ANIMASI PEMBELAJARAN SISTEM PERNAFASAN PADA
MANUSIA DAN HEWAN BERBASIS
FLASH CS3 PROFESSIONAL
TUGAS AKHIR
NURUL HAYANI
082406133
PROGRAM STUDI D – III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANIMSI PEMBELAJARAN SISTEM
PERNAFASAN PADA MANUSIA DAN HEWAN BERBASIS FLASH CS3 PROFESSIONAL
Kategori : TUGAS AKHIR
Nama : NURUL HAYANI
Nomor Induk Mahasiswa : 082406133
Program Studi : D – III TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM
(FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan,
Komisi Pembimbing :
Diketahui
Departemen Matematika FMIPA USU Pembimbing, Ketua,
PERNYATAAN
ANIMASI PEMBELAJARAN SISTEM PERNAFASAN PADA MANUSIA DAN HEWAN BERBASIS
FLASH CS3 PROFESSIONAL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2011
PENGHARGAAN
Alhamdulillah rabbil ‘alamin.
Segala puji penulis tunjukan kepada Allah Rabbul’alamin, Yang Maha Pengasih lagi Maha Penyayang, atas anugerah kesehatan dan ilham yang terus mengalir hingga hari ini. Salam penulis kepada hamba Allah yang paling mulia baginda Rasulullah SAW.
Selama penyusunan Tugas Akhir ini penulis banyak menerima bantuan moril maupun meteril yang tak ternilai harganya. Karena penulis mengucapkan terima kasih kepada :
1. Bapak Drs. Faigiziduhu Bu'ulölö, M.Si, selaku dosen pembimbing Tugas Akhir yang telah banyak memberikan bimbingan dan arahan dalam penulisan laporan Tugas Akhir ini.
2. Bapak Syahril Efendi, S.Si, M.IT dan Syariol Sitorus, S.Si, M.IT, selaku Ketua dan Sekretaris Program Studi D-III Teknik Informatika Fakultas MIPA Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, M.Si, dan Dra. Mardiningsih, M.Si, selaku Ketua dan Sekretaris Departemen Matematika, Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sumatera Utara.
4. Bapak Dr. Sutarman, M.Si, selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sumatera Utara.
5. Seluruh Dosen Pengajar Program Studi D-III Teknik Informatika Fakultas MIPA Universitas Sumatera Utara yang telah memberika ilmu yang bermanfaat kepada penulis selama perkuliahan.
6. Teristimewa untuk ayahanda Nurhadi dan ibunda tercinta Tuli Tulis Tiani yang telah memberika dukungan dan semangat kepada penulis dalam meyelesaikan Tugas Akhir ini.
Fanny Anggara Funna, Ikhwana Fath yang telah membantu dan memberika motifasi untuk meyelesaikan Tugas akhir ini.
Akhirnya penulis menyadari bahwa sebagaimana hasil karya manusia, Tugas Akhir yang penulis susun ini masi sangat jauh dari sempurna, baik dalam penulisan, tata bahasa maupun nilai ilmiahnya. Karena itu penulis dengan hati terbuka menerima segala kritik dan saran yang bertujuan untuk meyempurnakan penyusunan Tugas Akhir ini. Semoga Allah SWT memberikan rahmat-Nya kepada kita semua. Amin.
Medan, Juni 2011 Penulis,
ABSTRAK
DAFTAR ISI
Daftar Gambar vii
Bab 1 Pendahuluan 1
1.1 Latar Belakang 1
1.2 Identifikasi Masalah 3
1.3 Tujuan dan Manfaat 3
1.4 Metode Penelitian 4
1.5 Sistematika Penulisan 5
Bab 2 Landasan Teori 7
2.1 Pengembangan Animasi Pembelajaran Biologi 7
2.2 Flash 8
2.2.1 Sekilas Tentang Flash 8
2.2.2 Adobe Flash CS3 9
2.3 Dasar – dasar Penggunaan Adobe Flash CS3 10
2.3.1 Halaman Awal 10
2.4.1 Sistem Pernafasan Pada Manusia 21
2.4.1.1 Alat – alat Pernafasan Pada Manusia 21 2.4.1.2 Proses Pernafasan Pada Manusia 23
2.4.2 Sistem Pernafasan Pada Hewan 25
Bab 3 Analisis dan Perancangan 29
3.1 Analisis Sistem Pembelajaran yang sedang Berjalan 29 3.2 Analisis Sistem Pembelajaran yang akan Dibangun 30
3.3 Rancangan Animasi 31
3.3.1 Desain Halaman Awal 31
3.3.1.1 Desain 1 cover depan 32
3.3.2 Desain Halaman Menu 34
3.3.2.1 Desain Halaman Menu 34
3.3.3.1 Desain Halaman Pernafasan Manusia 38 3.3.3.2 Desain Halaman Proses Pernafasan Manusia 40 3.3.3.3 Desain Halaman Sistem Pernafasan Hewan 43
3.3.3.4 Desain Halaman Cacing Tanah 46
3.3.3.5 Desain Halaman Protozoa 49
3.3.3.6 Desain Halaman Ikan 51
3.3.3.7 Desain Halaman Katak 54
3.3.3.8 Desain Halaman Reptil 58
3.3.3.9 Desain Halaman Burung 60
3.3.4 Desain Halaman Kuis 62
3.3.5 Desain Halaman Kuis 62
Bab 4 Implementasi Sistem 65
4.1 Hasil 65
4.1.1 Menu Utama 65
4.1.2 Halaman Menu 66
4.1.3 Halaman Teori 67
4.1.3.1 Halaman Sitem Pernafasan Pada Manusia 67 4.1.3.2 Halaman Proses Pernafasan Pada Manusia 68 4.1.3.3 Halaman Sistem Pernafasan Pada Hewan 69 4.1.3.4 Halaman Sistem Pernafasan Pada Cacing Tanah 70 4.1.3.5 Halaman Sistem Pernafasan Pada Protozoa 71 4.1.3.6 Halaman Sistem Pernafasan Pada Ikan 72 4.1.3.7 Halaman Sistem Pernafasan Pada Katak 73 4.1.3.8 Halaman Sistem Pernafasan Pada Reptil 74 4.1.3.9 Halaman Sistem Pernafasan Pada Burung 75
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 11
Gambar 2.2 Jendela Utama 12
Gambar 2.3 Library 17
Gambar 2.4 Panel Action 22
Gambar 4.1 Halaman Awal Animasi 65
Gambar 4.2 Halaman Menu 66
Gambar 4.3 Halaman Sistem Pernafasan Pada Manusia 67 Gambar 4,4 Halaman Proses Pernafasan Pada Manusia 68
Gambar 4.5 Halaman Sistem Pernafasan Pada Hewan 69
Gambar 4.6 Halaman Sistem Pernafasan Pada Cacing Tanah 70 Gambar 4.7 Halaman Sistem Pernafasan Pada Protozoa 71
Gambar 4.8 Halaman Sistem Pernafasan Pada Ikan 72
Gambar 4.9 Halaman Sistem Pernafasan Pada Katak 73
Gambar 4.10 Halaman Sistem Pernafasan Pada Reptil 74 Gambar 4.11 Halaman Sistem Pernafasan Pada Burung 75
Gambar 4.12 Halaman Awal Kuis 76
ABSTRAK
BAB 1
PENDAHULUAN
1.1Latar Belakang
Definisi animasi sendiri berasal dari kata to animate yang berarti menggerakkan, menghidupkan. Misalkan sebuah benda yang mati, lalu digerakkan melalui perubahan sedikit demi sedikit dan teratur sehingga memberikan kesan hidup. Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu.
Perkembangan animasi pada saat ini berjalan cepat dalam berbagai bidang. Animasi begitu dikenal dalam bidang perfilman, terutama dunia anak – anak. Akan tetapi, sekarang animasi tidak hanya digunakan dalam dunia hiburan seperti pembuatan film dan permainan, tetapi juga dalam pembuatan desain web dan dunia pendidikan.
Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi siswa dan pengajar. Bagi siswa, animasi dapat meningkatkan minat belajar dan pemahaman terhadap suatu bidang ilmu tertentu. Bagi pihak pengajar, animasi dapat mempermudah proses pembelajaran dan pengajaran dalam penyampaian materi kepada siswa.
Salah satu perangkat lunak pembuat animasi yang cukup populer pada saat ini adalah Adobe Flash CS3 Professional. Adobe Flash CS3 Professional menawarkan berbagai fitur dan kemudahan dalam penggunaannya. Tampilan interface, fungsi, dan pilihan palet yang beragam, serta kumpulan tool yang lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Berdasarkan permasalahan di atas, maka penulis sangat tertarik untuk membuat animasi di bidang pendidikan. Animasi yang akan dibuat oleh penulis adalah animasi tentang pelajaran Biologi. Mengingat Biologi adalah ilmu pengetahuan yang berhubungan dengan kehidupan dan alam, tetapi banyak siswa yang kurang tertarik akan pelajaran tersebut. Oleh sebab itu, penulis berusaha menarik minat siswa terhadap pelajaran Biologi dengan menawarkan interface yang menarik, sehingga siswa tidak merasa jenuh ketika belajar Biologi.
1.2 Identifikasi Masalah
Masalah yang diangkat di sini adalah bagaimana membuat animasi dari pelajaran Biologi khususnya tentang Sistem Pernafasan Manusia dan Hewan yang dapat memudahkan siswa memahami pelajaran tersebut serta menjadikan Biologi menjadi pelajaran yang benar – benar menarik minat siswa. Animasi yang tepat dan menarik juga akan membuat pelajaran Biologi tidak hanya sekedar dimengerti tetapi juga dapat dipahami sehingga dapat diaplikasikan dalam kehidupan sehari-hari.
1.3Tujuan dan Manfaat
Berdasarkan permasalahan – permasalahan yang penulis temukan, pembuatan animasi ini bertujuan untuk:
1. Memudahkan siswa dalam mempelajari Biologi dan mambantu pihak pengajar dalam menyampaikan materi pelajaran Biologi khususnya tentang Sistem Pernafasan Manusia dan Hewan dengan interface yang lebih menarik dari sekedar membaca buku.
2. Memberi kesempatan bagi penulis untuk mengembangkan kemampuan berkreativitas dalam dunia animasi di tengah perkembangan ilmu komputer pada saat ini.
Manfaat yang diperoleh dalam pembuatan animasi pembelajaran sistem pernafasan pada manusia dan hewan ini adalah :
1. Bagi penulis, menambah wawasan dan pengetahuan tentang animasi.
2. Bagi dunia pendidikan, memperoleh sarana yang mudah dan menarik untuk meningkatkan proses belajar dan mengajar.
.
1.4 Metode Penelitian
Untuk memperoleh data dan informasi yang diperlukan dalam pembuatan animasi ini, penulis menggunakan metode penelitian sebagai berikut :
1. Studi Pustaka
Penulis melakukan penelitian kepustakaan dengan membaca buku tentang teori – teori yang berkaitan dengan pelajaran Biologi dan cara pembuatan animasi dengan menggunakan Adobe Flash CS3 Professional. Selain itu, penulis juga membaca tugas akhir tahun sebelumnya yang berkaitan dengan pembuatan animasi.
Penulis melengkapi informasi yang dibutuhkan dalam pembuatan tugas akhir ini dengan
browsing di internet.
1.5Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Menguraikan latar belakang, identifikasi masalah, tujuan dan manfaat pembuatan animasi, metode penelitian, serta sistematika penulisan laporan.
BAB 2 : LANDASAN TEORI
Menguraikan landasan teori yang membahas masalah secara teoritis yaitu teori – teori yang berkaitan dengan permasalahan pelajaran Biologi tentang sistem pernafasan pada manusia dan hewan serta teori dasar perangkat lunak yang digunakan yaitu Adobe Flash CS3 Professional.
BAB 3 : ANALISIS DAN PERANCANGAN
BAB 4 : IMPLEMENTASI SISTEM
Menguraikan hasil tampilan dari animasi yang dirancang dan pembahasan hasilnya beserta kekurangan dan kelebihan sistem yang dibuat.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah – masalah teoritis yang berkaitan dalam pembuatan animasi sistem pernafasan pada manusia dan hewan. Pembahasan pada bab ini meliputi perangkat lunak yang digunakan yaitu Adobe Flash CS3 Professional serta penjelasan mengenai materi sistem pernafasan pada manusia dan hewan pada pelajaran Biologi.
2.1 Pengembangan Animasi Pembelajaran Sistem Pernafasan Pada Manusia dan Hewan
Pengembangan animasi pembelajaran Biologi tentang Sistem Pernafasan Pada Manusia dan Hewan yang dihasilkan ini diharapkan dapat memberikan kemudahan bagi siswa dalam belajar Biologi dan dapat menumbuhkan minat siawa belajar Biologi baik di sekolah maupun di luar sekolah, begitu juga kepada petugas guru diharapkan dapat membantu dalam mengevaluasi hasil belajar Biologi siswa secara cepat dan tepat.
digunakan untuk merancang animasi pembelajaran ini adalah Flash, dan menggunakan bahasa pemprograman yang terdapat pada flash yang lebih dikenal dengan ActionScript.
2.2Flash
2.2.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus
menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al, 2008). Flash merupakan tools yang banyak digunakan untuk berbagai kepentingan, flash selain untuk menampilkan gambar bergerak, flash juga digunakan untuk membuat berbagai animasi kartun, game, menampilkan film dan lain sebagainya. Flash sangat ringan digunakan dan bisa juga berkolaborasi dengan berbagai tools lainnya, seperti 3D Max, PHP dan lain sebagainya.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah
vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali
diproduksi pada tahun 1996. Macromedia flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8. Sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu
Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash. Versi
terbaru dari Adobe Flash adalah Adobe Flash Cs4 Professional. Namun, dalam pembuatan animasi ini penulis masih menggunakan Adobe Flash Cs3 Professional sebagai aplikasinya.
2.2.2 Adobe Flash CS3
kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software gado – gado di mana di dalamnya terdapat semua
kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi, dan programming. Dapat mendesain gambar atau objek yang akan dibuat animasi langsung pada Flash. Fitur programming pada Flash menggunakan bahasa ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi. ActionScript di
flash pada awalnya memang sulit dimengerti jika seseorang tidak mempunyai dasar atau
mengenal flash. Tetapi jika sudah mengenalnya, maka tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan jauh lebih cepat dan mudah.
2.3 Dasar – Dasar Penggunaan Adobe Flash CS 3
2.3.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika mengakses Adobe Flash
CS 3 Professional. Cara mengakses Adobe Flash CS 3 Professional pertama kali yaitu
double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan start
Gambar 2.1 Tampilan Star Page Adobe Flash CS 3
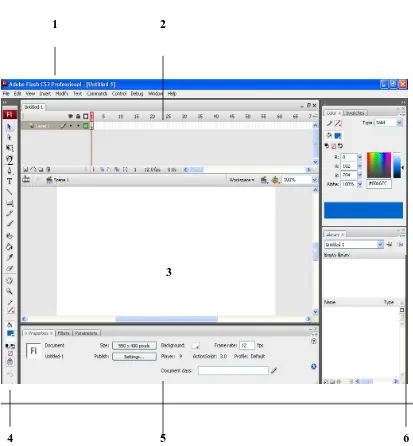
2.3.2 Jendela Utama
1 2
2
3
4 5 6
Gambar 2.2 Jendela Utama
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu – menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New,
Open, Save, Import, Export, dan lain – lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan
dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain – lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk
mengkomposisi frame – frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar atau objek.
5. Properties adalah informasi objek – objek yang ada di stage. Tampilan panel
properties secara otomatis dapat berganti – ganti dalam menampilkan informasi
atribut – atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan
2.3.3 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas di awal adalah sekumpulan tool atau alat yang mempunyai fungsi – fungsi tersendiri untuk keperluan desain (M. Amarullah Akbar
et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox .
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau
menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada
selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari fill objek
yang terseleksi.
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis
seleksi.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik – titik bantu
seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks.
8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
9. Rectangle Tool
Rectangle Tool digunakan untuk menggambar bentuk persegi panjang atau bujur
sangkar.
10.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
11.Poly Star Tool
Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi yang
12.Pencil Tool
Pencil Tool digunakan untuk membuat garis
13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis – garis dan bentuk-bentuk
bebas.
14.Ink bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis atau
garis luar sebuah bentuk.
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area – area kosong atau digunakan
untuk mengubah warna area sebuah objek yang telah diwarnai.
16.Eraser Tool
Eraser Tool digunakan untuk menghapus objek.
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah
pembesaran.
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
19.Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
20.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.Black and White
Black and White digunakan untuk memilih warna hitam dan putih saja.
22.Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya dari
suatu gambar atau objek.
2.3.4 Library
Gambar 2.3 Panel Library
2.3.5 ActionScript
Salah satu kelebihan Adobe Flash Cs3 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS 3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). ActionScript mengizinkan untuk membuat instruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan perintah) .
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak elemen yang berbeda serta strukturnya sendiri. Harus merangkainya dengan benar agar
ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai
akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame, tombol, movie clip, dan lain – lain. Action frame adalah action yang diterapkan pada
frame untuk mengontrol navigasi movie, frame, atau objek lain – lain. (Arry Maulana
Syarif, Diginnovac, 2008)
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah – perintah di dalamnya. Tiga hal yang harus diperhatikan dalam ActionScript yaitu:
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek.
Event pada Adobe Flash Cs3 ada empat, yaitu:
a. Mouse Event
Event yang berkaitan dengan penggunaan mouse.
b. Keyboard Event
Kejadian pada saat menekan tombol keyboard.
c. Frame Event
Event yang diletakkan pada keyframe.
d. Movie Clip Event
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik ganda (” ”)
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar objek. Action dibagi menjadi dua antara lain:
a. Action Frame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a bila pada keyframe tersebut
terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek, baik
berupa tombol maupun movie clip.
ActionScript diketikkan pada panel actions yang tersedia pada software.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe,
Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan
atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan
ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip terlebih
Gambar 2.4 Panel Action
2.4 Sistem Pernafasan
Pernapasan atau respirasi adalah pertukaran gas antara mahkluk hidup (organism) dengan ligkungannya. Secara umum, pernapasan dapat diartikan sebagai proses menghirup oksigen dari udara serta mengeluarkan karbon dioksida dan uap air. Dalam proses pernapasan, oksigen merupakan zat kebutuhan utama. Oksigen untuk pernapasan diperoleh dari udara di lingkungan sekitar.
2.4.1.1Alat – alat Pernafasan Pada Manusia
Alat – alat pernapasan berfungsi memasukkan udara yang mengandung oksigen dan mengeluarkan udara yang mengandung karbon dioksida dan uap air. Tujuan proses pernapasan yaitu untuk memperoleh energi. Pada peristiwa bernapas terjadi pelepasan energi. Alat pernafasan pada manusia terdiri atas :
1. Hidung
2. Faring
3. Trakea
4. Bronkus
5. Bronkiolus
6. paru – paru .
1. Rongga Hidung
Pada permukaan rongga hidung terdapat rambut – rambut halus dan selaput lendir yang berfungsi untuk menyaring udara yang masuk ke dalam rongga hidung.
2. Faring
3. Trakea
Batang tenggorok (trakea) terletak di sebelah depan kerongkongan. Di dalam rongga dada, batang tenggorok bercabang menjadi dua cabang tenggorok (bronkus). Di dalam paru – paru , cabang tenggorok bercabang – cabang lagi menjadi saluran yang sangat kecil disebut bronkiolus. Ujung bronkiolus berupa gelembung kecil yang disebut gelembung paru – paru (alveolus).
4. Bronkus
Tenggorokan (trakea) bercabang menjadi dua bagian, yaitu bronkus kanan dan
bronkus kiri. Struktur lapisan mukosa bronkus sama dengan trakea, hanya tulang
rawan bronkus bentuknya tidak teratur dan pada bagian bronkus yang lebih besar cincin tulang rawannya melingkari lumen dengan sempurna. Bronkus bercabang – cabang lagi menjadi bronkiolus.
5. Bronkiolus
6. Paru – paru
Paru – paru terletak di dalam rongga dada. Rongga dada dan perut dibatasi oleh suatu sekat disebut diafragma. Paru – paru ada dua buah yaitu paru – paru kanan dan paru – paru kiri. Paru - paru kanan terdiri atas tiga gelambir (lobus) yaitu gelambir atas, gelambir tengah dan gelambir bawah. Sedangkan paru – paru kiri terdiri atas dua gelambir yaitu gelambir atas dan gelambir bawah. Paru – paru diselimuti oleh suatu selaput paru – paru (pleura). Alveolus dalam paru – paru jumlahnya sangat banyak, lebih kurang 300 juta alveolus. Luas permukaan seluruh alveolus diperkirakan 100 kali lebih besar daripada permukaan tubuh. Alveolus dikekelingi pembuluh – pembuluh kapiler darah.
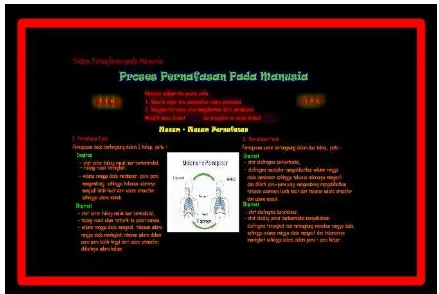
2.4.1.2Proses Pernafasan Pada Manusia
Pengertian pernafasan atau respirasi adalah suatu proses mulai dari pengambilan oksigen, pengeluaran karbohidrat hingga penggunaan energi di dalam tubuh. Manusia dalam bernapas menghirup oksigen dalam udara bebas dan membuang karbondioksida ke lingkungan. Respirasi dapat dibedakan atas dua jenis yaitu :
1. respirasi luar yang merupakan pertukaran antara O2 (oksigen) dan CO2 (karbondioksida) antara darah dan udara.
Dalam mengambil nafas ke dalam tubuh dan membuang napas ke udara dilakukan dengan dua cara pernapasan, yaitu :
1. Respirasi / Pernapasan Dada
a. Otot antar tulang rusuk luar berkontraksi atau mengerut b. Tulang rusuk terangkat ke atas
c. Rongga dada membesar yang mengakibatkan tekanan udara dalam dada kecil sehingga udara masuk ke dalam badan.
2. Respirasi / Pernapasan Perut
a. Otot difragma pada perut mengalami kontraksi b. Diafragma datar
c. Volume rongga dada menjadi besar yang mengakibatkan tekanan udara pada dada mengecil sehingga udara pasuk ke paru – paru .
Normalnya manusia butuh kurang lebih 300 liter oksigen perhari. Dalam keadaan tubuh bekerja berat maka oksigen atau O2 yang diperlukan pun menjadi berlipat – lipat kali dan bisa sampai 10 hingga 15 kalilipat. Ketika oksigen tembus selaput alveolus,
hemoglobin akan mengikat oksigen yang banyaknya akan disesuaikan dengan besar kecil
tekanan udara.
Proses Kimiawi Respirasi Pada Tubuh Manusia :
1. Pembuangan CO2 dari paru – paru : H + HCO3 ---> H2CO3 ---> H2 + CO2 2. Pengikatan oksigen oleh hemoglobin : Hb + O2 ---> HbO2
3. Pemisahan oksigen dari hemoglobin ke cairan sel : HbO2 ---> Hb + O2 4. Pengangkutan karbondioksida di dalam tubuh : CO2 + H2O ---> H2 + CO2
2.4.2 Sistem Pernafasan Pada Hewan
Alat respirasi pada hewan bervariasi antara hewan yang satu dengan hewan yang lain, ada yang berupa paru – paru , insang, kulit, trakea, dan paru – paru buku, bahkan ada beberapa organisme yang belum mempunyai alat khusus sehingga oksigen berdifusi langsung dari lingkungan ke dalam tubuh, contohnya pada hewan bersel satu, porifera, dan coelenterata. Pada ketiga hewan ini oksigen berdifusi dari lingkungan melalui rongga tubuh.
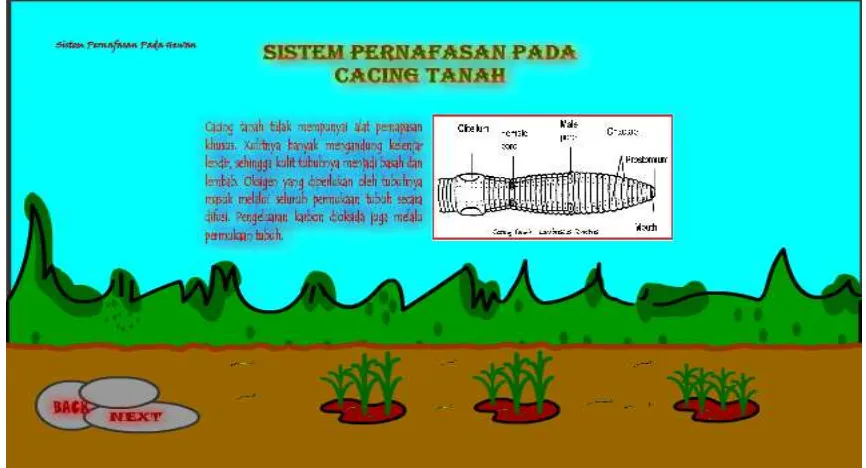
1. Cacing Tanah
2. Protozoa
Protozoa tidak mempunyai alat pernapasan khusus untuk memperoleh oksigen dan mengeluarkan karbon dioksida. Oksigen masuk ke dalam sel malalui selaput plasma secara difusi. Demikian juga karbon dioksida dari dalam sel dikeluarkan melalui selaput plasma.
3. Ikan
Ikan mas bernapas dengan insang yang terdapat pada sisi kiri dan kanan kepala. Masing-masing mempunyai empat buah insang yang ditutup oleh tutup insang (operkulum). Proses pernapasan pada ikan adalah dengan cara membuka dan menutup mulut secara bergantian dengan membuka dan menutup tutup insang. Pada waktu mulut membuka, air masuk ke dalam rongga mulut sedangkan tutup insang menutup.
Oksigen yang terlarut dalam air masuk berdifusi ke dalam pembuluh kapiler darah yang terdapat dalam insang. Dan pada waktu menutup, tutup insang membuka dan air dari rongga mulut keluar melalui insang. Bersamaan dengan keluarnya air melalui insang, karbondioksida dikeluarkan. Pertukaran oksigen dan karbondioksida terjadi pada lembaran insang.
Katak dalam daur hidupnya mengalami metamorfosis atau perubahan bentuk. Pada waktu muda berupa berudu dan setelah dewasa hidup di darat. Mula – mula berudu bernapas dengan insang luar yang terdapat di bagian belakang kepala. Insang tersebut selalu bergetar yang mengakibatkan air di sekitar insang selalu berganti. Oksigen yang terlarut dalam air berdifusi di dalam pembuluh kapiler darah yang terdapat dalam insang.
Setelah beberapa waktu insang luar ini akan berubah menjadi insang dalam dengan cara terbentuknya lipatan kulit dari arah depan ke belakang sehingga menutupi insang luar. Katak dewasa hidup di darat, pernapasannya dengan paru – paru . Selain dengan paru – paru , oksigen dapat berdifusi dalam rongga mulut yaitu melalui selaput rongga mulut dan juga melalui kulit.
5. Reptil
Reptil bernapas dengan paru – paru. Pengambilan oksigen dan pengeluaran karbondioksida terjadi di dalam paru – paru. Keluar masuknya udara dari dan keluar paru – paru karena adanya gerakan – gerakan dari tulang rusuk. Saluran pernapasan terdiri dari lubang hidung, trakea, bronkus dan paru - paru .
6. Burung
mempunyai alat bantu pernapasan yang disebut pundi – pundi udara yang berhubungan dengan paru – paru. Fungsi pundi – pundi udara antara lain untuk membantu pernapasan dan membantu membesarkan rongga siring sehingga dapat memperkeras suara.
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis Sistem Pembelajaran yang Sedang Berjalan
Sistem pembelajaran pelajaran Biologi yang selama ini berlangsung hanya berpatok pada buku pegangan. Jika pun ada, proses pembelajaran hanya dibantu oleh alat peraga seadanya yang tersedia di sekolah. Masalahnya, tidak semua sekolah mempunyai alat peraga yang lengkap untuk setiap pelajaran. Hal ini disebabkan oleh ketidakmampuan pihak sekolah dalam hal pembiayaan untuk membeli alat peraga tersebut. Ditambah lagi, batuan dari pemerintah untuk alat peraga disetiap sekolah masih sangat minim. Tanpa bantuan alat peraga siswa akan mengalami kesulitan dalam belajar Biologi karena siswa harus mampu berimajinasi untuk membayangkan setiap kejadian yang diceritakan.
Animasi adalah gambar yang bergerak yang mampu merepresentasikan kejadian yang diceritakan dalam pelajaran. Animasi juga dapat dilengkapi dengan video dan suara sehingga interface yang ditampilkan akan semakin menarik minat siswa untuk belajar dan memahami pelajaran yang disampaikan. Selain itu, menurut penelitian, gambar lebih mudah diingat daripada tulisan. Maka dari itu, penulis menggabungkan gambar, tulisan dan suara sehingga proses belajar dapat dilakukan secara optimal.
3.2 Analisis Sistem Pembelajaran yang akan Dibangun
Sistem Pembelajaran yang akan dibangun adalah dengan menggunakan animasi. Adapun pengertian animasi telah dijelaskan di bab sebelumnya. Animasi harus memenuhi spesifikasi tertentu. Spesifikasi ini merupakan bagian dari program yang berhubungan langsung dengan pemakai. Spesifikasi animasi di sini juga menjelaskan mengenai langkah – langkah pembuatan animasi yang bertujuan untuk membuat program animasi menjadi menarik.
1. Tampilan yang menarik dan tidak berlebihan 2. Dukungan suara
3. Bermanfaat
4. Informatif dan Interaktif
3.3 Rancangan Animasi
Pembuatan animasi pembelajaran Biologi ini menggunakan teknik yang sederhana. Teknik yang sederhana ini tentunya juga didukung oleh peranan ActionScript yang sangat membantu dalam penyederhanaan hasil publikasi flash semaksimal mungkin sehingga didapatkan objek yang dinamis, interaktif dan tidak terjadi pemakaian ruang publikasi secara berlebihan. ActionScript akan dilampirkan pada bagian lampiran listing program.
3.3.1 Desain Halaman Awal
3.3.1.1Desain 1 Cover Depan
a. Buka halaman baru beri judul 1cover depan.fla. Buat 16 layer secara berturut yaitu
layer background, jalan, people, taman, awan, judul 1, kursi, pohon, kucing, angsa,
bunga tumbuh, bunga 2, rumput, lebah, burung 2, dan papan.
b. Ganti kode warna background pada layer menjadi #9933FF.
c. Pada layer people, kucing, angsa, bunga tumbuh, bunga 2, lebah dan burung 2, di sini penulis men-download animasi.gif agar tampilan lebih menarik dan sempurna ,penulis hanya meng-edite motion tweennya saja agar animasi lebih tepat dalam penggerakan animsi, animasi.gif ini dibuat menjadi simbol dengan cara pada setiap layer tersebut tekan F8, pilih movie clip, dan beri nama sesuai nama layer tersebut.
d. Pada layer jalan dan kursi , tekan F8, pilih movie clip , dan beri nama sesuai layer . Buat gambar jalan dan kursi dengan line tool, dan warnailah dengan Paint Bucket
Tool.
e. Pada layer taman dan pohon , tekan F8, pilih movie clip , dan beri nama sesuai layer . Buat gambar taman dan pohon dengan line tool, dan warnailah dengan Paint Bucket
Tool, jika ingin membuat efek lengkungan pada pohon dan taman, gunakan dengan
f. Pada layer awan, buat gambar awan dengan Oval Tool dan edit lengkungan agar menyerupai awan gunakan Selection Tool, pada Oval Tool buat fill colornya warna #FFFFFF (putih) dan stroke color pilih #CCCCCC (abu – abu). Dan pada frame 1 dan
frame 600 klik kanan pilih insert key frame dan pilih motion tween di antara frame 1
dan frame 600.
g. Pada layer papan, tekan F8, pilih button, buatlah papan dengan menggunakan Line
Tool, kemudian buat teks NEXT pada papan dengan menggunakan Teks Tool, pada up
tambah efek glow teks pada filter-nya dengan warna merah dan pada blur X dan Y nya buat 15, sama halnya dengan over, hanya saja warna glow diubah menjadi merah marun, pada blur X dan Y buat 20, dan teks dibesarkan dengan Free Transform Tool, sedangkan pada down dan hit hapus efek glow pada filter dan tetap menggunakan warna merah dan diperkecil dengan Free Transform Tool.
h. Pada layer judul, buatlah teks judul “Selamat Datang di Animasi Pembelajaran Sistem Pernafasan Hewan Dan Manusia dengan menggunakan Teks Tool, klik kanan pada
frame 1 dan frame 100 kemudian pilih Insert Key Frame dan pilih Motion Tween di
antara frame 1 dan frame 100, kemudian klik insert – timeline effects – effects – blur –
oke, pada toolbar atas flash. Kemudian, klik frame 1 pada properties pilih color Alpha
3.3.2 Desain Halaman Menu
Halaman menu adalah tampilan animasi yang muncul jika tombol Next di klik pada tampilan awal sebelumnya. Halaman ini berisi judul yaitu ”Sistem Pernafasan Pada Manusia dan Hewan” yang dianimasikan serta link – link menuju materi dan kuis. Selain itu background dari halaman awal ini juga berupa animasi pemandangan di sore hari.
3.3.2.1Desain Halaman Menu
a. Buka halaman baru beri judul 2Menu.fla. Buat 14 layer secara berturut yaitu
layer background, judul, ayam family, bunga2, Back, awan, judul1, judul2, kuis,
home, smile, smile2, smile3, bunga biru.
b. Pada layer background, tekan F8, pilih movie clip, dan beri nama sesuai layer, kemudian membuat background dengan menggunakan Rectangle tool, buat 2 kali dan letakkan di atas bawah, pada bagian atas warna diubah menjadi #0000FF, sedangkan yang di bawah ubah menjadi #009900.
dibuat menjadi simbol dengan cara pada setiap layer tersebut tekan F8, pilih movie clip, dan beri nama sesuai nama layer tersebut.
d. Pada layer judul1, judul2, kuis, home dan Back, tekan F8, pilih button, dan beri nama sesuai layer. Buat masing – masing teks dengan menggunakan Teks Tool, pada judul1, judul2, dan kuis, font yang dipakai Tempus Sains ITC dengan ukuran 28 dan warna merah marun. Pada up teks tersebut ditambah efek glow warna biru dengan blur X dan Y nya 10, begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Tool, dan pada filter, glownya tetap warna biru dengan blur X dan Y nya 10, sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada filter-nya. Kemudian pada home dan back teks dibuat dengan Teks Tool dengan font Snap ITC dan ukuran 30 berwarna merah marun. Pada up teks tersebut ditambah efek glow warna merah dengan blur X dan Y nya 15 pada filternnya, begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Tool, dan pada filter,
glow-nya diubah menjadi warna merah marun dengan blur X dan Y nya 20,
sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada filter-nya sehingga tetap menjadi warna merah.
e. Pada layer smile, smile2 dan smile 3, tekan F8, pilih movie clip, dan beri nama sesuai layer .Buat gambar smile dengan Oval Tool dan beri warna kuning, pada mata buat juga dengan Oval Tool berwarna hitam diperkecil dengan Free
sesuai keinginan dengan Selection Tool. Pada layer smile, klik kanan pada frame 1 dan frame 8 pilih Insert Key Frame dan klik pada frame antara frame1 dan frame
8 kemudian klik kanan pilih motion tween dan pada frame 1 hingga frame 8 buat
gambar smile tersebut pindah keatas satu persatu frame agar smile tersebut terkesan loncat – loncat, memindahkannya bisa menggunakan Selection Tool. Sama halnya dengan smile2, hanya saja insert key frame-nya di setiap 5 frame dan diberi motion tween disetiap antar 5 frame tersebut dari farme 1 sampai frame 55, dan di antara motion tween dan insert key frame tersebut, smile ini diputar ke kanan menggunakan Free Transform Tool dan dipindahkan ke kanan secara perlahan – lahan menggunakan Selection Tool, namun pada frame 30 sampai
frame 55 smile2 ini diputar balik ke kiri hingga letak smile di frame 55 tepat di
frame1, sehingga smile2 ini terkesan mengguling – guling. Dan yang terakhir
smile3 ini persis dengan smile yang pertama sebelumnya, hanya saja pada smile3
ini menggunakan topi berwarna merah marun yang dibuat dengan Rectangle Tool dan diedit hingga menyeruupai topi dengan selection tool.
f. Pada layer awan, buat gambar awan dengan Oval Tool dan edit lengkungan agar menyerupai awan gunakan Selection Tool, pada Oval Tool buat fill color-nya warna #FFFFFF (putih) dan stroke color pilih #CCCCCC (abu – abu). Dan pada
frame 1 dan frame 600 klik kanan pilih insert key frame dan pilih motion tween di
g. Pada layer judul, buatlah teks judul “Sistm Pernafasan Manusia dan Hewan” dengan menggunakan Teks Tool, dengan font Snap ITC dengan ukuran 28 dan berwarna merah. Pada layer tersebuat, klik pada frame 70 kemudian tekan F5, kemudian blok teks tersebut, lalu tekan Ctrl+B, kemudian klik modify pada toolbar atas, pilih Timeline – Distrube To Layer, maka satu persatu huruf akan muncul pada layer – layer baru, disetiap layer huruf tersebut, tekan frame1 lalu geser ke frame 3, kemudian layer berikutnya, tarik ke frame 5, selanjutnya sampai ke frame 70. Kemudian buatlah folder baru pada layer tersebut dengan klik insert
layer folder dan buat nama folder dengan ‘judul”, lalu semua layer teks tersebut
pindahkan ke dalam folder tersebut, maka teks akan jalan satu persatu.
3.3.3 Desain Halaman Teori
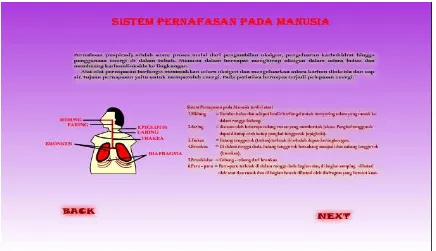
3.3.3.1Desain Halaman Pernafasan Pada Manusia
a. Buka halaman baru beri judul 3Pernafasan Pada Manusia II.fla. Buat 7 layer secara berturut yaitu layer background, judul besar, teori1, teori2, gambar alat2, Back dan
Next.
b. Pada layer background, tekan F8, pilih movie clip, dan beri nama sesuai layer, kemudian membuat background dengan menggunakan Rectangle tool, dan buat warna pada fill color ,pada kotak dialog color, pilih type color linear, kemudian pilih warna ungu dan atur kontrasnya.
c. Pada layer judul, buatlah teks judul “Sistm Pernafasan Pada Manusia” dengan menggunakan Teks Tool, dengan Algerian dengan ukuran 35 dan berwarna merah. Pada layer tersebut, klik pada frame 30 kemudian tekan F5, kemudian blok teks tersebut, lalu tekan Ctrl+B, kemudian klik modify pada toolbar atas, pilih Timeline –
Distrube To Layer, maka satu persatu huruf akan muncul pada layer – layer baru,
disetiap layer huruf tersebut, tekan frame1 lalu geser ke frame 2, kemudian layer berikutnya, tarik ke frame 3, selanjutnya sampai ke frame 30. Kemudian buatlah
folder baru pada layer tersebut dengan klik insert layer folder dan buat nama folder
d. Pada layer teori1, buatlah teks teori dengan menggunakan Teks Tool, dengan Font
Perpetua, ukuran 15 dan berwarna biru dongker. Klik kanan pada frame 35 dan
frame 55 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame
35 dan frame 55. Kemudian, klik frame 1 pada properties pilih color Alpha dengan 0% kemudian di perkecil dengan menggunakan free transfprm tool ,sedangkan pada
frame 100 pada properties pilih color Alpha dengan 100% dan diperbesar lagi .
e. Pada layer teori2, buatlah teks teori dengan menggunakan Teks Tool, dengan Font
Perpetua, ukuran 14 dan berwarna merah marun. klik kanan pada frame 90 dan
frame 210 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame
90 dan frame 210. Kemudian, teks tersebut digeser ke kiri dengan menggunakan
Selectiom Tool di setiap frame menuju frame 210, sehingga teks jalan perlahan –
lahan ke arah kiri.
f. Pada layer gambar alat2, gambarlah setengah bagian tubuh yang terdiri ada alat – alat pernafasan, seperti hidung, faring, bronkus, dll. Gambar tersebut dibuat dengan menggunakan Line Tool, Selecttion Tool dan memberi warna dengan Paint Bucket
Tool atau Brush Tool. Kemudian klik kanan pada frame 60 dan 105 ,pilih Insert Key
Frame dan pilih Creat Motion Tween di antara frame 60 dan 105 tersebut, pada
frame 60 klik dan pilih color Alpha dengan 0% pada properties kemudian di perkecil
dengan Line Tool dan dengan Teks Tool sebagai penjelas, lakukan hal yang sama pada frame 135 untuk bronkus, frame 150 untuk trakea dan seterusnya sampai frame 210 untuk hidung.
g. Kemudian pada layer next dan back, teks dibuat dengan Teks Tool dengan font Snap
ITC dan ukuran 28 berwarna merah marun. Pada up teks tersebut ditambah efek glow
warna merah dengan blur X dan Y nya 15 pada filter-nya, begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Tool, dan pada filter, glow-nya diubah menjadi warna merah marun dengan blur X dan Y nya 20, sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada
filter-nya sehingga tetap menjadi warna merah.
3.3.3.2Desain Halaman Proses Pernafasan Manusia
a. Buka halaman baru beri judul 4Proses Sistem Pernafasan.fla. Buat 28 layer secara berturut yaitu layer background, judul besar, judul kecil, teori, teori2, teori3, teori4, teori5, teori5a, teori5b, teori5c, teori6, teori6a, teori6b, teori6c, pernafasan perut, teori7, teori7a, teori7b, teori7c, teori8, teori8a, teori8b, gambar2, Back dan Next.
merah menggunakan Rectangle Tool dengan storeke height 3 dan stroke color merah dan fill color hitam.
c. Pada layer judul besar, tekan F8, pilih movie clip, dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Font Ravie, ukuran 28 berwarna hijau muda, dan pada filter-nya ditambah glow dengan warna biru dan pada blur X dan Y buat 10, klik kanan pada frame 30 dan 50, pilih Insert Key Frame dan pilih Creat Motion
Tween di antara frame 30 dan 50 tersebut. Pada frame 30 kecilkan ukuran teks
dengan Free Transform Tool dan pada Rotate-nya pilih CW kemudian pada frame 50 besarkan ukuran teks lagi.
d. Pada layer judul kecil, tekan F8, pilih movie clip, dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Viner Hand ITC, ukuran 28 berwarna merah marun, kemudian klik kanan pada frame 1, 10, 20 dan 30 pilih Insert Key Frame dan di antara setiap Key Frame tersebut klik kanan lagi dan pilih Creat Motion Tween, dan di setiap antara 10 frame tersebut geser teks menggunakan Selection Tool ke arah kanan, sehingga teks jalan perlahan – lahan ke arah kanan.
e. Pada layer teori, tekan F8, pilih movie clip, dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Comic Sains, ukuran 13 berwarna merah, dan pada
filter-nya ditambah glow dengan warna merah dan pada blur X dan Y buat 15, klik
Alpha dengan 0% kemudian diperkecil dengan menggunakan free transfprm tool, sedangkan pada frame 80 pada properties pilih color Alpha dengan 100% dan diperbesar lagi .
f. Pada layer judul teori2, tekan F8, pilih movie clip, dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Snap ITC, ukuran 20 berwarna kuning, kemudian klik kanan pada frame 80, 90 dan 100 pilih Insert Key Frame dan di antara setiap Key Frame tersebut klik kanan lagi dan pilih Creat Motion Tween, dan di setiap antara 10 frame tersebur geser teks menggunakan Selection Tool ke arah kiri, sehingga teks jalan perlahan – lahan ke arah kiri.
g. Pada layer teori3, teori 5, teori6, teori7a, teori8, cara pembuatannya sama, hanya saja ini dijelaskan mengenai layer3 saja, buatlah teks dengan menggunakan Teks Tool, dengan Font Comic Sains MS dengan ukuran 13 dan berwarna merah. Pada layer tersebuat ,klik pada frame 125 kemudian tekan F5, kemudian blok teks tersebut, lalu tekan Ctrl+B, kemudian klik modify pada toolbar atas, pilih Timeline – Distrube To
Layer, maka satu persatu huruf akan muncul pada layer – layer baru, di setiap layer
h. Pada layer teori4, teori5a, teori5b,teori5c, teori6a, teori6b, teori6c, teori7, teori7b, teori7c, teori8a dan teori8b cara pembuatannya sama, hanya saja ini dijelaskan secara umum, pertama buatlah teks dengan menggunakan Teks Tool, dengan Font Comic
Sains MS dengan ukuran 13 dan berwarna orange. Pada layer tersebut, klik kanan
frame yang ingin diberi key frame dengan cara klik kanan lalu pilih Insert Key Frame.
i. Kemudian pada layer next dan back, teks dibuat dengan Teks Tool dengan font Snap
ITC dan ukuran 28 berwarna merah marun. Pada up teks tersebut ditambah efek glow
warna merah dengan blur X dan Y nya 15 pada filte-rnnya, begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Tool, dan pada filter, glownya diubah menjadi warna merah marun dengan blur X dan Y nya 20, sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada
filter-nya sehingga tetap menjadi warna merah.
3.3.3.3Desain Halaman Sistem Pernafasan Pada Hewan
a. Buka halaman baru beri judul 5Sistem Pernafasan Hewan.fla. Buat 14 layer secara berturut yaitu layer background, judul besar, papan tulis, orang, cacing tanah, protozoa, ikan, katak, reptile, burung, murid, murid3. Back dan Next.
b. Pada layer background, tekan F8, pilih movie clip dan beri nama sesuai
buat warna pada fill color pada kotak dialog color, pilih type color linear, kemudian pilih warna pink dan atur kontrasnya.
c. Pada layer judul besar, tekan F8, pilih movie clip dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Font Snap ITC, ukuran 28 berwarna coklat, kemudian klik kanan pada frame 1 dan frame 30 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame 1 dan frame 30, kemudian klik insert –
timeline effects – effects – blur – oke, pada toolbar di atas slide flash. Kemudian, klik
frame 1 pada properties pilih color Alpha dengan 0%, sedangkan pada frame 100
pada properties pilih color Alpha dengan 100%.
d. Pada layer papan tulis, tekan F8, pilih movie clip, dan beri nama sesuai layer. Buat gambar papan tulis dengan Rectangle Tool pada Stroke Color pilih warna coklat,
Fill Color hitam, dan Stroke Height pilih ukuran 5, kemudian kaki papan tulis dibuat
dengan line tool, pada Stroke Color pilih warna coklat dan Stroke Height pilih ukuran 5.
e. Pada layer orang dan murid, tekan F8, pilih movie clip , dan beri nama sesuai layer. Buat gambar orang menyerupai guru yang sedang menunjuk ke papan tulis dengan menggunakan Line Tool dan diberi warna dengan Paint Bucket Tool, dapat mengubah bentuk garis Line Tool menjadi sebuah lengkungan bisa menggunakan
Selection Tool, dan jika ingin membuat efek mata, bisa menggunakan Oval Tool
sudah jadi, berikanlah Key Frame pada frame 1, 5, 6, 7, 9, 13, 17, 18, 19, 21, 25, dan 29. Pada frame1 dan 6 buat gambar orang tersebut dengan mata terbuka dan tangan ke bawah, pada frame 5 dan 7 tangan masih di bawah namun mata tertutup, pada
frame 9 mata terbuka, tangan naik menunjuk papan tulis dan bibir melebar, pada
frame 13 sama dengan frame 9 hanya saja mulut berbentuk huruf O, frame 17 sama
dengan frame 13 hanya saja mulut (bibir) melebar, frame 18 sama dengan frame 17 hanya saja mata tertutup, frame 19 sama dengan frame 16, pada frame 21 sama dengan frame 19 hanya saja bibir datar, pada frame 25 sama dengan frame 19 dan
frame 29 sama dengan frame 21 hanya saja tangan turun ke bawah. Sama halnya
dengan gambar murid, hanya saja berbeda pada letak Key Frame-nya.
f. Pada layer cacing tanah, protozoa, ikan, katak, reptile, burung dan murid3 tekan F8, pilih button dan beri nama sesuai layer. Masing – masing layer dimasukkan gambar yang telah penulis download, dengan cara klik pada up, kemudian pada toolbar atas klik menu file – import – import to stage, maka akan mucul kotak dialog import, pada look in cari di mana letak file gambar yang mau di masukkan, setelah gambar sukses di stage, maka pada over tekan F6, gambar di perbesar, di atas gambar buat teks dengan Teks Tool dengan Font Snap ITC, ukuran 15 berwarna merah. Kemudian pada down gambar diperkecil, perbesar dan perkecil gambar dapat digunakan dengan
Free Transforn Tool, kemudian pada hit tekan F6. Sedangkan pada murid 3, tekan F8,
pilih movie clip dan beri nama sesuai layer kemudian klik menu file – import –
import to stage, maka akan mucul kotak dialog import, pada look in cari di mana
g. Kemudian pada layer next dan back, teks dibuat dengan Teks Tool dengan font Snap
ITC dan ukuran 28 berwarna merah marun. Pada up teks tersebut ditambah efek glow
warna merah dengan blur X dan Y nya 15 pada filternnya, begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Tool, dan pada filter, glownya diubah menjadi warna merah marun dengan blur X dan Y nya 20, sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada
filter-nya sehingga tetap menjadi warna merah.
3.3.3.4Desain Halaman Cacing Tanah
a. Buka halaman baru beri judul 6Cacing.fla. Buat 12 layer secara berturut yaitu layer
background, rumput, tanah, judul besar, judul kecil, batu, becek rumput2, gambar,
teori, Back dan Next.
b. Pada layer background, tekan F8, pilih movie clip, dan beri nama sesuai layer, kemudian membuat background dengan menggunakan Rectangle tool, dan buat warna pada fill color pilih #00FFFF.
import to stage, maka akan mucul kotak dialog import, pada look in cari di mana
letak file gambar yang mau dimasukkan. Maka gambar akan muncul pada stage.
d. Pada layer tanah, tekan F8, pilih movie clip, dan beri nama sesuai layer, kemudian membuat tanah dengan menggunakan Rectangle tool, dan buat warna pada fill color pilih warna coklat.
e. Pada layer batu dan becek, tekan F8, pilih movie clip dan beri nama sesuai layer, kemudian membuat batu dan becek dengan menggunakan Oval Tool dan buat warna pada stroke color pilih warna hitam ( #000000) pada fill color, pilih warna #999999 pada batu dan warna #990000 pada becek, buatlah efek becek dengan menggunakan
Selection Tool.
f. Pada layer rumput2, tekan F8, pilih movie clip, dan beri nama sesuai layer, kemudian membuat rumput2 dengan menggunakan Line Tool dan buat warna pada
stroke color pilih warna hijau (#006600) dan buatlah efek rumput dengan
menggunakan Selection Tool.
h. Pada layer judul besar, tekan F8, pilih movie clip dan beri nama sesuai layer, kemudian buat judul dengan menggunakan Teks Tool, dengan Font Algerian, ukuran 30 dan pilih warna hijau (#006600). Pada filter-nya tambahkan Bevel, Glow,
Gradiant Bevel dan Gradiant Galow. Pada Bevel, blur X dan Y ukuran 10, warna
blur X dan Y ukuran 10, warna shadow dan highlight kuning. Sedangkan Gradiant
Glow-nya, blur X dan Y ukuran 20. Pada frame 30 dan frame 45, klik kanan, pilih
Insert Key Frame dan pilih Creat Motion Tween diantara frame 30 dan frame 45.
Kemudian, klik frame 30 teks diperkecil dengan Free Transform Tool dan pada properties pilih color Alpha dengan 0%, sedangkan pada frame 45 pada properties pilih color Alpha dengan 100% dan diperbesar dengan Free Transform Tool.
i. Pada layer judul kecil, tekan F8, pilih movie clip, dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Viner Hand ITC, ukuran 15 berwarna merah marun, kemudian klik kanan pada frame 1, 10, 20 dan 30 pilih Insert Key Frame dan di antara setiap Key Frame tersebut klik kanan lagi dan pilih Creat Motion Tween, dan disetiap antara 10 frame tersebur geser teks menggunakan Selection Tool ke arah kanan, sehingga teks jalan perlahan – lahan ke arah kanan.
j. Kemudian pada layer next dan back, teks dibuat dengan Teks Tool dengan font Snap
ITC dan ukuran 28 berwarna merah marun. Pada up teks tersebut ditambah efek glow
warna merah dengan blur X dan Y nya 15 pada filternnya, begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Tool, dan pada filter, glownya diubah menjadi warna merah marun dengan blur X dan Y nya 20, sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada
3.3.3.5Desain Halaman Protozoa
a. Buka halaman baru beri judul 7Protozoa.fla. Buat 10 layer secara berturut yaitu
layer background, judul besar, judul kecil, orang, meja, amoeba, mikroskop, teori2,
teori3, Back dan Next.
b. Pada layer background, tekan F8, pilih movie clip, dan beri nama sesuai layer, kemudian membuat background dengan menggunakan Rectangle tool, dan buat warna pada fill color pilih #333333.
c. Pada layer meja, amoeba dan mikroskop, tekan F8, pilih movie clip dan beri nama sesuai layer. Buat gambar meja dengan Rectangle tool dan line tool, pada amoeba dan mikrosskop gunakan Oval Tool dan gunakan line tool untuk membuat selaput selnya. Semua gambar bisa diubah sesuai gambar sebenarnya dengan Selection Tool.
d. Pada layer orang, tekan F8, pilih movie clip, dan beri nama sesuai layer, kemudian membuat orang dengan line tool, untuk membuat mata gunakan Oval Tool, pada
frame 1 dan 5 beri Key Frame dengan klik kanan pada frame 1 dan 5 pilih Insert Key
Frame dan pilih Creat Motion Tween di antara farame 1 dan 5, pada frame 15 tekan
e. Pada layer judul kecil, tekan F8, pilih movie clip dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Viner Hand ITC, ukuran 15 berwarna merah marun, kemudian klik kanan pada frame 1, 10, 20 dan 30 pilih Insert Key Frame dan di antara setiap Key Frame tersebut klik kanan lagi dan pilih Creat Motion Tween dan di setiap antara 10 frame tersebut geser teks menggunakan Selection Tool ke arah kanan, sehingga teks jalan perlahan – lahan ke arah kanan.
f. Pada layer judul, buatlah teks judul dengan menggunakan Teks Tool, klik kanan pada
frame 35 dan frame 55 kemudian pilih Insert Key Frame dan pilih Motion Tween di
antara frame 35 dan frame 55, kemudian klik insert – timeline effects – effects – blur
– oke, pada toolbar atas flash. Kemudian, klik frame 35 pada properties pilih color
Alpha dengan 0% dan Router-nya pilih CW, sedangkan pada frame 100 pada properties pilih color Alpha dengan 100%.
g. Kemudian pada layer next dan back, teks dibuat dengan Teks Tool dengan font Snap
ITC dan ukuran 28 berwarna merah marun. Pada up teks tersebut ditambah efek glow
warna merah dengan blur X dan Y nya 15 pada filternnya, begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Too, dan pada filter, glownya diubah menjadi warna merah marun dengan blur X dan Y nya 20, sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada
3.3.3.6Desain Halaman Ikan
a. Buka halaman baru beri judul 8Ikan.fla. Buat 16 layer secara berturut yaitu layer
background, judul besar, judul kecil, aquarium, ikan aneh, ikan mas, ikan2, ombak
teori, daun, rumput, rumput2, batu, gambar ikan, Back dan Next.
b. Pada layer background, tekan F8, pilih movie clip dan beri nama sesuai layer, kemudian membuat background dengan menggunakan Rectangle tool dan buat warna pada fill color radial dan pilih warna biru.
c. Pada layer rumput, rumput2, aquarium, batu, daun dan ombak, tekan F8, pilih movie clip dan beri nama sesuai layer. Buat gambar aquarium, rumput2 dan daun dengan
Rectangle tool dan rumput dan ombak dengan line tool, hanya saja pada ombak, Line
Tool yang digunakan agak bergelombang dan pada frame 1, 5. 10, 15, 20, dan 25
diberi Key Frame dengan klik kanan dan pilih Isert Key Frame dan di antara setiap 5
frame tersebut diberi Creat Motion Tween dengan klik kanan diantara stiap 5 frame
tersebut dan pilih Creat Motion Tween. Kemudian tiap key frame gambar ombak tersebut digeser perlahan – lahan ke arah kiri, sehingga seakan – akan ombak jalan ke arah kiri dan pada batu gunakan Oval Tool. Semua gambar bisa diubah sesuai gambar sebenarnya dengan Selection Tool.
#003366, pada filternya tambahkan efek Glow dengan blur X dan Y nya 5 dengan warna #0000FF, dan tambahkan efek Gradiant Glow-nya dengan blur X dan Y nya 20, kemudian klik kanan pada frame 30 dan 50 pilih Insert Key Frame dan di antara
Frame tersebut klik kanan lagi dan pilih Creat Motion Tween, dan di setiap antara
frame tersebut geser teks menggunakan Selection Tool ke arah bawah, sehingga teks
jalan perlahan – lahan ke bawah.
e. Pada layer judul kecil, tekan F8, pilih movie clip dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Viner Hand ITC, ukuran 15 berwarna #009900, kemudian klik kanan pada frame 1, 10, 20 dan 30 pilih Insert Key Frame dan diantara setiap Key Frame tersebut klik kanan lagi dan pilih Creat Motion Tween, dan disetiap antara 10 frame tersebut geser teks menggunakan Selection Tool ke arah kanan, sehingga teks jalan perlahan – lahan ke arah kanan.
f. Pada layer teori, tekan F8, pilih movie clip, dan beri nama sesuai layer, buat teori teks dengan Teks Tool, dengan font Monotype Corsiva, ukuran 17 dan pilih warna #FF3300, pada filternya tambahkan efek teks Glow dengan blur X dan Y nya 10 dengan warna #FF0000, dan tambahkan efek Gradiant Glow-nya dengan blur X dan Y nya 20.
klik menu file – import – import to stage, maka akan mucul kotak dialog import, pada look in cari di mana letak file gambar yang mau di masukkan. Maka gambar akan muncul pada stage.
h. Kemudian pada layer next dan back, teks dibuat dengan Teks Tool dengan font Snap
ITC dan ukuran 28 berwarna merah marun. Pada up teks tersebut ditambah efek glow
warna merah dengan blur X dan Y nya 15 pada filternnya, begitu juga dengan over warna teks diubah menjadi warna merah, diperbesar dengan Free Transform Tool dan pada filter, glownya diubah menjadi warna merah marun dengan blur X dan Y nya 20, sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada
filter-nya sehingga tetap menjadi warna merah.
3.3.3.7Desain Halaman Katak
a. Buka halaman baru beri judul 9Katak.fla. Buat 14 layer secara berturut yaitu layer
background, judul besar, judul kecil, kolam, teratai, teratai2, lampu, cahaya, katak,
b. Pada layer background, tekan F8, pilih movie clip dan beri nama sesuai layer, kemudian membuat background dengan menggunakan Rectangle tool dan buat warna pada fill color pilih warna hitam.
c. Pada layer katak dan katak2, si penulis hanya mengunggah gambar dari internet agar animasi lebih menarik, dengan cara setelah tekan F8, pilih movie clip dan beri nama sesuai layer, kemudian pada toolbar atas klik menu file – import – import to stage, maka akan mucul kotak dialog import, pada look in cari dimana letak file gambar yang mau di masukkan. Maka gambar akan muncul pada stage.
d. Pada layer teratai, teratai2, kolam, lampu dan cahaya, tekan F8, pilih movie clip dan beri nama sesuai layer, kemudian membuat teratai dan teratai2 dengan menggunakan
Oval Too, dan buat warna pada fill color pilih #009933 dengan stroke height 5 pada
daun teratainya dan gunakan Rectangle tool dengan warna pink dan dibentuk menyerupai bunga teratai dengan Selection Tool. Pada kolam gunakan Line Tool dan bentuk segitiga, sisi miringnya menggunakan Selection Tool yang berbentuk agak bergerigi dan di bentuk agak melengkung dengan Selection Tool. Dan diberi warna dengan Pain Bucket Tool. Pada lampu gunakan Line Tool dan pada yang berbentuk oval dan batu di bawah lampu gunakan Oval Tool. Sedangkan pada layer cahaya gunakan Oval Tool dengan warna fill colornya kuning, dan pada frame 1, 5, 15 dan 15 berikan Key Frame dengan cara klik kanan frame tersebut, kemudian pilih Insert
Key Frame, pada frame 5 di pinggiran bentuk oval tersebut tambah oval dengan Oval
#CC9900, pada frame 15 dengan Stroke Color #CC3300, selanjutnya pada frame 20, tekan F5.
e. Pada layer judul, buatlah teks judul “Sistm Pernafasan Manusia dan Hewan” dengan menggunakan Teks Tool, dengan font Snap ITC dengan ukuran 28 dan berwarna merah. Pada layer tersebut, klik pada frame 70 kemudian tekan F5, kemudian blok teks tersebut, lalu tekan Ctrl+B, kemudian klik modify pada toolbar atas, pilih
Timeline – Distrube To Layer, maka satu persatu huruf akan muncul pada layer –
layer baru, di setiap layer huruf tersebut, tekan frame1 lalu geser ke frame 3,
kemudian layer berikutnya, tarik ke frame 5, selanjutnya sampai ke frame 70. Kemudian buatlah folder baru pada layer tersebut dengan klik insert layer folder dan buat nama folder dengan ‘judul”, lalu semua layer teks tersebut pindahkan ke dalam
folder tersebut, maka teks akan jalan satu persatu.
f. Pada layer judul kecil, tekan F8, pilih movie clip dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Viner Hand ITC, ukuran 15 berwarna #FFFF00, kemudian klik kanan pada frame 1, 10, 20 dan 30 pilih Insert Key Frame dan di antara setiap Key Frame tersebut klik kanan lagi dan pilih Creat Motion Tween dan disetiap antara 10 frame tersebut geser teks menggunakan Selection Tool ke arah kanan, sehingga teks jalan perlahan – lahan ke arah kanan.
g. Pada layer teori2, buatlah teks teori dengan menggunakan Teks Tool, dengan Font
blur X dan Y 20 berwarna #00FF00, selanjutnya klik kanan pada frame 135 dan
frame 155 kemudian pilih Insert Key Frame dan pilih Motion Tween di antara frame
135 dan frame 155. Kemudian, teks tersebut digeser ke kiri dengan menggunakan
Selectiom Tool di setiap frame menuju frame 155, sehingga teks jalan perlahan –
lahan ke arah kiri.
h. Pada layer teori, pada teori ini si penulis memiliki object dengan gambar katak yang sebelumnya diunggah oleh si penulis, agar gambar tersebut masuk ke dalam stage, dapat dilakukan dengan cara setelah tekan F8, pilih movie clip dan beri nama sesuai
layer, kemudian pada toolbar atas klik menu file – import – import to stage, maka
akan mucul kotak dialog import, pada look in cari di mana letak file gambar yang mau dimasukkan. Maka gambar akan muncul pada stage. Kemudian klik kanan pada
frame 70 dan 85, pilih Insert Key Frame dan pilih Creat Motion Tween di antara
frame 70 dan 85 tersebut, pada frame 70 Rotate-nya ubah menjadi CW dan diperkecil
dengan Free Transform Tool sedangkan pada frame 85 diperbesar lagi. Selanjutnya klik kanan pada frame 90, buatlah petunjuk anggota tubuh dalam katak dengan Line
Tool dan dengan Teks Tool sebagai penjelas, lakukan hal yang sama pada frame 95,
100 sampai frame 130.
i. Kemudian pada layer next dan back, teks dibuat dengan Teks Tool dengan font Snap
ITC dan ukuran 28 berwarna merah marun. Pada up teks tersebut ditambah efek glow
dan pada filter, glownya diubah menjadi warna merah marun dengan blur X dan Y nya 20, sedangkan pada down dan hit teks diperkecil dan efek glow dihapus pada
filter-nya sehingga tetap menjadi warna merah.
3.3.3.8Desain Halaman Reptil
a. Buka halaman baru beri judul 10Reptile.fla. Buat 12 layer secara berturut yaitu layer
background, judul besar, judul kecil, rumput2, rumput3, batu, gambar, teori, reptile,
Back dan Next.
b. Pada layer background, tekan F8, pilih movie clip, dan beri nama sesuai
layer ,kemudian membuat background dengan menggunakan Rectangle tool dan buat
warna pada fill color piloh warna hitam.
c. Pada layer judul besar, tekan F8, pilih movie clip, dan beri nama sesuai layer, buat judul teks dengan Teks Tool, dengan Font Snap ITC, ukuran 30 pilih warna #CC0000, dan pada filter-nya ditambah glow dengan warna hitam dan pada blur X dan Y buat 10, tambah Bevel dengan blur X dan Y buat 15 warna shadow pilih #00FF00 dan
higlight #FFFF00 dan tambah lagi efek gradiant glow dengan blur X dan Y buat 20
dan efek Gradiat Bevel dengan blur X dan Y buat 10, kemudian klik kanan pada
frame 35 dan 55, pilih Insert Key Frame dan pilih Creat Motion Tween di antara