TUGAS AKHIR
DONI FAISAL TANJUNG
082406103
PROGRAM STUDI DIPLOMA TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
DONI FAISAL TANJUNG 082406103
PROGRAM STUDI DIPLOMA TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : APLIKASI GAME MATA PELAJARAN SMP
KELAS VIII MENGGUNAKAN MACROMEDIA FLASH 8
Kategori : TUGAS AKHIR
Namaa : DONI FAISAL TANJUNG
Nomor Induk Mahasiswa : 082406103
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2011
Diketahui
Departemen Matematika FMIPA USU Pembimbing
Ketua,
PERNYATAAN
APLIKASI GAME MATA PELAJARAN SMP KELAS VIII MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2011
PENGHARGAAN
Syukur Alhamdulillah, segala puji bagi Allah SWT atas limpahan rahmat dan hidayah-Nya yang diberikan kepada penulis, sehingga Tugas Akhir ini dapat diselesaikan.
Penulisan Tugas Akhir ini merupakan karya tulis yang sederhana dan merupakan salah satu syarat untuk menyelesaikan pendidikan D3 Teknik Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Dalam penyusunan Tugas Akhir ini, penulis sadar akan keterbatasan kemampuan dan pengetahuan penulis miliki sehingga mungkin pembaca akan menemui banyak kekurangan karena itu kritik dan saran sangat diharapkan.
Dengan selesainya Tugas Akhir ini penulis mengucapkan terima kasih kepada: 1. Bapak Sutarman, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sumatera Utara.
2. Bapak Prof. Dr. Tulus, M. Si, selaku Ketua Pelaksana Program D3 Teknik Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara dan selaku Dosen Pembimbing Penulis.
3. Seluruh dosen pengajar Program D3 Teknik Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Terkhusus penulis ucapkan terima kasih kepada kedua orang tua penulis, dan seluruh keluarga penulis yang telah banyak memberi do’a dan dukungan serta kasih sayang yang berlimpah untuk penulis.
5. Buat teman-teman seperjuangan mahasiswa D3 Teknik Komputer, khususnya Kom A 2008 Doni, Silvi, Wita dan teman-teman yang lainnya yang tidak dapat saya tuliskan namanya satu persatu terima kasih atas dukungannya dalam membantu dalam menyelesaikan Tugas Akhir ini.
Penulis menyadari bahwa Tugas Akhir ini masih jauh dari sempurna, baik dalam penulisan maupun dalam tata bahasanya. Oleh karena itu, penulis mengharapkan kritik dan saran yang membangun agar kedepannya penulis dapat lebih baik lagi dalam menyusun sebuah karya tulis. Semoga tulisan ini bermanfaat bagi pembaca pada umumnya dan penulis khususnya, serta dapat memotivasi kita untuk meningkatkan ilmu pengetahuan sebagai bekal di masa yang akan datang.
Medan, Mei 2011
ABSTRAK
DAFTAR ISI
1.3 Ruang Lingkup Masalah ...3
1.4 Maksud dan Tujuan...3
1.5 Metode Penelitian ...4
1.6 Sistematika Penulisan ...4
Bab 2 Landasan Teori ...6
2.1 Aplikasi ...6
3.5 Scene 2 – Soal Sejarah...24
3.6 Scene 3 – Soal Matematika...25
3.7 Scene 4 – Soal Bahasa Indonesia...27
3.8 Scene 5 – Soal Bahasa Inggris ...28
3.9 Scene 6 – Soal Ekonomi ...30
3.10 Scene 7 – Soal Olahraga ...31
3.11 Scene 8 – Soal Kimia ...33
3.12 Scene 9 – Design...34
3.13 Scene Tampilan Akhir...35
Bab 4 Implementasi Sistem ...37
4.1 Halaman Intro ...37
4.2 Halaman User name ...38
4.3 Halaman Pilih mata pelajaran ...39
4.4 Halaman Soal Biologi ...40
4.5 Halaman Soal Sejarah ...41
4.7 Halaman Soal Bahasa Indonesia ...43
4.8 Halaman Soal Bahasa Inggris ...44
4.9 Halaman Soal Kesenian ...45
4.10 Halaman Soal Olahraga ...46
4.11 Halaman Soal Komputer ...47
4.12 Halaman Design...48
4.13 Halaman Tampilan Akhir ...49
4.14. Kelebihan Aplikasi...49
4.15 Kekurangan Aplikasi...50
Bab 5 Kesimpulan dan Saran ...51
5.1 Kesimpulan ...51
5.2 Saran ...51 Daftar Pustaka
Lampiran
DAFTAR GAMBAR
Halaman
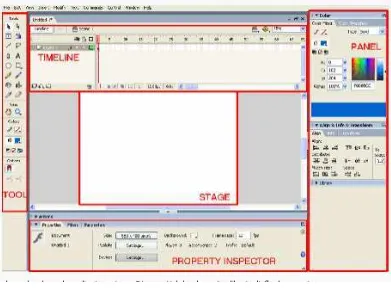
Gambar 2.1 Tampilan macromedia flash 8 13
Gambar 4.1 halaman intro animasi 37
Gambar 4.2 Halaman user name 38
Gambar 4.3 Halaman Mata Pelajaran 39
Gambar 4.4 Halaman Soal IPA 40
Gambar 4.5 Halaman soal IPS 41
Gambar 4.6 Halaman Soal Matematika 42
Gambar 4.7 Halaman Bahasa Indonesia 43
Gambar 4.8 Halaman Soal Bahasa Inggris 44
Gambar 4.9 Halaman Soal Kesenian 45
Gambar 4.10 Tampilan Soal Olahraga 46
Gambar 4.11 Halaman Soal Komputer 47
Gambar 4.12 Tampilan Akhir Scene 48
ABSTRAK
PENDAHULUAN
1.1Latar Belakang
Di era globalisasi pada masa sekarang ini, memaksa kita terkhusus masayarakat Indonesia untuk bias mengenal dan memahami berbagai perkembangan IPTEK, namun demikian tidak sedikit dari kita yang serba ketinggalan dengan perkembangan IPTEK. Secara jangka panjang, perkembangan IPTEK memberikan arti yang sangat positif ( Fauzi, 2009). Oleh karena itu, sebaiknya kita tetap mengikuti segala perkembangan IPTEK dan menerapkannya dalam kehidupan sehari-hari.
Teknologi dalam pendidikan merupakan bagian dari konsep teknologi pendidikan berupa media untuk memperlancar kegiatan instruksional. Potensi penggunaan teknologi dalam pendidikan berkaitan dengan usaha peningkatan produktivitas pendidikan, memungkinkan pendidikan bersifat individual, cepat dan lainnya. Implementasi teknologi dalam pendidikan hendaknya selektif sesuai konteks sesuai karakteristik si belajar dan tingkat kognitifnya. (Vandha, 2008)
ternyata flash berkembang pesat hingga dapat dimanfaatkan sebagai software multi media yang luar biasa. Bahkan Flash dengan action script-nya dapat dimanfaatkan menjadi program pembuat game yang mudah dan efektif.
Pemrograman komputer pada umumnya akan sulit dipahami oleh seseorang yang awam terhadap sebuah bahasa pemrograman. Disisi lain membuat game merupakan salah satu penerapan dari ilmu pemrograman komputer. Namun kita tidak perlu berkecil hati, karena flash dan action scriptnya sangat mudah untuk dipelajari dan melalui buku ini saya berusaha membagi sedikit pengetahuan saya tentang membuat game dengan flash. (Wandah W: 2009)
1.2Identifikasi Masalah
Adapun beberapa masalah yang penulis temukan adalah:
1. Kurangnya minat belajar para pelajar.
2. Kurangnya minat pelajar untuk membahas soal – soal pelajaran yang telah dipelajari
Maka dari itu penulis berharap dengan aplikasi ini dapat menghibur sekaligus memperluas ilmu pengetahuan bagi para penggunanya.
1.3Ruang Lingkup Masalah
Adapun batasan dari tugas akhir ini adalah membahas mengenai beberapa mata pelajaran sekolah seperti Matematika, Bahasa Indonesia, Bahasa Inggris dan mata pelajaran lainnya. Materi yang dijadikan sebagai soal pada aplikasi kuis ini adalah materi pelajaran Sekolah Menengah Pertama (SMP) kelas VIII.
Aplikasi web ini dibangun dibawah sistem operasi Windows XP, yang mencakup aplikasi Macromedia Flash 8. Selain itu, aplikasi game kuis ini juga didukung bahasa pemrograman Action Script 1.0 dan Action Script 2.0.
1.4Maksud dan Tujuan
Tujuan dari penelitian tugas akhir antara lain adalah:
1. Menghibur bagi para pengguna aplikasi ini
2. Memperluas ilmu pengetahuan bagi para pengguna aplikasi ini
1.5Metode Penelitian
Kontribusi penelitian penulis bagi pengguna adalah memberikan suatu aplikasi untuk menghibur namun tidak hanya menghibur tetapi tetap mendidik sehingga dapat memperluas ilmu pengetahuan.
1.6 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 6 (enam) bab dan beberapa lampiran. Adapun setiap bab terdiri dari sub-sub bab. Adapun sistematika penulisan tugas akhir ini adalah :
BAB I : PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang Latar Belakang, Identifikasi Masalah, Ruang Lingkup Masalah, Maksud dan Tujuan, Metode Penelitian, dan Sistematika Penulisan.
BAB II : LANDASAN TEORI
BAB III : PERANCANGAN SISTEM
Bab ini berisikan tentang perancagan aplikasi kuis tersebut, dimulai dari langkah awal menjalankan aplikasi Macromedia Flash 8 hingga sampai menjalankan aplikasi yang telah dirancang.
BAB IV : IMPLEMENTASI SISTEM
Bab ini menjelaskan tentang implementasi aplikasi yang telah dirancang.
BAB V : KESIMPULAN DAN SARAN
Bab ini merupakan bab yang mencakup kesimpulan dan saran.
LANDASAN TEORI
2.1Aplikasi
Perangkat lunak aplikasi adalah suatu subkelas perangkat lunak komputer yang memanfaatkan kemampuan komputer langsung untuk melakukan suatu tugas yang diinginkan pengguna. Biasanya dibandingkan dengan perangkat lunak sistem yang mengintegrasikan berbagai kemampuan komputer, tapi tidak secara langsung menerapkan kemampuan tersebut untuk mengerjakan suatu tugas yang menguntungkan pengguna. Contoh utama perangkat lunak aplikasi adalah pengolah kata, lembar kerja, danpemutar media. (Wikipedia ,2011)
2.2 Kuis
Kuis dari bahasa Inggris; quiz, adalah kata lain atau sinonim untuk permainan teka-teki, yang biasanya berhadiah. Pada umumnya, kuis dikenal melalui acara TV yang disiarkan secara rutin setiap mingguan ataupun setiap hari. (Wikipedia, 2011)
Kuis adalah :
2. acara hiburan dl radio atau televisi yg berupa perlombaan adu cepat menjawab pertanyaan; cepat tepat; cerdas cermat;
3. (dl majalah) daftar pertanyaan sederhana yg berhadiah (kadang-kadang mengandung promosi dagang). (Pusat Bahasa, 2011)
2.3Komputer
Definisi Komputer berasal dari bahasa latin computare yang mengandung arti
menghitung. Karena luasnya bidang garapan ilmu komputer, para pakar dan peneliti
sedikit berbeda dalam mendefinisikan termininologi komputer.
1. Menurut Hamacher, komputer adalah mesin penghitung elektronik yang cepat dan
dapat menerima informasi input digital, kemudian memprosesnya sesuai dengan
program yang tersimpan di memorinya, dan menghasilkan output berupa
informasi.
2. Menurut Blissmer, komputer adalah suatu alat elektonik yang mampu melakukan
beberapa tugas sebagai berikut:
1. menerima input
2. memproses input tadi sesuai dengan programnya
4. menyediakan output dalam bentuk informasi
3. Sedangan Fuori berpendapat bahwa komputer adalah suatu pemroses data yang
dapat melakukan perhitungan besar secara cepat, termasuk perhitungan aritmetika
dan operasi logika, tanpa campur tangan dari manusia.
2.4Macromedia Flash 8
Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript. Flash lahir dari kepala seseorang bernama Jonathan Gay. Jon yang geek gemar menulis game dan membuat animasi di komputer. Ia menciptakan game Mac Airborne! tahun 1985, ketika ia masih duduk di bangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
menggunakan dan amat menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model televisi, dan animasi-animasi full screen dibuat dengan FutureSplash.
Desember 1996, Macromedia yang sedang membujuk Disney agar memakai Shockwave—plugin browser untuk produk animatornya bernama Director— mendekati Jon. Akhirnya terjadilah deal dan FutureSplash Animator berubah nama menjadi Flash 1.0.
Ada desas-desus bahwa jika Macromedia membeli FutureWave, maka Microsoft akan mencaplok Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi. Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi publik.
untuk Macromedia.
Adobe Flash (dahulu bernama Macromedia Flash dikarenakan Macromedia yang merupakan produsen pembuat flash profesional kini telah merjer dengan adobe corp, perubahan terjadi pada macromedia flash series 9 menjadi Adobe Flah CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
Riwayat produk sampai awal 2010: • FutureSplash Animator (10 April 1996) • Flash 1 (Desember 1996)
• Flash 3 (31 Mei 1998) • Flash 4 (15 Juni 1999)
• Flash 5 (24 Agustus 2000) - ActionScript 1.0 • Flash MX (versi 6) (15 Maret 2002)
• Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0 • Flash MX Professional 2004 (versi 7) (9 September 2003) • Flash Basic 8 (13 September 2005)
• Flash Professional 8 (13 September 2005)
• Flash CS3 Professional (sebagai versi 9,16 April 2007) - ActionScript 3.0 • Flash CS4 Professional (sebagai versi 10, 15 Oktober 2008)
Gambar 2.1 Tampilan macromedia flash 8
(Wandah W: 2009) Adobe flash atau sebelumnya Macromedia Flash merupakan software multifungsi. Terlepas dari fungsi awalnya, yaitu mempermudah pembuatan animasi web, bahkan Flash dengan action script-nya dapat dimanfaatkan menjadi program pembuat game yang mudah dan efektif.
menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5. (Wikipedia, 2011)
Adapun beberapa komponen yang dimiliki oleh Flash 8 adalah : 1. Stage
Stage merupakan daerah yang bewarna putih, dimana area kerja utama jika
anda ingin membuat animasi maupun aplikasi flash lainnya. Seluruh
objek/gambar/animasi yang ada di stage nantinya akan tampil di flash
movie, dan sebaliknya apabila objek/gambar tersebut berada di
2. Tool
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di
stage.
3. Panel
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah,
mengatur dan mempercantik objek yang ada di stage. Misalkan memberi
warna gradasi, meletakan objek persis di tengah stage, dan merotasi objek
dengan sudut yang tepat.
4. Property inspector
merupakan bagian informasi objek yang ada di stage. sebagai contoh, klik
saja salah satu objek di stage, maka informasinya akan terlihat disini. atau
klik saja di daerah kosong yang ada di stage, maka informasi mengenai
5. Timeline
Timelime terdiri dari baris dan kolom. Kolom berhubungan dengan waktu,
baris berhubungan dengan objek. Setiap software animasi pasti memliki
timeline untuk mencatat aktivitas objek kapan harus tampil di stage dan
PERANCANGAN SISTEM
Untuk mulai membuat suatu atau sebuah animasi flash maka jalankan aplikasi Macromedia Flash, kemudian pada tampilan awal pilih crate new flash document. Maka akan muncul suatu lembar kerja untuk membuat animasi flash. Pada aplikasi ini terdapat delapan mata pelajaran yang digunakan seperti biologi, sejarah, matematika, bahasa indonesia, bahasa inggris, kimia, olahraga, ekonomi dimana terdapat sepuluh soal untuk masing – masing mata pelajaran.
3.1Intro
Dalam intro terdapat beberapa objek movie clip dan sebuah tombol, yaitu : 1. Aplikasi Kuis
2. Mata Pelajaran
Buatlah sebuah teks “Mata Pelajaran” pada layer 3 frame 1 sampai dengan frame 10 kemudian teks tersebut ubah menjadi movie clip dengan cara klik kanan pada teks kemudian pilih convert to symbol lalu pilih movie clip. Kemudian klik kanan pada frame 1 dan pilih create motion tween, lalu atur posisi awal movie clip disebelah atas, diluar lembar kerja sehingga pada saat akan dijalankan maka teks tersebut akan berjalan ke arah dalam lembar kerja.
3. SMP Kelas VIII
Buatlah sebuah teks “SMP Kelas VIII” pada layer 4 frame 1 sampai dengan frame 10 kemudian teks tersebut ubah menjadi movie clip dengan cara klik kanan pada teks kemudian pilih convert to symbol lalu pilih movie clip. Kemudian klik kanan pada frame 1 dan pilih create motion tween, lalu atur posisi awal movie clip disebelah kanan, diluar lembar kerja sehingga pada saat akan dijalankan maka teks tersebut akan berjalan ke arah dalam lembar kerja.
4. Tombol mulai
Tombol yang penulis gunakan pada animasi ini merupakan sebuah gambar maka harus dimasukkan ke dalam library animasi tersebut yaitu dengan cara, pilih file kemudian pilih import kemudian pilih import to library. Untuk menggunakannya cukup dengan men-drag gambar tersebut ke lembar kerja.
memberikan teks pada tombol tersebut dengan cara memilih text tool kemudian ketikkan teks “MULAI” kemudian blok gambar dan teks tersebut kemudian klik kanan lalu pilih convert to symbol kemudian pilih button.
Kemudian sisipkan perintah kedalam tombol tersebut dengan cara klik kanan pada tombol kemudian pilih action. Lalu isikan perintah :
on(press){
nextFrame();
}
Perintah di atas memiliki arti jika tombol ditekan maka akan berlanjut ke tampilan berikutnya.
3.2Data Pemain
Pada bagian ini terdapat dua buah objek yaitu : 1. Kotak input nama
Untuk membuat sebuah kotak nama pertama - tama pilih text tools kemudian pada bagian properties pilih Input text kemudian pada kolom var ketikkan “nama” lalu pilih show border around text sehingga akan muncul border untuk teks tersebut
2. Tombol enter
convert to symbol lalu pilih button. Pada tombol tersebut sisipkan perintah dengan cara klik kanan lalu pilih action, kemudian masukkan perintah berikut:
on(press){
nextFrame();
}
Perintah di atas memiliki arti jika tombol ditekan maka akan berlanjut ke tampilan berikutnya. Lalu saya akan meng-input delapan scene dimana setiap scene menjadi scene dari setiap mata pelajaran dan sebuah keterangan mengenai perancang aplikasi tersebut, penambahan scene dilakukan dengan cara pilih Insert lalu pilih scene.
3.3Pilih Mata Pelajaran
Pada bagian ini terdapat sebuah objek teks dan sembilan tombol yaitu : 1. Pilih mata pelajaran
Pilih text tools kemudian ketikkan “Pilih Mata Pelajaran” kemudian atur posisi teks pada posisi sesuai kebutuhan.
2. Tombol Biologi
Drag gambar tombol pada library animasi ke lembar kerja kemudian ketikkan teks “BIOLOGI” untuk memberikan nama tombol tersebut, kemudian ubah kedua objek tersebut menjadi tombol dan sisipkan sebuah perintah, yaitu :
on(press){
nextFrame();
Perintah di atas memiliki arti jika tombol ditekan maka akan berlanjut ke tampilan berikutnya.
3. Tombol Sejarah
Drag gambar tombol pada library animasi ke lembar kerja kemudian ketikkan teks “SEJARAH” untuk memberikan nama tombol tersebut, kemudian ubah kedua objek tersebut menjadi tombol dan sisipkan sebuah perintah, yaitu :
on(press){
gotoAndStop("Scene 2", 1);
}
Arti dari perintah tersebut adalah ketika tombol di tekan maka akan pindah ke scene 2 dan menjalankan frame 1 pada scene 2.
4. Tombol Matematika
Drag gambar tombol pada library animasi ke lembar kerja kemudian ketikkan teks “MATEMATIKA” untuk memberikan nama tombol tersebut, kemudian ubah kedua objek tersebut menjadi tombol dan sisipkan sebuah perintah, yaitu :
on(press){
gotoAndStop("Scene 3", 1);
}
Arti dari perintah tersebut adalah ketika tombol di tekan maka akan pindah ke scene 3 dan menjalankan frame 1 pada scene 3.
Drag gambar tombol pada library animasi ke lembar kerja kemudian ketikkan teks “B.INDONESIA” untuk memberikan nama tombol tersebut, kemudian ubah kedua objek tersebut menjadi tombol dan sisipkan sebuah perintah, yaitu :
on(press){
gotoAndStop("Scene 4", 1);
}
Arti dari perintah tersebut adalah ketika tombol di tekan maka akan pindah ke scene 4 dan menjalankan frame 1 pada scene 4.
6. Tombol Bahasa Inggris
Drag gambar tombol pada library animasi ke lembar kerja kemudian ketikkan teks “B.INGGRIS” untuk memberikan nama tombol tersebut, kemudian ubah kedua objek tersebut menjadi tombol dan sisipkan sebuah perintah, yaitu :
on(press){
gotoAndStop("Scene 5", 1);
}
Arti dari perintah tersebut adalah ketika tombol di tekan maka akan pindah ke scene 5 dan menjalankan frame 1 pada scene 5.
7. Tombol Ekonomi
on(press){
gotoAndStop("Scene 6", 1);
}
Arti dari perintah tersebut adalah ketika tombol di tekan maka akan pindah ke scene 6 dan menjalankan frame 1 pada scene 6.
8. Tombol Olahraga
Drag gambar tombol pada library animasi ke lembar kerja kemudian ketikkan teks “OLAHRAGA” untuk memberikan nama tombol tersebut, kemudian ubah kedua objek tersebut menjadi tombol dan sisipkan sebuah perintah, yaitu :
on(press){
gotoAndStop("Scene 7", 1);
}
Arti dari perintah tersebut adalah ketika tombol di tekan maka akan pindah ke scene 7 dan menjalankan frame 1 pada scene 7.
9. Tombol Kimia
Drag gambar tombol pada library animasi ke lembar kerja kemudian ketikkan teks “KIMIA” untuk memberikan nama tombol tersebut, kemudian ubah kedua objek tersebut menjadi tombol dan sisipkan sebuah perintah, yaitu :
on(press){
gotoAndStop("Scene 8", 1);
Arti dari perintah tersebut adalah ketika tombol di tekan maka akan pindah ke scene 8 dan menjalankan frame 1 pada scene 8.
10. Tombol About
Drag gambar tombol pada library animasi ke lembar kerja kemudian ketikkan teks “ABOUT” untuk memberikan nama tombol tersebut, kemudian ubah kedua objek tersebut menjadi tombol dan sisipkan sebuah perintah, yaitu :
on(press){
gotoAndStop("Scene 9", 1);
}
Arti dari perintah tersebut adalah ketika tombol di tekan maka akan pindah ke scene 6 dan menjalankan frame 1 pada scene 6.
3.4Scene 1 - Soal BIOLOGI
Pada bagian ini terdapat sepuluh buah soal dengan masing-masing empat pilihan jawaban. Langkah pertama masukkan soal – soal yang akan di tampilkan pada frame 1 sampai frame 10 dengan cara menginput teks pada lembar jawaban kemudian input empat buah tombol pada masing – masing soal dengan nama a, b, c dan d. Kemudian buat suatu layer baru dengan banyak frame yang akan digunakan sebanyak 10 frame, kemudian pada masing – masing frame sisipkan perintah :
stop();
3.5Scene 2 - Soal SEJARAH
Pada bagian ini terdapat sepuluh buah soal dengan masing-masing empat pilihan jawaban. Langkah pertama masukkan soal – soal ilmu pengetahuan sosial yang akan di tampilkan pada frame 1 sampai frame 10 dengan cara menginput teks pada lembar jawaban kemudian input empat buah tombol pada masing – masing soal dengan nama a, b, c dan d. Kemudian buat suatu layer baru dengan banyak frame yang akan digunakan sebanyak 10 frame, kemudian pada masing – masing frame sisipkan perintah :
stop();
score = 0;
onEnterFrame = function () { skor = +score;};
nextFrame(); bertambah 10 poin dan jika tombol yang salah ditekan maka akan lanjut ke halaman berikutnya dan score atau nilai tidak bertambah, begitu seterusnya sampai frame 10 yang berbeda hanya pada jawaban yang benar saja. Pada akhir frame atau frame terdapat sebuah tampilan yang menampilan nilai dari soal – soal yang telah dijawab.
3.6Scene 3 - Soal Matematika
Pada bagian ini terdapat sepuluh buah soal dengan masing-masing empat pilihan jawaban. Langkah pertama masukkan soal – soal ilmu pengetahuan sosial yang akan di tampilkan pada frame 1 sampai frame 10 dengan cara menginput teks pada lembar jawaban kemudian input empat buah tombol pada masing – masing soal dengan nama a, b, c dan d. Kemudian buat suatu layer baru dengan banyak frame yang akan digunakan sebanyak 10 frame, kemudian pada masing – masing frame sisipkan perintah :
stop();
3.7Scene 4 - Bahasa Indonesia
Pada bagian ini terdapat sepuluh buah soal dengan masing-masing empat pilihan jawaban. Langkah pertama masukkan soal – soal ilmu pengetahuan sosial yang akan di tampilkan pada frame 1 sampai frame 10 dengan cara menginput teks pada lembar jawaban kemudian input empat buah tombol pada masing – masing soal dengan nama a, b, c dan d. Kemudian buat suatu layer baru dengan banyak frame yang akan digunakan sebanyak 10 frame, kemudian pada masing – masing frame sisipkan perintah :
stop();
score = 0;
onEnterFrame = function () { skor = +score;};
}; bertambah 10 poin dan jika tombol yang salah ditekan maka akan lanjut ke halaman berikutnya dan score atau nilai tidak bertambah, begitu seterusnya sampai frame 10 yang berbeda hanya pada jawaban yang benar saja. Pada akhir frame atau frame terdapat sebuah tampilan yang menampilan nilai dari soal – soal yang telah dijawab.
3.8Scene 5 – Bahasa Inggris
Pada bagian ini terdapat sepuluh buah soal dengan masing-masing empat pilihan jawaban. Langkah pertama masukkan soal – soal ilmu pengetahuan sosial yang akan di tampilkan pada frame 1 sampai frame 10 dengan cara menginput teks pada lembar jawaban kemudian input empat buah tombol pada masing – masing soal dengan nama a, b, c dan d. Kemudian buat suatu layer baru dengan banyak frame yang akan digunakan sebanyak 10 frame, kemudian pada masing – masing frame sisipkan perintah :
stop();
3.9Scene 6 – Ekonomi
Pada bagian ini terdapat sepuluh buah soal dengan masing-masing empat pilihan jawaban. Langkah pertama masukkan soal – soal ilmu pengetahuan sosial yang akan di tampilkan pada frame 1 sampai frame 10 dengan cara menginput teks pada lembar jawaban kemudian input empat buah tombol pada masing – masing soal dengan nama a, b, c dan d. Kemudian buat suatu layer baru dengan banyak frame yang akan digunakan sebanyak 10 frame, kemudian pada masing – masing frame sisipkan perintah :
stop();
score = 0;
onEnterFrame = function () { skor = +score;};
};
d.onPress = function() {
nextFrame();
};
Perintah di atas memiliki arti jika tombol yang benar ditekan maka nilai atau score bertambah 10 poin dan jika tombol yang salah ditekan maka akan lanjut ke halaman berikutnya dan score atau nilai tidak bertambah, begitu seterusnya sampai frame 10 yang berbeda hanya pada jawaban yang benar saja. Pada akhir frame atau frame terdapat sebuah tampilan yang menampilan nilai dari soal – soal yang telah dijawab.
3.10 Scene 7 – Olahraga
Pada bagian ini terdapat sepuluh buah soal dengan masing-masing empat pilihan jawaban. Langkah pertama masukkan soal – soal ilmu pengetahuan sosial yang akan di tampilkan pada frame 1 sampai frame 10 dengan cara menginput teks pada lembar jawaban kemudian input empat buah tombol pada masing – masing soal dengan nama a, b, c dan d. Kemudian buat suatu layer baru dengan banyak frame yang akan digunakan sebanyak 10 frame, kemudian pada masing – masing frame sisipkan perintah :
stop();
score = 0;
onEnterFrame = function () { skor = +score;};
3.11 Scene 8 - Kimia
Pada bagian ini terdapat sepuluh buah soal dengan masing-masing empat pilihan jawaban. Langkah pertama masukkan soal – soal ilmu pengetahuan sosial yang akan di tampilkan pada frame 1 sampai frame 10 dengan cara menginput teks pada
onEnterFrame = function () { skor = +score;};
d.onPress = function() {
score +=10;
nextFrame();
};
Perintah di atas memiliki arti jika tombol yang benar ditekan maka nilai atau score bertambah 10 poin dan jika tombol yang salah ditekan maka akan lanjut ke halaman berikutnya dan score atau nilai tidak bertambah, begitu seterusnya sampai frame 10 yang berbeda hanya pada jawaban yang benar saja. Pada akhir frame atau frame terdapat sebuah tampilan yang menampilan nilai dari soal – soal yang telah dijawab.
3.12 Scene 9 – Design
Pada bagian ini terdapat sebuat teks yang berisi judul tugas akhir dan nama penulis dan terdapat sebuah tombol back yang dibuat dengan cara mendrag gambar tombol dari library dan memberikan teks diatasnya kemudian diubah menjadi sebuah tombol, kemudian disisipkan sebuah perintah, yaitu :
on(press){
gotoAndStop("Scene 1", 12);
}
3.13 Tampilan Akhir
Pada tampilan akhir terdapat suatu kolom nama yang secara otomatis akan menampilkan nama yang pada awal program diketikkan dan nilai dari soal – soal yang dijawab juga akan ditampilkan, jika kotak nama kosong pada awal program maka kita harus menggetikkan teks tanpa nama pada kolom nama pada frame akhir hal ini digunakan untuk mengatur jika tidak ada nama pengguna maka nama diatur menjadi tanpa nama.
Terdapat tiga buah objek tombol pada frame akhir dari masing – masing scene, yaitu : 1. Tombol Ulangi
Tombol ini berfungsi untuk mengulang soal dari mata pelajaran tersebut dari awal, sehingga score atau nilai kembali menjadi nol lagi. Tombol ini berisi perintah :
on(press){
gotoAndStop("Scene 2", 1);
}
Perintah diatas memiliki arti jika tombol ditekan maka akan kembali ke scene 2 dan menjalankan frame 1 namun, perintah ini berbeda – beda pada masing – masing frame, yang berbeda terletak pada pengaturan script scene-nya.
2. Tombol Pilih Mata Pelajaran
Tombol ini memiliki fungsi untuk kembali ke frame dimana user dapat memilih mata pelajaran sesuai dengan kebutuhan. Tombol ini disisipkan sebuah perintah, yaitu :
gotoAndStop("Scene 1", 12);
}
Perintah diatas memiliki arti jika tombol ditekan maka akan kembali ke scene 1 dan menjalankan frame 12 dimana frame 12 merupakan frame untuk memilih mata pelajaran yang diinginkan.
3. Tombol Keluar
Fungsi tombol ini adalah keluar atau exit dari aplikasi flash ini. Tombol ini memiliki perintah :
on(press){
fscommand("quit");
}
IMPLEMENTASI SISTEM
4.1Intro
Gambar 4.1 halaman intro animasi
4.2User name
Gambar 4.2 Halaman user name
4.3Mata Pelajaran
Gambar 4.3 Halaman Mata Pelajaran
Gambar di atas merupakan gambar tampilan ketiga aplikasi mata pelajaran, dimana user diminta untuk memilih satu dari delapan mata pelajaran yang berbeda dan setiap mata pelajarannya terdiri dari sepuluh soal dan pada akhir aplikasi tersebut terdapat tiga buah tombol dimana masing – masing tombol memiliki fungsinya masing – masing baik ulangi, pilih mata pelajaran dan keluar dari aplikasi ini.
4.4Tampilan Soal Biologi
Gambar 4.4 Halaman Soal Biologi
4.5Tampilan Soal Sejarah
Gambar 4.5 Halaman soal Sejarah
Gambar di atas merupakan tampilan awal dari soal mata pelajaran sejarah. Pada bagian ini terdapat sebuah soal pilihan ganda dimana user diminta untuk memilih satu dari empat jawaban yang ada, ketika jawaban user benar maka akan mendapatkan nilai sepuluh dan jika salah tidak akan mendapatkan nilai namun tetap lanjut ke soal berikutnya sampai ke sepuluh soal selesai terjawab.
4.6Tampilan Soal Matematika
Gambar 4.6 Halaman Soal Matematika
4.7Tampilan Soal Bahasa Indonesia
Gambar 4.7 Halaman Bahasa Indonesia
Gambar di atas merupakan tampilan awal dari soal mata pelajaran Bahasa Indonesia. Pada bagian ini terdapat sebuah soal pilihan ganda dimana user diminta untuk memilih satu dari empat jawaban yang ada, ketika jawaban user benar maka akan mendapatkan nilai sepuluh dan jika salah tidak akan mendapatkan nilai namun tetap lanjut ke soal berikutnya sampai ke sepuluh soal selesai terjawab.
4.8Tampilan Soal Bahasa Inggris
Gambar 4.8 Halaman Soal Bahasa Inggris
Gambar di atas merupakan tampilan awal dari soal mata pelajaran Bahasa Inggris. Pada bagian ini terdapat sebuah soal pilihan ganda dimana user diminta untuk memilih satu dari empat jawaban yang ada, ketika jawaban user benar maka akan mendapatkan nilai sepuluh dan jika salah tidak akan mendapatkan nilai namun tetap lanjut ke soal berikutnya sampai ke sepuluh soal selesai terjawab.
4.9Tampilan Soal Ekonomi
Gambar 4.9 Halaman Soal Kesenian
Gambar di atas merupakan tampilan awal dari soal mata pelajaran ekonomi. Pada bagian ini terdapat sebuah soal pilihan ganda dimana user diminta untuk memilih satu dari empat jawaban yang ada, ketika jawaban user benar maka akan mendapatkan nilai sepuluh dan jika salah tidak akan mendapatkan nilai namun tetap lanjut ke soal berikutnya sampai ke sepuluh soal selesai terjawab.
4.10 Tampilan Soal Olahraga
Gambar 4.10 Tampilan Soal Olahraga
4.11 Tampilan Soal PPKN
Gambar 4.11 Halaman Soal Komputer
Gambar di atas merupakan tampilan awal dari soal mata pelajaran. Pada bagian ini terdapat sebuah soal pilihan ganda dimana user diminta untuk memilih satu dari empat jawaban yang ada, ketika jawaban user benar maka akan mendapatkan nilai sepuluh dan jika salah tidak akan mendapatkan nilai namun tetap lanjut ke soal berikutnya sampai ke sepuluh soal selesai terjawab.
4.12 Tampilan Akhir Scene
Gambar 4.12 Tampilan Akhir Scene
Gambar di atas merupakan tampilan akhir dari soal mata pelajaran. Pada bagian ini terdapat nama user pengguna aplikasi ini serta nilai yang didapatkannya setelah menyelesaikan kesepuluh soal – soal yang ada, serta terdapat tiga pilihan bagi user dimana user dapat melakukan pengulangan terhadap soal – soal tersebut, memilih atau mengganti mata pelajaran atau pun keluar dari aplikasi tersebut.
4.13 Tampilan Halaman About
Gambar 4.13 Halaman About
Gambar di atas merupakan tampilan yang menampilkan pembuat aplikasi mata pelajaran dan ada sebuah tombol dimana tombol tersebut ditekan maka akan kembali ke halaman mata pelajaran, dimana user dapat memilih pelajaran yang diinginkan.
4.14 Kelebihan Aplikasi
Aplikasi ini memiliki kelebihan antara lain :
1. Memberikan media pembelajaran yang menarik bagi para penggunanya. 2. Penggunaan aplikasi yang mudah
4.15 Kekurangan Aplikasi Kekurangan aplikasi ini adalah
1. Animasi masih dalam bentuk 2 dimensi 2. Soal yang ditampilkan tidak acak
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan menggunakan flash aplikasi game dapat dirancang dengan mudah dan menarik.
2. Dengan animasi ini para pengguna dapat mengasah ilmu pengetahuannya.
3. Aplikasi yang dihasilkan lebih menarik dan lebih mudah dalam perancangan dengan ActionScript.
4. Aplikasi tidak hanya dapat dijalankan dengan flash player namun juga dapat dijalankan dengan menggunakan browser dengan menyimpannya dalam bentuk HTML.
5.2 Saran
Saran yang penulis sampaikan dengan aplikasi yang dirancang adalah :
1. Aplikasi yang telah dirancang harus diuji terlebih dahulu untuk memastikan animasi telah berjalan dengan benar dan tetap dengan tujuan aplikasi dapat berjalan dengan benar dan sesuai keinginan.
3. Menjadikan desain animasi menjadi salah satu mata kuliah yang dipelajari di bangku kuliah.
4. Memperindah tampilan aplikasi dengan animasi 3D sehingga aplikasi terlihat lebih menarik.
Anderias Surbakti dkk. 2004. Bahan Kajian Terpadu MATEMATIKA Kelas 2 SMP. Jakarta . Orbit Media Ilmu.
Ayu, R. 2010. Pengertian Game. [http://retno-ayu-sp.blogspot.com/2010/03/pengertian-game_23.html]. Diakses tanggal 20 Februari 2011.
Fauzi, I. 2009. Perkembangan Iptek .[http://imronfauzi.wordpress.com/2009/07/14/ perkembangan-iptek-2/]. Diakses tanggal 27 November, 2010.
Harahap, P. Pemanfaatan Teknologi dalam Pendidikan.[http://vandha.wordpress.com/ 2008/06/22/pemanfaatan-teknologi-dalam-pendidikan/]. Diakses tanggal 27 November 2010
Ilmukomputer, 2010. Macromedia Flash Bagian I. [http://ilmukomputer.org/2010/05/27/ macromedia-flash-bagian-i/]. Diakses tanggal 27 November, 2010.
Jhonsen. 2003. Membuat Berbagai Efek dengan Flash MX. Jakarta. Elex Media Komputindo
Mahdi, A. 2010. Sejarah Macromedia Flash.[http://www.alimmahdi.com/2010/02/ sejarah-flash-macromedia-flash-sebelum.html]. Diakses tanggal 23 Februari 2011. Nino dkk. 2004. Lembar Kerja Siswa Mata Pelajaran Penjaskes Kelas 2 SMP. Solo.
Usaha Makmur Solo.
Purwanto, S . 2004. Lembar Kerja Siswa Mata Pelajaran Bahasa Inggris Kelas 2 SMP. Jakarta . Arya Duta.
Pusat Bahasa. 2010. Kuis. [http://pusatbahasa.diknas.go.id/kbbi/index.php]. Diakses tanggal 2 Desember, 2010.
Sri Purwanto, Namawi, Jahadi. 2004. Lembar Kerja Siswa Mata Pelajaran PPKN Kelas 2 SMP. Jakarta . Arya Duta.
Sri Purwanto, Muhammad Samir, Suradi. 2004. Lembar Kerja Siswa Mata Pelajaran Ekonomi Kelas 2 SMP. Jakarta . Arya Duta.
Sri Purwanto, Dede Agus, Samir. 2004. Lembar Kerja Siswa Mata Pelajaran Bahasa Indonesia Kelas 2 SMP. Jakarta . Arya Duta.
Arya Duta.
Thabrani, S. 2003. Flash Cartoon. Jakarta. Elex Media Komputindo Wandah. 2009. Aplikasi Dasar Pemrograman Flash Game.
Wikipedia. 2010. Adobe Flash. [http://id.wikipedia.org/wiki/Adobe_Flash]. Diakses tanggal 27 November, 2010.
Wikipedia. 2010.Kuis.[http://id.wikipedia.org/wiki/Kuis]. Diakses tanggal 2 Desember, 2010.