SISTEM APLIKASI PENDAFTARAN SISWA BARU
SMA SWASTA AN NIZAM
BERBASIS WEB
TUGAS AKHIR
MUARIFAH
112406140
PROGRAM STUDI DIPLOMA 3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM APLIKASI PENDAFTARAN SISWA BARU
SMA SWASTA AN NIZAM
BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
MUARIFAH
112406140
PROGRAM STUDI DIPLOMA 3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : SISTEM APLIKASI PENDAFTARAN SISWA
BARU SMA SWASTA AN NIZAM BERBASIS WEB
Kategori : TUGAS AKHIR
Nama : MUARIFAH
Nomor Induk Mahasiswa : 112406140
Program Studi : DIPLOMA 3 (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Disetujui di
Medan, Juni 2014
Disetujui oleh
Prodi D3 Teknik Informatika
Ketua, Dosen Pembimbing
Dr. Elly Rosmaini, M.Si. Dr. Mardiningsih, M.Si
PERNYATAAN
SISTEM APLIKASI PENDAFTARAN SISWA BARU SMA SWASTA AN NIZAM
BERBASIS WEB
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Bismillahirrahmannirrahim,
Alhamdulilah. Segala Puji bagi ALLAH SWT yang telah memberikan rahmat dan hidayat-Nya, sehingga Penulis berhasil menyelesaikan Tugas Akhir yang berjudul Sistem Aplikasi Pendaftaran Siswa Baru SMA Swasta An Nizam Berbasis Web ini tepat pada waktunya. Shalawat beriring salam Penulis limpahkan kepada junjungan Nabi besar Muhammad SAW, keluarga, sahabat dan para pengikut sampai akhir zaman.
Terimakasih Penulis sampaikan kepada Ibu Dr. Mardiningsih, M.Si selaku pembimbing dan Sekretaris Departemen Matematika FMIPA USU yang telah meluangkan waktunya selama penyusunan tugas akhir ini. Terimakasih Kepada Ibu Dr. Elly Rosmaini, M.Si dan Bapak Syahriol Sitorus, S.Si, M.IT selaku Ketua Program Studi dan Sekretaris Program Studi D3 Teknik Informatika FMIPA USU, Bapak Prof. Dr. Tulus, M.Si selaku Ketua Departemen Matematika FMIPA USU, Bapak Dr. Sutarman, M.Sc selaku Dekan FMIPA USU, seluruh Staff dan Dosen Program Studi D3 Teknik Informatika FMIPA USU, pegawai FMIPA USU, rekan rekan sekaligus sahabat kuliah dan seluruh asisten laboratorium D3 Teknik Informatika. Akhirnya tidak terlupakan kepada Ayah Suprianto, Ibu Rusliati S.Ag dan keluarga yang selama ini memberikan bantuan dan dorongan yanag diperlukan. Semoga Allah Yang Maha Esa membalasnya.
ABSTRAK
DAFTAR ISI
Bab 1. Pendahuluan
1.1 Latar Belakang 1
2.1.1 Pengertian Sistem 10
2.1.2 Pengertian Informasi 10
2.2 Bagan Alir (Flowchart) 11
2.3 Sejarah Internet 13
2.4 WWW (World Wide Web) 14
2.5 HTML (HyperText Markup Language) 14
2.6 PHP (Personal Home Page) 15
2.6.1 Kelebihan dan Kelemahan PHP 16
2.7 Pengenalan MySQL ( My Stuctured Query Language) 17
2.7.1 Sejarah MySQL 18
2.7.2 Kelebihan MySQL 18
2.8 Apache 19
2.9 Macromedia Dreamweaver 8 20
2.10 CSS ( Cascading Style Sheet) 20
2.11 Sublime Text 21
Bab 3. Gambaran Sekilas Tentang SMA Swasta An Nizam
3.1 Profil Sekolah 23
3.2 Visi, Misi, dan Tujuan Sekolah 24
3.2.1 Visi 24
3.2.2 Misi 24
Bab 4. Perancangan Sistem
4.1 Perancangan Sistem 26
4.2 Data Flow Diagram ( DFD ) 26
4.3 Bagan Alur Flowcahart 30
4.3.1 Flowchart Menu Utama 30
4.3.2 Flowchart Halaman Admin 31
4.3.3 Flowchart Pendaftaran 32
4.4 Perancangan Halaman Website 33
4.5 Mempersiapkan Basis Data 34
Bab 5. Implementasi Sistem
5.1 Pengertian Implementasi Sistem 37
5.2 Tujuan Implementasi Sistem 38
5.3 Komponen Sistem 38
5.3.1 Hardware 38
5.3.2 Software 39
5.3.3 Brainware 40
5.4 Prosedur Penggunaan Sistem 40
Bab 6. Kesimpulan Dan Saran
6.1 Kesimpulan 50
6.2 Saran 51
DAFTAR TABEL
Halaman
Tabel 2.1 Tabel Simbol-Simbol Data Flow Diagram 12
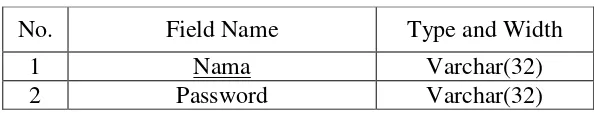
Tabel 4.1 Tabel admin 39
Tabel 4.2 Tabel galery 35
Tabel 4.3 Tabel pendaftar 35
Tabel 4.4 Tabel staffpengajar 36
DAFTAR GAMBAR
Halaman
Gambar 4.1 Data Flow Diagram ( DFD ) Diagram Konteks 27
Gambar 4.2 Data Flow Diagram ( DFD ) Level 0 28
Gambar 4.3 Sitemap Situs 29
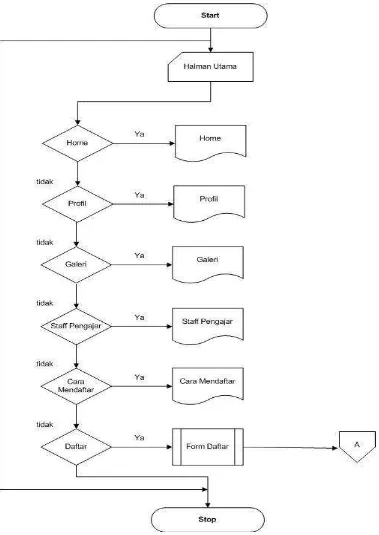
Gambar 4.4 Flowchart Halaman Utama 30
Gambar 4.5 Flowchart Login 31
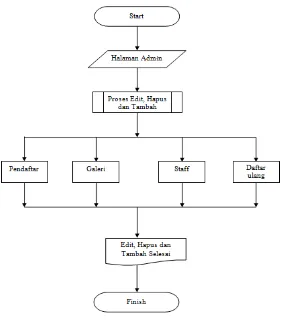
Gambar 4.6 Flowchart Admin 32
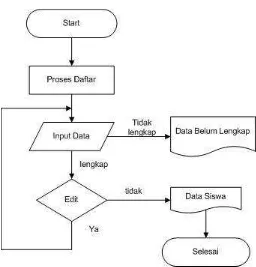
Gambar 4.7 Flowchart Pendaftaran 33
Gambar 5.1 Tampilan Halaman Form Pendaftaran 41
Gambar 5.2 Tampilan Halaman Daftar( Siswa yang LULUS) 45
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Dalam era globalisasi sekarang ini, komputer merupakan alat yang sangat dibutuhkan oleh banyak instansi dan perusahaan-perusahaan milik negara maupun swasta. Pemakaian komputer dewasa ini semakin berkembang pesat di segala bidang sesuai dengan kemajuan zaman. Sejalan dengan lajunya perkembangan dunia teknologi modern saat ini, banyak mengakibatkan perubahan kehidupan manusia dalam menangani setiap permasalahan yang terjadi yang ada hubungannya dengan proses pembangunan secara menyeluruh.
web page). Baik digunakan untuk kepentingan pekerjaan ataupun hanya untuk sekedar bersenang-senang saja.
Jika diperhatikan dan ditelusuri kemajuan yang telah dicapai itu, perkembangan teknologi juga menyentuh bidang pendidikan. Sehingga dengan teknologi ini, calon siswa sangat dimudahkan dalam proses pendaftaran masuk sekolah. Calon siswa tidak perlu datang ke lokasi pendaftaran namun hanya cukup membuka website dan melakukan pendaftaran ke sekolah yang di inginkan. Bagi sekolah juga diberikan banyak kemudahan, bahkan dimungkinkan tidak ada tempat pendaftaran fisik yang sebenarnya.
SMA Swasta An Nizam merupakan lembaga pendidikan yang membutuhkan sistem pendaftaran berbasis web. Mengingat kemampuan yang diberikan website seperti yang dijelaskan sebelumnya, maka SMA Swasta An Nizam akan memanfaatkan fasilitas yang diberikan website dalam menyediakan sistem pendaftaran yang menghemat waktu dan biaya karena harus datang jauh-jauh dan mengantri dalam pengambilan formulir pendaftaran. Untuk itu Penulis tertarik untuk memilih judul “Sistem Aplikasi Pendaftaran Siswa Baru SMA Swasta An Nizam Berbasis Web ”.
1.2 Rumusan Masalah
mengefisienkan pekerjaan pengolahan data dan transaksi tersebut. Untuk menghindari terjadinya kesimpang siuran dalam pembahasan masalah dengan mengingat akan keterbatasan penulis dalam hal ilmu dan keterampilan serta waktu maka penulis membatasi permasalahan hanya pada sistem aplikasi pendaftaran siswa Sma Swasta An Nizam berbasis web melalui media internet. Identifikasi masalahnya yaitu bagaimana pendaftaran siswa baru, walaupun tidak mempunyai tempat pendaftaran yang dijalankan secara online.
1.3 Batasan Masalah
Dalam perancangan sistem aplikasi pendaftaran siswa baru berbasis web, Penulis membatasi batasan masalah yang akan dibahas:
1. Sistem aplikasi yang akan dibuat oleh Penulis berbasis web. 2. Program yang dipakai adalah PHP dan MySQL.
3. Sistem aplikasi yang akan dibangun adalah sistem aplikasi dinamis ( dapat terus diperbaharui ).
1.4 Tujuan Dan Manfaat
Adapun tujuan penulis antara lain, adalah:
1. Merancang sistem pendaftaran secara online.
Adapun manfaat dari sistem aplikasi ini adalah:
1. Untuk membantu calon siswa baru melakukan pendaftaran lebih mudah dan tidak memakan waktu yang lama untuk keluar rumah.
2. Untuk membangun suatu sistem aplikasi yang lebih efektif dan efisien. 3. Untuk mempermudah sekolah dalam menyeleksi siswa baru.
1.5 Metode Penelitian
Untuk memperoleh data yang diperlukan dalam penulisan ini digunakan metode penelitian sebagai berikut:
1. Mencari Referensi
Dalam Hal ini Penulis melakukan pencarian data-data ke perpustakaan guna melengkapi penyelesaian tugas akhir ini.
2. Perencanaan
Perencanaan ini Penulis lakukan guna mencari hal-hal yang perlu Penulis lakukan kedepannya, agar Tugas Akhir ini terlaksana dengan lancar.
3. Analisis
4. Desain
Pendisaian dibuat agar Tugas Akhir yang dibuat dalam hal ini pembangunan website pendaftaran siswa baru agar lebih menarik dan mudah di gunakan untuk para user yang masih awam dalam hal mengoperasikan website ini.
5. Implementasi
Penulis melakukan implementasi pembuatan Tugas Akhir ini dari semua data-data yang Penulis telah kumpulkan agar menjadi satu-kesatuan yang utuh.
6. Uji Program
Penulis melakukan uji program hasil dari pembuatan Tugas Akhir ini supaya dapat mengetahui apa-apa saja hal-hal yang perlu untuk ditambah dan dikurangi dalam Tugas Akhir ini dan supaya penulis mengetahui letak kesalahan di dalam Tugas Akhir ini.
7. Laporan Akhir
Laporan akhir dari pembangunan Tugas Akhir ini akan Penulis lakukan setelah semua hal-hal yang mengenai pembangunan Tugas Akhir ini selessai.
1.6 Sistematika Penulisan
BAB 1 : PENDAHULUAN
Bab ini berisi Latar Belakang, Rumusan Masalah, Batasan Masalah, Tujuan Dan Manfaat, Metode Penelitian, Sistematika Penulisan.
BAB 2 : LANDASAN TEORI
Merupakan dasar teori yang secara singkat menjelaskan tentang hal-hal yang berhubungan dengan judul seperti pengenalan sistem komputer, internet, pengenalan HTML, PHP, MySQL, Apache, Macromedia Dreamweaver 8, CSS, serta Sublime Text.
BAB 3 : SEKILAS TENTANG SMA SWASTA AN NIZAM
Bab ini menjelaskan secara singkat profil, struktur organisasi, serta visi dan misi SMA SWASTA AN NIZAM.
BAB 4 : PERANCANGAN SISTEM
Bab ini berisikan pembahasan mengenai sistem yang dirancang, dan penggunaan Sublime text sebagai editor perancangan website.
BAB 5 : IMPLEMENTASI SISTEM
BAB 6 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer adalah setiap mesin yang mampu menerima data, memproses data, menyimpan data, dan menghasilkan bentuk keluaran berupa teks, gambar, simbol, angka dan suara. Definisi lain mengatakan bahwa komputer adalah sekumpulan alat elektronik yang saling bekerja sama, dapat menerima data (input), mengolah data (proses) dan memberikan informasi (output) serta terkoordinasi di bawah kontrol program yang tersimpan di memori komputer.
Komputer berasal dari bahasa latin computare yang mengandung arti menghitung. Karena luasnya bidang garapan ilmu komputer, para pakar dan peneliti sedikit berbeda dalam mendefinisikan termininologi komputer.
Berikut ini beberapa defisini tentang komputer :
program yang tersimpan di memorinya, dan menghasilkan output berupa informasi.
2. Menurut Blissmer, komputer adalah suatu alat elektronik yang mampu melakukan beberapa tugas sebagai berikut:
1. Menerima input
2. Memproses input tadi sesuai dengan programnya
3. Menyimpan perintah-perintah dan hasil dari pengolahan 4. Menyediakan output dalam bentuk informasi
3. Sedangkan Fuori, berpendapat bahwa komputer adalah suatu pemproses data yang dapat melakukan perhitungan besar secara cepat, termasuk perhitungan aritmatika dan operasi logika, tanpa campur tangan dari manusia.
Dari beberapa definisi yang tersebut, dapat disimpulkan bahwa komputer adalah 1. Alat elektronik
2. Dapat menerima input data 3. Dapat mengolah data
4. Dapat memberikan informasi
5. Menggunakan suatu program yang tersimpan di memori komputer (stored program).
2.1.1 Pengertian Sistem
Beberapa pengertian tentang sistem adalah sebagai berikut:
1. Dalam kamus Inggris – Indonesia nya Jhon M-Echols dan Hasan Shadily,
“System” diartikan sebagai susunan.
2. Menurut M.Alexander dalam buku Information System Analysis : Theori and Application, sistem merupakan suatu grup dari elemen-elemen baik yang berbentuk fisik maupun non-fisik yang menunjukkan suatu kumpulan yang saling berhubungan diantaranya dan berinteraksi bersama-sama menuju suatu atau lebih tujuan, sasaran atau akhir dari sebuah sistem.
3. Dalam pengertian lain, sistem juga diartikan sebagai cara.
Dalam beberapa pengertian di atas dapat diambil suatu kesimpulan bahwa sistem adalah kesatuan yang utuh terdiri dari beberapa bagian yang saling berhubungan dan berinteraksi untuk mencapai tujuan tertentu.
2.1.2 Pengertian Informasi
Beberapa pengertian informasi adalah sebagai berikut:
dan nyata, berupa nilai yang dapat dipahami dalam keputusan sekarang maupun masa depan.
b. Menurut Barry E. Cushing dalam buku Accounting Information System anda Business Organisation dikatakan bahwa informasi merupakan sesuatu yang menunjukkan hasil pengolahan data yang diorganisasi dan berguna kepada orang yang menerimanya.
c. Menurut Robert N. Anthony dan Jhon Dearden dalam buku Management Control System, menyebut informasi sebagai suatu kenyataan, data, item yang menambah pengetahuan bagi penggunanya.
d. Menurut Stephen A. Moscope dan Mark G. Sinkin dalam bukunya Accounting Information System : Concept and Practice mengatakan informasi sebagai kenyataan atau bentuk-bentuk yang berguna yang dapat digunakan untuk pengambilan keputusan.
Dari pengertian di atas, dapat disimpulkan bahwa informasi merupakan hasil pengolahan data menjadi bentuk yang lebih berguna bagi yang menerimanya yang menggambarkan suatu kejadian nyata dan dapat digunakan sebagai alat bantu untuk pengambilan suatu keputusan.
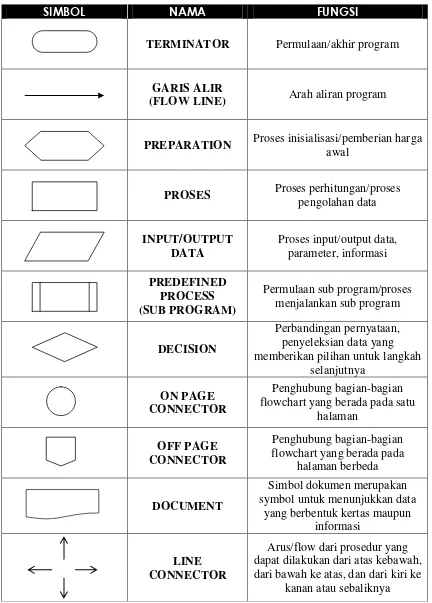
2.2 Bagan Alir (Flowchart)
Berikut adalah beberapa simbol yang digunakan dalam menggambar suatu flowchart : Tabel 2.1 Tabel Simbol-Simbol Data Flow Diagram
SIMBOL NAMA FUNGSI
TERMINATOR Permulaan/akhir program
GARIS ALIR
(FLOW LINE) Arah aliran program
PREPARATION Proses inisialisasi/pemberian harga awal
PROSES Proses perhitungan/proses pengolahan data
INPUT/OUTPUT DATA
Proses input/output data, parameter, informasi
PREDEFINED PROCESS (SUB PROGRAM)
Permulaan sub program/proses menjalankan sub program
DECISION
Perbandingan pernyataan, penyeleksian data yang memberikan pilihan untuk langkah
selanjutnya ON PAGE
CONNECTOR
Penghubung bagian-bagian flowchart yang berada pada satu
halaman
OFF PAGE CONNECTOR
Penghubung bagian-bagian flowchart yang berada pada
halaman berbeda
DOCUMENT
Simbol dokumen merupakan symbol untuk menunjukkan data
yang berbentuk kertas maupun informasi
LINE CONNECTOR
Arus/flow dari prosedur yang dapat dilakukan dari atas kebawah, dari bawah ke atas, dan dari kiri ke
2.3 Sejarah Internet
Internet merupakan jaringan komputer global yang dapat dinikmati oleh semua kalangan untuk berbagai keperluan dan hampir bisa di akses dimana dan kapan saja. Internet awalnya dikembangkan oleh akademisi dan militer amerika serikat untuk kepentingan riset (science) dan intelejen pada tahun 1969. Terkenal dengan nama proyek ARPANET. Tak lama kemudian ARPANET dikembangkan menjadi jaringan yang lebih luas dan kemudian disebut internet.
Pada akhir decade 80, internet sudah mulai tersebar keseluruh dunia. Internet menawarkan banyak fasilitas seperti mengirim surat elektronik (e-mail), transfer file, mengobrol bahkan juga digunakan untuk menikmati video dan audio, maka tak heran kalau perkembangan internet dan jumlah penggunaannya meningkat begitu pesat.
Infrastruktur yang diperlukan layanan internet diantaranya adalah: 1. Komputer untuk mengaksesnya
Personal Computer
Notebook
PDA Handphone 2. Jaringan komunikasi
Kabel Telepon
Layanan GPRS operator seluler GSM
Layanan transfer data operator seluler CDMA
Satelite
Jaringan Kabel PLN
3. Modem (modulator demodulator)
4. Komputer Server yang online 24 jam ke internet (ISP) 5. Protocol TCP/IP
6. Program Aplikasi untuk mengaksesnya
Web Browser
Email Client Massenger
Audio Video Streaming Player
2.4 WWW (World Wide Web)
World Wide Web (biasa disingkat WWW) atau web merupakan suatu kumpulan informasi pada beberapa server komputer yang terhubung satu sama lain dalam jaringan internet. Informasi informasi dalam web mempunyai link-link yang menghubungkan informasi tersebut ke informasi lain di dalam jaringan internet.
2.5 HTML (HyperText Markup Language)
perlu melakukan perubahan apapun. Dokumen HTML sebetulnya adalah suatu dokumen teks biasa, sehingga di platform apapun dokumen tersebut dapat dibaca.
Dokumen HTML pada dasarnya adalah suatu dokumen ASCII atau biasa. Yang membedakan dokumen HTML dengan dokumen teks adalah bahwa anda dapat memberikan suatu format tertentu seperti bentuk tebal, miring, form, list, tabel pada dokumen HTML, sedangkan pada dokumen teks tidak dapat melakukannya.
2.6 PHP (Personal Home Page)
Menurut dokumen resmi PHP, PHP singkatan dari PHP Hypertext Prepocessor. Ia merupakan bahasa berbentuk skrip yang ditempatkan dalam server dan diproses di server. Hasilnyalah yang dikirimkan ke klien, tempat pemakai menggunakan browser.
Secara khusus, PHP dirancang untuk untuk membentuk web dinamis. Artinya, ia dapat membentuk suatu tampilan berdasarkan permintaan terkini. Misalnya, anda bisa menampilkan isi database ke halaman web. Pada prinsipnya, PHP mempunyai fungsi yang sama dengan skrip-skrip seperti ASP (active server page), cold fusion, ataupun perl.
2.6.1 Kelebihan dan Kelemahan PHP
Beberapa keunggulan yang dimiliki program PHP adalah sebagai berikut: 1. PHP mempunyai tingkat akses yang lebih cepat
2. PHP memiliki tingkat lyfe cycle yang cepat sehingga selalu mengikuti perkembangan teknologi unternet
3. PHP memiliki tingkat keamanan yang tinggi
4. PHP mampu berjalan di platform linux dan juga Windows
5. PHP juga mendukung akses ke beberapa database yang sudah ada, antara lain MySQL, Microsoft SQL Server, PostgressSQL dan sebagainya
6. PHP bersifat gratis (free).
PHP adalah program yang fleksibel, artinya script-script PHP dapat dituliskan pada sela-sela tag HTML karena PHP memiliki sifat yang dapat berkontraksi dengan program lain.
Akan tetapi PHP juga dapat berdiri sendiri sehingga tidak memerlukan HTML murni untuk meletakkan script-scriptnya.
Contoh penulisan script PHP dalam tag HTML murni adalah sebagai berikut:
<html>
<head></head>
<body>
<?php
echo”Selamat Datang di PHP”;
</body>
</html>
Adapun kelemahan PHP adalah:
1. Tidak ideal untuk pengembangan skala besar
2. Tidak bisa memisahkan antara tampilan dengan logik dengan baik (walau penggunaan template dapat memperbaikinya).
PHP memiliki kelemahan security tertentu apabila programmer tidak jeli dalam melakukan pemrograman dan kurang jeli memperhatikan isu dan konfigurasi PHP.
2.7 Pengenalan MySQL ( My Stuctured Query Language)
2.7.1 Sejarah MySQL
MySQL merupakan hasil buah pikiran dari Michael “Monthy” Widenius, David Axmark dan Allan Larson dimulai tahun 1995. Mereka bertiga kemudian mendirikan perusahaan bernama MySQL AB di Swedia. Tujuan awal ditulisnya program MySQL adalah untuk mengembangkan aplikasi website yang akan digunakan oleh salah satu client MySQL AB. MySQL AB merupakan perusahaan komersial yang berdiri untuk memberikan pelayanan seputar MySQL database. Memang pada saat itu MySQL AB adalah sebuah perusahaan database dan pengembang software menggunakan nama Tex DataConsult AB.
2.7.2 Kelebihan MySQL
Kelebihan MySQL adalah menggunakan bahasa query standar yang dimiliki SQL. SQL adalah suatu bahasa permintaan yang terstruktur dan yang telah distandarkan untuk semua program pengakses database seperti Oracle, PostgressSQl, Microsoft SQL Server dan sebagainya.
Adapun yang menjadi kelebihan MySQL dari program database lain : 1. Kecepatan mengakses database sebanding database lainnya.
2. Perintah yang digunakan pada MySQL adalah standar SQL yang mudah diingat dalam proses instalasinya relative mudah.
4. Kapabililtas, MySQL mampu mengelola database untuk 60 ribu table dengan jumlah baris 5 Milyar.
5. Replikasi data, memiliki beberapa database bayangan pada beberapa server lainnya yang berasal dari database induk, sehingga akan meningkatkan kinerja dan kecepatan.
6. Konektivitas dan keamanan, MySQL mendukung dan menerapkan sistem keamanan dan izin akses tingkat tinggi.
7. Fleksibilitas, mendukung perintah ANSI SQL 99 dan beberapa perintah database alternatif lainnya sehingga memudahkan untuk beralih ke MySQL. 8. Dapat dijalankan pada beberapa sistem operasi yang berbeda seperti linux,
windows, machintos, solaris, dan sebagainya. 9. Biaya rendah (relative gratis).
2.8 Apache
Apache merupakan software yang dikeluarkan oleh grup Apache. Grup Apache terlibat dalam suatu proyek yang disebut Proyek Apache untuk mengembangkan suatu software implementasi di server HTTP (web) yang handal, standar komersial, source code nya didistribusikan secara gratis.
2.9 Macromedia Dreamweaver 8
Macromedia Dreamweaver adalah sebuah editor HTML professional untuk mendesain secara visual dan mengelola situs Web maupun halaman Web. Macromedia Dreamweaver 8 adalah salah satu produk dari vendor Macromedia Inc. Pada saat ini, pihak Macromedia telah mengeluarkan versi terbaru dari Macromedia Dreamweaver 8 adalah Zoom Tool and Guides, Panel CSS yang baru, Code collapse, Coding Toolbar, Insert Flash Video dan tampilan baru dalam Dreamweaver 8 membuat pekerjaan akan cepat selesai.
Dreamweaver 8 memiliki kemampuan untuk menyunting kode dengan lebih baik, serta mampu menggabungkan layout site dengan programming webnya. Kehebatan Dreamweaver ini menjadikan Dreamweaver lebih banyak digunakan oleh Web Desainer maupun Web Programmer guna mengembangkan situs Web. Ruang kerja, fasilitas, dan kemampuan Dreamweaver mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun situs Web.
2.10 CSS ( Cascading Style Sheet)
CSS telah didukung oleh kebanyakan browser, terutama versi baru sehingga penempatan layout menjadi lebih fleksibel. Membuat HTML menggunakan tag minimal berpengaruh terhadap ukuran file, dapat menampilkan konten utama terlebih dahulu sementara gambar dan yang lain dapat ditampilkan sesudahnya. Selain itu penggunaan file CSS secara terpisah dapat mempermudah pengubahan tampilan situs secara keseluruhan.
2.11 Sublime Text
Sublime Text adalah aplikasi editor untuk kode dan teks yang dapat berjalan diberbagai platform operating system dengan menggunakan teknologi Phyton API. Terciptanya aplikasi ini terinspirasi dari aplikasi Vim, Aplikasi ini sangatlah fleksibel dan powerfull. Fungsionalitas dari aplikasi ini dapat dikembangkan dengan menggunakan sublime-packages. Sublime Text bukanlah aplikasi open source dan juga aplikasi yang dapat digunakan dan didapatkan secara gratis, akan tetapi beberapa fitur pengembangan fungsionalitas (packages) dari aplikasi ini merupakan hasil dari temuan dan mendapat dukungan penuh dari komunitas serta memiliki linsensi aplikasi gratis.
BAB 3
GAMBARAN SEKILAS TENTANG SMA SWASTA AN-NIZAM
3.1 Profil Sekolah
1. Nama Sekolah : SMA Swasta An Nizam
2. Nomor Statistik : 304076009260
3. Provinsi : Sumatera Utara
4. Otonomi Daerah : Kota Medan
5. Kecamatan : Medan Denai
6. Desa / Kelurahan : Tegal Sari Mandala III
7. Jalan dan Nomor : Jl. Perjuangan No. 62
8. Kode Pos : 20226
9. Telepon : ( 061 ) 77880892
10. Faximile / Fax : -
11. Status Sekolah : Swasta
12. Kelompok Sekolah : SMA
13. Akreditasi : A
3.2 Visi, Misi, dan Tujuan Sekolah
3.2.1 Visi
Mempersiapkan generasi terbaik dan berkepribadian Islami
3.2.2 Misi
1. Menyelenggarakan dan mengembangkan pendidikan islami. 2. Mengantarkan peserta didik ke perguruan tinggi ternama.
3. Membina dan mengoptimalkan potensi intelektual perserta didik dengan mensinergikan.
4. Potensi orang tua, guru, pemerintah dan masyarakat.
5. Membentuk insan yang cerdas, shaleh, kreatif, disiplin, mandiri dan mempunyai kesantunan.
6. Membimbing siswa untuk jauh dari narkoba, rokok, minuman keras, pergaulan bebas, tawuran, dan kerusakan moral lainnya.
3.2.3 Tujuan
1. Ketuntasan belajar berdasarkan KBK mencapai 85.
3. Terwujudnya sekolah yang bertaraf Nasional
4. Penggunaan bahasa Inggris dan bahasa asing lainnya dalam berkomunikasi baik lisan maupun tulisan.
5. Pencapaian prestasi tertinggi dalam lomba-lomba pada tingkat propinsi dan nasional.
6. Pelaksanaan kegiatan aplikasi akademik, non akademik, sosial dan agama.
7. Pemanfaatan IT dan multi media. 8. Tidak terdapat siswa yang gagal belajar.
9. Indeks prestasi kinerja guru terletak pada rentang A.
10. Terbentuknya budaya mutu pada setiap unsur sekolah dalam mencapai Visi dan Misi.
11. Terbentuknya pribadi yang disiplin, kreatif, inovatif, santun dan taqwa. 12. Terciptanya lingkungan yang sesuai dengan 7 K ( keamanan,
BAB 4
PERANCANGAN SISTEM
4.1 Perancangan Sistem
Perancangan Sistem adalah upaya suatu organisasi atau lembaga untuk memulai memiliki suatu sistem yang lebih baik lagi dari sistem yang sebelumnya. Perancangan sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan. Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user (pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta diimplementasikan.
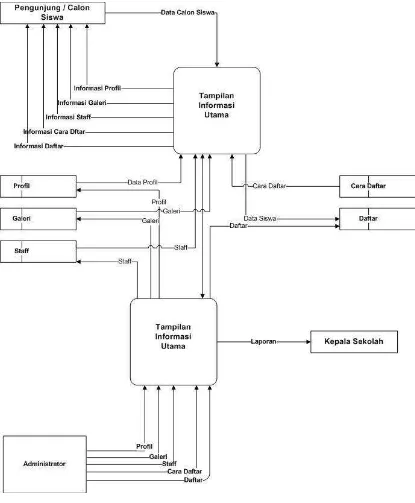
4.2 Data Flow Diagram ( DFD )
Adapun Data Flow Diagram yang penulis ajukan, yaitu:
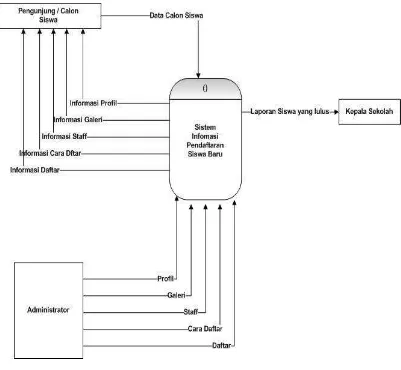
1. Diagram Konteks
Dengan adanya aliran informasi dapat membantu dalam menggambarkan isi dari setiap halaman dan link atau navigasi antara halaman-halaman di dalam situs tersebut. Di samping itu, juga dapat mempermudah dalam mengatur kode dan file HTMLnya, terutama link untuk navigasi penjelajahan ke seluruh halaman web. Secara sederhana aliran informasi dalam membangun situs ini dapat dilihat pada gambar di bawah ini:
4.3 Bagan Alur Flowcahart
4.3.1Flowchart Menu Utama
Flowchart di atas menjelaskan bagan dari halaman menu utama website. Di dalam tampilan halaman utama tersebut ada beberapa halaman yang telah disajikan oleh admin tentang SMA Swasta An Nizam agar dapat dilihat oleh user tanpa harus melakukan proses login terlebih dahulu.
4.3.2Flowchart Halaman Admin
Flowchart ini menjelaskan bagan dari halaman web administrator. Untuk masuk ke halaman ini admin harus login terlebih dahulu. Jika username dan password yang di masukkan benar maka akan masuk ke halaman admin, dan jika salah maka akan muncul peringatan bahwa kombinasi kedua inputan tersebut salah dan akan meminta login kembali.
Gambar 4.6 Flowchart Admin
4.3.3Flowchart Pendaftaran
Flowchart ini menjelaskan tentang jalannya proses pendaftaran yang akan dilakukan calon siswa baru. Calon siswa melakukan proses daftar dengan mengisi form pendaftaran kemudian di submit.
Gambar 4.7 Flowchart Pendaftaran
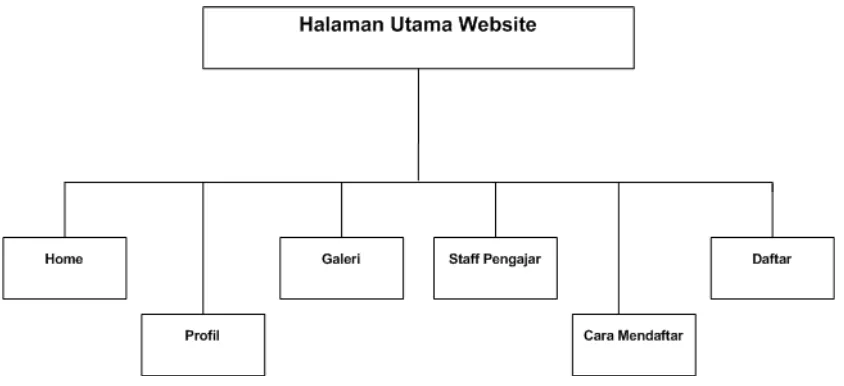
4.4 Perancangan Halaman Website
Adapun halaman-halaman yang dibuat oleh penulis adalah:
1. Halaman Home merupakan halaman yang pertama kali muncul pada saat website dibuka.
2. Halaman Profil merupakan halaman yang berisikan tentang profil sekolah, mengenai Visi & Misi, serta Tujuan SMA Swasta An Nizam.
3. Halaman Galeri merupakan halaman yang berisikan foto-foto SMA Swasta An Nizam
5. Halaman Cara Daftar merupakan halaman yang berisikan mengenai cara mendaftar di website yang penulis buat ini.
6. Halaman Daftar merupakan halaman form pendaftaran siswa baru SMA Swasta An Nizam.
7. Halaman Admin merupakan halaman yang khusus diakses oleh admin untuk melakukan pengaturan seperti mengedit, menghapus, serta menambahkan isi yang ada di halaman utama website.
4.5 Mempersiapkan Basis Data
Pada tahap ini dipersiapkan tempat untuk menampung data di server, data tersebut nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik penambahan, pengeditan, penghapusan, dan menampilkan isi basis data ke halaman web. Basis data terdiri atas tabel-tabel yang dibuat dengan menggunakan program MySQL.
Adapun basis data yang dibuat oleh penulis adalah basis data “mue” dengan
table-tabel sebagai berikut: 1. Tabel Admin
Tabel 4.1 Tabel admin
No. Field Name Type and Width
1 Nama Varchar(32)
2. Tabel Galeri
Tabel 4.2 Tabel galery
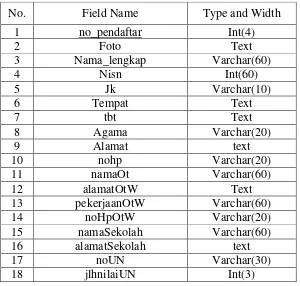
3. Tabel pendaftar
Tabel 4.3 Tabel pendaftar
No. Field Name Type and Width
1 id_gbr Int(11)
2 gbr_kcl Text
3 gbr_bsr Text
4 ket_gbr Text
No. Field Name Type and Width
1 no_pendaftar Int(4)
2 Foto Text
3 Nama_lengkap Varchar(60)
4 Nisn Int(60)
5 Jk Varchar(10)
6 Tempat Text
7 tbt Text
8 Agama Varchar(20)
9 Alamat text
10 nohp Varchar(20)
11 namaOt Varchar(60)
12 alamatOtW Text
13 pekerjaanOtW Varchar(60)
14 noHpOtW Varchar(20)
15 namaSekolah Varchar(60)
16 alamatSekolah text
17 noUN Varchar(30)
4. Tabel Staff Pengajar
Tabel 4.4 Tabel staffpengajar
5. Tabel Pertanyaan
Tabel 4.5 Tabel pertanyaan
No. Field Name Type and Width
1 nip Varchar(30)
2 Foto Text
3 Nama Varchar(50)
4 Tempat Text
5 tgl_lahir Date
6 Agama Varchar(30)
7 ahli Text
No. Field Name Type and Width
1 nama Varchar(50)
2 email Text
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi Sistem adalah prosedur yang dilakukan dalam menyelesaikan sistem yang ada dalam dokumen rancangan sistem yang telah disetujui dan mengujinya, menginstall dan memulai menggunakan sistem baru yang diperbaiki. Adapun langkah- langkah yang dibutuhkan dalam implementasi sistem adalah:
1. Mengkaji apakah sistem yang telah dibuat dapat memberikan manfaat dan kontribusi yang signifikan kepada user yang menggunakannya.
2. Mengkaji rangakaian sistem baik dari segi software maupun hardware sebagai sarana pengolahan data penyajian informasi.
5.2 Tujuan Implementasi Sistem
Adapun tujuan implementasi sistem adalah sebagai berikut:
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana pengolahan data dan penyajian informasi.
2. Menyelesaikan rancangana sistem yang ada di dalam dokumen sistem yang baru atau yang telah disetujui.
3. Memastikan bahwa pengunjung dapat mengoperasikan dengan mudah terhadap sistem yang baru dan mendapat informasi yang baik dan jelas.
4. Memastikan bahwa sistem yang telah berjalan dengan lancer dengan mengontrol dan melakukan instalasi secara benar.
5.3 Komponen Sistem
Komponen-komponen sistem yang dibutuhkan dalam membangun aplikasi ini diantaranya adalah:
5.3.1 Hardware
Hardware adalah suatu komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware yaitu:
1. PC / Laptop dengan microprocessor minimal Dual Core.
3. Memori minimal 128 Mb. 4. Monitor super VGA.
5. Keyboard untuk melakukan input data.
6. Mouse digunakan untuk mengaktifkan / menggerakkan pointer. 7. Printer untuk mencetak hasil laporan.
5.3.2 Software
Hardware tidak akan dapat memecahkan suatu masalah tanpa adanya komponen software. Adapun software yang digunakan dalam pembuatan website ini adalah:
1. Sistem Operasi Ms. Windows 7. 2. Google Chrome sebagai browser.
3. PHP merupakan software yang digunakan untuk membangun sebuah PHP server didalam windows.
4. MySQL adalah multiuser database dalam bahasa SQL (Stucture Query Language).
5. HTML Editor adalah software yang dipakai untuk mendesain web seperti : Sublime, Micromedia Dreamweaver dan software yang lain.
5.3.3 Brainware
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan sistem informasi, pemrosesan, dan penggunaaan keluaran sistem informasi.
Brainware dalam sistem informasi terbagi 3 yaitu:
1. Sistem Analis
Orang yang menganalisa sistem dengan mempelajari masalah-masalah yang timbul dan menentukan kebutuhan-kebutuhan pemakai dan mengidentifikasi pemecahan yang beralasan.
2. Programmer
Orang yang membuat sistem dengan menggunakan salah satu bahasa pemrograman yang dikuasai.
3. Operator
Orang yang memakai sistem.
5.4 Prosedur Penggunaan Sistem
Adapun prosedur penggunaan sistem secara manual dapat diuraikan sebagai berikut:
1. Aktifkan software Apache dan MySQL yang telah diinstal pada komputer / laptop dengan cara mengklik start.
2. Kemudian buka salah satu aplikasi Web Browser yang ada pada komputer / laptop anda seperti Google Chrome.
3. Lalu ketikan pada alamat website sesuai dengan nama folder di mana disimpan, contoh: http://localhost/mu-2.3/home.php dalam address bar untuk menampilkan menu utama kemudian tekan enter.
4. Setelah halaman menu utama terbuka, ada terdapat beberapa pilihan halaman link yang disajikan untuk user oleh admin. Pilih salah satu link tersebut.
5. Link pendaftaran berisikan suatu form yang harus diisi oleh calon siswa baru pada waktu mendaftar.
Adapun penggalan dan program untuk menampilkan form yang terlihat seperti di atas adalah:
echo "
<form method=\"POST\" action=\"?menu=daftar&aksi=proses- daftar&no_pendaftaran=$nop\" enctype=\"multipart/form-data\">
<table>
<th>data pribadi siswa</th> <tr>
<td>no pendaftaran</td> <td>
";
if ($data=='NULL')
echo "<input type=\"hidden\" name=\"no\" value=\"$no\">$no";
} else{
// $nop=$data['no_pendaftaran']+1; echo "<input type=\"hidden\" name=\"no\" value=".$nop.">$nop";
<td><input type=\"file\" name=\"foto\"></td> </tr>
<tr>
<td>nama lengkap</td>
<td><input type=\"text\" name=\"nama\"></td> </tr>
<tr>
<td>no induk siswa nasional(NISN)</td> <td><input type=\"text\" name=\"nisn\"></td> </tr>
<tr>
<td>jenis kelamin</td> <td>
<input id=\"jk\" type=\"radio\" name=\"jk\" value=\"Laki- Laki\">Laki-Laki
<input id=\"jk2\" type=\"radio\" name=\"jk\" value=\"Perempuan\">Perempuan
</td> </tr> <tr>
<td>tempat/tgl-lahir</td>
<td>
<select id=\"tbt\" name=\"tgl\">
<option value=\"\">tanggal</option> ";
for ($i=1; $i < 32; $i++) { echo "
<option value=\"$i\">$i</option> ";
<select id=\"tbt\" name=\"bulan\">
<option value=\"\">bulan</option>
<option value=\"januari\">januari</option> <option value=\"februari\">februari</option> <option value=\"maret\">maret</option> <option value=\"april\">april</option> <option value=\"mei\">mei</option> <option value=\"juni\">juni</option> <option value=\"juli\">juli</option>
<option value=\"agustus\">agustus</option> <option value=\"september\">september</option> <option value=\"oktober\">oktober</option> <option value=\"november\">november</option> <option value=\"desember\">desember</option> </select>
</td> <td>
<select id=\"tbt\" name=\"tahun\">
<option value=\"\">tahun</option> ";
for ($i=1994; $i < 2000; $i++) { echo "
<option value=\"$i\">$i</option> ";
<select id=\"A\" name=\"agama\">
<option value=\"hindu\">hindu</option> <option value=\"budha\">budha</option> <option value=\"lainnya\">lainnya</option> </select>
<textarea name=\"alamat\"></textarea> </td>
</tr> <tr>
<td>nomor handphone(HP)</td>
<td><input type=\"text\" name=\"nohp\"></td> </tr>
<tr>
<td>nama orang tua / wali</td>
<td><input type=\"text\" name=\"not\"></td> </tr>
<tr>
<td>alamat orang tua / wali</td>
<td><input type=\"text\" name=\"aot\"></td> </tr>
<tr>
<td>pekerjaan orang tua / wali</td>
<td><input type=\"text\" name=\"pot\"></td> </tr>
<tr>
<td>nomor HP orang tua / wali</td>
<td><input type=\"text\" name=\"nohpot\"></td> </tr>
</table> </div>
<div id=\"i-md2\"> <table>
<tr>
<th>Asal Sekolah</th> </tr>
<tr>
<td>nama sekolah</td>
<td><input type=\"text\" name=\"ns\"></td> </tr>
<tr>
<td>alamat sekolah</td>
<td><textarea name=\"alamat-s\"></textarea></td> </tr>
<tr>
<td><input type=\"text\" name=\"nopus\"></td> </tr>
<tr>
<td>jumlah nilai UN</td>
<td><input type=\"text\" name=\"jnun\"></td> </tr>
<tr>
<td></td>
<td><input id=\"su\" type=\"submit\" value=\"daftar\"></td> </tr>
</table> </form>
";
Selanjutnya setelah data-data tersebut diisi oleh calon siswa, data itu akan tersimpan ke dalam database, yang selanjutnya akan diolah oleh admin agar diperoleh hasil berapa banyak siswa yang LULUS ataupun GAGAL yang dilihat berdasarkan NEM UN calon siswa.
6. Untuk Melihat para pendaftar yang LULUS, dapat diliahat di halaman Admin tepatnya di link Daftar.
Adapun penggalan program dari tampilan di atas adalah: <?php
$kategori=$_GET['kategori']; if ($kategori=='seluruhnya') {
include('menu/pendaftar/lulus/data-lulus-seluruhnya.php'); }
elseif ($kategori=='laki-laki') {
include('menu/pendaftar/lulus/data-lulus-laki.php'); }
elseif ($kategori=='perempuan') {
include('menu/pendaftar/lulus/data-lulus-perempuan.php'); }
else{
include('menu/pendaftar/lulus/data-lulus-seluruhnya.php'); }
?>
<div id="i-b2">
<a href="?menu=pendaftar&data=pendaftar-lulus&kategori=seluruhnya"> <div id="i-ib2">
<img src="../gambar/lulus-seluruh.png"> </div>
</a>
<a href="?menu=pendaftar&data=pendaftar-lulus&kategori=laki-laki"> <div id="i-ib21">
<img src="../gambar/lulus-laki.png"> </div>
</a>
<a href="?menu=pendaftar&data=pendaftar-lulus&kategori=perempuan"> <div id="i-ib2">
<img src="../gambar/lulus-perempuan.png"> </div>
</a> </div>
Gambar 5.3 Tampilan Halaman Admin
Adapun penggalan program untuk menampilkan seperti gambar diatas adalah: <html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="style-admin/style-admin.css"> </head>
<body> <?php
session_start(); error_reporting(0);
$user=$_SESSION['user']; if (empty($user)) {
echo "Anda Belum Login"; }
else{ ?>
<div class="wrap-admin"> <div id="jdul">
<h1>halaman admin</h1> </div>
<div id="lingk">
<a href="?login=logout"><img src="../gambar/logout.png" title="Logout"></a>
$login=$_GET['login']; if ($login=='logout') { unset($_SESSION['user']);
header('location:login-admin.php?aksi=keluar'); }
?> </div>
<div id="isi-ad"> <div id="isi-ki"> <div id="l"> <div id="i-l">
<a href="?menu=pendaftar"><img src="../gambar/registrasi.png" title="Pendaftar"></a>
</div>
<div id="i-l">
<a href="?menu=galeri"><img src="../gambar/galeri.png" title="Galeri"></a>
</div>
<div id="i-l">
<a href="?menu=staff"><img src="../gambar/staf.png" title="Staff-Pengajar"></a>
</div>
<div id="i-l2">
<a href="?menu=daftar-ulang"><img src="../gambar/edit.png" title="Daftar-Ulang"></a>
</div>
<!-- <div id="i-l2">
<a href="?menu=admin"><img src="../gambar/admin2.png" title="Setting-Admin"></a>
</div> --> </div>
</div>
<div id="isi-ka"> <div id="kpla"> <?php
$menu=$_GET['menu']; if ($menu=='pendaftar') { echo "<h1>pendaftar<h1>"; }
elseif ($menu=='galeri') { echo "<h1>galeri<h1>"; }
elseif ($menu=='staff') {
echo "<h1>staff-pengajar<h1>"; }
elseif ($menu=='daftar-ulang') { echo "<h1>daftar-ulang<h1>"; }
// echo "<h1>setting-admin<h1>"; // }
else{
echo "<h1>pendaftar<h1>"; }
?> </div> <?php
$menu=$_GET['menu']; if ($menu=='pendaftar') {
include('menu/pendaftar/pendaftar.php'); }
elseif ($menu=='galeri') {
include('menu/galeri/galeri.php'); }
elseif ($menu=='staff') {
include('menu/staff/staff.php'); }
elseif ($menu=='daftar-ulang') {
include('menu/daftar-ulang/daftar-ulang.php'); }
elseif ($menu=='setting-admin') {
include('menu/setting-admin/setting-admin.php'); }
elseif ($menu=='pertanyaan') {
include('menu/pertanyaan/pertanyaan.php'); }
elseif ($menu=='atur-tanggal-event') {
include('menu/atur-tanggal-event/atur-tanggal-event.php'); }
else {
include('menu/pendaftar/pendaftar.php'); }
?>
<div id="b-ka"> <div id="i-bka">
<a href="?menu=setting-admin">
<img src="../gambar/admin2.png" title="Setting-Admin"> </a>
</div>
<div id="i-bka">
<a href="?menu=pertanyaan" title="Pertanyaan">
<img id="gbr-q" src="../gambar/Quest2.png" title="Setting-Admin"> </a>
</div>
<div id="i-bka">
<a href="?menu=atur-tanggal-event" title="Pertanyaan"> <img id="gbr-q" src="../gambar/" title="Atur-Tanggal-Event">
</div> </div> </div> </div>
<div id="foot">
copyright © 2014 </div>
</div> <?php
}
?> </body> </html>
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Dari hasil pembahasan tentang perancangan sistem Aplikasi Pendaftaran Siswa Baru SMA Swasta An Nizam berbasis web, maka penulis dapat mengambil beberapa kesimpulan diantaranya adalah sebagai berikut:
1. Dalam pembuatan basis data website yang Penulis bangun untuk Tugas Akhir ini, penulis menggunakan MySQL.
2. Penulisan Coding ( Skript Program ) website ini, Penulis menggunakan bantuan Program Sublime Text, karena Program ini Penulis rasa sangat cocok untuk penulisan Coding sebab program ini menawarkan kemudahan dalam penulisan karena adanya suatu kelebihan yaitu Auto text Complete yang sangat membantu jika Penulis lupa sintaks Coding yang akan Penulis tulis dan program ini juga sangat nyaman dipandang mata karena adanya berbagai macam warna karena adanya penulisan sintaks yang berbeda-beda.
mempunyai komputer atau laptop dan jaringan internet calon siswa-siswi sudah dapat mendaftarkan dirinya ke sekolah SMA Swasta An Nizam.
6.2 Saran
Adapun saran yang dapat diberikan Penulis untuk Pendaftaran Siswa baru secara Online pada SMA Swasta An Nizam adalah sebagai berikut:
1. SMA Swasta An Nizam hendaknya dapat menerapkan sistem berbasis web (komputerisasi) sehingga lebih efektif dalam penyebaran informasi tentang sekolah.
2. Untuk implementasi aplikasi web ini kedepannya, dapat juga mempertimbangkan keamanan webnya(web security).
DAFTAR PUSTAKA
Kadir, Abdul. 2003. Dasar pemrograman Web Dinamis Dengan PHP. Yogyakarta: Penerbit Andi
Pawirosumarto, Suharno. 2008. Aplikasi Komputer. Jakarta: Mitra Wacana Media Kadir, Abdul. 2010. Mudah Menjadi Programmer. Jakarta: Penerbit Andi
Panduan Tatacara Penulisan Skripsi dan Tugas Akhir 2013. Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Sampurna. 1996. Belajar Sendiri Membuat Homepage Dengan HTML. Jakarta: Gramedia
Sulman, Moh. 2007. Pengembangan Aplikasi Berbasis Web Dengan PHP dan ASP. Yogyakarta: Gava Media
Kadir, Abdul. 2008. Belajar Database Dengan Menggunakan PHP dan MySQL. Yogyakarta: Penerbit Andi
Rafiudin, Rahmat. 2006. Praktis Membangun Portal Server. Yogyakarta: Penerbit Andi
KEMENTERIAN PENDIDIKAN KEBUDAYAAN
UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) Jl. Bioteknologi No. 1 Kampus USU Telp. (061) 8211050 Fax (061) 8214290
MEDAN – 20155, Email : [email protected]
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : MUARIFAH Nomor Induk Mahasiswa : 112406140
Judul Tugas Akhir : Sistem Aplikasi Pendaftaran Siswa Baru SMA Swasta An Nizam Berbasis Web
Dosen Pembimbing : Dr. Mardiningsih, M.Si Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No Tanggal
Bimbingan
Materi Paraf Dosen
Pembimbing
Keterangan
1 2 3 4 5 6
* Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui: Disetujui
Prodi D3 Teknik Informatika Pembimbing Utama/
Ketua, Penanggung Jawab
SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma 3 Teknik Informatika/Statistika :
Nama : Muarifah
NIM : 112406140
Prog. Studi : Teknik Informatika
Judul TA : Sistem Aplikasi Pendaftaran Siswa Baru SMA Swasta An Nizam Berbasis Web
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal ……….
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing
Program Studi D3 Teknik Informatika
LISTING PROGRAM
1. User interface
a. home.php
<div id="m-home"> <div id="kiri">
<ul> <li>
<a href="#welcome"> <div id="is">
<div id="gbr-is">
<img src="gambar/Welcome1.png"> </div>
<div id="n-is">
<h6>welcome</h6>
<a href="#penjelasan"> <div id="is">
<div id="gbr-is">
<img src="gambar/penjelasan.png"> </div>
<div id="n-is">
<h6>penjelasan</h6>
<a href="#tiga"> <div id="is">
<div id="gbr-is">
<div id="n-is">
<div id="kanan"> <div id="wrap"> <div id="welcome"> <div id="lf">
</div>
<div id="rg"> <div id="tb"> <h1>welcome</h1> </div>
<div id="tk">
<h2>to an nizam PSB</h2> </div>
</div> </div>
<div id="penjelasan"> <div id="lf">
</div>
<div id="rg"> <div id="i-pnj">
<h3>Apa itu PSB Online?</h3> <p>
PSB Online merupakan singkatan dari Penerimaan Siswa Baru secara online. Berbeda Dengan Pendaftaran Konvensional (Biasa) PSB Online Lebih Fleksibel, karena bisa dilakukan tanpa harus repot-repot datang ke sekolah, bisa langsung di mana saja asalkan ada komputer atau laptop dan jaringan internet.
seiring dengan berjalannya waktu, dan beriringan dengan kemajuan teknologi maka sma an-nizam membuat suatu pendaftaran yang mengikuti perkembangan
zaman, yaitu pendaftaran secara online yaitu PSB Onlie sma an-nizam. </p>
</div> </div> </div>
<div id="tiga"> <div id="lf"> </div>
<div id="rg"> <div id="qu">
<p>
jika anda Ada pertanyaan seputar PSB ini, anda dapat mengirimkan pertanyaan anda dibawah ini dan mengisi alamat email anda yang berlaku, nanti kami
dari pihak an-nizam akan menjawab semua pertanyaan anda melalui email tersebut.
</p> <div id="ques">
<form method="POST" action="menu/proses-masukkan-pertanyaan.php">
<table> <tr>
<td>Nama</td>
<td><input type="text" name="nama" placeholder="Nama Lengkap"></td>
</tr> <tr>
<td>email</td>
<td><input type="email" name="email" placeholder="email"></td> </tr>
<tr>
<td>Pertanyaan</td> <td>
<textarea name="pertanyaan"> </textarea>
</td> </tr>
<tr>
<td></td>
<td><input id="su" type="submit" value="Kirim"></td> </tr>
</table> <div id="has"> <?php
$proses=$_GET['proses']; if ($proses=='berhasil') { echo "
<p>
**Pertanyaan Anda Telah Kami Terima dan Segera akan kami kirim-kan jawaban atas pertanyaan anda.
</p> ";
}
elseif ($proses=='gagal') {
echo "<p>**Pertanyaan Anda Gagal Terkirim</p>"; }
</form>
b. Profil.php
<div id="m-profil"> <div id="b-mprofil">
<h3>profil sma an-nizam</h3> <table>
<tr>
<th>nama sekolah</th>
<td>sma swasta an-nizam</td> </tr>
<tr>
<th>alamat sekolah</th>
<td>jln. perjuangan / tuba II no.62 medan, denai, sumatera utara</td> </tr>
<tr>
<th>no. telpon</th> <td>0617780892</td> </tr>
<tr>
<th>kode pos</th> <td>20226</td> <td>sumatera utara</td> </tr>
<tr>
</tr> <tr>
<th>kecamatan</th> <td>medan denai</td> </tr>
<tr>
<th>kelurahan</th>
<td>Tegal Sari Mandala III</td> </tr>
</table>
<h3>visi dan misi sma an-nizam</h3> <table>
<tr>
<th id="v">visi</th> </tr>
<tr>
<td>- Mempersiapkan generasi terbaik dan berkepribadian Islami</td> </tr>
<tr>
<th id="m">misi</th> </tr>
<tr>
<td>- Menyelenggarakan dan mengembangkan pendidikan islam yang profesional</td>
</tr> <tr>
<td>- Mengantarkan peserta didik ke perguruan tinggi negeri ternama</td>
</tr> <tr>
<td>- Membina dan mengoptimalkan potensi intelektual peserta didik dengan mensinergikan Potensi orangtua, guru,
pemerintah dan masyarakat</td> </tr>
<tr>
<td>- Membentuk insan yang cerdas, shaleh, kreatif, disiplin mandiri dan mempunyai kesantunan</td>
</tr> <tr>
<td>- Membimbing siswa untuk jauh dari narkoba, rokok, minuman keras pergaulan bebas, tawuran dan kerusakan moral lainnya</td>
</tr> </table>
<h3>tujuan sma an-nizam</h3> <table>
<td>1. Tahun Pembelajaran 2011/2012 rata-rata Nilai Ujian Nasional 5,5.</td>
</tr> <tr>
<td>2. Lulusan yang diterima di Perguruan Tinggi Negeri mencapai 50%.</td>
</tr> <tr>
<td>3. Menyelenggarakan proses belajar mengajar dan bimbingan secara efektif dan efisien sehingga siswa dapat
berkembang optimal.</td> </tr>
<tr>
<td>4. Mendorong siswa untuk lebih mengenal potensi dan pengembangan diri.</td>
</tr> <tr>
<td>5. Memberikan pembelajaran dengan keteladanan dan disiplin sesuai prinsip-prinsip Islam.</td>
</tr> <tr>
<td>6. Menerapkan manajemen sekolah berbasis teknologi informasi dan komunikasi dengan dengan menyajikan data
secara cepat dan akurat.</td> </tr>
<tr>
<td>7. Meningkatkan kepercayaan masyarakat dan orangtua.</td> </tr>
<tr>
<td>8. Meningkatkan kompetensi guru dalam melaksanakan kurikulum satuan tingkat pendidikan (KTSP).</td>
</tr> <tr>
<td>9. Meningkatkan ketrampilan dalam pemanfaatan komputer dan internet sebagai media pembelajaran bagi guru
dan siswa.</td> </tr>
<tr>
<td>10. Mengembangkan dan membuat media pembelajaran, database, raport, jaringan internet dan website sekolah.</td>
</tr> <tr>
<td>11. Membentuk Tim Paskibra dan Pramuka.</td> </tr>
<tr>
<td>12. Membentuk tim olahraga yang berkualitas.</td> </tr>
<td>13. Membentuk tim nasyid</td> </tr>
<tr>
<td>14. Meningkatkannya pemahaman dan pengamalan Prilaku Islami siswa melalui kajian Islam Pekanan</td>
</tr> </table>
</div>
<script src="admin/menu/scrol/jquery-1.7.2.min.js"></script> <script type="text/javascript">
$(document).ready(function () {
$("#b-mprofil").niceScroll({ autohidemode: true }) });
</script>
<script src="admin/menu/scrol/jquery.nicescroll.js" type="text/javascript"></script>
</div> c. Galeri
<div id="m-galeri"> <?php
include('galeri/index.html'); ?>
</div>
d.. staff.php
<div id="m-staff"> <?php
include('koneksi/koneksi.php'); $nip=$_GET['nip'];
$a=mysql_query("select *from staff where nip='$nip'"); $a2=mysql_fetch_array($a);
$pilih=$_GET['pilih']; if ($pilih=='pilih') { ?>
<div id="isi-staf"> <div id="l-staf"> <h1>staff</h1> </div>
</div>
<div id="gbr-iis2">
<img src="foto/<?php echo "$a2[foto]"; ?>"> </div>
<div id="ket-iis2"> <table>
<tr>
<th>nama</th>
<td><?php echo "$a2[nama]"; ?> </td> </tr>
<tr>
<th>tempat / tgl_lahir</th>
<td><?php echo "$a2[tempat] / $a2[tgl_lahir]"; ?> </td> </tr>
<tr>
<th>agama</th>
<td><?php echo "$a2[Agama]"; ?> </td> </tr>
<tr>
<th>mengajar / guru</th>
<td><?php echo "$a2[ahli]"; ?> </td> </tr>
<div id="isi-staf"> <div id="l-staf"> <h1>staff</h1> </div>
<div id="r-staf"> <?php echo "$bar2"; ?>
</div> </div>
<div id="i-i-s"> <div id="i-i-s-i"> <?php
echo "$i_isi"; ?>
</div> </div>
<div id="link-s"> <div id="i-link-s">
</div>
<div id="m-cara-mendaftar"> <div id="kiri-cm">
<ul> <li>
<a href="#step1-cm"> <div id="is-cm">
<h3>step 1</h3> </div>
</a> </li> <li>
<a href="#step2-cm"> <div id="is-cm">
<h3>step 2</h3> </div>
</a> </li> <li>
<a href="#step3-cm"> <div id="is-cm">
<h3>step 3</h3> </div>
</a> </li> </ul> </div>
<div id="kanan-cm"> <div id="wrap-cm"> <div id="step1-cm"> <div id="lf-cm"> <h1>Step 1</h1> <p>
mengisi semua data di form pengisian data sesuai dengan data yang sebenarnya.
</p> </div>
</div> </div>
<div id="step2-cm"> <div id="lf-cm"> <h1>Step 2</h1> <p>
setelah semua data diisi dengan benar, maka anda akan
dihadapkan dengan pilihan untuk megubah data yang baru anda
isikan ( dengan mengklik gambar edit ) semisal jika data yang baru anda isikan ada kesalahan
dalam pengisian datanya, atau langsung menyimpan data yang anda isikan ( dengan mengklik gambar simpan(save) ) jika data yang anda isikan
sudah sesuai dengan data anda sebenar-benarnya. </p>
</div>
<div id="rg-cm"> </div>
</div>
<div id="step3-cm"> <div id="lf-cm"> <h1>Step 3</h1> <p>
setelah anda menyimpan data, nanti akan ada pemberitahuan kapan pengumuman kelulusan sma an-nizam, dan nanti pada waktu
yang telah ditentukan anda akan memasukkan NISN anda untuk mengecek kelulusan anda.
</p> </div>
<div id="rg-cm"> </div>
<div id="m-daftar"> <div id="j-md"> <?php
$aksi=$_GET['aksi']; $aksi2=$_GET['aksi2'];
if ($aksi=='proses-daftar'&&$aksi2=='edit') { echo "
"; }
elseif ($aksi=='proses-daftar'&&$aksi2=='save') { echo "
<h1>simpan data</h1> ";
}
elseif ($aksi=='proses-daftar'&&$aksi2=='gagal') { echo "
<h1>gagal daftar</h1> ";
}
elseif ($aksi=='proses-daftar') { echo "
<h1>Data Yang Anda Inputkan</h1> ";
}
else{
echo "
<h1>form pendaftaran</h1> ";
}
?> </div> <div id="i-md"> <?php
$aksi=$_GET['aksi']; if ($aksi=='proses-daftar') {
include('menu/daftar/proses-daftar.php'); }
else{
include('koneksi/koneksi.php') ; $no=1;
$q="select *from daftar order by no_pendaftaran DESC"; $q2=mysql_query($q);
$data=mysql_fetch_array($q2); $nop=$data['no_pendaftaran']+1; $kos=$data['no_pendaftaran']; echo "
<form method=\"POST\" action=\"?menu=daftar&aksi=proses-daftar&no_pendaftaran=$nop\" enctype=\"multipart/form-data\"> <table>
<th>data pribadi siswa</th> <tr>
<td>no pendaftaran</td> <td>
// $cek=mysql_num_rows($q); // if ($cek=='NULL') {
// echo "<input type=\"hidden\" name=\"no\" value=".$nop.">$no"; // }
// else{
// // $nop=$data['no_pendaftaran']+1;
// echo "<input type=\"hidden\" name=\"no\" value=".$nop.">$nop"; // }
echo " </td> </tr>
<tr>
<td>Pas Photo</td>
<td><input type=\"file\" name=\"foto\"></td> </tr>
<tr>
<td>nama lengkap</td>
<td><input type=\"text\" name=\"nama\"></td> </tr>
<tr>
<td>no induk siswa nasional(NISN)</td> <td><input type=\"text\" name=\"nisn\"></td> </tr>
<tr>
<td>jenis kelamin</td> <td>
<input id=\"jk\" type=\"radio\" name=\"jk\" value=\"Laki-Laki\">Laki-Laki
<input id=\"jk2\" type=\"radio\" name=\"jk\" value=\"Perempuan\">Perempuan
</td> </tr>
<tr>
<td>tempat/tgl-lahir</td>
<td><input type=\"text\" name=\"tempat\"></td> <td>
<select id=\"tbt\" name=\"tgl\"> <option value=\"\">tanggal</option> ";
for ($i=1; $i < 32; $i++) { echo "
<option value=\"$i\">$i</option> ";
}