SKRIPSI
Diajukan Untuk Memenuhi Syarat Kelulusan Pada Program Studi Sistem Informasi Jenjang S1 (Strata 1)
Fakultas Teknik dan Ilmu Komputer
ATIKAH ARMA
1.05.09.441
PROGRAM STUDI SISTEM INFORMASI
FAKULTAS TEKNIK DAN ILMU KOMPUTER
UNIVERSITAS KOMPUTER INDONESIA
BANDUNG
vi
PERNYATAAN KEASLIAN
ABSTRAK ... i
ABSTRACT ... ii
KATA PENGANTAR ... iii
DAFTAR ISI ... vi
DAFTAR GAMBAR ... xii
DAFTAR TABEL ... xvi
DAFTAR SIMBOL ... xvii
BAB I PENDAHULUAN 1.1 Latar Belakang ... 1
1.2 Identifikasi dan Rumusan Masalah ... 3
1.2.1 Identifikasi Masalah... 3
1.2.2 Rumusan masalah ... 3
1.3 Maksud dan tujuan Penelitian ... 4
1.3.1 Maksud Penelitian ... 4
1.3.2 Tujuan Penelitian ... 4
1.4 Kegunaan Penelitian... 5
1.4.1 Kegunaan Praktis ... 5
1.4.2 Kegunaan Akademis ... 5
1.5 Batasan Masalah... 6
vii
2.1 Aplikasi ... 8
2.2 Pembelajaran ... 8
2.2.1 Pengertian Pembelajaran ... 8
2.1.2 Tujuan Pembelajaran ... 9
2.1.3 Media Pembelajaran ... 9
2.3 Angka ... 10
2.4 Bentuk ... 10
2.5 Warna ... 10
2.6 Animasi ... 11
2.2.1 Pengertian Animasi ... 11
2.1.2 Jenis Animasi ... 11
2.7 Android ... 12
2.7.1 Pengertian dan Sejarah Android ... 12
2.4.3 Versi Android ... 14
2.8 Adobe Flash ... 17
BAB III OBJEK DAN METODE PENELITIAN 3.1 Objek Penelitian ... 20
3.2 Metode Penelitian... 20
3.2.1 Desain Penelitian ... 21
3.2.2 Jenis dan Metode Pengumpulan Data ... 21
viii
3.2.3.2 Metode Pengembangan Sistem ... 23
3.2.3.3 Alat Bantu Analisis dan Perancangan ... 25
1. Diagram Use Case ... 26
2. Diagram Aktivitas ... 26
3. Diagram Sekuen ... 26
4. Diagram Kelas ... 26
5. Diagram Objek ... 27
6. Deployment Diagram ... 27
7. Diagram Komponen ... 27
3.2.4 Pengujian Software ... 28
BAB IV ANALISIS DAN PERANCANGAN SISTEM 4.1 Tinjauan Umum ... 29
4.2 Perancangan Sistem ... 29
4.2.1 Tujuan Perancangan Sistem ... 30
4.2.2 Gambaran Umum Sistem yang Diusulkan ... 31
4.2.3 Prosedur yang Diusulkan ... 31
4.2.3.1 Diagram Use Case ... 31
4.2.3.2 Diagram Aktivitas ... 42
4.2.3.3 Diagram Sekuen ... 47
4.2.3.4 Diagram Kelas ... 52
ix
4.2.4.1 Struktur Menu Utama ... 56
4.2.4.2 Menu Pembelajaran ... 56
4.2.4.3 Sub Menu Pembelajaran Angka ... 57
4.2.4.4 Isi Pembelajaran Angka ... 57
4.2.3.5 Isi Pembelajaran Ukuran ... 58
4.2.4.6 Isi Pembelajaran Suara ... 58
4.2.4.7 Isi Pembelajaran Warna ... 59
4.2.4.8 Menu Permainan ... 59
4.2.4.9 Sub Menu Awal Permainan Angka ... 60
4.2.4.10 Pertunjuk Pertama Permainan Angka ... 61
4.2.4.11 Petunjuk Kedua Permainan Angka ... 61
4.2.4.12 Petunjuk Ketiga Permainan Angka ... 62
4.2.4.13 Isi Permainan Angka ... 63
4.2.4.14 List Nilai Permainan Angka ... 63
4.2.4.15 Sub Menu Awal Permainan Ukuran ... 64
4.2.4.16 Petunjuk Permainan Ukuran ... 64
4.2.4.17 Isi Permainan Ukuran ... 65
x
4.2.4.22 List Nilai Permainan Suara ... 67
4.2.4.23 Sub Menu Awal Permainan Warna ... 68
4.2.4.24 Petunjuk Permainan Warna ... 68
4.2.4.25 Isi Permainan Warna ... 69
4.2.4.26 List Nilai Permainan Warna ... 69
4.2.3.27 Menu Pembuat ... 70
BAB V IMPLEMENTASI DANPENGUJIAN SISTEM 5.1 Implementasi ... 71
5.1.1 Batasan Implementasi (Optional) ... 71
5.1.2 Implementasi Perangkat Lunak ... 72
5.1.3 Implementasi Perangkat Keras ... 72
5.1.4 Implementasi Antar Muka ... 73
5.1.5 Implementasi Instalasi Aplikasi ... 74
5.1.6 Penggunaan Program Aplikasi ... 77
5.2 Pengujian ... 92
5.2.1 Rencana Pengujian... 92
5.2.2 Kasus dan Hasil Pengujian ... 94
5.2.3 Kesimpulan Hasil Penelitian... 99
iii Assalamu’alaikum Wr. Wb.
Puji dan syukur bagi Allah SWT, Tuhan yang menguasai segala kekuasaan dan pemiliki segala ilmu. Atas Kehendak-Nya penulis dapat menyelesaikan skripsi yang judul “Aplikasi Pembelajaran Mengenal Angka, Bentuk dan Warna untuk
Usia 4-5 tahun Berbasis Android”. Sebagai syarat untuk menyelesaikan Program
Studi S1 pada program studi Sistem Informasi pada Fakultas Teknik dan Ilmu Komputer di Universitas Komputer Indonesia (UNIKOM) Bandung, yang dapat selesai sebagaimana mestinya.
Dalam menyelesaikan Skripsi ini, banyak sekali bimbingan dan bantuan dari semua pihak, maka dengan rasa tulus penulis ingin mengucapkan terimakasih kepada semua pihak yang telah memberikan dorongan dan semangat baik berupa material maupun spiritual.
1. Allah SWT, yang telah memberikan pertolongan dan kemudahan sehingga penulis dapat menyelesaikan skripsi ini.
iv Ilmu Komputer.
5. Syahrul Mauluddin, S.Kom, M.Kom, selaku Ketua Program Studi Sistem Informasi.
6. Iyan Gustiana, S.Kom., M.Kom., selaku pembimbing Skripsi yang telah banyak memberikan masukan, arahan, semangat dan memberikan bimbingan dalam penyusunan Skripsi ini.
7. Sintya Sukarta, ST., MT., selaku Dosen Wali yang telah memberikan dukungan dan semangat kepada penulis.
8. Citra Noviyasari,S.Si., MT., selaku penguji 1 yang telah membantu saya untuk memahami mengenai pemodelan berorientasi objek, selalu menyempatkan waktu luang kepada saya saat bertanya dan tidak pernah mengeluh saat saya menayakan pemodelan berorientasi objek dan selalu tersenyum. Makasih. 9. Wahyu Nurjaya WK, ST., M.Kom., selaku penguji 2 yang telah memberikan
masukan mengenai bahan skripsi saya saat seminar.
10. Seluruh dosen pengajar yang telah memberikan ilmu kepada penulis mudah-mudahan ilmu yang diajarkan bermanfaat dan menjadi amal kebaikan.
v
program ini, menjelaskan yang kurang paham dan memberikan selalu motivasi dan semangat. Haha.
13. Kepada teman-teman SMP , SMA, Korean Family dan sahabat saya Rika Nur’aeni saya yang selalu memberikan dukungan semangat untuk
menyeselaikan skripsi ini.
14. Kepada teman-teman angkatan 2009 khususnya kelas SI-10 yang telah memberikan motivasi dan memberikan semangat untuk menyelesaikan skripsi ini.
Akhir kata penulis sampaikan bahwa ilmu yang bermanfaat akan menjadi penolong kita diakhirat. Amin yaa robbal a’lamin.
Wassalamu’alaikum Warahmatullahi Wabarakatuh.
Bandung, Agustus 2013
Jogiyanto, HM. 2001. Analisis Perancangan Sistem Informasi. Andi Offset. Yogyakarta.
Kristo Radion, S.ST. 2012. Easy Game Programming Using Flash dan ActionsScript 3.0.Andi. Yogyakarta.
Nazruddin Safaat H.2012.(edisi revisi) Pemrograman Aplikasi Mobile Smartphone
dan Tablet PC berbasis Android.Informatika. Bandung.
Sugandi, Achmad, dkk. 2004. Teori Pembelajaran. Semarang: UPT MKK UNNES.
Sugandi, Achmad, dkk. 2000. Belajar dan Pembelajaran. Semarang: IKIP PRESS. Sugianto. 2000. Perkembangan dan Belajar Motorik. Universitas Terbuka. Jakarta.
Sugiyono. 2010. Metode Penelitian Kuantitatif Kualitatif dan R&D. Alfabeta. Bandung.
Supriatna, Dadang. 2009. Modul Pengenalan Media Pembelajaran Bahan Ajar untuk Dilihat E-training PPPPTK. Bandung.
Uemar Hamalik. 2009. Kurikulum dan Pembelajaran. Bumi Aksara. Jakarta.
Adi Nugroho. 2005. (edisi revisi) Analisis dan Perancangan Sistem Informasi
http://pixabay.com/static/uploads/photo/2012/05/07/01/55/flower-47527_640.png?i
(09032013 / 08.30 wib) kambing
http://pixabay.com/id/sapi-susu-pertanian-hewan-mata-35561/ (09032013 / 08.40
wib) sapi
http://pixabay.com/static/uploads/photo/2012/05/07/01/55/flower-47527_640.png?i
(09032013 / 09.00 wib) ayam
http://pixabay.com/static/uploads/photo/2012/05/07/04/17/circle-47920_640.png?i
(09032013 / 09.20 wib) babi
http://pixabay.com/static/uploads/photo/2012/04/18/19/17/baby-37614_640.png?i
(09032013 / 09.35 wib) kelinci
http://pixabay.com/id/hewan-bayi-kepala-monyet-mata-35527/ (09032013 / 09.40
wib) gajah
https://encrypted-
tbn3.gstatic.com/images?q=tbn:ANd9GcQfnU8eRuctCj52dFFn6qK1APrGR-DORTtAyVP3oC2aOtga9_MKAQ (29032013 / 08.00 wib) lebah
http://www.buhaykorea.com/wp-content/uploads/2012/01/12-animal-signs-480x478.jpg (29032013 / 08.15 wib) binatang kartun tiap-tiap menu
http://www.freegreatpicture.com/green-sky/green-sky-10773 (29032013 / 10.00 wib)
http://www.psdgraphics.com/backgrounds/cloudy-sky-cartoon-background/
(29032013 / 10.15 wib) latar menu utama
http://www.wallpaperdev.com/stock/cute-dog-desktop-wallpaper-backgrounds-computer-r-u-ibackgroundz.jpg (29032013 / 10.25 wib) gambar anjing bawa balon
http://preview.turbosquid.com/Preview/Content_2009_09_23__12_04_38/03.jpg4f78
bb76-f53e-4516-87c8-f5c4de8b58d7Larger.jpg (28042013 / 10.10 wib) kuda
http://moe.animecharactersdatabase.com/uploads/chars/thumbs/200/5457-63814203.jpg (22052013 / 15.00 wib) gambar kartun oxnard hamtaro
http://downloadgratisgambar.com/wp-content/uploads/2012/08/gambar-animasi-pohon-pisang-300x370.jpg (28052013 / 09.30 wib) pohon pisang
http://t1.gstatic.com/images?q=tbn:ANd9GcRjhk75yKuwndI6fRfbSeodU-wKE1pcncgFG2gif8APQsrxsB2jLQ (06062013 / 07.00 wib) burung kenari
http://t3.gstatic.com/images?q=tbn:ANd9GcT2_k7S4KlVG7ty8RJ2XkUS6SxRLJ589
YT6k1eSiXcXCWHi_CgMOw (10072013 / 16.10 wib) singa
http://www.imaginove.eu/data/Files/398-022_com_LD.jpg (10072013 / 16.20 wib)
tokek
http://pixabay.com/static/uploads/photo/2012/04/13/00/43/plants-31393_640.png?i
-d3kws2w.png (10072013 / 16.40 wib) pohon
http://d.wapday.com/animation/ccontennt/1340-f/picket_fence.gif?__sid=ITLOWWD&lang=id&__mt=w (10072013 / 16.50 wib)
pagar
http://kumpulangambar.net/wp-content/uploads/2013/02/gambar-animasi-hewan-buaya.jpg (10072013 / 17.00 wib) buaya
http://www.clker.com/cliparts/3/b/d/0/13316609201285996983Brown%20Standing%
20Camel.svg.med.png (10072013 / 17.05 wib) unta
http://selfyparkit.files.wordpress.com/2010/07/monkey-cartoon.jpg
(10072013 / 17.10 wib) monyet
http://www.clker.com/cliparts/c/I/z/e/7/y/panda-bear-md.png (10072013 / 17.15 wib)
panda
http://s251.photobucket.com/user/Zella777/media/duckie-animation.gif.html
(10072013 / 19.20 wib) bebek
http://3.bp.blogspot.com/-
8TZqUhKzocc/UTaEovbvcjI/AAAAAAAAArQ/HoS9GLhndKw/s320/tree-animation.jpg (10072013 / 19.30 wib) pohon
http://www.shoeboxblog.com/wp-content/uploads/2008/09/super-rock.gif (10072013
http://content.mycutegraphics.com/backgrounds/nature/cute-colorful-ladybug-background.gif (10072013 / 20.10 wib) kumbang-kumbang
http://www.clker.com/cliparts/6/d/4/3/1195436888303292221hairymnstr_Octopus.sv
g.hi.png (11072013 / 08.25 wib) gurita
http://3.bp.blogspot.com/_6UutPi04oTI/SwYRF9IvaMI/AAAAAAAAAIM/Y74Lnds
KTcI/s1600/cartoon-cats-black-cat.jpg (01082013 / 08.10 wib) kucing
http://www.mylittlebigtown.com/mylittlebigstore/49-289-thickbox/fish-greetings-card.jpg (12082013 / 09.25 wib) ikan
http://www.clker.com/cliparts/9/f/2/9/13322659681245439749Baby%20Cartoon%20
Bear.svg.med.png (12082013 / 09.32 wib) beruang
http://media.merchantcircle.com/33263661/a008-cartoon-crab-clipart1_full.png
(12082013 / 09.50 wib) kepiting
http://didyouknowfactsblog.files.wordpress.com/2013/05/whale_blue.png (12082013
/ 10.03 wib) paus biru
http://content.mycutegraphics.com/graphics/frog/cartoon-frog.png
1
BAB I
PENDAHULUAN
1.1 Latar Belakang
Perkembangan anak usia dini adalah masa-masa keemasan yang menjadi fondasi bagi anak untuk menjalani kehidupannya di masa yang akan datang. Perkembangan pada masa-masa tersebut memberikan dampak terhadap kemampuan intelektual, karakter personal dan kemampuan bersosialisasi dengan lingkungannya. Pada usia 4-5 tahun, anak memiliki sifat berpetualang, rasa ingin tahu dan sikap antusias yang kuat terhadap segala sesuatu yang terdapat di lingkungannya, baik dengan cara memperhatikan, mendengarkan dan bertanya mengenai berbagai hal yang sempat dilihat ataupun didengarnya. Selain itu, Perkembangan anak usia dini meliputi perkembangan kemampuan kognitifnya. Kemampuan kognitif tersebut berkaitan dengan daya ingat kemampuan menganalisa maupun kemampuan untuk memecahkan masalah.
Menurut data yang dilansir International Data Corporation (IDC) 2012, android menguasai sekitar 52,2% dari total sistem operasi mobile phone yang dipakai di Indonesia. Kenapa memilih sistem operasi android, karena salah satu kelebihan yang digunakan sistem operasi android yang tidak ada pada sistem operasi lainnya adalah open source, sehingga bisa dikembangkan oleh siapun.
Aplikasi pembelajaran anak-anak juga sudah banyak di pasarkan, ada aplikasi yang gratis maupun yang berbayar. Akan tetapi sangat minim aplikasi mobile berbasis android untuk usia 4-5 tahun yang interaktif.
Menurut riset Computer Technology Research (CTR) seseorang mampu mengingat 20% dari yang dilihat, 30% dari yang didengar, mengingat 50% dari yang didengar dan dilihat.
Selain itu, berdasarkan wawancara terhadap beberapa guru TK/TPA mengenai bagaimana cara untuk anak lebih tertarik dalam media pembelajaran mobile phone
dengan menggunakan latar warna yang bercorak-corak tetapi simpel dan interaktif untuk mempermudah anak dalam memahami pembelajaran secara mandiri saat dirumah.
binatang-binatang untuk lebih tampil menarik agar anak lebih tertarik untuk belajar. Maka dari itu, saya akan membuat “Aplikasi Pembelajaran Mengenal Angka,
Bentuk dan Warna Untuk Usia 4-5 tahun Berbasis Android”. Aplikasi yang saya
buat mengunakan Adobe Flash CS6 yang berbasiskan android sebagai perangkat lunaknya.
1.2 Identifikasi dan Rumusan Masalah
Berdasarkan uraian dari latar belakang diatas, maka penulis menemukan kendala atau masalah yang perlu di identifikasi guna dapat menemukan dan memecahkan masalah yang ada didalamnya, sebagai berikut:
1.2.1 Identifikasi Masalah
1. Belum banyak aplikasi mobile berbasis android untuk pembelajaran usia 4-5 tahun yang interaktif.
2. Sebagai alternatif media pembelajaran kepada orang tua untuk memberikan pengajaran terhadap anak usia 4-5 tahun saat dirumah.
1.2.2 Rumusan Masalah
1. Bagaimana membuat aplikasi pembelajaran mengenal angka, bentuk dan warna untuk usia 4-5 tahun berbasis android agar anak tertarik menggunakan aplikasi ini dalam pembelajaran.
3. Bagaimana mengimplementasikan aplikasi pembelajaran mengenal angka, bentuk dan warna untuk usia 4-5 tahun berbasis android kepada orang yang menggunakan aplikasi ini.
4. Bagaimana menguji aplikasi pembelajaran mengenal angka, bentuk dan warna untuk usia 4-5 tahun berbasis android.
1.3 Maksud dan Tujuan Penelitian
1.3.1 Maksud Penelitian
Maksud penelitian kali ini adalah untuk memberikan pengenalan mengenai pembelajaran angka, perbandingan ukuran, mengenal suara dan warna mengunakan model binatang-bintang agar anak usia antara 4-5 tahun lebih mudah dalam memahami materi pembelajaran.
1.3.2 Tujuan Penelitian
1. Untuk mengetahui bagaimana cara membuat aplikasi pembelajaran mengenal angka, bentuk dan warna untuk usia 4-5 tahun berbasis android agar anak tertarik menggunakan aplikasi ini dalam pembelajaran.
2. Untuk mengetahui bagaimana merancang aplikasi pembelajaran mengenal angka, bentuk dan warna untuk usia 4-5 tahun berbasis android.
3. Untuk mengetahui bagaimana mengimplementasikan aplikasi pembelajaran mengenal angka bentuk dan warna untuk usia 4-5 tahun berbasis android kepada orang yang menggunakan aplikasi ini.
1.4 Kegunaan Penelitian
1.4.1 Kegunaan Praktis
Untuk dapat meningkatkan motivasi anak belajar sambil bermain dengan disajikannyamodel yang berbentuk binatang-binatang terhadap pengenalan angka, perbandingan ukuran, mengenal suara dan warna agar anak mudah menyerap pembelajaran dan tidak mudah bosan.
1.4.2 Kegunaan Akademis
1. Ilmu Pengembangan dan Ilmu Pengetahuan
Untuk memberikan suatu acuan atau karya penelitian yang dapat mendukung pembelajaran anak usia antara 4-5 tahun sebagai media pembelajaran agar mudah dipahami.
2. Bagi Orang Tua
Untuk dijadikan alternatif bagi para orang tua yang mempunyai handphone berbasis android dalam pembelajaran anak saat dirumah.
3. Bagi Anak
Untuk mengasah kembali pelajaran yang diajarkan oleh guru agar tidak mudah lupa, selain itu aplikasi ini disajikan dengan permainan disetiap masing-masing pengenalan.
4. Bagi Penyusun
bagaimana cara membuat dan merancang aplikasi ini menggunakan Adobe Flash CS 6 untuk membatu anak usia antara 4-5 tahun dalam pembelajaranya.
1.5 Batasan Masalah
1. Aplikasi ini dirancang untuk pengenalan angka, perbandingan ukuran dan suara dan warna menggunakan model binatang-binatang.
2. Gambar binatang yang dipergunakan dalam aplikasi ini ± 15 gambar binatang. 3. Aplikasi ini dirancang berbasis android dan membuat rancangannya di Adobe
Flash CS 6.
4. Aplikasi ini bisa berjalan di hp berbasis android setelah di install aplikasi Adobe AIR.
5. Aplikasi ini dapat dijalankan untuk versi 4.0 (Ice Cream Sandwich) ke atas. 6. Aplikasi ini dibuat untuk usia antara 4-5 tahun.
7. Dakam pengoprasian aplikasi ini harus di pandu oleh orangtua. 8. Aplikasi ini memiliki 1 permaian dengan nilai tertinggi yang berbeda.
9. Aplikasi ini dirancang dengan desain yang mudah digunakan atau (user friendly)
1.6 Lokasi dan Waktu Penelitian
1.6.1 Lokasi Penelitian
1.6.2 Waktu Penelitian
Tabel 1.1 Jadwal Pelaksanaan Penelitian
Kegiatan
2013
Maret April Mei Juni Juli
1 2 3 4 1 2 3 4 1 2 3 4 1 2 3 4 1 2 3 4
1. Pengumpulan Kebutuhan
a. Observasi b. Wawancara c. Studi pustaka
2. Membangun Prototyping
a. Mempelajari data b. Merancang antar muka c. Menerapkan koding d. Menerapkan aplikasi
3. Evaluasi Prototyping
8
BAB II
LANDASAN TEORI
2.1 Aplikasi
Menurut Jogiyanto (2004:4), aplikasi merupakan program yang berisikan perintah-perintah untuk melakukan pengolahan data. Jadi aplikasi secara umum adalah suatu proses dari cara manual yang ditransfomasikan ke komputer dengan membuat system / program agar data dapat diolah serta lebih berdaya guna secara optimal. Dari uraian diatas dapat disimpulkan bahwa aplikasi adalah sebuah perangkat luak yang berisi perintah untuk menyelesaikan masalah dan pengolahan data.
2.2 Pembelajaran
2.2.1 Pengertian Pembelajaran
Menurut Hamalik (2009:57) “ pembelajaran adalah suatu kombinasi yang
tersusun meliputi unsur-unsur manusiawi, material, fasilitas, perlengkapan, dan prosedur yang saling mempengaruhi untuk mencapai tujuan pembelajaran “. Menurut
2.2.2 Tujuan pembelajaran
Tujuan pembelajaran dalam buku Sugandi dkk (2000:25) adalah membantu siswa agar memperoleh berbagai pengalaman dan dengan pengalaman itu tingkah laku yang dimaksud meliputi pengetahuan, keterampilan dan nilai atau norma yang berfungsi sebagai pengendalian sikap dan prilaku siswa. Tujuan pembelajaran menggambarkan kemampuan atau tingkat penguasaan yang diharapkan dicapai oleh siswa setelah mereka mengikuti suatu proses pembelajaran.
2.2.3 Media Pembelajaran
Menurut Heinich and Molenda (dalam Supriatna, 2009) terdapat enam jenis dasar dari media pembelajaran, yaitu:
1. Teks: Merupakan elemen dasar dalam menyampaikan suatu informasi yang mempunyai berbagai jenis dan bentuk tulisan yang berupaya memberi daya tarik dalam penyampaian informasi.
2. Media audio: Membantu menyampaikan maklumat dengan lebih berkesan dan membantu meningkatkan daya tarikan terhadap sesuatu persembahan. Jenis audio termasuk suara latar, musik, atau rekaman suara, dan lainnya.
4. Media proyeksi gerak: Termasuk di dalamnya film gerak, film gelang, program TV, video kaset (CD, VCD, atau DVD).
5. Benda-benda tiruan/miniatur.: Termasuk di dalamnya benda-benda tiga dimensi yang dapat disentuh dan diraba oleh siswa. Media ini dibuat untuk mengatasi keterbatasan baik obyek maupun situasi sehingga proses pembelajaran tetap berjalan dengan baik.
6. Manusia: Termasuk di dalamnya guru, siswa, atau pakar/ahli di bidang/materi tertentu.
2.3 Angka
Angka menurut kamus bahasa indonesia adalah tanda atau lambang sebagai pengganti bilangan atau nomor.
2.4 Bentuk
Bentuk menurut kamus bahasa indonesia adalah rupa atau wujud yang ditampilkan.
2.5 Warna
2.6 Animasi
2.6.1 Pengertian Animasi
Menurut Ibiz Fernandes dalam bukunya Macromedia Flash Animation &
Cartooning: A creative Guide, animasi definisikan sebagai berikut: “Animation is the
process of recording and playing back a sequence of stills to achieve the illusion of
continues motion” ( Ibiz Fernandez McGraw- Hill/Osborn, California, 2002)
Yang artinya kurang lebih adalah “Animasi adalah sebuah proses merekam dan memainkan kembali serangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan.” Berdasarkan arti harfiah, Animasi adalah menghidupkan. Yaitu usaha
untuk menggerakkan sesuatu yang tidak bisa bergerak sendiri.
2.6.2 Jenis Animasi
Ada 4 jenis animasi menurut Hofstetter (2001, p26):
1. Frame Animation: Suatu animasi yang dibuat dengan mengubah objek pada setiap
frame. Objek-objek tersebut nantinya akan tampak pada lokasi-lokasi yang berbeda pada layar.
2. Vector Animation: Suatu animasi yang dibuat dengan mengubah bentuk suatu
objek.
3. Computational Animation: Suatu animasi yang dibuat dengan memindahkan objek
berdasarkan koordinat x dan y. Koordinat x untuk posisi horizontal dan posisi y untuk posisi vertical.
4. Morphing: Peralihan satu bentuk objek ke bentuk objek lainnya dengan
gerakan yang sangat lembut untuk menampilan perubahan satu sampai perubahan bentuk lainnya.
2.7 Android
2.7.1 Pengertian dan Sejarah Android
Android adalah sebuah sistem operasi untuk perangkat mobile berbasiskan linux yang mencangkup sistem operasi, middleware dan aplikasi. Android menyediakan platform terbuka bagi para pengembang untuk menciptakan aplikasi mereka. Awalnya, Google Inc. membeli Android Inc. pendatang baru yang membuat peranti lunak untuk ponsel/smartphone. Kemudian untuk mengembangkan Android, dibentuklah Open Handset Alliance, konsorsium dari 34 perusahaan peranti keras, peranti lunak, dan telekomunikasi, termasuk Google, HTC, Intel, Motorola, Qualcomm, T-Mobile, dan Nvidia.
Pada saat perilisan perdana Android, 5 November 2007, Android bersama Open
Handset Alliance menyatakan mendukung pengembangan open source pada
perangkat mobile. Di lain pihak, Google merilis kode–kode Android di bawah lisensi Apache, sebuah lisensi perangkat lunak dan open platform perangkat seluler.
Sekitar September 2007 Google mengenalkan Nexus One, salah satu jenis
smartphone yang menggunakan Android sebagai sistem operasinya. Telepon seluler
ini diproduksi oleh HTC Corporation dan tersedia di pasaran pada 5 Januari 2010). Pada 9 Desember 2008, diumumkan anggota baru yang bergabung dalam program kerja Android ARM Holdings, Atheros Communications, diproduksi oleh Asustek Computer Inc, Garmin Ltd, Softbank, Sony Ericsson, Toshiba Corp, dan Vodafone Group Plc. Seiring pembentukan Open Handset Alliance, OHA mengumumkan produk perdana mereka, Android, perangkat bergerak (mobile) yang merupakan modifikasi kernel Linux 2.6. Sejak Android dirilis telah dilakukan berbagai pembaruan berupa perbaikan bug dan penambahan fitur baru.
2.7.2 Versi Android
1. Android versi 1.1
Pada 9 Maret 2009, Google merilis Android versi 1.1. Android versi ini dilengkapi dengan pembaruan estetis pada aplikasi, jam alarm, voice search
(pencarian suara), pengiriman pesan dengan Gmail, dan pemberitahuan email.
2. Android versi 1.5 (Cupcake)
Pada pertengahan Mei 2009, Google kembali merilis telepon seluler dengan menggunakan Android dan SDK (Software Development Kit) dengan versi 1.5
(Cupcake). Terdapat beberapa pembaruan termasuk juga penambahan beberapa fitur
dalam seluler versi ini yakni kemampuan merekam dan menonton video dengan modus kamera, mengunggah video ke Youtube dan gambar ke Picasa langsung dari telepon, dukungan Bluetooth A2DP, kemampuan terhubung secara otomatis ke headset Bluetooth, animasi layar, dan keyboard pada layar yang dapat disesuaikan dengan sistem.
3. Android versi 1.6 (Donut)
Donut (versi 1.6) dirilis pada bulan September dengan menampilkan proses
memilih foto yang akan dihapus; kamera, camcorder dan galeri yang dintegrasikan; CDMA / EVDO, 802.1x, VPN, Gestures, dan Text-to-speech engine, kemampuan dial kontak teknologi text to change speech (tidak tersedia pada semua ponsel) pengadaan resolusi VWGA.
4. Android versi 2.0/2.1 (Eclair)
Pada 3 Desember 2009 kembali diluncurkan ponsel Android dengan versi 2.0/2.1 (Eclair), perubahan yang dilakukan adalah pengoptimalan hardware, peningkatan Google Maps 3.1.2, perubahan UI dengan browser baru dan dukungan HTML5, daftar kontak yang baru, dukungan flash untuk kamera 3,2 MP, digital Zoom, dan Bluetooth 2.1.
5. Android versi 2.2 (Froyo: Frozen Yoghurt)
Pada 20 Mei 2010, Android versi 2.2 Rev 1 diluncurkan. Android inilah yang sekarang sangat banyak beredar di pasaran, salah satunya adalah dipakai di Samsung FX tab yang sudah ada di pasaran. Fitur yang tersedia di Android versi ini sudah kompleks diantaranya adalah:
1. Kerangka aplikasi memungkinkan penggunaan dan penghapusan komponen yang tersedia.
4. SQLite: untuk penyimpanan data.
5. Mendukung media: audio, video, dan berbagi format gambar (MPEG4, H.264, MP3, ACC, AMR, JPG, PNG, GIF).
6. GSM, Bluetooth, EDGE, 3G dan WIFI (hardware independent).
7. Kamera, Global Positioning System (GPS), kompas, dan accelerometer (tergantung hardware).
6. Android versi 2.3 (Gingerbread)
Android versi 2.3 diluncurkan pada Desember 2010, hal-hal yang direvisi dari sebelumnya adalah kemampuan seperti berikut:
1. SIP-based VoIP
2. Near Field Communications (NFC) 3. Gyroscope dan sensor
4. Multiple camera support 5. Mixable audio effects 6. Download manager
7. Android versi 3.0 (Honeycomb)
8. Android versi 3.1 (Honeycomb)
Diliris Mei 2011, sedangkan android 3.1 revisi 2 juga diliris mei 2011, serta android 3.1 revision 3 diliris pada juli 2011.
9. Android versi 3.2 (Honeycomb)
Diliris juli 2011.
10. Android versi 4.0 (ICS: Ice Cream Sandwich)
Diliris November 2011.
Android versi 3.0 ke atas adalah generasi platform yang digunakan untuk tablet pc. Sementara versi 4.0 sudah merupakan platform yang bisa dipakai di smartphone dan tablet pc.
2.8 Adobe Flash
Sebelum tahu 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
HTML, PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya
20
BAB III
OBJEK DAN METODE PENELITIAN
3.1 Objek Penelitian
Sebagian besar objek penelitian yang di gunakan oleh penulis adalah TK Al-Fitroh Bandung, yang terletak di Jalan Cipaganti No 85, TK YDB Al-Azhar di Jalan Waspada No 16, TK Trisula Perwari di Jalan Makmur No 18 dan TK/TPA An-Nur di Jalan Kebon Bibit Barat No 1 sebagai acuan bahwa materi yang saya gunakan di dalam aplikasi ini sesuai dengan usia 4-5 tahun dan bagaimana agar anak tertarik untuk menggunakan aplikasi tersebut.
3.2 Metode Penelitian
Metode penelitian adalah suatu teknik atau cara mencari, memperoleh, mengumpulkan atau mencatat data, baik berupa data primer maupun data sekunder yang digunakan untuk keperluan menyusun suatu karya ilmiah dan kemudian menganalisa faktor-faktor yang berhubungan dengan pokok-pokok permasalahan sehingga akan terdapat suatu kebenaran data-data yang akan diperoleh. Untuk lebih jelasnya ada beberapa pengertian metode penelitian menurut para ahli yaitu :
3.2.1 Desain Penelitian
Desain penelitian adalah keseluruhan dari perencanaan untuk menjawab pertanyaan penelitian dan mengantisipasi beberapa kesulitan yang mungkin timbul selama proses penelitian, hal ini penting karena desain penelitian merupakan strategi untuk mendapatkan data yang dibutuhkan untuk keperluan pengujian hipotesis atau untuk menjawab pertanyaan penelitian dan sebagai alat untuk mengontrol variabel yang berpengaruh dalam penelitian (Sugiyono, 2010).
3.2.2 Jenis dan Metode Penelitian
Metode pengumpulan data yang dilakukan penulis dalam penelitian ini yaitu menggunakan sumber data primer dan sekunder, berikut penjelasannya:
3.2.2.1Sumber Data Primer
Data primer adalah data yang dikumpulkan oleh penulis secara langsung melalui objek penelitian, yaitu dengan cara observasi dan wawancara.
1. Observasi
2. Wawancara
Pengumpulan data melalui tanya jawab secara langsung maupun tidak langsung antara peneliti (pengumpul data) dengan responden (sumber data), dalam hal ini wawancara dilakukan dengan responden yang berhubungan pada kurikulum pembelajaran anak usia 4-5 tahun dan bagaimana cara untuk anak lebih tertarik dalam media pembelajaran mobile phone.
3.2.2.2Sumber Data Sekunder
Pengumpulan data sekunder dilakukan dengan menelaah data sekunder yang digunakan untuk menunjang, melengkapi dan menyempurnakan data primer, diperoleh dari kepustakaan, internet, dan data-data dari lainnya,serta hasil penelitian sebelumnya yang berhubungan dengan masalah dalam penelitian ini.
3.2.3 Metode Pendekatan dan Pengembangan Sistem
Metode pendekatan dan pengembangan sistem yang digunakan oleh penulis, adalah:
3.2.3.1Metode Pendekatan Sistem
melihat permasalahan lewat pengamatan dunia nyata dimana setiap objek adalah entitas tunggal yang memiliki kombinasi struktur data dan fungsi tertentu.
Pendekatanberorientasi objek terdiri dari analisis berorientasi objek (OOA) dan desain berorientasi objek (OOD). Analisis berorirentasi objek (OOA) dimulai dengan menyatakan suatu masalah, analisis membuat suatu model situasi dari dunia nyata, menggambarkan sifat yang penting. Sedangkan Desain berorientasi objek (OOD)
merupakan tahap lanjutan setelah (OOA), dimana tujuan sistem diorganisasikan kedalam sub-sistem berdasarkan struktur analisis dan arsitektur yang dibutuhkan.
3.2.3.2Metode Pengembangan Sistem
Metode pengembangan sistem yang digunakan yaitu dengan metode prototyping.
Serangkaian sasaran umum bagi perangkat lunak tidak mengidentifikasi kebutuhan input, pemrosesan, ataupun output detail. Pada kasus yang lain, pengembang mungkin tidak memiliki kepastian terhadap efisiensi algoritme, kemapuan penyesuaian dari sistem operasi, atau bentuk-bentuk yang harus dilakukan oleh interaksi manusia dan mesin. Dalam situasi seperti ini salah satu model yang cocok digunakan adalah model Prototyping (Prototyping paradigma). Model
Gambar 3.1 Metode Pengembangan Prototyping
Sumber: (Roger S. Pressman, Ph.D., 2002, Rekayasa Perangkat Lunak Pendekatan Praktisi ( BUKU SATU ), Andi, Yogyakarta )
Prototyping melewati tiga proses, yaitu pengumpulan kebutuhan, perancangan, dan evaluasi Prototyping. Proses-proses tersebut dapat dijelaskan sebagai berikut:
1. Pengumpulan kebutuhan: developer dan pelanggan bertemu dan menentukan tujuan umum, kebutuhan yang diketahui dan gambaran bagian-bagian yang akan dibutuhkan berikutnya. Detail kebutuhan mungkin tidak dibicarakan disini, pada awal pengumpulan kebutuhan.
2. Perancangan: perancangan dilakukan cepat dan rancangan mewakili semua aspek
software yang diketahui, dan rancangan ini menjadi dasar pembuatan prototyping.
dibuat untuk memuaskan kebutuhan pelanggan dan untuk memahami kebutuhan pelanggan lebih baik.
3.2.3.3Alat Bantu Analisis dan Perancangan
Unified Modelling Language (UML) adalah bahasa grafis untuk
mendokumentasi menspesifikasi dan membangun sistem perangkat lunak. UML berorientasi objek menerapkan banyak level abstraksi tidak bergantung proses pengembangan, tidak bergantung bahasa dan teknologi, pemaduan beberapa notasi di beragam metologi, usaha bersama dan banyak pihak, didukung oleh kasa-kasa yang diintegerasikan lewat XML (XMI). Standar UML dikelolaoleh OMG (Object
Management Group).
TujuanUML :
1. Menyediakan bahasa pemodelan visual yang ekspresif dan siap pakai untuk mengembangkan dan pertukaran model-model yang berarti.
2. Menyediakan mekanisme perluasan dan spesialisasi untuk memperluas konsep-konsep inti.
3. Mendukung spesifikasi independen bahasa pemograman dan proses pengembangan tertentu.
4. Menyediakan basis formal untuk pemahaman bahasa pemodelan.
1. Diagram Use-Case (Use-Case Diagram)
Diagram use case bersifat statis. Diagram ini memperlihatkan himpunan use
case dan aktor-aktor (suatu jenis khusus dari kelas). Diagram ini sangat penting untuk
mengorganisasi dan memodelkan perilaku dari suatu sistem yang dibutuhkan serta diharapkan pengguna.
2. Diagram Aktivitas (Activity Diagram)
Diagram Aktivitas bersifat dinamis. Diagram ini adalah diagram tipe khusus dari digram state yang memperlihatkan aliran dari suatu aktifitas keaktifitas yang lainnya dalam suatu sistem. Diagram ini penting dalam pemodelan fungsi-fungsi dalam satu sistem dan member tekanan pada aliran kendali antar objek.
3. Diagram Sekuen (Sequence Diagram)
Diagram Sekuen secara khusus menjabarkan behavior sebuah sekenario tunggal. Sequence diagram menunjukan sebuah objek contoh dan pesan-pesan yang melewati objek-objek dalam use case.
4. Diagram Kelas (Class Daigram)
5. Diagram Objek (Object Diagram)
Diagram Objek berasal dari kelas objek diagram sehingga tergantung pada diagram kelas. Diagram objek yang lebih konkret daripada diagram kelas, dan sering digunakan untuk memberikan contoh, atau bertindak sebagai kasus uji untuk diagram kelas.
6. Deployment Diagram
Deployment Diagram menggambarkan tata letak sebuah sistem secara fisik,
menampakkan bagian-bagian software yang berjalan pada bagian-bagian hardware, menunjukkan hubungan komputer dengan perangkat (nodes) satu sama lain dan jenis hubungannya. Di dalam nodes, executeable component dan object yang dialokasikan untuk memperlihatkan unit perangkat lunak yang dieksekusi oleh node tertentu dan ketergantungan komponen.
7. Diagram Komponen (Component Diagram)
3.2.4 Pengujian Software
Faktor pengujian software yang digunakan dalam penelitian ini adalah black box. Pengujian black box adalah pengujian aspek fundamental sistem tanpa memperhatikan struktur logika internal perangkat lunak. Metode ini digunakan untuk mengetahui apakah perangkat lunak berfungsi dengan benar. Pengujian black box
merupakan metode peracangan data uji yang didasarkan pada spesifikasi perangkat lunak. Berikut adalah Faktor Pengujian Black Box:
1. Reliability
Menekankan bahwa aplikasi akan dilaksanakan dalam fungsi sesuai yang diminta dalam periode waktu tertentu. Pembetulan proses tersangkut kemampuan sistem untuk memvalidasi proses secara benar.
2. Access control
Menekankan sumber daya sistem harus dilindungi dari kemungkinan modifikasi, pengrusakan, penyalahgunaan dan prosedur keamanan harus dijalankan secara penuh untuk menjamin integritas data dan program aplikasi.
3. Correctness
29
BAB IV
ANALISIS DAN PERANCANGAN SISTEM
4.1 Tinjauan Umum
Berdasarkan hasil pengamatan yang dilakukan. Ada beberapa macam bentuk media pembelajaran untuk usia 4-5 tahun yaitu:
1. Buku
Buku menyajikan cara pembelajaran bagi anak usia 4-5 tahun yang sering digunakan para orangtua untuk mengajarkan anaknya saat dirumah.
2. CD Interaktif
CD/DVD interaktif menggunakan media pembelajaran melalui komputer yang sekarang lebih dipilih karena media ini memiliki ciri-ciri bentuk dan warna yang menarik agar anak dapat mudah menyerap pembelajarannya. Selain itu, CD interaktif ini pun memberikan suatu permaian setelah pembelajaran agar anak dapat mengevaluasi pembelajaran mereka dan menarik bagi anak dikarenakan CD interaktif ini menggunakan sebuah animasi dalam pembelajarannya.
4.2 Perancangan Sistem
Menurut Jogiyanto H.M (2001:196), Perancangan Sistem yaitu: “Perancangan
30
Pengertian perancangan sistem yang lain menurut Jogiyanto H.M (2001:196), yaitu :
“Perancangan sistem menentukan bagaimana suatu sistem akan menyelesaikan
apa yang mesti diselesaikan. Tahap ini menyangkut mengkonfigurasikan dari komponen-komponen perangkat lunak dan perangkat keras dari suatu sistem sehingga setelah instalasi dari sistem akan benar-benar memuaskan rancangan bangun yang telah ditetapkan pada akhir tahap analisa sistem”.
Dengan demikian perancangan sistem dapat diartikan sebagai berikut :
1. Tahap setelah analisis dari siklus pengembangan sistem. 2. Pendefinisian dari kebutuhan-kebutuhan fungsional. 3. Persiapan untuk rancang bangun dan implementasi. 4. Menggambarkan bagaimana suatu sistem dibentuk.
5. Penggambaran, perancangan dan pembuatan sketsa atau pengaturan dari beberapa elemen yang terpisah kedalam satu kesatuan yang utuh dan berfungsi.
4.2.1 Tujuan Perancangan Sistem
1. Membangun aplikasi pembelajaran mengenal angka, ukuran dan suara menggunakan model binatang-binatang berbasis android.
2. Memberikan pengenalan mengenai nama binatang-binatang beserta permainan di dalam sebuah aplikasi.
4.2.2 Gambaran Umum Sistem yang Diusulkan
Pembuatan aplikasi pembelajaran mengenal angka, bentuk dan warna menggunakan model binatang-binatang ini akan dibuat mampu menampilkan berupa gambar dan suara tentang pembelajaran mengenal angka, ukuran, suara dan warna pada layar smartphone android, selain itu terdapat juga menu permainan untuk mengevaluasi pembelajarn yang pengguna telah buka sebelumnya.
4.2.3 Perancangan Prosedur yang Diusulkan
Proses perancangan ini merupakan tahap awal dari perancangan pembelajaran mengenal angka, bentuk dan warna menggunakan model binatang-binatang yang dilakukan sebagai media pembelajaran terhadap anak-anak di usia 4-5 tahun.
4.2.3.1Diagram Use Case
Gambar 4.1 Diagram Use Case Pemeblajaran Mengenal Angka, Bentuk dan Warna
Definisi Aktor
Definisi aktor berfungsi untuk menjelaskan proses yang dapat dijalankan oleh Pengguna, atau bisa dibuat dalam bentuk tabel seperti berikut:
Tabel 4.1 Definisi Aktor
Aktor Deskripsi
Pengguna Aktor yang dapat menjalankan aplikasi pembelajaran mengenal angka, bentuk dan warna.
System
pengguna
pembelajaran warna
permainan warna pembelajaran angka
pembelajaran ukuran
pembelajaran suara
permainan angka
permainan ukuran
permainan suara
Definisi Use Case
Definisi Use Case berfungsi untuk menjelaskan proses yang terdapat pada setiap Use Case, atau bisa dibuat dalam bentuk tabel seperti berikut:
Tabel 4.2 Definisi Use Case
Use Case Deskripsi
Pembelajaran Angka Sistem akan menampilkan isi pembelajaran angka. Pembelajaran Ukuran Sistem akan menampilkan isi pembelajaran ukuran. Pembelajaran Suara Sistem akan menampilkan isi pembelajaran suara. Pembelajaran Warna Sistem akan menampilkan isi pembelajaran warna. Permainan Angka Sistem akan menampilkan petunjuk cara bermain dan
isi permainan angka.
Permainan Ukuran Sistem akan menampilkan petunjuk cara bermain dan isi permainan ukuran.
Permainan Suara Sistem akan menampilkan petunjuk cara bermain dan isi permainan suara.
Permainan Warna Sistem akan menampilkan petunjuk cara bermain dan isi permainan warna.
Info Pembuat Sistem akan menampilkan info pembuat aplikasi.
Skenario Use Case
Tabel 4.3 Skenario Use Case Pemilihan Pembelajaran Angka
Identifikasi
Nama Pembelajaran Angka
Tujuan Untuk memastikan bahwa pengguna memilih sub menu pembelajaran angka dari menu pembelajaran
Deskripsi Sistem akan menampilkan isi pembelajaran angka
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu pembelajaran
2. Menampilkan pilihan sub menu dari menu pembelajaran
3. Memilih sub menu pembelajaran angka
4. Menampilkan isi pembelajaran angka 5. Menerima isi pembelajaran
angka
Tabel 4.4 Skenario Use Case Pemilihan Pembelajaran Ukuran
Identifikasi
Nama Pembelajaran Ukuran
Tujuan Untuk memastikan bahwa pengguna memilih sub menu pembelajaran ukuran dari menu pembelajaran
Deskripsi Sistem akan menampilkan isi pembelajaran ukuran
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu pembelajaran
2. Menampilkan pilihan sub menu dari menu pembelajaran
3. Memilih sub menu pembelajaran ukuran
4. Menampilkan isi pembelajaran ukuran 5. Menerima isi pembelajaran
ukuran
Tabel 4.5 Skenario Use Case Pemilihan Pembelajaran Suara
Identifikasi
Nama Pembelajaran Suara
Tujuan Untuk memastikan bahwa pengguna memilih sub menu pembelajaran suara dari menu pembelajaran
Deskripsi Sistem akan menampilkan isi pembelajaran suara
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu pembelajaran
2. Menampilkan pilihan sub menu dari menu pembelajaran
3. Memilih sub menu pembelajaran suara
4. Menampilkan isi pembelajaran suara 5. Menerima isi pembelajaran
suara
Tabel 4.6 Skenario Use Case Pemilihan Permainan Warna
Identifikasi
Nama Pembelajaran Warna
Tujuan Untuk memastikan bahwa pengguna memilih sub menu pembelajaran warna dari menu pembelajaran
Deskripsi Sistem akan menampilkan isi pembelajaran warna
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu pembelajaran
2. Menampilkan pilihan sub menu dari menu pembelajaran
3. Memilih sub menu pembelajaran warna
4. Menampilkan isi pembelajaran warna 5. Menerima isi pembelajaran
warna
Tabel 4.7 Skenario Use Case Pemilihan Permainan Angka
Identifikasi
Nama Permainan Angka
Tujuan Untuk memastikan bahwa pengguna memilih sub menu permainan angkadari menu permainan
Deskripsi Sistem akan menampilkan petunjuk cara bermain dan isi permainan angka
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu permainan
2. Menampilkan pilihan sub menu dari menu permainan
3. Memilih sub menu permainan angka
4. Menampilkan petunjuk cara bermain dan isi permainan angka
5. Menerima petunjuk cara bermain dan isi permainan angka
Tabel 4.8 Skenario Use Case Pemilihan Permainan Ukuran
Identifikasi
Nama Permainan Ukuran
Tujuan Untuk memastikan bahwa pengguna memilih sub menu permainan ukuran dari menu permainan
Deskripsi Sistem akan menampilkan petunjuk cara bermain dan isi permainan ukuran
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu permainan
2. Menampilkan pilihan sub menu dari menu permainan
3. Memilih sub menu permainan ukuran
4. Menampilkan petunjuk cara bermain dan isi permainan ukuran
5. Menerima petunjuk cara bermain dan isi permainan ukuran
Tabel 4.9 Skenario Use Case Pemilihan Permainan Suara
Identifikasi
Nama Permainan Suara
Tujuan Untuk memastikan bahwa pengguna memilih sub menu permainan suara dari menu permainan
Deskripsi Sistem akan menampilkan petunjuk cara bermain dan isi permainan suara
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu permainan
2. Menampilkan pilihan sub menu dari menu permainan
3. Memilih sub menu permainan suara
4. Menampilkan petunjuk cara bermain dan isi permainan suara
5. Menerima petunjuk cara bermain dan isi permainan suara
Tabel 4.10 Skenario Use Case Pemilihan Permainan Warna
Identifikasi
Nama Permainan Warna
Tujuan Untuk memastikan bahwa pengguna memilih sub menu permainan warna dari menu permainan
Deskripsi Sistem akan menampilkan petunjuk cara bermain dan isi permainan warna
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu permainan
2. Menampilkan pilihan sub menu dari menu permainan
3. Memilih sub menu permainan warna
4. Menampilkan petunjuk cara bermain dan isi permainan warna
5. Menerima petunjuk cara bermain dan isi permainan warna
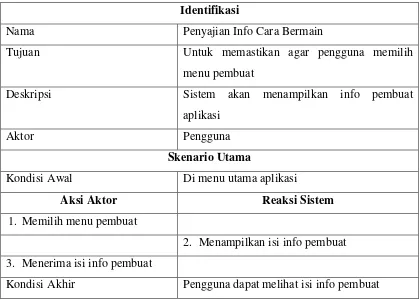
Tabel 4.11 Skenario Use Case Info Pembuat
Identifikasi
Nama Penyajian Info Cara Bermain
Tujuan Untuk memastikan agar pengguna memilih menu pembuat
Deskripsi Sistem akan menampilkan info pembuat aplikasi
Aktor Pengguna
Skenario Utama
Kondisi Awal Di menu utama aplikasi
Aksi Aktor Reaksi Sistem
1. Memilih menu pembuat
2. Menampilkan isi info pembuat 3. Menerima isi info pembuat
Kondisi Akhir Pengguna dapat melihat isi info pembuat
4.2.3.2Diagram Aktivitas
Diagram Aktivitas merupakan diagram yang memodelkan aliran kerja atau
workflow dari urutan aktifitas dalam suatu proses yang mengacu pada diagram use
1. Diagram Aktivitas Pemilihan Pembelajaran Angka
Memilih menu pembelajaran
Pengguna Sistem
Menampilkan pilihan sub men dari menu pembelajaran
Memilih sub menu pembelajaran angka
Menampilkan isi pembelajaran angka
Menerima isi pembelajaran angka
Gambar 4.2 Diagram Aktivitas Pemilihan Pembelajaran Angka
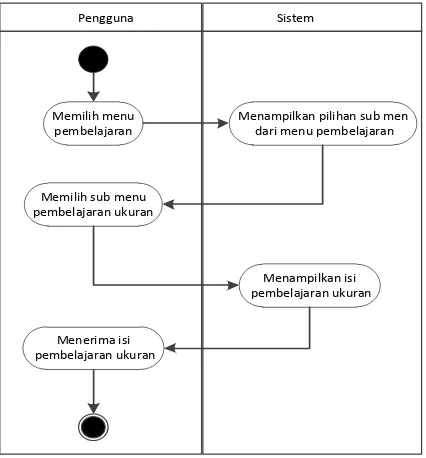
2. Diagram Aktivitas Pemilihan Pembelajaran Ukuran
Memilih menu pembelajaran
Pengguna Sistem
Menampilkan pilihan sub men dari menu pembelajaran
Memilih sub menu pembelajaran ukuran
Menampilkan isi pembelajaran ukuran
Menerima isi pembelajaran ukuran
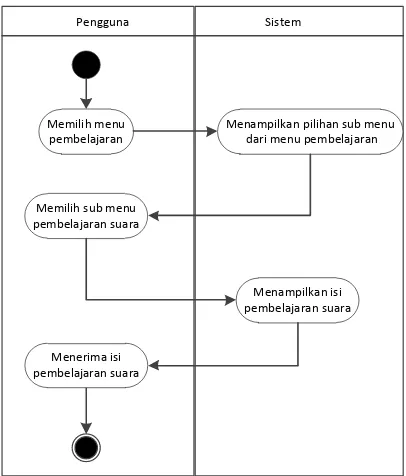
3. Diagram Aktivitas Pemilihan Pembelajaran Suara
Memilih menu pembelajaran
Pengguna Sistem
Menampilkan pilihan sub menu dari menu pembelajaran
Memilih sub menu pembelajaran suara
Menampilkan isi pembelajaran suara
Menerima isi pembelajaran suara
Gambar 4.4 Diagram Aktivitas Pemilihan Pembelajaran Suara
4. Diagram Aktivitas Pemilihan Pembelajaran Warna
Memilih menu pembelajaran
Pengguna Sistem
Menampilkan pilihan sub men dari menu pembelajaran
Memilih sub menu pembelajaran warna
Menampilkan isi menu dari pembelajaran warna
Menerima isi menu dari pembelajaran warna
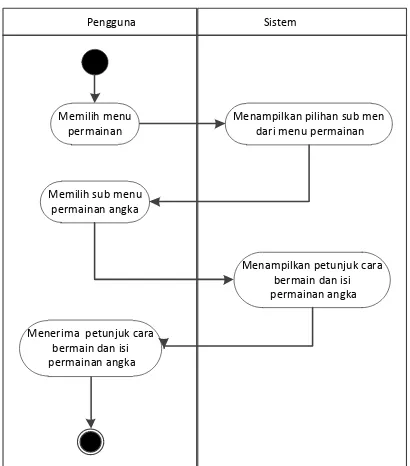
5. Diagram Aktivitas Pemilihan Permainan Angka
Memilih menu permainan
Pengguna Sistem
Menampilkan pilihan sub men dari menu permainan
Memilih sub menu permainan angka
Menerima petunjuk cara bermain dan isi permainan angka
Menampilkan petunjuk cara bermain dan isi permainan angka
Gambar 4.6 Diagram Aktivitas Permainan Angka
6. Diagram Aktivitas Pemilihan Permainan Ukuran
Memilih menu permainan
Pengguna Sistem
Menampilkan pilihan sub men dari menu permainan
Memilih sub menu permainan ukuran
Menerima petunjuk cara bermain dan isi permainan ukuran
Menampilkan petunjuk cara bermain dan isi permainan ukuran
7. Diagram Aktivitas Pemilihan Permainan Suara
Memilih menu permainan
Pengguna Sistem
Menampilkan pilihan sub men dari menu permainan
Memilih sub menu permainan suara
Menerima petunjuk cara bermain dan isi permainan suara
Menampilkan petunjuk cara bermain dan isi permainan suara
Gambar 4.8 Diagram Aktivitas Permainan Suara
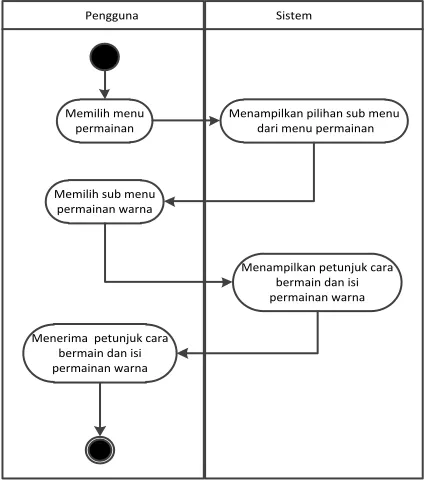
8. Diagram Aktivitas Pemilihan Permainan Warna
Memilih menu permainan
Pengguna Sistem
Menampilkan pilihan sub menu dari menu permainan
Memilih sub menu permainan warna
Menerima petunjuk cara bermain dan isi permainan warna
Menampilkan petunjuk cara bermain dan isi permainan warna
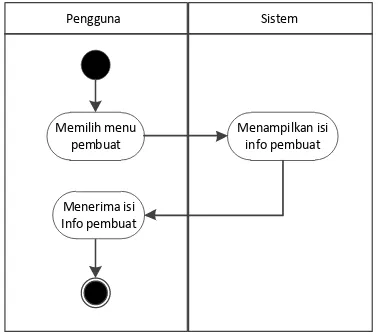
9. Diagram Aktivitas Diagram Info Pembuat
Memilih menu pembuat
Pengguna Sistem
Menampilkan isi info pembuat
Menerima isi Info pembuat
Gambar 4.10 Diagram Aktivitas Info Pembuat
4.2.3.3Diagram Sekuen
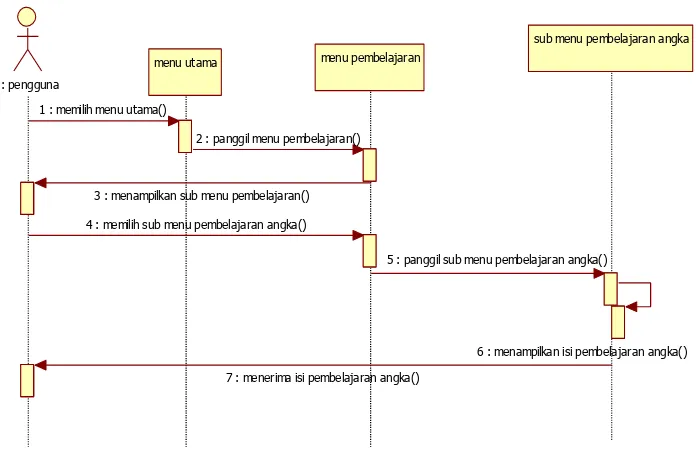
1. Diagram Sekuen Pembelajaran Angka
Gambar 4.11 Diagram Sekuen Pembelajaran Angka
2. Diagram Sekuen Pembelajaran Ukuran
Gambar 4.12 Diagram Sekuen Pembelajaran Ukuran : pengguna
menu utama menu pembelajaran
sub menu pembelajaran angka
1 : memilih menu utama()
2 : panggil menu pembelajaran()
3 : menampilkan sub menu pembelajaran() 4 : memilih sub menu pembelajaran angka()
5 : panggil sub menu pembelajaran angka()
6 : menampilkan isi pembelajaran angka() 7 : menerima isi pembelajaran angka()
: pengguna
menu utama menu pembelajaran sub menu pembelajaran ukuran
1 : memilih menu utama()
2 : panggil menu pembelajaran()
3 : menampilkan sub menu pembelajaran()
4 : memilih sub menu pembelajaran ukuran()
5 : panggil sub menu pembelajaran ukuran()
3. Diagram Sekuen Pembelajaran Suara
Gambar 4.13 Diagram Sekuen Pembelajaran Suara
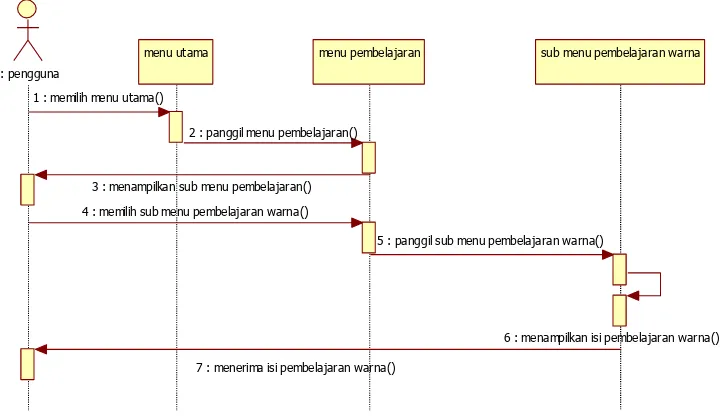
4. Diagram Sekuen Pembelajaran Warna
Gambar 4.14 Diagram Sekuen Pembelajaran Warna : pengguna
menu utama menu pembelajaran sub menu pembelajaran suara
1 : memilih menu utama()
2 : panggil menu pembelajaran()
3 : menampilkan sub menu pembelajaran() 4 : memilih sub menu pembelajaran angka()
5 : panggil sub menu pembelajaran suara()
6 : menampilkan isi pembelajaran suara() 7 : menerima isi pembelajaran suara()
: pengguna
menu utama menu pembelajaran sub menu pembelajaran warna
1 : memilih menu utama()
2 : panggil menu pembelajaran()
3 : menampilkan sub menu pembelajaran() 4 : memilih sub menu pembelajaran warna()
5 : panggil sub menu pembelajaran warna()
6 : menampilkan isi pembelajaran warna()
5. Diagram Sekuen Permainan Angka
Gambar 4.15 Diagram Sekuen Permainan Angka
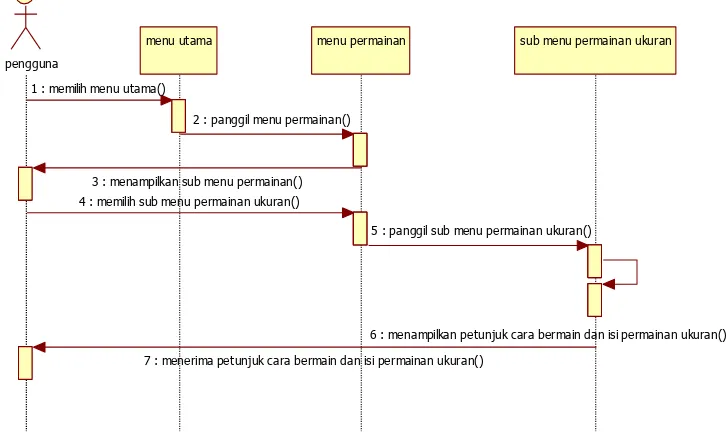
6. Diagram Sekuen Permainan Ukuran
Gambar 4.16 Diagram Sekuen Permainan Ukuran : pengguna
menu utama menu permainan sub menu permainan angka
1 : memilih menu utama()
2 : panggil menu permainan()
3 : menampilkan sub menu permainan() 4 : memilih sub menu permainan angka()
5 : panggil sub menu permainan angka()
6 : menampilkan petunjuk cara bermain dan isi permainan angka()
7 : menerima petunjuk cara bermain dan isi permainan angka()
: pengguna
menu utama menu permainan sub menu permainan ukuran
1 : memilih menu utama()
2 : panggil menu permainan()
3 : menampilkan sub menu permainan() 4 : memilih sub menu permainan ukuran()
5 : panggil sub menu permainan ukuran()
7. Diagram Sekuen Permainan Suara
Gambar 4.17 Diagram Sekuen Permainan Suara
8. Diagram Sekuen Permainan Warna
Gambar 4.18 Diagram Sekuen Permainan Warna
: pengguna
menu utama menu permainan sub menu permainan suara
1 : memilih menu utama()
2 : panggil menu permainan()
3 : menampilkan sub menu permainan() 4 : memilih sub menu permainan suara()
5 : panggil sub menu permainan suara()
6 : menampilkan petunjuk cara bermain dan isi permainan suara()
7 : menerima petunjuk cara bermain dan isi permainan suara()
: pengguna
menu utama menu permainan sub menu permainan warna
1 : memilih menu utama()
2 : panggil menu permainan()
3 : menampilkan sub menu permainan()
4 : memilih sub menu permainan warna()
5 : panggil sub menu permainan warna()
6 : menampilkan isi permainan warna()
9. Diagram Sekuen Info Pembuat
Gambar 4.19 Diagram Sekuen Info Pembuat
4.2.3.4Diagram Kelas
Diagram Kelas digunakan untuk menampilkan kelas–kelas dan paket–paket di dalam sistem, Diagram Kelas memberikan gambaran relasi antar kelas. Kelas terdiri dari atribut dan operasi nya.
: pengguna
menu utama menu pembuat
1 : memilih menu utama()
2 : panggil menu pembuat()
Gambar 4.20 Diagram Kelas
4.2.3.5Diagram Objek
4.2.3.6Diagram Komponen
Diagram Komponen dibawah ini menggambarkan struktur dan hubungan antar komponen piranti lunak aplikasi pembelajaran mengenal angka, bentuk dan warna berbasis android dalam suatu package.
Gambar 4.22 Diagram Komponen
4.2.3.7Diagram Development
Diagram Development dibawah ini menggambarkan komponen pada deploy dalam suatu infrastruktur sistem aplikasi pembelajaran mengenal angka, bentuk dan warna berbasis android beserta hubungannya.
Gambar 4.23 Diagram Development pembelajaran binatangl.apk
pembelajaran binatang.fla pembelajaran binatang.swf pembelajaran binatang-app.xml
Android
pembelajaran binatang.apk
4.2.4 Perancangan Antar Muka
Perancangan antarmuka dibutuhkan untuk mewakili keadaan sebenarnya dari aplikasi yang akan dibangun, berikut akan disajikan perancangan antarmuka dari aplikasi yang akan dibangun. Perancangan ini merupakan hasil transformasi dari analisa ke dalam perancangan yang nantinya akan di implementasikan.
4.2.4.1Struktur Menu Utama
Pada perancangan stuktur menu aplikasi pembelajaran mengenal angka, bentuk dan warna menggunakan model binatang-binatang berbasis android menggunakan Adobe Flash CS6. Terdapat 4 menu utama diantaranya pembelajaran, permainan, pembuat dan keluar.
Gambar 4.24 Perancangan Struktur Menu Utama Aplikasi
4.2.4.2Menu Pembelajaran
Gambar 4.25 Perancangan Menu Pembelajaran
4.2.4.3Sub Menu Pembelajaran Angka
Pada sub menu pembelajaran angka terdapat tombol pengenalan angka 1-10.
Gambar 4.26 Perancangan Sub Menu Pembelajaran Angka
4.2.4.4Isi Pembelajaran Angka
Gambar 4.27 Perancangan Isi Pembelajaran Angka
4.2.4.5Isi Pembelajaran Ukuran
Pada isi pembelajaran ukuran terdapat dua buah gambar binatang, keterangan nama binatang dan ukurannya.
Gambar 4.28 Perancangan Isi Pembelajaran Ukuran
4.2.4.6Isi Pembelajaran Suara
Gambar 4.29 Perancangan Isi Pembelajaran Suara
4.2.4.7Isi Pembelajaran Warna
Pada isi pembelajaran warna terdapat sebuah gambar binatang untuk warna binatang tersebut dominan ke warna apa.
Gambar 4.30 Perancangan Isi Pembelajaran Warna
4.2.4.8Menu Permainan
Gambar 4.31 Perancangan Menu Permainan
4.2.4.9Sub Menu Awal Permainan Angka
Pada sub menu awal permainan angka terdapat judul permainan dan tombol mulai.
4.2.4.10Petunjuk Pertama Permainan Angka
Pada petunjuk pertama permainan angka terdapat petunjuk jika ada persegi yang berkeda-kedip, maka adik-adik harus memasukan domba ke kandang sesuai perintah.
Gambar 4.33 Perancangan Petunjuk Pertama Permainan Angka
4.2.4.11Petunjuk Kedua Permainan Angka
Gambar 4.34 Perancangan Petunjuk Kedua Permainan Angka
4.2.4.12Petunjuk Ketiga Permainan Angka
Pada petunjuk ketiga permainan angka terdapat petunjuk jika lingkaran yang berkedap-kedip udah sama jumlahnya, maka tutuplah kandang untuk mengetahui hasilnya, apakah benar atau salah.
4.2.4.13Isi Permainan Angka
Pada isi permainan angka terdapat sebuah gambar binatang domba yang berada didalam lapang berwarna hijau, kemudian masukanlah gambar domba tersebut kedalam kandang yang berwarna coklat sesuai papan perintah. Jika jumlah domba yang masuk udah sama dengan domba yang harus dimasukan maka tutuplah kandang untuk mengetahui hasilnya benar atau salah.
Gambar 4.36 Perancangan Isi Permainan Angka
4.2.4.14List Nilai Permainan Angka
Pada list nilai permainan angka terdapat sebuah nama dan nilai.
4.2.4.15Sub Menu Awal Permainan Ukuran
Pada sub menu awal permainan ukuran terdapat judul permainan dan tombol mulai.
Gambar 4.38 Perancangan Sub Menu Awal Permainan Ukuran
4.2.4.16Petunjuk Permainan Ukuran
Pada petunjuk pertama permainan ukuran terdapat petunjuk jika ada persegi yang berkeda-kedip adalah soal pertanyaan.
4.2.4.17Isi Permainan Ukuran
Pada isi permainan ukuran terdapat pertanyaan dan dua buah gambar binatang. Pilihlah salah satu diantara kedua buah gambar binatang yang sesuai dengan soal pertanyaan di atas.
Gambar 4.40 Perancangan Isi Permainan Ukuran
4.2.4.18List Nilai Permainan Ukuran
Pada list nilai permainan ukuran terdapat sebuah nama dan nilai.
4.2.4.19Sub Menu Awal Permainan Suara
Pada sub menu awal permainan suara terdapat judul permainan dan tombol mulai.
Gambar 4.42 Perancangan Sub Menu Awal Permainan Suara
4.2.4.20Petunjuk Permainan Suara
Pada petunjuk pertama permainan suara terdapat petunjuk jika ada persegi yang berkeda-kedip adalah soal pertanyaan.
4.2.4.21Isi Permainan Suara
Pada isi permainan suara terdapat pertanyaan dan dua buah gambar binatang. Pilihlah salah satu diantara kedua buah gambar binatang yang bersembunyi di balik sebuah latar animasi sesuai dengan soal pertanyaan di atas.
Gambar 4.44 Perancangan Isi Permainan Suara
4.2.4.22List Nilai Permainan Suara
Pada list nilai permainan ukuran terdapat sebuah nama dan nilai.
4.2.4.23Sub Menu Awal Permainan Warna
Pada sub menu awal permainan warna terdapat judul permainan dan tombol mulai.
Gambar 4.46 Perancangan Sub Menu Awal Permainan Warna
4.2.4.24Petunjuk Permainan Warna
Pada petunjuk pertama permainan suara terdapat petunjuk jika ada persegi yang berkeda-kedip adalah soal pertanyaan.
4.2.4.25Isi Permainan Warna
Pada isi permainan warna terdapat pertanyaan dan dua buah gambar binatang. Pilihlah salah satu diantara kedua buah gambar binatang yang sesuai dengan soal pertanyaan di atas.
Gambar 4.48 Perancangan Isi Permainan Warna
4.2.4.26List Nilai Permainan Warna
Pada list nilai permainan warna terdapat sebuah nama dan nilai.
4.2.4.27Menu Pembuat
Menu pembuat berisikan profil yang membuat aplikasi.
71
BAB V
IMPLEMENTASI DAN PENGUJIAN SISTEM
5.1 Implementasi
Implementasi merupakan tahap penerjemahan perancangan berdasarkan hasil analisis kedalam suatu bahasa pemrograman tertentu serta mengoperasikan hasil perancangan yang telah dibuat. Adapun pembahasan implementasi terdiri dari perangkat lunak pembangun, perangkat keras pembangun dan implementasi antarmuka. Disamping itu disajikan juga tampilan aplikasi pemeblajaran mengenal angka, bentuk dan warna untuk usia 4-5 tahun yang telah diimplemtasikan pada telepon genggam Smartfren Andromax-i.
5.1.1 Batasan Implementasi (Optional)
5.1.2 Implementasi Perangkat Lunak
Dalam menerapkan rancangan yang telah di buat, di butuhkan beberapa
software untuk membuat program aplikasi pembelajaran mengenal angka, bentuk dan
warna dan suara untuk usia 4-5 tahun yaitu:
1. Sistem Operasi untuk penggunaan sistem operasi dapat digunakan Windows 7 (32 atau 64 bit).
2. Telah tersedia fasilitas aplikasi development android di Adobe Flash CS6, seperti action script 3.0, libraries, dokumentasi dan simulator untuk mensimulasikan aplikasi yang berjalan pada komputer.
3. Adobe AIR digunkan untuk plugin supaya aplikasi dapat bekerja di Handpone yang berbasis Android.
5.1.3 Implementasi Perangkat Keras
Dalam menerapkan dari rancangan yang telah di jelaskan sebelumya di butuhkan beberapa perangkat keras untuk menyajikan aplikasi ini. Adapun alat-alat yang di butuhkan adalah :
1. Handphone Berbasis Android
Handphone digunakan untuk menjalankan program aplikasi yang telah dikembangkan. Adapun handphone yang digunakan adalah Smartfren Andromax-i dengan spesifikasi sebagai berikut:
4) RAM : 512 MB 5) Dimensi Layar : 400 x 800 4’
6) Masukan : Touch Screen Kapasitif
7) Konektivitas : CDMA 2001x EVDO REV A GSM 2G
2. Satu Unit Laptop
Laptop digunakan untuk membuat program aplikasi pembelajaran mengenal angka, bentuk dan warna untuk usia 4-5 tahun berbasis android, dengan spesifikasi sebagai berikut:
1. Prosessor: Intel Core 2 Duo 2. RAM: 2GB
3. HDD: 320 GB
5.1.4 Implementasi Antar Muka
Gambar 5.1 Tampilan Simulator Flash
5.1.5 Implementasi Instalasi Program Aplikasi
1. Langkah pertama tekan atau klik setup Pembelajaran Anak Usia 4-5 Tahun.
Gambar 5.2 Tampilan Pada File Manager
2. Muncunlah pilihan metode instalasi dan pilihlah Package installer.