Modul
Praktikum
Pengantar
Komputer
dan
Internet
HTML
(Hyper
Text
Markup
Language)
part
1
Pengenalan
HTML
A.
World
Wide
Web
Internet
merupkan
jaringan
global
yang
menghubungkan
suatu
network
dengan
network
lainya
di
seluruh
dunia,
TCP/IP
menjadi
protocol
penghubung
antara
jaringan
‐
jaringan
yang
beragam
di
seluruh
dunia
untuk
dapat
berkomunikasi.
World
Wide
Web
(WWW)
merupakan
bagian
dari
internet
yang
paling
cepat
berkembang
dan
paling
populer.
WWW
bekerja
merdasarkan
pada
tiga
mekanisme
berikut:
¾
Protocol
standard
aturan
yang
di
gunakan
untuk
berkomunikasi
pada
computer
networking,
Hypertext
Transfer
Protocol
(HTTP)
adalah
protocol
untuk
WWW.
¾
Address
WWW
memiliki
aturan
penamaan
alamat
web
yaitu
URL(Uniform
Resource
Locator)
yang
di
gunakan
sebagai
standard
alamat
internet.
¾
HTML
digunakan
untuk
membuat
document
yang
bisa
di
akses
melalui
web.
B.
Pengenalan
HTML
Hypertext
Markup
Language
merupkan
standard
bahasa
yang
di
gunakan
untuk
menampilkan
document
web,
yang
bisa
anda
lakukan
dengan
HTML
yaitu:
9
Mengontrol
tampilan
dari
web
page
dan
contentnya.
9
Mempublikasikan
document
secara
online
sehingga
bisa
di
akses
dari
seluruh
dunia.
9
Membuat
online
form
yang
bisa
di
gunakan
untuk
menangani
pendaftaran,
transaksi
secara
online.
9
Menambahkan
object
‐
object
seperti
image,
audi,
video
dan
juga
java
applet
dalam
document
HTML.
C.
Browser
dan
Editor
Browser
Browser
merupakan
software
yang
di
install
di
mesin
client
yang
berfungsi
untuk
menterjemahkan
tag
‐
tag
HTML
menjadi
halaman
web.
Browser
yang
sering
di
gunakan
biasanya
Internet
Explorer,
Mozila
Firefox,
Operra,
Netscape
Navigator
dan
masih
banyak
yang
lainya.
Editor
Adalah
Program
yang
di
gunakan
untuk
membuat
document
HTML,
ada
banyak
HTML
editor
yang
bisa
anda
gunakan
diantaranya:
Ms
FrontPage,
Dreamweaver,
Notepad,
Editplus,
dll…
Basic
Tag
HTML
A.
Tag
‐
tag
HTML
Perintah
HTML
biasanya
disebut
TAG,
TAG
digunakan
untuk
menentukan
tampilan
dari
document
HTML.
<BEGIN
TAG>
</END
TAG>
Contoh:
Setiap
document
HTML
di
awali
dan
di
akhiri
dengan
tag
HTML
(berpasangan).
<HTML>
</HTML>
Tag
tidak
case
sensitive,
jadi
anda
bisa
gunakan
<HTML>
atau
<html>.
Keduanya
menghasilkan
output
yang
sama.
Bentuk
dari
tag
HTML
sebagai
berikut:
<ELEMENT
ATTRIBUTE
=
value>
Element
‐
nama
tag
Attribute
‐
atribut
dari
tag
Value
‐
nilai
dari
atribut.
Contoh:
<BODY
BGCOLOR=red>
BODY
merupakan
element,
BGCOLOR
(Background)
merupakan
atribut
yang
memiliki
nilai
red
.
Untuk
memulai
bekerja
dengan
HTML
anda
bisa
gunakan
editor
NotePad
atau
editor
lainya.
Caranya:
1.
Ketikkan
tag
‐
tag
berikut
di
notepad.
2.
Simpan
dengan
nama
file
Latihan1.htm
atau
Latihan1.html
3.
Buka
dengan
browser
internet
explorer
file
Latihan1.html
maka
outputnya
akan
di
tampilkan
seperti
yang
kalian
lihat
di
computer
kalian
masing
‐
masing.OK!!`he…!!
B.
Struktur
HTML
Document
Document
HTML
bisa
di
bagi
menjadi
tiga
bagian
utama:
HTML
Setiap
document
HTML
harus
di
awali
dan
di
tutup
dengan
tag
HTML
<HTML></HTML>
tag
HTML
memberi
tahu
browser
bahawa
yang
di
dalam
kedua
tag
tersebut
adalah
document
HTML.
HEAD
Bagian
header
dari
document
HTML
di
apit
oleh
tag
<HEAD></HEAD>
di
dalam
bagian
ini
biasanya
dimuat
tag
TITLE
yang
menampilkan
judul
dari
halaman
pada
titlenya
browser.
Selain
itu
Bookmark
juga
mengunakan
tag
TITLE
untuk
memberi
mark
suatu
web
site.
Browser
menyimpan
“titile”
sebagai
bookmark
dan
juga
untuk
keperluan
pencarian
(searching)
biasanya
title
di
gunakan
sebagai
keyword.
Header
juga
memuat
tag
META
yang
biasanya
di
gunakan
untuk
menentukan
informasi
tertentu
mengenai
document
HTML,
anda
bisa
menentukan
author
name,
keywords,
dan
lainyan
pada
tag
META.
Contoh:
<META
name=”Author”
contents=”Ardhi
Banget”>
Author
dari
document
tersebut
adalah
“Ardhi
Banget”
BODY
Document
body
di
gunakan
untuk
menampilkan
text,
image,
link
dan
semua
yang
akan
di
tampilkan
pada
web
page.
<html> <head>
<title>Welcome to HTML</title> </head>
<body bgcolor="gray">
Dokumen HTML
Kedua
<pre>Document HTML yang
Kedua </pre>
</body> </html>
C. Basic HTML Element
Block Le ve l Ele m ent
Block level element yang sering di gunakan :
Heading (H1 sampai H6)
Contoh:
<html> <head>
</head>
title>Heading Elements</title>
<body>
</body> </html>
<h1>Heading one</h1> <h2>Heading two</h2> <h3>Heading three</h3> <h4>Heading four</h4> <h5>Heading five</h5> <h6>Heading six</h6>
Paragraf (P)
List Item(LI)
List item di gunakan untuk mengelompokkan data baik berurutan
(ordered list) maupun yang tidak berurutan (unordered list).
Contoh:
Kita mau mengelompokkan data-data berikut :
Pisang
Melati
Jambu
Mawar
Anggrek
Apel
Anggur
Dapat kita kelompokkan ke dalam dua kelompok:
Buah-buahan
‰ Pisang
‰ Jambu
‰ Apel
‰ Anggur
Bunga
1. Melati
2. Mawar
3. Angrek
Ada tiga macam list yang bisa anda tambahkan ke document HTML:
1. Unordered List ( Bullet)
2.
Ordered List ( Numbering)Contoh :
<html> <head>
<title>HTML List </title> </head>
<body>
<P> Unordered List </P> <ul>
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li> </ul>
<P>Ordered List</P> <ol start="1" type="I">
<li>Sunday</li> <ol type="a">
<li>Introduction to HTML</li>
<li>Creating List</li> </ol>
<li>Monday</li> <ol type="A">
<li>Creating table</li>
<li>Inserting Image</li> </ol>
<li>Tuesday</li> <ol type="I">
<li>Creating Link</li>
<li>Preparing Website</li> </ol>
</ol>
<P>Definition List</P> <dl>
<dt>HTML
<dd>HyperText Markup Langguage is not Language Programming</dd>
</dt> <dt>HTTP
<dd>HyperText Transfer Protocol is TCP/IP Protocol</dd>
Horizontal Rules(HR)
Horizontal Rule tag digunakan untuk menggambar garis horizontal dalam
document HTML.
Attribute Description
Position menetukan posisi dari HR, dengan value : canter | right | left.
Width Untuk menentukan panjang HR default 100%
Size Untuk menentukan tebal dari HR dalam pixel
Noshad Efek bayangan.
Fon t
Dengan tag < FONT> anda bisa menentukan format tampilan font dalam
document HTML seperti color, size, style dan lainya.
Attribute Description
color Untuk menentukan warna font, anda bisa menggunakan nama font atau hexadecimal (#000000 - #ffffff)
size Untuk menentukan ukuran dari font 1 - 7
face Untuk menentukan jenis font biasanya dalam satu list ada beberapa font dan akan di baca mulai dari yang paling kiri.
Form a t t e x t
Physical Formatting
Tag Description
<B> ... </B> Bold text
<I> ... </I> Italic text
<U> ... </U> Underline Text
<BIG> ... </BIG> Untuk ukuran yang lebih besar dari normal
<SMALL> ... </SMALL> Untuk ukuran yang lebih kecil dari normal
<STRIKE> ... </STRIKE> Untuk memberi garis di tengah text
<SUP> ... </SUP> Superscript text
<SUB> ... </SUB> Subscript text
Logical Formatting
Tag Description
<EM> ... </EM> Text miring / <I>
<STRONG> ... </STRONG> Text tebal / <B>
<DEL> ... </DEL> Mencoret text / <STRIKE>
<INS> ... </INS> Underline text / <U>
Anchor
Anchor tag < A> untuk menentukan hyperlink dalam document HTML.
HREF property digunakan untuk menentukan tujuan dari hyperlink
tersebut.
<A
HREF="URL">
Hypertext
</A>
atau
<A
HREF="protocol://host.domain:port/path/filename">Hypertext
</A>
Table
M e m bua t t a ble
Tag < TABLE> digunakan untuk membuat table dalam document HTML , bagian
pokok dari table adalah cell yang didefinisikan dengan menggunakan tag <TD> atau <TH>.Membuat baris dalam table digunakan tag <TR>
<html> <head>
<title>Using Table</title> </head>
<body>
<table border="1">
<caption>PraktikumTable</caption>
<tr>
<td>cell 1</td>
<td>cell 2</td></tr>
<tr>
<td>cell 3</td>
<td>cell 4</td></tr> </table>
M erge ce ll
Tag < TD> memiliki atribut colspan untuk merge column dan row span
untuk merge baris.
• Colspan
• Row span
<html> <head>
<title>Contoh Colspan</title> </head>
<body>
<table bgcolor="CCCCFF" width="50%" border="1" cellpadding="0">
<tr>
<th colspan=2>Tahun</th>
</tr>
<tr>
<td >1996</td> <td >1997</td>
</tr>
<tr>
<td >Rp 2000,‐</td> <td >Rp 2500,‐</td>
</tr> </table> </body> </html>
<html> <head>
<title>Contoh Rowspan</title> </head>
<body>
<table border=1 width=400 bgcolor=gray>
<tr><th rowspan=3>Data Mahasiswa</th> <td>I.B. Ardhi Putra</td></tr> <tr><td>Teknik Informatika</td></tr>
<tr><td>2204 3717</td></tr>
I m a ge
A. Format Image
Ada banyak format image, tapi ada tiga jenis format yang paling sering di
gunakan :
‰ GI F (Graphical I nterchange Format) (.GI F)
‰ JPEG (Joint Photographic Expert I mage) (.JPG)
‰ PNG (Portable Network Graphics)
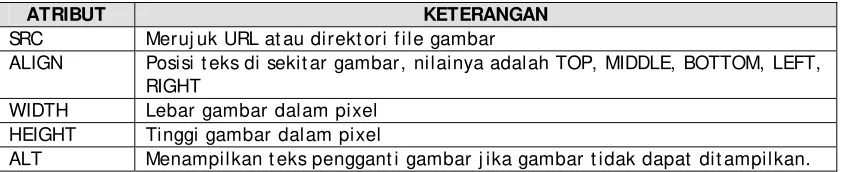
B. Insert Image ke Document
Tag I MG di gunakan untuk menginsertkan image ke document HTML. Syntax nya:
< I MG SRC = "URL"> < html>
C. Image Map
Anda bisa gunakan image yang ada pada website anda untuk membuat image map.
I mage map yaitu suatu area pada image yang bisa kita beri hyperlink area ini
biasanya disebut “hot spots”.
Coordinat dari hotspot ditentukan menggunakan bidang geometry seperti rectangle,
polygon dan lainya.
Shape Description Default Semua area image Rect
AREA KOTAK TERTENTU Circle
AREA LINGKARAN TERTENTU Poly
AREA POLYGON
<html> <head>
<title>Working with Image</title>
</head>
<body>
<img src="Dog.gif"> </body>
Coordinat dari object relatif terhadap pojok kirai atas image.
Coordinate Value
Rect Left-x, top-y, right-x, bottom-y Circle
CENTER-X, CENTER-Y, RADIUS Poly
X1, Y1, X2, Y2, … XN, YN
Contoh:
Latihan
Minggu
pertama:
Buatlah
4
halaman
website
yaitu
1.
Halaman
home.html
,
yang
berisi
menu
‐
menu
untuk
menuju
halaman
website
berikutnya.
a.
Misalnya
berisi
menu
biodata,
gallery,
contact
2.
Halaman
biodata.html
,
gunakan
tabel
untuk
memformat
tampilan
agar
seperti
berikut.
Biodataku
Nama
:
Roy
Baru
Niah
Nickname
:
Roy
TTL
:
31
September
2007
Sekolah
:
Kampus
Bumi
Pertiwi
<html> <head>
<title>Creating Hotspot</title> </head>
<body>
<img src="Starry.gif" width="400" height="200" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="0,0,200,100" href="file1.htm" alt="kotaklink">
<area shape="circle" coords="354,41,36" href="file2.htm" alt="lingkaran link">
<area shape="poly" coords="58,102,97,101,110,134,119,119,177,195,69,196, 47,162,62,143" href="#">
3.
Halaman
gallery.html,
tampilkanlah
foto
‐
foto
pribadi
kalian,
buatlah
tampilan
agar
rapi,
boleh
menggunakan
tabel
atau
yang
lainnya
4.
Halaman
contact.html
,
berisi
informasi
alamat
koz/rumah,
email,
dll.
5.
PERHATIAN
Î
pada
semua
halaman
website
tadi,
berilah
hyperlink
HOME
untuk
menuju
halaman
home.html
.
FRAME
Frame
adalah
salah
satu
cara
untuk
memformat
tampilan
website,
selain
dengan
tabel
dan
CSS.
Yaitu
dengan
cara
membagi
windows
menjadi
dua
bagian
atau
lebih.
Frame
merupakan
cara
termudah
untuk
memformat
halaman
juga.
Untuk
lebih
dalam
mengenal
frame,
akan
diterapkan
langsung
pada
praktikum
besok
TUGAS
Buatlah
papper
mengenai
frame,
dengan
ketentuan
sbb
:
1.
Minimal
5
halaman
2.
Berisi
semua
informasi
yang
kalian
dapatkan
mengenai
frame
3.
Disertai
dengan
capture
script
dan
capture
hasil
websitenya
4.
Beri
keterangan
per
capturenya
5.
Kumpulkan
dalam
bentuk
hardprint,
dengan
kertas
A4.
6.
Ketahuan
sama
persis
dengan
teman
‐
teman
kalian,
dikenakan
sanski
TEGAS.
Modul
Praktikum
Pengantar
Komputer
dan
Internet
HTML
(Hyper
Text
Markup
Language)
PERHATIAN
1.
Rajin
Mencoba
dan
tak
pantang
menyerah
dengan
kegagalan
2.
Membaca
modul
dan
mencoba
mempraktekannya
dalam
praktikum.
3.
Pelajarilah
dahulu
modul
sebelum
praktikum,
dengan
seperti
itu
kalian
mempunyai
bekal
di
dalam
praktikum(jangan
samapai
bekal
kalian
hanya
berupa
fotocopyan
modul).
4.
Belajarlah
cepat,
karena
bukan
asisten
yang
mengikuti
kalian,
tetapi
kalian
yang
mengikuti
asisten.(hal
ini
demi
membiasakan
diri
dengan
perkuliahan
di
UKDW
yang
tidak
memanjakan
kalian)
5.
Malas
berarti
“bunuh
diri”.
6.
Selamat
mencoba
dan
berusahalah
untuk
maju.
Halo
kawan
‐
kawan,
kali
ini
kita
mulai
masuk
praktikum
kedua
dengan
materi
HTML
(Hyper
Text
Markup
Language).
Kali
ini
kita
akan
mencoba
belajar
untuk
membuat
sebuah
little
project
yaitu
website
pribadi
yang
berisi
informasi
diri
kita.
Di
dalam
website
ini
kita
diharapkan
mengisikan
semua
informasi
mengenai
diri
‐
diri
kita.
Pada
akhirnya
kalian
diharapkan
untuk
mencari
lebih
jauh
dan
lebih
banyak
lagi
sumber
‐
sumber
yang
dapat
dijadikan
referensi
untuk
mempercantik
halaman
website
kalian.
Sumber
‐
sumber
itu
dapat
diperoleh
pada
:
1.
Internet
2.
E
‐
books
3.
Modul
kuliah
4.
Informasi
dari
orang
lain
5.
Source
dari
website
lain
6.
Dll
NOTE
Î
Semua
nama
file,
tag
anchor
untuk
hyperlink
HARUS
SAMA
dengan
modul.
Hal
ini
untuk
menghindari
broken
link.
PEMBUATAN
HOMEPAGE
DENGAN
HTML
Buatalah
folder
nim
kalian
di
drive
D:
,
kemudian
simpan
file
‐
file
latihan
ini
nanti
ke
dalam
folder
itu.
Oke…??
Langkah
1
(membuat
halaman
index.html)
1.
Bukalah
notepad
2.
Kemudan
ketikan
baris
kode
berikut.
<HTML>
<HEAD>
<TITLE> Basic HTML for Dummies </TITLE>
</HEAD>
<FRAMESET ROWS="20%,80%">
<FRAME SRC="top.html" frameborder="0" noresize
scrolling="no">
<FRAMESET
COLS="20%,*">
<FRAME SRC="menu.html" frameborder="0"
noresize>
<FRAME SRC="isi.html" NAME="target"
frameborder="0">
</FRAMESET>
</FRAMESET><noframes></noframes>
</HTML>
3.
Simpan
dengan
nama
index.html
Langkah
2
1.
Buka
kembali
notepad
baru.
2.
Kemudian
ketikan
kembali
kode
‐
kode
berikut
di
notepad
tersebut
<HTML>
<HEAD>
<TITLE> 22043709 homepage </TITLE>
</HEAD>
body{font-size:14px;
font-family:Arial, Helvetica, sans-serif;
color:#FF00FF;
}
a:link,
a:visited{text-decoration:none;color:#FF9900;}
a:hover{text-decoration:underline;color:#6600FF;}
</style>
<base target="target">
<BODY bgcolor="#000000">
Pilihan Menu
<BR><BR>
[ <A HREF="isi.html">HOME</A> ]<BR><BR>
[ <A HREF="mukadimah.html">MUKADIMAH</A> ]<BR><BR>
[ <A HREF="biodata.html">BIODATA</A> ]<BR><BR>
[ <A HREF="gallery.html">GALLERY</A> ]<BR><BR>
[ <A HREF="contact.html">CONTACT</A> ]<BR><BR>
[ <A HREF="map.html">MAP</A> ]<BR><BR>
[ <A HREF="ukdw.html">UKDW</A> ]<BR><BR>
</BODY>
</HTML>
3.
Simpan
dengan
nama
menu.html
Langkah
3
1.
Buka
kembali
notepad
baru.
2.
Kode
‐
kode
yang
di
‐
bold
bisa
kalian
ganti
sesuka
pilihan
image
kalian,
tetapi
propertiesnya
harus
sama
agar
tampilan
tidak
kacau…!!!
3.
Kemudian
ketikan
kembali
kode
‐
kode
berikut
di
notepad
tersebut
<HTML>
<HEAD>
<TITLE> 22043709 homepage </TITLE>
</HEAD>
<style type="text/css">
body{font-size:11px;
<CENTER>
<IMG
SRC="
kumbang.jpg
" WIDTH="40" HEIGHT="40"
BORDER=0 ALT="">
Welcome to my First Personal Homepage
<IMG
SRC="
kumbang.jpg
" WIDTH="40" HEIGHT="40"
BORDER=0 ALT="">
</CENTER>
</H1>
<marquee behavior="alternate">Thanx for you've
visitting my page</marquee>
<BR><BR><HR>
</FONT>
</BODY>
</HTML>
4.
Simpan
halaman
tersebut
dengan
nama
top.html
Langkah
4
1.
Buka
kembali
notepad
baru.
2.
Kemudian
ketikan
kembali
kode
‐
kode
berikut
di
notepad
tersebut
<HTML>
<HEAD>
<TITLE> 22043709 homepage </TITLE>
</HEAD>
<style type="text/css">
body{font-size:12px;
color:#FF00FF;
font-family:Arial, Helvetica, sans-serif;
}
</style>
<base target="target">
<BODY bgcolor="#000000">
<CENTER>
<BR><BR><BR>
Terimakasih Yah temen-temen udah mau ngunjungi
website pribadi gue.<BR>
Website ini berisi data-data serta profile gue
loch..., lo bisa dapet informasi apa aja deh di sini
tentang gue.<BR>
3.
Simpan
dengan
nama
isi.html
Setelah
itu
COBA
kalian
buka
file
index.html
dengan
browser
Internet
Explorer.
Apakah
tampilannya
seperti
ini
:
Langkah
4
1.
Buka
kembali
notepad
baru.
2.
Kemudian
ketikan
kembali
kode
‐
kode
berikut
di
notepad
tersebut
<HTML>
<HEAD>
<TITLE> 22043709 homepage </TITLE>
</HEAD>
<style
type="text/css">
body{font-size:12px;
color:#FF00FF;
font-family:Arial, Helvetica, sans-serif;
}
<base
target="target">
<BODY
bgcolor="#000000">
Halo, perkenalkan nama aku Vixio Rajin Mencoba,
aku lahir di kota teknik Informatika.<BR/>
Aku sekarang kuliah di Universitas Kristen Duta
Wacana<BR>
Teman-temanku di sini banyak, ada mouse,
keyboard, monitor, CPU. Aku juga punya banyak
sahabat,
<BR/>
Mereka antara lain :<UL>
<LI>Microsoft
Office
<LI>MS-DOS
<LI>HTML
<LI>MULTIMEDIA
<LI>PEMROGRAMAN
</UL>
</BODY>
</HTML>
3.
Simpan
dengan
nama
mukadimah.html
Langkah
5
1.
Buka
kembali
notepad
baru.
2.
Kemudian
ketikan
kembali
kode
‐
kode
berikut
di
notepad
tersebut
<HTML>
<HEAD>
<TITLE> 22043709 homepage </TITLE>
</HEAD>
<style type="text/css">
body{font-size:12px;
color:#FF00FF;
font-family:Arial, Helvetica, sans-serif;
}
</style>
<base target="target">
<BODY bgcolor="#000000">
<table width="385" border="0">
<tr>
</tr>
<tr>
<td>Nama Lengkap </td>
<td>:</td>
<td>Vixio Rajin Mencoba </td>
</tr>
<tr>
<td>Nick Name</td>
<td>:</td>
<td>vixio</td>
</tr>
<tr>
<td>NIM</td>
<td>:</td>
<td>22xxxxxxx</td>
</tr>
<tr>
<td>TTL</td>
<td>:</td>
<td>kota teknik </td>
</tr>
<tr>
<td>Sekolah</td>
<td>:</td>
<td>Universitas Kristen Duta Wacana </td>
</tr>
<tr>
<td>Semester</td>
<td>:</td>
<td>7</td>
</tr>
</table>
</BODY>
</HTML>
3.
Simpan
file
dengan
nama
biodata.html
Langkah
6
1.
Buka
kembali
notepad
baru.
2.
Copykan
terlebih
foto
‐
foto
yang
akan
kalian
pasang
di
HOMEPAGE
ini
ke
dalam
folder
kalian.
3.
Kemudian
gantilah
script
yang
di
‐
bold
ini
dengan
nama
file
foto
‐
foto
kalian.
4.
Kemudian
ketikan
kembali
kode
‐
kode
berikut
di
notepad
tersebut
<TITLE> 22043709 homepage </TITLE>
</HEAD>
<style type="text/css">
body{font-size:12px;
color:#FF00FF;
font-family:Arial, Helvetica, sans-serif;
}
</style>
<base target="target">
<BODY bgcolor="#000000">
<BR><BR>
<div align="center">
<table width="200" border="1">
<tr>
<td><img src="
hmm.jpg
" width="96"
height="96"></td>
<td><img src="
oke.jpg
" width="96"
height="96"></td>
</tr>
<tr>
<td><img src="
skate.jpg
" width="96"
height="96"></td>
<td><img src="
waa.jpg
" width="96"
height="96"></td>
</tr>
</table>
INILAH FOTO-FOTOKU
</div>
</BODY>
</HTML>
5.
Simpan
file
dengan
nama
gallery.html
Langkah
6
1.
Buka
kembali
notepad
baru.
2.
Kemudian
ketikan
kembali
kode
‐
kode
berikut
di
notepad
tersebut
<HTML>
<HEAD>
<TITLE> 22043709 homepage </TITLE>
</HEAD>
font-family:Arial, Helvetica, sans-serif;
}
</style>
<base target="target">
<BODY bgcolor="#000000">
<BR><BR>
Kamu bisa menghubungi lewat di bawah ini ==><BR><BR>
Phone : 080989999<BR>
HP
: 8811992233<BR>
email : [email protected]
</BODY>
</HTML>
3.
Simpan
file
dengan
nama
contact.html
Setelah
semuanya
selesai
dikerjakan,
sekarang
coba
refresh(F5)
pada
browser
Internet
Explorer
yang
menampilkan
file
index.html
tadi.
Kemudian
klik
semua
pilihan
menu
yang
ada
di
kolom
sebelah
kiri.
Apakah
terjadi
perubahan
di
kolom
sebelah
kanan…???
Apakah
yang
terjadi
bila
menu
MAP
dan
UKDW
di
‐
klik..??
Error
kah..???kenapa…???
TUGAS
Kali
ini
kalian
diharapkan
memeperbaiki
file
‐
file
latihan
tadi
di
rumah,
kemudian
lakukan
hal
‐
hal
berikut
:
1.
Sesuaikan
dengan
benar
semua
data
‐
data
yang
sudah
kalian
buat
tadi
dengan
data
‐
data
pribadi
kalian.
2.
Desainlah
website
semenarik
mungkin
sesuai
dengan
selera
kalian.
3.
Perkembangkanlah
teknik
‐
teknik
HTML
yang
ada
guna
mempercantik
halaman
website
kalian.
4.
Perbaiki
dua
pilihan
menu
tadi
(MAP
dan
UKDW),
dengan
ketentuan
sbb
:
a.
MAP
Æ
berisi
sebuah
peta
buta
tentang
denah
kos/rumah
anda.
Kemudian
jika
gambar
kos/rumah
anda
dalam
peta
di
‐
klik,
maka
akan
menuju
ke
halaman
informasi
alamat
kos/rumah
anda
tersebut.
b.
UKDW
Æ
carilah
logo
UKDW
dan
informasi
tentang
UKDW
guna
ditampilkan
agar
seperti
sketsa
berikut
ini
:
5.
Upload
‐
lah
semua
file
tadi
ke
server
students.ukdw.ac.id,
menggunakan
user
TELNET
kalian.
6.
Cara
upload
silahkan
Tanya
asisten
kalian
masing
‐
masing
7.
Penilaian
akan
dilakukan
secara
online.
8.
SELAMAT
BERJUANG….!!!!
Informasi
mengenai
seputar
UKDW
*******************************************
*******************************************
*************************************************************
*************************************************************
**************************************************
Internet
Bahan Belajar (BB)
Modul 1.
Kenal an dengan Internet, yuk!
Dewasa ini dunia komput er dan inf ormasi berkembang sangat pesat , t erlebih lagi dengan adanya Int ernet . Int ernet merupakan j aringan komput er global yang t erbent uk dari j aringan komput er di seluruh dunia yang memungkinkan orang yang t erkoneksi bert ukar inf ormasi, berkomunikasi, sert a berbagi sumber daya komput er. Selain menyediakan media-media online di bidang-bidang pendidikan, ilmu penget ahuan dan t eknologi, bisnis dan sebagainya, dengan Int ernet orang dapat berkomunikasi dengan cepat dengan memanf aat kan ant ara lain f asilit as e-mail.
1.1
Sej arah Internet
Mungkin agak sulit dipercaya bahwa cikal bakal Int ernet sesungguhnya diawali dari Unisovyet , ket ika pada t ahun 1957 mereka meluncurkan sebuah sat elit bernama Sput nik. Peluncuran Sput nik ini dirasakan sebagai “ ancaman” oleh musuh besar mereka, yait u Amerika Serikat . Presiden Dwight D. Eisenhower menyat akan perlunya membangun sebuah t eknologi yang membuat AS t et ap sebagai negara superior. Kemudian dibent uklah sebuah badan yang disebut Advanced Research Proj ect s Agency (ARPA). ARPA bernaung di bawah Depart emen Pert ahanan Amerika Serikat at au Depart ment of Def ense (DoD). Kej adian ini berlangsung dua bulan set elah Neil Amst rong melangkahkan kaki ke Bulan.
Sebelum t ahun 1960 pert anyaan ut ama dalam penyelenggaraan suat u sist em komunikasi komput er adalah: “ Bagaiman ment ransmisikan dat a melalui suat u medium komunikasi yang handal dan ef isien” . Hasil dari perkembangan ini adalah t eori inf ormasi, t eori sampling, dan beberapa konsep pengolahan sinyal. Pada ert engahan t ahun 1960 dimulai era packet swit ching, dan pert anyaan pada riset komunikasi komput er menj adi: “ bagaimana menyediakan suat u j asa komunikasi melewat i j aringan-j aringan yang berbeda yang saling t erhubung” .
Hasil dari perkembangan ini adalah pengembangan t eknologi int ernet work, model prot ocol layer, dat agram dan st ream t ransport service, dan paradigma client -server. Int ernet working merupakan suat u abst raksi yang kuat yang memperbolehkan pembahasan kompleksit as dari t eknologi komunikasi beragam dibawahnya. Dengan menyembunyikan det il set iap perangkat keras j aringan dan menyediakan suat u li ngkungan komunikasi t ingkat t inggi.
Pada t ahun 1969, DoD memberi t ugas kepada ARPA unt uk membangun sebuah mat a rant ai komunikasi ant ara DoD dengan milit er yang t i dak dapat disabot oleh musuh mereka. Jaringan komunikasi yang dicipt akan ini disebut ARPAnet . Pada awalnya, ARPAnet hanya menghubungkan empat buah sit us saj a, yait u :
• St anf ord Research Inst it ut e (SRI)
• Universit y of Calif ornia at Sant a Barbara (UCSB)
• Universit y of Calif ornia at Los Angeles (UCLA)
• Universit y of Ut ah
Di awal 1980-an, ARPANET t erpecah menj adi dua j aringan, yait u ARPANET dan Milnet (j aringan milit er), akan t et api keduanya mempunyai hubungan sehingga komunikasi ant ar j aringan t et ap dapat dilakukan. Pada mulanya j aringan int erkoneksi ini disebut DARPA Int ernet , t api lama kelamaan disebut sebagai Int ernet saj a.
Kemudian langkah ini disusul dengan dibukanya layanan Usenet dan Bit net yang memungkinkan int ernet diakses melalui saran komput er pribadi (PC). Prot okol st andar TCP/ IP mulai diperkenalkan pada t ahun 1982, disusul dengan penggunaan sist em DNS (Domain Name Service) pada t ahun 1984. Pada t ahun 1986 lahirlah Nat ional Science Foundat ion Net work yang membent uk berbagai j aringan akademis yang t erdiri at as universit as dan konsorsium riset .
Internet
Bahan Belajar (BB)
1.2
Isti l ah-i sti l ah Internet
Ist ilah
WWW
World Wide Web merupakan suat u bent uk layanan Int ernet yang menggunakan konsep hypert ext ant ar dokumen yang berkait an, yang di dalamnya t erdapat halaman web (web page). Unt uk mengakses www digunakan prot okol ht t p (HyperText Transf er Prot ocol)
Prot ocol Sej umlah at uran yang menent ukan bagaimana dua komput er at au lebih saling berkomunikasi
Homepage Tampilan awal (halaman ut ama) suat u websit e yang memuat inf ormasi singkat t ent ang apa isi dari websit e t ersebut
Sit us Suat u alamat di dalam sebuah web
Browser Sof t ware yang digunakan unt uk surf ing at au browsing Int ernet , sepert i Int ernet Explorer, Opera, Net scape dll
ISP Int ernet Service Provider, penyedia j asa layanan Int ernet , sepert i Indosat net , Wasant ara, Meganet dll
Download Menyalin/ mengambil f ile at au obj ek dari Int ernet ke komput er
E-mail Elect ronic Mail, suat u layanan/ f asilit as yang disediakan unt uk saling berkirim surat lewat int ernet
Search Engine Mesin pencari, suat u layanan/ f asili t as unt uk melakukan pencarian di Int ernet
Mailing List Suat u f orum/ kelompok diskusi di Int ernet yang dapat saling bert ukar inf ormasi
Ekst ensi Address
com Commerce, komersial
co Company, perusahaan
org Organizat ion, organisasi
gov; go Government , pemerint ah
ac Academic, akademik
edu Educat ion, pendidikan
mil Milit ary, milit er
id Indonesia us Unit ed St at e, Amerika
au Aust ralia it It alia
1.3
Koneksi Internet
Unt uk melakukan koneksi ke Int ernet kit a memerlukan modem dan line t elepon. Berikut adalah langkah-langkah unt uk melakukan koneksi ke Int ernet menggunakan layanan Telkomnet @Inst an.
Windows XP
1. Klik kanan My Network Places di deskt op
2. Pilih Properties, akan t ampil window Net work Connect ion 3. Klik Create a New Connection
Internet
Bahan Belajar (BB)
4. Tampil j endela New Connect ion Wizard Kemudian klik Next, sehingga t ampil j endela wizard berikut nya
Internet
Bahan Belajar (BB)
5. Pilih Connect to The Internet, kemudian klik Next
6. Pada Wizard berikut nya pilih Set up my connection manually, kemudian klik Next
Internet
Bahan Belajar (BB)
1. Kemudian pilih Connect using a dial-up modem, klik Next
8. Pada j endela wizard berikut nya isi ISP name, misalnya telkom. Kemudian klik Next
Internet
Bahan Belajar (BB)
9. Isikan nomor t elkomnet @inst an, yait u 080989999, lalu Next
10. Pada j endela wizard berikut nya Anda dimint a memilih apakah koneksi Int ernet hanya unt uk Anda saj a at au dapat j uga digunakan orang lain. Agar orang lain bisa koneksi ke Int ernet maka pilih Anyone’ s use. Bila hanya Anda saj a pilih My use only. Kemudian klik Next
Internet
Bahan Belajar (BB)
11. Isikan Username dengan telkomnet@instan, passwordnya telkom, conf irm password telkom, lalu next
12. Pada j endela berikut nya, t andai add a shortcut to this connection to my desktop, lalu klik Finish
Internet
Bahan Belajar (BB)
Modul 2.
Apa Si h Browser Itu ?
Unt uk membuka Int ernet kit a harus menggunakan browser, salah sat unya adalah Int ernet Explorer.
Modul 1. Klik Start > All Programs > Internet Explorer
Modul 2. Set elah it u akan t ampil j endela Int ernet Explorer.
2.1
Mengenal El emen Jendel a Internet Expl orer
Pada j endela Int ernet Explorer t erdapat Menu bar dan t oolbar. Berikut adalah t ools-t ools yang biasa digunakan pada Int ernet Explorer.
Internet
Bahan Belajar (BB)
Back, berf ungsi unt uk kembali ke halaman sebelumnya
Forward, berf ungsi unt uk ke halaman depan
Stop, berf ungsi unt uk menghent ikan load suat u halaman
Refresh, set elah mengklik st op kit a dapat mengklik ref resh
Bar address, t empat menuliskan alamat sit us/ websit e yang hendak kit a buka
Go, set elah menget ikkan alamat sit us/ websit e kit a dapat mengklik Go at au menekan Enter unt uk menampilkan halaman sit us/ websit e t ersebut
Minimize, menyembunyikan j endela Int ernet Explorer
Restore, mengecilkan j endela
Maximize, membesarkan layar
Close, menut up j endela Int ernet Explorer
2.2 Membuka Si tus/ Websi te
Unt uk membuka sit us/ websit e, ikut i langkah-langkah sepert i membuka browser Int ernet Explorer, yait u klik Start > All Programs > Internet Explorer
Set elah j endela Int ernet Explorer t erbuka, ket ikkan alamat sit us/ websit e pada address bar, misalnya www. yahoo. com
Internet
Bahan Belajar (BB)
Semua icon/ t eks yang mengubah kursor panah menj adi bent uk sepert i t angan berart i “ clickable” at au dapat diklik unt uk menampilkan halaman baru at au inf ormasi lebih lanj ut .
Modul 3.
Bi ngung?!? Kontak Aj a Om Googl e
Fasilit as Search Engine at au mesin pencari ini dapat digunakan manakala kit a t idak t ahu alamat yang akan dit uj u at au kit a ingin mencari inf ormasi sebanyak mungkin dari sesuat u hal. Search Engine adalah suat u f asilit as yang dapat menghubungkan kit a dengan websit e yang akan kit a cari.
Cont oh Search Engine : ht t p: / / www. google. com , ht t p: / / www. google. co. id ,
ht t p: / / www. yahoo. com
Unt uk mencari inf ormasi yang diinginkan, kit a harus menuliskan kat a kunci (keyword) pada search box, misalnya krisis ekonomi, kemudian t ekan ent er at au search. Sebelumnya Anda j uga dapat memilih t erlebih dahulu, mencari sit us/ web at au mencari di halaman Indonesia.
Set elah it u akan t ampil halaman hasi l pencarian sepert i di bawah ini.
Internet
Bahan Belajar (BB)
Kit a dapat membuka set iap j udul yang mempunyai l ink(clickable), yang sesuai dengan pencarian yang kit a lakukan.
Internet
Bahan Belajar (BB)
Modul 4.
Panduan Ber-E-mai l Ri a
E-mail merupakan suat u layanan/ f asilit as yang disediakan unt uk saling berkirim surat lewat int ernet . Banyak sekali sit us yang memberikan layanan e-mail, dari yang grat is hingga yang bayar. Sebelum membuat e-mail, yang harus kit a pert imbangkan adalah :
1. Sit us yang memberikan e-mail grat is yang menyediakan layanan t erbaik unt uk user (pengguna).
2. Sit us yang menyediakan mailbox (daya t ampung pesan) yang besar, space (ruang) at t achment (lampiran) yang luas dan yang paling pent ing menyediakan layanan mail cl ient server ant ara lain POP3 dan SMTP.
Cont oh sit us yang kit a gunakan unt uk membuat e-mail adalah www. yahoo. com, karena yahoo kini menyediakan space mailbox hingga 1GB.
4.1 Mendaftar E-mai l
Langkah-langkah membuat e-mail di www. yahoo. com :
1. Buka sit us yahoo (www. yahoo. com), akan muncul halaman pert ama sit us yahoo. 2. Klik icon Mail (gambar surat ) yang t erdapat pada kanan at as halaman.
3. Akan t ampil halaman sign up, klik sign up unt uk mendaf t ar.
Internet
Bahan Belajar (BB)
4. Set elah it u Anda akan dimint a unt uk mengisi f orm regist rasi. Isikan dat a Anda pada f orm yang dimint a.
Pada box prefered content, Anda dapat memilih yahoo US (f asilit as lebih lengkap), yahoo Indonesia dan lainnya sesuai keinginan Anda. Bila Anda memilih yahoo US maka halaman yahoo Anda akan berbahasa Inggris dan ID Anda akan berekst ensi
. . . . @yahoo. com. Tet api bila Anda memilih yahoo Indonesia maka halaman yahoo Anda akan berbahasa Indonesia dan ID Anda akan berekst ensi . . . . @yahoo. co. id .
Yahoo US
Internet
Bahan Belajar (BB)
Yahoo Indonesia
Pada bagian verif ikasi pendaf t aran, Anda dimint a memasukkan kode yang dit unj ukkan pada kot ak yang berada dibawahnya. Sebelum Anda mengklik Saya Setuj u perhat ikan hal-hal dibawah ini.
Yang perlu diperhat ikan saat pendaf t aran :
1. ID Anda j angan sama dengan ID orang lain yang t elah t erdaf t ar di yahoo. 2. Jangan membuat sandi/ password mirip dengan nama Anda.
3. Anda harus mengingat sandi/ password Anda dengan baik, huruf besar at au huruf kecil sangat berpengaruh (case sensit ive).
4. Masukkan kode verif ikasi pendaf t aran dengan benar. Bila yang dit ampilkan huruf kecil, maka ket ikkan huruf kecil, begit u j uga sebaliknya.
Internet
Bahan Belajar (BB)
5. Set elah semua diisi, klik Saya Setuj u.
Bila semua isian benar maka pendaf t aran Anda akan berhasil dan akan t ampil halaman sepert i di bawah ini. Yahoo akan memberi konf irmasi ID yahoo Anda yang sudah Anda daf t arkan. ID inilah yang harus Anda ingat sebagai alamat e-mail Anda.
Internet
Bahan Belajar (BB)
4.2 Membuka E-mai l
Set elah berhasil membuat e-mail, berart i kit a t elah mempunyai sat u mailbox (kot ak surat ) yang berf ungsi sebagai t empat t ampungan e-mail kit a. Unt uk membuka e-mail, ikut i langkah-langkah berikut ini :
1. Buka sit us www. yahoo. com
2. Klik icon Mail (gambar surat ) yang t erdapat pada kanan at as halaman.
3. Isikan ID yahoo Anda yang t elah Anda daf t arkan dan sandi/ password.
Internet
Bahan Belajar (BB)
4. Klik Sign in, akan t erbuka mailbox Anda.
Ket erangan :
• Check Mail/ Cek Surat, melihat e-mail (surat ) yang masuk.
• Inbox/ Kotak Masuk, berisikan e-mail (surat ) yang masuk/ dit erima.
• Draft/ Draf, berisikan e-mail (surat ) yang t elah kit a buat namun belum kit a kirim.
• Sent/ Terkirim, berisi e-mail (surat ) yang t elah t erkirim.
• Bulk, berisi surat (e-mail) yang bukan dari kont ak kit a (orang t ak dikenal) at au e-mail yang bisa berupa virus dsb.
• Trash/ Sampah, berisi e-mail yang t idak berguna lagi. Unt uk membaca e-mail, klik inbox/ kotak masuk, lalu klik topiknya.
Internet
Bahan Belajar (BB)
4.3
Mengi ri m E-mai l
Unt uk mengirim e-mail, langkah-langkahnya adalah :
1. Klik Compose/ Tulis yang t erdapat pada bagian kiri at as. Kemudian akan t ampil halaman penulisan e-mail.
Internet
Bahan Belajar (BB)
Ket erangan :
• To/ Kepada, t empat menuliskan alamat e-mail t uj uan.
• Cc, alamat e-mail kedua (t embusan, opt ional)
• Bcc, alamat e-mail ket iga (arsip, opt ional)
• Subj ect/ Topik, t opik e-mail (opt ional)
• Insert Addresses/ Masukkan Alamat, unt uk mengambil alamat e-mail rekan Anda yang t elah t ersimpan sehingga Anda t idak perlu menget ikkannya lagi.
Dalam mengirim e-mail, kit a j uga dapat melampirkan f ile, baik berupa t eks, gambar dsb. Unt uk melampirkan f ile Anda t inggal mengklik Attachment/ Lampirkan File. Kemudian cari lokasi t empat f ile Anda t ersimpan dengan mengklik browse. Set elah it u klik Lampirkan File.
2. Set elah semua diisi, klik Send/ Kirim unt uk mengirim e-mail.
Internet
Bahan Belajar (BB)
3. Bila t idak t erdapat kesalahan pada alamat maka akan ada laporan e-mail Anda berhasil dikirim, sepert i gambar di bawah ini.
4.4
Menambahkan Al amat
Unt uk menambahkan alamat e-mail rekan Anda : 1. Klik Addresses/ Alamat pada kiri at as
Internet
Bahan Belajar (BB)
2. Klik Tambah Kontak/ Add Contact
Internet
Bahan Belajar (BB)
3. Isi semua f ield yang perlu kemudian Klik Save atau Save and Add Another/ Simpan atau Simpan dan Tambahkan yang lain.
Internet
Bahan Belajar (BB)
4.5
Merubah Account
Bila Anda ingin merubah Account Anda baik password at au prof ile, maka yang harus Anda lakukan :
1. Klik My Account/ Akunku yang t erdapat pada bagian at as halaman.
2. Masukkan Password Anda lalu klik Lanj utkan/ Sign In
Internet
Bahan Belajar (BB)
3. Silakan klik apa yang hendak dirubah, apakah Sandi/ Password at au inf ormasi lainnya.
Internet
Bahan Belajar (BB)
4.6
Kel uar dari E-mai l
Banyak orang yang apabila t elah selesai mengirim/ membuka e-mail, langsung saj a mengklik t ombol Close, it u merupakan suat u kesalahan, karena apabila ada orang lain yang memakai komput er it u dan membuka e-mail di yahoo j uga, maka j endela e-mail Anda akan langsung t erbuka. Dengan demikian semua e-mail Anda dapat t erbaca olehnya. Unt uk keluar dari e-mail, Anda harus sign out t erlebih dahulu dengan mengklik Sign out/ Keluar yang t erdapat di at as.
Lalu klik Keluar Sepenuhnya.
Internet
Bahan Belajar (BB)
Modul 5.
HTML For Dummi es
HTML digunakan unt uk membangun suat u halaman web. Sekalipun banyak orang menyebut nya sebagai suat u bahasa pemrograman, HTML sama sekali bukan bahasa pemrograman, t api merupakan bahasa markup (penandaan), t erhadap sebuah dokumen t eks.
Simbol markup yang digunakan oleh HTML dit andai dengan t anda lebih kecil ( < ) dan t anda lebih besar ( > ) , dan disebut t ag.
5.1
Struktur Dasar HTML
Sebuah f ile HTML merupakan f ile t eks biasa yang mengandung t ag-t ag HTML. Karena merupakan f ile t eks, maka HTML dapat dibuat dengan menggunakan t eks edit or yang sederhana, misalnya Not epad. Dapat j uga menggunakan HTML edit or yang bersif at Visual, misalnya Front page.
Unt uk menandai bahwa sebuah f ile t eks merupakan f ile HTML, maka ciri yang paling nampak j elas adalah ekst ensi f ilenya, yait u . ht m at au . ht ml.
St rukt ur Dasar
<HTML> <HEAD>
……… </HEAD> <BODY>
……… </BODY>
</HTML>
Cont oh :
Gunakanlah t eks edit or (not epad), t uliskan kode dibawah ini :
<HTML> <HEAD>
<TITLE> Web Sederhana </TITLE> </HEAD>
<BODY>
Ini halaman web pertama saya </BODY>
</HTML>
Simpan dengan nama coba. htm, pada bagian save as type ubah menj adi all files. Set elah disimpan, buka internet explorer, klik File > Open > browse (cari f ile coba. htm) > Open
Internet
Bahan Belajar (BB)
5.2
Bagi an HEAD
Bagian Head sebenarnya t idak harus ada pada dokumen HTML, t et api pemakaian head yang benar akan meningkat kan kegunaan suat u dokumen HTML. Isi bagian head – kecuali j udul dokumen – t idak akan t erlihat oleh pembaca dokumen t ersebut .
Elemen-elemen pada bagian head akan mengerj akan t ugas-t ugas sebagai berikut :
• Menyediakan j udul dokumen
• Menj embat ani hubungan ant ar dokumen
• Memberit ahu browser unt uk membuat f orm pencarian
• Menyediakan met ode unt uk mengirim pesan ke t ipe browser
Elemen yang mungkin t erdapat pada bagian head :
• Tag <TITLE>, digunakan unt uk memberi j udul dokumen. Penggunaannya adalah sebagai berikut :
<TITLE> Judul </ TITLE>
• Tag <BASE>, digunakan unt uk menent ukan basis URL sebuah dokumen. Penggunaannya adalah sebagai berikut berikut :
<BASE HREF=” URL” > Cont oh :
<BASE HREF=” / / www. alamat . com/ direkt ori” >
• Tag <LINK>, digunakan unt uk menunj ukkan relasi ant ar dokumen HTML. Tag ini mempunyai beberapa at ribut :
Internet
Bahan Belajar (BB)
ATRIBUT FUNGSI
HREF Menunj uk pada URL dokumen lain
REL Mendef inisikan relasi t erhadap sebuah dokumen dan dokumen lain yang berisi inf ormasi t ent ang personil yang memberi kont ribusi t erhadap dokumen t ersebut
REV Mendef inisikan relasi sebuah dokumen HTML dengan dokumen lain TYPE Menent ukan t ipe dan paramet er dari relasi
Penggunaannya adalah sebagai berikut :
<LINK [ {REVIREL}=” t eks” ] HREF=” URL” >
Cont oh :
<LINK REV=” made” HREF=” mailt o: nama@alamat . com” > <LINK REL=” t oc” HREF=” cont ent s. ht m” >
<LINK REL=” index” HREF=” index. ht m” >
<LINK REL=” copyright ” HREF=” copyright . ht m” >
• Tag <META>, digunakan unt uk mendef inisikan inf ormasi-inf ormasi di luar HTML Inf ormasi met a dapat digunakan oleh browser unt uk