2.1 Sistem
Sistem adalah sekumpulan elemen yang saling terkait atau yang dimaksudkan untuk mencapai suatu kesatuan yang terdiri dari dua atau lebih komponen atau subsistem yang berinteraksi untuk mencapai suatu tujuan (Hartono,2012).
2.1.1 Karakteristik Sistem
Suatu sistem mempunyai karakteristik atau sifat-sifat tertentu, yaitu mempunyai komponen-komponen (component), batas sistem (boundary), lingkungan luar sistem (environments), penghubung (interface), masukan (input), keluaran (output), pengolah (process) dan sasaran (objectives) atau tujuan (goal) (Hartono, 2012).
Sebuah sistem terdiri dari berbagai unsur yang saling melengkapi dalam mencapai tujuan atau sasaran. Unsur-unsur yang saling melengkapi tersebut terdapat di dalam sistem yang disebut dengan nama subsistem. Subsistem-subsistem tersebut harus selalu berhubungan dan berinteraksi melalui komunikasi yang relevan sehingga sistem dapat bekerja secar efektif dan efesien.
2.1.2 Klasifikasi Sistem
Dari berbagai sudut pandang, sistem dapat diklarifikasikan sebagai berikut: (Hartono,2012)
1. Sistem abstrak dan sistem fisik
Sistem abstrak adalah sistem yang berupa pemikiran atau ide-ide yang tampak secara fisik. Sedangkan sistem fisik adalah sistem yang secara fisik dapat dilihat.
2. Sistem tertentu (deterministic) dan tak tentu (probabilistic)
Sistem tertentu (deterministic) adalah sistem yang operasinya dapat diprediksi. Sedangkan sistem tak tentu (probabilistic) adalah sistem yang kondisi masa depannya tidak dapat diprediksi karena mengandung unsur probabilitas.
3. Sistem tertutup dan sistem terbuka
Sistem tertutup adalah sistem yang tidak berhubungan dengan lingkungan luarnya. Sedangkan sistem terbuka adalah sistem yang berhubungan dan terpengaruh dengan lingkungan luarnya.
4. Sistem alamiah dan sistem buatan
Sistem alamiah adalah sistem yang terjadi melalui proses alam, tidak melalui proses alam. Sedangkan sistem buatan adalah sistem yang dirancang oleh manusia.
2.2 Data
Data adalah deskripsi tentang benda, kejadian, aktifitas, dan transaksi yang tidak mempunyai makna atau tidak berpengaruh langsung kepada pemakai. Data dapat berupa nilai terformat, teks, citra, audio dan video (Kadir,2014).
bentuk gambar. Citra dapat berupa grafik, foto, hasil rontgen, dan tanda tangan ataupun gambar yang lain.
Audio adalah data dalam bentuk suara. Instrumen musik, suara orang atau suara binatang, gemercik air, detak jantung merupakan beberapa contoh data audio.
Video menyatakan data dalam bentuk sejumlah gambar yang bergerak dan bias saja dilengkapi dengan suara. Video dapat digunakan untuk mengabadikan suatu kejadian atau aktivitas.
2.3 Informasi
Informasi adalah suatu data yang telah diproses sehingga dapat mengurangi ketidak jelasan tentang keadaan atau suatu kejadian. Sedangkan kata data itu sendiri adalah fakta atau kenyataan yang sebenarnya.
Informasi juga dapat didefinisikan sebagai hasil dari pengolahan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya yang menggambarkan suatu kejadian-kejadian (event) yang nyata (fact) yang digunakan untuk pengambilan keputusan. (Hartono, 2012)
2.3.1 Ciri-ciri Informasi
Dalam lingkup sistem informasi, informasi memiliki ciri-ciri seperti yang dijelaskan di bawah ini : (Davis, Gordon B., 1989)
1. Benar atau salah, ini dapat berhubungan dengan realitas atau tidak. Bila penerima informasi yang salah mempercayainya, akibatnya sama seperti yang benar.
3. Tambahan. Informasi dapat memperbaharui atau memberikan tambahan baru pada informasi yang telah ada.
4. Korektif. Informasi data menjadi suatu korektif atas salah satu informasi sebelumnya.
5. Penegas. Informasi dapat mempertegas informasi yang telah ada. Ini masih berguna karena meningkatkan persepsi penerimanya atas kebenaran informasi tersebut.
2.3.2 Kualitas Informasi
Kualitas dari suatu informasi (quality or information) tergantung dari tiga faktor, yaitu keakuratan (accurate), ketepatan waktu (timeliness), dan kesesuaian (relevance) (Hartono, 2012).
1. Keakuratan
Informasi harus bebas dari kesalahan-kesalahan dan tidak bias atau menyesatkan. Akurat juga bisa diartikan informasi harus jelas mencerminkan maksudnya.
2. Ketepatan Waktu
Informasi yang datang pada penerima tidak boleh terlambat. Informasi yang sudah usang tidak akan mempunyai nilai karena informasi merupakan landasan pengambilan keputusan sehingga bila informasi terlambat maka keputusan yang diambil menjadi tidak sesuai dengan keadaan.
Informasi tersebut mempunyai manfaat untuk pemakainya. Kesesuaian untuk tiap-tiap orang bereda-beda tergantung dari cara memandang dan memperlakukan informasi yang telah didapatkannya.
Telah diketahui bahwa informasi merupakan hal yang sangat penting bagi manajemen dalam pengambilan keputusan. Informasi dapat diperoleh dari sistem informasi (information system) atau disebut juga dengan processing system atau information processing system atau information-generating system.
2.4 Sistem Informasi
Sistem informasi dapat didefinisikan sebagai suatu sistem di dalam suatu organisasi yang merupakan kombinasi dari orang-orang, fasilitas, teknologi, media, prosedur-prosedur dan pengendalian yang di tujukan untuk mendapatkan jalur komunikasi penting, memproses tipe transakasi rutin tertentu, memberi sinyal kepada manajemen dan yang lainnya terhadap kejadian-kejadian internal dan eksternal yang penting dan menyediakan suatu dasar informasi untuk pengambilan keputusan yang cerdik (Hartono.,2012).
2.4.1 Klasifikasi Sistem Informasi
1. Sistem Informasi Menurut Level Organisasi : sistem informasi departemen, sistem informasi perusahaan, dan sistem informasi antar organisasi.
2. Sistem Informasi Fungsional : sistem informasi akuntansi, sistem informasi keuangan, sistem informasi manufaktur, sistem informasi pemasaran, dan sistem informasi sumber daya manusia.
3. Sistem Informasi Berdasarkan Dukungan Yang Tersedia: sistem pemrosesan transaksi (TPS), sistem informasi manajemen (MIS), sistem . . . perkantoran (OAS), sistem pendukung keputusan (DSS), sistem informasi eksekutif (EIS), sistem pendukung kelompok (GSS), dan sistem pendukung cerdas (ESS). 4. Sistem Informasi Menurut Aktivitas Manajemen : sistem
informasi pengetahuan, sistem informasi operasional, sistem informasi manajerial, dan sistem informasi strategis.
5. Sistem Informasi Menurut Arsitektur Sistem : Sistem berbasis mainframe, sistem komputer probadi (PC) tunggal, dan sistem komputasi jaringan.
6. Sistem Informasi Geografi
7. Sistem ERP (Enterprise Resource Planning).
2.5 Geografi
Objek bisa berupa fisik, budaya, atau ekonomi alamiah. Penampakan tersebut ditampilkan pada suatu peta untuk memberikan gambaran yang representatif dari spasial suatu objek sesuai dengan kenyataannya dibumi. Simbol, warna dan gaya garis digunakan untuk mewakili setiap spaisal
yang berbeda pada peta dua dimensi.
2.6 Sistem Informasi Geografis
Sistem informasi geografis adalah suatu sistem berbasis komputer untuk menangkap, menyimpan, mengecek, mengintegrasikan, memanipulasi, dan mendisplay data dengan peta digital ( Turban, 2005 )
2.6.1 Konsep Dasar Sistem Informasi Geografis
Sistem Informasi Geografis (SIG) atau juga dikenal sebagai Geographic Information System (GIS) pertama pada tahun 1960 yang bertujuan untuk menyelesaikan permasalahan geografis. 40 tahun kemudian GIS berkembang tidak hanya bertujuan untuk menyelesaikan permasalahan geografi saja tetapi sudah merambah ke berbagai bidang seperti analisis penyakit epidemik (demam berdarah) dan analisis kejahatan (kerusuhan) termasuk analisis kepariwisataan.
Kemampuan dasar dari SIG adalah mengintegrasikan berbagai operasi basis data seperti query, menganalisisnya serta menampilkannya dalam bentuk pemetaan berdasarkan letak geografisnya. Inilah yang membedakan SIG dengan sistem informasi lain (Prahasta,2011).
Istilah geography digunakan karena SIG dibangun berdasarkan pada geografi atau spasial. Objek ini mengarah pada spesifikasi lkasi dalam suatu space. Geographic Information System (GIS) merupakan sistem komputer yang berbasis pada sistem informasi yang digunakan untuk memberikan bentuk digital dan analisis terhadap permukaan geografi bumi.
Geografi adalah informasi mengenal permukaan bumi dan semua obyek yang berada diatasnya, sedangkan sistem informasi geografis (SIG) atau dalam bahasa inggris disebut Geographic Information System (GIS) adalah sistem informasi khusus yang mengelola data yang memiliki informasi spasial (bereferensi keruangan). Sistem informasi geografis adalah bentuk sistem informasi yang menyajikan informasi dalam bentuk grafis dengan menggunakan peta sebagai antar muka. SIG tersusun atas konsep beberapa lapisan (layer) dan relasi ( Prahasta, 2002).
2.6.3 Manfaat Sistem Informasi Geografis
Fungsi SIG adalah meningkatkan kemampuan menganalisis informasi spasial secara terpadu untuk perencanaan dan pengambilan keputusan. SIG dapat memberikan informasi kepada pengambil keputusan untuk analisis dan penerapan database keruangan (Prahasta,2011).
dengan perspektif yang lebih baik. SIG mampu mengakomodasi penyimpanan, pemrosesan, dan penayangan data spasial digital bahkan integrasi data yang beragam, mulai dari citra satelit, foto udara, peta bahkan data statistik. SIG juga mengakomodasi dinamika data, pemutakhiran data yang akan menjadi lebih mudah.
2.6.4 Subsistem Sistem Informasi Geografis
Menurut (Prahasta, 2011), SIG dapat diuraikan menjadi beberapa subsistem sebagai berikut :
1. Data Input
Subsitem ini bertugas untuk mengumpulkan dan mempersiapkan data spasial dan atribut dari berbagai sumber. Subsistem ini juga bertanggung jawab dalam mengkonversi atau mentransformasikan format-format data aslinya ke dalam format yang dapat digunakan oleh SIG.
2. Data Output
Subsistem ini menampilkan atau menghasilkan keluaran seluruh atau sebagian basisdata baik dalam bentuk softcopy maupun dalam bentuk hardcopy seperti : tabel, grafik, peta, dan lain-lain.
Subsistem ini mengorganisasikan baik data spasial maupun atribut kedalam sebuah basisdata sedemikian rupa sehingga mudah dipanggil, di-update dan di-edit.
4. Analisis dan Manipulasi Data
Subsistem ini menentukan informasi – informasi yang dapat dihasilkan oleh SIG. Selain itu, subsistem ini juga melakukan manipulasi dan pemodelan data untuk menghasilkan informasi yang diharapkan.
2.6.5 Cara Kerja SIG
2.6.6 Kemampuan SIG
Sistem informasi geografis mempunyai kemampuan untuk menghubungkan berbagai data pada suatu titik tertentu di bumi, menggabungkannya, menganalisis dan akhirnya memetakan hasilnya : (Prahasta, Eddy ,2013)
1. Memasukkan dan mengumpulkan data geografis (spasial dan atribut)
2. Mengintegrasikan data geografis.
3. Memeriksa, meng-update (meng-edit) data geografis.
4. Menyimpan atau memanggil kembali data geografis.
5. Mempresentasikan atau menampilkan data geografis.
6. Mengelola, memanipulasi dan menganalisis data geografis.
7. Menghasilkan output data geografis dalam bentuk peta tematik (view dan layout ), tabel,grafik (chart) laporan, dan lainnya baik dalam bentuk hardcopy maupun softcopy.
2.7 Peta
Peta merupakan gambaran wilayah geografis, bagian permukaan bumi yang disajikan dalam berbagai cara yang berbeda, mulai dari peta konvensionalyang tercetak hingga peta digital yang tampil di layar komputer. Peta dapat digambarkan denganberbagai gaya, masing- masing menunjukkan permukaan yang berbeda untuk subjek yang sama untuk men- visualisasikan dunia dengan mudah, informatif dan fungsional.
Peta ini juga memungkinkan perubahan skala, animasi gabungan, gambar, suara, dan bisa terhubung ke sumber informasi tambahan melalui internet. Peta digital dapat diupdate ke peta tematik baru dan bisa menambahkan detail informasi geografi lainnya. (Denny Carter, Irma Agtrisari,2003)
2.8 Google Maps
Google Maps adalah sebuah jasa peta globe virtual gratis dan online disediakan oleh Google dapat ditemukan di http://m a ps. g oo g l e . c o m (Wikipedia.org). Ia menawarkan peta yang dapat diseret dan gambar satelit untuk seluruh dunia dan baru-baru ini, Bulan, dan juga menawarkan perencana rute dan pencari letak bisnis di U.S., Kanada, Jepang, Hong Kong, Cina, UK, Irlandia (hanya pusat kota) dan beberapa bagian Eropa. Google Maps masih berada dalam tahap beta.
Melalui fitur Google Maps, pengguna internet dapat browsing informasi grafis berikut:
1. Satellite Map
Gambar 2.1 Satellite Map 2. Hasil Pencarian Integrasi
Mencari lokasi, bisnis, peta buatan pengguna dan real estate. 3. Draggable Maps
Peta digital mapping yg dragable (bisa digeser) dengan bantuan mouse. 4. Terrain Maps (Peta Topograpi)
Terrain Maps menyediakan informasi fitur peta fisik atau peta topograpi yg biasa disediakan buku peta Atlas.
Gambar 2.2 Terrain Map 5. Earth Map
Gambar 2.3 Earth Map
6. My Location
Dengan fitur ini pengguna dapat mengetahui letak dimana lokasi dari pengguna tersebut.
2.9 Google Maps API
Google Maps API adalah suatu library yang berbentuk JavaScript. Cara membuat Google Maps untuk ditampilkan pada suatu web atau blog sangat mudah hanya dengan membutuhkan pengetahuan mengenai HTML serta JavaScript, serta koneksi Internet yang sangat stabil. Dengan menggunakan Google Maps API, kita dapat menghemat waktu dan biaya untuk membangun aplikasi peta digital yang handal, sehingga kita dapat fokus hanya pada data-data yang akan ditampilkan. Dengan kata lain, kita hanya membuat suatu data sedangkan peta yang akan ditampilkan adalah milik Google sehingga kita tidak dipusingkan dengan membuat peta suatu lokasi, bahkan dunia.
Dalam pembutan program Google Map API menggunakan urutan sebagai berikut:
1. Memasukkan Maps API JavaScript ke dalam HTML.
2. Membuat element div dengan nama map_canvas untuk menampilkanpeta. 3. Membuat beberapa objek literal untuk menyimpan property-properti pada
peta.
5. Meng-inisiasi peta dalam tag body HTML dengan event onload. Kode program dasar:
<html> <head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <!-- Langkah 1 -->
<script type="text/javascript"
src="http://maps.google.com/maps/api/js? sensor=true&key=ABQIAAAA8tt4eKT
uBZMVnLJfP2BZrBT2yXp_ZAY8_ufC3CFXhHIE1NvwkxS4Rz1LFzG0odNPt k8VLkdrQF5grA"></ script>
<script type="text/javascript"> // Langkah 4
function initialize() {
var latlng = new google.maps.LatLng(-6.4, 106.8186111); var myOptions = {
zoom: 13, center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP };
// Langkah 3
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
</script> </head>
<!-- Langkah 5 -->
<body onload="initialize()"> <!-- Langkah 2 -->
<div id="map_canvas" style="width:600px; height:600px"></div> </body>
Program 2.1 Contoh Program Dasar Google Maps API
Pada Google Maps API terdapat 4 jenis pilihan model peta yang disediakan oleh Google, diantaranya adalah:
1. ROADMAP, ini yang saya pilih, untuk menampilkan peta biasa 2 dimensi
2. SATELLITE, untuk menampilkan foto satelit
3. TERRAIN, untuk menunjukkan relief fisik permukaan bumi dan menunjukkan seberapa tingginya suatu lokasi, contohnya akan menunjukkan gunung dan sungai
4. HYBRID, akan menunjukkan foto satelit yang diatasnya tergambar pula apa yang tampil pada ROADMAP (jalan dan nama kota)
2.10 Metode Pengembangan Sistem Sekuensial Linier (Waterfall Model)
Metode pengembangan sistem sekuensiallinier atau yang sering disebutdengan siklus kehidupan klasik atau model aor terjun (waterfall model) memberikan sebuah pendekatan pengembangan sistem yang sistematik dan sekuensia, dimulai pada fase perencanaan sistem, analisis, desain, kode , pengujian dan pemeliharaan (Pressman, 2011).
Pada fase ini dilakukan identifikasi sistem, studi kebutuhan pengguna, dan studi kelayakan sistem baik secara teknis maupun teknologi serta penjadwalan pengembangan sistem.
2. Analisis kebutuhan perangkat lunak
Pada fase ini pengumpulan kebutuhan diidentifikasi dan difokuskan pada sistem yang akan dibangun meliputi identifikasi domain informasi, tingkah laku sistem, untuk kerja dan antar muka sistem. Kebutuhan untuk sistem didokumentasikan dan dikonsultasikan lagi bagi pengguna.
3. Desain
Fase ini difokuskan pada proses desain struktur data, arsitektur sistem, representasi interfacedan algorotma program.
4. Kode
Setelah proses desain selesai maka hasilnya harus diterjemahkan ke dalam bentuk program komputer yang kemudian menghasilkan suatu sistem. 5. Pengujian
Pengujian dilakukan untuk menemukan kesalahan-kesalahan yang memungkinkan terjadi pada proses pengkodean serta memastikan bahwa input yang dibatasi memberikan hail yang sesuai dengan kebutuhan.
6. Pemeliharaan dan Pengoperasian
Gambar 2.4 Perancangan Waterfall Model
2.11 Basis Data
Basis data adalah penggunaan bersama dari data yang terhubung secara logis dan deskripsi dari data, yang dirancang untuk keperluan informasi (Connolly et al, 2002). Integrasi logis dari catatan-catatan banyak file disebut sebagai konsep basis data. Tujuan dari konsep basis data yaitu untuk meminimumkan pengulangan data dan mencapai independensi data.
Pengulangan data merupakan duplikasi data, yang berarti data yang sama disimpan dalam beberapa file yang berbeda dan pada tempat yang berbeda. Independensi data adalah kemampuan untuk membuat perubahan dalam struktur data tanpa membuat perubahan program yang memproses data.
Penyusunan suatu basis data digunakan untuk mengatasi masalah-masalah yang timbul pada penyusunan data. Masalah-masalah-masalah tersebut adalah sebagai berikut (Waljiyanto,2013):
1. Redudancy data
Redudancy data adalah munculnya data-data secara berulang-ulang pada file basis data yang seharusnya tidak diperlukan.
2. Inconsistency data
Inconsistency data terjadi karena kesalahan dalam pemasukan data atau update anomaly, proses update data yang mengakibatkan munculnya data tidak konsisten.
Isolation data disebabkan oleh pemakaian beberapa file sehingga program aplikasi yang dipakai tidak mampu mengakses file tertentu dalam basis data tersebut, sehingga perlu mengubah atau menambah sehingga seolah-olah ada file yang terpisah atau terisolasi dengan file yang lainnya.
4. Pengaksesan data
Pengaksesan data harus siap diakses oleh siapa saja yang membutuhkan dan mempunyai hak untuk mengaksesnya. Oleh karena itu perlu dibuat suatu program untuk mengetahui penolakan dan penerimaan hak akses data, suatu cara untuk mengakses data dikenal sebagai DBMS.
5. Masalah keamanan
Masalah Keamanan dimana tidak setiap pemakai sistem basis data diperbolehkan untuk mengakses basis data, misalnya data mengenai gaji pegawai hanya boleh dibuka oleh bagian keuangan dan personalia.
6. Masalah integritas (integrity)
Basis data berisi file yang saling berhubungan, masalah utama adalah bagaimana kaitan antar file tersebut terjadi meski diketahui file A berkaitan dengan file B, secara teknis dapat dilakukan dengan adanya sebuah field kunci yang mengaitkan kedua file tersebut.
7. Multiple user
adalah satu alasan basis data dibangun adalah karena nantinya data tersebut digunakan oleh banyak orang, baik dalam waktu berbeda maupun bersamaan.
8. Data independent
Apapun perubahan yang terjadi dalam basis data, semua perintah harus stabil tanpa ada yang diubah.
disebut skema yang menggambarkan objek yang diwakili suatu basis data, dan hubungan di antara objek tersebut. Ada banyak cara untuk memodelkan struktur basis data, ini dikenal sebagai model basis data atau model data.
Model yang umum digunakan sekarang adalah model relasional, yang mewakili semua informasi dalam bentuk tabel-tabel yang saling berhubungan dimana setiap table terdiri dari baris dan kolom. Dalam model ini, hubungan antar tabel diwakili dengan menggunakan nilai yang sama antar tabel. Model model jaringan menggunakan cara yang lebih eksplisit untuk mewakili hubungan antar tabel. Jenis basis data, antara lain basis data hierarkis, basis data jaringan, dan basis data relasional.
Dalam terminologi basis data dikenal istilah seperti tabel, baris, dan kolom. Tabel (biasa juga disebut relasi) menyatakan bentuk berdimensi dua yang mewakili suatu kelompok data yang sejenis. Sebuah tabel berisi sejumlah kolom yang biasa disebut sebagai field dan baris yang biasa disebut sebagai record atau tupel. Menurut konsep basis data relasional, setiap tabel memiliki sebuah kunci primer (primary key), walaupun dalam praktiknya bisa saja tidak memilikinya.
1. Candidate Key
Candidate Key adalah satu atau lebih atribut yang mendefinisikan sebuah baris secara unik yang berfungsi sebagai calon dari primary key serta mempunyai nilai unik pada hampir setiap barisnya. Dapat dikatakan candidat key merupakan kunci yang belum menjadi kunci primer pada sebuah tabel.
2. Alternate Key
Alternate Key adalah candidat key yang tidak dipilih untuk mendefinisikan sebuah baris secara unik, tetapi perlu dicatat meskipun tidak menjadi alternate key di sebuah tabel akan tetapi tidak tertutup kemungkinan bisa menjadi primary key di tabel lainnya.
3. Foreign Key
Foreign Key adalah sebarang kolom yang menunjuk ke kunci primer (primary key) milik tabel lain.
4. Composite Key
Composite Key adalah kunci primer (primary key) yang tidak terbentuk oleh sebuah kolom, melainkan tersusun atas beberapa kolom.
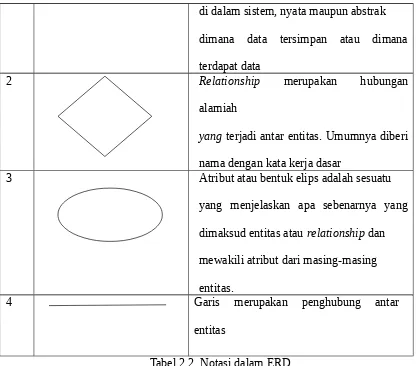
2.12 Entity Relationship Diagram (ERD)
ERD adalah model data untuk menggambarkan hubungan antara satu entitas dengan entitas lain yang mempunyai relasi (hubungan) dengan batasan-batasan. Hubungan antara entitas akan menyangkut dua komponen yang menyatakan jalinan ikatan yang terjadi, yaitu derajat hubungan dan partisipasi hubungan. Adapun symbol ERD dapat dilihat pada tabel 2.2.
1. 1:1 (One to one relationship)
Hubungan antara file pertama dengan file kedua adalah satu berbanding satu. Derajat hubungan antar entity 1:1 terjadi bila tiap anggota entity A hanya boleh berpasangan dengan satu anggota dari entity B. Hubungan ini dapat digambarkan dengan tanda lingkaran untuk menunjukkan tabel dan relasi antar keduanya diwakilkan dengan tanda panah tunggal.
2. 1:M (One to many relationship)
Hubungan antar file pertama dengan file kedua adalah satu berbanding banyak atau dapat pula dibalik menjadi banyak berbanding satu. Derajat hubungan ini terjadi bila tiap anggota entity A boleh berpasangan dengan lebih dari satu anggota B. sebaliknya tiap anggota entity B hanya boleh berpasangan dengan satu anggota entity A. Hubungan ini dapat digambarkan dengan lingkaran untuk menunjukkan tabel dan relasi antar keduanya diwakilkan dengan tanda panah ganda untuk menunjukkan hubungan banyak tersebut.
3. M:M (Many to many relationship)
Hubungan antar satu atribut dengan atribut yang lain dalam satu file yang sama mempunyai hubungan banyak lawan banyak. Derajat hubungan ini terjadi bila tiap anggota entity A boleh berpasangan dengan lebih dari satu anggota B, begitu juga sebaliknya.
N o
Gambar Keterangan
1 Entitas atau bentuk persegi panjang
di dalam sistem, nyata maupun abstrak dimana data tersimpan atau dimana terdapat data
2 Relationship merupakan hubungan
alamiah
yang terjadi antar entitas. Umumnya diberi nama dengan kata kerja dasar
3 Atribut atau bentuk elips adalah sesuatu
yang menjelaskan apa sebenarnya yang dimaksud entitas atau relationship dan mewakili atribut dari masing-masing entitas.
4 Garis merupakan penghubung antar
entitas
Tabel 2.2 Notasi dalam ERD
2.13 MySQL
SQL (Structured Query Language) merupakan sebuah bahasa relational yang berisi pernyataan yang digunakan untuk memasukkan, mengubah, menghapus, memilih dan melindungi data (Prihatna, 2005). SQL bukan database aplikasi, tetapi lebih berarti dengan suatu bahasa yang digunakan untuk mengajukan pertanyaan ke dalam database berupa pengguna SQL.
sangat memungkinkan daemon untuk menghandle permintaan layanan secara stimultan. Model koneksi dengan protocol TCP-IP membuat akses ke server database lebih cepat jika dibandingkan dngan menggunakan mapping drive MySQL menggunakan perintah dalam bahasa SQL antara lain:
1. SELECT
Perintah ini digunakan untuk mengambil data dari suatu tabel. Sintak penulisannya adalah :
SELECT {*|namafield}FROM namatabel [WHERE kondisi]
2. INSERT
Perintah ini digunakan untuk menyisipkan data ke dalam tabel. Sintak penulisannya adalah :
INSERT INTO nama tabel [(field1[,field2,...])] VALUE (ekspresi1[,ekspresi2,...])
3. DELETE
Perintah ini digunakan untuk menghapus record dari suatu tabel. Sintak penulisannya adalah:
DELETE FROM namatabel WHERE kondisi 4. UPDATE
Perintah ini digunakan untuk memperbaharui nilai suatu data pada tabel. Sintak penulisannya adalah :
DFD ( Data Flow Diagram ) merupakan diagram yang menggunakan notasi-notasi untuk menggambarkan arus data sistem secara logika. DFD menggambarkan komponen – komponen sebuah sistem. Keuntungan menggunakan DFD adalah memudahkan pemakai yang kurang menguasi komputer untuk mengerti sistem yang akan dikembangkan. Tahapan penulisan DFD untuk membuat desain sistem dilakakukan dengan : ( Hartono, J., 1999 ) 1. Mempelajari operasi dan proses yang telah ada di dalam sistem.
Proses sistem ditinjau dari kesatuan luar dan kesatuan dalam unsur-unsur pembentuknya.
2. Melakukan identifikasi dari prosedur data proses dalam suatu transaksi. 3. Mengikuti aliran data yang terjadi dalam transaksi pada sistem.
4. Menggambarkan ke dalam diagram konteks yang berisi proses sistem yang dipelajari secara menyeluruh. Kemudian proses diperiinci dengan overview diagram ( level-level yang lebih memperinci program ). Jadi secara bertahap pada kondisi ini menambahkan detail proses pada level yang lebih rendah.
Level 0 - proses global
Level 1,2,3,.. - gambaran ringkas, detail proses dan kontrol.
DFD merupakan dokumentasi grafik yang menggunakan simbol penomeran di dalam mengilustrasikan arus data yang saling berhubungan diantara pemrosesan data untuk diubah menjadi informasi. Dengan demikian proses di dalam DFD adalah ditekankan pada informasi data.
N O
Simbol Nama Simbol Keterangan
1
Terminator/
Entitas exsternal berhubungan langsung dengan sistem 2
atau
proses
Fungsi yang mentrasfortasikan data
secara umum
3
atau
Data store / tempat penyimpanan data
Merupakan komponen yang berfungsi menyimpan data atau file
4
Alur data
Menggambarkan aliran data dari suatu proses k proses lainya
Tabel 2.3 DFD (Data Flow Diagram)
2.15 Web Browser
beberapa istilah yang sering muncul pada saat kita menggunakan web browser adalah sebagai berikut: (http:// a tikind a h.t r ipod. c o m/w e b_b r ows er .html)
Website Halaman-halaman web saling terhubung dalam suatuweb site
Homepage
Halaman awal ketika suatu situs dimunculkan, biasanya juga sebagai penghubung ke website-website yang lain
URL
Alamat unik pada suatu halaman web, yang digunakan web server untuk mengirimkan halaman web tersebut ke komputer yang mengaksesnya
WWW
Kumpulan dari dokumen-dokumen elektronik yang kemudian disebut web, tiap dokumen tersebut dinamakan
Portal
Web yang menyediakan berbagai jenis layanan misal pencarian, olahraga, hiburan dsb
Terdapat beberapa macam web browser yang dapat kita pakai untuk menampilkan halaman-halaman website. Ada 3 jenis web browser yang sering dipakai adalah :
1. Internet Expoler
2. Netscape
3. Mozilla
2.15.1 Fungsi Web Browser
(Graphic) Editor, antara lain Notepad dan Ultra Edit, dan Editor WYSIWYG, antara lain Netscape dan Front Page.
2.16 Web Server
Web server adalah software yang menjadi tulang belakang dari world wide web(www). Web server menunggu permintaan dari client yang menggunakan browser seperti Netscape Navigator, Internet Explorer, Mozilla, dan program browser lainnya. (Febrian, Jack, 2004). Jika ada permintaan dari browser, maka web server akan memproses permintaan itu kemudian memberikan hasil prosesnya berupa data yang diinginkan kembali ke browser. Data ini mempunyai format yang standar, disebut dengan format SGML (standar general markup language). Data yang berupa format ini kemudian akan ditampilkan oleh browser sesuai dengan kemampuan browser tersebut. Contohnya, bila data yang dikirim berupa gambar, browser yang hanya mampu menampilkan teks (misalnya lynx) tidak akan mampu menampilkan gambar tersebut, dan jika ada akan menampilkan alternatifnya saja. Web server, untuk berkomunikasi dengan client-nya (web browser) mempunyai protokol sendiri, yaitu HTTP (hypertext transfer protocol).
browsernya dapat membuka dan membaca dokumen-dokumen yang ada dalam komputernya atau bahkan jauh tempatnya sekalipun.
Hal ini memberikan cita rasa dari suatu proses yang tridimensional, artinya pengguna internet dapat membaca dari satu dokumen ke dokumen yang lain hanya dengan mengklik beberapa bagian dari halaman-halaman dokumen (web) itu. Proses yang dimulai dari permintaan webclient (browser), diterima web server, diproses, dan dikembalikan hasil prosesnya oleh web server ke web client lagi dilakukan secara transparan. Setiap orang dapat dengan mudah mengetahui apa yang terjadi pada tiap-tiap proses. Secara garis besarnya web server hanya memproses semua masukan yang diperolehnya dari web clientnya.
2.17 WWW ( World Wide Web )
Web atau World Wide Web ( WWW ) adalah salah satu fasilitas yang disediakan di internet. Web merupakan dunia maya di internet yang terdapat ribuan info tentang segala hal dan dikemas dalam bentuk dokumen hypertext (Nugroho, 2005). Hypertext merupakan konsep dasar dari world wide web. Dokumen hypertext adalah salah satu dokumen yang memungkinkan untuk menjelajahi dari suatu halaman web ke halaman web yang lainnya dengan menggunakan suatu links (menghubungkan ).
Web bekerja dalam jaringan komputer yang memanfaatkan teknologi Hypertext Transfer Protocol (HTTP). Uniform Resource Locator (URL), Protocol Transfer dan Domain Name Sistem (DNS).
Locator (URL) adalah rangkaian karakter menurut suatu format standart tertentu, yang digunakan untuk menunjukkan alamat suatu sumber seperti dokumen dan gambar di internet (Prihatna, 2015). Domain Name Sistem (DNS) adalah sistem yang menyimpan informasi tentang nama host maupun nama domain dalam bentuk basis data tersebut (distributed database) di dalam jaringan komputer (Nugroho, 2006).
2.18 HTML (Hypertext Markup Language)
Hypertext Markup Language adalah salah satu format yang digunakan untuk menulis halaman web, HTML ini berjalan di web browser dan memiliki fungsi untuk melakukan pemrograman aplikasi di atas web. HTML merupakan pengembangan dari standar pemformatan dokumen teks, yaitu standar Generalized Merkup Language. HTML sebenarnya adalah dokumen ASCII atau teks biasa, yang dirancang untuk tidak tergantung pada suatu sistem operasi tertentu(Kadir, 2002).
2.19 Hypertext Transfer Protocol HTTP
HTTP adalah protocol yang menetukan aturan yang perlu diikuti oleh web browser dalam meminta atau mengambil suatu dokumen dan oleh web server dalam menyediakan dokumen yang diminta oleh web browser. Protokol ini di desain untuk mentransfer berkas yang berisi hypertext seperti berkas yang berisi HTML yang digunakan di World Wide Web. Server dari WWW biasanya dikenal dengan nama HTTPD (Febrian, 2014).
2.20 XAMPP
Apache HTTP Server, MySQL database, dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dan Perl. Nama XAMPP merupakan singkatan dari X (empat sistem operasi apapun), Apache, MySQL, PHP dan Perl. Program ini tersedia dalam GNU General Public License dan bebas, merupakan web server yang mudah digunakan yang dapat melayani tampilan halaman w e b yang dinamis. Untuk mendapatkanya dapat mendownlo a d langsung dari web resminya.
2.21 PHP (Perl Hypertext Preprocessor)
PHP (Perl Hypertext Preprocessor) adalah merupakaan bahasa berbentuk skrip yang di tempatkan dalam server dan di proses di server (Prihatna, 2005). Selain itu juga PHP merupakan salah satu dari sekian banyak bahasa pemrograman HTML (Hypertext Markup Language). Dibuat oleh Rasmus Lerdorf diawali dengan membuatnya sebagai personal project dan disempurnakan oleh group six of developers dan lahir kembali dengan nama PHP.
Secara khusus, PHP dirancang untuk membentuk web dinamis. Artinya, PHP dapat membentuk suatu tampilan berdasarkan permintaan. PHP memiliki kemampuan yang baik dalam hal perhitungan matematika, dalam hal informasi jaringan e-mail dan regular expretion. Selain itu PHP juga mampu sebagai interface dengan database secara baik, support dengan bermacam-macam database server seperti MySQL, ORACLE, Sysbase.
PHP adalah bahasa scripting yang menyatu dengan HTML untuk membuat halaman web yang dinamis dan dijalankan pada server side. Artinya semua sintaks yang kita berikan akan sepenuhnya dijalankan pada server tetapi disertakan pada dokumen HTML sedangkan yang dikirim ke browser hanya hasilnya saja. Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>).
Ada tiga cara untuk menghasilkan scrip PHP yaitu : 1. <?
Scrip PHP ?>
2. <? Php scrip PHP ?>
3. <scrip language=’php’> scrip PHP
</scrip> 2.22 JavaScripts
JavaScript memiliki lebih banyak kesamaan/kemiripan dengan bahasa pemrograman Self.
JavaSript digunakan untuk mengakses sebuah objek program bersama aplikasi-aplikasi lainnya. dan utamanya digunakan pada form klien disamping JavaScript sebagai pengembangan untuk website-website. JavaScript mempunyai karakteristik yang dinamis, kuat, menjadi dasar bahasa untuk prototipe dengan fungsi-fungsi kelas utama. JavaScript di desain seperti Java tetapi tetap mudah dalam penanganannya.
Skrip JavaScript yang dimasukkan di dalam berkas HTML harus dimasukkan di antara tag <script>...</script> atau diluar berkas HTML dengan mengimport filenya. Berikut ini adalah contoh yang akan menampilkan sebuah dialog box berisi Halo Dunia! ketika sebuah tombol diklik oleh pengguna:
Modul Program 2.2 Contoh penggunaan JavaScript dalam berkas HTML
Modul Program 2.3 Contoh penggunaan JavaScript di luar berkas HTML <input type="button" value="Tekan di sini" onclick="halo();"> <script type="text/javascript">
function halo() {
alert( "Halo Dunia!" ); }
</script>
<script type="text/javascript" src="../scripts/halodunia.js">
2.23 CSS
CSS merupakan singkatan dari Cascading Style Sheets, yaitu sebuah bahasa berbasis text yang digunakan untuk memformat tampilan dari halaman web yang dibuat dengan HTML, misalnya dalam hal pewarnaan, ukuran, posisi dsb. Jika HTML adalah dasar dan batu bata yang membentuk struktur rumah. CSS adalah plester dan cat yang menghiasinya. Dengan CSS, memungkinkan kita untuk memberikan efek-efek khusus pada isi halaman web secara lebih spesifik. Memungkinkan kita mengubah tampilan beberapa halaman web sekaligus dengan sedikit kode.
Sebenarnya, CSS bukan bahasa pemrograman seperti Javascript, bukan juga bahasa markup seperti HTML. Jadi jangan dibandingkan CSS merupakan W3C Recommendation.
1. Mulai Menggunakan CSS 2. Cara Berfikir
Jika kita ingin memformat tampilan web kita dengan mengguanakan CSS, maka cara berfikirnya:
a. Identifikasi elemen HTML yang akan di format. Bisa melalui nama tagnya (p, a, h1), bisa melalui nama class-nya, bisa melalui nama id nya dst.
b. Tentukan format elemen HTML yang diinginkan seperti warna, ukuran, font, border dst
c. Tentukan nilai dari format tersebut. Misal: kita ingin semua konten dlam elemen <p> (paragraf) berwarna hijau. Maka:
1) Elemen htmlnya p p{ }
2) Formatnya warna p{ color: }
Jika kode tersebut diaplikasikan kepada dokumen HTML, maka semua konten atau teks dalam elemen paragraph akan berwarna hijau.
Berikut ini skema dasar dari perintah / kode CSS: Selector
{
property1:value; property2:value; property3:value; }
Keterangan:
Selector : elemen HTML yang akan dikenai aturan CSS, bisa berisi nama elemen, atau identitas lain seperti ID, nilai atribut class.
Property : jenis format yang akan kita implementasikan untuk elemen HTML terpilih, misalnya warna text, warna background, jenis font, warna border dsb. Value : Nilai masing-masing property dari elemen HTML terpilih. Nilai tergantung dari properti yang digunakan, contoh properties yang berhubungan dengan colour dapat berisi hexadecimal colours seperti #336699, RGB seperti rgb(12,134,22) atau nama colour sperti red, green atau blue. Properties yang berhubungan dengan position maka nilainya dapat berisi margins, width, height Berikut contoh sedehana:
Artinya: semua elemen P pada halaman HTML akan diformat tampilannya sebagai berikut:
o
jarak antara elemen P dengan elemen lainnya adalah 5 pixel o
Jenis huruf atau font yang digunakan adalah Arial o
Warna huruf yang digunakan adalah biru Spasi Kosong Pada CSS
Sama dengan HTML spasi kosong akan diabaikan di CSS artinya nggak ada efek apapun
kecuali kode CSSmu akan lebih mudah dibaca. p
{: 5px ; margin 3
font-family : arial ; :;color blue }
Berfungsinya sama dengan: p
{
margin :5px; font-family :arial; color: blue;
2.24 Internet
International Networking (Internet) adalah kumpulan atau jaringan dari suatu jaringan komputer secara global yang saling berhubungan satu dengan yang lainnya yang ada diseluruh dunia. Dalam hal ini komputer yang dahulunya stand alone dapat berhubungan langsung dengan host-host atau komputer-komputer yang lainnya. (Hartono, 2001)
Definisi yang lain adalah Internet bagaikan sebuah kota elektronik yang sangat besar dimana setiap penduduk memiliki alamat (Internet Address) yang dapat untuk berkirim surat atau informasi. Jika penduduk itu ingin mengelilingi kota elektronik tersebut, cukup dengan menggunakan komputer sebagai kendaraan. Perhubungan jalannya bertumpu diatas media telekomunikasi. Komunikasi berjalan lambat jika menggunakan kabel telepon, dan akan cepat jika menggunakan leased line atau ISDN. Inilah yang disebut sebagai “Global Village” atau “Perkampungan Sejagat”.
Internet sifatnya ibarat ruang yang seakan-akan dunia maya, maka Internet juga biasa disebut sebagai ruang maya (Cyberspace).
2.25 Macromedia Dreamweaver 8
web dengan menggunakan berbagai bahasa pemrograman web, antaralain JSP, PHP, ASP, dan Cold Fusion (Nugroho, B. 20014).
2.26 Studi Pustaka
Penelitian sejenis pernah dilakukan oleh Ayuningtyas Manggiasih dari Universitas Pembangunan Nasional “Veteran” Yogyakarta berjudul Sistem Informasi Geografis Wisata Kuliner Di Kota Yogyakarta Berbasis Web pada tahun 2009. Pada penelitian tersebut yang dibuat adalah tempat wisata kuliner yang ada di daerah Yogyakarta dan metode pengembangan software yang digunakan adalah metode waterfall.
Perbedaan penelitian ini dengan penelitian yang sudah ada adalah : 1. Daerah pada penelitian sebelumnya Yogyakarta, sedangkan daerah
penelitian ini adalah Kabupaten Gianyar.
2. Objek penelitian sebelumnya hanya tempat wisata kuliner saja. Sedangkan objek pada penelitian ini adalah daerah obyek wisata, hotel, restaurant, kerajinan, yang terdapat di Kabupaten Gianyar.
3. Untuk pembuatan peta dilakukan dengan mengunakan Software ArcView, dan bahasa pemrograman PHP, sedangkan pada penelitian ini peta diambil dari Google Maps dengan bahasa pemrograman Google Maps API 3.3 , Java Script, HTML.
Kelebihan sistem pada penelitian ini adalah :
1. Untuk Google Maps, peta tidak perlu dibuat atau digitasi dahulu karena sudah mengambil data Peta dari Google Maps.