89 BAB IV
PENGUMPULAN BAHAN DAN PEMBUATAN
4.1 Pengumpulan Bahan
Aplikasi pembelajaran bahasa Arab ini berbasis multimedia yang digunakan sebagai media pembelajaran, pada tahap pengumpulan bahan material penulis membagi menjadi beberapa bagian, yaitu tahap pengumpulan bahan yang dibuat sendiri dan pengumpulan bahan yang diunduh.
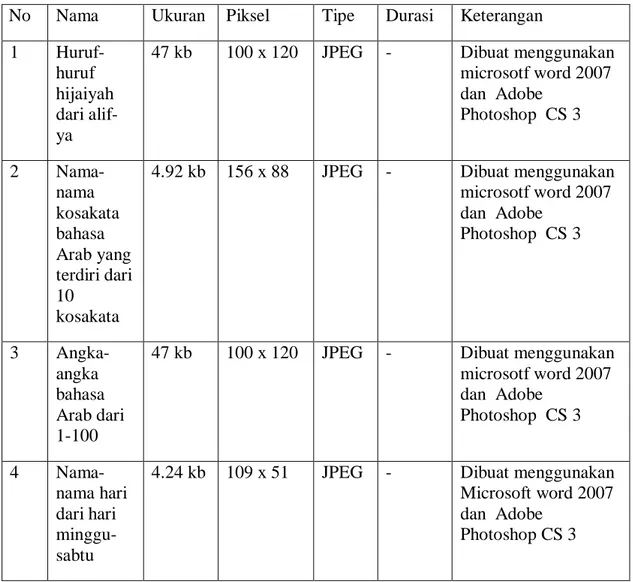
Tabel 4.1 Pengumpulan bahan yang dibuat sendiri
No Nama Ukuran Piksel Tipe Durasi Keterangan 1
Huruf-huruf hijaiyah dari alif- ya
47 kb 100 x 120 JPEG - Dibuat menggunakan microsotf word 2007 dan Adobe Photoshop CS 3 2 Nama-nama kosakata bahasa Arab yang terdiri dari 10 kosakata
4.92 kb 156 x 88 JPEG - Dibuat menggunakan microsotf word 2007 dan Adobe Photoshop CS 3 3 Angka-angka bahasa Arab dari 1-100
47 kb 100 x 120 JPEG - Dibuat menggunakan microsotf word 2007 dan Adobe Photoshop CS 3 4 Nama-nama hari dari hari minggu-sabtu
4.24 kb 109 x 51 JPEG - Dibuat menggunakan Microsoft word 2007 dan Adobe
90
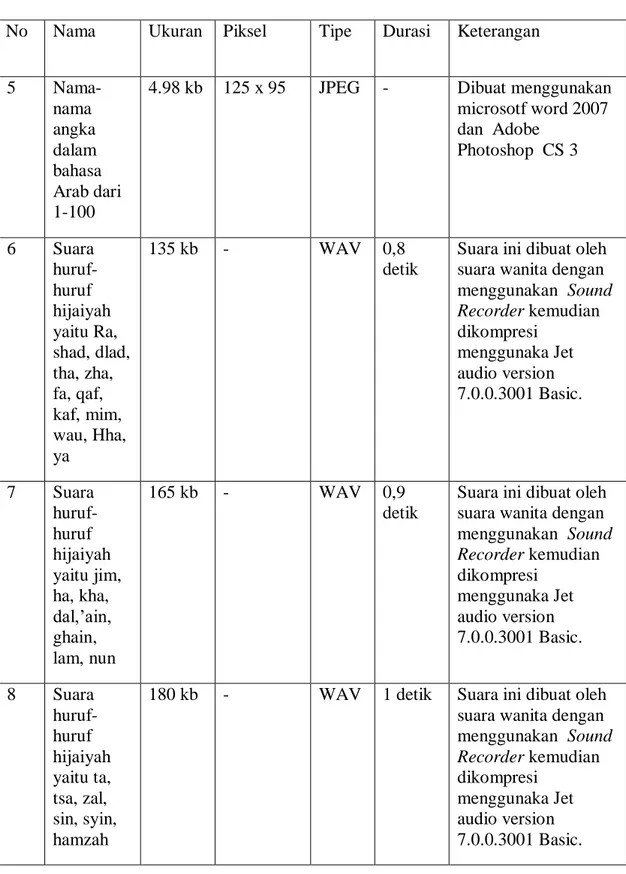
Tabel 4.1 Pengumpulan bahan yang dibuat sendiri (Lanjutan)
No Nama Ukuran Piksel Tipe Durasi Keterangan
5 Nama-nama angka dalam bahasa Arab dari 1-100
4.98 kb 125 x 95 JPEG - Dibuat menggunakan microsotf word 2007 dan Adobe Photoshop CS 3 6 Suara huruf-huruf hijaiyah yaitu Ra, shad, dlad, tha, zha, fa, qaf, kaf, mim, wau, Hha, ya 135 kb - WAV 0,8 detik
Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic. 7 Suara huruf-huruf hijaiyah yaitu jim, ha, kha, dal,‟ain, ghain, lam, nun 165 kb - WAV 0,9 detik
Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic. 8 Suara huruf-huruf hijaiyah yaitu ta, tsa, zal, sin, syin, hamzah
180 kb - WAV 1 detik Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic.
91
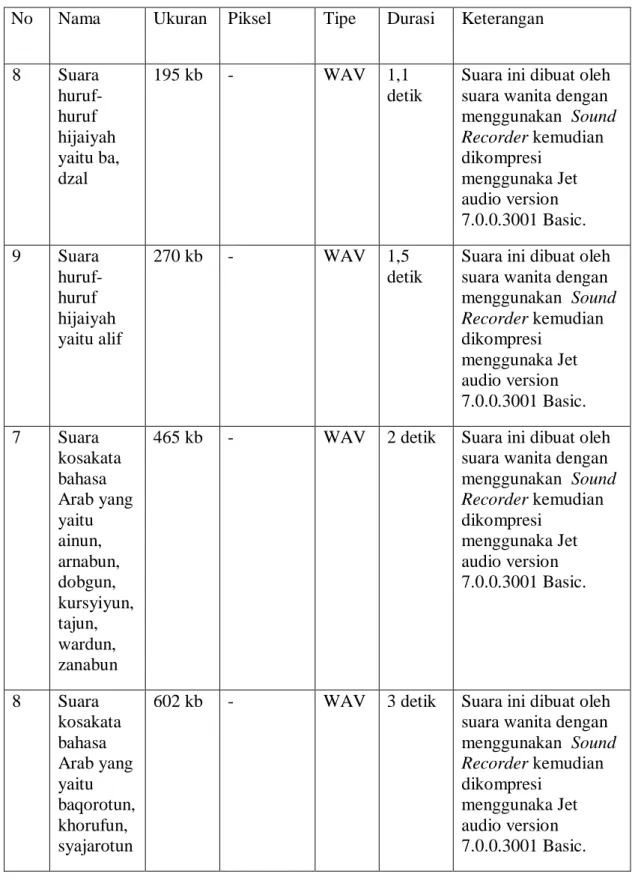
Tabel 4.1 Pengumpulan bahan yang dibuat sendiri (Lanjutan)
No Nama Ukuran Piksel Tipe Durasi Keterangan
8 Suara huruf-huruf hijaiyah yaitu ba, dzal 195 kb - WAV 1,1 detik
Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic. 9 Suara huruf-huruf hijaiyah yaitu alif 270 kb - WAV 1,5 detik
Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic. 7 Suara kosakata bahasa Arab yang yaitu ainun, arnabun, dobgun, kursyiyun, tajun, wardun, zanabun
465 kb - WAV 2 detik Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic. 8 Suara kosakata bahasa Arab yang yaitu baqorotun, khorufun, syajarotun
602 kb - WAV 3 detik Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic.
92
Tabel 4.1 Pengumpulan bahan yang dibuat sendiri (Lanjutan)
No Nama Ukuran Piksel Tipe Durasi Keterangan
8 Suara nama angka dalam bahasa arab diantarany a angka 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 12, 15, 19, 20, 26, 30, 40, 50, 60, 70, 80, 90, 100
264 kb - WAV 1 detik Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic. 9 Suara nama angka dalam bahasa arab diantarany a angka 11, 13, 14, 16, 17, 18, 21, 22, 23, 24, 25, 27, 28, 29, 31-39, 41-49, 51-59, 61-69, 71- 79, 81-89, 91-99
368 kb - WAV 2 detik Suara ini dibuat oleh suara wanita dengan menggunakan Sound Recorder kemudian dikompresi menggunaka Jet audio version 7.0.0.3001 Basic.
Pada pengumpulan bahan yang dibuat sendiri, materi yang berupa angka arab, tulisan arab membuatnya menggunakan microsoft word 2007 kemudian diedit di Adobe Photoshop CS3 dengan cara di print screen terlebih dahulu. Pada audio dibuat dengan cara merekam diaplikasi windows yang bernama sound
93
recorder, direkam menggunakan headset kemudian dikompresi menggunakan Jet audio version 7.0.0.3001 Basic dengan format .wav.
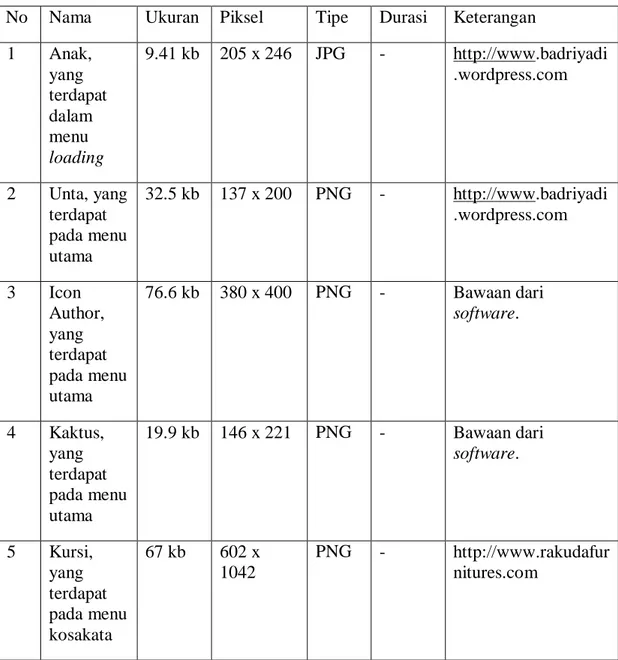
Tabel 4.2 Pengumpulan bahan yang diunduh
No Nama Ukuran Piksel Tipe Durasi Keterangan 1 Anak, yang terdapat dalam menu loading 9.41 kb 205 x 246 JPG - http://www.badriyadi .wordpress.com 2 Unta, yang terdapat pada menu utama 32.5 kb 137 x 200 PNG - http://www.badriyadi .wordpress.com 3 Icon Author, yang terdapat pada menu utama 76.6 kb 380 x 400 PNG - Bawaan dari software. 4 Kaktus, yang terdapat pada menu utama 19.9 kb 146 x 221 PNG - Bawaan dari software. 5 Kursi, yang terdapat pada menu kosakata 67 kb 602 x 1042 PNG - http://www.rakudafur nitures.com
94
Tabel 4.2 Pengumpulan bahan yang diunduh (Lanjutan)
No Nama Ukuran Piksel Tipe Durasi Keterangan
bahasa Arab 6 Sapi, yang terdapa pada menu kosakata bahasa Arab 160 kb 450 x 344 PNG - http://arumjenea.wor dpress.com 7 Kambing, yang terdapat pada menu kosakata bahasa Arab 108 kb 550 x 400 PNG - http://tulisan-menarik.blogspot.co m/2010/11/syarat- syarat-hewan-qurban.html 8 Ekor sapi, yang terdapat pada menu kosakata bahasa Arab 28 kb 131 x 322 PNG - http://humaspro.com/ /article/16175/man- kurban-3-ekor-sapi.html 9 Bunga, yang terdapat pada menu kosakata bahasa Arab 7.3 kb 320 x 240 PNG - www.freefever.com/ animatedgifs/flowers. html
95
Tabel 4.2 Pengumpulan bahan yang diunduh (Lanjutan)
No Nama Ukuran Piksel Tipe Durasi Keterangan
10 Srigala, yang terdapat pada menu kosakata bahasa Arab 52 kb 245 x 248 PNG - http://coklet-oren.blogspot.com/2 009/08/nie-tuk-adek- bucuk-cyung-part-2.html 11 Kartun ,ya ng terdapat pada menu latihan pengenala n angka 10 kb 64 x 137 PNG - http://ferleey.blogspo t.com/2009/05/poster -shalat-anak.html 12 Ann‟s theme, suara latar pada menu utama 1.50 mb - MP3 69 detik
Diambil dari Flash dokumen 13 Sound 93, suara pada tombol-tombol di menu utama 6.1 kb - MP3 0.2 detik
Diambil dari Flash dokumen 14 Croud_sm all, suara latar pada menu nilai latihan huruf hijaiyah 153 kb - WAV 3.5 detik
Diambil dari Flash dokumen 15 Croud_lar ge, suara latar pada 273 kb - WAV 6.2 detik
Diambil dari Flash dokumen
96
Tabel 4.2 Pengumpulan bahan yang diunduh (Lanjutan)
No Nama Ukuran Piksel Tipe Durasi Keterangan
menu nilai 16 Uh-oh, suara jawaban salah 28 kb - WAV 0.6 detik
Diambil dari Flash dokumen 17 Benar, suara jawaban 2.1 kb - MP3 2.7 detik
Diambil dari Flash dokumen 18 Sound 27, suara pada tombol 5 kb - MP3 0.4 detik
Diambil dari Flash dokumen 19 Sound 9, suara pada tombol benar atau salah 11 kb - MP3 1.3 detik
Diambil dari Flash dokumen 20 01Title, suara latar pada menu latihan kosakata 2045 kb - MP3 96 detik
Diambil dari Flash dokumen 21 Mari belajar bahasa Arab sk 1-0 12.9 mb - FLV 181 detik http://www.youtube. com/watch?v=Dm3g go4hlYw
Pada pengumpulan bahan material yang diunduh mengambil bahan melalui internet dan gambar yang tersimpan didalam file komputer (bawaan software). Selain itu pula gambar atau audio diambil dari flash dokumen. Pada video diambil dari internet kemudian dikompresi menggunakan xilsoft video converter ultimate 5.1.26.
97 4.2 Pembuatan
4.2.1 Implementasi Aplikasi Pembelajaran Bahasa Arab Berbasis Multimedia
Setelah melakukan analisa dan perancangan terhadap aplikasi pembelajaran ini tahapan selanjutnya adalah pengumpulan bahan material dan pembuatan.
Pembuatan program aplikasi pembelajaran bahasa Arab berbasis Multimedia ini ditunjukan untuk anak sekolah dasar atau anak berumur 6 tahun ke atas atau anak yang sudah bisa membaca dan menulis, tidak menutup kemungkinan untuk umum. Dengan adanya program aplikasi ini diharapkan dapat mengantikan pembelajaran bahasa Arab yang masih bersifat manual dan mengunakan kertas menjadi aplikasi berbasis multimedia dengan asumsi bahwa semua orang rata-rata memiliki komputer atau laptop dan anak kecil sampai dewasa bisa mengoprasikan komputer serta tidak perlu akses internet.
4.2.2 Spesifikasi Kebutuhan Sistem
Dalam aplikasi ini spesifikasi kebutuhan sistem mengunakan dua buah perangkat yaitu perangkat keras dan perangkat lunak. Berikut ini adalah kebutuhan sistem ketika sistem ini dibuat dan diuji.
1. Perangkat keras (hardware) 1. Processor core i3 2. RAM 2 GB Vgen 3. VGA 1 GB ATI Radeon 4. Hardisk 500 Gb
2. Perangkat lunak (software) 1. Operating sistem windows 7 2. Adobe Flash cs3
98 4. Microsoft word 2007 5. Sound recorder
6. Jet audio version 7.0.0.3001 Basic 7. Xilsoft video converte ultimate 5.1.26 4.2.3 Langkah-langkah pembuatan
Pada tahap pembuatan dilakukan dengan cara dikelompokan perscene yang berisi 8 scene, agar mempermudah mengatur layer.
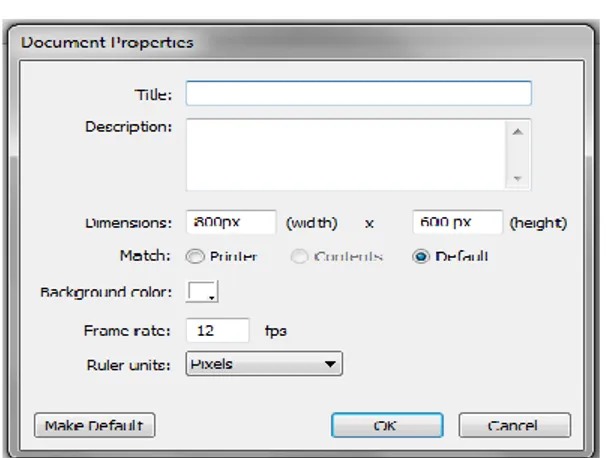
Ukuran layer aplikasi ini adalah 800 x 600 pixel. Cara merubahnya dengan mengklik menu windows → properties → properties dan apabila panel properties muncul maka rubah ukuran layer pada tombol size. Seperti gambar di bawah ini :
Gambar 4.1 Panel document properties
Atur juga warna dasar layar pada background color. Kemudian atur FPS (frame per second) dari movie tersebut sebanyak 12 fps. Jadi kecepatan lompatan per framenya adalah 12 frame per detik. Klik ok jika pengaturan sudah selesai. Selanjutnya pembuatan dijelaskan per scene.
1. Tampilan menu loading (Scene 1)
Pada menu loading terdapat pada folder loading yang berisi objek animasi shape dengan teknik frame Per frame. Dan pada loading ini terdiri dari 7 layer dan 40 frame dengan dikelompokkan ke dalam folder loading, mempunyai fungsi sebagai berikut.
99
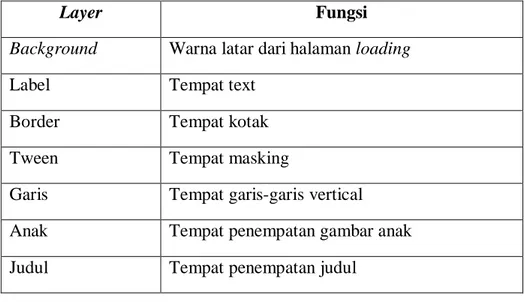
Tabel 4.3 Fungsi Tampilan Loading
Layer Fungsi
Background Warna latar dari halaman loading
Label Tempat text
Border Tempat kotak
Tween Tempat masking
Garis Tempat garis-garis vertical Anak Tempat penempatan gambar anak Judul Tempat penempatan judul
Teknik Frame Per Frame adalah teknik mentransparasi objek untuk pelompatan pada Frame berikutnya. Berikut ini adalah gambar pembuatan tampilan loading.
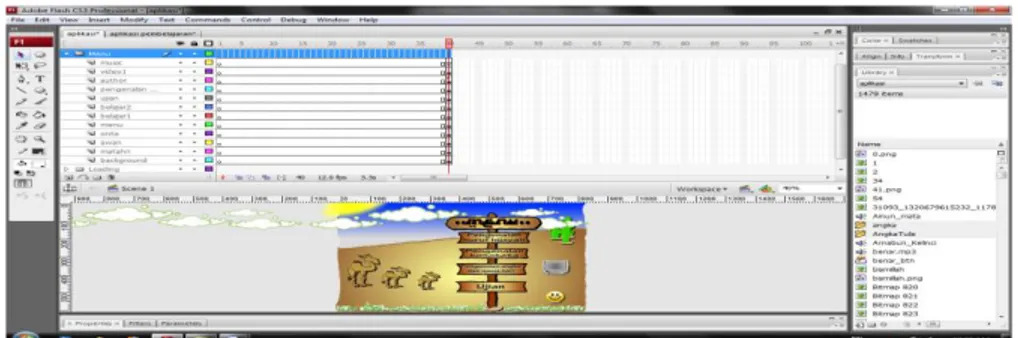
Gambar 4.2 Tampilan pembuatan menu loading
Setelah tampil menu loding akan langsung membuka menu utama yang teradi pada frame 40 yang terdiri dari 12 layer dan 1 frame yang dikelompokan menjadi 1 folder yaitu folder menu. Berikut tabel dari fungsi menu utama:
100
Tabel 4.4 Fungsi tampilan menu utama
Layer Fungsi
Matahari Tempat movie clip matahari Awan Tempat movie clip awan Onta Tempat movie clip onta
Menu Tempat untuk penempatan movie clip menu-menu
Belajar 1 Tempat tombol pemilihan menu pengenalan huruf hijaiyah
Belajar 2 Tempat tombol pemilihan menu pengenalan kosakata bahasa Arab
Ujian Tempat tombol pemilihan menu ujian Pengenalan angka Tempat tombol pemilihan pengenalan angka Author Tempat tombol pemilihan menu author Video 1 Tempat tombol pemilihan video Music Tempat untuk memasukan suara latar
Pada menu utama terdapat beberapa movie clip dan tombol-tombol dan akan dijelaskan secara detil.
Cara pembuatan movie clip :
1. Pilih objek tekan f8 maka akan mucul
Gambar 4.3 Dialog box convert to symbol
Setelah muncul gambar tersebut beri nama di kolom nama kemudian pilih Movie clip setelah itu OK.
101
2. Pilih objek tekan f8 maka akan mucul
Gambar 4.4 Dialog box convert to symbol
Setelah muncul gambar tersebut beri nama di kolom nama kemudian pilih Button setelah itu OK.
Berikut adalah gambar tampilan menu utama beserta penjelasannya:
Gambar 4.5 Tampilan pembuatan menu utama
Penjelasan :
Gambar matahari menggunakan movie clip untuk menghasilkan efek shadow dengan cara pilih tab filter add drop shadow pilih warna kuning, blur x=5, blur y= 5, quality high.
Gambar 4.6 Panel filter
Gambar awan memakai movie clip untuk membuat animasi berjalan berisi 150 frame dengan satu layer dengan dua keyframe dan satu tween. Pertama buat awan menjadi movie
102
clip kemudian klik dua kali pada awan setelah itu insert key frame dengan cara pilih frame kemudian klik kanan di frame 1 dan 150, setelah itu klik ditengah-tengan antara frame 1-150 klik kanan pilih creat motion tween. Setelah itu pada frame 1 letakan gambar di kiri lalu pada frame ke 150 letakan gambar di kanan.
Gambar unta menggunakan movie clip untuk membuat animasi gerak menggunakan satu layer dengan 100 frame, 10 tween, dan 11 keyframe. Langkah pertama untuk membuat animasi gerak klik dua kali pada objek unta yang sebelumnya telah di convert menjadi movie clip setelah itu buat keyframe pada frame 1, di frame 10 buat keyframe juga setelah itu klik kanan di tengah-tengah frame 1-10 pilih create motion tween kemudian ubahlah posisinya disetiap frame.
Gambar TV menggunakan movie clip untuk membuat animasi berisi 1 layer, 1 tween, dan 2 keyframe. Cara membuatnya dengan klik dua kali diobjek kemudian beri keyframe di frame 1 dan 10 setelah itu di frame 1 ubahlah color menjadi alpha lalu di frame 10 menjadi none.
Gambar icon menggunakan movie clip untuk membuat animasi yang berisi 1 layer, 1 tween dan 2 keyframe. Cara membuatnya sama seperti membuat animasi unta.
Cara meletakan actionscript
Pilih objek yang hendak diletakan action script kemudian tekan f9 setelah itu akan tampil gambar kemuadian buat action script di kolom yang tersedia.
103
Gambar 4.7 Panel action script
Tombol pengenalan huruf hijaiyah
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); //semua suara non aktif
gotoAndStop ("Scene 2",1);} //menuju Scene 1,frame 1
Tombol pengenalan kosakata
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); //semua suara non aktif
gotoAndStop ("Scene 3",1);} //menuju Scene 3,frame 1 Tombol pengenalan angka dan nama hari
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); //semua suara non aktif
gotoAndStop ("Scene 7",1);} //menuju Scene 7,frame 1 Tombol ujian
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); //semua suara non aktif
104
gotoAndStop ("Scene 5",1);} //menuju Scene 5,frame 1 Tombol video
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); //semua suara non aktif
gotoAndStop("Scene 8",41);} //menuju Scene 8,frame 41 Tombol author
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); //semua suara non aktif
gotoAndPlay ("Scene 6",1);} //menuju Scene 6,frame 1 2. Tampilan menu pengenalan huruf hijaiyah (Scene 2)
Pada menu pengenalan huruf hijaiyah terdapat 19 layer, layer 1 berisi pengenalan huruf hijaiyah frame 2-22 latihan pengenalan huruf hijaiyah. Terdapa 2 tombol yaitu tombol ulang dan tombol kembali ke menu utama dan papan yang berbentuk movie clip untuk menampilkan huruf-huruf hijaiyah.
Tabel 4.5 Fungsi tampilan menu pengenalan huruf hijaiyah
Layer Fungsi
Background Sebagai warna dasar
Kaktus Tempat penempatan kaktus
Papan Tempat penempatan huruf hijaiyah Ulang Tempat penempatan tombol ulang
Menu Tempat penempatan tombol kembali ke menu Latihan Tempat penempatan tombol latihan
105
Tombol suara Tempat penempatan tombol suara
Jawaban Tempat penempatan jawaban berupa tombol Cex Tempat penempatan koreksi jawaban Skor Tempat penempatan nilai
Judul latihan Tempat penempatan judul Finish Tempat nilai akhir
Action Script Tempat untuk action script berhenti Script main Tempat action script soal
Script skor Tempat action script nilai
Papan judul Tempat penempatan papan judul
Gambar 4.8 tampilan menu pengenalan huruf hijaiyah
Penjelasan :
Pada menu pengenalan huruf hijaiyah meletakannya hurufnya menggunakan movie clip yang dibuat di papan putih. Huruf dibuat satu per satu per layer kemudian dibuat kotak putih dengan motion tween untuk menutupi huruf setelah itu kotak putih dijalankan hingga terlihat huruf seolah-olah seperti ditulis menggunakan tangan.
Kemudian setelah huruf muncul maka dimasukan suara untuk membantu pelafalan pengguna. Cara memasukan suara adalah dengan membuat satu layer untuk suara
106
kemudian beri blank key frame setelah itu di menu panel properties ubah sound menjadi nama suara yang sesuai dengan huruf hijaiyahnya huruf selanjutnya sama seperti huruf pertama yaitu diberi blank key frame terlebih dahulu. Pada menu pengenalan huruf hijaiyah terdapat 2 tombul
yaitu tombol ulang dan tombol menu, berikut action script dari tombol tersebut.
o Tombol ulang
on (release) { // bila mouse diletakan lalu ditekan stopAllSounds(); //semua suara non aktif gotoAndPlay(1);} // menuju frame 1 o Tombol menu
on (release) // bila mouse diletakan lalu ditekan
{stopAllSounds(); // semua suara non aktif gotoAndStop ("Scene 1",40);}// menuju Scene 1 dan frame 40
Pada menu pengenalan huruf hijaiyah terdapat pula latihan soal, berikut gambar soal latihan :
Gambar 4.9 Gambar menu latihan pengenalan huruf hijaiyah
107
Pada menu latihan pengenalan huruf hijaiyah menggunakan teknik action script. Terdapat beberapa tombol yaitu tombol suara tombol jawaban A, jawaban B, dan jawaban C, cara mengkoneksikan tombol tersebut itu dengan cara memberikan nama di instance of pada panel properties agar bisa digunakan dan terkoneksi dengan script berikut potongan action script.
Pada tombol suara frame 2: stop();
mainkan_suara(); // fungsi di suara dimainkan
play_btn.onPress = function() { //ketika mouse ditekan mainkan_suara();}; //fungsi suara dimainkan
function mainkan_suara() { //fungsi suara dimainkan
suara = new Sound(); //buat variabel suara dengan tipe sound
suara.attachSound("1 alif.wav"); //masukan suara alif suara.start(0, 1);} //mulai variabel suara Pada frame 4 suara jim, frame 6 suara tsa, frame 8 suara mim, frame 10 suara ya, frame 12 suara sin, frame 14 suara syin, frame 16 suara dlad, frame 18 suara tha , frame 20 suara hamzah.
Pada skor :
108 Pada jawaban :
_root.a_btn.onPress = function(){ //fungsi ketika tombol a_btn ditekan
_root.a_btn._visible=false; //tombol a_btn tidak terlihat _root.b_btn._visible=false; //tombol b_btn tidak terlihat _root.c_btn._visible=false; //tombol c_btn tidak terlihat _root.alif._visible=false; //huruf alif tidak terlihat _root.ta._visible=false; //huruf ta tidak terlihat _root.ain._visible=false; //huruf ain tidak terlihat _root.ket1._visible=false; //label ket1 tidak terlihat _root.ket2._visible=false; //label ket2 tidak terlihat _root.play_btn._visible=false;//tombol play_btn tidak terlihat
_root.TF_mc1._visible=true; //TF_mc1 terlihat
_root.TF_mc1.gotoAndPlay(11); //menuju frame 11 pada movie clip TF_mc1
nextFrame();} //menuju frame berikutnya 3. Tampilan menu kosakata bahasa Arab (Scene 3)
Pada tampilan pengenalan kosakata memakai 25 layer, 27 frame. Disertakan movie clip pada background untuk menampilkan contoh kosakata. Pada movie clip kosakata terdapat 25 layer dan 363 frame.
109
Tabel 4.6 Fungsi tampilan menu pengenalan kosakata bahasa Arab
Layer Fungsi
Background lat Gambar dasar
Background Gambar untuk movie clip kosakata Latihan Tempat penempatan tombol latihan Awan Tempat penempatan gambar
Menu Tempat penempatan tombol menu Background latihan Gambar dasar latihan
Music Tempat penempatan suara latar Awan1 Tempat penempatan panah Label Tempat penempatan judul latihan Next Tempat penempatan grafik next Tombol Tempat penempatan tombol next Ceklist 1 Tempat penempatan jawaban 1 Ceklist 2 Tempat penempatan jawaban 2 Ceklist 3 Tempat penempatan jawaban3 Script main Tempat penempatan action script Scor Tempat penempatan nilai
Actionscript Tempat penempatan berhenti Ceklist 4 Tempat penempatan jawaban 4 Ceklist 5 Tempat penempatan jawaban 5 Soal Tempat penempatan judul soal Nilai Tempat hasil dari latihan Gambar Tempat gambar soal
Jawaban Tempat penempatan jawaban
110
Berikut gambar tampilan pengenalan kosakata bahasa Arab:
Gambar 4.10 Tampilan pengenalan kosakata
Penjelasan:
Pada tampilan berikut dibuat dengan cara membuat movie clip dari gambar background jadi gambar tersebut didalam movie clip.
Pada kosakata pertama terlebih dahulu mengeluarkan huruf yang dibuat dengan motion tween dengan 10 frame di frame 1 color = alpha yang dapat dirubah pada panel properties kemudia di frame 10 none. Disertakan suara bahasa Arab untuk pelafalan. Selanjutnya sama seperti gambar pertama. Pada gambar terjadi kedap-kedip gambar supaya pengguna
memahami gambar yang diucapkan dibuat dengan cara menginput keyframe dan blank keyframe secara berurutan setiap frame.
Pada menu ini terdapat beberapa action script pada tombol tombol berikut penjelasannya :
o Tombol ulang
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); // semua suara non aktif gotoAndPlay(1);} // menuju frame 1
111 o Tombol latihan
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); // semua suara non aktif gotoAndPlay (2);} // menuju frame 2 o Tombol menu
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); // semua suara non aktif gotoAndStop ("Scene 1",40);} // menuju Scene 1 dan frame 40
Pada menu ini pula terdapat latihan pengenalan kosakata berupa tebak gambar.
Gambar 4.11 Tampilan latihan pengenalan kosakata
Pada menu latihan menggunakan instance of diisi dengan nama tertentu dan disamakan dengan action scriptnya setelah itu dibuat tombol. Pada saat pengguna belum menjawab pertanyaan semua jawaban berupa tombol setelah menjawab pertanyaan jawaban-jawaban yang telah dipilih dinomor satu akan menjadi grafik dan tombol menjadi invisible atau tidak bisa ditekan setelah menjawab lalu ada kotak jawaban yang dimemberi informasi benar atau salah jawaban pengguna berikut potongan action script:
112 Pada tombol
_root.tombol_next._visible = false; //tombol_next tidak terlihat
_root.jwb1.onPress = function(){ //ketika tombol jwb1 ditekan
_root.cek_benar._visible=true; //movie clip cek_benar terlihat
_root.cek_benar.gotoAndPlay(2); //mulai dari frame 2 movie clip cek_benar _root.nilai++; //nilai bertambah nextFrame();} //menuju ke frame berikutnya Pada nilai
nilai=0; //nilai berjumlah 0
_root.turun._visible = false; //label turun tidak terlihat _root.naik._visible = false; //label naik tidak terlihat Pada hasil
stop();
onEnterFrame = function () { //fungsi ketika masuk ke frame
if (nilai > 4) { //jika nilai lebih besar dari 4
_root.tombol_next._visible = true; //tombol_next terlihat _root.naik._visible = true; //label naik terlihat
_root.turun._visible = false; //label turun tidak terlihat }else{ //jika tidak
113
_root.tombol_next._visible = false; //tombol next tidak terlihat
_root.turun._visible = true; //label turun terlihat _root.naik._visible = false; //label naik tidak terlihat }}
4. Tampilan menu pengenlan angka dan nama hari bahasa Arab (Scene 7)
Pada menu pengenalan angka dan nama hari terdapat 23 layer dan 101 layer pada menu ini juga terdapat tombol yang digunakan untuk memilih index angka, memilih angka selanjutnya, angka sebelumnya dan teradapat tombol latihan serta tombol menu. Tabel 4.7 Fungsi tampilan menu pengenalan angka dan nama hari
Layer Fungsi
Background Untuk gambar dasar
Papan hari Tempat penempatan gambar tiang untuk nama hari
Hari Tempat penempatan papan untuk nama hari Nama hari Tempat penempatan nama-nama hari
Papan Tempat movie clip penempatan angka, nama angka dalam bahasa arab, tombol ucap, tombol angka selajutnya, tombol angka sebelumnya. Latihan Tempat penempatan tombol latihan
Menu Tempat penempatan tombol menu
Kotak index Tempat movie clip penempatan index angka 1-10 Tempat penempatan tombol index 1-10 11-20 Tempat penempatan tombol index 11-20
114
21-30 Tempat penempatan tombol index 21-30 31-40 Tempat penempatan tombol index 31-40 41-50 Tempat penempatan tombol index 41-50 51-60 Tempat penempatan tombol index 51-60 61-70 Tempat penempatan tombol index 61-70 71-80 Tempat penempatan tombol index 71-80 81-90 Tempat penempatan tombol index 81-90 91-100 Tempat penempatan tombol index 21-100 Judul index Tempat penempatan judul index
Previous Tempat penempatan tombol angka sebelumnya Next Tempat penempatan tombol angka selanjutnya Ucap Tempat penempatan tombol ucap
Kotak angka Tempat penempatan angka dan nama angka.
Berikut gambar menu pengenalan angka dan nama hari dalam bahasa Arab:
Gambar 4.12 Tampilan latihan pengenalan angka dan nama hari
Penjelasan:
Pada angka dan nama angka di buat memakai kotak yang sama hanya angkanya yang berubah disetiap frame.
115
Pertama kita buat angka satu pada kotak dan masukan nama angka bahasa. Setelah itu di frame selanjutnya masukan keyframe lalu rubah angkanya menjadi 2 serta nama angkanya juga. Dibuat sampai sampai angka ke 100.
Pada tombol ucap dibuat perframe sesuai angka yang diletakan pada frame tersebut misalnya angka satu pada tombol ucap klik dua kali lalu akan muncul :
Gambar 4.13 panel tombol
Kemudian di menu up, over, down, hit masukan keyframe. Setelah itu pada down pilih suara yang sesuai dalam kasus ini angka yang dimasukan angka dua dipilih melalui panel properties.
Gambar 4.14 Panel properties
Pada sound pilih suara yang digunakan. Setelah itu pada saat ditekan suara akan muncul.
Pada menu angka selanjutnya berisi action script untuk menuju frame berikutnya misalkan sekarang di frame 2 angka 1 maka pada tombol angka selanjutnya buat action script menuju frame 3 angka 3. Begitu juga sebaliknya juka pada saat frame 3 angka 2 maka pada tombol buat action scriptnya menuju frame 2 angka 1. Lakukan terus sama seperti itu sampai angka ke 100.
116
Berikut potongan action script yang digunakan: on (release) // bila mouse diletakan lalu ditekan {gotoAndStop(3):} // menuju frame 3
Terdapat pula tombol latihan dan menu berikut potongan action scriptnya
o Tombol latihan
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); // semua suara non aktif gotoAndPlay ("Scene 4",1);} //menuju scene 4 frame 1
o Tombol menu
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); // semua suara non aktif gotoAndStop ("Scene 1",40);} // menuju Scene 1 dan frame 40
5. Tampilan latihan pengenalan angka (Scene 4)
Pada menu pengenalan angka dan nama hari terdapat 18 layer dan 1 frame. Pada menu ini menggunakan action script untuk pertanyaan benar atau salah, berisi 10 pertanyaan.
Tabel 4.8 Fungsi tampilan menu latihan pengenalan angka dan nama hari
Layer Fungsi
Background Tempat penempatan gambar dasar
117
Menu Tempat penempatan tombol menu Music Tempat penempatan suara latar Garis Tempat penempatan garis-garis soal Judul Tempat penempatan judul
Script Tempat penempatan action script
1 Tempat penempatan soal 1
2 Tempat penempatan soal 2
3 Tempat penempatan soal 3
4 Tempat penempatan soal 4
5 Tempat penempatan soal 5
6 Tempat penempatan soal 6
7 Tempat penempatan soal 7
8 Tempat penempatan soal 8
9 Tempat penempatan soal 9
10 Tempat penempatan soal 10
Action script Tempat penempatan action script berhenti
Berikut gambar tampilan menu latihan pengenalan angka :
118 Penjelasan :
Pada menu latihan pengenalan angka terdapat action script seperti pada menu latihan lainnya terdapat tombol yang digunakan untuk mengkoreksi soal dan mengulangi latihan soal yang diberi instance of atau nama sesuai action script yang dibuat berikut potongan action script dari soal latihan pengenalan angka:
//membuat variable dengan nilai jawaban benar pada setiap soal jawabanBenar1 = "benar"; jawabanBenar2 = "salah"; jawabanBenar3 = "benar"; jawabanBenar4 = "benar"; jawabanBenar5 = "benar"; jawabanBenar6 = "salah"; jawabanBenar7 = "salah"; jawabanBenar8 = "benar"; jawabanBenar9 = "benar"; jawabanBenar10 = "salah";
//membuat variable jumlahBenar dengan nilai 0 jumlahBenar = 0;
//membuat variable jumlahSalah dengan nilai 0 jumlahSalah = 0;
119
//membuat variable jawabanPemain+i dengan nilai kosong _root["jawabanPemain"+i] = "";
//membuat variable no di dalam benar_btn+i dengan nilai sama dengan nilai variable i
Pada menu ini terdapat animasi gambar anak sedang berdoa yang dibuat dengan movie clip. Pada frame 1 terdapat tulisan arab diletakan di atas kepala setelah itu pada frame 20 gambar diletakan lebih atas dan di panel properties color diubah menjadi alpha. Jangan lupa insert keyframe pada frame 1 dan 20 lalu klik kanan di tengah-tengah frame kemudian pilih create motion tween.
Terdapat pula tombol menu berikut action scripnya on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); // semua suara non aktif
gotoAndStop ("Scene 1",40);} // menuju Scene 1 dan frame 40
6. Tampilan ujian (Scene 5)
Pada tampilan menu ujian terdapat 18 layer dan 22 frame. Pada menu ini banyak menggunakan action script untuk menjawab pertanyaan. Berisi pula tombol-tombol yang digunakan untuk kembali ke menu utama, mengulangi latihan, dan melanjutkan ke pertanyaan selanjutnya.
120
Tabel 4.9 Fungsi tampilan menu ujian
Layer Fungsi
Background Gambar dasar tampilan
Tahap Tempat penempatan nama tahap Halaman Tempat penempatan nomor soal Line Tempat penempatan garis soal Target Tempat penempatan kotak jawaban
True/False Tempat penempatan jawaban benar dan salah Script hasil Tempat penempatan action script nilai ujian Script main Tempat penempatan action script soal Script nilai Tempat penempatan nilai awal
Musik Tempat penempatan suara latar Blok Tempat penempatan gambar
Masukan nama Tempat penempatan form pengisian nama Action script Tempat penempatan action script berhenti Soal Tempat penempatan soal
Jawaban Tempat penempatan jawaban
Tombol Tempat penempatan tombol start, ulang, menu, dan melanjutkan ke pertanyaan selanjutnya Teks Tempat penempatan judul
121
Berikut gambar tampilan menu ujian:
Gambar 4.16 Tampilan menu ujian
Tampilan latihan menjodohkan ini dibuat dengan menggunakan teknik action script dan cara pembuatan dari latihan ini adalah sebagai berikut :
1) Buat dahulu tampilan tutorial yang di frame 1. Sebelumnya buatlah dahulu background dari latihan ini dan pada layer true/false buatlah sebuah animasi cara memindahkan jawaban ke kotak yang telah disediakan dengan menggunakan teknik motion tween. Dan pada layer text masukkan label berupa penjelasan tentang cara penggunaan latihan tersebut. Kemudian pada layer tombol buatlah sebuah button start untuk memasuki latihan tersebut, pada button ini terdapat action script sebagai berikut :
on(release) { //ketika mouse di tekan dan dilepas nextFrame();} //menuju frame selanjutnya
2) Selanjutnya pada layer jawaban frame 3 buatlah movie clip jawaban-jawaban dari pertanyaan, jawaban tersebut disatukan dan masing-masing diberi nama pada instance name di panel properties, untuk setiap tahap buatlah 5 jawaban dan masing-masing disatukan dalam satu
122
frame. Kelima jawaban itu berada pada frame 3 - 7. dan soal selanjutnya berada pada frame 13 – 17.
3) Kemudian buatlah target dari setiap jawaban soal tahap 1, untuk target dipisah dalam 5 frame yang berbeda, target tersebut dibuat dengan menggunakan rectangle tool. Target tersebut berada pada layer target frame 3, 4, 5, 6 dan 7. setiap target diberi nama pada instance name di panel properties. Kemudian untuk tahap selanjutnya pembuatan target sama seperti tahap 1.
4) Langkah berikutnya adalah membuat movie clip benar atau salah pada tahap 1. movie clip ini dibuat dengan menggunakan teknik motion tween dan dalam movie clip tersebut terdapat suara benar.wav dan oh-uh.wav. movie clip tersebut diberi nama di instance name pada panel properties dengan nama TF_mc kemudian tampilkan pada layer true/false frame 3 – 7 untuk tahap berikutnya, movie clip yang dipakai sama saja dan dengan nama yang sama pula sehingga tidak perlu ada perubahan lagi pada action scriptnya.
5) Kemudian buatlah tampilan pertanyaan-pertanyaan sesuai dengan target jawaban yang telah diatur, pertanyaan dibuat dengan meng-insert gambar-gambar dari library yang sebelumnya telah di import. Ada 5 pertanyaan yang dibuat setiap tahap dan berada pada layer soal dan frame 3, 4, 5, 6 dan 7. Kemudian untuk tahap selanjutnya dibuat sama seperti pembuatan soal ditahap 1.
6) Setalah itu buatlah keterangan dari soal dengan membuat dynamic text nomor soal. Nomor tersebut berada pada layer halaman.
123
7) Untuk memperindah maka ditambahkan garis, background, musik dan label-label yang sifatnya memberikan kejelasan pada pengguna dan label-label tersebut dibuat pada leyer teks. Dan untuk suara latar menggunakan movie clip yang didalamnya sudah terisi musik yang diambil pada library dan ditampilkan pada layer musik frame 3. Dan untuk menghentikan musik pada setiap tahap gunakanlah sintak :
stopAllSounds();
pada akhir frame disetiap tahap.
8) Pada layer script nilai frame 3 buatlah script nilai awal skor dengan menuliskan syntak nilai = 0 ;
9) Langkah selanjutnya adalah membuat action script latihan yang berada pada layer script main frame 3 - 7. script yang digunakan adalah :
//Script untuk jwb1
jwb1._x=401.9;//koordinat x jwb1 = 401.9 jwb1._y=265.3;//koordinat y jwb1 = 265.3
jwb1.onPress = function() //fungsi ketika jwb1
{ ditekan
this.startDrag(); //memulai fungsi drag };
jwb1.onRelease = function()//fungsi ketika jwb1 di { this.stopDrag(); tekan dan di lepas
124
if (eval(this._droptarget) //jika jwb1 didrop di kotak ==targetjwb1){ targetjwb1 this._x=targetjwb1._x; //koordinat x jwb1 = koordinat x targetjwb1 this._y=targetjwb1._y; //koordinat y jwb1 = koordinat y targetjwb1
TF_mc.gotoAndPlay(2); //mainkan frame 2 movie clip TF_mc
jwb1.startDrag=false; //drag jwb1 tidak aktif
jwb1.onRelease=false; //penekanan jwb1 tidak aktif jwb1._visible= false; //jwb1 tidak terlihat
nilai++; //nilai bertambah 1
nextFrame(); //menuju frame selanjutnya no++; //nilai no bertambah 1
}
else if(eval(this._droptarget) //jika jwb1 di drop ==targetjwb2){ di kotak targetjwb2
this._x = 401.9; //koordinat x jwb1 = koordinat x targetjwb2
this._y = 265.3; //koordinat y jwb1 = koordinat y targetjwb2
TF_mc.gotoAndPlay(11); //mainkan frame 11 movie clip TF_mc
125
nextFrame(); //menuju frame selanjutnya no++; //nilai no bertambah 1
jwb1._visible= true; //jwb1 terlihat }
Action script diatas adalah inti dari proses memindahkan jawaban ke tempatnya, untuk setiap jawaban mempunyai target masing-masing dan apabila tidak sesuai target maka akan muncul tanda silang atau salah kemudian jawaban akan tetap terlihat, selanjutnya apabila sesuai target maka akan muncul tanda ceklist dan jawaban akan hilang. Untuk actions script jawaban berikutnya sama seperti action script jawaban 1 hanya berbeda pada nama variable jawaban dan target jawaban. Untuk action script pada tahap selanjutnya sama saja dengan action script tahap 1 tetapi urutan target dari setiap soal di acak lagi.
Terdapat pula frame untuk pengisian nama yang berfungsi untuk menyimpan nama dan nilai kegunaannya untuk mengetahui berapa nilai yang didapat pada setiap menggunakan aplikasi ini berikut penjelasannya:
Gambar 4.17 Tampilan pengisian nama
Membuatnya dengan cara membuat tembol di satu layer kemudian buat satu layer untuk memasukan action scriptnya. Berikut potongan action scripnya:
126 stop();
nama = ""; skor =nilai+5;
function simpanScore(score, player) {
DataSkor =
SharedObject.getLocal("masukkanSkor"); if (!DataSkor.data.pemain) {
DataSkor.data.pemain = new Array(); DataSkor.data.pemain.push({skornya:0, namanya:"None"});
Gambar 4.18 Tampilan nama dan nilai
Pada tampilan ini di buat menggunakan dua dynamic text dengan variable tampil 1 dan tampil 2 yang terkoneksikan dengan action scriptnya.
127
Berikut potongan action scriptnya: stop(); tampil1 = ""; tampil2 = ""; DataSkor = SharedObject.getLocal("masukkanSkor"); DataSkor.data.pemain.sortOn("skornya", Array.DESCENDING | Array.NUMERIC); if (!DataSkor.data.pemain) {
DataSkor.data.pemain = new Array(); DataSkor.data.pemain.push({skornya:0, namanya:"None"});
DataSkor.data.pemain.push({skornya:0, namanya:"None"});
7. Tampilan video (Scene 8)
Pada menu video terdapat 9 layer dan sati frame. Disertakan pula movie clip yang digunakan untuk animasi.
Tabel 4.10 Fungsi tampilan menu video
Layer Fungsi
Background Digunakan untuk penempatan gambar dasar Kamera Tempat penempatan gambar kamera
128
Tabel 4.10 Fungsi tampilan menu video
Layer Fungsi
Layar Tempat penempatan gambar layar Roll Tempat penempatan gambar roll Menu Tempat penempatan tombol menu Kembali Tempat penempatan movie clip perintah
kembali ke menu
video Tempat penempatan video
as Tempat penempatan action script berhenti
Berikut gambar tampilan pada menu video:
Gambar 4.19 Tampilan pembuatan menu video
Penjelasan :
Pembuatan dilakukan dengan teknik gambar per layer pada gambar kamera, lampu dan roll dilakukan dengan layer terpisah setelah itu dijadikan group dengan cara memblok semua objek yang hendak dijadikan group kemudian pili modify Group.
Pembuatan video dilakukan dengan cara merubah formatan video kemudian dimasukan dengan cara pilih file import video setelah itu tinggal klik tombol next.
129
Terdapat tombol menu yang berisikan action script sebagai berikut:
on (release) // bila mouse diletakan lalu ditekan {stopAllSounds(); // semua suara non aktif
gotoAndStop ("Scene 1",40);} // menuju Scene 1 dan frame 40
8. Tampilan menu author (Scene 6)
Pada menu author terdapat 11 layer dan 1 frame. Terdapat pula movie clip yang digunakan untuk membuat animasi judul dan informasi.
Tabel 4.11 Fungsi tampilan menu author
Layer Fungsi
Background Digunakan untuk penempatan gambar dasar Unta Tempat penempatan gambar unta
Layer 2 Temapat penempatan movie clip nama
Layer 3 Temapt penempatam movie clip gambar foto
Layer 4 Tempat penempatan movie clip lubang suara tv
Layer 6 Tempat penempatan layar tv
Layer 7 Tempat penempatan tv
130
Tabel 4.11 Fungsi tampilan menu author (Lanjutan)
Layer Fungsi
Kembali Tempat penempatan movie clip informasi tombol kembali ke menu utama
as Tempat penempatan action script berhenti Berikut gambar tampilan author:
Gambar 4.20 Tampilan author
Penjelasan :
Pembuatan televisi dilakukan per layer pada layer pertama dibuat bentuk televise, pada layer ke dua dibentuk layar televisi, pada layer ke tiga di bentuk sanggahan televisi. Pada gambar dilakukan dengan cara meng-import gambar
dengan cara pilih file import import to library setelah itu tarik gambar menuju stage.
Pembuatan movie clip informasi dilakukan dengan cara, frame ke 1 color diubah menjadi alpha kemudian pada frame 10 color diubah kembali menjadi none.
Pembuatan movie clip terima kasih dilakukan dengan cara, frame 1 diletakan di atas hingga tidak terlihat pada frame 20 gambar dipindahkan ke bawah hingga terlihat.
131
Jika aplikasi telah dibuat maka biasanya dilakukan pengetesan atau debug movie. Cara melakukannya dengan cara klik tab debug pilih debug movie lalu akan muncul tampilan sebagai berikut.
Gambar 2.21 tampilan exporting
Selain cara tersebut bisa juga dilakukan dengan cara lain yaitu menekan ctrl dan enter secara bersamaan di keyboard.
10. Cara mempublikasikan file flash
File pembelajaran huruf hiajiyah yang telah dibuat dapat dipublikasikan dalam berbagai format file. Perintah publish dalam flash secara defaultnya membentuk file flash player yang berekstention swf. Flash menyediakan berbagai macam format yang dapat hasilkan dalam mempublikasikan file flash. Berikut adalah cara untuk mempublikasikan file flash ke dalam format windows Proyektor (.exe) :
1. Dibuka menu File Publish Settings.
Gambar 4.22 Tampilan publish
2. Klik tab Formats. Lalu ditandai kotak Windows Projector (.exe), agar file yang buat dapat dijalankan di semua komputer.
3. Klik Publish untuk menghasilkan format file yang berekstention .exe.
132
Setelah dipublikasikan maka aplikasi yang dibuat bisa dibuka pada semua komputer.