LAMPIRAN : KODE PROGRAM
1. Halaman Awal
Layer Doraemon
fscommand("allowscale","false"); Layer Doraemon Frame 60
stop();
2. Halaman Menu Tombol Teori
3. Halaman Teori
Frame 62 Tombol Back on(release)
{
gotoAndStop(61); }
Frame 62 Tombol Next on(release)
{
gotoAndStop(63); }
Frame 63 Tombol Back on(release)
{
gotoAndStop(62); }
Frame 63 Tombol Next on(release)
{
gotoAndStop(64); }
4. Halaman Pilihan Teori
Tombol Gaya Gesek on(release) {
gotoAndStop(65); }
Tombol Gaya Berat on(release) {
gotoAndStop(68); }
Tombol Gaya Normal on(release)
{
gotoAndStop(69); }
Tombol Gaya Sentripetal on(release)
{
Tombol Hukum Newton on(release)
{
gotoAndStop(77); }
5. Halaman Gaya Gesek
Frame 65 Tombol Back on(release)
{
gotoAndStop(64); }
Frame 65 Tombol Next on(release)
{
gotoAndStop(66); }
Frame 66 Tombol Back on(release)
{
gotoAndStop(65); }
Frame 66 Tombol Next on(release)
{
gotoAndStop(67); }
Frame 67 Tombol Back on(release)
{
gotoAndStop(66); }
Frame 67 Tombol Main on(release)
{
giant.play(); }
6. Halaman Gaya Berat
Frame 68 Tombol Back on(release)
{
7. Halaman Gaya Normal
Frame 69 Tombol Main on(release)
8. Halaman Gaya Sentripetal
Frame 76 Tombol Back on(release)
{
gotoAndStop(64); }
9. Halaman Hukum Newton I
Frame 78 Tombol Back on(release)
{
gotoAndStop(77); }
Frame 78 Tombol Next on(release)
{
gotoAndStop(79); }
Frame 79 Tombol Main on(release)
{
play(); }
Frame 79 Tombol Back on(release)
{
gotoAndStop(78); }
10. Halaman Hukum Newton II
{
gotoAndStop(77); }
11. Halaman Hukum Newton III
Frame 100 Tombol Back on(release)
{
gotoAndStop(77); }
12. Halaman Latihan
Tombol Satu
13. Halaman Latihan I
Frame 102
Radio Button Ya
Radio Button Tidak
_root.ket1="walaupun bukunya diam, terdapat gaya berat ke bawah dan gaya tekan meja ke atas yang sama besar sehingga resultannya = nol";
} }
Radio Button Ya2
onClipEvent(enterFrame) {
if(_root.Ya2.value==true) {
_root.jawab2= "Salah";
_root.ket2="Gaya punggung tersebut bukanlah merupakan gaya dalam Fisika";
} }
Radio Button Tidak2
onClipEvent(enterFrame)
Radio Button Ya3
onClipEvent(enterFrame) {
if(_root.Ya3.value==true) {
_root.jawab3= "Salah";
_root.ket3= "Batu hanya akan tetap diam jika tidak ada gaya luar yang mempengaruhi";
} }
Radio Button Tidak3
} }
Radio Button Ya4
onClipEvent(enterFrame) {
if(_root.Ya4.value==true) {
_root.jawab4= "Salah";
_root.ket4="Gaya juga dapat merubah bentuk benda. Contohnya pegas yang ditarik akan berubah bentuk";
} }
Radio Button Tidak4
onClipEvent(enterFrame)
Radio Button Ya5
onClipEvent(enterFrame) {
if(_root.Ya5.value==true) {
_root.jawab5= "Salah";
_root.ket5="Satuan Newton merupakan satuan gaya dalam SI, dalam CGS Gaya
dideklarasikan dalam Dyne"; }
}
Radio Button Tidak5
on(release)
Radio Button Ya6
onClipEvent(enterFrame) {
if(_root.Ya6.value==true) {
_root.jawab6= "Salah";
_root.ket6="Gaya yang terjadi antara ban dengan jalan ketika direm adalah gaya gesek";
} }
Radio Button Tidak6
onClipEvent(enterFrame)
Radio Button Ya7
onClipEvent(enterFrame) {
if(_root.Ya7.value==true) {
_root.jawab7= "Salah";
_root.ket7="Benda yang resultannya sama dengan nol, akan tetap bergerak lurus beraturan";
} }
onClipEvent(enterFrame)
Radio Button Ya8
onClipEvent(enterFrame) {
if(_root.Ya8.value==true) {
_root.jawab8= "Salah";
_root.ket8="Berat benda dibumi tidak selalu sama dengan beratnya di tempat lain
dikarenakan adanya pengaruh besar gaya gravitasi yang dipengaruhi oleh ketinggian benda dari pusat bumi";
Radio Button Ya9
onClipEvent(enterFrame) {
if(_root.Ya9.value==true) {
_root.jawab9= "Salah";
_root.ket9="g di kutub lebih besar daripada g di khatulistiwa sehingga berat benda di kutub lebih besar daripada di khatulistiwa";
} }
Radio Button Ya10
onClipEvent(enterFrame)
_root.ket10="Gaya normal (N) adalah gaya reaksi yang timbul pada sebuah bidang
(benda) apabila ada gaya yang bekerja pada bidang (benda) tersebut";
} }
14. Halaman Latihan II
Frame 104
Radio Button a
onClipEvent(enterFrame)
Radio Button b
onClipEvent(enterFrame)
Radio Button c
{
Radio Button d
onClipEvent(enterFrame)
Radio Button a2
onClipEvent(enterFrame)
Radio Button b2
onClipEvent(enterFrame)
Radio Button c2
onClipEvent(enterFrame)
Radio Button d2
onClipEvent(enterFrame) {
_root.jb2= "Salah";
_root.kunci2._visible=true; }
} Frame 105
Radio Button a3
onClipEvent(enterFrame)
Radio Button b3
onClipEvent(enterFrame)
Radio Button c3
onClipEvent(enterFrame)
Radio Button d3
onClipEvent(enterFrame)
Radio Button a4
} }
Radio Button b4
onClipEvent(enterFrame)
Radio Button c4
onClipEvent(enterFrame)
Radio Button d4
onClipEvent(enterFrame)
Radio Button a5
onClipEvent(enterFrame)
Radio Button b5
Radio Button c5
Radio Button d5
onClipEvent(enterFrame)
Radio Button a6
onClipEvent(enterFrame)
Radio Button b6
onClipEvent(enterFrame)
Radio Button c6
Radio Button d6
Radio Button a7
onClipEvent(enterFrame)
Radio Button b7
onClipEvent(enterFrame)
Radio Button c7
onClipEvent(enterFrame)
Radio Button d7
onClipEvent(enterFrame)
Radio Button a8
if(_root.a8.value==true)
Radio Button b8
onClipEvent(enterFrame)
Radio Button c8
onClipEvent(enterFrame)
Radio Button d8
onClipEvent(enterFrame)
Radio Button a9
onClipEvent(enterFrame)
Radio Button b9
onClipEvent(enterFrame) {
{
_root.jb9= "Salah";
_root.kunci9._visible=true; }
}
Radio Button c9
onClipEvent(enterFrame)
Radio Button d9
onClipEvent(enterFrame)
Radio Button a10
onClipEvent(enterFrame)
Radio Button b10
onClipEvent(enterFrame)
Radio Button c10
} }
Radio Button d10
onClipEvent(enterFrame)
15. Halaman Latihan III
Layer Mulai
Frame 108 stop(); Layer Waktu
Frame 109
onEnterFrame = function() {
if(jm<10)
if(hitung == true) {
Layer Tampung
Frame 108
Frame 108
Radio Button a1
onClipEvent(enterFrame)
Radio Button b1
onClipEvent(enterFrame)
Radio Button c1
onClipEvent(enterFrame)
Radio Button d1
onClipEvent(enterFrame)
Radio Button a2
onClipEvent(enterFrame) {
_root.jawaban[1]="a2"; }
}
Radio Button b2
onClipEvent(enterFrame)
Radio Button c2
onClipEvent(enterFrame)
Radio Button d2
onClipEvent(enterFrame)
Radio Button a3
onClipEvent(enterFrame)
Radio Button b3
onClipEvent(enterFrame)
Radio Button c3
if(_root.c3.value==true) {
_root.jawaban[2]="c3"; }
}
Radio Button d3
onClipEvent(enterFrame)
Radio Button a4
onClipEvent(enterFrame)
Radio Button b4
onClipEvent(enterFrame)
Radio Button a5
onClipEvent(enterFrame)
Radio Button b5
onClipEvent(enterFrame)
onClipEvent(enterFrame)
Radio Button d5
onClipEvent(enterFrame)
Radio Button a6
onClipEvent(enterFrame)
Radio Button b6
onClipEvent(enterFrame)
Radio Button c6
onClipEvent(enterFrame)
Radio Button d6
onClipEvent(enterFrame) {
if(_root.d6.value==true) {
} }
Radio Button a7
onClipEvent(enterFrame)
Radio Button b7
onClipEvent(enterFrame)
Radio Button c7
onClipEvent(enterFrame)
Radio Button d7
onClipEvent(enterFrame)
Radio Button a8
onClipEvent(enterFrame)
Radio Button b8
onClipEvent(enterFrame) {
_root.jawaban[7]="b8"; }
}
Frame 112
Radio Button a9
onClipEvent(enterFrame)
Radio Button b9
onClipEvent(enterFrame)
Radio Button c9
onClipEvent(enterFrame)
Radio Button d9
onClipEvent(enterFrame)
Radio Button a10
onClipEvent(enterFrame)
Radio Button b10
{
Radio Button c10
onClipEvent(enterFrame)
Radio Button d10
onClipEvent(enterFrame)
Radio Button a11
onClipEvent(enterFrame)
Radio Button b11
onClipEvent(enterFrame)
Radio Button c11
onClipEvent(enterFrame)
onClipEvent(enterFrame)
Radio Button a12
onClipEvent(enterFrame)
Radio Button b12
onClipEvent(enterFrame)
Radio Button c12
onClipEvent(enterFrame)
Radio Button d12
onClipEvent(enterFrame)
Radio Button a13
Radio Button b13
Radio Button a14
onClipEvent(enterFrame)
Radio Button b14
onClipEvent(enterFrame)
Radio Button c14
onClipEvent(enterFrame)
Radio Button a15
}
Radio Button b15
onClipEvent(enterFrame)
Radio Button a16
onClipEvent(enterFrame)
Radio Button b16
onClipEvent(enterFrame)
Radio Button c16
onClipEvent(enterFrame)
Radio Button d16
onClipEvent(enterFrame)
Radio Button a17
onClipEvent(enterFrame) {
_root.jawaban[16]="a17"; }
}
Radio Button b17
onClipEvent(enterFrame)
Radio Button c17
onClipEvent(enterFrame)
Radio Button d17
onClipEvent(enterFrame)
Radio Button a18
onClipEvent(enterFrame)
Radio Button b18
onClipEvent(enterFrame)
Radio Button c18
if(_root.c18.value==true) {
_root.jawaban[17]="c18"; }
}
Radio Button d18
onClipEvent(enterFrame)
Radio Button a19
onClipEvent(enterFrame)
Radio Button b19
onClipEvent(enterFrame)
Radio Button a20
onClipEvent(enterFrame)
Radio Button b20
}
Radio Button c20
onClipEvent(enterFrame)
Radio Button d20
onClipEvent(enterFrame)
Radio Button a21
onClipEvent(enterFrame)
Radio Button b21
onClipEvent(enterFrame)
Radio Button c21
onClipEvent(enterFrame)
Radio Button d21
onClipEvent(enterFrame) {
_root.jawaban[20]="d21"; }
}
Radio Button a22
onClipEvent(enterFrame)
Radio Button b22
onClipEvent(enterFrame)
Radio Button c22
onClipEvent(enterFrame)
Radio Button d22
onClipEvent(enterFrame)
Radio Button a23
onClipEvent(enterFrame)
Radio Button b23
if(_root.b23.value==true) {
_root.jawaban[22]="b23"; }
}
Radio Button c23
onClipEvent(enterFrame)
Radio Button d23
onClipEvent(enterFrame)
Radio Button a24
onClipEvent(enterFrame)
Radio Button b24
onClipEvent(enterFrame)
Radio Button c24
onClipEvent(enterFrame)
onClipEvent(enterFrame)
Radio Button a25
onClipEvent(enterFrame)
Radio Button b25
onClipEvent(enterFrame)
Radio Button c25
onClipEvent(enterFrame)
Radio Button d25
{
16. Halaman Latihan IV
Layer TTS onEnterFrame = function() {
{
_root.status_b.gotoAndStop(3); }
}
jawaban3d = b10+c1+c2+c3+c4+c5; if(jawaban3d==jawab3d)
jawaban4t = d1+d2+d3+d4+c3; if(jawaban4t==jawab4t)
jawaban5d = e1+e2+e3+e4+e5+b5; if(jawaban5d==jawab5d)
_root.status_f.gotoAndStop(3); }
}
jawaban7d = f7+g1+g2+g3+g4+g5; if(jawaban7d==jawab7d)
jawaban9d = i1+i2+h9+i3+i4+i5+i6+i7+i8; if(jawaban9d==jawab9d)
{
_root.status_j.gotoAndStop(3); }
} }
17. Halaman Simulasi
Layer Simulasi
nobiawal = nobita._x; kotakawal = kotak._x ; ban2awal = ban2._x; ban3awal = ban3._x;
onEnterFrame = function() {
ban3.stop(); mulai=false; }
} else {
nobita.stop(); }
DAFTAR PUSTAKA
Utomo, Pristiadi, 2007, Fisika Interaktif untuk SMA/MA; Jakarta, Azka Press
Fauzi, Ahmad, 2008, Fisika untuk Kelas X Semester I untuk Sekolah Menengah
Atas/Kamajaya; Bandung, Grafindo Media Pratama
Hidayatullah, Priyanto, 2011, Animasi Pendidikan Menggunakan Flash; Bandung,
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis Sistem Pembelajaran yang sedang Berjalan
Sistem pembelajaran Fisika di Indonesia saat ini masih banyak yang berlangsung dengan berpedoman kepada buku pegangan siswa . Adapun beberapa alat peraga yang disediakan oleh pihak sekolah, dinilai masih belum cukup memadai untuk memenuhi kebutuhan di setiap materi pelajaran. Hal ini dikarenakan ketidakmampuan pihak sekolah untuk menyediakan alat peraga yang pada saat ini harganya masih mahal dan juga minimnya bantuan dari pemerintah. Siswa pasti akan merasa sulit untuk mengimajinasikan setiap peristiwa – peristiwa fisika yang dijelaskan apabila tanpa adanya alat peraga.
mudah untuk didapat dan juga digunakan. Animasi adalah solusi yang baik untuk masalah tersebut.
Animasi adalah susunan gambar yang diam yang diberikan efek sehingga gambar yang terlihat seolah – olah bergerak. Animasi dapat merepresentasikan suatu peristiwa atau kejadian di dalam materi pelajaran. Disamping itu, animasi juga dilengkapi dengan suara dan video sehingga interface yang ditampilkan semakin menarik minat belajar siswa. Bahkan menurut penelitian beberapa ahli, otak manusia lebih mudah untuk mengingat gambar dibandingkan dengan tulisan. Oleh sebab itu, penulis berinisiatif untuk menggabungkan antara gambar, tulisan dan juga suara di dalam animasi ini sehingga proses belajar – mengajar lebih menarik dan tidak menyulitkan siswa.
3.2 Analisis Sistem Pembelajaran yang akan Dibangun
Sistem pembelajaran yang akan dibangun adalah dengan menggunakan animasi dan juga pengertian animasi itu sendiri sudah dijelaskan pada subbab sebelumnya. Animasi ini sendiri harus memenuhi spesifikasi tertentu. Spesifikasi ini merupakan bagian dari program yang berhubungan langsung dengan pengguna atau user.
meliputi gambar, teks, suara maupun efek gerak dan pembuatan interaktif animasi yang menggunakan ActionScript. Animasi ini juga harus memenuhi kriteria animasi yang baik. Adapun beberapa kriteria animasi yang baik adalah :
1. Interface (tampilan) yang menarik dan tidak berlebihan
2. Suara dan video pendukung yang menarik
3. Bermanfaat
4. Interaktif
5. Informatif
3.3 Rancangan Animasi
Pembuatan animasi ini menggunakan gambar kartun yang sudah dikenal dikalangan
siswa sehingga mudah dipahami, dan juga animasi ini menggunakan teknik yang
sederhana dalam proses pembuatannya sehingga tidak terjadi pemakaian ruang publikasi
secara berlebihan. ActionScript akan dilampirkan pada bagian lampiran listing program.
3.3.1 Desain Halaman Awal
ini berada dalam satu lembar kerja tetapi terletak dalam layer – layerdan frame yang berbeda. Berikut adalah langkah – langkah untuk membuat desain halaman awal :
1. Input enam buah layer dengan cara klik kanan pada bagian paling kiri timeline
kemudian pilih insert layer. Berikan nama pada masing – masing layer yaitu judul, background, doraemon, giant, suneo, shizuka dan nobita. Setiap layer akan
berakhir pada frame enam puluh.
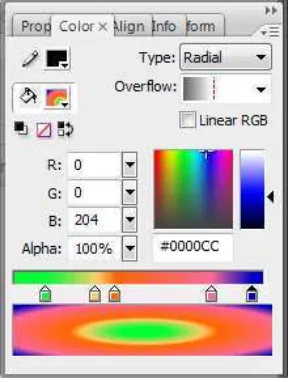
2. Pada layer background, masukkan rectangle tool berbentuk persegi sesuai dengan ukuran stage. Kemudian pilih pengaturan warnanya melalui panel color pilih jenisnya radial seperti gambar dibawah ini :
Gambar 3.1 Pengaturan Warna Layer Background
3. Pada layer judul masukkan teks melalui teks tool yang ada pada tools dengan pilihan font jokerman , 41. Kemudian teks tersebut dijadikan movie clip dengan menekan tombol F8 kemudian pilih movie clip dan beri nama
color kemudian pilih jenis warna biru dengan kode warna #0000FF
kemudian tekan F6 pada frame 5 untuk selanjutnya mengganti warna teks menjadi merah dengan kode warna #FF0000. Tekan kembali F6 pada frame 10 dan ganti warna teks menjadi hijau dengan kode warna #00FF00.
Dan untuk warna terakhir pada frame 15 pilih warna ungu dengan kode warna #660066. Kemudian tekan CTRL + E untuk keluar dari pengeditan tersebut.
4. Pada layer giant masukkanlah gambar giant yang telah dipersiapkan sebelumnya dengan menekan tombol CTRL + R. Lalu objek tersebut jadikan movie clip dengan cara yang sama dengan sebelumnya. Double click objek tersebut untuk mengatur gerakannya dalam setiap frame. Jika
sudah selesai tekan CTRL + E. Selanjutnya untuk frame suneo, shizuka dan nobita caranya sama dengan pembuatan pada layer giant. Kita hanya mengganti objeknya saja.
5. Buat sebuah link berbentuk panah dari rectangle tool. Kemudian jadikan kedalam bentuk button dengan menekan tombol F8 pilih button lalu berikan nama tombol.
3.3.2 Desain Halaman Menu
dan juga dalam bentuk link. Berikut adalah langkah – langkah untuk membuat halaman menu :
1. Frame awal dimulai dari frame 61 dikarenakan frame sebelumnya
digunakan untuk halaman awal.
2. Halaman ini hanya terdiri dari 1 layer dimana semua desain dan juga animasi ada didalam layer ini. Beri nama layer dengan nama menu.
3. Pertama kali masukkan objek yang akan menjadi background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk membuatnya menjadi latar dengan berada dibawah
objek – objek selanjutnya.
4. Masukkan objek – objek yang sebelumnya sudah dipersiapkan. Kemudian setiap objek dijadikan bentuk button dengan nama yang berbeda – beda yaitu : teori, latihan, simulasi, tentang dan keluar. Double click pada salah satu objek yang sudah menjadi bentuk tombol, kemudian tekan F6 pada menu over. Perbesar ukuran tombol tersebut dengan memilih free transform tool pada menu tools atau dengan menekan tombol Q dan
3.3.3 Desain Halaman Teori
Setiap teori yang ada pada halaman ini yaitu meliputi teori mengenai gaya gesek, gaya berat, gaya normal, gaya sentripetal dan hukum newton berada dalam satu layer yaitu layer teori. Hanya saja akan ada beberapa layer yang dibuat terpisah
dikarenakan adanya animasi yang harus dipisahkan dari layer teori tersebut.
Halaman teori ini berisi penjelasan singkat mengenai gaya secara garis besar yang disertai dengan animasi sederhana yang cukup jelas untuk menggambarkan maksud dari teori tersebut juga disertai link yang akan menuju kehalaman sebelum dan selanjutnya. Berikut adalah langkah – langkah untuk membuat halaman teori :
1. Halaman ini dimulai dari frame 62 dan masih didalam 1 layer saja.
2. Pada frame 62, masukkan objek yang akan dijadikan background atau latar dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk membuatnya menjadi latar dengan berada dibawah objek – objek selanjutnya. Selanjutnya klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis font hobo std dan
ukuran 13 dengan warna hitam.
dan berikan namanya. Letakkan objek tersebut paling bawah dari halaman stage sebagai letak awal dari balon udara tersebut. Double click pada objek
tersebut lalu tekan F6 pada frame 55 dan tentukan letak akhir dari balon udara yaitu pada bagian paling atas dari stage. Selanjutnya klik kanan pada sembarang frame diantara frame satu sampai lima puluh lima tersebut lalu pilih create motion tween. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan tersebut.
4. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan
kanan stage.
5. Pada frame 63 klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis font hobo std dan ukuran 13 dengan warna hitam. Masih didalam frame yang sama, masukkan objek pegas yang telah dipersiapkan sebelumnya kemudian jadikan kedalam bentuk movie clip dan berikan namanya. Double click pada objek tersebut kemudian atur letak pegas dari frame ke frame untuk membuatnya seolah – olah ditarik. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan tersebut. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan
3.3.4 Desain Halaman Pilihan Teori
Halaman ini berisi tentang pilihan dari beberapa teori mengenai gaya dalam fisika tersebut. Penulis memilih teori mengenai jenis – jenis gaya secara garis besar dan juga teori mengenai hukum newton. Setiap pilihan dibuat menggunakan objek kepala dari satu karakter kartun dan dijadikan bentuk tombol. Berikut adalah langkah – langkah untuk membuat halaman pilihan teori :
1. Pertama kali masukkan objek yang akan menjadi background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk membuatnya menjadi latar dengan berada dibawah
objek – objek selanjutnya.
3.3.4.1 Desain Halaman Gaya Gesek
Halaman ini terdiri dari tiga frame dimulai dari frame enam puluh lima yang isinya mengenai pengertian gaya gesek dan jenis – jenisnya. Halaman ini disertai animasi yang menarik untuk menjelaskan maksud dari setiap teorinya. Berikut adalah langkah – langkah untuk membuat halaman gaya gesek :
1. Pada frame 65, pertama kali masukkan objek yang akan menjadi background dari halaman ini dengan menekan tombol CTRL + R dan
sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk membuatnya menjadi latar
dengan berada dibawah objek – objek selanjutnya. Selanjutnya klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis
font Giddyup Std dan ukuran 23 dengan warna hitam. Masukkan button
back dan next yang bisa diambil langsung dari library panel dan
selanjutnya letakkan pada bagian paling bawah di sudut kiri dan kanan stage.
setiap layer akan berakhir pada frame lima belas. Atur posisi dan letak dari setiap objek pada setiap layer agar membentuk gerakan mendorong. Setelah selesai tekan tombol CTRL + E untuk keluar dari pengeditan. 3. Masukkan button back dan next yang bisa diambil langsung dari library
panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri dan
kanan stage.
5. Masukkan button back yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri stage.
3.3.4.2 Desain Halaman Gaya Berat
Halaman ini terdiri dari satu frame dimulai dari frame 68 yang isinya mengenai pengertian gaya berat dan contohnya dalam kehidupan sehari - hari. Halaman ini disertai animasi bola yang jatuh kelantai. Berikut adalah langkah – langkah untuk membuat halaman ini :
1. Pertama kali masukkan objek yang akan menjadi background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk membuatnya menjadi latar dengan berada dibawah
objek – objek selanjutnya. Selanjutnya klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis font Hobo Std dan ukuran 20 dengan warna hitam.
3. Setelah objek berbentuk movie clip, lalu double click objek tersebut. Pada frame 10 tekan F6. Klik kanan diantara frame 1 sampai 10 kemudian pilih create motion tween.
4. Kembali klik pada frame 10. Gambar sebuah bentuk panah kebawah menggunakan rectangle tool dan juga pen tool. Setelah selesai letakkan objek panah tepat dibawah objek lantai sebelumnya. Kemudian masukkan teks menggunakan text tool yang kemudian diletakkan di bawah objek panah tersebut sebagai penjelasannya. Lalu tekan F6 di frame 17. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan.
5. Masukkan button back yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri stage.
3.3.4.3 Desain Halaman Gaya Normal
Halaman ini terdiri dari beberapa layer namun masih dalam frame yang sama. Halaman ini juga terdiri dari teori singkat mengenai gaya normal dan juga animasi yang akan bergerak hanya jika tombol ditekan. Berikut adalah tahap – tahap pengerjaan halaman ini layer demi layer dan juga frame ke frame :
1. Buatlah 4 layer terpisah dari layer keseluruhan dan berada diatasnya. Beri nama masing – masing layer : alas, balok dan panah, panah atas dan tombol.
#0000CC. Lalu letakkan dibagian bawah stage kemudian tekan F6 pada frame
75.
3. Pada layer balok dan panah yang dimulai dari frame 69, gambarkan sebuah balok dan juga panah ke arah bawah menggunakan rectangle tool dimana kedua objek ini dijadikan satu. Cara untuk menyatukan beberapa objek yang berbeda yaitu dengan memblok kesemua objek menggunakan selection tool kemudian pilih menu modify, combine object, union.
Kemudian beri warna hijau dengan kode warna #00CC33. Atur letak objek di setiap frame mulai dari frame 69 sampai frame 75 yang semakin kebawah menutupi setengah objek alas.
4. Pada layer panah atas hanya terdapat di frame 75. Gambarlah sebuah bentuk panah yang menunjuk ke arah atas menggunakan pen tool kemudian beri warna hijau dengan kode warna #00CC33.
5. Pada layer tombol yang dimulai dari layer 69 sampai 75 gambarlah sebuah objek berbentuk lingkaran dan kecil menggunakan rectangle tool dan jadikan objek ini kedalam bentuk button dengan menekan tombol F8. Kemudian letakkan tepat di bawah objek alas.
6. Masukkan button back yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri stage.
3.3.4.4 Desain Halaman Gaya Sentripetal
1. Halaman ini terdapat pada layer teori dan frame ke 76. Pertama kali masukkan objek yang akan menjadi latar atau background dari halaman ini dengan menekan tombol CTRL + R dan sesuaikan ukurannya dengan ukuran stage. Kemudian klik kanan pilih arrange lalu pilih lagi send to back untuk membuatnya menjadi latar dengan berada dibawah objek –
objek selanjutnya. Selanjutnya klik teks tool pada pilihan tool yang tersedia untuk memasukkan teks dengan jenis font Hobo Std dan ukuran 15 dengan warna hitam.
2. Masukkan objek anak yang telah dipersiapkan sebelumnya dan letakkan dibawah dari teks tersebut.
3. Gambarkan sebuah tali dan juga bandul bulat menggunakan pen tool dan rectangle tool. Kemudian gabungkan kedua objek tersebut menjadi satu.
Cara untuk menyatukan beberapa objek yang berbeda yaitu dengan memblok kesemua objek menggunakan selection tool kemudian pilih menu modify, combine object, union. Letakkan objek tersebut diatas bentuk kepala objek anak. Lalu objek yang sudah digabungkan tersebut dijadikan kedalam bentuk movie clip. Double click pada objek tersebut. Kemudian ubah posisi objek dari frame satu sampai frame seratus dengan mengikuti pergerakan arah jarum jam menggunakan free transform tool. Tekan CTRL + E untuk keluar dari pengeditan.
3.3.4.5 Desain Halaman Hukum Newton I
Halaman ini merupakan pembagian dari beberapa hukum newton mengenai gaya di dalam fisika. Halaman ini menjelaskan bunyi hukum newton I yang disertai dengan rumusnya dan juga dengan animasi truk yang bergerak kemudian berhenti tiba – tiba.
Animasi truk tersebut berada pada layer yang berbeda namun masih pada frame yang sama. Hal ini dilakukan untuk mempermudah proses pembuatannya.
Adapun langkah – langkah untuk membuat animasi truk tersebut adalah :
1. Buatlah 7 buah layer dengan nama masing – masing yaitu : truk, truk2, kotak1, kotak2, band, banb dan tombol. Semua layer dimulai dari frame 79.
2. Pada layer truk gambarkanlah sebuah truk dengan bagian tempat duduk supir dan juga supirnya kemudian bagian belakang truk sebagai tempat peletakan barang. Bagian lain akan digambarkan di layer yang lainnya. 3. Pada layer kotak1 gambarkanlah sebuah persegi panjang dengan bentuk
horizontal menggunakan rectangle tool. Dimana ukuran kotak tersebut lebih panjang dibandingkan bagian depan truk. Lalu kemudian beri warna oranye pda kotak tersebut dengan kode warna #FF3300.
5. Pada layer band dan juga banb gambarkan masing – masing objek berbentuk lingkaran dan menyerupai bentuk roda truk dengan menggunakan rectangle tool oval lalu berikan warna hitam.
6. Pada layer truk2 tidak perlu menggambarkan dari awal lagi. Copy setiap objek dari setiap layer yang lain lalu paste dalam layer ini. Atur letak setiap objek agar menjadi 1 bentuk mobil truk yang lengkap. Lalu blok semua objek tersebut menggunakan selection tool atau tekan V pada keyboard. Kemudian pilih modify, combine object lalu pilih union.
7. Pada layer tombol gambarkan sebuah objek kecil berbentuk lingkaran dan kemudian jadikan objek tersebut kedalam bentuk button dengan menekan tombol F8 kemudian berikan nama sesuai objek.
8. Mulailah mengatur gerakan dari setiap objek. Sebelumnya, letakkan objek truk2 disebelah kanan dan truk1 beserta bagian – bagiannya yang tetap terpisah disebelah kiri sehingga seolah – olah berada di belakang truk2 tersebut. Truk2 hanya akan diam dan tidak bergerak sama sekali. Kedua kotak diletakkan diatas bagian truk1. Kotak yang berukuran lebih kecil diletakkan di sebelah kanan dan disebelah kirinya kotak yang besar. Truk1 bergerak dari frame 79 dan berhenti di frame 92 menggunakan motion tween dan akan tetap tidak bergerak sampai pada frame 98. Gerakan truk
truk. Namun ketika truk berhenti, kedua kotak bergerak semakin maju mendekati bagian kepala truk. Dan ketika kotak yang berukuran kecil telah menyentuh bagian kepala truk yaitu di frame 95 maka kotak yang besar akan bergerak seperti melayang di atas kotak kecil tersebut dan akan berhenti tegak lurus tepat di atas kepala truk pada frame 98.
9. Masukkan button back yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri stage.
3.3.4.6 Desain Halaman Hukum Newton II
Halaman ini dimulai dari frame 99 dan juga berakhir di frame yang sama. Halaman ini berisi tentang bunyi hukum newton II dan juga rumusnya yang disertai dengan animasi balok yang terikat pada katrol. Semakin besar balok yang terikat maka akan semakin cepat katrol bergerak. Berikut adalah langkah – langkah untuk membuat halaman ini :
1. Masukkan objek yang akan dijadikan background lalu sesuaikan dengan ukuran stage. Kemudian klik kanan pada objek pilih arrange , send to back.
3. Pada movie clip katrol1 yaitu dimana objek baloknya adalah balok yang kecil, double click. Kemudian atur gerak balok yang terikat pada ujung tali tersebut semakin kebawah. Balok akan mencapai bagian lantai pada frame 20 dan pada frame 25 keadaan balok masih sama dengan frame 20. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan.
4. Pada movie clip katrol2 yaitu dimana objek baloknya adalah balok yang lebih besar, double click. Kemudian atur gerak balok yang terikat pada ujung tali tersebut semakin kebawah. Balok akan mencapai bagian lantai pada frame 15 dan pada frame 20 sampai dengan frame 25 keadaan balok masih sama dengan frame 15. Setelah selesai tekan CTRL + E untuk keluar dari pengeditan.
5. Pada bagian sudut kiri bawah masukkan button back dengan mengimport langsung dari library panels.
3.3.4.7 Desain Halaman Hukum Newton III
1. Masukkan objek yang akan dijadikan background lalu sesuaikan dengan ukuran stage. Kemudian klik kanan pada objek pilih arrange , send to back agar bisa ditimpa oleh objek lainnya nanti.
2. Pilih text tool untuk memasukkan teks sebagai penjelasan singkat mengenai hukum newton III. Pilih jenis font Hobo Std dengan ukuran 14 dan warna hitam.
3. Masukkan objek awal anak yang sedang menggunakan sepatu roda dan memegang tembok dengan kedua tangannya yang sudah dipersiapkan. Jadikan objek anak tersebut kedalam bentuk movie clip dengan menekan F8. Kemudian double click pada objek tersebut. Tekan tombol F6 di frame 3 kemudian gambarkan objek garis berwarna merah di bagian depan tangan anak tersebut. Tambahkan panjangnya mulai dari frame 3 sampai ke frame 7. Pada frame 7 masukkan teks Faksi menggunakan text tool. 4. Tekan F6 di frame 15 kemudian gambarkanlah sebuah garis lurus pendek
berwarna hitam yang berlawanan arah dengan garis merah sebelumnya. Lalu tekan F6 di frame 17. Hapus objek anak tersebut dan kemudian masukkan objek anak yang lainnya dimana bentuknya adalah tangan anak tersebut semakin memanjang karena mendorong tembok tersebut. Panjangkanlah juga garis hitam sebelumnya.
5. Ulangi langkah nomor 4 tersebut sampai pada frame 25, masukkan tulisan Freaksi di ujung garis hitam tersebut. Kemudian tekan F6 di frame 33. Tekan CTRL + E untuk keluar dari pengeditan.
3.3.5 Desain Halaman Latihan
Halaman latihan ini terdiri 4 link yang akan menuju ke halaman tertentu yang didalamnya terdapat soal – soal. Jenis soal berbeda untuk setiap jenis latihan. Berikut adalah langkah – langkah untuk mendesain halaman latihan tersebut :
1. Masukkan objek yang akan dijadikan background lalu sesuaikan dengan ukuran stage. Kemudian klik kanan pada objek pilih arrange , send to back.
2. Masukkan 4 objek yang sudah dipersiapkan sebelumnya dan masing – masing dijadikan kedalam bentuk button dengan menekan tombol F8 dan beri nama masing – masing sesuai dengan objek.
3. Double click disalah satu objek dan tekan F6 pada frame down. Ubah ukuran objek menjadi lebih besar dengan menggunakan rectangle tool. Lalu tekan CTRL + E dan ulangi langkah ini terhadap 3 objek lainnya. 4. Pada bagian sudut kiri bawah masukkan button back dengan mengimport
langsung dari library panels.
3.3.5.1 Desain Halaman Latihan I
juga akan muncul pembahasan yang benar dari soal tersebut. Berikut adalah langkah – langkah untuk membuat desain halaman latihan I :
1. Pilih warna background lalu klik kanan pilih arrange , send to back agar berada tepat dibawah semua objek selanjutnya.
2. Masukkan soal menggunakan text tool dengan jenis font Comic Sans ukuran 12 dan jenis teks adalah static text.
3. Masukkan radio button melalui panel component. Lalu atur parameter radio button tersebut melalui panel parameters. Pengaturan parameternya
dapat dilihat pada gambar dibawah ini :
Gambar 3.2 Pengaturan Parameter RadioButton Latihan I
4. Ulangi langkah nomor 3 tersebut sekali lagi tetapi pada pengaturan parameter radio button tersebut gantilah label dan component ya menjadi tidak.
6. Masukkan sebuah teks sebagai keterangan atau penjelasan jawaban dari soal tersebut dengan jenis teks yaitu dynamic text dan jenis font Comic Sans ukuran 12 berwarna biru. Lalu isikan nama variabelnya dengan ket1.
7.
Ulangi langkah 1 sampai 6 untuk membuat soal – soal selanjutnya. Yang perlu diganti adalah nama dari setiap group name dari radio button di tiap soal karena nama group name tersebut bergantung pada nomor soal. Kemudian penamaan variabel untuk setiap dynamic text juga bergantung pada nomor soal.8. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri
stage.
3.3.5.2 Desain Halaman Latihan II
Halaman ini berisi dengan 10 soal perhitungan sederhana berdasarkan rumus – rumus yang sudah dibahas pada teori sebelumnya. Ada 4 pilihan jawaban pada setiap soal dan apabila jawaban yang dipilih salah, akan muncul pembahasan dari jawaban yang sebenarnya di sebelah kanan. Berikut adalah langkah – langkah untuk membuat desain halaman ini :
1. Pilih warna background lalu klik kanan pilih arrange , send to back agar berada tepat dibawah semua objek selanjutnya.
3. Masukkan radio button melalui panel component. Lalu atur parameter radio button tersebut melalui panel parameters. Pengaturan parameternya
dapat dilihat pada gambar dibawah ini :
Gambar 3.3 Pengaturan Parameter RadioButton Latihan II
4. Ulangi langkah nomor 3 sebanyak 3 kali lagi, tetapi pada pengaturan parameter radio button tersebut gantilah label menjadi jawaban yang diinginkan dan component diganti menjadi pilihan jawabannya.
5. Buatlah dynamic text melalui text tool diantara kedua radio button tersebut dengan jenis font Comic Sans ukuran 12 , dan berwarna merah. Lalu isikan variabelnya dengan jb1.
6. Masukkan objek kunci jawaban yang sudah dipersiapkan sebelumnya dan dijadikan kedalam bentuk movie clip. Selanjutnya isi instance name melalui properties dengan kunci1.
8. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri
stage.
3.3.5.3 Desain Halaman Latihan III
Halaman ini merupakan halaman kuis. Dimana soal – soal yang diberikan terdiri dari jenis soal pada latihan I dan II. Soal ini juga memiliki batas waktu yaitu 60 menit berjalan dan tidak diketahui jawaban sebenarnya seperti pada latihan I dan II karena perhitungan skor akan terjadi diakhir. Setiap jawaban yang benar bernilai +4 dan jawaban yang salah bernilai 0. Berikut adalah langkah – langkah untuk membuat desain halaman latihan III tersebut :
1. Buatlah 4 layer dengan nama masing – masing yaitu : mulai, waktu, tampung dan kuis. Setiap layer dimulai dari frame 108.
2. Pada layer kuis di frame 108, buatlah desain layar dan juga teks petunjuk penggunaan aplikasi kuis tersebut. Setelah selesai, masukkan 3 dynamic text dengan pengaturan yang berbeda – beda seperti gambar dibawah ini :
Gambar 3.4b Properties Dynamic Text Menit
Gambar 3.4c Properties Dynamic Text Detik
3. Masukkan objek yang akan dijadikan sebagai link untuk mulai menjalankan aplikasi kuis. Jadikan kedalam bentuk button dengan menekan tombol F8 dan berikan nama sesuai objek.
4. Tekan F6 di frame 109. Hapus semua desain kecuali desain penghitung waktu yang berada di atas. Masukkan soal menggunakan text tool dengan jenis teks yaitu static text, jenis font Comic Sans ukuran 12 dan berwarna hitam.
Gambar 3.5 Pengaturan Properties Radio Button Kuis
6. Ulangi langkah nomor 5 sebanyak 3 kali. Yang perlu diperhatikan adalah nama instance name pada setiap radio button. Jika pada gambar diatas yang terlihat adalah a1, maka untuk radio button yang berada pada soal yang sama instance name selanjutnya adalah b1, c1 dan d1.
7. Masukkan soal selanjutnya lalu ulangi langkah – langkah pada nomor 5 dan 6 tersebut dengan memperhatikan instance name bergantung pada nomor soal.
8. Masukkan button back dan next yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kiri
stage.
9. Jika sudah selesai dengan 25 soal yang dibuat , pada frame soal terakhir, gambarlah lingkaran berwarna hitam sebagai link menuju halaman hitung skor.
text dengan jenis font Comic Sans ukuran 30 berwarna hitam pada bagian
layar kalkulator untuk menampilkan skor nantinya. Dan berikan nama variabel teks tersebut dengan nama skor. Selanjutnya masukkan objek rumah yang akan digunakan sebagai link untuk kembali kehalaman awal dan jadikan kedalam bentuk button. Beri nama sesuai dengan objek. 11.Pada frame 118 akan didesain halaman habis waktu yang akan muncul
secara otomatis apabila waktu yang berjalan 60 menit sudah habis. Masukkan teks yang menunjukkan waktu sudah habis. Lalu masukkan objek yang berguna sebagai link untuk menuju halaman penghitungan skor. Jadikan objek tersebut kedalam bentuk button dan beri nama yang sesuai objek.
3.3.5.4 Desain Halaman Latihan IV
Halaman ini berisi dengan teka – teki silang sederhana mengenai gaya fisika. Berikut adalah langkah – langkah untuk membuat halaman tersebut :
1. Buatlah terlebih dahulu soal – soal dan jawaban di tempat lain seperti kertas kemudian susunlah didalam program menjadi sedemikian rupa terdiri dari 5 soal menurun dan 5 soal mendatar.
3. Setiap variabel tergantung pada nomor soal dan sesuai dengan abjad. Jadi, variabel untuk soal nomor 1 adalah a1, a2,a3,…dst. Kemudian untuk
variabel soal nomor 2 adalah b1,b2,b2,…,dst. Apabila terdapat kotak yang berada pada letak yang sama, gunakan nama variabel yang lebih dulu digunakan.
4. Masukkan button back yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kanan stage.
3.3.6 Desain Halaman Simulasi
Halaman ini berisi dengan sebuah animasi seorang anak yang menggunakan sepatu roda sedang memegang tali yang terhubung ke sebuah kotak yang juga memiliki roda. Animasi tersebut akan bergerak apabila nilai – nilai perhitungannya dimasukkan. Gerakan animasi tersebut cepat atau lambatnya bergantung pada nilai – nilai tersebut. Berikut adalah langkah – langkah untuk membuat halaman simulasi tersebut :
1. Pilih warna background lalu klik kanan pilih arrange , send to back agar berada tepat dibawah semua objek selanjutnya.
3. Masukkan 8 static text dengan jenis Font Comic Sans ukuran 12, yaitu : massa, gaya, percepatan, kg, n, m/s2, hitung dan reset.
4. Masukkan 3 input text berkotak dengan jenis font Courier Newukuran 15 dan berikan nama variabel masing – masing secara berurutan yaitu : m,f dan a.
5. Masukkan sebuah static text dengan jenis font Comic Sans ukuran 12 dengan warna merah. Lalu jadikan teks tersebut menjadi bentuk movie clip dengan instance name pesan.
6. Masukkan button back yang bisa diambil langsung dari library panel dan selanjutnya letakkan pada bagian paling bawah di sudut kanan stage.
3.3.7 Desain Halaman Tentang Penulis
Halaman ini berisi informasi mengenai penulis yang membuat aplikasi pembelajaran ini. Adapun halaman ini perlu dibuat agar memudahkan pembaca ataupun user yang ingin menggunakan aplikasi ini atau ingin mengetahui secara lanjut mengenai cara pembuatannya untuk menghubungi atau berinteraksi langsung dengan penulis. Langkah – langkah untuk membuat halaman ini adalah sebagai berikut :
1. Pilih warna background lalu klik kanan pilih arrange , send to back agar berada tepat dibawah semua objek selanjutnya.
3. Masukkan beberapa teks menggunakan text tool dan juga logo – logo dari akun social media penulis sebagai informasi yang berguna untuk mengetahui tentang diri penulis.
4. Masukkan logo Universitas Sumatera Utara yang sudah disiapkan dengan menekan tombol CTRL + R
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
4.1.1 Halaman Awal
Gambar 4.1 Halaman Awal
4.1.2 Halaman Menu
Halaman ini berisi tombol – tombol yang apabila kita klik akan menuju ke halaman yang dimaksudkan. Tombol – tombol tersebut terdiri dari :
Gambar 4.2 Halaman Menu
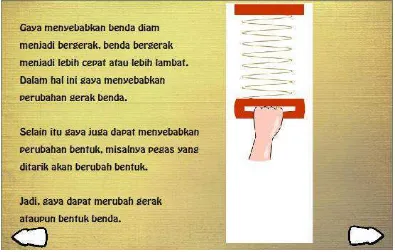
4.1.3 Halaman Teori
.
Gambar 4.3a Halaman Teori
4.1.4 Halaman Pilihan Teori
Halaman ini berisi teori – teori yang berkaitan dengan gaya fisika. Untuk menampilkan teori, user harus mengklik tombol yang ada pada halaman. Setiap tombol dibuat dengan menggunakan karakter dari kartun yang sudah dikenal setiap siswa sehingga terlihat menarik. Halaman ini juga disertai dengan tombol yang apabila diklik akan kembali ke halaman menu.
Gambar 4.4 Halaman Pilihan Teori
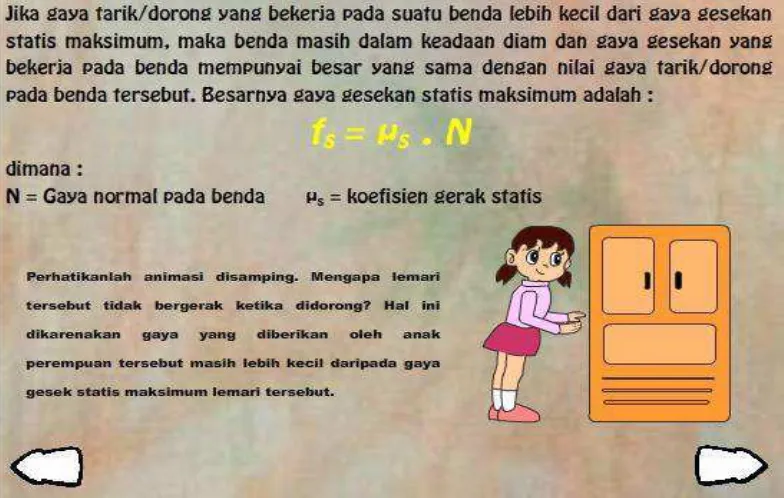
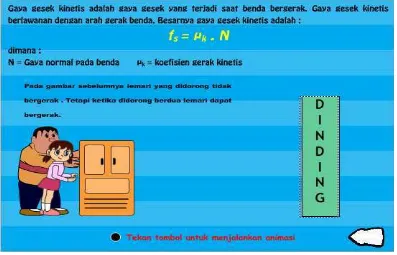
4.1.5 Halaman Gaya Gesek
Sehingga melalui animasi tersebut siswa dapat lebih mudah untuk memahami maksud dari teori tersebut. Setiap halaman disertai dengan tombol untuk maju dan mundur ke halaman berikut atau sebelumnya. Berikut adalah tampilan dari halaman gaya gesek tersebut :
Gambar 4.5b Halaman Gaya Gesek Kinetis
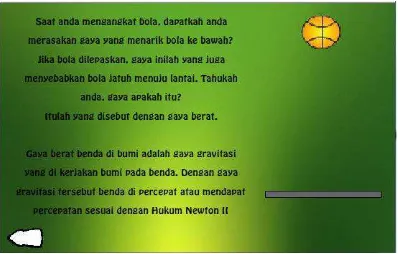
4.1.6 Halaman Gaya Berat
Gambar 4.6 Halaman Gaya Berat
4.1.7 Halaman Gaya Normal
Gambar 4.7 Halaman Gaya Normal
4.1.8 Halaman Gaya Sentripetal
Gambar 4.8 Halaman Gaya Sentripetal
4.1.9 Halaman Hukum Newton
Halaman ini berisi menu pilihan yang terdiri dari : 1. Hukum Newton I
2. Hukum Newton II 3. Hukum Newton III
Gambar 4.9 Halaman Hukum Newton
4.1.10 Halaman Hukum Newton I
Gambar 4.10a Halaman Hukum Newton I
4.1.11 Halaman Hukum Newton II
Halaman ini berisi tentang bunyi dari hukum newton II itu sendiri yang disertai dengan rumus juga animasi benda yang bergerak dengan adanya tarikan oleh benda lain menggunakan katrol. Animasi tersebut juga disertai dengan penjelasan singkat untuk semakin memperjelas maksud dari animasi tersebut. Berikut adalah tampilan dari halaman hukum newton II :
Gambar 4.11 Halaman Hukum Newton II
4.1.12 Halaman Hukum Newton III
contoh dari penerapan hukum newton III. Dibawah ini adalah tampilan dari halaman hukum newton III :
Gambar 4.12 Halaman Hukum Newton III
4.1.13 Halaman Pilihan Latihan
Gambar 4.13 Halaman Pilihan Latihan
4.1.14 Halaman Latihan I
Gambar 4.14a Halaman Awal Latihan I
4.1.15 Halaman Latihan II
Halaman ini berisi beberapa soal perhitungan dari teori – teori yang sudah dijelaskan sebelumnya. Terdapat 4 pilihan jawaban pada setiap soal dimana jika jawaban yang dipilih adalah benar maka akan muncul tulisan benar diantara pilihan jawaban. Tetapi jika salah disamping akan muncul tulisan salah, juga akan muncul pembahasan yang benar dari soal tersebut. Berikut adalah tampilannya :
Gambar 4.15b Halaman Akhir Latihan II
4.1.16 Halaman Latihan III
Gambar 4.16a Halaman Awal Latihan III
Gambar 4.16c Halaman Hitung Skor
4.1.17 Halaman Latihan IV
Gambar 4.17 Halaman Latihan IV
4.1.18 Halaman Simulasi
Gambar 4.18 Halaman Simulasi
4.1.19 Halaman Tentang Penulis
Gambar 4.19 Halaman Tentang Penulis
4.2 Pembahasan
Animasi ini dapat dijalankan dengan menggunakan Flash Player. Namun selain itu animasi ini juga dapat dijalankan dengan menggunakan browser. Hasilnya akan lebih halus bila dijalankan dengan browser. Jika pun pada awalnya kita menggunakan aplikasi flash player untuk menjalankan animasi tersebut, ketika mengklik link yang tersedia, halaman yang dipanggil akan ditampilkan secara otomatis ke browser. Adobe Flash CS3 professional ini dapat digunakan pada komputer yang telah memenuhi spesifikasi tertentu. Spesifikasi tersebut adalah:
1. Prosesor
2. RAM
a. Microsoft Windows: 192 disarankan minimal 256 MB b. Macintosh: 192 disarankan minimal 256 MB
3. Sistem operasi
a. Microsoft Windows: Windows 2000 atau windows XP b. Macintosh: Mac Os X 10.2.4, 10.2.5, 10.2.6, 10.2.7. 4. Hardisk Kosong
a. Microsoft Windows: 146 MB b. Macintosh: 146 MB
5. Kartu VGA
a. Microsoft Windows: 1024 x 768 b. Macintosh: 1024 x 768
Dari hasil animasi pembelajaran Fisika yang telah dibuat ini dapat dikemukakan beberapa hal yang berkaitan dengan aplikasi ini. Aplikasi ini masih memiliki beberapa kekurangan dari segi hasil yang kita dapatkan. Selain itu, aplikasi ini juga mempunyai kelebihan.
4.2.1 Kelebihan Aplikasi
1. Memberikan media pembelajaran yang menarik bagi siswa dengan aplikasi yang fullcolorsehingga siswa tidak merasa jenuh
4.2.2 Kekurangan Aplikasi
1. Animasi yang ditampilkan masih berupa animasi 2 dimensi sehingga terlihat tidak begitu nyata seperti film-film animasi yang telah banyak beredar.
2. Animasi ini bersifat statis. Perubahan informasi yang ditampilkan harus di ubah dari file .fla nya.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Berdasarkan hasil pembuatan animasi pembelajaran ini, penulis mengambil kesimpulan sebagai berikut :
1. Penggunaan animasi ini sangat cocok bagi para siswa yang akan mempelajari Fisika mengenai gaya dikarenakan lebih efisien dan mempermudah dalam memahami pelajaran yang behubungan dengan materi tersebut.
2. Belajar lebih menyenangkan karena materi disajikan dalam bentuk visual dengan gambar – gambar yang menarik.
3. Dengan dibuatnya animasi pembelajaran ini dapat berperan juga menggantikan alat - alat peraga yang tidak selalu tersedia.
5. Kesulitan yang penulis hadapi dalam pembuatan animasi pembelajaran ini adalah penyesuaian dalam penggunaan ActionScript yang dikarenakan penulis belum mengetahui secara mendalam tentang ActionScript
5.2Saran
Adapun saran yang penulis ingin sampaikan adalah sebagai berikut :
1. Hendaknya para staff pengajar seperti guru menyampaikan materi yang diajarkannya dalam bentuk animasi pembelajaran sehingga mempermudah siswa dalam menyerap informasi yang disampaikan.
2. Agar para siswa bersemangat untuk belajar, maka tampilan interface animasi pembelajaran harus dibuat semenarik mungkin.
3. Hendaknya pihak - pihak perpustakaan menyediakan komputer sehingga animasi pembelajaran dapat dilihat pembaca sehingga akan lebih mudah dipahami.
4. Dalam mempublikasikan flash sebaiknya jadikan file tersebut menjadi file HTML agar komputer yang tidak mempunyai flash player tetap dapat melihat hasil animasi.
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah – masalah teoretis yang berkaitan dalam pembuatan animasi gaya. Pembahasan pada bab ini meliputi perangkat lunak yang digunakan yaitu Adobe Flash CS3 Professional serta penjelasan mengenai materi gaya pada pelajaran fisika.
2.1 Media Pembelajaran Berbasis Komputer
Media pembelajaran berbasis komputer adalah penggunaan komputer sebagai media penyampaian informasi pembelajaran, latihan soal, umpan balik dan skor penilaian siswa. Komputer sebagai salah satu produk kemajuan teknologi dinilai tepat digunakan sebagai alat bantu pembelajaran yang lebih menarik dan tidak membosankan.
Berbagai macam pendekatan instruksional yang dikemas dalam bentuk media pembelajaran berbasis komputer seperti tutorial, simulasi, kuis dan permainan. Dengan memanfaatkan teknologi komputer untuk mendukung kegiatan pembelajaran diterapkan dapat membantu memecahkan masalah belajar yang dihadapi siswa.
2.2 Pengembangan Animasi Pembelajaran Fisika Tentang Gaya
Pengembangan animasi media pembelajaran Fisika yang akan dihasilkan ini diharapkan dapat memberikan kemudahan bagi siswa dalam belajar Fisika serta dapat menumbuhkan minat siswa untuk belajar Fisika baik di sekolah maupun di luar sekolah dan diharapkan dapat membantu tugas staff pengajar dalam mengevaluasi hasil belajar Fisika siswa secara cepat dan tepat.
untuk merancang animasi pembelajaran ini adalah Flash, dan menggunakan bahasa pemrograman yang terdapat pada Flash yang lebih dikenal dengan ActionScript.
2.3 Flash
2.3.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
dalam beberapa versi yang berbeda. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8. Sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi terbaru dari Adobe Flash adalah Adobe Flash Cs4 Professional. Namun, dalam pembuatan animasi ini penulis masih menggunakan Adobe Flash Cs3 Professional sebagai aplikasinya.
2.3.2 Adobe Flash CS3
Adobe Flash CS3 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS3 menjadi program animasi favorit dan cukup populer. Tampilan interface, fungsi dan pilihan palet yang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
ActionScript merupakan bahasa pemrograman yang digunakan dalam
pembuatan aplikasi berbasis flash. Pada aplikasi Adobe Flash CS3 ini terdapat dua jenis ActionScript yaitu versi 2.0 dan 3.0. Perbedaan kedua jenis ini terdapat pada hasil yang terlihat pada aplikasi. Aplikasi yang menggunakan versi 3.0 akan terlihat lebih halus dan seperti nyata. Pada aplikasi ini penulis menggunakan versi 2.0 dikarenakan penggunaannya lebih mudah dibandingkan versi 3.0
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak
mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat dan mudah.
2.4 Dasar – Dasar Penggunaan Adobe Flash CS3 Professional
2.4.1 Halaman Start
Ketika pertama kali membuka Adobe Flash CS3 Professional maka tampilannya
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 Professional
2.4.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari
panggung (stage) dan panel – panel.
2008) . Berikut ini adalah bentuk tampilan jendela utama pada Adobe Flash CS3 Professional.
Gambar 2.2 Jendela Utama
Keterangan gambar :
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer dan lain – lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang
digunakan untuk mengkomposisi frame – frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek dan mengatur gambar atau objek.
5. Properties adalah informasi objek – objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti – ganti dalam menampilkan informasi atribut – atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek animasi secara cepat dan mudah.
2.4.3 Toolbox
1. Arrow Tool
Berfungsi untuk memilih dan menyeleksi suatu objek. Sering juga disebut dengan selection tool .
2. Subselection Tool
Berfungsi untuk menyeleksi bagian objek secara lebih detail daripada selection tool.
3. Free Transform Tool
Berfungsi untuk mentransformasikan objek yang terseleksi.
4. Gradient Transform Tool
Berfungsi untuk mentransformasikan warna dari fill objek yang terseleksi.
5. Lasso Tool
Digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
6. Pen Tool
Digunakan untuk menggambar garis dengan bantuan titik – titik bantu seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Digunakan untuk membuat objek teks. 8. Line Tool
Berfungsi untuk membuat dan menggambar garis.
9. Rectangle Tool
10.Oval Tool
Digunakan untuk membuat bentuk bulat atau oval. Poly Star Tool
Digunakan untuk menggambar bentuk dengan jumlah segi yang diinginkan.
11.Pencil Tool
Berfungsi untuk membuat garis 12.Brush Tool
Digunakan untuk menggambar bentuk garis-garis dan bentuk - bentuk bebas.
13.Ink Bottle
Berfungsi untuk mengubah warna garis, lebar garis dan style garis atau garis luar sebuah bentuk.
14.Painbucket Tool
Digunakan untuk mengisi area – area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
15.Eraser Tool
Digunakan untuk menghapus objek. 16.Hand Tool
Berfungsi untuk menggeser tampilan stage tanpa mengubah pembesaran.
17.Zoom Tool
Berfungsi untuk memperbesar atau memperkecil tampilan stage. 18.Stroke Tool
19.Fill Color
Digunakan untuk memilih atau member warna pada suatu objek. 20.Black and White
Digunakan untuk memilih warna hitam dan putih saja.
21.Swap Color
Berfungsi untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
2.4.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program – program terpisah yang sudah jadi seperti tombol, objek grafis, audio, video dan lain – lain. Berikut tampilan panel library :