ANIMASI PEMBELAJARAN TENTANG METAMORFOSIS
PADA HEWAN DENGAN MENGGUNAKAN ADOBE FLASH CS3
TUGAS AKHIR
TRY WYNANDA
092406152
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI PEMBELAJARAN TENTANG METAMORFOSIS PADA
HEWAN DENGAN MENGGUNAKAN ADOBE FLASH CS3
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya Komputer
TRY WYNANDA 092406152
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANIMASI PEMBELAJARAN TENTANG
METAMORFOSIS PADA HEWAN DENGAN MENGGUNAKAN ADOBE FLASH CS3
Kategori : TUGAS AKHIR
Nama : TRY WYNANDA
Nomor Induk Mahasiswa : 092406152
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2012
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing,
PERNYATAAN
ANIMASI PEMBELAJARAN TENTANG METAMORFOSIS PADA
HEWAN DENGAN MENGGUNAKAN ADOBE FLASH CS3
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, 2 Juni 2012
PENGHARGAAN
Alhamdulillahirabbil’alamin.
Segala puji penulis tunjukkan kepada Allah SWT, Yang Maha Pengasih lagi Maha Penyayang, atas anugerah kesehatan dan hidayah yang terus mengalir hingga hari ini, serta tidak lupa pula salam penulis kepada hamba Allah yang paling mulia baginda Rasulullah SAW.
Selama penyusunan Tugas Akhir ini penulis banyak menerima bantuan moril maupun materil yang tidak ternilai harganya. Karna itu penulis mengucapkan terima kasih kepada :
1. Ibu Dra. Normalina Napitupulu, M.Sc, selaku dosen pembimbing Tugas Akhir yang telah banyak memberikan bimbingan dan arahan dalam penulisan laporan Tugas Akhir ini.
2. Bapak Syahril Efendi, S.Si, M.IT dan Bapak Syariol Sitorus, S.Si, M.IT, selaku Ketua dan Sekretaris Program Studi D-III Teknik Informatika Fakultas MIPA Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, M.Si, dan Ibu Dra. Mardiningsih, M.Si, selaku Ketua dan Sekretaris Departemen Matematika, Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sumatera Utara.
4. Bapak Dr. Sutarman, M.Si, selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sumatera Utara.
6. Teristimewa untuk Ayahanda Yusri dan Ibunda tercinta Muswarti yang telah memberikan dukungan dan semangat kepada penulis dalam menyelesaikan Tugas Akhir ini.
7. Kakanda Pretty Wynanda dan Abangda Mhd. Imam Wytarsa yang memberikan motivasi dan menyelipkan canda tawanya sehingga membuat suasana menjadi lebih hangat dan semangat kepada penulis saat menyelesaikan tugas akhir ini. 8. Teman – teman dekat saya Muhammad Sofwan Pratama, Hamradhi Putra, Intan
Tara Dipa, Rizky Aryra, Tika Arisandi, Septian Aditya dan yang teristimewa Handara Ditri Swaizi yang telah membantu memberikan semangat dan juga motivasi dalam menyelesaikan Tugas Akhir ini.
Akhirnya penulis menyadari bahwa sebagaimana hasil karya manusia, Tugas Akhir yang penulis susun ini masih sangat jauh dari sempurna, baik dalam penulisan, tata bahasa maupun nilai ilmiahnya. Karena itu penulis dengan hati terbuka menerima segala kritik dan saran yang bertujuan untuk menyempurnakan penyusunan Tugas Akhir ini. Semoga Allah SWT memberikan rahmat-Nya kepada kita semua. Amin.
Medan, Juni 2012 Penulis,
ABSTRAK
DAFTAR ISI
1.2 Identifikasi Masalah 3
1.3 Batasan Masalah 3
1.4 Tujuan dan Manfaat 3
1.5 Metode Penelitian 4
1.6 Sistematika Penulisan 6
Bab 2 Landasan Teori 8
2.1Pengembangan Animasi Pembelajaran Tentang Metamorfosis Hewan 8
2.2Flash 9
2.1.1 Tentang Flash 9
2.3 Mengenal Adobe Flash CS3 11
2.3.1 Halaman Awal 11
2.3.2 Mengenal Menu Dasar 12
2.3.3 Toolbox 16
2.3.4 Library 19
2.3.5 Action Script 20
2.4 Metamorfosis Pada Hewan 22
2.4.1 Metamorfosis Kupu-Kupu 24
3.1 Analisis Sistem Pembelajaran yang sedang Berjalan 29 3.2 Analisis Sistem Pembelajaran yang akan Dibangun 30
3.3 Rancangan Animasi 30
3.3.1 Desain Halaman Awal 31
3.3.2 Desain Halaman Menu 33
Bab 4 Implementasi Sistem 61
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 12
Gambar 2.2 Jendela Utama 12
Gambar 2.3 Panel Action 15
Gambar 2.4 Library 20
Gambar 4.1 Halaman Awal Animasi 61
Gambar 4.2 Halaman Menu 62
Gambar 4.3 Halaman Metamorfosis Hewan 63
Gambar 4.4 Halaman Metamorfosis Pada Kupu-Kupu 64
Gambar 4.5 Halaman Metamorfosis Pada Katak 65
Gambar 4.6 Halaman Metamorfosis Pada Nyamuk 66
Gambar 4.7 Halaman Metamorfosis Pada Lebah 67
Gambar 4.8 Halaman Metamorfosis Pada Lalat 68
Gambar 4.9 Halaman Metamorfosis Pada Belalang 69
Gambar 4.10 Halaman Metamorfosis Pada Kecoa 70
Gambar 4.11 Halaman Metamorfosis Pada Jangkrik 71
Gambar 4.12 Halaman Metamorfosis Pada Capung 72
Gambar 4.13 Halaman Awal Exercise 73
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Perkembangan Teknologi Informasi di seluruh dunia telah membuat hidup manusia menjadi semakin mudah. Sejak diciptakannya jaringan internet, komunikasi menjadi semakin tidak terbatas dan tanpa hambatan, baik hambatan geografis maupun hambatan waktu. Tidak hanya orang dewasa yang sekarang ini mengikuti perkembangan teknologi informasi tetapi anak-anak juga ikut memahami perkembangan tersebut. Kemudahan-kemudahan yang dihasilkan oleh perkembangan teknologi informasi ini telah pula membuat proses perkuliahan maupun pengajaran dapat dipermudah. Salah satunya dalam proses pembelajaran. Karena dengan adanya perkembangan teknologi informasi ini, telah membantu kita untuk menyelesaikan pekerjaan, mempermudah maupun menghemat waktu dalam mengerjakan pekerjaan.
Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Perkembangan animasi pada saat ini berjalan cepat dalam berbagai bidang. Animasi biasa kita kenal dalam bidang perfilman, khususnya bagi dunia anak-anak. Tetapi, pada zaman sekarang ini animasi juga berkembang pada dunia pendidikan.
disuruh belajar. Apalagi jika pelajaran itu tidak menarik bagi mereka, maka mereka akan tidak fokus lagi terhadap pelajaran itu. Animasi merupakan salah satu visual gerak yang dapat digunakan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional. Animasi dalam dunia pendidikan memberikan berbagai keuntungan baik bagi murid maupun pengajar.
Perangkat lunak pembuat animasi yang menawarkan berbagai fitur dan kemudahan penggunaan, tampilan interface, fungsi, dan kumpulan tool yang lengkap salah satunya ada pada Adobe Flash CS3 Professional yang cukup populer saat ini.
Berdasarkan masalah di atas, maka penulis tertarik untuk membuat animasi di bidang pendidikan. Animasi yang akan dibuat oleh penulis adalah animasi tentang pelajaran Ilmu Pengetahuan Alam (IPA).
1.2 Rumusan Masalah
1. Minat belajar anak-anak yang masih rendah.
2. Anak-anak akan sulit untuk memahami suatu pelajaran jika dia sudah bosan. 3. Perkembangan zaman yang memicu masyarakat menggunakan media
komputer.
1.3 Tujuan Penelitian
Adapun tujuan penelitian yang dilakukan adalah:
1. Untuk membantu memudahkan dalam proses belajar mengajar anak-anak tingkat SD maupun SMP.
2. Memberikan sesuatu yang unik dan menarik dalam proses belajar mengajar. 3. Untuk meningkatkan pengetahuan anak-anak dibidang komputer.
1.4 Batasan Masalah
1. Animasi pembelajaran ini dibatasi, hanya dibuat untuk tingkatan SD dan SMP saja
1.5 Metode Penelitian
Penelitian dilaksanakan untuk mengetahui dan memahami permasalahan yang terjadi dalam kehidupan anak-anak pada umumnya, terutama pada proses pembelajaran dan mencari jalan keluar atau solusi untuk menyelesaikan masalah tersebut. Dalam hal ini, masalah yang terjadi adalah tentang sulitnya memahami kondisi anak-anak dalam proses belajar.
Minat maupun metode pembelajaran, masih merupakan suatu hal yang belum cepat ditanggapi. Hal ini secara tidak langsung dapat menciptakan kesenjangan, karena anak-anak akan lambat memahami suatu pelajaran.
Kemajuan teknologi yang sangat pesat mengakibatkan komputer menjadi kebutuhan hidup yang dapat membantu menyelesaikan perkerjaan dengan mudah, cepat dan tepat. Sehingga masyarakat lebih suka menggunakan komputer sebagai media pembelajaran dari pada membaca buku yang cenderung membosankan.
Oleh karena itu, dengan menggunakan animasi pembelajaran ini, diharapkan dapat membantu anak-anak agar dapat lebih mudah memahami suatu pelajaran sehingga dapat bermanfaat.
1. Studi Pustaka
animasi dengan menggunakan Adobe Flash CS3 Professional. Penulis juga membaca tugas akhir tahun sebelumnya yang berkaitan dengan perancangan dan pembuatan animasi.
2. Studi Literatur
Penulis melengkapi informasi yang dibutuhkan untuk perancangan animasi dalam pembuatan tugas akhir ini dengan browsing di internet.
3. Uji Aplikasi
Pengujian aplikasi yang telah dibuat apakah sesuai dengan yang telah direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
4. Perbaikan
Memperbaiki kesalahan atau kelemahan yang di temukan dan memperbaiki untuk memaksimalkan aplikasi.
5. Membuat Laporan Tugas Akhir
1.6 Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Menguraikan latar belakang, rumusan masalah, tujuan penelitian, batasan masalah, metode penelitian, serta sistematika penulisan laporan.
BAB 2 : LANDASAN TEORI
Menguraikan landasan teori yang berkaitan dengan permasalahan pelajaran Ilmu Pengetahuan Alam (IPA) tentang metamorfosis hewan serta teori perangkat lunak yang digunakan Adobe Flash CS3
Professional.
BAB 3 : ANALISIS DAN PERANCANGAN
Menguraikan analisis sistem dan perancangan dari animasi yang akan dibuat dalam penggunaan aplikasi tersebut.
BAB 4 : IMPLEMENTASI SISTEM
Menguraikan hasil tampilan dari animasi yang dirancang dan
BAB 5 : KESIMPULAN DAN SARAN
Menguraikan tentang kesimpulan dan saran dari hasil akhir
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teoritis yang berkaitan dalam pembuatan animasi tentang metamorfosis hewan. Pembahasan pada bab ini meliputi perangkat lunak yang digunakan yaitu Adobe Flash CS3 Professional serta penjelasan tentang materi metamorfosis hewan pada pelajaran Ilmu Pengetahuan Alam (IPA).
2.1 Pengembangan Animasi Pembelajaran Tentang Metamorfosis Hewan
Pengembangan animasi pembelajaran Ilmu Pengetahuan Alam (IPA) tentang Metamorfosis Hewan yang dihasilkan ini semoga dapat memberikan kemudahan bagi siswa dan dapat menumbuhkan minat siswa belajar baik di sekolah maupun di luar sekolah, begitu pula kepada guru atau pengajar diharapkan dapat membantu dalam mengevaluasi hasil belajar siswa secara cepat dan tepat.
2.2 Flash
2.2.1 Tentang Flash
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama
'Macromedia' adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakui sisi Macromedia dan seluruh produknya, sehingga nama
Macromedia Flash berubah menjadi Adobe Flash.
yang lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya. Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas action script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan
sedikit kode pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file keluarannya.
Movie Flash memiliki ukuran file yang kecil dan dapat ditampilkan dengan ukuran layar yang dapat disesuaikan dengan keingginan. Aplikasi Flash merupakan sebuah standar aplikasi industri perancangan animasi web dengan peningkatan pengaturan dan perluasan kemampuan integrasi yang lebih baik. Banyak fitur-fitur baru dalam Flash yang dapat meningkatkan kreativitas dalam pembuatan isi media yang kaya dengan memanfaatkan kemampuan aplikasi tersebut secara maksimal. Fitur-fitur baru ini membantu kita lebih memusatkan perhatian pada desain yang dibuat secara cepat, bukannya memusatkan pada cara kerja dan penggunaan aplikasi tersebut. Flash juga dapat digunakan untuk mengembangkan secara cepat aplikasi-aplikasi web yang kaya dengan pembuatan script tingkat lanjut. Di dalam aplikasi-aplikasinya juga tersedia sebuah alat untuk men-debug script. Dengan menggunakan Code hint untuk mempermudah dan mempercepat pembuatan dan pengembangan isi ActionScript secara otomatis. Untuk memahami keamanan Adobe Flash dapat dilihat
perbedaan menyolok antara HTML dan JavaScript dimana didalamnya terdapat banyak tools yang dapat diambil dari SWF termasuk ActionScript. Sehingga kode data dapat terjamin keamanannya. Oleh sebab itu, semua kebutuhan data yang terdapat dalam SWF dapat diambil kembali melalui server. Keuntungan menggunakan metode yang sama dengan menggunakan aplikasi web yang standar adalah akan menjamin dan mengamankanpenyimpanan dan perpindahan data.
2.3 Mengenal Adobe Flash CS3
2.3.1 Halaman Awal
Untuk membuka program Adobe Flash CS3 Professional, dapat melakukan salah satu cara berikut:
# Klik icon Adobe Flash CS3 Professional pada dekstop (Layar monitor)
Gambar 2.1 Icon Adobe Flash CS3 Professional
Gambar 2.2 Tampilan Start Page Adobe Flash CS3
# Untuk memulai membuat file baru, pilih Flash File (ActionScript 2.0) # Untuk membuka file flash pilih Open a Recent New – Open
2.3.2 Mengenal Menu Dasar
Layar Flash terbagi dalam 7 area utama, yaitu menubar, layer, panel properties, toolbar, timeline, stage, dan panel. Berikut merupakan tampilan standar jendela kerja
Adobe Flash CS3 Professional, saat memulai membuat file baru.
Jendela kerja Adobe Flash CS3 terdiri atas :
1. Menu Bar
Berisi kumpulan menu atau perintah-perintah yang digunakan dalam Adobe Flash CS3.
Gambar 2.4 Menu Bar
2. Toolbar
Toolbar adalah panel berisi berbagai macam tool. Tool tersebut dikelompokkan menjadi empat kelompok :
1. Tools: berisi tombol-tombol untuk membuat dan mengedit gambar
2. View: untuk mengatur tampilan lembar kerja
3. Colors: menentukan warna yang dipakai saat mengedit
Gambar 2.5 Toolbar
3. Timline
Timeline/garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan objek lain. Setiap layer terdiri dari frame-frame yang digunakan untuk mengatur kecepatan animasi. Semakin panjang frame dalam layer, maka semakin lama animasi akan berjalan.
Gambar 2.6 Timeline
4. Stage
5. Panel
Beberapa panel penting dalam Adobe Flash CS3 Professional, diantaranya panel: Properties, Filters & Parameters, Actions, Library, Color & Align, serta Info & Transform.
Gambar 2.7 Panel Action
6. Properties
Panel properties akan berubah tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan. Misalnya Anda sedang mengaktifkan Line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi untuk mengatur line/garis seperti besarnya garis, bentuk garis, dan warna garis.
Gambar 2.8 Properties
7. Layer
Gambar 2.9 Layer
2.3.3 Toolbox
Fasilitas toolbox seperti telah dijelaskan sekilas diatas adalah sekumpulan tool alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain. Berikut penjelasan setiap tool yang terdapat pada Toolbox.
1. Arrow Tool
Arrow Tool atau selection tool berfungsi untuk memilih atau menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail daripada
selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform Tool
5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva, atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat teks.
8. Line Tool
Line Tool digunakan untuk menggambar garis.
9. Rectangle Tool
Rectangle Tool digunakan untuk membuat bentuk persegi panjang atau bujur sankar.
10. Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
11. Poly Star Tool
12. Pencil Tool
Pencil Tool digunakan untuk membuat garis maupun titik.
13. Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis dan bentuk-bentuk bebas.
14. Ink Bottle
Ink Bottle digunakan untuk mengubah warna garis dan style garis atau garis luar sebuah bentuk.
15. Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16. Eraser Tool
Eraser Tool digunakan untuk menghapus objek.
17. Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
18. Zoom Tool
19. Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
20. Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21. Black snd White
Black and White digunakan untuk memilih warna hitam dan puth saja.
22. Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
2.3.4 Library
Gambar 2.10 Library
2.3.5 ActionScript
Salah satu kelebihan Adobe Flash CS3 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS3 yang digunakan untuk membuat animasi atau interaksi. ActionScript mengizinkan membuat instruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan perintah).
1. Event
Event merupakan peristiwa untuk mendapatkan aksi sebuah objek. Event Pada Adobe Flash CS3 ada 4 yaitu:
a. Mouse Event
Event yang berkaitan dengan penggunaan mouse.
b. Keyboard Event
Event pada saat menekan tombol keyboard.
c. Frame Event
Event yang diletakkan pada keyframe.
d. Movie Clip Event
Event yang disertakan pada movie clip.
2. Target
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar objek. Action dibagi dua yaitu:
a. Action Frame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a yang menandakan pada
keyframe tersebut terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek, baik berupa tombol maupun movie clip.
ActionScript diketik pada panel action yang tersedia pada softwarre. ActionScript hanya dapat ditulis pada objek yang bertipe Movie Clip, keyframe, button, dan objek komponen. ActionScript tidak dapat digunakan pada objek tulisan
atau gambar yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan ActionScript pada sebuah objek, objek harus diubah menjadi Movie Clip terlebih
dahulu.
2.4 Metamorfosis Pada Hewan
1. Metamorfosis tidak sempurna (Hemimetabola)
Metamorfosis tidak sempurna adalah metamorfosis yang melalui tahap telur yang menetas menjadi nimfa, kemudian tumbuh dan berkembang menjadi imago (dewasa).
Nimfa adalah hewan muda yang mirip dengan hewan dewasa tetapi berukuran lebih kecil dengan perbandingan tubuh yang berbeda. Nimfa akan mengalami molting (pergantian kulit),setiap kali setelah molting mahluk hidup itu kelihatan lebih mirip dengan hewan dewasa.
Contoh metamorfosis tidak sempurna : jangkrik, belalang, kecoa dan capung
2. Metamorfosis sempurna (Homometabola)
Metamorfosis sempurna adalah metamorfosis yang perkembangan individu mahluk hidup melalui tahap telur–larva–pupa–imago (dewasa). Telur yang menetas menjadi larva dan larva akan menjadi kepompong kemudian berubah menjadi imago (dewasa).
Larva adalah ulat yang tumbuh dan khusus untuk makan serta mengalami molting beberapa kali, kemudian larva membungkus dirinya sendiri dalam kepompong dan menjadi pupa. Tahapan larva sangat berbeda sekali dengan tahapan dewasa.
Contoh insekta dan hewan yang mengalami metamorfosis sempurna misalnya: kupu- kupu, nyamuk, lebah madu dan katak.
2.4.1 Metamorfosis Kupu-Kupu
Kupu-kupu merupakan bentuk akhir dari suatu proses metamorfosis. Bentuk baru, berupa kupu-kupu, ini dapat terbang jauh dan bebas dari satu pohon ke pohon lainnya, suatu hal yang tidak dapat dilakukan seekor ulat. Makanannya pun tidak lagi daun melainkan sari bunga yang manis.
Pada metamorfosis kupu-kupu tahapan yang dialami kupu-kupu, yaitu:
1. Tahap Telur
Setelah kupu-kupu melakukan pembuahan kemudian bertelur. Telur menempel pada daun inangnya selama 2-7 hari.
2. Tahap Larva (Tempayak)
Setelah induk kupu-kupu bertelur, kemudian telur tersebut menetas menjadi larva yang disebut ulat, bentuk ulat sangat berbeda dari bentuk induknya. Tahap ini merupakan masa “makan”, seperti ulat yang terus makan dedaunan yang ada di sekitarnya.
3. Tahap Kepompong
4. Tahap Dewasa Kupu-kupu dewasa terbang dari kepompong lalu terbang mencari makan dengan cara menghisap sari bunga (nektar).
2.4.2 Metamorfosis Katak
Pada awalnya, katak betina dewasa akan bertelur, kemudian telur tersebut akan menetas setelah 10 hari. Setelah menetas, telur katak tersebut menjadi berudu. Setelah berumur 3 hari, berudu mempunyai insang luar yang berbulu untuk bernafas. Setelah berumur 4 minggu insang berudu akan tertutup oleh kulit. Menjelang umur 9 minggu, kaki belakang berudu akan terbentuk kemudian membesar ketika kaki depan mulai muncul. Umur 16 minggu, kaki depannya mulai berbentuk, ekornya menjadi pendek serta bernafas dengan paru-paru. Setelah pertumbuhan anggota badannya sempurna, katak tersebut akan berubah menjadi katak dewasa.
2.4.3 Metamorfosis Nyamuk
Tahapan yang dialami oleh nyamuk, yaitu:
1. Telur : Setelah nyamuk betina menghisap darah, nyamuk betina bertelur. Telur berwarna putih. Telur terapung pada permukaan air.
2. Larva : Dalam seminggu telur akan menjadi larva. Larva memakan sebahagiam kecil bahan organik yang terapung dan juga makan sesama mereka.
4. Imago : Nyamuk dewasa akan terlepas dari pupa. Nyamuk dewasa hanya hidup beberapa minggu saja.
2.4.4 Metamorfosis Lebah
Tahap metamorfosis pada lebah yaitu:
1. Telur
2. Larva
3. Pupa
4. Lebah dewasa
Telur yang menetas akan menjadi larva. Pada tahapan ini lebah pekerja akan memberi larva makanan berupa serbuk sari, nektar, serta madu. Setelah beberapa hari, larva menjadi pupa, dan menjadi lebah kecil sampai berubah menjadi dewasa.
2.4.5 Metamorfosis Lalat
Tahapan metamorfosis pada lalat yaitu:
1. telur
2. larva/nimfa 3. pupa
4. imago (dewasa)
Setelah 2 minggu, telur berubah menjadi larva. Kemudian larva akan berubah menjadi pupa dalam fase waktu 1 minggu. Setelah menjadi pupa, lahirlah lalat kecil dan akan menjadi dewasa dalam waktu 2 minggu.
2.4.6 Metamorfosis Belalang
Belalang mengalami metamorfosis tidak sempurna. Dalam daur hidupnya belalang mengalami tahapan perkembangan sebagai berikut:
1. Telur
2. Nimfa, ialah serangga muda yang mempunyai sifat dan bentuk sama dengan dewasnya. Dalam fase ini serangga muda mengalami pergantian kulit.
3. Imago (dewasa), fase yang ditandai dengan telah berkembangnya semua organ tubuh dengan baik, termasuk alat perkembangbiakan serta sayapnya.
2.4.7 Metamorfosis Kecoa
Belalang mengalami metamorfosis tidak sempurna. Dimana siklus hidupnya ada 3 fase perkembangan yaitu telur, nimfa, dan imago.
Fase telur : Telur kecoa dilindungi oleh sejenis kapsul yang disebut ootheca. Telur menetas setelah umur 28 hari.
Fase imago : Umur kecoa dewasa 200 hari (kecoa German) dan 1-2 tahun (kecoa Amerika)
2.4.8 Metamorfosis Jangkrik
Tahapan metamorfosis jangkrik yaitu telur, nimfa, imago (dewasa). Pada metamorfosis ini terjadi proses fisik, yaitu pergantian kulit yang disebut molting. Biasanya mengalami 4 kali molting. Pada prosesnya terjadi pembentukan kulit baru dan membentuk alat-alat tubuh yang diperlukan menjelang dewasa.
Pada bentuk imago telah terjadi perkembangan organ reproduksi sehingga sudah mampu untuk bereproduksi.
2.4.9 Metamorfosis Capung
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis Sistem Pembelajaran yang Sedang Berjalan
Sistem pembelajaran Ilmu Pengetahuan alam (IPA) tentang Metamorfosis Hewan yang selama ini berlangsung hanya berpatokan pada buku pegangan. Masalah yang terjadi yaitu, siswa biasanya akan cepat bosan apabila hanya membaca di buku, ini akan membuat siswa mengalami kesulitan dalam belajar. Dimana siswa harus mampu berimajinasi untuk membayangkan setiap tahapan yang diceritakan.
Dari analisis tersebut, penulis mencoba mencari suatu solusi untuk memudahkan siswa belajar. Media pembelajaran yang menarik, mudah dipahami, dan juga mudah dipublikasikan. Animasi merupakan salah satu solusi untuk masalah tersebut.
3.2 Analisis Sistem Pembelajaran yang akan Dibangun
Sistem pembelajaran yang akan dibangun adalah dengan menggunakan animasi. Animasi harus memenuhi spesifikasi tertentu. Spesifikasi ini merupakan bagian dari program yang berhubungan langsung dengan user. Spesifikasi animasi ini juga menjelaskan tentang langkah-langkah pembuatan animasi yang bertujuan untuk membuat program animasi menjadi menarik.
Pembuatan animasi di sini dijelaskan dalam bentuk sebuah rancangan animasi yang menggambarkan segala sesuatu yang terlihat pada layar monitor, yaitu yang meliputi pembuatan gambar, teks, pemberian suara, pembuatan efek dan pembuatan interaktif animasi yang menggunakan ActionScript. Animasi ini juga harus memenuhi standar animasi yang baik. Adapun animasi yang baik memenuhi beberapa kriteria yaitu:
1. Tampilan yang menarik dan tidak terlalu berlebihan
2. Dukungan suara (audio)
3. Bermanfaat
4. Interaktif dan informative
3.3 Rancangan Animasi
sehingga didapat objek yang dinamis, interaktif dan tidak terjadi pemakaian ruang publikasi secara berlebihan. ActionScript juga akan dilampirkan pada bagian lampiran listing program yang dibuat.
3.3.1 Desain Halaman Awal
Halaman awal yaitu tampilan yang pertama kali muncul saat aplikasi dibuka. Halaman ini berisi judul dari animasi pembelajaran yaitu “Selamat Datang Di Animasi Pembelajaran Tentang Metamorfosis Pada Hewan” yang dianimasikan serta link-link menuju mulainya materi dan exercise (latihan).
3.3.1.1 Desain Home
a. Buka halaman baru beri judul 1 home.fla. Buat 14 layer secara berurutan yaitu layer background, taman, jalan, bunga, opa, rumput, tanah, pohon, kursi, next,
angsa, batu, awan, judul.
b. Gambar background dengan menggunakan Rectangle Tool, buat 2 kali dan letakkan di atas dan bawah. Pada bagian atas warna diubah menjadi #0099FF dan di bawah diubah menjadi #006600.
tersebut tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai nama layer tersebut.
d. Pada layer jalan dan kursi, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat gambar jalan dan kursi dengan line tool, dan warnailah dengan Paint Bucket Tool.
e. Pada layer pohon dan batu, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat pohon dengan Line Tool, kemudian Rectangle Tool untuk batang pohon dan gunakan Line Tool untuk membuat daun-daunnya, dan dibentuk menyerupai daun dengan Selection Tool. Pada layer batu dibuat dengan Oval Tool dengan Stroke Color #999999, dan dibentuk menyerupai batu dengan Selection Tool.
f. Pada layer tanah dan rumput, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian untuk membuat tanah gunakan Oval Tool dan buat warna pada stroke color warna hitam (#000000), dan pada fill color, pilih warna #990000. Buat efek tanah dengan menggunakan Selection Tool. Untuk rumput gunakan Line Tool, dengan stroke height 5 dan stroke color warna hijau muda dan dibentuk menyerupai rumput dengan selection tool.
g. Pada layer awan, buat gambar awan dengan Oval Tool dan edit lengkungan agar menyerupai awan gunakan Selection Tool, pada Oval Tool buat fill colornya warna #FFFFFF (putih) dan stroke color pilih #CCCCCC (abu-abu). Dan pada frame 1 dan frame 600 klik kanan pilih Insert Key Frame dan pilih motion tween diantara frame 1 dan frame 600. Kemudian tambahkan gambar matahari di antara awan 1 dan 2.
dengan Teks Tool. Pada up tambah efek glow teks pada filter-nya dengan warna merah dan pada blur X dan Y nya dibuat 15, sama halnya dengan over, hanya saja warna glow diubah menjadi merah marun, pada blur X dan Y buat 20, dan teks dibesarkan dengan Free Transform Tool. Sedangkan pada down dan hit hapus efek glow pada filter dan tetap menggunakan warna merah dan diperkecil dengan Free Transform Tool.
i. Pada layer judul, buatlah teks judul “Selamat Datang di Animasi Pembelajaran Tentang Metamorfosis Pada Hewan” dengan menggunakan Teks Tool, klik kanan pada frame 1 dan frame 100 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame 1 dan frame 100. Kemudian klik insert-timline effects-effects-blur-ok, pada toolbar atas flash. Kemudian klik frame pada
properties pilih color Alpha dengan 0% sedangkan frame 100 pada properties pilih 100%. Gunakan Font Kristen ITC dengan ukuran 29 dan warna #942AB2.
3.3.2 Desain Halaman Menu
3.3.2.1 Desain Halaman Menu
a. Buka halaman baru dan beri judul 2 menu.fla. Buat 13 layer secara berurutan yaitu layer background, taman, land, rumput, pohon, rumah, awan, burung, animasi, ayam, home, exercise, start.
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan diberi nama sesuai layer, kemudian membuat background dengan menggunakan Rectangle tool, buat 1 kali dan warna diubah menjadi #FFCC33.
c. Pada layer taman, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat gambar taman dengan line tool, dan warnailah dengan Paint Bucket Tool, jika ingin membuat efek lengkungan pada taman, gunakan dengan
selection tool, kemudian tarik garis hingga lengkung sesuai efek taman.
d. Pada layer land, buat dengan menggunakan Rectangle tool, buat 1 kali dan letakkan dibawah, kemudian diubah warnanya menjadi #009933.
e. Pada layer rumput, pohon, burung, ayam, dan animasi penulis hanya mendownload animasi.gif, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian pada toolbar atas klik menu file-import-import to stage, maka akan muncul kotak dialog import, pada look in cari dimana letak file yang ingin dimasukkan. Agar tampilan lebih menarik dan sempurna,
penulis hanya mengedit motion tweennya saja agar animasi lebih tepat dalam penggerakannya.
Tool dan pada fill color pilih #333333, pada pintu pilih #999999 dan pada
jendela #FF0000.
g. Pada layer awan, buat gambar awan dengan Oval Tool dan edit lengkungan agar menyerupai awan gunakan Selection Tool, pada Oval Tool buat fill colornya warna #FFFFFF (putih) dan stroke color pilih #CCCCCC (abu-abu). Dan pada frame 1 dan frame 600 klik kanan pilih Insert Key Frame dan pilih motion tween diantara frame 1 dan frame 600.
h. Pada layer home, exercise, dan start, tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada home, exercise, dan start teks dibuat dengan Teks Tool dengan font Showcard Gothic dan ukuran 16 berwarna #7DB27D. Pada over teks, diperbesar dengan Free Transform Tool, sedangkan pada down teks
diperkecil kembali dengan menggunakan Free Transform Tool.
3.3.3 Desain Halaman Teori
3.3.3.1 Desain Halaman Metamorfosis Hewan
a. Buka halaman baru beri judul 3 metamorfosis hewan.fla. Buat 19 layer secara berurutan yaitu layer background, papan, katak, kupu, lebah, nyamuk, belalang, kecoa, capung, jangkrik, lalat, judul, murid 1, kupu2, dragonfly, balerina, back, next dan teori.
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat background dengan menggunakan Rectangle tool,
dan buat warna pada fill color pada kotak dialog color, pilih type color linear, kemudian pilih warna pink dan atur kontrasnya.
c. Pada layer judul gunakan Teks Tool, klik kanan pada frame 1 dan frame 100 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame 1 dan frame 100. Kemudian klik insert-timline effects-effects-blur-ok, pada toolbar atas flash. Kemudian klik frame pada properties pilih color Alpha
dengan 0% sedangkan frame 100 pada properties pilih 100%. Gunakan Font Hobo Std dengan ukuran 32 dan warna #136FBF.
d. Pada layer papan tulis, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat gambar papan tulis dengan Rectangle Tool pada stroke color pilih warna coklat, fill color hijau. Kemudian kaki papan tulis dibuat dengan Line Tool, pada stroke color pilih warna coklat.
badan belakang dan leher di frame 1, 5 dan 15 Key Frame untuk layer kepala. Sehingga kepala dapat menoleh ke kiri.
f. Pada layer katak, kupu, lebah, nyamuk, belalang, kecoa, capung, jangkrik, lalat, kupu2, dragonfly, dan balerina, tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Masing-masing layer dimasukkan gambar yang telah penulis download, dengan cara klik pada up, kemudian pada toolbar atas klik menu file-import-import to stage, maka akan muncul kotak dialogimport, pada look in cari dimana letak file yang ingin dimasukkan. Setelah gambar sukses di
stage, maka pada over tekan F6, gambar diperbesar, di atas gambar buat teks dengan Teks Tool dengan Font Snap ITC, ukuran 15 berwarna merah. Kemudian pada down gambar diperkecil, kemudian pada hit tekan F6. Sedangkan untuk kupu2, dragonfly, dan balerina tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian klik menu file-import-import to
stage, maka akan muncul kotak dialog import, pada look in cari dimana letak
file yang ingin dimasukkan.
g. Pada layer teori, buatlah teks teori dengan menggunakan Teks Tool, dengan Font Hobo Std, ukuran 11 dan #FFFFFF. Selanjutnya klik kanan pada frame 1 dan frame 25 kemudian pilih Insert Key Frame dan pilih Motion Tween. Kemudian teks tersebut digeser ke atas dengan menggunakan Selection Tool di setiap frame menuju frame 25, sehingga teks jalan perlahan-lahan ke arah atas. h. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai
3.3.3.2 Desain Halaman Kupu-Kupu
a. Buka halaman baru beri judul 4 kupu.fla. Buat 10 layer secara berurutan yaitu layer background, bunga, batu, kupu, judul kecil, judul besar, taman, back, next, dan teori.
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat background dengan menggunakan Rectangle tool, buat 2 kali dan letakkan di atas dan di bawah. Pada bagian atas warna diubah menjadi #00CCCC, sedangkan yang dibawah ubah menjadi #009933.
c. Pada layer batu dan taman, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian untuk membuat batu gunakan Oval Tool dan buat warna pada stroke color pilih warna hitam (#000000) pada fill color, pilih warna #666666 pada batu. Sedangkan untuk membuat gambar taman dengan line tool, dan warnailah dengan Paint Bucket Tool, jika ingin membuat efek
lengkungan pada taman, gunakan dengan selection tool, kemudian tarik garis hingga lengkung sesuai efek taman.
d. Pada layer kupu penulis hanya mendownload animasi.gif, tekan Ctrl+F8, pilih
movie clip, dan beri nama sesuai layer. Agar tampilan lebih menarik dan s empurna, penulis hanya mengedit motion tweennya saja.
e. Pada layer judul besar, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian buat judul dengan menggunakan Teks Tool, dengan Font
Algerian, ukuran 30 dan pilih warna #0000FF (biru). Pada filter-nya tambahkan Bevel, Glow, Gradient Bevel dan Gradient Glow. Pada frame 1 dan frame 18, klik kanan, Insert Key Frame dan pilih Create Motion Tween
dengan Free Transform Tool dan pada properties pilih color Alpha 0%, sedangkan pada frame 18 pada properties pilih color Alpha 100% dan perbesar dengan Free Transform Tool. Pada Glow, blur X dan Y ukuran 10, warna shadow dan highlight kuning.
f. Pada layer judul kecil, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script, ukuran
21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan
pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
g. Pada layer teori, buatlah teks teori dengan menggunakan Teks Tool, dengan Font Perpetua, ukuran 14 dan #990000, dan pada filter, tambahkan efek Glow dengan blur X dan Y 20. Selanjutnya klik kanan pada frame 90 dan frame 210 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame 90 dan frame 210. Kemudian teks tersebut digeser ke kiri dengan menggunakan Selection Tool di setiap frame menuju frame 210, sehingga teks jalan perlahan-lahan ke arah kiri.
h. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan font Showcard Gothic dan ukuran 16 berwarna #9B3304. Pada over teks, diperbesar dengan
3.3.3.3 Desain Halaman Katak
a. Buka halaman baru beri judul 5 katak.fla. Buat 12 layer secara berurutan yaitu layer background, taman, tree, bird, awan, next, back, tanah, katak, rumput,
judul, teori.
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat background dengan menggunakan Rectangle tool,
buat 2 kali dan letakkan di atas dan di bawah. Pada bagian atas warna diubah menjadi #CC9900, sedangkan yang dibawah ubah menjadi #CC6600.
c. Pada layer taman, tree, bird, dan katak penulis hanya mendownload animasi.gif, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian pada toolbar atas klik menu file-import-import to stage, maka akan muncul kotak dialog import, pada look in cari dimana letak file gambar yang ingin dimasukkan. Maka gambar akan muncul pada stage.
d. Pada layer awan, buat gambar awan dengan Oval Tool dan edit lengkungan agar menyerupai awan gunakan Selection Tool, pada Oval Tool buat fill colornya warna #FFFFFF (putih) dan stroke color pilih #CCCCCC (abu-abu).
Dan pada frame 1 dan frame 600 klik kanan pilih Insert Key Frame dan pilih motion tween diantara frame 1 dan frame 600.
f. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan font Showcard Gothic dan ukuran 16 berwarna #81B27D. Pada over teks, diperbesar dengan
Free Transform Tool, sedangkan pada down teks diperkecil kembali dengan menggunakan Free Transform Tool.
g. Pada layer judul, untuk membuat judul besar, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian buat judul dengan menggunakan Teks Tool, dengan Font Algerian, ukuran 30 dan pilih warna #006600 (hijau).
Pada filter-nya tambahkan Bevel, Glow, Gradient Bevel dan Gradient Glow. Pada frame 1 dan frame 18, klik kanan, Insert Key Frame dan pilih Create Motion Tween diantara frame 1 dan frame 18. Kemudian, klik frame 1 teks
diperkecil dengan Free Transform Tool dan pada properties pilih color Alpha 0%, sedangkan pada frame 18 pada properties pilih color Alpha 100% dan perbesar dengan Free Transform Tool. Pada Glow, blur X dan Y ukuran 10, warna shadow dan highlight kuning. Untuk membuat judul kecil tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script, ukuran 21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
Tween di antara frame 49 dan frame 155. Kemudian teks tersebut digeser ke kiri dengan menggunakan Selection Tool di setiap frame menuju frame 155, sehingga teks jalan perlahan-lahan ke arah kiri.
3.3.3.4 Desain Halaman Nyamuk
a. Buka halaman baru beri judul 6 nyamuk.fla. Buat 16 layer secara berurutan yaitu layer background, judul kecil, judul besar, tahap, telur, t.telur, larva, larva1, larva2, larva 3, pupa, pupa 1, nyamuk, nyamuk 1, back, next.
b. Pada layer background, memasukkan image dengan mengklik menu file-import-import to stage pada toolbar, maka akan muncul kotak dialog import, pada look in cari dimana letak file gambar yang ingin dimasukkan. Maka gambar akan muncul pada stage.
c. Pada layer judul kecil, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script,
ukuran 21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
pada toolbar atas, pilih Timline-Disturb To Layer, maka satu persatu huruf akan muncul pada layer-layer yang baru, disetiap layer huruf tersebut, tekan frame 1 lalu geser ke frame 2, kemudian layer berikutnya, tarik ke frame 3, selanjutnya sampai ke frame 30. Kemudian buatlah folder baru pada layer tersebut dengan klik insert layer folder dan buat nama folder dengan ‘ISI’, lalu semua layer teks tersebut pindahkan ke dalam folder tersebut, maka teks akan jalan satu persatu.
e. Pada layer tahap, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Snap ITC, ukuran 15 berwarna hitam. Kemudian klik kanan pada frame 35, 45, dan 55 pilih Insert Key Frame dan di antara setiap Key Frame tersebut klik kanan lagi dan pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan Selection Tool ke arah kiri, sehingga teks jalan perlahan-lahan ke arah kiri. f. Pada tahap telur, larva, pupa, nyamuk dewasa, cara pembuatannya sama.
Dengan menggunakan Teks Tool, dengan Font Comic Sains MS ukuran 13 dan berwarna merah. Pada layer tersebut, klik pada frame 125 kemudian tekan F5, kemudian blok teks tersebut, lalu tekan Ctrl+B. Kemudian klik modify pada toolbar atas, pilih Timline-Disturb To Layer, maka satu persatu huruf akan muncul pada layer-layer yang baru, disetiap layer huruf tersebut, tekan frame 1 lalu geser ke frame 105, kemudian layer berikutnya, tarik ke frame 106, selanjutnya sampai ke frame 125. Kemudian buatlah folder baru
g. Pada layer t.telur, larva1, larva2, larva 3, pupa 1, nyamuk 1 cara pembuatannya sama, hanya saja ini dijelaskan secara umum, pertama buatlah teks dengan menggunakan Teks Tool, dengan Font Comic Sains MS dengan ukuran 13 warna putih. Pada layer tersebut, klik kanan frame yang ingin diberi Key Frame dengan cara klik kanan lalu pilih Insert Key Frame.
h. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan font Showcard Gothic dan ukuran 16 berwarna #523425. Pada over teks, diperbesar dengan
Free Transform Tool, sedangkan pada down teks diperkecil kembali dengan menggunakan Free Transform Tool.
3.3.3.5 Desain Halaman Lebah
a. Buka halaman baru beri judul 7 lebah.fla. Buat 18 layer secara berurutan yaitu layer background, tanah, pohon, rumput, bunga, pooh, lebah, judul, judul
kecil, tahap, tahap2, telur, larva, pupa, imago, bahasan, back, dan next.
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat background dengan menggunakan Rectangle Tool
dan buat warna pada fill color pilih warna abu-abu.
d. Pada layer tanah, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat tanah dengan menggunakan Rectangle Tool, dan buat warna pada fill color warna hijau.
e. Pada layer pohon, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat gambar pohon dengan Line Tool, dan warnai dengan Paint Bucket Tool. Jika ingin membuat efek lengkungan pada pohon, gunakan dengan Selection Tool, kemudian tarik garis hingga lengkung sesuai efek pohon.
f. Pada layer bunga, pooh, lebah, penulis hanya mendownload animasi.gif, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian pada
toolbar atas klik menu file-import-import to stage, maka akan muncul kotak dialog import, pada look in cari dimana letak file gambar yang ingin dimasukkan. Maka gambar akan muncul pada stage.
g. Pada layer judul kecil, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script,
ukuran 21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
h. Pada layer judul besar, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Snap ITC, ukuran 30
pilih warna #990000, dan pada filter-nya ditambah glow dengan warna hitam dan pada blur X dan Y buat 10, tambah bevel dengan blur X dan Y 15 warna shadow pilih #00FF00 dan highlight #FFFF00 dan tambah lagi efek gradient
kemudian klik kanan pada frame 35 dan frame 55, pilih Insert Key Frame dan pilih Create Motion Tween di antara frame 35 dan 55 tersebut. Pada frame kecilkan ukuran teks dengan Free Transform Tool dan pada Rotate-nya pilih CW kemudian pada frame 55 besarkan ukuran teks lagi.
i. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan font Showcard
Gothic dan ukuran 16 berwarna merah marun. Pada up teks ditambah efek glow warna merah dengan blur X dan Y 15 pada filter-nya, begitu juga dengan
over teks, diperbesar dengan Free Transform Tool, glownya diubah menjadi warna merah marun dengan blur X dan Y 20 sedangkan pada down teks diperkecil kembali dan efek glow dihapus pada filter-nya sehingga tetap menjadi warna merah.
j. Pada layer tahap, tahap2, telur, larva, pupa, imago, dan bahasan, cara pembuatannya sama seperti semua teks, hanya saja ini dijelaskan secara umum, pertama buatlah teks dengan menggunakan Teks Tool, dengan Font Arno Pro Smbd SmText dengan ukuran 12 dan untuk bahasan ukuran 18 warna
hitam. Pada layer tersebut, klik kanan frame yang ingin diberi Key Frame dengan cara klik kanan lalu pilih Insert Key Frame.
3.3.3.6 Desain Halaman Lalat
a. Buka halaman baru beri judul 8 lalat.fla. Buat 16 layer secara berurutan yaitu layer background, taman, pohon, batu, rumput, burung 1, burung 2, ayam,
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat background dengan menggunakan Rectangle tool, buat 2 kali dan letakkan di atas dan di bawah. Pada bagian atas warna diubah menjadi #00CCCC, sedangkan yang dibawah ubah menjadi #009933 pada fill color di properties.
c. Pada layer taman dan pohon, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat gambar taman dan pohon dengan Line Tool, dan warnai dengan Paint Bucket Tool. Jika ingin membuat efek lengkungan pada taman dan pohon, gunakan dengan Selection Tool, kemudian tarik garis hingga lengkung sesuai efek taman dan pohon.
d. Pada layer batu, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian untuk membuat batu gunakan Oval Tool dan buat warna pada stroke color pilih warna hitam (#000000) pada fill color, pilih warna #666666 pada batu.
e. Pada layer rumput, burung 1, burung 2, ayam dan lalat, penulis hanya mendownload animasi.gif, tekan Ctrl+F8, pilih movie clip, dan beri nama s esuai layer. Kemudian pada toolbar atas klik menu file-import-import to stage, maka akan muncul kotak dialog import, pada look in cari dimana letak file gambar yang ingin dimasukkan. Maka gambar akan muncul pada stage.
f. Padda layer pagar, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Gunakan Line Tool yang pada stroke colornya pilih #CC6600. Buatlah sampai menyerupai gambar sebuah pagar.
Dan pada frame 1 dan frame 600 klik kanan pilih Insert Key Frame dan pilih motion tween diantara frame 1 dan frame 600.
h. Pada layer judul kecil, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script. Ukuran 21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
i. Pada layer judul besar, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Lucida Calligraphy,
ukuran 30 pilih warna #003366, dan pada filter-nya ditambah glow dengan blur X dan Y buat 5 dengan warna #0000FF dan tambah lagi efek gradient glow dengan blur X dan Y 20. Kemudian klik kanan pada frame 30 dan frame
50, pilih Insert Key Frame dan pilih Create Motion Tween di antara frame 30 dan 50 tersebut. Dan di setiap antara frame tersebut geser teks menggunakan Selection Tool ke arah bawah, sehingga teks jalan perlahan-lahan ke bawah. j. Pada layer teori, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer.
Buat teori dengan Teks Tool, dengan Font Monotype Corsiva, ukuran 17 dan pilih warna #FF3300, pada filternya tambahkan efek teks Glow dengan blur X dan Y 10 dengan warna #FF0000. Dan tambahkan efek Gradient Glow-nya dengan blur X dan Y 20.
k. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan font Showcard
Free Transform Tool, sedangkan pada down teks diperkecil kembali dengan
menggunakan Free Transform Tool.
3.3.3.7 Desain Halaman Belalang
a. Buka halaman baru beri judul 9 belalang.fla. Buat 7 layer secara berurutan yaitu layer background, judul besar, judul kecil, teori, gambar, back, dan next. b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai
layer. Kemudian membuat background dengan menggunakan Rectangle tool, dan buat warna pada fill color warna hitam dan seakan-akan diberi bingkai dengan warna biru menggunakan Rectangle Tool dengan stroke height 3 dan stroke color biru dan fill color hitam. Untuk bagian dalam bingkai pilih warna #CCCCCC.
d. Pada layer judul kecil, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script, ukuran 21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
e. Pada layer teori, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat teori dengan Teks Tool, dengan Font Monotype Corsiva, ukuran 18 dan pilih warna #CC3300, pada filternya tambahkan efek teks Glow dengan blur X dan Y 10 dengan warna #FF0000. Dan tambahkan efek Gradient Glow-nya dengan blur X dan Y 20.
f. Pada layer gambar, penulis hanya mendownload gambar. Tekan Ctrl+F8, pilih
movie clip, dan beri nama sesuai layer. Kemudian pada toolbar atas klik menu file-import-import to stage, maka akan muncul kotak dialog import, pada look in cari dimana letak file gambar yang ingin dimasukkan. Maka gambar
akan muncul pada stage.
g. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan font Showcard
Gothic dan ukuran 16 berwarna #523425. Pada over teks, diperbesar dengan Free Transform Tool, sedangkan pada down teks diperkecil kembali dengan
3.3.3.8 Desain Halaman Kecoa
a. Buka halaman baru beri judul 10 kecoa.fla. Buat 13 layer secara berurutan yaitu layer background, judul besar, judul kecil, tahap, telur, telur1, nimfa, nimfa1, imago, imago1, gambar, back, dan next.
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat background dengan menggunakan Rectangle tool,
dan buat warna pada fill color warna pink dan seakan-akan diberi bingkai dengan warna tosca menggunakan Rectangle Tool.
c. Pada layer judul besar, buatlah teks judul dengan menggunakan teks tool, klik kanan pada frame 35 dan frame 55 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame 35 dan frame 55, kemudian klik insert-timline
effects-effects- blur-oke pada toolbar. Kemudian klik frame 35 pada properties pilih color Alpha dengan 0% dan Routernya pilih CW, sedangkan pada frame 100 pada properties pilih color Alpha dengan 100%.
d. Pada layer judul kecil, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script,
ukuran 21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan
Selection Tool ke arah kiri, sehingga teks jalan perlahan-lahan ke arah kiri. f. Pada layer tahap telur, nimfa dan imago, cara pembuatannya sama. Dengan
menggunakan Teks Tool, dengan Font Segoe Script ukuran 13 dan berwarna putih. Pada layer tersebut, klik pada frame 60 kemudian tekan F5, kemudian blok teks tersebut, lalu tekan Ctrl+B. Kemudian klik modify pada toolbar atas, pilih Timline-Disturb To Layer, maka satu persatu huruf akan muncul pada layer-layer yang baru, disetiap layer huruf tersebut, tekan frame 1 lalu geser ke
frame 49, kemudian layer berikutnya, tarik ke frame 50, selanjutnya sampai ke frame 60. Kemudian buatlah folder baru pada layer tersebut dengan klik insert layer folder dan buat nama folder dengan ‘ISI’, lalu semua layer teks tersebut
pindahkan ke dalam folder tersebut, maka teks akan jalan satu persatu.
g. Pada layer telur1, nimfa1 dan imago1 cara pembuatannya sama, hanya saja ini dijelaskan secara umum, pertama buatlah teks dengan menggunakan Teks Tool, dengan Font Segoe Script dengan ukuran 13 warna putih. Pada layer tersebut, klik kanan frame yang ingin diberi Key Frame dengan cara klik kanan lalu pilih Insert Key Frame.
h. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan Font
3.3.3.9 Desain Halaman Jangkrik
a. Buka halaman baru beri judul 11 jangkrik.fla. Buat 10 layer secara berurutan yaitu layer background, rumput, layer 2, judul besar, judul kecil, awan, ayam, teori, back, dan next.
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat background dengan menggunakan Rectangle tool,
dan buat warna pada fill color warna #00FF00.
c. Pada layer rumput dan ayam penulis hanya mendownload animasi.gif,tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian pada toolbar atas klik menu file-import-import to stage, maka akan muncul kotak dialog import, pada look in cari dimana letak file yang ingin dimasukkan. Agar
tampilan lebih menarik dan sempurna, penulis hanya mengedit motion tweennya saja agar animasi lebih tepat dalam penggerakannya.
d. Pada layer 2, tanah, becek, dan batu, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian untuk membuat tanah gunakan Rectangle Tool dan buat warna fill color pilih warna coklat. Untuk membuat genangan becek dan batu dengan menggunakan Oval Tool dan buat warna pada stroke color pilih warna hitam pada fill color, pilih warna #999999 pada batu dan warna #990000 untuk becek, buatlah efek dengan Selection Tool.
f. Pada layer judul, buatlah teks judul “METAMORFOSIS PADA JANGKRIK” dengan menggunakan Teks Tool, klik kanan pada frame 1 dan frame 100 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame 1 dan frame 100. Kemudian klik insert-timline effects-effects-blur-ok, pada toolbar atas flash. Kemudian klik frame pada properties pilih color Alpha dengan 0% sedangkan frame 100 pada properties pilih 100%. Gunakan Font Kristen ITC dengan ukuran 29 dan warna #942AB2.
g. Pada layer judul kecil, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script, ukuran 21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan
pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
h. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan font Showcard
3.3.3.10 Desain Halaman Capung
a. Buka halaman baru beri judul 12 capung.fla. Buat 13 layer secara berurutan yaitu layer background, taman, bunga, smile, smile 2, smile 3, capung, judul besar, judul kecil, teori, gambar, back dan next.
b. Pada layer background, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian membuat background dengan menggunakan Rectangle tool,
buat 2 kali dan letakkan di atas dan di bawah. Pada bagian atas warna diubah menjadi #0099FF, sedangkan yang dibawah ubah menjadi #009900.
c. Pada layer taman, bunga dan capung penulis hanya mendownload animasi.gif,tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Kemudian pada toolbar atas klik menu file-import-import to stage, maka akan muncul kotak dialog import, pada look in cari dimana letak file gambar yang ingin dimasukkan. Maka gambar akan muncul pada stage.
d. Pada layer smile, smile 2 dan smile 3, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat gambar smile dengan Oval Tool dan beri warna pink, pada mata buat juga dengan Oval Tool berwarna hitam diperkecil dengan Free Transform Tool, untuk menggunakan senyumnya gunakan Line Tool, dan lengkungkan sesuai keinginan. Pada layer smile, klik kanan pada frame 1 dan frame 8 pilih Insert Key Frame dan klik pada frame antara frame 1 dan frame
e. Pada layer judul besar cara pembuatannya dengan menggunakan Teks Tool, dengan Colonna MT ukuran 28 dan berwarna merah. Pada layer tersebut, klik pada frame 30 kemudian tekan F5, kemudian blok teks tersebut, lalu tekan Ctrl+B. Kemudian klik modify pada toolbar atas, pilih Timline-Disturb To Layer, maka satu persatu huruf akan muncul pada layer-layer yang baru, disetiap layer huruf tersebut, tekan frame 1 lalu geser ke frame 2, kemudian layer berikutnya, tarik ke frame 3, selanjutnya sampai ke frame 30. Kemudian buatlah folder baru pada layer tersebut dengan klik insert layer folder dan buat nama folder dengan ‘ISI’, lalu semua layer teks tersebut pindahkan ke dalam folder tersebut, maka teks akan jalan satu persatu.
f. Pada layer judul kecil, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Buat judul teks dengan Teks Tool, dengan Font Frrestyle Script, ukuran 21 berwarna putih, kemudian klik kanan pada frame 1, 10, 20, dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan pilih Create Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan selection tool ke arah kanan, sehingga teks jalan perlahan-lahan ke arah kanan.
g. Pada layer teori, buat teks teori dengan menggunakan Teks Tool, dengan Font Perpetua, ukuran 15 dan berwarna biru. Klik kanan pada frame 35 dan frame
h. Pada layer gambar, tekan Ctrl+F8, pilih movie clip, dan beri nama sesuai layer. Klik kanan pada frame 55 dan frame 85 kemudian pilih Insert Key Frame. Kemudian pada toolbar atas klik menu file-import-import to stage untuk memasukkan gambar kemudian atur besar kecilnya gambar menggunakan Free Transform Tool sesuai dengan keinginan.
i. Pada layer back, dan next tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer. Pada back, dan next teks dibuat dengan Teks Tool dengan font Showcard Gothic dan ukuran 16 berwarna #9B3304. Pada over teks, diperbesar dengan
Free Transform Tool, sedangkan pada down teks diperkecil kembali dengan menggunakan Free Transform Tool.
3.3.4 Desain Halaman Exercise
3.3.4.1 Desain Halaman Exercise
a. Buatlah 11 layer yaitu: background (layer 5), soal (layer 1), letak score (layer 3), teks (jawab, score, dan status jawab), letak status jawab (layer 7), letak jawab (layer 6), button lanjutkan (layer 4), timer (layer 10), layer 2 untuk Actionscript score, layer 9 untuk Actionscript timer dan home.
b. Pada layer background pilih warna background #333333 pada properties. c. Pada layer 1, di setiap frame buat soal yang ingin dibuat dengan Teks Tool,
font Times New Roman, dengan ukuran 21 pilih warna #375B99.
d. Pada layer 3, layer 6, layer 10, dan layer 7, gunakan Teks Tool, pada properties-nya pilih Dynamic Teks.
f. Pada layer button lanjutkan (layer 4), tekan Ctrl+F8, pilih button, dan diberi nama sesuai layer, buat teks dengan Teks Tool, dengan Font Verdana, ukuran 10 berwarna #FFFFFF.
g. Pada layer 2 dan 9, di setiap frame diberi ActionScript dengan cara klik kanan setiap frame pilih Action.
h. Pada layer home, di frame 6, tekan Ctrl+F8, pilih button dan beri nama sesuai layer. Buat teks dengan Teks Tool dengan Font Ravie dan ukuran 28 berwarna merah marun. Pada up teks ditambah efek glow warna merah dengan blur X dan Y 15 pada filter-nya. Begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Tool, dan pada filter, glownya diubah menjadi warna merah marun dengan blur X dan Y 20.
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil
4.1.1 Menu Utama
Pertama kali membuka aplikasi pembelajaran ini maka tampilan yang akan muncul adalah seperti dibawah ini:
Gambar 4.1 Halaman Awal Animasi
4.1.2 Halaman Menu
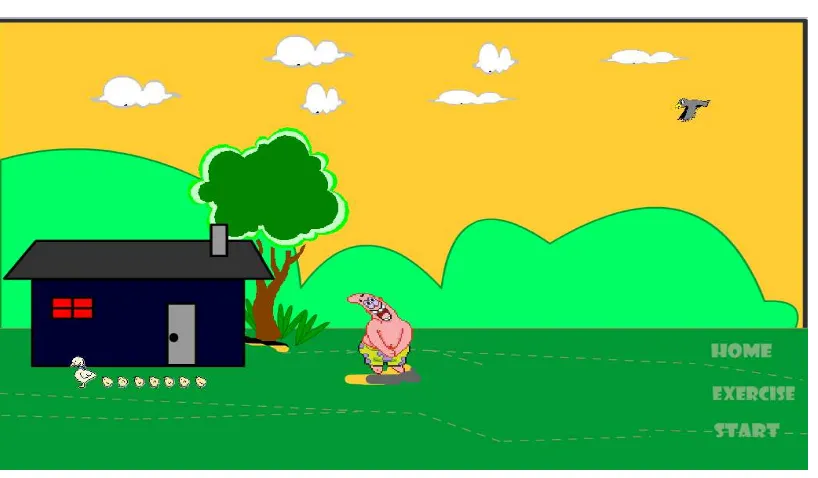
Gambar 4.2 Halaman Menu
4.1.3 Halaman Teori
4.1.3.1 Halaman Metamorfosis Hewan
Gambar 4.3 Halaman Metamorfosis Hewan
4.1.3.2 Halaman Metamorfosis Pada Kupu-Kupu
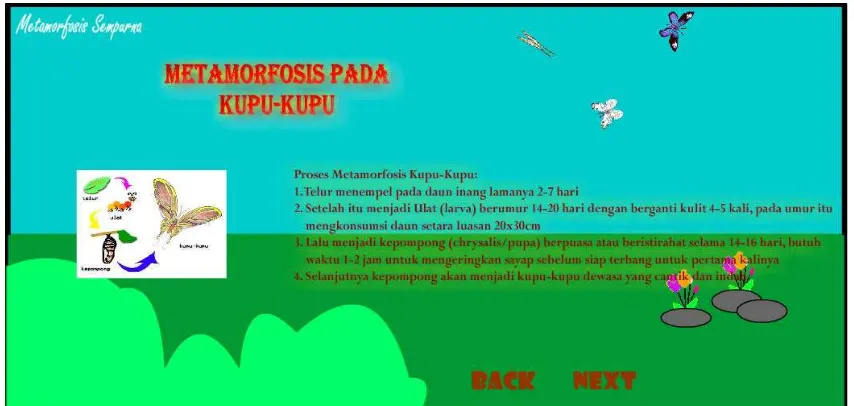
Gambar 4.4 Halaman Metamorfosis Pada Kupu-Kupu
4.1.3.3 Halaman Metamorfosis Pada Katak
Gambar 4.5 Halaman Metamorfosis Pada Katak