SISTEM INFORMASI AKADEMIK BERBASIS WEB PADA
SMA MUHAMMADIYAH 5 LUBUK PAKAM
TUGAS AKHIR
DINI HANDAYANI
072406054
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI AKADEMIK BERBASIS WEB PADA
SMA MUHAMMADIYAH 5 LUBUK PAKAM
TUGAS AKHIR
Diajukan sebagai salah satu syarat dalam menyelesaikan
Pendidikan Program Studi D3 Ilmu Komputer
DINI HANDAYANI
072406054
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul
: SISTEM INFORMASI AKADEMIK BERBASIS
WEB PADA SMA MUHAMMADIYAH 5 LUBUK
PAKAM
Kategori
: TUGAS AKHIR
Nama
: DINI HANDAYANI
Nomor Induk Mahasiswa
: 072406054
Program Studi
: DIPLOMA 3 ILMU KOMPUTER
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA
UTARA
Diluluskan di
Medan, Juni 2010
Komisi Pembimbing :
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Pembimbing,
Ketua,
Dr. Saib Suwilo, M.Sc
Syahril Efendi, S.Si, M. IT
PENGHARGAAN
Puji dan syukur penulis panjatkan kehadirat Allah SWT yang telah memberikan
rahmat dan karunia-Nya sehingga penulis dapat menyelesaikan Tugas Akhir ini tepat
pada waktunya. Pembuatan Tugas Akhir ini merupakan salah satu syarat untuk
menyelesaikan Program Studi Diploma III Ilmu Komputer pada Universitas Sumatera
Utara. Adapun judul Tugas Akhir ini adalah âSISTEM INFORMASI AKADEMIK
BERBASIS WEB PADA SMA MUHAMMADIYAH 5 LUBUK PAKAMâ.
Selama mempersiapkan Tugas Akhir ini penulis banyak mendapat bantuan,
dorongan, dan motivasi baik secara langsung maupun tidak langsung, maka pada
kesempatan ini penulis ingin mengucapkan terimakasih kepada :
1.
Bapak Prof. Dr. Eddy Marlianto, M.Sc selaku Dekan Fakultas Matematika dan
Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2.
Bapak Dr. Saib Suwilo, M.Sc selaku ketua Departemen Matematika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3.
Bapak Syahril Efendi, S.Si, M. IT selaku pembimbing penulis yang telah banyak
memberikan saran dan masukan dalam penyelesaian Tugas Akhir ini.
4.
Ibu Nurhayati Siregar, S. Pd selaku kepala sekolah MTs Al-Masruriyah Medan
yang telah mengizinkan penulis melakukan penelitian dan membantu penulis
5.
Seluruh staf pengajar di Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sumatera Utara khususnya program studi D3 Ilmu Komputer yang
telah benyak memberikan ilmu selama perkuliahan.
6.
Ayahanda Irfan dan Ibunda Hartati atas doa restunya dan kasih sayangnya yang
tiada habisnya diberikan pada penulis serta dukungan moril maupun materil yang
tanpa jasanya tak mungkin penulis sampai pada saat sekarang.
7.
Seluruh rekan mahasiswa Jurusan D3 Ilmu Komputer khususnya Kom C 2007 dan
teman-teman yang telah banyak memberikan dorongan semangat. Dan terimakasih
atas semua dukungannya.
Penulis menyadari bahwa Tugas Akhir ini masih banyak mendapati
kekurangan dan kesalahan, untuk itu penulis mengharapkan kritik dan saran dari
semua pihak guna penyempurnaan Tugas Akhir di masa yang akan datang. Akhir kata,
semoga Tugas Akhir ini dapat berguna dan bermanfaat bagi kita semua dan penulis
pada khususnya.
Medan, Mei 2010
ABSTRAK
DAFTAR ISI
Halaman
Persetujuan
ii
Pernyataan
iii
Penghargaan
iv
Abstrak
vi
Daftas Isi
vii
Daftar Tabel
ix
Daftar Gambar
x
Bab 1 Pendahuluan
1
1.1 Latar Belakang
1
1.2 Identifikasi Masalah
2
1.3 Pembatasan Masalah
3
1.4 Maksud dan Tujuan
3
1.5 Metodelogi Penelitian
4
1.6 Sistematika Penulisan
5
Bab 2 Landasan Teori
7
2.1 Sejarah Singkat Internet
7
2.2
World Wide Web (WWW)
8
2.2.1 Lahirnya Web
9
2.2.2 Browser Web
10
2.2.3 Server Web
11
2.2.4 Istilah-istilah umum yang harus diketahui
12
2.3
Hyper Text Markup Language (HTML)
13
2.3.1 Dokumen HTML
13
2.4
Dynamic Hyper Text Markup Language (DHTML)
17
2.4.1 Cascading Style Sheet (CSS)
18
2.4.2 JavaScript
20
2.5
Pengenalan Hypertext Processor (PHP)
21
2.5.1 Sejarah PHP
21
2.5.2 Script PHP
25
2.3.3 Integrasi Dengan Database
26
2.6
Pengenalan Konsep Pemograman Berorientasi Objek dengan PHP
28
2.6.1 Mengelola Kompleksitas Aplikasi
28
2.6.2 Mengantisipasi adanya perubahan
30
2.7
MySQL
30
2.8
Macromedia Dreameaver
31
Bab 3 Deskripsi Sekolah
32
3.1
Sejarah Singkat Sekolah
32
3.2
Identitas Sekolah
32
3.3
Visi dan Misi
33
Bab 4 Perancangan Sistem
36
4.1
Perencanaan dan Perancangan
36
4.2
Rancangan Data Flow Diagram
38
4.3
Rancangan Diagram Alir (Flowchart)
39
4.3.1 Flowchart Menu Utama
39
4.3.2 Flowchart Portal Akademik
40
4.3.3 Flowchart Admin
40
4.3.4 Flowchart Administrator Siswa
42
4.3.5 Flowchart Administrator Guru
43
4.4
Merancang Database Server
43
4.5
Design Website
47
4.5.1 Design halaman home
47
4.5.2 Design header website
48
4.6
Gambaran Umum Perancangan Sistem
49
4.6.1 Administrator Website
49
4.6.2 Pengunjung website
51
Bab 5 Implementasi Sistem
52
5.1 Pengertian Implementasi Sistem
52
5.2
Tujuan Implementasi Sistem
52
5.3
Komponen Kebutuhan Sistem
53
5.3.1 Hardware
53
5.3.2 Software
53
5.3.3 Brainware
55
5.4
Demonstrasi Program
55
5.4.1 Halaman Portal Akademik
56
5.4.2 Halaman Depan Portal Akademik
56
5.4.3 Halaman Login Admin
57
5.4.4 Halaman Menu Admin
58
5.4.5 Halaman Input Siswa Baru
59
5.4.6 Halaman Edit Siswa
60
Bab 6 Kesimpulan dan Saran
61
6.1
Kesimpulan
61
6.2
Saran
62
Daftar Pustaka
Lampiran A
DAFTAR TABEL
Halaman
Tabel
2.1
Daftar Database Yang didukung PHP
26
Tabel
4.1
Tabel Admin
43
Tabel
4.2
Tabel Siswa
44
Tabel
4.3
Tabel Nilai
44
Tabel
4.4
Tabel Guru
46
Tabel
4.5
Tabel Buku Tamu
46
Tabel
4.6
Tabel Informasi Akademik
47
DAFTAR GAMBAR
Halaman
Gambar 2.1
Tampilan Halaman Dokumen HTML
17
Gambar 2.2
Dokumen PHP ditampilkan di browser Mozila
25
Gambar 3.1
Struktur Organisasi SMA Muhamaadiyah 5 Lubuk Pakam
35
Gambar 4.1
Diagram Konteks Website
38
Gambar 4.2
Flowchart Menu Utama
39
Gambar 4.3
Flowchart Portal Akademik
40
Gambar 4.4
Flowchart Admin
41
Gambar 4.5
Flowchart Admin Siswa
42
Gambar 4.6
Flowchart Admin Guru
43
Gambar 4.7
Tampilan Halaman Home
48
Gambar 4.8
Tampilan Header Website
48
Gambar 4.9
Tampilan Halaman Administrator
50
Gambar 5.1
Tampilan Macromedia Drameweaver 8
54
Gambar 5.2
Halaman Portal Akademik
56
Gambar 5.3
Halaman Depan Portal Akademik
57
Gambar 5.4
Halaman Login Admin
58
Gambar 5.5
Halaman Menu Admin
58
Gambar 5.6
Halaman Menu Input Siswa Baru
59
ABSTRAK
BAB I
PENDAHULUAN
1.1. Latar Belakang
Teknologi informasi pada saat ini telah berkembang sangat pesat sehingga mempunyai
dampak dalam meningkatkan efektifitas dan keefisienan dalam melakukan setiap
pekerjaan. Mungkin suatu kenaifan kalau berbicara tentang teknologi informasi dan
komunikasi, tanpa membicarakan suatu benda yang bernama komputer. Komputer
merupakan suatu media elektronik yang memegang peranan yang sangat penting
dalam perkembangan yang terjadi saat ini.
Komputer bukan lagi barang mewah atau sesuatu yang langka untuk dimiliki
oleh seseorang seperti awal kedatangannya, tetapi sudah menjadi suatu keperluan
bahkan kebutuhan yang sangat bersifat umum dan fital, terutama bagi perusahaan dan
badan instansi baik milik pemerintah maupun swasta. Penggunaan komputer telah
berkembang menjadi sebuah sarana komunikasi dan edukasi yang paling cepat saat
ini. Sehingga pengunaannya menjadi penting di setiap sendi-sendi kehidupan
masyarakat, termasuk dalam proses perolehan informasi pada suatu perusahaan
Sejak munculnya teknologi Internet, proses pengiriman, penyampaian, serta
penerimaan informasi itu sendiri menjadi lebih cepat dan efektif. Seiring
berkembangnya teknologi internet, maka aplikasi web atau yang sering juga disebut
dengan perangkat lunak berbasis web ini baik dari segi penggunaan, ukuran, dan
bahasa pemrograman yang digunakan serta kompleksitasnya juga ikut berkembang.
Aplikasi ini telah banyak yang bersifat dinamis dan task oriented.
Cara kerja komputer yang cepat dan praktis dalam pengolahan data membuat
komputer banyak digunakan oleh organisasi atau perusahaan. Oleh karena itu
alangkah bagusnya jika sekolah juga menggunakan teknologi komputer dalam
pengolahan data maupun informasi. Dengan pertimbangan tersebut penulis memilih
judul âSistem Informasi Berbasis Web Pada SMA Muhammadiyah 5 Lubuk Pakamâ.
Dalam perancangan sistem informasi berbasis Web pada SMA
Muhammadiyah 5 Lubuk Pakam ini penulis menggunakan bahasa pemograman PHP
dan MySQL dan beberapa software pendukung seperti Apache dan Dreamweaver.
1.2. Identifikasi Masalah
Pengolahan data siswa dengan menggunakan komputer akan dapat menghemat waktu
dan dapat mengefisienkan pengerjaan pengolahan data pada SMA Muhammadiyah 5
Lubuk Pakam. Dengan demikian dapat diidentifikasi masalah dalam penelitian ini
adalah bagaimana membentuk sebuah pemograman berbasis web untuk mengolah data
pada sekolah tersebut dengan efektif dan efisien sehingga dapat terorganisasi dengan
1.3.Pembatasan Masalah
Agar pembahasan masalah tidak menyimpang dari tujuan penelitian, maka berikut
adalah beberapa batasan yang perlu dibuat, yaitu:
a.
Website ini akan menampilkan halaman-halaman web yang statis maupun
dinamis mengenai sistem informasi SMA Muhammadiyah 5 Lubuk Pakam,
seperti data guru dan data siswa.
b.
Aplikasi ini dibangun dibawah sistem operasi Windows XP Professional
Services Pack 2.
c.
Website yang dibangun mendukung bahasa pemograman web yang lainnya
seperti HTML (Hypertext Markup Language), CSS (Cascading Style Sheets),
dan Javascript.
d.
Aplikasi ini dibangun menggunakan Macromedia Dreamweaver 8.
e.
Aplikasi dibangun menggunakan aplikasi web server Apache2triad yang
terdiri dari Apache, PHP, dan MySQL.
1.4. Maksud dan Tujuan
Maksud penulis mengadakan penelitian pada SMA Muhammadiyah 5 Lubuk Pakam
adalah untuk mensosialisasikan Sistem Informasi Akademik Berbasis Web pada
SMA Muhammadiyah 5 Lubuk Pakam tersebut sehingga sistem informasi yang akan
dirancang sesuai dengan kebutuhan dan permasaahan yang ada dengan menggunakan
Adapun tujuan dari penelitian yang diakukan penulis adalah untuk merancang
sistem informasi pada SMA Muhammadiyah 5 Lubuk Pakam dengan menggunakan
bahasa pemograman HTML, PHP, dan MySQL. Bagi penulis untuk memenuhi syarat
bagi Mahasiswa Fakultas Matematika dan Ilmu Pengetahuan Alam Program Studi D3
Ilmu Komputer dalam menyelesaikan perkuliahan.
1.5.Metodologi Penelitian
Metodologi penelitian yang digunakan penulis, meliputi antara lain:
1.
Penelitian lapangan ( Field Research )
Penelitian dilakukan langsung ke SMA Muhammadiyah 5 Lubuk Pakam untuk
mendapatkan data dan sistem yang sedang berjalan sekarang dimana penulis
melakukan pengumpulan data dengan dua cara yaitu:
a.
Wawancara
Wawancara yang dilakukan penulis adalah meyakinkan data yang
diperoleh akurat. Dalam pengumpulan data tersebut penulis
mewawancarai guru dan siswa. Untuk mengetahui apa dan bagaimana
dari kegiatan pengolahan data tersebut serta kemampuan memberi
informasi yang tepat dan jelas.
b.
Observasi
Observasi yang dilakukan penulis adalah untuk mengamati dan
mengetahui secara langsung jalannya sistem yang sedang berjalan saat
itu dan proses kerja dari tugas masing-masing serta melihat
2.
Penelitian Kepustakaan
Penulis melakukan penelitian keperpustakaan dengan tujuan agar memperoleh
data teoritis yang bersumber dari buku-buku ilmiah dan tulisan yang berkaitan
dengan komputer dan masalah-masalah yang berkaitan dengan tugas akhir ini.
1.6. Sistematika Penulisan
Adapun sistematika penulisan Tugas Akhir ini adalah sebagai berikut:
BAB 1
: PENDAHULUAN
Dalam bab ini penulis menguraikan Latar Belakang, Perumusan
Masalah, Maksud dan Tujuan, Pembatasan Masalah, Metodologi
Penelitian dan Sistematika Penelitian.
BAB 2
: LANDASAN TEORI
Dalam bab ini penulis menguraikan beberapa hal yang berhubungan
dengan aplikasi website dinamis yang ingin dibangun penulis yaitu
sejarah singkat internet, World wide web, Internet, HTML (
HyperText Markup Language ), DHTML ( Dynamic HyperText
Markup Language ), pengenalan PHP, pengenalan konsep Object
BAB 3
: DESKRIPSI SINGKAT SMA MUHAMMADIYAH 5 LUBUK
PAKAM
Dalam bab ini penulis menyajikan gambaran tentang SMA
Muhammadiyah 5 Lubuk Pakam yang terdiri dari profil, struktur
organisasi dan visi misi sekolah.
BAB 4
: PERANCANGAN SISTEM
Dalam bab ini penulis menguraikan tentang perancangan sistem yang
dirancang yang meliputi perancangan layout, perancangan database,
gambaran aplikasi website yang akan dibuat serta bagaimana
algoritma aplikasi tersebut saat dijalankan.
BAB 5
: IMPLEMENTASI SISTEM
Dalam bab ini penulis menyajikan tentang pengertian implementasi
aplikasi, tujuan implementasi aplikasi serta spesifikasi aplikasi.
BAB 6
: KESIMPULAN DAN SARAN
Dalam bab ini penulis menguraikan tentang kesimpulan dan saran.
BAB 2
LANDASAN TEORI
2.1. Sejarah Singkat Internet
Internet berawal dari diciptakannya teknologi jaringan komputer. Jaringan komputer
merupakan beberapa komputer yang terhubung satu sama lain dengan memakai kabel
dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan komputer ini berfungsi
agar pengguna komputer bisa bertukar informasi dan data dengan pengguna komputer
lainnya.
ARPAnet (Us Defense Advanced Research Projects Agency) atau Departemen
Pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang tersebar
untuk menghindarkan terjadinya informasi terpusat, yang apabila terjadi perang dapat
mudah dihancurkan. Jadi bila satu bagian dari sambungan jaringan terganggu dari
serangan musuh, jalur yang melalui sambungan itu secara otomatis dipindahkan ke
sambungan lainnya.
Setelah angkatan bersenjata Amerika, dunia pendidikan pun merasa sangat
University of California at Los Angeles (UCLA). Akhirnya pada tahun 1970 internet
banyak digunakan di universitas-universitas di Amerika dan bekembang pesat sampai
saat ini. Agar pengguna komputer dengan merek dan tipe berlainan dapat saling
berhubungan, maka para ahli membuat sebuah protokol ( semacam bahasa) yang sama
untuk dipakai di internet. Namanya TCP (Transmission Control Protocol) dan IP
(Internet Protocol).
2.2. World Wide Web ( WWW )
World Wide Web (WWW) lebih dikenal dengan web, merupakan salah satu layanan
yang dapat dipakai oleh pemakai komputer yang terhubung ke internet.
Web pada awalnya adalah ruang informasi dalam Internet, dengan
menggunakan teknologi hypertext, pemakai dituntun untuk menemukan informasi
dengan mengikuti link yang disediakan dalam dokumen web yang ditampilkan dalam
browser web.
Saat ini internet identik dengan web, karena kepopuleran web sebagai standar
interface pada layanan-layanan yang ada di Internet, dari awalnya sebagai penyedia
informasi, kini digunakan juga untuk komunikasi dari email sampai dengan chatting,
sampai dengan melakukan transaksi bisnis (commerce).
Saat ini web seakan lebih populer dari pada email, walaupun secara statistik
Web lebih populer bagi khalayak umum dan pemula, terutama untuk tujuan pencarian
informasi dan melakukan komunikasi email yang menggunakan web sebagai
interfacenya.
Internet identik dengan web, karena popularitasnya sebagai penyedia informasi
dan interface yang dibutuhkan oleh pengguna internet dari masalah informasi sampai
dengan komunikasi. Informasi produk dari yang serius sampai dengan sampah, dari
yang cuma-cuma sampai dengan yang komersial, semuanya ada.
Web memudahkan pengguna komputer untuk berinteraksi dengan pelaku
internet lainnya dan menelusuri (informasi) di Internet.
Selain itu web telah diadopsi oleh perusahaan sebagai bagian dari strategi
teknologi informasinya, karena beberapa alasan:
a.
Akses informasi mudah
b.
Setup server lebih mudah
c.
Informasi mudah didistribusikan
d.
Bebas platform; informasi dapat disajikan oleh browser web pada
sistem operasi mana saja karena adanya standar berbagai tipe data
dapat disajikan.
2.2.1 Lahirnya web
Tahun 1989, Timothy Bernes-Lee seorang ahli komputer dari inggris dan peneliti lain
atau CERN) di Geneva, Swiss, mengembangkan suatu cara untuk men-share data
antar koleganya menggunakan sesuatu yang disebut dengan hypertext. Pemakai di
ERN dapat menampilkan dokumen pada layar komputer dengan menggunakan
software browser baru.
Kode-kode khusus disisipkan ke dalam dokumen elektronik ini memungkinkan
pemakai untuk meloncat dari satu dokumen ke dokumen lainnya pada layer dengan
hanya memilih sebuah hyperlink.
Kemampuan internet dimasukkan kedalam browser ini sehingga lompat dari
satu dokumen ke dokumen lain, tidak lagi dari satu komputer saja, tetapi dapat
melompat ke dokumen lain yang letak nya pada komputer remote. Seorang peneliti
dapat juga mengirimkan sebuah file dari komputer remote ke sistem lokalnya, atau log
in ke dalam suatu sistem remote hanya dengan mengklik hyperlink, tidak perlu melalui
mekanisme FTP atau Telnet. Jalan pintas CERN digunakan sebagai dasar dari yang
disebut sekarang dengan World Wide Web dan berikut server browser web-nya.
2.2.2 Browser web
Browser web adalah software yang digunakan untuk menampilkan informasi dari
server web. Software ini kini telah dikembangkan dengan menggunakan user interface
grafis, sehingga pemakai dapat dengan mudah melakukan poin dan klik untuk pindah
Lynx adalah browser web yang masih menggunakan mode teks, yang
akibatnya adalah tidak adanya gambar yang dapat ditampilkan. Lynx pada lingkungan
DOS ( Disk Operating System) dan *.nix (keluarga sistem operasi UNIX). Akan tetapi
perkembangan dari browser mode teks ini tidaklah secepat browser web dengan GUI
(Grafic User Interface).
Di saat perkembangan WWW ada dua browser web yang populer yaitu
Internet Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan browser
web lain yang turut meramaikan persaingan untuk merebut para pengguna internet. Di
antara browser web yang telah banyak digunakan pada saat peluncurannya adalah
MSN, Opera dan Mozila Firefox. Di antara browser web ini terdapat kelebihan dan
kekurangan sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang
ditawarkan.
2.2.3 Server web
Server Web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen
web, komputer ini akan melayani permintaan dokumen web dari kliennya.
Browser web seperti IE atau Opera berkomunikasi melalui jaringan (termasuk
jaringan internet) dengan server web, menggunakan HTTP. Browser akan
mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan
lain yang disediakan oleh server. Server memberikan dokumen atau layanannya jika
2.2.4 Istilah-istilah umum yang harus diketahui
Berikut ini penjelasan beberapa istilah-istilah umum yang harus diketahui antara lain:
a.
Protokol ; secara defenisi adalah standar pemrosesan informasi yang diterima
secara umum. Protokol TCP/IP merupakan protokol yang digunakan dalam
komunikasi dalam internet.
b.
URL ( Universal Resource Locator ) ; URL adalah konsep nama file standar
yang diperluas dengan jaringannya. Nama file ini tidak hanya menunjukkan
direktori dan nama filenya, tetapi juga nama mesin dalam jaringan. URL dapat
disediakan (ada atau diakses) dengan berbagai metoda, dan bisa jadi bukan
sekedar file, karena URL dapat menunjukkan query-query, dokumen yang
disimpan dalam database, hasil dari suatu perintah finger atau archie, atau
apapun yang berkaitan dengan data hasil proses.
c.
HTTP (HyperText Transfer Protocol); HTTP umumnya digunakan untuk
melayani dokumen hypertext, karena HTTP adalah protokol dengan overhead
yang sangat rendah, sehingga pada kenyataan navigasi informasi dapat
ditambahkan langsung ke dalam dokumen dengan demikian protokolnya
sendiri tidak harus mendukung navigasi secara penuh. Sebuah file dengan
nama âcontoh.htmlâ pada server
â/pub/filesâ maka URL-nya
d.
Browser / Surfing merupakan kegiatan menelusuri dan mencari informasi
2.3. HTML (Hyper Text Markup Language)
2.3.1 Dokumen HTML
Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks
sembarang. Dokumen ini dikenal dengan sebagai web page. Dokumen HTML
merupakan dokumen yang disajikan dalam browser web surfer. Dokumen ini
umumnya berisi informasi atau interface aplikasi di dalam internet.
Ada dua cara untuk membuat sebuah web page : dengan web editor (misalnya
Macromedia Dreamweaver atau Microsoft Frontpage) atau dengan editor teks biasa
(misalnya notepad atau editplus).
a. Penamaan Dokumen HTML
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama, sembarang
nama, kemudian menambahkan sebuah ekstensi â.htmâ atau â.htmlâ (tanda kutip tidak
perlu dituliskan karena digunakan sebagai penjelas saja).
Ekstensi dokumen HTML yang menggunakan 3 karakter awalnya adalah untuk
mengakomodasikan sistem penamaannya yang ada dalam sistem operasi DOS. Nama
dokumen pada beberapa sistem operasi bersifat case sensitive (membedakan huruf
besar dan huruf kecil). Nama dokumen yang sama tetapi dituliskan dengan case yang
berbeda akan dianggap sebagai dokumen yang berbeda, misalnya dokumen.html akan
web yang di hosting di dalam server yang berbasis *nix (keluarga sistem operasi
UNIX).
b. Elemen Dan Tag HTML
Dokumen HTML disusun oleh elemen-elemen. âElemenâ merupakan istilah bagi
komponen-komponen dasar pembentuk dokumen HTML. Untuk menandai berbagai
elemen dalam suatu dokumen HTML, digunakan tag. Tag HTML terdiri atas sebuah
kurung sudut kiri (<, tanda lebih kecil), sebuah nama tag, dan sebuah kurung sudut
kanan (>, tanda lebih besar). Tag umumnya berpasangan (misalnya <H1> dengan
</H1>), tag yang menjadi pasangan selalu diawali dengan karakter garis miring. Tag
yang pertama menunjukkan tag awal yang berarti awal elemen, dan yang kedua
menunjukkan tag akhir, berarti akhir elemen.
Nama elemen ditunjukkan dengan nama tag nya. Suatu elemen didalam
dokumen HTML harus ditandai dengan penulisan tag nya berpasangan. Ada beberapa
elemen yang tidak mengharuskan tag nya dituliskan secara berpasangan, elemen
tersebut diantaranya adalah:
a.
Paragraf dengan tag <p>
b.
Ganti baris â line break dengan tag <br>
c.
Garis datar â horizontal rule dengan tag <hr>
d.
List item dengan tag <li>
Secara umum suatu elemen dalam dokumen HTML yang dinyatakan dengan
menggunakan huruf besar, huruf kecil, ataupun campuran (tidak case sensitive).
Tetapi untuk antisipasi pada standar penulisan tag, direkomendasikan untuk
menuliskan tag dengan menggunakan huruf kecil semuanya.
Tag markup ini digunakan sebenarnya memberi tahu browser web bagaimana
memperlakukan atau menampilkan (memformat) halaman dokumen tersebut dalam
browser.
Dalam membuat suatu dokumen HTML dibutuhkan elemen yang dinyatakan
dengan tag <html>, <head> dan <body> berikut tag-tag pasangannya. Setiap dokumen
terdiri atas tag head dan body. Elemen head berisi teks yang sebenarnya yang tersusun
dari link, grafik, paragraf dan elemen lainnya.
Secara umum dokumen dibagi menjadi dua section (bagian), yaitu section
head dan section body. Sehingga setiap dokumen HTML harus mempunyai pola dasar
sebagai berikut:
<html>
<head>
â¦informasi tentang dokumen HTML
</head>
<body>
â¦informasi yang ditampilkan dalam browser web
</body>
Setiap dokumen HTML harus diawali dengan menuliskan tag <html> dan tag
</html> diakhir dokumen. Tag ini menandai elemen HTML, yang berarti dokumen ini
adalah dokumen HTML.
Dalam satu dokumen hanya ada satu elemen HTML. Section atau elemen head
ditandai dengan tag <head> diawal, dan tag </head> di akhir. Section ini berisi
informasi tentang dokumen HTMLnya. Minimal informasi yang dituliskan dalam
elemen ini adalah judul dari dokumen, judul ini akan ditampilkan pada caption bar
dari window browser, ditandai dengan menggunakan tag <title> dan diakhiri dengan
</title>.
Section atau elemen body ditandai dengan tag <body> diawal, dan tag
</body> diakhir. Section body merupakan elemen terbesar didalam dokumen HTML.
Elemen ini berisi isi dokumen yang akan ditampilkan pada browser, meliputi
paragraph, grafik, link, table, dan sebagainya.
Contoh penulisan suatu dokumen HTML sebagai berikut:
<!âcontoh.html-->
<html>
<head>
<title>Halaman Contoh</title>
</head>
<body>
File ini merupakan file contoh<br>
<b>Ini untuk membuat huruf cetak tebal</b>
</body>
Hasil dokumen HTML yang ditampilkan didalam browser Internet Exlplorer:
Gambar 2.1 Dokumen HTML ditampilkan di browser IE. (Kadir,2002)
2.4 DHTML (Dynamic Hypertext Markup Language)
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang
memanfaatkan HTML dan DOM (Document Object Model), CSS (Cascading Style
Sheet) dan client-side scripting untuk membuat tampilan halaman tersebut dinamis
atau interaktif. Istilah Dynamic ditambahkan untuk membedakan sifat dinamis
halaman web ini dengan halaman web statis yang dibuat hanya berdasarkan HTML.
DHTML mulai diterapkan pada browser generasi ke empat Microsoft Internet
merupakan teknologi client side yang hanya bergantung pada kemampuan browser
untuk menampilkan dan memanipulasi elemen halaman web yang tidak bisa dilakukan
dengan hanya mengandalkan HTML.
Sebagian besar hal yang bisa dibuat dengan DTML bisa juga dibuat dengan
teknologi authoring web lain seperti Java, Flash, atau Shockwave. Penggunaan
DHTML mempunyai kelebihan karena tidak memerlukan plugin apapun untuk
menjalankannya dan ukurannya jauh lebih kecil dibandingkan dengan penggunaan
teknologi lain. Kelemahannya, masih banyak hal-hal yang belum bisa dilakukan
dengan menggunakan DHTML seperti suara dan video. Saat ini sudah cukup banyak
penerapan DHTML yang sering ditemukan sewaktu mengakses internet sehari-hari.
Yang umum misalnya rollover menu ( baik berbentuk image ataupun teks biasa),
pulldown menu, trailing cursor, sliding text,dll.
2.4.1 CSS ( Cascading Style Sheet )
CSS mendefinisikan karakteristik tampilan ( warna, style, dan posisi ) suatu elemen
pada dokumen HTML dalam bentuk property elemen tersebut. Pemisahan isi dengan
tampilan yang dilakukan dengan penerapan CSS ini, memberikan kemungkinan
penyusunan struktur suatu halaman HTML dengan lebih fleksibel. CSS merupakan
bagian/subset dari DOM yang sangat berperan dalam HTML.
Perbedaan implementasi antara Netscape dan Microsoft sehingga akhirnya
W3C melakukan suatu standardisasi CSS. Pada awalnya, upaya standardisasi CSS
pengaturan posisi suatu elemen. CSS2 dari W3C selanjutnya menggabungkan kedua
standar ini menjadi suatu standar yang meliputi semua setting tampilan suatu elemen
halaman HTML.
Dalam spesifikasi CSS2, ada beberapa properti elemen dokumen yang
berhubungan dengan posisi suatu elemen dihalaman browser. Property tersebut
adalah:
a.
Posisition - ada dua pilihan untuk nilai properti ini, yaitu absolute dan relative.
Setting absolute mengatur posisi elemen berdasarkan jarak terhadap ujung
kiri-atas elemen parent-nya. Sedangkan setting absolute bekerja sesuai layout
HTML biasa dimana posisinya ditentukan berdasarkan akhir elemen
sebelumnya.
b.
Left dan Top â menentukan jarak kearah kanan dan ke bawah dari posisi awal
elemen. Unitnya bisa dinyatakan dalam point (pt), pixel(px) atau unit standar
CSS lainnya.
c.
Width dan Height â menentukan lebar dan tinggi elemen. Unitnya bisa
dinyatakan dalam point(pt), pixel(px) atau unit standar CSS lainnya.
d.
Z-index â menentukan apakah suatu elemen ditampikan dilayar. Nilainya bisa
visible (tampil) atau hidden (tersembunyi).
e.
Overflow â menentukan perilaku ruang penampung jika isinya melebihi
batasnya. Ada tiga untuk nilai properti ini, yaitu clip, scroll, dan none. Setting
clip berarti isi akan dipotong jika melebihi batas. Scroll akan memunculkan
scrollbar pada container. Sedangkan none tidak akan melakukan apapun
f.
Background-color atau Layer-background-color â menentukan warna dasar
dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang kedua
berlaku untuk NS.
g.
Background-image atau Layer-background-image â menentukan gambar latar
belakang dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang
kedua berlaku untuk NS.
2.4.2 JavaScript
JavaScript pertama kali muncul di Netscape 2.0 dan dikembangkan lebih lanjut pada
Netscape 3.0. walaupun memiliki nama yang serupa. JavaScript sama sekali tidak
berhubungan dengan Java.
Java adalah bahasa pemograman tingkat tinggi untuk membuat aplikasi
cross-platform, sedangkan JavaScript hanyalah scripting language yang terintegrasi dengan
web browser untuk memberikan fleksibilitas tambahan bagi programmer untuk
mengontrol elemen-elemen dalam halaman web.
Aplikasi JavaScript sebenarnya cukup luas, tetapi disini penulis menggunakan
JavaScript dibatasi untuk DHTML, yaitu JavaScript yang digunakan untuk
mengakses property, method, dan event handler yang disediakan oleh DOM dan CSS.
Property didefenisikan sebagai setting nilai suatu objek tertentu. Contohnya
adalah warna suatu teks, action untuk suatu form, nama file untuk suatu gambar, dll.
maximize untuk window. Event handler menspesifikasikan bagaimana suatu objek
merespon terhadap suatu kejadian, misalnya suatu button di click, window di
resize,dll. (kadir,2002).
2.5 Pengenalan PHP (HyperText Preprocessor)
2.5.1 Sejarah PHP
PHP merupakan salah satu bahasa pemograman web yang masih muda namun telah
mengalami perkembangan yang cukup signifikan dan telah banyak digunakan oleh
banyak user dalam membuat aplikasi web baik perseorangan maupun perusahaan.
a. PHP/FI (personal home page / form interpreter )
Pertama kali PHP dibuat dan diperkenalkan oleh Rasmus Lerdorf pada tahun 1995
menggunakan nama PHP/FI. Generasi awal PHP/FI dibuat dari Perl yang waktu itu
digunakan untuk kebutuhan pribadi saja. Pada awalnya, PHP/FI merupakan bagian
dari Personal Home Page Tools. Namun, karena kebutuhan penggunaan web yang
semakin kompleks maka dikembangkan PHP/FI dengan menggunakan bahasa c.
Rasmus menulis sejumlah besar fungsi untuk pengaksesan ke dalam database.
Penulisan itu juga bertujuan membangun halaman web menjadi lebih dinamis.
PHP/FI merupakan akronim dari Personal Home Page/Form Interpreter. Pada
awal penyusunan, PHP/FI hanya mempunyai fungsi dasar dari PHP yang ada sekarang
pertama dibuat menggunakan Perl maka PHP/FI juga mempunyai susunan dan
karakter pemograman yang sama dengannya.
Pada tahun 1997, dikeluarkan PHP/FI versi 2.0. Fungsi-fungsi pada PHP/FI
ditulis dengan menggunakan bahasa C karena telah memiliki fungsi khusus untuk
mengakses database maka, pada tahun yang sama terdapat kurang lebih 50.000
domain yang menggunakan PHP/FI sebagai bahasa pemograman untuk website, atau
sekitar 1% dari total domain yang ada pada waktu itu. Booming PHP/FI tersebut
membuat semakin banyak orang yang tertarik untuk berpartisipasi mengembangkan
PHP/FI. Berkat kerjasama dan kontribusi mereka, PHP versi 3.0 pun dikeluarkan
walau kala itu masih dalam tahap alpha.
b. PHP3
PHP 3 merupakan generasi baru hasil pengembangan PHP/FI. Banyak
developer yang terlibat didalamnya. Tak heran jika PHP 3 dianggap sebagai tonggak
awal bagi terciptanya PHP versi sekarang ini. Secara resmi, peluncur PHP 3.0 ialah
Andi Gutmans dan Zeev Suraski pada tahun 1997. Mereka mengeluarkan PHP 3.0
karena melihat kelemahan PHP/FI yang digunakan dalam aplikasi e-commerce.
Kemudian, mereka menulisnya ulang dengan masih mengacu kepada PHP/FI. Setelah
PHP 3 dikeluarkan, mereka menyarankan untuk menghentikan proyek PHP/FI karena
PHP 3 masih lebih baik.
Alasan untuk mulai mengembangkan PHP, dan memfokuskan diri pada PHP
database, protokol dan API. Dengan dukungan yang semakin besar dari berbagai
pihak yang menyumbangkan berbagai modul maka, pada tahun 1998, 10% dari
seluruh web server yang ada kala itu telah menginstalasi PHP versi 3.0.
c. PHP 4
PHP versi 4 diluncurkan untuk menangani kelemahan PHP 3, yaitu penggunaan fungsi
yang begitu kompleks. Kurangnya efisiensi waktu dan kinerja yang buruk diperbaiki
dan ditulis ulang dari inti PHP 3.
Dengan penambahan fitur baru, seperti session, output buffering dan
penanganan input, menjadikan PHP 4 aman dari berbagai jenis bahasa pemograman
berbasis web. Selain itu, inti perbedaan mereka terletak pada penggunaan Zend
Engine. Zend Engine merupakan inti dari PHP. Sebagian dari inti PHP, secara
fungsional ia bertugas menangani input, menterjemahkan dan mengeksekusinya. Ia
juga berperan menterjemahkan fungsi.
d. PHP 5
Pada Juni 2004, Zend merilis PHP 5.0. Pada versi 5 muncul untuk menangani
kelemahan-kelemahan yang terdapat pada versi sebelumnya. PHP versi 5 dapat
membuat file swf dan applet java. Focus utamanya adalah mengoptimalkan pengunaan
2.5.2 Skrip PHP
Skrip PHP berkedudukan sebagai tag dalam bahasa HTML. Suatu skrip akan dikenali
sebagai skrip PHP bila diapit oleh tanda:
a.
<?phpâ¦â¦?>
b.
<?...?>
c.
<script language=âPHPâ>â¦â¦</script>
Skrip yang dibuat dengan PHP disimpan dengan nama file dan diikuti dengan
ekstensi *.php, misalnya : contoh.php. Bila skrip PHP diakses melalui computer lokal
maka file PHP disimpan di folder htdocs di local web server. Sama halnya dengan
penamaan dokumen HTML, pemberian nama dokumen yang sama tetapi dituliskan
dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda, misalnya
contoh.php akan berbeda dengan CONTOH.php atau Contoh.php. Skrip PHP dapat
disisipkan dibagian manapun dalam dokumen HTML, begitu pula sebaliknya skrip
HTML dapat diletakkan diantara skrip PHP.
Berikut ini contoh dari skrip PHP:
<html>
<head><title> Menyisipkan PHP di dokumen HTML </title>
</head>
<body>
Cara menyapa PHP dengan akrab:<br>
<p>
<?php
Echo(âHallo PHP, apa kabar?â);
?>
Gambar 2.2 Dokumen PHP ditampilkan di Browser Mozila
2.5.3 Integrasi dengan database
PHP yang digabungkan dengan database akan lebih berkekuatan jika digabungkan
dengan database yang realible, gratis dan mudah diinstalasi. Terdapat dua jenis
database yang memenuhi yaitu MySQL dan PostgreSQL. Kedua jenis database ini
dipergunakan karena kinerja yang bagus dan untuk mengaksesnya.PHP mempunyai
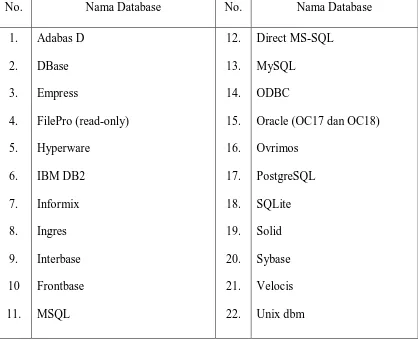
Tabel 2.1 Daftar Database Yang Didukung PHP
No.
Nama Database
No.
Nama Database
1.
2.
3.
4.
5.
6.
7.
8.
9.
10
11.
Adabas D
DBase
Empress
FilePro (read-only)
Hyperware
IBM DB2
Informix
Ingres
Interbase
Frontbase
MSQL
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
Direct MS-SQL
MySQL
ODBC
Oracle (OC17 dan OC18)
Ovrimos
PostgreSQL
SQLite
Solid
Sybase
Velocis
Unix dbm
PHP mempunyai fungsi khusus untuk mengakses MySQL. Ada sekitar 48 fungsi yang
didukung PHP dalam mengakses PHP dalam mengakses MySQL dalam membuat
aplikasi. Adapun yang biasa digunakan diantaranya adalah :
a.
mysql_connect()
fungsi mysql_connect adalah untuk menghubungkan PHP dengan database
MySQL. Format fungsinya adalah:
b.
mysql_select_db
setelah terhubung ke database MySQL dengan menggunakan mysql_connect,
langkah selanjutnya adalah memilih database yang akan digunakan. Fungsi
mysql_select_db digunakan untuk memilih database. Format fungsinya adalah:
mysql_select_db(string database, koneksi)
koneksi ialah variable yang terhubung ke MySQL. Jika tidak mengisi variable
koneksi maka koneksi yang terbuka saat itulah yang dianggap digunakan.
Manfaat berbagai macam koneksi adalah bahwa dengan pilihan seperti itu
maka dalam satu file dimungkinkan mengambil query dari 2 database
sekaligus.
c.
mysql_query
Dalam database MySQL, perintah untuk melakukan transaksi ialah perintah
SQL. Sebutan untuk mengirim perintah SQL dinamakan query. Query
memberi perintah kepada database untuk melakukan apa yang dikehendaki.
Format fungsinya:
Int mysql_query(string query, int[link_identifier];
d.
mysql_num_rows
kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai
oleh proses SQL.Format fungsinya adalah:
e.
mysql_fetch_array
Fungsi ini berkaitan dengan menampilkan data. Untuk menampilkan data,
digunakan fungsi mysql_fetch_array. Dengan fungsi ini, hasil query
ditampung dalam bentuk array. Format fungsinya adalah:
Array mysql_fetch_array(int result, int [result type])
2.6 Pengenalan Konsep Pemograman Berorientasi Objek dengan PHP
2.6.1 Mengelola kompleksitas aplikasi
Pemograman berorientasi objek (object oriented programming) memandang aplikasi
perangkat lunak sebagai kumpulan object yang saling berinteraksi di dalam suatu
sistem. Merancang sebuah aplikasi menggunakan tehnik object oriented dilakukan
dengan membagi fungsi-fungsi berdasarkan pembagian tanggung jawab. Pembagian
tanggung jawab diterapkan kepada setiap class yang dibuat. Setiap class menyediakan
pelayanan untuk mengerjakan operasi tertentu. Operasi-operasi ini dilaksanakan oleh
object-object yang dibuat dari class tersebut. Dengan memfokuskan setiap class pada
tanggung jawab yang tertentu dengan tingkatan kompleksitas yang memadai tentu
akan sangat membantu untuk mereduksi kompleksitas aplikasi secara keseluruhan.
Pembangunan aplikasi dapat dianalogikan sebagai misi dari sebuah tim dimana
untuk mencapai tujuan dari misi ini dilakukan pembagian tugas yang jelas agar dapat
ini, jalinan komunikasi antar programmer juga dipermudah dengan masing-masing
class yang dibuat akan dilengkapi dengan interface yang menjadi standar bagaimana
class tersebut dihubungi. Interface itu mencakup:
a.
Nama
b.
Operasi yang menjadi tugasnya
c.
Cara penggunaannya
d.
Hasil yang diperoleh
Pada akhirnya dengan pendekatan object oriented ini akan dihasilkan aplikasi
dengan struktur yang kokoh. Operasi dan data dibungkus dengan rapi di dalam class.
Data hanya dapat dimanipulasi menggunakan operasi-operasi yang disediakan
didalam class.
2.6.2 Mengantisipasi adanya perubahan
Salah satu prinsip dalam perancangan aplikasi dengan pendekatan object oriented
adalah pemisahan antara tampilan (user interface) dan implementasi (business logic).
Tujuan pemisahan antara bagian tampilan dengan bagian implementasi adalah
mengurangi ketergantungan antar bagian di dalam aplikasi.
Tingkat ketergantungan yang rendah tersebut dapat memudahkan penggantian,
perbaikan, atau pengembangan suatu modul dengan tidak menimbulkan efek pada
modul lainnya. Modul-modul yang independent memungkinkan penggunaan ulang
2.7 MySQL
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (Data Base
Management System). MySQL juga dapat dikategorikan sebagai Relational Data Base
Management System (RDBMS), karena dalam pembuatan basis data pada MySQL
terdiri atas lajur horizontal dan lajur vertical.
MySQL pada saat ini banyak digunakan oleh pemograman web untuk
membangun situs yang memerlukan basis data sebagai data dan pengolahan
data.(Syafii,2005).
2.8 Macromedia Dreamweaver
Dalam membuat website diperlukan suatu editor. Salah satu editor yang sangat
sederhana adalah notepad. Dengan perkembangan perangkat lunak, suatu perusahaan
yang bernama Macromedia, inc. membuat suatu editor berbasis GUI yang
dikhususkan untuk pembuatan website yang diberi nama Dreamweaver.
Dreamweaver merupakan editor HTML yang professional untuk mendesain,
menulis kode program, dan mengembangkan website, halaman web, dan aplikasi web.
Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja
dengan menulis kode program (menu code), dengan pengeditan secara visual (Mode
Design) dan dengan tampilan keduanya (mode split). Dreamweaver juga menyediakan
alat-alat bantu untuk mengembangkan kreativitas pembuatan web.(Bambang et
BAB 3
DESKRIPSI SEKOLAH
3.1 Sejarah Singkat Sekolah
SMA Muhammadiyah 5 Lubuk Pakam berdiri pada tanggal 17 Juli 1982. Sekolah ini
merupakan sekolah swasta yang memberikan pendidikan bagi masyarakat umum, di
bawah naungan Muhammadiyah. Seperti sekolah SMA lainnya, sekolah ini juga
memberikan ilmu pengetahuan umum dan juga pendidikan agama Islam.
3.2 Identitas Sekolah
Setiap sekolah memiliki identitas masing-masing, begitu juga dengan MTs
Al-Masruriyah Medan memiliki indentitas sebagai berikut :
1.
Nama Sekolah
: SMA Muhammadiyah 5 Lubuk Pakam
2.
Nama Yayasan/Pengelola
: Muhammadiyah
3.
Alamat Sekolah
:
a.
Jalan
: Jl. RA Kartini No. 62.
c.
Kelurahan
: Lubuk Pakam III
d.
Kecamatan
: Lubu Pakam
e.
Kabupaten
: Deli Serdang
f.
Provinsi
: Sumatera Utara
4.
No NDS.G/NDS
: 01054008/304070116028
3.3 Visi dan Misi
Visi
Unggul dalam penguasaan pengetahuan, keterampilan yang dilandasi dengan iman
dan taqwa secara berperilaku dan berakhlak mulia.
Misi
1.
Mewujudkan intelektual, iman dan taqwa sebagai landasan utama dalam
kegiatan siswa.
2.
Mewujudkan sekolah sesuai dengan konsepsi wawasan cita-cita persyarikatan.
3.
Mewujudkan keunggulan prestasi dalam bidang akademik, seni budaya dan
3.4 Struktur Organisasi
Struktur organisasi dari SMA Muhammadiyah 5 Lubuk Pakam adalah dengan garis
komando dan garis koordinasi. Di dalam struktur organisasi ini setiap guru dan staf
Pembantu Kepala Sekolah (PKS) dan setiap PKS bertanggung jawab kepada Kepala
Sekolah. Dan kegiatan kepala sekolah akan diawasi oleh Kanwil Dikdasmen serta
Majelis Dikdasmen PCM Lubuk Pakam.
Adapun struktur organisasi pada SMA Muhammadiyah 5 Lubuk Pakam dapat
[image:44.595.112.501.360.690.2]dilihat pada gambar berikut :
BAB 4
RANCANGAN SISTEM PROGRAM
4.1 Perencanaan dan Perancangan
Tahap perencanaan dan perancangan merupakan tahap awal yang dilakukan penulis
dalam membangun website ini. Pada tahap ini penulis akan menjabarkan awal
perancangan sistem, diagram alur, tujuan dan isi dari situs yang akan dibangun. Situs
ini dirancang dengan menggunakan PHP sebagai bahas pemogramannya, MySQL
sebagai databasenya, Apache sebagai servernya, dan Deameamweaver 8 sebagai
media untuk membuat layout dari situs yang akan dirancang.
Sebelum membangun sebuah website, ada beberapa pertanyaan sebagai
identifikasi awal yang perlu dilakukan, antara lain :
a.
Website apa yang akan dibangun ?
b.
Siapa saja pengunjung yang akan diharapkan ke website tersebut ?
c.
Apa saja aktivitas yang dapat dilakukan pengunjung dalam website ?
Dengan menjawab beberapa pertanyaan di atas, maka akan semakin membantu
dan mempermudah dalam membangun website ini karena dengan
pertanyaan-pertanyaan tersebut akan terbentuk kata kunci untuk membangun dan
mengembangkan website ke arah yang lebih lanjut.
Berkaitan dengan website yang akan dibangun, maka jawaban dari penulis
untuk beberapa pertanyaan di atas sebagai berikut :
a.
Website yang akan dibuat adalah sistem informasi berbasis web, yang
menyediakan informasi yang menyangkut pendidikan dan kegiatan yang
dilakukan sekolah.
b.
Pengunjung situs tersebut adalah para siswa SMA Muhammadiyah 5 Lubuk
Pakam, namun tidak menutup kemungkinan bagi masyarakat umum yang ingin
mengetahui tentang SMA Muhammadiyah 5 Lubuk Pakam.
c.
Aktivitas yang dapat dilakukan dalam situs tersebut adalah pengunjung dapat
mengetahui informasi mengenai berita pendidikan terbaru, membaca artikel
para siswa, mengetahui nilai siswa yang dapat diprint, mengetahui kegiatan
yang dilakukan sekolah seta informasi penting lainnya.
d.
Target yang ingin dicapai dalam pembuatan situs ini adalah dapat memberikan
kemudahan bagi siswa dalam memperoleh informasi yang dibutuhkan serta
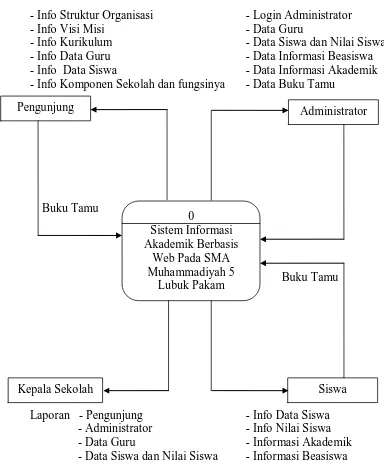
4.2 Rancangan Data Flow Diagram
Perancangan DFD yang penulis buat dalam perancangan ini terdiri dari Diagram
Konteks sebagai berikut :
- Info Struktur Organisasi
- Login Administrator
- Info Visi Misi
- Data Guru
- Info Kurikulum
- Data Siswa dan Nilai Siswa
- Info Data Guru
- Data Informasi Beasiswa
- Info Data Siswa
- Data Informasi Akademik
- Info Komponen Sekolah dan fungsinya
- Data Buku Tamu
Buku Tamu
Buku Tamu
Laporan - Pengunjung
- Info Data Siswa
- Administrator
- Info Nilai Siswa
[image:47.595.114.498.201.671.2]- Data Guru
- Informasi Akademik
- Data Siswa dan Nilai Siswa
- Informasi Beasiswa
Gambar 4.1 Diagram Konteks Website
Pengunjung
0
Sistem Informasi
Akademik Berbasis
Web Pada SMA
Muhammadiyah 5
Lubuk Pakam
Administrator
4.3 Perancangan Diagram Alir (flowchart) Website
Diagram alir (flowchart) ini menjelaskan secara rinci langkah-langkah dari proses
program. Flowchart dibuat dengan menggunakan simbol-simbol tertentu yang
menyatakan setiap langkah program. Berikut ini adalah bentuk-bentuk flowchart dari
website SMA Muhammadiyah 5 Lubuk Pakam.
4.3.1 Flowchart menu utama
Flowchart menu utama dapat dilihat pada gambar 4.2 di bawah ini :
START
Tampilan Menu
Home
Profil
Guru dan Siswa
Buku Tamu
Portal Akademik
Admin
Keluar
Pilih link yang ada A
Pilih link yang ada
Pilih link yang ada
Pilih link yang ada
Prosedur Login
Prosedur Login
END
B
C
D
E Ya
Ya
Ya
Ya
Ya
Ya
Ya Tidak
Tidak
Tidak
Tidak
Tidak
Tidak
[image:48.595.182.467.387.733.2]Tidak
4.3.2 Flowchart portal akademik
Flowchart portal akademik dapat dilihat pada gambar 4.3 di bawah ini :
D
Pilih login siswa
Input nis & password
Nis & Password Nis & Password salah
Halaman depan Portal Akademik
Profil siswa
Informasi Hasil Studi
Informasi Akademik
Ganti Password
Logout
Tampil Profil Siswa
Tampil Nilai Siswa
Tampil Informasi Akademik
Prosedur Ganti Password
D
Tidak
Ya
Ya
Ya
Ya
Ya Tidak
Tidak
Tidak
Tidak
Tidak
[image:49.595.195.437.164.530.2]Ya
Gambar 4.3 Flowchart Portal Akademik
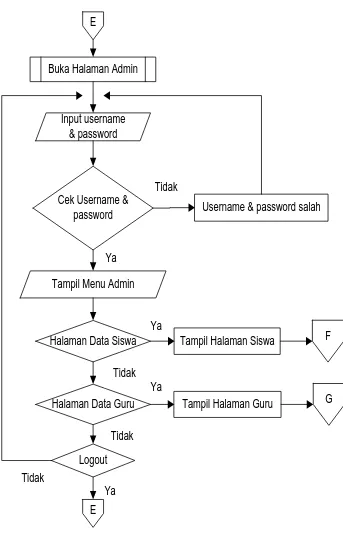
4.3.3 Flowchart admin
Halaman admin hanya bisa diakses oleh administrator. Username dan password dari
administrator harus sesuai dengan tabel admin. Jika username dan password sesuai
salah maka akan timbul pesan error dan diminta untuk login kembali. Flowchart
admin dapat dilihat pada gambar 4.4 di bawah ini.
E
Buka Halaman Admin
Input username
& password
Cek Username &
password
Username & password salah
Tampil Menu Admin
Halaman Data Siswa
Halaman Data Guru
Logout
E
Tampil Halaman Siswa
Tampil Halaman Guru
F
G
Ya
Ya
Ya
Ya
Tidak
Tidak
Tidak
[image:50.595.173.516.158.692.2]Tidak
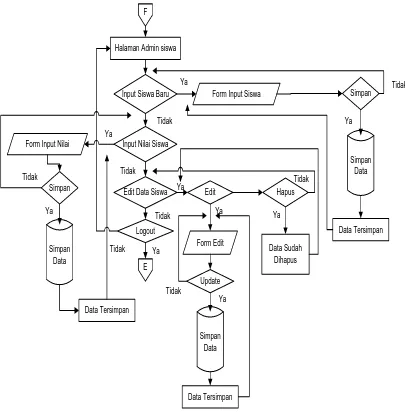
4.3.4 Flowchart administrator siswa
F
Halaman Admin siswa
Input Siswa Baru
Input Nilai Siswa
Edit Data Siswa
Logout
Form Input Siswa
Form Input Nilai
Edit Hapus
Form Edit
Update
Simpan Data
Data Tersimpan
Data Sudah Dihapus
Simpan
Simpan Data
Data Tersimpan Simpan
Simpan Data
Data Tersimpan E
Ya
Ya
Ya
Ya
Ya Ya
Ya
Ya
Ya
Tidak
Tidak
Tidak
Tidak
Tidak Tidak
Tidak
[image:51.595.113.518.138.552.2]Tidak
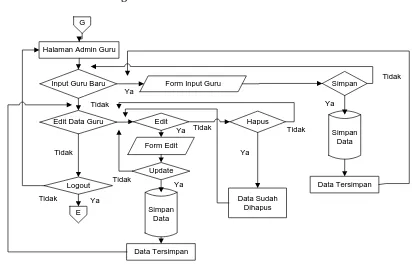
4.3.5 Flowchart admin guru
GHalaman Admin Guru
Input Guru Baru
Edit Data Guru
Logout
Form Input Guru
[image:52.595.107.519.97.364.2]Edit Hapus Form Edit Update Simpan Data Data Tersimpan Data Sudah Dihapus Simpan Simpan Data Data Tersimpan E Ya Ya Ya Ya Tidak Tidak Tidak Tidak Tidak Ya Ya Tidak Tidak
Gambar 4.6 Flowchart Admin Guru
4.4 Merancang Database Server
Database terdiri dari tabel-tabel yang dibuat menggunakan program MySQL.
Database yang dirancang penulis adalah database sekolah yang terdiri dari 7 (tujuh)
tabel sebagai berikut :
[image:52.595.129.534.641.755.2]1.
Tabel Admin
Tabel 4.1 Tabel Admin
Field Name
Type
Width
Description
id
Int
10
No.Urut (auto_increment, primary key)
user
Varchar
45
Nama User
2.
Tabel Siswa
Tabel 4.2 Tabel Siswa
Field Name
Type
Width
Description
id
int
10
No Urut (auto_increment, primary key)
password
varchar
20
Password Siswa Untuk Login Ke Portal
nis
varchar
50
No Induk Siswa
nama
varchar
40
Nama Siswa
kelamin
varchar
15
Jenis Kelamin Siswa
tanggal_lahir
varchar
15
Tanggal Lahir Siswa
agama
varchar
20
Agama Siswa
alamat
varchar
60
Alamat Siswa
ortu
varchar
40
Nama Orang Tua Siswa
[image:53.595.142.506.517.745.2]3.
Tabel Nilai
Tabel 4.3 Tabel Nilai
Field Name
Type
Width
Description
id
int
10
No.Urut (auto_increment, primary key)
nis
varchar
15
Nomor Induk Siswa
semester
int
4
Semester
quran
int
4
Pelajaran Qurâan Hadist
pai
kmd
int
4
Pelajaran Agama (KMD)
ppkn
int
4
Pelajaran PPKN
ba
int
4
Pelajaran Bahasa Arab
bi
int
4
Pelajaran Bahasa Indonesia
bing
int
4
Pelajaran Bahasa Inggris
mm
int
4
Pelajaran Matematika
biologi
int
4
Pelajaran Biologi
fisika
int
4
Pelajaran Fisika
kimia
int
4
Pelajaran Kimia
ekonomi
int
4
Pelajaran Ekonomi
geokrafi
int
4
Pelajaran Geokrafi
sejarah
int
4
Pelajaran Sejarah
sosiologi
int
4
Pelajaran Sosiologi
retorika
int
4
Pelajaran Retorika
ti
int
4
Pelajaran Teknik Informasi
penjas
int
4
Pelajaran Pendidikan Jasmani
kesenian
4.
Tabel Guru
Tabel 4.4 Tabel Guru
Field Name
Type
Width
Description
id
int
4
No Urut (auto_increment, Primary Key)
nig
varchar
20
Nomor Induk Guru
nama
varchar
45
Nama Guru
kelamin
varchar
15
Jenis Kelamin Guru
tanggal_lahir varchar
15
Tanggal Lahir Guru
alamat
varchar
60
Alamat Guru
lulusan
varchar
45
Pendidikan Terakhir Guru
agama
varchar
15
Agama Guru
[image:55.595.143.512.486.601.2]5. Tabel Buku Tamu
Tabel 4.5 Tabel Buku Tamu
Field Name
Type
Width
Description
nama
varchar
40
Nama Pengirim
varchar
45
Email Pengirim
pesan
text
-
Pesan yang Ditinggalkan Pengirim
6. Tabel Informasi Akademik
Tabel 4.6 Tabel Informasi Akademik
Field Name
Type
Width
Description
id
int
10
No.Urut (auto_increment, primary key)
[image:55.595.141.537.683.767.2]tanggal
date
-
Tanggal
[image:56.595.144.539.197.310.2]7. Tabel Informasi Beasiswa
Tabel 4.7 Tabel Informasi Beasiswa
Field Name
Type
Width
Description
id
int
10
No.Urut (auto_increment, primary key)
beasiswa
text
-
Informasi
tanggal
date
-
Tanggal
4.5 Design Website
4.5.1 Design halaman home
Halaman home adalah halaman pembuka yang merupakan halaman yang akan tampil
setelah masuk ke dalam situs SMA Muhammadiyah 5 Lubuk Pakam. Adapun
[image:56.595.153.480.529.719.2]tampilannya adalah sebagai berikut :
4.5.2 Design header website
Header website adalah bagian paling atas dari website yang biasanya berisi gambar
website, alamat, dan nama website. Pada perancangan website ini penulis juga
mendesign header website dengan menggunakan software Adobe Photoshop CS3.
Header ini berisikan tulisan MTs SMA Muhammadiyah 5 Lubuk Pakam, dan alamat
[image:57.595.111.515.306.421.2]sekolah. Secara keseluruhan design header yang penulis buat dapat dilihat pada
gambar berikut ini :
Gambar 4.8 Tampilan Header Website
4.6 Gambaran Umum Perancangan Website
Sistem yang dibuat dalam situs ini bekerja dalam sebuah web server dan dapat diakses
melalui jaringan interanet dan internet. Karena program ini berjalan dalam sebuah
jaringan intranet dan internet, maka dapat dijalankan dengan multiuser, dapat diakses
4.7.1 Administrator Website
Halaman administrator adalah kumpulan halaman web yang berfungsi sebagai ruang
kerja seorang admin untuk memanage dan mengelola data dari website. Data yang
ditampilkan pada website diambil langsung dari database. Ada 3 (tiga) cara dari
seorang admin dalam mengelola database melalui halaman admin yaitu menambah
data, mengedit data, dan menghapus data. Untuk masuk ke halaman menu admin
pengguna harus melakukan login terlebih dahulu dengan username : admin dan
password : password.
Pada halaman administrator website SMA Muhammadiyah 5 Lubuk Pakam
terdapat 3 (tiga) menu utama, yaitu Halaman Data Siswa, Halaman Data Guru dan
Halaman Buku Tamu. Tampilan halaman Administrator dapat dilihat pada gambar
[image:58.595.145.503.497.718.2]berikut ini :
a. Halaman Data Siswa
Halaman ini berfungsi menyediakan ruang kerja bagi administrator untuk menambah,
mengubah, menghapus, dan menambah data dan nilai siswa.
b. Halaman Data Guru
Halaman ini berfungsi menyediakan ruang kerja bagi administrator untuk menambah,
mengubah, dan menghapus data guru yang mengajar di SMA Muhammadiyah 5
Lubuk Pakam. Seorang admin dapat melakukan penambahan data guru dengan
meng-klik link input guru baru. Serta mengedit dan menghapus data guru dengan meng-meng-klik
link edit data guru.
Data guru yang dapat ditambah, diubah dan dihapus mencakup nama, tempat
lahir, tanggal lahir, jenjang dan jurusan,
4.6.2 Pengunjung Website
Jenis pengunjung pada website SMA Muhammadiyah 5 Lubuk Pakam yang dibuat
penulis dibagi atas dua jenis pengunjung yaitu pengunjung umum dan pengunjung
khusus (siswa/siswi, guru dan pihak SMA Muhammadiyah 5 Lubuk Pakam).
a. Pengunjung Umum
Pengunjung umum adalah pengunjung biasa atau masyarakat umum yang ingin
melihat website SMA Muhammadiyah 5 Lubuk Pakam maupun untuk memperoleh
informasi yang disajikan pada website tersebut. Pengunjung umum ini hanya dapat
website. Ada beberapa halaman website yang tidak dapat diakses oleh pengunjung
umum yaitu halaman admin dan halaman portal akademik.
b. Pengunjung Khusus
Pengunjung khusus adalah siswa/siswi maupun pihak sekolah SMA Muhammadiyah 5
Lubuk Pakam. Siswa/siswi memiliki username dan password selain dapat melihat isi
umum website juga dapat melihat halaman portal akademik dari siswa yang
bersangkutan. Halaman portal akademik berisikan profil siswa, hasil study, dan
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi sistem adalah prosedur-prosedur yang dilakukan dalam penyelesaian
desain sistem yang ada dalam rancangan sistem yang telah ditetapkan dan disetujui
seperti menginstal, menguji sistem yang dibuat dan memulai sistem yang baru.
5.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1.
Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2.
Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru.
3.
Menguji apakah sistem baru tersebut sesuai dengan pemakai.
4.
Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat
5.3 Komponen Kebutuhan Sistem
Untuk menunjang penerapan sistem yang dirancang , dibutuhkan
komponen-komponen yang sangat berperan terhadap kebutuhan sistem. Berikut beberapa
komponen yang dibutuhkan sistem agar dapat beroperasi dengan baik.
5.3.1 Hardware
Komponen ini merupakan komponen pertama yang sangat diperlukan dalam
mewujudkan sistem yang diusulkan. Dalam hal ini merincikan spesifikasi hardware
yang diajukan adalah sebagai berikut:
a.
Komputer dengan processor Intel Pentium 4.
b.
Memori RAM 256 MB atau lebih.
c.
Kapasitas Hardisk minimal 10 GB.
d.
Microsoft Windows 2000 service pack 4 atau XP Home.
e.
Microsoft Windows XP Professional (lebih disarankan).
5.3.2 Software
Dengan adanya hardware saja, tentu tidak akan dapat digunakan tanpa adanya
bantuan penuh dari komponen Software. Adapun Software yang digunakan dalam
a.
Sistem Operasi Windows XP.
Pada saat ini sistem operasi windows XP merupakan sistem operasi yang
sering digunakan oleh masyarakat umum Indonesia. Sistem operasi ini lebih
dikenal cara pengoperasiannya atau penggunaannya dibanding sistem operasi
lain.