KERJA PRAKTEK
Oleh :
Nama : NONIK ELSERA IRAWAN
NIM : 08.51016.0102
Program Studi : DIV Komputer Multimedia
Jurusan : Komputer Multimedia
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & KOMPUTER SURABAYA
2012
STIKOM
iii
Program Studi DIV Multimedia, STIKOM Surabaya
Pembuatan karya website Keyna Galeri ini bertujuan sebagai upaya pengenalan dan promosi tentang kegiatan yang ada di Keyna Galeri. Mencakup karya seni dan kreativitas yang bisa diciptakan baik itu secara manual maupun terkomputerisasi. Adapun dalam materi dan konten yang disajikan pada website adalah beranda yang berisi sapaan dan sekilas tentang Keyna Galeri, menu galeri berisi karya dan proses pengerjaan karya di Keyna Galeri baik berupa foto maupun video, menu artikel adalah menu yang di dalamnya berisi tentang berbagai artikel pengetahuan baik itu dari sisi seni maupun diluar seni, pada menu visi misi berisi tentang sejarah singkat, asal mula serta visi dan misi dari Keyna Galeri, pada menu kontak kami terdapat alamat serta kontak person dari pemilik Keyna Galeri dan yang terakhir adalah menu login yang dapat memudahkan pengguna untuk berkomunikasi dan berbagi ilmu dengan fasilitas yang diberikan pada website Keyna Galeri. Untuk kedepannya, pembuatan website Keyna Galeri ini diharapkan dapat bermanfaat bagi kemajuan Keyna Galeri.
Kata Kunci : Pembuatan Website Keyna Galeri, Menu Website Keyna Galeri, Karya
Seni
STIKOM
v
KATA PENGANTAR ... iii
DAFTAR ISI ... v
DAFTAR GAMBAR ... viii
DAFTAR TABEL... ix
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang Masalah ... 1
1.2 Rumusan Masalah ... 3
1.3 Batasan Masalah ... 4
1.4 Tujuan ... 4
1.5 Manfaat ... 4
1.6 Pelaksanaan ... 5
1.7 Sistematika Penulisan ... 5
BAB II LANDASAN TEORI ... 8
2.1 Pengertian Website ... 8
2.1.1 Sejarah Website ... 8
2.1.2 Jenis Website ... 10
2.1.3 Langkah Pembuatan Website ... 11
STIKOM
vi
2.2.3 Ruang Lingkup Galeri Seni ... 17
BAB III METODE PENELITIAN DAN PERANCANGAN KARYA ... 18
3.1 Metode Penelitian ... 18
3.2 Metode Perancangan Karya ... 19
3.2.1 Ide Pembuatan Website ... 19
3.2.2 Konsep Pembuatan Website ... 20
3.2.3 Langkah Pembuatan Website ... 20
BAB IV GAMBARAN UMUM PERUSAHAAN ... 40
4.1 Sejarah Keyna Galeri ... 40
4.2 Nama Keyna Galeri ... 41
4.3 Visi Misi ... 41
4.3.1 Visi ... 41
4.3.2 Misi ... 41
4.4 Tujuan ... 42
4.5 Alamat Keyna Galeri ... 43
4.6 Kepengurusan ... 46
STIKOM
vii
5.2.1 Back-end (Halaman Administrator) ... 48
5.2.2 Front Page (Halaman Utama) ... 52
BAB VI PENUTUP ... 65
6.1 Kesimpulan ... 65
6.2 Saran ... 65
DAFTAR PUSTAKA ... 68
DAFTAR LAMPIRAN ... 69
STIKOM
BAB I
PENDAHULUAN
1.1 Latar Belakang Masalah
Website adalah salah satu media yang penting untuk komunikasi antar individu
baik berkomunikasi dari dalam negeri maupun ke luar negeri. Pada awalnya, website
tidaklah sebagus tampilannya saat ini. Pada bulan agustus 1991, website pertama kali
dibuat oleh Tim Berners Lee yang bentuknya masih sangat sederhana dan hanya
menggunakan script html. Namun, tak dapat dipungkiri kini teknologi semakin
berkembang, sehingga teknologi digunakan dimanapun dalam segala aspek
ke-hidupan. Seiring dengan kemajuan teknologi saat ini, jumlah website yang ada di
dunia maya pun semakin meningkat.
(Putra, Nanda Aria.
http://nandariaputra.blogspot.com/2012/03/perkembangan-website-di-tahun2012.html. Diakses 20 September 2012) Hal ini ditandai dengan
munculnya berbagai website baru dengan berbagai ragam tema dan bentuk, belum
lagi booming blog yang semakin beragam. Berbagai macam website yang dibuat
sesuai kebutuhan dan keperluan seperti website pribadi (personal web), website
perusahaan, website pemerintahan, website ecommerce, website ebanking, website
berita dan website hiburan.
STIKOM
Kemajuan website saat ini, dapat dilihat dari berbagai aspek seperti:
1. Adanya perkembangan yang progresif
Perkembangan yang dimaksud yaitu seperti saat ini banyak sekali bermunculan
yang berdominasi webkit smartphone atau pun tablet. Juga peningkatan progresif
seperti HTML 5, CSS 3, ajax, jquery dan lainnya.
2. Desain yang Responsif
Desain yang responsif yaitu desain website dibuat semenarik mungkin baik dari
segi audio maupun visual. Seperti pemberian animasi-animasi, sound dan video
yang ditambahkan pada website untuk menambah daya tarik bagi para user yang
mengunjungi.
3. Bertahannya Penggunaan Flash
Ketika di akhir tahun 2011 penggunaan Flash banyak digunakan dalam
pembu-atan website. Namun ketika 2012 ini pemakaian Flash sedikit berkurang. Akan
tetapi, penggunaan Flash menjadi media yang terbaik untuk pembuatan interaktif,
penggunaan animasi video serta online tiga dimensi. Pengguna Flash dapat
didukung oleh HTML serta CSS dalam segala aspek. Sekarang banyak website
yang memakai tambahan Flash, karena dengan menggunakan Flash tampilan web
terlihat lebih menarik.
STIKOM
4. Dukungan fitur plug in
Adanya dukungan plug in yaitu mempermudah untuk melakukan streaming
mul-timedia di setiap webite yang diakses dan tidak bisa dipungkiri fungsinya mampu
menyaingi untuk menampilkan acara-acara yang ditayangkan di televisi.
5. Jejaring sosial yang semakin memanas
Jejaring sosial merupakan website yang berkembang pesat saat ini. Dengan
adanya jejaring sosial, aktivitas sekaligus menambah pertemanan di dunia maya
terasa semakin mudah. Sebagai contoh jejaring sosial seperti facebook, twitter,
kaskus dan lainnya. Didukung pula dengan software yang mempermudah dan
menginovasi dalam membuat website seperti HTML 5 terbaru, CSS, Flash dan
lainnya.
Karena kebutuhan menuntut untuk lebih cepat mendapatkan informasi, maka
website adalah media yang paling tepat untuk diakses kapanpun dan dimanapun.
Website merupakan sarana untuk pengenalan dan promosi tentang âKeyna G
a-leriâ yang di dalamnya terdapat berbagai konten tentang âKeyna Galeriâ seperti
visi misi, sejarah, serta kegiatan-kegiatan yang dilakukan di âKeyna Galeriâ baik
dalam bentuk foto maupun video.
1.2 Rumusan Masalah
Berdasarkan latar belakang di atas, rumusan masalah yang dapat diambil yaitu:
1. Bagaimana membuat website Keyna Galeri yang menarik dalam segi tampilan
serta akses website yang user friendly?
STIKOM
2. Bagaimana mengkomposisikan website yang berisi tentang seluruh kegiatan di
Keyna Galeri agar menarik dan memudahkan user?
1.3Batasan Masalah
Adapun batasan masalah dari âPembuatan Web Keyna Galeri Ploso Jombangâ
yaitu:
1. Web Keyna Galeri yang berisi tentang kegiatan yang dilakukan dalam bentuk
gambar maupun video untuk menarik minat pengunjung terutama di daerah
Jom-bang dan sekitarnya.
2. Website yang menggunakan sistem pembacaan ajax dan jquery namun memiliki
tampilan yang menarik dalam pengkomposisiannya.
1.4Tujuan
Sesuai dengan rumusan masalah di atas maka tujuan penelitian ini yaitu:
Tujuan âPembuatan Web Keyna Galeri Ploso Jombangâ adalah sebagai media i
n-formasi serta promosi untuk memperkenalkan Keyna Galeri kepada masyarakat
luas untuk saling berbagi dan belajar bersama.
1.5Manfaat
1. Bagi penulis
a. Untuk mengimplementasikan ilmu yang diperoleh selama belajar di Program
Studi Komputer Multimedia STIKOM Surabaya.
STIKOM
2. Bagi perusahaan (Keyna Galeri)
a. Website ini diharapkan bisa bermanfaat bagi Keyna Galeri sebagai sarana
promosi kesenian yang menghasilkan karya.
b. Memotivasi perusahaan untuk bisa berinovasi dalam mempromosikan dan
mengenalkan kesenian.
3. Bagi masyarakat
a. Mendapatkan informasi secara mudah mengenai galeri kesenian.
b. Memotivasi masyarakat untuk lebih berkeinginan mengenal lebih jauh apa
dan bagaimana kesenian itu.
c. Dengan adanya website ini masyarakat bisa mengetahui lebih banyak
kegiatan kesenian yang ada di Keyna Galeri.
1.6 Pelaksanaan
Kerja Praktik ini dilaksanakan di Keyna Galeri Ploso Jombang, dengan Program
Studi DIV Komputer Multimedia. Waktu pelaksanaannya dari bulan Juli sampai
bulan Agustus Tahun 2012. Adapun kegiatan yang dilakukan adalah membuat
poster, amplop, website dan membatik.
1.7 Sistematika Penulisan
Sistematika penulisan Laporan Kerja Praktik ini akan disusun sebagai berikut:
BAB I: PENDAHULUAN
Pada Bab I ini ada beberapa materi yang akan dijelaskan, yaitu:
STIKOM
1.1Latar Belakang Masalah
1.2Rumusan Masalah
1.3Batasan Masalah
1.4Tujuan
1.5Manfaat
1.6Pelaksanaan
1.7Sistematika Penulisan
BAB II: LANDASAN TEORI
Pada Bab II ini akan dijelaskan tentang teori-teori yang menjadi dasar dalam
perancangan karya pada Kerja Praktik ini.
BAB III: METODE PENELITIAN DAN PERANCANGAN KARYA
Pada Bab III ini akan dijelaskan mengenai metode penelitian yang sesuai untuk
mendukung metode perancangan karya yang akan dikerjakan pada Kerja Praktik ini.
BAB IV: GAMBARAN UMUM PERUSAHAAN
Bab IV ini berisi penjelasan umum tentang gambaran perusahaan tempat Kerja
Praktik ini, yaitu gambaran umum tentang Keyna Galeri.
BAB V: IMPLEMENTASI KARYA
Implementasikan hasil karya dari metode perancangan yang ada pada Bab III
akan akan dijelaskan pada Bab V
BAB VI: PENUTUP
Pada Bab VI ini akan dijelaskan beberapa hal, meliputi:
6.1 Kesimpulan
STIKOM
Bagian ini akan dijelaskan intisari dari seluruh kegiatan selama Kerja Praktik,
khususnya akan dijabarkan secara singkat dari masalah yang diangkat atau yang
dik-erjakan.
6.2 Saran
Bagian ini akan dijelaskan tentang kelebihan dan kekurangan selama kegiatan
Kerja Praktik berlangsung.
DAFTAR PUSTAKA
Daftar pustaka berisi tentang daftar referensi yang digunakan sebagai dasar
da-lam pelaksanaan Kerja Praktik, bisa berupa buku, koran, majalah, e-book dan lainnya.
STIKOM
BAB II
LANDASAN TEORI
2.1 Pengertian Website
2.1.1 Sejarah Website
Website sudah menjadi hal yang sangat dekat bagi masyarakat ataupun
penggunanya di jaman sekarang. Namun, sebagian besar belum mengenal sejarah dan
asal mula website itu diciptakan. Website pertama kali diciptakan di European
Laboratory for Particle Physics atau disebut juga dengan CERN, yaitu di kota Geneva
antara perbatasan Perancis dan Swiss. CERN merupakan suatu organisasi yang
didirikan oleh 18 negara di Eropa. Pada bulan Maret 1989 Tim Berners dan
peneliti-peneliti CERN mengusulkan suatu protokol sistem distribusi informasi di Internet
yang memungkinkan para anggotanya saling membagi informasi dan menampilkan
informasi dalam bentuk grafik ataupun gambar (Budiman, M. Arif.
http://budukarif.blogspot.com).
Web Browser pertama dibuat dengan berbasiskan pada teks. Untuk menyatakan
suatu link, dibuat sebarisan nomor yang mirip dengan suatu menu. Caranya pengguna
atau user mengetikkan suatu nomor untuk melakukan navigasi di dalam Web. Namun
waktu itu hanya bisa pada Sistem Operasi UNIX dan belum dapat digunakan pada
Windows.
STIKOM
Setelah itu muncul browser Mosaic dari NCSA (National Center for
Supercomputing Applications). Pada bulan Mei 1993, Marc Andreesen dan beberapa
murid dari NCSA membuat Web browser untuk sistem X-Windows yang berbasiskan
grafik dan yang mudah untuk digunakan. Dalam beberapa bulan, Mosaic menarik
perhatian pengguna website. Kemudian NCSA mengembangkan versi-versi Mosaic
untuk komputer berbasis UNIX, NeXT, Windows dan Macintosh.
Pada tahun 1994, Marc Andreesen keluar dari NCSA,kemudian bersama Jim
Clark, salah satu pendiri dari Silicon Graphics, membuat Netscape versi pertama.
Kehadiran Netscape menggantikan kepopuleran Mosaic sebagai Web browser
bahkan sampai saat ini Netscape merupakan browser yang banyak digunakan setelah
Internet Explorer dari Microsoft.
Kemudian pada tahun yang sama CERN dan MIT mendirikan suatu
konsorsium yang dinamakan World WIde Web Consortium (W3C) yang bertugas
untuk membangun standar bagi teknologi Web. Browser masih berbasiskan teks
hanya terdapat sekitar 50 website. Di akhir tahun 1995 jumlah ini telah berkembang
mencapai sekitar 300.000 website. Diperkirakan saat ini jumlah pemakai web telah
mencapai puluhan juta di seluruh dunia.
Web merupakan sebuah database jaringan komputer diseluruh dunia yang
menggunakan sebuah arsitektur pengambilan informasi yang umum. Secara konsep,
web merupakan sebuah client atau server manajemen database. Web berkembang dari
ide dan konsep yang dicetuskan oleh Tim Berners-Lee, seorang peneliti pada CERN
Particle Physics Lab di Jenewa, Swiss.
STIKOM
Pada tahun 1989, Berners-Lee merumuskan suatu proposal tentang sebuah
system hypertext yang memiliki tiga komponen sebagai berikut:
1. Antarmuka yang konsisten untuk semua platform. Antarmuka ini harus
menye-diakan akses yang dapat digunakan oleh berbagai jenis komputer.
2. Akses informasi yang universal. Setiap pengguna harus dapat mengakses setiap
informasi yang tersedia.
3. Antarmuka yang menyediakan akses terhadap berbagai jenis dokumen dan
protokol.
2.1.2 Jenis Website
Website dapat dibedakan menjadi dua dilihat secara fungsional dan cara kerja
website yaitu:
1. Website Statis
Merupakan jenis Website yang isi dan tata letanya tidak dapat dirubah dan harus
melakukan manual update halaman. Pengguna (client) hanya bisa melihat dan
membuka link tanpa bisa merubah, menambahkan dan menyimpan konten dari
web secara langsung melalui browser. Jenis Web seperti ini lebih sederhana,
hanya menggunakan Client Side Script yang mana script-script dapat dimengerti
oleh komputer Client (Browser) seperti HTML, JavasScript, DHTML, CSS, dan
lainnya. Prasetio (2012: 5) menyatakan bahwa untuk melakukan praktek HTML
anda cukup menggunakan notepad dan browser.
STIKOM
2. Website Dinamis
Merupakan jenis Website dengan interaksi kompleks yang terjadi antara
pengguna dan server. Sehingga dalam pembuatannya membutuhkan koneksi ke
server. Prasetio (2012: 14) mengatakan bahwa solusi yang paling mudah adalah
dengan menggunakan paket server yqng dinamakan XAMPP. Paket server ini
bisa dengan mudah diinstal pada komputer anda dan sudah memiliki server yang
lengkap mulai dari Web server, PHP server dan database server. Sehingga saat
web telah terhubung ke internet, user dapat merubah konten dari halaman
terten-tu melalui browser. Request yang dikirimkan oleh pengguna dapat diproses oleh
server, kemudian ditampilkan dalam isi yang berbeda-beda menurut alur
programnya.
Jenis Web seperti ini menggunakan Server Side Script yaitu bahasa
pemrograman yang dapat diproses oleh server untuk kemudian ditampilkan di
Browser pengguna Client Side Script. Contoh dari Web Dinamis yaitu
forum-forum diskusi yang banyak tersebar di Internet. Pada forum-forum tersebut kita bisa
mengisi Content dari web seperti mengubah data diri dan mengirimkan pesan.
2.1.3 Langkah Pembuatan Website
Jika dalam pembuatan web statis yang diperlukan adalah notepad dan browser,
maka untuk membuat web dinamis agar tampilan terlihat lebih atraktif, langkah yang
diperlukan sebagai berikut:
STIKOM
1. Instal Aplikasi Web Server
Salah satu web server yang terkenal dan paling banyak digunakan saat ini karena
dapat dijalankan di berbagai Operating System seperti Windows, Linux dan
lainnya. Selain itu juga Apache bersifat Open Source. Secara default Apache
menggunakan Script PHP dan menggunakan MySQL sebagai database.
Ada beberapa Aplikasi Apache yang dapat berjalan di Windows yaitu:
a. Apache2triad
b. XAMPP
c. WAMPP
Di linux pun ada beberapa Aplikasi Apache, yaitu :
a. LAMPP
b. XAMPP
2. PHP
3. My SQL Database Server
4. Sebuah web browser untuk menampilkan website seperti internet explorer,
mozilla, opera, safari dan lainnya.
5. Sebuah text editor seperti Adobe Dream Weaver, Edit Plus dan lainnya sesuai
kebutuhan.
6. Setelah semua sudah tersedia, berikut adalah contoh PHP dapat ditaruh dalam tag
HTML.
Segala sesuatu yang diletakkan di dalam PHP tag akan dieksekusi oleh web
server dan text di luar PHP tag akan segera dikirim ke web browser sebagai
STIKOM
HTML biasa. Untuk penyimpanan file, digunakan ekstensi .php agar web
server mengeksekusinya sebagai php script. Untuk membuat website hello
world ikutilah langkah-langkah di bawah ini:
a. Buat dokumen baru pada text editor contoh: Macromedia Dream Weaver.
Kemudian mulai ketikkan script PHP seperti berikut:
7. Script echo adalah untuk mengirim text atau HTML tag ke web browser. Text
atau tag HTML yang dikirim, diletakkan dalam tanda petik dua (â â). PHP adalah
case-insensitive jika yang ditulis adalah nama dari sebuah fungsi berubah
menjadi ECHO, eCho, dan echo semuanya akan berfungsi. Setiap baris kode php
diakhiri dengan tanda titik koma(;). Kegunaan echo ialah untuk mengirim text
dan tag HTML "hello world my name is PHP<br>This is generate using PHP"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>hello world</title>
</head> <body>
<p>Belajar PHP</p>
<?php
echo "hello world my name is PHP<br>This is generate using PHP"; ?>
</body> </html>
Gambar 2.1 Script PHP Dasar
STIKOM
disebut sebagai text. Sedangkan kode <br> adalah tag HTML untuk membuat
line break (enter).
8. Simpan document tersebut dengan nama hello.php dan letakkan pada web server
XAMPP di direktori c:/xampp/htdocs/.
9. Untuk melihat hasilnya, buka web browser dan ketik URL
"http://localhost/hallo.php" atau "http://127.0.0.1/hallo.php". Penting dalam
men-cantumkan URL untuk melihat hasilnya, karena PHP perlu diekseskusi oleh web
server. Jika semua sudah benar, maka hasilnya akan seperti berikut:
Gambar 2.2 Tampilan pada Web Browser
STIKOM
2.2 Galeri Seni
2.2.1 Pengertian Galeri Seni
Seni rupa adalah seni yang dinikmati dengan penginderaan mata atau disebut
dengan istilah visual arts. Seni rupa bisa juga didefinisikan sebagai segala manipulasi
batin dan perjalanan estetik dengan media seni, warna, tekstur, volume dan ruang.
Yang termasuk di dalam seni rupa adalah seni lukis, seni patung, seni batik, seni
dekorasi dan seni kriya.
Dalam dunia seni rupa, pengamat memaknai perkembangan seni rupa di
Indo-nesia khususnya di Jawa Timur dirasa sangat kurang. Hal ini dapat terlihat apabila
ada pameran-pameran, seringkali tidak didukung dengan sarana dan fasilitas yang
memadai. Oleh sebab itu, perlu kiranya dibuat suatu wadah yang mampu menjawab
kegelisahan para seniman dan pecinta seni.
Keberadaan Galeri Seni tentu dapat membantu dan memberikan informasi
tentang seni rupa pada masyarakat. Sehingga diharapkan dapat menjadi pemicu
perkembangan dalam dunia seni. Disini akan melibatkan seniman secara langsung
dan masyarakat. Paling tidak dengan adanya galeri ini dapat meningkatkan apresiasi
masyarakat akan dunia seni dan semakin menghargainya (http://digilib.its.ac.id).
Galeri seni adalah tempat yang berfungsi untuk menyimpan atau
memamer-kan sesuatu yang mengandung nilai keindahan dan seni. Galeri seni tidak hanya
se-bagai tempat pameran atau bahkan penjualan karya seni rupa tetapi juga memiliki
fungsi yang kompleks, seperti untuk berkarya, memelihara, menghidupkan dan
me-nyebarluaskan seni rupa dan karya-karya dari para seniman.
STIKOM
Selain itu, galeri seni juga dapat digunakan sebagai ajang kegiatan artistik
lainnya seperti musik, konser atau membaca puisi. Galeri memiliki karakteristik yang
berbeda-beda dan terbagi atas:
1. Galeri Tetap adalah kegiatan yang ada di dalamnya bersifat terjadwal dengan
baik secara regular dan koleksi lukisan di dalamnya bersifat tetap (tidak akan
keluar dari galeri itu sendiri).
2. Galeri Temporer adalah kegiatan yang di dalamnya hanya terjadwal dalam
waktu-waktu tertentu dan berubah-ubah koleksi lukisan dan patung yang
dipamerkan.
2.2.2 Pengguna Galeri
1. Seniman (pelukis) adalah orang seni yang mempunyai bakat seni dan banyak
menghasilkan karya menghasilkan karya seni. Pelukis di dalam galeri seni lukis
bertugas memberikan pengarahan tentang lukisan dan mempraktekkan langsung
kegiatan melukis (dalam workshop) dan tidak menutup kemungkinan terdapat
seniman yang memiliki keterbatasan fisik (difabel).
2. Handayani & Meknuk (2007: 83) mengatakan bahwa pengunjung (penikmat
seni) adalah penggemar seni. Pengunjung berasal dari semua kalangan wisatawan
domestik maupun mancanegara, baik para difabel maupun orang normal (galeri
seni tidak membatasi pengunjung, seni lukis adalah milik orang).
STIKOM
2.2.3 Ruang Lingkup Galeri Seni
Deri Jusmani (http://denijusmani.blogspot.com/2010/03/blog-post.html),
men-jelaskan bahwa kata seni yang bersumber dari bahasa asing itu menekankan arti pada
hasil aktivitas seniman. Lingkup seni yang mengandung nilai artistik meliputi seni
suara, seni gerak dan seni rupa sesuai dengan media aktivitasnya. Media dalam hal ini
mempunyai arti sarana yang menentukan batasan-batasan dari lingkup seni tersebut.
Media sebagai sarana aktivitas seni dapat menghasilkan karya seni setelah
me-lalui proses penciptaan seniman berdasarkan pertimbangan nilai artistik. Jadi karya
seni sesuai dengan media yang dipakai meliputi jenisnya diantaranya seni rupa (visual
art).
Jenis seni rupa dapat dikelompokkan menjadi beberapa kelompok yaitu:
1. Dilihat dari ukurannya
a. Karya seni rupa minor, karya seni kerajinan dan industri
b. Karya seni rupa monumental, karya seni lukisan patung
2. Dilihat dari dimensinya
a. Karya seni rupa dwi matra; Bersifat statis, seperti lukisan, gambar dan seni
grafis; Bersifat dinamis seperti gambar hidup
b. Karya seni rupa tri matra; Bersifat statis seperti patung dan boneka; Bersifat
dinamis seperti ukuran kinetic
c. Karya seni rupa berwawasan lingkungan, seperti: arsitektur, taman dan
bangunan.
STIKOM
BAB III
METODE PENELITIAN DAN PERANCANGAN KARYA
3.1
Metode PenelitianPada bagian ini akan dijelaskan berbagai macam metode yang dilakukan dalam
menyelesaikan Kerja Praktik. Adapun karya yang dibuat dalam Kerja Praktik ini
ada-lah âPembuatan Website Keyna Galeri Ploso Jombangâ yaitu dengan beberapa
taha-pan sebagai berikut:
1. Survey Lapangan atau Observasi, kegiatan ini ditujukan untuk mengamati
kegiatan seni dan multimedia apa saja yang dilakukan di âKeyna Galeriâ.
2. Studi Kepustakaan, dilakukan untuk mendapatkan landasan teori yang sesuai dari
tema dan permasalahan yang diangkat dan digunakan sebagai referensi untuk
pelaksanaan rencana pengembangan sistem.
3. Analisa Permasalahan, dilakukan untuk mengetahui kebutuhan perusahaan dan
juga sebagai proses pembanding dengan website galeri lain pada umumnya.
Sep-erti pengevaluasian pada desain, menu, konten dan kelengkapan informasi
se-bagai penunjang website.
4. Desain, setelah melakukan analisa dan evaluasi, tahap mendesain dilakukan
dengan membuat rancangan berupa storyboard yang didalamnya terdapat ide,
gambaran dan konsep website serta analisa warna yang sesuai dengan tema
âPembuatan Website Keyna Galeri Ploso Jombangâ
STIKOM
5. Implementasi (Building and Coding), pada tahapan ini dilakukan implementasi
dari perancangan dan desain yang telah dilakukan. Sehingga pada tahap ini akan
menghasilkan Website jadi yang telah terkomposisi.
6. Pengujian (Testing), pengujian dilakukan setelah website dibangun. Bertujuan
untuk menguji tingkat kelancaran saat user membuka website Keyna Galeri. Hal
ini dilakukan untuk memastikan website yang dihasilkan dapat berjalan dengan
baik.
3.2 Metode Perancangan Karya
3.2.1 Ide Pembuatan Website
Bila seorang mengunjungi sebuah situs web dan mengamati baik dari segi
de-sain, grafis, komposisi warna atau tata letak, sekilas terlihat memiliki kesamaan
dengan website lain. Terkadang baru tersadar setelah memperhatikan cukup lama,
kadang dengan langsung melihatnya sebentar saja kita sudah dapat menebak bahwa
sebuah web tersebut mirip dengan situs web lain.
Seperti dalam bidang lain, bidang desain web juga memiliki apa yang disebut
intertekstualitas. Intertekstualitas mempercayai apa yang kita buat sekarang adalah
proses adaptasi, pengaruh, aspirasi, atau inspirasi dari karya-karya yang telah ada.
Jadi tidak ada karya yang betul-betul asli, tapi mengadaptasi dari karya terdahulu
yang terus-menerus diturunkan sejalan dengan peradaban manusia. Intertekstualitas
pada sebuah karya bisa berasal dari melihat, mendengar, atau meniru dari sebuah
kar-ya kar-yang telah ada.
STIKOM
Dalam bukunya yang berjudul Image-Music-Text, Roland Barthes (1997: 146)
mengemukakan:
âA text is... a multidimensional space in which a variety of writings, none of them original, blend and clash. The text is a tissue of quotations... The writer can only imitate a gesture that is always anterior, never original. His only power is to mix writings, to counter the ones with the others, in such a way as never to rest on any one of them.â.
Intertekstualitas ternyata tak hanya terdapat dalam karya-karya sastra, seperti
puisi atau novel, tapi juga dalam bidang-bidang lain seperti bidang IT. Sehingga
dapat disimpulkan bahwa ide dalam âPembuatan Website Keyna Galeri Ploso
Jom-bangâ dilatarbelakangi oleh semakin berkembangnya website sebagai media promosi
dan pengenalan suatu instansi perusahaan maupun usaha. Sedangkan dalam
pembu-atan desain dan sistemnya, memiliki sedikit kesamaan dengan desain website pada
umumnya. Namun, website Keyna Galeri tetap memiliki ciri khas dan karakteristik
yang berbeda dari website galeri lain baik dari segi warna,tampilan dan fasilitas yang
tersedia.
3.2.2 Konsep Pembuatan Website
Website âKeyna Galeriâ ini dilengkapi dengan berbagai menu-menu yang
kompleks dan dinamis, seperti menu penampilan gambar/foto dengan teknik
javas-cript dalam mode pop-up (overlay) disertai komentar dari pengunjung yang telah di
integrasikan dengan gambar atau foto yang bersangkutan sehingga penampilan
gam-bar lebih menarik. Khusus untuk menu fotografi, penampilan gamgam-bar disertai
pem-bacaan meta-data pada file foto, karena informasi tersebut berguna bagi para
foto-STIKOM
grafer yang membuka website âKeyna Galeriâ. Penampilan video juga menggunakan
javaScript, yang mana bisa ditampilkan pada mode biasa maupun mode pop-up
(over-lay). Konsep video overlay ini merupakan konsep baru yang hanya diterapkan pada
website âKeyna Galeriâ.
3.2.3 Langkah Pembuatan Website
Pembuatan website âKeyna Galeriâ yang dinamis dimulai dari konsep-konsep
awal hingga memasuki proses coding dan desain. Untuk proses codingnya, akan
di-jelaskan tentang desain proses penampilan gambar atau video dengan teknik overlay
Lightbox javaScript.
Lightbox javascript adalah teknik javaScript yang digunakan untuk
menam-pilkan gambar besar dengan menggunakan modal dialog. Efeknya telah mendapatkan
popularitas luas karena gaya yang sederhana dan dengan implementasi yang mudah.
Konsep sederhananya terdapat pada pengiriman nilai atribut HREF dari
se-buah tautan menuju attribute SRC pada gambar atau video saat tautan tersebut di klik.
Hal tersebut di
handle dengan menggunakan jQuery .attr():
// Saat sebuah tautan (link) diklik...
Gambar 3.1 Memindahkan nilai HREF ke dalam attribute SRC gambar
STIKOM
$('a').click(function() {
// Set nilai src pada gambar menjadi nilai href dari tautan yang diklik
$('img').attr('src', this.href);
return false;
});
Disini, pada saat thumbnail atau gambar contoh yang ada di klik maka akan
muncul gambar overlay yang besar, penampilannya dengan menggunakan
selektor JQuery:
$('a:has(img)')
Selector tersebut digunakan untuk menyeleksi semua elemen <a> (tautan/link)
yang memiliki elemen <img> (gambar) didalamnya. Selector yang lebih
kom-plek dengan menggunakan selector attribut untuk mendeteksi ekstensi akhir file
pada URL (tautan/link) seperti berikut :
$('a[href$=".jpg"], a[href$=".png"], a[href$=".gif"], [href$=".bmp"]')
Selector diatas hanya menyeleksi semua elemen <a> yang memiliki attribute
HREF dengan nilai akhir .JPG, .PNG, .GIF dan .BMP yang merupakan URL
gambar.
Selector JQuery sendiri memiliki elemen-elemen yang hampir sama persis
sep-erti CSS.
STIKOM
Penyeleksian elemen di JQuery menggunakan kode:
$(â#containerâ)
Dalam proses penyeleksian JQuery mendapatkan bantuan dari sizzle yaitu
me-sin selector javaScript dengan orientasi CSS. Berikut merupakan aturan-aturan
penulisan selector dalam CSS yang juga digunakan dalam website âKeyna
Ga-leriâ:
Tabel 3.1 Umum
Selektor Contoh Keterangan
* $('*') Seleksi semua elemen
#id $('#container')
Seleksi semua elemen yang
mem-iliki id container
.class $('.clear')
Seleksi semua elemen yang
mem-iliki kelas clear
nama tag $('img') Seleksi semua elemen <img>
Tabel 3.2 Selektor Atribut
STIKOM
Selektor Contoh Keterangan
[atribut] $('[title]')
Seleksi semua elemen yang
memiliki atribut title
[atribut="nilai"] $('[alt="image"]')
Seleksi semua elemen yang
memiliki atribut alt dengan nilai
image
x[atribut="nilai"] $('a[href="#"]')
Seleksi semua elemen <a> yang
memiliki atribut href dengan
nilai #
[atribut*="nilai"] $('a[href=*".com"]')
Seleksi semua elemen <a> yang
memiliki atribut href dengan
nilai yang mengandung kata
.com
[atribut~="nilai"] $('[name~="image"]')
Seleksi semua elemen dengan
atribut name yang mengandung
nilai image berdiri sendiri
(terpisah dengan spasi). Ini
be-rarti bahwa selektor ini akan
menyeleksi elemen <input
name="image noah" /> tapi tidak
STIKOM
akan menyeleksi elemen <input
name="imagenoah" /> atau <input
name="images" />
[atribut$="nilai"] $('[href$=".jpg"]')
Seleksi semua elemen yang
memiliki atribut href dengan
nilai akhir berupa kata .jpg
[atribut^="nilai"] $('img[src^="https://"]')
Seleksi semua elemen yang
memiliki atribut src dengan nilai
awal berupa kata https://
[atribut!="nilai"] $('input[type!="text"]')
Seleksi semua elemen <input>
yang bukan bertipe text
Tabel 3.3 Filterisasi, Keadaan & Pengurutan
Selektor Contoh Keterangan
:first $('img:first')
Seleksi semua elemen <img> yang
pertama
:last $('img:last')
Seleksi semua elemen <img> yang
terakhir
:odd $('li:odd')
Seleksi semua elemen <li> pada
uru-tan ganjil (berarti uruuru-tan 1, 3, 5, ...)
STIKOM
:even $('li:even')
Seleksi semua elemen <li> pada
uru-tan genap (ini berarti uruuru-tan 2, 4, 6,
...)
:eq(n) $('li:eq(3)')
Seleksi semua elemen <li> ke empat
(start index dimulai dari 0, nilai
ha-rus berupa angka positif)
:nth-child(n) $('li:nth-child(2)')
Seleksi semua elemen <li> ke dua
(start index dimulai dari 1)
:only-child $('div img:only-child')
Seleksi elemen <img> yang
merupa-kan anak elemen satu-satunya di
da-lam elemen induk. Ini berarti bahwa
selektor ini akan menyeleksi elemen
gambar yang berada pada kondisi
seperti ini:
<div>
<img src="7.jpg" />
</div>
namun tidak akan menyeleksi
ele-men gambar yang berada pada
kon-STIKOM
disi ini:
<div>
<img src="7.jpg" />
<img src="7.jpg" />
<img src="7.jpg" />
</div>
:parent $('td:parent')
Seleksi elemen <td> yang merupakan
elemen induk dari sesuatu, termasuk
teks. Ini berarti bahwa selektor ini
akan menyeleksi elemen <td> dengan
keadaan seperti ini:
<tr>
<td>abc</td>
<td><img src="7.jpg" /></td>
</tr>
namun tidak akan menyeleksi
ele-men <td> dalam keadaan ini:
<tr>
STIKOM
<td></td>
<td></td>
</tr>
:gt(n) $('li:gt(4)')
Seleksi semua elemen <li> pada
uru-tan lebih besar dari 4 (5, 6, 7, ...)
:lt(n) $('li:lt(4)')
Seleksi semua elemen <li> pada
uru-tan lebih kecil dari 4 (3, 2, 1)
:not() $('input:not(:last)')
Seleksi semua elemen <input> selain
pada urutan terakhir
:empty $('div:empty')
Seleksi semua elemen <div> yang
kosong/tidak mempunyai anak
ele-men
:contains(teks) $('div:contains("@")')
Seleksi semua elemen yang
mengandung teks "@" di dalamnya
:animated $('img:animated')
Seleksi semua elemen <img> yang
teranimasi (seleksi semua elemen
<img> yang sedang bergerak/bekerja
oleh animasi JQuery)
:hidden $('img:hidden')
Seleksi semua gambar yang tidak
tampak (dalam hal ini adalah elemen
STIKOM
yang telah dikenai deklarasi
dis-play:none atau efek-efek JQuery
penghilangan elemen seperti .hide(),
.slideUp() dan .fadeOut()
:visible $('img:visible')
Seleksi semua elemen <img> yang
tampak.
:has(selektor) $('li:has(ul)')
Seleksi semua elemen <li> yang
memiliki anak <ul>
Tabel 3.4 Elemen-Elemen Formulir
Selektor Contoh Keterangan
:header $(':header')
Seleksi semua elemen heading
(da-lam hal ini <h1>, <h2>, <h3>, ...)
:input $(':input')
Seleksi semua elemen formulir
(da-lam hal ini adalah elemen <input>,
<textarea>, <select>, dan <button>)
:button $(':button')
Seleksi semua elemen <input> bertipe
button atau elemen <button>
:submit $(':submit') Seleksi semua elemen bertipe submit
STIKOM
:reset $(':reset') Seleksi semua elemen bertipe reset
:text $(':text') Seleksi semua elemen bertipe text
:radio $(':radio') Seleksi semua elemen bertipe radio
:checkbox $(':checkbox') Seleksi semua elemen bertipe
check-box
:image $(':image') Seleksi semua elemen bertipe image
:file $(':file') Seleksi semua elemen bertipe file
:password $(':password') Seleksi semua elemen bertipe
pass-word
:selected $('option:selected')
Seleksi semua elemen <option> yang
diseleksi
:checked $(':checkbox:checked')
Seleksi semua elemen <input
type="checkbox"> yang dicek/centang
:disabled $(':disabled')
Seleksi semua elemen disabled
(misal: <input disabled="disabled" />)
:enabled $(':enabled') Lawan dari selektor :disabled
:focus $('input:text:focus')
Seleksi semua elemen bertipe text
yang sedang terfokus
STIKOM
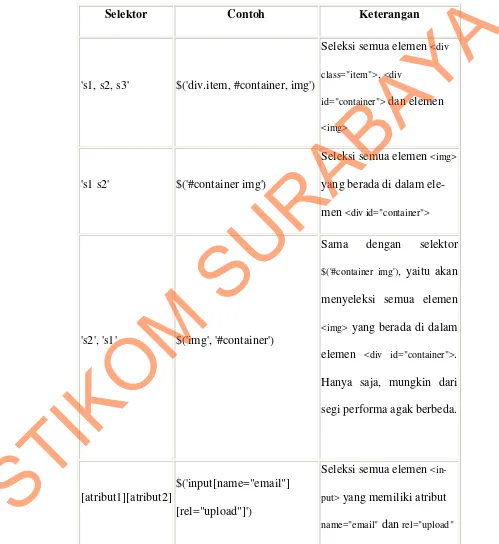
Tabel 3.5 Selektor Berganda
Selektor Contoh Keterangan
's1, s2, s3' $('div.item, #container, img')
Seleksi semua elemen <div
class="item">, <div
id="container"> dan elemen
<img>
's1 s2' $('#container img')
Seleksi semua elemen <img>
yang berada di dalam
ele-men <div id="container">
's2', 's1' $('img', '#container')
Sama dengan selektor
$('#container img'), yaitu akan
menyeleksi semua elemen
<img> yang berada di dalam
elemen <div id="container">.
Hanya saja, mungkin dari
segi performa agak berbeda.
[atribut1][atribut2]
$('input[name="email"]
[rel="upload"]')
Seleksi semua elemen
<in-put> yang memiliki atribut
name="email" dan rel="upload"
STIKOM
Selanjutnya proses menampilkan tabir saat sebuah link gambar diklik dan
menganimasikan gambar dengan efek .fadeIn() saat gambar dimuat. Berikut
kode penulisannya di CSS:
#overlay {
position:absolute;
top:0px;
right:0px;
bottom:0px;
left:0px;
z-index:998;
background-color:black;
opacity:0.8;
display:none;
}
img#large {
position:absolute;
top:30px;
left:30px;
z-index:999;
display:none;
}
Serta berikut penulisan di JQuery nya:
// Sisipkan gambar dan overlay
// dengan JQuery .append() untuk meminimalisasi markup
STIKOM
$('body').append('<div id="overlay"></div><img id="large" />');
var validURL = $('a[href$=".jpg"], a[href$=".png"], a[href$=".gif"],
a[href$=".bmp"]');
// Saat sebuah tautan gambar diklik
validURL.click(function() {
// Tampilkan overlay
$('#overlay').show();
// Set nilai atribut src pada gambar besar menjadi nilai atribut href dari tautan yang diklik
$('img#large').attr('src', this.href);
return false;
});
// Tampilkan gambar besar dengan efek .fadeIn() saat telah termuat
$('img#large').load(function() {
$(this).fadeIn();
});
// Hilangkan gambar dan overlay saat overlay diklik
$('#overlay').click(function() {
$(this).hide();
$('img#large').removeAttr('src').fadeOut();
});
STIKOM
Berikutnya proses penyisipan judul dan deskripsi gambar pada attribut TITLE
dalam tautan pada umumnya :
<a href="gambar1.jpg" title="Judul Gambar 1">
<img src="thumbnail1.jpg" alt="thumbnail" />
</a>
<a href="gambar2.jpg" title="Judul Gambar 2">
<img src="thumbnail2.jpg" alt="thumbnail" />
</a>
<a href="gambar3.jpg" title="Judul Gambar 3">
<img src="thumbnail3.jpg" alt="thumbnail" />
</a>
Pada website âKeyna Galeriâ penyisipan attribute title dengan membuat elemen
baru sebagai container judul gambar, misalnya imgCap di JQuery:
// Sisipkan gambar, ruang judul dan overlay
// dengan JQuery .append() untuk meminimalisasi markup
$('body').append('<div id="overlay"></div><div id="imgCap"></div><img
id="large" />');
var validURL = $('a[href$=".jpg"], a[href$=".png"], a[href$=".gif"],
a[href$=".bmp"]');
// Saat sebuah tautan gambar diklik...
validURL.click(function() {
STIKOM
// Tampilkan overlay
$('#overlay').show();
// Set nilai atribut src pada gambar besar menjadi nilai atribut href dari tautan yang diklik
$('img#large').attr('src', this.href);
// Sisipkan nilai atribut title pada elemen #imgCap dengan .html()
$('#imgCap').html(this.title);
return false;
});
// Tampilkan gambar besar dengan efek .fadeIn() saat telah termuat
$('img#large').load(function() {
$(this).fadeIn();
});
// Hilangkan gambar dan overlay saat overlay diklik
$('#overlay').click(function() {
$(this).hide();
$('img#large').removeAttr('src').fadeOut();
});
Sampai disini proses pembuatan galeri gambar dengan teknik overlay Lightbox
JQuery, selanjutnya merupakan proses perbaikan seperti memposisikan gambar,
mengatur ukuran tabir pada saat overlay dengan mengkombinasikan CSS
beser-ta jQuery .CSS untuk mengaturnya. Berikut pengaturannya:
Pada CSS
/* Lightbox */
STIKOM
#imgOverlay {
position:absolute;
top:0px;
right:0px;
bottom:0px;
left:0px;
z-index:9997;
background-color:black;
opacity:0.8;
display:none;
}
#closeLightbox {
display:block;
font:bold 14px Arial,Sans-Serif;
color:white;
text-decoration:none;
position:absolute;
top:20px;
right:26px;
z-index:9999;
display:none;
}
#imgWrapper {
position:absolute;
top:70px;
right:0px;
STIKOM
left:0px;
text-align:center;
z-index:9999;
}
img#imgShow {
margin:0px auto 70px;
display:none;
}
img#lightboxLoader {
display:block;
margin:30px auto 0px;
}
#imgCap {
position:absolute;
top:10px;
left:15px;
color:white;
z-index:9999;
}
Pada JQuery
$('body')
// Set scroll bar sumbu-Y menjadi scroll untuk menghindari efek loncatan yang jelek
.css('overflow-y', 'scroll')
STIKOM
// Sisipkan semua elemen lightbox yang diperlukan
.append('<div id="imgOverlay"></div><div id="imgWrapper"></div><a href="#"
id="closeLightbox" title="Tutup!">Ã</a>');
// Set lebar overlay selebar jendela, dan tinggi overlay setinggi halaman
$('#imgOverlay').css({
'width':$(window).width(),
'height':$(document).height()
});
// Saat tautan yang mengandung thumbnail diklik...
$('a:has(img)').click(function() {
// Tampilkan overlay, pembungkus gambar dan tombol tutup
$('#imgOverlay, #imgWrapper, #closeLightbox').show();
// Sisipkan gambar pada elemen #imgWrapper dengan nilai src berupa nilai href dari tautan
yang diklik
// dan set nilai atribut alt gambar dari atribut title tautan yang diklik
$('#imgWrapper').append('<img id="imgShow" src="' + this.href + '" alt="' +
this.title + '" />');
// Sisipkan kontainer judul gambar dengan teks "Loading..." sebagai awalan
$('body').append('<div id="imgCap">Loading...</div>');
// Saat gambar besar telah selesai termuat...
$('img#imgShow').load(function() {
STIKOM
// tampilkan dengan efek .fadeIn()
$(this).fadeIn(600);
// Ubah teks "Loading..." menjadi judul gambar (nilai atribut alt pada gambar besar)
$('#imgCap').html(this.alt);
});
return false;
});
// Saat tombol tutup diklik...
$('a#closeLightbox').click(function() {
// Hilangkan diri sendiri
$(this).hide();
// Singkirkan gambar dan kontainer judul sisipan
$('img#imgShow, #imgCap').remove();
// Hilangkan overlay dan pembungkus gambar dengan efek .fadeOut()
$('#imgOverlay, #imgWrapper').fadeOut();
return false;
});
STIKOM
BAB IV
GAMBARAN UMUM PERUSAHAAN
4.1Sejarah Keyna Galeri
Keyna Galeri digagas dan didirikan oleh Karsam, S.Pd., MA., Ph.D. Kerja
sehari-hari sebagai dosen tetap STIKOM Surabaya pada Program Studi DIV
Komputer Multimedia dan S1 Desain Komunikasi Visual. Secara informal KEYNA
GALERI telah dibuka pada tanggal 5 Juli 2011 bertepatan dengan Ulang Tahun
Karsam yang ke-43 tahun. Acara pembukaan ini dihadiri tidak kurang dari 75 orang
yang terdiri dari para mahasiswa STIKOM, tetangga dan keluarga terdekat.
Konsep pendirian KEYNA GALERI ini adalah memberi wadah untuk apresiasi
seni kepada para pelajar, mahasiswa dan masyarakat umum secara gratis. Yang
dimaksud pelajar ini adalah meliputi siswa-siswi TK, SD/MI, SMP/MTS,
SMA/SMK. Berdasarkan segmen ini, maka karya yang akan disajikan/dipamerkan
dapat dikelompokkan menjadi 2 kelompok, yaitu:
1. Kelompok TK dan SD/MI.
2. Kelompok SMP/MTS, SMA/SMK, Mahasiswa dan masyarakat umum.
Cara penyajian/pemajangan karya bisa dibedakan menjadi 2 cara, yaitu:
1. Disajikan secara bersama dengan cara pengelompokkan karya, sehingga semua
pengunjung dapat mengunjungi galeri pada waktu yang sama.
STIKOM
2. Disajikan dalam waktu yang berbeda, sehingga ada penjadwalan pengunjung,
yakni pengunjung kelompok TK, SD/MI dan kelompok SMP/MTS, SMA/SMK,
Mahasiswa dan masyarakat umum.
4.2Nama Galeri
Galeri ini diberi nama âKEYNA GALERI SENI DAN MULTIMEDIAâ. Kata
âKEYNAâ diambil dari nama kedua anak Karsam selaku pendiri galeri, yaitu dari
nama panggilan anak pertama âKeysaâ (KEY) dan nama panggilan anak kedua
âKrisnaâ (NA), jika digambungkan menjadi âKEYNAâ.
Penggunaan kata multimedia. Multimedia dapat berhubungan dengan alat
(gadget) dan elektronika. Pada masa ini banyak karya seni yang diciptakan dengan
menggunakan media multimedia. Karya-karya multimedia yang dihasilkan seperti
film, iklan, poster dan lain-lain. Sehingga galeri ini akan memadai karya-karya seni
dan multimedia.
4.3 VISI MISI
4.3.1 VISI
Pada tahun 2015 terwujudnya galeri seni dan multimedia sebagai wadah
apresiasi, edukasi dan wisata seni secara komunikatif, produktif, inovatif, dan
nyaman bagi pelajar, mahasiswa dan masyarakat umum.
4.3.2 MISI
1. Membangun galeri seni dan multimedia dengan menampilkan keanekaragaman
karya seni dan multimedia untuk apresiasi, edukasi dan rekreasi bagi semua
STIKOM
pelajar, mahasiswa dan masyarakat Jombang khususnya dan Jawa Timur
umumnya.
2. Melakukan pendekatan atau kerja sama baik secara kelembagaan maupun
individu terhadap pencipta atau penghasil karya untuk kelengkapan dan
keberlangsungan galeri.
3. Melakukan kegiatan yang bersifat pemberdayaan bagi pelajar, mahasiswa dan
masyarakat dengan pengajaran kreatifitas seni dan multimedia secara gratis
dengan target terciptanya masyarakat yang aktif, kreatif dan apresiatif.
4. Melakukan pembenahan secara kontinu baik sarana prasarana, sumber daya
manusia maupun managemennya agar terwujudnya keberlangsungan galeri yang
komunikatif, produktif, inovatif, dan nyaman.
4.4 TUJUAN
1. Dapat memberikan wadah bagi para pelajar, mahasiswa dan masyarakat yang
berkeinginan untuk meningkatkan daya kreatifitas dan apresiasi seni.
2. Dapat memberikan wadah bagi para pelajar, mahasiswa dan masyarakat untuk
apresiasi, edukasi dan rekreasi
3. Dapat membantu meningkatkan terciptanya pelajar, mahasiswa dan masyarakat
yang aktif, kreatif dan apresiatif.
4. Dapat melakukan bimbingan, pembinaan, pelatihan dan apresiasi seni untuk para
pelajar, mahasiswa, dan masyarakat sehingga mereka terberdaya.
STIKOM
5. Dapat membantu mempromosikan dan meningkatkan kualitas seni dan
multimedia yang dihasilkan oleh para pelajar, mahasiswa dan seniman.
6. Dapat membantu menciptakan kesadaran, pemahaman, penghargaan dan
penghormatan terhadap karya seni dan multimedia.
4.5 ALAMAT âKEYNA GALERIâ
Bangunan KEYNA GALERI tidak berdiri sendiri, namun berada di lantai II
rumah Karsam selaku pemilik galeri.
Alamatnya yaitu: di Jalan Joyo Lengkoro No. 30 Dukuh Ploso, Desa Ploso,
Kecamatan Ploso Kabupaten Jombang.
Telpon : 081331850498, 081332705445
Email : karsam@stikom.edu atau karsam_sri@yahoo.com
Berikut peta dari alamat âKeyna Galeriâ
âKEYNA GALERIâ
DI PLOSO
JOMBANG
STIKOM
SMPN 1 PLOSO PEREMPATAN
BAWANGAN
TERMINAL PLOSO
PASAR PLOSO
âKEYNA GALERIâ
Jl. JOYO LENGKORO
Gambar 4.1 Peta Keyna Galeri
STIKOM
Lokasi Keyna Galeri
Gambar 4.2 Keyna Galeri Tampak dari Luar
STIKOM
4.6 KEPENGURUSAN
Konsultan : 1. Drs. Himawan (Seniman/Budayawan Jawa Timur)
2. Drs. Gunawan Pontjo Putro (Kepala Museum Propinsi
Jawa Timur, Museum Mpu Tantular, Sidoarjo)
Pembina : 1. Kepala Desa Ploso
2. Camat Ploso
3. Kapolsek Ploso
Penanggung Jawab : Karsam, S.Pd., MA., Ph.D
Pemilik/Pengelola : Karsam, S.Pd., MA., Ph.D
Sekretaris : Sri Rejeki
Humas : Sadari, S.Sn
Seniman pendukung : 1. Santriman
2. Ngatmono
3. Cokro Retantoko
4. Yusuf
STIKOM
BAB V
IMPLEMENTASI KARYA
5.1Implementasi Pembuatan Karya Website
Karya yang dibuat dalam Kerja Praktek ini adalah pembuatan website yang
bertujuan sebagai proses pengenalan tentang seni dan media promosi âKeyna G
a-leriâ. Dalam proses pengerjaannya dilakukan melalui berbagai tahap yaitu
perancangan, pembuatan struktur beserta desain dan sistem kerja website sebagai
berikut:
1.
Perancangan WebsiteMerancang website âKeyna Galeriâ yang bisa diterima di berbagai sisi baik
sisi pengguna/pengunjung website (user) maupun administrator (back-end)
selaku pengelola website. Rancangan disini saya buat sebagai media
pen-dukung ketika akan membangun website tersebut secara keseluruhan.
2. Pembuatan Struktur Navigasi Beserta Desain
Adanya navigasi (Link) di dalam website sangat penting untuk memandu para
pengguna atau pengunjung website âKeyna Galeriâ membuka dari halaman
(page) satu ke halaman yang lain untuk mempermudah. Setelah stuktur
navi-gasi selesai dibangun, kemudian dibuat desain untuk setiap halaman navinavi-gasi,
karena desain dari setiap halaman berbeda dari sisi penempatan isi yang akan
ditampilkan.
STIKOM
3. Pembuatan Sistemasi Kerja
Sistemasi kerja dari website âKeyna Galeriâ dibangun mulai dari back-end
sebagai media pengatur input data yang akan dihubungkan dan ditampilkan
pada halaman utama website âKeyna Galeriâ.
5.2 Sistem Kerja Pembuatan Website
5.2.1 Back-end (Halaman Administrator)
Back-end page (halaman administrator) merupakan halaman yang khusus
di-peruntukkan bagi Administrator atau webmaster website untuk mengelola konten
yang akan ditampilkan pada halaman utama (fronted page). Untuk mengakses
halaman administrator, webmaster dari website âKeyna Galeriâ memiliki link
khusus seperti (http://www.nama-domain.com/administrator) jika dalam server
online dan (http://localhost/k-galery/administrator jika dalam server offline). Pada
saat memasuki link tersebut, webmaster akan dihadapkan pada login panel. Pada
login panel, webmaster harus memasukkan username beserta password agar bisa
mengakses halaman administrator.
Di halaman administrator terdapat menu-menu seperti :
1. Site
Pada menu ini terdapat sub-menu:
a. Control panel, merupakan halaman yang menampilkan link-link navigasi
utama dalam tampilan grid.
b. My Profile, halaman untuk mengubah atau meng-custom profil dari
web-master âKeyna galeriâ yang pada saat itu online.
STIKOM
c. Global configuration, halaman yang digunakan untuk mengatur penamaan
website, menghandle website pada saat dalam mode maintenance atau
perbaikan.
d. Maintenance, halaman yg digunakan untuk menghapus cache pada
web-site.
e. System Information, halaman informasi sistem back-end.
f. Logout, link untuk keluar dari halaman administrator
2. Users
Menu untuk mengatur pengguna yang terdaftar di website âKeyna Galeriâ
termasuk administrator beserta halaman pengaturan web mail website âKeyna
Galeriâ. Menu user ini terdiri dari sub menu:
a. User Manager, halaman untuk mengatur penambahan user baru
pengha-pusan user lama dan blokir user.
b. Groups, halaman untuk mengelompokkan user-user kedalam group
khu-sus/tertentu.
c. Access Level, halaman pengaturan hak akses untuk user. Hak akses disini
ada hak akses administrator, moderator dan user biasa atau guest.
d. User Notes, halaman pemberian keterangan dari admin untuk user atau
se-baliknya dalam bentuk pemberitahuan.
e. User Note Categories, pengelompokan dari user notes dalam bentuk
kate-gori.
STIKOM
f. Mass Mail User, halaman untuk mengirimkan pemberitahuan atau pesan
dari administrator terhadap user yang terdaftar di website âKeyna Galeriâ
baik secara massal atau perseorangan.
3. Menus
Pada menu ini admin bisa menambahkan atau menghapus menu-menu yang
akan atau sudah ditampilkan pada fronted page pada submenu Menu
Manag-er. Beberapa list submenu lagi jika ada penambahan kategori menu pada
web-site. Untuk website âKeyna Galeriâ ini hanya menggunakan satu kategori
menu yang di dalamnya terdapat menu-menu beserta submenu pada fronted
page.
4. Content
Pada menu ini, webmaster bisa menambahkan atau menginputkan data ke
website untuk di publish-kan ke halaman utama (fronted page) ataupun hanya
sekedar menginput tanpa di publish (unpublish). Disini terdapat beberapa
submenu diantaranya :
a. Article manager, disini administrator dapat mengatur penambahan artikel
baru, menghapus artikel lama, dan mengubah status artikel dari publish
ke unpublish.
b. Category manager, disini administrator dapat mengelompokkan artikel
kedalam beberapa kategori agar susunan data yang ada pada server
ter-susun secara sistematis.
STIKOM
c. Featured articles, disini administrator dapat mengatur artikel mana yg
per-lu di tampilkan pada halaman awal atau submenu pada fronted page yang
diatur untuk ketegori tertentu saja untuk artikelnya.
d. Media manager, disini administrator dapat mengatur data-data berupa data
video, audio ataupun file-file lain yang dimasukkan (upload) ke server
âKeyna Galeriâ
5. Components
Pada menu ini, webmaster atau admin website âKeyna Galeriâ dapat mena
m-bahkan beberapa komponen tambahan untuk di integrasikan dengan sistem
web âKeyna Galeriâ. Berikut beberapa submenu defaultnya:
a. Messaging, pada submenu ini merupakan tempat menerima dan pesan di
server âKeyna Galeriâ. Jika website telah online, fasilitas ini bisa dipakai
untuk berkirim dan terima email dengan alamat email khusus seperti
email@keyna.com.
b. News Feed, submenu ini khusus untuk membuat news feed atau info-info
terbaru dari âKeyna Galeriâ dan ditampilkan dengan cara tertentu di front
page.
c. Redirect, pada submenu ini khusus untuk mengatur perpindahan halaman
secara otomatis pada saat user atau guest membuka halaman âKeyna
Ga-leriâ dari halaman satu ke halaman lain dengan alas an tertentu dari admi
n-istrator ataupun otomatis dari sistem.
STIKOM
d. Search, fasilitas pencarian dalam website âKeyna Galeriâ seperti website
pada umumnya.
e. Smart Search, sama seperti fasilitas âsearchâ namun memiliki beberapa
tambahan dengan sistem pencarian yang lebih terperinci (semua variable
yang memungkinkan dalam pencarian perlu dimasukkan agar pencarian
bisa lebih akurat).
f. Weblink, pembuatan link-link tambahan pada website jika diperlukan.
Pa-da website âKeyna Galeriâ hanya digunakan link-link navigasi dan
be-berapa link manual yang ada pada bebe-berapa postingan.
6. Extensions
Menu terakhir ini digunakan untuk mengatuk beberapa ekstensi yang
digunakan sistem website âKeyna Galeriâ termasuk modul-modul, plug-in,
template dan pengaturan bahasa.
5.2.2Front Page (Halaman Utama)
Front page (halaman utama) âKeyna Galeriâ terdiri dari beberapa menu
dan sub menu beserta desain halaman antarmuka website. Berikut beberapa menu
yang tersedia yaitu:
1. Beranda
Menu beranda merupakan menu default yang ditampilkan pada saat perama
kali membuka website âKeyna Galeriâ. Saat ini halaman beranda diisi salam
dari pemilik âKeyna Galeriâ. Salam ini merupakan postingan admin yang
dikhususkan dalam kategori khusus pemilik âKeyna Galeriâ yang diberi st
a-STIKOM
tus âfeaturedâ sehingga bisa ditampilkan pada sesi menu beranda. Pada b
agi-an atas diberi slide show gambar kegiatagi-an sehari-hari di âKeyna Galeriâ.
2. Galeri
Pada menu galeri, dikhususkan untuk postingan yang berupa karya-karya
yang dibuat di âKeyna Galeriâ seperti fotografi, seni pahat, seni membatik,
seni melukis baik dalam bentuk foto maupun video kegiatan yang dilakukan
di âKeyna Galeriâ. Semua itu dikelompokkan dalam beberapa kategori dan di
integrasikan dengan submenu-submenu baru pada menu galeri ini. Berikut
submenu-submenu tersebut:
a. Fotografi, pada submenu ini khusus untuk menampilkan karya-karya
fo-tografi beserta keterangan yang otomatis terbaca dari meta data file foto.
Sistem yang dipakai untuk menampilkan karya fotofrafi disini dengan
pop-up membesar yang muncul ketika file foto diklik.
b. Pahat Ukir, pada submenu ini khusus untuk menampilkan proses
pema-hatan di âKeyna Galeriâ dalam bentuk gambar.Untuk melihat gambar
yang satu ke gambar yang lain, bisa menggunakan tombol navigasi pada
keyboard dalam mode biasa maupun mode pop-up.
c. Kesenian, pada submenu ini khusus untuk menampilkan proses
pembu-atan seni membatik serta melukis di âKeyna Galeriâ dalam bentuk ga
m-bar. Untuk melihat dari gambar satu ke gambar lainnya bisa
mem-pergunakan tombol navigasi pada keyboard baik dalam mode biasa
mau-pun mode pop-up.
STIKOM
d. Video, pada submenu kali ini khusus untuk menampilkan kegiatan di
âKeyna Galeriâ dalam bentuk video. Pada submenu ini disediakan sistem
pengelompokan dengan member kategori ke setiap video yang di upload.
3. Artikel
Menu artikel ini merupakan menu yang dikhususkan untuk menampilkan
postingan-postingan bacaan baik dari administrator maupun anggota atau
member yang telah mendaftar di website âKeyna Galeriâ. Artikel yang d
i-posting terbagi menjadi dua kategori. Berikut beberapa submenu yang ada:
a. Artikel Umum
Pada submenu ini khusus diperuntukkan bagi postingan yang menjurus ke
arah bacaan umum.
b. Artikel Edukasi
c. Pada submenu ini khusus diperuntukkan bagi postingan yang lebih ke arah
edukasi.
4. Visi Misi
Pada menu ini ditampilkan visi misi dari âKeyna Galeriâ secara jelas beserta
sejarah singkat âKeyna Galeriâ.
5. Kontak Kami
Pada menu ini khusus untuk menampilkan kontak, alamat lengkap dari
pem-ilik âKeyna Galeriâ sekaligus disertai peta lokasi.
STIKOM
6. Login
Menu login ini khusus diperuntukkan bagi guest yang ingin bergabung
dengan website âKeyna Galeriâ dengan fasilitas tertentu yang disediakan oleh
âKeyna Galeriâ.
STIKOM
Berikut adalah screenshot tampilan website Keyna Galeri :
Gambar 5.1 Tampilan Menu pada Beranda
STIKOM
Gambar 5.2 Overlay Gambar pada Submenu Fotografi
STIKOM
Gambar 5.3 Overlay Gambar pada Submenu Pahat Ukir dan Kesenian
STIKOM
Gambar 5.4 Overlay Video pada Submenu Galeri Video
STIKOM
Gambar 5.5 Tampilan Menu Artikel yang Disertai Gambar Overlay
STIKOM
Gambar 5.6 Tampilan Menu Artikel yang disertai Video
STIKOM
Gambar 5.7 Tampilan Menu Visi Misi
STIKOM
Gambar 5.8 Tampilan Menu Kontak Kami
STIKOM
Gambar 5.9 Tampilan Menu Login User Terdaftar
Gambar 5.10 Tampilan Menu Pendaftaran User saat Online
STIKOM
BAB VI
PENUTUP
6.1 Kesimpulan
Kesimpulan yang diperoleh dari kegiatan, âPembuatan Website Keyna
Galeri Ploso Jombangâ, diantaranya adalah :
1. Dalam mendesain suatu website, hendaknya telah memahami hal-hal apa saja
yang akan digunakan dalam mendesain tampilan dan menu di dalam website.
2. Suatu website dibuat harus memiliki tujuan dan maksud yang jelas. Selain itu,
harus mengandung konten atau informasi yang ingin disampaikan agar
menarik dan komunikatif bagi pengunjung (user).
3. Terdapat banyak sekali unsur-unsur yang perlu diperhatikan dalam
pembuatan website baik dari segi desain maupun programmingnya. Seperti
komposisi menu, kesinambungan desain antar link, komposisi warna yang
harmonis serta kesatuan lainnya.
4. Website dibuat dengan tampilan yang sederhana namun menarik, dinamis,
dan mudah saat pemilihan menu yang disediakan di dalamnya.
5. Website bisa sewaktu-waktu di update menu-menunya melalui bagian
administrator sehingga memudahkan dalam penggantiannya.
6.2 Saran
Mengingat betapa besarnya manfaat dan pengalaman yang penulis peroleh
selama kegiatan âPembuatan Website Keyna Galeri Ploso Jombangâ mulai dari
proses pengumpulan data mengenai Keyna Galeri yang bertempat di Ploso
STIKOM
Jombang, penulis memberikan beberapa saran yang bersifat membangun dengan
harapan agar rekan mahasiswa dapat meningkatkan kegiatan peningkat kreativitas
mahasiswa di masa mendatang. Diantaranya adalah:
1. Dalam membuat website sebaiknya dibuat dinamis dan tidak statis(pasif).
Website pasif hanya menyajikan halaman yang dapat dibaca saja oleh
pengunjung, tanpa ikut aktif dalam website tersebut. Sedangkan website aktif,
pengunjung dapat mengisi beberapa konten lewat komentar ataupun diskusi
seperti forum.
2. Website sebaiknya memiliki sistem management content atau biasa disebut
CMS (Content Management System). Manfaat CMS ini banyak sekali salah
satunya yaitu kemudahan dalam pembuatan website lewat fasilitas Cpanel
(Halaman Admin).
3. Perlu diperhatikan juga tujuan dan keperluan dalam pembuatan website
apakah untuk keperluan Profil Perusahaan, Website Jejaring Sosial (Facebook
dan Twitter), Website Toko online, Website galeri foto maupun video dan
lainnya.
4. Dalam proses pra produksi, produksi hingga pasca produksi, hendaknya kita
selalu melakukan manajemen waktu, dan memperhitungkan masalah
kompatibilitas dan kemungkinan website mengalami kerusakan (eror),