PEMBUATAN ANIMASI MULTIMEDIA SEBAGAI MEDIA
PEMBELAJARAN MEMBACA
AL-DI SAL-DIT ( SEKOLAH DASAR ISLAM TERPADU )
TUGAS AKHIR
Disusun Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya
Program Diploma III Teknik Informatika
Disusun Oleh :
AZHAR HUSSEIN
commit to user
ABSTRACTAzhar Hussein. 2013. Application of Learning To Read Al- . Technical
Informative Diploma III Program. Faculty of Mathematics and Natural Science. Sebelas Maret University of Surakarta.
The development of technology which is very rapidly especially computer technology, has been bringing the impact of technology to education world. Computer can be used as a medium of learning which is very interactive especially for children. To facilitate in the process of delivery of the material learning for the children, it is given by the way in the form of multimedia which is very didactic and entertaining. The goal of this final project is to create an application of learning to read
Al-media that is easily understood by Islamic primary school integrated students.
This application is developed by Adobe Flash CS4 as a main software and Jet Audio Recorder as the support audio software. Development of this application is using two methods such as observation and literature study.
Based on the result of the research that was done to obtain the conclusion
multimedia has been created which consists of menus such as : the simulation of makharijul huruf, letters hijaiyah, punctuation mark of hijaiyah, tajwid , and questionnaire.
Al-ABSTRAK
Azhar Hussein. 2013. Aplikasi Pembelajaran Belajar Membaca Al- n
Berbasis Flash. Program DIII Tehnik Informatika. Tehnik Informatika Fakultas
Matematika dan Ilmu Pengetahuan Alam. Universitas Sebelas Maret.
Perkembangan teknologi yang sangat pesat khususnya komputer, membawa dampak dalam dunia pendidikan dalam memanfaatkan komputer. Komputer dapat digunakan sebagai salah satu media pembelajaran yang interaktif. Untuk memudahkan dalam penyampaian materi pembelajaran kepada anak-anak maka materi ini dikemas secara menarik dalam bentuk multimedia yang bersifat mendidik dan menghibur bagi mereka. Tujuan penelitian ini adalah membuat aplikasi CD Interaktif pembelajaran membaca Al
Sekolah Dasar Islam Terpadu ) berbasis multimedia sebagai alternatif media pembelajaran yang mudah dipelajari dan dipahami oleh anak SD dengan konsep edutainment.
Aplikasi ini dibuat dengan menggunakan software Adobe Flash CS4. dan Jet Audio Recorder sebagai software pendukung. Pembuatan aplikasi ini menggunakan metode observasi dan studi pustaka.
Berdasarkan hasil penelitian yang telah dilakukan yang telah dilakukan diperoleh kesimpulan bahwa aplikasi pembelajaran membaca Al
anak SDIT ( Sekolah Dasar Islam Terpadu ) ini telah berhasil dibuat yang terdiri dari lima menu yaitu : Simulasi makharijul huruf, huruf hijaiyah, tanda baca, hukum bacaan, kuis.
Al-commit to user
MOTTO
Niatkanlah segala sesuatu pekerjaanmu itu sebagai ibadah, niscaya semua akan
HALAMAN PERSEMBAHAN
Dengan segala kerendahan hati, Tugas Akhir ini kupersembahkan untuk :
Allah SWT, terimakasih atas segala rahmat dan karunia yang telah Engkau
berikan kepadaku...
Bapak dan Ibu tercinta, terimakasih Bapak Abdul Mursjid, terimakasih Ibu
Sri Widjajati. terimakasih telah membesarkan, mendidik, dan memberikan
segalanya. Semoga kelak anakmu ini dapat menjadi orang yang
bermanfaat.
Bapak Nanang Maulana, S.Si, terimakasih untuk bimbingan, nasehat dan
kesabarannya.
kepadaku
Teman seperjuangan Kacuk, Lope, Nono, Pakdhe Ghani, Bayex
terimakasih telah memberikan support.
Teman-teman Kost Mafia Mandiri, Kost Dewantoro, dan D3-MATIC
terimakasih telah memberi saran dan kritik serta kerjasamanya.
Teman teman D3 Teknik Informatika angkatan 2009, terimakasih atas
commit to user
KATA PENGANTARAssalamualaikum Warahmatullahi Wabarakatuh
Alhamdulillah, puji syukur penulis panjatkan kepada Allah SWT, dengan
segala kebesaran dan keagunganNYA, dengan segala rahmat dan petunjuk yang
diberikan kepada penulis, sehingga penulis dapat menyelesaikan penyusunan
PEMBUATAN ANIMASI
MULTIMEDIA SEBAGAI MEDIA PEMBELAJARAN MEMBACA AL
DI SDIT ( SEKOLAH DASAR ISLAM TERPADU )
salam selalu tercurah kepada Nabi Besar Muhammad SAW, beserta keluarga,
sahabat dan orang- orang yang senantiasa selalu istiqomah di jalanNya.
Laporan Tugas Akhir ini disusun untuk memenuhi sebagian persyaratan
memperoleh kelulusan Diploma III Teknik Informatika Fakultas Matematika dan
Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Penulis menyadari bahwa dalam penyusunan laporan Tugas Akhir ini tidak
terlepas dari berbagai pihak yang telah banyak membantu. Untuk itu dalam
kesempatan ini pula penulis ingin mengucapkan terima kasih kepada pihak-pihak
yang membantu penulis, yakni :
1. Bapak Y.S. Palgunadi M.Sc Ketua Program Diploma III Teknik Informatika
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas
Maret Surakarta.
2. Bapak Nanang Maulana,S.Si. selaku dosen pembimbing yang memberikan
kritik dan saran bagi penulis dalam penulisan laporan Tugas Akhir.
3. Kedua orang tua, kakak dan adikku yang telah banyak memberikan
dukungan dan doa.
hal serta memberi dukungan dalam penyusunan laporan Tugas Akhir ini.
5. Serta seluruh pihak yang penulis tidak dapat sebutkan satu per satu.
Semoga Allah SWT memberikan balasan atas segala kebaikan kepada
semuanya. Amin.
Akhirnya, semoga laporan ini dapat memberikan manfaat kedepannya.
Wassalamualaikum Warahmatullahi Wabarakatuh.
Surakarta, Januari 2013
commit to user
HALAMAN PERSEMBAHAN ... vii
KATA PENGANTAR ... viii
BAB II LANDASAN TEORI 2.1 Ilmu Tajwid ... 7
2.3 Peran Media Pembelajaran dalam Pendidikan ... 10
2.4 Multimedia ... 13
2.4.1 Komponen Multimedia ... 13
b. Gambar ... 13
c. Suara ... 14
d. Video ... 15
e. Animasi ... 15
2.4.2 Multimedia Sebagai Media Pembelajaran ... 17
2.5 Konsep Dasar Flash... 17
2.5.1 Pengenalan Flash ... 17
2.5.2 Kemempuan Flash ... 17
2.6 Adobe Flash CS4 ... 18
BAB III ANALISIS DAN PERANCANGAN 3.1 Analisis Sistem ... 19
3.1.1 Identifikasi masalah... 19
3.1.2 Langkah penyelesaian masalah ... 19
3.2 Analisis Aplikasi ... 21
3.2.1 Deskripsi Aplikasi ... 21
3.2.2 Fungsional Aplikasi... 21
3.2.3 Spesifikasi Pengguna... 21
commit to user
3.6.6 Rancangan Halaman Tanda Baca Haris Dua ... 34
3.6.7 Rancangan halaman Tanda Baca Mati ... 35
3.6.8 Rancangan Halaman Tanda Baca Ganda ... 36
3.6.9 Rancangan Halaman Tanda Baca Panjang ... 36
3.6.10 Rancangan Halaman Hukum Bacaan ... 37
3.6.11 Rancangan Halaman Hukum Bacaan Idzhar ... 38
3.6.12 Rancangan Halaman Hukum Bacaan Idgham ... 38
3.6.13 Rancangan Halaman Hukum Bacaan Iqlab ... 39
3.6.14 Rancangan Halaman Hukum Bacaan ... 40
3.6.15 Rancangan Halaman Hukum Bacaan Madd ... 40
3.6.16 Rancangan Halaman Hukum Bacaan ... 41
3.6.17 Rancangan Halaman Kuisioner ... 42
3.7 Flowchart ... 43
BAB IV IMPLEMENTASI dan EVALUASI 4.1 Pembuatan Aplikasi ... 44
4.1.1 Pembuatan Obyek dan Background ... 45
4.1.2 Pembuatan Intro ... 46
4.1.3 Pembuatan Tombol Navigasi ... 47
4.1.4 Pemrograman dengan Actionscript ... 48
4.1.5 Merekam dan Mengedit Suara ... 49
4.2 Hasil Pengujian Aplikasi ... 50
4.2.1 Tampilan Halaman Intro ... 50
4.2.2 Tampilan Halaman Menu ... 50
4.2.3 Tampilan Halaman Huruf Hijaiyah ... 51
4.2.4 Tampilan Halaman Tanda Baca ... 52
4.2.5 Tampilan Halaman Makharijul huruf ... 52
4.2.6 Tampilan Halaman Hukum Bacaan ... 53
4.2.7 Tampilan Halaman Tanda Baca Baris Satu ... 53
4.2.8 Tampilan Halaman Tanda Baca Baris Dua ... 54
4.2.9 Tampilan Halaman Tanda Baca Mati ... 54
4.2.11 Tampilan Halaman Tanda Baca Panjang ... 56
4.2.12 Tampilan Halaman Hukum Bacaan Idzhar ... 56
4.2.13 Tampilan Halaman Hukum Bacaan Idgham ... 57
4.2.14 Tampilan Halaman Hukum Bacaan Iqlab ... 58
4.2.15 Tampilan Halaman Hukum Bacaan ... 58
4.2.16 Tampilan Halaman Hukum Bacaan Madd ... 59
4.2.17 Tampilan Halaman Hukum Bacaan ... 60
4.2.18 Tampilan Halaman Hukum Bacaan ... 60
4.2.19 Tampilan Halaman Kuisioner ... 61
BAB V PENUTUP 5.1 Kesimpulan ... 63
5.2 Saran ... 63
commit to user
DAFTAR GAMBARHalaman
Gambar 3.1 Bagan Langkah Menyelesaikan Masalah ... 20
Gambar 3.2 Adobe Flash CS4 Profesional ... 23
Gambar 3.3 Adobe photoshop CS3 Profesional ... 24
Gambar 3.4 CorelDraw X3 ... 25
Gambar 3.5 Struktur Menu Aplikasi ... 30
Gambar 3.6 Rancangan Tampilan Intro ... 31
Gambar 3.7 Rancangan Tampilan Menu ... 32
Gambar 3.8 Rancangan Halaman Huruf Hijaiyah... 33
Gambar 3.9 Rancangan Halaman Tanda Baca ... 33
Gambar 3.10 Rancangan Halaman Tanda Baca Baris Satu ... 34
Gambar 3.11 Rancangan Halaman Tanda Baca Baris Dua ... 35
Gambar 3.12 Rancangan Halaman Tanda Baca Mati ... 35
Gambar 3.13 Rancangan Halaman Tanda Baca Ganda ... 36
Gambar 3.14 Rancangan Halaman Tanda Baca Panjang ... 37
Gambar 3.15 Rancangan Halaman Hukum Bacaan ... 37
Gambar 3.16 Rancangan Halaman Hukum Bacaan Idzhar ... 38
Gambar 3.17 Rancangan Halaman Hukum Bacaan Idgham ... 39
Gambar 3.18 Rancangan Halaman Hukum Bacaan Iqlab ... 39
Gambar 3.19 Rancangan Halaman Hukum Bacaan ... 40
Gambar 3.20 Rancangan Halaman Hukum Bacaan Madd ... 41
Gambar 3.21 Rancangan Halaman Hukum Bacaan ... 41
Gambar 3.22 Struktur Halaman Kuisioner ... 42
Gambar 3.23 Flowchart Kuis ... 43
Gambar 4.1 Pembuatan Background ... 45
Gambar 4.2 Pembuatan Obyek Menu ... 46
Gambar 4.3 Pembuatan Intro ... 47
Gambar 4.4 Pembuatan Tombol Navigasi ... 47
Gambar 4.6 Halaman Intro ... 50
Gambar 4.7 Halaman Menu ... 51
Gambar 4.8 Halaman Huruf Hijaiyah ... 51
Gambar 4.9 Halaman Tanda Baca ... 52
Gambar 4.10 Halaman Makhrojul huruf ... 52
Gambar 4.11 Halaman Hukum Bacaan ... 53
Gambar 4.12 Halaman Tanda Baca Baris Satu ... 53
Gambar 4.13 Halaman Tanda Baca Baris Dua... 54
Gambar 4.14 Halaman Tanda Baca Mati ... 55
Gambar 4.15 Halaman Tanda Baca Ganda ... 55
Gambar 4.16 Halaman Tanda Baca Panjang ... 56
Gambar 4.17 Halaman Hukum Bacaan Idzhar ... 57
Gambar 4.18 Halaman Hukum Bacaan Idgham ... 57
Gambar 4.19 Halaman Hukum Bacaan Iqlab ... 58
Gambar 4.20 Halaman Hukum Bacaan ... 59
Gambar 4.21 Halaman Hukum Bacaan Madd ... 59
Gambar 4.22 Halaman Hukum Bacaan ... 60
Gambar 4.23 Halaman Hukum Bacaan ... 61
Gambar 4.24 Halaman Konfirmasi Kuis ... 61
Gambar 4.25 Halaman Kuis ... 62
commit to user
BAB 1 PENDAHULUANA. Latar Belakang Masalah
Pada era globalisasi ini, ilmu pengetahuan dan teknologi
berkembang sangat pesat. Perkembangan ilmu pengetahuan dan teknologi
tersebut juga telah membawa ilmu pengetahuan ke dalam siklus yang terus
menerus berkembang. Kita dituntut untuk bisa mengikuti perkembangan
ilmu pengetahuan dan teknologi dalam rangka meningkatkan kualitas
sumber daya manusia.
Dalam rangka meningkatkan kualitas sumber daya manusia maka
pengembangan Iman dan Taqwa sangat penting ditanamkan sejak dini,
sebagai pondasi awal generasi muda bangsa yang merupakan generasi
penerus bangsa. Salah satu upaya peningkatan Iman dan Taqwa adalah
dengan membaca dan mempelajari
Al-panduan bagi umat Islam.
Sekolah Dasar Islam Terpadu merupakan sekolah yang mempunyai
visi dan misi untuk mengajarkan ajaran agama, salah satunya adalah
mengajarkan tentang Al-
-dengan baik dan benar. Namun minat anak anak untuk belajar
Al-tidak terlalu besar, sehingga membutuhkan alternatif lain yang dirasa bisa
membantu untuk menumbuhkan antusiasme anak anak untuk belajar
Al-Untuk menanamkan keimanan sejak dini harus diperlukan
pendekatan terhadap anak anak yang masih senang dengan dunia
bermain dan tidak suka dipaksa. Mereka lebih tertarik kepada animasi
multimedia yang dirasa sangat menyenangkan dan tidak membosankan.
Multimedia adalah sarana untuk menarik minat anak anak untuk
belajar membaca
pembelajaran yang berbasis komputer. Media ini menggabungkan dan
mensinergikan semua media yang terdiri dari teks, grafis, foto, video,
animasi, musik, narasi, dan interaktivitas, sehingga lebih membuat anak
anak tertarik untuk mencoba.
Metode pembelajaran belajar
Al-adalah masih menggunakan metode konvensional yang masih
menggunakan media papan tulis dan buku yang terkesan kurang menarik
di mata anak anak, sehingga mereka kurang berminat untuk
mempelajarinya. Ketertarikan untuk memperhatikan materi yang
disampaikan masih terasa sangat kurang.
Untuk lebih menarik minat anak anak dalam belajar membaca
Al-
-menyisipkan animasi multimedia sehingga diharapkan anak anak lebih
berminat untuk belajar
Al-B. Perumusan Masalah
Berdasarkan uraian latar belakang yang penulis sampaikan, maka
perumusan masalah yang dikemukakan adalah bagaimana membuat
animasi multimedia sebagai media pembelajaran membaca
Al-untuk Sekolah Dasar Islam Terpadu (SDIT).
C. Batasan Masalah
Karena kompleksnya ilmu tentang
Al-yang akan dibuat hanya terdiri dari dasar dasar huruf hijaiyah, tanda baca huruf
Al-commit to user
dijadikan jalan alternatif pembelajaran membaca
AL-menarik dan mudah.
Adapun manfaat yang diperoleh dari aplikasi multimedia
pembelajaran Al-Qur
1. Bagi siswa SDIT
a. Dapat menumbuhkan minat untuk belajar
Al-b. Dapat membuat suasana belajar
Al-membosankan dan menyenangkan.
2. Bagi pengajar atau ustadz SDIT
a. Sebagai media pembelajaran membaca
Al-b. Mempermudah proses penyampaian materi belajar
Al-E. Metodologi Penelitian
Dalam memperoleh data data penulis juga menggunakan
beberapa metode penelitian data. Penelitian data merupakan suatu proses
untuk mendapatkan data yang diperlukan dalam perancangan dan
pembuatan aplikasi. Metode penelitian yang dilakukan oleh penulis
diantaranya adalah pengumpulan data, pencatatan hasil, dan dokumentasi.
1. Pengumpulan Data
Dalam metode ini penulis menggunakan beberapa langkah diantaranya
:
a. Browsing di internet untuk mendapatkan informasi tentang cara
mudah membaca
Al-b. Melakukan survey ke lapangan tentang keberadaan aplikasi
animasi multimedia sebagai pembelajaran membaca
AL-c. Melakukan wawancara terhadap narasumber yang berkompeten
untuk mendapatkan informasi tentang pembelajaran cara membaca
Dalam metode ini penulis menggunakan langkah sebagai berikut :
a. Membuat rancangan konsep alur sistem yang akan dipakai pada
aplikasi multimedia sebagai pembelajaran membaca
Al-b. Merancang layout aplikasi multimedia sebagai pembelajaran
membaca
Al-3. Pembuatan Aplikasi
a. Membuat interface aplikasi sesuai dengan layout dan alur sistem
yang sudah dirancang sebelumnya.
b. Membuat animasi intro dan animasi setiap halaman.
c. Membuat halaman yang dibutuhkan sesuai dengan layout yang
dirancang sebelumnya.
d. Membuat link untuk dapat menghubungkan antar halaman yang
sudah dibuat sebelumnya.
e. Import data berupa teks, ataupun audio dan diletakkan sesuai
commit to user
4. Pembuatan Laporan
Dalam metode ini penulis membuat dokumentasi dengan tujuan
mendapatkan data yang valid dan mudah dipahami. Dokumentasi
dibuat dengan cara wawancara kemudian direkam dengan
menggunakan alat rekam. Data yang di dokumentasikan nantinya
akan dijadikan sumber data dalam pembuatan aplikasi karena berisi
tentang pembelajaran membaca
Al-Kemudian data yang sudah dasn aplikasi yang sudah dibuat
didokumentasikan kedalam laporan yang sudah terintegrasi
sehingga mudan untuk dimengerti.
F. Sistematika Penulisan
Sistematika penulisan dalam pembuatan tugas akhir ini
terdiri beberapa bagian, yaitu :
BAB I Pendahuluan
Pendahuluan memuat : latar belakang masalah, perumusan masalah,
batasan masalah, tujuan, manfaat, metodologi penelitian, dan sistematika
penulisan.
BAB II Landasan Teori
Landasan teori memuat tinjauan pustaka, kerangka pemikiran dan
hipotesis. Teori-teori yang disajikan dalam landasan teori hanyalah
teori-teori yang mendukung dalam Tugas Akhir antara lain pengertian
multimedia, edutainment, media pembelajaran, struktur navigasi,
perangkat lunak, dan bahasa pemrograman yang digunakan pada
BAB III Desain dan Perancangan
Memuat tentang data-data yang diperlukan dalam perancangan
suatu sistem seperti analisis aplikasi, analisis kebutuhan, rancangan
desain aplikasi, dan penyusunan layout dan desain grafis.
BAB IV Implementasi dan Analisa
Memuat tentang langkah dan hasil analisa dan pembahasan yang
sifatnya terpadu. Misalnya tampilan intro dan desain atau isi dari
aplikasi serta diberi pembahasan hasil penelitian.
BAB V Penutup
Bab penutup memuat : Kesimpulan dan Saran
1. Kesimpulan memuat pernyataan singkat dan tepat yang
dijabarkan dari hasil penelitian dan pembahasan. Jika penelitian
mencantumkan hipotesis, kesimpulan ini dihubungkan dengan
hipotesis.
2. Saran adalah sumbang saran pemikiran yang didasarkan pada
kesimpulan yang diperoleh. Saran dimaksudkan untuk
penyempurnaan dan pengembangan di masa mendatang. Saran
ditujukan kepada para peneliti yang ingin melanjutkan atau
mengembangkan penelitian sejenis dan pihak-pihak yang
commit to user
BAB IILANDASAN TEORI
2.1 Ilmu Tajwid
Ilmu tajwid merupakan bagian dari yang perlu
dipelajari, mengingat ilmu ini berkaitan dengan bagaimana seseorang dapat
tajwid dapat berdiri
sendiri, karena mempunyai syarat syarat ilmiah, seperti adanya tujuan,
fungsi dan objek serta sistematika tersendiri.
Tajwid merupakan bentuk masdar yang berakar dari madhi yang
B
untuk mengetahui bagaimana cara melafalkan huruf yang benar dan
dibenarkan, baik berkaitan dengan sifat, mad dan sebagainya, misalnya
Tarqiq, Tafhim dan selain keduanya. Mahmud (1991)
2.1.1 Hukum Mempelajari Ilmu Tajwid
Menurut Mahmud (1991), hukum mempelajari ilmu tajwid adalah
fardhu kifayah (wajib representatif), yaitu kewajiban yang boleh diwakili oleh
sebagian orang muslim saja, namun praktik pengamalanya (wajib
personal), yaitu kewajiban yang harus dilakukan oleh seluruh pembaca
Dilihat dari hukum tersebut, ilmu tajwid dapat diklasifikasikan
sehingga jika ilmu alat sudah dikuasai maka mengharuskan adanya praktik,
sampai alat itu benar-benar berfungsi sebagai penunjang yang dituju.
All -Muzzammil ayat 4 yang
artinya :
tartil
2.1.2 Huruf Hijaiyah
Huruf adalah bagian terkecil dari lafal yang tidak dapat membentuk
makna tersendiri kecuali harus dirangkai dengan huruf lain. Hijaiyah sendiri
huruf huruf ejaan bahasa arab sebagai bahasa asli A
menutup kemungkinan adanya disiplin ilmu lain yang menggunakan huruf
hijaiyah misalnya hadist, dan kitab kitab arab pada umumnya.
dan jumlah tersebut termasuk alif. Pada dasarnya alif sama dengan hamzah,
hanya saja alif berharakat mati, sedangkan hamzah merupakan alif yang
hidup dengan harakat tertentu. (Abdul mujib, 1995)
2.1.3 Tanda Baca
Menurut Ismail (1995), tanda baca huruf hijaiyah yang digunakan
sering disebut sebagai harakat atau syakal. Tanda baca tersebut digunakan
untuk membunyikan huruf Hijaiyah.semua huruf hijaiyah tidak dapat
berbunyi tanpa melibatkan tanda baca ini. Huruf Hijaiyah dalam bahasa
Indonesia dikenal dengan konsonan, sedangkan tanda bacanya dikenal dengan
huruf vokal, semua konsonan tanpa vokal tidak akan berbunyi.
Jadi yang dimaksud tanda baca di sini adalah tanda yang digunakan
dalam huruf Hijaiyah yang berfungsi untuk membunyikan huruf huruf
commit to user
2.1.4 Makharijul hurufManawi (1995) menyatakan bahwa makharijul huruf adalah tempat
tempat keluar huruf dari huruf pembaca. Semua huruf mempunyai tempat asal
yang dikeluarkan pembaca, sehingga membentuk bunyi tertentu. Jika huruf
itu tidak dikeluarkan dari asalnya maka menjadikan kekaburan bagi pembaca
sendiri dan yang mendengarkan, serta tidak dapat dibedakan antara huruf satu
dengan huruf lainya.
Syekh Abu Khair Syamsuddin Al-Jazary dalam kitabnya Al-Jazariyah
menyatakan bahwa tempat keluar huruf ada 17 tempat. Kemudian ketujuh
belas tempat keluarnya huruf itu disederhanakan oleh ulama tajwid menjadi 5
tempat, yaitu :
1. Al-Jauf yaitu tempat keluar huruf dari lubang tenggorokan dan
mulut.
2. Al-Halq yaitu tempat keluar huruf dari lubang tenggorokan.
3. Al-Lisan yaitu tempat keluar huruf dari lidah.
4. Asy-Ayafatain yaitu tempat keluar huruf dari kedua bibir.
5. Al-Khaisyum yaitu tempat keluar huruf dari pangkal hidung.
2.2 Media Pembelajaran
Menurut Ardiani Mustikasari (2008) Media menurut AECT adalah
segala sesuatu yang digunakan orang untuk menyalurkan pesan. Sedangkan
Gagne mengartikan media sebagai jenis komponen dalam lingkungan siswa
yang dapat merangsang mereka untuk belajar. Briggs mengartikan media
sebagai alat untuk memberikan perangsang bagi siswa agar terjadi proses
belajar
Istilah pembelajaran lebih menggambarkan usaha guru untuk
membuat belajar para siswanya. Kegiatan pembelajaran tidak akan berarti
jika tidak menghasilkan kegiatan belajar pada para siswanya. Kegiatan belajar
hanya akan berhasil jika si belajar secara aktif mengalami sendiri proses
Media pembelajaran adalah media yang digunakan dalam
pembelajaran, yaitu meliputi alat bantu guru dalam mengajar serta sarana
pembawa pesan dari sumber belajar ke penerima pesan belajar (siswa).
Sebagai penyaji dan penyalur pesan, media belajar dalam hal hal tertentu bisa
mewakili guru menyajiakan informasi belajar kepada siswa. Jika program
media itu didesain dan dikembangkan secara baik, maka fungsi itu akan dapat
diperankan oleh media meskipun tanpa keberadaan guru. (edu-articles.com,
2008).
2.3 Peran media pembelajaran dalam pendidikan
Secara umum manfaat media pembelajaran adalah memperlancar
interaksi antara guru dengan siswa sehingga kegiatan pembelajaran lebih
afektif dan efisien. Sedangkan secara lebih khusus manfaat media
pembelajaran adalah Penyampaian materi pembelajaran dapat diseragamkan
dengan bantuan media pembelajaran, penafsiran yang berbeda antar guru
dapat dihindari dan dapat mengurangi terjadinya kesenjangan informasi
diantara siswa dimanapun berada. Proses pembelajaran menjadi lebih jelas
dan menarik. Media dapat menampilkan informasi melalui suara, gambar,
gerakan dan warna, baik secara alami maupun manipulasi, sehingga
membantu guru untuk menciptakan suasana belajar menjadi lebih hidup, tidak
monoton dan tidak membosankan.
Proses pembelajaran menjadi lebih interaktif dengan media akan
terjadinya komunikasi dua arah secara aktif, sedangkan tanpa media guru
cenderung bicara satu arah. Efisiensi dalam waktu dan tenaga dengan media
tujuan belajar akan lebih mudah tercapai secara maksimal dengan waktu dan
commit to user
Meningkatkan kualitas hasil belajar siswa media pembelajaran dapat
membantu siswa menyerap materi belajar lebih mendalam dan utuh. Bila
dengan mendengar informasi verbal dari guru saja, siswa kurang memahami
pelajaran, tetapi jika diperkaya dengan kegiatan melihat, menyentuh,
merasakan dan mengalami sendiri melalui media pemahaman siswa akan
lebih baik.
Media memungkinkan proses belajar dapat dilakukan di mana dan
kapan saja media pembelajaran dapat dirangsang sedemikian rupa sehingga
siswa dapat melakukan kegiatan belajar dengan lebih leluasa dimanapun dan
kapanpun tanpa tergantung seorang guru.Perlu kita sadari waktu belajar di
sekolah sangat terbatas dan waktu terbanyak justru di luar lingkungan
sekolah.Media dapat menumbuhkan sikap positif siswa terhadap proses
belajar proses pembelajaran menjadi lebih menarik sehingga mendorong
siswa untuk mencintai ilmu pengetahuan dan gemar mencari sendiri
sumber-sumber ilmu pengetahuan.
Mengubah peran guru ke arah yang lebih positif dan produktif guru
dapat berbagi peran dengan media sehingga banyak mamiliki waktu untuk
memberi perhatian pada aspek-aspek edukatif lainnya, seperti membantu
kesulitan belajar siswa, pembentukan kepribadian, memotivasi belajar, dan
lain-lain (edu-articles.com, 2008).
2.4 Multimedia
Multimedia diambil dari kata multi dan media. Multi berarti banyak
dan media berarti media atau perantara. Multimedia adalah gabungan dari
beberapa unsur yaitu teks, grafik, suara, video dan animasi yang
menghasilkan presentasi yang menakjubkan. Multimedia juga mempunyai
komunikasi interaktif yang tinggi. Bagi pengguna komputer multimedia dapat
diartikan sebagai informasi komputer yang dapat disajikan melalui audio atau
Menurut Janiansyah (2009), Rosch (1996) menyatakan bahwa
Multimedia adalah kombinasi dari komputer dan video atau Multimedia
secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks
(McCormick, 1996). Multimedia adalah kombinasi dari paling sedikit dua
media input atau output dari data, media dapat audio (suara, musik), animasi,
video, teks, grafik dan gambar (Turban dkk, 2002). Multimedia merupakan
alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang
mengkombinasikan teks, grafik, animasi, audio dan gambar video (Robin dan
Linda, 2001). Multimedia adalah pemanfaatan komputer untuk membuat dan
menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi)
dengan menggabungkan link yang memungkinkan pemakai melakukan
navigasi, berinteraksi, berkreasi dan berkomunikasi.
Dalam definisi ini terkandung empat komponen penting multimedia.
Pertama, harus ada komputer yang mengkoordinasikan apa yang dilihat dan
didengar. Kedua, harus ada link yang menghubungkan pemakai dengan
informasi. Ketiga, harus ada alat navigasi yang membantu pemakai
menjelajah jaringan informasi yang saling terhubung. Keempat, multimedia
menyediakan tempat kepada pemakai untuk mengumpulkan, memproses, dan
mengkomunikasikan informasi dengan ide. Jika salah satu komponen tidak
ada, bukan multimedia dalam arti luas namanya. Misalnya, jika tidak ada
komputer untuk berinteraksi, maka itu namanya media campuran, bukan
multimedia. Kalau tidak ada alat navigasi yang memungkinkan untuk
memilih jalannya suatu tindakan maka itu namanya film, bukan multimedia.
Demikian juga kita tidak mempunyai ruang untuk berkreasi dan
menyumbangkan ide sendiri, maka nama televisi, bukan multimedia. Dari
commit to user
2.4.1 Komponen Multimediaa. Teks
Teks adalah elemen paling awal dan paling dasar dalam multimedia
yang biasanya mengacu pada pembentukan kata, kalimat dan paragraf atau
segala sesuatu yang tertulis atau ditayangkan. Menurut Suyanto (2003), teks
merupakan bentuk data multimedia yang paling mudah disimpan dan dikenali
karena file teks merupakan struktur yang sederhana.
Menurut Hakim dan Muthmainnah (2003), teks di dalam Macromedia
Flash dibagi menjadi 3 jenis, antara lain :
a. Static Text
Static text merupakan jenis teks yang bersifat statis atau tetap,
biasanya digunakan untuk menampilkan informasi judul.
b. Dynamic Text
Dynamic text merupakan jenis teks yang menyediakan variabel,
biasanya digunakan untuk menampilkan informasi sesuai dengan
variabelnya.
Gambar merupakan salah satu komponen penting dalam multimedia
karena dapat meringkas dan menyajikan data kompleks serta mampu
menyampaikan banyak kata. Gambar dalam publikasi multimedia lebih
menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan
Menurut Suyanto (2003), format file gambar yang digunakan dalam
multimedia yaitu :
1. JPEG (Joint Photographic Experts Group) adalah format grafik
yang terkompresi, digunakan dalam tampilan foto dan gambar
secara kontinu dan dapat mengendalikan kedalaman warna serta
mempunyai ukuran yang relatif kecil sehingga tidak memakan
memori terlalu banyak.
2. GIF (Graphic Interface File) adalah format file terkompresi yang
dikembangkan oleh Compuserve.
3. PNG (Portable Network Graphics) adalah format file terkompresi
untuk menampilkan gambar pada World Wide Web yang
mempunyai kemampuan menampilkan gambar 24 bit dan
menghasilkan latar belakang transparan.
BMP (Bitmap) adalah file format default Windows. Format ini mendukung
RGB, Indexed Colour, Grayscale dan Bitmap colour mode, tetapi tidak
mendukung alpha chanel.
c. Suara
Suara merupakan salah satu bagian penting dari sebuah aplikasi
multimedia. Tanpa adanya suara, maka aplikasi multimedia menjadi kurang
bagus. Menurut Suyanto (2003), suara dapat disimpan dalam berbagai format
antara lain :
1. MP3 (MPEG Audio Player 3) adalah file suara yang digunakan
suatu codec untuk melakukan encoding dan decoding suatu
rekaman musik dengan ekstensi *.mp3
commit to user
3. DAT (Digital Audio Tape) adalah format file yang menggunakan
head yang diputar serupa dengan Video Tape Recorder.
WAV (Waveform Audio) adalah format file audio yang berbentuk digital,
dapat dimanipulasi dengan perangkat lunak PC multimedia.
d. Video
Menurut Suyanto (2003), video adalah bagian dari gambar-gambar
yang saling berurutan yang disebut dengan frame dengan ukuran standar 24
fps (frame per second), gambar-gambar tersebut kemudian diproyeksikan
diatas layar dan ditambah dengan obyek teks atau animasi.
Adapun format video antara lain :
1. AVI (Audio Video Interleave) adalah format video dan animasi
yang digunakan untuk windows.
2. MPEG (Motion Picture Expert Group) adalah skema kompresi dan
spesifikasi format file video digital.
Real Video adalah jenis video yang dikembangkan oleh real media.
e. Animasi
Menurut janiansyah (2009), Pengertian Animasi (Ibiz
Fernandes,2002) dalam bukunya Macromedia Flash Animation &
Cartooning: A creative Guide, animasi definisikan sebagai berikut:
recording and playing back a sequence of
stills )
dan memainkan kembali serangkaian gambar statis untuk mendapatkan
sebu
menghidupkan. Yaitu usaha untuk menggerakkan sesuatu yang tidak bisa
Menurut Hakim dan Muthmainah (2003), terdapat dua macam teknik
animasi dalam flash, yaitu :
1. Motion Animation (Animasi Gerak)
Animasi jenis ini digunakan untuk menggerakkan obyek dari satu
titik ke titik lain tanpa obyek mengalami perubahan bentuk.
2. Shape Animation (Animasi Bentuk)
Animasi jenis ini digunakan untuk mengubah atau mengganti
bentuk suatu obyek bentuk ke bentuk yang lain.
2.4.2 Multimedia Sebagai Media Pembelajaran
Teknologi baru terutama multimedia mempunyai peranan semakin
penting dalam pembelajaran. Banyak orang percaya bahwa multimedia akan
dapat membawa kita kepada situasi belajar di mana "learning with effort"
akan dapat digantikan dengan "learning with fun". Apalagi dalam
menjadi hal yang cukup
menyulitkan untuk dilaksanakan karena berbagai faktor pembatas seperti usia,
kemampuan daya tangkap, kemauan berusaha, dan lain lain. Proses
pembelajaran yang menyenangkan, kreatif, dan tidak membosankan menjadi
pilihan para guru atau fasilitator. Jika situasi belajar seperti ini tidak tercipta,
paling tidak multimedia dapat membuat belajar lebih efektif menurut
pendapat beberapa pengajar.
Beberapa kelebihan multimedia seperti tidak perlu pencetakan hard
copy dan dapat dibuat atau diedit pada saat mengajar menjadi hal yang
commit to user
2.5 Konsep Dasar Flash2.5.1 Pengenalan Flash
Flash merupakan salah satu teknologi komputasi multimedia.
Multimedia diartikan sebagai kombinasi dari teks, grafik, animasi suara dan
video yang digabung menjadi satu kesatuan kerja yang menghasilkan suatu
informasi yang memiliki nilai komunikasi interaktif yang sangat tinggi bukan
hanya dilihat sebagai hasil cetakan melainkan dapat didengar, membentuk
simulasi dan animasi yang memiliki seni grafis yang sangat tinggi dalam
penyampaiannya.
Flash merupakan salah satu media dalam desain web yang digunakan
untuk editing manipulasi image yang handal, sebuah aplikasi yang
mempunyai kemampuan dalam mengolah obyek obyek vektor. Flash
memiliki kecepatan release yang sangat tinggi.
2.5.2 Kemampuan Flash
Animasi adalah proses menciptakan efek gerak atau efek perubahan
bentuk yang terjadi selama beberapa waktu. Animasi bisa berupa gerak
sebuah obyek dari tempat satu ke tempat yang lain, perubahan warna atau
perubahan bentuk (yang disebut morphing). Flash sangat memungkinkan
membuat movie yang interaktif sehingga user dapat menggunakan alat alat
input komputer seperti keyboard dan mouse untuk menjalankan bagian movie
lain, menggerakkan obyek, memasukkan informasi tertentu dan menampilkan
beberapa operasi sekaligus.
Flash adalah sebuah software animasi yang sekarang menjadi
software favorit para web desainer untuk membuat webnya terlihat dimamis
dan lebih atraktif. Bahkan sekarang Flash digunakan untuk berbagai
keperluan, diantaranya untuk presentasi, proposal modern, e card, game dll.
2.6 Adobe Flash CS 4
Adobe Flash CS4 adalah salah satu aplikasi pembuat animasi yang
cukup dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki
menyebabkan Adobe Flash CS4 menjadi program animasi favorit dan cukup
populer. Tampilan, fungsi dan pilihan palet yang beragam, serta kumpulan
tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi
yang menarik.
Flash seperti software lengkap dimana didalamnya terdapat semua
kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi,
mewarnai, animasi, dan programming. Kita dapat mendesain gambar atau
objek yang akan kita animasikan langsung pada Flash. Fitur programming
pada Flash menggunakan bahasa ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang
tidak mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya,
kita tidak bisa lepas dari ActionScript karena sangat menyenangkan dan dapat
commit to user
BAB IIIANALISIS DAN PERANCANGAN
3.1 Analisis Sistem
Aplikasi yang dikembangkan dan didesain untuk diterapkan pada
anak-anak sekolah dasar, khususnya dalam dunia pendidikan maupun
seseorang yang ingin belajar membaca Al- . Aplikasi multimedia ini
bertujuan untuk mempermudah anak - anak dalam belajar membaca
dengan obyek-obyek yang menarik serta animatif, sehingga tidak
merasa sulit untuk membaca
Al-3.1.1 Identifikasi Masalah
Permasalahan yang dapat diidentifikasi adalah menyajikan suatu
aplikasi tutorial membaca
Al-menarik dan dapat berinteraksi dengan user karena dilengkapi dengan
animasi yang lebih menarik untuk anak.
3.1.2 Langkah Langkah Menyelesaikan Masalah
Hal hal yang perlu dilakukan dalam menyelesaikan penelitian adalah
sebagai berikut.
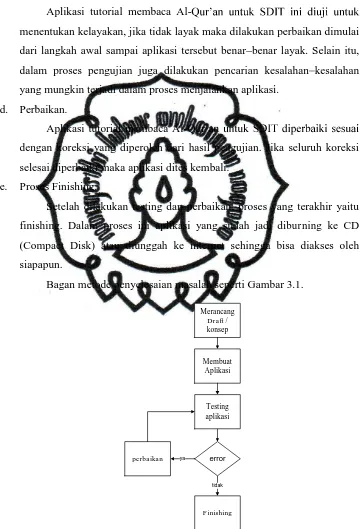
a. Merancang konsep aplikasi
Langkah awal dalam membuat aplikasi tutorial membaca
Al-untuk SDIT ini adalah membuat rancangan konsep atau draft yang dapat
menarik perhatian pengguna. Konsep dibuat berdasarkan ide dan
kreatifitas yang dimiliki.
b. Membuat aplikasi tutorial membaca
Al-Membuat aplikasi dan mengintegrasikan semua elemen elemen
yang dibutuhkan seperti gambar, teks, suara sehingga dihasilkan aplikasi
c. Melakukan Testing (pengujian).
Aplikasi tutorial membaca
Al-menentukan kelayakan, jika tidak layak maka dilakukan perbaikan dimulai
dari langkah awal sampai aplikasi tersebut benar benar layak. Selain itu,
dalam proses pengujian juga dilakukan pencarian kesalahan kesalahan
yang mungkin terjadi dalam proses menjalankan aplikasi.
d. Perbaikan.
Aplikasi tutorial membaca
Al-dengan koreksi yang diperoleh dari hasil pengujian. Jika seluruh koreksi
selesai diperbaiki maka aplikasi dites kembali.
e. Proses Finishing.
Setelah dilakukan testing dan perbaikan, proses yang terakhir yaitu
finishing. Dalam proses ini aplikasi yang sudah jadi diburning ke CD
(Compact Disk) atau diunggah ke internet sehingga bisa diakses oleh
siapapun.
Bagan metode penyelesaian masalah seperti Gambar 3.1.
commit to user
3.2 Analisis Aplikasi3.2.1 Deskripsi Aplikasi
Aplikasi ini merupakan suatu aplikasi multimedia sebagai media
pembelajaran membaca Al- . Aplikasi ini dirancang untuk siswa
sekolah dasar islam terpadu. Pembuatan aplikasi ini bertujuan untuk
mengenalkan dan mengajarkan macam macam huruf hijjaiyah, serta
tajwid yang menjadi dasar untuk bisa membaca
Al-disajikan dengan obyek-obyek yang menarik agar dapat menarik minat
siswa serta menumbuhkembangkan ilmu dan pengetahuan siswa.
Obyek-obyek tersebut disajikan dalam berbagai bentuk animasi grafis dan
penambahan sound pengiring sehingga aplikasi ini tidak terlihat monoton
dan sangat menarik bagi siswa.
3.2.2 Fungsional Aplikasi
Aplikasi pembelajaran ini memiliki kemampuan sebagai berikut.
1. Menyajikan materi dasar berupa pengenalan huruf hijjaiyah, pengenalan
pengenalan tanda baca, pengenalan hukum bacaan serta terdapat
simulasi makhrojul huruf.
2. Setiap materi yang disajikan disertai dengan gambar dan animasi yang
menarik yang berkaitan dengan materi tersebut.
3. Terdapat fasilitas kuis bagi siswa yang dapat digunakan untuk
mengetahui tingkat keberhasilan pembelajaran. Kuis yang disajikan
adalah berbentuk soal.
3.2.3 Spesifikasi Pengguna
Sasaran aplikasi ini ditujukan sebagai sarana pembelajaran
membaca Al- .
Dalam penggunaan aplikasi ini, sebaiknya didampingi guru atau ahli
3.2.4 Analisis Kebutuhan
A.Analisis Kebutuhan Fungsional
Alat penelitian yang digunakan untuk menyusun tugas akhir terbagi
menjadi dua yaitu sebagai berikut.
1) Hardware
Personal Computer (PC) dengan spesikasi sebagai berikut :
a) Pentium (R) Dual-Core 3.06 GHz
b) Memori 2 GB
c) Hard Disk 320 GB
d) VGA Card Nvdia GeForce 9600 GT Exo 512 MB
e) Monitor :
f) Sistem Operasi : Microsoft Windows 7 Ultimate
g) Speaker
h) Keyboard dan Mouse
2) Software
Software yang digunakan dalam penelitian ini meliputi :
a)Adobe Flash CS4
Merupakan software utama dalam pembuatan aplikasi multimedia
pada tugas akhir ini, Software berbasis multimedia authoring dimana
merupakan software utama yang digunakan dalam pembuatan aplikasi ini,
karena bersifat multimedia authoring. Adobe Flash CS4 mampu untuk
mengolah beberapa media ke dalam bentuk grafik, teks, dan animasi dengan
kelebihan mengeimport bitmap grafik seperti *. Bmp, *.jpeg dapat
commit to user
Tampilan awal dari Adobe Flash CS4 seperti Gambar 3.2
Gambar 3.2 Tampilan Adobe Flash CS4 Professional
ActionScript adalah bahasa pemrogaman yang digunakan dalam
Adobe Flash CS4 untuk mengontrol objek objek yang ada di dalamnya.
Peningkatan kemampuan ActionScript pada Adobe Flash CS4 ini disertai
dengan kemampuan implementasi object oriented programming, termasuk
pembuatan custum object classes dan inheritance. Adobe Flash CS4 dapat
Method termudah dan paling banyak digunakan untuk menjangkau
dunia luar flash. Pada dasarnya, getURL() mengirimkan request HTTP ke
browser. Perintah load Variables () dapat memanggil situs Web, script, atau
file teks, dan mengambil data darinya.
b)Adobe Photoshop CS3
Adobe Photoshop CS3 merupakan software standar profesional untuk
pengolahan citra atau gambar (Image). Adobe Photoshop CS3 memberikan
lingkungan yang komprehensif bagi para desainer grafis profesional untuk
membuat desain grafis yang rumit untuk kebutuhan percetakan, situs web,
Adobe Photoshop CS3 sangat populer karena fasilitas tool yang
disediakan sangat lengkap dan kemudahan dalam menggunakan tool
tersebut untuk pengolahan gambar. Tool yang lengkap pada Adobe
Photoshop CS3 memungkinkan aplikasi tersebut untuk membuat efek apa
saja, mulai dari efek yang sederhana hingga efek yang kompleks atau rumit.
Sedangkan kemudahan penggunaan tool tersebut yang ditawarkan software
ini memungkinkan user tingkat lanjut maupun pemula untuk menggunakan
software ini dengan hasil yang optimal.
Software ini digunakan untuk editing gambar gambar yang nantinya
di impor ke Adobe Flash CS4.
Tampilan awal dari Adobe Photoshop CS3 seperti Gambar 3.3
commit to user
c) CorelDRAW X3
CorelDRAW adalah software yang yang digunakan untuk
menggambar maupun meningkatkan kualitas teks yang berbasis vector
dimana dapat dibuat desain grafis yang lebih baik, mudah praktis dan cepat.
Software ini digunakan untuk memuat logo logo dari tempat tempat yang
berada dalam aplikasi peta digital ini. CorelDRAW merupakan aplikasi
berbasis vector yang sudah diakui di seluruh dunia karena kehebatannya
dalam mengelola gambar. Karena CorelDRAW adalah software yang
mengolah gambar gambar berbasis vektor, maka sangat cocok bila
dikolaborasikan dengan Adobe Flash CS4 karena flash juga dapat
mengolah gambar gambar vektor sehingga lebih mudah untuk membuat
desain dasar dan membuat simbol (logo).
Versi CorelDRAW yang paling baru pada saat ini adalah CorelDRAW
X3. Pada versi ini banyak fasilitas dan kemampuan yang lebih untuk
mengolah objek bitmsp, penambahan efek, dan lain lain sehingga lebih
memudahkan pengguna dalam mengolah objek.
Tampilan CorelDRAW X3 seperti gambar 3.4
B. Analisis Kebutuhan Non Fungsional
1. Analisis Kebutuhan Hardware
Pembuatan aplikasi ini dibuat sedemikian rupa sehingga mampu
bekerja dengan menggunakan komputer yang memiliki spesifikasi rendah
atau dengan kata lain dapat dijalankan pada komputer komputer pada
umumnya, tanpa memerlukan spesifikasi khusus. Hal ini dimaksudkan agar
program aplikasi ini nantinya mampu digunakan oleh semua kalangan tanpa
harus menemui kesulitan dalam mencari komponen komponen yang
diperlukan guna mendukung program aplikasi ini.
Menurut Suyanto (2003), spesifikasi yang harus dipenuhi untuk
menjalankan program aplikasi ini :
1. Processor dengan clock minimal 450 MHz (Pentium III atau diatasnya)
2. Memory 128 Mb, disarankan 256 MB atau diatasnya
3. Space pada harddisk 10 Mb
4. CD ROM (untuk menjalankan aplikasi bila dari CD)
5. Monitor resolusi minimal 800x600 dan 16 bit color quality
6. Speaker
7. Mouse
8. Keyboard
2. Analisis Kebutuhan Software
Bagi pengguna Aplikasi tutorial membaca
Al-Sistem Operasi yang digunakan Windows 98 / Windows Me / Windows NT
commit to user
3.3 Analisis UmumPembuatan Aplikasi tutorial membaca
bertujuan untuk memudahkan user dalam belajar membaca
Al-Dalam pembuatan Aplikasi tutorial membaca Al- ini
lebih menggunakan desain yang tidak terlalu rumit agar isi yang
disampaikan dapat dipahami dengan baik oleh user, namun ditambahkan
animasi yang bisa menarik minat anak untuk belajar membaca
Al-3.3.1 Konsep Kreatif
Konsep kreatif merupakan kumpulan berbagai macam informasi
mengenai tujuan halayak sasaran yang meliputi karakteristik visual dan gaya
desain. Analisis ini dilakukan agar pembentukan isi dalam Aplikasi tutorial
membaca Al- dapat diterima dengan baik oleh user.
a. Isi
Isi dalam Aplikasi tutorial membaca
Al-disesuaikan dengan silabus untuk anak SDIT dan data yang didapat.
b. Bentuk Isi
Bentuk isi yang akan disampaikan sesuai dengan tujuan dibuatnya
aplikasi tutorial membaca
Al-difahami. Konsep kreatif dimaksudkan agar aplikasi yang dibangun lebih
terarah dan tepat pada sasaran. Aplikasi yang dibangun menggambarkan
aplikasi yang dapat dinikmati secara utuh sebagai sarana pembelajaran serta
dapat berguna bagi user itu sendiri. Aplikasi yang dibangun adalah sebuah
aplikasi pembelajaran membaca
Aplikasi pembelajaran membaca
Al-empat unsur penting multimedia, yaitu teks, suara (sound), gambar
(graphic) dan animasi. Teks digunakan agar pemakai dapat membaca menu,
penjelasan, dan mengisi kotak dialog. Suara (sound) yang terdapat pada
awal saat membuka aplikasi dan backsound. Gambar (graphic) dan animasi
bertujuan agar aplikasi terlihat lebih menarik. Aplikasi ini berupa file
3.3.2 Rancangan Desain
a. Tata Letak
Dalam penyusunan tata letak baik dari segi gambar maupun ilustrasi
dibuat konsep yang sederhana dan teks disusun secara teratur agar
memudahkan user dalam belajar membaca Al- .
Penyusunan yang tepat bertujuan agar aplikasi pembelajaran
Al-yang dibuat menjadi lebih menarik tanpa mengabaikan unsur unsur Al-yang
ada.
b. Grafis
Grafis yang digunakan dalam aplikasi pembelajaran AL- ini
meliputi, tipografi, warna dan gambar.
3.4 Penyusunan Layout dan Desain Grafis
Penyusunan layout adalah usaha untuk menyusun, menata unsur
unsur grafis menjadi media komunikasi yang efektif. Dalam penyusunan
layout, memerlukan kaidah kaidah yang perlu diketahui seperti : Proporsi,
Keseimbangan, Irama, Kesatuan, Fokus dan Kontras. Penyusunan layout
disesuaikan dengan penggunaan grafis agar tidak mengurangi unsur unsur
yang ada. Unsur unsur grafis tersebut meliputi :
a.Tipografi
Penentuan tipografi yang akan digunakan disesuaikan dengan tema
yang dibuat, dalam hal ini tipografi lebih menggunakan unsur formal dan
informatif. Penggunaan huruf Arial dan AgencyFB merupakan huruf yang
informatif dan huruf yang formal sehingga memudahkan untuk dibaca dan
Al-commit to user
b.Warna
Warna adalah pelengkap dari suatu bentuk serta merupakan salah satu
unsur dalam menambah daya tarik visual. Warna merupakan komponen
yang penting, karena warna dapat menjadikan suatu gambar menjadi lebih
menarik untuk diperhatikan. Dalam pembuatan desain pembelajaran
ini menggunakan warna yang cerah karena anak anak lebih tertarik
kepada warna yang cerah.
c.Gambar
Unsur unsur gambar yang digunakan dalam pembuatan pembelajaran
Al- ini adalah desain gambar huruf huruf hijjaiyyah.
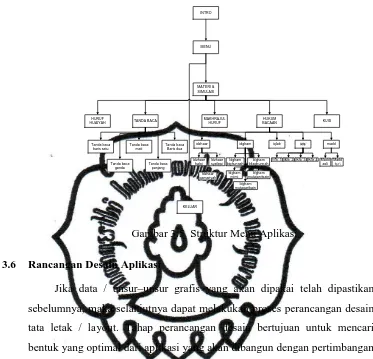
3.5 Struktur Menu Aplikasi
Aplikasi multimedia pembelajaran yang dibangun terdiri dari lima
menu utama antara lain adalah huruf hijaiyah, tanda baca, makhrojul huruf,
hukum bacaan, dan kuis. Namun sebelum masuk ke menu utama maka
harus melewati halaman intro. Halaman intro adalah halaman pengantar saja
sebelum masuk ke menu utama. Dengan kata lain adalah halaman pembuka
aplikasi.
Pada menu tanda baca terdapat lima materi yang disampaikan. Pada
menu hukum bacaan terdapat lima sub menu yang didalamnya masih
terdapat banyak opsi. Untuk halaman kuis pengguna dapat menguji meteri
yang sudah di serap sebelumnya. Struktur menu pada aplikasi multimedia
INTRO
Gambar 3.5 Struktur Menu Aplikasi
3.6 Rancangan Desain Aplikasi
Jika data / unsur unsur grafis yang akan dipakai telah dipastikan
sebelumnya, maka selanjutnya dapat melakukan proses perancangan desain
tata letak / layout. Tahap perancangan desain bertujuan untuk mencari
bentuk yang optimal dari aplikasi yang akan dibangun dengan pertimbangan
faktor faktor permasalahan dan kebutuhan yang ada pada sistem seperti
yang telah ditetapkan pada tahap analisis. Upaya yang dilakukan yaitu
dengan berusaha mencari kombinasi penggunaan teknologi, perangkat keras
dan perangkat lunak yang tepat sehingga diperoleh hasil yang optimal dan
mudah untuk diimplementasikan.
Al-commit to user
Hal ini dimaksudkan untuk menarik perhatian pengguna pada saat
melihat aplikasi pembelajaran Al- ini. Tapi bukan berarti sebuah
pembelajaran Al- harus memiliki intro yang terdiri atas animasi
animasi yang rumit atau tampilan tampilan yang unik. Intro akan semakin
hidup apabila diiringi oleh sound atau musik. Seperti halnya sebuah
animasi, intro pun akan terasa mati jika tidak disertai suara setiap
prosesnya.
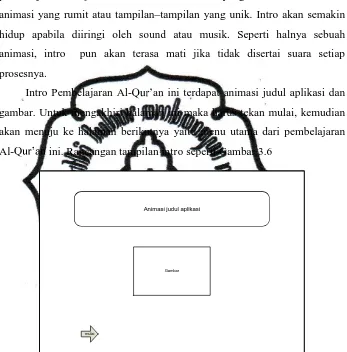
Intro Pembelajaran Al- an ini terdapat animasi judul aplikasi dan
gambar. Untuk mengakhiri halaman ini maka harus tekan mulai, kemudian
akan menuju ke halaman berikutnya yaitu menu utama dari pembelajaran
Al- ini. Rancangan tampilan intro seperti Gambar 3.6
Animasi judul aplikasi
Gambar
mulai
Gambar 3.6 Rancangan Tampilan Intro
3.6.2 Rancangan Tampilan Menu
Halaman utama (menu) merupakan tampilan untuk menampung isi
dari aplikasi pembelajaran Al- ini dan merupakan inti dari aplikasi
pembelajaran Al- ini. Pada halaman ini, user dapat langsung
mengoperasikan aplikasi ini. Tampilan berada di tengah tengah dengan
hijjaiyah, tanda baca, hukum bacaan, dan kuis. Serta pada bagian kanan
bawah terdapat button exit, yaitu untuk keluar dari aplikasi.
Rancangan tampilan menu pada gambar 3.7
Animasi judul aplikasi
tombol
tombol
tombol tombol
EXIT tombol
Gambar 3.7 Rancangan Tampilan Menu
3.6.3 Rancangan Halaman Huruf Hijaiyyah
Seperti yang telah dijelaskan sebelumnya, tombol huruf hijaiyyah
berada di tengah. Pada halaman ini berisi huruf huruf hijjaiyyah. Pada
bagian bawah terdapat dua tombol, yaitu tombol home dan exit. Tombol
home digunakan untuk kembali ke halaman utama , dan tombol exit untuk
keluar aplikasi.
commit to user
Gambar 3.8 Rancangan halaman huruf hijaiyyah
3.6.4 Rancangan Halaman Tanda Baca
Halaman tanda baca ini terdapa lima sub menu yang terdapat di
tengah aplikasi, antara lain tanda baca baris satu, tanda baca baris dua, tanda
baca mati, tanda baca ganda, tanda baca panjang. Pada bagian bawah
terdapat dua tombol, yaitu tombol home dan exit. Tombol home digunakan
untuk kembali ke halaman utama , dan tombol exit untuk keluar aplikasi.
Rancangan Tampilan halaman tanda baca seperti gambar 3.9
Animasi judul aplikasi
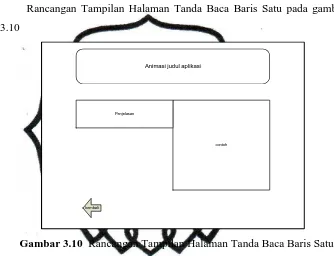
3.6.5 Rancangan Tampilan Halaman Tanda Baca Baris Satu
Pada halaman sebelumnya terdapat tombol tanda baca baris satu yang
akan mengarah kehalaman ini, apabila di pilih maka terdapat penjelasan dan
contoh tanda baca baris satu. Di bagian kiri bawah terdapat tombol kembali
yang berfungsi untuk kembali ke halaman sebelumnya.
Rancangan Tampilan Halaman Tanda Baca Baris Satu pada gambar
3.10
Animasi judul aplikasi
contoh Penjelasan
kembali
Gambar 3.10 Rancangan Tampilan Halaman Tanda Baca Baris Satu
3.6.6 Rancangan Tampilan Halaman Tanda Baca Baris Dua
Pada halaman sebelumnya terdapat tombol tanda baca baris dua yang
akan mengarah kehalaman ini, apabila di pilih maka terdapat penjelasan dan
contoh tanda baca baris dua. Di bagian kiri bawah terdapat tombol kembali
yang berfungsi untuk kembali ke halaman sebelumnya.
Rancangan Tampilan Halaman Tanda Baca Baris Dua pada gambar
commit to user
Animasi judul aplikasicontoh Penjelasan
kembali
Gambar 3.11 Rancangan Tampilan Halaman Tanda Baca Baris Dua
3.6.7 Rancangan Tampilan Halaman Tanda Baca Mati
Pada halaman sebelumnya terdapat tombol tanda baca mati yang akan
mengarah ke halaman ini, apabila dipilih maka terdapat penjelasan dan
contoh tanda baca mati. Di bagian kiri bawah terdapat tombol kembali yang
berfungsi untuk kembali ke halaman sebelumnya.
Rancangan Tampilan Halaman Tanda Baca Mati pada gambar 3.12
Animasi judul aplikasi
contoh Penjelasan
kembali
3.6.8 Rancangan Tampilan Halaman Tanda Baca Ganda
Pada halaman sebelumnya terdapat tombol tanda baca ganda yang
akan mengarah kehalaman ini, apabila di pilih maka terdapat penjelasan dan
contoh tanda baca ganda. Di bagian kiri bawah terdapat tombol kembali
yang berfungsi untuk kembali ke halaman sebelumnya.
Rancangan Tampilan Halaman Tanda Baca Ganda seperti gambar
3.13
Animasi judul aplikasi
contoh Penjelasan
kembali
Gambar 3.13 Rancangan Tampilan Halaman Tanda Baca Ganda
3.6.9 Rancangan Tampilan Halaman Tanda Baca Panjang
Pada halaman sebelumnya terdapat tombol tanda baca Panjang yang
akan mengarah kehalaman ini, apabila di pilih maka terdapat penjelasan dan
contoh tanda baca panjang. Di bagian kiri bawah terdapat tombol kembali
yang berfungsi untuk kembali ke halaman sebelumnya.
commit to user
Animasi judul aplikasicontoh Penjelasan
kembali
Gambar 3.14 Rancangan Tampilan Halaman Tanda Baca Panjang
3.6.10 Rancangan Tampilan Halaman Hukum Bacaan
Halaman hukum bacaan ini terdapa lima sub menu yang terdapat di
tengah aplikasi, antara lain , dan madd. Pada
bagian bawah terdapat dua tombol, yaitu tombol home dan exit. Tombol
home digunakan untuk kembali ke halaman utama , dan tombol exit untuk
keluar aplikasi.
Rancangan Tampilan Halaman Hukum Bacaan pada gambar 3.15
Animasi judul aplikasi
EXIT Home
tombol tombol tombol
tombol tombol
3.6.11 Rancangan Tampilan Halaman Hukum Bacaan idzhaar
Halaman hukum bacaan izhaar ini terdapa tiga tombol yang terdapat
di sebelah kiri, antara lain Izhhaar halqi , Izhaar Syafawi, Izhaar
Qamariyah. Dan di sebelah kanan terdapat penjelasan dan contoh hukum
bacaan. Pada bagian bawah terdapat tombol kembali yang berfungsi unuk
kembali ke halaman sebelumnya yaitu halaman hukum bacaan. Rancangan
Tampilan Halaman Hukum Bacaan idzhaar seperti gambar 3.16
Animasi judul aplikasi
Penjelasan & contoh tombol
kembali tombol
tombol
Gambar 3.16 Rancangan Tampilan Halaman Hukum Bacaan idzhaar
3.6.12 Rancangan Tampilan Halaman Hukum Bacaan Idgham
Halaman hukum bacaan idgham ini terdapa lima tombol yang terdapat
di sebelah kiri, antara lain idghaam bighunnah, idgham billaghunnah,
idgham mutamatsilain, idgham mutajanitsain, dan idgham mutaqaribain.
Dan di sebelah kanan terdapat penjelasan dan contoh hukum bacaan. Pada
bagian bawah terdapat tombol kembali yang berfungsi unuk kembali ke
commit to user
Animasi judul aplikasiPenjelasan & contoh tombol
kembali tombol
tombol
tombol
tombol
Gambar 3.17 Rancangan Tampilan Halaman Hukum Bacaan idgham
3.6.13 Rancangan Tampilan Halaman Hukum Bacaan Iqlab
Pada halaman ini hanya berisi penjelasan dan contoh dari hukum
bacaan iqlab. Pada bagian bawah terdapat tombol kembali yang berfungsi
unuk kembali ke halaman sebelumnya yaitu halaman hukum bacaan.
Rancangan Tampilan Halaman Hukum Bacaan Iqlab gambar 3.18
Animasi judul aplikasi
Penjelasan & contoh
kembali
3.6.14 Rancangan Tampilan Halaman Hukum Bacaan
Halaman hukum bacaan ini terdapa empat tombol yang terdapat
di sebelah kiri, dan di sebelah kanan terdapat penjelasan dan contoh hukum
bacaan. Pada bagian bawah terdapat tombol kembali yang berfungsi unuk
kembali ke halaman sebelumnya yaitu halaman hukum bacaan.
Rancangan Tampilan
Animasi judul aplikasi
Penjelasan & contoh tombol
kembali tombol
tombol
tombol
Gambar 3.19 Rancangan Tampilan Halaman Hukum Bacaan
3.6.15 Rancangan Tampilan Halaman Hukum Bacaan Madd
Halaman hukum bacaan madd ini terdapa dua tombol yang terdapat di
sebelah kiri, yaitu madd asli dan . Di sebelah kanan terdapat
penjelasan dan contoh hukum bacaan. Pada bagian bawah terdapat tombol
kembali yang berfungsi unuk kembali ke halaman sebelumnya yaitu
halaman hukum bacaan. Rancangan tampilan halaman hukum bacaan madd
commit to user
Gambar 3.20 Rancangan Tampilan Halaman Hukum Bacaan Madd
3.6.16 Rancangan Tampilan Halaman Hukum Bacaan
Pada halaman ada tiga belas tombol yang menjadi macam
Madd wajib muttashil, Madd jaiz
mutaqqal kilmi, Mad lazim mukhaffaf kilmi, Mad lazim mutaqqal harfi, Mad
lazim mukhaffaf harfi, Mad lien, Mad shilah, Mad farq, dan Mad tamkin.
rancangan tampilan halaman hukum bacaan pada gambar 3.21
Animasi judul aplikasi
3.6.17 Halaman Kuis
Halaman kuis merupakan halaman yang digunakan untuk mengikuti
latihan kuis. Halaman ini menampilkan pertanyaan judul,sub judul, dan soal,
pilihan jawaban dan tombol untuk navigasi.
Struktur halaman kuis dapat dilihat pada Gambar 3.22.
commit to user
3.7 F lowchart KuisFlowchart untuk latihan kuis ditunjukkan pada Gambar 3.23.
Mulai
Selesai Load Soal Baru
Hasil Skor Jawab soal
tidak
Ya
BAB IV
IMPLEMENTASI DAN EVALUASI
4.1 Pembuatan Aplikasi
Aplikasi multimedia ini merupakan aplikasi pembelajaran membaca
Al-pengenalan tentang ilmu tajwid. Materi tersebut dikemas secara menarik
dengan mengusung konsep edutainment sehingga dapat menarik minat anak
dan mengurangi kebosanan pada anak.
a. Interface
Aplikasi multimedia ini ditujukan untuk siswa khususnya siswa
sekolah dasar islam terpadu, sehingga interface yang ditampilkan juga dibuat
menggunakan unsur modern dan menarik. Hal tersebut dikarenakan agar
siswa tertarik untuk menggunakan aplikasi ini sebagai media belajar. Unsur
teknologi tersebut dikemas dalam bentuk animasi dan gambar-gambar yang
menarik, warna-warna yang cerah serta diiringi alunan musik pengiring yang
akan menjadikan aplikasi ini semakin menarik.
b. Kuis
Kuis atau soal latihan pada aplikasi ini berbentuk pilihan ganda.
Soal-soal latihan ini disusun supaya dapat melatih tingkat daya ingat siswa
dan dapat menguji secara lebih akurat. Pembuatan kuis ini menggunakan
kemampuan adobe Flash CS4 dengan menggunakan bahasa pemrograman
commit to user
3.1.1 Pembuatan Obyek dan BackgroundPembuatan obyek (baik obyek diam maupun bergerak) dan
background pada aplikasi ini menggunakan adobe photoshop dan di import
lalu di olah menggunakan Adobe Flash CS4
Untuk menggambar garis maupun bidang menggunakan fasilitas dari
adobe photoshop semua gambar dan text diolah melalui photoshop lalu di
import dan di animasikan melalui adobe flash CS4. Efek animasi obyek pada
aplikasi ini menggunakan teknik animasi mengubah alpha, tint serta motion
tween. Obyek maupun gambar background yang telah digambar di-convert
menjadi simbol dengan tipe graphic maupun movie clip. Hal ini dimaksudkan
agar gambar obyek maupun background tersimpan di panel library sehingga
dapat digunakan kembali yaitu dengan cara men-drag gambar ke area kerja.
Tampilan Pembuatan Background pada Gambar 4.1
Tampilan Pembuatan Obyek Menu pada Gambar 4.2
Gambar 4.2 Tampilan Pembuatan Obyek Menu pada
4.1.2 Pembuatan Intro
Pada pembuatan intro masing-masing obyek dipisahkan kedalam
beberapa layer yang bertujuan untuk mempermudah dalam pembuatan
animasi dan penyusunan terhadap obyek yang telah digambar. Dalam
membuat animasi, langkah yang perlu dilakukan terlebih dahulu adalah
mengetahui konsep, kemudian obyek tersebut diubah posisi dan bentuknya
dari frame satu ke frame lainnya untuk memperoleh hasil animasi bergerak.
Untuk menjalankan dan memperhalus gerakannya, digunakan teknik animasi
commit to user
Gambar 4.3 Tampilan Pembuatan Intro
4.1.3 Pembuatan Tombol Navigasi
Tombol navigasi pada aplikasi ini berfungsi untuk menuju ke
halaman tertentu. Tombol navigasi dibuat dengan cara meng-convert graphic
yang telah digambar dan beberapa obyek atau gambar menjadi simbol dengan
tipe button. Masing-masing tombol pada aplikasi ini disisipkan suara yang
telah disiapkan. Tampilan Pembuatan Tombol Navigasi seperti pada gambar
4.4.
Tombol keluar dan tombol menu terdapat pada semua halaman kecuali
halaman loading, halaman intro dan halaman keluar
4.1.4 Pemrograman dengan Actionscript
Actionscript digunakan untuk menjalankan aksi pada frame, movie
clip maupun pada suatu tombol. Beberapa actionscript yang digunakan dalam
aplikasi multimedia ini adalah sebagai berikut :
a. Actionscript pada awal frame
fscommand("fullscreen", "true");
Penjelasan :
Maksud dari script di atas adalah ketika aplikasi ini dijalankan maka aplikasi
ini akan tampil secara penuh (fullscreen) dengan parameter true. Apabila
parameter false, actionscript tidak berfungsi.
b. Actionscript pada tombol untuk me-load movie
on (release) {
loadMovieNum("menu.swf", 0);
}
Penjelasan :
commit to user
4.1.5 Merekam dan Mengedit SuaraSuara merupakan salah satu elemen multimedia, maka dari itu
aplikasi ini juga dilengkapi dengan suara yang berfungsi sebagai narator yang
akan memberi petunjuk dan sebagai pengisi suara. Suara yang terdapat dalam
aplikasi ini direkam melalui microphone yang terhubung ke PC yang nantinya
akan diproses dengan Audacity. Pada Audacity Recorder ini terdapat tombol
start yang berfungsi untuk merekan suara. Setelah masuk pada program
Audacity Recorder, tekan tombol start kemudian proses perekaman suara
akan dimulai. Untuk menghentikan proses perekaman suara, tekan tombol
stop yang berada disebelah kiri tombol start.dan export ke file mp3. Tampilan
Audacity seperti pada gambar 4.5.
4.2 Hasil Pengujian Aplikasi
4.2.1 Tampilan Halaman Intro
Halaman intro merupakan halaman yang muncul pertama kali.
Halaman intro merupakan halaman yang berisi judul dari aplikasi multimedia
ini. Untuk masuk ke menu utama klik tombol navigasi mulai. Tampilan
halaman intro dapat dilihat pada Gambar 4.6.
Gambar 4.6 Tampilan Halaman Intro
4.2.2` Tampilan Halaman Menu
Tampilan menu utama berupa sebuah tema sebagai background dan
beberapa button sebagai menunya. Terdapat 5 pilihan menu yaitu menu huruf
hijaiyah, tanda baca, makhrajul huruf, hukum bacaan, dan kuisioner.