BAB 1
PENGANTAR WEB DESIGN
Dalam dunia maya (internet) kita mengenal beberapa istilah tentang web, www, website, web pages, dan homepage. Bagi orang awan, istilah tersebut bisa saja diartikan sama. Ada sebagian masyakat kita mencantumkan alamat lengkap dengan imbuhan, misalnya
homepage:
www.toolkits.com
atau website:www.desain2u.com
atau alamat situs:www.entahkenapa.com
dan lain-lain.Memang, sah-sah saja mencantumkan beberapa kalimat tersebut karena memang intinya sama yaitu mencantumkan alamat situs yang dapat dikunjungi. Untuk mengetahui arti yang sebenarnya, di bawah ini terdapat sedikit ulasan beberapa istilah dalam internet yang sering ditemui.
www (Word Wide Web) : merupakan kumpulan web server dari seluruh dunia yang berfungsi menyediakan data dan informasi untuk digunakan bersama-sama.
Web adalah adalah fasilitas hypertext yang mampu menampilkan data berupa teks, gambar, suara, animasi, dan multimedia lainnya, di mana di antara data-data tersebut saling terkait dan berhubungan satu dengan yang lainnya. Untuk memudahkan dalam membaca data tersebut diperlukan sebuah web browser seperti Internet Explorer, Netscape, Opera, maupun Mozilla Firefox
Website (situs web) : merupakan tempat penyimpanan data dan informasi berdasarkan topik tertentu. Diibaratkan web site ini seperti buku yang berisi topik tertentu.
dari situs web tertentu. Diibaratkan halaman web ini seperti halaman khusus dari buku.
Homepage : merupakan sampul halaman yang berisi daftar isi atau menu dari sebuah situs web.
Mendesain web bukan merupakan pekerjaan yang berat dan bukan merupakan pekerjaan yang ringan. Apa maksudnya? Merancang web bukanlah pekerjaan yang berat artinya siapapun bisa menguasai dan membuatnya asalkan memiliki kemauan untuk belajar. Namun merancang web (web design) bukanlah pekerjaan yang ringan artinya tidak semua orang memiliki kemampuan yang luas tentang beberapa aspek yang harus diketahui agar tampilan web menarik sehingga banyak pengunjung yang datang.
Sebagai contoh, ketika kita membuat sebuah homepage (halaman utama web) sangat lama proses aksesnya. Mengapa hal itu bisa terjadi? Itu semua diakibatkan tidak adanya ketentuan besarnya file halaman utama tersebut. Agar halaman web kita mudah diakses oleh para pengunjung tentunya harus memiliki pengetahuan dalam mendesain sebuah web.
Buku ini sengaja disusun untuk memandu para web designer pemula agar menghasilkan sebuah website yang inovatif dan kreatif secara profesional. Ulasan dalam buku ini menyangkut masalah teknik pembuatan interface (halaman muka) sebuah website menggunakan Adobe Photoshop kemudian diolah menggunakan Macromedia Dreamweaver. Selanjutnya, dipercantik dengan tambahan animasi yang dibuat menggunakan Macromedia Flash. Jadi kita menggunakan 3 tools untuk membuat situs yang inovatif dan kreatif secara profesional.
1.1. TIPS MEMBUAT WEBSITE PROFESIONAL
Terdapat beberapa point penting ketika membuat sebuah website yang profesional.
1. Homepage (halaman utama) situs Anda harus dapat diakses maksimal 8 detik atau dapat diakses melalui koneksi jaringan internet minimal 28,8 kbps. Apabila proses koneksi membutuhkan waktu yang sangat lama, hal ini akan berpotensi hilangnya customer (pengunjung) yang tidak “betah” menunggu terlalu lama. Akhirnya situs kita tidak akan dikunjungi olah para “calon customer”.
2. Pastikan menyertakan META Tag pada masing-masing halaman website Anda. META Tag adalah kode yang memungkinkan search engine (mesin pencari seperti: Google) untuk menentukan kata kunci yang relevan dari website Anda.
3. Pilihlah warna latar belakang (background) yang sesuai, jangan menggunakan warna yang mempengaruhi teks untuk dibaca. Warna situs menjadi sebuah ekspresi hati Anda. Warna orange melambangkan keceriaan sedangkan warna ungu atau hitam melambangkan kesuraman. Untuk itu pilihlah warna yang sesuai untuk situs Anda berdasarkan isi yang terkandung dalam situs tersebut.
4. Gunakan animasi seperlunya, jangan terlalu berlebihan karena dapat mempengaruhi konsentrasi pengguna ketika sedang membaca informasi. Selain itu, animasi juga dapat menghambat akses ke halaman situs Anda. Sebuah animasi yang bagus bukan menjadi jaminan bahwa situs Anda menarik perhatian pengunjung.
dengan keberadaan situs Anda yang tidak jelas produk yang ditawarkan.
6. Hindari pemasangan iklan (banner) di bagian atas website Anda. Batasi jumlah banner yang akan ditayangkan, maksimal 2 dan idealnya cukup 1 banner. Semakin banyak jumlah banner, semakin lama proses akses dan akan sangat mengganggu konsentrasi pengguna ketika mengunjungi situs Anda.
7. Periksa ejaan yang salah dan pastikan gambar dan link
terhubung dengan baik sebelum ditampilkan secara on-line. Kesalahan dalam mengetikkan alamat url mengakibatkan halaman tersebut akan “ERROR”. Jika sebuah situs terdapat salah satu atau beberapa halaman yang error menjadikan situs tersebut nampak tidak profesional.
8. Lengkapilah website Anda dengan tombol navigasi yang mudah dan tersusun dengan rapi pada bagian atas, bawah, kiri, maupun kanan. Jika menggunakan tombol dalam bentuk gambar, perlu diingat bahwa kemungkinan proses akses lebih lama. Mengapa? Karena gambar memiliki ukuran yang cukup besar, dan seperti kita ketahui. Sebuah halaman situs maksimal berukuran tidak lebih dari 100kb.
9. Jika terpaksa harus menggunakan Frame, gunakan secara tepat. Pada dasarnya, penggunaan Frame dalam sebuah situs akan berkesan tidak profesional. Hindari halaman yang memerlukan “scroll”, ini mengakibatkan pengujung kurang nyaman untuk mencari informasi sehingga akan cepat-cepat “kabur” dari situs Anda.
10. Perhitungkan jumlah klik yang dibutuhkan untuk pindah dari halaman satu ke lainnya. Jika terlalu banyak klik akan sangat membosankan bagi pengunjung. Anda bisa menerapkan sistem navigasi yang lebih nyaman dengan menyertakan logo pada setiap halamannya.
Hindari adanya iklan “pop up” yang akan membuat pengunjung menjadi bosan.
12. Jangan menambahkan “autoplay” suara ketika seseorang mengunjungi situs Anda. Sebaiknya tawarkan, apakah menggunakan intro beserta audio (suara) ataukah langsung ke halaman utama.
13. Periksa website Anda dengan beberapa jenis browser karena masing-masing browser memiliki kemampuan yang berbeda.
1.2. PRINSIP DALAM MENDESAIN WEBSITE
Ketika Anda mulai memikirkan merancang sebuah website, Anda perlu memikirkan bagaimana pemilihan warna yang tepat sehingga akan memberikan penilaian tersendiri kepada pengunjung tentang website yang Anda buat dan bagaimana rancangan tata letak (design layout) dapat membantu “mendesain secara kerja sama” dalam sebuah tim.
Disain yang bagus hampir tidak kelihatan, namun jika disainnya jelek maka akan memberikan dampak yang luar biasa. Jika disain website Anda dirancang bagus dan tata letak informasi juga membantu para pengunjung mudah menggunakan website tersebut, pengunjung pasti akan kembali menjelajah website Anda. Namun jika Anda tidak berpikir bagaimana mendisain dan memilih warna yang baik maka akan memberikan dampak kepada pengguna/pengunjung tersebut. Jika hal ini terjadi, jangan harap pengunjung/pengguna akan kembali lagi mengunjungi situs Anda.
1.3. SOFTWARE DISAIN GRAFIS
- Adobe Photoshop (
http://www.adobe.com
) : software ini sangat populer dan dapat diandalkan untuk membuat dan mengedit grafik maupun gambar fotografi.- Adobe Illustrator (
http://www.adobe.com
) : software ini digunakan untuk membuat gambar dalam bentuk vektor dan dapat digunakan untuk membuat ilustrasi.- PaintShop Pro (
http://www.jasc.com
) : software ini sama dengan Adobe Photoshop, sedikit lebih canggih namun masih kalah populer dibandingkan Adobe Photoshop.- Macromedia Fireworks (
http://www.macromedia.com
) : software ini sangat mirip dengan Adobe Photoshop, namun tool ini berbasis vektor. Software ini mengijinkan semua elemen dapat diedit kembali dan dapat berintegrasi dengan Macromedia Dreamweaver.- Macromedia Flash (
http://www.macromedia.com
) : software ini dapat digunakan untuk membuat animasi dan berbasis vektor untuk website.1.4. FORMAT GRAFIS
Grafik/gambar dalam sebuah website dapat memberikan efek visual yang luar biasa terhadap website tersebut, namun bisa menambah waktu koneksi akibat banyaknya gambar yang ditampilkan. Grafik dalam website dapat berupa statik, animasi, dan fotografi.
Agar koneksi ke website kita lebih cepat, perlu memahami beberapa format file yang sering digunakan pada sebuah website, diantaranya:
membuat animasi dalam bentuk grafik (animated graphic).
- JPG : memiliki warna 24-bit,menjaga kualitas brightness dan hue yang ditemukan dalam sebuah foto, dapat disimpan dalam format berkualits tinggi maupun rendan (high or low resolution), sebuah file jpg dapat pula digunakan versi resolusi rendah (low resolution) dari gambar yang nampak ketika gambar sedang didownload, tidak mendukung transparansi.
- PNG : PNG-8 mendukung warna 8 bit, mengkompres area warna yang pekat, menjaga detail ketajaman, mendukung transparansi, kompresi lebih canggih dibandingkan gif karena dapat mengkompresi sekitar 10-30% lebih kecil dari format GIF.
Setelah melihat perbandingan beberapa format file grafis untuk web, Anda dapat menentukan format apa yang akan digunakan sesuai kebutuhan. Pada prinsipnya, semua format file tersebut dapat dijadikan panduan dalam memilih format file yang tepat. Ada beberapa bahan pertimbangan ketika memilih salah satu dari beberapa format file tersebut, diantaranya:
- Usahakan ukuran file seminimal mungkin - Selalu gunakan mode warna RGB
- Gunakan web pallete (216 web-safe colour) -
Jika Anda memilih format file GIF : simpan sedikit warna jika perlu, simpanlah sebagai interlaced .gif, buatlah latar belakang transparan berwarna.
8
BAB 2
KONSEP PEMBUATAN WEB
Sebelum membuat web secara profesional, tugas penting sebagai seorang pengembang web adalah memberikan ide dan gagasan tentang point apa saja yang akan ditampilkan dalam sebuah halaman web. Dengan demikian, seorang pengembang web juga perlu berkonsultasi dengan pemilik web itu sendiri agar segala sesuatu yang menjadi tujuan pemilik web dapat terpenuhi.
Lain halnya dengan seorang pengembang web (web developer) yang diberikan kebebasan dalam membuat sebuah web. Pemiliki web umumnya mempercayakan sepenuhnya kepada pengembang web (web developer). Nah, jika demikian maka sebagai seorang pengembang web harus benar-benar membuktikan keterampilannya dalam membuat web secara profesional agar para pemiliki web tidak kecewa dengan karya yang telah dibuat.
Untuk menjadi seorang pengembang web profesional tidaklah mudah karena harus memadukan antara bahasa pemrograman web dengan nilai seni yang terdapat dalam setiap halaman web. Keduanya harus dimiliiki, jika salah satu saja maka belum bisa disebut sebagai seorang pengembang web profesional. Meskipun pintar bahasa php dalam membuat web, tapi jika tidak didukung oleh jiwa seni maka hasilnya kurang maksimal. Begitu pula sebaliknya, jika hanya pandai membuat tampilan halaman web tapi tidak didukung oleh pengetahuan tentang bahasa pemrograman web maka hal itu akan sia-sia saja.
9
Agar web yang dibuat nampak profesional perlu memahami beberapa konsep dasar dalam mengolah web, mulai dari tool yang digunakan, format gambar yang sesuai, hingga pemilihan warna teks dan latar belakang sebuah halaman web.
Berikut ini terdapat beberapa aspek yang perlu diperhatikan dalam membuat sebuah website.
DAPAT DIGUNAKAN (USABILITY)
Usabilitas merupakan hal yang sangat penting dalam merancang web (web design). Memang sangat baik jika memiliki sebuah website dinamis yang nampak profesional dan bagus , namun jika perlu waktu yang sangat lama untuk mendownload sebuah artikal atau penggunaan navigasinya sangat rumit maka tidak heran jika pengguna akan “hengkang” dari website Anda dan tidak akan kembali lagi. Perlu diketahui, umumnya pengguna (user) ingin mendapatkan informasi secara cepat meskipun tampilan website-nya biasa saja. Jika terlalu lama saat mencari informasi maka para pengguna akan langsung menutup halaman web tersebut. Ingat, jangan mengorbankan aspek usabilitas dalam mendesain website.
NAVIGASI (NAVIGATION)
Navigasi juga menjadi hal yang sangat penting dalam sebuah website yang berfungsi untuk membantu pengguna (user) dalam menjelajah website kita untuk mencari informasi yang diinginkan secara mudah. Navigasi yang bagus mencerminkan struktur website yang sangat baik.
Kadangkala ditemukan beberapa format navigasi, diantaranya:
- Papan Navigasi (Navigation Panel)
o Bisanya dalam bentuk menu-menu yang tersusun rapi.
o Sebaiknya diatur link pada bagian kiri (dari tangan Anda) atau di bagian atas dari sebuah halaman web.
o Dapat berupa teks maupun grafik.
o Harus mengambil ruang yang tidak terlalu banyak.
10
Gambar Papan Navigasi
- Tombol Home (Home Button) :
o Tombol ini sangat familiar di kalangan pengembang web. Fungsi utama tombol ini adalah untuk kembali ke halaman utama (homepage).
o Tombol home dapat ditempatkan pada setiap halaman web kecuali halaman utama (homepage).
o Tombol home maupun logo perusahaan dapat berfungsi sebagai navigasi dan sebaiknya diletakkan di bagian kiri atas (dari tangan Anda).
o Pastikan tombol home maupun logo ada pada setiap halaman (kecuali halaman utama) agar pengunjung (visitor) lebih familiar dengan navigasi tersebut.
Gambar Tombol Home
- Link
o Jika teks memiliki hyperlink sebaiknya diberi garis bawah (underlined).
11
o Sediakanlah lebih banyak teks link (textual link) dalam sebuah website untuk mengijinkan pengunjung ke informasi referensi secara silang.
o Usahakan menyediakan daftar susunan link secara nyata dibandingkan hidden (adanya hal yang tersembunyi) dalam sebuah teks. Adanya link dalam sebuah teks mengakibatkan proses membaca sedikit lambat, namun hal ini mungkin saja menjadi hal yang bagus dengan tujuan menandai (highlight) kata-kata yang khusus.
o Buatlah perbedaan antara internal link (link dalam satu website) dengan external link (link dengan website lain).
o Jika link tersebut masih dalam satu website (internal link) buatlah link menggunakan teks yang simple. Jika link tersebut mengarah ke website lain (external link) usahakan memasukkan alamat lengkap website tersebut dalam teks (misal: http://www.websitelain.com). Hal itu akan memberikan informasi kepada pengunjung tentang website yang berbeda sebelum mengklik link tersebut.
Gambar External link
o Apabila menyertakan link eksternal dalam website Anda, jangan membuat link dengan cara membuka jendela baru (new window) menggunakan target “_blank”. Ini dapat mengakibatkan pengunjung merasa terganggu.
o Hindari tombol kembali (back button) – yang merupakan perintah umum untuk kembali ke halaman sebelumnya.
12
dalam tanda kurung untuk memberikan informasi kepada pengunjung tentang ukuran file tersebut sebelum mendownloadnya.
o Buatlah kepastian pengunjung untuk mengetahui tentang link yang sudah dikunjungi (diklik) dengan cara memberi warna yang berbeda. Misalkan dari warna biru ke merah (artinya: warna biru memberi arti link tersebut belum dibuka sedangkan warna merah menandakan link tersebut telah dikunjungi/dibuka).
- Judul html (HTML Title)
o Umumnya berada pada tag html header.
o Judul html (sebagai header) masih relevan dengan halaman sekarang.
o Ditampilkan di bagian atas (top title bar) pada sebuah browser.
o Judul html sangat berguna bagi yang membutuhkan sebagai bookmark situs Anda.
Gambar Judul
- Peta situs (Site Map)
o Site map merupakan salah satu bagian dari halaman website yang memberikan informasi tentang peta situs.
o Site map merupakan struktur yang hirarkis dari sebuah situs dengan link untuk seluruh halaman yang relevan.
13
Gambar Site Map
- Fasilitas Pencarian (Search Facility)
o Beberapa pengunjung/pengguna lebih memilih fasilitas pencarian sebelum menggunakan navigasi lain yang disediakan.
o Ada juga beberapa pengguna menggunakan fasilitas pencarian sebagai fasilitas terakhir yang akan digunakan.
o Pastikan situs Anda memiliki sebuah fasilitas pencarian (search facility).
o Letakkan kotak pencarian dalam posisi yang menyolok pada setiap halamannya.
Gambar Fasilitas Pencarian
- Grafik sebagai Navigasi dan/atau Link (Graphic as Navigation and/or Link)
o Sebagian pengembang web menggunakan grafik/ gambar sebagai link maupun navigasi. Berhati-hatilah jika melakukan hal tersebut.
o Jika garis tepi (border=”0”) pada tag grafik, hal itu mungkin menjadi jalan yang tidak jelas bagi pengunjung ketika memberitahukan bahwa gambar tersebut merupakan sebuah link.
14
Gambar Grafik sebagai navigasi atau link
o Usahakan dan sediakan link teks (textual link) untuk informasi yang sama sebagai grafik.
Gambar Textual link
o Jika nilai estetika lebih penting, berilah garis tepi (border=”1”) pada grafik/gambar sebagai link.
KONSEP PENULISAN (WRITING CONCEPT)
Teknik penulisan dalam web berbeda dengan penulisan untuk publikasi (cetak). Waktu merupakan hal sangat penting bagi mereka yang menggunakan Internet, sehingga para pengguna Internet tidak akan membuang waktunya hanya untuk membaca teks yang sangat banyak sekali. Riset membuktikan bahwa para pengguna cenderung meneliti teks dalam layar monitor. Selain itu, lebih cepat membaca di layar monitor dibandingkan membaca di atas kertas.
Terdapat beberapa konsep penulisan dalam sebuah web, yaitu:
- Sedikit itu lebih baik – pertahankan konsistensi: buatlah struktur kalimat sesederhana mungkin, atau buatlah kalimat yang pendek.
15
- Buatlah panjang halamannya lebih pendek – hindari terlalu banyak menggulung layar (vertical scroll).
- Gunakan link untuk menyorot (highlight) dan mengambil pengguna untuk informasi lebih lanjut.
- Hindari penggunaan ungkapan yang tidak deskriptiv, seperti “klik di sini” - coba dan gunakan kata deskriptiv untuk link.
- Hindari penggunaan tag <hr> (Horizontal Rule), untuk memisahkan badan teks: gunakan banyak judul, subheading, dan ruang putih sebagai gantinya (hal ini akan nampak lebih bagus dan mudah dibaca, tag <hr> juga banyak yang tidak menyukai.
- Hindari perataan teks di tengah-tengah (center) – tidak nyaman
untuk dibaca.
- Jangan menggunakan semua huruf kapital – tidak nyaman untuk dibaca juga.
- Hindari teks miring (italic) secara berlebihan – hal ini juga tidak
nyaman untuk dibaca.
- Pertahankan isi (content) dari style – gunakan style sheet dan masukakan file lain yang mendukung.
KESEDERHANAAN (SIMPLICITY)
Kesederhanaan merupakan hal penting dalam membuat sebuah web profesional. Sederhana di sini bukan dalam arti tampilan sebuah situs, namun lebih mengarah ke teknik penulisannya.
Ada beberapa hal yang perlu diperhatikan agar konsep kesederhanaan tetap dipertahankan, yaitu:
- Gunakan Heading dan Sub Heading untuk memisahkan bagian teks.
- Gunakan ruang kosong dengan warna putih secara bijaksana.
- Pastikan Anda memiliki tidak lebih 12 kata dalam setiap barisnya. - Tulislah isi secara singkat – bukan sebuah karangan.
- Sorot (highlight) kata-kata yang penting.
- Gunakan warna latar belakang pucat (terang) jika menggunakan teks utama dengan warna gelap.
16
- Hindari penggunaan warna yang terlalu banyak, terutama kombinasi yang tajam bagi mereka yang buta warna dalam membaca teks.
MUDAH DIAKSES (ACCESSIBILITY)
Suatu hal yang mudah diakses ke semua orang dengan mengabaikan browser, paltform, sistem operasi, tersambung atau putus merupakan hal yang sangat utama untuk mempertimbangkan ketika merancang sebuah website. Anda tidak perlu menghalangi seorang pengguna web keluar, siapa saja bisa menjadi potensi menjadi pengunjung/ pelanggan. Setelah sebuah website mudah diakses, membuat penggunaan website Anda akan banyak diakses oleh pengguna/pengunjung. Mudah digunakan = Pengunjung akan kembali. Sulit digunakan = Pengunjung akan “kapok”.
“Kekuatan Web adalah disukainya web tersebut oleh pengguna di seluruh dunia (Universality). Akses oleh semua orang dengan mengabakan kekurangannya adalah aspek yang sangat penting”. (Tim Berners – Lee, Direktur W3C dan pembuat World Wide Web). Aspek kemudahan dalam mengakses sebuah website perlu mempertimbangkan beberapa hal sebelum merancang web, di antaranya:
- Pastikan website Anda mudah digunakan oleh browser utama yang sering digunakan banyak orang maupun web browser lainnya.
- Pastikan website Anda mudah digunakan tanpa harus mendownload sebuah plug-in tertentu.
- Ujilah website Anda pada tahap pengembangan untuk
memeriksa kinerja pada berbagai sistem operasi dengan versi browser berbeda.
- Gunakan style sheet untuk memisahkan style dan content.
- Gunakan etika tag html untuk menampilkan teks yang dimaksud
sehingga memungkinkan pengguna yang masih awam dapat membaca teks secara jelas dengan cara: menggunakan tag
17
- Periksa penggunaan warna yang kurang bagus dengan berbagai format kebutaan warna (color blindness): jika ragu-ragu – desaturate (buatlah hitam dan putih) rancangan untuk melihatnya apabila masih perlu pertimbangan, jangan menggunakan warna sebagai indikasi adanya perubahan (misal: bagian baru), selalu menggarisbawahi suatu teks berupa link.
KEBUTAAN WARNA (COLOR BLINDNESS)
Sekitar satu dari sebelas orang mungkin tidak mampu menggunakan website Anda berkaitan dengan beberapa format kebutaan warna (color blindness). Yang terbaik, website Anda tidak akan nampak pada orang yang buta warna seperti yang telah Anda rancang. Sialnya lagi, hal ini bisa jadi teks tidak terbaca, navigasi yang sulit digunakan dan elemen lain yang tersembunyi.
Ada beberapa pertimbangan dalam pemilihan warna agar website Anda dapat digunakan oleh mereka yang buta warna, yaitu:
- Kebanyakan orang yang buta warna tidak bisa membedakan antara warna merah dengan hijau.
- Warna yang teduh akan nampak terang jika dilihat oleh orang
yang buta warna.
- Format kebutaan warna yang umum adalah: Protanopia tidak mampu menerima warna merah dan Deuteranopia tidak mampu menerima warna hijau, sedangkan Tritanopia tidak mampu warna biru.
Bagaimana cara menetralkan kondisi tersebut?
- Jangan menggunakan warna sebagai satu-satunya kunci rahasia,
oleh karena itu gunakan selalu garis bawah (underline) jika merupakan sebuah llink, sediakan pula arti lain untuk membedakan antar bagian.
- Hindari penggunaan warna merah atau hijau saja secara
monoton pada website Anda.
- Pertahankan tingkat kontras antara teks dan latar belakang.
18
GRAFIK (GRAPHIC)
Unsur grafik sangat diperlukan dalam sebuah website, karena memiiki beberapa fungsi. Namun jika terlalu banyak menggunakan grafik, bisa jadi website kita akan menimbulkan berbagai masalah. Untuk mengatasi berbagai hal yang tidak diinginkan ketika mendesain web, perlu mempertimbangkan berbagai sudut pandang dalam penggunaan grafik, diantaranya:
- Tambahkan grafik seperlunya karena bisa menambah waktu
ketika pengguna mendownload artikel yang diinginkan.
- Ambillah yang terkecil dalam hal ukuran fisik dan file jika memungkinkan.
- Jangan menggunakan navigasi dalam bentuk grafik jika ingin
dijadikan beberapa bahasa – hal ini memerlukan pemeliharaan ekstra.
- Usahakan selalu mencantumkan spesifikasi tinggi dan lebar dalam tag <img src>.
- Usahakan selalu mencantumkan nilai border=”1” dalam tag <img src> atau beberapa browser akan menampilkan warna biru di sekitar tepi gambar jika grafik tersebut merupakan sebuah link.
- Usahakan selalu menetapkan teks alternatif dalam tag <img
src=”gambar.gif” alt=”keterangan”>. Sebagian orang akan mematikan grafik agar proses koneksi lebih cepat. Jika grafik dimatikan, dan tidak memasukkan teks alternatif maka pengguna tidak mengetahui gambar tersebut.
TEKNOLOGI BARU (NEW TECHNOLOGY)
Perkembangan internet yang begitu pesat membuat beberapa developer menambahkan teknologi baru dapat menampilkan aplikasi yang dibutuhkan.
19
Berikut ini terdapat beberapa bahan pertimbangan tentang teknologi yang digunakan ketika merancang sebuah website, yaitu:
- Hindari penggunaan teknologi yang sudah lebih dari dua tahun.
- Hindari pembuatan website yang memaksa pengguna/
pengunjung harus mendownload software tertentu terlebih dulu.
- Jika Anda memiliki teknologi baru dalam sebuah situs, buatlah alamat situs mirror-nya dengan cara memberi pilihan kepada para pengguna sebelum memasuki situs Anda – jangan menggunakan sebuah plug-in browser yang terdeteksi adanya pengalihan jalur link.
- Gunakan perencanaan pada situs Anda untuk melihat jika para pengguna menyukai html atau menggunakan teknologi baru yang terpasang dalam situs – tinggalkan teknologi baru jika tidak populer.
- Jika Anda membuat website menggunakan teknologi baru, cari tahu tentang usabilitas (kemudahan penggunaan) dari semua jenis website yang ada.
BAB 3
MERANCANG WEB
Web yang sering dikunjungi orang merupakan nilai plus bagi seorang web designer. Banyaknya pengunjung yang datang dapat dijadikan tolok ukur keberhasilan seseorang dalam merancang dan mengembangkan sebuah website profesional.
Ada beberapa unsur yang mempengaruhi keberhasilan tersebut, diantaranya: mudah digunakan, proses koneksi cepat, tampilan menarik, perpaduan warna sangat tepat, navigasi mudah dipahami dan digunakan, isi artikel sangat berguna, dan masih banyak lagi unsur lain. Semua itu bergantung pada respon pengunjung/ pengguna terhadap website yang kita buat.
Saat ini website sudah menjadi salah satu bagian dari identitas sebuah institusi, sama pentingnya dengan alamat perusahaan. Website dapat dijadikan “guide” bagi pelanggan untuk mengetahui lebih jauh tentang profil sebuah institusi secara online. Ada beberapa kelebihan dan manfaat website sehingga banyak orang membutuhkan kehadirannya, diantaranya:
- Memiliki alamat secara online
- Jangkauan tanpa batas sehingga dapat diakses oleh
pengguna di seluruh dunia dalam waktu yang tak terbatas (24 jam sehari tanpa henti).
- Dapat berfungsi sebagai identitas pribadi/perusahaan
tentang profil diri agar dapat diketahui oleh para customer dalam menjalankan bisnis sehingga komunikasi dapat berjalan dengan mulus.
- Situs personal dapat berfungsi sebagai juru bicara untuk
“selebritis IT” hanya karena tulisan yang ada di situs pribadinya.
- Menjadi cermin pribadi maupun citra perusahaan apabila fitur
yang disediakan cukup interaktif dan dinamis.
Semua manfaat itu tidak akan terwujud jika bentuk dan fitur website “amburadul”. Itu semua sangat bergantung pada sang “web developer” dalam memvisualisasikan profil perusahaan ke dalam website. Meskipun demikian, sebagai pemilik situs juga harus ikut terllibat dalam pembentukan dan pengembangan website yang interaktif dan dinamis agar sesuai dengan sasaran dan tujuan yang ingin dicapai. Hal inilah yang jarang disadari oleh para pemilik situs. Umumnya para pemilik situs mempercayakan seluruh pengembangannya kepada sang “web developer”
Berikut ini ada beberapa tips untuk calon pemilik situs dalam memberikan masukan kepada pengembang web agar pembuatan situs .dapat berjalan dengan lancar sehingga tidak melenceng dari sasaran dan tujuan.
- Melakukan survei dengan mesin pencari (search engine)
tentang contoh situs yang sudah ada dan situs pesaing bisnis yang sudah muncul. Pelajarilah dengan seksama terhadap situs tersebut, jika perlu tulislah poin-poin penting yang menjadi andalan situs tersebut. Hal ini akan sangat membantu dalam menentukan isi situs yang akan ditampilkan.
- Dari hasil survei tersebut, tulislah keinginan Anda tentang isi
situs yang akan dibuat secara detail. Catatan tersebut menjadi acuan untuk memilah-milah bagian yang penting dan yang tidak penting. Jika memiliki anggaran yang terbatas, maka poin-poin yang penting dapat didahulukan untuk ditampilkan.
- Buatlah sketsa tata letak halaman (coretan di atas kertas
pada bagian yang lain. Usahakan membuat pula halaman lain jika masing-masing halaman terdapat perbedaan bentuk.
- Susunlah kata kunci (keyword) yang digunakan sebagai
acuan pencarian. Pikirkanlah secara seksama tentang isi situs Anda untuk menentukan kata kunci yang tepat agar pengguna dapat menemukan situs Anda secara cepat berdasarkan kata kunci yang dimasukkan. Jika memiliki beberapa kata kunci, urutkan kata kunci tersebut berdasarkan prioritas. (misal: datakom, lintas, buana, penebit, buku, bermutu).
- Periksa kembali data-data dalam situs sebelum di-launching.
Hal ini untuk memudahkan dalam perbaikan situs sebelum diletakkan secara on-line.
3.1. KATEGORI
WEB
Website yang dibuat oleh seorang pengembang web (web developer) harus benar-benar mencerminkan identitas suatu institusi, jangan sampai bertolak belakang antara isi (content) dengan bentuk dan tata letak situs itu sendiri. Ada beberapa point yang barus diperhatikan, salah satunya adalah tentang kategori situs itu sendiri. Sebagai contoh, jika seorang pengembang web diberi tugas untuk membuat sebuah situs anak-anak maka dia harus mengetahui hal-hal yang berhubungan dengan dunia anak-anak. Menyangkut masalah pemilihan jenis huruf (font), kombinasi warna, penggunaan gambar, animasi, dan unsur lain yang mendukung.
Pemilihan warna dan jenis font yang digunakan sangat mempengaruhi kesan yang melekat di benak para pengguna/ pengunjung. Sebagai contoh, jika Anda membuat situs anak-anak sebaiknya menggunakan warna yang cerah dan disukai anak-anak, sisipkan pula gambar dan animasi yang dapat membangkitkan keinginan sang pengguna untuk lebih lama lagi membaca informasi yang disajikan.
Meskipun belum ada situs resmi yang membuat kategori tentang sebuah website, berikut ini terdapat informasi yang sedikit membantu dalam mengelompokkan website berdasarkan kategori.
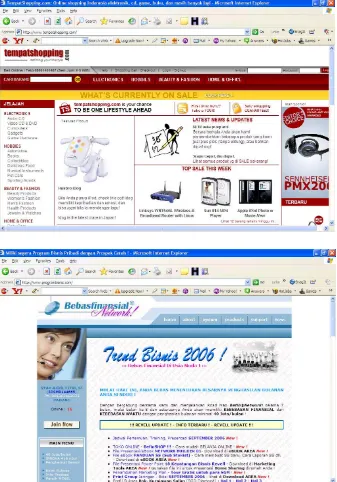
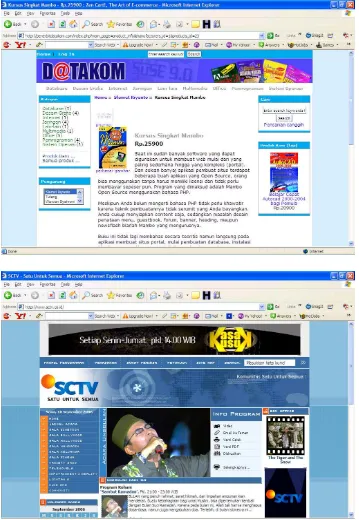
SITUS BISNIS DAN EKONOMI: Asosiasi & Organisasi, E-commerce dan Jasa, Finansial & Investasi, Bussines Center, dan lain-lain.
SITUS BERITA DAN MEDIA : Buku, Majalah, Media Online, Portal Berita, Radio, Surat Kabar, Tabloid, Televisi, dan lain-lain.
SITUS HIBURAN : Film, Games (Permainan), Humor, Musik, Ringtones, Selebritis, dan lain-lain
SITUS PRIBADI : Galeri Foto, Blog / Weblog, Website Pribadi, Mahasiswa, Teman dan Keluarga, Tentang Remaja, Tips dan Trik, dan lain-lain.
SITUS INFORMASI : Bisnis dan Ekonomi, Informasi Kerja, Informasi Kota, Gaya Hidup, Jual Beli, Sains dan Teknologi, dan lain-lain.
SITUS KOMPUTER DAN INTERNET : Database, Desain Grafis, Hacking, Internet dan Web, Jaringan, Multimedia, Pemrograman, Perangkat Keras, Perangkat Lunak, Tutorial, dan lain-lain.
SITUS ORGANISASI :Bisnis, LSM, Politik, Profesional, Keagamaan, Sains dan Teknologi, Sosial, dan lain-lain.
SITUS OLAH RAGA : Olah Raga Air, Baseball, Bela Diri, Basket, Bola Voli, Bowling, Bulu Tangkis, Catur, Golf, Otomotif, Sepak Bola, Skateboard, Tenis, Tinju, dan lain-lain.
SITUS KESEHATAN: Asosiasi, Fitness dan Spa, Medis, Pengobatan Alternatif, Rumah Sakit, dan lain-lain.
SITUS PEMERINTAH : Lembaga Pemerintah, Hukum, Kedutaan Asing, Kedutaan Indonesia, Politik, Kementerian, Militer, Organisasi, Perwakilan Kota, dan lain-lain
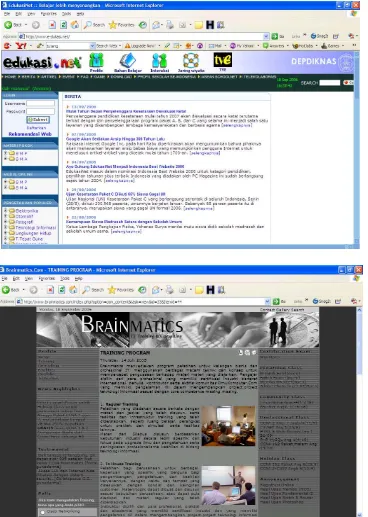
SITUS PENDIDIKAN : Anak-anak, Asosiasi Mahasiswa, Dakwah, Edukasi, Bahasa, Komputer, Kursus dan Pelatihan, Perguruan Tinggi, Sekolah Menengah, dan lain-lain
SITUS REFERENSI : Ensiklopedi, Kamus, Perpustakaan, Sejarah, Museum, Peta, dan Lain-lain
SITUS REGIONAL : Aceh, Bali, DKI Jakarta, Jawa, Kalimantan, Sulawesi, Sumatera, dan lain-lain
SITUS REKREASI : Candi, Danau, Gunung, Kolam Renang, Laut, Bioskop, Games, dan lain-lain
SITUS SAINS DAN TEKNOLOGI : Riset, Penelitian, Teknologi Terpadu, Teknologi Tepat Guna, dan lain-lain
SITUS WISATA : Agen Wisata, Aktivitas, Hotel, Informasi dan Tips, Jasa Transportasi, Restoran, Petunjuk Wisata, dan lain-lain
3.2. DASAR-DASAR
PEMILIHAN
WARNA
Seperti telah dijelaskan di awal, pemilihan warna yang tepat sangat mempengaruhi respon pengunjung terhadap situs kita. Pilihlah warna sesuai dengan tema dalam situs tersebut. Sebagai contoh, jika situs berisi informasi tentang wisata pilihlah warna yang modern. Misalnya warna merah, biru, orange, dan lain sebagainya. Intinya pilihlah warna yang “eye cacthing” bagi pengguna agar menimbulkan rasa ingin tahu tentang informasi penting dalam situs tersebut.
Memang, pemilihan warna sebuah situs bergantung pada warna yang disukai oleh “si pembuat” itu sendiri dan selera pemilih situs. Para pengembang web harus mengikuti kemauan para pemesan, yang notabene pemilik situs. Pengembang web perlu meminta referensi kepada calon pemesan tentang warna yang disukai agar ketika sampai proses pengembangan tidak terjadi perubahan warna yang sangat drastis. Pengembang juga tidak boleh memaksakan diri untuk memilih warna sesuai seleranya.
Warna sebuah situs memiliki makna tersendiri, dan hanya pemilik situs saja yang tahu tentang makna tersebut. Berikut ini terdapat ulasan mengenai makna warna yang dapat diterapkan ketika membangun sebuah situs yang profesional. Warna-warna tersebut memiliki makna yang positif dan negatif karena warna tersebut sangat mempengaruhi emosional pengunjung untuk menentukan langkah selanjutnya. Warna dapat dikelompokkan menjadi tiga bagian yaitu: warna sejuk, warna hangat, dan warna netral.
WARNA-WARNA SEJUK : Biru, Hijau, Ungu, Pirus dan Perak.
Warna-warna sejuk cenderung berpengaruh memberikan perasaan tenang bagi yang melihatnya. Meskipun digunakan sendiri, warna-warna ini bisa mempunyai rasa dingin atau impersonal,
Berikut ini makna dari warna dalam kategori sejuk:
Biru
- Positif: keheningan, mencintai, kesetiaan, rasa aman,
percaya, intelligence, berhubungan dengan ilmu pengetahuan (sciences)
Hijau
- Positif: berhubungan dengan uang, pertumbuhan, kesuburan,
kesegaran, (penyembuhan/pengobatan), healing, keteduhan
- Negatif: iri hati, kecemburuan, kesalahan, kekacauan
Ungu
Ungu adalah kombinasi biru dan merah, oleh sebab itu ditemukan baik kategori-kategori hangat maupun sejuk
- Positif: raja, kaum ningrat, spirituality, kemewahan, ambition - Negatif: misteri, kemasgulan
Pirus
- Positif: rohani, sembuh, perlindungan, canggih
(sophisticated)
- Negatif: cemburu, kewanitaan
Perak
- Positif: glamor, tinggi, anggun, halus dan rapi (sleek) - Negatif: pengkhayal, tidak tulus
WARNA-WARNA HANGAT : Merah, merah muda, kuning, orange, ungu, dan emas. Warna hangat cenderung mempunyai suatu efek kegairahan bagi yang melihatnya. Oleh karena itu ketika warna ini digunakan sendiri dapat menstimulasi, membangitkan emosi kekerasan/kehebatan dan kemarahan.
Berikut ini makna dari warna dalam kategori sejuk:
Merah
- Positif: cinta, energi, kuasa, kekuatan, penderitaan, panas - Negatif: kemarahan, bahaya, peringatan, ketidaksabaran
Merah muda
- Positif: sehat, bahagia, feminin, rasa kasihan, manis, suka
melucu
Kuning
- Positif: terang/cerdas, energi, matahari, kreativitas, akal,
bahagia
- Negatif: penakut, tidak bertanggungjawab, tidak stabil
Orange
- Positif: keberanian, kepercayaan, kehangatan/keramahan,
keakraban, sukses
- Negatif: ketidak-tahuan, melempem, keunggulan
Ungu
Warna ungu ditemukan di dalam kedua-duanya warna dingin dan hangat
- Positif: royalti, kebangsawanan, kerohanian, kemewahan,
ambisi
- Negatif: kegaiban, kemurungan
Emas
- positif: kekayaan, kemakmuran, berharga, tradisional - negatif: ketamakan, pemimpi
WARNA-WARNA NETRAL : Coklat, berwarna coklat, gading, kelabu, putih dan hitam. Warna netral adalah suatu pemilihan agung untuk bergaul dengan suatu palet (lukis) hangat atau dingin. warna-warna netral sangat baik untuk latar belakang dalam suatu situs. Tambahkan warna hitam untuk menciptakan suatu yang lebih gelap ” dan keteduhan” tentang suatu warna utama.
Berikut beberapa makna dari beberapa warna netral:
Hitam
- Positif: perlindungan, dramatis, serius, bergaya/anggun,
formalitas
- Negatif: kerahasiaan, kematian, kejahatan/ malapetaka,
kegaiban
Abu-abu
- Negatif: muram, sedih, konservatif
Coklat
- Positif: ramah, bumi, keluar rumah, umur panjang,
konservatif
- Negatif: dogmatis, konservatif
Tan ( wol halus yang masih putih)
- Positif: ketergantungan, fleksibel, keriting, konservatif - Negatif: tumpul, membosankan, konservatif
Gading
- Positif: ketenangan, kenyamanan, kebersihan/kesucian,
hangat
- Negatif: lemah, tidak stabil
Putih
- Positif: kebaikan, keadaan tak bersalah, kesucian, segar,
gampang, bersih,
- Negatif: musim dingin, dingin, jauh
Selagi tidak ada kemutlakan “pembenaran” untuk mewarnai sebuah website, Anda perlu mengetahui sasaran audience, dan mempertimbangkan respon mereka tentang warna yang digunakan. Faktor mendasar yang perlu dipertimbangkan untuk target pengguna/pengunjung adalah perbedaan umur/zaman, perbedaan tingkatan/kelas, perbedaan jenis kelamin dan keseluruhan kecenderungan warna.
Perbedaan umur/zaman merupakan faktor pokok yang tidak boleh diabaikan. Jika yang menjadi target adalah anak remaja (ABG) dan anak-anak, maka mereka menyukai warna terang, warna dasar, warna primer merah, biru, kuning dan hijau. Berbeda dengan orang dewasa, yang umurnya lebih tua, mereka akan menyukai warna yang lebih gelap, sama dengan warna dari kelompok warna-warna netral.
menunjukkan bahwa kelas pekerja menyukai warna seperti biru, merah, hijau, dan lain lain. Sedangkan mereka yang lebih terdidik cenderung menyukai yang lebih mengaburkan warna seperti taupe, warna biru langit, celadon, ikan salem, dll.
Perbedaan jenis kelamin merupakan salah satu faktor nyata dalam memilih warna. Pria cenderung menyukai warna dingin (coo) seperti hijau dan biru, sedangkan wanita menyukai warna lebih hangat, yaitu merah dan orange. Jika kita memiliki audience (pendengar/ pemerhati) keduanya (laki-laki dan perempuan), yang sebaiknya mempertimbangkan pencampuran beberapa warna dari warna cool
dan hangat.
Dengan mengetahui target audience dan efek yang berbeda dari warna yang ditimbulkan, kita memperoleh suatu kemampuan lebih besar untuk menentukan warna apa yang terbaik untuk menarik pengunjung baik pria maupun wanita.
Satu hal lagi yang perlu diperhatikan, pengunjung web biasanya menggunakan monitor berbeda, browsers berbeda, dan sistem operasi berbeda. Itu hampir mustahil untuk memastikan bahwa warna yang kita buat akan sama pada tiap-tiap komputer seperti halnya dicetak. Jangan hanya terkait dengan perbedaan pada komputer yang berlainan, tetapi bagaimana kita mencoba menjadikan penggunaan warna menjadi konsisten. Bagaimana kita menciptakan suatu palet warna untuk perusahaan, identitas merek, atau warna produk, konsistensi adalah kunci. Gunakanlah warna yang sama pada seluruh usaha pemasaran untuk menciptakan keakraban dengan produk atau perusahaan. Konsistensi akan membantu menarik pengunjung. Warna yang ditampilkan di website harus sama dengan warna dalam bentuk pulikasi (booklet, flyer, pamflet, dan lain-lain yang sejenis).
3.3. MENGATUR
LAYOUT
Ketika merancang tata letak (layout) halaman web bisa dapat menggunakan beberapa teknik, salah satunya adalah dengan cara membuat sketsa pada kertas gambar menggunakan pensil. Atau dapat juga membuat sketsa menggunakan program pengolah vektor seperti CorelDraw, Adobe Illustrator, maupun Macromedia Freehand.
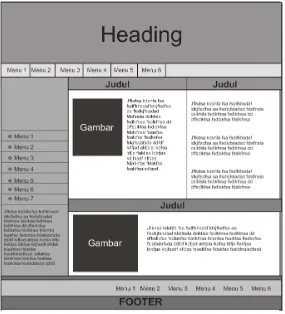
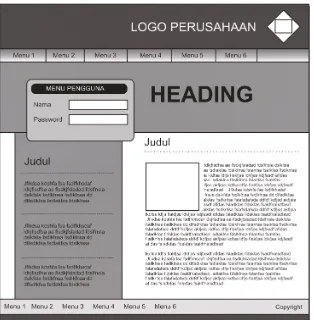
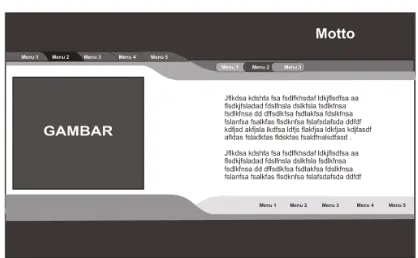
Pada contoh berikut ini, penulis memanfaatkan CorelDraw untuk membuat sketsa layout halaman web. Sebagai bahan praktek untuk membuat website, berikut ini merupakan bentuk sketsa layout halaman web sebagai panduan untuk membuat navigasi maupun fitur lain yang diperlukan.
Gambar 3.2.2. Bentuk Layout Situs Bisnis dan Ekonomi
Gambar 3.2.4. Bentuk Layout Situs Bisnis
BAB 4
PROSES PENGEMBANGAN
Pada bagian ini kita akan membahas tentang teknik pengembangan situs sesuai dengan sketsa yang telah dibuat sebelumnya. Proses pengembangan diawali dengan pembuatan layout halaman menggunakan Adobe Photoshop, kemudian diolah dalam Macromedia Dreamweaver untuk menambahkan isi (content) dan sedikit tambahan menu pop up (pull down) menggunakan Javascript.
Untuk studi kasus, pertama kali kita akan mencoba membuat situs pribadi. Dalam hal pemilihan warna, terserah para pembaca. Saya sebagai penulis hanya memberikan teknik membuat bentuk layout halaman website profesional.
4.1. SITUS PRIBADI
Dengan melihat bentuk layout tersebut di atas, akan lebih mudah proses pengembangannya dalam Adobe Photoshop. Sebelum membuat dokumen baru, kita harus mengetahui bahwa tidak semua resolusi monitor pengguna sama dengan yang kita miliki. Sebagai contoh, resolusi monitor kita menggunakan ukuran 1024 x 768 pixel sedangkan pengguna (user) hanya memiliki resolusi 800 x 600 pixel. Apabila Anda membuat ukuran dokumen 900 x 600 pixel maka menimbulkan ketidaknyamanan pengunjung karena harus sering menggulung halaman website akibat ukuran dokumen terlalu lebar. Sebaiknya lebar tidak melebihi 800 pixel.
4.1.1. Membuat Dokumen Baru
Diasumsikan Anda menggunakan Adobe Photoshop CS maupun CS2. Jalankan program Adobe Photoshop kemudian ikuti beberapa petunjuk berikut ini.
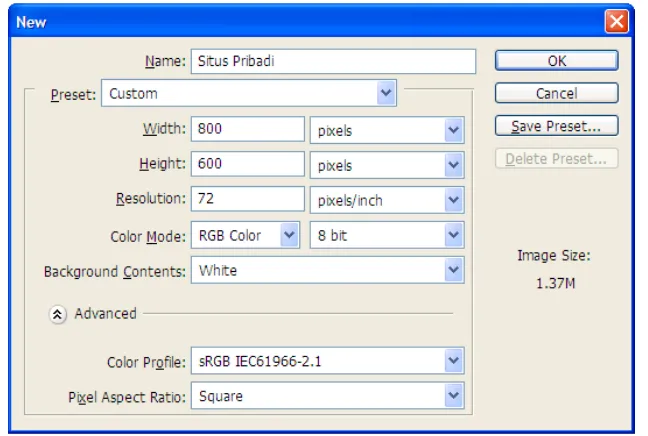
1. Buatlah dokumen baru dengan ukuran 800 x 600 pixel. Mode warna RGB, resolusinya 72 pixel, mode warna RGB 8 bit dan latar belakang white. Beri nama dokumen baru tersebut (misal: Situs Pribadi), setelah selesai klik OK.
Gambar 4.1.1.1. Kotak dialog dokumen baru
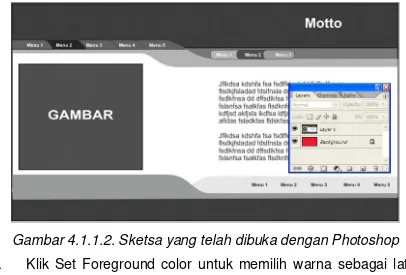
Gambar 4.1.1.2. Sketsa yang telah dibuka dengan Photoshop
3. Klik Set Foreground color untuk memilih warna sebagai latar belakang.
Gambar 4.1.1.3. Set Foreground color
5. Tekan tombol Alt+Backspace secara bersama-sama untuk memberi warna pada layer Background.
Gambar 4.1.1.5. Layer Background yang telah diberi warna
6. Buatlah layer baru dengan nama “Up” kemudian aktifkan
Rectangle Marquee tool dan buatlah seleksi seperti nampak pada gambar berikut.
Gambar 4.1.1.6. Membuat seleksi berbentuk kotak.
Alt+Backspace secara bersama-sama untuk memberi warna putih pada layer “Up”. Tekan Ctrl+D untuk membuang seleksi.
Gambar 4.1.1.7. Memberi warna putih sebagai tempat navigasi.
4.1.2. Membuat Interface
Bentuk interface yang bagus dapat membangkitkan “gairah” para pengguna untuk tetap menikmati berbagai berita dan informasi yang disajikan. Keunikan bentuk interface memiliki nilai tersendiri karena tidak semua orang memiliki kemampuan untuk menciptakan bentuk tersebut. Berikut ini akan membahas salah bentuk interface yang modern.
1. Pertama kali, aktifkan tool Pen.
Gambar 4.1.2.1. Pen tool.
Gambar 4.1.2.2. Menu Option Pen tool.
3. Klik Set Foreground Color untuk memilih warna.
Gambar 4.1.2.3. Kotak dialog Color Picker untuk memilih warna.
4. Setelah kotak dialog Color Picker muncul, masukkan kode warna #ff5d6c pada kotak yang disediakan.
Gambar 4.1.2.4. Kotak dialog Color Picker
5. Buatlah Shape menggunakan Pen tool dengan bentuk seperti nampak pada gambar 4.1.2.5.
Gambar 4.1.2.5. Bentuk Shape yang diinginkan.
7. Aktifkan Convert Point tool untuk membuat efek lengkung.
Gambar 4.1.2.6. Mengaktifkan Convert Point tool
8. Klik pada segmen yang ingin diberi efek lengkung. Klik dan tahan sambil menggeser salah satu convert point ke kanan secara perlahan agar membentuk lengkungan yang diinginkan.
Gambar 4.1.2.6. Membuat bentuk lengkung
10. Jika telah selesai maka akan terbentuk sebuah asesoris modern seperti nampak pada gambar berikut.
Gambar 4.1.2.8. Bentuk asesoris modern
11. Aktifkan layer Shape 1, buatlah duplikat layer tersebut dengan cara mengklik dan tahan sambil menggerakkan ke ikon Create New Layer.
Gambar 4.1.2.9. Membuat duplikat layer
12. Jika berhasil, pada Palet Layer akan muncul hasil duplikasi layer tersebut dengan nama Shape 1 copy. (Lihat gambar 4.1.2.10.).
atau dapat juga menekan tombol Enter. (Lihat gambar 4.1.2.11.).
Gambar 4.1.2.10. Duplikat layer telah muncul
Gambar 4.1.2.11. Mentransformasikan objek
15. Aktifkan Direct Selection tool.
Gambar 4.1.2.13. Mengaktifkan Direct Selection tol
16. Buatlah seleksi untuk memilih dua buah segmen yang akan dipindahkan secara bersama-sama.
Gambar 4.1.2.14. Membuat seleksi menggunakan Direct Selection tool
17. Gunakan tombol panah ke kiri untuk menggeser dua buah segmen tersebut.
Gambar 4.1.2.15. Memindahkan posisi segmen
menggunakan Convert Point tool sehingga akan membentuk sebuah latar belakang yang modern. Ubahlah opacity-nya menjadi 20%.
Gambar 4.1.2.16. Bentuk shape sebagai latar belakang
19. Berikutnya, aktifkan Pen tool dan buatlah Shape yang berbentuk seperti gambar berikut.
Gambar 4.1.2.17. Membuat Shape lain
20. Seperti biasa, aktifkan Convert Point tool untuk membuat bagian yang lengkung.
21. Sehingga akan didapatkan sebuah bentuk interface yang modern.
Gambar 4.1.2.19 Bentuk sederhana layout Situs Pribadi
23. Terakhir, aktifkan Rectangle tool .
Gambar 4.1.2.21. Memilih Rectangle tool
24. Kemudian buatlah Shape berbentuk kotak memanjang. Jangan lupa memberi warna Shape tersebut dengan kode warna
#ea1c30.
Gambar 4.1.2.22. Membuat shape baru
4.1.3. Membuat Tombol
Setelah sebelumnya membuat bentuk interface untuk halaman situs, langkah selanjutnya adalah membuat tombol yang eksklusif.
1. Pertama kali, aktifkan Rectangle Rounded tool.
2. Buatlah sebuah tombol berbentuk kotak.
Gambar 4.1.3.2. Bentuk shape baru
3. Aktifkan Direct Selection tool kemudian buatlah seleksi untuk memilih empat buah segmen di bagian bawah.
Gambar 4.1.3.3. Memilih beberapa segmen
4. Geser ke kanan sebanyak 10 kali menggunakan tombol tanda panah ke kanan.
Gambar 4.1.3.4. Memindahkan segmen
5. Berilah efek bayangan (Drop Shadow) dengan cara mengklik ikon Layer Style (f) di bagian bawah Palet Layers. (Lihat Gambar 4.1.3.5.).
Gambar 4.1.3.5. Memilih style Drop Shadow
Gambar 4.1.3.6. Setting untuk efek Drop Shadow
Gambar 4.1.3.7. Bentuk tombol yang sudah jadi
8. Buatlah tiga buah tombol lagi dengan cara yang sama seperti sebelumnya. Anda dapat menduplikasi tombol yang sudah ada atau membuat tombol baru lagi. Jika Anda telah membuat tiga buah tombol, kira-kira bentuknya seperti gambar berikut ini.
Gambar 4.1.3.8. Tampilan layout halaman muka sudah terbentuk
4.1.4. Menambahkan Efek Khusus
Kita akan mencoba memberi efek khusus pada bentuk interface terlebih dulu.
1. Pertama kali aktifkan layer yang bentuk objeknya seperti nampak pada gambar berikut.
Gambar 4.1.4.1. Mengaktifkan salah satu shape
2. Menuju ke palet Path, ubahlah path tersebut menjadi seleksi dengan cara mengklik tombol ikon Load path as selection di bagian bawah palet Path.
Gambar 4.1.4.2. Mengubah path menjadi seleksi
3. Buatlah layer baru dengan nama “Light”. Kemudian aktifkan Brush tool, pilihlah ukurannya 9 pixel. Pada option bar, kurangi opacity menjadi sekitar 6% saja. Tekan huruf “D” lalu huruf “X”.
Gambar 4.1.4.3. Menu Option bar
Gambar 4.1.4.4. Membuat efek khusus
5. Sekarang tekan tombol Ctrl+Shift+I atau pilih menu Select > Inverse untuk membalikkan posisi seleksi. Tekan huruf “X” untuk memilih warna Foreground menjadi Hitam.
6. Arsirlah secara perlahan-lahan pada bagian yang lengkung menggunakan Brush tool sehingga akan memiliki efek bersinar dan muncul bayangan.
Gambar 4.1.4.5. Hasil akhir penambahan efek
4.1.5. Membuat Heading
1. Untuk membuat sebuah heading, pertama kali aktifkan
Horizontal Type tool.
Gambar 4.1.5.1. Mengaktifkan Horizontal Type Tool
2. Kemudian, klik ikon Foreground Color untuk menentukan warna teks. Setelah kotak dialog Color Picker muncul, masukkan kode warna # ea1c30.
Gambar 4.1.5.2. Icon Foreground and Background
3. Ketiklah judul heading, misal: Dixs-um.com, pilihlah jenis huruf (font) yang tidak berkait (Sans Sherif).
Gambar 4.1.5.3. Membuat judul heading
4. Buatlah layer baru dengan nama “Color-head”, kemudian buatlah seleksi berbentuk kotak menggunakan Rectangle Marquee tool.
5. Aktifkan Gradient tool, kemudian pada option bar pilihlah tipe
Linier ( ). Aturlah warna Foreground (#ea5765), dan Background (#ffffff).
6. Letakkan pointer di atas dan tarik ke bawah untuk membuat warna gradasi. Tekan Ctrl+D untuk membuang seleksi.
Gambar 4.1.5.5. Membuat efek gradasi
4.1.6. Menambahkan Image/Gambar
Gambar yang ditampilkan dalam sebuah situs dapat berupa foto maupun clipart. Pada umumnya, ilustrasi yang digunakan dalam bentuk fotografi karena memiliki beberapa kelebihan diantaranya, warna realistis, bentuknya sesuai dengan objek sesungguhnya, lebih alami, dan masih banyak lagi kelebihannya.
Oleh karena yang akan kita buat adalah situs pribadi, tidak ada salahnya menempatkan gambar (foto) pribadi seseorang dalam halaman utama. Baiklah, langsung saja kita akan mencoba melakukannya.
1. Pertama kali bukalah foto yang akan dijadikan ilustrasi di halaman muka situs (lihat gambar 4.1.6.1).
2. Pilih menu Window > Arrange > Tile Vertically untuk menampilkan dua buah dokumen (lihat gambar 4.1.6.2).
3. Aktifkan layer yang bergambar orang, klik dan tahan sambil menyeret layer tersebut ke dokumen Situs Pribadi (lihat gambar 4.1.6.3).
Gambar 4.1.6.1. Gambar sebagai ilustrasi utama
Gambar 4.1.6.2. Mengatur jendela dokumen
Gambar 4.1.6.4. Mengubah ukuran gambar
5. Aktifkan Horizontal Type tool, dan ketikkan beberapa kata sebagai identitas situs tersebut.
Gambar 4.1.6.5. Menambahkan teks sebagai identitas situs
4.1.7. Menambahkan Teks untuk Menu
kita akan mencoba menambahkan teks pada beberapa tombol yang telah dibuat agar dapat berfungsi sebagai menu.
Menu tersebut dapat berupa mouse over maupun menu pull down. Jadi sebaiknya Anda memikirkan sejak awal sebelum memutuskan untuk memilih bentuk yang diinginkan. Apabila Anda mengikuti petunjuk dalam buku ini, bentuk menu yang akan dibuat adalah menu pull down.
1. Langkah yang pertama, aktifkan Horizontal Type tool kemudian buatlah area teks dengan cara mengklik pada tempat tombol sambil ditahan dan menyeretnya ke bagian lain membentuk kotak teks.
Gambar 4.1.7.1. Membuat area teks
2. Buatlah teks sebagai menu (misal: Home, Profile, Gallery, News, dan Contact). Anda bebas memilih jenis huruf (font), penulis menggunakan jenis font Myriad Pro 10 point. Gunakan warna putih untuk teks tersebut.
Gambar 4.1.7.2. Membuat teks sebagai menu
3. Lakukan hal yang sama untuk membuat menu di bagian lain.
4.1.8. Memotong Gambar (Slice)
Adobe Photoshop memang dapat diandalkan dalam segala hal, terbukti beberapa bidang sangat memerlukan software yang satu ini diantaranya untuk keperluan fotografi, percetakan, animasi, periklanan, maupun untuk membuat website.
Salah satu keunggulan Adobe Photoshop dalam membuat sebuah halaman web adalah adanya teknik Slice. Dengan fasilitas tersebut, gambar akan secara otomatis terpotong sesuai dengan garis Slice. Anda tidak perlu memotong secara manual kemudian menyimpan potongan gambar tersebut satu per satu.
Hal yang perlu diperhatikan ketika memotong gambar adalah membaginya sesuai keperluan saja. Artinya, jika gambar tersebut akan digunakan sebagai tombol menu maka sebaiknya dipotong sesuai masing-masing judul menu tersebut. Misal menu Home harus terpisah dari menu Profile. Jangan memotong gambar yang memiliki dua menu karena akan mengalami masalah ketika mengeditnya dalam Macromedia Dreamweaver.
2. Buatlah beberapa garis bantu untuk menandai bagian yang akan dipotong. Apabila mengikuti pentunjuk dalam buku ini, kurang lebih seperti gambar berikut.
Gambar 4.1.8.2. Beberapa garis bantu vertical yang telah dibuat
3. Sekarang buatlah garis bantu secara horisontal dengan cara mengambilnya dari ruler guide di atas (horizontal ruler), sehingga hasilnya akan nampak seperti gambar berikut ini.
Gambar 4.1.8.3 Membuat garis Bantu horisontal
Kita harus memilih bagian mana saja yang perlu dipisahkan, dan umumnya semua tombol harus dipisahkan karena memiliki fungsi yang berbeda. Sedangkan untuk bagian yang akan digunakan sebagai latar belakang, sebaiknya tidak perlu dipisahkan. Untuk memotong bagian tersebut, pertama kali aktifkan Slice tool. Perlu diingat, setelah mengaktifkan Slice tool secara otomatis akan muncul angka 1 di sudut kiri atas. Hal itu memiliki arti gambar tersebut telah siap dipotong.
Gambar 4.1.8.4. Kode penggunaan Slice tool
5. Letakkan pointer di sudut kiri atas.
Gambar 4.1.8.5. Meletakkan pointer Slice tool di atas
6. Kemudian klik dan tahan sambil menyeret ke sebelah kanan sesuai luas yang diinginkan.
Gambar 4.1.8.6. Posisi akhir pointer Slice tool
8. Letakkan pointer di atas angka 2, klik dan tahan sambil menyeret ke kanan untuk memotong gambar.
Gambar 4.1.8.8. Memotong dengan Slice tool
9. Setelah memotong gambar tersebut secara otomatis akan muncul angka 3 dan 4. Hal ini dikarenakan Adobe Photoshop secara otomatis memotong pada bagian lain agar bentuknya tetap utuh. Anda dapat memotong gambar pada area yang telah ditandai angka tersebut.
Gambar 4.1.8.9. Memotong image sesuai luas area yang telah ditentukan
10. Langkah selanjutnya adalah memotong tombol-tombol yang ada secara terpisah. Letakkan pointer pada angka 3, klik dan tahan sambil menyeret ke bagian lain yang telah ditandai dengan garis bantu.
Gambar 4.1.8.10 Posisi awal dan akhir pointer Slice tool
11. Lakukan dengan cara yang sama untuk memotong bagian lain sehingga akan terbentuk seperti gambar berikut.
12. Untuk bagian yang memiliki fungsi sama, sebaiknya tidak perlu dipisah/dipotong.
Gambar 4.1.8.12. Mengabaikan bagian yang tidak dipotong
13. Perlu diperhatikan, ketika memotong pada bagian lain usahakan irisannya tepat pada irisan sebelumnya agar tidak muncul irisan lain yang tidak diinginkan. Jika hal itu terjadi, hasilnya tidak akan maksimal dan tidak sesuai seperti yang kita harapkan. Anda dapat memotong gambar yang terlalu besar menjadi beberapa bagian agar proses koneksi lebih cepat ketika menampilkan gambar.
Gambar 4.1.8.13. Irisan harus tepat pada bagian sebelumnya
14. Langkah selanjutnya, irislah tombol-tombol pada bagian kanan.
Gambar 4.1.8.14.
16. Untuk gambar yang akan dijadikan latar belakang, irislah menjadi dua bagian saja seperti nampak pada gambar berikut.
Gambar 4.1.8.16. Memotong bagian sebagai latar belakang
17. Begitu pula pada bagian lain, irislah gambar sesuai keperluan.
Gambar 4.1.8.17. Memotong pada bagian lain
18. Apabila sudah mengiris gambar menjadi beberapa bagian maka akan nampa sepeti gambar berikut.
19. Dan untuk langkah selanjutnya adalah menyimpan dokumen tersebut menjadi web (Save for web). Pilih menu File > Save for Web.
Gambar 4.1.8.19. Memilih menu Save for Web
20. Maka akan muncul kotak dialog Save for Web. Klik tombol Save.
21. Maka akan muncul kotak dialog Save Optimized As. Tentukan folder untuk menyimpan file kemudian beri nama file tersebut, misal index lalu pilih HTML and images untuk Save as type, Seting=Default Setting, dan Slice=All Slices. Setelah selesai klik tombol Save untuk menyimpan.
Gambar 4.1.8.21. Kotak dialog Save Optimized As
22. Setelah menyimpan dokumen tersebut, akan nampak nama file index.html dan folder images yang berisi beberapa gambar yang telah dipotong menggunakan Slice tool.
23. Tahap selanjutnya adalah mengeditnya menggunakan Macromedia Dreamweaver untuk menambahkan teks dan membuat menu pull down agar tampilan situs lebih menarik dan lebih profesional. Teknik pembuatannya akan dibahas pada bab selanjutnya dalam buku ini.
4.2. SITUS BISNIS
Gambar 4.2.1. Bentuk Layout yang akan disempurnakan
4.2.1. Membuat Dokumen Baru
Pada pembahasan sebelumnya kita telah membuat sebuah situs pribadi dengan ukuran 800x600 pixel. Kini kita akan mencoba membuat sebuah situs Bisnis dengan ukuran 780x890 pixel.
1. Pertama kali buatlah dokumen baru dengan cara memilih menu
File > New atau dapat pula menekan tombol Ctrl+N.
Gambar 4.2.1.1. Membuat dokumen baru
4.2.2. Membuat Interface
Bentuk interface sangat mempengaruhi “feed back” pengguna terhadap situs kita. Apabila bentuk interface menarik dan ditambah dengan artikel yang menarik, maka pengunjung akan merasa betah menikmati artikel yang disuguhkan. Bentuk interface situs komersial berbeda dengan situs pribadi. Umumnya, situs komersial/bisnis mengedepankan jasa ataupun produk yang dimiliki.
Pada bagian berikut ini, kita akan mencoba membuat bentuk interface situs bisnis/komersial dengan cara mencontoh dari sketsa yang telah dibuat.
1. Pertama kali tentukan warna yang akan digunakan sebagai latar belakang (background) situs kita dengan cara mengklik ikon Set Foreground and Background. Diasumsikan, Anda memilih warna #02bfe5.
Gambar 4.2.2.1. Icon Foreground and Background
2. Buatlah layer baru dengan cara mengklik ikon New Layer pada bagian bawah palet Layers, kemudian gantilah namanya menjadi warna dasar.
Gambar 4.2.2.2. Membuat layer baru
3. Tekan Alt+Backspace untuk mengisi warna tersebut.
5. Langkah selanjutnya, buatlah layer baru dan beri nama menjadi
navigasi atas. Kemudian aktifkan Rectangle Marquee tool, buatlah seleksi memanjang dari kiri ke kanan seperti nampak pada gambar berikut.
Gambar 4.2.2.3. Membuat seleksi dengan Rectangle Marquee tol
6. Aturlah warna Foreground #eeeeee dan Background #acacac,
kemudian aktifkan Gradient tool lalu pilih tipe Linier.
Gambar 4.2.2.4. Mengaktifkan Gradient tool
7. Letakkan pointer di atas, lalu seret ke arah bawah secara tegak lurus agar menghasilkan warna gradasi yang diinginkan.
8. Untuk mempersingkat pekerjaan Anda, buatlah duplikasi layer tersebut dengan cara mengaktifkan layer tersebut, lalu klik tombol mouse kanan. Pilih Duplicate Layer, setelah muncul kotak dialog gantilah nama layer hasil duplikasi.
Gambar 4.2.2.6. Membuat duplikat layer
9. Pindahkan layer hasil duplikasi ke bawah, kemudian perkecil ukurannya dengan cara menekan tombol Ctrl+T. Seret handle
bagian bawah ke atas. Setelah selesai tekan Enter.
Gambar 4.2.2.7. Mengubah ukuran objek
10. Buatlah layer baru dan gantilah namanya menjadi navigasi kiri, kemudian aktifkan Rectangle Marquee tool dan buatlah seleksi di bagian kiri. Tentukan warna Foreground #246494 dan tekan
Alt+Backspace untuk mengisi seleksi tersebut. Setelah selesai tekan Ctr+D untuk membuang seleksi (Gambar 4.2.2.8.)
Gambar 4.2.2.8 Membuat interface untuk navigasi kiri
Gambar 4.2.2.9.. Membuat navigasi bawah
12. Buatlah layer baru dengan nama badan teks kemudian buatlah seleksi menggunakan Rectangle Marquee tool.
13. Aturlah warna Foreground #cccccc dan Background #ffffff. Selanjutnya aktifkan Gradient tool, pilih tipe Linier.
Gambar 4.2.2.11.Mengaktifkan Gradient tool
14. Buatlah warna gradasi pada seleksi tersebut dengan cara meletakkan pointer di bagian atas kemudian klik dan seret pointer ke bawah. Setelah selesai tekan Ctrl+D.
Gambar 4.2.2.12. Membuat warna gradasi
15. Langkah selanjutnya adalah membuat papan navigasi di tengah-tengah badan teks. Pertama kali buatlah layer baru dengan nama navigasi tengah, kemudian buatlah seleksi menggunakan Rectangle Marquee tool. Aturlah warna Foreground # bcbaba dan Background #dad5d5.
Gambar 4.2.2.13. Membuat warna gradasi
17. Sekarang kita akan mencoba membuat asesoris untuk navigasi kiri. Pertama kali, aktifkan Pen tool kemudian pilih Shape Layer pada option bar di bagian atas.
Gambar 4.2.2.14. Mengaktifkan Shape Layer
Gambar 4.2.2.15. Membuat bentuk Shape untuk asesoris
19. Ubahlah bentuknya menggunakan Convert Point tool, sehingga akan berbentuk seperti gambar berikut.
Gambar 4.2.2.16. Mengaktifkan Convert Point tool
20. Buatlah bentuk lain untuk di bagian bawah.
4.2.3. Menambahkan Efek pada Interface
Efek yang ditambahkan pada sebuah objek sangat mempengaruhi sudut pandang dan efek natural yang ditimbulkan. Sebagai contoh, objek yang diberi efek shadow akan lebih Nampak realistis dibandingkan yang tidak diberi efek sama sekali.
Pada bagian ini kita akan mencoba membahas tentang penambahan efek pada interface yang baru saja dibuat.
1. Aktifkan layer Navigasi Atas
Gambar 4.2.3.1. Mengaktifkan layer navigasi atas
2. Pilih menu Layer Style di bagian bawah palet Layers (seperti huruf f).
3. Setelah muncuk kotak dialog Layer Style, klik Blending mode Drop Shadow dan aturlah beberapa spesifikasi seperti nampak pada gambar berikut. Setelah selesai klik OK.
Gambar 4.2.3.3. Kotak dialog Layer Style
4. Anda bisa menduplikasi efek layer style ke Layer yang lain. Aktifkan layer yang sudah memiliki efek (misal: navigasi atas), klik tombol mouse kanan kemudian pilih Copy Layer Style.
5. Aktifkan layer yang akan diberi efek (misal: navigasi atas copy), klik tombol mouse kanan kemudian pilih Paste Layer Style.
Gambar 4.2.3.5. Memilih menu Paste Layer Style
7. Sekarang aktifkan layer Shape 2, kemudian klik tombol mouse kanan. Pilih Blending Options.
Gambar 4.2.3.7. Menambahkan efek blending mode
8. Setelah muncul kotak dialog Layer Style, pilih Drop Shadow kemudian aturlah beberapa spesifikasi seperti nampak pada gambar berikut. Setelah selesai klik OK.
4.2.4. Membuat Tombol
Setelah selesai membuat interface dengan penambahan beberapa efek, langkah selanjutnya adalah membuat tombol (button) pada navigasi yang telah dibuat sebelumnya.
Tentukan terlebih dulu tombol apa saja yang akan ditampilkan di halaman muka. Anda bisa melihat beberapa situs di Internet sebagai referensi. Ada beberapa menu yang umumny ditampilkan di halaman muka yaitu: Home, About, Us, Support, Contact Us, dan Service. Apabila Anda mengikuti petunjuk buku ini, kita akan mencoba membuat tombol menu tersebut.
1. Pertama kali, buatlah garis bantu menggunakan Vertical Ruler Guide dengan cara mengklik garis bantu (Ruler) kemudian seret ke tempat yang diinginkan. Buatlah menjadi enam bagian sebagai tempat tombol menu.
Gambar 4.2.4.1. Membuat garis Bantu secara vertikal
3. Pada option bar di bagian atas, tentukan 1 pixel untuk ketebalan garis (Weight). Aturlah warna Foreground #858d8f. Buatlah garis vertikal dengan posisi tepat pada garis bantu yang telah dibuat sebelumnya.
Gambar 4.2.4.3. Membuat garis tipis
4. Aktifkan Layer Style, pada Blending Options pilih Drop Shadow kemudian aturlah beberapa spesifikasi seperti nampak pada gambar berikut. Setelah selesai klik OK.
Gambar 4.2.4.4. Kotak dialog Layer Style
6. Sekarang kita akan mencoba membuat teks menu: Home, About Us, Service, Support, Client, dan Contact Us. Pertama kali, aktifkan Horizontal Text tool, kemudian pada Option bar pilihlah jenis huruf (font) yang disukai. Jangan lupa menentukan ukuran font. Apabila mengikuti petunjuk buku ini, gunakan jenis font Verdana, Regular 14 point. Warna #515759.
Gambar 4.2.4.6. Mengaktifkan Horizontal Type tool
7. Buatlah duplikasi teks Home tersebut kemudian gantilah teksnya sesuai dengan menu yang akan dibuat.
Gambar 4.2.4.7. Teks untuk tombol sudah terbentuk
8. Buat pula teks menu pada bagian lain dengan cara menduplikasi layer teks Home.