Internet marketing mengacu pada metode untuk mempromosikan produk dan jasa dengan penggunaan dari internet untuk menghasilkan penjualan. Hal ini dapat dikategorikan sebagai marketing email, media sosial pemasaran, dan pemasaran web. Web pemasaran melibatkan situs e-commerce, website promosi, afiliasi situs pemasaran, iklan internet di search engine, dan pencarian organik mesin dengan menggunakan mesin pencari optimasi atau SEO. Sosial media pemasaran menggunakan strategi pemasaran dan periklanan termasuk viral marketing dengan menggunakan situs jaringan sosial seperti Facebook, Twitter, dan YouTube. email marketing menggunakan metode promosi dan iklan melalui pesan email ke yang ada dan pelanggan potensial.
2.1.1 Tujuan Internet Marketing
Pada umumnya, internet marketing menerapkan teknologi internet untuk : • Menyampaikan dan mempromosikan tentang produk atau jasa perusahaan, • Iklan online dan menjual produk atau jasa, dan
• Membuat survei dan penelitian bagi perusahaan seperti preferensi dan kebutuhan pelanggan saat ini dan potensinya.
2.1.2 Manfaat Internet Marketing
• Flesibilitas
• Memperluas jangkauan pasar / audience
Dengan penggunaan teknologi online, user akan dapat terhubung ke potensial pelanggan secara global. User dapat mengiklankan dan menjual produk di daerah nasional atau negara-negara lain. User juga dapat mengembangkan impor dan ekspor bisnis tanpa kerepotan membangun kelompok distributor global dan biaya yang datang dengan itu. Tapi jika user menjual produk atau jasa mempromosikan di negara lain, memastikan
bahwa produk user adalah layak untuk pasar lokal dan mematuhi dengan kebijakan bisnis lokal. Ini akan mencakup modifikasi dari produk untuk mengatasi kebutuhan pasar lokal.
• Produk yang disesuaikan dan Jasa
Pemasaran internet akan memberikan anda kesempatan untuk memantau kunjungan pelanggan anda dan preferensi dengan menghasilkan profil pelanggan dan sejarah pembelian mereka. Dengan melacak kunjungan web pelanggan anda, anda akan dapat memiliki informasi mereka butuhkan, dengan demikian akan mampu menghasilkan penawaran yang akan menjawab kebutuhan mereka.
• Retensi Pelanggan
Teknologi internet memiliki sistem untuk mengembangkan dan memperkuat hubungan yang ada dengan pelanggan potensial. Dengan demikian, meningkatkan tingkat retensi pelanggan. Ketika pelanggan telah membuat perintah dari situs online user, user dapat memulai hubungan baik dengan pelanggan yang dengan mengirimkan email tindak lanjut untuk memvalidasi memesan dan menerima pelanggan untuk menggurui barang user. User dapat memelihara hubungan ini dengan secara teratur
• Efisiensi Biaya
Hal ini lebih murah untuk mempromosikan dan menjual produk dibandingkan dengan toko-toko retail. Karena user tidak memiliki biaya overhead reguler dan biaya penyewaan dan pemeliharaan. User tidak perlu
membeli persediaan untuk tampilan, tetapi hanya jika produk dalam permintaan. Ini akan menjaga biaya persediaan rendah.
Khususnya, Internet adalah sumber yang sangat berlimpah penonton dan informasi internasional tersedia kapan saja, secepat yang inginkan dan cara termurah untuk mempromosikan dan menjual produk dan menjangkau jutaan pelanggan potensial.
2.2 Pengertian Internet
Interconnection network (internet) adalah sistem global dari seluruh
jaringan komputer yang saling terhubung. Internet berasal dari bahasa latin "inter" yang berarti "antara". Internet merupakan jaringan yang terdiri dari milyaran komputer yang ada di seluruh dunia. Internet melibatkan berbagai jenis komputer serta topology jaringan yang berbeda. Dalam mengatur integrasi dan komunikasi jaringan, digunakan standar protokol internet yaitu TCP/IP. TCP bertugas untuk memastikan bahwa semua hubungan bekerja dengan baik, sedangkan IP bertugas untuk mentransmisikan paket data dari satu komputer ke komputer lainya.
Berikut ini adalah beberapa fasilitas yang disediakan melalui internet:
o E-mail. Electronic-mail adalah surat atau pesan elektronik yang dikirimkan
dan diterima melalui komputer. Dengan e-mail, pesan yang dikirimkan akan sampai kepada penerima saat itu juga. Dibandingkan dengan pengiriman surat melalui jasa pengiriman, e-mail telah memangkas waktu dan pesan yang disampaikan juga up-to-date. E-mail saat ini sudah bisa disertai dengan grafik, gambar foto, suara, animasi, dan bahkan bisa mengirim ke beberapa alamat sekaligus.
o FTP. File Transfer Protocol adalah salah satu layanan internet untuk
melakukan transfer file. Proses melakukan transfer file dari komputer ke server (file server) disebut dengan istilah unggah (upload). File yang sudah
berada di file server, dapat diambil oleh orang lain untuk disimpan di komputer (pc). Proses mengambil file dari file server disebut dengan unduh (download).
o Telnet. Telecommunication Network merupakan salah satu protokol
jaringan yang digunakan di koneksi internet atau LAN (Local Area Network). Telnet digunakan untuk melakukan koneksi ke sebuah server dan
port tertentu. Telnet digunakan untuk berinteraksi langsung dengan server.
Anda dapat mengetikkan perintah langsung dari komputer untuk ditujukan ke server dan server akan langsung merespon dengan mengirimkan output (keluaran) untuk ditujukan ke komputer yang mengirimkan perintah.
o Gopher.Gopher adalah program berbasis teks yang digunakan untuk
mem-browser daftar menu internet di berbagai server gopher. Gopher merupakan aplikasi yang dapat mencari informasi di internet dan informasi yang dicari hanya sebatas pada teks. Untuk mendapatkan informasi melalui gopher, diperlukan hubungan dengan server gopher yang ada di internet.
o World Wide Web (WWW). World wide web merupakan kumpulan
perpindahan antar dokumen. Web memudahkan kita mengakses berbagai informasi dalam bentuk teks, gambar, video, suara, dan juga animasi.
Internet telah memberikan kontribusi dan andil yang sangat besar bagi perkembangan dunia. Kehadiran internet telah menghapus batas dan jarak terhadap akses informasi. Bagaimanapun juga, perkembangan internet bisa memberi dampak positif (baik) dan negatif (buruk). Di bawah ini adalah beberapa dapat baik dan buruk terhadap kehadiran internet.
Dampak positif dari internet.
o Media komunikasi, dimana pengguna internet di seluruh dunia dapat saling
berkomunikasi.
o Media untuk bertukar data dan informasi dengan menggunakan email, ftp,
www, dan sebagainya.
o Media untuk mencari data dan informasi. Jutaan data dan informasi yang
tersimpan menjadikan internet perpustakaan terbesar di dunia.
o Kemudahan memperoleh informasi. Segala sesuatu yang terjadi di dunia ini
dapat dipantau melalui internet.
o Media untuk bertransaksi dan berbisnis. Ada banyak peluang bisnis yang
bisa dihasilkan dari internet seperti Google Adsence.
o Media pendidikan jarak jauh. Banyak sekali universitas yang sekarang ini
Dampak negatif dari internet.
o Pornografi. Anggapan yang mengatakan bahwa internet identik dengan
pornografi memang tidak salah. Banyak sekali konten-konten semacam ini bertebaran dan memberikan dampak yang kurang baik bagi yang mengaksesnya, terutama kalangan anak-anak.
o Internet juga banyak berisi konten-konten yang terkait kekejaman dan
kesadisan (violence and gore). Konten seperti ini biasanya banyak digunakan oleh pemilik situs demi mendongkrak penjualan situs.
o Penipuan. Modus penipuan melalui internet sudah sering kali kita dengar.
Internet memang bisa dijadikan media untuk melakukan tidak kejahatan semacam ini.
o Pencurian. Internet merupakan media yang memberikan kemudahan untuk
traksaksi online karena sifatnya yang real-time (langsung), misalnya berbelanja menggunakan kartu kredit. Para penjahat dapat menemukan celah kelemahan saat transaksi untuk menguras isi kartu kredit tanpa sepengetahuan pemiliknya.
o Perjudian. Para penjudi tidak harus pergi ke tempat judi untuk melakukan
kegiatan dan keinginannya. Yang perlu dilakukan hanyalah mengunjungi situs-situs perjudian.
2.3 HTML (Hypertext Markup Leanguage)
HTML adalah bahasa markup internet (web) berupa kode dan simbol yang dimasukkan kedalam sebuah file yang ditujukan untuk ditampilkan didalam sebuah website. Namun HTML ini dari masing – masing katanya juga memiliki arti yaitu :
• HyperText
teks khusus di internet, dimana saat teks tersebut diklik, akan membawa kita ke halaman web selanjutnya/halaman web lain yang telah ditentukan.
• Markup
Adalah hal yang dilakukan oleh tag HTML kepada teks yang ada didalamnya. HTML menandai teks yang berada didalamnya sebagai tipe teks tertentu. Misalnya saja jika kita menandai sebuah teks dengan tag html <i>, maka teks tersebut akan berubah menjadi italic (huruf yang miring). Sedangkan jika kita menandainya dengan <b>, maka teks tersebut akan berubah menajadi bold (huruf tebal).
• Language
Yang berarti bahasa. HTML adalah sebuah bahasa, yang memiliki kata kata berupa kode dan syntax seperti bahasa yang lain.
2.3.1 Sejarah HTML
HTML pertama kali diciptakan oleh IBM pada tahun 1980. Saat itu tercetus ide untuk menempatkan elemen elemen yang berguna untuk menandai bagian suatu dokumen seperti judul, alamat dan isi dokumen. Pada akhirnya elemen element tersebut dibentuk menjadi suatu program untuk melakukan pemformatan dokumen secara otomatis.
Bahasa pemrograman untuk melakukan tugas ini disebut sebagai bahasa markup. IBM menamai program ini sebagai Generalized Markup Language. Pada tahun 1986, konsep ini disetujui oleh ISO (International Standard Organization) sebagai standar untuk pembuatan dokumen. Bahasa ini dinamai oleh ISO sebagai Standard Generalized Markup Language (SGML)
2.3.2 Tag HTML
Perintah HTML biasa disebut dengan tag, tag-tag ini merupakan cara untuk memodifikasi dokumen yang akan ditampilkan di dalam web browser. Tag HTML ditulis kedalam dokumen ASCII dan menyediakan instruksi-insturksi ke browser dengan formatting halaman, termasuk yang di luar tag, seperti gambar, audio dan video.
Tag HTML selalu dimunculkan sebagai suatu kata atau frase yang ditempatkan diantara tanda kurung siku atau sudut (<>). Isi dari tanda kurung sudut adalah perintah HTML itu sendiri. Berikut ini adalah tag HTML dasar :
<PRE> </A> <B>
</IMG.SRC = “Picture.gif”>
Browser HTML akan mengabaikan tag-tag yang tidak dikenal, dan
menampilkan dokumen yang dapat dikenalnya saja.
Tag pada dasarnya mempunyai 2 (dua) type dasar Non Empty dan Empty. Tag Non Emty adalah perintah yang harus ditempatkan di awal dam di akhir teks yang akan dimodifikasi. Sebagai contoh berikut ini :
<B>teks ini dicetak tebal (bold) <B>
Tag Empty adalah perintah yang berdiri sendiri, perintah ini tidak membutuhkan tag akhir. Sebagai contoh, untuk menyisipkan gambar ke dalam dokumen teks diperlukan hanya 1 (satu) tag saja, sebagai berikut :
2.3.3 Struktur HTML
Salah satu dokumen HTML adalah tag dan elemen yang dilakukan browser ketika membaca dokumen HTML. Sebenarnya adalah menerjemahkan tag-tag yang ada di dalam dokumen tersebut, kemudian menampilkannya pada browser. Tag ditulis dengan format <nama tag>teks</nama tag>.
Contoh :
<TITLE> Web Design with Adobe Muse </TITLE>
Dalam dokumen HTML terdapat 3 (tiga) buah tag utama, tag tersebut masing-masing bernama HTML, HEAD, dan BODY, ketiga tag inilah yang membentuk struktur dasar dari sebuah dokumen HTML. Sebagai contoh lihat struktur berikut :
<HTML> <HEAD>
<TITLE> Your Title </TITLE> </HEAD>
<BODY> Statement </BODY> </HTML>
2.4 CSS (Cascading Style Sheet)
misalnya subbab, heading, bodytext, footer, images dan style lainnya untuk dapat dipakai bersama-sama dalam beberapa file.
CSS biasanya digunakan untuk memformat tampilan web yang dibuat dengan bahasa HTML dan XHTML. CSS mampu mengatur warna body teks, ukuran gambar, ukuran border, warna mouse over, warna tabel, warna hyperlink, margin, spasi paragraph, spasi teks dan parameter lainnya. Dengan adanya CSS memungkinkan menampilkan halaman yang sama dengan format yang berbeda. 2.4.1 Sejarah CSS
• CSS 1
Pada tanggal 17 Agustus 1996 World Wide Web Consortium (W3C) menetapkan CSS sebagai bahasa pemrograman standard dalam pembuatan web. Tujuannya adalah untuk mengurangi pembuatan tag-tag baru oleh Netscape dan Internet Explorer, karena kedua browser tersebut sedang bersaing mengembangkan tag sendiri untuk mengatur tampilan web.
CSS 1 mendukung pengaturan tampilan dalam hal : 1. Font (Jenis ketebalan).
2. Warna, teks, background dan elemen lainnya.
3. Text attributes, misalnya spasi antar baris, kata dan huruf. 4. Posisi teks, gambar, table dan elemen lainnya.
5. Margin, border dan padiing.
• CSS 2
• CSS 3
CSS 3adalah versi terbaru dari CSS yang mampu melakukan banyak hal dalam mendesain website. CSS 3 dapat melakukan animasi pada halaman website, diantaranya animasi warna dan animasi 3D. Dengan CSS 3
desaigner dimudahkan dalam hal kompatibilitas websitenya pada smartphone dengan dukungan fitur baru yakni media query. Selain itu, banyak fitur baru pada CSS 3 yaitu : Multiple background, border-radius, drop-shadow, border-image, CSS-Math dan CSS Object Model.
2.5 Javascript
JavaScript adalah bahasascript (bahasa pemrograman yang dapat memegang kontrolaplikasi) yang berbasis pada bahasa pemrograman Java. Cara kerja JavaScript adalah mengakses elemen pada HTML dan membuat aksi jika elemen-elemen HTML itu mengalami perubahan, misalnya berubahnya warna halaman web begitu sebuah tombol diklik. JavaScript membuat sebuah halaman web menjadi lebih dinamis.
JavaScript yang digunakan pada halaman web merupakan client side scripting yang berarti bahwa web browser mengidentifikasi dan menjalankan skrip program yang disisipkan dalam dokumen web (yang diterima dari server),dan mungkin memperbarui tampilan halaman di komputer pemakai (User) tanpa mengirimkan permintaan (request) baru kepada web server. Karena JavaScript pada halaman web adalah client side scripting, maka kode JavaScript yang ditulis satu file dengan dokumen HTML akan ditampilkan ketika sebuah halaman web dilihat
source code-nya.
2.5.1 Sejarah Javascript
“LiveScript” yang berfungsi sebagai bahasa sederhana untuk browser Netscape Navigator 2 yang sangat populer pada saat itu.
Kemudian sejalan dengan sedang giatnya kerja sama antara Netscape dan Sun (pengembangan bahasa pemrograman Java) pada masa itu, maka Netscape memberikan nama JavaScript kepada bahasa tersebut pada tanggal 4 Desember 1995 dan pada saat yang bersamaan Microsoft sendiri mencoba untuk mengadaptasikan teknologi ini yang mereka sebut sebagai Jscript di browser milik mereka yaitu Internet Explorer 3. JavaScript sendiri merupakan modifikasi dari bahasa pemrograman C++ dengan pola penulisan yang lebih sederhana dari bahasa pemrograman C++.
2.6 Struktur Navigasi
Struktur Navigasi merupakan struktur atau alur dari suatu program yang merupakan rancangan hubungan (rantai kerja) dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen pembuatan Website. Berikut macam – macam struktur navigasi.
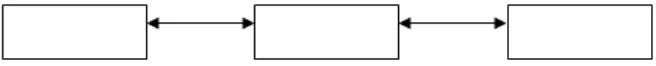
1. Struktur Navigasi Linear
Struktur navigasi linier hanya mempunyai satu rangkaian cerita yang berurut, yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat ditampilkan pada sruktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya.
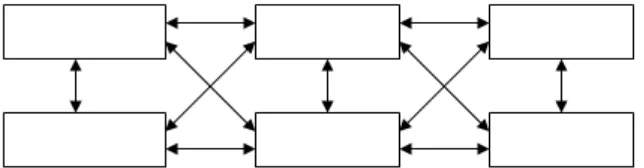
2. Struktur Navigasi Non - Linear
Struktur navigasi non-linier atau struktur tidak berurut merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang. Percabangan yang dibuat pada struktur non-linier ini berbeda dengan percabangan pada struktur hirarki, karena pada percabangan non-linier ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page.
Gambar 2.2 Struktur Navigasi Non – Linear
3. Struktur Navigasi Hirarki
Gambar 2.3 Struktur Navigasi Hirarki
4. Struktur Navigasi Campuran
Struktur navigasi campuran merupakan gabungan dari ketiga struktur sebelumnya yaitu linier, non-linier dan hirarki. Struktur navigasi ini juga biasa disebut dengan struktur navigasi bebas. Struktur navigasi ini banyak digunakan dalam pembuatan website karena struktur ini dapat digunakan dalam pembuatan website sehingga dapat memberikan ke-interaksian yang lebih tinggi.
Gambar 2.4 Struktur Navigasi Campuran
2.7 Adobe Muse