DENGAN MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
HANISA KUSUMA 062406060
PROGRAM STUDI D3 ILMU KOMPUTER DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERANCANGAN WEBSITE PADA SMA SWASTA PLUS AL-AZHAR MEDAN DENGAN MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Diajukan untuk melengkapi tugas akhir dan memenuhi syarat memperoleh Ahli Madya
HANISA KUSUMA 062406060
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
JUDUL : PERANCANGAN WEBSITE PADA SMA SWASTA PLUS AL-AZHAR MEDAN DENGAN
MENGGUNAKAN PHP DAN MYSQL
Kategori : TUGAS AKHIR
Nama : HANISA KUSUMA
Nomor Induk Mahasiswa : 062406060
Program studi : DIPLOMA (D3) ILMU KOMPUTER Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM
Diluluskan di
Medan, Mei 2009
Diketahui \ Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing
Dr.Saib Suwilo, M.Sc DR.Tulus, M.Si
PERNYATAAN
PERANCANGAN WEBSITE PADA SMA SWASTA PLUS AL-AZHAR MEDAN DENGAN MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Saya mengakui bahwa laporan tugas akhir studi ini adalah hasil kerja saya sendiri,
kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2009
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada ALLAH SWT atas limpahan rahmat dan
hidayah-Nya sehingga tugas akhir ini dapat diselesaikan dengan baik. Tugas akhir ini
merupakan syarat untuk dapat menyelesaikan pendidikan di program D3 Ilmu Komputer
Fakultas Matematikan dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara.
Adapun judul tugas akhir ini adalah â PERANCANGAN WEBSITE PADA SMA
SWASTA PLUS AL-AZHAR MEDAN DENGAN MENGGUNAKAN PHP DAN MYSQLâ.
Pada kesempatan ini penulis juga menyampaikan terima kasih yang
sebesar-besarnya kepada seluruh pihak yang sudah banyak membantu:
1. Bapak Dr.Eddy Marlianto, M.Sc, selaku Dekan Fakultas Matemátika dan Ilmu
Pengetahuan Alam di Universitas Sumatera Utara.
2. Bapak Dr.Saib Suwilo, M.Sc, selaku Ketua Departemen Matemátika di
Universitas Sumatera Utara.
3. Bapak Tulus,M.Si , selaku Dosen Pembimbing yang telah memberikan saran
serta bimbingan sehingga penulis dapat menyelesaikan Tugas akhir ini.
4. Bapak Drs.Sariman Al-Faruq, selaku Kepala Sekolah SMA Plus Al-azhar
Medan.
5. Mama tercinta, adik tersayang dan seluruh keluarga untuk segenap doa dan
dukungannya..
6. Seluruh teman-teman D3 Ilmu Komputer yang ikut memberikan saran dan
kritik dalam penyusunan Tugas akhir ini.
Semoga tugas akhir ini dapat berguna bagi saya dan perusahaan.Kritik dan saran
yang membangaun diharapkan penulis untuk perbaikan dan kemajuan tugas akhir
ini dimasa mendatang.Terima kasih
Medan, Mei 2009
ABSTRAK
DAFTAR ISI
Halaman
PERSETUJUAN ii
PERNYATAAN iii
PENGHARGAAN iv
ABSTRAK v
DAFTAR ISI vi
DAFTAR GAMBAR viii
DAFTAR TABEL ix
BAB 1 PENDAHULUAN 1
1.1 Latar Belakang 1
1.2 Identifikasi Masalah 2
1.3 Rumusan Masalah 3
1.4 Batasan Masalah 3
1.5 Maksud dan Tujuan 4
1.6 Waktu dan Lokasi 4
1.7 Metode Penelitian 5
1.8 Kegunaan Penelitian 6
1.9 Tinjauan Pustaka 6
1.10 Sistematika Penulisan 8
BAB 2 TINJAUAN TEORITIS 10
2.1 Pengertian Komputer 10
2.2 Pengertian Internet 11
2.3 Pengenalan PHP 14
2.4 Pengenalan MySQL 18
2.5 CSS ( Cascading Style Sheet) 20
2.6 Pengenalan Macromedia Dreamweaver 8 21
2.7 Pengenalan XAMPP 22
BAB 3 DESKRIPSI SEKOLAH 22
3.1 Profil Sekolah 23
3.2 Sejarah Sekolah 24
3.3 Visi dan Misi serta Ciri Siswa 25
3.4 Struktur Organisasi 26
BAB 4 PERANCANGAN SISTEM 30
4.1 Perancangan Sistem 30
4.2 Perancangan Data Flow Diagram ( DFD) 33
4.3 Mempersiapkan Database Server 34
4.4 Desain Situs 36
4.5 Proses Upload File 38
4.6 Metode Pengembangan Sistem 38
BAB 5 IMPLEMENTASI SISTEM 40
5.1 Arti Implementasi Sistem 40
5.2 Tujuan Implementasi Sistem 40
5.3 Spesifikasi Program 41
BAB 6 KESIMPULAN DAN SARAN 43
6.1 Kesimpulan 43
6.2 Saran 44
DAFTAR PUSTAKA 45
LAMPIRAN : Tampilan Halaman Situs
LAMPIRAN : Listing Program
DAFTAR GAMBAR
DAFTAR GAMBAR Halaman
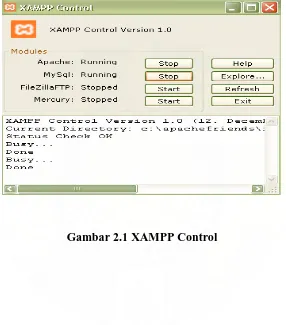
1. Gambar 2.1 XAMPP Control 22
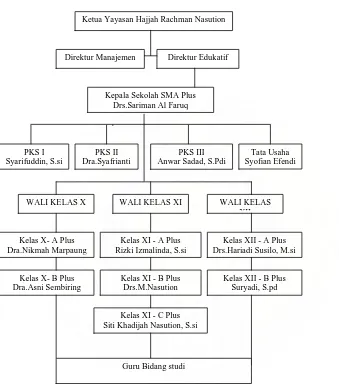
2. Gambar 3.1 Struktur Organisasi SMA Plus Al-Azhar Medan 27
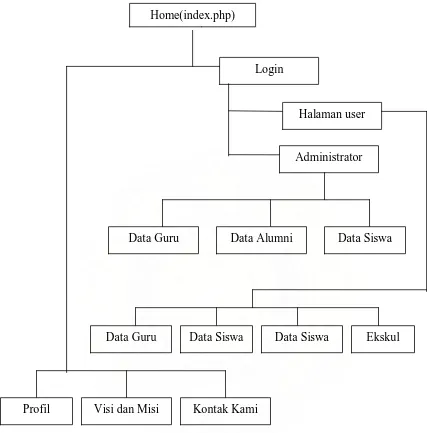
3. Gambar 4.1 Algoritma situs SMA Plus Al-Azhar Medan 31
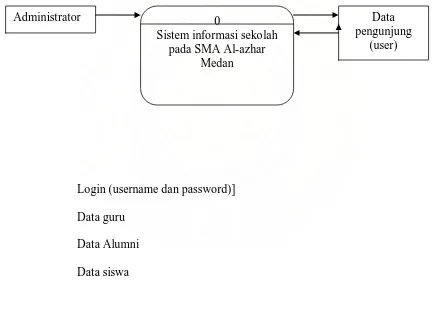
4. Gambar 4.2 Data Flow Diagram (DFD) Diagram Konteks 33
5. Gambar 4.3 Data Flow Diagram (DFD) Level 0 34
6. Gambar 4.4 Desain Area Header 37
DAFTAR TABEL
DAFTAR TABEL Halaman
1. Tabel 4.1 Tabel Administrator 35
2. Tabel 4.2 Tabel Guru 35
BAB I
PENDAHULUAN
1.1 Latar Belakang
Perkembangan internet memang sangat luar biasa dan jauh berbeda dengan masa awal
berdirinya. Kini internet, dengan sumber daya yang disebut Web, telah banyak digunakan
oleh berbagai organisasi untuk mendukung kelancaran usaha, dari menangani
penyampaian informasi sampai ke penyelenggaraan bisnis.
Web cepat sekali popular di lingkungan pengguna internet, karena kemudahan
yang diberikan kepada pengguna internet untuk melakukan pencarian infomasi. Suatu
situs web akan dikenal dengan cepat apabila informasi yang disajikan selalu up to date
dan lengkap.
Dewasa ini situs merupakan salah satu sarana alternatif bagi suatu perusahaan
untuk mempromosikan produk yang dihasilkannya. Situs sebagai sarana promosi
memberikan beberapa nilai plus pada perusahaan, yaitu biaya produksi yang rendah bila
dibandingkan dengan sarana promosi lainnya seperti menggunakan media televisi atau
Dengan melihat kondisi ini, penulis tertarik untuk mengangkat masalah ini
sebagai tugas akhir penulis guna melengkapi salah satu persyaratan untuk menyelesaikan
program studi D3 Ilmu komputer di Fakultas Matemátika dan Ilmu Pengetahuan Alam
pada Universitas Sumatera Utara.
Dari uraian tersebut, hal inilah yang menjadi latar belakang penulis untuk
mengambil judul âPERANCANGAN WEBSITE PADA SMA SWASTA PLUS
AL-AZHAR MEDAN DENGAN MENGGUNAKAN PHP DAN MYSQLâ. Website ini
diharapkan dapat membantu SMA PLUS AL-AZHAR MEDAN tersebut dalam
memperkenalkan dan mempromosikan sekolahnya pada media internet.
1.2 Identifikasi Masalah
Website merupakan salah satu sarana altenatif bagi suatu perusahaan, organisasi ataupun
sekolah dalam mempromosikan produk yang dihasilkannya. Pentingnya pembuatan
website dalam suatu perusahaan, organisasi ataupun sekolah sangatlah mutlak, sebab di
sinilah para pemakai internet dapat memperoleh informasi yang dibutuhkannya. Begitu
juga dengan SMA PLUS AL-AZHAR MEDAN yang merupakan salah satu lembaga
pendidikan yang ingin mempublikasikan sekolahnya dalam hal kegiatan, prestasi dan
fasilitas yang diberikan oleh sekolah itu sendiri.
Identifikasi masalah yaitu bagaimana merancang sebuah website untuk dapat
digunakan sebagai media untuk memperkenalkan atau memberikan suatu informasi ke
1.3 Rumusan Masalah
Permasalahan yang dihadapi dalam penelitian ini ádalah bagaimana cara membuat suatu
website sekolah sehingga dapat menarik perhatian pengunjung situs, baik dari segi
kalangan masyakat umum maupun dari pihak sekolah itu sendiri.
1.4 Batasan Masalah
Batasan masalah dalam tugas akhir ini ádalah :
1. Membahas tentang pembuatan website sekolah menjadi suatu website
yang memberikan informasi yang berguna bagi para user, baik dari
kalangan masyarakat umum maupun dari pihak sekolah yang
membutuhkan informasi yang akurat.
2. Memberikan informasi berupa fasilitas, kegiatan, staf pengajar dan data
siswa. Dalam tugas akhir ini penulis tidak membahas data keuangan
sekolah dan data akademik siswa.
3. Informasi yang disajikan dalam bentuk website memberikan pengaruh
besar terhadap kegiatan sekolah. Sekolah tersebut dapat memberikan
informasi yang perlu disampaikan pada semua orang ataupun
1.5 Maksud dan Tujuan
Maksud dari penelitian yang penulis lakukan ádalah untuk membuat suatu website pada
SMA Plus AL-AZHAR MEDAN.
Adapun tujuan penulis antara lain, ádalah :
1. Untuk memenuhi salah satu syarat menyelesaikan perkuliahan di D3 Ilmu
Komputer pada FMIPA USU.
2. Merancang website sehingga SMA PLUS AL-AZHAR MEDAN dapat
lebih efektif dan efisien dalam mempromosikan sekolahnya pada media
Internet dengan website yang saya rancang tersebut.
3. Mengaplikasikan ilmu yang telah saya peroleh selama masa perkuliahan.
1.6 Waktu dan Lokasi
Dalam menyusun tugas akhir ini penulis melakukan penerapan metode penelitian untuk
memperoleh data yang dibutuhkan sehingga penyusunan tugas akhir ini dapat
diselesaikan. Adapun lokasi penelitian yang penulis lakukan yakni di SMA PLUS
AL-AZHAR MEDAN yang berada di Jln.Pintu Air IV No.214 Kwala Bekala Padang Bulan
Medan. Untuk mengetahui sistem yang sedang berjalan pada saat ini, penulis
membutuhkan waktu beberapa hari yaitu dari tanggal 13 Januari sampai dengan 17
1.7 Metode Penelitian
Untuk melakukan tugas akhir ini, penulis melakukan penerapan metode penelitian dalam
memperoleh data-data yang dibutuhkan sehingga penyusunan tugas akhir ini dapat
diselesaikan dengan baik. Adapun metode penelitian yang penulis lakukan ádalah sebagai
berikut.
1. Penelitian Lapangan
Penelitian ini dilakukan penulis secara langsung di lapangan, dalam hal ini
penulis melakukannya pada SMA PLUS AL-AZHAR MEDAN sebagai objek
penelitian khususnya dalam hal pendataan staf pengajar, data siswa siswi, data
alumni dan kegiatan ektrakulikuler.
2. Penelitian Pustaka
Penelitian ini dilakukan penulis di perpustakaan untuk mendapatkan data yang
teoritis. Dalam hal ini yang harus diperhatikan adalah subjek yang diteliti
khususnya pada buku bacaan yanng menjadi pembahasan yang saling
berhubungan dengan permasalahan yang dihadapi.
3. Wawancara
Pengumpulam data dengan wawancara ini digunakan untuk meyakinkan
bahwa data yang diperoleh benar-benar akurat. Pada kesempatan ini penulis
mewawancarai bagian kepegawaian untuk mengetahui data staf pengajar dan
4. Observasi
Observasi yang dilakukan penulis adalah untuk mengamati secara langsung
jumlah data yang diperoleh dan kegiatan yang ada pada SMA AL-AZHAR
MEDAN.
1.8 Kegunaan Penelitian
Kegunaan penelitian bagi penulis ádalah untuk menciptakan suatu sistem informasi yang
lebih akurat, efektif dan efisien yang kemudian dapat dipergunakan sebagai media untuk
mempromosikan dan memberikan informasi yanng berguna ke masyarakat luas.
1.9 Tinjauan Pustaka
Sebagia karya tulis yang ingin dinilai baik haruslah memiliki referensi yang cukup. Oleh
karena itu,penulis mengumpulkan bahan bacaan guna mengumpulkan informasi yang
berhubungan dengan materi yang terdapat dalam tugas akhir nantinya. Sebagai sumber
bacaan atau informasi tersebut penulis mendapatkannya dari perpustakaan Universitas
Sumatera Utara, koleksi buku milik sendiri serta pinjaman dari teman-teman penulis.
Adapun bahan pustaka yang penulis maksud adalah sebagai berikut .
1. Pemrograman Web Mencakup : HTML, Css, Javascript & PHP, A.Kadir,
2002, Penerbit Andi Yogyakarta. Yang mana buku ini menjadi acuan dalam
2. Penuntun Praktis Belajar SQL, A.Kadir, 2002, Penerbit Andi Yogyakarta.
Yang mana buku ini menjadi acuan dalam pembuatan database.
3. Pemrograman Web dengan PHP, Sidik, 2004, Penerbit Informatika Bandung.
Yang mana buku ini menjadi acuan dalam pembuatan program website tugas
akhir penulis.
4. Membuat website Interaktif dengan Macromedia Dreamweaver 8, Agnes Heni
Triyuliana, 2006, Penerbit Wahana Komputer Semarang. Yang mana buku ini
menjadi acuan dalam pembuatan website sekolah pada SMA Al-azhar Medan.
5. Konsep dan Tuntunan Praktis Basis Data Edisi II, A.Kadir. Penerbit Andi
Yogyakarta. Yang mana buku ini menjadi acuan dalam pembuatan database.
6. Cara Cerdas Menguasai Layout, Desain dan Aplikasi Web, L.Hamni dan
Musalini Uus, 2004, Penerbit Gramedia Jakarta.Yang mana buku ini menjadi
paduan dalam mendesain web.
7. Pemrograman Web dengan HTML, Betha Sidik, 2007, Penerbit Informatika
Bandung. Yang mana buku ini menjadi paduan dalam mendesain web.
8. Paduan Lengkap Adobe Dreamweaver CS3 Edisi I, Penerbit Andi Yogyakarta
dan Madcom Madiun.
9. PHP dan MySQL dengan Editor Dreamwaever MX, Bunafit Nugroho MX,
2004, Penerbit Andi Yogyakarta. Yang mana buku ini menjadi acuan dalam
1.10 Sistematika Penulisan
Secara garis besar pembahasan tugas akhir ini terdiri dari 6 bab, yaitu :
BAB 1 PENDAHULUAN
Pada bab ini berisikan latar belakang, identifikasi masalah, rumusan
masalah, batasan masalah, maksud dan tujuan, waktu dan lokasi, metode
penelitian, kegunaan penelitian, tinjauan pustaka dan sistematika
penulisan.
BAB 2 TINJAUAN TEORITIS
Pada bab ini berisi tentang pengertian komputer,web dan pengertian yang
Berhubungan dengan sebuah situs serta aplikasi database dan server, PHP,
MySQL dan Macromedia Dreamweaver 8.
BAB 3 DESKRIPSI SEKOLAH
Pada bab ini penulis menjelaskan tentang stuktur organisasi sekolah serta
tugas dan tanggungjawab setiap staf pengajar.
BAB 4 PERANCANGAN SISTEM
Pada bab ini dijelaskan tentang file yang digunakan dalam perancangan
BAB 5 IMPLEMENTASI SISTEM
Pada bab ini dijelaskan tentang pengertian dan tujuan implementasi
sistem, perancangan sistem dan algoritma yang dirancang.
BAB 6 KESIMPULAN DAN SARAN
Sebagai bab terakhir penulis akan menguraikan beberapa kesimpulan dari
uraian bab-bab sebelumnya. Dan akan berusaha memberikan saran yang
BAB 2
TINJAUAN TEORITIS
2.1 Pengertian Komputer
Komputer / Computer berasal dari bahasa latin yaitu Computare yang berarti menghitung
/ Jogiyanto Hartono,MBA,Ph.d, 1999. Komputer mempunyai arti yang sangat luas dan
berbeda untuk setiap orang. Komputer adalah sistem elektronik yang mampu melakukan
beberapa tugas, sebagai berikut :
1. Menerima dan menyimpan data input
2. Memproses data input sehingga menghasilkan output
3. Memanipulasi data dengan cepat dan tepat
Sedangkan yang disebut program ádalah kumpulan instruksi / perintah terperinci
yang sudah dipersiapkan agar komputer dapat melakukan fungsinya dengan cara yang
sudah ditentukan.
Perkembangan teknologi dan ilmu komputer selanjutnya telah memberikan
berbagai kemampuan lain pada komputer, sehingga definisi komputer pun mengalami
perubahan. Sekarang ini, proses menghitung hanyalah merupakan sebagian saja dari kerja
seperti pengolahan data, permainan, pengontrolan mesin, membuat grafik, melakukan
analisis statistika, merancang gambar teknik dan sebagainya. Darwin Sitompul, 1994.
2.2 Pengenalan Internet
Internet / Interconnected Networking merupakan jaringan komputer yang terdiri dari
jaringan independen yang dihubungkan 1 dengan lainnya. Sehingga membentuk sistem
jaringan yang mencakup seluruh dunia / jaringan global dengan melalui jalur
telekomunikasi seperti telepon, wireless dan lainnya. Secara etimologis, Internet berasal
dari bahasa inggris yaitu Inter yang berarti antar dan net yang artinya jaringan, sehingga
dapat diartikan hubungan antar jaringan. Mico Pardosi, 1994.
Jaringan Internet menyediakan beberapa aplikasi yang dapat digunakan user
Internet, yaitu :
1. Email
2. Mailing List
3. Newsgroup
4. File Transfer Protocol
5. Telnet
6. Talk, Chat
7. World Wide Web
2.2.1 Network
Network ádalah jaringan dari sistem komunikasi data yang melibatkan sebuah alat / lebih
sistem komputer yang dihubungkan dengan jalur transmisi alat komunikasi membentuk 1
sistem / Mico Podasi, 1994. Dengan Network, komputer yang 1 dapat menggunakan data
di komputer lainnya dan dapat mencetak laporan di printer komputer lain. Dan dapat
memberi berita ke komputer lain walaupun berlainan area. Network merupakan cara yang
berguna untuk mengintegreatkan sistem infomasi dan menyalurkan arus informasi dari 1
area ke area lainnya.
2.2.2 Web Server
Web Server ádalah Internet Server yang mampu untuk melayani koneksi perpindahan
data dalam protokol HTTP web Server dari Internet Server di samping email atau FTP.
Setiap web Server mempunyai alamat IP dan nama. Web Server dirancang untuk
menampilkan data berupa teks, hypertext dan gambar. Website merupakan alamat URL
yanng berfungsi sebagai tempat penyimpanan data dan informasi dengan berdasarkan
topik tertentu. URL ádalah suatu sarana yang digunakan untuk menentukan lokasi
2.2.3 World Wide Web
WWW adalah jaringan beribu-ribu kompute yang di kategorikan menjadi 2 yaitu client
dan Server. Dengan menggunakan software khusus membentuk sebuah jaringan yang
disebut jaringan client server
Pada prinsipnya WWW bekerja denag cara menampilkan file-file di HTML yang
berasal dari server web pada program client khusus, yaitu bowser web. Program browser
web pada client pengirimkan perintah kepada server web yang kemudian akan dikirimkan
oleh server dalam bentuk HTML. File HTML berisi instruksi yang diperlukan untuk
membuat tampilan. Perintah-perintah HTML ini kemudian diterjemahkan oleh browser
web sehingga isi informasinya dapat ditampilkan secara visual kepada pengguna / user.
Mico Pordasi, 1994.
2.2.4 Hyper Text Tranfer Protokol / HTTP
HTTP adalah suatu protocol yang menentukan aturan yang perlu diikuti oleh web
browser dalam menyediakan dokumen yang diminta web browser. Protocol ini
merupakan protokol standart yang digunakan untuk mengakses dokumen HTML. HTTP
bekerja diatas protocol TCP / Tranmission Control Protocol yang menjamin sampainya
data ditujuan dalam urutan yang benar. Apabila kita menjelajah web pada address tertulis
seperti HTTP
2.3 Pengenalan PHP / Personal Home Page
PHP adalah singkatan dari Personal Home Page yang merupakan bahasa standard yang
digunakan dalam dunia website. PHP adalah bahasa pemrograman yang berbentuk script
yang diletakan di dalam server web. PHP diciptakan oleh Rasmus Lerdoft, yaitu seorang
pemrograman C yang handal.
PHP mudah dibuat dan cepat dijalankan. PHP dapat berjalan dalam web server
yang berbeda dan dalam system operasi yang berbeda pula.
2.3.1 Kelebihan PHP
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak kompilasi
dalam penggunaannya.
2. Web server yang mendukung PHP dapat ditemukan dimana-mana dari mulai
IIS sampai dengan Apache, dengan konfigurasi ang relatif mudah.
3. Dalam sisi pengembangan lebih mudah karena banyaknya mailist-mailist dan
developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahaman PHP adalah bahasa script yang paling mudah karena
memiliki banyak referensi.
5. PHP adalah bahasa open source yang dapat dipergunakan diberbagai sistem
operasi seperti Linux, Unix, Windows dan dapat dijalankan secaa mutlak
2.3.2 Kelemahan PHP
1. PHP tidak ideal untuk pengembangan skala besar
2. PHP tidak bisa memisahkan antara tampilan dan logik dengan baik
3. PHP memiliki kelemahan secuity tertentu apabila programmer tidak jeli dalam
melakukan pemograman dan konfigurasi PHP.
Sistem database yang didukung oleh PHP adalah :
1. MySQL
2. Oracle
3. Sysbase
4. Solid
5. Generic ODBC
2.3.3 Konsep Dasar Personal Home Page
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan lebih dahulu
memberikan tanda tag <? Kemudian ditutup dengan tanda tag ?>. Pemisah antar instruksi
adalah titik koma ; dan untuk membuat atau menambahkan komenta atau standard
penulisan adalah /* komentar */, // komentar, komentar. Cara penulisan dibedakan
a. Embedded Script
Embedded Script yaitu penulisan tag PHP disela-sela tag HTML. Dengan cara ini,
penulisan tag PHP digunakan untuk mengapit bagian-bagian tertentu dalam dokumen
yang memerlukan script PHP dai proses didalam server. Embedded Script menempatkan
sebagai bagian dari script HTML.
Contoh:
<html>
<head>
<title> Coba </ title><head>
<body>
<? php âapakabar?â ?>
</body>
</html>
b. Non Embedded Script
Non Embedded Script yaitu penulisan tag PHP dibagian paling awal dan paling akhir
dokumen. Dengan cara ini, penulisan tag PHP digunakan untuk mengawali dan
mengakhiri keseluruhan bagian dalam sebuah dokumen. Non Embedded Script
menempatkan script HTML sebagai bagian dari Script HTML sebagai bagian dari script
PHP.Contoh : <? Php
Echo â<head>â;
Echo â<title>â;
Echo â<me and you>â;
Echoâ </title>â;
Echo â</head>â;
Echo â<body>â;
Echo â<p> My Web Design </p>â;
Echo â</body>â;
Echo â</html>â;
?>
2.4 Pengenalan MySQL
Database MySQL merupakan sistem manajemen basis data SQL yang sangat terkenal
dan bersifat Open Source. MySQL dibangun, didistribusikan, dan didukung oleh MySQL
AB. MySQL AB merupakan perusahaan komersil yang dibiayai oleh pengembangan /
developer MySQL.
2.4.1 Definisi MySQL
1. MySQL merupakan sistem manajemen database. Database merupakan
struktur penyimpanan data. Untuk menambah, mengakses dan memproses
data yang disimpan dalam sebuah database computer yang diperlukan dalam
sistem manajemen database seperti MySQL Server.
2. MySQL merupakan sistem manajemen database atau basis data terhubung /
relational database manajemen system. SQL merupakan singkatan dari
Structural Query Langunge yaitu bahasa standart yang digunakan untuk
mengakses database dan ditetapkan oleh ANSI / ISI SQL Standart.
3. MSQL merupakan software Open Source. Open Source berarti semua orang
diijinkan menggunakan dan memodifikasi software.
4. Server database MySQL mempunyai kecepatan akses tinggi, mudah
digunakan dan handal. MySQL dikembangakan untuk mengakses database
yang besar secara cepat. Konektivitas, kecepatan dan keamannya membuat
5. MySQL Server bekerja pad client / server atau system embedded. Software
database MySQL merupakan system client / server yang terdiri atas
Multithread SQL Server yang mendukuna software client dan library yang
berbeda, tool administrative, dan sejumlah Aplication Programming Interface
/ APIs.
6. MySQLtersedia dalam beberapa macam bahasa pemrograman.
2.4.2 Fitur utama MySQL
1. Ditulis dalam bahasa C dan C++
2. Bekerja dalam berbagai platform seperti Unix Windows.
3. Menyediakan mesin penyimpan / transaksi dan non transaksi
4. Server tersedia sebagai program yang terpisah untuk digunakan pada
lingkungan client / server.
5. MySQL mempunyai library yang dapat ditempelkan pada aplikasi
yang berdiri sendiri / standard aplication sehingga aplikasi tersebut
dapata digunakan pada computer yang tidak mempunyai jaringan.
6. Mempunyai sistem password yang fleksibel dan aman.
7. dapat menangani basis data dalam skala besar. Basis data dalam server
MySQL dapat berisi 50 juta record.
8. Client dapat terkoneksi ke MySQL Server menggunakan soket TCP /
IP pada platform mana pun.
9. Server dapat mengirim pesan kesalahan ke client dalam berbagai
MySQL termasuk jenis RDMS / Relasiotinal Database Manajement System. Pada
MySQL sebuah database terdiri atas table-tabel. Sebuah table terdiri atas baris dan
kolom.
2.5 CSS / Cascading Style Sheet
CSS merupakan singkatan dari Cascading Style Sheet yang berfungsi untuk mengatur
tampilan dengan kemampuan jauh lebih baik dari tag maupun atibut standatd HTML /
Hypertext Markup Language. CSS sebenarnya adalah suatu kumpulan atribut untuk
fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak
dokumen secaa bersamaan. Keuntungan menggunakan CSS yaitu jika ingin mengubah
format dokumen, maka tidak perlu mengedit satu per satu.
Penggunaan CSS ada 2 cara yaitu dengan menyisipkan kode CSS langsung dalam
kode HTML atau disimpan menjadi file tersendiri berekstensi.css. Dengan menyimpan
sebagai file tersendiri akan lebih memudahkan untuk mengontrol tampilan dalam banyak
dokumen secara langsung. CSS mendapat dukungan penuh pada browser versi 4 dan
pada versi sebelumnya, hanya dengan Internet Explorer yang masih mampu menggali
CSS. Perlu diketahui bahwa tampilan CSS dapat berbeda bila ditampilkan pada menu
2.6 Pengenalan Macromedia Dreamweaver 8
Saat ini untuk membuat website bukanlah hal yang sulit untuk dilakukan, karena kegiatan
mendesain sebuah website tidak lagi dengan menuliskan tag-tag HTML satu per satu,
melainkan melalui metode clic dan drag yang dikenalkan oleh web editor terpopuler saat
ini yaitu Macromedia Dreamweaver 8.
Versi terbaru Macromedia Dreamweaver di tahun 2005 adalah Macomedia
Dreamweaver 8 yang merupakan penyempurnaan dari versi sebelumnya dan tentu saja
semakin mudah dalam penggunaannya. Fasilitas terbaru dari Macromedia Dreamweaver
8 adalah Zoom Tool and Guides, Panel CSS yang baru, Code Collapse,Coding Toolbar
dan Insert flash Video.Tidak jauh berbeda dengan versi sebelumnya, Macromedia
Dreamweaver 8 mendukung pemrograman Client Side yang terkenal yaitu Javascritp
dengan penggunaan yang sangat mudah. Macromedia Dreamweaver 8 juga mendukung
pemrograman Script Server Side, seperti Personal Home Page / PHP. Active Server
Pages / ASP, ASP.NET, ColdFusion dan Java Server Page / JSP.
Macromedia Dreamweaver 8 merupakan software yang dikenal sebagai software web
authoring tool, yaitu software untuk desain dan layout halaman web. Macromedia
Dreamweaver 8 telah mengalami banyak perbaikan dan peningkatan dari versi
sebelumnya. Macromedia Dreamweaver 8 memiliki user interface yang lebih baik dari
versi 4 karena adanya peningkatan kemampuan toolbar sehingga dapat memakai toolbar
2.7. Pengenalan XAMPP
XAMPP merupakan kumpulan aplikasi yang menyangkut apache sebagai web
servernya, PHP sebagai bahasa pemrogramannya serta mySQL sebaga databasenya,
[image:32.612.164.450.216.541.2]Dengan XAMPP kebutuhan software telah terpenuhi.
BAB 3
DESKRIPSI SEKOLAH
3.1 Profil Sekolah
1. Nama Sekolah : SMA Plus Al-azhar Medan
2. Alamat Sekolah : Jln. Pintu Air IV No.214 Kwala Bekala Padang
Bulan Medan 20142
3. Kecamatan : Medan Johor
4. Kabupaten Kotamadya : Medan
5. Izin Operasional : No. 155 / 105 / Kep / 2000
6. NSS : 304 076 088 247
7. NDS : 300 712 0163
8. Akte Notaris : No. 39 Tgl 24 Januari 1983 Oleh Rasmani
Sembiring, SH.
9. Jenjang Akreditasi : Terakreditasi A Basda Provinsi Sumatera Utara
10.Nama Yayasan : Hajjah Rachmah Nasution
11.Alamat Yayasan : Jln. PintuAir IV No.214 Kwala Bekala Padang
Bulan Medan 20142
12.Kegiatan Belajar Mengajar: Pagi dan Siang
3.2 Sejarah Sekolah
SMA Plus Al-azhar Medan berada di Jln. Pintu Air IV No.214 Kwala Bekala Padang
Bulan Medan. Seperti sekolah pada umumnya SMA Plus Al-azhar memilki ruang kelas
untuk kegiatan belajar mengajar siswa / siswi. Dan untuk mendukung kegiatan siswa
dalam belajar, sekolah tersebut menyediakan fasilitas untuk menampung minat dan bakat
masing-masing siswa / siswi nya seperti Ruang Laboratorium dan fasilitas olahraga.
Untuk pelaksanaan praktikum seperti Lab bahasa,Lab komputer, Lab Audio
Visual,Lab Kimia, Lab Biologi dan Lab fÃsika. Untuk pelaksanaan kegiatan olahraga,
sekolah ini juga dilengkapi dengan fasilitas lapangan sepak bola, lapangan bola basket,
lapangan voli dan lapangan futsal. Di sekolah ini terdapat pula perpustakaan untuk
membantu siswa / siswi mendalami pelajarannya. Dan mushola untuk tempat beribadah.
SMA Plus Al-azhar Medan juga mengadakan kegiatan-kegiatan yang bermanfaat bagi
siswa / siswinya seperti Persami, Ramadhan Centre, Malam ibadah, dan malam munajat
3.3 Visi dan Misi serta Ciri Siswa Visi :
Wadah intelektual muslum dan muslim yang intelektual.
Misi :
Melaksanakan pendidikan dengan dua muatan dan satu ciri khas, yaitu :
1. Pertama, bermuatan iman dan taqwa dikalbunya.
2. Kedua, bermuatan ilmu dan teknologi di akalnya.
3. Ciri khas berakhlakul karimah dalam mengamalakan hablum minallah dan
habulumminannas.
Ciri Siswa Al-azhar :
1. Menegakkan sholat lima waktu dan rutin membaca Al-Quran.
2. Berakhlak mulia dalam ucapan, sikap dan perbuatan.
3. Tidak melawan guru dan orangtua.
4. Belajar tekun dan berdisiplin.
3.4 Struktur Organisasi
Dengan adanya sturutur orgainsasi, diharapkan tercapainya suatu kondisi yang baik di
antara bagian-bagian dalam organisasi tersebur, sehingga tujuan yang telah ditetapkan
dapat tercapai dangan baik. Oleh karea itu, struktur organisasi yang digunakan harus
disesuaikan dengan kondisi dan kebutuhan intitusi agar mendapatkan sumber daya yang
optimal.
Dengan adanya struktur organisasi, setiap tugas dan tanggung jawab dapat
dikerjakan dan diselesaikan oleh masing-masing individu yang ada dalam organisasi
Adapaun struktur organisasi pada SMA Plus Al-azhar Medan, yaitu:
Gambar 3.1 Struktur Organisasi SMA Plus Al-azhar Medan Ketua Yayasan Hajjah Rachman Nasution
Direktur Manajemen
Kepala Sekolah SMA Plus Drs.Sariman Al Faruq
PKS I Syarifuddin, S.si
PKS II Dra.Syafrianti
PKS III Anwar Sadad, S.Pdi
WALI KELAS X WALI KELAS XI WALI KELAS
XII
Kelas X- A Plus Dra.Nikmah Marpaung
Kelas X- B Plus Dra.Asni Sembiring
Kelas XI - A Plus Rizki Izmalinda, S.si
Kelas XI - B Plus Drs.M.Nasution
Kelas XI - C Plus Siti Khadijah Nasution, S.si
Kelas XII - A Plus Drs.Hariadi Susilo, M.si
Kelas XII - B Plus Suryadi, S.pd Direktur Edukatif
Tata Usaha Syofian Efendi
3.4 Uraian Tugas dan Tanggung Jawab
a. Kepala Sekolah
Tugas kepala sekolah ádalah sebagai berikut :
1. Kepala sekolah ádalah sebagai pemimpin yang membentuk dan
mengawasi sistem dan tata tertib yang ada pada sekolah tersebut.
2. Mengesahkan suatu kegiatan yang berhubungan dengan
kepentingan sekolah atau berkenaan dengan sekolah tersebut.
3. Kepala sekolah berfungsi dan bertugas sebagai edukator, manager,
administrador, supervisor serta pemimpin/ Leader.
b. Pembantu Kepala Sekolah
Tugas Pembantu kepala sekolah ádalah sebagai berikut :
1. Membantu kepala sekolah dalam mengatur dan mengawasi sistem
dan tata tertib sekolah tersebut.
2. Menjalankan sistem dan bekerja sama dengan guru-guru yang lain
dalam menjalankan suatu tugas yang diberikan oleh kepala
sekolah.
3. Menyusun kegiatan Ekstrakulikuler dan mengatur jadwal
pelajaran.
4. Mengatur pengeluaran dan pemasukan sekolah. Termasuk di dalam
c. Wali Kelas
Tugas wali kelas ádalah sebagai berikut :
1. Memimpin kelas yang telah di tentukan oleh sekolah sebagai
orang tua, guru dan teman.
2. Membimbing siswa / siswa dalam sikap, belajar dan
berorientasi.
3. Membantu siswa / siswi dalam menemukan minat dan Bakau
yang dimilikinya.
d. Guru Bidang Studi
Tugas Guru bidang studi ádalah sebagai berikut :
1. Memberikan materi pembelajaran tentang mata pelajaran yang di
ajarkan.
2. Membantu siswa / siswi dalam memahami pelajaran tersebut.
3. Membimbing siswa / siswi dalam minatnya.
BAB 4
PERANCANGAN SISTEM
4.1 Perancangan Sistem
Tahap perencanaan dan perancangan sistem ini merupakan tahap awal dalam membangun
sebuah situs, seperti membuat perencanaan, perancangan, diagram alur, tujuan dan isi
dari sebuah situs. Situs ini dirancang dengan menggunakan PHP sebagai bahasa
pemrogramannya dan MySQL sebagai databasenya, sedangkan Dreamwaever 8
digunakan sebagai tempat untuk membuat layout dari situs yang di rancang.
Tahap selanjutnya yaitu tahap pembuatan flowchart (bagan alir) atau aliran
informasi dari situs tersebut. Flowchart atau diagram alir adalah gambaran yang
menampilkan struktur hirarki dan isi halaman per halaman. Dengan adanya flowchart,
akan sangat membantu untuk memvisualisasikan isi dari setiap halaman situs tersebut.
Dengan pembuatan flowchart dalam suatu situs dapat membantu mempermudah
dalam pemeliharan dan pembaharuan isi situs. Hal ini sangat penting dilakukan karena isi
Adapun algoritma dari situs yang penulis buat, yaitu :
Gambar 4.1 Algoritma Situs SMA Plus Al-azhar Medan
Administrator
Data Guru Data Alumni Data Siswa
Data Guru Data Siswa Data Siswa Ekskul
Profil Visi dan Misi Kontak Kami
Home(index.php)
Login
Adapun halaman-halaman yang dirancang penulis ,yaitu:
1. Halaman index.php, merupakan halaman yang pertama kali muncul pada saat
situs dibuka.
2. Halaman profil.php, merupakan halaman yang berisikan yentang data sekolah
berupa data perkembangan dan informasi tentang sekolah.
3. Halaman visi dan misi.php, merupakan halaman yang berisi visi dan misi
sekolah dalm mengembankan sekolah sehingga dapat berkualitas dan
berprestasi.
4. Halaman admistrator.php, merupakan halamn yang hanya dapt diakses oleh
administrator untuk melakukan pengaturan di dalam situs ini.
5. Halaman kontak.php, merupakan halaman umum pada setiap situs,yang
disediakan untuk mendapatkan masukan, saran atau hanya ingin mencatat
identitas pengunjung situs.
6. Halaman guru.php, merupakan halaman yang menampilkan data guru pada
SMA Plus Al-azhar.
7. Halaman siswa.php, merupakan halaman yang berisikan data siswa pada SMA
Plus Al-azhar.
8. Halaman alumni.php, merupakan halamn yang berisikan data alumni pada
SMA Plus Al-azhar.
9. Halaman daftar.php, merupakan halaman yang digunakan untuk registrasi
sebagai anggota dari situs tersebut.
10.Halaman ekskul .php merupakan halaman yang digunakan untuk mengetahui
4.2 Perancangan Data Flow Diagram (DFD)
Data Flow Diagram (DFD) adalah gambaran system secara logika. Gambaran ini tidak
tergantung pada perangkat keras, lunak, struktur data atau organisasi. Pada tahap analisa,
penanganan notasi simbol lingkaran dan anak panah mewakili atau menggambaran arus
data dalam perancangan sistem yang sangat membantu sekali di dalam komunikasi
dengan pemakaian sistem menggunkan notasi-notasi ini untuk menggambarkan arus dari
data sistem. Adapun Data Flow Diagram (DFD) yang penulis ajukan yaitu:
Login (username dan password)]
Data guru
Data Alumni
[image:43.612.88.521.291.610.2]Data siswa
Gambar 4.2 Data Flow Diagram (DFD) Diagram Konteks
Administrator 0
Sistem informasi sekolah pada SMA Al-azhar
Medan
Data pengunjung
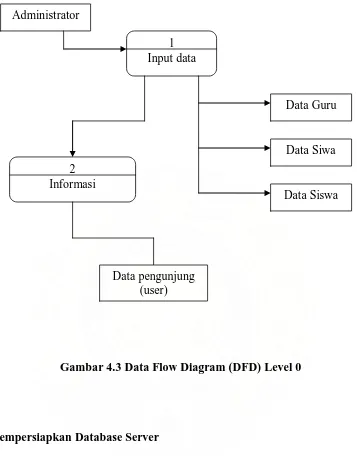
Gambar 4.3 Data Flow Diagram (DFD) Level 0
4.3 Mempersiapkan Database Server
Tahap ini merupakan tahap dimana penulis menempatkan data yang sudah ada pada
bagian server. Data tersebut nantinya akan diproses oleh data yang sudah dibuat. Tempat
untuk menampung data tersebut disebut dengan database, database terdiri atas tabel-tabel
yang dibuat menggunakan MySQL. Administrator
1 Input data
Data Guru
Data Siwa
Data Siswa 2
Informasi
Adapun database yang dibuat oleh penulis adalah database web yang terdiri dari 7
tabel, diantaranya :
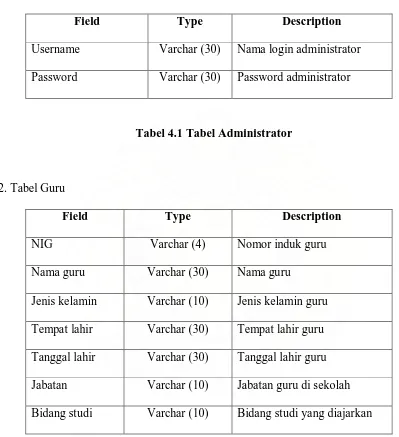
1. Tabel Administrator
Field Type Description
Username Varchar (30) Nama login administrator
[image:45.612.92.491.141.578.2]Password Varchar (30) Password administrator
Tabel 4.1 Tabel Administrator
2. Tabel Guru
Field Type Description
NIG Varchar (4) Nomor induk guru
Nama guru Varchar (30) Nama guru
Jenis kelamin Varchar (10) Jenis kelamin guru
Tempat lahir Varchar (30) Tempat lahir guru
Tanggal lahir Varchar (30) Tanggal lahir guru
Jabatan Varchar (10) Jabatan guru di sekolah
Bidang studi Varchar (10) Bidang studi yang diajarkan
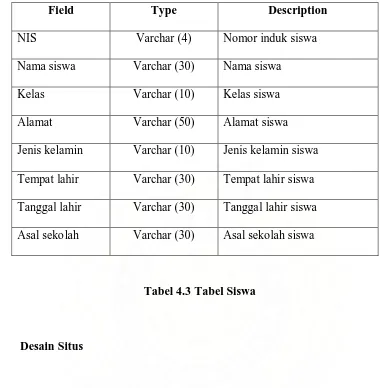
3. Tabel Siswa
Field Type Description
NIS Varchar (4) Nomor induk siswa
Nama siswa Varchar (30) Nama siswa
Kelas Varchar (10) Kelas siswa
Alamat Varchar (50) Alamat siswa
Jenis kelamin Varchar (10) Jenis kelamin siswa
Tempat lahir Varchar (30) Tempat lahir siswa
Tanggal lahir Varchar (30) Tanggal lahir siswa
[image:46.612.106.486.97.485.2]Asal sekolah Varchar (30) Asal sekolah siswa
Tabel 4.3 Tabel Siswa
4.4 Desain Situs
Pada tahap desain situs ini, penulis hanya membuat desain untuk header atau bagian atas
dari situs tersebut, kemudian ditambah dengan grafik-grafik aksesoris lainnya sebagai
pelengkap.
Dalam membuat desain header pada situs sekolah ini, penulis menggunakan
software Macromedia Fireworks 8 sebagai pengolah gambarnya. Area header adalh
bagian paling atas dari sebuah situs. Pada area ini biasanya terdapat logo,foto dan
navigasinya. Secara keseluruhan desain header yang penulis buat dapat dilihat seperti
Gambar 4.4 Desain Area Header
4.5 Proses Upload File
Proses upload adalah proses mentransfer file-file situs yang telah dibuat ke suatu server
di internet, dengan tujuan agar situs yang telah dibuat ke suatu server di internet, dengan
tujuan agar situs tersebut dapat diakses smeua orang di seluruh dunia yang terhubung ke
internet
Tempat untuk meletakkan file-file situs di internet namannya server hosting atau
web hosting. Ada dua jenis web hosting, yaitu web hosting yang gratisan dan web hosting
yang bayar.
4.6 Metode Pengembangan Sistem
Metode pengembangan sistem yang digunakan dalam penulisan system informasi ini
adalah Metode Fabbri dan Schwab yang tediri dari :
1. Studi Kelayakan
Yaitu mengidentifikasi apakah sistem informasi yang akan dikerjakan atau
yang akan dibuat sesuai dengan kebutuhan sekolah.
2. Rencana Pendahuluan
Yaitu menentukan lingkup proyek atau sistem yang akan ditangani.
Penguraian dari suatu sistem inforamsi yang utuh ke dalam bagian-bagian
komponennya dengan maksud untuk mengidentifikasikan dan
mengevaluasikan peemasalahan-permasalahan, kesempatan-kesempatan,
hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan
sehingga dapat diusulkan perbaikan-perbaiakan.
4. Perancangan sistem
Pendefinisian dari kebutuhan-kebutuhan fungsional, persiapan untuk rancang
bangun implementasi, menggambarkan bagaimana suatu sistem dibentuk serta
mengkonfigurasikan komponen-komponen perangkat lunak dan perangkat
keras dari suatu sistem.
5. Implementasi Sistem
Tahap meletakkan system supaya siap untuk dujalankan dan siap
BAB 5
IMPLEMENTASI SISTEM
5. 1 Arti Implementasi Sistem
Implementasi sistem adalah prosedur-prosedur yang dilakukan untuk menyelesaikan
desain sistem yang telah disetujui seperti menginstal sistem, menguji sistem yang dibuat
dan memulai sistem baru yang telah diperbaiki.
5.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah sebagai berikut :
1. Menyelesaikan desain sistem yang ada dalam dokumentasi desain sistem yang
disetujui, sebelum menyusun dokumen baru atau
dokumen-dokumen yanmg diperbaiki.
2. Menguji program-program dan prosedur-prosedur yang diperlukan oleh
desain sistem yang telah disetujui.
3. Memastikan bahwa pemakai atau user dapat mengoperasikan dan
menggunakan sistem baru.
4. Memastikan bahwa konversi ke sistem baru yaitu dengan membuat
rencana,mengontrol dan melakukan instalasi baru dengan benar.
5.3 Spesifikasi Program
Dalam pengimplementasian Sistem Informasi Industri Kecil Menengah Berbasis Web,
spesifikasi program yang sudah dirancang membutuhkan perangkat keras /hadware,
perangkat lunak /software dan perangkat operator /brainware, yaitu sebagai berikut :
a. Perangkat Keras / Hardware
1. Microprocessor Pentium IV
2. Harddisk untuk tempat sistem beroperasi dan sebagai media penyimpanan
data
3. Memori minimal 1 Gb, karena menggunakan Under Windows.
4. Monitor super VGA.
5. Keyboard untuk melakukan input data
6. Mouse digunakan untuk mengaktifkan / menggerakkan pointer.
7. Printer untuk mencetak hasil laporan.
b. Perangkat Lunak / Software
1. Sistem informasi yang digunakan penulis adalah Sistem Operasi
Windows XP.
2. PHP merupakan Softwae yang digunakan penulis untuk sebuah PHP
Server di dalam Windows.
3. MySQL adalah multiuser database dalam bahasa SQL / Strukture Query
4. HTML Editor adalah Software yang dipakai untuk mendesain Web seperti
: Notepad, Macromedia Dreamweaver 8 dan software lainnya.
5. Web Server sebagai server local sebelum file-file dan script Web
dipubilkasikan pada ISP / Intenet Service Provider, atau disebut PWS /
Personal Web Server atau Apache.
6. Browser sebagai output atau tampilan hasil akhir program yang telah
selesai, misalnya :Intenet Explorer, Opera, Mozilla, Netscape Navigator,
dan lainnya.
c. Pengguna / User / Brainware
Yaitu orang yang mengerti dan mampu mengopersikan Sistem Windows dan
Internet. User dibagi menjadi 2, yaitu :
1. User Administator / Programmer
BAB 6
KESIMPULAN DAN SARAN 6. 1 Kesimpulan
Website cepat sekali dikenal dilingkungan pengguna internet, karena kemudahan yang
diberikan kepada pengguna internet untuk melakukan penelusuran dan pencarian
informasi. Suatu situs web akan dikenal dengan cepat apabila informasi yang disajikan
selalu up to date dan lengkap. Tetapi kelengkapan data merupakan penambahan atau
pengubahan data yang akan disajikan.
Dari keterangan di atas dan bab-bab sebelumnya penulis dapat mengambil
beberapa kesimpulan, yaitu :
1. Di dalam pembuatan situs ini, ada beberapa tahapan yang penulis lakukan
yaitu tahap perencanaan dan perancangan situs, tahap peancanagn Data Flow
Diagram / DFD, mempersiapkan database server, tahap mempersiapkan
bagian Content Management System / CMS sebagai tempat untuk sysadmin
melakukan penambahan, pengeditan serta penghapusan isi situs tersebut,
tahap mendesain situs sekolah serta tahap pengembangan system Fabri dan
Schwab sehingga situs sekolah tersebut dapat dibuat dengan baik.
2. Dalam pembuatan situs sekolah, situs harus dirancang dengan baik dan benar,
agar dalam melakukan update dan melengkapi data tidak terjadi kesulitan.
Sebagai pembuatan databasenya sehingga pengelola situs tidak perlu lagi
melakukan proses editing pada dokumen HTML, tetapi cukup dengan
melakukan penambahan atau perubahan dalam database sehingga pengelola
situssudah dapat memperbaharui isi situs tersebut.
6.2 Saran
Adapun saran yang penulis berikan dalam tugas akhir ini, yaitu :
1. Perlu dilakukan pembaharuan pada website sekolah ini agar para pengunjung
situs tidak merasa bosan dan selalu memberikan informasi-informasi terbaru
mengenai sekolahnya.
2. Perlu diadakannya penggandaan database secar teratur ke dalam media
penyimpanan lanilla sepeti CD RW atau yang lainnya untuk mencegah hal-hal
yang tidak diinginkan seperti data yang hilang atau rusak.
3. Dengan semakin pesatnya ilmu pengetahuan dan teknologi khususnya dalam
bidang komputer, diharapkan lepada pihak sekolah agar memperbanyak
kegiatan-kegiatan yang berhubungan dengan kemajuan teknologi khususnya
komputer dengan mengadakan acara-acara seperti seminar maupun workshop
di lingkungan sekolah.
4. Diharapakan dengan adanya situs sekolah ini, dapat memotivasi siswa dalam
DAFTAR PUSTAKA
1. Kadir, A. 2002. Dasar Pemrograman Web Dinamis Menggunakan PHP. Yogyakarta :
Andi Yogyakarta.
2. Kadir, A. 2002. Pemrograman Web Mencakup : HTML, Css, Javascript & PHP Jilid
I.. Yogyakarta : Andi Yogyakarta.
3. Kadir, A. 2002. Penuntun Praktis Belajar SQL. Yogyakarta : Andi Yogyakarta.
4. Sidik, B. 2004. Pemrograman Web dengan PHP Jilid I. Bandung : Informatika
Bandung.
5. Triyuliana, Agnes Heni. 2006. Membuat Website Interaktif dengan Macromedia
Dreamweaver 8. Semarang : Wahana Komputer.
6. Triyuliana, Agnes Heni. 2008. Panduan Lengkap ADOBE DREAMWEAVER CS3.
Yogyakarta : Andi Yogyakarta.
7. Nugroho, Bunafit. 2004. PHP & mySQL dengan Editor Dreamweaver MX.
1. index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>Al-Azhar</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link href="moderna.css" rel="stylesheet" type="text/css" />
<style type="text/css"> <!-- .style1 { color: #00CC33; font-weight: bold; font-size: x-large;
font-family: "Courier New", Courier, monospace;} .style5 {font-family: "Courier New", Courier, monospace}
.style7 {color: #CC0000; font-weight: bold; font-size: small; font-family: "Times New Roman", Times, serif; }
.style9 {color: #33CC00; font-weight: bold; font-size: x-large; font-family: "Courier New", Courier, monospace; }
.style10 {
font-family: "Times New Roman", Times, serif; color: #000000; font-weight: bold; font-size: small;}--> </style> </head> <body> <div id="banner">
<div align="center"><img src="images/header-web.gif" width="887" height="174" /></div></div>
<ul id="navlist">
<li id="active"><a id="current" href="index.php">HOME</a></li> <li><a href="profile.php">PROFILE</a></li>
<li><a href="visimisi.php">VISI DAN MISI</a></li> <li><a href="kontak.php">KONTAK KAMI</a></li> <li><a href="admin.php">ADMINISTRATOR</a></li> <li><a href="bukutamu.php">BUKUTAMU</a></li></ul> <div id="sidebar-a">
<h2 align="center" class="style5">Links</h2> <div class="menu">
<ul>
<li><a href="ekskul.php">Ekstrakulikuler</a></li> </ul></div>
<img src="images/100_1428.JPG" alt="box" width="112" height="116" class="border" />
<p align="center" class="style7">Labolatorium Biologi </p>
<p><img src="images/100_1370.JPG" alt="box" width="112" height="120" class="border" /></p>
<p align="center" class="style7">Kantin & Perpustakaan </p> </div><div id="sidebar-b">
<h2 class="style5">Introduction</h2>
<p align="center" class="style10">SMA PLUS AL-AZHAR adalah salah satu sekolah yang berbasis kompetensi. Mempunyai 2 kurikulum pembelajaran atau sering disebut dengan "Kurikulum Two In One". Dalam proses pembelajaran ini yaitu perpaduan secara utuh kurikulum nasional dari Depdiknas dan Kurikulum Diniyah dari Departemen Agama. Dengan penggabungan dua kurikulum ini lulusan ALAZHAR ditargetkan mempunyai kekuatan iman dan taqwa dalam kalbunya dan mempunyai bobot akademis sebagai dasar ilmu dan teknologi dalam pemikirannya.</p></div>
<div id="content">
<h2 align="center" class="style7">Assalamu'alaikum Wr,Wb.</h2>
<div align="center" class="style1"><img src="images/100_1362.JPG" width="481" height="216" />
<p align="center" class="style9">SMA PLUS AL-AZHAR MEDAN </p></div>
<p align="justify" class="style10">SMA Plus Al-Azhar Medan merupakan salah satu upaya Yayasan Hajjah Rachmah Nasution dalam mewujudkan visi dan misinya dalam bidang sosial, pendidikan dan keagamaan.SMA Plus Al-Azhar Medan berada di Jln. Pintu Air IV No.214 Kwala Bekala Padang Bulan Medan. SMA Al-Azhar Medan didirikan pada 16 Juli 1983.
SMA Plus Al-azhar Medan juga mengadakan kegiatan-kegiatan yang bermanfaat bagi siswa / siswinya seperti Persami, Ramadhan Centre, Malam ibadah, dan Malam Munajat yang diharapkan akan mampu meningkatakan akhlak dan ibadah siswa / siswi. </p> </div>
<div id="footer"> <a href="index.php">Home</a> | <a href="profile.php">Profile</a> | <a href="visimisi.php">Visi dan Misi </a> | <a href="kontak.php">Kontak Kami </a> | <a href="administrator.php">Administrator </a> |© 2009 Design by Hanisa Kusuma </div>
</body> </html>
2. profile.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link href="moderna.css" rel="stylesheet" type="text/css" />
<style type="text/css"> <!-- .style1 { color: #00CC33; font-weight: bold; font-size: x-large;
font-family: "Courier New", Courier, monospace;} .style2 {
color: #CC0000; font-weight: bold; font-size: small;
font-family: "Times New Roman", Times, serif;} .style7 {
font-size: medium;
font-family: "Courier New", Courier, monospace;}
.style9 {font-family: "Courier New", Courier, monospace; color: #000000; } .style10 {font-size: x-large}
.style11 {font-family: "Courier New", Courier, monospace}--> </style>
</head> <body>
<div id="banner"><div align="center"><img src="images/header-web.gif" width="887" height="174" /></div></div>
<ul id="navlist">
<li><a href="index.php">HOME</a></li> <li><a href="profile.php">PROFILE</a></li>
<li><a href="visimisi.php">VISI DAN MISI</a></li>
<li id="active"><a id="current" href="kontak.php">KONTAK KAMI</a></li> <li><a href="admin.php">ADMINISTRATOR</li>
<li><a href="bukutamu.php">BUKUTAMU</a></li></ul> <div id="sidebar-a">
<h2 align="center" class="style11">Links</h2> <div class="menu">
<ul>
<li><a href="so.php">Struktur Organisasi </a></li> <li><a href="fasilitas.php">Fasilitas</a></li> <li><a href="galery.php">Galery</a></li>
<li><a href="ekskul.php">Ekstrakulikuler</a></li> </ul> </div></div>
<div id="content">
<h2 align="center" class="style2">Assalamu'alaikum Wr,Wb.</h2> <span class="style9"></span>
<span class="style10"></span></div>
<table width="650" height="207" border="0" cellspacing="1">
<tr> <th height="27" colspan="2" class="style2 style7" scope="col"><div align="center">Kontak Kami</div></th> </tr> <tr>
<td width="151"><div align="left"><strong><span class="style9">Alamat:</span></strong></div></td>
<td width="406"><form action="" method="post" name="form1" class="style9" id="form1"> <label></label> <label>
<input name="alamat" type="text" id="alamat" value="Jln.Pintu Air IV No.214 Kwala Bekala Padang Bulan Medan Sumatera Utara" size="75" /> </label>
</form></td></tr> <tr>
<td><div align="left"><strong><span class="style9">Telp : </span></strong></div></td>
<td><form action="" method="post" name="" class="style9" id=""> <label></label>
<label>
<input name="telp" type="text" id="telp" value=" (061)8361911,(061)8361711" size="30" /></label></form></td></tr>
<tr><td><div align="left"><strong><span
class="style9">Faks:</span></strong></div></td>
<td><form id="form2" name="form2" method="post" action=""> <label></label>
<label></label> <label>
<input name="faks" type="text" id="faks" value=" (061)8367946" size="30" /> </label></form></td></tr>
<tr><td><div align="left"><strong><span
class="style9">Website</span>:</strong></div></td>
<td><form id="form3" name="form3" method="post" action=""> <label></label>
<label><input name="website" type="text" id="website"
value="www.alazharmedan.com" size="30" /></label></form></td></tr> <tr> <td><div align="left"><strong><span
class="style9">Email:</span></strong></div></td>
<td><form id="form4" name="form4" method="post" action=""><label></label> <label><input name="email" type="text" id="email"
value="[email protected]" size="30" /></label></form></td> </tr></table>
<p> </p> <p> </p> </div>
</body> </html>
3. visimisi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>Al-Azhar</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link href="moderna.css" rel="stylesheet" type="text/css" />
<style type="text/css"> <!-- .style1 { color: #00CC33; font-weight: bold; font-size: x-large;
font-family: "Courier New", Courier, monospace;} .style2 {
color: #CC0000; font-weight: bold; font-size: small;}
.style5 {font-family: "Courier New", Courier, monospace}
.style8 {color: #CC0000; font-weight: bold; font-size: small; font-family: "Courier New", Courier, monospace; }
.style9 {color: #000000} .style10 {font-size: small} .style11 {
color: #000000; font-size: small;
font-family: "Times New Roman", Times, serif; font-weight: bold;}
.style15 {color: #000000; font-weight: bold; font-size: small; }--> </style>
</head> <body>
<div id="banner"><div align="center"><img src="images/header-web.gif" width="887" height="174" /></div></div>
<ul id="navlist">
<li><a href="index.php">HOME</a></li> <li><a href="profile.php">PROFILE</a></li>
<li id="active"><a id="current" href="visimisi.php">VISI DAN MISI</a></li> <li><a href="kontak.php">KONTAK KAMI</a></li>
<li><a href="admin.php">ADMINISTRATOR</a></li>
<h2 align="center" class="style5">Links</h2> <div class="menu">
<ul>
<li><a href="so.php">Struktur Organisasi </a></li> <li><a href="fasilitas.php">Fasilitas</a></li> <li><a href="galery.php">Galery</a></li>
<li><a href="ekskul.php">Ekstrakulikuler</a></li></ul></div></div> <div id="content">
<h2 align="center" class="style2">Assalamu'alaikum Wr,Wb.</h2> <span class="style9"></span>
<div align="center"><img src="images/100_1362.JPG" width="481" height="188" /> <p align="center" class="style1">SMA PLUS AL-AZHAR MEDAN </p>
<span class="style10"></span></div>
<p align="center"> <span class="style8">Visi dan Misi serta Ciri Siswa</span></p> <p align="left"><span class="style8">Visi :</span> <span class="style11">Wadah intelektual muslum dan muslim yang intelektual.</span><br /><br />
<span class="style8">Misi :</span> <span class="style11">Melaksanakan pendidikan dengan dua muatan dan satu ciri khas, yaitu :<br />
1. Pertama, bermuatan iman dan taqwa dikalbunya.<br /> 2. Kedua, bermuatan ilmu dan teknologi di akalnya.<br />
3. Ciri khas berakhlakul karimah dalam mengamalakan hablum minallah dan habulumminannas.<br />
</span><span class="style15"></span><span class="style2"><br /> <span class="style5">Ciri Siswa Al-azhar : </span></span><br />
<span class="style11">1. Menegakkan sholat lima waktu dan rutin membaca Al-Quran.<br />
2. Berakhlak mulia dalam ucapan, sikap dan perbuatan.<br /> 3. Tidak melawan guru dan orangtua.<br />
4. Belajar tekun dan berdisiplin.<br />
5. Rapi dalam menampilan dan membudayakan hidup bersih. </span> <p align="left">
<p align="left"></div>
<div id="footer"> <a href="index.php">Home</a> | <a href="profile.php">Profile</a> | <a href="visimisi.php">Visi dan Misi </a> | <a href="kontak.php">Kontak Kami </a> | <a href="administrator.php">Administrator </a> |© 2009 Design by Hanisa Kusuma </div>
</body> </html>
4. kontak.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link href="moderna.css" rel="stylesheet" type="text/css" />
<style type="text/css"> <!-- .style1 { color: #00CC33; font-weight: bold; font-size: x-large;
font-family: "Courier New", Courier, monospace;} .style2 {
color: #CC0000; font-weight: bold; font-size: small;
font-family: "Times New Roman", Times, serif;} .style7 {
font-size: medium;
font-family: "Courier New", Courier, monospace;}
.style9 {font-family: "Courier New", Courier, monospace; color: #000000; } .style10 {font-size: x-large}
.style11 {font-family: "Courier New", Courier, monospace}--> </style>
</head> <body>
<div id="banner"><div align="center"><img src="images/header-web.gif" width="887" height="174" /></div></div>
<ul id="navlist">
<li><a href="index.php">HOME</a></li> <li><a href="profile.php">PROFILE</a></li>
<li><a href="visimisi.php">VISI DAN MISI</a></li>
<li id="active"><a id="current" href="kontak.php">KONTAK KAMI</a></li> <li><a href="admin.php">ADMINISTRATOR</li>
<li><a href="bukutamu.php">BUKUTAMU</a></li></ul> <div id="sidebar-a">
<h2 align="center" class="style11">Links</h2> <div class="menu"><ul>
<li><a href="so.php">Struktur Organisasi </a></li> <li><a href="fasilitas.php">Fasilitas</a></li>
<li><a href="galery.php">Galery</a></li>
<li><a href="ekskul.php">Ekstrakulikuler</a></li></ul></div></div> <div id="content">
<h2 align="center" class="style2">Assalamu'alaikum Wr,Wb.</h2> <span class="style9"></span>
<div align="center"><img src="images/100_1362.JPG" width="481" height="188" /> <p align="center" class="style1">SMA PLUS AL-AZHAR MEDAN </p>
<span class="style10"></span></div>
<tr> <th height="27" colspan="2" class="style2 style7" scope="col"><div align="center">Kontak Kami</div></th></tr>
<tr><td width="151"><div align="left"><strong><span class="style9">Alamat:</span></strong></div></td>
<td width="406"><form action="" method="post" name="form1" class="style9" id="form1">
<label></label> <label>
<input name="alamat" type="text" id="alamat" value="Jln.Pintu Air IV No.214 Kwala Bekala Padang Bulan Medan Sumatera Utara" size="75" />
</label></form></td></tr>
<tr><td><div align="left"><strong><span class="style9">Telp : </span></strong></div></td>
<td><form action="" method="post" name="" class="style9" id=""> <label></label>
<label>
<input name="telp" type="text" id="telp" value=" (061)8361911,(061)8361711" size="30" /></label></form></td></tr>
<tr><td><div align="left"><strong><span
class="style9">Faks:</span></strong></div></td>
<td><form id="form2" name="form2" method="post" action=""> <label></label>
<label></label>
<label><input name="faks" type="text" id="faks" value=" (061)8367946" size="30" /></label></form></td></tr>
<tr><td><div align="left"><strong><span
class="style9">Website</span>:</strong></div></td>
<td><form id="form3" name="form3" method="post" action=""> <label></label>
<label><input name="website" type="text" id="website"
value="www.alazharmedan.com" size="30" /></label></form></td></tr> <tr><td><div align="left"><strong><span
class="style9">Email:</span></strong></div></td>
<td><form id="form4" name="form4" method="post" action=""> <label></label> <label><input name="email" type="text" id="email"
value="[email protected]" size="30" /></label></form></td></tr></table> <p> </p>
<p> </p> </div>
<div id="footer"> <a href="index.php">Home</a> | <a href="profile.php">Profile</a> | <a href="visimisi.php">Visi dan Misi </a> | <a href="kontak.php">Kontak Kami </a> | <a href="administrator.php">Administrator </a> |© 2009 Design by Hanisa Kusuma </div>
5. admin.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>Al-Azhar</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link href="moderna.css" rel="stylesheet" type="text/css" />
<style type="text/css"> <!-- .style1 { color: #00CC33; font-weight: bold; font-size: x-large;
font-family: "Courier New", Courier, monospace;} .style2 {
color: #CC0000; font-weight: bold; font-size: small;
font-family: "Times New Roman", Times, serif;}
.style9 {font-family: "Courier New", Courier, monospace; color: #000000; } .style10 {font-size: x-large}
.style11 {font-family: "Courier New", Courier, monospace} .style21 {color: #990000; font-size: large;}-->
</style> </head> <body>
<td width="423"><form id="login" name="login" method="post" action="tambah.php">
<?
require "connect.php"; $usr = $_POST['user']; $user = md5($usr); $pass = $_POST['pass']; $pswd = md5($pass);
$sql = "select * from admin where nama = '$user'";
$qry = mysql_query($sql) or die("Query salah : " .mysql_error()); $num = mysql_num_rows($qry);
$row = mysql_fetch_array($qry); ?>
<div id="banner"><div align="center"><img src="images/header-web.gif" width="887" height="174" /></div></div>
<ul id="navlist">
<li><a href="visimisi.php">VISI DAN MISI</a></li> <li><a href="kontak.php">KONTAK KAMI</a></li>
<li id="active"><a id="current" href="admin.php">ADMINISTRATOR</li> <li><a href="bukutamu.php">BUKUTAMU</a></li></ul>
<div id="sidebar-a">
<h2 align="center" class="style11">Links</h2> <div class="menu">
<ul>
<li><a href="so.php">Struktur Organisasi </a></li> <li><a href="fasilitas.php">Fasilitas</a></li> <li><a href="gallery.php">Gallery</a></li>
<li><a href="ekskul.php">Ekstrakulikuler</a></li> </ul></div></div>
<div id="content">
<h2 align="center" class="style2">Assalamu'alaikum Wr,Wb.</h2> <span class="style9"></span>
<div align="center"><img src="images/100_1362.JPG" width="481" height="188" /> <p align="center" class="style1">SMA PLUS AL-AZHAR MEDAN </p>
<span class="style10"></span></div>
<table width="622" height="102" border="0" cellspacing="1"> <tr>
<th colspan="2" scope="col"><div align="center" class="style14 style11 style21">Administrator</div></th></tr>
<tr>
<td width="134"><strong><span class="style11">Login </span>:</strong></td> <td width="423"><form id="login" name="login" method="post" action=""> <label>
<input name="login" type="text" id="login" size="30" /> </label></form></td></tr>
<tr>
<td><strong><span class="style11">Password</span> :</strong></td> <td><form id="