SISTEM INFORMASI DATA KEPEGAWAIAN
DAN KESISWAAN SMA NEGERI 1 P.BRANDAN
TUGAS AKHIR
TIARA RAMADHANI
102406171
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERSETUJUAN
Judul : SISTEM INFORMASI DATA KEPEGAWAIAN
DAN KESISWAAN SMA NEGERI 1 PANGKALAN BRANDAN
Kategori : PROPOSAL TUGAS AKHIR
Nama : TIARA RAMADHANI
Nomor Induk Mahasiswa : 102406171
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA
UTARA
Diluluskan di
Medan, 2013
Komisi Pembimbing :
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing
Prof. Dr. Tulus, M.Si. Prof.Dr.Saib Suwilo, M.Sc
PERNYATAAN
SISTEM INFORMASI DATA KEPEGAWAIA DAN KESISWAAN SMA
NEGERI 1 P.BRANDAN
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa
kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2013
PENGHARGAAN
Alhamdulillah, puji syukur atas Kehadirat Allah SWT berkat rahmat dan Ridho-Nya
penulis dapat menyelesaikan penulisan tugas akhir ini tepat pada waktunya.
Laporan ini disusun untuk memenuhi persyaratan dalam menyelesaikan
pendidikan Diploma III Program Studi Ilmu Komputer Universitas Sumatera Utara.
Dimana penulis memilih judul :
” SISTEM INFORMASI DATA KEPEGAWAIA DAN KESISWAAN SMA NEGERI 1 BABALAN P.BRANDAN”
Penulis telah melakukan penulisan tugas akhir ini dengan semaksimal
mungkin tetapi penulis adalah manusia yang tidak luput dari kesalahan, sehingga
materi tugas akhir ini masih mengandung kekurangan dan kelemahan. Oleh sebab itu
penulis mengharapkan saran-saran dan kritik dan konstruktif dari semua pihak guna
penyempurnaan tugas akhir ini dan penulisan selanjutnya.
Pada kesempatan ini penulis mengucapkan terima kasih yang sebesar-besarnya
kepada:
1. Allah SWT atas Rahmat dan Hidayah-Nya sehingga penulis dapat
menyelesaikan Tugas Akhir ini.
2. Bapak Dr. Sutarman, M.Sc. Selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, Vordipl, M.Si, Ph.D selaku Ketua Departemen
Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sumatera Utara.
4. Bapak Syahriol Sitorus S.Si. M.IT selaku Ketua Program Studi D3 Teknik
Informatika FMIPA USU.
5. Bapak Prof.Dr.Saib Suwilo, M.Sc. Selaku Dosen Pembimbing Penulis pada
program studi D3 Teknik Informatika Fakultas Matematika dan Ilmu
6. Seluruh Dosen Pengajar Program D3 Teknik Informatika Fakultas Matematika
dan Ilmu Pengetahuan Alam Universitas Sumatera Utara yang telah
memberikan ilmu yang bermanfaat kepada penulis selama masa perkuliahan.
7. Kepada Bapak Sungkowo, S.Pd selaku Kepala Sekolah SMA N 1 Babalan
P.Brandan yang telah memberikan izin kepada penulis untuk melakukan
penelitian.
8. Untuk adik-adik tercinta Helmi Ashar, Tria Annisa, dan Irsan Apriansyah yang
telah memberikan dukungan dan do’a untuk penulis.
9. Buat teman-teman seperjuangan KERUCUT tersayang (Fanny, Desi, Febby,
Tanty, Rinda, Tri) dan juga untuk Ahmad Arif Abdi Dalimunthe terimakasih
banyak atas dukungannya dalam membantu dalam menyelesaikan Tugas Akhir
ini.
Secara khusus, penulis menyampaikan rasa terima kasih yang
sedalam-dalamnya dan sembah sujud penulis persembahkan kepada yang tercinta dan terkasih
yang sebesar-besarnya kepada Ibunda Suhaemi dan Ayahanda Bachtiar, yang telah membesarkan, mengasuh, mendidik dan membimbing penulis dengan segala
pengorbanan yang tak terhitung serta kasih sayang yang tulus dan doa restunya kepada
penulis sehingga dapat mengerti dan memahami kehidupan ini. Serta selalu
memberikan dukungan moril maupun materil dengan doa-doanya yang selalu
mengiringi penulis.
Akhir kata, penulis berharap semoga Tugas Akhir ini bermanfaat bagi penulis
dan memperkaya khasanah ilmu pengetahuan bagi kita semua.Amin. Walaupun
penulis menyadari bahwa masih jauh dari kesempurnaan. Untuk itu penulis
mengharapkan kritik dan saran yang membangun.
Medan, Juli 2013
ABSTRAK
Tulisan ini bertujuan untuk membangun suatu sistem informasi pada SMA Negeri 1
Babalan P.Brandan. Sistem informasi ini dikembangkan dengan menggunakan
perangkat lunak PHP, MySQL, Apache, dan Mozilla Firefox juga software pembantu
lainnya seperti Adobe Dreamweaver CS5. Tujuan dari sistem informasi ini adalah
untuk menyajikan informasi data kepegawaian, guru, serta kesiswaan kepada
user/pengguna dengan baik dan dapat meng-update isi dari informasi yang terdapat
pada web tersebut dengan mudah pada waktu yang diinginkan. Sehingga, membuat
sekolah khususnya SMA Negeri 1 Babalan P.Brandan ini memiliki data yang valid
DAFTAR ISI
Halaman
PERSETUJUAN ... i
PERNYATAAN... ii
PENGHARGAAN ... iii
ABSTRAK ... v
DAFTAR ISI... vi
DAFTAR GAMBAR ... ix
DAFTAR TABEL ... xi
BAB 1 PENDAHULUAN ... 1
1.1 LATAR BELAKANG... 1
1.2 RUMUSAN MASALAH ... 3
1.3 BATASAN MASALAH ... 3
1.4 MAKSUD DAN TUJUAN ... 3
1.5 METODOLOGI PENELITIAN ... 4
BAB 2 LANDASAN TEORI ... 6
2.1 SISTEM INFORMASI ... 6
2.2 KOMPUTER ... 7
2.3 HTML ... 8
2.4 INTERNET ... 9
2.5 BROWSER ... 12
2.7 MySQL ... 21
2.8 MACROMEDIA DREAMWEAVER ... 23
2.9 ADOBE PHOTOSHOP CS3 ... 25
BAB 3 GAMBARAN UMUM SMA NEGERI 1 P.BERANDAN ... 30
3.1 PROFIL ... 30
3.2 STRUKTUR ORGANISASI ... 31
3.3 URAIAN TUGAS DAN FUNGSI ORGANISASI ... 32
3.4 VISI DAN MISI ... 34
BAB 4 PERANCANGAN SISTEM ... 35
4.1 PERANCANGAN SISTEM ... 35
4.2 PERANCANGAN DATABASE ... 35
4.3 DATA FLOW DIAGRAM(DFD) ... 40
4.4 PERANCANGAN FLOWCHART ... 43
BAB 5 IMPLEMENTASI SISTEM ... 48
5.1 PENGERTIAN IMPLEMENTASI SISTEM ... 48
5.2 TUJUAN IMPLEMENTASI SISTEM ... 48
5.3 KOMPONEN – KOMPONEN SISTEM ... 49
5.4 INSTALASI XAMPP ... 52
5.5 MENJALANKAN APACHE ... 58
5.7 GAMBARAN UMUM HASIL PROGRAM ... 60
BAB 6 KESIMPULAN DAN SARAN ... 70
6.1 KESIMPULAN ... 70
6.2 SARAN ... 71
DAFTAR PUSTAKA LAMPIRAN
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Dreamweaver ... 25
Gambar 2.2 Tampilan Photoshop ... 26
Gambar 2.3 Optionbar Adobe Photoshop CS3 ... 27
Gambar 2.4 Panel Tool Adobe Phoyoshop CS3 ... 28
Gambar 3.1 Struktur Organisasi SMA Negeri 1 P.Brandan ... 31
Gambar 4.1 Simbol DFD ... 41
Gambar 4.2 Data Flow Diagram(DFD) Konteks ... 42
Gambar 4.3 Flowchart ... 44
Gambar 4.4 Flowchart Login ... 45
Gambar 4.5 Flowchart Halaman Admin ... 46
Gambar 4.6 Flowchart Halaman Menu User ... 47
Gambar 5.1 XAMPP Installer ... 53
Gambar 5.2 Select a Language ... 53
Gambar 5.3 XAMPP Setup Wizard ... 54
Gambar 5.4 Memilih Folder Penyimpanan XAMPP ... 54
Gambar 5.5 Service Section XAMPP ... 55
Gambar 5.6 Instaling XAMPP ... 55
Gambar 5.7 Completing XAMPP ... 56
Gambar 5.8 XAMPP Control Panel ... 56
Gambar 5.9 XAMPP Control Panel Aplikasi ... 57
Gambar 5.10 Running Apache dan MySQL ... 57
Gambar 5.12 File Sistem Informasi ... 59
Gambar 5.13 Alamat URL ... 59
Gambar 5.14 Halaman Umum Website ... 60
Gambar 5.15 Tampilan Halaman Log in ... 61
Gambar 5.16 Tampilan Halaman Pegawai Pada Admin ... 62
Gambar 5.17 Tampilan Halaman Guru Pada Admin ... 63
Gambar 5.18 Tampilan Halaman Siswa Pada Admin ... 64
Gambar 5.19 Tampilan Halaman Jadwal Pada Admin ... 65
Gambar 5.20 Tampilan Halaman Data Kepegawaian ... 66
Gambar 5.21 Tampilan Halaman Data Guru ... 67
Gambar 5.22 Tampilan Halaman Data Siswa ... 68
DAFTAR TABEL
Halaman
Tabel 4.1 Tabel Pegawai ... 36
Tabel 4.2 Tabel Guru ... 37
Tabel 4.3 Tabel Siswa ... 37
Tabel 4.4 Tabel Jadwal ... 38
Tabel 4.5 Tabel Ekskul ... 39
Tabel 4.6 Tabel Kelas ... 39
ABSTRAK
Tulisan ini bertujuan untuk membangun suatu sistem informasi pada SMA Negeri 1
Babalan P.Brandan. Sistem informasi ini dikembangkan dengan menggunakan
perangkat lunak PHP, MySQL, Apache, dan Mozilla Firefox juga software pembantu
lainnya seperti Adobe Dreamweaver CS5. Tujuan dari sistem informasi ini adalah
untuk menyajikan informasi data kepegawaian, guru, serta kesiswaan kepada
user/pengguna dengan baik dan dapat meng-update isi dari informasi yang terdapat
pada web tersebut dengan mudah pada waktu yang diinginkan. Sehingga, membuat
sekolah khususnya SMA Negeri 1 Babalan P.Brandan ini memiliki data yang valid
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Dengan adanya suatu sistem informasi dapat membantu dalam pengembangan mutu
maupun kinerja dari sebuah sekolah. Karena sistem informasi digunakan untuk
menampilakan informasi dengan cepat tanpa adanya redudansi yang tidak diperlukan.
Juga dengan adanya sistem berbasis komputer maupun sistem informasi dapat
menghindari kesalahan-kesalahan yang disebabkan oleh user atau pegawai, staf dan
manager. Selain daripada cepat dan mudah dalam menampilkan informasi yang baru oleh adanya update data yang dilakukan admin, sistem informasi juga memberikan keringanan dalam menghemat suatu biaya pengalokasian ruang dimana biasanya
digunakan sebagai tempat pengarsipan dari sistem manual. Hal tersebut terjadi
dikarenakan oleh adanya database berupa kumpulan data yang telah diolah dan disimpan dalam komputer.
Oleh karena itu, penulis merasa perlu untuk membuat suatu sistem
informasi kepegawaian berbasis komputer yang dapat mengatasi kelemahan dan
kekurangan dari sistem pengolahan data sebelumnya. Dimana dengan sistem
pengolahan data yang baru ini dapat dilakukan dengan cepat, meskipun jumlah data
dicapai semaksimal mungkin sehingga kesalahan dalam memasukan dan perhitungan
data relatif tidak terjadi. Dengan sendirinya efesiensi waktu dalam pengerjaan dan
penyelesaian suatu laporan akan lebih baik.
Dalam penyajian informasi, setiap instansi memiliki cara yang
berbeda-beda, ada yang sudah menggunakan komputer dan juga ada yang masih menggunakan
cara manual. Hal ini terjadi karena dalam menggunakan komputer mmbutuhkan dana
yang mahal, selain faktor tersebut brainware juga merupakan kendala serta kurangnya pengaruh eksternal yang masuk ke dalam instansi tersebut. Hal ini banyak terjadi,
bukan hanya saja pada kota-kota besar tetapi daerah-daerah yang jauh dari ibukota.
Lajunya dunia teknologi informasi, mengakibatkan sistem informasi yang lama
menjadi tertinggal. Disini terlihat jelas bahwa permasalahan yang sering timbul adalah
dalm hal penyajian sistem informasi.
Dengan kemajuan teknologi saat ini keterkaitannya dengan permasalahan
yang terjadi, SMA Negeri 1 Babalan P.Brandan dituntut untuk mengikuti
perkembangan teknologi sehingga penyajian informasi mengenai data kepegawaian
dan kesiswaan dapat dilakukan dengan cepat, tepat dan akurat. Adapun SMA Negeri 1
Babalan P.Brandan masih menggunakan cara manual dalam cara sistem informasi
1.2 Rumusan Masalah
Adapun yang menjadi rumusan masalah dalam penelitian ini adalah karena tidak
adanya sistem informasi kepegawaian dan kesiswaan serta kurangnya informasi
mengenai hal tersebut di SMA Negeri 1 Babalan ,sehingga “Sistem Informasi Data Kepegawaian dan Kesiswaan Pada SMA Negeri 1 Babalan P.Brandan” ini dapat mempermudah dalam proses pengolahan data sehingga mempermudah pekerjaan dan
menghasilkan laporan data pegawai, data mutasi, data pelatihan, dan lain-lain. Serta
diharapkan dengan adanya suatu sistem informasi sekolah tersebut mempermudah
mengakses informasi mengenai kepegawaian dan kesiswaan siswanya.
1.3 Batasan Masalah
Agar permasalahan yang dibahas lebih terfokus dan tidak melebar, penulis membatasi
permasalahan yang akan dibahas. Adapun beberapa hal yang akan dibahas dan
dijabarkan yaitu memberikan sebuah informasi mengenai Data Kepegawaian dan Kesiswaan Pada SMA Negeri 1 Babalan P.Brandan yang berisi antara lain mengenai sejarah sekolah, data kepegawaian serta kesiswaan, visi misi dan tujuan.
1.4 Maksud Dan Tujuan
Adapun maksud dari mengadakan kegiatan penelitian adalah untuk merancang suatu
rancangan sistem yang dibangun nantinya akan membantu pihak sekolah untuk
mempermudah pengolahan data dalam waktu yang relative lebih singkat dibandingkan dengan menggunakan sistem lama, serta untuk mengetahui bagaimana
sistem penginputan data kepegawaian dan data kesiswaan pada SMA Negeri 1
Babalan P.berandan.
Sedangkan tujuan dari pelaksanaan penelitian ini adalah menunjukan
peran komputer dalam penyajian informasi khususnya dalam sistem penginputan data
kepegawaian dan data kesiswaan pada SMA Negeri 1 Babalan P.Brandan serta
menerapkan dan mengembangkan pengetahuan tentang pemograman, khususnya
menggunakan bahasa pemrograman PHP dan MySQL.
1.5 Metodologi Penelitian
Beberapa metodologi penelitian yang dilakukan penulis guna mengumpulkan
data-data yang dibutuhkan dalam pembuatan web dinamis ini adalah : 1. Membuat Rancangan Aplikasi
Proses pembuatan ini meliputi pembuatan rancangan aplikasi dan pembuatan
user interface aplikasi.
2. Observasi
3. Pengujian Aplikasi Web
Menguji apakah aplikasi web yang dibuat telah berhasil berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan jika masih terdapat
error pada aplikasi.
4. Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah
berjalan dengan baik.
5. Penyusunan dan pengadaan laporan
Tahap akhir dari penelitian yang dilakukan, yaitu membuat laporan tentang
BAB 2
LANDASAN TEORI
2.1 Sistem Informasi
Sistem informasi adalah kombinasi antara prosedur kerja, informasi, orang dan
teknologi informasi yang diorganisasikan untuk mencapai tujuan dalam sebuah
organisasi. Sistem informasi berbasis komputer adalah sebuah sistem informasi yang
menggunakan komputer dan teknologi telekomunikasi untuk melakukan tugas-tugas
yang diinginkan. Teknologi Informasi (TI) merupakan komponen tertentu pada sebuah
sistem. Hanya sedikit teknologi informasi yang digunakan secara terpisah. Teknologi
informasi dikombinasikan atau digabungkan ke dalam sistem informasi merupakan
cara efektif dalam pemanfaatan teknologi informasi. (Kadir, Abdul, 2009).
Komponen-komponen dasar dari sistem informasi (Sutarman, 2009) antara
lain sebagai berikut:
a. Hardware, kumpulan peralatan seperti processor, monitor, keyboard, dan printer
yang menerima data dan informasi, memproses data tersebut dan menampilkan data
tersebut.
c. Database, sekumpulan file yang saling berhubungan dan terorganisasi dan kompulan record-record yang menyimpan data dan hubungan diantaranya.
d. Network, sebuah sistem yang terhubung dan menunjang adanya pemakaian bersama sumber di antara komputer-komputer yang berbeda.
e. People, elemen yang paling penting dalam sistem informasi, termasuk orang-orang yang bekerja dengan sistem informasi atau menggunakan output-nya.
2.2 Komputer
2.2.1 Pengertian Komputer
Komputer berasal dari bahasa latin yaitu Conputare yang artinya menghitung. Dalam bahasa inggris disebut to compute. Secara defenisi komputer diterjemahkan sebagai sekumpulan alat elektronik yang saling bekerja sama, dapat menerima data (input),
mengolah data (proses) dan memberikan informasi (output) serta terkondisi dibawah
control program yang tersimpan dimemorinya.
2.2.2 Komponen-Komponen Komputer
Komputer terdiri dari tiga komponen utama yang tidak dapat dipisahkan, yaitu :
1. Hardware
Merupakan peralatan fisik dari komputer yang dapat kita lihat dan rasakan, hardware
2. Software
Merupakan program-program komputer yang berguna untuk menjalankan suatu
pekerjaan sesuai dengan yang dikehendaki. Program tersebut ditulis dengan bahasa
khusus yang dikehendaki. Program tersebut ditulis dengan bahasa khusus yang
dimengerti komputer. Software terdiri dari beberapa jenis yaitu : Sistem operasi,
Program Utility, program aplikasi, program paket, dan bahasa pemograman.
3. Brainware
Brainware adalah personil-personil yang terlibat langsung dalam pemakaian
komputer, seperti system analis , programmer, operator, user, dll. Pada organisasi
yang cukup besar masalah komputerasisasi biasanya ditangani oleh bagian khusus
yang dikenal dengan bagian EDP Departemen, yang dikepalai oleh seorang manager
EDP.
2.3 HTML (Hyper Text Markup Languange)
HTML (Hyper Text Markup Languange) adalah sebuah bahasa mark-up yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser internet. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML
(Standard Generalized Markup Languange), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar internet yang didefenisikan dan dikendalikan penggunaannya oleh W3C
(World Wide Web Consortium).
teks untuk membuat sebuah halama web. Keberadaannya dikenali dengan adanya ekstensi *.htm atau *.html, misalnya index.htm (MADCOMS,2008)
2.4 Internet
Internet berasal dari kata Interconection Network yang mempunyai arti hubungan komputer dengan berbagai tipe dan sistem yang berbeda yang membentuk sistem
jaringan yang mencakup seluruh dunia (jaringan computer global) dengan melalui telekomunikasi. Jaringan komputer ini sangat luas sehingga tidak ada satu orang, satu
organisasi, atau satu Negara yang menanganinya sendiri. Asal usul internet dari
jaringan komputer yang disusun oleh APRA (Advance Research Project Agency) yang bernaung dibawah departemen petahanan Amerika Serikat atau DoD (Departement of Defense) sehingga terbentuk APRAnet, jaringan komputer bentukan departemen pertahanan Amerika Serikat, tahun 70-an. Pada awalnya, APRAnet hanya
menghubungkan 4 buah situs saja, yaitu:
1. SRI (Stanford Research Institute).
2. USCB (University of California at Santa Barbara). 3. UCLA (University of California at Los Angles). 4. University of Utah at Utah.
Jaringan tersebut selanjutnya diperbaharui dan dikembangkan, dan saat ini
digunakakan sebagai tulang punggung jaringan informasi yang disebut dengan
inilah yang berkembang terus hingga sekarang dan menjadi protocol standar dalam
internet.
2.4.1 Sekilas Mengenai Web
World Wide Web (WWW) atau biasa disebut dengan Web, merupakan salah satu sumber daya internet yang berkembang pesat. Informasi Web didistribusikan melalui pendekatan hypertext, yang memungkinkan suatu teks pendek menjadi acuan untuk membukadokumen yang lain. Dokumen-dokumen yang diaksespun dapat tersebar
diberbagai mesin dan bahkan di berbagai Negara.
Jaringan web telah membentang ke seluruh penjuru dunia. Tidak hanya terbatas pada lembaga-lembaga penelitian yang ingin mempublikasikan hasil riset,
web juga banyak digunakan oleh perusahaan bisnis yang ingin mengklaim produk atau melakukan transaksi bisnisnya.
Pada awalnya aplikasi Web dibangun hanya dengan menggunakan bahasa yang disebut HTML (HyperText Markup Language) dan protocol yang digunakan HTTP (HyperText Transfer Protocol). Pada perkembangan berikutnya, sejumlah skrip dan objek dikembangkan untuk memperluas kemampuan HTML, antara lain yaitu
2.4.2 Sejarah Web
Sejarah Web dimulai pada tahun 1989 ketika tim Berner-Lee yang bekerja di laboratorium Fisika Partikel Eropa atau yang dikenal dengan nama CERN (Consei European pour la Recherce Nuclaire) yang berada di genewa, swiss, mengajukan
protocol (suatu tatacara untuk berkomunikasi) system distribusi informasi internet
yang digunakan untuk berbagai informasi diantaranya para fisikawan. Protokol inilah
yang selanjutnya dikenal sebagai Protokol World Wide Web dan dikembangkan oleh
World Wide Web Consortium (W3C).
2.4.3 Web Server
Web server adalah server yang melayani permintaan client terhadap halaman web.
Middleware adalah perangkat lunak yang bekerja sama dengan web server dan berfungsi menerjemahkan kode-kode tertentu. Menjalankan kode-kode tersebut dan
memungkinkan berinteraksi dengan basis data. Web browser adalah perangkat lunak disisi client yang digunakan untuk mengakses informasi web. Contoh : Internet Explorer , Netscape, dan Mozilla.
2.4.4 HTTP
dimulai dengan kata “http”, biarpun saat ini bisa dihilangkan (Sutedjo Dharma
Oetomo Budi, 2003, hal:78).
HTTP tidak memiliki apa yang disebut session, seperti FTP yang menjaga hubungan antara server dan client secara konsisten. Setelah data di transfer, koneksi antara client dan server akan terputus. Sifat ini membuat HTTP sering disebut dengan istilah protocol hit-and-run (Muhammad Sutiyadi,2003);
2.5 Browser
Browser adalah sebuah program yang berfungsi untuk menjelajahi halaman-halaman
web yang terdapat dalam internet. Menjelajahi atau sering disebut sebagai browsing
adalah suatu aktifitas membuka atau menuju ke situs-situs (server-server) web dan membaca informasi yang terdapat didalamnya.
Netscape Navigator adalah program browser yang banyak digunakan, selain itu terdapat juga produk Microsoft yang sangat terkenal yaitu Internet Eksplorer. Beberapa komponen-komponen browser :
1. Menu
Terletak dibagian atas jendela browser, terdiri deretan menu yang mengandung perintah-perintah untuk pengaturan, memanipulasi tampilan, serta menjalankan
2. Toolbar
Toolbar adalah tombol-tombol navigasi yang digunakan untuk menjelajahi halaman-halaman internet. Tombol-tombol tersebut antara lain forward untuk menuju ke halaman beriutnya, back untuk menuju halaman sebelumnya, stop
untuk menghentikan download (pengambilan data) halaman, search untuk menuju search engine (situs web pencari informasi), refresh/reload untuk mendownload (pengambilan data) ulang halaman, home untuk kembali ke halaman default browser. Selain tombol-tomol tersebut terdapat tombol-tmbol lain yang bersifat spesifik untuk setiap browser.
3. Bookmark (netscape)/favorites
Berisi alamat-alamat halaman web yang sudah disimpan agar user dapat langsung menuju alamat tersebut tanpa harus kesulitan dalam mengetikan atau
menghafalkan lokasinya. Alamat URL disimpan agar mempermudah
pengaksesan di kemudian hari.
4. Location Toolbar
Text box ini merupakan alamat lengkap dari halaman yang sedang anda lihat. Anda dapat mengetikan alamat yang akan dituju baik yang berada di internet
maupun yang ada di komputer local.
5. Logo Netscape atau Internet Eksplorer
Berguna untuk memantau penerimaan data, saat proses download sedang berlangsung maka logo terlihat melakukan gerakan bila download halaman
6. Layar Utama Browser
Layar ini merupakan tempat tampilan halaman web, yang berisi text, gambar, serta animasi, dan interaksi multimedia.
7. Status bar
Terdapat pada bagian kiri bawah layar utama. Terdiri bagian yang
menunjukkan kemajuan download halaman web dan pesan status yang menunjukkan URL yang sedang ditampilkan, URL dari suatu letak (loncatan
ke halaman lain) serta pesan-pesan khusus tertentu.
Dengan menggunakan Netscape Navigator atau Mozzila Firefox anda siap menjelajahi internet untuk mendapatkan informasi yang dibutuhkan.
2.6PHP
2.6.1 Sejarah PHP
PHP singkatan dari PHP Hypertext Preprosessor yang merupakan bahasa berbentuk skrip yang ditempatkan dalam server dan diproses di server. Hasilnya yang dikirimkan ke client, tempat pemakai menggunakan browser.
PHP pertama kali dibuat pada musim gugur tahun 1994 oleh Ramus Lerdoff.
Ini bermula saat Ramus Lerdoff membuat sejumlah skrip perl yang dapat mengamati
dikemas menjadi tool yang disebut “ Personal Home Page “. Paket inilah yang menjadi cikal bakal PHP. Pada tahun 1995, Ramus menciptakan PHP/FI (Personal Home Page/Form Interpreter) versi 2.0. Sejak itulah PHP bersifat open source.
Pada bulan November 1997, PHP/FI versi 2.0 berhasil dirilis. Pada rilis ini
interpreter sudah diimplementasikan dalam bahasa C. Masih pada tahun yang sama sebuah perusahaan berbama Zend menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Pada bulan Juni 1998 Zend kembali merilis
interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0. Kemudian pada pertengahan tahun 1999, Zend merilis kembali interpreter baru dengan nama PHP 4.0. PHP 4.0 merupakan versi PHP yang paling popular di
kalangan programmer website. Alasan yang menjadikan versi 4.0 ini begitu diminati adalah kemampuannya untuk membangun aplikasi website yang kompleks, namun tetap stabil dalam kecepatan proses dan stabilitas yang tinggi.
Mulai pada Juni 2004, PHP 5.0 kembali dirilis oleh Zend. Versi ini adalah
versi mutakhir dari PHP. Pada versi ini juga dikenalkan model pemograman
berorientasi objek baru untuk menjawab perkembangan bahasa pemograman kea rah
pemograman berorientasi objek.
Berdasarkan survey Netcraft pada bulan Desember 1999, lebih dari sejuta site
2.6.2 Pengertian PHP
Secara khusus, PHP dirancang untuk membentuk web dinamis. Artinya, ia dapat membentuk suatu tampilan berdasarkan permintaan terkini. Misalnya, anda bisa
menampilkan isi database kedalam web. Pada prinsipnya, PHP mempunyai fungsi yang sama dengan skrip-skrip seperti ASP (Active Server Page), Cold Fusion, ataupun
Perl.
Pada saat ini, PHP cukup popular sebagai peranti pemograman web, terutama di lingkungan Linux. Walaupun demikian, PHP sebenarnya juga dapat berfungsi pada
server-server yang berbasis UNIX, Windows NT, dan Macintosh. Bahkan versi untuk
Windows 95/98 pun tersedia.
Pada awalnya PHP dirancang untuk mengintegrasikan dengan web server Apache. Namun, belakangan PHP juga dapat bekerja dengan web server seperti PWS (Personal Web Server), IIS (Internet Information Server), dan Xitami.
Untuk mencoba PHP, anda tidak perlu menggunakan komputer berkelas
server. Dengan hanya sebuah komputer biasa, anda bisa mempelajari dan mempraktekan PHP.
2.6.3 Konsep Kerja PHP
internet, browser mendapatkan alamat dari web server, mengidentifikasikan halaman yang dikehendaki, dan menyampaikan segala informasi yang dibutuhkan oleh web server.
Selanjutnya, web server akan mencarikan berkas yang diminta dan memberikan isinya ke browser. Browser yang mendapatkan isinya segera melakukan proses penerjemahan kode HTML dan menampilkan ke layar pemakai.
2.6.4 Kelebihan Dari PHP
Kelebihan dari PHP yang lain yaitu :
1. PHP memiliki tingkat akses yang lebih ceapat
2. PHP memiliki tingkat lifecycle yang cepat sehingga selalu mengikuti perkembangan teknologi internet.
3. PHP memiliki tingkat keamanan yang tinggi.
4. PHP mampu berjalan dibeberapa server yang ada , misalnya Apache, Microsoft
IIS,PWS,AOLserver,phttpd,fhttpd, dan Xitami.
5. PHP mampu berjalan di linux sebagai platform system operasi utama bagi PHP, namun juga dapat berjalan di FreeBSD, Unix, Solaris, Windows, dan lain-lain.
6. PHP juga mendukung akses ke beberapa database yang sudah ada, baik yang bersifat free/gratis ataupun komersil. Database itu antara lain MySQL,
2.6.5 Penggabungan Script PHP dan HTML
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar
(>). Ada tiga cara untuk menuliskan script PHP yaitu : 1. <? Script PHP ?>
2. <?php Script PHP?>
3. <SCRIPT LANGUAGE=”php”>
Script php
</script>
Pemisah antar instruksi adalah tanda titik koma (;). Untuk membuat atau
menambahkan komentar, standar penulisan adalah /*komentar*/, //komentar dan
#komentar. Untuk menuliskan script PHP, ada dua cara yang sering digunakan
Embedded Script dan Non-Embedded Script.
a. Embedded Script
Embedded Script yaitu suatu script PHP yang disisipkan diantara tag-tag HTML.
Contoh dari Embedded Script : <html>
<head>
<title> Embedded Script </title>
</head>
<body>
Echo”Hello World “;
?>
</body>
</html>
b. Non Embedded Script
Non-Embedded Script adalah script program PHP murni. Termasuk tag HTML
yang disisipkan dalam script PHP.
Contoh dari Embedded Script :
<?php
Echo”<html>”;
Echo”<head>”;
Echo”<title>Mengenal PHP</title>”;
Echo”</head>”;
Echo”<body>”;
Echo”<p> Hello World</p>”;
Echo”</body>”;
Echo”</html>”;
2.6.6 Fungsi PHP dan MySQL
Adapun fungsi PHP untuk mengakses MySQL yang biasa digunakan diantaranya
adalah :
a. mysql_connect()
Fungsi mysql_connect adalah untuk menggabungkan PHP dengan database
MySQL. Format penulisannya adalah :
mysql_connect(string hostname,string username, string password); b. mysql_select_db()
Setelah terhubung ke database MySQL dengan menggunakan
mysql_connect, maka langkah selanjutnya adalah memilih database yang akan digunakan. Fungsi mysql_select_db digunakan untuk memilih
database. Format fungsinya adalah :
mysql_select_db(string database, koneksi); c. mysql_query
Dalam database MySQL, perintah untuk melakukan transaksi ialah perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan query.
Query member perintah kepada database untuk melakukan apa yang dikehendaki.
Format fungsinya adalah :
mysql_query(string query, link identifier); d. mysql_num_rows()
Kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang
dikenai oleh proses SQL. Format fungsinya adalah :
e. mysql_fetch_array()
Fungsi ini dengan menampilkan data. Untuk menampilkan data, digunakan
fungsi mysql_fetch_array dengan fungsi ini, hasil query ditampung dalam bentuk array. Format fungsinya adalah :
Array mysql_fetch_array(int result, int[result_type]);
2.7MySQL
2.7.1 Sejarah MySQL
MySQL dikembangkan oleh sebuah perusahaan swedia yang pada saat itu bernama
TcX Data Konsult AB, dan pada akhirnya berubah nama menjadi MySQL AB. Sekitar
tahun 1994-1995, TcX membuat database MySQL untuk mengembangkan aplikasi
web client. TcX merupakan perusahaan pengembang software dan consult database.
Michael Widenius atau disebut “ Monty “ adalah pengembangan satu-satunya
di TcX. Dengan berlandasan pada aplikasi UNIREG dan ISAM yang dibuat sendiri,
dia memutuskan untuk mencari antarmuka SQL yang sangat tepat untuk ditempelkan
diatasnya. Awalnya dia menggunakan mSQL singkatan mini SQL (Structure Query Language). Dia beranggapan bahwa mSQL merupakan satu-satunya kode database opensource yang tersedia dan cukup sederhana saat itu. Namun setelah dia melakukan uji coba, ternyata mSQL tidak cukup cepat dan fleksibel. Dan pada versi pertama
mSQL tidak memiliki indeks. Setelah itu, dia menghubungi David Hughes sebagai
mSQL, maka dia (Monty) memutuskan untuk membuat sendiri mesin SQL yang
antarmuka mirip dengan SQL, namun memiliki kemampuan yang lebih sesuai
kebutuhan sehinggan lahirnya MySQL.
Pada bulan Mei 1996, versi 1.0 berhasil dirilis secara terbatas hanya untuk
empat orang saja. Namun di bulan Oktober pada tahun yang sama versi 3.11.0 dilepas
ke publik. Namun mula-mula kode ini tifdak diberikan di bawah lisensi GPL (General Public License), melainkan lisensi khusus yang intinya kurang lebih seperti ini : “
Source code MySQL dapat dilihat dan gratis, serta server MySQL dapat dipakai tanpa biaya hanya untuk kebutuhan nonkomersial. Untuk kebutuhan komersial (misal :
mengemas dan menjual MySQL atau menyertakan MySQL dalam program komersial
lain), anda harus bayar lisensi”.
Pada bulan Juni 2000, Mysql AB mengumumkan bahwa sejak versi 3.23.19,
MySQL adalah merupakan software database yang bebas berlisensi GPL. Artinya : “Source code MySQL dapat dilihat dan gratis, serta server MySQL dapat dipakai tanpa biaya untuk kebutuhan apapun. Tapi jika anda memodifikasi source code, anda juga harus melepasnya dibawah lisensi yang sama, yaitu GPL”. Kini perusahaan
MySQL AB yang beranggotakan 10 programmer dan 10 karyawan lain dapat memperoleh pemasukan terutama dari jasa konsultasi seputar MySQL.
Pada versi awal, MySQL hanya berjalan di Linux, Solaris dan juga masih banyak terdapat kelemahan walau sudah dapat digunakan untuk aplikasi web
2.8Macromedia Dreamweaver
2.8.1 Pengertian Macromedia Dreamweaver
Macromedia Dreamweaver adalah sebuah HTML editor professional untuk mendesain secara visual dan mengelola situs web maupun halaman web. Bilamana kita menyukai untuk berurusan dengan kode-kode HTML secara manual atau lebih
menyukian bekerja dengan lingkungan secara visual dalam melakukan editing,
dreamweaver membuatnya menjadi lebih mudah dengan menyediakan tool-tool yang sangat berguna dalam peningkatan kemampuan dan pengalaman kita dalam mendesain web
Dreamweaver dalam hal ini digunakan untuk web desain. Dreamweaver
mengikutsertakan banyak tool untuk kode-kode dalam halaman web beserta fasilitas-fasilitasnya, antara lain : Referensi HTML, CSS dan Javascript, Javascript debugger,
editor kode (tampilan kode dan code inspector) yang mengizinkan kita mengedit kode Javascript, XML, dan dokumen teks lain secara langsung dalam dreamweaver. Teknologi dreamweaverroundtrip HTML mampu mengimpor dokumen HTML tanpa perlu memformat ulang kode tersebut dan kita dapat menggunakan dreamweaver pula untuk membersihkan dan memformat ulang HTML bila kita menginginkannya.
Selain itu dreamweaver juga dilengkapi kemampuan manajemen situs, yang memudahkan kita mengelola keseluruhan elemen yang ada dalam situs. Kita juga
2.8.2 Ruang Kerja Macromedia Dreamweaver CS5
Macromedia Dreamweaver CS5 adalah sebuah HTML editor professional untuk mendesain web secara visual dan mengelola situs atau halaman web. Versi terbaru dari
Adobe Dreamweaver CS5 memiliki beberapa kemampuan bukan hanya sebagai
software untuk desain web saja, tetapi juga menyunting kode serta pembuatan aplikasi
web. Antara lain : JSP, PHP, ASP, XML, dan ColdFusion (Christianus Sigit, 2010 :1)
Hal ini disebabkan oleh ruang kerja, fasilitas, dan kemampuan dreamweaver
yang mamou meningkatkan produktivitas dan efektivitas, baik dalam desain maupun
membangun suatu situs web.
Fitur baru yang semakin handal untuk versi terbaru ini dimunculkan,
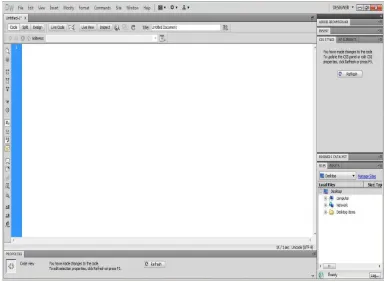
Gambar 2.1 Tampilan Dreamweaver
2.9Adobe Photoshop CS3
2.9.1 Pengenalan Adobe Photoshop CS3
Adobe Photoshop adalah salah satu software untuk mengolah foto atau gambar berbasis bitmap yang populer saat ini. Dengan Photoshop, Anda dapat memperbaiki dan memperindah foto yang ingin dicetak dengan menambah beberapa efek pada foto
2.9.2 Tampilan Lembar Kerja Adobe Photoshop CS3
Gambar 2.2 Tampilan Photoshop a. Ruang Kerja
Merupakan area kerja atau tampilan kerja dari file atau gambar yang sedang dikerjakan.
b. Titlebar Adobe Photoshop CS3
Merupakan batang judul jendela yang berfungsi untuk menampilkan judul
atau nama program yang sedang aktif.
c. Menubar Adobe Photoshop CS3
Merupakan baris menu yang berisi perintah dan fasilitas default yang disediakan oleh sebuah program. Ada 9 menu utama yang terdapat pada
Adobe Photoshop, yaitu File, Edit, Image, Layer, Select, Filter, View, Window, dan Help.
d. Optionbar Adobe Photoshop CS3
Merupakan bagian yang berisi sekumpulan tombol atau pilihan yang
di dalam Optionbar akan menyesuaikan dengan tombol atau peranti yang terpilih di dalam panel Tools.
Gambar 2.3 Optionbar Adobe Photoshop CS3
e. Dock Panel Adobe Photoshop CS3
Dalam Photoshop, Dock Panel digunakan untuk mengontrol sifat dan cara kerja dari tombol-tombol yang ada pada panel Tools. Selain itu, untuk serta mendukung proses kerja yang terjadi pada gambar atau foto yang
sedang dikerjakan. Pilihan pada menu Window menunjukkan jenis-jenis panel yang ada. Jika Anda memilih salah satu panel melalui menu
Window tersebut, maka panel yang Anda pilih akan ditampilkan sebagai tampilan jendela yang melayang (Floating Window) dalam ruang kerja.
Dock Panel terdiri atas beberapa bagian berikut :
• Panel Navigator untuk mengatur besar tampilan gambar • Panel Color untuk mengatur pemberian warna.
• Panel Layer untuk mengatur layer yang ada di ruang kerja.
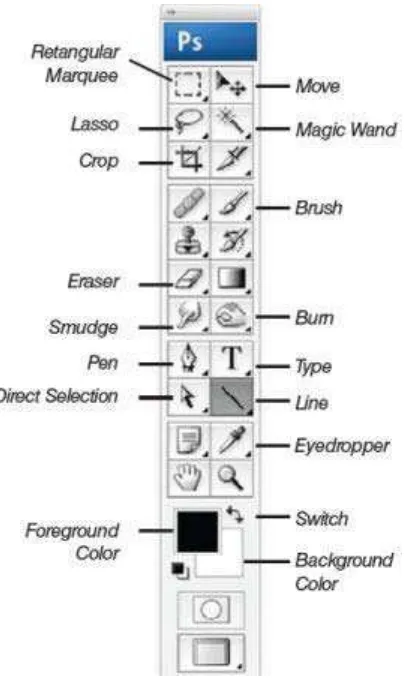
f. Panel Tool Adobe Photoshop CS3
Panel tool merupakan sebuah bagian yang berisi berbagai peranti yang dapat digunakan untuk memanipulasi dan menyunting sebuah gambar atau
foto. Berikut adalah beberapa panel yang sering digunakan dalam
Gambar 2.4 Panel Tool Adobe Photoshop CS3
2.9.3 Keunggulan Adobe Photoshop CS3
Adobe Photoshop CS3 memuat semua fitur yang Anda sukai dalam Photoshop CS2, jadi semua fitur yang ada pada versi sebelumnya tidak akan hilang. Photoshop CS3 mempercepat kurva (path) dari imajinasi untuk image. Photoshop CS3 ini sangat ideal untuk fotografer, desainer, dan standar profesional seperti perataan layer secara otomatis dan teknik pencampuran komposisi secara “advance”.
Ideal untuk:
a. Fotografer (Fotographer)
c. Perancang Web (Web Designer)
BAB 3
GAMBARAN UMUM NEGERI 1 BABALAN P.BERANDAN
3.1 Profil
3.1.1 Identitas Sekolah
Nama Sekolah : SMA NEGERI 1 BABALAN
P.BRANDAN
Alamat Sekolah : Jln.Melati No.2 P.Berandan
Telepon : 0620-20105
Kelurahan : Berandan Timur
Kecamatan : Babalan
Propinsi : Sumatera Utara
Kabupaten : Langkat
3.1.2 Identitas Kepala Sekolah
Nama Kepala Sekolah : Sungkowo, S.pd
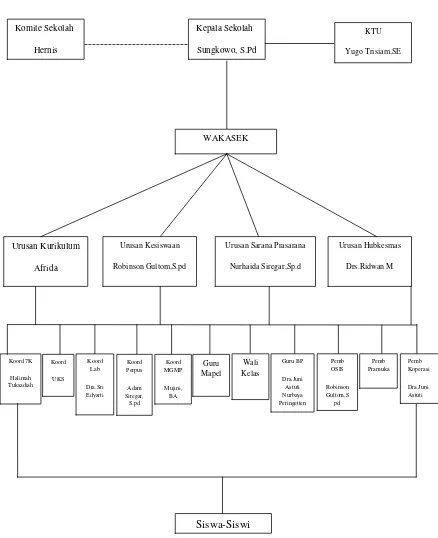
3.2 Struktur Organisasi
---
Gambar 3.1 Sruktur Organisasi SMA Negeri 1 Babalan P.Berandan
Koord 7K
Urusan Sarana Prasarana
3.3 Uraian Tugas dan Fungsi Organisasi
3.3.1 Kepala Sekolah
Kepala sekolah berfungsi dan bertugas sebagai edukator, manajer, administrator,
supervisor serta pemimpin/leader innovator.
3.3.2 Wakil Kepala Sekolah
Wakil kepala sekolah bertugas membantu Kepala Sekolah dalam kegiatan :
1. Menyusun kurikulum
2. Mengatur segala program kesiswaan
3. Merencanakan kebutuhan sarana dan prasarana
4. Mengatur dan mengembangkan hubungan dengan masyarakat
5. Mengatur dan mengawasi penyelenggarakan program pendidikan
6. Mengatur mutasi siswa
7. Menyusun program kegiatan ekstrakulikuler
8. Mengatur penyusunan bahan pengajaran dan pengembangan kurikulum
3.3.3 Guru
Guru bertanggung jawab kepada Kepala Sekolah dan mempunyai tugas melaksanakan
3.3.4 Wali Kelas
Membantu Kepala Sekolah dalam kegiatan:
1. Pengolahan kelas
2. Penyelenggaraan administrasi kelas
3. Pembuatan catatan khusus tentang siswa
4. Penyusunan nilai siswa
3.3.5 Guru Pembimbing dan Konseling
Bertugas membantu Kepala Sekolah dalam penyusunan dan pelaksanaan
pembimbingan dan konseling di sekolah.
3.3.6 Pustakawan Sekolah
Bertugas membantu Kepala Sekolah dalam kegiatan :
1. Perancanaan pengenalan buku-buku
2. Pengurusan pelayanan perpustakaan
3. Perencanaan pengembangan perpustakaan
4. Menyusun laporan pelaksanaan kegiatan perpustakaan secara berkala
3.3.7 Pengolahan Laboratorium
Bertugas membantu Kepala Sekolah dalam kegiatan-kegiatan sebagai berikut :
2. Menyusun jadwal laboratorium
3. Menyusun laporan pelaksanaan kegiatan laboratorium
3.4 Visi dan Misi
3.4.1 Visi Sekolah
Meningkatkan kecerdasan, ketermapilan, percaya diri, berdasarkan iman dan taqwa
serta cinta tanah air.
3.4.2 Misi Sekolah
1. Meningkatkan penghayatan agama islam yang dianut sebagai sumber kearifan
dalam bertindak
2. Meningkatkan PBM secara aktif, kreatif, efektif dan menyenangkan
3. Meningkatkan pelaksanaan bimbingan da disiplin secara terarah dan bujaksana
4. Meningkatkan pengembangan diri melalui ekstrakurikuler secara aktif dan
optimal
BAB 4
PERANCANGAN SISTEM
4.1 Perancangan Sistem
Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user (pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta
diimplementasikan. Perancangan sistem adalah suatu upaya untuk membuat suatu
sistam yang baru atau memperbaiki sistem yang telah ada. Desain sistem secara umum
mengidentifikasikan komponen-komponen sistem informasi yang akan didesain
secara terinci. Desain terinci dimaksudkan untuk pemrogram komputer dan ahli teknik
ahlinya yang akan mengimplementasikan sistem.
4.2 Perancangan Database
Database merupakan kumpulan dari data yang saling berhubungan satu dengan lainnya, tersimpan di simpanan luar komputer dan digunakan perangkat lunak tertentu
untuk memanipulasinya. Database merupakan salah satu komponen yang penting dalam sistem informasi, karena berfungsi sebagai basis penyedia informasi bagi para
pemakainya. Karena database merupakan kumpulan dari beberapa file, dalam hal ini
informasi yang terkandung didalamnya. Berikut rancangan tabel yang penulis gunakan
dalam membangun sistem informasi ini :
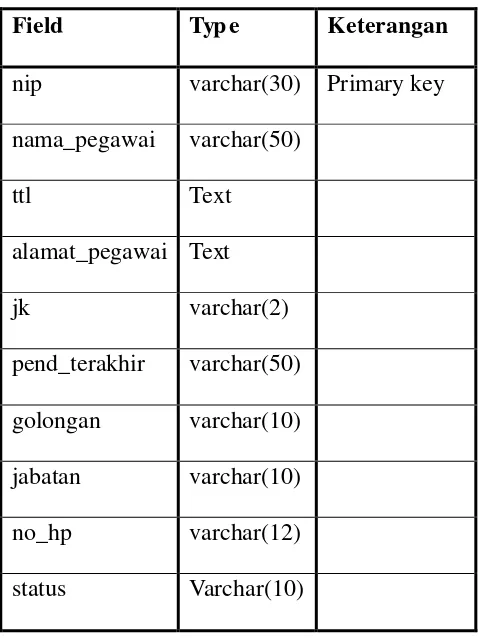
4.2.1 Tabel Pegawai
Tabel ini berisi tentang data pegawai. Tabel ini dibuat selengkap mungkin dan sesuai
dengan yang dibutuhkan.
Field Type Keterangan
nip varchar(30) Primary key
nama_pegawai varchar(50)
ttl Text
alamat_pegawai Text
jk varchar(2)
pend_terakhir varchar(50)
golongan varchar(10)
jabatan varchar(10)
no_hp varchar(12)
status Varchar(10)
4.2.2 Tabel Guru
Tabel ini berisi tentang guru yang disesuaikan oleh data guru yang diperlukan.
Field Type Keterangan
nip varchar(30) Primary key
nama_guru varchar(50)
ttl Text
alamat_guru Text
Jk varchar(2)
pend_terakhir varchar(10)
golongan varchar(10)
wali_kelas varchar(10)
no_hp varchar(12)
Tabel 4.2 Tabel Guru
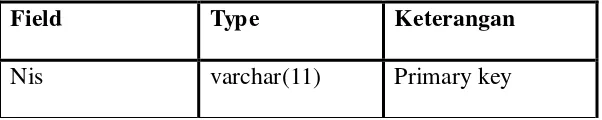
4.2.3 Tabel Siswa
Table ini berisikan data-data siswa yang valid agar memudahkan dalam pendataan dan
proses belajar dan mengajar.
Field Type Keterangan
nama_siswa varchar(50)
Ttl Text
alamat_siswa Text
Jk varchar(2)
no_telepon varchar(12)
kelas varchar(10)
tahun_masuk varchar(5)
nama_ayah varchar(50)
nama_ibu varchar(50)
pekerjaan_ayah varchar(20)
pekerjaan_ibu varchar(20)
alamat_ortu Text
Tabel 4.3 Tabel Siswa
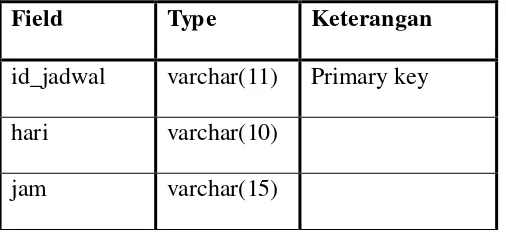
4.2.4 Tabel Jadwal
Tabel ini berisikan mengenai informasi waktu dan ruang untuk memudahkan guru
mengajar dan mengetahui jadwalnya masuk dikelas mana.
Field Type Keterangan
id_jadwal varchar(11) Primary key
hari varchar(10)
id_mapel int(11)
id_kelas int(11)
id_guru varchar(30)
Tabel 4.4 Tabel Jadwal
4.2.5 Tabel Ekskul
Tabel ini berisikan data ekskul.
Field Type Keterangan
id_mapel varchar(11) Primary key
nama_mapel varchar(20)
Tabel 4.5 Tabel Ekskul
4.2.6 Tabel Kelas
Table ini berisikan data kelas siswa.
Field Type Keterangan
id_kelas varchar(11) Primary key
nama_kelas varchar(10)
4.2.7 Tabel User
Tabel User digunakan untuk melakukan registrasi sesuai dengan status masing-masing. Mengisi tabel user dengan memasukkan username dan password .
Field Type Keterangan
id_user varchar(11) Primary key
Username varchar(20)
Password varchar(20)
Status Text
Tabel 4.7 Tabel User
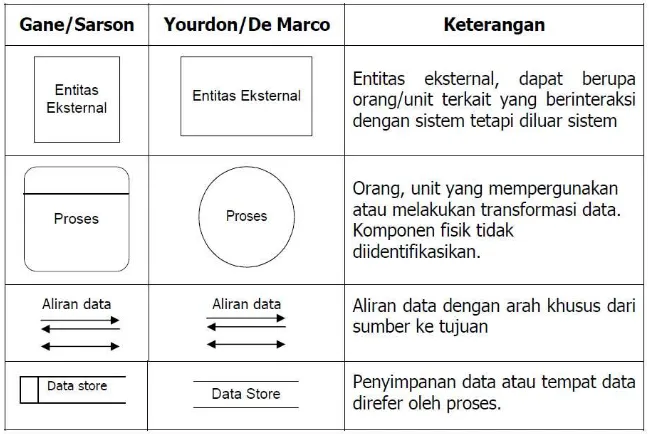
4.3 Data Flow Diagram (DFD)
Data Flow Diagram adalah gambaran sistem secara logika. Gambaran ini tidak
tergantung pada perangkat keras, perangkat lunak, struktur data atau organisasi. Pada
tahap analisis, penanganan notasi simbol lingkaran dan anak panah
mewakili/menggambarkan arus data pada perancangan sistem sangat membantu di
dalam komunikasi dengan pemakaian sistem menggunakan notasi – notasi ini untuk
menggambarkan arus dari data sistem. Komponen (simbol) yang digunakan dalam
Gambar 4.1 Simbol DFD
Keterangan gambar:
1. Kotak persegi digunakan untuk menggambarkan suatu entitas eksternal yang dapat
mengirim data atau menerima data dari sistem.
2. Tanda panah menunjukkan perpindahan data dari suatu titik ke titik lain dengan
kepala tanda panah mengarah ke tujuan data.
3. Kotak dengan sudut membulat digunakan untuk menunjukkan adanya proses
transformasi.
4. Penyimpanan data menandakan penyimpanan manual, seperti lemari file atau
sebuah file atau basis data terkomputerisasi. Karena penyimpanan data mewakili
sebuah atau sesuatu, maka diberi nama dengan sebuah kata benda (Kenneth. E.
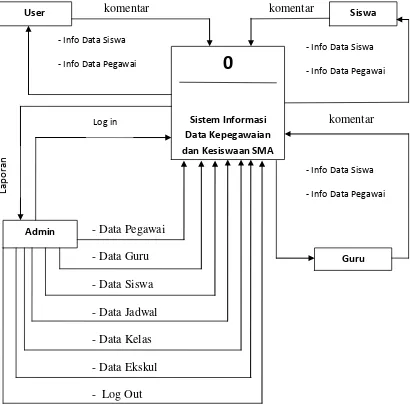
Tampilan Data Flow Diagram untuk sistem ini adalah sebagai berikut :
Gambar 4.2 Data Flow Diagram (DFD) Diagram Konteks
User Siswa
0
Sistem Informasi Data Kepegawaian dan Kesiswaan SMA
Admin
Guru
- Info Data Siswa - Info Data Pegawai
- Info Data Siswa
- Info Data Pegawai
- Info Data Siswa - Info Data Pegawai
Log in
Lap
o
4.4 Perancangan Flowchart
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir, jadi
flowchart juga digunakan untuk menggambarkan urutan langkah-langkah pekerjaan suatu algoritma.
Berikut ini adalah gambar symbol-simbol standar dalam flowchart beserta dengan arti dari masing – masing simbol :
Simbol Keterangan
Terminal/Interupt
(Mulai/Berhenti)
Simbol ini dipergunakan untuk menunjukkan
awal kegiatan atau akhir kegiatan atau
berhentinya suatu program.
Input/Output (data/hasil)
Untuk mewakili data input dan menuliskan
output-nya
Process (Pengolahan)
Suatu simbol yang melambangkan diprosesnya
Decision (Keputusan)
Dipakai untuk menuliskan jika adanya
percabangan,
seperti if, case.
Prefendefined
Untuk program-program yang sering
dipergunakan sebuah program berulang kali,
biasanya dibuat program terpisah dengan sebuah
sub program (subroutine). Untuk
menghubungkan program utama dengan
subroutine dipergunakan symbol ini.
Connector (Penghubung)
Bila suatu flow-chart sangat panjang dan diputus di tengah sebelum selesai, jika
disambung dalam halaman yang sama lagi,
maka digunakan symbol ini.
Flow lines (Garis Alir)
Bila suatu flow-chart dihubungkan dengan garis-garis ini. Garis-garis-garis ini menunjukkan akar
selanjutnya yang akan dituju. Bila arahnya ke
bawah atau ke kanan tidak perlu memakai tanda
panah. Bila ke atas atau ke kiri , tanda panah
harus dipakai, untuk membedakannya.
4.4.1 Flowchart Login Admin
Gambar 4.4 Flowchart Login
Input username dan pass admin
Username dan pass terdaftar?
Tampil Halaman Admin
Ya
Login Gagal Tidak
Mulai
4.4.2 Flowchart Halaman Admin
Gambar 4.5 Flowchart Halaman Admin
4.4.3 Flowchart Halaman Menu User
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan desain
sistem yang telah dirancang, sistem yang disetujui, menguji sistem, menginstal dan
memwulai menggunakan sistem baru tersebut atau sistem yang diperbaiki. Adapun
langkah-langkah yang dibutuhkan dalam implementasi sistem adalah :
1. Mendapatkan software dan hardware yang tepat serta sesuai untuk merancang website.
2. Menyelesaikan rancangan sistem.
3. Menulis, menguji, mengontrol dan mendokumentasikan website.
4. Mendapatkan persetujuan.
5.2 Tujuan Implementasi Sistem
Adapun tujuan-tujuan dari implementasi sistem yaitu :
a. Menyelesaikan desain sistem yang ada dalam dokumentasi yang telah disetujui,
b. Menulis, menguji dan mendokumentasikan program serta prosedur yang
diperlakukan pada sistem yang telah disetujui.
c. Memastikan bahwa pengguna dapat mengoperasikan sistem yang baru yaitu
dengan mempersiapkan manual pemakai dan dokumentasi yang lain serta melatih
pemakai.
d. Mempertimbangkan/memperhitungkan bahwa sistem memenuhi permintaan
pemakai, yaitu dengan menguji sistem secara keseluruhan.
e. Memastikan bahwa konversi sistem yang baru berjalan dengan benar,yaitu dengan
membuat rencana, mengontrol dan melakukan instalasi sistem yang baru secara
benar.
Langkah-langkah yang dibutuhkan dalam pengimplementasian sistem
adalah sebagai berikut :
1. Menyelesaikan desain sistem.
2. Mendapatkan software dan hardware.
3. Menulis, menguji, mengontrol dan mendokumentasikan program komputer.
4. Menguji sistem.
5. Mendapatkan persetujuan
5.3 Komponen Kebutuhan Sistem
Perancangan sistem yang telah dikerjakan dapat berjalan baik atau tidak, maka perlu
beberapa komponen utama yang mencakup perangkat keras (hardware), perangkat lunak (software), dan perangkat operator (brainware).
5.3.1 Kebutuhan Perangkat Keras (Hardware)
Perangkat keras (hardware) adalah komponen-komponen peralatan yang membentuk suatu sistem komputer dan peralatan-peralatan lainnya yang mungkin komputer
menjalankan tugasnya sesuai dengan yang diberikan. Komponen ini bersifat nyata
seperti fisik, artinya dapat dilihat dan dipergunakan, misalnya monitor, CPU (Central Processing Unit), printer, keyboard, dan mouse.
Spesifikasi perangkat keras komputer yang digunakan sebagai client
ataupun server dalam pembuatan website ini adalah: 1. Personal komputer dengan processor Intel Core i3 2. Memory 2.00 GB
3. Monitor super VGA, merupakan tempat munculnya tampilan atau suatu data pada
layar monitor.
4. Harddisk sebagai media penyimpanan.
5. Keyboard dan Mouse yang merupakan salah satu komponen komputer yang digunakan untuk menginput data ke komputer.
5.3.2 Kebutuhan Perangkat Lunak (Software)
Hardware tidak dapat menyelesaikan masalah tanpa adanya software. Software
merupakan komponen di dalam sistem data berupa program atau instruksi untuk
mengontrol suatu sistem. Perangkat lunak yang diperlukan untuk menjalankan
aplikasinya adalah:
1. Sistem Operasi Windows 7 2. Appserver
3. PHP (script)
4. MySQL (database)
6. Adobe Dreamweaver CS5.5 7. Browser
5.3.3 Kebutuhan Perangkat Operator (Brainware)
Sistem komputerisasi yang berfungsi sebagai alat bantu manusia dibidang pengolahan
data membutuhkan manusia sebagai aspek yang menangani proyek pada komputer.
Inilah yang disebut dengan aspek brainware. Brainware terdiri atas :
1. Sistem analis, yaitu orang yang membentuk dan membangun fasilitas rancangan
sistem.
2. Programmer, yang bertugas untuk membuat dan membangun program dengan menggunakan salah satu fasilitas software yang telah ditentukan.
3. Operator, yaitu orang yang menangani langsung dalam pengolahan data. Mulai dari
5.4 Instalasi XAMPP
Seperti kepanjangannya XAMPP merupakan tool yang menyediakan paket perangkat lunak ke dalam satu buah paket. Dalam paketnya sudah terdapat Apache (web server),
MySQL (database), PHP (server side scripting), Perl, FTP server, phpMyAdmin dan berbagai pustaka bantu lainnya. Dengan menginstall XAMPP maka tidak perlu lagi melakukan instalasi dan konfigurasi web server Apache, PHP dan MySQL secara manual. XAMPP akan menginstalasi dan mengkonfigurasikannya secara otomatis untuk Anda.
5.4.1 Persiapan Instalasi XAMPP
1. Pastikan komputer Anda belum terinstall web server lain seperti IIS atau PWS
karena dapat menyebabkan bentrok dengan web server Apache . Tetapi apabila anda ingin tetap mempertahankan program tersebut, setelah instalasi selesai anda
dapat mengkonfigurasikan Apache secara manual dengan mengganti nomor port
yang digunakan.
2. Download Source XAMPP versi stabil terbaru di http://apachefriends.org. Pilih versi sesuai dengan sistem operasi yang Anda gunakan (tersedia versi untuk
Windows, Linux dan Mac.
3. Pastikan komputer yang Anda gunakan berjalan dengan baik dengan kapasitas
5.4.2 Memulai Proses Instalasi XAMPP
Berikut ini adalah langkah-langkah yang perlu Anda lakukan untuk menginstall
XAMPP di windows :
1. Klik dua kali file XAMPP yang telah anda download
Gambar 5.1 XAMPP Installer
2. Berikutnya klik saja [OK] untuk pilihan bahasa, English
3. Klik [Next] pada jendela Wizard yang muncul
Gambar 5.3 XAMPP Setup Wizard
4. Berikutnya Anda diminta memilih folder tempat XAMPP dipasang. Untuk mudahnya pilih saja di c:\ seperti default-nya dan klik [Next].
Gambar 5.4 Memilih Folder Penyimpanan XAMPP
filezilla as service. Klik saja Install, dimana shortcut untuk menjalankan XAMPP
akan ada di desktop dan di menu Start.
Gambar 5.5 Service Section XAMPP
6. Tunggu beberapa menit sementara XAMPP diinstall.
7. Klik [Finish] setelah XAMPP selesai diinstal.
Gambar 5.7 Completing XAMPP
8. Anda akan mendapati tawaran, apakah akan menjalankan XAMPP Control Panel
sekarang atau lain kali. Klik [Yes] bila Anda akan menjalankannya.
Gambar 5.8 XAMPP Control Panel
Gambar 5.9 XAMPP Control Panel Application
10.Klik [Start] masing-masing untuk Apache dan MySql, sehingga muncul tanda
Running untuk keduanya. PC lokal Anda kini sudah menjadi server Web lokal.
Gambar 5.10 Running Apache dan MySql
Gambar 5.11 Jalankan Localhost
12.Jika sukses dijalankan , maka XAMPP siap untuk dipergunakan.
5.5 Menjalankan Apache
Setelah proses instalasi XAMPP selesai dilakukan, langkah selanjutnya adalah menjalankan apache. Adapun cara menjalankan apache adalah :
1. Klik XAMPP Control Panel Application.
2. Klik [Start] masing-masing untuk Apache dan MySql, sehingga muncul tanda
Running untuk keduanya. PC lokal Anda kini sudah menjadi server Web lokal. 3. Apache telah aktif.
5.6 Pengujian di Browser
1. Letak file-file yang membangun web tadi pada suatu folder yang diletakkan dalam folder “htdocs”, terlihat seperti gambar berikut ini :
Gambar 5.12 File Sistem Informasi
2. Buka browser Internet / Mozilla Firefox / Google Chrome.
3. Pada URL ketikan www.{nama_domain}.Contoh langsung diketikan pada kotak
URL www.sman1babalan.id1945.com, kemudian tekan tombol enter.
Gambar 5.13 Alamat URL
5.7 Gambaran Umum Hasil Program
Gambaran umum hasil program ini menjelaskan halama-halaman website yang telah
penulis rancang. Berikut ini beberapa tampilan yang ada pada website penulis yaitu :
5.7.1 Halaman Umum
Halaman umum merupakan gambaran dari seluruh isi website yang dirancang oleh
admin. Pada halaman umum ini, terdapat beberapa menu , yaitu Home , Contact Us
dan Log in.
5.7.2 Halaman Login
Halaman login digunakan untuk admin agar dapat masuk kehalaman home untuk memasukkan data pegawai, guru, siswa, jadwal, kelas, mapel. Jika statusnya adalah
admin maka akan masuk kehalaman privasi admin dan mengubah data secara berkala.
Gambar 5.15 Tampilan Halaman Log in
5.7.3 Halaman Utama Admin
Halaman ini merupakan halaman untuk admin. Pada halaman ini admin melakukan
input, edit serta delete data. Pada halaman admin terdapat beberapa menu , yaitu :
home, data pegawai, guru, siswa, jadwal, kelas, ekskul, dan logout. Halaman admin berfungsi sebagai halaman administrator untuk memasukan, mengedit, dan
5.7.3.1 Menu Pegawai
5.7.3.2 Menu Guru
5.7.3.3 Menu Siswa
5.7.3.4 Menu Jadwal
Gambar 5.19 Tampilan Halaman Jadwal Pada Admin
5.7.4 Halaman Data Kepegawaian
Halaman ini berisi tentang data kepegawaian yang terdapat pada menu pegawai. Di
Gambar 5.20 Tampilan Halaman Data Kepegawaian
5.7.5 Halaman Data Guru
Pada halaman guru juga sama dengan halaman pada home. Karena guru dapat melihat data profil, siswa sera pegawai dan jadwal mereka setiap harinya tanpa melakukan
Gambar 5.21 Tampilan Halaman Data Guru
5.7.6 Halaman Data Siswa
Pada halaman ini siswa serta user dapat melihat profil siswa SMA N 1 Babalan
Gambar 5.22 Tampilan Halaman Data Siswa
5.7.7 Halaman Contact
Pesan yang dikirim pengunjung pada halaman utama Contact akan masuk dalam halaman pesan pada admin, sehingga admin dapat membaca pesan yang dikirimkan
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem
dalam membangun Web Sistem Informasi Data Kepegawaian dan Kesiswaan SMA
Negeri 1 Babalan P.Brandan. Maka penulis menyimpulkan bahwa :
1. Dengan adanya perancangan data berbasis web, informasi dengan mudah, cepat,
tepat, dan akurat dapat dilakukan. Agar data tersebut dapat membantu pegawai,
guru maupun pengunjung yang ingin mendaptkan informasi mengenai sekolah
maupun siswa.
2. Perancangan data yang baik akan memudahkan dalam hal pengambilan keputusan
sehingga dapat meningkatkan kinerja dalam sekolah.
3. Dalam membuat website yang dinamis tidak hanya dibutuhkan bahasa
pemrograman HTML, tetapi juga PHP sebagai web scripting, MySQL sebagai
database, dan Appserver sebagai web server.
4. Pembuatan program dengan menggunakan PHP dan MySQL lebih memudahkan
6.2 Saran
Dalam penulisan Tugas Akhir ini telah disimpulkan beberapa kesimpulan. Untuk itu
penulis mengharapkan saran dalam perancangan sistem dalam membangun Web
Sistem Informasi Data Kepegawaian dan Kesiswaan SMA Negeri 1 Babalan
P.Brandan. Maka penulis menyarankan agar :
1. Diharapkan pihak instansi dapat berpartisipasi dalam memelihara dan
memperbaharui data di dalam website yang telah dibuat.
2. Kecepatan dalam membuka halaman web ini perlu diperhatikan, agar pengunjung
tidak merasa bosan karena harus menunggu lama untuk membuka halaman web.
3. Diharapkannya dengan dibuatnya website ini, kinerja dan kualitas kerja di Sistem
Informasi Data Kepegawaian dan Kesiswaan SMA Negeri 1 Babalan P.Brandan
semakin maju dan berkembang.
4. Diharapkan dengan adanya website saya ini, dapat memacu kreatifitas anak-anak
DAFTAR PUSTAKA
Betha, S. dan Poha, H.I. 2012. Pemrograman Web Dengan HTML. Jakarta: Penerbit INFORMATIKA
Wahana Komputer. 2012. Shortcourse Series Adobe Dreamweaver CS5 untuk Beragam Desain Website Interaktif. Yogyakarta : Andi
LAMPIRAN A : LISTING PROGRAM
1.
Index.php
?php session_start();
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>SMA NEGERI 1 BABALAN</title>
<meta name="keywords" content="fresh zone, free theme,
free templates, templatemo, dualSlider, CSS, HTML" />
<meta name="description" content="Fresh Zone Theme, free
CSS template provided by templatemo.com" />
<link href="css/templatemo_style.css" rel="stylesheet"
type="text/css" />
<link rel="stylesheet" type="text/css"
href="css/ddsmoothmenu.css" />
<script type="text/javascript"
src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/ddsmoothmenu.js">
/***********************************************
* Smooth Navigational Menu- (c) Dynamic Drive DHTML code
library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for