SISTEM INFORMASI BERBASIS WEB PADA
SMA NEGERI 11 MEDAN
TUGAS AKHIR
RINI NURSYAHFITRI IRIANTI
072406072
PROGRAM STUDI DIII ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : SISTEM INFORMASI BERBASIS WEB PADA
SMA NEGERI 11 MEDAN
Kategori : TUGAS AKHIR
Nama : RINI NURSYAHFITRI IRIANTI
Nomor Induk Mahasiswa : 072406072
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juni 2010
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU Pembimbing I Ketua,
Dr. Saib Suwilo, M.Sc Dr. Saib Suwilo, M.Sc
PERNYATAAN
SISTEM INFORMASI BERBASIS WEB PADA SMA NEGERI 11 MEDAN
TUGAS AKHIR
Saya mengaku bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2010
PENGHARGAAN
Puji dan syukur penulis panjatkan kehadirat Allah SWT, yang telah melimpahkan karunia-Nya dalam mengerjakan tugas akhir ini. Karena berkat rakmat dan ridho-Nya pula penulis dapat menyelesaikan Tugas Akhir dengan judul “Sistem Informasi
Berbasis Web pada SMA Negeri 11 Medan”. Penyusunan dan penulisan Tugas Akhir
ini dibuat untuk memenuhi syarat kelulusan bagi setiap Mahasiswa Jurusan Ilmu Komputer Program Studi DIII di FMIPA USU Medan.
Penulis sepenuhnya menyadari bahwa penyelesaian Tugas Akhir ini tidak akan terwujud tanpa adanya dukungan dan bantuan semua pihak. Penulis mengucapkan terima kasih dan penghargan yang setinggi-tingginya kepada:
1. Bapak Prof. Dr. Eddy Marlianto, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2. Bapak Dr. Saib Suwilo, M.Sc, selaku Dosen Pembimbing Tugas Akhir yang telah
memberikan bimbingan dan arahan selama ini kepada penulis dalam menyelesaikan tugas akhir.
3. Bapak Dr. Sutarman, M.Sc, selaku pembantu Dekan I FMIPA USU.
4. Bapak Saib Suwilo, M.Sc, selaku Ketua Jurusan Program Studi D-3 Ilmu Komputer FMIPA USU.
6. Ayahanda dan Ibunda tercinta, terima kasih atas kasih sayang dan dukungan baik
secara material dan spiritual.
7. Seluruh pihak SMA Negeri 11 Medan yang telah bersedia membantu penulis dalam menyelesaikan tugas akhir ini.
8. Rekan-rekan seangkatan D-3 Ilmu Komputer stambuk 2007.
Penulis menyadari bahwa dalam penyusunan Tugas Akhir ini masih banyak kekurangan karena keterbatasan kemampuan yang penulis miliki, untuk itu penulis mengharapkan kritik dan saran yang membangun.
Akhir kata penulis memohon maaf atas segala kekurangan yang ada dalam penulisan Tugas Akhir ini dan sekali lagi penulis berharap semoga Tugas Akhir ini dapat memberikan manfaat bagi penulis dan pembaca.
Medan, Juni 2010
Penulis,
Rini Nursyahfitri Irianti
ABSTRAK
Tugas ini bertujuan untuk memberikan suatu aplikasi sistem yang dapat digunakan dengan mudah dalam melakukan pekerjaan dan untuk mendukung dalam pengambilan keputusan. Aplikasi ini dirancang sesuai dengan kebutuhan informasi yang semakin maju seiring dengan perkembangan teknologi komputer yang sangat cepat, baik dari segi perangkat keras dan perangkat lunak.
Dengan demikian, perancangan suatu sistem informasi yang memerlukan data dan informasi yang akurat agar sistem informasi yang dirancang dapat memenuhi kebutuhan yang sesuai yang diinginkan. Untuk itu penulis akan membahas “Sistem
Informasi Berbasis Web SMA Negeri 11 Medan”. Sistem ini meliputi modul-modul
DAFTAR ISI
1.4 Kontribusi Penelitian 2
1.5 Kajian Pustaka 3
1.6 Metodelogi Penelitian 4
1.7 Sistematika Penulisan 5
Bab 2 Tinjauan Teoritis 7
2.1 Pengertian Komputer 7
2.2 Pengertian Sistem Informasi 8
2.2.1 Data 9
2.2.2 Sistem 10
2.2.3 Informasi 10
2.3 Pengertian Internet 11
2.3.1 Web Server 13
2.3.2 HTTP (Hypertext Transfer Protocol) 13
2.3.3 Browser 14
2.4 Sekilas Mengenai Web 15
2.4.1 Sejarah Web 15
2.5 HTML (HyperText Markup Language) 16
2.6 PHP 17
Bab 3 Sekilas Tentang SMA Negeri 11 Medan 25
3.1 Gambaran Umum SMA Negeri 11 Medan 25
3.2 Sejarah SMA Negeri 11 Medan 25
3.3 Struktur Organisasi SMA Negeri 11 Medan 26
3.4 Visi dan Misi SMA Negeri 11 Medan 28
3.4.1 Visi SMA Negeri 11 Medan 28
3.4.2 Misi SMA Negeri 11 Medan 28
Bab 4 Perancangan Sistem 30
4.1 Perancangan Struktur Sistem 30
4.2 Jenis File yang digunakan 31
4.2.1 File Gambar Utama 31
4.2.2 File Halaman Website 31
4.3 Perancangan Database 33
4.3.1 Tabel Guru 34
5.1 Pengertian Implementasi Sistem 41
5.2 Komponen dalam Implementasi Sistem 41
5.2.1 Kebutuhan Perangkat Keras 41
Daftar Pustaka 46
DAFTAR TABEL
Halaman
Tabel 2.1 Simbol-Simbol Data Flow Diagram 23
Tabel 3.1 Daftar Nama Kepala Sekolah 26
Tabel 4.1 Tabel Guru 34
Tabel 4.2 Tabel Siswa 34
Tabel 4.3 Tabel Alumni 35
Tabel 4.5 Tabel Buku Tamu 36
DAFTAR GAMBAR
Halaman
Gambar 2.1 Jaringan Internet Dunia 12
Gambar 3.1 Struktur Organisasi SMA Negeri 11 Medan 27
Gambar 4.1 Rancangan Halaman Web 30
Gambar 4.2 Flowchart Login Admin 37
Gambar 4.3 Flowchart Registrasi Guru 38
Gambar 4.4 Flowchart Registrasi Siswa 38
ABSTRAK
Tugas ini bertujuan untuk memberikan suatu aplikasi sistem yang dapat digunakan dengan mudah dalam melakukan pekerjaan dan untuk mendukung dalam pengambilan keputusan. Aplikasi ini dirancang sesuai dengan kebutuhan informasi yang semakin maju seiring dengan perkembangan teknologi komputer yang sangat cepat, baik dari segi perangkat keras dan perangkat lunak.
Dengan demikian, perancangan suatu sistem informasi yang memerlukan data dan informasi yang akurat agar sistem informasi yang dirancang dapat memenuhi kebutuhan yang sesuai yang diinginkan. Untuk itu penulis akan membahas “Sistem
Informasi Berbasis Web SMA Negeri 11 Medan”. Sistem ini meliputi modul-modul
Bab 1
PENDAHULUAN
1.1Latar Belakang
Perkembangan teknologi dan informasi pada era globalisasi seiring dengan perkembangan zaman. Kebutuhan akan teknologi informasi menjadi hal yang sangat penting dalam dunia pendidikan. Kondisi seperti ini menuntut berkembangnya teknologi informasi yang canggih dan menghasilkan informasi yang cepat, efisien, efektif, dan akurat. Pengaruh teknologi informasi terhadap dunia pendidikan khususnya dalam proses pembelajaran. Perkembangan teknologi informasi ada lima pergeseran yaitu pelatihan ke penampilan. Pergeseran dari ruang kelas ke dimana saja dan kapan saja. Pergeseran dari kertas ke “on-line” atau penggunaan internet. Pergeseran dari fasilitas fisik ke jaringan kerja. Pergeseran dari waktu siklus ke waku nyata (Roserberg, 2001).
Menurut (Resnick, 2002) ada tiga hal yang penting dan harus dipikirkan terkait dengan moderisasi pendidikan yaitu bagaimana kita belajar (how people learn), apa yang kita pelajari (what people learn), dan kapan dan dimana kita belajar (where and when people learn). Sehingga informasi tersebut mempunyai nilai lebih dalam
paradigma pembelajaran terkait ketergantungan terhadap guru. Proses pembelajaran seharusnya tidak 100% bergantung kepada guru lagi. Oleh karena itu, sistem informasi berbasis web ini dibuat untuk memudahkan dan mengurangi kesalahan yang terjadi serta menambah pengetahuan murid agar tigak bergantung kepada pelajaran yang diberikan oleh guru saja.
1.2Rumusan Masalah
Sebuah ssekolah yang memiliki banyak siswa, guru dan kegiatan seperti SMA Negeri 11 Medan seharusnya memiliki sistem informasi. Sistem informasi yang belum memadai pada SMA Negeri 11 Medan mengakibatkan kurang berkembangnnya informasi yang ada. Informasi tersebut bukan hanya dapat diketahui oleh lingkungan SMA Negeri 11 Medan tetapi juga orang luar yang ingin mengetahhui atau mengenal
SMA Negeri 11 Medan maka dibangunlah sistem informasi berbasis web.
1.3 Tujuan Penelitian
Tujuan dari penelitian yang penulis lakukan adalah untuk membangun sebuah sistem informasi yang sesuai dengan yang digunakan di SMA Negeri 11 Medan.
1.4 Kontribusi Penelitian
dalam memberikan informasi kepada orang luar sehingga lebih efisien, akurat dan cepat.
1.5 Kajian Pustaka
Teknologi Informasi adalah suatu teknologi yang digunakan untuk mengolah data, termasuk memproses, mendapatkan, menyusun, menyimpan, memanipulasi data. Berbagai cara untuk menghasilkan informasi yang berkualitas, yaitu informasi yang relevan, akurat dan tepat waktu, yang digunakan untuk keperluan pribadi, bisnis, dan pemerintahan dan merupakan informasi yang strategis untuk pengambilan keputusan.
Sistem informasi (Information System) secara teknis dapat didefenisikan sebagai sekumpulan komponen yang saling berhubungan, mengumpulkan (atau mendapatkan), memproses, menyimpan dan menistribusikan informasi untuk menunjang pengambilan keputusan dan pengawasan dalam suatu organisasi (J.Loudon
and P.Loudon, 2007).
MySQL termasuk jenis RDBMS (Relational Database Management Sistem)
(Sutarman, 2003). Sehingga istilah seperti tabel, baris, dan kolom tetap digunakan dalam MySQL. Pada MySQL sebuah database mengandung satu beberapa tabel, tabel terdiri dari sejumlah baris dan kolom.
didesain khusus untuk aplikasi web. (Sutarman,2002:108) PHP dapat disisipkan diantara bahasa HTML. Bahasa PHP akan di eksekusi di server, sehingga yang dikirimkan ke browser adalah dalam bentuk HTML. HTML sebenarnya bukanlah sebuah bahasa pemograman.
Apache adalah web server yang bersifat open source. Apache merupakan salah satu produk open-source dimana termaksuk kategori software freeware. (Netcraft,1999) popularitas Aphace dikalangan administrator dan development web tidak diragukan lagi. Terdapat 15.414.276 website atau sekitar 60% dari total website di internet yang menggunakan Aphace.
1.6 Metodelogi Penelitian
Dalam pengumpulan data, penulis menggunakan beberapa metode untuk mendapatkan hasil yang optimal dan sesuai dalam menyusun penelitian ini. Menurut (Wiradi
1998;9) metode adalah seperangkat langkah yang tersusun secara sistematis. Adapun metode yang digunakan adalah sebagai berikut:
a. Lokasi Penelitian
Lokasi penelitian ini adalah SMA Negeri 11 Medan. b. Data Pendukung
Data pendukung yang melengkapi penelitian antara lain sejarah berdirinya sekolah, jumlah guru dan pegawai sekolah, fasilitas yang dimiliki sekolah.
Perlengkapan merupakan alat atau bahan yang sangat diperlukan antara lain. Software PHP yang digunakan sebagai bahasa pemograman. MySql yang
digunakan sebagai database dan Apache. Dreamweaver dapat dijadikan sebagai tempat untuk membangun website.
d. Pembuatan program
Program dibuat berdasarkan kebutuhan yang diinginkan sekolah. Sistem informasi ini dimulai dengan mndesain tampilan web, membuat database lalu menghubungkan antara PHP dan Mysql.
e. Pengujian program
Pengujian program dilakukan agar dapat melihat berhasil atau tidak program yang dibuat. Apabila program yang dibuat tidak berhasil maka dapat dilakukan perbaikan kembali.
1.7Sistematika Penulisan
Pada sub ini saya membagi permbahasan tugas akhir ini kedalam 5 (lima) bab. Setiap bab satu sama lainnya merupakan suatu sistematika yang saling beerhubungan terdiri dari :
BAB 1 : PENDAHULUAN
BAB 2 : TINJAUAN TEORITIS
Di dalam bab ini diuraikan mengenai pengertian-pengertian dan mengenai bahasa pemrograman yang digunakan.
BAB 3 : SEKILAAS TENTANG SMA NEGERI 11 MEDAN
Bab ini penulis manyajikan gambaran tentang SMA Negeri 11 Medan yang terdiri dari struktur organisas, visi dan misi.
BAB 4 : PERANCANGAN SISTEM
Bab ini menjelaskan tentang perancangan struktur database, perancangan program yang meliputi input dan output yang akan dibuat pada sistem informasi pengolahan data.
BAB 5 : IMPLEMENTASI DAN SISTEM
Bab ini merupakan bagian yang berisi tentang pengertian dan tujuan implementasi sistem serta penjabaran-penjabaran elemen sistem baik dari segi hardwre, software
dan brainware.
BAB 6 : KESIMPULAN DAN SARAN
Bab 2
TINJAUAN TEORITIS
2.1 Pengertian Komputer
Istilah komputer berasal dari bahasa latin “Computer” yang berarti menghitung (to compute atau reckon). Komputer adalah suatu perangkat elektronika yang berkerja
secara terintegrasi dan terkoordinasi yang dapat meneriman input, mengolah dengan prosedur tertentu, mengingat (baik masukan maupun hasil proses) serta menampilkan hasil proses tersebut (Sutedjo Dharma Oetomo Budi, 2003, hal: 23). Secara umum, cara kerja komputer adalah seperti berikut ini:
Input Data Proses Diolah Output Data
Storange Penyimpanan
Sementara itu, perangkat komputer tergagi menjadi 3 bagian yaitu: 1. Hardware (Perangkat Keras)
2. Software (Perangkat Lunak)
Software adalah perangkat lunak yang digunakan dalam lingkungan komputer yang berperan sebagai sistem operasi, bahasa pemrograman dan aplikasi.
3. Brainware (Pngguna)
Brainware merupakan perangkat dimana manusia yang berperan untuk
mengoperasikan, memprogram, menganalisis atau memanfaatkan informasi yang dihasilkan oleh komputer.
2.2 Pengertian Sistem Informasi
Sistem informasi merupakan sekumpulan elemen yang saling berhubungan satu sama lain yang membentuk satu kesatuan untuk mengintegrasikan data, memproses dan menyimpan serta mendistribusikan informasi yang akan mendukung pembuatan
keputusan dan melakukan kontrol (Sutedjo Dharma Oetomo Budi, 2003, hal: 12). Dengan kata lain, sistem informasi merupakan kesatuan elemen-elemen yang saling berinteraksi secara sistematis, teratur untuk menciptakan dan membentuk aliran informasi yang mendukung pembuatan keputusan dan melakukan kontrol dalam sebuah perusahaan. Sistem informasi berisi informasi tentang orang-orang, tempat, dan hal-hal penting di dalam organisasi atau lingkungan.
Tiga aktivitas di dalam sistem informasi akan memproduksi informasi yang dibutuhkan untuk membuat keputusan, pengendalian operasi, menganalisis permasalahan dan menciptakan produksi baru. Aktvitas tersebut adalah input, proses dan output.
Input berfungsi untuk merekam atau mengumpulkan data mentah dari dalam maupun luar. Proses (processing) mengubah data input mentah menjadi bentuk yang berarti. Output bertugas untuk mengirimkan informasi yang telah diproses tersebut kepada orang-orang yang akan menggunakan atau aktivitas yang akan menggunakan informasi tersebut (Laudon Kenneth C et al, 2007).
2.2.1 Data
Data adalah sekumpulan data yang disusun dalam bentuk beberapa tabel yang saling berkaitan maupun berdiri sendiri. J.Longkutoy menyatakan bahwa “ istilah data adalah suatu majemuk dari kata datum, yang berarti fakta atau bagian dari fakta yang mengandung arti, yang dihubungkan dengan kenyataan, kata-kata, simbol-simbol yang menunjukan suatu ide, objek, atau situasi.
Kegunaan dari data adalah sebagai bahan dasar yang objektif di dalam proses
penyusunan kebijaksanaan dan keputusan oleh pimpinan organisasi. Data merupakan keterangan yang masih mentah (belum diolah). Agar dapat dipergunakan, maka data tersebut harus diolah terlebih dahulu ke dalam bentuk informasi yang sesuai dengan keperluan yang dibutuhkan.
2.2.2 Sistem
Sistem mengandung arti kumpulan elemen yang ssaling berhubungan satu sama lain yang membentuk satu kesatuan dalam mencapai suatu tujuan (Sutedjo Dharma Oetomo Budi, 2003, hal: 172). Elemen yang mewakili suatu sistem secara umum adalah masukan, proses, dan keluaran.
Sistem merupakan suatu jaringan kerja dari beberapa prosedur yang saling berhubungan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau menyelesaikan suatu tujuan tertentu (Wawan et al, 2006). Sistem mempunyai karakteristik atau sifat-sifat tertentu, yaitu:
1. Komponen sistem 2. Batasan sistem
3. Lingkungan luar sistem 4. Pengubung sistem 5. Masukan sistem 6. Keluaran sistem 7. Pengolah sistem 8. Sasaran sistem
2.2.3 Informasi
ada. Informasi bagi setiap elemen akan berbeda satu sama lain sesuai dengan kebutuhannya masing-masing (Sutedjo Dharma Oetomo Budi, 2003, hal: 82).
Sistem merupakan hasil dari pengolahan data dalam suatu bentuk yang menggambarkan suatu kejadian-kejadian yang nyata dengan lebih berguna dan berarti (Wawan at al, 2006). Kualitas informasi sangat dipengaruhi oleh beberapa hal antara lain :
1. Akurat 2. Tepat waktu 3. Relevan 4. Ekonomis 5. Efisien
6. Dapat dipercaya 7. Konsisten
2.3 Pengertian Internet
Sebuah situs Ensiklopidia terbesar, www.wikipedia.com mendefenisikan arti kata internet merupakan pendekatan dari kata inter-network adalah rangkaian komputer yang terhubung melintasi beberapa rangkaian. Inter-network yang terhubung secara global dan menggunakan TCP/IP sebagai protocol pertukaran paket (packet switching communication protocol). Rangkaian internet yang terbesar
dinamakan internet. Agar lebih jelas, berikut adala contoh jaringan internet versi wikipedia (MADCOMS, 2008).
Gambar 2.1 Jaringan Internet Dunia
Asal-usul internet berasal dari jaringan komputer yang dimulai pada awal tahun 1970-an sebagai jaringan departemen pemerintahan Amerika Serikat untuk
2.3.1 Web Server
WWW (World Wide Web – Jelajah Jagat Jembar – JJJ) merupakan aplikasi internet yang paling diminati pemakai. WWW mencangkup sumber daya multimedia, antara lain suara, gambar, video dan animasi, sehingga aplikasi ini menjadi semacam sarana pengetahuan yang interaktif (Sutedjo Dharma Oetomo Budi, 2003, hal: 203). WWW dikembangkan oleh tim Berner Lee. Web adalah aplikasi multiplatform dan berbasis grafis atau sering disebut aplikasi berbasis GUI (Graphic User Interface). Dengan menggunakan bahasa pemrograman yang disebut dengan Markup Language, bahasa paling populer dan di dukung oleh ssemua webserver adalah Hypertext Markup Language (HTML).
Webserver menggunakan port 80 sebagai jalur komunikasi, webserver mempunyai kemampuan untuk tranmisi secara realtime. Kecepatan tranmisi tergantung pada kecepatan koneksi yang dimiliki. Dalam perkembangannya, jenis pemrograman bebasis web mengalami memasuki pengolahan multimedia dan database.
2.3.2 HTTP (Hypertext Transfer Protocol)
HTTP (Hypertext Transfer Protocol) adalah suatu protocol yang digunakan oleh web server untuk mengirim dan menerima informasi. Bisa digunakan untuk mengirim dan
HTTP berkerja di atas TCP (Transmission Control Protocol) yang menjamin sampainya data dari tujuan dalam urutan yang benar. Bila suatu kesalahan terjasi selama proses pengiriman, pihak pengirim akan mendapatkan pemberitahuan bahwa telah terjasi ketidak sesuaian. Karenanya server dan client tidak harus menyediakan mekanisme untuk memeriksa kesalahan transmisi data, yang berarti mempermudah
pekerjaan pemrograman. Namun demikian, HTTP tidak memiliki apa yang disebut session, seperti FTP yang menjaga hubungan antara server dan client secara konsisten.
Setelah data di transfer, koneksi antara client dan server akan terputus. Sifat ini membuat HTTP sering disebut dengan istilah protocol hit-and-run (Muhammad Sutiyadi, 2003).
2.3.3 Browser
2.4 Sekilas Mengenai Web
Web adalah sebuah sistem dengan standar yang telah disepakati untuk menyimpan, mencari, memformat, dan menampilkan informasi menggunakan arsitektur clien server. Halaman Web yang diformat menggunakan hyperteks dengan link yang
menghubungkan satu dokumen dengan dokumen yang lainnya dan juga menghubungkan satu halaman ke objek lainnya.
Internet seperti jaring laba-laba, jaring yang saling terhubung dan terbentang ke seluruh dunia. Internet tidak hanya terbatas pada lembaga-lembaga penelitian. Web juga banyak digunakan oleh perusahaan bisnis untuk komunikasi, koordinasi bahkan internet juga dapat digunakan untuk mengiklankan produk atau untuk melakukan
transaksi bisnisnya.
2.4.1 Sejarah Web
Sejarah Web dimulai pada tahun 1989 ketika tim Barner-Lee yang bekerja di laboratorium Fisika Partikel Eropa atau dikenal dengan nama CERN (Corner
European Pour La Recherce Nuclaine) yang berada di Ganewa, Swiss mengajukan
protocol (suatu tatacara untuk berkomunikasi) sistem distribusi informasi internet
2.5 HTML
HTML merupakan kepanjangan dari HyperText Markup Language adalah suatu bahasa yang digunakan untuk membuat halaman-halaman Hypertext (Hypertext Page) pada internet. Dokumen HTML disebut sebagai markup language karena mengandung tanda-tanda tertentu yang digunakan untuk menentukan tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen. Beberapa hal yang bisa dilakukan HTML yaitu:
a. Mengontrol tampilan dari web page dan content-nya.
b. Mempublikasikan dokumen secara online sehingga bisa diakses dari seluruh
dunia.
c. Menambahkan objek-objek seperti image, flash, audio, dan video dalam dokumen HTML.
Beberapa program yang dapat digunakan untuk membuat dokumen HTML antara lain adalah Ms. FontPage, Dreamweaver, Notepad, dan lain-lain. Struktur dokumen HTML:
<html>
<head>
<title>Judul Halaman</title> </head>
<body>
.... Isi dari halaman WEB.... </body>
2.6 PHP
PHP singkatan dari PHP HyperText Preprocessor yang digunakan sebagai bahasa Script Server-Side dalam pengembangan Web yang disisipkan pada dokumen HTML. Penggunaan PHP memungkinkan Web dapat dibuat dinamis sehingga maintenance Web tersebut menjadi lebih mudah dan efisien.
PHP merupakan Software Open Source yang disebarkan dan dilesensikan secara gratis serta dapat didownload secara bebas dari situs resminya http://www.php.net. Pengguna dapat mengubah Soure Code dan mendistribusikannya secara bebas serta diedarkan secara gratis.
2.6.1Sejarah PHP
PHP diciptakan pertama kali oleh Ramus Lerdorf pada tahun 1994. Awalnya, PHP digunakan untuk mencatat jumlah serta untuk mengetahui siapa saja pengunjung pada homepage-nya. Rasmus Lerdorf adalah salah seorang pendukung Open Source. Oleh
karena itu, Rasmus mengeluarkan Personal Home Page Tools versi 1.0 secara gratis,
kemudian menambah kemampuan PHP 1.0 dan meluncurkan PHP 2.0.
Tahun 2004 bulan juli dirilis PHP 5 dengan inti Zend Engine 2.0. PHP 5 adalah versi PHP terbaru yang mendukung penuh object-oriented programming (OOP), integrasi XML, mendukung semua eksistensi terbaru MySQL, pengembangan web service dengan SOAP dan REST, serta ratusan peningkatan lainnya dibandingkan
dengan versi seelumnya PHP 4.0 (Peranginangin Kasiman, 2006).
Sejak PHP 5 keluar eksistensi SQLite sudah langsung tersedia dalam PHP. SQLite adalah Embeddable mesin database SQL yang tidak hanya mengharuskkan client terkoneksi ke sebuah database server misalnya MySQL (Ramadhan Arief et al,
2005).
2.6.2Kelebihan PHP
PHP memiliki kelebihan yang tidak dimiliki oleh bahasa script sejenis. PHP difokuskan pada pembuatan Script Server-Side, yang bisa melakukan apa saja yang
dapat dilakukan oeh CGI, seperti mengumpulkan data dari form, menghasilkan isi halaman web dinamis, dan kemampuan mengirim serta menerima cookies, bahkan lebih daripada kemampuan CGI
PHP dapat digunakan pada semua sistem operasi, antara lain Linux, Unix, Microsoft Windows, Mac OS X, RISC OS. PHP juga mendukung banyak Web Server, seperti , bahkan lebih daripada kemampuan CGI
seperti Apache, Microsoft Internet Information Server (MIIS), Personal Web Server (PWS), Netscape and iPlanet servers dan masih banyak lainnya.
PHP tidak hanya terbatas pada hasil keluaran HTML (HyperText Markup Languages). PHP juga memiliki kemampuan untuk mengolah keluaran gambar,
filePDF, dn movies Flash. PHP juga dapat menghasilkan teks seperti XHTML dan XML lainnya.
Fitur-fitur yang banyak dapat diandalkan oleh PHP adalah dukungannya terhadap banyak database (Peranginangin Kasiman, 2006). Berikut database yang dapat didukung oleh PHP:
1. Adabas D 2. dBase
3. Direct MS-SQL 4. Empress
5. FilePro (read only) 6. FrontBase
15. Sybase 16. Velocis
2.6.3Penggabungan PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebihb dahulu memberikan tanda tag buka dilanjutkan dengan tanda tanya (<?) kemudian ditutup dengan tanda tanya dilanjutkan tanda tag tutup (?>). Ada dua tipe pengabungan PHP dam HTML yaitu:
1. Embedded Script
Embedded script adalah script PHP yang disisipkan di antara tag-tag dokumen HTML. Embedded script menempatkan PHP sebagai bagian dari HTML (Peranginangin Kasiman, 2006).
Contoh penulisan Embedded Script dapat dilihat di bawah ini: <html>
<head>
<title>Embedeed Script </title> </head>
<body> <?php
echo "Hallo, Selamat menggunakan PHP"; ?>
2. Non-Embedded Script
Non-Embedded Script adalah script atau program PHP murni. Termaksuk Tag HTML yang disisipkan dalam script PHP. Non-Embedded Script menempatkan bagian HTML sebagai bagian dari script PHP (Peranginangin Kasiman, 2006).
Contoh penulisan Non-Embedded Script dapat dilihat dibawah ini: <?php
echo "<html>"; echo "<head>";
echo "<title> Non-Embedded Script</title>"; echo "</head>";
echo "<body>";
echo "<p>Selamat Menggunakan PHP</p>"; echo "</body>";
echo "</html>"; ?>
2.7 MySQL
MySQL merupakan software yang tergolong kedalam DBMS yang bersifat Open Source menyatakan bahwa software ini dilengkapi dengan source (kode yang dipakai
untuk membuat MySQL), selain itu tentu saja bentuk executablenya atau kode yang dijalankan secara langsung dalam sistem operasi dan bisa diperoleh dengan cara mendownload di internet secara gratis (Ramadhan Arief et al, 2005).
baris dan kolom. Dalam konteks bahasa SQL, pada umumnya informasi tersimpan dalam tabel-tabel yang secara logika merupakan struktur dua dimensi yang terdiri atas baris-baris data (row atau record) yang berada dalam satu atau lebih kolom. Baris pada tabel sering disebut sebagai instance dari data sedangkan kolom sering disebut sebagai attributes atau field (Sutarman : 2003).
2.7.1 Sejarah MySQL
MySQL di ciptakan oleh MySQL yang dahulu bernama TeX, sebuah perusahaan yang berkedudukan di Swedia. MySQL resminya dibaca “my Ess Que El”, meskipun banyak orang melafalkannya “my sequel”. Ada dua pilihan MySQL yang sebenarnya yaitu Open-Source (GNU GPL) dan komersial (MySQL AB).
Perusahaan-perusahaan raksasa dunia yang sudah memakai MySQL seperti Alcatel, Siemens, Cox Comm, OnlineTel, Atchik dan situs terkenal lainnya. Dalam perkembanggannya MySQL versi 4.0 keatas telah terintegrasikan engine InnoDB. MySQL versi windows mulai versi 4.1.5 bahkan memakai default InnoDB. Untuk versi 4.0 kebawah harus terlebih dahulu menginstal MySQL-max untuk memakai
2.8 Data Flow Diagram (DFD)
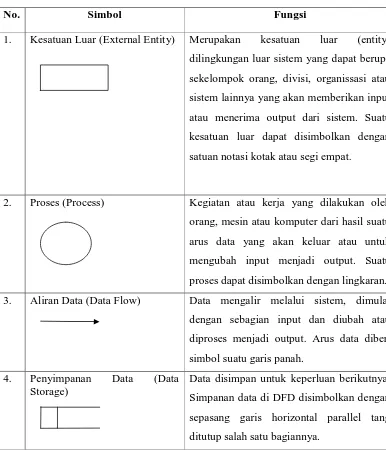
DFD merupakan alat bantu yang dapat digunakan untuk menggambarkan aliran data informasi dan transformasi dari data, mulai dari masukan data sampai menghasilkan keluaran. Adapun simbol-simbol dari DFD yaitu:
Tabel 2.1 Simbol-Simbol Data Flow Diagram
No. Simbol Fungsi
1. Kesatuan Luar (External Entity) Merupakan kesatuan luar (entity) dilingkungan luar sistem yang dapat berupa sekelompok orang, divisi, organissasi atau sistem lainnya yang akan memberikan input atau menerima output dari sistem. Suatu kesatuan luar dapat disimbolkan dengan satuan notasi kotak atau segi empat.
2. Proses (Process) Kegiatan atau kerja yang dilakukan oleh orang, mesin atau komputer dari hasil suatu arus data yang akan keluar atau untuk mengubah input menjadi output. Suatu proses dapat disimbolkan dengan lingkaran. 3. Aliran Data (Data Flow) Data mengalir melalui sistem, dimulai
dengan sebagian input dan diubah atau diproses menjadi output. Arus data diberi simbol suatu garis panah.
4. Penyimpanan Data (Data Storage)
2.9 Macromedia Dreamweaver 8
Macromedia Dreamweaver adalah sebuah program aplikasi HTML authoring, yaitu sebuah aplikasi yang digunakan untuk membuat situs web atau mendesain halaman web, baik unutk desain, coding, pembbuatan situs web yang kompleks, dan aplikasi web lainnya secara visual. Versi terbaru dari aplikasi ini adalah Macromedia Dreamweaver versi 8 Professional yang lebih lengkap dalam menanggani pembuatan web yang kompleks. Macromedia Dreamweaver 8 ini style CSS dapat dibuat menggunakan panel CSS baru yang menyediakan kemudahan bagi pengguna dalam membuat dan mengedit style CSS secara visual dan lebih mudah untuk dipahami.
BAB 3
SEKILAS TENTANG SMA NEGERI 11 MEDAN
3.1 Gambaran Umum SMA Negeri 11 Medan
SMA Negeri 11 Medan merupakan salah satu sekolah yang berlokasi di Jalan Pertiwi No, 93 Medan. SMA Negeri 11 Medan setiap tahunnya selalu berusaha melengkapi fasilitas-fasilitas yang dapat menunjang proses belajar dan mengajar juga meningkatkan akhlak setiap siswanya. Seperti pembangunan Mushola yang memakan waktu yang cukup lama sampai selesai seluruhnya. Adapun fasilitas-fasilitas yang ada hingga saat ini antara lain:
1. Kantor Kepala Sekolah, ruang guru, kantor BP. 2. Kantor bagian tata usaha dan administrasi.
3. Laboratorium Bahasa, Fisika, Kimia, Biologi, dan Komputer. 4. Mushola dan perpustakaan.
5. Lapangan olahraga, kantin, kamar mandi, dan parkir kendaraan.
3.2 Sejarah SMA Negeri 11 Medan
Basyuruddin Harahap pada tahun 1978 sampai dengan tahun 1982. untuk lebih lengkapnya, berikut merupakan daftar nama-nama yang pernah menjabat menjadi kepala sekolah pada SMA Negeri 11 Medan.
Tabel 3.1 Daftar Nama Kepala Sekolah SMA Negeri 11 Medan
No. Nama Awal Menjabat Akhir Menjabat
1. Drs. Basyurudin Harahap 1978 1982
2. OM. Silalahi 1982 1982
3. Drs. Abdul Muin Harahap 1982 1984
4. Drs. A Sinaga 1984 1985
5. Drs. Syahril Nasution 1985 1986
6. AH. Rambel 1986 1987
7. Dra. Hj. Chairijah 1987 1989
8. Drs. Abdul Muin Harahap 1989 1990
9. Drs. Syaifullah 1990 1990
10. Drs. Usman 1990 1998
11. Drs. Idup Sinulingga 1998 1998
12. Drs. Paringgonan Pulungan 1998 2000
13. Drs. Ramly 2003 Sekarang
3.3 Struktur Organisasi SMA Negeri 11 Medan
Struktur organisasi adalah rangka atau bagian yang menunjukan tugas untuk mencapai tujuan, organisasi, hubungan antara fungsi-fungsi dan tanggung jawab antara setiap organisasi. Dengan adanya struktur organisasi, maka pemimpin dan bawahan yang ada didalamnya akan mengeetahui kegiatan-kegiatan yang harus dilakkukan dan batas-batas kekuasaan yang ada padanya. Apapun struktur organisasi
SMA Negeri 11 Medan adalah sebagai berikut :
KEPALA SEKOLAH
Drs. Ramly
KOMITE SEKOLAH
Dr. Ir Masri Sitanggang
KEPALA TATA USAHA
Tri Murni
WAKASEK KURIKULUM Sopar Siregar Spd.
WAKASEK KESISWAAN
Siti Nurlela Simanjuntak
WAKASEK SARANA/PRASARANA
Drs. Zahariddin
WAKASEK HUMAS
Drs. Yusvandi
KOORDINATOR
MGMP
KOORDINATOR
BP/BK
WALI KELAS DEWAN GURU
Keterangan: Garis Komando Garis Koordinasi
Gambar 3.1 Struktur Organisasi SMA Negeri 11 Medan
3.4 Visi dan Misi SMA Negeri 11 Medan
Visi dan Misi SMA Negeri 11 Medan adalah seagai berikut:
3.4.1 Visi SMA Negeri 11 Medan
Sekolah sebagai pusat IPTEK dan IMTAQ ynag menjadikan tamatan cerdas dan taqwa serta berbudi pekerti.
3.4.2 Misi SMA Negeri 11 Medan
Berdasarkan Visi yang dikembangkan melalui indikator-indikator tersebut diatas, maka Misi SMA Negeri 11 Medan adalah sebagai berikut:
1. Meningkatkan disiplin dan etos kerja.
2. Meningkatkan efektifitas PBM dan bimbingan.
3. Meningkatkan iklim kondusif dan kekeluargaan dan untuk tempat belajar yang nyaman, aman dan tentram.
6. Mempersiapkan laboratorium komputer internet sebagai jaringan teknologi
informasi di kota Medan.
7. Meningkatkan kompetensi siswa melalui kegiatan ekstra kurikuler.
Bab 4
PERANCANGAN SISTEM
Sebelum melakukan perancangan sistem informasi, maka harus dilakukan analisis sistem terlebih dahulu untuk memperoleh gambaran yang jelas mengenai kelebihan dan kekurangan sistem yang sedang berjalan. Sistem Informasi Berbasis Web pada SMA Negeri 11 Medan disajikan dalam bentuk website agar lebih memudahkan siswa atau guru dalam melihat data.
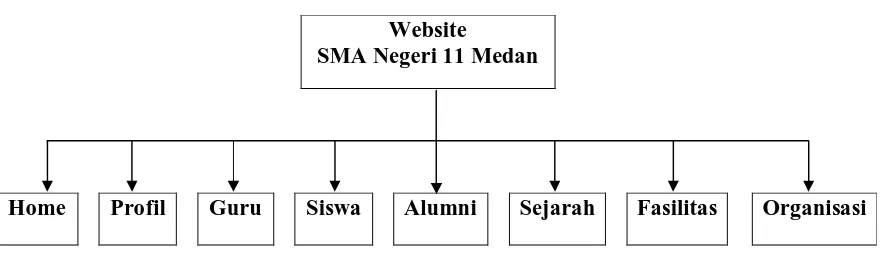
4.1 Perancangan Struktur Website
Adapun perancangan halaman-halaman dalam website ini dibagi atas tiga macam
yaitu admin, member maupum pengunjung biasa. Rancangan ini dapat dilihat pada gambar di bawah ini.
Website
SMA Negeri 11 Medan
Home Profil Guru Siswa Alumni Sejarah Fasilitas Organisasi
4.2 Jenis File yang digunakan
Dalam perancangan website, penulis mempersiapkan file-file digunakan dalam menunjang tampilan website. Adapun jenis-jenis file tersebut :
4.2.1 File Gambar Utama
File ini merupakan file gambar yang merupakan materi penunjang dalam pembangunan website, agar website memiliki tampilan yang menarik. File-file tersebut diatur dalam file yang berekstensi .jpg, yang dihasilkan dari Photoshop CS.
4.2.2 File Halaman Website
File halaman website yang dibuat berekstensi .php. Hal ini dikarenakan seluruh file halaman website menggunakan bahasa pemrograman PHP dan berkomunikasi dengan MySQL sebagai tempat penyimpanan data atau sebagai database-nya. penjelasan terhadap file halaman website sebagai berikut:
1. Home.php
2. Profil.php
Halaman profil.php disusun dengan tag-tag HTML yang merupakan isi web yang statis. Dalam halaman ini ditampilkan profil dari kepala sekolah berserta riwayat pekerjaan Drs. Ramly sebelum sampai dengan menjabat sebagai kepa sekolah SMA Negeri 11 Medan sekarang.
3. Guru.php
Halaman ini menampilkan biodata guru SMA Negeri 11 Medan yang ditampilkan dalam bentuk tabel. Dalam tabel tersebut terdapat nip, nama, jabatan, pendidikan terakhir, alamat, nomor telepon. Dalam tampilan website, halaman ini diberi judul guru.php.
4. Siswa.php
Halaman ini menampilkan tentang biodata siswa SMA Negeri 11 Medan yang ditampilkan dalam bentuk tabel. Halaman ini diberi judul siswa.php.
5. Alumni.php
Halaman alumni ini berisi tentang nama, tempat tanggal lahir, alamat, pekerjaan, email, tahun tamat dan pendidikan terakhir. Halaman ini diberi judul alumni.php.
6. Sejarah.php
Halaman sejarah merupakan gabungan antara tag-tag HTML dan pemrograman PHP. File ini berisi tentang sejarah berdirinya SMA Negeri 11 Medan dan daftar nama-nama kepala sekolah yang pernah menjabat mulai dari tahun 1987. Nama-nama-nama kepala sekolah tersebut dibuat dalam bentuk tabel.
7. Fasilitas.php
Halaman fasilitas ini berisi tentang fasilitas-fasilitas yang terdapat pada SMA Negeri 11 Medan. Fasilitas tersebut berupa mushola, perpustakaan, laboratorium dan lain-lain.
8. Organisasi.php
Halaman ini menampilkan organisasi dan prestasi yang pernah diraih pada SMA Negeri 11 Medan. Halaman ini diberi nama organisasi.php.
4.3 Perancangan Database
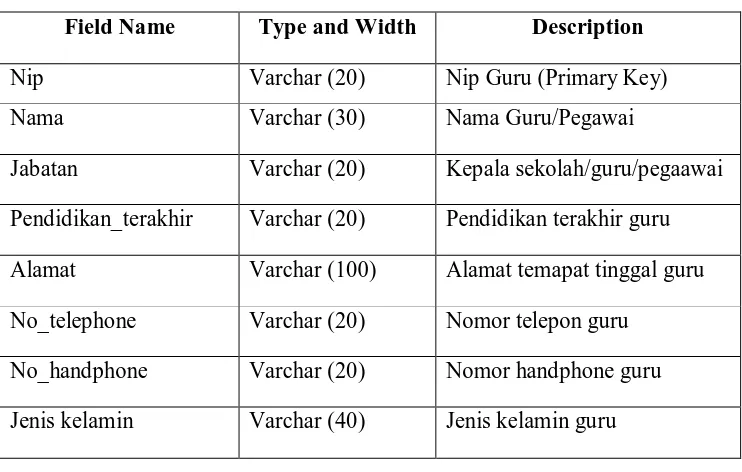
4.3.1 Tabel Guru
Tabel ini berisi tentang data guru. Tabel ini dibuat selengkap mungkin dan sesuai dengan yang dibutuhkan.
Tabel 4.1 Struktur Tabel Data Guru
Field Name Type and Width Description
Nip Varchar (20) Nip Guru (Primary Key)
Nama Varchar (30) Nama Guru/Pegawai
Jabatan Varchar (20) Kepala sekolah/guru/pegaawai Pendidikan_terakhir Varchar (20) Pendidikan terakhir guru Alamat Varchar (100) Alamat temapat tinggal guru No_telephone Varchar (20) Nomor telepon guru
No_handphone Varchar (20) Nomor handphone guru Jenis kelamin Varchar (40) Jenis kelamin guru
4.3.2. Tabel Siswa
Tabel ini berisi tentang data-data yang sangat dibutuhkan melihat banyaknya siswa. Tabel ini dibuat selengkap mungkin sesuai dengan data yang dibutuhkan.
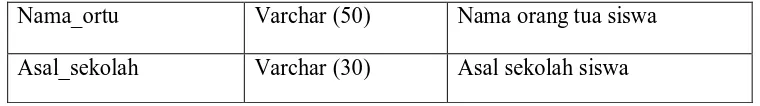
Tabel 4.2 Struktur Tabel Data Siswa
Field Name Type and Width Description
No_induk Int (20) Id siswa (Primary key)
Nama Varchar (50) Nama siswa
Nama_ortu Varchar (50) Nama orang tua siswa Asal_sekolah Varchar (30) Asal sekolah siswa
4.3.3 Tabel Alumni
Tabel ini berisi tentang data-data yang sangat dibutuhkan melihat banyaknya alumni. Tabel ini dibuat selengkap mungkin sesuai dangan data yang dibutuhkan.
Tabel 4.3 Struktur Tabel Data Alumni
Field Name Type and Width Description
Telephone Varchar (20) Telephone/ handphone
Nama Varchar (30) Nama alumni
Tempat_tgl_lahit Varchar (30) Tempat,tanggal lahir
Email Varchar (30) Email alumni
Alamat Varchar (30) Alamat alumni
Pekerjaan Varchar (30) Pekerjaan alumni
Tahun_tamat Varchar (20) Tahun tamat
Pendidikan Varchar (30) Pendidikan alumni
4.3.4 Tabel Buku Tamu
Tabel 4.4 Struktur Tabel Buku Tamu
Field Name Type and Width Description
Nama Varchar (30) Nama tamu
Email Varchar (25) Email tamu
Pesan Varchar (100) Pesan tamu
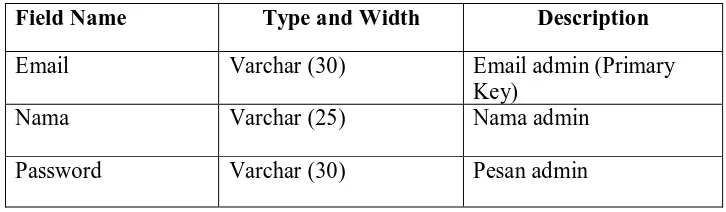
4.3.5 Tabel Login Admin
Tabel admin adalah tabel yang berisi data-data tentang administrator. siapa saja yang dapat login dengan password yang dimilikinya.
Tabel 4.5 Struktur Tabel Login Admin
Field Name Type and Width Description
Email Varchar (30) Email admin (Primary
Key)
Nama Varchar (25) Nama admin
Password Varchar (30) Pesan admin
4.4 Flowchart Sistem
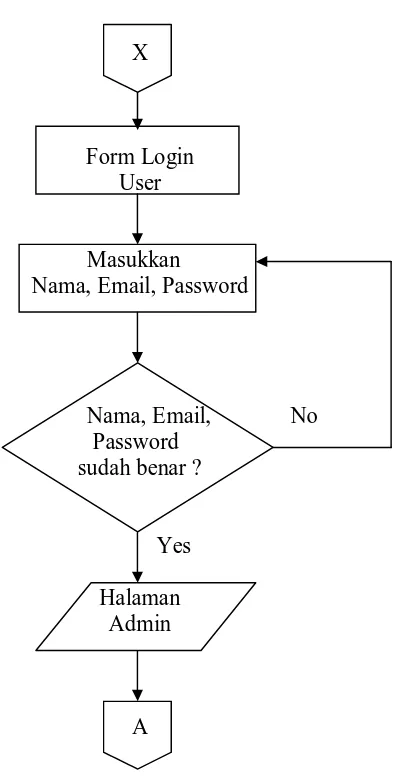
4.4.1 Flowchart Login User
Halaman login admin adalah halaman khusus login user admin. Setelah nama, email, dan password admin diinput dengan benar maka selanjutnya masuk ke halaman admin. Jika login gagal maka akan kembali ke halaman login admin.
X
Form Login User
Masukkan
Nama, Email, Password
Nama, Email, No Password sudah benar ?
Yes Halaman
Admin
A
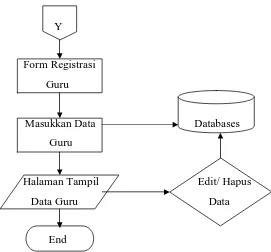
4.4.2 Flowchart Registrasi Guru
Halaman Registrasi Guru adalah halaman khusus registrasi user guru. Setelah data diinput maka data yang diisi akan masuk ke database dan akan muncul pada halaman simpan_guru2.php.
Y
Form Registrasi Guru
Masukkan Data Databases Guru
Halaman Tampil Edit/ Hapus Data Guru Data
End
Gambar 4.3 Flowchart Registrasi Guru
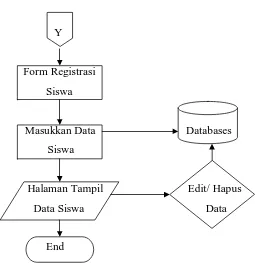
4.4.3 Flowchart Registrasi Siswa
Y
Form Registrasi Siswa
Masukkan Data Databases Siswa
Halaman Tampil Edit/ Hapus Data Siswa Data
End
Gambar 4.4 Flowchart Registrasi Siswa
4.4.4 Flowchart Registrasi Alumni
Y
Form Registrasi Alumni
Masukkan Data Databases Alumni
Halaman Tampil Edit/ Hapus Data Alumni Data
End
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem merupakan langkah-langkah atau prosedur-prosedur yang deilakukan dalam menyelesaikan desain sistem yang telah disetujui.
5.2 Komponen dalam Implementasi Sistem
Perancangan sistem yang telah dikerjajan dapat berjalan baik atau tidak, maka perlu dilakukan pengujian terhadap sistem yang telah dikerjakan. Untuk itu diutuhkan beberapa komponen utama yang mencangkup perangkat keras (hardware), perangkat lunak (brainware), dan perangkat operator (brainware).
5.2.1 Kebutuhan Perangkat Keras (Hardware)
Spesifikasi perangkat keras komputer yang digunakan sebagai client ataupun server dalam pembuatan website ini adalah:
1. Personal laptop dengan processor intel core 2 duo 2. Memory min 512 MB
3. Monitor W 13.5” resolution 1024x768 4. Hardisk sebagai media penyimpanan 5. DVDR/W
5.2.2 Kebutuhan Perangkat Lunak (Software)
Hardware tidak dapat menyelesaikan masalah tanpa adanya software. Software merupakan komponen di dalam sistem data berupa program atau instruksi untuk mengontrol suatu sistem. Perangkat lunak yang diperlukan untuk menjalankan
perngkat lunak adalah: 1. Windows XP Profesional 2. Macromedia Dreamweaver 8 3. Aphace
5.2.3Kebutuhan Perangkat Operator (Brainware)
Brainware adalah sumber daya manusia yang nantinya akan berperan sebagai user ataupun administrator. Perangkat operator (Brainware) yang dapat menjalankan website ini terbagi menjadi 3 yaitu:
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem dalam membangun web SMA Negeri 11 Medan. Maka penulis menyimpulkan bahwa:
1. Dengan adanya perancangan data berbasis web, informasi dengan mudah, cepat, tepat dan akurat dapat dilakukan.
2. Perancangan data yang baik akan memudahkan dalam hal pengambilan keputusan sehingga dapat meningkatkan kinerja sekolah.
3. Dalam membuat website yang dinamis tidak hanya dibutuhkan bahasa
pemrograman HTML, tetapi juga PHP sebagai web scripting, MySQL sebagai database dan Apache sebagai web server.
4. Pembuatan program dengan menggunakan PHP dan MySQL lebih memudahkan
6.2 Saran
Dalam penulisan Tugas Akhir ini telah disimpulkan beberapa kesimpulan untuk itu penulis mengharapkan saran dalam perancangan sistem dalam membangun web SMA Negeri 11 Medan. Maka penulis menyarankan bahwa:
1. Diharapkan pihak sekolah dapat berpartisipasi dalam memelihara dan memperbaharui data di dalam we SMA Negeri 11 Medan.
2. Kecepatan dalam membuka halaman web SMA Negeri 11 Medan perlu
diperhatikan, agar pengunjung tidak merasa bosan karena harus mengunggu lama untuk membuka halaman web.
3. Diharapkann dengan dibuatnya web SMA Negeri 11 Medan, kinerja sekolah dan
DAFTAR PUSTAKA
Dasar Teknis Instalasi Jaringan Komputer. 2004. Yogyakarta: Andi; Madiun: MADCOMS.
Kadir, Abdul. 2008. Belajar Database Menggunakan MySQL. Yogyakarta: Andi.
Kurniawan, Budi S.Kom. 2008. Desain Web Praktis dengan CSS. Jakarta: Elex Media Komputindo.
Laudon, Kenneth C. dan Laudon, Jane P. 2007. Sistem Informasi Manajemen. Jakarta: Salemba Empat.
Panduan Menggunakan Internet untuk Pemula. 2008. Yogyakarta: Andi; Madiun: MADCOMS
Panduan Tatacara Penulisan Tugas Akhir. 2008. Dokumen Nomor :Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Peranginangin, Kasiman.2006. Aplikasi We dengan PHP dan MySQL. Yogyakarta: Andi.
Purwad, Daniel H. 1995. Belajar Sendiri Mengnal Internet Jaringan Informasi Dunia. Jakarta: Elex Media Komputindo.
Ramadhan, Arif, S.Kom dan Hendra Saputra, S.Kom. 2005. Buku Latihan PHP 5 dan MySQL. Jakarta: Elex Media Komputindo.
Suharto, Herry B dan Soesilo Wijono. 2006. Membangun Aplikasi Menggunakan Qt Designer dengan Database PostgreSQL/MySQL. Yogyakarta: Andi.
TAMPILAN WEBSITE
2. Halaman Profil
4. Halaman Registrasi Data Guru
6. Halaman Registrasi Data Alumni
8. Halaman Siswa
Listing Program
.style8 {
font-family: "Times New Roman"; font-weight: bold;
.style6 {color: #FF0000; font-size: 18px; } #Layer7 {
.style29 {color: #FFFFFF} .style34 {
color: #FFFFFF;
.style39 {color: #FF0000; font-size: 15.5px; } .style40 {font-size: 18px}
.style41 {font-size: 16px; color: #000000;}
.style37 {font-family: "Times New Roman"; font-size: 18px; } .style42 {font-family: "Times New Roman"}
.style44 {
color: #FFFFFF; font-size: 20px; font-family: Courier; }
.style45 {font-size: 20px}
.style48 {font-family: "Monotype Corsiva"; font-size: 18px; color: #FFFFFF; } .style49 {font-family: "Times New Roman"; font-size: 18px; font-weight: bold; } .style50 {font-weight: bold}
#Layer8 {
.style51 {font-family: Courier}
.style52 {font-family: Courier; font-size: 16px; } -->
</style> </head> <body>
<table width="1270" border="1" align="center"> <tr>
<th width="1260" height="173" bgcolor="#666666" class="style5"
scope="col"><img src="../FOTO RINI/head2.jpg" width="72%" height="99%" /> <img src="../FOTO
RINI/2875_1110134755152_1280342925_30489212_5320307_n.jpg"width="270" height="99%" /></th>
<table width="1269" height="25"align="center" border="1" bgcolor="#666666"> <tr>
<th width="1049" align="right"><marquee direction="left"
onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="6" loop behavior="alternate"><span class="style48 style45">SMA Negeri 11 Medan Jl. Pertiwi No. 93 Medan Telp. (061) 7382448</span>
</marquee></th></tr> </table>
<table width="1270" height="45" align="center" border="0" bordercolor="#FFFFFF" bgcolor="#666666">
<tr>
<td width="15%" height="41" align="center" class="style5">
<div align="center" class="style40"><a href="../HOME.php" class="style50 "><span class="style42"> <span
class="style29"> HOME</span></span> </a></div></td> <td width="15%" align="center" class="style5">
<div align="center" class="style40"><a href="../PROFILE.php" class="style53 "><span class="style42 style29">PROFIL</span> </a></div></td> <td width="15%" align="center" class="style5">
<div align="center" class="style40"><a href="../SEJARAH.php" class="style53 "><span class="style42 style29">SEJARAH</span> </a></div></td> <td width="15%" align="center" class="style6">
<span class="style29"><a href="../fasilitas.php" class="style53"> <div align="center"><span
class="style29">FASILITAS</span> </div></a></td> <td width="15%" align="center" class="style54">
<div align="center" class="style40"><a href="../Organisasi.php" class="style53 "> <span class="style42 style29">ORGANISASI</span><span
class="style29"> </span> </a></div></td></tr> </table>
<div id="Layer3">
<table width="200" border="2" bgcolor="#666666"> <tr>
<td width="200" height="49" class="style8" scope="col">
<div align="center" class="style49"><a href="simpan_guru2.php" class="style29 ">GURU</a></div></td></tr>
<tr>
<td width="200" height="49" class="style8" scope="col">
<div align="center" class="style49"><a href="simpan_siswa2.php" class="style29 ">MURID</a></div></td></tr>
<td height="47" width="200"scope="col"><div align="center" class="style59 style42 style40"><strong><a href="../Galeri.php" class="style63
style29">GALERI</a></strong></div></td></tr> <tr>
<td width="200" height="49"scope="col"><span class="style42 style60 style6 style40"><strong><a href="../contact.php" class="style29">CONTACT US</a></strong></span></td>
<tr>
<td height="61" width="200"><div align="center" class="style9"> <a href="bukutamu_user.php"class="style60 style29 ">BUKU TAMU</a></div></td></tr>
<tr>
<th height="80" bgcolor="#FFFFFF" scope="col"><span class="style49"> <?php
//cek jumlah hari tahun sekarang
$endDate=date("t",mktime(0,0,0,$month,$day,$year)); //style untuk table
echo ' <style> td { font-size:11; font-family:verdana; } </style> '; //table untuk menulis tanggal sekarang
echo '<table align="center" border="0" width="100%" cellpadding=2 cellspacing=1 style=""><tr><td align=center>'; echo date("D, d M Y
",mktime(0,0,0,$month,$day,$year)); echo '</td></tr></table>'; $d=getdate();
$jam=$d["hours"]; $menit=$d["minutes"]; $detik=$d["seconds"]; $ts=$d[0];
print ("$jam :$menit :$detik <br>\n"); //table untuk menulis hari
echo ' <table align="center" border="0" width="15%" cellpadding=2 cellspacing=1 style="border:1px solid #B3FFFF">
<td align=center><font color=red>Su</font></td>
<font color=blue>Sa</font></td></tr> ';
/* mengecek tanggal 1 bulan sekarang ada pada hari ke berapa kemudian tambahkan cell td sebanyak var $s */
$s=date ("w", mktime (0,0,0,$month,1,$year)); for ($ds=1;$ds<=$s;$ds++)
{
echo "<td style=\"font-family:arial;color:#B3D9FF\" width=\"10%\" align=center valign=middle bgcolor=\"#D2A6A6\"> </td>";
}
// memulai penulisan tanggal for ($d=1;$d<=$endDate;$d++) {
// jika nilai $d (tanggal) adalah hari minggu (0) dibuat baris baru <tr> if (date("w",mktime (0,0,0,$month,$d,$year)) == 0) { echo "<tr>"; } //default warna huruf
$fontColor="#000000";
// jika tanggal adalah hari minggu warna huruf merah
if (date("D",mktime (0,0,0,$month,$d,$year)) == "Sun") { $fontColor="red"; }
// jika tanggal adalah hari sabtu warna huruf biru
if (date("D",mktime (0,0,0,$month,$d,$year)) == "Sat") { $fontColor="blue"; } //menulis tanggal
echo " <td style=\"font-family:arial;color:#333333\" width=\"10%\" align=center valign=middle><span style=\"color:$fontColor\">$d</span></td>";
//jika tanggal adalah hari sabtu (6) akhiri baris </tr>
if (date("w",mktime (0,0,0,$month,$d,$year)) == 6) { echo "</tr>"; }
<table width="200" border="0">
<img src="../FOTO RINI/google.jpg" name="Image8" width="178" height="40" border="0" id="Image8" /></a></td></tr>
<tr>
<td><div align="center"><a href="http://www.yahoo.com"><img src="../FOTO RINI/yahoo_logo.jpg" width="178" height="40" /></a></div></td></tr> <tr>
<td><div align="center"><a href="http://www.wikipedia.com"><img src="../FOTO RINI/O.png" width="178" height="61" /></a></div></td></tr>
<tr>
<td><div align="center"><a href="http://www.facebook.com/"><img src="../FOTO RINI/266px-Facebook_Logo.svg.png" width="178" height="40" /></a></div></td> </tr></table>
<div id="Layer8">
<table width="296" height="733" border="1"> <tr>
<td width="286" height="55" scope="col"><a href="simpan_alumni2.php" class="style34 style29 style42">Daftar Alumni</a></td></tr>
<tr>
<td height="269"><marquee direction="up" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="5">
<p>Belajar merupakan jendela Dunia </p>
<p>Sekolah yang baik adalah sekolah yang dapat menumbuh kembangkan murid-muridnya bukan hanya prestasi belajar tapi juga kepribadian mereka. </p> <p> Gunakanlah waktumu semaksimal mungkin.
</ul></p></marquee> </td></tr> <tr>
<td height="317"><div align="center"><a href="#" onmouseout="MM_swapImgRestore()"
onmouseover="MM_swapImage('Image7','','FOTO
RINI/2875_1110197596723_1280342925_30489309_40436_n.jpg',1)"><img src="../FOTO RINI/100_0024.jpg" name="Image7" width="278" height="311" border="0" id="Image7" /></a></div></td></tr>
<tr>
<td height="41"><?php include"../counter2.php"?></td></tr> </table>
</div></div>
<div class="style6" id="Layer5">
<p align="center" class="style29 style69"> </p>
<p align="center" class="style29 style69">SELAMAT DATANG DI SMA NEGERI 11 MEDAN</marquee></p>
<h3 align="center" class="style65"><img src="../FOTO RINI/100_0049.jpg" width="308" height="193" /></h3>
<p align="center" class="style29"> </p>
<p align="center" class="style29">SMA NEGERI 11 MEDAN</p> <p align="center" class="style29">Jl. Pertiwi No. 93 Medan</p> <p align="center" class="style29">Telp. (061) 7382448 </p> <p align="left" class="style39"> </p>
</div>
<p align="center" class="style37"> </p><p align="left" class="style39 style29"> </p>
</div></div>
<p align="center" class="style4"> </p>
<div id="Layer7"><div align="center" class="style41">Copy Right By <br /> Rini Nursyahfitri Irianti<br /> 2010</div></div>
</body>
position:absolute;
.style29 {
.style31 {color: #FF0000; font-size: 18px; font-weight: bold; } -->
</style> </head>
<body background="FOTO RINI/coba.jpg"> <table width="1000" border="0" align="center"> <tr>
<td height="173" class="style5" scope="col" bgcolor="#666666"><img src="../FOTO RINI/head2.jpg" width="72%" height="99%" /><img src="../FOTO
RINI/2875_1110134755152_1280342925_30489212_5320307_n.jpg"width="270" height="99%" /></td></tr>
</table>
<table width="992" height="25"align="center" border="0" bgcolor="#666666"> <tr><td width="206"><?php include "counter.php"; ?></td>
<td width="776" align="right"><marquee direction="left"
onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="5">
<span class="style29">Selamat Datang di SMA Negeri 11 Medan Jl. Pertiwi No. 93 Medan...!!!!!!</span>
</marquee></td></tr> </table>
<div class="style6" id="Layer5"> <p>
<?php
include("koneksi.php"); $sql="select * from user";
//hari ini
$day=date("d");
//cek jumlah hari tahun sekarang
$endDate=date("t",mktime(0,0,0,$month,$day,$year)); //style untuk table
echo ' <style> td { font-size:11; font-family:verdana; } </style> '; //table untuk menulis tanggal sekarang
echo '<table align="center" border="0" width="100%" cellpadding=2 cellspacing=1 style=""><tr><td align=center>';
echo date("D, d M Y ",mktime(0,0,0,$month,$day,$year)); echo '</td></tr></table>'; $d=getdate();
$jam=$d["hours"]; $menit=$d["minutes"]; $detik=$d["seconds"]; $ts=$d[0];
print ("$jam :$menit :$detik <br>\n"); ?></td></tr></table>
<table width="989" border="0"> <tr>
<td width="319" scope="col"><img src="../FOTO RINI/100_0024.jpg" width="255" height="110" /></td>
<td width="249" scope="col"> </td>
<td width="407" scope="col"> <img src="../FOTO RINI/100_0051.jpg" height="120" width="268" /></td></tr>
</table>
<div align="center"> <table>
<tr><td width="469"> <div align="center"> <?php
include("koneksi.php");
$sql="select * from user where nama='$_REQUEST[nama]'"; $query=mysql_query($sql,$koneksi);
$result=mysql_fetch_array($query); ?>
</div>
<form action="index.php" method="post">
<td width="230"><h1 class="style31">LOGIN ADMINISTRATOR </h1></td></tr> </table>
<table width="451" height="257" align="center"> <tr>
<td width="96" height="39">Nama</td><td width="44">:</td> <td width="295"><input type="text" name="nama" value="<?php echo $result['nama']?>" /></td></tr>
<tr>
<td height="30">Email</td>
<td>:</td><td><input type="text" name="email" value="<?php echo $result['email']?>" /></td></tr>
<tr>
<td height="32">Pasword</td>
<td>:</td><td><input type="password" name="password" value="<?php echo $result['password']?>" /></td></tr>
<tr>
<td height="68"><div align="right"><input type="submit" value="Login"/> <input type="hidden" name="id" value="<? echo $_REQUEST['nama'];?>"/> </div></td>
<td><div align="right"><input type="reset" value="Batal" /></div></td> </tr>
<p align="center" class="style4"> </p> <div id="Layer7">
<div align="center"><span class="style26">Copy Right By <br />Rini Nursyahfitri Irianti<br /> 2010</span></div></div>
</body> </html>
Register Guru.php
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>Halaman Registrasi Guru</title> <style type="text/css">
position:absolute;
top: 281px;
font-family: "Times New Roman"; font-weight: bold;
.style6 {color: #FF0000; font-size: 18px; } #Layer7 {
.style29 {color: #FFFFFF} .style34 {
font-family: "Monotype Corsiva"; font-size: 18px;
.style40 {font-size: 18px}
.style41 {font-size: 16px; color: #000000;}
.style37 {font-family: "Times New Roman"; font-size: 18px; } .style42 {font-family: "Times New Roman"}
.style44 {
color: #FFFFFF; font-size: 20px; font-family: Courier; }
.style45 {font-size: 20px}
.style48 {font-family: "Monotype Corsiva"; font-size: 18px; color: #FFFFFF; } .style49 {font-family: "Times New Roman"; font-size: 18px; font-weight: bold; } .style50 {font-weight: bold}
#Layer8 {
.style51 {font-family: Courier}
.style52 {font-family: Courier; font-size: 16px; } -->
</style> </head> <body>
<table width="1270" border="1" align="center"> <tr>
<th width="1260" height="173" bgcolor="#666666" class="style5"
scope="col"><img src="../FOTO RINI/head2.jpg" width="72%" height="99%" /> <img src="../FOTO
RINI/2875_1110134755152_1280342925_30489212_5320307_n.jpg"width="270" height="99%" /></th></tr>
</table>
<table width="1269" height="25"align="center" border="1" bgcolor="#666666"> <tr>
<th width="1049" align="right"><marquee direction="left"
onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="6" loop behavior="alternate"><span class="style48 style45">SMA Negeri 11 Medan Jl. Pertiwi No. 93 Medan Telp. (061) 7382448</span>
</marquee></th></tr> </table>