VISUALISASI TIGA DIMENSI PADA PEMBELAJARAN BIMASAKTI UNTUK KELAS VII SMP (SUATU STUDI KASUS
DI MTs MIFTAHUSSALAM TANGERANG)
Oleh:
Muhamad Sahroni 103091029543
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
Tiada hidup tanpa kegagalan, kekalahan dan
kejatuhan
Air sungai mengalir menuju lautan melewati
jalan yang berliku
Berdirilah tegak kembali
Jangan memendang ke belakang
Masa lalu telah berlalu
Hidup berjalan terus
Masa depan yang cerah berdasarkan pada masa
lalu yang telah dilupakan
Sukses tidak diukur dari posisi yang dicapai seseorang dalam hidup Tapi dari kesulitan-kesulitan yang berhasil diatasi ketika berusaha meraih
Sukses
Gantungkan azam dan semangatmu setinggi bintang di langit Rendahkan hatimu serendah mutiara di lautan
TERUNTUK AYAHANDA, IBUNDA,
ABSTRAK
MUHAMAD SAHRONI, Visualisasi Tiga Dimensi Pada Pembelajaran Bimasakti Untuk Kelas VII SMP (Suatu Studi Kasus di MTs Miftahussalam Tangerang) (dibawah bimbingan YASNI DJAMAIN, M.Kom. dan Ir. ADIL SIREGAR.).
Multimedia berkembang pesat seiring dengan perkembangan teknologi. Salah satu aspek yang di pengaruhi adalah dunia pendidikan. Dalam dunia pendidikan, multimedia digunakan sebagai media pembelajaran. Dengan aplikasi pembelajaran berbasis multimedia, materi yang disajikan diharapkan lebih menarik, mudah di pahami, serta membantu siswa belajar secara mandiri. Tujuan dari panulisan skripsi ini yaitu merancang aplikasi visualisasi bimasakti berbasis 3 dimensi untuk menunjang sarana belajar yang sudah ada seperti buku dan fasilitas laboratorium. Pengumpulan data dalam pembuatan aplikasi ini dilakukan dengan cara mendayagunakan sumber informasi yang terdapat di perpustakaan dan sumber informasi yang lain seperti internet. Selain itu, penulis juga melakukan observasi dan wawancara langsung untuk mendapatkan data dan informasi yang detil dari pihak Planetarium dan Observatorium Jakarta. Aplikasi ini dikembangkan dengan menggunakan metode pengembangan aplikasi multimedia menurut Luther yaitu concept,
design, material collecting, assembly, testing, dan distribution. Dalam
pengembangannya, aplikasi ini menggunakan 3D Max 7 sebagai software
untuk membuat bentuk matahari dan planet-planet 3 dimensi, Ulead VideoStudio 10 sebagai software untuk mengolah video, Adobe Audition 2.0 sebagai software mengolah audio, Adobe Photoshop CS sebagai software
untuk mengolah gambar dan Macromedia Flash Professional 8 sebagai
software untuk pengembangan dan penggabungan semua objek multimedia
yang telah dibuat oleh perangkat lunak lainnya maupun oleh Macromedia Flash Professional 8 itu sendiri. Berdasarkan hasil evaluasi, dengan aplikasi ini siswa dapat lebih memahami materi tentang bimasakti atau tatasurya. Diharapkan untuk masa yang akan datang aplikasi ini dikembangkan ke materi yang lebih luas tentang astronomi.
Kata Kunci : Multimedia, Bimasakti, 3D
KATA PENGANTAR
Segala puji dan syukur kepada Allah Subhanahu wata’ala atas segala
nikmat, berkah, serta pertolonganNya. Dan atas karuniaNya pulalah penulis
dapat merampungkan laporan skripsi sebagai salah satu syarat kelulusan
studi strata satu pada Universitas Islam Negeri Syarif Hidayatullah Jakarta,
Fakultas Sains dan Teknologi, Program Studi Teknik Informatika.
Proses penelitian dan penyusunan laporan skripsi yang dilakukan
penulis tentunya tidak dapat terlaksana dengan baik bilamana tidak
mendapat dukungan, bimbingan, dan bantuan dari berbagai pihak. Maka
dengan ini sudah sepantasnya bila penulis banyak mengucapkan
terimakasih kepada:
1. Dekan Fakultas Sains dan Teknologi, Dr. Syopiansyah Jaya Putra,
M.Sis. dan Ketua Program Studi Teknik Informatika, Yusuf
Durahman M.Sc.
2. Bapak Suwito, selaku Pembimbing dari Pusat Wisata Pendidikan
Planetarium Jakarta, Staff Tata Usaha dan pegawai Planetarium,
terima kasih atas semua informasi dan bantuan dalam proses
penyusunan skripsi ini, dan MTs Miftahussalam Tangerang.
3. Yasni Jamain, M.Kom., selaku dosen pembimbing I dan Ir. Adil
Siregar selaku dosen pembimbing II yang telah memberikan
bimbingan, arahan, serta petunjuk dalam proses pelaksanaan maupun
pembuatan skripsi.
4. Keluargaku tercinta, kedua orang tuaku H. Saadih dan Hj. Sawiyah,
kakak-kakakku Khusnawati, Nuryati, Asnawi, Da Ali dan keponakan
kecilku Ridho, AL, terima kasih atas semua dukungan, semangat,
motivasi, kasih sayang, doa yang tidak pernah putus dan dukungan
financial yang tiada habisnya.
ii
5. Teman-teman seperjuangan TI-B Oye ’03 : Budi, Kafi, Jack, Rifki
(Bapenk), Kosim, Irul, Fadiel, eko, Ida, Anke, Ajeng, Nana, Merlyn,
Deni. Terima kasih atas semuanya.
6. Semua pihak yang tidak dapat disebutkan satu persatu, yang semoga
atas segala bantuannya dibalas oleh Allah Subhanahu Wata’ala
dengan kebaikan yang berlipat ganda Amin.
Tidak ada sesuatupun di dunia ini yang sempurna, begitupula dengan
Penulis. Sudah tentu masih banyak kekurangan yang terdapat dalam
penulisan skripsi ini. Namun besar harapan penulis agar skripsi ini dapat
dimanfaatkan dengan sebaik-baiknya dan sebagaimana mestinya.
Jakarta, Maret 2010
DAFTAR ISI
KATA PENGANTAR……… i
DAFTAR ISI……… iii
DAFTAR GAMBAR……….. viii
DAFTAR TABEL………... ix
DAFTAR SIMBOL………. x
DAFTAR ISTILAH……… xi
BAB I PENDAHULUAN……… 1
1.1.Latar Belakang……… 1
1.2.Perumusan Masalah……… 2
1.3.Batasan Masalah………... 2
1.4.Tujuan dan Manfaat Skripsi……….. 3
1.4.1. Tujuan Penulisan……….. 3
1.4.2. Manfaat……… 3
1.5.Metodologi Penelitian……… 4
1.5.1. Metode Pengumpulan Data………. 4
1.5.2. Metode Pengembangan Penelitian………. 5
1.6.Sistematika Penulisan……….. 6
BAB II LANDASAN TEORI……….. 8
2.1. Multimedia……….. 8
2.1.1. Definisi Multimedia……….. 8
2.1.2. Elemen Multimedia……….. 9
2.1.3. Objek Multimedia………. 10
2.1.3.1. Teks………. 10
2.1.3.2. Gambar……… 11
2.1.3.3. Animasi……… 13
2.1.3.4. Audio………. 15
2.1.3.5. Video………. 15
2.1.4. Peralatan Multimedia……….. 16
2.1.5. Aplikasi Multimedia……… 18
2.1.6. Manfaat Penggunaan Multimedia……….. 19
2.2. Visualisasi……… 21
2.1.1. Ruang Disain 2 Dimensi……… 21
2.1.2. Ruang Disain 3 Dimensi……… 21
2.3. 3D Max……… 22
2.3.1. Jenis-jenis Animasi Menurut Zaharuddin G. Djalle…………. 22
2.3.2. Sofware Pembuat Animasi 3D………. 23
2.3.3. Model-model Animasi ……… 23
2.3.4. Kemampuan 3D Max……….. 26
2.3.5. Manfaat 3D Max………. 27
2.4. Macromedia Flash Profesional 8………. 27
2.4.1. Konsep Dasar Animasi……….. 28
2.4.2. Animasi 2D……… 30
2.4.3. Animasi dalam Macromedia Flash……… 30
2.4.4. Spesifikasi Sistem………. 31
2.4.5. Pengenalan Tools……….. 32
2.4.5.1. ToolBox………... 32
2.4.5.2. Stage……… 33
2.4.5.3. Panel……… 33
2.4.5.4. Timeline………. 33
2.4.5.5. Frame………. 34
2.4.5.6. Playhead………. 34
2.4.5.7. Layer……….. 34
2.4.5.8. Scene……….. 34
2.5. Ulead VideoStudio 10……….. 35
2.6. Adobe Audition 2.0. ……… 37
2.6.1. Spesifikasi Sistem dan Hardware……….. 37
2.6.2. Area Kerja Adobe Audition 2.0……… 38
2.7. Adobe Photoshop CS……….. 39
2.8. Interaksi Manusia dan Komputer……… 41
BAB III METODOLOGI DAN PENELITIAN……… 43
3.1. Metode Pengumpulan Data……… 43
3.1.1. Field Research………. 43
3.1.2. Metode Studi Pustaka……….. 43
3.1.3. Wawancara……….. 44
3.2. Metode Pengembangan Aplikasi Multimedia……… 45
3.2.1. Konsep (Concept)……… 47
3.2.2. Perancangan (Design)………. 47
3.2.3. Pengumpulan Bahan (Material Collecting)……… 48
3.2.4. Pembuatan (Asemblly)……… 48
3.2.5. Testing………. 48
3.2.6. Distribusi (Distribution)……….. 49
BAB IV ANALISA DAN PERANCANGAN………... 50
4.1. Identifikasi Masalah……….. 50
4.2. Konsep Aplikasi (Concept)………... 50
4.3. Perancangan Aplikasi (Design)………. 51
4.3.1. Perancangan Storyboard……….. 51
4.3.2. Perancangan Flowchart……… 52
4.3.3. Perancangan Struktur Navigasi……… 57
4.3.4. Perancangan State Transition Diagram……… 60
4.3.5. Perancangan Interface……….. 64
4.4. Pengumpulan Bahan……….. 67
4.5. Pembuatan Aplikasi……….. 68
4.6. Pengujian Aplikasi……… 74
4.7. Implementasi Program………. 75
4.8. Spesifikasi untuk Menjalankan Program………. 75
4.9. Cara Pengoperasian Program……….. 76
4.10. Evaluasi………. 76
4.11. Pembahasan……….. 77
BAB V PENUTUP……… 79
5.1. Kesimpulan………. 79
5.2. Saran……… 79
vii DAFTAR PUSTAKA
DAFTAR GAMBAR
Gambar 2.1. Tampilan Macromedia Flash Pro 8 ... 35
Gambar 2.2. Elemen-elemen Layar Ulead VideoStudio 10... 36
Gambar 2.3. Elemen-elemen Layar Adobe Audition 2.0... 38
Gambar 2.4. Elemen-elemen Layar Adobe Photoshop CS ... 40
Gambar 3.1. Siklus pengembangan aplikasi multimedia menurut Luther ... 45
Gambar 3.2. Rincian Tahapan Pengembangan Sistem Multimedia ……….46
Gambar 4.1. Flowchart Main Movie... 52
Gambar 4.2. Flowchart Menu Home... 53
Gambar 4.3. Flowchart Menu Matahari... 54
Gambar 4.4. Flowchart Menu Planet ... 55
Gambar 4.5. Flowchart Menu Gallery ... 56
Gambar 4.6. Keseluruhan Struktur Navigasi Pada Aplikasi ... 57
Gambar 4.7. Struktur Navigasi Menu Home ... 57
Gambar 4.8. Struktur Navigasi Menu Matahari... 58
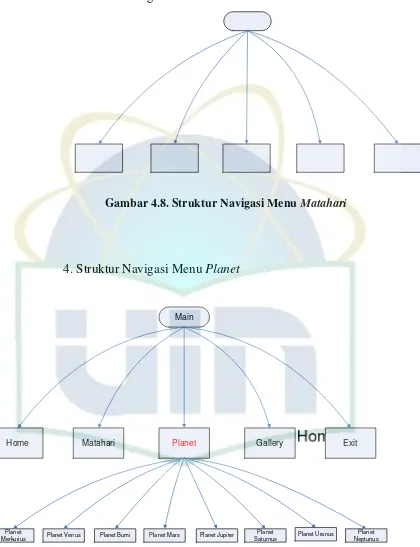
Gambar 4.9. Struktur Navigasi Menu Planet ... 58
Gambar 4.10. Struktur Navigasi Menu Gallery .. ... 59
Gambar 4.11. Struktur Navigasi Menu Exit ... 59
Gambar 4.12. State Transition Diagram Home... 60
Gambar 4.13. State Transition Diagram Matahari ... 61
Gambar 4.14. State Transition Diagram Planet ... 62
Gambar 4.15. State Transition Diagram Gallery .. ... 63
Gambar 4.16. Rancangan Tampilan Aplikasi Keseluruhan .. ... 67
Gambar 4.17. Proses Pembuatan Aplikasi……… 68
Gambar 4.18. Proses Crop untuk Material Planet………..71
Gambar 4.19. Proses Pembuatan Planet Pada 3D Max 7………...72
Gambar 4.20. Proses Pemberian Material pada Planet………..73
Gambar 4.21. Proses Rendering Planet pada 3D Max 7………73
Gambar 4.22. Grafik jenis kelamin………78
DAFTAR TABEL
Tabel 2.1. Spesifikasi Sistem untuk Macromedia Flash……… 31
Tabel 4.1. Hasil Pengujian Aplikasi ………. 75
Tabel 4.2. Hasil Kuisioner siswa-siswi SMP Kelas VII……… 76
Tabel 4.3. Data statistik responden berdasarkan jenis kelamin……….. 78
DAFTAR SIMBOL
SIMBOL NAMA FUNGSI
TERMINATOR Permulaan/akhir program
GARIS ALIR
(FLOW LINE) Arah aliran program
PROSES Proses perhitungan/proses
pengolahan data
INPUT / OUTPUT DATA
Proses input/output data, parameter, informasi
PREDEFINED PROCESS
Permulaan sub program/proses menjalankan sub program
DECISION
Perbandingan pernyataan, penyeleksian data yang memberikan pilihan untuk
langkah selanjutnya
OFF PAGE CONNECTOR
Penghubung bagian-bagian flowchart yang berada pada
halaman berbeda
DAFTAR ISTILAH
Animasi : Pembentukan gerakan dari berbagai macam media atau obyek yang divariasikan dengan efek-efek, gerakan transisi juga suara yang selaras dengan gerakan animasi tersebut.
Animation clip : Potongan gambar bergerak
Clip art : Kumpulan dari image dan objek sederhana, seperti
gambar telepon, komputer, bunga, yang dapat digunakan dalam aplikasi sebagai still image atau animasi
Concept : Dasar aturan untuk menentukan tujuan, termasuk
indentifikasi pengguna, jenis aplikasi, tujuan aplikasi dan spesifikasi umum.
Depth Level : Tingkatan kedalaman level dalam sebuah aplikasi.
Design(perancangan) : Perancangan objek, arsitektur objek dan kebutuhan
material untuk objek tersebut.
Desain Grafis : Suatu bentuk komunikasi visual yang menggunakan teks dan atau gambar untuk menyampaikan informasi atau pesan.
Flowchart : Gambaran dalam bentuk diagram alir dari
algoritma-algoritma dalam suatu program, yang menyatakan arah alur program tersebut yang teratur pula.
Frame : Gambar yang membentuk suatu gerakan bila frame
tersebut ditampilkan satu demi satu berurutan.
Frame by frame : Membuat gambar satu persatu pada setiap frame.
Image : Benda yang dihasilkan atas upaya manusia dalam
mereproduksi kemiripan dari suatu obyek, biasanya obyek-obyek fisik atau nyata.
Image bitmap : Gambar yang tersimpan sebagai Serangkaian pixel
(titik-titik) yang memenuhi bidang titik-titik di layar komputer.
Image editing : Penyuntingan gambar.
Image vector : Gambar yang tidak disimpan dalam sebuah gambar,
tetapi tersimpan sebagai serangkaian instruksi yang digunakan untuk membuat suatu gambar yang dinamakan algoritma, yang menentukan bentuk kurva, garis, dan berbagai bangun dengan gambar
Import : Proses pemindahan data dari 1 program komputer ke
program komputer yang lain dengan format file yang berbeda.
Informasi : Hasil pemrosesan, manipulasi dan pengorganisasian atau penataan dari sekelompok data yang mempunyai nilai pengetahuan (knowledge) bagi penggunanya. Informatika : Mempelajari struktur, sifat, dan interaksi dari beberapa
sistem yang dipakai untuk mengumpulkan data, memproses dan menyimpan hasil pemrosesan data, serta menampilkannya dalam bentuk informasi.
Keyframe : Sebuah frame yang didefinisikan terlebih dahulu untuk
pembuatan animasi.
Komputer : Alat yang dipakai untuk mengolah informasi menurut prosedur yang telah dirumuskan.
Layer : Sebagai tempat untuk menempatkan objek yang
berbeda-beda seperti kertas transparan.
Material Collecting : Pengumpulan bahan yang diperlukan dalam pembuatan
aplikasi, seperti image, audio dan video.
Masking : Animasi objek yang menutupi objek lain sehingga
objek yang ditutupi terlihat transparan.
Menarik : sifat mempengaruhi atau menimbulkan perasaan untuk memperhatikan.
Movie : Kumpulan beberapa scene dalam Flash.
Movie depth : Banyaknya level atau tingkatan pada suatu movie dalam
Flash.
Multimedia : Penggunaan komputer untuk menyajikan dan menggabungkan teks, suara, gambar, animasi dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat bernavigasi, berinteraksi, berkarya dan berkomunikasi.
Pixel : Elemen gambar, titik-titik kecil yang menyusun sebuah
image pada sebuah monitor komputer.
Stage : Bidang yang berwarna putih, di mana semua objek
seperti gambar, teks, dan foto.
Still image : Gambar diam ditempatkan dan diatur di dalamnya.
Storyboard : Serangkaian sketsa dibentuk persegi panjang yang
menggambarkan suatu urutan (alur cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia. Suara : jenis gelombang mekanik longitudinal yang dihasilkan
melalui getaran suatu benda dan dapat dideteksi oleh telinga.
Teknik : Ilmu terapan untuk keperluan umat manusia. Hal ini diselesaikan lewat pengetahuan, matematika dan pengalaman praktis yang diterapkan untuk mendesain objek atau proses yang berguna.
Teknologi : Pengembangan dan aplikasi dari alat, mesin, material dan proses yang menolong manusia menyelesaikan masalahnya.
Video : Teknologi pemroses sinyal bergerak mewakilkan gambar bergerak.
Visible image : Image yang disimpan sebagai image dan ditampilkan
sebagai image pula.
BAB I
PENDAHULUAN
1.1. Latar Belakang
Dewasa ini peranan multimedia sangat menonjol, multimedia
menyajikan informasi gambar yang disertai suara, misalnya media
televisi, pendidikan, film, dan lain-lain. Hampir setiap hari kita
berhadapan dengan multimedia, hidup kita seakan-akan tidak dapat
dipisahkan dengan multimedia. Teknologi multimedia dapat
menyampaikan informasi secara audio visual sehingga lebih mudah dipahami oleh penerimanya (Wahana, 2004:2).
Visualisasi 3 dimensi merupakan penampilan informasi yang
bersifat komplek ke dalam bentuk visual (Chapman, 2004: 665).
Visualisasi 3 dimensi dimanfaatkan dalam media pembelajaran. akan
lebih jauh menarik apabila digabungkan dengan suatu wadah
berbentuk aplikasi yang berbasis multimedia.
Berdasarkan pengujian, kriteria yang dibutuhkan oleh
siswa-siswi SMP kelas VII yang terkait dengan pembelajaran bimasakti,
yaitu terdapat kekurangan dari segi penjelasan guru dirasakan
membosankan bagi sebagian murid, mempelajari bimasakti atau
tatasurya hanya dengan buku pun dirasa kurang karena dalam
mempelajari bimasakti atau tatasurya diperlukan penjelasan atau
uraian tentang bentuk dan ukuran planet secara real atau nyata.
Berdasarkan permasalahan terkait yang dibutuhkan oleh siswa
SMP kelas VII tentang pembelajaran bimasakti penulis tertarik untuk
merancang sebuah aplikasi visualisasi dari sistem bimasakti yang
menggunakan teknologi multimedia lengkap dengan
elemen-elemennya seperti suara, gambar, teks, dan animasi sehingga dapat
akan menggambarkan planet-planet dalam sistem bimasakti secara 3
(tiga) dimensi.
1.2. Perumusan Masalah
Berdasarkan latar belakang, maka penulis menyimpulkan
beberapa pokok permasalahan yang akan di kaji lebih lanjut sebagai
berikut :
1. Bagaimana membuat visualisasi bimasakti secara 3 dimensi
pembelajaran bimasakti, sehingga mudah dipahami, dipelajari
dan menarik untuk siswa kelas VII pada MTs Miftahussalam
Tangerang
2. Informasi-informasi apa saja yang ditampilkan dalam aplikasi
ini
1.3. Batasan Masalah
Untuk mengoptimalkan pembahasan maka penulis
membatasi masalah penulisan pada skripsi ini adalah :
1. Content yang ada pada aplikasi bimasakti adalah penjelasan
tentang matahari dan ke delapan planet dalam susunan tatasurya
atau bimasakti
2. Aplikasi ini di peruntukan bagi siswa-siswi SMP kelas VII pada
MTs Miftahussalam
3. Pembahasan visualisasi ini hanya menekankan pada 3D Max dan
Macromedia Flash sebagai software untuk membuat
pembelajaran bimasakti.
4. Penulis hanya menekankan pada Animation Constraints untuk
1.4. Tujuan dan Manfaat Skripsi
Dalam penulisan skripsi ini, penulis menguraikan tujuan dan
kegunaan demi tujuan yang dibahas, yaitu:
1.4.1. Tujuan Penulisan
Berdasarkan uraian latar belakang masalah, maka tujuan
penyusunan skripsi yang berjudul Visualisasi Tiga Dimensi
Pada Pembelajaran Bimasakti Untuk Kelas VII SMP pada MTs
Miftahussalam, ini adalah :
a. Membuat aplikasi pembelajaran bagi siswa yang sedang
atau ingin mempelajari bimasakti atau tatasurya.
b. Membuat visualisasi Bimasakti secara 3 dimensi, serta
menampilkan materi yang terkait dengan sistem tatasurya
atau bimasakti
c. Membuat aplikasi pembelajaran yang menarik sehingga
mudah dipelajari dan dipahami.
1.4.2. Manfaat Bagi Penulis :
a. Mengetahui bagaimana membuat gambaran
bimasakti dengan menggunakan 3 dimensi.
b. Menerapkan ilmu-ilmu yang terkait dalam
pembuatan skripsi, yaitu multimedia
c. Untuk memenuhi salah satu syarat kelulusan
mahasiswa Teknik Informatika UIN Syarif
Hidayatullah Jakarta.
Bagi Pengguna :
a. Membantu pelajar yang sedang mempelajari sistem
b. Dapat dijadikan sebagai bahan bacaan atau acuan
bagi peneliti lain yang berminat membuat topik yang
sama.
Bagi Universitas :
Sebagai bahan referensi dalam
mengimplementasikan sebuah sistem Multimedia
sebagai media visualisasi bimasakti atau tata surya
secara presentatif dan interaktif.
1.5. Metodologi Penelitian
Metodologi yang digunakan dalam membuat visualisasi
Tiga Dimensi pada Pembelajaran Bimasakti untuk kelas VII SMP,
yaitu :
1.5.1. Metode Pengumpulan Data
Metode pengumpulan data yang penulis lakukan dalam
skripsi ini adalah :
1. Field Research
Dalam hal ini penulis terlibat langsung didalam kegiatan
penelitian yang berhubungan dengan pengembangan
aplikasi yang akan dilakukan.
2. Metode Studi Pustaka
Yaitu pengumpulan data dan informasi dengan cara
membaca buku-buku referensi yang dapat dijadikan acuan
dalam pembahasan ini.
3. Wawancara
Pengumpulan data dengan cara melakukan interview atau tanya jawab kepada berbagai pihak yang dianggap dapat
1.5.2. Metode Pengembangan Penelitian
Menurut Luther (Sutopo 2003:32) pengembangan sistem
multimedia dilakukan enam tahap yaitu:
1. Konsep (Concept)
Tahap konsep (concept) yaitu menentukan tujuan, termasuk identifikasi audien (pihak yang bersangkutan),
macam aplikasi (presentasi, interaktif, dan lain-lain), tujuan
aplikasi (informasi, hiburan, pelatihan, pendidikan dan
lain-lain), dan spesifikasi umum. Dasar aturan untuk
perancangan juga dilakukan pada tahap ini, seperti ukuran
aplikasi, target dan lain-lain.
2. Perancangan (Design)
Maksud dari tahap perancangan (design) adalah membuat spesifikasi secara rinci mengenai arsitektur objek,
dan kebutuhan material proyek, seperti perancangan struktur
navigasi, perancangan diagram transisi, perancangan
tampilan dan lain-lain.
3. Pengumpulan Bahan (Material Collecting)
Pada tahap pengumpulan bahan (material collecting) dilakukan pengumpulan bahan seperti denah, pengambilan
video, pengambilan foto, pengumpulan audio dan lain-lain yang diperlukan untuk tahap berikutnya.
4. Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap dimana seluruh obyek multimedia dibuat. Pembuatan didasarkan
5. Pengujian (Testing)
Tahap pengujian (testing) dilakukan setelah tahap pembuatan dan seluruh data telah dimasukkan. Fungsi dari
pengujian adalah memastikan bahwa hasil pembuatan
aplikasi multimedia sesuai dengan yang direncanakan.
6. Distribusi (Distribution)
Aplikasi multimedia ini akan digandakan dengan
menggunakan media CD ROM atau media penyimpanan lainnya.
1.6. Sistematika Penulisan
Dalam penulisan skripsi ini dibagi menjadi lima bab dengan
beberapa sub pokok bahasan. Adapun sistematika dari skripsi ini
adalah sebagai berikut :
Bab I PENDAHULUAN
Dalam bab ini terdiri dari tujuh sub bab, yaitu : Latar
Belakang, Rumusan Masalah, Batasan Masalah,
Tujuan, Manfaat, Metodologi Penelitian, dan
Sistematika Penulisan.
Bab II LANDASAN TEORI
Bab ini berisi teori-teori yang digunakan dalam
pembuatan visualisasi 3 dimensi pada pembelajaran
bimasakti .
Bab III METODOLOGI PENELITIAN
Bab ini menguraikan secara rinci metode
Bab IV ANALISIS PERANCANGAN DAN IMPLEMENTASI
Pada bab ini berisi tentang pembuatan Visualisasi Tiga
Dimensi pada Pembelajaran Bimasakti untuk kelas VII
SMP.
Bab V PENUTUP
Berisi kesimpulan dari uraian pada bab–bab
BAB II
LANDASAN TEORI
2.1. Multimedia
Kata Multimedia bukanlah baru, tetapi sudah digunakan
bahkan sebelum komputer menampilkan presentasi atau penyajian
yang menggunakan beberapa macam cara. Pada awal tahun 1990,
multimedia berarti kombinasi dari teks dengan dokumen image
(Sutopo, 2003).
2.1.1. Definisi Multimedia
Multimedia adalah pemanfaatan komputer untuk membuat
dan menggabungkan teks, grafik, audio, gambar bergerak
(video dan animasi) dengan menggabungkan link dan tool yang
memungkinkan pemakai melakukan navigasi, berinteraksi,
berkreasi dan berkomunikasi (Suyanto, 2003: 21). Dalam
definisi ini terkandung empat komponen yaitu:
1. Komputer, yang mengkoordinasikan apa yang dilihat
dan didengar, yang berinteraksi dengan kita.
2. Link, penghubung informasi dengan pengguna.
3. Navigasi, sebagai alat pemandu dalam menjelajah
4. Multimedia menyediakan tempat kepada kita untuk
mengumpulkan, memproses, dan mengkomunikasikan
informasi ide kita sendiri.
Definisi lain dari multimedia yaitu dengan
menempatkannya dalam konteks, seperti yang dilakukan oleh
Hofstetter (2001), multimedia adalah pemanfaatan komputer
untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi (Suyanto,
2005).
Menurut Ariesto Hadi Sutopo suatu komputer multimedia
adalah komputer yang mempunyai alat output seperti biasanya, yaitu alat display dan hardcopy, dengan rekaman audio
berkualitas tinggi, image berkualitas tinggi, animasi, dan rekaman video. Sedangkan menurut Lembaga Penelitian LIPI teknologi multimedia adalah suatu perpaduan dari teknologi
komputer baik perangkat keras maupun perangkat lunak dengan
teknologi elektronik, perkembangan serta pemanfaatan
teknologi multimedia banyak digunakan hampir diseluruh
aspek kegiatan (Sutopo, 2003).
2.1.2. Elemen Multimedia
Aplikasi mutimedia, seperti presentasi, training, dan pemberian informasi memerlukan penggunaan gambar yang
gabungan komponen teks, gambar, audio, video, dan animasi. Dalam aplikasi multimedia yang terintegrasi, user dapat memotong sebagian dari semua atau salah satu komponen
multimedia, kemudian menggunakannya pada dokumen atau
aplikasi lain.
2.1.3. Objek Multimedia
Komponen multimedia seperti faximile, image, hologram, interactive video, live video, dan lain-lain adalah gambaran yang dapat dilihat dari tipe dasar yang disimpan
dalam objek multimedia (Suyanto, 2005:255).
Setiap objek multimedia memerlukan cara penanganan
tersendiri, dalam hal kompresi data, penyimpanan, dan
pengambilan kembali untuk digunakan. Multimedia terdiri dari
beberapa objek, yaitu teks, grafik, image, animasi, audio, video, dan link interaktif (Sutopo, 2003).
2.1.3.1. Teks
Teks merupakan elemen multimedia yang
paling sederhana dan membutuhkan ruang
penyimpanan yang paling kecil dibanding dengan
elemen multimedia yang lainnya. Dengan penggunaan
teks, informasi menjadi lebih mudah disampaikan dan
dimengerti oleh pengguna.
Teks dapat dibagi menjadi 4 macam yaitu :
1. Teks tercetak
Adalah teks yang sering digunakan pada umumnya
2. Scanned text
Adalah suatu teks yang pada mulanya discan oleh
scanner kemudian teks tersebut diubah menjadi suatu teks yang dapat dibaca pada komputer.
3. Teks elektronik
Adalah teks yang dapat langsung dibaca pada
komputer.
4. Hypertext
Adalah sebuah aplikasi atau metode pemberian
indeks pada teks secara cepat untuk mendapalkan
teks yang diinginkan dalam sebuah dokumen atau
lebih.
2.1.3.2. Gambar
Gambar atau grafik dapat lebih menarik
perhatian dan dapat mengurangi kejenuhan bila
dibandingkan dengan teks, grafik disini sangat
berperan penting karena grafik sangat menjadi penentu
dari menarik atau tidaknya aplikasi yang dibuat. Grafik
dapat mempersingkat dan menyajikan data secara
kompleks dengan cara yang baru, grafik dapat berupa
gambar sintesis, artinya gambar yang dibuat dengan
program grafik seperti Coreldraw, Adobe photoshop, Adobe Ilustrator, dan sebagainya. Serta dapat juga berupa gambar hasil scanning dari foto atau gabungan antara hasil scanning dan editing.
Grafik dapat dipresentasikan dalam dua dimensi
maupun tiga dimensi sebagai media illustrator yang
dari dua jenis atau bentuk dasar yaitu grafik vektordan
grafik bitmap.
A. Gambar Vektor (Vector Images)
Gambar vektor tidak disimpan dalam sebuah
gambar, tetapi tersimpan sebagai serangkaian
instruksi yang digunakan untuk membuat suatu
gambar yang dinamakan algoritma, yang
menentukan bentuk kurva, garis, dan berbagai
bangun dengan gambar. Untuk menyimpan image
yang tidak mengandung terlalu banyak perubahan
warna, vector images adalah pilihan yang lebih efisien dibanding bitmap. Vector image memiliki tiga kelebihan dibanding bitmap, yaitu:
1. Vektor image bersifat scalable, artinya kita bisa menggunakan program grafis untuk
memperbesar atau memperkecil ukuran gambar
tanpa merubah kualitasnya atau tidak
bergantung pada resolusinya.
2. Vector image biasanya memiliki ukuran file
lebih kecil dibanding gambar dalam format bitmap.
3. Vektor image dapat diubah dalam berbagai tampilan tiga dimensi.
B. Gambar Bitmap (Bitmap Images)
Gambar bitmap merupakan rekontruksi dari gambar asli. Gambar bitmap adalah gambar yang tersimpan sebagai serangkaian pixel (titik-titik) yang memenuhi bidang titik-titik di layar komputer.
Untuk menampilkan gambar, komputer akan
mengatur tiap titik dilayar dengan detil warna
bitmap. Kelemahannya, kita tidak dapat memperbesar atau memperkecil resolusinya.
Resolusinya bergantung pada gambar asli. Ukuran
file_nya relatif besar, karena tersimpan dalam pixel, bukan dalam instruksi untuk membuat gambar.
Meskipun demikian gambar bitmap mempunyai beberapa kelebihan, antara lain pengolahannya
minimal dan lebih cepat untuk ditampilkan, karena
gambar bitmap dapat ditransfer secara langsung dari file ke layar monitor.
Format grafik bitmap yang digunakan penulis dalam pembuatan skripsinya adalah JPEG (Joint Photographic Experts Group). JPEG menggunakan ekstensi .JPG. format JPEG merupakan format
grafik terkompresi, digunakan untuk menampilkan
foto dan gambar secara kontinyu dan dapat
mengendalikan kedalaman warna.
2.1.3.3. Animasi
Adalah pembentukan gerakan dari berbagai
macam media atau obyek yang divariasikan dengan
efek-efek, gerakan transisi juga suara yang selaras
dengan gerakan animasi tersebut.
Animasi berarti gerakan image atau video, seperti
gerakan orang yang sedang berjalan melakukan suatu
kegiatan, dan lain-lain. Konsep dari animasi adalah
satu gambar saja, atau sekumpulan gambar. Demikian
juga tidak dapat menggunakan teks untuk
menerangkan informasi (Sutopo, 2003 : 12).
Definisi lain dari Animasi adalah susunan objek
yang diatur sedemikian rupa sehingga menghasilkan
suatu gerakan yang mampu menarik setiap orang yang
melihatnya (Astuti, 2006 : 111). Gambar statis
penyusunan sebuah animasi disebut frame. Animasi memiliki kecepatan untuk setiap pergantian frame_nya sehingga membentuk suatu gerakan. Susunan frame
-frame membentuk suatu lintasan yang berupa urutan dan biasa disebut timeline. Kecepatan pada animasi disebut fps (frame per second). Beberapa animasi yang digunakan penulis dalam pembuatan skripsinya adalah:
1. Masking
Animasi masking adalah animasi objek yang menutupi objek lain sehingga objek yang ditutupi
terlihat transparan (Astuti, 2006 : 120)
2. Frame by Frame
Animasi frame by frame adalah animasi yang dibuat hanya dengan menggunakan berbagai frame
dalam satu layer ataupun antar layer (Astuti, 2006 : 130).
3. Motion Tween
Animasi motion tween merupakan bentuk animasi yang paling mendasar. Animasi ini
digunakan untuk menggerakan objek dari satu titik
2.1.3.4. Audio (Suara)
Suara adalah salah satu objek multimedia yang
sangat bermanfaat didalam pembuatan aplikasi yang
berbasis multimedia. Formatfile suara yang digunakan penulis untuk pembuatan aplikasinya adalah MP3.
MP3 kependekan dari MPEG Audio Layer 3,
merupakan format file audio yang menggunakan suatu
codec untuk melakukan encoding (compressing) dan
decoding (decompressing) suatu rekaman musik.
2.1.3.5. Video
Video merupakan elemen multimedia yang
paling kompleks. Video mampu menggambarkan
gerakan yang sulit diterangkan dengan kata-kata.
Penyampaian informasi lebih komunikatif
dibandingkan gambar biasa. Walaupun video terdiri
dari elemen-elemen yang sama seperti grafik, suara,
dan teks, namun bentuk video berbeda dengan animasi.
Perbedaan terletak pada cara penyajiannya.
Dalam video, informasi disajikan dalam kesatuan utuh
dari obyek, sedangkan animasi menyajikan gabungan
beberapa obyek yang dimodifikasi sehingga terlihat
saling mendukung penggambaran yang seakan terlihat
hidup.
Salah satu hal yang penting didalam pembuatan
aplikasi berbasis multimedia yang menggunakan video
adalah format file dari video tersebut. Didalam pembuatan aplikasinya, penulis menggunakan MPEG
1. MPEG (Motion Picture Expert Group)
Motion Picture Expert Group (MPEG) adalah
skema kompresi dan spesifikasi format file video digital yang dikembangkan oleh grup ini (M.
Suyanto, 2003 : 284). MPEG merupakan salah satu
dari “rich media” yang mendukung web dan banyak situs web yang mempunyai video dan
animasi MPEG. MPEG ditandai dengan ekstensi
.mpg atau .mpeg. 2. FLV (Flash Video)
Flash video (FLV) adalah bentuk format file
yang digunakan untuk mengirimkan data video
melalui internet dengan menggunakan Adobe Flash Player. Di dalam Flash Video berisi file SWF
(ShockWaveFile)(FlashVideo,http://donald.digiwor ks.web.id, 22 Maret 2009, Pk. 11.52).
2.1.4. Peralatan Multimedia
Untuk menjalankan berbagai elemen multimedia diatas,
diperlukan komponen utama agar dihasilkan aplikasi
multimedia yang menarik, yaitu:
1. Prosessor
Adalah chip elektronik yang mampu merespon dan
memproses instruksi yang diberikan lalu mengeluarkan hasil
dari instruksi yang diberikan. Terletak pada motherboard di
2. Monitor
Adalah suatu perangkat keras yang biasa disebut layar
tampilan karena mampu menampikan bermacam bentuk
format sesuai dengan jenis kartu grafik / VGA Card yang digunakan.
3. Memory
Adalah perangkat keras yang digunakan untuk menyimpan
informasi untuk sementara waktu maupun permanen. Ada
dua jenis memory yang dapat dipergunakan, seperti Random Access Memory (RAM) atau biasa disebut memory utama dan Read Only Memory (ROM).
4. Kartu grafik (VGA Card)
VGA (Video Grafic Adaptor) Card Adalah salah satu kartu yang terpasang pada motherboard yang berfungsi untuk menampilkan format warna atau tulisan yang akan terlihat
di monitor. Dalam pengerjaan suatu animasi biasanya
dibutuhkan suatu kartu grafik yang mempunyai kualitas
yang tinggi, hal ini dimaksudkan agar dalam pembuatan
animasi hasil yang didapat bisa dilihat dengan sangat
bagus.
5. Kartu suara (Sound Card)
Adalah kartu yang dipasang pada motherboard untuk memanipulasi, merekam suara dari CD-ROM atau dari peralatan audio lain dan mengeluarkan suara melalui
speaker setelah diproses didalam komputer.
6. Speaker
Adalah alat yang mampu mengeluarkan suara yang dikirim
dari kartu suara. Selain digunakan pada komputer, speaker
seperti TV, tape dan lain-lain.
7. Hard Disk
Adalah sebuah piringan keras dari magnetik yang berfungsi
untuk menyimpan data ke dalam komputer. Kata
"Hard/keras" disini dimaksudkan untuk membedakan dengan floppy disk yang biasa disebut dengan piringan lunak.
8. CD-ROM
Adalah suatu perangkat keras yang mampu membaca data
yang disimpan dalam piringan Compact Disk. Untuk menulis data yang akan disimpan ke dalam compact Disk,
harus mempergunakan CD-RW.
2.1.5. Aplikasi Multimedia
Aplikasi multimedia pada zaman sekarang ini telah
diterapkan di berbagai kegiatan dalam kegiatan sehari-hari
seperti dibidang hiburan, bisnis, pendidikan dan lain-lain. Hal
yang dipentingkan dalam penyampaian informasi tidak hanya
tergantung dengan kecepatan dan keakuratan data saja. Tetapi,
tampilan yang menarik juga harus diperhatikan. Dengan
tampilan yang menarik maka pengguna akan lebih
mengingatnya.
Ada 2 jenis aplikasi multimedia, yaitu :
1. Aplikasi multimedia non-interaktif
Aplikasi multimedia non-interaktif atau disebut juga
dengan aplikasi multimedia linier adalah aplikasi
multimedia yang terdiri dari elemen teks, grafik, suara dan
video, yang hanya dapat dinikmati atau ditonton oleh
2. Aplikasi multimedia interaktif
Adalah aplikasi multimedia yang memungkinkan terjadi
interaksi dengan pemakai, sehingga pemakai dapat
mengatur urutan jalannya aplikasi, terutama dalam memilih
bagian mana yang mau dilihat dan bagian mana yang tidak
mau dilihat.
Lain halnya dengan multimedia linier, multimedia
non-linier mempunyai output dinamis, yaitu mempunyai
perilaku sekuens atau script dengan struktur yang
mempunyai sifat interaktif. User dapat berbuat lebih dari
pada sekedar melihat. Untuk mendapatkan multimedia
interaktif seseorang harus mengatur output, membuat
sekuens, dan menentukan apa yang harus dikerjakan bila
suatu kondisi terpenuhi. Objek multimedia, seperti image,
audio, video, atau animasi harus dikumpulkan atau dibuat.
2.1.6. Manfaat Penggunaan Multimedia
Penggunaan multimedia dalam proses penginformasian
pesan atau berita memberikan beberapa manfaat, yaitu :
1. Baik bagi para pemula pengguna komputer
Bagi pemakai yang merasa kesulitan dengan penggunaan
papan tombol komputer (keyboard) dan instruksi yang kompleks, maka akan merasa lebih nyaman menggunakan
mouse atau layar sendiri (touch screen) dalam pengoperasiannya.
2. Memperbaiki presentasi audio-video tradisional
Penonton akan lebih tertarik dengan presentasi dengan
menggunakan aplikasi multimedia dibandingkan
3. Peningkatan penyampaian pesan atau berita yang hanya
berbentuk teks.
Penyampaian berita yang berupa teks saja akan terlihat
membosankan. Dengan adanya multimedia presentasi berita
dalam bentuk teks akan menjadi lebih menarik dengan
menambahkan gambar, suara atau efek-efek tertentu. Jika
dalam aplikasi multimedia hanya menggunakan gambar saja
maka orang tidak akan dapat mengerti makna yang
terkandung didalamnya. Oleh karena itu harus ada teks juga
yang berfungsi sebagai penjelas maksud yang terkandung.
4. Menarik perhatian dan mempertahankannya
Pada umumnya orang lebih tertarik pada penyampaian
dengan multimedia yang menggabungkan elemen teks,
grafik, suara dan video dibandingkan dengan tampilan teks
yang cenderung monoton.
5. Multimedia selain bersifat menghibur juga mendidik.
Multimedia juga dapat digunakan untuk
bermacam-macam bidang pekerjaan, tergantung dari kreatifitas untuk
mengembangkannya. Aplikasi multimedia dibagi menjadi
beberapa kategori, diantaranya :
1. Presentasi bisnis
2. Aplikasi pelatihan dan pendidikan
3. Information delivery
4. Promosi dan penjualan
5. Productivity
6. Teleconferencing
8. Virtual reality
9. Aplikasi web
10. Game
2.2. Visualisasi
Visualisasi (visualization) adalah penampilan informasi yang bersifat komplek ke dalam bentuk visual (gambaran) (Chapman, 2004:
665). Secara umum, visualisasi dalam bentuk gambar baik yang
bersifat abstrak ataupun nyata telah dikenal sejak awal dari peradaban
manusia. Pada saat ini visualisasi telah berkembang dan banyak
dipakai untuk keperluan ilmu pengetahuan, rekayasa, visualisasi
desain produk, pendidikan, multimedia interaktif, kedokteran, dan
lain-lain.
2.2.1. Ruang Desain 2 Dimensi
Ruang desain 2 dimensi adalah ruang yang hanya
mengenal dua parameter dimensi, yaitu panjang dan lebar
(Ramadhan, dkk., 2006 : 2). Dalam konsep ruang 2 dimensi,
kita tidak bisa mendapatkan dimensi ketebalan. Dalam ruang
desain 2 dimensi, kita akan mengenal dua sumbu koordinat atau
axis, yaitu sumbu X yang secara default dalam posisi horizontal dan sumbu Y yang secara default dalam posisi vertikal.
2.1.2. Ruang Desain 3 Dimensi
Berbeda dengan ruang desain 2 dimensi yang hanya
mengenal 2 parameter yaitu panjang dan lebar, dalam konsep
ruang 3 dimensi ini, kita bisa mendapatkan dimensi ketebalan.
Dalam ruang desain 3 dimensi kita akan mengenal tiga sumbu
koordinat yaitu sumbu X, sumbu Y, dan sumbu Z ( Ramadhan,
2.3. 3D Max
3D Max adalah software visualisasi atau gambar 3 dimensi
sekaligus menganimasikannya. Setiap hari secara tidak langsung dan
sengaja kita selalu melihat gambar yang dibuat di software 3D Max,
baik di televisi, games, wallpaper Windows, brosur atau media cetak
dan Web (Djalle, 2006).
2.3.1. Jenis-jenis Animasi menurut Zaharuddin G. Djalle Animasi telah berkembang menjadi beberapa jenis, yaitu:
1. Animasi 2D
Animasi jenis ini merupakan animasi yang paling
akrab dalam kehidupan sehari-hari, biasanya disebut
kartun.
2. Animasi 3D
Animasi jenis ini merupakan pengembangan dari
animasi 2D, dimana objek atau karakter yang
diperlihatkan semakin hidup dan nyata, juga mendekati
wujud aslinya.
3. Animasi tanah liat (Clay Animation)
Animasi jenis ini merupakan animasi yang paling
jarang kita dengar atau temukan diantara jenis lainnya.
Teknik animasi ini bukan termasuk teknik baru karena
animasi yang pertama adalah animasi yang berbentuk Clay
Animation.
4. Animasi Jepang (Anime)
Animasi ini adalah animasi yang dibuat oleh Jepang,
berupa film-film yang tidak hanya diperuntukkan untuk
anak-anak saja tetapi juga diperuntukkan untuk kalangan
2.3.2. Software Pembuat Animasi 3D 1. 3D Studio Max
2. Maxon Cinema 4D
3. LightWave
4. SoftImage
5. Poser
6. Motion Builder
7. Hash Animation Master
8. Wings 3D
9. Carrara
10.Infini-D
11.Canoma
2.3.3. Model-model Animasi
Model-model animasi menurut wahana komputer yaitu :
1. Animasi Cahaya
a. Omni
Animasi cahaya Omni merupakan jenis cahaya
yang menyebar, yang diidentifikasikan dengan cahaya
lampu pijar. Contoh efek yang dihasilkan adalah efek
cahaya matahari.
b. Spot
Animasi cahaya Spot adalah animasi cahaya yang
terarah. Yang merupakan cahaya yang mengarah dari
suatu sumber cahaya. Ada dua jenis cahaya Spot, yaitu:
a. Free Spot
Cahaya Free Spot ialah cahaya yang mengarah
b.Target Spot
Cahaya Target Spot ialah cahaya yang memiliki
target tertentu.
c. Direct
Animasi cahaya Direct dibagi lagi menjadi dua jenis,
yaitu:
a. Direct
Animasi ini hampir sama dengan animasi cahaya
spot, perbedaannya hanya terletak pada objek yang
dianimasi yang nantinya akan berpengaruh
terhadap efek yang dihasilkan. Tetapi gerakan
animasi itu sendiri adalah sama.
b. Target Direct
Animasi cahaya Target Direct hampir sama dengan
proses animasi pada cahaya target spot. Hanya
berbeda pada objek yang dianimasi.
2. Animasi Kamera
a. Camera Free
b. Camera target
3. Animasi Modifier
a. Bend
Ialah animasi untuk membengkokkan suatu objek.
b. Taper
Ialah animasi untuk meruncingkan suatu objek
c. Twist
Ialah animasi untuk memelintir suatu objek.
d. Wave
Ialah animasi untuk membuat objek menjadi
e. Ripple
Ialah animasi untuk membuat objek bergelombang
melingkar.
f. Noise
Ialah animasi untuk membuat kacau suatu objek.
g. Stretch
Ialah animasi untuk simulasi perubahan bentuk suatu
objek karena pengaruh tarikan.
h. Lathe
Ialah animasi dimana mensimulasikan perubahan
bentuk dari objek 2D menjadi 3D.
i. Morpher
Ialah animasi perubahan bentuk.
4. Animasi Sistem Partikel
a. Particle Spray
Biasa digunakan untuk mensimulasikan efek hujan.
b. Particle Super Spray
Hampir sama dengan Particle Spray, hanya pada
Particle Super Spray lebih banyak lagi pengaturan
serta banyak pilihan jenis particle yang digunakan.
c. Particle Parray
Ialah animasi untuk mengambil simulasi perbanyakan
suatu objek.
d. Particle Snow
Ialah animasi yang mensimulasikan efek hujan salju.
e. Particle Blizzard
Ialah animasi badai salju. Dimana terdapat lebih
banyak pengaturan parameternya dibanding Particle
f. Particle Pcloud
Ialah animasi yang digunakan untuk membuat efek
awan.
5. Animasi Dengan Track View
Track View adalah fasilitas dari 3D Max untuk
menampilkan semua informasi mengenai animasi objek.
Selain dapat melihat informasi yang ada juga dapat
melakukan perubahan animasi yang ada dari Track View.
Dapat terlihat gerakan suatu objek dalam bentuk grafik.
Fasilitas ini sangat membantu dalam proses pembuatan
animasi dengan tingkat akurasi cukup.
2.3.4. Kemampuan 3D Max
Banyak kelebihan yang dimiliki oleh 3D Max yang tak
diragukan lagi, seperti objek gambar yang realistis, kemudahan
yang dimiliki dengan lengkapnya menu yang dimiliki dan
kompatibilitas program dengan program lain dimana 3D Max
ini mendukung banyak jenis file. Secara garis besar
kemampuan 3D Max terdiri dari:
1. 2D Shaping berfungsi untuk membuat objek 2 dimensi
2. 3D Shaping berfungsi untuk membuat objek 3 dimensi
a. Box Modelling
b. 3D Lofting
c. Patch Modelling
d. Surface
e. Nurbs
4. Motion
a. Animasi/Keyframing
b. Simulasi/Reactor
c. Motion Capture/Character
5. Video Post/Effects
6. Rendering
2.3.5. Manfaat 3D Max
Dengan menguasai kemampuan yang dimiliki 3D Max, maka
kita dapat membuat animasi antara lain:
1. Animasi walkthrough Arsitektur
2. Animasi Video OpeningTune atau Bumper
3. Animasi untuk pembelajaran/pendidikan
4. Animasi untuk games
5. Animasi untuk web
2.4. Macromedia Flash Professional 8
Flash dapat dijadikan sarana untuk membuat movie yang interaktif dimana gerakan atau aksi yang akan dilakukan animasi
tergantung pada reaksi perintah atau masukan yang diberikan oleh
pemakainya. Perintah itu dapat dimasukkan dengan mengetikkan lewat
keyboard maupun menggerakkan mouse sehingga flash mampu mengaktifkan perintah pengaktifan program lain untuk menggerakkan
objek, memasukkan informasi maupun menampilkan beberapa operasi
(Sutopo, 2002).
Flash movie merupakan gabungan antara grafik dan animasi
yang biasanya digunakan untuk pembuatan web, walaupun tidak
lain-lain. Pada intinya, flash movie terdiri dari grafik, bitmap maupun
sound juga dapat di masukkan kedalamnya (Sutopo, 2002). Image vector dan bitmap
Didalam dunia digital image ada dua jenis gambar utama, yaitu
image bitmap dan image vector. Sebelumnya dikenal dalam dunia animasi selalu menggunakan image bitmap, sedangkan Macromedia
Flash menggunakan vector. Vector grafik merupakan pembuatan gambar dengan menggunakan garis dan kurva, juga termasuk warna
dan posisi dari objek tersebut. Bitmap grafik merupakan pembuatan
image dengan menggunakan titik warna yang disebut pixel yang diatur
dengan sebuah grid. Keuntungan image vector jika dibandingkan
dengan bitmap adalah:
a. Secara umum image vector mempunyai ukuran file yang kecil,
sehingga ringan sewaktu dimuat dalam web site dan cepat untuk
diakses atau di down-load melalui internet.
b. Image vector mudah di ubah-ubah ukurannya (diperbesar atau
diperkecil) tanpa mengurangi kualitas gambar, sedangkan bitmap
memiliki range pembesaran yang kecil, jika diperbesar akan
membuat tampilannya jadi kasar dan tidak jelas, sedangkan
diperkecil maka gambar akan menggumpal.
Walaupun demikian image vector mempunyai kekurangan yaitu dalam menampilkan gambar dan photo atau tekstur lukisan
image vector kurang bagus (Sutopo, 2002).
2.4.1. Konsep Dasar Animasi
Animasi menggambarkan objek yang bergerak agar
kelihatan hidup. Membuat animasi berarti menggerakkan
gambar seperti kartun, tulisan, dan lain-lain. Animasi mulai
dikenal sejak media televisi mulai menyajikan gambar-gambar
seorang animator. Animasi sangat baik untuk presentasi,
pemodelan, dokumentasi, dan lain-lain. Film-film animasi
kartun dari Walt Disney yang telah terkenal di dunia beberapa
tahun yang lalu, masih tetap disukai orang. (Sutopo, 2002).
Teknik pengerjaan animasi pun telah berlalu seiring
dengan perkembangan teknologi komputer. Dahulu pembuatan
animasi dilakukan dengan membuat gambar-gambar yang
digabungkan sehingga merupakan gambar yang bergerak.
Untuk membuat satu durasi animasi memerlukan jumlah
gambar (frame) yang cukup banyak. Jumlah frame tiap detik (frame per second/fps) merupakan satuan yang akan menghasilkan kualitas animasi. Makin banyak frame per detik,
makin baik kualitas animasi yang akan dihasilkannya.
Efisiensi pengerjaan pembuatan animasi telah dilakukan
sejak diperkenalkannya teknik animasi cell (celluloid sheet, semacam kertas transparan). Gagasan dasar dari cell adalah satu
gambar dibuat untuk satu frame. Perubahan kecil dibuat dalam
frame-frame berikutnya, sampai perubahan yang berarti
merupakan keyframe. Animasi yang dibentuk oleh frame-frame
antara dua keyframe disebut in-between animation, biasanya
dibuat oleh seorang animator tersendiri.
Teknik animasi cell menjadi dasar pembuatan semua
animasi. Dengan komputer, yang perlu ditentukan adalah
keyframe, sedangkan frame-frame diantaranya akan
2.4.2. Animasi 2D
Animasi ini yang paling akrab dengan keseharian kita.
Biasanya juga disebut dengan film kartun. Kartun sendiri
berasal dari kata Cartoon yang artinya gambar yang lucu.
Memang, film kartun itu kebanyakan film yang lucu.
Contohnya banyak sekali, baik yang di TV maupun di
bioskop. Misalnya: Looney Tunes, Tom and Jerry, Scooby
Doo, Doraemon, Mulan, Lion King, Brother Bear, Spirit, dan
banyak lagi. Meski yang populer kebanyakan film Disney,
namun bukan Walt Disney sebagai bapak animasi kartun.
Software pembuat animasi 2 Dimensi umumnya terdiri
dari :
1. Macromedia Flash
2. CoRETARS
3. Corel R.A.V.E.
4. After Effects
5. Moho
6. CreaToon.
7. ToonBoom.
8. Autodesk Animation (1990-an).
9. Dan lain-lain.
2.4.3. Animasi dalam Macromedia Flash
Multimedia terdiri dari dua kategori, yaitu linier dan
non-linier (interaktif). Movie non non-linier dapat berinteraksi dengan
aplikasi web yang lain melalui penekanan sebuah tombol
navigasi, pengisian form dan lain-lain. Dengan menggunakan
flash, dapat memberi animasi pada objek agar dapat bergerak
properti yang lain sehingga dapat membuat animasi antar
frame, dapat membuat animasi tween, dimana dapat membuat
frame pertama dan frame terakhir dari animasi dan flash
langsung membuat gerakan antar frame tersebut. Jadi dapat
membuat animasi pada movies dengan menggunakan action set
properti (Sutopo, 2002).
2.4.4. Spesifikasi Sistem
Untuk dapat menginstalasi serta menjalankan
Macromedia Flash dengan baik, perlu memeriksa spesifikasi
komputer agar sesuai dengan kebutuhan sistem minimum yang
diperlukan yaitu :
Tabel 2.1. Spesifikasi Sistem Untuk Macromedia Flash (Yudhiantoro, 2002)
KOMPONEN WINDOWS MACINTOSH
Prosesor Minimal intel Pentium
200 MHz Power Macintosh Sistem
Operasi
Windows 98SE, Windows ME, Windows
NT 4.0, Windows 2000, Windows XP
Minimal MAC OS 9.1, MAC
OS X 10.1
Memory 64 MB (disarankan 128 MB)
SVGA 16-bit, resolusi 1024 x 768
SVGA 16-bit, resolusi 1024 x
768 CD-ROM
2.4.5. Pengenalan Tools
Sebelum mulai menggunakan Macromedia Flash, kita
harus mengetahui beberapa istilah yang digunakan dalam
lingkungan Flash, serta bagaimana aturan menggunakannya.
Flash dilengkapi dengan alat-alat bantu untuk menggambar
(tools) seperti garis, lingkaran, kotak, dan lain-lain. Fungsi dari
icon yang terdapat dalam tools mirip dengan tools yang ada
pada perangkat lunak aplikasi grafik lainnya (Sutopo, 2002).
2.4.5.1. ToolBox
Toolbox berisi alat-alat kerja dengan icon untuk
masing-masing fungsi. Toolbox terdiri dari empat
bagian, yaitu :
1. TOOLS berisi fungsi-fungsi untuk menggambar,
memilih, membuat teks, mewarnai, menghapus,
dan membuat path. Tools terdiri dari beberapa icon
untuk menggambar, yaitu :
a. Pencil Tool – untuk menggambar garis seperti
menggunakan pensil.
b. Pen Tool – untuk menggambar path seperti garis
lurus dan garis lengkung.
c. Line Tool – untuk menggambar garis lurus.
d. Oval Tool – untuk menggambar lingkaran dan
elips.
e. Rectangle Tool – untuk menggambar kotak.
f. Brush Tool – untuk menggambar menggunakan
brush.
2. VIEW berisi fungsi-fungsi untuk mewarnai.
a. Zoom Tool – untuk memperbesar dan
b. Hand Tool – untuk menggeser gambar.
3. COLORS berisi fungsi-fungsi untuk menampilkan
gambar.
a. Stroke Color – untuk menentukan warna outline
pada gambar.
b. Fill Color – untuk mewarnai gambar.
4. OPTIONS berisi pilihan lain untuk membuat
variasi pada fungsi-fungsi tools dan view. Bila
Eraser tool diklik, akan muncul Eraser mode,
Faucet, dan Eraser Shape, dengan banyak pilihan.
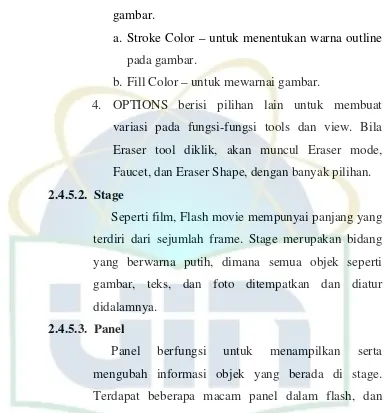
2.4.5.2. Stage
Seperti film, Flash movie mempunyai panjang yang
terdiri dari sejumlah frame. Stage merupakan bidang
yang berwarna putih, dimana semua objek seperti
gambar, teks, dan foto ditempatkan dan diatur
didalamnya.
2.4.5.3. Panel
Panel berfungsi untuk menampilkan serta
mengubah informasi objek yang berada di stage.
Terdapat beberapa macam panel dalam flash, dan
setiap panel menampilkan informasi dari suatu objek
yang dikehendaki. Panel tersebut digunakan untuk
mengatur font dengan atributnya.
2.4.5.4. Timeline
Timeline digunakan untuk mengatur semua jalan
cerita, di mana actor ditampilkan dan menghilang.
Suatu objek yang muncul diatur dalam Timeline
tersebut. Komponen utama dalam Timeline adalah
mengatur waktu suatu movie dan memunculkan objek
tertentu. Penempatan efek suara dan musik latar
belakang juga diatur dalam Timeline.
2.4.5.5. Frame
Frame adalah gambar yang membentuk suatu gerakan bila frame tersebut ditampilkan satu demi satu berurutan. Frame merupakan konsep animasi yang
dibuat secara manual maupun dengan alat bantu
komputer.
2.4.5.6. Playhead
Playhead dengan garis merah vertical, menunjukan
posisi frame berada pada suatu saat. Bila posisi
playhead tersebut berubah, maka gambar yang ada di
stage juga berubah.
2.4.5.7. Layer
Layer digunakan untuk menempatkan objek yang
berbeda-beda seperti kertas transparan, dimana
beberapa layer bersama-sama merupakan suatu gambar
yang lengkap. Objek tidak hanya gambar animasi saja,
melainkan dapat berupa gambar latar belakang, teks,
movie, dan suara. Setiap objek berada pada layer
tersendiri yang independent.
2.4.5.8. Scene
Pada pembuatan film yang mempunyai jalan cerita
cukup panjang, untuk memudahkan pembuatannya,
maka dibagi-bagi menjadi beberapa tema yang
dinyatakan dalam scene. Seperti halnya pembuatan
dengan konsep yang sama, untuk memudahkan dalam
mengatur movie.
Gambar 2.1. Tampilan Macromedia Flash Pro 8 (Print Screen Macromedia Flash Pro 8)
2.5. Ulead VideoStudio 10
Ulead VideoStudio 10 merupakan software pengolah video
yang cukup user friendly. Dengan software ini user dapat mengedit
video seperti memotong, menambah efek transisi dan lain-lain.
Stage
Toolbox Timeline
Panel
Library
Gambar 2.2. Elemen-elemen Layar Ulead VideoStudio 10 (Print Screan Ulead VideoStudio 10)
Keterangan Gambar:
Title bar
Title bar merupakan baris judul program Ulead Video Studio 10. Title bar ini merupakan sebuah fasilitas standar untuk semua program berbasis Windows.
Menu bar
Menu bar adalah baris berisi deretan menu perintah yang dapat diaktifkan dengan mouse atau tanpa mouse.
Video Track
Video track merupakan tempat untuk menaruh video yang akan diedit.
Overlay Track
Overlay track merupakan tempat untuk menaruh video yang akan melapisi video utama yang diedit.
Title Track
Title track merupakan track untuk membuat animasi judul dari
Voice Track
Voice track merupakan tempat untuk memasukkan atau merekam suara ke dalam video.
Music Track
Music track merupakan tempat untuk memasukkan musik pengiring video.
2.6. Adobe Audition 2.0
Adobe Audition adalah program untuk membuat komposisi
musik dan editing audio. Adobe Audition dapat digunakan untuk membuat berbagai macam komposisi audio dengan mudah, mulai dari memberi efek, mengatur equalizer, crossfading, dan sebaginya.
Rilis terbaru Adobe Audition, yaitu versi 2.0, memenuhi
persyaratan pengeditan audio. Adobe Audition 2.0 juga menyediakan berbagai macam tool canggih dan berbagai fasilitas yang menarik yang sangat membantu dalam mengedit audio. Antarmuka yang dimiliki Adobe Audition 2.0 juga telah mengadopsi peralatan editing
konvensional sehingga mudah dioperasikan.
2.6.1. Spesifikasi Sistem Dan Hardware
Sebelum menjalankan program Adobe Audition 2.0,
komputer harus memenuhi spesifikasi sitem sebagai berikut:
1. Komputer dengan processor minimal Pentium III 800 Mhz
2. Memori yang digunakan minimal 128 MB
3. Sisa ruang hard disk minimal 20 GB
4. Display monitor dengan resolusi tinggi, minimal SVGA (800x600) High Color
5. CDROM
6. Sound Card
2.6.2. Area Kerja Adobe Audition 2.0
Gambar 2.3. Elemen-elemen Layar Adobe Audition 2.0 (Print Screan Adobe Audition 2.0)
Keterangan gambar:
Menu bar
Menu bar berisi menu-menu utama yang saling berhubungan, meliputi File, Edit, Clip, View, Insert, Effects,
Generate, Favorite, Option, Window, dan Help.
Tool Bar
Tool bar berisi tool untuk editing audio, di antaranya Time Selection Tool, Marquee Selection Tool, Lasso Selection Tool,
Scrub Tool, Hybrid Tool, dan Move/Copy Clip Tool. Bar ini dibagi menjadi dua bagian, untuk mode Edit View dan
View Bar
View Bar berisi menu mode, yakni Edit View, Multitrack View atau CD View.
Panel Main
Tempat track yang akan diolah, diantaranya: Edit View
menggambarkan grafik frekuensi untuk mengolah gelombang
audio, Multitrack View, adalah jendela yang berisi layer untuk menempatkan elemen-elemen audio, dan CD View yang digunakan untuk proses burning.
Organizer
Jendela ini memiliki tiga panel utama, yakni Files, Effects
dan Favorites, yang digunakan untuk mendukung fungsi panel tesebut.
Status Bar
Status bar berisi informasi proyek editing, meliputi sisa ruang hard disk, frekuensi audio, ukuran file proyek, pencatatan waktu, dan lain sebagainya.
Workspace menu
Workspace menu berisi berbagai macam layout tampilan area kerja.
2.7. Adobe Photoshop CS
Adobe Photoshop adalah program penanganan foto. Foto
adalah objek gambar yang terdiri dari ribuan titik (pixels). Foto dihasilkan oleh mesin, seperti mesin, monitor televisi atau komputer,
proyektor film, scanner, printer, dan sebagainya. Adobe Photoshop menyediakan penanganan foto dengan efek-efek yang menarik untuk
(standar Photoshop), PCX, GIF, JPEG, PNG, dan sebagainya (WIT
dan Dr Erhans A, 2003).
Adobe Photoshop merupakan perangkat bantu yang paling
terkenal di bidang pengolahan citra serta penerbitan dan percetakan
(publishing). Program tersebut sangat terkenal dan familier dalam bidang image editing karena dilengkapi fitur-fitur yang sangat membantu dan sangat mudah digunakan.
Selain kelebihan-kelebihan yang disebutkan diatas, Adobe
Photoshop juga sangat familier dengan bidang arsitektur. Program
Adobe Photoshop dapat mengatur gelap terang, kontras,
menambahkan cahaya atau mengurangi cahaya pada bagian yang
terlalu terang, memperbaiki bagian yang kurang bagus serta
menambahkan elemen-elemen landscape seperti tanaman, bunga, orang, serta berbagai fasilitas lain yang diperlukan untuk
menghasilkan gambar yang berkualitas (WIT dan Dr Erhans A, 2003).
Keterangan Gambar:
Title bar
Title bar merupakan baris judul program Adobe Photoshop CS.
Title bar ini merupakan sebuah fasilitas standar untuk semua program berbasis Windows.
Menu bar
Menu bar adalah baris berisi deretan menu perintah yang dapat diaktifkan dengan mouse atau tanpa mouse.
Tool box
Tool box adalah kotak yang berisi tool-tool yang digunakan untuk merancang ataupun mengedit gambar.
Palette
Palette adalah kotak yang berisi perintah yang membantu tool
dalam pengeditan atau perancangan gambar.
Jendela Kerja (Canvas)
Jendela Kerja (Canvas) adalah ruang tempat gambar akan diedit atau dibuat.
2.8. Interaksi Manusia Dan Komputer
Antarmuka pemakai (user interface) adalah bagian dari sistem komputer yang memungkinkan manusia melakukan interaksi dengan
guna mendapatkan informasi. Tujuan antarmuka pemakai adalah agar
sistem komputer dapat digunakan oleh pemakai, salah satu istilah yang
berkaitan dengan user interface adalah user friendly. Istilah tersebut digunakan untuk menunjuk kepada kemampuan yang dimiliki oleh
peranti lunak atau program aplikasi yang mudah dioperasikan, dan
dapat membantu menyelesaikan suatu persoalan dengan hasil yang
sesuai dengan keinginan pengguna merasa betah dalam
Scheiderman (1992) mengajukan lima kriteria yang harus
dipenuhi oleh sistem yang user-friendly, antara lain: 1. waktu belajar yang tidak lama
2. kecepatan penyajian informasi yang tepat
3. kondisi dan aksi alternative harus dapat terlihat oleh pengguna 4. antar muka dibuat harus memiliki pemetaan yang baik mencakup
hubungan tiap-tiap tingkat
5. pemakai harus mendapat umpan balik yang terus-menerus
Sehingga setiap urutan aksi yang ingin dicapai harus
konsisten terhadap urutannya sehingga mudah dipelajari dan