaman Bimbingan Belajar
BAB 4
IMPLEMENTASI SISTEM
4.1 Defenisi Implementasi Sistem
Implementasi sistem merupakan tahap atau langkah-langkah persiapan awal sistem
agar siap dioperasikan dengan tujuan menghasilkan suatu tujuan yang telah dibuat
berdasarkan kebutuhan. Proses implementasi ini melibatkan berbagai elemen-elemen
pendukung baik dari evaluasi program (struktur kode), penyediaan spesifikasi
perangkat lunak dan perangkat kerasa sebagai langkah memaksimalkan sistem
berjalan seperti yang diinginkan.
4.2 Komponen Pendukung Dalam Implementasi Sistem
Untuk mengelolah data dan informasi dengan baik faktor-faktor pendukung dalam
operasi komputer haruslah mempunyai tiga komponen penting yaitu:
1.
Perangkat keras komputer: CPU, Storage, perangkat Input/Output, Terminal
untuk interaksi, Media komunikasi data.
2.
Perangkat lunak komputer: perangkat lunak sistem (sistem operasi dan
utilitinya), perangkat lunak umum aplikasi (bahasa pemrograman), perangkat
lunak aplikasi (aplikasi akuntansi dll).
3.
Basis data: penyimpanan data pada media penyimpan komputer.
5.
Personil untuk pengelolaan operasi (SDM), meliputi:
a.
Clerical personnel (untuk menangani transaksi dan pemrosesan data dan
melakukan inquiry = operator).
b.
First level manager: untuk mengelola pemrosesan data didukung dengan
perencanaan, penjadwalan, identifikasi situasi out-of-control dan
pengambilan keputusan level menengah ke bawah.
c.
Staff specialist: digunakan untuk analisis untuk perencanaan dan
pelaporan.
d.
Management: untuk pembuatan laporan berkala, permintaan khsus, analisis
khusus, laporan khsusus, pendukung identifikasi masalah dan peluang.
4.3 Tujuan Implementasi
Tujuan implementasi sistem adalah sebagai berikut:
1.
Menyelesaikan desain sistem yang ada dalam dokumen desain sistem yang
disetujui.
2.
Menulis, menguji dan mendokumentasikan program-program dan prosedur
yang dilakukan oleh dokumen desain sistem yang disetujui.
3.
Memastikan bahwa personil dapat menggunakan sistem baru yang ada yaitu
dengan mempersiapkan pemakai dan melatih personil.
4.
Memperhitungkan bahwa desain sistem memenuhi permintaan pemakai yaitu
5.
Memastikan bahwa konversi ke sistem baru berjalan secara benar yaitu dengan
merencanakan, mengontrol dan melakukan instansi sistem baru secara benar.
4.4 Pemeliharaan Sistem
Sistem perlu dipelihara karena beberapa hal, yaitu :
1.
Sistem memiliki kesalahan yang dulunya belum terdeteksi, sehingga
kesalahan- kesalahan sistem perlu diperbaiki.
2.
Sistem mengalami perubahan-perubahan karena permintaan baru dari
pemakai sistem.
3.
Sistem mengalami perubahan karena perubahan lingkungan luar
(perubahan bisnis).
4.
Sistem terinfeksi malware aktif
5.
Sistem berkas corrupt
6.
Perangkat keras melemah
4.5 Implementasi Interface Sistem
Desain Perancangan Sistem merupakan rancangan yang dibuat dengan menggunakan
beberapa pilihan yang disajikan kepada pemakai. User dapat memilih pilihan di menu
dengan cara menggerakan kursor. Struktur menu merupakan gambaran mengenai isi
dari keseluruhan program yang dibuat. Struktur menu dari program aplikasi ini adalah
sebagai berikut:
[image:49.595.108.570.244.488.2]1.
Menu Utama
Gambar 4.1 Tampilan Menu Utama
Gambar 4.2 Tampilan Awal E-Learning
3. Menu Login Admin dan Pengajar
Gambar 4.3 Tampilan Login Admin dan Pengajar
[image:50.595.108.533.443.658.2]Gambar 4.4 Tampilan Tentang Sopo Helios
5. Menu Kontak Kami
[image:51.595.106.574.377.591.2]BAB 5
PENUTUP
5.1 Kesimpulan
Setelah melakukan tahap perancangan dan pembuatan sistem informasi dan
e-learning yang kemudian dilanjutkan dengan tahap pengujian dan analisa maka dapat
diambil kesimpulan sebagai berikut:
1.
Melalui Sistem Informasi ini Sopo Helios mampu memaksimalkan proses
peningkatan pemasaran dan publikasi guna memperkenalkan Sopo Helios
kepada orang-orang banyak.
2.
Dalam pembuatan website ini penulis dapat menarik sebuah kesimpulan bahwa
teknologi informasi website dapat meningkatkan suatu profesionalisme suatu
lembaga atau instantsi tertentu.
3.
Website Sopo Helios dapat diakses oleh orang banyak dimana pun dan kapan
pun selama masih dapat terkoneksi dengan jaringan internet.
5.2 Saran
Dengan memandang dari segi penggunaan dan sistem kerja suatu website, maka
penulis mempunyai beberapa saran untuk pengembangan sistem yang dibuat apabila
1.
Sistem ini bersifat terbuka untuk dikembangkan dalam berbagai hal. Dalam
pengembangan selanjutnya baik dari segi desain interface, fitur dan desain
database setiap developer boleh melakukannya.
2.
Sebaiknya dilakukan penggandaan (backup data) pada database secara teratur
ke dalam media penyimpanan lainnya untuk mencegah hal-hal yang tidak
diinginkan seperti data hilang atau rusak.
3.
Diharapkan pembaca dapat memberi saran dan kritik terhadap penulis tentang
kekurangan website ini sebagai bahan perbaikan serta pembelajaran penulis
BAB 2
LANDASAN TEORI
Dalam bab ini penulis akan membahas tentang teori pendukung pemrograman website
dan cara kerja sistem informasi pada bidang pendidikan dan pelatihan di Sopo Helios
Education Centre.
2.1
Pengertian Sistem Informasi
Istilah sistem (kata sistem) berasal dari bahasa Yunani yaitu “sistema” yang berarti
kesatuan. Sistem adalah sekumpulan komponen yang saling berhubungan yang harus
bekerja bersama – sama untuk menghasilkan suatu kesatuan metode, prosedur teknik
yang digabungkan dan diatur sedemikian rupa sehingga menjadi satu kesatuan yang
berfungsi untuk mencapai tujuan. Informasi merupakan hal yang sangat penting dalam
suatu organisasi. Tanpa adanya informasi yang baik dan akurat, maka sistem yang
dirancang atau yang digunakan dalam organisasi akan menjadi tidak baik dan
mungkin tidak akan bertahan lama.
Pengertian "Sistem" dan "Informasi" menurut beberapa ahli, diantaranya
1.
Sistem menurut Tata Sutabri (2005:8), adalah sekelompok unsur yang erat
hubungannya satu dengan yang lainnya yang berfungsi bersama-sama untuk
mencapai tujuan tertentu.
2.
Sistem menurut Jogiyanto Hartono (1990:2), yaitu kumpulan dari
elemen-elemen yang berinteraksi untuk mencapai tujuan tertentu.
3.
Informasi menurut Jogiyanto Hartono (1999:8), adalah data yang diolah
menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimanya.
4.
Informasi menurut Abdul kadir ( 2003:31), adalah data yang telah diproses
sedemikian rupa sehingga meningkatkan pengetahuan seorang yang
menggunakan data tersebut.
5.
Sistem informasi menurut Erwan Arbie, 2000, 35, adalah
suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian,
membantu dan mendukung kegiatan operasi, bersifat manajerial dari suatu
organisasi dan membantu mempermudah penyediaan laporan yang diperlukan.
6.
Sistem informasi menurut George M.Scott,2001;4, adalah sistem yang
diciptakan oleh para analisis dan manajer guna melaksanakan tugas khusus
tertentu yang sangat esensial bagi berfungsinya organisasi.
Dari pengertian diatas, maka istilah sistem mengandung arti kumpulan dari
bagian-bagian, unsur-unsur atau komponen-komponen aliran informasi yang saling
berhubungan satu sama lainnya yang tersusun secara teratur dan merupakan satu
kesatuan yang saling bergantung untuk mencapai suatu tujuan.
Menurut Tata Sutabri (2003:42) suatusistem memiliki karakteristik atau sifat-sifat
tertentu yang menunjang atau mendukung proses kegiatan untuk mencapai tujuan.
Karakteristik tersebut adalah :
1.
Komponen sistem yaitu suatu sistem yang terdiri dari sejumlah komponen
yang saling berinteraksi membentuk satu kesatuan yang bisa berupa subsistem.
2.
Batasan sistem adalah daerah yang membatasi antara satu sistem dengan satu
sistem lainnya atau dengan lingkungan luarnya yang memungkinkan suatu
sistem dipandang sebagai kesatuan yang menunjukkan ruang lingkup dari
sistem itu sendiri.
3.
Lingkungan luar sistem yaitu semua yang berada di luar batas sistem yang
mempengaruhi operasi/pelaksanaan sistem yang bersifat menguntungkan atau
merugikan sistem tersebut.
4.
Penghubung sistem merupakan media penghubung antara satu subsistem
dengan subsistem lainnya, yang memungkinkan sumber daya mengalir dan
menghasilkan keluaran dari subsistem sebagai masukan untuk sub sistem
lainnya dengan melalui penghubung.
5.
Masukan sistem adalah energi yang dimasukkan berupa perawatan dan sinyal
ke dalam sistem.
6.
Keluaran sistem yaitu hasil dari energi yang diolah dan diklasifikasikan
menjadi keluaran yang bermanfaat.
Pengolahan sistem yaitu suatu sistem juga mempunyai bagian pengolahan yang akan
2.1.2
Karakteristik Informasi
Karakteristik Informasi dibagi menjadi beberapa jenis yaitu :
1.
Kepadatan Informasi
2.
Luas Informasi
3.
Frekuensi Informasi
4.
Jadwal Informasi
5.
Waktu Informasi
6.
Akses Informasi
2.1.3
Elemen Sistem
Menurut Abdul Kadir (2003:54), ada beberapa elemen yang membentuk sebuah
sistem, yaitu :
1. Tujuan
Setiap sistem memiliki tujuan (goal), entah hanya satu atau mungkin banyak.Tujuan
inilah yang menjadi pemotivasi yang mengarahkan sistem.Tanpa tujuan sistem
menjadi tak terarah dan tak terkendali.Tentu saja, tujuan antar satu sistem dengan
sistem lain berbeda.
2. Masukan
Masukan (input) sistem adalah segala sesuatu yang masuk kedalam sistem dan
selanjutnya menjadibahan untuk diproses.
Proses merupakan bagian yang melakukan perubahan atau transformasi dari masukan
menjadi keluaran yang berguna.
4. Keluaran
Keluaran (output) merupakan hasil dari pemrosesan. Pada sistem informasi, keluaran
bisa berupa informasi, saran, cetakan laporan, dan sebagainya.
5. Umpan Balik
Umpan balik digunakan untuk mengendalikan baik masukan maupun proses.
2.2
Komponen Pada Sistem Informasi
yang tetap, yaitu:
1.
Mengumpulkan data
2.
Mengelompokkan data
3.
Menghitung
4.
Menganalisa
5.
Menyajikan laporan
Komponen – komponen yang ada dalam sistem informasi meliputi beberapa blok :
1.
Blok Masukan (input)
Blok masukan ini mewakili data yang masuk kedalam sistem informasi.Input disini
termasuk metode - metode dan media untuk menangkap data yang akan dimasukan,
yang dapat berupa dokumen - dokumen dasar.
Blok ini terdiri dari kombinasi prosedur, logika dan model matematika yang akan
memanipulasi data input dan data yang tersimpan di basis data dengan cara yang
sudah tertentu untuk menghasilkan keluaran yang diinginkan.
3.
Blok Keluaran (output)
Produk dari sistem informasi adalah keluaran yang merupakan informasi yang
berkualitas dan dokumentasi yang berguna untuk semua tingkat manajemen serta
semua pemakai sistem.
4.
Blok Teknologi
Teknologi merupakan alat yang digunakan untuk menerima masukan,menjalankan
model, menyimpan dan mengakses data, menghasilkan dan mengirimkan keluaran dan
membantu pengendalian dari sistem secara keseluruhan. Teknologi terdiri dari 3
bagian utama, yaitu teknisi, perangkat lunak (software) dan perangkat keras
(hardware).