SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir program D3 Teknik Informatika :
Nama : Andry R Siringoringo
NIM : 132406007
Program Studi : D3 Teknik Informatika
Judul Tugas Akhir :
SISTEM INFORMASI RAPORT ONLINE BERBASIS WEB DENGAN MENGGUNAKAN PHP DAN MYSQL DI SMP NEGERI 1 SILIMA PUNGGA-PUNGGA
telah melakukan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal ……./06/2016.
Dengan Hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi Syarat Pendaftaran Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2016
Program Studi D3 Teknik Informatika Ketua,
Dr. Poltak Sihombing, M.Kom
LISTING PROGRAM
INDEX.HTML
<!doctype html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-initial-scale=1, maximum-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<meta name="theme-color" content="#3e454c">
<title>Harmony - Free responsive Bootstrap admin template by Themestruck.com</title>
<!-- Font awesome -->
<link rel="stylesheet" href="css/font-awesome.min.css">
<!-- Sandstone Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Bootstrap Datatables -->
<link rel="stylesheet" href="css/dataTables.bootstrap.min.css">
<!-- Bootstrap social button library -->
<link rel="stylesheet" href="css/bootstrap-social.css">
<!-- Bootstrap select -->
<link rel="stylesheet" href="css/bootstrap-select.css">
<!-- Bootstrap file input -->
<!-- Awesome Bootstrap checkbox -->
<link rel="stylesheet" href="css/awesome-bootstrap-checkbox.css">
<!-- Admin Stye -->
<link rel="stylesheet" href="css/style.css">
<!--[if lt IE 9]>
<div class="brand clearfix">
<a href="index.html" class="logo"><img src="img/logo.jpg" class="img-responsive" alt=""></a>
<span class="menu-btn"><i class="fa fa-bars"></i></span>
<ul class="ts-profile-nav">
<li><a href="#">Help</a></li>
<li><a href="#">Settings</a></li>
<li class="ts-account">
<a href="#"><img src="img/ts-avatar.jpg" class="ts-avatar hidden-side" alt=""> Account <i class="fa fa-angle-down hidden-side"></i></a>
<ul>
<li><a href="#">My Account</a></li>
<li><a href="#">Edit Account</a></li>
<li><a href="#">Logout</a></li>
</li> search" placeholder="Search here...">
</li>
<li class="ts-label">Main</li>
<li class="open"><a href="index.html"><i class="fa fa-dashboard"></i> Dashboard</a></li>
<li><a href="#"><i class="fa fa-desktop"></i> UI Elements</a>
<ul>
<li><a href="panels.html">Panels and Wells</a></li>
<li><a href="forms.html"><i class="fa fa-edit"></i> Forms</a></li>
<li><a href="charts.html"><i class="fa fa-pie-chart"></i> Charts</a></li>
<li><a href="#"><i class="fa fa-sitemap"></i> Multi-Level Dropdown</a>
<ul>
<li><a href="#">2nd level</a></li>
<li><a href="#">2nd level</a></li>
<li><a href="#">3rd level</a>
<ul>
<li><a href="#"><i class="fa fa-files-o"></i> Sample Pages</a>
<!-- Account from above -->
<ul class="ts-profile-nav">
<li><a href="#">Help</a></li>
<li class="ts-account">
<a href="#"><img
<div class="stat-panel text-center">
<div class="stat-panel-number h1 ">24</div>
<div class="stat-panel-title text-uppercase">New Users</div>
</div>
</div>
<a href="#" class="block-anchor panel-footer">Full Detail <i class="fa fa-arrow-right"></i></a> class="panel-body bk-success text-light">
<div class="stat-panel text-center">
<div class="stat-panel-number h1 ">8</div>
<div class="stat-panel-title text-uppercase">Support Tickets</div>
</div>
</div>
<a
href="#" class="block-anchor panel-footer text-center">See All <i class="fa fa-arrow-right"></i></a>
</div>
<div class="col-md-3">
<div class="panel panel-default">
<div class="panel-body bk-info text-light">
<div class="stat-panel text-center">
<div class="stat-panel-number h1 ">58</div>
<div class="stat-panel-title text-uppercase">New Orders</div>
</div>
</div>
<a
href="#" class="block-anchor panel-footer text-center">See All <i class="fa fa-arrow-right"></i></a>
</div> class="panel-body bk-warning text-light">
<div class="stat-panel text-center">
<div class="stat-panel-number h1 ">18</div>
<div class="stat-panel-title text-uppercase">New Comments</div>
</div>
<a
href="#" class="block-anchor panel-footer text-center">See All <i class="fa fa-arrow-right"></i></a>
</div> id="dashReport" height="310" width="600"></canvas>
<div class="alert alert-dismissible alert-success">
<button type="button" class="close" data-dismiss="alert"><i class="fa fa-close"></i></button>
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">Pie Chart</div>
<div
<li class="a1">date 1</li>
<li class="a2">data 2</li>
<li class="a3">data 3</li>
</ul>
<canvas id="chart-area3" width="1200" height="900" />
<div
<li class="a1">date 1</li>
<li class="a2">data 2</li>
<li class="a3">data 3</li>
</ul>
<canvas id="chart-area4" width="1200" height="900" />
</div>
<!-- Loading Scripts -->
<script src="js/jquery.min.js"></script>
window.onload = function(){
// Line chart from swirlData for dashReport
var ctx =
document.getElementById("dashReport").getContext("2d");
window.myLine = new Chart(ctx).Line(swirlData, {
responsive: true,
scaleShowVerticalLines: false,
scaleBeginAtZero : true,
multiTooltipTemplate: "<%if (label){%><%=label%>: <%}%><%= value %>",
});
// Pie Chart from doughutData
window.myDoughnut = new Chart(doctx).Pie(doughnutData, {responsive : true});
// Dougnut Chart from doughnutData
var doctx = document.getElementById("chart-area4").getContext("2d");
window.myDoughnut = new Chart(doctx).Doughnut(doughnutData, {responsive : true});
}
</script>
</body>
</html>
INDEX.PHP
<?php
error_reporting(0);
ob_start();
session_start();
if ($_SESSION['id_admin'] or $_SESSION['nis'] or $_SESSION['nip']) {
include 'koneksi.php';
?>
<!doctype html>
<html lang="en" class="no-js">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-initial-scale=1, maximum-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<meta name="theme-color" content="#3e454c">
<title>SMPN 1 SilimaPungga</title>
<!-- Font awesome -->
<link rel="stylesheet" href="css/font-awesome.min.css">
<!-- Sandstone Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Bootstrap Datatables -->
<link rel="stylesheet" href="css/dataTables.bootstrap.min.css">
<!-- Bootstrap social button library -->
<link rel="stylesheet" href="css/bootstrap-social.css">
<!-- Bootstrap select -->
<link rel="stylesheet" href="css/bootstrap-select.css">
<!-- Bootstrap file input -->
<link rel="stylesheet" href="css/fileinput.min.css">
<!-- Awesome Bootstrap checkbox -->
<link rel="stylesheet" href="css/awesome-bootstrap-checkbox.css">
<!-- Admin Stye -->
<link rel="stylesheet" href="css/style.css">
<![endif]-->
</head>
<body>
<div class="brand clearfix">
<a href="index.php" style="color:#fff; font-size:40px;" >SMPN 1 SilimaPungga</a>
<span class="menu-btn"><i class="fa fa-bars"></i></span>
<ul class="ts-profile-nav">
<li class="ts-account">
<a href="#"><img src="img/ts-avatar.jpg" class="ts-avatar hidden-side" alt="">
<?php
if ($_SESSION['level']=="Admin") {
?>
<?php echo $_SESSION['username']; ?>
<?php
}
else if ($_SESSION['nip']) {
echo $_SESSION['nama_guru'];
}
else if ($_SESSION['level']=="Wali Kelas") {
echo $_SESSION['username'];
<ul> search" placeholder="Search here...">
</li>
<li class="ts-label">Main</li>
<li class="open"><a href="index.php"><i class="fa fa-dashboard"></i> Dashboard</a></li>
<?php if ($_SESSION['level']=="Admin") { ?>
<li><a href="index.php?page=data_user"><i class="fa fa-table"></i> Data User</a></li>
<li><a href="index.php?page=data_guru"><i class="fa fa-table"></i> Data Guru</a></li>
<li><a href="index.php?page=data_kelas"><i class="fa fa-table"></i> Data Kelas</a></li>
<li><a href="index.php?page=data_mata_pelajaran"><i class="fa fa-table"></i> Data Mata Pelajaran</a></li>
<li><a href="index.php?page=data_mengajar"><i class="fa fa-table"></i> Data Mengajar</a></li>
<li><a href="index.php?page=data_siswa"><i class="fa fa-table"></i> Data Siswa</a></li>
<li><a href="index.php?page=tambah_user"><i class="fa fa-edit"></i> Tambah User</a></li>
<?php } else if ($_SESSION['nama_guru']) { ?>
<li><a href="index.php?page=input_nilai_persiswa"><i class="fa fa-table"></i> Input Nilai Siswa</a></li>
<li><a href="index.php?page=mengajar"><i class="fa fa-table"></i> Mengajar</a></li>
<li><a href="index.php?page=profil_guru"><i class="fa fa-table"></i> Profile Guru</a></li>
<?php } else if ($_SESSION['level']=="Wali Kelas") { ?>
<li><a href="index.php?page=lihat_nilai_matapelajaran"><i class="fa fa-table"></i> Lihat Nilai </a></li>
<li><a href="index.php?page=mengajar1"><i class="fa fa-table"></i>Nilai Mata pelajaran</a></li>
<li><a href="index.php?page=profil_guru"><i class="fa fa-table"></i> Profile Guru</a></li>
<?php } else if ($_SESSION['nis']) { ?>
<li><a href="index.php?page=lihat_nilai_pribadi"><i class="fa fa-table"></i> Lihat Nilai </a></li>
<!-- Account from above -->
avatar.jpg" class="ts-avatar hidden-side" alt=""> Account <i class="fa fa-angle-down hidden-side"></i></a>
$page=htmlentities($_GET['page']);
}
else
{
$page="artikel";
}
$file="$page.php";
$cek=strlen($page);
if ($cek>30 || !file_exists($file)||empty($page)) {
include ("home.php");
}
else
{
include ($file);
}
?>
</div>
</div>
</div>
</div>
<!-- Loading Scripts -->
window.onload = function(){
// Line chart from swirlData for dashReport
var ctx =
document.getElementById("dashReport").getContext("2d");
window.myLine = new Chart(ctx).Line(swirlData, {
responsive: true,
scaleShowVerticalLines: false,
scaleBeginAtZero : true,
multiTooltipTemplate: "<%if (label){%><%=label%>: <%}%><%= value %>",
});
// Pie Chart from doughutData
var doctx = document.getElementById("chart-area3").getContext("2d");
// Dougnut Chart from doughnutData
var doctx = document.getElementById("chart-area4").getContext("2d");
window.myDoughnut = new Chart(doctx).Doughnut(doughnutData, {responsive : true});
}
</script>
</body>
</html>
<?php }
else
{
header('location: login.php');
}
INPUT NILAI.PHP
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">Data Nilai Siswa</div>
<div class="panel-body">
<?php
$jumSis = $_POST['jumlah'];
for ($i=1; $i<=$jumSis; $i++)
{
$nilai = $_POST['nilai'.$i];
$id_siswa = $_POST['id_siswa'.$i];
$id_guru = $_POST['id_guru'];
$id_kelas = $_POST['id_kelas'];
$id_mata_pelajaran = $_POST['id_mata_pelajaran'];
$query = "update tbl_nilai set nilai='$nilai' where
id_siswa='$id_siswa' and id_mata_pelajaran='$id_mata_pelajaran' and id_kelas='$id_kelas' and id_guru='$id_guru'";
$hasil=mysql_query($query);
}
if($hasil){
?><script
language="javascript">document.location.href="?page=input_nilai_selesa i&id_guru=<?php echo $id_guru;?>&id_kelas=<?php echo
<table class="table table-bordered table-striped" cellpadding="6" align="center">
<?php
$nip = $_SESSION['nip'];
$sql_mengajar=mysql_query("SELECT * from mengajar INNER JOIN guru ON guru.id_guru=mengajar.id_guru INNER JOIN mata_pelajaran ON
mata_pelajaran.id_mata_pelajaran=mengajar.id_mata_pelajaran INNER JOIN kelas ON kelas.id_kelas=mengajar.id_kelas where nip='$nip'");
$tampilkan_mengajar=mysql_fetch_array($sql_mengajar);
?>
<tr>
<th valign="top">Nama Guru</th>
<td><input type="text" class="inp-form" name="nama_siswa" value="<?php echo $tampilkan_mengajar['nama_guru'];?>"
<td><input type="text" class="inp-form" name="telpon_siswa" value="<?php echo $tampilkan_mengajar['nama_mata_pelajaran'];?>" disabled="disabled"/></td>
<td></td>
</tr>
<tr>
<th valign="top">Kelas</th>
<td><input type="text" class="inp-form" name="nis" value="<?php echo $tampilkan_mengajar['nama_kelas'];?>" disabled="disabled"/></td>
<td></td>
</table>
<br>
<form id="mainform" action="index.php?page=input_nilai" method="post">
<table class="table table-bordered table-striped" cellpadding="6" align="center">
<tr>
<th width="10%" class="table-header-repeat line-left minwidth-1"><a
href="">Nomor</a> </th>
<th width="60%" class="table-header-repeat line-left minwidth-1"><a href="">Nama Siswa</a></th>
<th width="60%" class="table-header-repeat line-left minwidth-1"><a href="">NIS</a></th>
<th width="30%" class="table-header-repeat line-left minwidth-1"><a href="">Nilai Siswa</a></th>
</tr>
<?php
$nip=$_SESSION['nip'];
$view=mysql_query("SELECT * from tbl_nilai INNER JOIN kelas ON kelas.id_kelas=tbl_nilai.id_kelas INNER JOIN siswa ON
siswa.id_siswa=tbl_nilai.id_siswa INNER JOIN guru ON guru.id_guru=tbl_nilai.id_guru where nip='$nip'");
$i = 1;
while($tampil=mysql_fetch_array($view)){
?>
<input type="hidden" name="id_mata_pelajaran" value="<?php echo $tampil['id_mata_pelajaran'];?>" />
<input type="hidden" name="id_kelas" value="<?php echo $tampil['id_kelas'];?>" />
<?php echo "<input type='hidden' name='id_siswa".$i."' value='".$tampil['id_siswa']."' />"; ?>
<tr>
<td><?php echo $i;?></td>
<td><?php echo $tampil['nama_siswa'];?></td>
<td><?php echo $tampil['nis'];?></td>
<td><?php echo "<input type='text' name='nilai".$i."' size='10' value='".$tampil['nilai']."'/>"; ?></td>
<td><input type="hidden" name="jumlah" value="<?php echo $jumSis ?>" /></td>
<td colspan="4" align="center">
<input type="submit" onclick="return confirm('Apakah Anda yakin?')" value="Update" name="submit"/>
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
INPUT NILAI PERISTIWA.PHP
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div
<?php
$sql_siswa=mysql_query("select * from siswa order by nis ASC ");
while($tampilkan_mysqlnya=mysql_fetch_array($sql_siswa))
{
?>
<option value="<?php echo $tampilkan_mysqlnya['id_siswa'];?>"><?php echo $tampilkan_mysqlnya['nama_siswa'];?> ( <?php echo
$tampilkan_mysqlnya['nis']; ?> )</option>
<?php class="col-sm-2 control-label">Mata Pelajaran</label>
<div class="col-class="form-control" placeholder="Nama Mata Pelajaran">
$sql_mata_pelaajran=mysql_query("SELECT * from mata_pelajaran order by nama_mata_pelajaran ASC ");
while ($tampilkan_mapel=mysql_fetch_array($sql_mata_pelaajran)) {
?>
<option value="<?php echo
$tampilkan_mapel['id_mata_pelajaran'];?>"><?php echo control" placeholder="Nama Kelas">
<?php
while
($tampilkan_mapel=mysql_fetch_array($sql_mata_pelaajran)) {
?>
<option value="<?php echo $tampilkan_mapel['id_kelas'];?>"><?php echo
$sql_siswa=mysql_query("select * from guru where nip='$nip'");
?>
<input type="text" name="id_guru" class="form-control"
value="<?php echo $tampilkan_mysqlnya['nama_guru'];?>" placeholder="">
</div>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Nilai</label>
<div class="col-sm-10">
<div class="row">
<div class="col-xs-4">
<input type="text" name="nilai" class="form-control" placeholder="Masukkan Nilainya">
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-8 col-sm-offset-2">
<button class="btn btn-primary" value="submit" type="submit" name="submit">Simpan</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Loading Scripts -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/dataTables.bootstrap.min.js"></script>
<script src="js/Chart.min.js"></script>
<script src="js/fileinput.js"></script>
<script src="js/main.js"></script>
KONEKSI.PHP
<?php
$host="localhost";
$user="root";
$pass="";
$db="raportonline";
$koneksi=mysql_connect($host,$user,$pass) or die(mysql_error());
mysql_select_db($db,$koneksi);
?>
KONEKSI2.PHP
<?php
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '';
$dbname = 'raportonline';
$koneksi = new mysqli($dbhost,$dbuser,$dbpass,$dbname);
# check koneksi
if( $koneksi->connect_error )
{
die('Oops!! koneksi Gagal : '. $koneksi->connect_error );
LOGIN.PHP
<!doctype html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-initial-scale=1, maximum-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Harmony - Free responsive Bootstrap admin template by Themestruck.com</title>
<!-- Font awesome -->
<link rel="stylesheet" href="css/font-awesome.min.css">
<!-- Sandstone Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Bootstrap Datatables -->
<link rel="stylesheet" href="css/dataTables.bootstrap.min.css">
<!-- Bootstrap social button library -->
<link rel="stylesheet" href="css/bootstrap-social.css">
<!-- Bootstrap select -->
<link rel="stylesheet" href="css/bootstrap-select.css">
<!-- Bootstrap file input -->
<link rel="stylesheet" href="css/fileinput.min.css">
<!-- Awesome Bootstrap checkbox -->
<!-- Admin Stye -->
<link rel="stylesheet" href="css/style.css">
<!--[if lt IE 9]>
<div class="login-page bk-img" style="background-image: url(img/login-bg.jpg);">
<div class="form-content">
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="center bold text-light mt-4x">Sign in</h1>
<div class="well row pt-2x pb-3x bk-light">
<div class="8 col-md-offset-2">
<form action="proses_login.php" method="post" class="mt">
<label for="" class="text-uppercase text-sm">Your Username or Email</label>
<label for="" class="uppercase text-sm">Password</label>
<input type="password" name="password" placeholder="Password" class="form-control mb">
<label for="" class="text-uppercase text-sm">Level</label>
<select name="level" placeholder="Password" class="form-control mb">
<option value="Admin">Admin</option>
<option value="Siswa">Siswa</option>
<option value="Guru">Guru</option>
<option value="Wali Kelas">Wali Kelas</option>
</select>
<button class="btn btn-primary btn-block" type="submit">LOGIN</button>
</form>
</div>
</div>
<div class="text-center text-light">
class="text-<!-- Loading Scripts -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/dataTables.bootstrap.min.js"></script>
<script src="js/Chart.min.js"></script>
<script src="js/fileinput.js"></script>
<script src="js/chartData.js"></script>
<script src="js/main.js"></script>
</body>
</html>
LOGOUT.PHP
<?php
session_start();
session_unset();
session_destroy();
header("location:login.php");
?>
NOTIFICATIONS.HTML
<!doctype html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-initial-scale=1, maximum-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<meta name="theme-color" content="#3e454c">
<title>Harmony - Free responsive Bootstrap admin template by Themestruck.com</title>
<!-- Font awesome -->
<link rel="stylesheet" href="css/font-awesome.min.css">
<!-- Sandstone Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Bootstrap Datatables -->
<link rel="stylesheet" href="css/dataTables.bootstrap.min.css">
<!-- Bootstrap social button library -->
<link rel="stylesheet" href="css/bootstrap-social.css">
<!-- Bootstrap select -->
<link rel="stylesheet" href="css/bootstrap-select.css">
<!-- Bootstrap file input -->
<link rel="stylesheet" href="css/fileinput.min.css">
<!-- Awesome Bootstrap checkbox -->
<link rel="stylesheet" href="css/awesome-bootstrap-checkbox.css">
<!-- Admin Stye -->
<link rel="stylesheet" href="css/style.css">
<script
<div class="brand clearfix">
<a href="index.html" class="logo"><img src="img/logo.jpg" class="img-responsive" alt=""></a>
<span class="menu-btn"><i class="fa fa-bars"></i></span>
<ul class="ts-profile-nav">
<li><a href="#">Help</a></li>
<li><a href="#">Settings</a></li>
<li class="ts-account">
<a href="#"><img src="img/ts-avatar.jpg" class="ts-avatar hidden-side" alt=""> Account <i class="fa fa-angle-down hidden-side"></i></a>
<ul>
<li><a href="#">My Account</a></li>
<li><a href="#">Edit Account</a></li>
<ul class="ts-sidebar-menu">
<li class="ts-label">Search</li>
<li>
<input type="text" class="ts-sidebar-search" placeholder="Search here...">
</li>
<li class="ts-label">Main</li>
<li><a href="index.html"><i class="fa fa-dashboard"></i> Dashboard</a></li>
<li class="open"><a href="#"><i class="fa fa-desktop"></i> UI Elements</a>
<ul>
<li><a href="panels.html">Panels and Wells</a></li>
<li><a href="tables.html"><i class="fa fa-table"></i> Tables</a></li>
<li><a href="forms.html"><i class="fa fa-edit"></i> Forms</a></li>
<li><a href="charts.html"><i class="fa fa-pie-chart"></i> Charts</a></li>
<li><a href="#"><i class="fa fa-sitemap"></i> Multi-Level Dropdown</a>
<ul>
<li><a href="#">2nd level</a></li>
<li><a href="#">3rd level</a>
<ul>
<li><a href="#"><i class="fa fa-files-o"></i> Sample Pages</a>
<!-- Account from above -->
<ul class="ts-profile-nav">
<li><a href="#">Help</a></li>
<li><a href="#">Settings</a></li>
<li class="ts-account">
<a href="#"><img
src="img/ts-avatar.jpg" class="ts-avatar hidden-side" alt=""> Account <i class="fa fa-angle-down hidden-side"></i></a>
<ul>
<li><a href="#">Edit class="alert alert-dismissible alert-warning">
<button type="button" class="close" data-dismiss="alert"><i class="fa fa-remove"></i></button>
<h4>Warning!</h4>
pharetra augue. Praesent commodo cursus magna, <a href="#" class="alert-link">vel scelerisque nisl consectetur et</a>.</p>
</div>
<div class="alert alert-dismissible alert-danger">
<button type="button" class="close" data-dismiss="alert"><i class="fa fa-remove"></i></button>
<strong>Oh snap!</strong><a href="#" class="alert-link">Change a few things
up</a> and try submitting again.
</div>
<div class="alert alert-dismissible alert-success">
<button type="button" class="close" data-dismiss="alert"><i class="fa fa-remove"></i></button>
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-dismissible alert-info">
<button type="button" class="close" data-dismiss="alert"><i class="fa fa-remove"></i></button>
<strong>Heads up!</strong> This <a href="#"
class="alert-link">alert needs your attention</a>, but it's not super important.
<div class="panel-type="button" class="btn btn-default" container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-original-title="" title="">Left</button>
<button type="button" class="btn btn-default" container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-original-title="" title="">Top</button>
<button type="button" class="btn btn-default" container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus." data-original-title="" data-original-title="">Bottom</button>
<button type="button" class="btn btn-default" container="body"
data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-original-title=""
title="">Right</button>
<hr>
<h4>Tooltips</h4>
<button type="button" class="btn btn-default" toggle="tooltip" data-placement="left" title="" data-original-title="Tooltip on
<button type="button" class="btn btn-default" toggle="tooltip" data-placement="top" title="" data-original-title="Tooltip on
top">Top</button>
<button type="button" class="btn btn-default" toggle="tooltip" data-placement="bottom" title="" data-original-title="Tooltip on bottom">Bottom</button>
<button type="button" class="btn btn-default" toggle="tooltip" data-placement="right" title="" data-original-title="Tooltip on
right">Right</button>
<hr>
<h4>Modals</h4>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" toggle="modal" data-target="#myModal">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Progress Bars</div>
<h4>Basic</h4>
<div class="progress">
<div class="progress-bar" style="width: 60%;"></div>
</div>
<h4>Contextual alternatives</h4>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 20%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width: 20%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width: 60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width: 80%"></div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%"></div>
<div class="progress-bar progress-bar-warning" style="width: 20%"></div>
<div class="progress-bar progress-bar-danger" style="width: 10%"></div>
</div>
<div class="clearfix pt pb">
<div class="col-md-12">
<em>Thank you for using <a
href="http://themestruck.com/theme/harmony/"> Harmony Admin Theme </a> by <a href="http://themestruck.com/">ThemeStruck</a></em>
</div>
<!-- Loading Scripts -->
<script src="js/bootstrap-select.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/dataTables.bootstrap.min.js"></script>
<script src="js/Chart.min.js"></script>
<script src="js/fileinput.js"></script>
<script src="js/chartData.js"></script>
<script src="js/main.js"></script>
</body>
</html>
PROSES NILAI.PHP
<?php
if( !isset( $_POST['id_mengajar'] ) )
{
header('location:input_nilai.php');
exit();
}
$id_mengajar = $_POST['id_mengajar'];
$id_kelas = $_POST['id_kelas'];
$ruang = $_POST['ruang'];
$semester = $_POST['semester'];
$id_siswa = $_POST['id_siswa'];
$nilai = $_POST['nilai'];
$count = count($id_mengajar);
$sql = "INSERT INTO nilai
(id_mengajar,id_kelas,ruang,semester,id_siswa,nilai,tahun_ajaran) VALUES ";
for( $i=0; $i < $count; $i++ )
{
$sql .=
"('{$id_mengajar[$i]}','{$id_kelas[$i]}','{$ruang[$i]}','{$semester[$i ]}','{$id_siswa[$i]}','{$nilai[$i]}','{$tahun_ajaran[$i]}')";
$sql .= ",";
}
$sql = rtrim($sql,",");
if( !$sql )
{
echo mysql_error();
}else{
echo "sukses, silahkan check database anda";
}
?>
SIMPAN RAPORT.PHP
<?php
require( 'koneksi2.php' );
$delete_raport = mysql_query("DELETE FROM raport");
{
header('location:index.php?page=lihat_nilai_matapelajaran');
exit();
}
$id_siswa = $_POST['id_siswa'];
$id_kelas = $_POST['id_kelas'];
$total_nilai = $_POST['total_nilai'];
$rata_rata = $_POST['rata_rata'];
$rangking = $_POST['rangking'];
$count = count($id_siswa);
$sql = "INSERT INTO raport
(id_siswa,id_kelas,total_nilai,rata_rata,rangking) VALUES ";
for( $i=0; $i < $count; $i++ )
$sql = rtrim($sql,",");
$insert = $koneksi->query($sql);
if( !$insert )
{
echo "gagal insert : ".$koneksi->error;
}else{
" <script>
alert ('sukses, silahkan check database anda');
window.location='index.php?page=lihat_nilai_matapelajaran'
</script>";
}
?>
TAMPILKAN NILAI MATA PELAJARAN.PHP
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">Data Nilai Siswa</div>
<div class="panel-body">
</tr>
</thead>
<tbody>
<?php
$nama_mata_pelajaran=$_POST['nama_mata_pelajaran'];
$sql=mysql_query("SELECT * from tbl_nilai INNER JOIN mata_pelajaran ON
mata_pelajaran.id_mata_pelajaran=tbl_nilai.id_mata_pelajaran where nama_mata_pelajaran='$nama_mata_pelajaran' ");
while($tampilkanaja=mysql_fetch_array($sql)){
?>
<tr>
<td><?php echo $tampilkanaja['nama_mata_pelajaran'] ;?></td>
</tr>
<?php } ?>
</tbody>
</div>
</div>
</div>
</div>
<!-- Loading Scripts -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/dataTables.bootstrap.min.js"></script>
<script src="js/Chart.min.js"></script>
<script src="js/fileinput.js"></script>
<script src="js/chartData.js"></script>
<script src="js/main.js"></script>
TAMBAH USER.PHP
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">Tambah User</div>
if (isset($_POST['submit'])) {
$username=$_POST['username'];
$password=$_POST['password'];
$email=$_POST['email'];
$level=$_POST['level'];
$proses=mysql_query("INSERT INTO admin values
('','$username','$password','$email','$level')") or die(mysql_error());
if ($proses) {
echo "<script> window.location='index.php?page=data_user'; </script>";
}
else
{
?>
<div class="alert alert-dismissible alert-danger">
<button type="button" class="close" data-dismiss="alert"><i class="fa fa-remove"></i></button>
<strong>Gagal!</strong><a href="#" class="alert-link">
<label
class="col-sm-<input type="text" name="username" class="form-control" placeholder="Username">
<div
class="col-<input type="text" name="email" class="form-control" placeholder="Email">
<div class="hr-class="btn btn-default" type="submit">Cancel</button>
<button class="btn btn-primary" value="submit" type="submit"
name="submit">Simpan</button>
<!-- Loading Scripts -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="js/bootstrap.min.js"></script>
DAFTAR PUSTAKA
di akses pada tanggal 10 Mei 2016
Anhar.(2010). Panduan menguasai PHP & Mysql.jakarta: Media kita.
Virgi, A. H. (2011). CEPAT MAHIR PEMOGRAMAN WEB DENGAN PHP DAN MySQL. Jakarta: PT. Prestasi Pustakaraya.
Syaukani, M. (2005).Mengolah data pada Mysql server. Jakarta: Elex media komputindo.
SEKILAS MENGENAI
SMP NEGERI 1 SILIMAPUNGGA-PUNGGA
3.1 Profil SMP NEGERI 1 SILIMAPUNGGA-PUNGGA
Laporan Sekolah
Provinsi : Prop. Sumatera Utara
A. Identitas Sekolah
Nama Sekolah : SMP NEGERI 1 SILIMAPUNGGA-PUNGGA
NPSN / NSS : 10203508 / 021070505005
Jenjang Pendidikan : SMP
Status Sekolah : Negeri
B. Lokasi Sekolah
Kecamatan : PARONGIL
Kode pos : 22262
Kabupaten : Kab. Dairi
C. Data Pelengkap Sekolah
Status Kepemilikan : Pemerintah Daerah
SK Izin Operasional :
Tgl SK Izin Operasional :
SK Akreditasi : A
Jumlah Guru : 33
Jumlah Siswa laki-laki : 341
Jimlah Siswa Perempuan : 305
Semester Aktif : 2015/2016-2
Luas Tanah Milik : 12.800 M2
Ruang Kelas : 21
Laboratorium : 1
Perpusatakaan : 1
Nomor Telepon : 0627434028
Nomor Fax : -
D. Data Periodik
Kategori Wilayah :
Daya Listrik : 7400
Akses Internet Utama : Telkomsel Flash
Akses Internet Alternatif : Telkom Speedy
Akreditasi : A
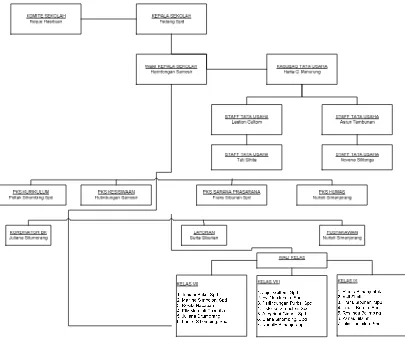
3.2 Struktur Organisasi
Gambar 3.1 Struktur Organisasi
Organisasi merupakan salah satu alat untuk mencapai tujuan secara efektif dan
rasional. Pembentukan organisasi dan pembagian tugas merupakan unsur utama dan
alat utama untuk mencapai kontrol yang baik. Pengorganisasian berarti menetukan
bagian-bagian mana yang diperlukan untuk mencapai suatu hasil dan menentukan kerja sama
yang sesuai antara bagian.
Struktur organisasi adalah rangka atau bagian yang menunjukan tugas untuk mencapai
ada didalamnya akan mengetahui kegiatan-kegiatan yang harus dilakukan dan batas-batas
kekuasaan yang ada padanya.
3.3. Uraian Tugas dan Fungsi Organisasi
3.3.1 Kepala Sekolah
Kepala Sekolah berfungsi dan bertugas sebagai edukator, manejer, administrator,
supervisor serta pemimpin / Leader inovator.
3.3.2 Wakil Kepala Sekolah
Wakil Kepala Sekolah bertugas membantu Kepala Sekolah dalam kegiatan:
1. Menyusun kurikulum.
2. Mengatur segala program kesiswaan.
3. Merencanakan kebutuhan sarana dan prasarana.
4. Mengatur dan mengembangkan hubungan dengan masyarakat.
5. Mengatur dan mengawasi penyelenggaraan program pendidikan.
6. Mengatur mutasi siswa.
7. Menyusun program kegiatan ekstrakurikuler.
8. Mengatur penyusunan bahan pengajaran dan pengembangan kurikulum.
3.3.3 Tata Usaha
Kepala Tata Usaha mempunyai tugas melaksanakan ketatausahaan sekolah dan
3. Penyusunan administrasi perlengkapan sekolah.
4. Penyusunan laporan pelaksanaan kegiatan pengurusan ketatausahaan secara umum.
3.3.4 Komite Sekolah
Membantu sekolah dalam hal:
1. Peningkatan kegiatan sekolah.
2. Peningkatan kesejahteraan guru dan pegawai.
3.3.5 Guru
Guru bertanggung jawab kepada kepala sekolah dan mempunyai tugas melaksanakan
kegiatan proses belajar mengajar secara efektif dan efisien.
3.3.6 Wali Kelas
Membantu kepala sekolah dalam kegiatan:
1. Pengelolaan kelas.
2. Penyelenggaraan administrasi kelas.
3. Pembuatan catatan khusus tentang siswa.
4. Penyusunan statistik bulanan siswa.
3.4. Visi dan Misi Sekolah
3.4.1 Visi Sekolah
3.4.2 Misi Sekolah
Berdasarkan visi di atas, maka ditetapkan misi sebagai berikut :
1. Meningkatkan efektifitas dan efisiensi proses pembelajaran secara maksimal melalui
pembentukan kelas unggulan untuk percontohan bagi kelas lainnya.
2. Membuka les tambahan sore dengan mengacu kepada soal-soal UN dan
SPMB.
3. Membimbing siswa untuk persiapan kegiatan lomba seperti olimpiade sains, cerdas
cermat, olahraga, seni dan budaya.
4. Membekali siswa dengan life skills
5. Membina organisasi siswa yang bersifat sosial dan keagamaan seperti ROHIS. 6. Membudayakan wawasan wiyata mandala bagi seluruh warga sekolah.
7. Memupuk rasa persaudaraan dan sikap sopan santun terhadap orang lain.
8. Penggunaan busana muslim bagi guru dan siswa yang beragama Islam.
3.4.3 Tujuan Sekolah
a. Tujuan Jangka Pendek (1 – 2 tahun)
• Terciptanya efektifitas dan efisiensi proses pembelajaran yang maksimal.
• Membuka les tambahan sore dengan mengacu kepada soal-soal UN dan
SPMB.
• Membimbing siswa untuk persiapan kegiatan lomba seperti olimpiade
sains, cerdas cermat, olahraga, seni dan budaya.
• Membina organisasi siswa yang bersifat sosial dan keagamaan seperti
• Memupuk rasa persaudaraan dan sikap sopan santun terhadap orang lain.
• Penggunaan busana muslim bagi guru dan siswa yang beragama Islam.
b. Jangka Menengah (2 – 4 tahun)
a. Sekolah unggulan ditingkat kecamatan Padangsidimpuan Utara
b. Sekolah terlengkap sarana dan prasarana
c. Memperoleh kejuaran dibidang olahraga dan seni
d. 80% kehadiran dan ketepatan waktu tercapai
e. 90% siswa warga sekolah memiliki sikap tulus dan ikhlas dalam
mengemban tanggungjawab.
f. Dapat menjuarai olimpiade sains pada tingkat nasional
g. Lulusan bermutu dan terampil serta 50 % yang melanjut masuk PTN /PTS
h. Tugas dan tanggungjawab dilaksanakan dengan tulus ikhlas oleh seluruh
warga sekolah
i. Rasa persaudaraan dan sikap sopan santun kepada orang lain dapat diamalkan
BAB 4
ANALISIS DAN PERANCANGAN SISTEM
4.1 Analisis
Sebelum merancang sebuah aplikasi yang akan dibangun, faktor yang harus
diperhatikan adalah tahap analisis. Tahap analisis merupakan tahap pemahaman
dengan perangkat lunak yang akan digunakan, kebutuhan fungsional, diagram alir data,
kamus alir data dan enkripsi proses. Tahap analisis bertujuan untuk mengetahui
mekanisme sistem, proses–proses yang terlibat dalam sistem serta hubungan antara
proses tersebut.
4.2 Perencanaan dan Perancangan Sistem
Perencanaan dan perancangan merupakan sebuah tahap awal dalam membangun
sebuah situs. Membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan
yang jelas dan percobaan yang berulang-ulang untuk dapat mendapatkan hasil yang terbaik
karena menyangkut semua elemen yang membentuk situs. Situs ini dirancang dengan
menggunakan PHP sebagai bahasa pemogramannya dan MySQL sebagai databasenya, serta
Dreamweaver 8 digunakan sebagai media untuk membuat layout dari situs yang telah
dirancang.
1. Situs apa yang akan dibuat?
2. Siapa saja pengunjung yang diharapkan berkunjung ke situs tersebut?
3. Apa saja aktivitas yang dapat pengunjung lakukan dalam situs tersebut?
4. Apa target yang ingin dicapai dari pembuatan situs tersebut?
Untuk semakin memperjelas dan mempermudah dalam membangun situs, maka
jawaban dari pertanyaan-pertanyaan di atas akan sangat membantu karena dari situlah
nantinya akan terbentuk kata kunci untuk membuat dan mengembangkan situs lebih lanjut.
Berkenaan dengan situs yang akan dibangun, maka jawaban untuk pertanyaan- pertanyaan
di atas sebagai berikut:
a. Situs akan dibuat adalah sistem informasi raport online sekolah berbasis web, dalam
hal ini adalah SMP Negeri 1 Silima Pungga-Pungga, yang menyediakan informasi raport
online sekolah tersebut.
b. Pengunjung dari website tersebut diharapkan adalah para siswa siswi, guru, wali
siswa SMP Negeri 1 Silima Pungga-Pungga.
c. Aktivitas yang akan dijumpai di dalam situs tersebut adalah pengunjung dapat
mengetahui informasi data-data nilai setiap siswa SMP Negeri 1 Silima Pungga-Pungga.
d. Target yang ingin dicapai dari situs tersebut adalah pengunjung mendapatkan
informasi tentang nilai raport setiap mata pelajaran di SMP Negeri 1 Silima
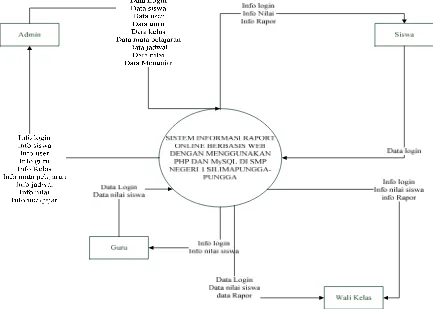
4.3 Perancangan Data Flow Diagram (DFD)
Data Flow Diagram (DFD) merupakan diagram yang menggunakan notasi-notasi
(simbol-simbol) untuk menggambarkan arus dari data sistem. DFD sering digunakan untuk
menggambarkan suatu sistem yang telah ada atau sistem baru yang akan dikembangkan
secara logika tanpa mempertimbangkan lingkungan fisik dimana data tersebut mengalir.
Gambaran ini tidak tergantung pada perangkat keras, lunak, struktur data atau
organisasi. Adapun Data Flow Diagram yang penulis ajukan, yaitu:
2.0
Proses Rapor Info Rapor
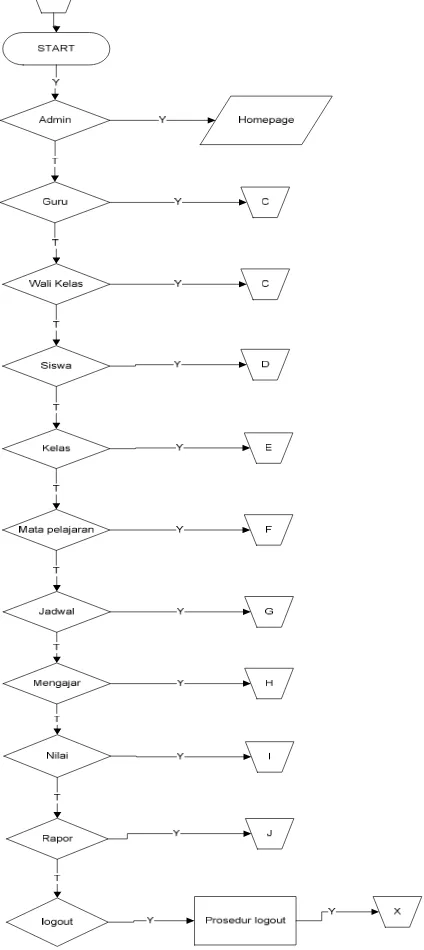
4.4 Perancangan Flowchart
Tahap selanjutnya adalah tahap pembuatan flowchart (diagram alir) atau aliran informasi
dari situs tersebut. Flowchart atau diagram alir adalah gambaran yang menampilkan
struktur, hierarki, dan isi halaman per halaman. Dengan adanya flowchart, akan sangat
membantu untuk memvisualisasikan isi dari setiap halaman situs tersebut. Dengan
pembuatan flowchart dalam suatu situs dapat membantu mempermudah dalam
pemeliharaan dan pembaharuan isi situs. Hal ini sangat penting dilakukan karena isi situs
harus selalu diperbaharui sehingga pengunjung tidak bosan.
Penjelasan arti lambang-lambang flowchart dapat didefenisikan seperti berikut:
Simbol Fungsi
Terminator, untuk memulai dan mengakhiri suatu program.
Process, suatu simbol yang menunjukkan setiap pengolahan yang dilakukan oleh komputer.
Data, untuk memasukkan data maupun menunjukkan hasil dari suatu proses.
Decision, suatu kondisi yang akan menghasilkan beberapa kemungkinan jawaban atau pilihan. Preparation, suatu simbol yang menyediakan tempat-tempat pengolahan data dalam storage. Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang sama.
Off-Page Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang lain.
Arus atau flow, prosedur yang dapat dilakukan dari atas ke bawah, bawah ke atas, dari kiri ke kanan, atau dari kanan ke kiri.
Document, merupakan simbol untuk data yang berbentuk informasi.
Predefined process, untuk menyatakan sekumpulan langkah proses yang ditulis sebagai prosedur.
Display, untuk output yang ditujukan suatu device, seperti monitor.
Berikut adalah flowchart dari sistem informasi SMP Negeri 1 Silima
Pungga-Pungga yang penulis rancang :
1. Flowchart halaman login administrator
4.5 Mempersiapkan Database Server
Pada tahapan ini dipersiapkan tempat untuk menampung data di server, data tersebut
nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik
penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman
website. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program
MySQL.
Adapun database yang dibuat oleh penulis adalah database dbsma dengan tabel-tabel
sebagai berikut:
Tabel 4.1 Admin
Nama Field Type Size Keterangan
Id_admin Integer 10 primary key
Username Varchar 30
Password Varchar 30
Email Varchar 30
Level Varchar 30
Tabel 4.2 Raport
Nama Field Type Size Keterangan
Id_raport Integer 100 primary key
Id_siswa Varchar 100
Id_kelas Varchar 100
Total_nilai Varchar 100
Rata-rata Varchar 100
Rangking Varchar 100 `
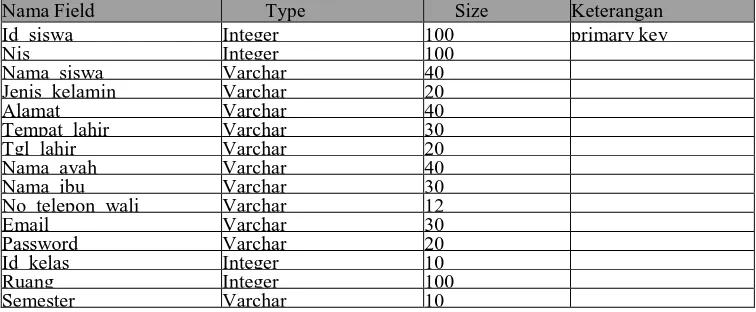
Tabel 4.3 Siswa
Nama Field Type Size Keterangan
Id_siswa Integer 100 primary key
Nis Integer 100
Nama_siswa Varchar 40
Jenis_kelamin Varchar 20
Alamat Varchar 40
Tempat_lahir Varchar 30
Tgl_lahir Varchar 20
Nama_ayah Varchar 40
Nama_ibu Varchar 30
No_telepon_wali Varchar 12
Tabel 4.4 Kelas
Nama Field Type Size Keterangan
Id_kelas Integer 10 primary key
Nama_kelas Varchar 30
Ruang Varchar 200
Tabel 4.5 Tabel Nilai
Nama Field Type Size Keterangan
Id_nilai Integer 5 primary key
Id_siswa Integer 5
Nama Field Type Size Keterangan
Id_mata_pelajaran Integer 10 primary key Nama_mata_pelajaran Varchar 30
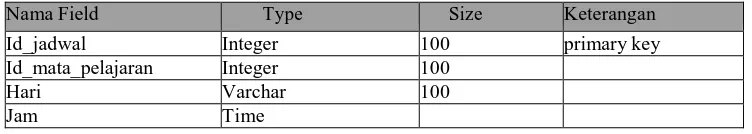
Tabel 4.7 Mengajar
Nama Field Type Size Keterangan
Id_mengajar Integer 10 primary key
Id_guru Integer 100
Nama Field Type Size Keterangan
Id_guru Integer 100 primary key
Nip Integer 100
Nama_guru Varchar 40
Jenis_kelamin Varchar 20
Tempat_lahir Varchar 30
Tgl_lahir Varchar 20
Jabatan Varchar 30
Pendidikan_terakhir Varchar 10
Mulai_tugas Varchar 4
Email Varchar 30
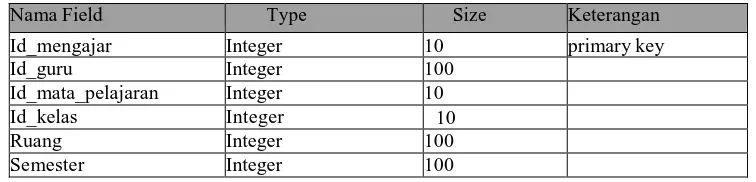
Tabel 4.9 Jadwal Mata Pelajaran
Nama Field Type Size Keterangan
Id_jadwal Integer 100 primary key
Id_mata_pelajaran Integer 100
Hari Varchar 100
Jam Time
4.6 Perancangan Halaman Website
Adapun halaman - halaman yang dibangun oleh penulis adalah:
a. Halaman index merupakan halaman yang pertama kali muncul pada saat website
dibuka. Halaman ini berisikan artikel dan link-link menuju halaman berikutnya.
b. Halaman sejarah merupakan halaman yang berisikan sejarah tentang SMP Negeri 1
Silimapungga-pungga serta link-link menuju halaman berikutnya.
c. Halaman visi misi merupakan halaman berisikan tentang visi dan misi SMP Negeri 1
Silimapungga-pungga
d. Halaman perpustakaan merupakan halaman yang berisikan tentang fasilitas
perpustakaan.
e. Halaman laboratorium merupakan halaman yang berisikan tentang fasilitas
laboratorium.
f. Halaman mushalla merupakan halaman yang berisikan tentang fasilitas
mushalla.
g. Halaman struktur organisasi merupakan halaman yang berisikan tentang strukur
organisasi SMP Negeri 1 Silima Pungga-Pungga.
h. Halaman kepala sekolah merupakan halaman yang berisikan data kepala sekolah
SMP Negeri 1 Silima Pungga-Pungga.
j. Halaman guru merupakan halaman yang berisikan daftar nama guru yang
mengajar di sekolah SMP Negeri 1 Silima Pungga-Pungga.
k. Halaman siswa merupakan halaman yang berisikan daftar nama siswa yang terdaftar
di sekolah SMP Negeri 1 Silima Pungga-Pungga.
l. Halaman OSIS merupakan halaman yang berisikan tentang OSIS SMP
Negeri 1 Silima Pungga-Pungga.
m. Halaman prestasi merupakan halaman yang berisikan tentang prestasi yang pernah
dicapai oleh SMP Negeri 1 Silima Pungga-Pungga.
n. Halaman tata tertib merupakan halaman yang berisikan tentang tata tertib di
SMP Negeri 1 Silima Pungga-Pungga.
o. Halaman bimbingan konseling merupakan halaman yang berisikan tentang penjelasan
tentang arti bimbingan konseling SMP Negeri 1 Silima Pungga-Pungga.
p. Halaman roster pelajaran merupakan halaman yang berisikan tentang roster pelajaran
dan mendownload roster pelajaran SMP Negeri 1 Silima Pungga-Pungga.
q. Halaman pengumuman terbaru merupakan halaman yang berisikan tentang
pengumuman SMP Negeri 1 Silima Pungga-Pungga.
r. Halaman kalender akademik merupakan halaman yang berisikan tentang
kalender akademik SMP Negeri 1 Silima Pungga-Pungga.
s. Halaman galleri photo merupakan halaman yang berisikan photo SMP
Negeri 1 Silima Pungga-Pungga.
t. Halaman contact us merupakan halaman yang berisikan tentang contact us
untuk memberikan kritik saran yang membangun kepada SMP Negeri 1 Silima
u. Halaman artikel merupakan halaman yang berisikan tentang berbagai artikel yang
sedang berkembang saat ini.
Tahap-tahap yang dilakukan penulis dalam membangun halaman website adalah
sebagai berikut:
1. Membuka Macromedia Dreamweaver 8 sebagai software pengatur letak layout dan
penulisan skrip-skrip PHP dalam membangun halaman. Tampilannya dapat dilihat seperti
gambar berikut ini:
Gambar 4.5 Tampilan Macromedia Dreamweaver 8
2. Mengatur letak layout dengan memanfaatkan tool dan perintah yang terdapat pada
3. Menulis dan meletakkan skrip-skrip PHP dan HTML yang diperlukan pada tempat yang
sesuai yang dikerjakan di jendela Code pada Macromedia Dreamweaver.
4.7 Perancangan User Interface
Tampilan utama situs ini dirancang dengan bantuan software Dreamweaver. Perancangan
tampilan utama pada situs ini dibagi menjadi dua bagian yaitu header dan isi halaman.
Header adalah merupakan dari halaman yang terletak pada bagian atas yang berisikan
nama website SMP Negeri 1 Silima Pungga-Pungga, sedangkan bagian isi adalah
merupakan bagian terpenting karena pada pada bagian ini merupakan tempat
menampilkan informasi yang akan disampaikan. Secara keseluruhan desain
header yang dirancang adalah sebagai berikut:
BAB 5
IMPLEMENTASI SISTEM
5.1 PengertiandanTujuanImplementasiSistem
Implementasisistemadalahprosedur yang dilakukanuntukmenyelesaikandesainsistem
yang telahdirancang, sistem yang disetujui, mengujisistem,
menginstaldanmemulaimenggunakansistembarutersebutatausistem yang diperbaiki.
Ada juga yang mengatakanimplementasisistemadalah proses yang
dilakukanuntukmenyelesaikandesaindanselanjutnyadiinstal,
diujidanmulaidigunakanuntukmenggantikansistem yang lama.
Tujuanimplementasisistemadalah :
1. Menyelesaikandesainsistem yang adadalamdokumendesainsistem yang
telahdisetujui, menyusundokumen-dokumenbaruataudokumen yang barudiperbaiki.
2. Menulis, menguji, mendokumentasikan program-program danprosedur yang
diperlukandalamdokumendesainsistem yang telahdisetujui.
3. Memastikanbahwa operator dapatmengoperasikansistem yang
baruyaitudenganmempersiapkan manual pemakaian (tatacarapenggunaan) danmelatih
56
4. Memperhitungkanbahwasistemtersebutdapatmemenuhipermintaanpenggunaya
itudenganmengujisistemsecarakeseluruhan.
5. Memastikanbahwakonversikesistembaruberjalansecaralancar,
yaitudenganmembuatperencanaan, mengontrol,
danmelakukaninstalasisistembarusecarabaikdanbenar.
5.2 KomponenUtamadalamImplementasiSistem
Dalammenjalankansistemtersebutdenganmenggunakankomputerharusmemiliki 3
komponenutama, antara lain Hardware (PerangkatKeras), Software (PerangkatLunak)
danBrainware (UnsurManusia).
5.2.1 Hardware (PerangkatKeras)
Hardware merupakankomponen-komponen yang terlihatsecarafisik, yang
salingbekerjasamadalammelaksanakanpengolahan data. Perangkatkeras yang
digunakanmeliputi :
1. Processor Pentium III ataulebihtinggi.
2. Harddisk minimal 20 GB.
3. Memori minimal 128 MB.
4. Monitor.