SISTEM INFORMASI PORTAL AKADEMIK PADA SMA
SWASTA ERIA MEDAN
TUGAS AKHIR
RIDZAL ARIF
062406118
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI PORTAL AKADEMIK PADA SMA
SWASTA ERIA MEDAN
TUGAS AKHIR
Diajukan Sebagai Salah Satu Syarat Untuk Menyelesaikan Studi Pada Program Studi D – 3 Ilmu Komputer
RIDZAL ARIF 062406118
DEPARTEMAEN METEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
“…Katakanlah : “Adakah sama orang-orang yang mengetahui dengan orang-orang yang tidak mengetahui? Sesungguhnya orang yang
berakallah yang dapat menerima pelajaran” (Az Zumar : 9) “…Allah meninggikan orang yang beriman di antara kamu
dan orang-orang yang diberi ilmu pengetahuan,
beberapa derajat” (Al Mujaadalah : 11)
Tugas Akhir ini kupersembahkan
bagi Ibunda “ELFISNAR” dan Ayahanda “ASWAN RAHIM”
serta abang dan adikku “BANG EKO dan GIA”
PERSETUJUAN
Judul : SISTEM INFORMASI PORTAL AKADEMIK PADA
SMA SWASTA ERIA MEDAN
Kategori : TUGAS AKHIR
Nama : RIDZAL ARIF
Nomor Induk Mahasiswa : 062406118
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Mei 2009
Diketahui / Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing
Dr. Saib Suwilo, M.Sc Syahriol Sitorus, S.Si, M. IT NIP 131796149 NIP 132174687
PERNYATAAN
SISTEM INFORMASI PORTAL AKADEMIK PADA SMA SWASTA ERIA MEDAN
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2009
PENGHARGAAN
Bismillahirrahmanirrahim
Puji dan syukur penulis panjatkan kehadirat Allah SWT, karena dengan limpah rahmat
dan karunia-nya penulis berhasil menyelesaikan tugas akhir ini yang berjudul ”Sistem
Informasi Portal Akedemik Pada SMA Swasta Eria Medan “pada waktu yang
telah ditetapkan. Adapun Tugas Akhir ini. Tak lupa shalawat serta salam kepada
junjungan Nabi Besar Muhammad SAW dan para sahabatNya yang telah membawa
kita dari kegelapan kealam terang benderang yang penuh ilmu pengetahuan.
Tugas Akhir ini tidak mungkin bisa selesai dengan baik, jika tidak ada bantuan
dari berbagai pihak. Pada kesempatan yang baik ini, penulis ingin mengucapkan
terima kasih yang setulus-tulusnya kepada :
1. Bapak Dr. Eddy Marlianto, M.Sc selaku Dekan Fakultas MIPA Universitas
Sumatera Utara.
2. Bapak Dr. Saib Suwilo, M.Sc selaku Ketua Jurusan Program Studi D-3 Ilmu
Komputer.
3. Ibu Syahriol Sitorus, S.Si, M. IT, M.Sc selaku Dosen Pembimbing Tugas
Akhir Program Studi D-3 Ilmu Komputer Fakultas MIPA Universitas
Sumatera Utara yang telah memberikan bimbingan dan arahan selama ini
4. Seluruh Staf Pengajar Program Studi D-3 Ilmu Komputer Faklutas MIPA
Universitas Sumatera Utara yang telah memberikan ilmu dan pengetahuannya
kepada penulis selama masa perkuliahan.
5. Bapak Drs. H. Khoiruddin Hasibuan. selaku Kepala Sekolah SMA Swasta Eria
Medan Medan yang telah memberikan kesempatan kepada penulis untuk
melakukan riset sebagai data dalam pembuatan tugas akhir.
6. Seluruh guru dan pegawai SMA Swasta Eria Medan khususnya Pak As’Ari yang telah banyak membantu penulis dalam mengumpulkan data dalam
pembuatan tugas akhir.
7. Seluruh Keluarga besarku yang telah banyak memberikan dorongan dan doa
kepada penulis selama ini.
8. Buat sahabat-sahabatku selama kuliah di Komputer Rini, Nina, Santi, Ayu,
Ade, Surya, Arief, Atoy, Fikri, Eka, Naldi, walau kita terkadang ada
permusuhan ataupun perdebatan, tapi itulah persahabatan yang tidak selalu
berjalan dengan baik dan tidak lupa terima kasihku atas doa, nasehat, bantuan,
serta curahan hati kalian semua, terutama pengertian dan kesabaran kalian
selama berteman denganku.
9. Seluruh rekan-rekan jurusan Komputer, terutama angkatan Komputer B 2006
pada khusunya pada Atoy, yang telah banyak membantu dan mendukung
penulis selama menjalani Pendidikan di D3 Ilmu Komputer USU.
10.Pihak-pihak yang telah banyak membantu penulis, yang tidak dapat penulis
sebutkan namanya satu-persatu.
Secara khusus, penulis menyampaikan rasa terima kasih yang sedalam-dalamnya
Aswan Rahim dan Ibunda Elfisnar, yang telah membesarkan, mengasuh, mendidik
dan membimbing penulis dengan segala pengorbanan yang tak terhitung serta kasih
sayang yang tulus dan doa restunya kepada penulis sehingga dapat mengerti dan
memahami kehidupan ini. Dan selalu memberikan dukungan moril maupun materil
dan doa-doanya yang selalu mengiringi penulis.
Ucapan terima kasih juga sampaikan kepada abangku Eko dan adikku Gia
yang selalu memberikan dukungan moril dan doanya yang selalu mengiringi penulis.
Akhirnya penulis berharap semoga tulisan ini dapat memperkaya khasanah
ilmu pengetahuan dan bermanfaat bagi kita semua. Amin…
Medan, Mei 2009
Penulis
ABSTRAK
DAFTAR ISI
Daftar Gambar... xii
5.8. Pemeliharaan Web ... 95 5.9. Memperbaharui Web... 96
Bab 6 Kesimpulan dan Saran
6.1. Kesimpulan ... 97 6.2. Saran ... 98
DAFTAR PUSTAKA
DAFTAR TABEL
Halaman
Tabel 2.1 Simbol-Simbol Flowchart ... 31
Tabel 4.1 Admin ... 57
Tabel 4.2 Alumni ... 57
Tabel 4.3 Daftar ... 57
Tabel 4.4 Guru / Pegawai ... 58
Tabel 4.5 Mengajar ... 58
Tabel 4.6 Pengunjung ... 58
Tabel 4.7 Sekolah ... 59
Tabel 4.8 PMP ... 59
Table 4.9 Event ... 59
Tabel 4.10 Artikel ... 60
Tabel 4.11 Nilai ... 60
Tabel 4.12 Data SISWA ... 62
Table 4.13 Data NILAI ... 62
Table 4.14 Relasi SISWA_NILAI ... 63
Table 4.15 Data GURU ... 63
Tabel 4.16 Data MENGAJAR ... 64
Tabel 4.17 Relasi GURU_MANGAJAR ... 64
DAFTAR GAMBAR
Halaman
Gambar 3.1 Struktur Organisasi SMA Swasta Eria Medan ... 40
Gambar 4.1 Diagram Konteks Sistem Informasi Berbasis Web ... 42
Gambar 4.2 Data Flow Diagram (DFD) Level 0 Sistem Informasi Berbasis Web ... 43
Gambar 4.3 Data Flow Diagram (DFD) Level 1 Penginputan ... 44
Gambar 4.4 Aliran Informasi rancangan situs ... 46
Gmabar 4.5 Percabangan Dalam Aliran Informasi ... 47
Gambar 4.6 Alur Flowchart Menu Utama ... 51
Gambar 4.7 Alur Flowchart Login Siswa ... 52
Gambar 4.8 Alur Flowchart Admin ... 54
Gambar 4.9 Alur Flowchart Tambah Data ... 55
Gambar 4.10 Alur Flowchart Ubah Data ... 55
Gamabr 4.11 Alur Flowchart Hapus Data ... 56
Gambar 4.12 Design Halaman Intro Website ... 66
Gambar 4.13 Layout/Header Website Edit Pakai Photoshop ... 67
Gambar 4.14 Tampilan Macromedia Dreamweaver MX 2004 ... 69
Gambar 4.15 Window Manage site ... 71
Gambar 4.16 Window Site Definition ... 72
Gambar 4.17 Layout Web SMA Swasta Eria Medan ... 74
Gambar 4.18 Window Tabel ... 75
Gambar 4.20 Gambar Sebagai Link Penghubung Pop-Up Menu ... 80
Gambar 4.21 Window Content Show Pop-Up Menu ... 81
Gambar 4.22 Window Appearance Show Pop-Up Menu ... 82
Gambar 4.23 Window Advanced Show Pop-Up Menu ... 83
Gambar 4.24 Window Position Show Pop-Up Menu ... 84
Gambar 4.25 Tampilan Pop-Up Menu pada Jendela Browser ... 85
Gambar 5.1 Uji Apache ... 92
Gambar 5.2 Uji PHP ... 93
Gambar 5.3 Uji MySQL ... 94
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Teknologi di bidang komputer saat ini sangat berkembang pesat sehingga dapat
meningkatkan keefisienan dan efektifitas dalam melakukan setiap pekerjaan.
Komputer bukan hanya sekadar pengolah data dan gambar saja tetapi penggunaannya
semakin meluas menjadi salah satu sarana komunikasi, media informasi dan edukasi.
Saat ini adalah zamannya internet dimana batasan waktu dan jarak tidak berarti lagi
bagi media yang satu ini. Kita dapat berkomunikasi dengan siapa saja dan dimana saja
di seluruh dunia ini dengan menggunakan fasilitas e-mail maupun dengan cara
chatting. Mungkin pada saat ini hampir setiap orang sudah memiliki e-mail untuk
dapat bergabung di internet. Namun, bagaimana dengan yang memiliki website
pribadi? Apalagi website yang merupakan hasil karya sendiri, mungkin tidak semua
orang memilikinya. Padahal dengan memiliki website kita dapat mengenalkan diri kita
pada semua orang yang ada di seluruh dunia, baik mengenai diri kita, perusahaan kita
atau segala sesuatu yang ingin kita sampaikan. Tidak mustahil juga kita dapat
memperoleh uang dengan memiliki website pribadi, asalkan kita dapat mengelolanya
Pengembangan jaringan komunikasi data antar komputer menjadikan internet
muncul dengan berbagai macam aplikasi. internet dengan berbagai aplikasinya pada
dasarnya adalah media yang digunakan untuk mengefesienkan proses komunikasi.
Untuk dapat memaksimalkan penggunaan internet, harus dapat kita tentukan dan
artikan tentang kebutuhan komunikasi dari seseorang.
Salah satu aplikasinya yaitu World Wide Web (WWW). Di awal
perkembangannya World Wide Web hanya digunakan untuk kalangan akademisi dan
riset, namun sekarang World Wide Web digunakan untuk bisnis dan hiburan. Oleh
karena itu, dengan berkembangnya kemajuan teknologi ini, SMA Swasta Eria Medan
perlu mempromosikan dirinya melalui sebuah website yang online di internet. Dengan
sebuah website yang online di internet, masyarakat dapat dengan mudah mengakses
dan mengetahui segala sesuatu mengenai SMA Swasta Eria Medan dengan cepat
tanpa memerlukan waktu yang banyak. Peranan website ini juga tidak terlepas dari
penggunaan peralatan yang mampu mengatasi kelemahan-kelemahan yang
mengandalkan tenaga manusia.
Informasi tentang sekolah yang dapat di akses oleh semua orang melalui
internet memberikan ide buat penulis untuk membuat suatu website sekolah yang bisa
memberikan informasi bagi para pengunjungnya.
Atas dasar pertimbangan itu, maka penulis tertarik membuat suatu website
”SISTEM INFORMASI PORTAL AKADEMIK PADA SMA
SWASTA ERIA MEDAN”.
Penulis berharap semoga penulisan tugas akhir ini dapat memberikan
kemudahan bagi seluruh masyarakat terutama siswa-siswi SMA Swasta Eria Medan
melalui sebuah website yang online di internet dan umumnya bagi siapa saja yang
ingin tahu mengenai SMA Swasta Eria Medan.
1.2 Identifikasi Masalah
Kegiatan penelitian penulis lakukan di SMA Swasta Eria Medan yang berada
di Jl.S.M. Raja No.48 Medan. Mengingat jumlah siswa-siswi, staf pengajar dan
pegawai dan keingintahuan masyarakat yang tinggi, maka penulis mencoba
mengidentifikasi permasalahan :
1. Sejauh mana website ini dapat dirancang dengan semenarik mungkin sehingga
dapat memenuhi keingintahuan masyarakat mengenai SMA Swasta Eria Medan.
2. Memberikan kemudahan bagi para alumni untuk mengetahui tentang keberadaan
1.3 Ruang Lingkup Masalah
Adapun batasan dari tugas akhir ini adalah membahas pembuatan desain web dinamis
sebagai suatu website yang memberikan informasi bagi pengguna baik kalangan
masyarakat umum maupun dari pihak sekolah itu sendiri yang membutuhkan
informasi tentang SMA Swasta Eria Medan.
Aplikasi web ini dibangun dibawah sistem operasi Windows XP yang
mencakup aplikasi Macromedia Dreamweaver MX 2004, Web Server Apache, Web
Scripting PHP dan MySQL. Selain itu. aplikasi web ini juga didukung bahasa
pemrograman web lainnya seperti HTML (Hypertext Markup Language), CSS
(Cascading Style Sheet), dan bahasa pemrograman web lainnya.
1.4 Maksud dan Tujuan
Dengan semakin berkembangnya perangkat komputer baik hardware maupun
software membuat seluruh aspek kehidupan menuntut suatu manajemen yang
baikdalam meningkatkan efisiensi dan efektivitas kerja. Salah satu cara penerapannya
adalah dengan membuat website SMA Swasta Eria Medan. Adapun maksud dan
tujuan dari penelitian ini adalah :
1. Mempromosikan dan mengenalkan SMA Swasta Eria Medan agar para
2. Membuat homepage pendidikan SMA Swasta Eria Medan yang dapat
diakses oleh siapa saja dan untuk memberikan kemudahan bagi siswanya
dalam menikmati layanan yang disediakan dalam situsnya.
1.5 Metode Penelitian
Adapun metodologi penelitian yang digunakan penulis dalam mengumpulkan data
adalah:
1. Penelitian kepustakaan (Library Research)
Disini penulis menggunakan buku-buku yang berhubungan dengan masalah
sehingga dapat membantu penyelesaian masalah dalam perancangan situs yang
benar, serta dalam mendukung tugas akhir ini untuk menyusun landasan teoritis.
2. Penelitian Lapangan (Field Research)
Penelitian dilakukan langsung ke SMA Swasta Eria Medan untuk mendapatkan
data, dimana penulis melakukan pengumpulan data dengan cara bertanya langsung
kepada kepala sekolah, guru-guru dan pegawai pada sekolah tersebut.
3. Studi Literatur
Mempelajari website-website yang berhubungan dengan tugas akhir mahasiswa
seperti website-website sekolah, serta mempelajari bahasa-bahasa pemrograman
web dengan mengunjungi website-website yang menyediakan tutorial mengenai
1.6 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 6 (enam) bab dan beberapa lampiran.
Adapun setiap bab terdiri dari sub-sub bab. Adapun sistematika penulisan tugas akhir
ini adalah :
BAB 1 : PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang Latar
Belakang, Identifikasi Masalah, Ruang Lingkup Masalah, Maksud
dan Tujuan, Metode Penelitian, dan Sistematika Penulisan.
BAB 2 : TINJAUAN TEORI
Di dalam bab ini diuraikan sekilas tentang Pengertian Web Dinamis,
Pengenalan Internet, Teknologi Internet, Pengenalan HTML, PHP,
MySQL, CSS, dan DHTML, serta Macromedia Dreamweaver MX
2004.
BAB 3 : SEKILAS SMA SWASTA ERIA MEDAN
Bab ini berisikan tentang profil SMA Swasta Eria Medan, struktur
organisasi SMA Swasta Eria Medan, uraian tugas dan fungsi
BAB 4 : PERANCANGAN SISTEM
Bab ini berisikan pembahasan mengenai sistem yang dirancang, dan
penggunaan Macromedia Dreamweaver MX 2004 sebagai editor
perancangan website.
BAB 5 : IMPLEMENTASI SISTEM
Pada bab ini berisikan Pengertian Implementasi Sistem, tujuan
Implementasi Sistem, Spesifikasi Sistem, dan Instalasi Apache, PHP,
dan MySQL.
BAB 6 : KESIMPULAN DAN SARAN
Di bab ini diuraikan kesimpulan dan saran dari hasil penelitian yang
BAB 2
TINJAUAN TEORI
2.1 Pengertian Web Dinamis
Bagi orang awam yang ingin membuat website atau home page pribadi pasti pernah
mendengar istilah web dinamis. Web dinamis adalah website dimana halaman yang
akan ditampilkan dibuat pada saat halaman tersebut diminta oleh user/pemakai,
misalnya user/pemakai ingin mengakses database dan menampilkannya pada halaman
website. Jika zaman dulu, pembuat masih menggunakan HTML biasa untuk membuat
home page, tapi untuk saat ini, akan sangat "ketinggalan zaman" jika hanya
menggunakan HTML saja.
2.1.1 Syarat-Syarat Web Dinamis
1. Tersedianya Web Server.
Baik web statis ataupun dinamis, jika ingin bisa online di internet, maka syarat
pertama haruslah memiliki server, baik berupa hardware maupun software. Untuk
hardware yaitu seperangkat komputer yang selalu terhubung online dengan
internet. Untuk software, selain operating system, harus disediakan juga software
untuk web server itu sendiri. Untuk saat ini web server yang menjadi favorit adalah
Apache.
2. Tersedianya Software Pemrograman Web Berbasis Server.
Jika ingin membuat web dinamis, berarti harus tersedia sebuah bahasa
pemrograman web selain HTML, baik itu client side maupun server side. Untuk
yang client side, memiliki kekurangan yaitu instruksi program bisa terlihat oleh
pengguna internet. Sedangkan server side lebih aman karena instruksi programnya
tidak terlihat oleh user. Yang terlihat adalah seperti HTML biasa. Contoh bahasa
pemrograman web yang favorit adalah PHP.
3. Tersedianya Database.
Database merupakan software yang digunakan untuk menyimpan dan
memanajemen data. Jika memiliki data yang sedikit, mungkin masih bisa memakai
file biasa sebagai media penyimpanannya. Tapi jika datanya sudah sangat banyak,
tanpa database akan sangat rumit. Database dapat menyimpan berjuta-juta data,
dan dapat diakses dengan sangat cepat. Contoh database yang bisa dipakai untuk
membuat web adalah Oracle, MsSQLServer, MySQL dan masih banyak lagi yang
2.2 Sekilas Lahirnya Internet
Sejarah internet dimulai pada 1969 ketika Departemen Pertahanan Amerika
memutuskan untuk mengadakan riset tentang bagaimana caranya menghubungkan
sejumlah komputer sehingga membentuk jaringan organik. Program riset ini dikenal
dengan nama ARPANET. Pada 1970, sudah lebih dari 10 komputer yang berhasil
dihubungkan satu sama lain sehingga mereka bisa saling berkomunikasi dan
membentuk sebuah jaringan.
Tahun 1972, Roy Tomlinson berhasil menyempurnakan program e-mail yang
ia ciptakan setahun yang lalu untuk ARPANET. Program e-mail ini begitu mudah,
sehingga langsung menjadi populer. Pada tahun yang sama, icon @ juga
diperkenalkan sebagai lambang penting yang menunjukan "at" atau "pada". Tahun
1973, jaringan komputer ARPANET mulai dikembangkan meluas ke luar Amerika
Serikat. Komputer University College di London merupakan komputer pertama yang
ada di luar Amerika yang menjadi anggota jaringan ARPANET. Pada tahun yang
sama, dua orang ahli komputer yakni Vinton Cerf dan Bob Kahn mempresentasikan
sebuah gagasan yang lebih besar, yang menjadi cikal bakal pemikiran internet. Ide ini
dipresentasikan untuk pertama kalinya di Universitas Sussex. Hari bersejarah
berikutnya adalah tanggal 26 Maret 1976, ketika Ratu Inggris berhasil mengirimkan
e-mail dari Royal Signals and Radar Establishment di Malvern. Setahun kemudian,
sudah lebih dari 100 komputer yang bergabung di ARPANET membentuk sebuah
menciptakan newsgroups pertama yang diberi nama USENET. Tahun 1981 France
Telecom menciptakan gebrakan dengan meluncurkan telpon televisi pertama, di mana
orang bisa saling menelpon sambil berhubungan dengan video link. Karena komputer
yang membentuk jaringan semakin hari semakin banyak, maka dibutuhkan sebuah
protokol resmi yang diakui oleh semua jaringan.
Pada tahun 1982 dibentuk Transmission Control Protocol atau TCP dan
Internet Protocol atau IP yang kini kita kenal semua. Sementara itu di Eropa muncul
jaringan komputer tandingan yang dikenal dengan Eunet, yang menyediakan jasa
jaringan komputer di negara-negara Belanda, Inggris, Denmark dan Swedia. Jaringan
Eunet menyediakan jasa e-mail dan newsgroup USENET. Untuk menyeragamkan
alamat di jaringan komputer yang ada, maka pada tahun 1984 diperkenalkan sistem
nama domain, yang kini kita kenal dengan DNS atau Domain Name System.
Komputer yang tersambung dengan jaringan yang ada sudah melebihi 1000 komputer
lebih. Setahun kemudian alamat anggota jaringan mulai menggunakan alamat dengan
akhiran .com.. Sistem alamat yang serba praktis ini langsung menggelumbungkan
jumlah komputer yang tersambung dengan jaringan. Pada 1987 jumlah komputer yang
tersambung ke jaringan melonjak 10 kali lipat menjadi 10.000 lebih.
Tahun 1988, antar sesama komputer sudah mulai dapat mengobrol atau
chatting, karena Jarko Oikarinen dari Finland berhasil menemukan dan sekaligus
memperkenalkan IRC atau Internet Relay Chat. Setahun kemudian, jumlah komputer
yang saling berhubungan kembali melonjak 10 kali lipat dalam setahun. Tak kurang
dari 100.000 komputer kini membentuk sebuah jaringan. Tahun 1990 adalah tahun
browser yang bisa menjelajah antara satu komputer dengan komputer lainnya, yang
membentuk jaringan itu. Program inilah yang disebut www, atau World Wide Web.
Tahun 1992, komputer yang saling tersambung membentuk jaringan sudah
melampaui sejuta komputer, dan di tahun yang sama muncul istilah "surfing the
internet". Tahun 1994, situs internet telah tumbuh menjadi 3.000 alamat halaman, dan
untuk pertama kalinya virtual-shopping atau e-retail muncul di internet. Dunia
langsung berubah. Di tahun yang sama Yahoo! Didirikan, yang juga sekaligus tahun
kelahiran Netscape Navigator 1.0.
Setahun kemudian internet sudah menjadi jalur di mana suara, gambar, bisa
streaming sekaligus. Tahun 1996 transaksi perdagangan di internet sudah mencapai
satu milyar dollar AS. Tahun 1997 situs internet sudah melewati 1,2 juta. Nama
domain business.com mencapai rekor penjualan 150.000 dollar AS. Tahun 1998, situs
internet tumbuh menjadi 4,2 juta, dan nama domain yang terdaftar sudah melewati
angka dua juta. Tahun 1999 nama domain business.com terjual kembali 7,5 juta dollar
AS. Tahun 2000 situs internet sudah melewati 21,1 juta.
2.3 Teknologi Internet
Internet sebagai suatu media informasi memiliki beberapa teknologi yang umum
untuk diketahui diantaranya adalah URL, TCP/IP, nama domain, browser, email, dan
chatting. Semuanya adalah alat bagi seseorang dalam berhubungan dengan dunia
2.3.1 URL (Uniform Resource Locator)
URL digunakan sebagai penunjuk lokasi pada internet. URL dapat dimisalkan dengan
alamat yang menunjuk pada suatu lokasi . Contoh penggunaan URL adalah untuk
menunjuk alamat pada suatu website.
2.3.2 Nama Domain
Setiap komputer yang terhubung jaringan TCP/IP akan memilki IP address yang unik.
IP address terdiri dari empat grup angka yang dipisahkan oleh titik. Nama domain
sebenarnya adalah representasisari IP address. Sebagai contoh IP address dari
www.google.com adalah http://64.233.167.99/. Kedua URL tersebut akan
menampilkan halaman yang sama, yaitu website Google. Perbedaannya adalah saat
mengetikkan url http://www.google.com, komputer terlebih dahulu mencari IP
address dari google.com yaitu (http://64.233.167.99) kemudian akan me-link ke server
tempat file –filenya disimpan.
2.3.3 Browser
Browser adalah sebuah program yang digunakan untuk menampikan halaman web.
dan menerjemahkan bahasa HTML dan data gambar untuk ditampilkan secara visual
sehingga informasi yang ada dapat dibaca.. Pengeksekusian atau pembacaan halaman
web oleh browser dibagi menjadi dua berdasarkan pengeksekusiannya, yaitu
pengeksekusian pada sisi klien dan pada sisi server.
a. Client Side
Pada sisi klien, script yang dibuat akan dijalankan pada komputer klien (user)
lalu ditampilkan hasinya pada browser sehingga sering disebut browser scripting.
Diantaranya adalah HTML, JavaScript, VBScript, DHTML dan lain – lain. Kegunaannya untuk membuat tampilan pada web lebih menarik dan dinamis.
b. Server Side
Pada sisi server, script akan dijalankan pada komputer server, kemudian
server akan mengirimkan hasilnya pada browser komputer klien. Kerja script pada
server side berbeda dengan client side, pada server side, server pada komputer
menjadi berat , karena server side membutuhkan banyak resource server untuk
mendukung scriptingnya. Scripting pada server side diantaranya adalah Perl, PHP,
ASP, JSP, Coldfusion dan lain-lain.
2.3.4 Email
Email adalah salah satu produk yang dihasilkan pada masa sejarah berkembang
internet. Dengan email komunikasi pada dunia internet menjadi lebih cepat dan
sama yaitu untuk mengirim surat atau pesan ke alamat yang dituju, tetapi dengan
media internet.
2.3.5 Chatting
Chatting adalah pembicaraan yang dilakukan kepada orang lain dengan menuliskan
kata-kata dan menggunakan komputer yang terhubung ke internet secara bersamaan.
Apapun yang anda ketik melalui keyboard, maka akan muncul pada layar komputer
rekan chatting anda. Ada banyak program-pogram chatting diantaranya Yahoo Instant
Messager (YIM), MIRC, MSN, dan lain-lain.
2.4 Pengenalan HTML
HTML merupakan salah satu format yang digunakan dalam pembuatan dokumen da
aplikasi yang berjalan di halaman web. Oleh karena itu agar dapat membuat program
aplikasi di atas halaman web, yang harus terlebih dahulu harus mengenal dan
menguasi HTML.
2.4.1 Pendahuluan HTML
HTML atau yang memiliki kepanjangan Hypertext Markup Language adalah script
sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa
pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh
berbagai platform seperti : Windows, Linux, Macintosh. Kata “Markup Language“ pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML
dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah
yang telah ditentukan pada elemen HTML.
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium),
setiap terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh
W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C adalah HTML
versi 4.01.
2.4.2 Bagian-Bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok
perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode
<form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai
bagian-bagian HTML perhatikan skema dibawah ini :
<html>
<head>
<title>…</title>
</head>
<body>
</body>
</html>
Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML.
Secara garis besar bentuk umum tag adalah sebagai berikut :
<tag-awal>TEKS<tag-akhir>
Namun ada juga tag yang tidak perlu ada tag penutup seperti <br>, <hr>,
<img>, dan lain-lain.
2.5 Pengenalan PHP
PHP adalah bahasa server-side scripting yang menyatu dengan HTML untuk
membuat halaman web yang dinamis. Maksud dari server-side scripting adalah sintaks
dan perintah-perintah yang diberikan akan sepenuhnya dijalankan di server tetapi
diesrtakan pada dokumen HTML. Pembuat web ini merupakan kombinasi antara PHP
sendiri sebagai bahasa pemrograman dan HTML sebagai pembangun halaman web.
2.5.1 Sejarah PHP
PHP adalah bahasa pemrograman web atau scripting language yang didesain untuk
web. PHP dibuat pertama kali oleh satu orang yaitu Rasmus Lerdorf, yang pada
itu PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan
script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut
dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah
Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi
open source, maka banyak programmer yang tertarik untuk ikut mengembangkan
PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah
diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi
yang meningkatkan kemampuan PHP/FI secara signifikan. Pada tahun 1997, sebuah
perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih
baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter
baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter
PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998
perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis
tersebut menjadi PHP 3.0. Pada pertengahan tahun 1999, Zend merilis interpreter PHP
baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling
banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk
membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari
PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam
versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk
menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi
objek.
2.5.2 Kelebihan dan Kelemahan PHP
Kelebihan PHP sebagai bahasa server-side adalah :
1. Bahasa pemrograman php adalah sebuah bahasa script yang tidak
melakukan sebuah kompilasi dalam penggunaanya.
2. Web Server yang mendukung php dapat ditemukan dimana - mana dari
mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah.
3. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan
developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahaman, php adalah bahasa scripting yang paling mudah
karena referensi yang banyak.
5. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin
(linux, unix, windows) dan dapat dijalankan secara runtime melalui console
serta juga dapat menjalankan perintah-perintah system.
Adapun Kelemahan PHP adalah :
2. Tidak bisa memisahkan antara tampilan dengan logik dengan baik (walau
penggunaan template dapat memperbaikinya).
3. PHP memiliki kelemahan security tertentu apabila programmer tidak jeli
dalam melakukan pemrograman dan kurang memperhatikan isu dan
konfigurasi PHP.
2.5.3 Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu
memberikan tanda tag buka dilanjutkan tanda tanya ( <? ) kemudian ditutup dengan
tanda tanya dilanjutkan tanda tag tutup ( ?> ). Ada dua tipe penggabungan antara PHP
dan HTML yaitu:
1. Embedded Script
Yakni penulisan tag PHP di sela-sela tag HTML. Dengan cara ini, penulisan
tag PHP digunakan untuk mengapit bagian-bagian tertentu dalam dokumen yang
memerlukan script PHP untuk proses di dalam server. Embedded Script menempatkan
sebagai bagian dari script HTML.
Contoh penulisan Embedded Script dapat dilihat di bawah ini :
<html>
<head>
<title>Testing</title>
<body>
<? echo "Halo Dunia"; ?>
</body>
</html>
2. Non Embedded Script
Yakni cara penulisan tag PHP dibagian paling awal dan paling akhir dokumen.
Dengan cara ini, penulisan tag PHP digunakan untuk mengawali dan mengakhiri
keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan
script HTML sebagai bagian dari script PHP.
Contoh Penulisan Non Embedded Script dapat dilihat dibawah ini :
<?
echo „<html>‟;
echo ‟<head>‟;
echo „<title>Testing</title>‟;
echo „</head> <body>‟;
echo „Halo Dunia‟;
echo „</body>‟;
echo ‟</html>‟;
2.6 Pengenalan MySQL
MySQL adalah multiuser database yang menggunakan bahasa Structural Query
language (SQL). MySQL dalam operasi client-server melibatkan server daemon
MySQL disisi server dan berbagai macam program serta library yang berjalan di sisi
client. MySQL mampu menangani data yang cukup besar.
2.6.1 Sejarah SQL
SQL adalah sebuah database yang dapat berjalan sebagai Server maupun Client.
Produk database MySQL ini memiliki General Public Licence, dan bersifat Open
Source, sehingga bebas untuk digunakan, diedarkan, maupun dikembangkan kembali,
tanpa harus khawatir dengan hak cipta. Sejarah SQL dimulai dari artikel seorang
peneliti dari IBM bernama EF Codd yang membahas tentang ide pembuatan basis
data relasional pada bulan juni tahun 1970. Dalam artikel ini juga dibahas tentang
kemungkinan pembuatan bahasa standar untuk mengakses data dalam basis data
tersebut. Bahasa tersebut kemudian diberi nama SEQUEL (Structured English Query
Language).
Setelah terbitnya artikel tersebut, maka IBM mengadakan proyek pembuatan
basis data relasional beserta SEQUEL. Akan tetapi karena permasalah hukum
mengenai penamaan SEQUEL, maka IBM merubahnya menjadi SQL. Implementasi
Di akhir tahun 1970-an muncul perusahaan bernama Oracle yang membuat
server basis data populer yang bernama sama dengan nama perusahaannya. Dengan
naiknya kepopuleran Oracle, maka SQL juga ikut populer sehingga saat ini menjadi
standar defacto bahasa dalam manajemen basis data.
2.6.2 Standarisasi SQL
Standarisasi SQL dimulai pada tahun 1986, ditandai dengan dikeluarkannya standar
SQL oleh ANSI. Standar ini sering disebut dengan SQL86. Standar tersebut kemudian
diperbaiki pada tahun 1989 kemudian diperbaiki lagi pada tahun 1992. Versi terakhir
dikenal dengan SQL92. Pada tahun 1999 dikeluarkan standar baru yaitu SQL99 atau
disebut juga SQL99, akan tetapi kebanyakan implementasi mereferensi pada SQL92.
2.6.3 Pemakaian Dasar SQL
Pemakaian dasar SQL adalah sebagai berikut:
1. Mendefinisikan Tabel
Untuk mendefinisikan / membuat suatu tabel digunakan sintaks :
CREATE TABLE NAMA_TABLE (DEFINISI_TABLE);
Contoh:
CREATE TABLE TEST ( NAMA VARCHAR(20), ALAMAT
2. Menyimpan data
Untuk menyimpan data dalam tabel dipergunakan sintaks :
INSERT INTO NAMA_TABLE (DAFTAR_FIELD) VALUES
(DAFTAR_NILAI);
Contoh:
INSERT INTO TEST (NAMA, ALAMAT, PASSWORD) VALUES
('rozi', 'jl. Kapten muslim gg. Pertama no. 74', '201285');
3. Mengambil data
Untuk mengambil data dipergunakan sintaks :
SELECT DAFTAR_FIELD FROM NAMA_TABLE KONDISI;
Contoh:
SELECT nama FROM TEST;
Kondisi diatas berupa optional (bisa digunakan dan bisa tidak digunakan).
4. Mengubah data
Untuk mengubah data dipergunakan sintaks :
UPDATE NAMA_TABEL SET DATA_FIELD_LAMA WHERE
DATA_FIELD_BARU;
Contoh:
UPDATE mahasiswa SET nama = 'rozi' WHERE nama = 'fachru';
5. Menghapus data
DELETE FROM NAMA_TABLE KONDISI
Contoh:
DELETE FROM TEST WHERE NAMA='rozi';
2.7 Pengenalan CSS
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan untuk
mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. CSS bekerja
sebagai pelengkap pada HTML. Dan tugas utama CSS adalah adalah menetapkan
aturan tampilan/style yang akan digunakan pada sebuah website. CSS dapat
mengubah besar kecilnya text, mengganti warna background pada sebuah halaman,
atau dapat pula mengubah warna border pada tabel, dan masih banyak lagi hal yang
dapat dilakukan oleh CSS. Singkatnya, CSS digunakan untuk mengatur susunan
tampilan pada halaman HTML.
2.8 Pengenalan DHTML
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang
memanfaatkan HTML (Hypertext Markup Language) dan DOM (Document Object
Model), CSS (Cascading Style Sheet) dan client-side scripting untuk membuat
tampilan halaman tersebut dinamis atau interaktif. Istilah Dynamic ditambahkan untuk
membedakan sifat dinamis halaman web ini dengan halaman web statis yang dibuat
DHTML mulai diterapkan pada browser generasi ke empat - Microsoft
Internet Explorer 4 (IE4) dan Netscape Communicator 4 (NS4). DHTML sepenuhnya
merupakan teknologi client side yang hanya bergantung pada kemampuan browser
untuk menampilkan dan memanipulasi elemen halaman web yang tidak bisa dilakukan
dengan hanya mengandalkan HTML.
Sebagian besar hal yang bisa dibuat dengan DHTML bisa juga dibuat dengan
menggunakan teknologi authoring web lain seperti Java, Flash, atau ShockWave.
Penggunaan DHTML mempunyai kelebihan karena tidak memerlukan plugin apapun
untuk menjalankannya dan ukurannya jauh lebih kecil dibandingkan penggunaan
teknologi lain. Kelemahannya, masih banyak hal-hal yang belum bisa dilakukan
dengan menggunakan DHTML seperti suara dan video. Saat ini sudah cukup banyak
penerapan DHTML yang sering anda temukan sewaktu mengakses internet
sehari-hari. Yang umum misalnya rollover menu (baik berbentuk image ataupun teks biasa),
dropdown menu, trailing cursor, sliding text, dll.
2.9 Mengenal Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver adalah sebuah editor HTML profesional untuk mendesain
secara visual dan mengelola situs Web maupaun halaman Web. Macromedia
Dreamweaver MX 2004 adalah salah satu produk dari vendor Macromedia Inc. Pada
saat ini, pihak Macromedia telah mengeluarkan versi terbaru dari Macromedia
Dreamweaver MX 2004 memiliki kemampuan untuk menyunting kode dengan
lebih baik, serta mampu menggabungkan layout site dengan programming webnya.
Kehebatan Dreamweaver ini menjadikan Dreamweaver lebih banyak digunakan oleh
Web Desainer maupun Web Programmer guna mengembangkan situs web. Ruang
kerja, fasilitas, dan kemampuan Dreamweaver mampu meningkatkan produktivitas
dan efektivitas dalam desain maupun membangun situs web.
2.9.1 Memulai Dreamweaver MX 2004
Sepertinya halnya dengan program-program lain, untuk menjalankan Macromedia
Dreamweaver MX 2004, mulailah dengan memilih tombol Start pada taskbar,
kemudian pilih All Program pada tampilan Start Menu Program, pilih folder
Macromedia dan klik Macromedia Dreamweaver MX 2004. Pada saat pertama kali
menggunakan Dreamweaver setelah penginstallan, kita akan mendapatkan tampilan
kotak dialog yang menanyakan pilihan layout ruang kerja yang ingin anda gunakan,
sebaiknya kita gunakan ruang kerja designer.
2.9.2 Area Kerja Pada Dreamweaver MX 2004
Komponen yang terdapat pada ruang kerja Dreamweaver MX 2004 adalah :
1. Document Window berfungsi untuk menampilkan dokumen dimana Anda
2. Menu Utama berisi semua perintah yang dapat digunakan untuk bekerja pada
Dreamweaver.
3. Insert Bar terdiri dari tombol-tombol untuk menyisipkan berbagai macam
objek seperti hyperlink, image, tabel, daan lain-lain.
4. Document Toolbar berisi tombol-tombol dan menu pop-up dari dokumen
yang sedang kita gunakan.
5. Panel Groups adalah sekumpulan panel window yang saling berkaitan satu
sama lain, yang dikelompokkan dibawah satu judul untuk membantu bekerja
dengan Dreamweaver.
6. Tag Selector adalah tag-tag HTML yang terpilih sesuai dengan objek yang
ada di area kerja.
7. Properti Inspector digunakan untuk melihat dan megubah berbagai properti
dari tiap objek terpilih yang ada di area kerja. Setiap objek memiliki properti
yang berbeda-beda.
2.9.3 Menu Bar Area Kerja
Di dalam area kerja Dreamweaver MX 2004 terdapat beberapa menu utama yang
sangat sederhana dan mudah untuk dipahami. Pada Menu Bar Area Kerja
Dreamweaver MX 2004 terdiri dari beberapa komponen yang dapat kita gunakan,
1. Menu File
Menu File terdiri dari perintah untuk membuat dokumen baru, membuka
dokumen yang telah disimpan, dan lain-lain.
2. Menu Edit
Menu Edit terdiri dari perintah untuk mencopy, memindahkan, serta perintah
untuk pemilihan seperti Select All, dan lain-lain.
3. Menu View
Berisi perintah untuk menampilkan beberapa macam tampilan jendela dari
area kerja Dreamweaver MX 2004. Seperti jendela Code dan View, serta
untuk menampilkan dan menyembunyikan beberapa elemen halaman dan
toolbar.
4. Menu Insert
Berisikan alternatif baris insert untuk menyisipkan obyek didalam dokumen.
5. Menu Modify
Berfungsi untuk melakukan perubahan properti pada item atau halaman
terpilih. Dengan menggunakan menu ini kita dapat mengedit atribut tag,
mengganti tabel dan elemen tabel, dan bermacam bentuk aksi untuk item
6. Menu Text
Berfungsi untuk mempermudah dalam melakukan format teks.
7. Menu Commands
Berisi akses ke beberapa perintah, format kode yang sesuai dengan format
pilihan kita, membuat photo album, dan melakukan pengeditan gambar
dengan menggunakan Macromedia Fireworks.
8. Menu Site
Berisi item untuk mengelola situs seperti mendefenisikan situs baru,
menghapus situs, menduplikasikan situs yang telah didefenisi.
9. Menu Window
Menyediakan akses ke seluruh panel, inspector, dan jendela didalam
Dreamweaver.
10. Menu Help
Menyediakan fasililtas membantu kita dalam menggunakan Dreamweaver.
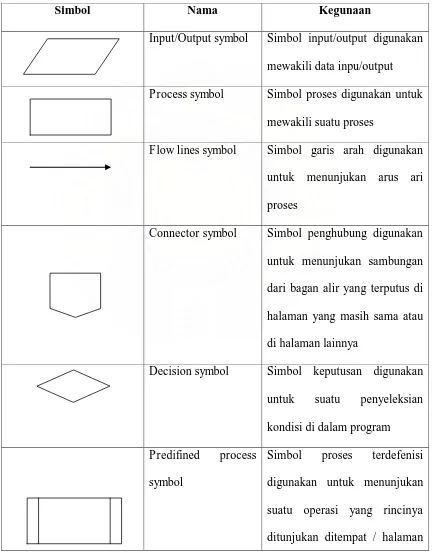
2.10 Bagan Alir (Flowchart)
Flowchart merupakan gambar yang menampilkan struktur dan isi halaman per
proses program. Flowchart dibuat dengan menggunakan simbol-simbol tertentu yagn
menyatakan tiap langkah program. Simbol-simbol flowchart dapat dilihat pada tabel
2.1 berikut ini:
Tabel 2.1 Simbol-Simbol Flowchart
Simbol Nama Kegunaan
Input/Output symbol Simbol input/output digunakan
mewakili data inpu/output
Process symbol Simbol proses digunakan untuk
mewakili suatu proses
Flow lines symbol Simbol garis arah digunakan
untuk menunjukan arus ari
proses
Connector symbol Simbol penghubung digunakan
untuk menunjukan sambungan
dari bagan alir yang terputus di
halaman yang masih sama atau
di halaman lainnya
Decision symbol Simbol keputusan digunakan
untuk suatu penyeleksian
kondisi di dalam program
Predifined process
symbol
Simbol proses terdefenisi
digunakan untuk menunjukan
suatu operasi yang rincinya
lain.
Magnetik disk symbol Simbol yang menunjukan
penyimpanan data ke dalam
database
Terminal point
symbol
Simbol titik terminal digunakan
untuk menunjukan awal dan
BAB 3
SEKILAS SMA SWASTA ERIA MEDAN
3.1 Profil
Sekolah menengah atas (ERIA) sesuai dengan cikal bakal pendirian TAMAN IDRIA
berlokasi di Jl. S.M. Raja No. 48 Medan, pada mulanya yang didirikan bertujuan
untuk:
1. Sebagai Balai Penitipan Anak (BPA)
2. Taman kanak-kanak (TK)
3. Sekolah Dasar (SD)
Pada tanggal 19 Oktober 1960, mendirikan “ YAYASAN PENDIDIKAN DEMOCRATIC “ di Medan, sesuai Akte No.67dari Notaris Merah Sutan Nasution
yang bertujuan untuk untuk membantu pemerintah mengembangkan dunia
pendidikan, yang ditujukan dalam karya nyata dengan mendirikan: 1. Democratic
English School (DES) di jl. S.M. Raja No. 195 Medan. 2. SD Swasta “KATALIA” di jl. S.M. Raja No. 48 Medan melanjutkan “TAMAN IDRIA”. Karena adanya ketentuan Pemerintah tentang larangan Sekolah berbahasa asing (Inggris), dalam upaya
mengembangkan penggunaan Bahasa Indonesia sebagai bahasa nasional, maka secara
pendidikan dengan menggunkan bahasa Indonesiasebagai bahasa pengantar dan
bahasa utama, sedangkan bahasa Inggris digunakan sebagai bahasa untuk menjadikan
siswa didik lebih terampil dalam menggunakan bahasa asing. Hal ini ditandai dengan
pendirian TK – SD – SMP Perguruan ERIA di jl. S.M. Raja No. 195 Medan, papa tanggal 21 April 1977, sebagai pengembangan “DEMOCRATIC ENGLISH
SCHOOL”.
Pada perkembangan selanjutnya pada tahun 1984 konsentrasi pendidikan dan
agamadilakukan dengan mendirikan Sekolah Pendidikan Agama Islam setingkat SD,
yaitu: Madrasah Ibtidaiyah “ROHANIAH”, di jl. Selamat Ujung Simpang Limun,
serta membangun mesjid sebagai sarana pendukung pendidikan dan pengembangan
agama islam.
Dedikasi Yayasan Perguruan ERIA tidak hanya sebatas pada pendidikan SD – SMP semata, keinginan untuk membantu Pemerintah dalam memajukan pendidikan
kembali dibuktikan dengan sungguh-sungguh melalui pendirian “SEKOLAH ILMU
KOMUNIKASI PEMBANGUNAN (STIKP)” khusus dibidang Jurnalistik dan
Humas, yang hingga tahun 2008 masih eksis mengembangkan dan mendidik
mahasiswa. Melalui beberapa konsep dan metode pengembangan yang dilaksanakan.
Pada tahun ajaran 1989 – 1990 dibuka SEKOLAH MENENGAH EKONOMI
ATAS (SMEA) ERIA yang disatukan dengan gedung STIKP. Dengan berbagai
pertimbangan, saran, dan masukan dari berbagai pihak, masyarakat, dan kalangan
secara khusus, serta didukung dengan proposal dan harapan Dewan Guru seluruhnya
yang mendedikasikan kemampuan dan pengabdiannya kepada Perguruan ERIA.
Pada tanggal 21 April 1991 (bertepatan pada Hari Kartini), di HUT Perguruan
ERIA ke – 13 resmi “YAYASAN PENDIDIKAN DEMOCRATIC” berubah nama
menjadi “YAYASAN PENDIDIKAN DEMOCRATIC” dan sekaligus meresmikan
pengembang Kursus Komputer (K.3), menjadi Lembaga Pendidikan Komputer
Komunikasi (LPKK).
Didirikan pada tahun 1991 – 1992 SMA Swasta Eria menjadi pelengkap tingkatan sekolah pada perguruan Eria dengan izin Operasional Dinas pendidikan
Kota Medan No.31/I.05/A/1991. Pada tanggal 1 Februari 1991. NSS
No.304076001225, dan NDS No.3007120143. Dengan Kepala Sekolah Drs. H.
Khoiruddin Hasibuan, dan wakil Bapak Drs. As’ Ari, yang dibantuoleh Bagian Tata
Usaha Susiawati, Bagian urusan Administrasi Zurlina, Bagian urusan Kurikulum Drs
As’ Ari, Bagian Kesiswaan Dra. Mulyana Moenir, dan Drs. Daud Ja’far, hingga saat
ini (tahun 2008).
3.2 Uraian Tugas dan Fungsi Organisasi
Setiap susunan organisasi saling berhubungan yang berkoordinasi antar tiap struktur
dan terikat di bawah garis komando dan setiap struktur oraganisasi mempunyaui
3.2.1 Koordinator Perguruan Eria
Koordinator Perguruan Eria adalah yang berwenang dalam menentukan kurkulum dan
membuat peraturan-peraturan kurikulum sekolah sesuai dengan kurikulum Dinas
Pendidikan Kota Medan,serta sebagai pemimpin utama perguruan
3.2.2 Wakil Koordinator Perguruan Eria
Wakil Koordinator Perguruan Eria bertugas mambantu segala kewenangan
koordinator serta mengawasi jalannya kurikulum.
3.2.3 Kepala Sekolah
Kepala sekolah merupakan manajer, edukator, administrator serta sekaligus pemimpin
sekolah SMA Swasata Eria
3.2.4 Wakil Kepala Sekolah
Wakil Kepala Sekolahbertugas membantu Kepala Sekolah dalam menyusun
mengawasi porgra pendidikan dan menyusun bahan pengajaran dan pengembangan
kurikulum.
3.2.5 PKS I Edukatif
PKS I Edukatif bertugas membantu Kepala Sekolah dalam mengawasi kegiatan
laboratorium, menyusun jadwal, menyediakan alat laboratorium dan menyusun
laporan kegiatan laboratorium.
3.2.6 PKS II Kesiswaan
PKS II Kesiswaan berfungsi menjalankan atau mengawasi kegiatan kesiswaan seperti
dibidang OSIS, urusan pramuka serta pelatihan seni tari dan segala kegiatan
kesiswaan selalu dalam pengawasan Kepala Sekolah.
3.2.7 Guru Pembimbing dan Konseling
Bertugas membantu Kepala Sekolah dalam penyusunan dan pelaksanaan pembimbing
dan konseling disekolah berkoordinasi dengan PKS I dan II dalam mengawasi segala
3.2.8 Kepala Tata Usaha
Kepala Tata Usaha mempunyai tugas melaksanakan ketatausahaan sekolah dan
bertanggung jawab kepada Kepala Sekolah dalam kegiatan penyusunanprogram kerja
tata usaha, pengolahan keuangan sekolah, penyusunanadministrator perlengkapan dan
pelaksanaan tata usaha secara umum.
3.2.9 Wali Kelas
Wali Kelas adalah guru ataupun perwalian tiap kelas yang membantu Kepala Sekolah
dalam kegiatan pengolahan kelas, menyelengarakan administrasi kelas, pembuatan
catatan khusus tentang siswa, penyusunan bulanan dan nilai siswa.
3.2.10 Guru
Guru adalah yang memberikan materi-materi pelajaran berdasarkan kurikulum yang
berlaku kepada siswa serta mendidik siswa menajdi manusia yang bermoral dan
3.3 Visi dan Misi
1 Visi Sekolah
"Mencerdaskan siswa dalam berbagai aspek ilmu, memiliki wawasan kedepan,
tanggapan terhadap dinamika kehidupan di dasarkan pada Iman dan Taqwa terhadap
Tuhan Yang Maha Esa".
2. Misi Sekolah
1. Menumbuhkan moral dan budi pekerti, sehingga mampu menjauhkan diri dari
perbuatan dan sikap tercela.
2. Mengantarkan anak pada persiapan UN.
3. Melatih dan membimbing siswa terampil berkomunikasi dengan mempergunakan
Bahasa Inggris.
4. Mempersiapkan anak memasuki jenjang pendidikan tinggi.
5. Melaksanakan sistem pembelajaran yang relevan dengan tujuan Pendidikan
Nasional sesuai Kurikulum yang berlaku.
6. Melaksanakan kegiatan pembelajaran dan bimbingan secara efektif dan optimal.
7. Melaksanakan aktifitas keagamaan secara rutin dalam upaya pembentuk watak
dan prilaku warga sekolah.
8. Mengadakan kerjasama dengan lembaga terkait yang mendukung sebagai upaya
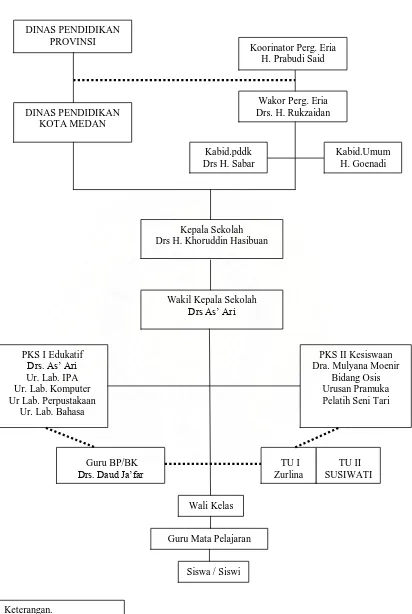
3.4 Struktur Organisasi
Gambar 3.1 Struktur Organisasi SMA Swasta Eria Medan.
DINAS PENDIDIKAN Drs H. Khoruddin Hasibuan
BAB 4
PERANCANGAN SISTEM
4.1 Perancangan Sistem
Perancangan sistem adalah upaya suatu organisasi atau lembaga untuk memulai
memiliki suatu sistem yang lebih baik lagi dari sistem yang sebelumnya. Perancangan
sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan.
Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user (pemakai)
mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta
diimplementasikan.
4.2 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah gambaran sistem scara logika. Gambaran ini tidak
tergantung pada preangkat keras, lunak, struktur data atau organisasi. Pada tahap
analisa, penanganan notasi simbol lingkaran dan anak panah mewakili /
komunikasi dengan pemakaian sistem menggunakan notasi-notasi ini untuk
menggambarkan arus dari data sistem
Rancangan Data Flow diagram Data Guru Mengajar, pegawai, nilai dan informasi
siswa adalah sebagai berikut:
Gambar 4.1 Diagram Konteks Sistem Informasi Berbasis Web
Admin
Sistem Informasi Berbasis Web
Siswa
Kepsek - Data guru mengajar/pegawai
- Data nilai siswa - Data infomasi siswa
- Data siswa - Data komentar siswa - Data artikel siswa
- Info siswa - Info komentar - Info artikel siswa
- Info guru mengajar/pegawai - Info nilai siswa
- Info-info siswa - Info profil sekolah
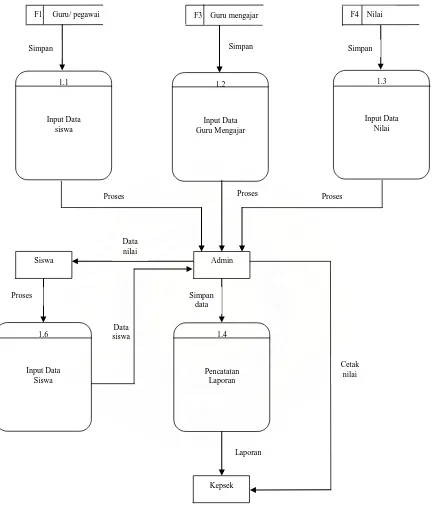
Gambar 4.2 Data Flow Diagram (DFD) Level 0 Sistem Informasi Berbasis Web
- Info guru mengajar/pegawai - Info nilai siswa - Data guru mengajar/pegawai
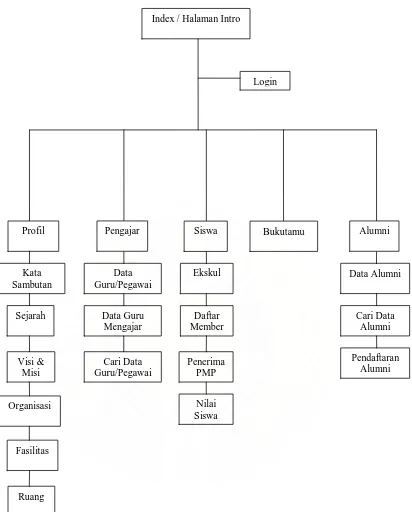
Dengan adanya aliran informasi dapat membantu dalam menggambarkan isi dari
setiap halaman dan link atau navigasi antara halaman-halaman didalam situs tersebut.
Di samping itu, juga dapat mempermudah dalam mengatur kode dan file HTML-nya,
terutama link untuk navigasi penjelajahan ke seluruh halaman web. Secara sederhana
Gambar 4.4 Aliran Informasi rancangan situs
Login Index / Halaman Intro
Profil Pengajar Siswa Bukutamu Alumni
Pada gambar 4.4, aliran informasinya masih sangatlah sederhana karena di
setiap cabang aliran informasi masih terdapat cabang-cabang lagi bergantung pada
seberapa kompleks dan seberapa banyak halaman yang akan dibuat. Misalnya pada
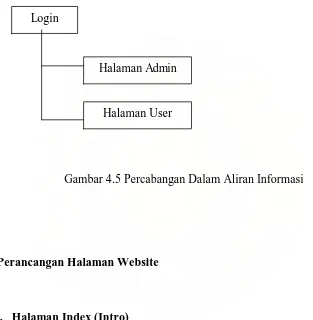
halaman ’Login’ dibagi lagi ke ’Halaman Admin’ dan ’Halaman User’, maka harus dibuat dua cabang lagi. Seperti pada Gambar 4.5
Gambar 4.5 Percabangan Dalam Aliran Informasi
4.3 Perancangan Halaman Website
1. Halaman Index (Intro)
Merupakan halaman intro atau halaman pembuka yang akan diakses pertama
kali saat situs dibuka. Dalam halaman ini akan ditampilkan teks dan gambar
SMA Swasta Eria Medan yang dibuat sedemikan rupa agar website menjadi
lebih menarik untuk dikunjungi. Login
Halaman Admin
2. Halaman Home
Merupakan halaman utama dari website. Halaman ini berisikan login untuk
siswa/siswi SMA Swasta Eria Medan serta link-link utama yang menuju
halaman lainnya.
3. Halaman Login Siswa
Merupakan halaman yang hanya dapat diakses oleh siswa yang dimiliki
username dan password. Halaman ini berisikan data pribadi siswa yang
melakukan login tersebut dan terdapat halaman untuk siswa yang dapat
memberikan komentar secara langsung oleh siswa yang bersangkutan.
4. Halaman Pihak Sekolah
Merupakan halaman yang hanya dapat diakses oleh pihak sekolah yang
dimiliki administrator dan password, dimana pada halaman ini pihka sekolah
yang dapat melihat seluruh data pribadi siswa dan mengontrol perkembangan
nilai siswa-siswi SMA Swasta Eria Medan.
5. Halaman Profil
Merupakan halaman yang berisikan informasi sekolas tentang sekolah, alamat
sekolah serta link-link yang menghubungkan ke halaman tentang profil SMA
Swasta Eria Medan lainnya, seperti Kata Sambutan, Sejarah Sekolah, Visi dan
6. Halaman Pengajar
Merupakan halaman yang menampilakan data guru dan pegawai yang
mengajar di SMA Swasta Eria Medan, seperti data guru / pegawai, data guru
mangajar, serta mancari data guru / pegawai, yang terdiri dari nama guru, nip,
golongan, jabatan, bidang studi, pendidikan terakhir, tahun tamat.
7. Halaman Siswa
Merupakan halaman yang berisikan tata tertib siswa SMA Swasta Eria Medan.
Halaman ini juga berisikan link-link yang akan menghubungkan user ke
halaman yang berhubungan dengan kesiswaan, yaitu.
a. Ekstrakurikuler siswa
b. Informasi siswa
c. Pendaftaran member
d. Penerimaan PMP
e. Nilai sisiwa-siswi
8. Halaman Buku Tamu
Merupakan halaman yang digunakan untuk pegunjung dalam pengisian
komentar yang terlebih dahulu melakukan login atau pun pendaftaran member
sehingga dapat ditulis secara langsung oleh para siswa SMA Swasta Eria
9. Halaman Alumni
Merupakan halaman yang menampilakan tentang data alumni, pencarian data
alumni, pendaftaran alumni yang terdiri dari nama alumni, tempat dan tanggal
alumni, alamat, telepon, kota, angkatan, pekerjaan dan email alumni
10.Halaman Admin
Halaman admin berisikan login yang menghubungkan ke halaman
administrator. Halaman administrator adalah halaman khusus yang hanya
dapat diakses oleh seorang admin untuk melakukan pengaturan website seperti
menambah, menghapus dan mengubah data.
4.4 Bagan Alur Flowchart
Di dalam situs SMA Swasta Eria Medan, terdapat alur-alur akitivitas yang dapat kita
gambarka dalam bentuk flowchart. Berikut ini adalah bentuk-bentuk flowchart yang
didapat dari situs SMA Swasta Eria Medan.
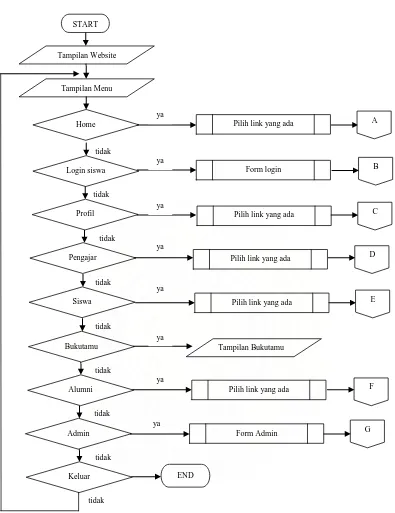
a. Flowchart Menu Utama
Seorang pengujung dapat mengakses web SMA Swasta Eria Medan dana dapat
berpindah halaman web menuju halaman lain. Masing-masing halaman utama
memiliki link-link yang dapat dipilih oleh pengunjung kecuali halaman admin.
Gambar 4.6 Alur Flowchart Menu Utama
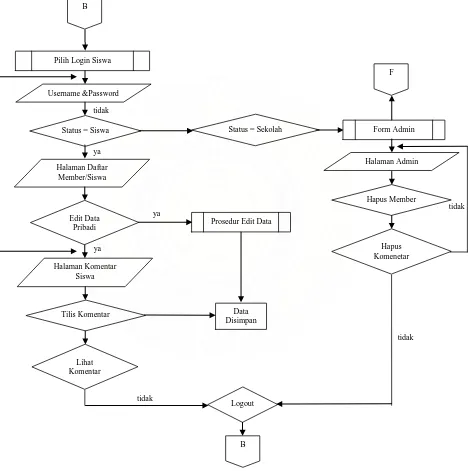
b. Flowchart Login Siswa
Halaman login siswa hanya dapat diakses oleh siswa/pihak sekolah yang dimiliki
username dan password. Pada halaman ini terdapat dua buah hak akses yaitu hak
Tampilan Website
Pilih link yang ada
Pilih link yang ada
Pilih link yang ada
Tampilan Bukutamu
Pilih link yang ada
akses sebagai siswa dan hak akses sebagai pihak sekolah. Namun jika username
dan password salah maka penggna akan kembali ke halaman from login siswa
ataupun belum terdaftar sebagai member.
Flowchart login siswa dapat dilihat pada Gambar 4.7 di bawah ini:
Gambar 4.7 Alur Flowchart Login Siswa
B
Status = Sekolah Form Admin
c. Flowchart Admin
Halaman Admin hanya diakses oleh seorang yang berhak mengaksesnya.
Username dan password dari seorang administrator harus sesuai dengan data yang
ada pada tabel admin. Jika username dan password sesuai, maka seorang admin
dapat mengakses halaman administrator, namun jika proses gagal maka pengguna
akan kembali ke halaman form admin.
Gambar 4.8 Alur Flowchart Admin
B
Halaman Administrator & Passwor Buka Halaman admin
Status = Admin
Tampilan Halaman Administrator
Hapus Data Ubah Data Tambah Data
Prosedur Ubah Data
Prosedur Hapus Data
Logout
Prosedur Tambah Data
A
I
J H Administrator &
Password Salah tidak
ya
tidak tidak tidak
d. Flowchart Tambah Data
Gambar 4.9 Alur Flowchart Tambah Data
e. Flowchart Ubah Data
Gambar 4.10 Alur Flowchart Ubah Data
H
Prosedur Tambah Data
Form Tambah data
Simpan
Simpan Data
Data Sudah Disimpan
ya tidak
I
Prosedur Ubah Data
Form Ubah data
Ubah
Simpan Data
Data Sudah Disimpan
f. Flowchart Ubah Data
Gambar 4.11 Alur Flowchart Hapus Data
4.5 Mempersiapkan Database Server
Pada tahapan ini dipersiapkan tempat untuk menampung data di server, data tersebut
nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik
penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman
website. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program
MySQL.
Adapun database yang dibuat oleh penulis adalah database SMA Swasta Eria
Medan dengan tabel-tabel sebagai berikut:
J
Prosedur Hapus Data
Form Hapus data
Hapus
Simpan Data
Data Sudah Dihapus
Tabel 4.1 Admin
Field Jenis
id int(10)
user_admin varchar(40)
pass_admin varchar(20)
Tabel 4.2 Alumni
Field Jenis
No int(11)
Nama varchar(25)
Ttglahir varchar(40)
Alamat Text
Phone Varchar(15)
Kota Varchar(30)
Tamat Varchar(20)
Pekerjaan Varchar(30)
Email Varchar(15)
Tabel 4.3 Daftar
Field Jenis
no_sis int(10)
nama varchar(50)
jkelamin varchar(15)
kelas_siswa varchar(10)
username varchar(50)
password varchar(30)
Tabel 4.4 Guru / Pegawai
Field Jenis
id_guru int(11)
nama varchar(50)
nip varchar(15)
gol varchar(5)
jabatan varchar(20)
bid_studi varchar(50)
strata varchar(30)
thn_tmt varchar(7)
Tabel 4.5 Mengajar
Field Jenis
id_guru int(11)
kls varchar(20)
jml_jam varchar(20)
Tabel 4.6 Pengunjung
no int(10)
nama varchar(50)
komentar longtext
Tabel 4.7 Sekolah
Field Jenis
no int(5)
nama_ruang varchar(40)
jumlah_ruang varchar(2)
keterangan text
Tabel 4.8 PMP
Field Jenis
id int(20)
nama char(200)
pt char(200)
golongan char(200)
jurusan varchar(200)
Tabel 4.9 Event
Field Jenis
nama char(50)
waktu char(50)
Tabel 4.10 Artikel
Field Jenis
no int(20)
judul varchar(50)
nama varchar(30)
tanggal varchar(20)
Isi_artikel text
Tabel 4.11 Nilai
Field Jenis
nama char(50)
nis char(50)
kelas char(50)
agama char(50)
bio char(50)
ind char(50)
ing char(50)
jerman char(50)
jepang char(50)
perancis char(50)
akun char(50)
eko char(50)
fis char(50)
ktk char(50)
mate char(50)
kim char(50)
penjas char(50)
ppkn char(50)
sejarah char(50)
sos char(50)
komp char(50)
jlh char(50)
rata char(50)
rank char(50)
4.6 Normalisasi Database
Normalisasi dipakai sebagai metodologi untuk menciptakan struktur tabel (relasi)
dalam basis data dengan tujuan untuk mengurangi kemubaziran data, normalisasi
terkadang hanya dipakai sebagai perangkat vertifikasi terhadap tabal-tabel yang
dihasilkan metodologi lain. Normalisasi memberikan panduan yang sangat membantu
bagi pengembang untuk mencegah penciptaan struktur tabel yang kurang fleksibel
1. Penormalan data Siswa dan Nilai
Terdapat tabel SISWA yang terdiri dari data NAMA, NIS, JENIS KELAMIN,
KELAS yang menyatakan data siswa.
NAMA NIS KELAS JENIS KELAMIN
Atoy 062406120 3IPA-1 Laki-laki
Ijal 062406118 3IPA-1 Laki-laki
Fikri 062406130 3IPA-1 Laki-laki
Naldi 062406102 3IPA-1 Laki-laki
Tabel 4.12 Data SISWA
Terdapat tabel NILAI yang terdiri dari data NAMA, NIS, JENIS KELAMIN,
KELAS yang menyatakan data siswa
NAMA NIS KELAS RATA-RATA NILAI RANKING
Atoy 062406120 3IPA-1 8.13 3
Ijal 062406118 3IPA-1 9.15 1
Fikri 062406130 3IPA-1 8.55 2
Naldi 062406102 3IPA-1 8.00 4
Tabel 4.13 Data NILAI
Terjadinya tabel relasi SISWA_NILAI yang mengandung data NAMA, NIS,
JENIS KELAMIN, KELAS yang menyatakan data siswa, RATA NILAI dan