KERJA PRAKTEK
PEMBUATAN WEBSITE TOKO ARDYA COMPUTER
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER SURABAYA
2012
Nama : Netty Marchavika
NIM : 08.51016.0036
Program : DIV (Diploma Empat)
Jurusan : Komputer Multimedia
Halaman
HALAMAN JUDUL ... i
KATA PENGANTAR ... ii
DAFTAR ISI ... iv
DAFTAR GAMBAR ... viii
BAB I PENDAHULUAN 1.1 Latar Belakang Masalah ... 1
1.2 Perumusan Masalah ... 2
1.3 Batasan Masalah ... 2
1.4 Tempat & Waktu Pelaksanaan ... 2
1.5 Tujuan ... 3
1.6 Manfaat ... 3
1.7 Metode Penelitian ... 3
1.8 Kontribusi ... 3
1.9 Sistematika Laporan ... 3
BAB II
GAMBARAN UMUM TEMPAT USAHA
2.1 Sejarah Singkat Tempat Usaha ... 52.2 Logo Ardya Computer ... 5
2.3 Lokasi Ardya Computer ... 5
BAB III LANDASAN TEORI
3.1 Multimedia Interaktif ... 7
3.2 Web Desain ... 8
3.3 Image ... 10
3.4 Warna ... 11
3.5 Bahasa Program ( Scripts Program ) ... 12
BAB IV METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA 4.1 Prosedur Pelaksanaan Kerja Praktek ... 15
4.2 Acuan Kerja Praktek ... 16
4.3 Implementasi Karya ... 18
4.4 Konsep ... 18
4.5 Warna ... 18
4.6 Font ... 19
4.7 Desain Layout ... 19
BAB V PENUTUP 5.1 Kesimpulan ... 21
5.2 5.2 Saran ... 21
DAFTAR PUSTAKA LAMPIRAN
Halaman
Gambar 2.1 Logo Ardya Computer ... 5
Gambar 2.2 Toko Ardya Computer ... 5
Gambar 2.3 Toko Ardya Computer Tampak Dalam ... 5
Gambar 4.1 Halaman Information Web Ardya Computer ……….…. 19
Gambar 4.2 Kolom Admin ……….. 20
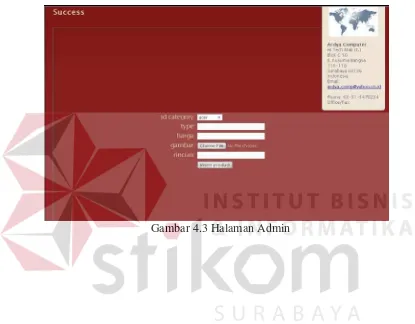
Gambar 4.3 Halaman Admin ………..…… 20
BAB I
PENDAHULUAN
I.1 Latar Belakang Masalah
Kerja Praktek merupakan mata kuliah wajib yang telah disediakan oleh
institusi. Mata kuliah ini mewajibkan mahasiswa untuk bekerja dalam jangka
waktu tertentu pada suatu perusahaan atau instansi sesuai dengan kemampuan
yang dimiliki mahasiswa tersebut, baik yang didapat dari bangku kuliah maupun
di luar perkuliahan. Kegiatan Kerja Praktek untuk jurusan DIV Multimedia di
STIKOM Surabaya ini dimaksudkan agar mahasiswa jurusan Multimedia
STIKOM Surabaya dapat lebih mengenal dunia kerja di bidang Multimedia dan
desain, serta dapat menambah wawasan, pengetahuan, dan pengalaman kerja di
tempat Kerja Praktek yang telah dipilih.
Multimedia dewasa ini sudah merambah segala aspek kehidupan
masyarakat. Itu semua bisa kita lihat banyak diberbagai fasilitas umum ( contoh :
cd interaktif, pamflet, baliho, company profile, dan lain - lain ) yang dibuat
menggunakan media computer.
Kebutuhan akan media promosi sangatlah besar, apalagi didukung dengan
perkembangan teknologi yang semakin maju. Untuk melakukan promosi yang
efektif dan efisien kepada para konsumen, maka dapat diharapkan bahwa sebuah
website akan lebih menjanjikan keakuratan informasi dan kemudahan yang pada
akhirnya akan meningkatkan minat dan kepercayaan para klien.
Ardya Computer adalah salah satu dari sekian banyaknya toko komputer
yang ada, Bergerak di bidang jual beli maupun service peralatan computer. .
Kantor terletak di pertokoan Hi Tech Mall Surabaya. Dikarenakan perusahaan ini
hanya diketahui orang dari mulut ke mulut maka penulis memutuskan untuk
membuat sebuah website khusus untuk Ardya Computer ini agar mempermudah
konsumen dalam mencari kebutuhan computer mereka dan juga memudahkan
pemilik untuk mengentry data.
1.2 Perumusan Masalah
Dari latar belakang masalah di atas, penulis menuliskan rumusan masalah
sebagai berikut yaitu :
"Bagaimana membuat suatu website untuk toko computer yang dapat memberi
kemudahan dan informasi yang tepat sasaran bagi pemakai maupun pemilik".
1.3 Batasan Masalah
Adapun batasan dari rumusan masalah di atas sebagai berikut :
1. Membuat website Ardya Computer untuk memudahkan pemilik dalam
mengentry data.
2. Software yang digunakan adalah Adobe Dreamweaver CS3.
1.4 Tempat dan Waktu Pelaksanaan.
Tempat : Ardya Computer Hi Tech Mall Lt.1 Blok C 50
Jangka waktu : 12 Desember 2011 - 12 Januari 2012.
1.5 Tujuan
Tujuan utama dari pembuatan website ini adalah untuk memberi
kemudahan kepada pemilik selaku pengguna dalam mengentry barang jualan
mereka dan juga dalam memberikan informasi bagi para kosumen.
1.6 Manfaat
Beberapa manfaat yang penulis peroleh dalam proses kerja praktek ini
diantaranya adalah:
1. Sebagai pelatihan langsung peran multimedia di dunia kerja
2. Menerapkan dan memaksimalkan ilmu yang telah penulis peroleh khususnya
selama di perkulihaan dalam dunia kerja.
1.7 Metode Penelitian
Konsep yang diterapkan pada pengerjaannya yaitu dengan melakukan
pembuatan admin bagi pemilik sehingga memudahkan dalam pengentry-an data
kedalam website.
1.8 Kontribusi
1. Membantu mempromosikan barang yang dijual dan memudahkan pemilik
selaku pengguna.
2. Membantu menyajikan informasi dalam bentuk website.
1.9 Sistematika Laporan
Laporan kerja peraktek ini terdiri dari beberapa bab dimana
masing bab terdiri dari berbagai sub-sub bab yang bertujuan untuk menjelaskan
pokok-pokok bahasan dalam penyusunan laporan ini. Adapun sistematika
penulisan laporan ini adalah sebagai berikut :
BAB I PENDAHULUAN
Bab ini menguraikan tentang latar belakang masalah, rumusan masalah,
batasan masalah, tempat dan waktu pelaksanaan, tujuan, manfaat, metodologi,
kontribusi, dan sistematika laporan.
BAB II GAMBARAN UMUM PERUSAHAAN
Dalam bab ini diuraikan tentang sejarah singkat perusahaan, visi, misi,
logo dan tempat usaha.
BAB III LANDASAN TEORI
Dalam bab ini dibahas berbagai teori dasar tentang desain grafis, dan
multimedia, selain itu elemen-elemen apa saja yang mendukung dalam website
itu sendiri.
BAB IV METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA
Dalam bab ini menjelaskan metode-metode kerja selama melakukan kerja
praktek dan proses pengerjaan website. Dimana nantinya metode-metode ini
dapat digunakan dalam proses pembuatan website selama kerja praktek di tempat.
BAB V PENUTUP
BAB II
GAMBARAN UMUM TEMPAT USAHA
2.1 Sejarah Singkat Tempat Usaha
Ardya Computer adalah salah satu toko yang berada di pusat perbelanjaan
alat komputer Hi-Tech Mall. Berdiri pada tanggal 31 Mei 2006, toko ini bergerak
di bidang jual beli dan service komputer. Beberapa produk yang ditawarkan
seperti laptop, software, hardware dan aksesoris komputer lainnya.
2.2 Logo Ardya Computer
Gambar 2.1 Logo Ardya Computer
2.3 Lokasi Ardya Computer
- Alamat : Hi Tech Mall Lt.1 Blok C 50
Jl. Kusuma Bangsa 116-118 Jawa Timur, Indonesia
- Telp/Fax : (031) 5470234
- Email : [email protected]
- Gambar :
Gambar 2.2 Toko Ardya Computer
BAB III
LANDASAN TEORI
3.1 Multimedia Interaktif
Multimedia Interaktif dapat diartikan proses multimedia yang dapat
berinteraksi dengan user (pengguna), dimana user dapat berpindah dari sebuah
menu ke menu lainnya tanpa harus menunggu jalannya animasi pada halaman
tersebut selesai.
3.1.1 Multimedia
Dewasa ini perkembangan teknologi semakin pesat, kemudahan akan
informasi semakin dibutuhkan, salah satunya penyampaian informasi yang paling
efektif dengan menggunakan multimedia. Multimedia menggunakan beberpa
media berbeda untuk menyampaikan informasi antara lain : teks, audio, grafis,
animasi, video, dan interface. Multimdia biasanya digunakan sebagai informasi
dalam berbagai format digital dan seni visual untuk menjelaskan suatu karya
menggunakan media lebih dari satu.
Mengutip dari Robin dan Linda, Suyanto (2003:21) mengartikan
Multimedia adalah alat yang dapat menciptakan presentasi yang dinamis dan
interaktif yang mengkombinasikan teks, grafik, animasi, audio, dan gambar video.
Definisi lain dari multimedia, yaitu dengan menempatkannya dalam
konteks, seperti yang dilakukan Hofstetter (2001), multimedia adalah
pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio,
gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang
memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan
berkomunikasi (Suyanto dari Hoffstetter, 2003:21). Kelebihan Inilah yang
menyebabkan tampilan multimedia lebih dinamis dan menyenangkan bagi user.
3.1.2 Interaktif
Interaktif adalah sebuah halaman-halaman yang saling berhubungan satu
dengan yang lainnya dengan adanya penjelasan-penjelasan tertentu atau yang
telah ditetapkan. Interaktif juga dapat diartikan sebagai hubungan antara satu
dengan yang lainnya. Interaktif sederajat dengan tingkatan kemampuan sebagai
komunikasi memproses dimana masing – masing pesan dihubungkan dengan
pesan yang sebelumnya. Sheizagz Rafeilli (1998) salah satu pengarang yang
mengatakan bahwa interaktif merupakan suatu ungkapan tingkat yang dalam
rangkaian komunikasi yang diurutkan menukar transmisi.
3.2 Web Desain
Desain web merupakan proses penyusunan konsep, rencana desain,
pembuatan model desain web dan pengeksekusian cetak biru desain ke dalam
bentuk situs. Unsur website yang penting dan utama adalah desain. Desain
website menentukan kualitas dan keindahan sebuah website. Desain sangat
berpengaruh kepada penilaian pengunjung akan bagus tidaknya sebuah website.
Untuk membuat website biasanya dapat dilakukan sendiri atau menyewa jasa
Perlu diketahui bahwa kualitas situs sangat ditentukan oleh kualitas
designer. Semakin banyak penguasaan web designer tentang beragam
program/software pendukung pembuatan situs maka akan dihasilkan situs yang
semakin berkualitas, demikian pula sebaliknya. Program-program desain website
salah satunya adalah Macromedia Firework, Adobe Photoshop, Adobe
Dreamweaver, dan lain-lain.
3.2.1 Pengertian Desain
Desain bisa diterjemahkan sebagai seni terapan, arsitektur dan berbagai
penerapan kreatif lainnya. Dalam sebuah kalimat, kata “desain” bisa digunakan
baik sebagai kata benda maupun kata kerja. Sebagai kata kerja, “desain” memiliki
arti proses untuk membuat dan menciptakan obyek baru. Sebagai kata benda,
“desain” digunakan untuk menyebut hasil akhir dari sebuah proses kreatif, baik itu
berwujud sebuah rencana, proposal atau berbentuk obyek nyata.
Sebuah desain melalui beberapa tahapan, yang paling mendasar adalah
konsep dari desain tersebut. Suatu konsep desain adalah suatu yang abstrak atau
kesatuan yang melayani untuk mengangkat suatu kategori atau kelas kesatuan,
peristiwa atau hubungan. Setelah konsep dasar desain didapatkan, tahapan
selanjutnya adalah layout atau perancangan desain.
3.2.2 Pengertian Website
Website atau situs dapat diartikan sebagai kumpulan halaman yang
menampilkan informasi data teks, data gambar diam atau gerak, data animasi,
suara, video dan atau gabungan dari semuanya, baik yang bersifat statis maupun
dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana
masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink).
Bersifat statis apabila isi informasi website tetap, jarang berubah, dan isi
informasinya searah hanya dari pemilik website.
Bersifat dinamis apabila isi informasi website selalu berubah-ubah, dan isi
informasinya interaktif dua arah berasal dari pemilik serta pengguna website.
Dalam sisi pengembangannya, website statis hanya bisa diupdate oleh pemiliknya
saja, sedangkan website dinamis bisa diupdate oleh pengguna maupun pemilik.
3.2.3 Konsep pembuatan website
• Gunakan kombinasi warna yang menarik sesuai dengan tema website
yang dibuat.
• Pilih gambar dengan size kecil agar lebih ringan.
• Website hendaknya selalu up to date.
3.3 Image
Image merupakan terjemahan dalam bahasa Inggris yang berarti gambar.
Image merupakan suatu gambaran ilustrasi yang dapat berupa foto, tulisan, grafik
dan lain-lain. Untuk memproduksi suatu image dapat dilakukan dengan
3.4 Warna
Warna merupakan pelengkap gambar serta mewakili suasana kejiwaan
pelukisnya dalam berkomunikasi. Warna juga merupakan unsure yang sangat
tajam untuk menyentuh kepekaan penglihatan sehingga mampu merangsang
munculnya rasa haru, sedih, gembira, mood atau semangat dan lain-lain.
3.4.1 Kekuatan Warna
Secara visual, warna memiliki kekuatan yang mampu mempengaruhi citra
orang yang melihatnya. Molly E. Holzschlag. Seorang pakar tentang warna, dalam
tulisannya “Creating Color Scheme” membuat daftar mengenai kemampuan
masing-masing warna ketika memberikan respons secara psikologis kepada
pemirsanya sebagai berikut :
Merah : Kesatuan, bertenaga, kehangatan, nafsu, cinta,agresifitas, bahaya.
Biru : Kepercayaan, konservatif, keamanan, teknologi, kebersihan, perintah.
Hijau : Alami, kesehatan, pandangan yang enak, kecemburuan, pembaruan.
Kuning : Optimis, harapan, filosofi, ketidak jujuran, pengecut, pengkhianatan.
Ungu : Spiritual, misteri, keagungan, perubah bentuk, galak, arogan.
Orange : Energi, keseimbangan, kehangatan.
Coklat : Bumi, dapat dipercaya, nyaman.
Abu-abu : Intelek, futuristik, modis, kesenduan, merusak.
Putih : Kemurnian/suci, bersih, kecermatan, steril.
Hitam : Kekuatan, seksualitas, kemewahan, kematian, misteri, ketakutan,
keanggunan.
3.5 Bahasa Program (Scripts Program)
Adalah bahasa yang digunakan untuk menerjemahkan setiap perintah
dalam website yang pada saat diakses. Jenis bahasa program sangat menentukan
statis, dinamis atau interaktifnya sebuah website. Semakin banyak ragam bahasa
program yang digunakan maka akan terlihat website semakin dinamis, dan
interaktif sertaterlihat bagus.Beragam bahasa program saat ini telah hadir untuk
mendukung kualitas website. Jenis-jenis bahasa program yang banyak dipakai
para desainer website antara lain HTML, ASP, PHP, JSP, Java Scripts, Java
applets, XML, Ajax dsb. Bahasa dasar yang dipakai setiap situs adalah HTML
sedangkan PHP, ASP, JSP dan lainnyamerupakan bahasa pendukung yang
bertindak sebagai pengatur dinamis, dan interaktifnya situs. Bahasa program ASP,
PHP, JSP atau lainnya bisa dibuat sendiri. Bahasa program ini biasanya
digunakan untuk membangun portal berita, artikel, forum diskusi, buku tamu,
anggota organisasi, email, mailing list dan lain sebagainya yang memerlukan
update setiap saat
3.5.1 PHP
Merupakan bahasa pemrograman yang memungkinkan para web
merupakan singkatan dari “PHP: Hypertext Preprocessor”. PHP ditulis dan
diperkenalkan pertama kali sekitar tahun 1994 oleh Rasmus Lerdorf melalui
situsnya untuk mengetahui siapa saja yang telah mengakses ringkasan online-nya.
PHP merupakan salah satu bahasa script yang terbilang baru dan tersedia
secara bebas dan masih memungkinkan untuk dikembangkan lebih lanjut. PHP
dapat diintegrasikan ke dalam web server, atau dapat berperan sebagai program
CGI yang terpisah. Karakteristik yang paling unggul dan paling kuat dalam PHP
adalah lapisan integrasi database (database integration layer). Database yang
didukung PHP adalah: Oracle, Adabas-D, Sybase, FilePro, mSQL, Velocis,
MySQL, Informix, Solid, dBase, ODBC, Unix dbm, dan PostgreSQL
3.5.2 Istilah dalam PHP
-String. String dalam PHP dibatasi oleh kutip ganda (“) atau kutip tunggal (‘). Perbedaannya adalah bagaimana string tersebut diinterpretasikan. Jika
string dibatasi oleh kutip ganda, variabel di dalam string akan ditampilkan
-Array. Array dalam PHP dapat berupa indexed array (vektor) dan hash tables (associative arrays). PHP juga mendukung array multidimensi. Inisialisasi
dan Penggunaan Array.
-Object. Object adalah sebuah tipe data yang dapat berupa sebuah bilangan, variabel, atau bahkan sebuah fungsi.
3.5.3 Kelebihan PHP Dari Bahasa Pemrograman Lain
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak
melakukan sebuah kompilasi dalam penggunaanya.
2. Web Server yang mendukung PHP dapat ditemukan dimana – mana dari
mulai IIS sampai dengan apache, dengan configurasi yang relatif mudah.
3. Dalam sisi pengembangan lebih mudah, karena banyaknya milis – milis
dan developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling
mudah karena referensi yang banyak.
5. PHP adalah bahasa open source yang dapat digunakan di berbagai
mesin (linux, unix, windows) dan dapat dijalankan secara runtime melalui console
BAB IV
METODE KERJA PRAKTEK DAN IMPLEMENTASI KARYA
4.1 Prosedur Pelaksanaan Kerja Praktek
Prosedur dalam pelaksanaan kerja praktek adalah sesuai dengan prosedur
pelaksanaan kerja praktek yang ditetapkan oleh STIKOM Surabaya. Yaitu dengan
beberapa tahapan – tahapan penting yang harus dilalui sebagai berikut :
a. Survei lapangan atau observasi, kegiatan ini ditujukan untuk mengamati
proses pembuatan produksi multimedia.
b. Studi Kepustakaan, dilakukan untuk mendapatkan landasan teori yang
sesuai dengan permasalahan dan dapat menjadi referensi untuk
pelaksanaan rencana pengembangan sistem.
c. Analisa Permasalahan, penganalisaan permasalahan ditujukan untuk
menetapkan kebutuhan klien atau kebutuhan instalasi dan menentukan
bagaimana solusi terbaik yang akan diterapkan dalam intalasi.
d. Pembuatan produk multimedia, pada pembuatan produk sendiri terdapat
beberapa tahap, antara lain :
i. Pendahuluan, identifikasi permasalahan yang ada, evaluasi, alternatif,
solusi dan prioritas pengembangan.
ii. Tahap analisa ruang lingkup permasalahan, ruang lingkup dan sasaran
yang akan dikembangkan, identifikasi area permasalahan yang lebih
terinci, evaluasi, perumusan dan penyusunan untuk menunjang
perancangan desain.
iii. Tahap analisa kebutuhan pengguna, mendefinisikan kebutuhan
fungsional dan non-fungsional untuk menunjang informasi yang akurat.
iv. Tahap spesifikasi media, dilakukan untuk melakukan spesifikasi
fungsional, konfigurasi hardware atau software yang support dengan
komputer klien.
v. Revisi Produk, melakukan perbaikan dan pemantauan baik untuk
CD-Rom setelah dilakukan percobaan oleh klien.
vi. Pembuatan laporan, semua dokumentasi dalam pembuatan produk
multimedia tersebut, sebagai hasil dari proyek disusun dalam sebuah
laporan.
4.2 Acuan Kerja Praktek
Pra-Kerja Praktek :
1. Sebelum melaksanakan kerja praktek, wajib mengisi Form Acuan Kerja
yang terdiri dua halaman yang merupakan “Kontrak Kerja” antara
mahasiswa dengan perusahaan dimana Anda melaksanakan kerja praktek
dan dosen pembimbing kerja praktek.
2. Pengisian form acuan kerja harus lengkap beserta tanda tangan para pihak
terkait.
3. Form acuan kerja yang telah terisi lengkap, diperbanyak oleh
• Copy 1 : Diserahkan kepada Perusahaan.
• Copy 2 : Diserahkan kepada Dosen Pembimbing.
• Copy 3 : Diserahkan kepada Stikom Carier Centre
• Asli : Dilampirkan saat pembuatan Buku Laporan KP.
Kerja Praktek:
1. Melaksanakan kerja praktek selama 80 jam.
2. Melakukan Bimbingan ke dosen pembimbing.
Pasca Kerja Praktek :
1. Mengambil Form Nilai Kerja Praktek untuk perusahaan dan formulir
berakhirnya kerja praktek di STIKOM Career Centre.
2. Mahasiswa melakukan demo ke pihak perusahaan terlebih dahulu,
kemudian ke dosen pembimbing.
3. Setelah demo di perusahaan, mahasiswa menyerahkan Form Nilai dari
perusahaan secara lengkap ke STIKOM Career Centre untuk ditukarkan
dengan Form Nilai Kerja Praktek untuk dosen pembimbing kerja praktek.
4. Melakukan demo ke dosen pembimbing.
5. Mahasiswa membuat Buku Laporan Kerja Praktek dengan bimbingan
dosen pembimbing kerja praktek.
6. Merevisi laporan jika ada yang perlu dibenahi.
7. Mencetak laporan tersebut menjadi Buku Laporan Kerja Praktek
8. Buku Laporan Kerja Praktek dan CD diserahkan ke SCC.
9. Kerja praktek selesai dan mahasiswa tinggal menunggu nilainya keluar.
4.3 Implementasi Karya
1. Observasi dan Komplikasi data
Di dalam menyelesaikan pembuatan website Ardya Computer, penulis
awali dengan mengumpulkan data baik data dari luar perusahaan maupun
data yang langsung disediakan dari pihak perusahaan sendiri berupa data
gambar, keterangan/ tulisan, serta foto.
2. Website
Pembuatan website sendiri memakan waktu selama 1 bulan, yang
digunakan untuk pembuatan Layout, konten, proses pengeditan,
programing serta finishing.
4.4 Konsep
Konsep yang digunakan dalam website ini sangat sederhana. Agar mudah
dalam penggunaanya dan juga agar isi dalam website ini dapat dengan mudah
tersampaikan. Desain minimalis dengan tidak terlalu memakai banyak halaman.
Navigasi juga tidak dibuat rumit agar cepat dalam proses pencarian.
4.5 Warna
Warna yang digunakan adalah warna biru dan merah, disesuaikan dengan
logo maka penulis memakai juga warna - warna lain yang dapat mendukung
keindahan dari desain ini.
4.6 Font
Font yang digunakan adalah font dasar yaitu Arial. Dipilih karena font ini
mudah dibaca dan sangat umum.
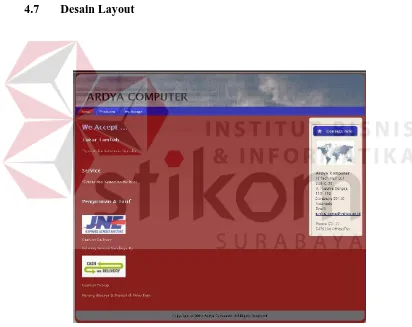
4.7 Desain Layout
Gambar 4.1 Halaman Information Web Ardya Computer
Gambar 4.2 Kolom Admin
BAB V
PENUTUP
5.1 Kesimpulan
Berdasarkan implementasi diatas, maka penulis dapat menyimpulkan:
a. Klien akan mengetahui informasi yang mereka butuhkan untuk dapat
membeli dari toko ini.
b. Kerja praktek di Ardya Computer ini memberikan pengalaman dan
tambahan ilmu pengetahuan mengenai pembuatan website
c. Dengan membuat website, kita akan mudah untuk mempublikasikan
penjualan maupun hal ingin disampaikan kepada khalayak luas.
5.2 Saran
Adapun saran-saran yang dapat disampaikan berkaitan dengan penulisan
Kerja Praktek ini adalah sebagai berikut :
a. Penulis masih mengharap kritik dan saran dari siapa saja atas hasil yang
sudah dicapai dalam proses pembuatan website.
b. Dalam proses entry data dsb, sebaiknya menggunakan fitur auto-save
untuk menghindari hal-hal yang tidak diinginkan seperti listrik mati,
komputer yang hang, dsb.
c. Relasi antara perusahaan dan pribadi harus dijalin dengan baik, guna
melancarkan segala urusan yang ada di wilayah kerja.
DAFTAR PUSTAKA
Kusrianto, Adi. 2007. Pengantar Desain Komunikasi Visual. Yogyakarta: Penerbit Andi.
Santosa, Micahel.2006. Desain Web & Presentasi Interaktif “Warna – Warni Advertising. Laporan Kerja Praktek.
Kamus Besar Indonesia Edisi III.
Prasetyo, Hari. 2006. Layout Desain Web Sicyca & Touch Screen Stikom SBY. Laporan Kerja Praktek.
http://ardimalaysia.tripod.com/Warna.htmHari. 2006. Lasain Web Sicyca diakses tanggal 29 Februari 2012