POKOK BAHASAN
Pendahuluan
System Requirements. Installasi Flash MX.
Pengenalan komponen-komponen Flash MX
Window Utilitas Pada Flash MX. Menjalankan Flash MX Movie. Konversi File melalui Flash MX.
Dasar – Dasar Menggambar Objek Pada Flash MX
Pengetahuan dasar objek pada flash MX Membelah objek dengan line tool
Menggambar dengan pencil tool Menggambar dengan pen tool Mewarnai objek dengan brush tool
Dasar – Dasar Pewarnaan Objek Pada Flash MX
Pewarnaan objek dengan berbagai macam tools.
Metode pembuatan animasi
Frame by frame animation. Tweened animation.
Membuat Animasi
Film Tweening. Film Frame by Frame.
Page 1 / 57
PENDAHULUAN
Halaman ini berisi tentang petunjuk beserta persyaratan yang dibutuhkan dalam installasi dan pengoperasian Flash MX.
System Requirements
Dibawah ini merupakan hardware dan software yang dibutuhkan dalam penginstallasian dan pengoperasian FlashMX.
Hardware : - Intel Pentium 200 MHz.
- 64 MB RAM (128 MB dianjurkan). - 85 MB disk space.
- CDROM drive.
- Monitor dengan warna 16-bit dan mampu resolusi sebesar 1024x768. (minimal monitor 15” dengan resolusi 800x600).
Software (OS) : - Windows 98 SE, Windows ME, Windows NT 4.0, Windows 2000, Windows XP.
Installasi Flash MX
Ikuti petunjuk berikut untuk installasi Flash MX.
1. Masukkan CDROM Flash MX ke dalam CDROM drive. 2. Lalu dari Windows Explorer cari drive CDROM Anda.
3. Dari drive CDROM Anda, pilih file Flash MX Installer.exe (Setup.exe). 4. Lalu ikutilah petunjuk installasi yang telah disediakan.
5. Jika diminta untuk restart computer, maka Anda harus merestart komputer Anda.
Page 2 / 57
PENGENALAN KOMPONEN-KOMPONEN FLASH MX
Sebelum membuat sebuah animasi ada kalanya
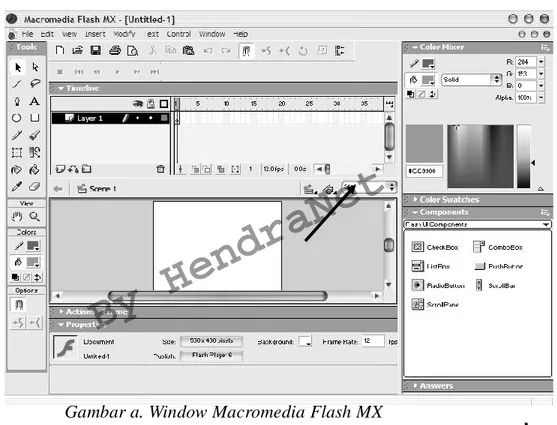
Anda harus mengenal dahulu komponen-komponen apa saja yang dibutuhkan dalam pembuatan sebuah animasi. Anda harus mengenal semua komponen yang terdapat di aplikasi Flash MX ini agar pekerjaan dalam pembuatan animasi ini dapat berjalan dengan lancar. Di bawah ini merupakan window dari Flash MX yang digunakan dalam pekerjaan pembuatan animasi, baik itu berupa graphic atau animasi bergerak
(cartoon).
Gambar a. Window Macromedia Flash MX
Di bawah ini merupakan keterangan dari kegunaan masing-masing komponen Flash MX secara detail:
A. Timeline, digunakan untuk mengatur dan mengontrol isi keseluruhan movie Anda.
Gambar a. Timeline Window
Page 3 / 57
B. Stage, merupakan tempat dimana Anda bekerja dalam membuat sebuah animasi.
Gambar b. Stage untuk bekerja
C. Tools Box, berisi alat-alat yang digunakan untuk menggambar objek pada stage.
Gambar c. Window Tools box Description of Tools Box:
Tool ini digunakan untuk memilih suatu objek atau untuk memindahkannya.
Tool ini digunakan untuk merubah suatu objek dengan edit points.
Tool ini digunakan untuk membuat suatu garis di stage.
Page 4 / 57
Tool ini digunakan untuk memilih daerah di objek yang akan diedit.
Tool yang digunakan untuk menggambar dan merubah bentuk suatu objek dengan menggunakan edit points (lebih teliti & akurat).
Tool ini digunakan untuk menuliskan kalimat atau kata-kata.
Tool yang digunakan untuk menggambar sebuah lingkaran.
Tool yang digunakan untuk menggambar sebuah segiempat.
Tool ini digunakan untuk menggambar sebuah objek sesuai dengan yang Anda sukai. Tetapi setiap bentuk yang Anda buat akan diformat oleh Flash MX menjadi bentuk sempurna.
Tool ini sering digunakan untuk memberi warna pada objek bebas.
Tool ini digunakan untuk memutar (rotate) objek yang Anda buat atau mengubah bentuk objek menjadi bentuk lain.
Tools ini digunakan untuk memutar suatu objek yang diimport dari luar lingkungan Flash
MX, serta untuk mengatur efek warna.
Tool ini digunakan untuk mengisi warna pada objek yang bordernya telah hilang (tidak ada).
Tool ini digunakan untuk mengisi warna pada objek yang dipilih
Page 5 / 57
Tool ini digunakan untuk menghapus objek yang Anda bentuk.
Description of Colors Box:
Stroke Color, digunakan untuk memberi warna pada garis / border objek.
Fill Color, digunakan untuk memberi warna objek.
Swap Colors, digunakan untuk menukar warna objek(Fill Color) dengan warna border / garis(Stroke Color).
Black & White, digunakan untuk memberi warna objek dan warna border / garis dengan warna hitam putih.
Zoom Tool, digunakan untuk memperbesar tampilan objek pada stage.
Hand Tool, digunakan untuk menggerakkan suatu tampilan objek pada stage tanpa merubah posisi objek tersebut pada stage.
D. Color Window, merupakan window yang digunakan untuk mengatur warna pada objek yang Anda buat.
Color Window terdiri dari:
1. Color Mixer, digunakan untuk mengatur warna pada objek sesuai dengan keinginan Anda. Ada 5 pilihan tipe warna, yaitu: None, Solid, Linear, Radial, Bitmap.
Page 6 / 57
2. Color Swatches, digunakan untuk memberi warna pada objek yang Anda buat sesuai dengan yang warna pada window.
Gambar e. Window Color Swatches
E. Actions – Frame, merupakan window yang digunakan untuk menuliskan Action Script untuk Flash MX. Biasanya Action Script digunakan untuk mengendalikan objek yang Anda buat sesuai dengan keinginan Anda.
F. Properties, merupakan window yang digunakan untuk mengatur property dari objek yang
Anda buat.
Gambar g. Window Properties
G. Components, digunakan untuk menambahkan objek untuk web application yang nantinya di publish ke internet.
Gambar h. Window Components
Window diatas merupakan window utama yang sering digunakan dalam pembuatan animasi secara window default layout. Pada dasarnya Flash MX mempunyai banyak
Page 7 / 57
window layout dalam pembuatan sebuah animasi, diantaranya yaitu: Default Layout, Designer [1024x768], Designer
. Untuk merubah window layout Anda dapat membukanya melalui menu Window lalu pilih
Panel sets. Tetapi kali ini kita akan menggunakan window Default Layout, karena semua tools dan window standart yang kita butuhkan untuk membuat sebuah animasi ada disini semua.
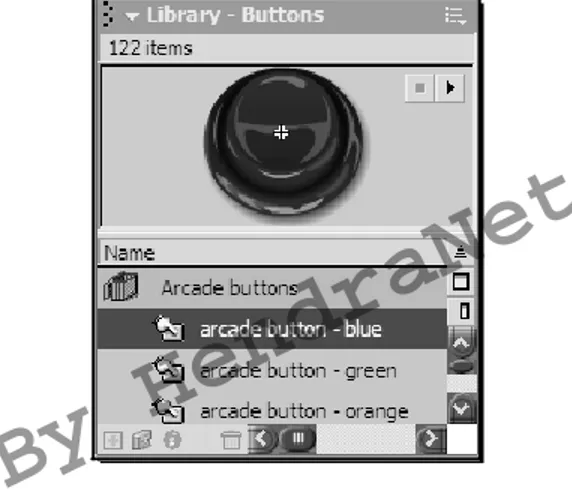
Window Utilitas Pada Flash MX Library Window
Window ini digunakan untuk menampilkan objek-objek yang kita import dari luar lingkungan Flash MX maupun objek-objek bawaan dari Flash MX itupun sendiri. Untuk menggunakannya Anda dapat menekan tombol F11 pada keyboard atau dari menu
Window pilih Library.
Gambar i. Window Library Document Properties Window
Window ini digunakan untuk merubah setting (baik itu ukuran, warna, maupun kecepatan movie) pada dokumen yang berada pada stage. Untuk menggunakannya Anda harus menekan tombol Ctrl+j secara bersamaan pada keyboard Anda, atau dari menu Modify
pilih Document….Pada window yang satu ini Anda dapat merubah warna background dari dokumen Anda beserta ukurannya.
Window Layer Properties
Merupakan window dimana Anda dapat mengatur setting dari layer yang Anda buat
Page 8 / 57
sesuai dengan
keinginan Anda. Melalui windowni Anda dapat mengatur bagaimana sebuah animasi berjalan. Untuk menjalankannya Anda dapat memilih menu Modify lalu pilih Layer…
Gambar k. Window Layer Properties Window Scene
Merupakan window dimana Anda dapat mengatur scene yang ada. Melalui window ini Anda dapat menambahkan scene, menghapus scene, atau menduplikasikan sebuah scene. Untuk mengaktifkannya Anda dapat menekan secara bersamaan tombol Shift+F2 melalui keyboard, atau dengan memilih menu Modify lalu Scene….
Gambar l.1. Window Scene Menjalankan Flash MX Movie
Untuk menjalankan movie yang telah Anda buat, Anda dapat mengaktifkannya melalui menu
Control lalu pilih Play (tombol Enter pada keyboard). Untuk membuat movienya Anda dapat menekan tombol Ctrl+Enter secara bersamaan setelah Anda simpan project Anda.
Page 9 / 57
Konversi File melalui Flash MX
Anda dapat melakukan konversi file melalui flash MX. File yang dikonversi biasanya berbentuk file
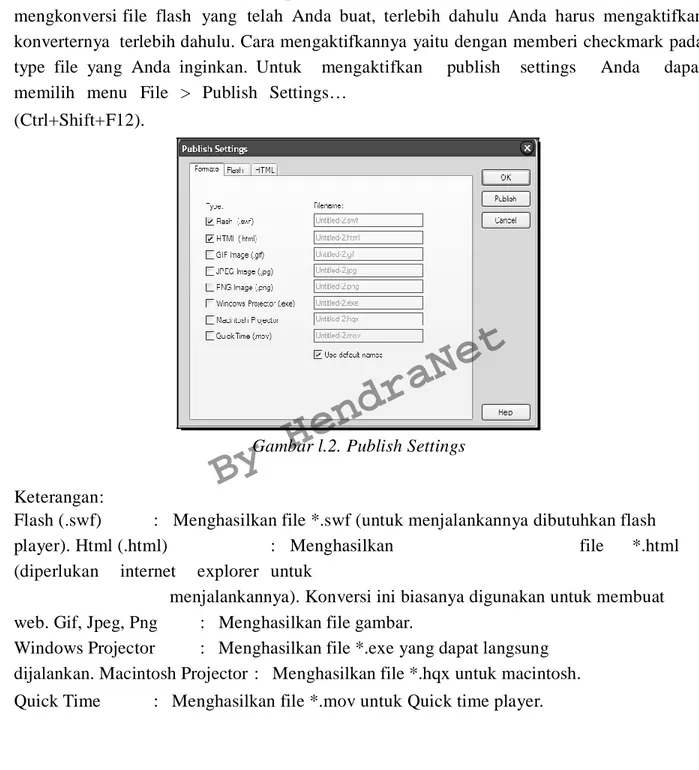
*.swf ke dalam bentuk lainnya, seperti *.html, *.exe, *.avi, dan lain sebagainya. Untuk mengkonversi file flash yang telah Anda buat, terlebih dahulu Anda harus mengaktifkan konverternya terlebih dahulu. Cara mengaktifkannya yaitu dengan memberi checkmark pada type file yang Anda inginkan. Untuk mengaktifkan publish settings Anda dapat memilih menu File > Publish Settings…
(Ctrl+Shift+F12).
Gambar l.2. Publish Settings
Keterangan:
Flash (.swf) : Menghasilkan file *.swf (untuk menjalankannya dibutuhkan flash
player). Html (.html) : Menghasilkan file *.html
(diperlukan internet explorer untuk
menjalankannya). Konversi ini biasanya digunakan untuk membuat web. Gif, Jpeg, Png : Menghasilkan file gambar.
Windows Projector : Menghasilkan file *.exe yang dapat langsung dijalankan. Macintosh Projector : Menghasilkan file *.hqx untuk macintosh. Quick Time : Menghasilkan file *.mov untuk Quick time player.
Page 10 / 57
DASAR–DASAR MENGGAMBAR OBJEK PADAFLASH MX
Flash MX menyediakan berbagai macam tools dalam menggambar sebuah objek. Disini Anda diberikan kebebasan dalam menggambar suatu objek, objek yang Anda buat tergantung dari imajinasi Anda sendiri.
Pengetahuan Dasar Objek Pada Flash MX
Di dalam Flash MX terdapat berbagai macam objek yang sangat unik diantaranya yaitu oval tool (yang sering digunakan untuk menggambar sebuah lingkaran) dan rectangle tool (yang sering digunakan untuk menggambar sebuah bujur sangkar atau persegi panjang). Kedua tool tersebut bersifat paten yakni sudah menjadi bawaan Flash MX itu sendiri.
Kedua objek tool tersebut (oval tool & rectangle tool) terdiri dari dua bagian yaitu: Outline
dan fill. Outline merupakan bagian terluar dari objek tersebut, sedangkan fill merupakan bagian terdalam dari objek tersebut yang dapat diisi dengan warna atau gambar [Lihat gambar m].
Gambar m. Fill & outline pada objek Flash MX
Outline & Fill dapat disatukan dengan cara membuatnya menjadi satu grup, yaitu dengan perintah: Group (dapat dipilih melalui menu Modify > Group) atau dengan cara menekan tombol Ctrl+G secara bersamaan. Tetapi sebelum Anda menjadikan Outline & Fill menjadi satu grup yang harus Anda lakukan adalah memblok seluruh bagian Outline & Fill hingga terlihat seperti gambar m.1. Jika telah diblok maka Anda harus membuatnya menjadi satu grup dengan cara yang telah dijelaskan diatas.
Gambar n.1. fill ungrouped Gambar n.2. fill grouped
Page 11 / 57
Membelah Objek dengan Line Tool
Selain itu dalam pemotongan gambar melalui Flash MX tools sangatlah mudah, karena Anda dapat menggunakan berbagai macam cara. Misalnya dalam memotong sebuah fill dengan menggunakan line tool.
(i) (ii) (iii)
Gambar o. (i) merupakan fill yang belum dipotong dengan line tool, (ii) merupakan fill yang dipotong dengan line tool,
(iii) merupakan fill yang telah terbelah menjadi dua.
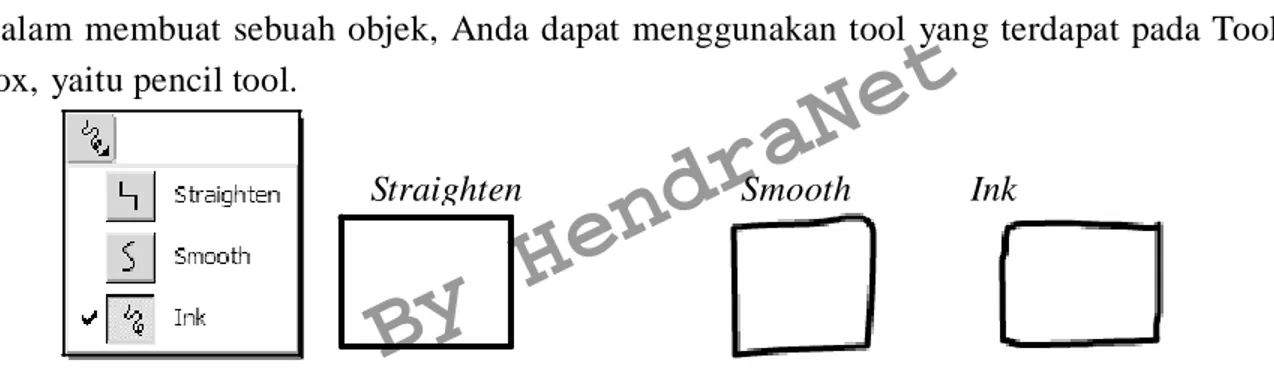
Menggambar dengan Pencil Tool
Dalam membuat sebuah objek, Anda dapat menggunakan tool yang terdapat pada Tools box, yaitu pencil tool.
Straighten Smooth Ink
Jika Anda memilih Straighten maka objek yang Anda buat akan berbentuk bujur sangkar yang rapi. Tetapi jika Anda memilih Smooth maka objek yang Anda buat akan tampak halus garisnya meskipun tidak serapih straighten. Begitu pula dengan Ink bentuknya juga tidak serapih Straighten, tetapi yang membedakan antara Ink dengan Smooth adalah garisnya yang kurang halus(masih terlihat kasar).
Menggambar dengan Pen Tool
Page 12 / 57
Pen tool biasanya digunakan untuk menggambar objek dengan metode edit points. Untuk menggambar sebuah objek, Anda tinggal menentukan posisi dari edit points yang Anda inginkan.
Edit points
Gambar p. objek dengan pen tool
Mewarnai objek dengan Brush Tool
Brush yang artinya sendiri adalah sikat/kuas. Tool ini digunakan untuk mewarnai sebuah objek secara keseluruhan. Ada 5 metode pemberian warna pada brush tool (lihat gambar dibawah ini).
(i) (ii) (iii) (iv) (v) (vi)
(i).Gambar asli, (ii).Paint normal, (iii).Paint behind, (iv).Paint selection, (v).Paint fills, (vi).Paint inside.
Merubah Bentuk Objek dengan Arrow Tool
Merubah dalam flash mx sangatlah mudah dan efisien. Untuk mengubah bentuk suatu objek Anda dapat menggunakan arrow tool. Dengan arrow tool Anda tinggal mengubah suatu objek dengan menggerakkan outline (garis objek) dari objek tersebut.
Gambar q.a. merubah bentuk objek dengan arrow tool
Page 13 / 57
Merubah Bentuk Objek dengan Subselection Tool
Merubah bentuk suatu objek dengan menggunakan Subselection tool sangatlah mudah dan menyenangkan, karena dengan subselection tool Anda dapat merubah suatu objek tool menjadi suatu objek yang Anda inginkan. Lihat gambar dibawah ini yang telah dipilih dengan menggunakan subselection tool.
Gambar q.b. merubah bentuk objek dengan subselection tool
Dengan menggunakan subselection tool maka objek diatas dapat diubah menjadi objek baru (seperti gambar dibawah ini).
Gambar q.c.Objek yang telah diubah
Dasar – Dasar Pewarnaan Objek Pada Flash MX
Untuk memberikan efek yang baik pada suatu animasi ada kalanya kita harus mengatur warna suatu objek agar terlihat menarik. Dalam pewarnaan suatu objek pada Flash MX kita dapat menggunakan berbagai macam tools, diantaranya yaitu:
A. Color Mixer. B. Color Swatches.
C. Paint Bucket Tools. D. Ink Bottle Tools.
Page 14 / 57
E. Brush Tools.
F. Fill Transform Tools. (Untuk mengatur efek warna radial)
Jika Anda menginginkan animasi yang Anda buat mempunyai tampilan menarik dan indah, maka Anda harus memberi efek warna yang baik pula. Oleh karena itu kali ini kita akan belajar bagaimana memberikan efek warna pada suatu objek agar terlihat lebih indah.
Memberi warna dengan Color Mixer & Color Swatches
Untuk memberi efek warna pada objek pada Flash MX hanya membutuhkan 2 color tool, yaitu: Color Mixer & Color Swatches. Saat ini kita akan membahas tentang bagaimana cara menggunakan tools tersebut.
Penentu Warna
Penentu Warna Transparan Penentu Type Fill
Penentu Brightness Ruang Warna Gambar q.1. Color Mixer
Didalam Color mixer terdapat 5 macam type fill: 1. None – tidak memberi warna apapun pada fill. 2. Solid – memberi warna padat pada fill.
3. Linier – memberi warna berbentuk linier pada fill. 4. Radial – memberi efek warna radial pada fill.
5. Bitmap – memberi image pada fill. (untuk mengimpor file gambar gunakan import to library pada file menu).
Untuk memberi warna pada objek yang ditentukan, Anda harus menggunakan tools yang bernama paint bucket tool. Biasanya yang diberi warna pada object ialah fill-nya saja. Untuk memberi warna pada outline, Anda harus menggunakan ink bottle tool.
Pada pojok kanan window color mixer terdapat R, G, B (yang biasa disebut sebagai penentu warna). R(Red) digunakan untuk memberi nilai seberapa besar kemerahan warna objek tersebut. G(Green) digunakan untuk memberi nilai seberapa besar kehijauan warna objek tersebut. B(Blue) digunakan untuk memberi nilai seberapa besar kedalaman warna biru pada
Page 15 / 57
objek tersebut. Alpha memberi efek warna transparan pada objek yang dituju.
Gambar q.2. Color Swatches
Pada color swatches untuk memberi warna pada object prinsipnya sama saja dengan color mixer, yang membedakannya yaitu kalau pada color mixer Anda dapat mencampurkan berbagai warna sekaligus memodifikasinya menjadi suatu efek warna sesuai dengan keinginan Anda. Tetapi kalau pada color swatches efek warna sudah ditentukan oleh system. Melalui color mixer Anda dapat membuat warna baru di color swatches.
Mengatur Tata letak warna pada Objek
Untuk mengatur tata letak warna pada objek dapat menggunakan tool yang bernama Fill Transform
Tool. Cara menggunakannya yaitu:
1. Pilih seluruh area dari objek tersebut. Kemudian pilih Fill Transform Tool dari Tools Box. 2. Setelah itu klik kembali objek yang akan diatur warnanya.
Maka hasilnya akan seperti gambar dibawah ini.
Gambar q.3. Object yang diatur warnanya
Selain cara-cara diatas Anda masih dapat mengontrol warna lewat tools box. Hanya saja warna pilihan untuk outline beserta fill bersifat solid. Kunci kesuksesan dalam membuat
Page 16 / 57
suatu animasi bersifat interaktif terletak dalam pengaturan warnanya.
Jika Anda memberikan warna yang solid saja pada animasi Anda maka animasi yang Anda buat tersebut akan terlihat kurang menarik. Karena itu efek warna sangat diperhitungkan dalam pembuatan suatu animasi.
METODE PEMBUATAN ANIMASI
Frame by Frame Animation
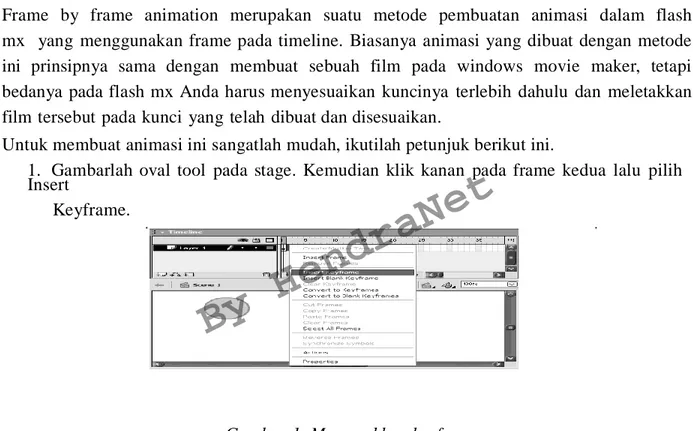
Frame by frame animation merupakan suatu metode pembuatan animasi dalam flash mx yang menggunakan frame pada timeline. Biasanya animasi yang dibuat dengan metode ini prinsipnya sama dengan membuat sebuah film pada windows movie maker, tetapi bedanya pada flash mx Anda harus menyesuaikan kuncinya terlebih dahulu dan meletakkan film tersebut pada kunci yang telah dibuat dan disesuaikan.
Untuk membuat animasi ini sangatlah mudah, ikutilah petunjuk berikut ini.
1. Gambarlah oval tool pada stage. Kemudian klik kanan pada frame kedua lalu pilih Insert
Keyframe.
Gambar 1. Memasukkan keyframe
2. Setelah itu dengan menggunakan eraser tool hapuslah sebagian dari oval tool yang telah Anda buat hingga menyerupai gambar dibawah ini. Sebelumnya di bagian option ubahlah eraser mode menjadi erase normal.
Gambar 2. Menghapus oval tool
3. Ikutilah cara diatas untuk menghapus bagian yang lain dari oval tool. Perhatian:
Page 17 / 57
Sebelum menghapus oval tool, harus memasukkan keyframe terlebih dahulu. Hapuslah perlahan-lahan hingga oval tool habis sesuai dengan keyframe yang Anda buat.
4.
Gambar 3. Menyesuaikan objek dengan frame
4. Jika Anda telah selesai membuatnya, jalankan movie tersebut dengan cara menekan tombol
Enter. Untuk meng-compile film tersebut tekan Ctrl+Enter.
Tweened Animation
Tweened animation merupakan suatu animasi yang memanfaatkan fasilitas motion dari Flash MX. Untuk membuat suatu animasi motion sangatlah mudah karena Anda tinggal menentukan panjang lama animasi tersebut dijalankan lalu menggerakkan dari satu sisi ke sisi lainnya. Biasanya objek yang telah di tween pada timeline akan terlihat tanda panah. Untuk menggunakan animasi tween tersebut maka ikutilah petunjuk berikut ini.
1. Gambar objek (misal: rectangle tool) pada stage, kemudian buatlah objek tersebut menjadi satu
group (Ctrl+G).
2. Setelah itu klik kanan pada objek lalu pilih Distribute to layers. Kemudian beri nama layer tersebut dengan nama kotak dengan cara double click item tersebut di timeline.
Page 18 / 57
Gambar 4. Memberi nama layer dan penentuan waktu animasi
3. Melalui timeline tentukanlah panjang animasi tersebut berjalan dengan cara klik kanan pada frame ke 15 lalu pilih insert keyframe. (lihat gambar 4)
4. Kemudian klik kanan pada frame yang telah terbentuk. Sebelumnya blok dahulu keseluruhan frame tersebut. Lalu pilih Create Motion Tween…. Maka frame yang Anda blok tadi akan keluar sebuah tanda panah (sesuai panjang frame).
Gambar 4. Membuat motion tween animation
5. Anda gerakkan objek yang Anda buat dari tempat yang semula ke tempat yang lain. Jika objek sudah Anda pindahkan, silahkan tekan enter untuk menjalankan animasi yang Anda disain. Maka objek yang Anda buat tadi akan bergerak dari sisi awal menuju ke sisi yang lainnya secara otomatis.
SHAPE, STROKE, FILL & OBJEK
- Shape adalah suatu bentuk yang terdiri dari garis (stroke) dan/atau warna (fill). - Objek adalah kumpulan dari shape (garis dan warna).
Page 19 / 57
Kalau anda lihat ada dua objek, yaitu lingkaran dan makhluk aneh di atas terdiri dari kumpulan shape (beberapa garis yang diberi warna).
PROPERTY INSPECTOR
Dengan Property Inspector, Anda bisa melihat semua informasi -informasi objek yang ada di Stage.
Buat lingkaran di stage, kemudian dengan Arrow Tool , klik bagian Fill dari shape sehingga bagian fill akan terseleksi (ditandai dengan kumpulan titik-titik pada fill).
Informasi:
- Objek yang sedang di seleksi di stage tersebut adalah Shape
- Warnanya adalah Abu -Abu. Anda juga bisa menggantinya lewat Property Inspector ini.
Informasi:
- Objek yang sedang di seleksi di stage tersebut adalah Shape
- Warnanya adalah Hitam. Anda juga bisa menggantinya lewat Property Inspector ini.
- Kemudian ketebalan dan jenis strokenya bisa bermacam- macam.
Page 20 / 57
ARROW & SUBSELECTION TOOL
Kolaborasi antara Arrow Tool (V) dan Subselection Tool (A) untuk menggambar hati. Aktifkan Snap to Objects (Ctrl+Shift+/).
Buat objek dengan garis seperti yang terlihat pada gambar di samping.
Dengan panah hitam (Arrow Tool), lengk ungkan garis seperti yang terlihat pada gambar.
Perhatikan icon lengkung dan lancip yang
diinformasikan oleh komputer saat Anda mengarahkan kursor ke daerah tertentu.
Perbaiki gambar Anda, sampai terlihat seperti bentuk hati di samping kiri ini.
Sekarang kita ingin melancipkan bagian bawah hati seperti gambar di kanan. Dengan Arrow Tool, hal tersebut tidak memungkinkan. Kita harus menggunakan sub selection tool (panah putih).
Page 21 / 57
Dengan panah putih, perbaiki kembali gambar tersebut sehingga sesuai dengan tujuan yang kita inginkan, yaitu lebih melengkungkan sudut bawah hati.
Perhatikan icon panah putih saat mendekati sebuah titik. Hal ini berguna untuk membuat lengkungan.
Perhatikan icon panah putih saat mendekati garis. Hal ini berguna untuk menggerakkan keseluruhan objek.
Perhatikan icon panah putih saat mendekati titik tangen. Cara kerja inilah yang membedakan panah hitam dan panah putih.
Symbol adalah salah satu keunggulan dari Flash dalam hal animasi karena dapat mengurangi ukuran file dan mempermudah pekerjaan. Anda dapat membuat symbol dari awal atau merubah dari objek yang sudah ada ke dalam bentuk symbol.
MERUBAH OBJEK MENJADI SYMBOL
Anda harus membuat sesuatu objek terlebih dahulu di Stage, misalkan lingkaran. Dengan panah hitam, seleksi objek yang ingin di jadikan symbol.
menyeleksi objek objek yang sudah terseleksi
Pilih menu Insert > Convert to Symbol … (F8) , maka akan muncul kotak dialog Convert to
Page 22 / 57
Symbol. Beri Nama “bulatan” dan pilih Behaviour “Graphic”.
MELIHAT SYMBOL DI LIBRARY
Semua objek yang telah dirubah menjadi symbol akan tersimpan otomatis di Library. Untuk membuka library, klik menu Window > Library (F11).
Perhatikan icon dari symbol “graphic” pada Library.
Symbol yang ada di library ini dapat digunakan berkali -kali di stage. Anda hanya tinggal mengambil dari library dan meletakkannya di stage sebanyak apapun Anda mau.
Symbol yang sudah ada di stage mempunyai nama baru, yaitu Instance .
Hebatnya, biarpun di stage ada ratusan symbol yang di ambil dari library . Flash hanya menyimpan satu Master Symbol yang ada di library saja. Instance-instance yang ada di stage tidak mempengaruhi ukuran file.
Page 23 / 57
INSTANCE
MEMBUAT SYMBOL BARU
Sebelumnya kita telah membuat objek yang sudah ada di stage menjadi symbol. Kini bagaimana bila ingin membuat symbol baru tanpa membuat objek terlebih dahulu ?
Pilih menu Insert > New Symbol … (Ctrl+F8) untuk menampilkan kotak dialog Create New Symbol. Langsung saja klik tombol OK.
Anda akan menemukan stage kosong dengan bulatan kosong pada timeline, berarti daerah ini belum ada penghuninya, oleh karena itu bisa dimulai gambar apa saja.
Page 24 / 57
Lingkungan editor Symbol 1, bukan lagi di Scene 1 (Panggung yang bisa dilihat penonton).
Di sini Anda bisa mulai menggambar lingkaran sebagai contoh.
Setelah di gambar, maka bulatan kosong tadi berubah menjadi hitam pada timeline, yang berarti daerah ini sudah diisi oleh penghuni. Kini dengan panah hitam, klik tulisan Scene 1 di samping tulisan Symbol 1 untuk kembali ke stage “Scene1”.
stage “Symbol 1” stage “Scene1”
Anda akan melihat stage “Scene1” tidak ada isinya sama sekali (belum ada penghuninya yang ditandai dengan bulatan kosong. Symbol 1 yang kita telah buat tadi masih tersimpan dalam library dan harus Anda tarik ke Stage “Scene 1” agar bisa dilihat oleh penonton.
Page 25 / 57
MERUBAH MASTER SYMBOL
Bagaimana bila kita ingin mengedit master symbol, misalkan bentuknya kita ingin rubah tidak lingkaran, melainkan kotak.
Untuk merubah master symbol, Anda klik dua kali pada gambar symbol yang ingin di edit untuk masuk ke dalam stag e “Symbol 1”. Setelah itu baru Anda bisa merubahnya.
Masuk ke stage “Symbol 1”.
KLIK DUA KALI
Setelah masuk ke dalam stage “Symbol 1”, gantilah gambar lingkaran dengan kotak. Anda bisa menghapus terlebih dahulu gambar lingkaran itu baru kemudian menggambar kotak seperti yang terlihat pada gambar berikut ini.
Page 26 / 57
Klik tuilsan “Scene 1” untuk kembali ke stage “Scene 1”, Anda akan melihat perubahan secara otomatis di stage “Scene 1”.
Merubah master symbol yang ada di library, berarti merubah seluruh instance yang ada di stage “Scene 1”. Ini adalah sifat dari symbol !!!
Page 27 / 57
MERUBAH INSTANCE
Seperti yang telah kita ketahui sebelumnya, instance adalah symbol yang ada di stage. Setiap bisa instance mempunyai posisi, rotasi, skala dan warna yang berbeda. Tetapi Anda tidak bisa merubah bentuk instance !!! Kalau sudah kotak, yah kotak saja. Kalau mau berubah bentuk, Anda harus merubah master symbolnya, yang berarti merubah seluruh bentuk instance yang ada di stage.
Dengan alat perubah bebas (Free Transform
Tool (Q)) , Anda bisa merubah
skala dan memutar instance yang ada di stage satu per satu seperti gambar di bawah ini.
Klik salah satu instance di stage untuk melihat in formasinya di Property Inspector.
Informasi Instance : Jenis Graphic dari Symbol 1
Page 28 / 57
Dengan pilihan Color untuk mengatur terang gelap instance (Brightness), Warna (Tint), Transparansi (Alpha), dan pilihan lain
(Advanced). Maka Anda akan membuat instance-instance yang ada di stage lebih bervariasi lagi seperti di gambar di samping.
Animasi mempunyai ukuran FPS (Frame per Second). Untuk layar bioskop yang sering kita tonton mempunyai ukuran 24 FPS, artinya mata kita melihat 24 gambar (frame) dalam setiap detiknya. Bayangkan bila kita menonton selama satu jam, berapa banyak gambar yang telah ditembakkan ke mata kita. Tetapi animasi Flash mempunyai ukuran 12 FPS. Oleh karena itu sebelum Anda membuat animasi, tentukan dulu berapa lama animasi tersebut akan berjalan.
ilustrasi di film bioskop
Page 29 / 57
FRAME 1 FRAME 2 FRAME 3 FRAME 4
ilustrasi roll film
Playhead
Layer
Kumpulan Frame
Page 30 / 57
INSERT BLANK KEYFRAME
Saat Anda membuat sesuatu yang baru, kita melihat timeline dengan satu blank keyframe yang diwakili dengan gambar bulat kecil yang berwarna putih. Artinya Stage dalam frame tersebut tidak berpenghuni.
Atau arti lain dari blank keyframe adalah seperti Anda mempersiapkan kertas yang kosong. Pastikan terdapat simbol blank keyframe di timeline atau Anda tidak bisa menggambar apapun di Stage.
Blank Keyframe
Sekarang coba gambarkan kotak dengan rectangle tool di Stage. Keyframe
Artinya setelah titik bulat kosong tersebut menjadi berisi (titik hitam), yang menandakan bahwa stage telah terisi sesuatu.
Kemudian kita perlu kertas baru lagi (blank keyframe) untuk menggambar sesuatu yang baru. Klik kanan frame k-2 dan pilih Insert Blank Keyframe.
sebelum insert blank keyframe setelah insert blank keyframe
Page 31 / 57
Kembali stage dalam keadaan kosong. Dan gambarkan objek lingkaran di frame ke-2 ini. Setelah itu Anda akan melihat blank keyframe tadi menjadi keyframe yang berisi (titik hitam).
INSERT KEYFRAME
Buat gambar segitiga di Frame ke-3 dengan cara yang sama.
Kini Anda mempunyai tiga frame yang masing-masing bergambar kotak, bulat dan segitiga. Pilh menu Control > Play (Enter) untuk melihat bagaimana animasi tersebut berjalan. Bila ingin melihat animasi tersebut secara terus menerus dijalankan pilih menu Control >
Loop Playback. Kemudian kembali tekan Enter.
Kini Anda akan melihat gerakan animasi tersebut di stage. Stage seperti layar bioskop dan timeline seperti alat untuk memproyeksi gambar atau frame secara bergantian ke stage.
Kalau insert blank keyframe adalah membuat frame kosong di frame selanjutnya. Kalau insert keyframe justru menduplikasi frame sebelumnya di frame selanjutnya. Ini seperti memfotokopi kertas.
Page 32 / 57
MOTION TWEENING
Teknik animasi motion tweening adalah teknik animasi di mana Anda hanya menentukan beberapa keyframe dan Flash yang membuat animasi di antara (tween) keyframe tersebut.
Syarat :
Objek harus berupa Symbol dan hanya satu (1) symbol dalam satu layer.
Minimal harus mempunyai 2 keyframe agar terjadinya gerak dalam sebuah animasi. Yang bisa di animasi adalah property dari symbol, yaitu Color, Position, Rotation,
Scale
MEMBUAT BOLA MEMANTUL
Kita melakukan persiapan dulu dengan dua objek bola dan lantai yang masing-masing terpisah oleh layer. Bola berada di atas lantai.
Bola sudah berupa symbol, jadi syarat pertama sudah terpenuhi.
Tujuannya adalah membuat bola tersebut memantul ke atas dan ke bawah.
Pertama -tama kita harus menentukan dulu berapa panjang animasi yang akan dibuat.
Untuk bola ke atas, kita tentukan saja 5 frame dan bola ke bawah ditentukan juga 5 frame. Jadi total frame keseluruhan adalah 10 frame.
Mari kita mulai…
Kita akan membuat bola tersebut bergerak ke atas sebanyak 5 frame. Insert keyframe pada frame ke-5 untuk menduplikasi objek bola sehingga kita hanya tinggal merubah posisinya.
Sekarang kita telah memiliki 2 keyframe pada pada layer bola di timeline (ditandai dengan dua
Page 33 / 57
titik hitam), sehingga syarat kedua telah terpenuhi.
Tetapi ada sedikit keanehan, di frame ke -5 objek lantai hilang, sedangkan di frame ke-1 objek lantai muncul kembali. Oleh karena itu frame lantai harus sama panjang dengan frame bola sehingga kemanapun gambar bola muncul, gamba r lantai juga tetap ada.
Pada fram e ke-5 di layer lantai, klik Insert Frame sehingga panjangnya sama dengan frame dari bola. Pilihan Insert Frame ini tidak akan membuat sebuah keyframe (titik hitam), tetapi hanya memperpanjang frame saja. Oleh karena lantai tidak bergerak, jadi frame lantai sudah cukup mempunyai satu keyframe.
Sekarang pada frame ke -5, geser gambar bola yang ada di stage ke atas seperti yang terlihat pada gambar di samping. Bola sudah dipindahkan ke atas.
Anda hanya bisa merubah gambar bola yang ada di stage pada dua key frame itu saja. Frame yang tidak memiliki titik hitam tidak disarankan untuk diganggu gugat karena hal tersebut akan mengganggu tujuan kita semula.
Setelah Anda menentukan posisi gambar dari keyframe-1 dan keyframe -2, bagaimana dengan frame sisanya ? Fram e-1 = Keyframe-1
Frame 2 = … Frame 3 = … Frame 4 = …
Frame 5 = Keyframe-2
Flash harus mengisi animasi pada frame 2,3 dan 4 yang diapit oleh dua (2) keyframe tersebut.
Klik frame di antara dua keyframe tersebut dan pilih Tween: Motion pada Properties Inspector yang berada di bawah.
Page 34 / 57
Anda akan melihat tanda panah dengan latar belakang warna biru yang menandai adanya motion tweening. Flash telah membuatkan animasi sisanya untuk Anda.
Coba Jalankan animasi tersebut.
Setelah menaikkan bola tersebut, kita harus menurunkannya kembali ke lantai sehingga seolah- olah bola tersebut memantul. Sebelumnya kita telah menentukan panjang frame adalah 10, jadi kita akan membuat keyframe ke-3 yang sama persis dengan keyframe ke-1. Anda bisa mengcopy keyframe ke-1 tersebut pada keyframe ke-3.
1. Klik kanan pada frame-1 (keyframe 1) 2. Pilih Copy Frames
3. Klik kanan pada frame-10 (keyframe 3) 4. Pilih Paste Frames.
Untuk diperhatikan, perintah Copy tidak sama dengan Copy Frames. Perintah Copy hanya berlaku pada objek yang ada di stage. Sedangkan perintah Copy Frames hanya berlaku untuk menduplikasi frame.
Page 35 / 57
Sekarang muncul tiga keyframe pada frame bola, berikan motion tweening antara keyframe-2 dan keyframe-3. Kemudian panjangkan frame lantai sehingga sama dengan panjang frame bola. Baru setelah itu kembali jalankan animasinya.
MOVIE CLIP
Sebelumnya kita telah mengenal bahwa symbol mempunyai tiga (3) sifat, yaitu graphic, movie clip dan button. Kita sudah mempelajari symbol graphic yang mempunyai sifat statis atau diam. Kini kita akan mengenal movie clip yang mempunyai sifat bergerak.
symbol graphic “bola”
Buat symbol baru dengan memilih menu Insert > New Symbol… F8 , dan beri nama “bola_bergerak” dengan sifat “movie clip”.
Page 36 / 57
Seperti biasa, Anda akan menemukan halaman kosong setiap kali membuat symbol baru. Anda kini berada pada stage movie clip “bola bergerak”.
Kemudian tarik symbol graphic “bola” ke dalam stage ini.
Movie clip mempunyai gambar simbol berbeda dengan symbol graphic kalau Anda perhatikan di library.
Di stage ini, kita ak an membuat bola ini berputar.
Pertama-tama tentukan dulu berapa panjang frame animasi ini, misalkan 15 frame. Dan kita masih akan menggunakan teknik animasi motion tweening. Syarat pertama sudah terpenuhi bahwa gambar bola sudah berupa symbol.
Setelah itu syarat kedua, minimal animasi harus mempunyai dua (2) keyframe, oleh karena itu Insert Keyframe di frame ke-15.
Setelah itu balik ke Scene 1 dan kita akan menemukan gambar bola, tetapi dengan sifat graphic. Anda bisa mengambil movie clip “bola bergerak” dan meletakkannya di stage sebanyak apapun. Kemudian Coba jalankan. Perhatikan ada bola yang bergerak dan ada yang tidak.
Inilah perbedaan antara symbol dengan sifat graphic dan movie clip. Untuk diingat kembali bahwa Anda harus tahu dari mana symbol tersebut berasal sehingga sewaktu -waktu kita ingin merubah bentuknya akan tahu tempat yang benar.
Dalam kasus ini, symbol movie clip “bola bergerak” berasal dari symbol graphic “bola”. Oleh karena itu bila Anda ingin merubah bentuk bolanya, Anda harus masuk ke dalam stage symbol
Page 37 / 57
graphic “bola”. Hal ini berguna mengetahui dari mana symbol tersebut berasal atau terbentuk bila Animasi tersebut sudah melibatkan begitu banyak symbol dalam symbol dalam symbol dalam symbol… kedalamannya bisa tidak terbatas !
Page 38 / 57
Istilah-istilah Flash
Berikut ini beberapa istilah:
1. Symbol. Symbol bisa disebut objek Flash. Sebelum Anda memberi efek animasi, skala, rotasi, atau warna pada suatu objek, Anda harus mengubahnya dulu menjadi symbol. Ada tiga macam symbol, yaitu graphic, button, dan movie.
2. Vektor. Bila Anda menggambar sesuatu dengan Flash (lingkaran, kotak, pokoknya segala sesuatu yang digambar dengan tool Flash), Anda menggambar dalam bentuk vektor. Contoh software lain yang menggambar dalam bentuk vektor misalnya Coreldraw atau Adobe Illustrator. Gambar yang biasa Anda lihat (bmp, jpg, tiff, dan sebagainya), bukanlah vektor.
3. Alpha. Alpha bisa dikatakan urutan transparansi suatu objek. Pada alpha 100 objek tersebut benar-benar terlihat, pada alpha 50 objek tersebut transparan, dan pada alpha 0 objek tersebut nyaris tidak terlihat.
4. Layer. Movie-movie Flash tersusun dalam layer, sama seperti halnya dalam Adobe Photoshop. Objek yang terletak pada layer yang lebih tinggi akan menutupi objek yang terletak pada layer di bawahnya. Layer ini juga mengakibatkan beberapa pembatasan. Misalnya, Anda tidak dapat melakukan
motion tweening pada layer yang mengandung lebih dari satu symbol.
Bila masih ada istilah yang kurang Anda mengerti kirimkan e-mail pada saya dan nanti saya akan memuatnya di sini.
5. Bentuk Animasi. Ada 3 bentuk animasi dasar dari semua animasi yaitu: animasi Frame, animasi Gerak dan animasi bentuk.
Page 39 / 57
A. ANIMASI FRAME
Animasi Frame adalah animasi dengan merubah obyek, warna atau bentuk tiap frame ini adalah animasi yang paling dasar
B. ANIMASI GERAK
Sekarang Anda akan mempelajari jenis animasi yang paling sederhana, yaitu benda bergerak. Pertama-tama seperti biasa, gambarlah sebuah bangun.
Kemudian ubahlah objek tersebut (dalam hal ini segitiga itu) menjadi symbol graphic. Kemudian, klik frame 20 pada timeline di layer tersebut, dan masukkan sebuah keyframe (F6).
Klik pada frame 20. Pindahkan gambar segitiga itu ke mana saja.
Setelah itu klik kanan pada timeline di mana saja di antara frame 1 dan frame 20 pada layer segitiga itu, dan pilih 'Create Motion Tween'.
Page 40 / 57
Animasi Skala dan Rotasi
Ini adalah salah satu animasi favorit saya, dan saya gunakan dalam situs pribadi saya. Banyak orang yang bertanya-tanya bagaimana membuatnya, padahal sangatlah mudah. Mari saya tunjukkan! Pertama buatlah objek yang ingin Anda animasikan. Dan jangan lupa untuk mengubahnya ke dalam symbol graphic.
Kemudian seperti tadi pada Animasi Bergerak, buat sebuah keyframe di frame 20, dan 'Insert Motion Tween' di antara frame 1 dan 20. Klik Window>Inspectors>Transform, dan window di bawah ini akan muncul. Klik frame 20 dan pilih symbol yang akan Anda animasikan. Masukkan 400 pada scale, dan 180 pada rotate.
Page 41 / 57
Animasi Warna
Animasi warna sering digunakan untuk efek cahaya. Misalnya tulisan yang muncul dengan tiba-tiba. Oleh karena itu kali ini kita gunakan tulisan sebagai contohnya. Buatlah tulisan seperti di bawah ini, kemudian ubah menjadi symbol graphic.
Masukkan keyframe dalam frame 20 dan frame 40. 'Insert Motion Tween' di antara kedua frame tersebut. Klik frame 20, kemudian klik dua kali pada objek yang bersangkutan. Window 'Instance Properties' akan muncul. Klik tab 'Color Effect'. Kemudian pilih 'Tint' dari menu dropdown. Pilih warna merah, dan set 'Tint Amount' sampai maksimal. Klik 'OK'.
Klik pada frame 40, kemudian klik dua kali pada objek yang bersangkutan. Pada tab 'Color Effect', pilih 'Alpha' dari menu dropdown, dan set pada 0%. Alpha ini berguna untuk efek transparansi.
Hasilnya seperti ini. Tulisan dari hitam berubah perlahan menjadi merah (efek 'Tint' warna merah 100%), lalu menghilang (efek 'Alpha' 0%).
LATIHAN FLASH
Page 42 / 57
Animasi Dengan Jalur
Ini adalah salah satu animasi yang sangat berguna, tapi jarang digunakan orang. Seperti biasa ciptakan suatu objek dan ubahlah menjadi symbol graphic.
Sisipkan keyframe pada frame 20, serta 'Insert Motion Tween' di antara frame 1 dan frame 20. Klik kanan pada nama layer dan pilih 'Add Motion Guide'. Akan muncul layer baru.
Klik pada layer baru ini dan gambar jalur animasi Anda. Kita akan membuat objek tersebut bergerak menurut jalur ini. Gunakan tool pencil.
Pilih tool select, pastikan opsi 'Snap' menyala.
Page 43 / 57
Klik pada frame 1. Kemudian drag objek pada ujung jalur animasi.
Klik pada frame 2. Kemudian drag objek pada ujung lain jalur animasi.
Page 44 / 57
C. ANIMASI BENTUK
Animasi bentuk sedikit berbeda dari animasi lainnya karena sebelum dianimasikan, objek tidak perlu diubah menjadi symbol. Mari kita coba. Gambar sebuah bentuk, tapi jangan diubah menjadi symbol.
Masukkan keyframe pada frame 20. Klik frame 20. Modifikasi objek Anda dengan tool select. Caranya yaitu dengan klik serta drag bagian tepi dari objek Anda.
Klik dua kali di mana saja pada timeline di antara frame 1 dan frame 20. Akan muncul window Frame properties. Klik pada tab 'Tweening', kemudian pilih 'Shape Tweening' dari dropdown menu.
Page 45 / 57
Masking
Kita akan membuat masking tulisan. Buatlah tulisan seperti biasa. Anda tidak perlu mengubahnya menjadi symbol kecuali bila Anda ingin menganimasikannya.
Klik pada frame 20 dan 'Insert Frame' (F5). Klik pada nama layer, kemudian Insert>>Layer, atau 'Add Layer' untuk membuat layer baru di atas layer tulisan tadi. Klik kanan pada nama layer baru tersebut, dan pilih 'Mask'.Anda tentu melihat bahwa layer baru tersebut menjadi terkunci. Klik pada icon gembok untuk membuatnya dapat diedit lagi. Ingat bahwa objek yang akan di mask harus langsung berada di bawah layer mask.
Klik frame 1 pada layer mask, kemudian gambar sebuah lingkaran. Ubahlah lingkaran itu menjadi symbol graphic.
Kemudian 'Insert Keyframe' pada frame 20, dan geser lingkaran tersebut ke sisi kiri. Jangan lupa untuk 'Create Motion Tween' antara frame 1 dan 20.
Ini akan menghasilkan efek spotlight.
LATIHAN FLASH
LATIHAN FLASH
Page 46 / 57
D. MEMUNCULKAN TOMBOL
Button tombol ini dapat anda buka dari windows library-other library ( button );
E. FRAME LABEL
Agar obyek mudah dikenal dapat juga kita memberikan label pada obyek tersebut yang diposisikan di frame
Page 47 / 57
F. WINDOW SCRIPT
Script adalah inti dari dinamika Flash. Script dalam Flash disebut Action Script, dan mirip bahasa pemrograman pada umumnya, seperti Pascal atau BASIC. Jangan kuatir. Action Script dirancang agar mudah digunakan, bahkan bagi non-programmer.
Untuk menggunakan script, pertama-tama Anda harus membuka window Action Script. Window ini bisa diakses dengan klik dua kali pada suatu keyframe, dan klik tab 'Actions'.
Juga bisa diakses dengan klik dua kali pada sebuah symbol button, dan klik tab 'Actions'.
Untuk menambah sebuah script, klik pada tombol tanda plus.
Page 48 / 57
Ingatlah bahwa Action Script melekat pada keyframe. Jadi bila Anda ingin meletakkan Action Script di frame tertentu, letakkan keyframe terlebih dahulu.
Play dan Stop
Ini adalah script yang sering digunakan. Tentunya Anda tahu kalau setiap movie Flash pada defaultnya adalah play. Jadi bila Anda tidak memberi script stop, maka movie akan terus berulang-ulang dari awal ke akhir, kembali ke awal, kemudian jalan lagi, dan seterusnya.
Page 49 / 57
Go To
Script ini biasa digunakan pada tombol. Tapi tentu saja Anda bisa meletakkannya pada keyframe karena suatu hal (dan ini sering saya gunakan). Ini adalah opsi yang disediakan untuk perintah Go To.
Di sebelah kanan Frame ada beberapa pilihan. Tapi yang sering digunakn biasanya Number dan Label. Ini menentukan Flash akan lompat ke frame mana. Bila Anda memilih Number dan memasukkan angka 15, maka Flash akan melompat ke frame ke-15.
Satu lagi yang penting yaitu Control. Secara default perintah Go To adalah Go To and Stop. Artinya setelah Flash melompat ke frame tujuan, movie akan berada dalam kondisi stop/berhenti. Tapi ada kalanya Anda menginginkan movie terus berjalan. Untuk itu klik kotak Go To and Play.
Bila Anda memasukkan perintah ini dalam sebuah tombol, Flash akan otomatis menambahkan On (Release). Seperti ini:
On (Release)
Go to and Stop(15) End On
Page 50 / 57
Artinya bila mouse menekan tombol tersebut dan kemudian tekanan tombol pada mouse dilepas, Flash akan melompat ke frame 15 dan berhenti.
G. SOUND
Script sound ini dapat memenberikan kesan lebih interaktif lagi, importlah sebuah file musik tujukan ke library dan draglah dari libray untuk dimasukan kedalam frame
H. GET URL
Script ini biasa digunakan untuk memanggil halaman HTML lain, biasanya untuk link. Mirip seperti hyperlink. Script ini juga dapat digunakan untuk membuat tombol e-mail.
Ketikkan URL sasaran dalam kotak URL. Gunakan awalan http://. Pilih dalam window apa URL tersebut akan muncul dari menu dropdown Window.
Untuk membuat tombol e-mail, masukkan: mailto:[email protected].
Flash akan menambahkan perintah On (Release) secara otomatis bila Anda meletakkan perintah ini pada tombol.
Page 51 / 57
I. EKSPOR
Anda telah membuat sebuah movie Flash yang fantastis, penuh dengan animasi yang mengagumkan, serta mengajak pengunjung untuk sungguh-sungguh berinteraksi. Sekarang Anda ingin menguploadnya ke internet agar setiap orang bisa melihat hasil kerja Anda. Bagaimana cara menguploadnya? Apakah sama seperti HTML? File-file apa saja yang harus diupload? Berikut ini akan dibahas semua mengenai ekspor Flash ke dalam bentuk yang bisa dibuka dengan browser internet. Pertama buka dulu menu File>>Publish Settings, atau tekan tombol Ctrl+Shift+F12.
Akan muncul kotak dialog Publish Settings pada tab Formats. Pastikan kotak cek Flash dan HTML tertandai. Kosongi kotak cek lainnya.
Pindah ke tab Flash. Yang perlu diubah adalah kotak cek Protect from import. Perhatikan bila Anda ingin membuat movie open source (agar orang lain bisa melihat kode aslinya, memodifikasi serta mengubahya), kosongi kotak cek Protect from import. Tapi biasanya Anda ingin hasil kerja Anda tidak diambil/diubah begitu saja oleh orang lain, jadi isi kotak cek ini.
Pindah ke tab HTML. Bila Anda ingin movie Anda menyesuaikan ukuran dengan window browser, maka ubah Dimensions menjadi Percent, serta isikan angka 100 untuk width and height. Bila Anda ingin movie Anda tidak menampilkan menu saat diklik, maka kosongi kotak cek Display Menu. Setelah itu tekan tombol Publish. Dari proses ini akan tercipta dua buah file, yaitu *.swf dan *.html. Jadi bila nama file Anda filesaya.fla, maka yang akan dihasilkan adalah filesaya.swf dan filesaya.html. Yang perlu diupload ke server situs Anda hanyalah filesaya.swf, dan filesaya.html.
*Catatan Tambahan*
*.fla: Dokumen Flash yang dapat diedit. *.swf: Hasil dari Flash yang berupa movie.
*.html: File HTML. Dalam konteks ini file tersebut berisi *.swf
Animasi Action script ( Basic )
Page 52 / 57
Play & Stop
Buatlah animasi bebas, misal animasi Gerak seperti pada latihan sebelumnya berikan buton play dan buton stop berikan perintah action script pada kedua tombol tersebut sesuai dengan fungsinya.
Jalankan animasinya.
Goto and Play
Perintah ini untuk menjalankan animasi berdasrkan alamat Frame / label perintah ini akan sangat sering digunakan.
Buatlah animasi bebas misal kita gunakan animasi yang sebelumnya berikan buton untuk masing- masing obyek dan berikan perintah action script puntuk menjalankan animasi obyek tersebut.
Page 53 / 57
QUIT Action
Keluar dari animasi / movie yang sedang berjalan atau sudah kita jalankan sangat penting, buatlah animasi bebas. Misal animasi yang sudah kita buat tambahkan buuton untuk tombol keluar berikan perintah action script sbb, pada tombol tersebut.
Page 54 / 57
Sound action
Mmberikan fasilitas sound akan lebih mudah untuk berineraktive dengan animasi karena kita dapat mendengar suara.
Get Url
Fungsi GET URL hampir mirip dengan fungsi link, yaitu untuk mengkoneksikan kesebuah alamat.
Page 55 / 57
Contoh Jenis-Jenis Animasi dasar Yang dapat dibuat dengan Macromedia Flash:
Cara pembuatan dan penggunaan dipraktekan dilab.
1. Animasi memindahkan obyek 2. Animasi merubah bentuk 3. Animasi merubah warna 4. Animasi membelah obyek 5. Animasi text
6. Animasi Transparant 7. animasi rotasi
8. Animasi Cahaya
9. Animasi berulang ( duplikat )
10.Animasi dengan pengatur Butons / tombol 11.Animasi pesawat terbang
12.Animasi masking 13.Animasi planet 14.Animasi shape
15.Animasi bola memantul 16.Animasi pembuka layar film 17.Animasi bom meledak 18.Animasi jam berputar 19.Animasi balon
Page 56 / 57
20.dll………….
Contoh Jenis-Jenis penggunaan Animasi dengan Macromedia Flash:
Cara pembuatan dan penggunaan dipraktekan dilab.
1. Dapat digunakan pada web dinamis / statis pribadi 2. Dapat pada web periklanan produk
3. Dapat digunakan pada web pendidikan / kesehatan dan perdagangan 4. Dapat digunakan pada web instansi pemerintah
5. Dapat digunakan pada web perusahaan swasta 6. dapat digunakan pada web informasi lainnya
Page 57 / 57