KEMENTERIAN PENDIDIKAN DAN KEBUDAYAAN UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jln. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155
Telp. (061) 8211050, 8214290, Fax. (061) 8214290
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : M HAFIZH HILMY
Nomor Stambuk :132406003
Judul Tugas Akhir : SISTEM INFORMASI GEOGRAFIS PENYEBARAN
WISATA DI KOTA MEDAN MENGGUNAKAN GOOGLE MAPS API BERBASIS WEB MOBILE
Dosen Pembimbing : Dr. Sawaluddin M.IT Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No. Tanggal Asisten Bimbingan
Pembahasan pada Asistensi Mengenai,
pada Bab :
Paraf Dosen
Pembimbing Keterangan 1
*Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai
Diketahui, Disetujui,
Ketua Pembimbing Utama
Program Studi D3 Teknik Informatika
Dr. Elly Rosmaini, M.Si. Dr. Sawaluddin, M.IT
KEMENTERIAN PENDIDIKAN DAN KEBUDAYAAN UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jln. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155
Telp. (061) 8211050, 8214290, Fax. (061) 8214290
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : M HAFIZH HILMY
NIM : 132406003
Program Studi : TEKNIK INFORMATIKA
Judul TA : SISTEM INFORMASI GEOGRAFIS PENYEBARAN WISATA DI KOTA MEDAN MENGGUNAKAN GOOGLE MAPS API BERBASIS WEB MOBILE
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut diatas tanggal...Juni 2016
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2016
Program Studi D3 Teknik Informatika Ketua,
LAMPIRAN
Listing Program
index.php
<?php
header("location: home.php");
?>
home.php
<html>
<head>
<title>square</title>
<link rel="stylesheet" type="text/css"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min
.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="wrapper">
<div class="navbar-header">
<span class="navbar-brand">Square</span>
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"><img
style="margin-top:-5%;width:80%" src="img/toggle-icon.png"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="home.php">home</a></li>
<li><a href="place.php">place</a></li>
<li><a href="about.php">about</a></li>
</ul>
</div>
</div>
<div class="row-1">
<div class="row-1-1">
<div class="col-lg-12 col-xs-12">
<form>
<input type="text" name="search"
<button type="button" class="btn
<div class="row-1-2">
<div class="col-lg-12 col-xs-12">
<p class="2">we make your wonderfull life in
medan city</p>
</div>
<img src="img/square.png">
</div>
</div>
<div class="row-2">
<div class="content">
<div class="col-lg-12 col-xs-12">
<div class="col-xs-12 col-lg-4 rad">
<a href="
view.php?ID=Mesjid%20Raya%20Medan"><img src="img/wisata_medan/Mesjid
Raya Medan1.jpg" id="img" ></a>
<div class="col-xs-12 col-lg-4 rad">
<a href="view.php?ID=Istana%20Maimun"><img
src="img/wisata_medan/istana maimun2.jpg"></a>
</div>
<div class="col-xs-12 col-lg-4 rad">
<a href="
view.php?ID=Museum%20Sumatera%20Utara"><img
src="img/wisata_medan/museum sumatera utara2.jpg"></a>
</div>
</div>
<div class="col-lg-12 col-xs12">
<div class="col-xs-12 col-lg-4 rad">
<a href="
view.php?ID=Rumah%20Tjong%20A%20Fie"><img src="img/wisata_medan/rumah
tjong a fie2.jpg"></a>
</div>
<div class="col-xs-12 col-lg-4 rad">
<a href=" view.php?ID=Tip%20Top"><img
src="img/wisata_medan/tip top2.jpg"></a>
</div>
<div class="col-xs-12 col-lg-4 rad">
<a href="view.php?ID=Merdeka%20Walk"><img
src="img/wisata_medan/merdeka walk2.jpg"></a>
</div>
</div>
</div>
<div class="row-3">
<div class="col-lg-12 col-xs-12">
<div class="col-lg-4 col-xs-4"></div>
<div class="col-lg-4 col-xs-4"></div>
<div class="col-lg-4 col-xs-4"></div>
</div>
<div class="copyright">
<p>copyright @ 2016 square</p>
error_reporting(0);
?>
<html>
<head>
<title>square</title>
<link rel="stylesheet" type="text/css"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min
.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="wrapper">
<div class="navbar" role="navigation">
<div class="navbar-header">
<span class="navbar-brand">Square</span>
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"><img
style="margin-top:-5%;width:80%" src="img/toggle-icon.png"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<li><a href="home.php">home</a></li>
<li><a href="place.php">place</a></li>
<li><a href="about.php">about</a></li>
</ul>
</div>
</div>
<div class="row-1p">
<div class="row-1-1">
<div class="col-lg-12 col-xs-12">
<form>
<input type="text" name="search"
placeholder="search place">
<button type="button" class="btn
btn-default">
<div class="row-2p">
<div id="row-2p-1">
<div class="place">
<table
style="width:90%;padding-top:2%;margin-left:auto;margin-right:auto;margin-top:2%;">
limit $posisi, $batas";
$no = 1+$posisi;
while ($qq =
href="view.php?ID=<?php echo $qq['nama'];?>">VIEW</a></div></td>
</tr>
<?php $no++;} ?>
</table>
<table style="text-align:
<tr>
<td colspan="4">
<?php
$jml_data =
mysql_num_rows(mysql_query("SELECT * FROM `data`"));
</div>
<link rel="stylesheet" type="text/css"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min
.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="navbar" role="navigation">
<div class="navbar-header">
<span class="navbar-brand">Square</span>
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"><img
style="margin-top:-5%;width:80%" src="img/toggle-icon.png"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="home.php">home</a></li>
<li><a href="place.php">place</a></li>
<li><a href="about.php">about</a></li>
</ul>
</div>
</div>
<div class="row-1a">
<div class="row-1a-1">
<div class="col-lg-4"></div>
<div class="col-lg-4 col-xs-12">
<p>we made this square for you who live in the
visit in the medan city, and we need the support of you to share with
us for promote good place</p>
</div>
<div class="col-lg-4"></div>
</div>
<div class="row-1a-2">
<div class="col-lg-12 col-xs-12">
<div class="line"></div>
<div class="faq">
<h1>Saran Tempat Wisata Kota Medan</h1>
<form >
<table>
<tr>
<td><input type="text"
placeholder="email" name="email"></td>
<td rowspan="2"><input
type="submit" value="send"></td>
</tr>
<tr>
<td><input type="text"
placeholder="nama tempat" name="nama_tempat"></td>
</tr>
<textarea row="500" cols="36"
name="review_tempat" placeholder="berikan review tempat yang anda
bagikan disini..."></textarea>
<span style="color:white"><?php echo
@media only screen and (min-width: 320px) {
.navbar{
border-radius: 0px;
}
.row-1{
background: url("img/32.jpg")repeat center;
}
.row-1p{
background: url("img/32.jpg")repeat center;
}
.row-1a{
background: url("img/imageedit_7_8427303109.jpg")no-repeat
center;
}
.row-1 form{
margin-top: 3.5%;
}
.row-1 form input[type=text]{
width: 190px;
height: 33px;
border-radius: 2px;
border: none;
.row-1p form{
margin-top: 3.5%;
}
.row-1p form input[type=text]{
width: 190px;
height: 33px;
border-radius: 2px;
border: none;
filter: alpha(opacity=60);
.btn-default{
background: rgb(229,119,22);
}
.content{
padding-top: 4%;
}
.copyright p{
text-align:center;
color:white;
padding-top:80%;
color: white;
background: black;
border: none;
margin-left: 3%;
margin-bottom: 1%;
}
.faq input[type='submit']:hover{
background: #1a1a1a;
}
}
@media screen and (min-width: 360px) {
.navbar{
border-radius: 0px;
}
.row-1{
background: url("img/32.jpg")repeat center;
}
.row-1p{
background: url("img/32.jpg")repeat center;
}
.row-1a{
background: url("img/imageedit_7_8427303109.jpg")no-repeat
}
.row-1 form{
margin-top: 3%;
}
.row-1 form input[type=text]{
width: 235px;
height: 33px;
border-radius: 2px;
border: none;
}
.row-1p form{
margin-top: 3%;
}
.row-1p form input[type=text]{
width: 235px;
height: 33px;
border-radius: 2px;
width: 30%;
filter: alpha(opacity=60);
.row-2{
width: 100%;
height: 200%;
background: #4d4d4d;
margin-bottom: 1%;
background: black;
border: none;
margin-left: 3%;
margin-bottom: 1%;
}
.faq input[type='submit']:hover{
background: #1a1a1a;
}
@media only screen and (min-width: 768px) {
.navbar{
border-radius: 0px;
.row-1{
background: url("img/32.jpg")repeat center;
}
.row-1p{
background: url("img/32.jpg")repeat center;
}
.row-1a{
background: url("img/imageedit_7_8427303109.jpg")no-repeat
center;
}
.row-1 form{
margin-top: 3%;
}
.row-1 form input[type=text]{
width: 235px;
height: 33px;
border-radius: 2px;
border: none;
}
.row-1p form{
margin-top: 3%;
}
width: 235px;
height: 33px;
border-radius: 2px;
border: none;
filter: alpha(opacity=60);
}
.btn-default{
width: 90px;
}
width: 30%;
background: #4d4d4d;
}
.faq{
width: 600px;
margin: 0 auto;
.faq h1{
background: black;
border: none;
margin-left: 3%;
margin-bottom: 1%;
}
.faq input[type='submit']:hover{
background: #1a1a1a;
.faq form{
width: 380px;
margin: 0 auto;
}
}
@media only screen and (min-width: 1024px) {
.navbar{
border-radius: 0px;
}
.row-1{
background: url("img/32.jpg")repeat center;
}
.row-1p{
background: url("img/32.jpg")repeat center;
}
.row-1a{
background: url("img/imageedit_7_8427303109.jpg")no-repeat
center;
}
.row-1 form{
margin-top: 13px;
}
width: 380px;
}
.row-1p form{
margin-top: 13px;
}
.row-1p form input[type=text]{
height: 40%;
opacity: 0.75;
filter: alpha(opacity=60);
}
filter: alpha(opacity=60);
.row-1-2 p{
background: rgb(229,119,22);
}
.row-2 a img{
height: 40%;
}
.copyright p{
text-align:center;
color:white;
padding-top:21%;
}
background: black;
border: none;
margin-left: 3%;
margin-bottom: 1%;
}
.faq input[type='submit']:hover{
background: #1a1a1a;
}
.faq form{
width: 380px;
}
.navbar .navbar-header a{
color: #ffffff;
}
.navbar .navbar-collapse ul li a{
color: #ffffff;
}
.navbar .navbar-collapse ul li a:hover{
color: #000;
}
.row-1{
?>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="wrapper">
<button><a href="../index.php"><img
src="../img/Arrows-Left-icon.png"></a></button>
<div class="box">
<form action="proses_login.php" method="POST">
<table>
<tr>
<td>
<input type="text" name="username"
placeholder="username">
</tr>
<tr>
<td>
<input type="password" name="password"
placeholder="password">
</td>
</tr>
<tr>
<td><input type="submit"
value="login"></td>
</tr>
<tr>
<td><span style="color:red"><?php echo
error_reporting(0);
?>
<html>
<head>
<title>Home Admin</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="menu">
<nav>
<li><a href="home.php">Home</a></li>
<li><a href="create.php">Create Data</a></li>
<li><a href="account.php">account</a></li>
</nav>
<button><a href="logout.php">logout</a></button>
</div>
<div class="content">
<table
style="width:90%;margin-left:auto;margin-right:auto;background:#d16c15;margin-top: 30px">
<tr style="background:#ea862e">
<th>NO</th>
<th>Nama Tempat</th>
<th>Review Tempat</th>
<th>Alamat</th>
<th>Gambar</th>
<th>Lat</th>
<th>Lng</th>
<th>Title</th>
<th>Action</th>
$q = mysql_query($que);
while ($qq = mysql_fetch_assoc($q)) {
?>
<tr style="background:white">
<td><?php echo $no ?></td>
<td style="text-align:center"><a
href="edit.php?nama=<?php echo $qq['nama'];?>"><input type="submit"
value="edit"></a>||<a href="proses-delete.php?nama=<?php echo
$qq['nama'];?>"><input type="submit" value="delete"></a></td>
</tr>
<?php $no++;} ?>
<table style="text-align:
mysql_num_rows(mysql_query("SELECT * FROM `data`"));
$JmlHalaman = ceil($jml_data/$batas);
?>
<html>
<head>
<title>Home Admin</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="menu">
<nav>
<li><a href="home.php">Home</a></li>
<li><a href="create.php">Create Data</a></li>
<li><a href="account.php">account</a></li>
</nav>
<button><a href="logout.php">logout</a></button>
</div>
<div class="content">
<div class="box-create">
<h1>Create new data</h1>
<form action="proses-tambah.php" method="POST"
enctype="multipart/form-data">
<table>
<td><input type="text" name="nama"
placeholder="nama tempat"></td>
</tr>
<tr>
<td><textarea name="review"
placeholder="review tempat" cols="50" rows="5"></textarea></td>
</tr>
<tr>
<td><input type="text" name="alamat"
placeholder="alamat tempat"></td>
</tr>
<tr>
<td><input type="file"
name="gambar"><p>*minimal photo ukuran 1260 x 720 atau lebih</p></td>
</tr>
<tr>
<td><input type="text" name="lat"
placeholder="latitude tempat"></td>
</tr>
<tr>
<td><input type="text" name="lng"
placeholder="longitude tempat"></td>
</tr>
<td><textarea name="title"
placeholder="title untuk dimap" cols="50" rows="5"></textarea></td>
</tr>
<tr>
<td><input type="submit"
value="Input"></td>
<link rel="stylesheet" type="text/css" href="style.css">
<body>
<div class="container">
<div class="menu">
<nav>
<li><a href="home.php">Home</a></li>
<li><a href="create.php">Create Data</a></li>
<li><a href="account.php">account</a></li>
</nav>
<button><a href="logout.php">logout</a></button>
</div>
<div class="content">
<div class="box-create">
<h1>Create new data</h1>
<form action="proses-tambah-account.php"
method="POST">
<table>
<tr>
<td><input type="text" name="username"
placeholder="username yang baru"></td>
</tr>
<tr>
<td><input type="password"
name="password" placeholder="password yang baru"></td>
<tr>
<td><input type="submit"
value="Input"></td>
</tr>
</table>
</form>
</div>
</div>
</div>
</body>
</html>
admin/logout.php
<?php
header("location: index.php");
?>
admin/proses_login.php
<?php
include ("../koneksi.php");
$username=$_POST['username'];
$querry="SELECT `username`, `password` FROM `admin` WHERE
username='$username' and password='$pass'";
$eq=mysql_query($querry);
$numb=mysql_num_rows($eq);
if($numb == 1){
echo "Berhasil login";
header("location:home.php");
}
else{
$error = "username valid";
header("location: index.php?error=$error");
}
?>
admin/proses-tambah.php
<?php
include ('../koneksi.php');
$nama = $_POST['nama'];
$review = $_POST['review'];
$photo = $_FILES['gambar']['name'];
$lat = $_POST['lat'];
$lng = $_POST['lng'];
$title = $_POST['title'];
$sql = mysql_query("INSERT INTO `data` (`nama`, `review`, `alamat`,
`gambar`, `lat`, `lng`, `title`) VALUES
('$nama','$review','$alamat','$photo','$lat','$lng','$title')");
$username = $_POST['username'];
$password = $_POST['password'];
$sql = mysql_query("INSERT INTO `admin` (`username`, `password`)
VALUES ('$username','$password')");
header('location:account.php');
?>
admin/proses-delete.php
include ('../koneksi.php');
$nama = $_GET['nama'];
$que = "DELETE FROM `data` WHERE nama='$nama'";
$q = mysql_query($que);
if ($q) {
header('location:home.php');
}
else{
echo die(mysql_error());
}
?>
admin/proses-delete-account.php
<?php
include ('../koneksi.php');
$nama = $_GET['username'];
$que = "DELETE FROM `admin` WHERE username='$nama'";
$q = mysql_query($que);
if ($q) {
header('location:account.php');
}
else{
}
.box table tr td input[type='text']{
width: 200px;
.box table tr td input[type='password']{
width: 200px;
.box table tr td input[type='submit']{
}
.menu nav li a:hover{
position: fixed;
.content button a{
proses/index.php
<?php
include ("koneksi.php");
$ID = $_GET['ID'];
$querry = "SELECT * FROM `data` nama='$ID'";
$exe = mysql_query($querry);
while ($row = mysql_fetch_assoc($exe)) {
$arr[] = $row;
}
echo json_encode($arr);
?>
Proses/koneksi.php
<?php
mysql_connect("localhost","root","");
mysql_select_db("square");
DAFTAR PUSTAKA
Kadir, Abdul. 2002. Dasar Pemrograman Web Dinamis Menggunakan PHP. Penerbit Andi. Yogyakarta.
Abdulloh, Rohi.2015.Web Programming is Easy.PT Elex Media Komputindo.Jakarta
Frein, Ben.2012.Responsive Web Design with HTML5 dan CSS3. Packt Publishing. Birmingham
Svennerberg, Gabriel.2010.Beginning Google Maps API 3.Apress
BAB 3
PERANCANGAN SISTEM
3.1Pengertian Perancangan Sistem
Membangun sebuah aplikasi pada umumnya akan diawali oleh perancangan sistem terlebih
dahulu. Dimana perancangan sistem adalah sebuah proses yang secara garis besar meliputi
langkah-langkah operasi dalam proses pengolahan data dan prosedur untuk mendukung operasi
sistem.
Menurut Jogiyanto H. M (1991) dalam bukunya “Analisis dan Desain Sistem”,
perancangan sistem dapat diartikan seperti berikut :
1. Tahap setelah analisis dari siklus pengembangan sistem.
2. Pendefinisian dari kebutuhan-kebutuhan fungsional.
3. Persiapan untuk rancang bangun implementasi.
4. Menggambarkan bagaimana suatu sistem dibentuk.
5. Yang dapat berupa pengambaran perencanaan dan pembuatan sketsa atau pengaturan dari
beberapa elemen yang terpisah ke dalam satu kesatuan yang utuh dan berfungsi.
6. Termasuk menyangkut mengkonfigurasi dari komponen perangkat keras dari suatu
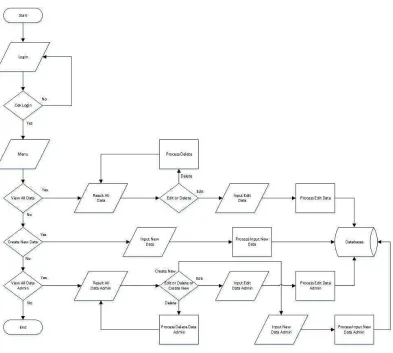
3.2Flowchart Program
Berikut adalah alur flowchart untuk aplikasi yang dibangun beserta penjelasannya.
Gambar 3.1. Flowchart Program Untuk User
Dari bagan flowchart diatas, tampak bahwa user hanya dapat melakukan beberapa hal
melalui mobile atau desktop (PC) saja. Pengontrolan data seperti melihat semua data, mencari
data, melihat hasil pencarian data, hingga melihat data yang dipilih dapat dilakukan melalui
Gambar 3.2. Flowchart Program Untuk Admin
Dan bagan flowchart yang diatas, tampak bahwa admin hanya dapat melakukan beberapa
hal melalui desktop (PC), Pengontrolan data seperti melihat semua data, menambah data,
mengedit data, menghapus data, melihat data admin, menambah data admin, mengedit data
admin, yang dipilih dapat dilakukan melalui desktop (PC) dan untuk admin dan user sudah bisa
3.3Diagram Konteks Sistem
Berikut adalah diagram konteks dari website parawisata yang dibangun. Diagram konteks ini
hanya menampilkan entitas yang terdapat dalam aplikasi tersebut, yakni admin, user, dan sistem.
Gambar 3.3. Diagram Konteks Sistem
3.4Diagram Nol Sistem
Berikut adalah diagram nol dari diagram konteks pada aplikasi kontrol keuangan.
Diagram nol diatas menggambarkan jelas bahwasanya terdapat tiga proses utama dalam
system website ini. Yakni input data, edit dan hapus data, serta lihat data wisata. Ketiga proses
yang saling dikaitkan ini mencakup metode CRUD (Create, Read, Update, dan Delete) dalam
database.
Untuk proses penginputan data yang dilakukan oleh admin sendiri bersumber dari data
recommend dari user dan data yang didapati oleh admin yang menjadi sumber data valid bagi
3.5Diagram Rinci Proses 1: Input Data
Berikut adalah diagram rinci dari proses input data oleh admin yang bersumber dari buku kas
umum. Proses input data melalui beberapa proses rincian, mulai dari pengambilan data yang
valid langsung dari recommend dari user dan data dari admin, dilanjutkan dengan proses
penginputan data, hingga penyimpanan data ke database.
Gambar 3.5. Diagram Rinci Proses 1: Input Data
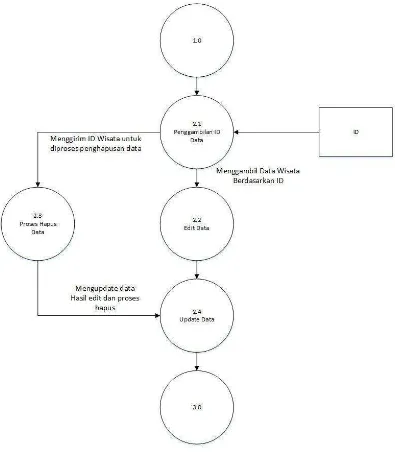
3.6Diagram Rinci Proses 2: Edit dan Hapus Data
Diagram rinci berikut akan menjelaskan secara detail bagaimana proses edit dan hapus yang
Sedangkan proses hapus data dilakukan berdasarkan dua hal. Yang pertama karena adanya
kesalahan input, yang kedua karena data sudah tidak diperlukan atau tidak valid.
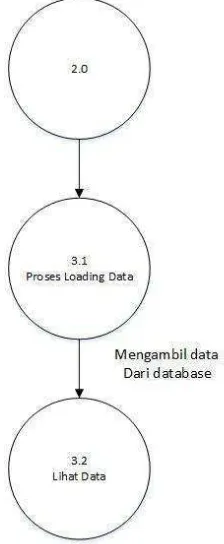
3.7Diagram Rinci Proses 3: Lihat Data
Diagram rinci berikut merupakan diagram rinci yang menggambarkan proses akhir dari website
parawisata ini. Berikut diagram rinci dari proses lihat data wisata.
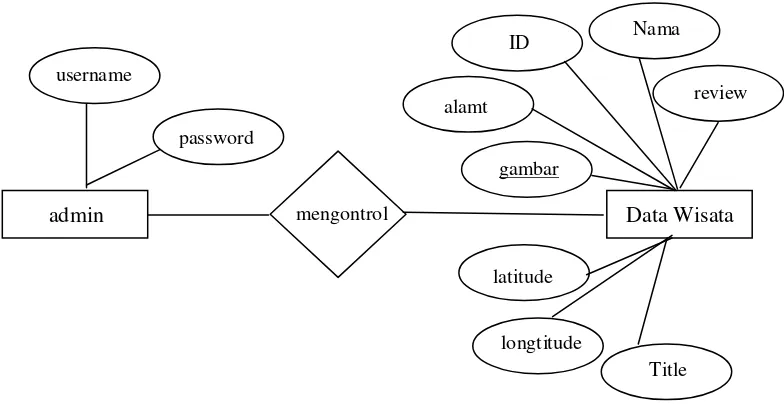
3.8Entity Relationship Diagram
Seperti yang sudah dijelaskan pada bab sebelumnya bahwa Entity Relationship Diagram atau
biasa disebut ERD merupakan suatu model yang menjelaskan hubungan antar-data dalam basis
data. Berikut merupakan ERD dari aplikasi mobile ini.
Gambar 3.8. ERD Sistem
Pada ERD diatas, terdapat dua entitas yaitu admin dan data wisata yang antara keduanya
terdapat sebuah relasi.
admin mengontrol Data Wisata
username
password
gambar alamt
ID Nama
review
Title latitude
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur yang dilakukan untuk merealisasikan
perancangan sistem yang sebelumnya telah disetujui. Implementasi sistem bertujuan untuk
menciptakan sistem baru maupun mengganti sistem yang telah ada.
4.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah bukti nyata dari perencanaan yang matang. Segala
aspek dalam perencanaan sistem direalisasikan sehingga sistem akhirnya dapat diuji dan dioperasikan
langsung oleh pengguna. Pengguna berhak memastikan bahwa pengimplementasian sistem sesuai
dengan perencanaan sistem. Implementasi sistem memperhitungkan banyak hal seperti memastikan
sistem berjalan dengan baik, penginstalan sistem secara benar, serta pengontrolan yang dilakukan
4.3 Komponen Utama dalam Implementasi Sistem
Pada dasarnya, dalam pengimplementasian sistem terdapat beberapa komponen penting agar aplikasi
yang dibangun dapat berjalan. Berikut beberapa komponen yang dibutuhkan.
4.3.1 Perangkat Keras
Perangkat keras merupakan bagian dari komputer yang dapat dilihat secara fisik dan dapat disentuh.
Perangkat keras merupakan seluruh komponen peralatan yang membentuk suatu sistem komputer
serta peralatan lainnya yang memungkinkan komputer dapat melakukan tugasnya. Dalam pembuatan
website parawisata ini penulis menggunakan komputer sebagai perangkat keras pengganti. Dimana
pada komputer tersebut telah diinstal text editor dan software web server yang memungkinkan website
ini berjalan diatas komputer.
Perangkat lunak adalah sekumpulan instruksi yang memungkinkan perangkat keras untuk dapat
memproses data. Perangkat lunak ini tidak berbentuk fisik, melainkan berupa program yang diciptakan
melalui perangkat elektronik. Dalam perangkat lunak dikenal dengan apa yang disebut sistem operasi
dan program aplikasi. Penulis mengembangkan bagian perangkat lunak berupa aplikasi.
Perangkat lunak yang digunakan dalam perencanaan hingga implementasi sistem adalah :
4) IDE (Integrated Developnment Environment) menggunakan Sublime Text 2.
5) Database MySQL.
6) XAMPP Control Panel Versi 3.2.1
7) Web Browser Google Chrome.
8) Windows 8.1 64bit.
4.3.3 Brainware
Brainware atau pengguna adalah manusia yang terlibat dalam mengoperasikan serta mengatur sistem di
dalam komputer. Diartikan juga sebagai perangkat intelektual yang mengoperasikan dan
Brainware termasuk bagian penting dari sebuah sistem komputer. Karena sebuah sistem tidak
akan berjalan apabila tidak ada peran brainware. Dalam sistem yang dibangun ini, adminlah yang
mengambil peran sebagai brainware.
4.4 Demonstrasi Program
Demonstrasi program akan menjelaskan secara visual bagaimana tampilan dari aplikasi kontrol
keuangan. Mulai dari tampilan Home,login admin, menu dan menu admin, input data dan data admin,
edit dan hapus data.
4.4.1 Tampilan home, place dan about
Berikut adalah tampilan awal dari website parawisata berupa halaman home,place dan about untuk
user. Dengan adanya fitur ini, maka user akan dibantu untuk diarahkan ke berbagai fitur website ini dan
Gambar 4.1. Tampilan Home Dekstop (PC)
Gambar 4.5. Tampilan View Data mobile
4.4.2 Tampilan login
Berikut adalah tampilan login dari website parawisata berupa halaman form login khusus untuk admin.
Dengan adanya fitur login, maka menyempitkan ruang bagi pengguna lain yang hendak masuk
Gambar 4.6. Tampilan Login
4.4.3 Tampilan menu admin
Ketika admin berhasil masuk melalui halaman login, maka admin akan dibawa ke halaman berikutnya
yang berisi menu. Terdapat tiga menu utama pada halaman ini, yaitu Home, Create Data, dan Account.
Menu Home nantinya akan membawa admin ke halaman untuk melihat semua data wisata,
mengedit data wisata dan menghapusnya , sedangkan menu Create Data akan membawa admin ke
halaman dimana admin untuk menambah data wisata dan Account akan membawa admin ke halaman
dimana admin dapat melihat menambah account admin mengedit nya menghapus nya dan membuat
Gambar 4.7. Tampilan Menu
4.4.4 Tampilan menu input data dan data admin
Berikut adalah tampilan apabila admin masuk ke menu Input Data dan Data Admin. Pada halaman ini,
untuk data wista admin dapat mengisikan nama tempat, review tempat, alamat tempat, gambar,
latitude, longtitude, serta title. Tombol Input dibawah akan memproses dan menyimpan data yang
diinputkan oleh admin ke database yang sudah ada. Sedangkan untuk data admin, admin dapat
mengisikan username baru dan password baru dan tombol Input dibawah akan memproses dan
Gambar 4.8. Tampilan Menu Input Data Wisata
4.4.5 Tampilan data admin
Berikut merupakan tampilan apabila admin masuk ke menu account. Didalamnya terdapat list atau
daftar username dan password untuk admin. Di sini admin dapat melihat username dan password para
admin, menambah admin, mengedit data admin dan menghapus data admin.
BAB 5
PENUTUP
Dari uraian sebelumnya, penulis menarik beberapa kesimpulan dan memberikan beberapa saran yang
mudah-mudahan dapat bermanfaat dan membangun bagi pembaca.
5.1 Kesimpulan
Berdasarkan proses perencanaan hingga implementasi sistem, maka sebagai penutup laporan
penulis mengambil beberapa kesimpulan antara lain:
1. Pembangunan webiste ini didukung oleh sebuah system Google Maps API untuk menampilkan
lokasi dari tempat wisata. Sehingga user dapat menggetahui letak atau lokasi dari tempat wisata
tersebut.
2. Sulitnya membangun sebuah sistem mengidintifikasikan bahwa sistem yang ada haruslah selalu
berada dalam pengawasan. Sehingga sistem senantiasa memiliki inovasi baru.
3. Penulis melakukan pembatasan fungsi pada website ini mengingat sifatnya yang hanya untuk
menampilkan data saja. Bukan sebagai sarana utama untuk menginput, edit, serta menghapus
4. Dengan adanya aplikasi ini, admin dapat memberi kan wawasan baru menggenai lokasi tempat
wisata dikota medan.
5. Memunculkan peluang lebih lagi terhadap user untuk memberi kan recommend tempat wisata
agar tempat wisata tersebut jadi objek wisata yang menarik.
5.2 Saran
Dengan selesainya pengimplementasian sistem ini, banyak saran-saran yang masuk baik kepada
penulis seperti berikut :
1. Besar harapan agar sistem dapat dibangun lebih lagi mengingat masih banyak kekurangan yang
menempel pada sistem.
2. Sistem yang dibuat diharapkan mampu menaungi dan meringankan masalah-masalah yang
tadinya kurangnya informasi, kini mendapatkan informasi secara fokus untuk kota medan oleh
sistem.
3. Melihat wista kota medan yang kini kalah pamor oleh gedung tingkat tinggi dan Mall di kawasan
kota Medan, penulis menyarankan agar kita semua harus meningkatkan wisata dikota medan
BAB 2
LANDASAN TEORI
2.1Sekilas Website
World Wide Web atau WWW atau juga dikenal dengan WEB (Website) adalah salah satu
layanan yang didapat oleh pemakai computer yang terhubung ke internet. Web ini menyediakan
informasi bagi pemakai computer yang terhubung ke internet dari sekedar informasi yang tidak
berguna sama sekali sampai informasi yang serius dari informasi yang gratisan sampai informasi
yang komersial. Website atau situs dapat diartikan sebagai kumpulan halaman-halaman yang
digunakan untuk menampilkan informasi teks, gambar diam atau gerak, animasi, suara, dan atau
gabungan dari semuanya itu baik yang bersifat statis maupun dinamis yang membentuk satu
rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan
jaringan-jaringan halaman (hyperlink).
2.2Pemrograman Web
Pemrograman web diambil dari 2 suku kata yaitu pemrograman dan web. Pemrograman
diartikan proses, cara, perbuatan program. Definisi Web jaringan komputer yang terdiri dari
kumpulan situs internet yang menawarkan teks dan grafik dan suara dan sumber daya animasi
melalui protokol transfer hypertext. Orang banyak mengenal web dengan istilah WWW (world
dikenal dan digunakan secara luas setelah adanya layanan WWW. WWW adalah
halaman-halaman website yang dapat saling terkoneksi satu dengan lainnya (hyperlink) yang membentuk
samudra belantara informasi. WWW berjalan dengan protokol HyperText Transfer Protokol
(HTTP). Halaman Web merupakan file teks murni (plain text) yang berisi sintaks-sintaks HTML
yang dapat dibuka/ dilihat/ diterjemahkan dengan Internet Browser . Sintaks HTML mampu
memuat konten text, gambar, audio, video dan animasi. Kini internet identik dengan web, karena
kepopuleran web sebagai standar interface pada lanyanan-layanan yang ada di internet, dari
awalnya sebagai penyedia informasi, ini digunakan juga untuk komunikasi dari email sampai
dengan chatting, sampai dengan melakukan transaksi bisnis (commerce).
Banyak keuntungan yang diberikan oleh Aplikasi berbasis Web daripada aplikasi berbasis
desktop, sehingga aplikasi berbasis web telah diadopsi oleh perusahaan sebagai bagian dari
strategi teknologi informasinya, karena beberapa alasan :
1. Akses informasi mudah,
2. Setup server lebih mudah
3. Informasi mudah didistribusikan
4. Bebas platform, informasi dapat disajikan oleh browser web pada sistem operasi mana
saja karena adanya standar dokumen berbagai tipe data dapat disajikan
2.3Perkembangan Website
Adapun beberapa perkembangan versi – versi website dari tahun pertama kali dibuat hingga sekarang ialah sebagai berikut.
Web 1.0 adalah merupakan teknologi web yang pertama kali digunakan dalam aplikasi
world wide web, atau ada yang menyebut web 1.0. sebagai www itu sendiri yang banyak
digunakan dalam situs web yang bersifat personal. Adapun beberapa ciri atau
karakteristik web 1.0. adalah:
a) Merupakan halaman web yang statis atau hanya berfungsi untuk menampilkan.
b) Halaman masih didesain sebagai html murni, yang ‘hanya’ memungkinkan orang untuk melihat tanpa ada interaksi
c) Biasanya hanya menyediakan semacam buku tamu online tapi tidak ada interaksi
yang intens
d) Masih menggunakan form-form yang dikirim melalui e-mail, sehingga
komunikasi biasanya baru satu arah.
2) Web 2.0
Web 2.0, adalah sebuah istilah yang dicetuskan pertama kali oleh O'Reilly Media pada
tahun 2003, dan dipopulerkan pada
konferensi web 2.0 pertama di tahun 2004, merujuk pada generasi yang dirasakan
sebagai generasi kedua layanan berbasis web seperti situs jaringan sosial, wiki, perangkat
komunikasi, dan folksonomi yang menekankan pada kolaborasi online dan berbagi antar
pengguna. O'Reilly Media, dengan kolaborasinya bersama MediaLive International,
menggunakan istilah ini sebagai judul untuk sejumlah seri konferensi, dan sejak 2004
Walaupun kelihatannya istilah ini menunjukkan versi baru daripada web, istilah
ini tidak mengacu kepada pembaruan kepada spesifikasi teknis World Wide Web, tetapi
lebih kepada bagaimana cara si-pengembang sistem di dalam menggunakan platform
web. Mengacu pada Tim Oreilly, istilah Web 2.0 didefinisikan sebagai berikut:
"Web 2.0 adalah sebuah revolusi bisnis di dalam industri komputer yang terjadi
akibat pergerakan ke internet sebagai platform, dan suatu usaha untuk mengerti
aturan-aturan agar sukses di platform tersebut. ”
Beberapa ciri atau karakteristik web 2.0:
a) Web sebagai platform.
b) Data sebagai pengendali utama.
c) Efek jaringan diciptakan oleh arsitektur partisipasi.
d) Inovasi dalam perakitan sistem serta situs disusun dengan menyatukan fitur dari
pengembang yang terdistribusi dan independen (semacam model pengembangan
"open source").
e) Model bisnis yang ringan, yang dikembangkan dengan gabungan isi dan layanan.
f) Akhir dari sikllus peluncuran (release cycle) perangkat lunak (perpetual beta).
g) Mudah untuk digunakan dan diadopsi oleh user.
Selain itu ada beberapa kelebihan yang diberikan oleh web 2.0 kepada penggna seperti :
a) The web as platform
Aplikasi Web 2.0 menggunakan Web sebagai platformnya. Yang dimaksud
yang terkenal seperti Windows, di mana ada aplikasi-aplikasi seperti Microsoft
Office dan Adobe Photoshop. Atau yang saat ini sedang banyak digunakan oleh
masyarakat, seperti platform Android, dimana pengguna
dapat meggunakan berbagai macam aplikasi untuk membantu pekerjaan manusia.
Dengan demikian menggunakan Internet sebagai platform berarti
aplikasi-aplikasi tersebut dijalankan langsung di atas Internet dan bukan di atas satu sistem
operasi tertentu. Contohnya adalah Google yang bisa diakses dari sistem operasi
mana pun. Atau berbagai media social dan game.
Kelebihannya jelas, aplikasi-aplikasi Web 2.0 ini tidak lagi dibatasi sistem
operasi seperti pada Windows an lainnya. Dan kita bahkan tidak perlu menginstall
apapun untuk menggunakan aplikasi-aplikasi tersebut.
b) Harnessing Collective Intelligence
Aplikasi Web 2.0 memiliki sifat yang unik, yaitu memanfaatkan kepandaian dari
banyak orang secara kolektif. Sebagai hasilnya muncullah basis pengetahuan yang
sangat besar hasil gabungan dari pengetahuan banyak orang. Contoh yang jelas
adalah Wikipedia. Yang menjadi ensiklopedi online besar yang sangat lengkap
artikelnya hal ini dikarenakan Wikipedia memperbolehkan semua orang untuk
membuat dan mengedit artikel yang secara otomatis dapat membentuk jaringan
pengetahuan, mirip seperti sel-sel otak yang saling terkait satu sama lain di dalam
otak manusia.
Kekuatan aplikasi Web 2.0 terletak pada data. Aplikasi-aplikasi Internet yang
berhasil selalu didukung oleh basis data yang kuat dan unik. Contohnya adalah
Google, yang kekuatannya terletak pada pengumpulan dan manajemen data
halaman-halaman Web di Internet. Dengan demikian web 2.0 dapat memberikan
informasi yg lebih dari generasi terdahulunya karena didukung oleh basis data
yang baik.
d) End of the software release cycle
Aplikasi yang dimiliki oleh web 2.0 memiliki sifat yang berbeda dengan platform
lainnya seperti Windows yang biasanya suatu aplikasi di dalamnya dirilis setiap
dua atau tiga tahun sekali, semisal Microsoft Office yang memiliki versi 97, 2000,
XP, 2003, 2007, 2010 hingga 2013. Berbeda dengan aplikasi pada web 2.0 yang
selalu melakukan update terus menerus karena sifatnya yang bukan lagi produk
melainkan layanan. Semisal Google yang selalu di-update data dan programnya
tanpa perlu menunggu waktu-waktu tertentu.
e) RSS & XML
RSS & XML Adalah dukungan dari sebuah program yang sederhana, sehingga
dengan adanya RSS ini akan memudahkan pengguna untuk menikmati informasi
secara cepat dengan cara berlangganan, atau bagi para pelaku web akan mudah
untuk me-remix atau re-post dari website lainnya.
f) Software above the level of a single device
Aplikasi Web 2.0 bisa berjalan secara terintegrasi melalui berbagai device.
Contohnya adalah iTunes dari Apple yang berjalan secara terintegrasi mulai dari
bentuk program iTunes), sampai ke mobile device (dalam bentuk iPod). Di masa
depan diperkirakan akan makin banyak aplikasi-aplikasi yang memiliki sifat ini.
g) Lightweight programming models
Aplikasi Web 2.0 menggunakan teknik-teknik pemrograman yang ringan seperti
AJAX dan RSS. Ini memudahkan orang lain untuk memakai ulang layanan suatu
aplikasi Web 2.0 guna membentuk layanan baru. Contohnya adalah Google Maps
yang dengan mudah dapat digunakan orang lain untuk membentuk layanan baru.
Sebagai hasilnya muncullah layanan-layanan seperti HousingMaps yang
menggabungkan layanan Google Maps dengan Craigslist. Layanan seperti ini,
yang menggabungkan layanan dari aplikasi-aplikasi lainnya, dikenal dengan
istilah mashup.
h) Rich user experiences
Aplikasi Web 2.0 memiliki user interface yang kaya meskipun berjalan di dalam
browser. Teknologi seperti AJAX memungkinkan aplikasi Internet memiliki
waktu respons yang cepat dan user interface yang intuitif mirip seperti aplikasi
Windows yang di-install di komputer kita. Contohnya adalah Gmail, aplikasi
email dari Google yang memiliki user interface revolusioner. Contoh lainnya lagi
adalah Google Maps yang meskipun berjalan dalam browser namun bisa
memberikan respons yang cepat saat pengguna menjelajahi peta.
Dengan beberapa kelebihan yang ada pada web 2.0 memungkinkan
pengguna internet dapat melihat konten suatu website tanpa harus berkunjung ke
melakukan aktivitas drag and drop, auto complete, chat, dan voice seperti
layaknya aplikasi desktop, bahkan berlaku seperti sistem operasi, dengan
menggunakan dukungan AJAX atau berbagai plug-in(API) yang ada di internet.
Hal tersebut akan merubah paradigma pengembang sofware dari distribusi produk
menjadi distribusi layanan. Tetapi aplikasi Web 2.0 disajikan secara penuh dalam
suatu web browser tanpa membutuhkan teknologi perangkat yang canggih dari
sisi user. Tidak mengherankan bila suatu aplikasi (software) dapat diakses secara
online tanpa harus menginstalnya terlebih dahulu. Karena aplikasi pada web 2.0
sifatnya bukan produk melainkan layanan.
3) Web 3.0
Teknologi Web generasi ketiga yang pertama kali diperkenalkan tahun 2001 ini memiliki
ciri-ciri umum seperti suggest, happen dan provide, dimana disini web seolah-olah sudah
seperti kehidupan di alam nyata.
Web 3.0 sendiri juga merupakan sebuah realisasi dari pengembangan sistem
kecerdasan buatan (artificial intelegence) untuk menciptakan global meta data yang dapat
dimengerti oleh sistem, sehingga sistem dapat mengartikan kembali data tersebut kepada
pengunjung dengan baik.
Dalam era web 3.0, pengembangan aspek sosial sebuah web mulai
dipertimbangkan. Aspek sosial yang dimaksud, terutama adalah aspek interaksi.
Bagaimana sebuah web dapat memberikan sebuah interaksi sesuai dengan kebutuhan
versi Web 3.0 ini. Walaupun hanya bersifat virtual 3D, namun ternyata banyak yang
mengharapkan perkembangan teknologi web ini dapat memenuhi kebutuhan setiap
bidang informasi, bahkan setiap orang yang mengunjunginya. Tetapi teknologi pada
generasi web 3.0 masih pada masa pengembangan.
Disamping perkembangan web 1.0 hingga 3.0 ada pekembangan yang
mengiringinya yaitu Web Science dan Web Semantic.
a) Web scince
Web Science merupakan kajian sains dari Web yang lahir dari desentralisasi
sistem Informasi. Pada Web Science membutuhkan pemahaman akan Web dan
juga fokus pada pengembangan terhadap kebutuhan komunikasi dan representasi.
.Web science dipercaya banyak orang seperti pimpinan bisnis, pengusaha dan
pembuat polis dari seluruh dunia. Kelahiran Web Science didorong oleh
pergerakan generasi Web dari Web 1.0 ke Web 3.0.
Dengan adanya web science kita tidak mengenal lagi belajar dengan
batasan tempat dan waktu, kita dapat berkomunikasi dengan para kompeten
kapanpun dan dimanapun tanpa bertatap muka secara langsung. Kita dapat
mendapatkan informasi dibidang IPTEK dengan langsung melakukan percakapan
dengan para ahli.
b) Web semantic
Pengertian Semantic Web (Web Semantik) atau Definisi Semantic Web adalah
pengembangan dari World Wide Web di mana makna semantik dari informasi di
Semantic Web berasal dari World Wide Web Konsorsium dari Web sebagai
media universal data, informasi, dan pertukaran pengetahuan.
Istilah Web Semantik itu sendiri diperkenalkan oleh Tim Berners-Lee,
penemu World Wide Web. Sekarang, prinsip web semantik disebut-sebut akan
muncul pada Web 3.0, generasi ketiga dari World Wide Web. Bahkan Web 3.0 itu
sendiri sering disamakan dengan Web Semantik. Web Semantik menggunakan
XML, XMLS (XML Schema), RDF, RDFS (Resources Description Framework
Schema) dan OWL.
Web Semantik merujuk kepada kemampuan aplikasi komputer untuk lebih
memahami bahasa manusia, bukan hanya bahasa yang baku dari para
penggunanya tetapi juga bahasa yang lebih kompleks, seperti dalam bahasa
percakapan sehingga memudahkan penggunanya untuk berkomunikasi dengan
mesin. Web Semantik dapat mengolah bahasa dan mengenali homonim, sinonim,
atau atribut yang berbeda pada suatu database.
2.4Database MySQL
Database adalah suatu kumpulan data-data yang disusun sedemikian rupa sehingga membentuk
informasi yang sangat berguna. Database terbentuk dari sekelompok data-data yang memiliki
jenis/sifat yang sama. Ambil contoh, data-data berupa nama-nama, kelas-kelas, alamat-alamat.
Semua data tersebut dikumpulkan menjadi satu menjadi kelompok data baru, sebut saja sebagai
Demikian juga, kumpulan dari data-data mahasiswa, data-data dosen, data-data keuangan
dan lainnya dapat dikumpulkan lagi menjadi kelompok besar, misalkan data-data politeknik
elektronika. Bahkan dalam perkembangannya, data-data tersebut dapat berbentuk berbagai
macam data, misalkan dapat berupa program, lembaran-lembaran untuk entry (memasukkan)
data, laporan-laporan. Kesemuanya itu dapat dikumpulkan menjadi satu yang disebut dengan
database. Salah satu bahasa database yang populer adalah SQL.
MySQL biasa dibaca mai-es-ki-el atau mai-se-kuel adalah suatu perangkat lunak
database relasi (Relational Database Management System atau RDBMS) seperti halnya Oracle,
Postgresql, MS SQL dan sebagainya.
SQL atau singkatan dari Structured Query Language ialah suatu sintaks perintah-perintah
tertentu atau bahasa pemrograman yang digunakan untuk mengelola suatu database. Jadi,
MySQL dan SQL tidaklah sama. Singkatnya, MySQL ialah perangkat lunaknya dan SQL adalah
bahasa perintahnya.
Ketika dibandingkan antara MySQL dengan sistem database yang lain, maka perlu
difikirkan apa yang paling penting sesuai kebutuhan. Apakah tampilan, support, fitur-fitur SQL,
kondisi keamanan dalam lisensi, atau masalah harga. Dengan pertimbangan tersebut, MySQL
memiliki banyak hal yang bisa ditawarkan, antara lain :
1. Berdasarkan kecepatannya, banyak ahli memberikan pendapat bahwa MySQL merupakan
2. MySQL memiliki performa tinggi namun merupakan database yang simpel sehingga mudah
di-setup dan dikonfigurasi.
3. MySQL cenderung gratis untuk penggunaan tertentu.
4. MySQL mengerti bahasa SQL (Structured Query Language) yang merupakan pilihan sistem
database moderen.
5. Banyak klien dapat mengakses server dalam satu waktu. Mereka dapat menggunakan banyak
database secara simultan.
6. Database MySQL dapat diakses dari semua tempat di internet dengan hak akses tertentu.
7. MySQL dapat berjalan dalam banyak varian Unix dengan baik, sebaik seperti saat berjalan di
sistem non-Unix.
8. MySQL mudah didapatkan dan memiliki source code yang boleh disebarluaskan sehingga
bisa dikembangkan lebih lanjut.
9. Dapat dikoneksikan pada bahasa C, C++, Java, Perl, PHP dan Python.
Jika hal-hal diatas ialah kelebihan yang dimiliki oleh MySQL, maka MySQL juga
memiliki kekurangan seperti :
1. Untuk koneksi ke bahasa pemrograman visual seperti visual basic, delphi, dan foxpro,
dengan koneksi dari program visual tersebut. Dan ini yang menyebabkan MySQL jarang
dipakai dalam program visual.
2. Data yang ditangani belum begitu besar.
2.5IDE
IDE (Integrated Development Environment) adalah program komputer yang memiliki beberapa
fasilitas yang diperlukan dalam pembangunan perangkat lunak. Tujuan dari IDE adalah untuk
menyediakan semua utilitas yang diperlukan dalam membangun perangkat lunak.
Sebuah IDE, atau secara bebas dapat diterjemahkan sebagai Lingkungan Pengembangan
Terpadu, setidaknya memiliki fasilitas:
Editor, yaitu fasilitas untuk menuliskan kode sumber dari perangkat lunak.
Compiler, yaitu fasilitas untuk mengecek sintaks dari kode sumber kemudian mengubah
dalam bentuk binari yang sesuai dengan bahasa mesin.
Linker, yaitu fasilitas untuk menyatukan data binari yang beberapa kode sumber yang
dihasilkan compiler sehingga data-data binari tersebut menjadi satu kesatuan dan menjadi
suatu program komputer yang siap dieksekusi.
Debuger, yaitu fasilitas untuk mengetes jalannya program, untuk mencari bug/kesalahan
yang terdapat dalam program.
Sampai tahap tertentu IDE modern dapat membantu memberikan saran yang
mempercepat penulisan. Pada saat penulisan kode, IDE juga dapat menunjukan bagian-bagian
2.6Google Maps API
Google Maps API adalah fungsi fungsi pemrograman yang disediakan oleh Google Maps agar
Google Maps bisa di integrasikan kedalam Web atau aplikasi yang sedang buat. Contoh
sederhanya misalkan anda ingin membuat Sistem informasi Geografis kampus di jogja, dengan
memanfaatkan Google Maps API anda bisa membuat GIS tanpa perlu memikirkan Peta Jogja,
anda tinggal pake Google Maps dan memanggil fungsi fungsi yang dibutuhkan seperti
menampilkan peta, menempatkan marker dan sabagainya.
Google Maps API sendiri menyediakan fungsi yang sangat banyak, berikut ini adalah
pembagiannya:
1. Google Maps Javascript API V3
2. Google Maps API Webservice
3. Google Place API
2.7XAMPP Control Panel
XAMPP merupakan tool yang menyediakan paket perangkat lunak ke dalam satu buah paket.
Dengan menginstall XAMPP maka tidak perlu lagi melakukan instalasi dan konfigurasi web
server Apache, PHP dan MySQL secara manual. XAMPP akan menginstalasi dan
mendownload aplikasi xampp di
//www.apachefriends.org/en/xampp-window.html.
2.8PHP: Hypertext Preprocessor
Menurut dokumen resmi PHP, PHP adalah singkatan dari PHP Hypertext Preprocessor. Ia
merupakan bahasa pemrograman yang berbentuk skrip yang ditempatkan didalam server dan
diproses di server. Hasilnyalah yang akan dikirimkan ke klien, tempat pemakai menggunakan
browser.
Secara khusus, PHP dirancang untuk membentuk android dinamis. Artinya, ia dapat
membentuk suatu tampilan berdasarkan permintaan terkini. Misalnya, untuk menampilkan isi
database ke halaman android.
PHP bersifat bebas dipakai. Tidak perlu membayar apapun untuk menggunakan
perangkat lunak ini. Berikut contoh sederhana skrip PHP.
<?php
echo “Tanggal sekarang : %s”, Date(“d F Y”);?>
2.9PHP dan MySQL Sebagai Web Service
Web service merupakan sesuatu yang berbeda jika dibandingkan dengan website. Website sendiri
service tidak dirancang untuk berinteraksi langsung dengan pengguna. Sesuai dengan namanya,
web service hanya menyediakan layanan saja.
Sehingga, web service sendiri dapat disebut sebagai sebuah aplikasi yang dibuat agar dapat
dipanggil atau diakses oleh aplikasi lain melalui internet dengan menggunakan format pertukaran
data sebagai pengiriman pesan. Web service juga memungkinkan untuk dipanggil dengan
menggunakan protokol lain seperti SMTP (Simple Mail Transfer Protocol), namun yang paling
umum digunakan ialah HTTP. Karena web service menggunakan protokol HTTP, tentu PHP
sebagai bahasa pemrograman web menjadi salah satu kekuatan dalam bahasa pemrogaman yang
mengelola web service. Banyak teknik dan metode untuk menghasilkan web service dengan
PHP, pembuatan web service dengan format XML dan JSON yang diambil dari database
MySQL lewat bahasa pemrograman PHP.
2.10 Flowchart
Flowchart merupakan bagan atau gambar yang memperlihatkan hubungan antar-proses beserta
instruksinya. Gambaran ini dinyatakan dengan simbol yang mana dari tiap-tiap simbol mewakili
proses tertentu. Sedangkan hubungan antar-proses tadi digambarkan dengan garis-garis.
Flowchart merupakan langkah awal pembuatan program. Setelah flowchart selesai
disusun, selanjutnya pemrogram menerjemahkannya ke dalam bentuk program menggunakan
bahasa pemrograman. Berikut ini adalah simbol-simbol standar pada sebuah flowchart beserta
Tabel 2.1. Simbol Flowchart
No Nama Simbol Fungsi
1 Terminator
Digunakan untuk mewakili simbol start atau
end.
2 Arrow Menunjukkan alur proses.
3 Rectangle Menunjukkan langkah
pemrosesan.
4 Trapezium Simbol untuk
input-output.
5 Document Digunakan untuk
mewakili output.
6 Decision
Simbol yang berfungsi untuk menyatakan
keputusan.
7 Preparation
Simbol yang berfungsi untuk proses inisialisasi
atau pemberian harga awal.
Tabel 2.1. Lanjutan
No Nama Simbol Fungsi
8 Connector
Simbol untuk keluar-masuk atau penyambungan proses
9 Manual Input
Simbol untuk pemasukkan data secara manual melalui keyboard.
10 Manual
Operation
Simbol yang menunjukkan pengolahan yang tidak dilakukan oleh
komputer.
11 Predefine
Process
Simbol untuk pelaksanaan suatu bagian
(sub-prosedur)
12 Display
Simbol yang menyatakan peralatan output yang digunakan seperti layar,
printer, plotter, dan sebagainya.
13 Magnetic Disk
Simbol yang digunakan untuk penyimpanan data
ke database.
14 Storage Data
Simbol yang menyatakan input yang berasal dari
disk atau disimpan ke disk.
2.11 Data Flow Diagram
Data Flow Diagram adalah alat perancangan sistem yang berorientasi pada alur data dengan
sistem yang mudah dikomunikasikan ke pengguna ataupun ke pembuat program. Didalam DFD
terdapat tiga level, yaitu :
1. Diagram Konteks (DFD Level 0)
Diagram konteks menggambarkan satu lingkaran besar yang dapat mewakili seluruh
proses yang terdapat dalam suatu sistem. Diagram konteks merupakan tingkatan tertinggi
dalam Data Flow Diagram dan biasanya diberi penomoran nol. Semua entitas eksternal
ditunjukkan dalam diagram konteks beserta dengan aliran-aliran data utama, baik dari
dan menuju sistem.
2. Diagram Nol (DFD Level 1)
Diagram nol merupakan satu lingkaran besar yang mewakili lingkaran-lingkaran kecil
yang ada pada diagram konteks. Dengan kata lain diagram nol merupakan pemecahan
dari diagram konteks.
3. Diagram Rinci
Lebih rinci lagi, diagram rinci adalah diagram yang menguraikan proses-proses yang
terdapat di dalam diagram nol.
Berikut merupakan simbol-simbol standar menurut Yourdan dan DeMarco yang
digunakan untuk membuat sebuah Data Flow Diagram.
Tabel 2.2. Simbol Data Flow Diagram