BAB I PENDAHULUAN
1.1 Latar Belakang Masalah
Seiring dengan perkembangan teknologi di bidang komputer saat ini, baik dalam
perangkat keras maupun perangkat lunak, hampir sebagian besar pekerjaan
manusia kini diselesaikan dengan komputer. Penggunaan komputer untuk
keperluan pendidikan kini semakin meluas terutama di negara-negara maju hal ini
merupakan fakta yang menunjukkan bahwa dengan media ini memang
dimungkinkan terselenggara proses belajar mengajar yang lebih efektif. Sebagai
media yang diharapkan akan menjadi bagian dari suatu proses belajar mengajar di
sekolah, komputer harus mampu memberikan dukungan bagi terselenggarakannya
proses komunikasi interaktif antara guru dengan siswanya sebagaimana yang
dipersyaratkan dalam suatu kegiatan pembelajaran.
Di dalam dunia pendidikan, komputer dapat dimanfaatkan sebagai media untuk
menyampaikan materi pelajaran kepada anak didik yaitu menjadi alat peraga atau
media pembelajaran. Sebagai media tutorial, komputer memiliki keunggulan
dalam hal interaksi, menumbuhkan minat belajar mandiri serta dapat disesuaikan
dengan kebutuhan siswa. Yang perlu dijadikan perhatian bagi orangtua dan guru
Berdasarkan latar belakang tersebut dibutuhkan suatu aplikasi interaktif bagi
siswa untuk memudahkan proses belajar dan mengajar, maka dari itu dibuatlah
aplikasi Media Pembelajaran Interaktif Komputer untuk Sekolah Menengah
Pertama dengan menggunakan macromedia flash.
Pembuatan aplikasi ini menggunakan program macromedia flash, karena
macromedia flash merupakan gabungan konsep pembelajaran dengan teknologi audio visual yang mampu menghasilkan fitur-fitur baru yang dapat dimanfaatkan
dalam pendidikan. Pembelajaran berbasis multimedia tentu dapat menyajikan
materi pelajaran yang lebih menarik, tidak monoton, dan memudahkan
penyampaian bagi guru kepada siswa. Peserta didik dapat mempelajari materi
pelajaran tertentu secara mandiri dengan komputer yang dilengkapi program
multimedia.
1.2 Batasan Masalah
Batasan masalah dalam pembuatan aplikasi ini adalah:
1. Aplikasi ini digunakan untuk pembelajaran ICT untuk sekolah menengah
pertama.
2. Ruang lingkup materi :
a. Pengenalan tentang perangkat keras komputer.
b. Pengenalan tentang perangkat lunak komputer.
1.3 Tujuan Tugas Akhir
Tujuan dari tugas akhir ini adalah :
1. Membuat aplikasi Media Pembelajaran Interaktif Pelajaran Pengenalan
Komputer Sekolah Menengah Pertama.
2. Mengenalkan perangkat perangkat keras dan perangkat lunak.
3. Mengenalkan cara merakit dan menginstal sistem operasi pada komputer.
1.4 Manfaat
Manfaat yang dapat diperoleh dari tugas akhir ini adalah :
1. Mempermudah penyampaian materi.
2. Siswa mudah memahami dalam menangkap informasi melalui aplikasi ini.
3. Sebagai alternatif pilihan yang baik untuk penyampaian informasi secara
BAB II
LANDASAN TEORI
2.1 Media Pembelajaran
Ouda, (2001) mengatakan media adalah sebuah alat yang mempunyai fungsi
menyampaikan pesan. Dengan demikian media pembelajaran adalah sebuah alat
yang berfungsi untuk menyampaikan materi. Pembelajaran adalah sebuah proses
komunikasi antara murid, pengajar dan materi. Komunikasi tidak akan berjalan
tanpa bantuan sarana penyampai pesan atau media.
Bentuk-bentuk stimulus bisa dipergunakan sebagai media diantaranya adalah
hubungan atau interaksi manusia, realita, gambar bergerak atau tidak, tulisan dan
suara yang direkam. Kelima bentuk stimulus ini akan membantu pembelajar
mempelajari mata pelajaran tertentu. Namun demikian tidaklah mudah
mendapatkan kelima bentuk itu dalam satu waktu atau tempat.
Teknologi komputer adalah sebuah penemuan yang memungkinkan
menghadirkan beberapa atau semua bentuk stimulus di atas sehingga
pembelajaran bahasa asing akan lebih optimal. Namun demikian masalah yang
timbul tidak semudah yang dibayangkan. Pengajar adalah orang yang mempunyai
kemampuan untuk merealisasikan kelima bentuk stimulus tersebut dalam bentuk
menghadirkan kelima stimulus itu dengan program komputer sedangkan
pemrogram komputer tidak menguasai pembelajaran bahasa komputer.
Jalan keluarnya adalah merealisasikan stimulus-stimulus itu dalam program
komputer dengan menggunakan piranti lunak yang mudah dipelajari sehingga
dengan demikian para pengajar akan dengan mudah merealisasikan ide-ide
pengajarannya.
Media pembelajaran yang baik harus memenuhi beberapa syarat. Media
pembelajaran harus meningkatkan motivasi pembelajar. Penggunaan media
mempunyai tujuan memberikan motivasi kepada pembelajar. Selain itu media
juga harus merangsang pembelajar mengingat apa yang sudah dipelajari selain
memberikan rangsangan belajar baru. Media yang baik juga akan mengaktifkan
pembelajar dalam memberikan tanggapan, umpan balik dan juga mendorong
mahasiswa untuk melakukan praktek-praktek dengan benar.
2.2 Multimedia
Definisi multimedia secara umum adalah penggabungan berbagai infomasi dengan menggunakan fasilitas dari komputer. Multimedia yang berasal dari kata multi
yang berarti banyak atau lebih dari satu dan media yang dapat diartikan penyajian suatu tempat.
Kelebihan multimedia adalah menarik indera dan minat, karena merupakan gabungan antara pandangan, suara dan gerakan. Lembaga Riset dan Penerbitan
Komputer yaitu Computer Technology Research (CTR), menyatakan bahwa orang hanya mampu mengingat 20% dari yang dilihat dan 30% dari yang didengar.
Tetapi orang dapat mengingat 50% dari yang dilihat dan didengar dan 30% dari
yang dilihat, didengar dan dilakukan sekaligus. Maka multimedia sangatlah efektif. Multimedia menjadi tool yang ampuh untuk pengajaran dan pendidikan serta untuk meraih keunggulan bersaing perusahaan (Suyanto, 2004).
Multimedia merupakan media periklanan yang unik dan sangat kuat karena mengandung elemen penglihatan, video dan suara yang dapat dikombinasikan dengan strategi kreatif untuk menghasilkan daya tarik dan eksekusi iklan.Dalam
definisi ini terkandung empat komponen penting multimedia. Pertama, harus ada komputer yang mengkoordinasikan apa yang dilihat dan didengar, yang
berinteraksi dengan user. Kedua, harus ada link yang menghubungkan user
dengan informasi. Ketiga, harus ada alat navigasi yang memandu user menjelajah jaringan informasi yang saling terhubung. Keempat, multimedia menyediakan tempat kepada user untuk mengumpulkan, memproses dan mengkomunikasikan informasi dan ide user sendiri.
2.2.1 Komponen Multimedia a. Teks
Tampilan dalam bentuk teks atau yang lebih kecil dikenal dengan istilah tipografi
ide dan panduan kepada pengguna. Teks merupakan bentuk data multimedia yang paling mudah disimpan dan dikenali, serta file teks mempunyai struktur yang sedehana. Teks biasanya mengacu pada kata, kalimat, alinea, segala sesuatu yang
tertulis atau ditayangkan.
Beberapa hal yang perlu diperhatikan mengenai penggunaan teks dalam suatu
aplikasi multimedia adalah:
1. Gunakan huruf (font) yang sesuai dengan tema aplikasi multimedia yang akan anda buat.
2. Pastikan huruf (font) yang dipakai tersedia di sistem komputer lain.
3. Pemilihan bentuk dan warna yang sesuai dengan tema aplikasi multimedia. 4. Pastikan teks tersebut terbaca.
5. Usahakan ringkasan tetapi padat.
b. Gambar
Gambar atau gambar merupakan sarana pembentukan informasi yang lebih mudah
untuk dipahami. Gambar juga merupakan salah satu komponen paling penting
dalam multimedia karena dapat meringkas dan menyajikan data kompleks serta mampu menyampaikan banyak kata. Gambar dalam publikasi multimedia lebih manarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks, sebab manusia selalu berorientasi terhadap visual.
c. Suara
Teknologi suara juga berperan penting dalam menyampaikan informasi, tanpa
dan efek – efek suara lain. Beberapa format suara yang digunakan dalam
multimedia yaitu :
1. MP3 (MPEG Suara Player 3), yaitu file suara yang menggunakan codec untuk melakukan encoding dan decoding suatu rekaman musik.
2. MIDI (Musical Instrument Digital Interface).
3. DAT(Digital Suara Tape), yaitu format file yang menggunakan head berputar. 4. WAV(Wavefrom Suara), yaitu format file suara yang berbentuk digital.
d. Video
Video adalah gambar – gambar yanng saling berurutan sehingga menimbulkan efek gerak. Pembuatan video dalam tampilan multimedia bertujuan untuk membuat tampilan yang dihasilkan lebih menarik.
Adapun format file dalam video antara lain: 1. VDS, yaitu format filevideo tape.
2. MiniDV dan Digital8, yaitu format file dari digital video.
3. Suara Video Interleach (AVI), yaitu format file video dan animasi yang digunakan video untuk windows dan berektensi *.avi.
4. Motion Overlay Video (MOV), yaitu format video dan animasi yang digunakan
video untuk Macintosh dan Windows.
5. Motion Picture Expert Group (MPEG), yaitu skema kompresi dan spesifikasi
format filevideo digital.
6. Shockwave, yaitu format dari macromedia flash yang mempunyai ekstensi
e. Animasi
Animasi merupakan kumpulan gambar yang ditampilkan secara bergantian dan berurutan sehingga terlihat bergerak dan hidup. Pergerakan animasi akan lebih mudah dimengerti dari pada objek atau gambar diam. Selain itu, animasi lebih menarik dan mudah dimengerti daripada hanya sekedar gambar karena lebih
komunikatif dalam menyampaikan suatu tujuan. Animasi dibagi menjadi beberapa macam, yaitu:
1. Animasi Sel
Sel animasi biasanya merupakan lembaran – lembaran yang membentuk sebuah frame animasi tunggal, sel animasi merupakan sel yang terpisah dari lembaran latar belakang dan sebuah sela untuk masing – masing objek yang bergerak secara mandiri dia atas latar belakang.
2. Animasi Frame
Animasi frame adalah bentuk animasi paling sederhana. Diumpamakan sebuah buku yang mempunyai gambar berseri di tepi halaman berurutan. Jika
membuka buku dengan cepat, maka gambar kelihatan bergerak. Pada komputer
multimedia, animasi buku tersebut menampilkan sebuah gambar yang berurutan secara cepat. Antara gambar satu dengan gambar yang lain berbeda.
3. Animasi Sprite
Animasi sprite serupa dengan teknik animasi tradisional, yaitu objek yang diletakkan dan dianimasikan pada bagian puncak gambar dengan latar
4. Animasi Lintasan (Path Animation)
Animasi lintasan adalah animasi dari objek yang bergerak sepanjang garis kurva yang ditentukan sebagai lintasan.
5. Animasi Spline
Spline adalah representasi matematis dari kurva. Bila objek bergerak, biasanya
tidak mengikuti garis lurus, misalnya berbentuk kurva. Program animasi
komputer memungkinkan untuk membuat animasi spline dengan lintasan
gerakan berbentuk kurva.
6. Animasi Vektor
Animasi vektor menjadikan objek bergerak dengan memvariasikan ketiga parameter ujung pangkal, arah dan panjang pada segmen – segmen garis yang menentukan objek.
7. Animasi Karakter
Animasi karakter merupakan sebuah cabang khusus animasi. Animasi karakter seperti yang dilihat dalam film kartun. Animasi ini berbeda dengan animasi
lainnya, misalnya gambar bergerak animasi logo yang melibatkan bentuk organik yang kompleks dengan penggandaan yang banyak, bergerak hirarkis.
8. Computational Animation
Dengan computational animation, untuk menggerakkan objek di layar cukup memvariasikan koordinat x dan y-nya. Koordinat x merupakan posisi
9. Morphing
Morphing berarti mengubah suatu bentuk menjadi bentuk lain dengan
menampilkan serangkaian frame yang menciptakan gerakan halus begitu
bentuk pertama mengubah dirinya menjadi bentuk lain.
2.2.2 Multimedia Berbasis Komputer
Saat ini teknologi komputer tidak hanya digunakan sebagai sarana komputasi
pengolahan kata (word processor), tetapi juga sebagai sarana belajar multimedia
yang memungkinkan mahasiswa membuat desain dan rekayasa suatu konsep dan
ilmu pengetahuan.
Sajian multimedia berbasis komputer dapat diartikan sebagai teknologi yang mengoptimalkan peranan komputer sebagai sarana untuk menampilkan dan
merekayasa teks, gambar, dan dalam sebuah tampilan yang terintegrasi. Dengan
tampilan yang dapat dikombinasikan berbagai unsur penyampaian informasi dan
pesan, komputer dapat dirancang dan digunakan sebagai media teknologi yang
efektif untuk mempelajari dan mengajarkan materi perkuliahan yang relevan
seperti rancangan grafis dan animasi.
Multimedia berbasis komputer dapat pula dimanfaatkan sebagai sarana dalam melakukan simulasi untuk melatih keterampilan dan kompetensi tertentu.
Misalnya, simulator kokpit pesawat terbang yang memungkinkan mahasiswa
2.2.3 Multimedia Sebagai Media Pembelajaran
Teknologi baru terutama multimedia mempunyai peranan semakin penting dalam pembelajaran. Banyak orang percaya bahwa multimedia akan membawa kita
kepada situasi belajar dimana “ earning with effort” akan dapat digantikan dengan
“learning with fun”. Apalagi dalam pembelajaran orang dewasa, “learning with
effort” menjadi hal yang cukup menyulitkan untuk dilaksanakan karena berbagai
faktor batas seperti usia, kemampuan daya tangkap, kamampuan berusaha, dan
lain – lain. Proses pembelajaran yang menyenangkan, kreatif, dan tidak membosankan menjadi pilihan para guru atau vasilitator, jika situasi belajar
seperti ini tidak tercipta, paling tidak multimedia dapat membuat belajar lebih efektif menurut pendapat beberapa pengajar.
Beberapa kelebihan multimedia seperti tidak perlu pencetakan hard copy dan dapat dibuat atau diedit pada saat mengajar menjadi hal yang memudahkan guru
dalam penyampaian materinya. Berbagai variasi tampilan atau visual bahkan
suara mulai dicoba seperti animasi gerak, potongan video, rekaman suara, panduan warna dibuat untuk mandapatkan sarana banuan mengajar yang sebaik – baiknya.
2.3 Pengertian Desain
Menurut Suyanto, (2004) desain grafis didefinisikan sebagai “aplikasi dari keterampilan seni dan komunikasi untuk kebutuhan bisnis dan industri”. Aplikasi
– aplikasi ini dapat meliputi periklanan dan penjualan produk, menciptakan
identitas visual untuk institusi, produk dan perusahaan, dan lingkungan grafis,
Dari dua definisi di atas dapat diambil kesimpulan, definisi desain adalah salah
satu bentuk seni rupa atau gambar yang memberikan kebebasan pemakai untuk
menata elemen – elemen yang terkait dalam seni rupa sesuai dengan keinginannya dengan tujuan sebagai sarana informasi dan produksi.
2.4 MacromediaFlash Profesional 8
Macromedia flash adalah suatu program pembuatan animasi yang sangat handal.
Macromedia flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file
extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama Action Script yang muncul pertama kali pada flash 5.
Sebelum tahun 2005, flash dirilis oleh macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah macromedia membeli program animasi vektor bernama
futuresplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama macromedia adalah macromedia flash 8. Pada tanggal 3 desember 2005 adobe systems mengekuisisi macromedia dengan seluruh produknya, sehingga nama macromediaflash berubah menjadi adobe flash.
2.5 Interface Pada Macromdia Flash Profesional 8
Saat memulai menjalankan aplikasi macromedia flash 8 secara default (standar),
macromedia flash akan menampilkan sebuah area kerja yang terdiri dari stage,
untuk mempermudah pengguna (user) untuk menggunakan Macromedia Flash Profesional 8 .
2.5.1 Layar Flash dan Stage
Stage adalah sebuah area kerja untuk membuat suatu objek baik dalam bentuk bergerak (animasi) maupun dalam bentuk diam. Stage juga dapat digunakan untuk menampilkan berbagai movie. Tampilan layar flash dan stage ditunjukkan oleh Gambar 2.1.
2.5.2 Panel Timeline
Panel timeline adalah sebuah jendela yang berfungsi sebagai pengatur pergerakan suatu animasi dan juga sebagai pengatur isi sebuah movie. Di dalam timeline
suatu animasi dapat diatur baik kecepatan maupun kelambatan animasi. Di dalam
timeline pengguna juga dapat menggunakan sebuah layer (lapisan) yang berfungsi sebagai pemisah antara satu objek dengan objek yang lain. Tampilan timeline
ditunjukkan oleh Gambar 2.2.
Gambar 2.2 Timeline Window 2.5.3 Panel Tool Box
Panel toolbox merupakan kumpulan tool yang sering digunakan dalam pembuatan
animasi baik sebagai seleksi, pemberian warna pada objek, maupun memodifikasi objek dan masih banyak lagi kegunakan tool dalam flash 8. Tampilan menu
toolbox ditunjukkan oleh Gambar 2.3.
Gambar 2.3 Tool Window
2.5.4 Panel Properties
secara otomatis dapat berganti-ganti tergantung objek yang kita pilih. Tampilan
panel properties inspector ditunjukkan oleh Gambar 2.4.
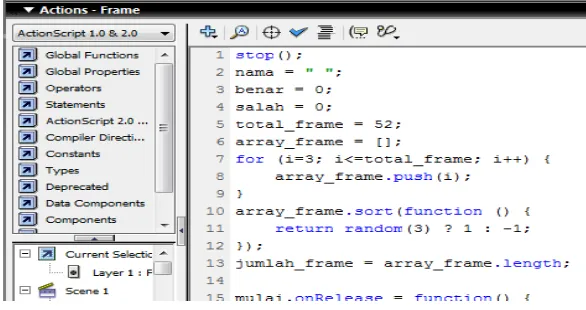
Gambar 2.4 Properties Window 2.5.5 Panel Action
Panel actions adalah sebuah jendela panel yang menyediakan kebutuhan untuk membuat interaktivitas dalam sebuah movie dengan menuliskan beberapa baris
script dengan menggunakan bahasa pemrograman Action Script. Tampilan panel
action ditunjukkan oleh Gambar 2.5.
Gambar 2.5 Action Window 2.5.6 Panel Color Mixer
palet warna yang ada pada panel Color Swatch . Tampilan panel color mixer
ditunjukkan oleh Gambar 2.6.
Gambar 2.6 Color Mixer Window
2.5.7 Panel Color Mixer Swatch
Panel color swatch adalah sebuah jendela panel yang digunakan untuk pengaturan palet warna yang berisi contoh-contoh warna. Palet-palet warna tersebut dapat
diimpor, diekspor dan dimodifikasi sesuai kebutuhan. Default palet warna dalam panel Color Swatch yang memiliki warna sebanyak 216 macam warna. Tampilan panel color swatch ditunjukkan oleh Gambar 2.7.
Gambar 2.7 Color Mixer swatch 2.5.8 Panel Scene
Panel scene merupakan jendela untuk mengatur scene yang ada. Melalui jendela
Untuk mengaktifkan cukup tekan secara bersamaan tombol shift+ F2 melalui
keyboard, atau dengan memilih menu Modify lalu scene. Secara lengkap tampilan scene window tersaji pada Gambar 2.8.
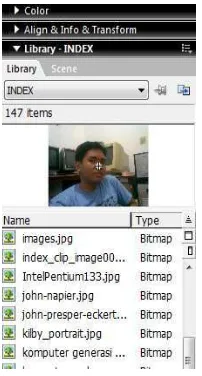
2.5.9 Panel Library
Panel library digunakan sebagai tempat menyimpan objek yang telah dibuat di dalam stage. Objek yang ada di library dapat digunakan secara berulang-ulang. Dalam library banyak terdapat objek seperti gambar, tombol, suara dan movie clip. Tampilan panel library ditunjukkan oleh Gambar 2.9.
Gambar 2.9 Panel Library
BAB III
ANALISIS DAN PERANCANGAN
3.1 Analisis Aplikasi
Aplikasi media pembelajaran interaktif komputer ini dikembangkan dan didesain
untuk diterapkan pada dunia pendidikan khususnya pada Sekolah Menengah
Pertama. Aplikasi multimedia ini bertujuan untuk mengajarkan kepada siswa
tentang pengenalan komputer. Aplikasi ini disajikan dengan objek yang menarik
agar memberikan kemudahan bagi siswa dalam mengenal dan mempelajari
bagaimana menggunakan perangkat komputer dengan baik dan benar.
3.1.1 Langkah – Langkah Penyelesaian Masalah
Hal – hal yang perlu dilakukan dalam menyelesaikan permasalahan yang ada adalah:
a. Merancang konsep aplikasi
Membuat konsep dasar aplikasi yang akan dibuat dimana aplikasi tersebut
dapat menarik perhatian penggunanya. Konsep dibuat berdasarkan kreativitas
yang dimiliki.
b. Mengumpulkan profilrmasi atau data
Mengumpulkan data yang berhubungan dengan komputer dimana data tersebut
c. Membuat aplikasi media pembelajaran interaktif komputer
Membuat aplikasi dengan mengintegrasikan semua elemen – elemen yang dibutuhkan seperti gambar, text, suara, video sehingga menghasilkan aplikasi multimedia yang baik dan mudah dipahami.
d. Melakukan running aplikasi
Setelah pembuatan aplikasi selesai, tahap selanjutnya adalah menjalankan
aplikasi. Hal ini berguna untuk mengoreksi apakah terjadi kesalahan atau tidak.
e. Perbaikan
Aplikasi media pembelajaran diperbaiki sesuai dengan koreksi yang diperoleh
dari hasil running aplikasi. Jika seluruh koreksi selesai diperbaiki maka
aplikasi dirunning kembali untuk melihat apakah masih terjadi kesalahan dan
kembali memperbaikinya.
f. Proses finishing
Proses terakhir yaitu finishing. Dalam proses ini aplikasi diburning ke CD
(Compact Disk) sehingga bisa digunakan oleh para siswa.
3.2 Analisis Kebutuhan
Analisis kebutuhan meliputi 2 (dua) hal yaitu : hardware dan software.
3.2.1 Hardware
Hardware yang digunakan untuk membuat program pembelajaran adalah: a. AMD E-350 Processor (2CPUs) ,~ 1,6 GHz
d. NoteBook Dell dengan resolusi 1366 X 768 (32 bit) (60Hz)
e. Speaker aktif
f. Microphone
3.2.2 Software
Software yang digunakan untuk membuat program media pembelajaran komputer adalah:
a. Sistem Operasi Windows 7
Windows 7 adalah sistem operasi terbaru yang digunakan komputer keluaran tahun 2011 karena selain memudahkan dalam mencari file sistem operasi ini
juga memiliki tampian yang lebih baik dari sistem operasi sebelumnya.
b. Macromedia Flash 8
Macromedia flash 8 merupakan software utama dalam pembuatan aplikasi ini.
Software ini dapat menampilkan gabungan antara grafik, suara, teks, animasi yang akan yang disimpan menjadi *.fla.
c. Windows Movie Maker
Windows movie maker adalah software aplikasi yang digunakan untuk merekam dan menggabungkan suara pada video, kemudian suara dan video
tersebut di masukan ke dalam program media pembelajaran komputer.
d. Corel Draw
Corel draw adalah aplikasi yang digunakan untuk membuat gambar dan tampilan menjadi lebih menarik dalam pembuatan aplikasi media pembelajaran
3.3 Flowchart Program
Flowchart adalah suatu bagan yang menggambarkan arus logika dari data yang akan diproses dalam suatu program dari awal sampai akhir. Flowchart terdiri dari simbol-simbol yang mewakili fungsi-fungsi langkah program dan garis alir
menunjukkan urutan dari simbol-simbol yang akan dikerjakan.
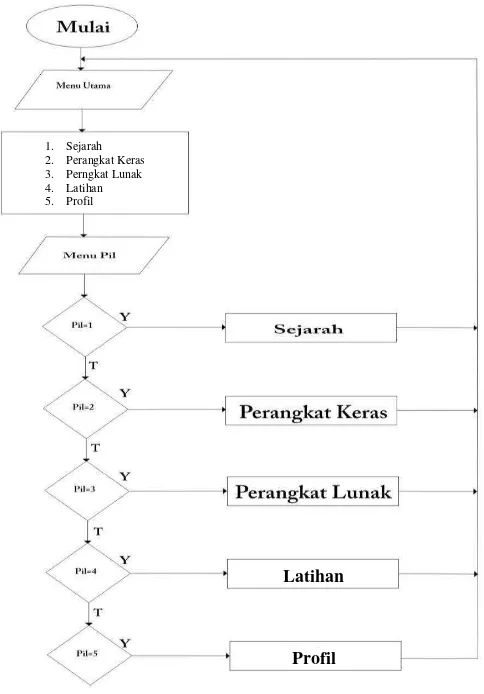
3.3.1 Menu Utama
Berdasarkan Gambar 3.1. menu input adalah kumpulan dari semua menu – menu yang ditampilkan dalam aplikasi ini, menu tersebut terdiri dari menu sejarah,
menu perangkat keras, menu perangkat lunak, menu latihan dan menu profil.
Gambar 3.1 Flowchart Menu Utama
1. Sejarah 2. Perangkat Keras 3. Perngkat Lunak 4. Latihan 5. Profil
Latihan
3.3.2 Menu Perangkat Keras
Berdasarkan Gambar 3.2. menu hardware merupakan menu yang berisi tentang pengertian perangkat keras dan jenis – jenis perangkat keras.Dalam menu ini ditampilkan menu perangkat input, menu perangkat proses, menu perangkat output, menu penyimpan data dan menu video.
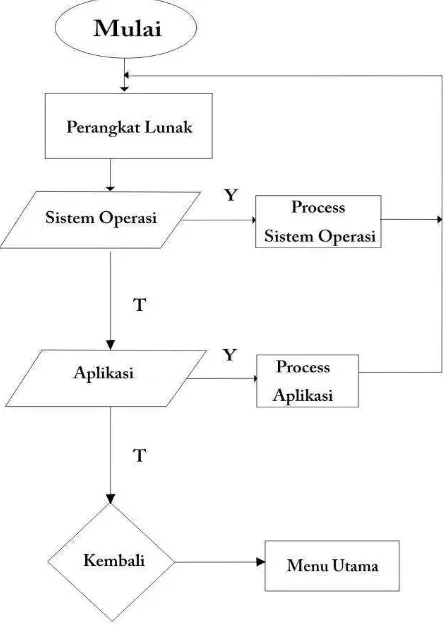
3.3.3 Menu Perangkat Lunak
Berdasarkan Gambar 3.3. menu perangkat lunak merupakan menu yang berisi
tentang pengertian perangkat lunak atau software dan jenis – jenis perangkat lunak. Dalam menu ini terdapat menu sistem operasi dan menu aplikasi.
3.4 Use Case Diagram
Use case adalah interaksi atau dialog antara sistem dan aktor, termasuk pertukaran pesan dan tindakan yang dilakukan oleh sistem untuk mencapai suatu tujuan. Dengan kata lain use case menggambarkan fungsionalitas yang diharapkan dari sebuah sistem. Yang ditekankan adalah “apa” yang diperbuat sistem, bukan
dengan sistem. Use case diagram sangat membantu dalam penyusunan
requirement sebuah sistem, mengkomunikasikan rancangan dengan klien, dan merancang test case untuk semua feature yang ada pada sistem. Sebuah use case
dapat memasukkanfungsionalitas use case lain sebagai bagian dari proses dalam dirinya. Berikut ini adalah rancangan use case diagram dari Aplikasi Media Pembelajaran Interaktif Pelajaran Pengenalan Komputer Sekolah Menengah
Pertama dengan Macromedia Flash 8.
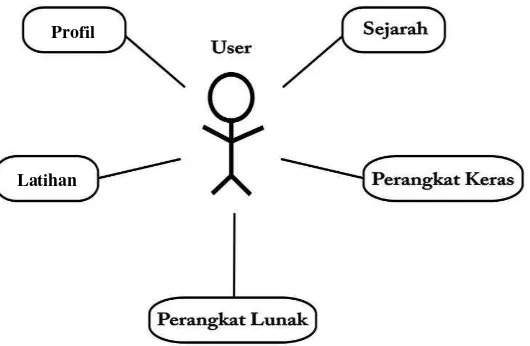
3.4.1 Use Case Diagram Menu Home
Di dalam menu home, user dapat mengakses beberapa menu, seperti: menu sejarah, perangkat lunak, perangkat keras, latihan dan profil.
Berdasarkan Gambar 3.4, dalam menu utama pada aplikasi ini user dihadapkan pada menu pilihan sehingga user dapat memilih menu – menu yang ada pada menu utama ini sesuai keinginan user. Menu yang terdapat pada menua utama yaitu: menu sejarah, menu perangkat keras, menu perangkat lunak, menu latihan
dan menu profil.
Gambar 3.4 Use Case Diagram Menu Home
3.4.2 Use Case DiagramMenu Sejarah
Di dalam menu sejarah, user dapat mengakses menu sejarah itu sendiri.
Berdasarkan Gambar 3.5, dalam menu sejarah user diperlihatkan tentang sejarah komputer atau asal mula ditemukannya komputer sampai sekarang dan dijelaskan
siapa penciptanya dan alat apa yg diciptakannya.
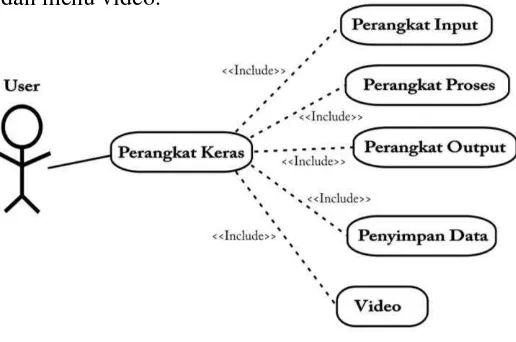
3.4.3 Use Case DiagramMenu Perangkat Keras
Di dalam menu perangkat keras, user dapat mengakses 5 (lima) sub menu yaitu menu perangkat input, menu perangkat proses, menu perangkat output, menu penyimpan data dan menu video.
Berdasarkan Gambar 3.6, dalam menu perangkat keras,user menjelaskan tentang perangkat keras itu sendiri, dan juga terdapat menu pilihan tentang jenis – jenis perangkat keras atau hardware. Menu – menu tersebut adalah:
Gambar 3.5 Use Case Diagram Menu Sejarah
a. Menu perangkat input menjelaskan perangkat input pada komputer.
b. Menu perangkat proses menjelaskan perangkat perangkat pemroses komputer
sehingga komputer dapat digunakan.
c. Menu perangkat output menjelaskan perangkat output pada komputer atau hasil profilrmasi dari data yang diinput kemudian diperoses. Hasil proses tersebut dinamakan output.
d. Menu penyimpan data menjelaskan perangkat penyimpan data atau bisa
disebut media penyimpanan pada komputer.
e. Menu video dalam menu ini menjelaskan bagaimana cara merakit dan menginstall sebuah komputer.
3.4.4 Use Case DiagramMenu Perangkat Lunak
Di dalam menu perangkat lunak,user dapat mengakses 2 (dua) sub menu.
Berdasarkan Gambar 3.7, menu perangkat lunak menjelaskan apa itu perangkat
lunak. Selain itu terdapat juga menu lain seperti menu sistem operasi. Menu
sistem operasi menjelaskan tentang sistem operasi dan jenis – jenis sistem operasi yang ada pada saat ini. Selain itu menu aplikasi juga menjelaskan tentang apa itu
aplikasi dan jenis – jenis aplikasi. Dalam menu ini juga ditampilkan beberapa gambar atau icon sebuah aplikasi.
3.4.5 Use Case Diagram Menu Latihan
Di dalam menu latihan,user dapat mengakses menu latihan.
Berdasarkan Gambar 3.8, menu latihan berisi pertanyaan – pertanyaan dimana user dapat menguji kemampuannya dalam menjawab pertanyaan yang diajukan
pada aplikasi ini.
3.4.6 Use Case Diagram Menu Profil
Di dalam menu profil,user dapat mengakses menu profil .
Berdasarkan Gambar 3.9, menu profil menjelaskan tentang siapa yang membuat
aplikasi ini.
Gambar 3.8 Use Case Diagram Menu Latihan
Gambar 3.9 Use Case Diagram Menu Profil
3.5 Perancangan UserInterface 3.5.1 Tampilan Menu Utama
Berdasarkan Gambar 3.10 pada saat program pertama kali dijalankan maka
pemakai dihadapkan pada menu tampilan utama program.
3.5.2 Tampilan Menu Home
Berdasarkan Gambar 3.11 menu home menampilkan 5 menu yaitu : menu sejarah, menu perangkat keras, menu perangkat lunak, menu latihan dan menuprofil.
Gambar 3.11 Tampilan Menu Home
Gambar 3.10 Tampilan Menu Utama
3.5.3 Tampilan Menu Sejarah
Berdasarkan Gambar 3.12 menu sejarah menjelaskan tentang sejarah komputer.
3.5.4 Tampilan Menu Perangkat Keras
Berdasarkan Gambar 3.13, menu perangkat keras menjelaskan tentang perangkat keras dan menampilkan 5 menu yaitu menu perangkat input, menu perangkat proses, menu perangkat output, menu penyimpan data dan menu video.
3.5.4.1 Tampilan Menu Perangkat Input
Berdasarkan Gambar 3.14, menu perangkat input berisi gambar – gambar perangkat keras input device (masukan).
3.5.4.2 Tampilan Menu Perangkat Proses
Berdasarkan Gambar 3.15, menu perangkat proses berisi gambar – gambar perangkat hardware pemproses.
3.5.4.3 Tampilan Menu Perangkat Output
Berdasarkan Gambar 3.16, menu perangkat output berisi gambar – gambar perangkat keras output (keluaran).
3.5.4.4 Tampilan Menu Penyimpan Data
Berdasarkan Gambar 3.17, menu penyimpan data berisi gambar – gambar perangkat keras storagedevice (penyimpanan).
Gambar 3.17 Menu Storage Device
3.5.4.5 Tampilan Menu Video
Berdasarkan Gambar 3.18 menu video menjelaskan cara merakit dan menginstall
komputer.
3.5.5 Tampilan Menu Perangkat Lunak
Berdasarkan Gambar 3.19 menu perangkat lunak menjelaskan pengertian
perangkat lunak.
Gambar 3.18 Tampilan Menu Video
Gambar 3.19 Tampilan Menu Perangkat Lunak
3.5.5.1 Tampilan Menu Sistem Operasi
Berdasarkan Gambar 3.20 menu sistem operasi menjelaskan pengertian sistem operasi.
3.5.5.2 Tampilan Menu Aplikasi
Berdasarkan Gambar 3.20 menu aplikasi menjelaskan pengertian aplikasi.
Gambar 3.20 Tampilan Menu Sistem Operasi
3.5.6 Tampilan Menu Latihan
Berdasarkan Gambar 3.22 menu latihanberisi pertanyaan.
3.5.7 Tampilan Menu Profil Program
Berdasarkan Gambar 3.23 menu profilberisi tentang pembuat aplikasi.
Gambar 3.23 Tampilan Menu Profil Gambar 3.22 Tampilan Menu Latihan
BAB V
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Berdasarkan penjelasan dan pembahasan dapat diambil kesimpulan sebagai
berikut :
1. Media Pembelajaran Interaktif Pengenalan Komputer untuk SMP merupakan
sebuah aplikasi yang memberikan informasi tentang pengenalan komputer
seperti perangkat keras dan perangkat lunak.
5.2 Saran
Pengembangan aplikasi lebih lanjut dapat dilakukan dalam hal :
1. Informasi komputer yang lebih mendetail lagi.
2. Antarmuka dapat didesain lebih menarik dan lebih dinamis dengan
DENGAN MACROMEDIA FLASH
TUGAS AKHIR
ARI YOGA WICAKSONO (0807051020)
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS LAMPUNG
DENGAN MACROMEDIA FLASH
Oleh
ARI YOGA WICAKSONO (0807051020)
Tugas Akhir
Sebagai Salah Satu Syarat untuk Mencapai Gelar AHLI MADYA ( A.Md. )
Pada
Program Studi Manajemen Informatika Jurusan Ilmu Komputer
Fakultas Matematika dan Ilmu Pengetahuan Alam
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS LAMPUNG
i Judul Tugas Akhir : MEDIA PEMBELAJARAN INTERAKTIF
PELAJARAN PENGENALAN KOMPUTER SMP DENGAN MACROMEDIA FLASH
Nama Mahasiswa : Ari Yoga Wicaksono
Nomor Pokok Mahasiswa : 0807051020
Program Studi : Diploma III Manajemen Informatika
Fakultas : Matematika dan Ilmu Pengetahuan Alam
MENYETUJUI,
1.Komisi Pembimbing,
Mengetahui, Pembimbing I,
Aristoteles, S.Si., M.Si.
NIP. 19810521 200604 1 002
Pembimbing II,
Widiarti, S.Si., M.Si.
NIP. 19800502 200501 2 003
Ketua Program Studi
ii
MENGESAHKAN
1. Tim Penguji
Penguji I : Aristoteles, S.Si., M.Si. ---
Penguji II : Widiarti, S.Si., M.Si. ---
2. Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam
Prof. Suharso, Ph.D.
NIP. 19690530 199512 1 001
iii
DAN SUMBER INFORMASI
Dengan ini saya menyatakan bahwa tugas akhir Media Pembelajaran Interaktif
Pelajaran Pengenalan Komputer Dengan Macromedia Flash 8 adalah karya saya dengan arahan komisi pembimbing dan belum diajukan dalam bentuk apa pun kepada
perguruan tinggi mana pun. Sumber informasi yang berasal atau dikutip dari karya yang
diterbitkan mau pun tidak diterbitkan dari penulis lain telah disebutkan dalam teks dan
dicantumkan dalam daftar pustaka dibagian akhir tugas akhir ini.
Bandar Lampung, 9 Mei 2012
iv
Hak Cipta dilindungi Undang-Undang
v Penulis dilahirkan di Kota Metro pada tanggal 22 Mei 1988 sebagai anak ketiga dari
lima bersaudara, dari pasangan Ayahanda Suparno (alm) dan Ibunda tercinta Paulina
Betty Purwaningsih.
Pada tahun 1993-1994 penulis mengawali pendidikan formal di TK Swasta Xaverius
Metro, tahun 2002 penulis lulus dari SD Swasta Xaverius Metro, pada tahun 2005
penulis lulus dari SLTP Swasta Xaverius Metro, dan pada tahun 2008 penulis berhasil
menyelesaikan pendidikannya dari SMA Swasta Yos Sudarso Metro.
Pada tahun 2008 penulis terdaftar sebagai Mahasiswa Fakultas Matematika dan Ilmu
Pengetahuan Alam pada Jurusan Matematika Program Studi Diploma III Sistem
vi
Alhamdulillahirobbil’alamiin,
Puji syukur atas segala rahmat dan semua kemudahan
yang telah Allah SWT berikan kepada ku selama ini.
Dengan segala kerendahan hati
ku persembahkan sebuah karya kecil kepada mereka yang
sangat berarti dalam hidup ku yaitu :
Ibu dan Bapak yang selalu berjuang untuk memberikan
yang terbaik untuk ku, selalu mendoakan ku agar tetap
berdiri tegak menghadapi semua tantangan dan hambatan,
seluruh keluarga besar ku yang selalu memberikan motifasi
agar cepat menyelesaikan tugas akhir ini,
dan seluruh sahabat ataupun teman-teman yang
selalu mendukung dan membantu ku selama ini dan
vii
Yakinlah pada diri sendiri karena semua itu bisa
membawa kita kemanapun yang kita inginkan dan
jangan lah pernah berhenti bermimpi dan berusaha
karena semua yang akan tercipta di masa yang akan
datang berawal dari mimpi dan diimbangi dengan
viii Puji syukur kehadirat Allah Subhanahu Wata’ala yang telah memberikan kemudahan dalam menyelesaikan tugas akhir ini, sehingga penulis dapat menyelesaikan tugas akhir
dengan baik pada waktunya.
Tugas akhir ini disusun sebagai syarat untuk menyelesaikan matakuliah wajib pada
Fakultas Matematika dan Ilmu Pengetahuan Alam Jurusan Matematika Program Studi
Diploma III Manajemen Informatika, Universitas Lampung. Pada kesempatan ini
penulis ingin mengucapkan terima kasih kepada :
1. Bapak Aristoteles, S.Si., M.Si., selaku pembimbing I yang telah banyak
memberikan ilmu, bimbingan, arahan, serta semangat dalam pembuatan tugas
akhir ini.
2. Ibu Widiarti, S.Si., M.Si., selaku pembimbing II yang telah memberikan
pengarahan dalam pembuatan tugas akhir ini.
3. Ibu Dian Kurniasari, S.Si., M.Sc., selaku Ketua Program Studi D3 Manajemen
Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Lampung.
4. Bapak Ir. Machudor Yusman, M.Kom., selaku Ketua Jurusan Ilmu Komputer
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Lampung.
5. Bapak Prof. Suharso, Ph.D., selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Lampung.
6. Ayahanda dan Ibunda, yang telah memberikan dukungan semangat serta kasih
ix Penulis menyadari bahwa masih banyak kekurangan dalam penulisan tugas akhir ini,
baik dari segi isi maupun teknik penulisannya, oleh karena itu penulis mengharapkan
kritik dan saran yang bersifat membangun agar dimasa yang akan datang penulis dapat
berbuat lebih baik. Penulis mengharapkan tugas akhir ini dapat berguna dan bermanfaat
bagi pembacanya.
Bandar Lampung, 2 Mei 2012