commit to user
i
MEDIA PEMBELAJARAN INTERAKTIF
UNTUK PENDIDIKAN ANAK USIA DINI (PAUD) BERBASIS 3D
Diajukan untuk Menyusun Tugas Akhir Program DIII Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sebelas Maret
Oleh :
NIKEN HARTANTI M3209058
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SEBELAS MARET
2012
commit to user
HALAMAN PENGESAHAN
MEDIA PEMBELAJARAN INTERAKTIF
UNTUK PENDIDIKAN ANAK USIA DINI (PAUD) BERBASIS 3D
Disusun Oleh : Niken Hartanti NIM. M3209058
Tugas Akhir ini telah disetujui untuk dipertahankan Dihadapan dewan penguji
Pada tanggal ________________
Pembimbing Utama :
Muchtar Yunianto, S.Si, M. Si. NIP. 198006302005011001
commit to user
HALAMAN PENGESAHAN
MEDIA PEMBELAJARAN INTERAKTIF
UNTUK PENDIDIKAN ANAK USIA DINI (PAUD) BERBASIS 3D
Disusun Oleh : NIKEN HARTANTI
M3209058
Dibimbing Oleh : Pembimbing Utama
Muchtar Yunianto, S.Si, M. Si. NIP. 198006302005011001
Tugas Akhir ini telah diterima dan disahkan oleh dewan penguji Tugas Akhir Program Diploma III Teknik informatika
commit to user ABSTRAK
HARTANTI, NIKEN, 2012. MEDIA PEMBELAJaRAN INTERAKTIF UNTUK PENDIDIKAN ANAK USIA DINI (PAUD) BERBASIS 3D. Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Media Pembelajaran Interaktif saat ini sangat diminati dan telah banyak pula di aplikasikan untuk menyampaikan materi pelajaran baik di sekolah maupun universitas, namun di sekolah PAUD belum pernah di gunakan media pembelajaran interaktif sebagai media pengajaran dari guru terhadap para murid. Proyek tugas akhir ini dibuat dengan tujuan diciptakannya media pembelajaran baru yang secara interaktif khususnya di sekolah PAUD dan untuk memudahkan penyampaian materi pembelajaran kepada para anak usia dini yang dimana fungsi dari media pembelajran interaktif ini guna menunjang kecerdasan para anak usia dini di usia keemasan dan masa-masa kritis mereka dengan pengenalan-pengenalan huruf, angka, bentuk, dan sebagainya.
Aplikasi media pembelajaran interaktif berbasis 3D ini untuk simulasinya dirancang dan dikembangkan menggunakan metode pengembangan media yaitu menggunakan metode pengembangan Cepy Rianna, 2007. Pembuatan Intro, Menu Utama hingga konten media pembelajarannya menggunakan software 3D berupa Blender 2.62 dan software pendukung audio JetAudio Version 7.1.9 Plus VX untuk sound.
Pengembangan media ini menghasilkan aplikasi multimedia yang berupa media pembelajaran interaktif berbasis 3D. Media pembelajaran interaktif berbasis 3D yang disajikan adalah simulasi dari Media Pembelajaran Interaktif Piano, Pengenalan Angka, Pengenalan Huruf, Pengenalan Bentuk Primer, Menyusun Balok dan Menyusun Lingkaran.
Kata Kunci : media pembelajaran interaktif, PAUD, 3D, multimedia
commit to user ABSTRACT
HARTANTI, NIKEN, 2012. MEDIA PEMBELAJaRAN INTERAKTIF UNTUK PENDIDIKAN ANAK USIA DINI (PAUD) BERBASIS 3D. Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Interactive Learning Media is currently very popular and had many of them are applicable to convey the subject matter both at school and university, early childhood school but had never used an interactive learning medium as the medium of instruction from the teacher to the students. This final project is created with the aim of the creation of new media in an interactive learning particularly in early childhood schools and to facilitate the delivery of learning materials to early childhood where the function of this interactive pembelajran media to support the intelligence of the younger children in the age and the golden-critical period of their introduction, the introduction of letters, numbers, shapes, and so forth.
Application of 3D-based interactive learning media is designed and developed for the simulation using the method of development of the media using the method of development Cepy Rianna, 2007. Making Intro, Main Menu to the learning of media content using a 3D software Blender 2.62 and audio support software Version 7.1.9 JetAudio Plus VX for sound.
This results in the development of multimedia applications in the form of 3D-based interactive learning media. 3D-based interactive instructional media presented is a simulation of Media Interactive Learning Piano, Introduction to Number, introduction letter, introduction of the Primary Form, Developing and Constructing Circle Beams.
Keywords: media interactive learning, early childhood, 3D, multimedia
commit to user HALAMAN MOTO
“Adalah baik untuk merayakan kesuksesan, tapi adalah penting untuk mengambil pelajaran dari kegagalan.”
Merry Riana
“Jangan melihat kekurangan sahabatmu, tapi lihatlah kelebihannya. Sehingga kamu bangga bisa mengenalnya.”
Merry Riana
“Anda tidak akan mencapai perubahan yang berarti jika rasa takut Anda lebih besar daripada impian Anda.”
Mario Teguh
“wherever and whenever, best friend will never leave you through thick and thin.”
commit to user
HALAMAN PERSEMBAHAN
Laporan Tugas Akhir ini saya persembahan kepada :
1. Bapak Drs. Y.S. Palgunadi, M.Sc, selaku Ketua Program Diploma III
Teknik InformatikaFakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sebelas Maret.
2. Bapak Muchtar Yunianto, S.Si, M.Si., selaku pembimbing Tugas Akhir
saya dan yang telah meluangkan waktunya untuk menuntun dan
membimbing saya hingga terselesaikannya Tugas Akhir ini.
3. Papaku yang hebat, the best father yang selalu aku rindukan.
4. Mamauk, the best momm yang selalu tegar dan kuat.
5. My beloved Sigid Budianto A.Md, S.Pd., terima kasih karena tak pernah
lelah mensupport dari awal hingga akhir terselesaikannya Tugas Akhir
ini.
6. My besties Lia Nandira Hasan sahabat seperjuangan.
7. Sahabat-sahabatku SMP dan SMA yang tak pernah memudarkan
suportnya untukku. Everytime and everywhere.
commit to user KATA PENGANTAR
Assalamu’alaikum Wr. Wb. dan salam sejahtera.
Alhamdulillah, segala puji tasyakur kehadirat Allah SWT atas rahmat, hidayah, serta syafaatNya penulis dapat menyelesaikan Laporan Tugas
Akhir “Media Pembelajaran Interaktif untuk Pendidikan Anak Usia Dini (PAUD) Berbasis 3D” dengan tepat waktu.
Laporan ini disusun untuk memenuhi salah satu syarat pencapaian gelar Ahli Madya (A.Md) Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret.
Penyusunan laporan ini tidak lepas dari bimbingan dan bantuan dari berbagai pihak. Untuk itu, pada kesempatan ini penulis mengucapkan banyak terima kasih kepada :
1.Bapak Drs. Y.S. Palgunadi, M.Sc, selaku Ketua Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
2.Bapak Muchtar Yunianto S.Si, M.Si, selaku pembimbing Tugas Akhir yang telah meluangkan waktu untuk membimbing dan memberi pengarahan kepada penulis dalam menyelesaikan laporan tugas akhir ini.
Demikian laporan tugas akhir ini disusun, dengan harapan dapat memberikan informasi serta pengetahuan bagi pembaca.
Wassalamu’alaikum Wr. Wb.
Surakarta, 16 Juli 2011
Penulis
commit to user
B. Perumusan Masalah ... 2
C. Batasan Masalah ... 2
D. Tujuan dan Manfaat ... 2
1. Tujuan ... 2
2. Manfaat ... 3
E. Metode Penelitian ... 3
F. Sistematika Penulisan ... 5
BAB II LANDASAN TEORI ... 6
A. Pendidikan Anak Usia Dini (PAUD) ... 6
1. Pengertian Pendidikan Anak Usia Dini (PAUD) ... 6
2. Acuan Menu Pembelajaran Pendidikan Anak Usia Dini (PAUD) ... 6
3. Menu Pembelajara Generic ... 7
B. Media Pembelajaran ... 7
C. Multimedia Interaktif ... 8
1. Multimedia ... 8
2. Obyek Multimedia ... 9
D. Storyboard Multimedia ... 10
commit to user
E. Flowchart ... 11
F. Blender ... 12
1. Blender ... 12
2.Blender Sebagai Game Engine ... 15
G. 3 Dimensi (3D) ... 15
BAB III DESAIN DAN PERANCANGAN ... 20
A. Kebutuhan ... 20
1. Hardware ... 20
2. Software ... 21
B. Langkah Pengembangan Aplikasi ... 22
C. Rancangan Aplikasi ... 24
1. Flowchart ... 24
2. Storyboard ... 25
3. Interaksi Aplikasi ... 25
D. Rancangan Desain Aplikasi ... 26
1. Rancangan Halaman Intro ... 26
2. Rancangan Halaman Utama ... 27
3. Rancangan Halaman Konten Media Pembelajaran Interaktif ... 28
a. Rancangan Halaman Media Pembelajaran Interaktif Piano ... 28
b. Rancangan Halaman Media Pembelajaran Interaktif Pengenalan Angka ... 29
c. Rancangan Halaman Media Pembelajaran Interaktif Pengenalan Huruf ... 30
commit to user
d. Rancangan Halaman Media Pembelajaran Interaktif
Pengenalan Bentuk Primer ... 31
e. Rancangan Halaman Media Pembelajaran Interaktif Menyusun Kotak ... 32
f. Rancangan Halaman Media Pembelajaran Interaktif Menyusun Lingkaran ... 33
BAB IV IMPLEMENTASI DAN ANALISA ... 34
A. Detail Aplikasi ... 34
B. Pembuatan Aplikasi ... 34
1. Pembuatan Intro ... 34
a. Pembuatan Baground Intro ... 35
b. Pembuatan Text Judul Proyek... 36
c. Pembuatan Text Tekan Enter ... 37
2. Pembuatan Menu Utama ... 38
a. Pembuatan Bola-bola Menu ... 38
b. Pembuatan Text Media Pembelajaran PAUD ... 40
c. Pembuatan Text Keluar ... 41
d. Pembuatan Tanda Silang (Keluar) ... 43
e. Pembuatan Tanda Centang (Keluar) ... 43
3. Pembuatan Obyek 3 Dimensi ... 44
a. Pembuatan Obyek Piano ... 44
b. Pembuatan Obyek Pengenalan Angka ... 50
c. Pembuatan Obyek Pengenalan Huruf ... 56
d. Pembuatan Obyek Pengenalan Bentuk primer ... 62
e. Pembuatan Obyek Menyusun Kotak ... 66
f. Pembuatan Obyek Menyusun Lingkaran ... 68
4. pengeditan Sound ... 70
C. Hasil Pengujian Aplikasi ... 71
1. Halaman Intro ... 71
2. Halaman Menu Utama ... 72
3. Halaman Media Pembelajaran Interaktif Piano ... 73
commit to user
4. Halaman Media Pembelajaran Interaktif Pengenalan Angka ... 74
5. Halaman Media Pembelajaran Interaktif Pengenalan Huruf ... 75
6. Halaman Media Pembelajaran Interaktif Pengenalan Bentuk Primer ... 76
7. Halaman Media Pembelajaran Interaktif Menyusun Kotak ... 77
8. Halaman Media Pembelajaran Interaktif Menyusun Lingkaran ... 78
BAB V PENUTUP ... 79
A. Kesimpulan ... 79
B. Saran ... 79
DAFTAR PUSTAKA ... 80
commit to user DAFTAR GAMBAR
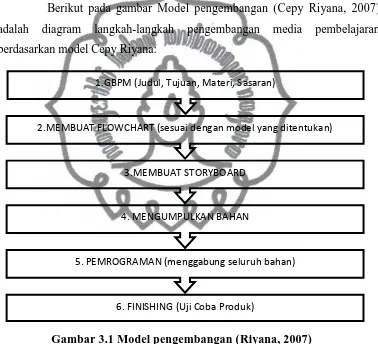
Gambar 1.1 Model pengembangan (Riyana, 2007) ... 4
Gambar 2.1 Pendidikan Anak Usia Dini (PAUD) ... 6
Gambar 2.2 Storyboard Multimedia ... 11
Gambar 2.3 Flowchart Media Pembelajaran ... 11
Gambar 2.4 Tampilan Antar Muka Perangkat Lunak Blender ... 12
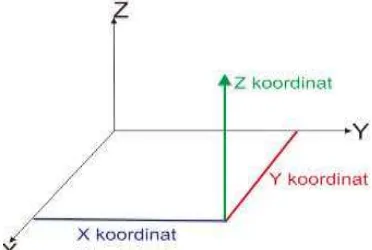
Gambar 2.5 Sitem Koordinasi Kartesian 3 Dimensi : sumbu X, Y dan Z ... 15
Gambar 2.6 Jet Audio ... 18
Gambar 3.1 Model pengembangan (Riyana, 2007) ... 21
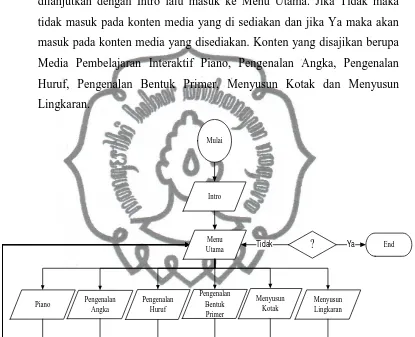
Gambar 3.2 Flowchart Media Pembelajaran Interaktif ... 24
Gambar 3.3 Storyboard Media Pembelajran Interaktif ... 25
Gambar 3.4 Rancangan Halaman Intro Pembuka ... 26
Gambar 3.5 Rancangan Halaman Menu Utama ... 27
Gambar 3.6 Rancangan Halaman Media Pembelajran Interaktif Piano ... 28
Gambar 3.7 Rancangan Halaman Media Pembelajran Interaktif Pengenalan Angka ... 29
Gambar 3.8 Rancangan Halaman Media Pembelajran Interaktif Pengenalan Huruf ... 30
Gambar 3.9 Rancangan Halaman Media Pembelajran Interaktif Pengenalan Bentuk Primer ... 31
Gambar 3.10 Rancangan Halaman Media Pembelajran Interaktif Menyusun Kotak ... 32
Gambar 3.11 Rancangan Halaman Media Pembelajran Interaktif Menyusun Lingkaran ... 33
Gambar 4.1 Pembuatan Obyek Animasi Baground Intro ... 35
Gambar 4.2 Logic editor Pembuatan Animasi Baground Intro ... 35
Gambar 4.3 Pembuatan Text Judul Proyek ... 36
Gambar 4.4 Logic Editor Pembuatan Text Judul Proyek ... 36
Gambar 4.5 Pembuatan Text Tekan Enter... 37
Gambar 4.6 Logic Editor Pembuatan Text Tekan Enter ... 37
commit to user
Gambar 4.7 Pembuatan Bola-bola Menu ... 38
Gambar 4.8 Logic Editor Pembuatan Bola-bola Menu ... 38
Gambar 4.9 Pembuatan Text Media Pembelajaran PAUD ... 40
Gambar 4.10 Logic Editor Pembuatan Text Media Pembelajaran PAUD ... 40
Gambar 4.11 Pembuatan Text Keluar ... 41
Gambar 4.12 Logic Editor Text Keluar ... 41
Gambar 4.13 Pembuatan Tanda Silang (Keluar) ... 43
Gambar 4.14 Logic Editor Pembuatan Tanda Silang (Keluar) ... 43
Gambar 4.15 Pembuatan Tanda Centang (Keluar) ... 43
Gambar 4.16 Logic Editor Pembuatan Tanda Centang (Keluar) ... 44
Gambar 4.17 Pembuatan Obyek Not Balok pada Obyek Piano sebelum di Rotate ... 44
Gambar 4.18 Pembuatan Obyek Not Balok pada Obyek Piano sesudah di Rotate ... 45
Gambar 4.19 Logic Editor Pembuatan Obyek Not Balok pada Obyek Piano ... 45
Gambar 4.20 Pembuatan Wadah not Balok untuk Pengganti Kontrol Mouse dan Keyboard... 46
Gambar 4.21 Logic Editor Pembuatan Wadah not Balok untuk Pengganti Kontrol Mouse dan Keyboard ... 46
Gambar 4.22 Pembuatan Text Menu Utama ... 47
Gambar 4.23 Logic Editor Pembuatan Text Menu Utama ... 47
Gambar 4.24 Pembuatan Text Petunjuk ... 49
Gambar 4.25 Logic Editor Pembuatan Text Petunjuk ... 49
Gambar 4.26 Pembuatan Text Mengenal Angka... 50
Gambar 4.27 Logic Editor Pembuatan Text Mengenal Angka ... 50
Gambar 4.28 Pembuatan Text untuk Angka ... 51
Gambar 4.29 Logic Editor Pembuatan Text untuk Angka ... 51
Gambar 4.30 Pembuatan Titik-titik dan Plane ... 52
Gambar 4.31 Logic Editor Pembuatan Titik-titik dan Plane ... 52
Gambar 4.32 Pembuatan Text Lanjut ... 53
commit to user
Gambar 4.33 Logic Editor Pembuatan Text Lanjut ... 53
Gambar 4.34 Pembuatan Tanda Silang (Salah) ... 54
Gambar 4.35 Logic Editor Pembuatan Tanda Silang (Salah) ... 54
Gambar 4.36 Pembuatan Tanda Centang (Benar)... 55
Gambar 4.37 Logic Editor Pembuatan Tanda Centang (Benar) ... 55
Gambar 4.38 Pembuatan Text Mengenal Huruf ... 56
Gambar 4.39 Logic Editor Pembuatan Text Mengenal Huruf ... 56
Gambar 4.40 Pembuatan Text untuk Huruf... 57
Gambar 4.41 Logic Editor Pembuatan Text untuk Huruf ... 57
Gambar 4.42 Pembuatan Titik-titik dan Plane ... 58
Gambar 4.42 Logic Editor Pembuatan Titik-titik dan Plane ... 58
Gambar 4.43 Pembuatan Text Lanjut ... 59
Gambar 4.44 Logic Editor Pembuatan Text Lanjut ... 59
Gambar 4.45 Pembuatan Tanda Silang (Salah) ... 60
Gambar 4.46 Logic Editor Pembuatan Tanda Silang (Salah) ... 60
Gambar 4.47 Pembuatan Tanda Centang (Benar)... 61
Gambar 4.48 Logic Editor Pembuatan Tanda Centang (Benar) ... 61
Gambar 4.49 Pembuatan Obyek pada Pengenalan Bentuk Primer ... 62
Gambar 4.50 Properties Pembuatan Obyek pada Pengenalan Bentuk Primer ... 62
Gambar 4.51 Pembuatan Obyek Sensor Akhir Penyusunan Benda ... 63
Gambar 4.52 Logic Editor Pembuatan Obyek Sensor Akhir Penyusunan Benda ... 63
Gambar 4.53 Pembuatan Text Lanjut ... 64
Gambar 4.54 Logic Editor Pembuatan Text Lanjut ... 64
Gambar 4.55 Pembuatan Obyek pada Media Menyusun Kotak ... 66
Gambar 4.56 Properties Pembuatan Obyek pada Media Menyusun Kotak ... 66
Gambar 4.57 Obyek Sensor untuk Akhir Penyusunan Kotak ... 67
Gambar 4.58 Logic Editor Obyek Sensor untuk Akhir Penyusunan Kotak ... 67
commit to user
Gambar 4.59 Pembuatan Obyek pada Media Menyusun Lingkaran ... 68
Gambar 4.60 Properties Pembuatan Obyek pada Media Menyusun Lingkaran ... 68
Gambar 4.61 Obyek Sensor untuk Akhir Penyusunan Lingkaran ... 69
Gambar 4.62 Logic Editor Obyek Sensor untuk Akhir Penyusunan Lingkaran ... 69
Gambar 4.63 Pengeditan Sound menggunakan JetAudio ... 70
Gambar 4.64 Halaman Intro ... 71
Gambar 4.67 Halaman Menu Utama ... 72
Gambar 4.68 Halaman Media Pembelajaran Interaktif Piano ... 73
Gambar 4.69 Halaman Media Pembelajaran Interaktif Pengenalan Angka ... 74
Gambar 4.70 Halaman Media Pembelajaran Interaktif Pengenalan Huruf... 75
Gambar 4.71 Halaman Media Pembelajaran Interaktif Pengenalan Bentuk Primer ... 76
Gambar 4.72 Halaman Media Pembelajaran Interaktif Menyusun Kotak ... 77
Gambar 4.73 Halaman Media Pembelajaran Interaktif Menyusun Lingkaran ... 78
commit to user
1 BAB I PENDAHULUAN
A.Latar Belakang Masalah
Usia lahir sampai dengan akan memasuki pendidikan dasar merupakan masa-masa keemasan sekaligus masa-masa kritis dalam tahapan
kehidupan manusia, yang akan menentukan perkembangan anak selanjutnya masa ini merupakan masa yang tepat untuk melestarikan dasar-dasar pengembangan-pengembangan kemampuan fisik, bahasa, sosial, emosional, konsep diri, seni, moral dan nilai-nilai agama. Sehingga untuk pengembangan seluruh potensi anak usia dini harus dimulai agar pertumbuhan dan perkembangan anak tercapai secara optimal. (Sugiman, 2009)
Setiap anak berhak memperoleh pendidikan dan pengajaran dalam rangka pengembangan pribadinya dan tingkat kecerdasannya sesuai dengan minat dan bakatnya. Layanan pendidikan bagi anak usia dini merupakan bagian dan pencapaian tujuan pendidikan nasional, sebagaimana diatur dalam Undang-undang No. 2 Tahun 1989 tentang Sistem Pendidikan Nasional yaitu mencerdaskan kehidupan bangsa dan mengembangkan manusia ndonesia seutuhnya yaitu manusia yang beriman dan bertaqwa terhadap uhan Yang maha Esa dan berbudi luhur, memiliki pengetahuan dan keterampilan, kesehatan jasmani dan rohani, keperibbadian yang mantap dan mandiri serta rasa tanggung jawab kemasyarakatan dan kebangsanaan. (Sugiman, 2009)
Dalam penyampaian materi pembelajaran biasanya guru menggunakan alat peraga seperti bentuk-bentuk primer kotak, lingkaran, dan
sebagainya serta pembelajaran pengenalan dengan menuliskan angka dan huruf pada papan tulis maka dari itu diciptakannya Media Pembelajaran Interaktif untuk Pendidikan Anak Usia Dini (PAUD) sehingga cara penyampaian proses pembelajaran kepada anak-anak diusia dini lebih menarik, mudah penyampaiannya dan mudah dipahami oleh anak usia dini.
commit to user B.Perumusan Masalah
Rumusan masalah dari latar belakang yang ada adalah “Bagaimana membuat animasi Media Pembelajaran Interaktif untuk Pendidikan Anak Usia
Dini (PAUD) berbasis 3D.”
C.Batasan Masalah
Batasan permasalahan dalam pembuatan visualisasi media pembelajaran secara interaktif berbasis tiga dimensi ini diperlukan mengingat ruang lingkup multimedia yang luas. Batasan permasalahan yang dibuat meliputi beberapa pokok bahasan berikut :
1. Pembuatan konten-konten yang disajikan dengan visualisasi tiga dimensi sebagai media pembelajaran interaktif.
2. Pembuatan aplikasi multimedia interaktif untuk tiap konten yang disajikan hanya sebatas pembelajran pengenalan angka, huruf, dan bentuk-bentuk primer seperti Piano, Pengenalan Angka, pengenalan Huruf, pengenalan Bentuk Primer, Menyusun Kotak, dan Menyusun Lingkaran dan bukan cara membaca dan menulis serta membaca (Calistung) seperti pada Pendidikan Taman Kanak-Kanak.
3. Aplikasi Media Pembelajaran Interaktif berbasis 3D ini diterapkan kepada anak usia dini yang berusia 0-6 tahun.
D.Tujuan dan Manfaat 1. Tujuan
Tujuan yang ingin dicapai dalam Tugas akhir ini adalah :
a. Menghasilkan aplikasi multimedia interaktif berupa Media Pembelajaran Interaktif untuk Pendidikan Anak Usia Dini (PAUD)
berbasis tiga dimensi.
commit to user 2. Manfaat
Manfaat yang dapat diperoleh dari Media Pembelajaran Interaktif ini adalah sebagai berikut :
a. Pengguna atau User yang berupa anak usia dini dapat memilih menu atau konten media pembelajaran yang disajikan sebagai interaktifnya. b. Pengguna atau User yang berupa anak usia dini dapat memainkan media
pembelajaran interaktif berbasis tiga dimensi didalam tiap menu atau konten yang disajikan sebagai materi pembelajaran yang bisa dipelajari dengan mudah.
c. Pengguna atau User yang berupa anak usia dini dengan belajar sambil bermain memudahkannya mempelajari hal-hal berupa pengenalan-pengenalan yang menunjang pikiran dan tingkah laku anak usia dini dimasa kritis dan keemasan ini.
E.Metodologi Penelitian
Metode pengembangan yang diadaptasi dari model pengembangan Cepi Riyana, 2007 :
1. Garis Besar Pembuatan Media (GBPM)
Menentukan Judul, Tujuan, Materi, dan Sasaran. 2. Membuat Flowchart
Membuat alur cara kerja media pembelajaran interaktif. 3. Membuat Storyboard
Membuat story board untuk gambaran sketsa interface media pembelajaran berbasis 3D beserta system kerja yang menyertainya.
4. Mengumpulkan Bahan
Mengumpulkan data-data yang dibutuhkan untuk pembuatan media
pembelajaran interaktif.
5. Pemrograman (menggabungkan Seluruh Bahan)
Menggabungkan seluruh data yang telah diperoleh sebagai bahan pebuatan media pembelajaran interaktif ini.
commit to user
Melakukan tahap akhir dari pembuatan media pembelajaran interkaktif ini dengan menguji cobakan aplikasi yang telah dibuat kepada para siswa di instansi yang ditunjuk untuk melakukan pengujian yang bertujuan untuk memastikan bahwa aplikasi Media Pembelajaran Interaktif Untuk Pendidikan Anak Usia Dini (PAUD) ini sudah layak dan benar seperti harapan. Maka jika harus dilakukan revisi agar pembuatan aplikasi
multimedia ini menjadi benar dan tepat guna serta melakukan revisi pada ahli media. Setelah direvisi, akan diuji cobakan kembali
Berikut pada gambar Model pengembangan adalah diagram langkah-langkah pengembangan media pembelajaran berdasarkan model Cepy Riyana:
Gambar 1.1 Model pengembangan (Riyana, 2007)
Berdasarkan diagram di atas, langkah-langkah untuk mengembangkan
media adalah sebagai berikut: (1) GBPM (Judul, Tujuan, Materi,Sasaran), (2) Membuat flowchart, (3) Membuat storyboard, (4) Mengumpulkan bahan, (5) Pemrograman (menggabungkan seluruh bahan), (6) finishing (uji coba produk dan revisi).
5. PEMROGRAMAN (menggabung seluruh bahan)
6. FINISHING (Uji Coba Produk) 4. MENGUMPULKAN BAHAN
3.MEMBUAT STORYBOARD
commit to user F. Sistematika Penulisan
1. Bab I Pendahuluan
Menguraikan latar belakang, perumusan masalah, batasan masalah, tujuan, dan manfaat penelitian, serta metodologi penelitian.
2. Bab II Landasan Teori
Berisi landasan teori dari permasalahan yang diambil, juga
landasan teori dari perangkat lunak dan bahasa pemrograman yang dipakai. 3. Bab III Desain dan Perancangan
Berisi penjelasan konsep Media Pembelajaran Interaktif ini yang terdiri dari desain dan rancangan yang diterapkan.
4. Bab IV Implementasi dan Analisa
Menujukkan Media Pembelajaran Interaktif untuk Pendidikan Anak Usia Dini berbasis tiga dimensi dengan implementasi berupa gambar serta pembahasan masalah dari pembuatan Media Pembelajaran Interaktif ini.
5. Bab V Penutup
commit to user BAB II
LANDASAN TEORI
A.Pendidikan Anak Usia Dini (PAUD)
Gambar 2.1 Pendidikan Anak Usia Dini (PAUD)
1. Pengertian Pendidikan Anak Usia Dini (PAUD)
Pendidikan Anak Usia Dini (PAUD) adalah suatu upaya pembinaan yang
ditujukan kepada anak-anak sejak usia dini yang dilakukan melalui pemberian
rangsangan pendidikan untuk membantu pertumbuhan dan perkembangan jasmani
dan rohani agar anak memiliki kesiapan dalam memasuki pendidikan dasar dan
kehidupan berikutnya secara berkesinambungan. (Sugiman, 2009)
2. Acuan Menu Pembelajaran pada Pendidikan Anak Usia Dini (PAUD) Seperangkat rencana dan pengaturan kegiatan pengembangan dan pendidikan yang dirancang sebagai pedoman dalam menyelenggarakan kegiatan pendidikan selanjutnya disingkat menjadi menu pembelajaran, diantaranya menu Pembelajaran Generik, Pembelajaran Kecerdasar Musikal dll. (Sugiman, 2009)
commit to user
Pada Pendidikan Anak Usia Dini (PAUD) tidak diajarkan cara membaca dan menulis hanya sebatas pengenalan-pengenalan saja, sebab pada anak usia di bawah lima tahun (balita) sebaiknya tak buru-buru diajarkan baca tulis dan hitung (calistung). Jika dipaksa calistung si anak akan terkena 'Mental Hectic'.
''Penyakit itu akan merasuki anak tersebut di saat kelas 2 atau 3 Sekolah Dasar (SD). Oleh karena itu jangan bangga bagi Anda atau siapa saja yang memiliki anak usia dua atau tiga tahun sudah bisa membaca dan menulis,''. (Sudjarwo, Direktur Pendidikan Anak Usia Dini (PAUD) Ditjen PNFI Kemendiknas)
3. Menu Pembelajaran Generik
Menu pendidikan anak usia dini yang berumur ( 0 tahun s/d 6
tahun), secara hilistik yang dapat dipergunakan dalam memberikan layanan kegiatan untuk pengembangan pendidikan pada semua jenis
program yang ditujukan bagi anak usia dini. (Sugiman, 2009)
B.Media Pembelajaran
Menurut EACT yang dikutip oleh Rohani (1997) “media adalah segala bentuk yang dipergunakan untuk proses penyaluran informasi”.
Sedangkan pengertian media menurut Djamarah (1995) adalah “media adalah
alat bantu apa saja yang dapat dijadikan sebagai penyalur pesan guna
commit to user
pesan atau informasi belajar yang dibawakan oleh media tersebut. (Media Grafika, 2011)
Media pembelajaran merupakan wadah dari pesan, materi yang ingin disampaikan adalah pesan pembelajaran, tujuan yang ingin dicapai ialah proses pembelajaran”. (Muaddab, 2011)
Secara umum media mempunyai kegunaan : 1. memperjelas pesan agar tidak terlalu verbalistis.
2. mengatasi keterbatasan ruang, waktu tenaga dan daya indra.
3. menimbulkan gairah belajar, interaksi lebih langsung antara murid dengan sumber belajar.
4. memungkinkan anak belajar mandiri sesuai dengan bakat dan kemampuan visual, auditori & kinestetiknya (self regulated learning).
5. memberi rangsangan yang sama, mempersamakan pengalaman & menimbulkan persepsi yang sama.
C.Multimedia Interaktif 1. Multimedia
Multimedia diambil dari kata multi dan media. Multi berarti banyak dan media berarti media atau perantara. Multimedia adalah gabungan dari beberapa unsur yaitu teks, grafik, suara, video dan animasi yang menghasilkan presentasi yang menakjubkan. Multimedia juga mempunyai komunikasi interaktif yang tinggi. Bagi pengguna komputer multimedia dapat diartikan sebagai informasi komputer yang dapat disajikan melalui audio atau video, teks, grafik dan animasi. (Janiasyah,
commit to user 2. Obyek Multimedia
1.Teks
Hampir semua orang yang biasa menggunakan komputer sudah terbiasa dengan teks. Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. Dalam kenyataannya multimedia menyajikan informasi kepada audiens dengan cepat, karena tidak
diperlukan membaca secara rinci dan teliti. Menurut Hofstetter adalah kebanyakan sistem multimedia dirancang dengan menggunakan teks karena teks merupakan sarana yang efektif untuk mengemukakan ide-ide dan menyediakan instruksi-instruksi kepada user (pengguna). (Sutopo, 2003)
2. Image
Secara umum image atau grafik berarti still image seperti foto dan gambar. Manusia sangat berorientasi pada visual dan gambar merupakan sarana yang sangat baik untuk menyajikan informasi.
(Sutopo, 2003)
3. Animasi
Animasi adalah pembentukan gerakan dari berbagai media atau objek yang divariasikan dengan gerakan transisi, efek-efek, juga suara yang selaras dengan gerakan animasi tersebut atau animasi merupakan penayangan frame-frame gambar secara cepat untuk
menghasilkan kesan gerakan. (Sutopo, 2002)
4. Audio
commit to user
produksi multimedia adalah Waveform Audio yang merupakan format file audio yang berbentuk digital. Kualitas produknya bergantung pada sampling rate (banyaknya sampel per detik). Waveform (wav) merupakan standar untuk Windows PC. (Sutopo, 2003)
5. Video
Video merupakan elemen multimedia paling kompleks karena penyampaian informasi yang lebih komunikatif dibandingkan gambar biasa. Walaupun terdiri dari elemen-elemen yang sama seperti grafik, suara dan teks, namun bentuk video berbeda dengan animasi. Perbedaan terletak pada penyajiannya. Dalam video, informasi disajikan dalam kesatuan utuh dari objek yang dimodifikasi sehingga terlihat saling mendukung penggambaran yang seakan terlihat hidup. (Suyanto, 2003)
6. Interactive Link
Sebagian dari multimedia adalah interaktif, dimana pengguna dapat menekan mouse atau objek pada screen seperti button atau teks dan menyebabkan program melakukan perintah tertentu. (Sutopo, 2002)
D.Storyboard Multimedia
a. Merupakan gambaran dari cerita yang akan dibuat, maka harus mudah dimengerti oleh semua pihak.
b. merupakan rangkaian gambar manual yang dibuat secara keseluruhan sehingga menggambarkan suatu cerita
commit to user
End Intro
Main menu
menu menu
menu menu
Mulai
Gambar 2.2 Soryboard Multimedia
E.Flowchart
Gambar 2.3 Flowchart Media Pembelajaran
Flowchart melengkapi storyboard untuk multimedia non linier
commit to user
gambaran alir dari suatu scene (tampilan) ke scene lainnya Digunakan untuk pengembangan multimedia interaktif.
Dalam flowchat view dapat dilihat komponen yang terdapat dalam suatu scene dengan penjelasan yang diperlukan. Transisi dari scene ke scene lainnya disebutkan, disamping hubungan antara satu scene
dengan scene lain yang dinyatakan dengan garis berikut tanda panah. Hotkey dapat berupa teks, image, atau button yang digunakan untuk
menghubungkan scene satu dengan lainnya. (Awang, 2007)
F. Blender 1. Blender
Gambar 2.4 Tampilan Antar Muka Perangkat Lunak Blender
Blender merupakan perangkat lunak pengolah grafik tiga dimensi (3D) yang bersifat gratis, bebas untuk dikembangkan oleh penggunanya dan dapat didistribusikan kembali dan bersifat legal. Blender memiliki video compositor dan intergrated game engine karya yang
commit to user
ipublikasikan baik secara gratis mau pun untuk dikomersilkan. Blender merupakan salah satu program permodelan 3D dan perangkat lunak ini bisa digunakan untuk membuat animasi, texturing, dan lain-lain layaknya software 3D propietary.
Blender dapat berjalan dibanyak Operating System (OS)
sehingga sangat menguntungkan bagi penggunanya meskipun harus berganti OS. Sistem operasi yang didukung seperti :
1. Microsoft Windows,
Blender menggunakan “OpenGL” sebagai render grafiknya yang
dapat digunakan padaberbagai macam “OS” seperti Windows, Linux dan Mac
OS X.
Fitur termasuk:
a) Model: Obyek 3D tipe, termasuk jerat poligon, permukaan NURBS, Bezier
dan kurva B-spline; multiresolusi patung kemampuan; Modifier stack deformers; model Mesh; Python Scripting
b) Rigging: Skeleton kode ciptaan; Skinning; lapisan Bone; B-splines interpolated tulang
commit to user
d) Rendering: raytracer inbuilt; oversampling, blor gerak, efek pasca produksi, ladang, non-square pixel, lapisan Render dan melewati; Render baking ke peta UV, Efek termasuk halo, suar lensa, kabut, vektor
motion-blur proses pasca- , dan proses pasca-defocus; Ekspor naskah untuk penyaji eksternal
e) UV unwrapping: Laurent dan metode Berdasarkan Sudut unwrapping;
unwreapping berdasarkan jahitan; falloff proporsional mengedit peta UV
f) Shading: membaur dan shader specular; Node editor; hamburan Bawah, shading Tangent; peta Refleksi
g) Fisika dan Partikel: sistem Partikel dapat dilampirkan ke mesh objek; simulator Fluida; solver Realtime tubuh lembut
h) Imaging dan Komposisi: multilayer OpenEXR dukungan; filter node komposit, konverter, warna dan operator vektor; 8 mendukung prosesor; sequencer realtime dekat; Bentuk gelombang dan U / V menyebar plits
i) Realtime 3D/Game Penciptaan: editor grafis logika; Bullet Fisika dukungan Perpustakaan; jenis Shape: polyhedron Convex, kotak, bola, kerucut, silinder, kapsul, majemuk, dan mesh segitiga statis dengan mode auto penonaktifan; tabrakan Diskrit; Dukungan untuk kendaraan dinamika; Mendukung semua modus pencahayaan OpenGL; Python scripting; Audio
Blender secara default sudah dipersenjatai dengan game engine yang powerfull untuk membuat game. Dengan game logic dari Blender ini, user bisa dengan mudah menambahkan berbagai macam fungsi game pada avatar maupun obyek-obyek yang ada pada game. Bahkan bagi seorang yang
tidak mengerti pemrogaman pun bisa membuat game dengan mudah melalui Blender. Karena panel game logic pada Blender sangat sederhana sehingga
commit to user
2.
Blender
sebagai
Game Engine
Game Engine adalah system perangkat lunak yang dirancang
untuk menciptakan dan pengembangan video game. Ada banyak mesin permainan yang dirancang untuk bekerja pada konsol permainan video dan sistem operasi desktop seperti Microsoft Windows, Linux, dan Mac OS X. fungsionalitas inti biasanya disediakan oleh mesin permainan mencakup mesin render (“renderer”) untuk 2D atau 3D grafis, mesin fisika atau tabrakan (dan tanggapan tabrakan), suara, script, animasi, kecerdasan buatan, jaringan, streaming, manajemen memori, threading, dukungan
lokalisasi, dan adegan grafik. Proses pengembangan permainan sering dihemat oleh sebagian besar menggunakan kembali mesin permainan yang sama untuk menciptakan permainan yang berbeda.
Game engine biasanya datang dengan berbagai macam jenis dan
ditujukan untuk berbagai kemampuan pemrogramman. Tapi dalam pembahasan sekarang ini, ketimbang harus me-list semua jenis game engine yang ada di wikipedia, mendingan kita bahas garis besar nya saja.
(Septiani, 2011)
G. 3 Dimensi (3D)
3 dimensi atau biasa disingkat 3D, adalah bentuk dari benda yang memiliki panjang, lebar, dan tinggi. Istilah ini biasanya digunakan dalam bidang seni, animasi, komputer, dan matematika.
commit to user
Pada saat ini yang banyak dibahas adalah grafik 2 dimensi namun objek yang ingin ditampilkan pada layar tampilan harus bisa menunjukkan keadaan objek yang sebenarnya, dengan kata lain harus berurusan dengan grafik 3 dimensi. Terapan grafik 3 dimensi berbeda dengan terapan-terapan pada 2 dimensi, tidak hanya karena penambahan dimensi dari dua menjadi tiga. Tetapi yang paling utama adalah menampilkan suatu realita dari objek
yang sebenarnya ke layar tampilan.
Meskipun berbeda, grafik 3D bergantung pada algoritma yang sama dengan 2D. Dalam perangkat lunak komputer grafik, perbedaan antara 2D dan 3D yang kadang-kadang kabur seperti aplikasi 2D dapat menggunakan teknik 3D untuk mencapai efek seperti pencahayaan dan 3D dapat menggunakan teknik rendering 2D.
Proses membuat grafik 3D komputer dapat secara berurutan dibagi menjadi tiga tahap dasar seperti :
1. Pemodelan 3D yang menggambarkan proses pembentukan objek.
2. Tata letak dan animasi yang menggambarkan gerakan dan penempatan objek dalam adegan.
3. Render 3D yang memproduksi gambar sebuah objek.
(Anonim, 2009)
H. Animasi 3 Dimensi (3D)
Animasi 3 dimensi adalah salah satu bidang pada teknik komputer
yang berkembang dengan cepat dewasa ini. Berbagai macam teknik dan algoritma telah dikembangkan pada bidang tersebut. Begitu pula aplikasi
commit to user I. 4 Tahap Proses Animasi 3D
1. Modeling
Pada tahap ini dilakukan pembuatan objek yang dibutuhkan pada tahap animasi. Ojek ini dapat berbentuk primitif objek seperti sphere (bola),
cube (kubus), sampai objek yang rumit seperti sebuah karakter dan ebagainya. Ada beberapa jenis materi objek yang disesuaikan dengan
kebutuhannya yaitu:
polygon, spline, dan metaclay.
a. Polygon adalah segitiga dan segiempat yang menentukan area dari permukaan sebuah karakter.
b. Spline adalah beberapa kumpulan spline yang membentuk sebuah lapisan
kurva yang halus yang dinamakan patch. Sebuah patch menentukan area yang jauh lebih luas dan halus dari sebuah polygon.
c. Metaclay dalam bentuk dasarnya, metaball berbentuk bola (sphere) yang bisa digabungkan satu sama lain sehingga membentuk bentuk organik objek.
2. Animating
Proses animasi dalam animasi komputer tidak membutuhkan animator untuk membuat inbetween seperti yang dilakukan dalam animasi tradisional. Animator hanya menentukan atau membuat keyframe-keyfra me pada objek yang akan digerakan. Setelah proses keyframing dibuat, komputer akan menghitung dan membuat sendiri inbetween secara otomatis.
3. Texturing
Proses ini menentukan karakteristik sebuah materi objek dari segi
commit to user 4. Rendering
Rendering merupakan proses akhir dari keseluruhan proses animasi komputer. Dalam rendering semua data-data yang telah dimasukkan dalam proses permodelan, animasi, pengteksturan, pencahayaan dengan parameter tertentu akan diterjemahkan dalam bentuk output. Istilah-istilah rendering yang digunakan :
a. Field Rendering, dimana proses ini sering digunakan untuk mengurangi
strobing effect yang disebabkan gerakan cepat dari sebuah objek dalam sebuah rendering video.
b. Shader adalah sebuah program yang digunakan dalam perangkat lunak 3D
tertentu (softimage) dalam proses special rendering. Biasanya shader diperlukan untuk memenuhi kebutuhan efek khusus tertentu seperti lighting effect, atmosphere, fog, dan sebagainya.
c. Antialiasing dilakukan ketika pixel sangat terbatas. Antialiasing adalah metode menghaluskan dan mempertajam permukaan kasar atau jagged edges dari sebuah objek. (Anonim, 2009)
J. Jet Audio
Gambar 2.6 Jet Audio
JetAudio adalah software multimedia yang dibuat dari satu
commit to user
memainkan sebagian besar format file, termasuk WAV, MP3, MP3Pro, OGG, WMA, MPEG, AVI, WMV, MIDI, RM, dan video dan trek audio CD.
Menkonversikan banyak jenis file berformat audio, dan merekam audio ke beragam format label editing untuk file berbasis MP3, OGG, dan WMA; sound efek termasuk wide, reverb, dan x-bass; multichannel suara yang
dikeluarkan; kontrol kecepatan dari audio yang dimainkan;pengabur suara silang dengan transisi diantara dua lagu; bentuk skin modisl dan display lirik yang disingkronisasikan(untuk karaoke) untuk file MIDI dan MP3.
commit to user BAB III
DESAIN DAN PERANCANGAN
A.Kebutuhan
Dalam pembuatan aplikasi media pembbelajaran interaktif untuk pendidikan anak usia dini (PAUD) berbasis 3D ini dibutuhkan alat baik
hardware maupun software.
1. Hardware
Hardware adalah perangkat keras yang digunakan untuk
membuat aplikasi tugas akhir ini. Adapaun hardware minimum yang digunakan antara lain :
a. Komputer dengan spesifikasi sebagai berikut :
1) Operating System (OS) : Windows 7
2) Processor : Intel Core to duo 3) RAM 1GB
Software adalah perangkat lunak yang digunakan untuk
membangun aplikasi tugas akhir ini. Adapun software yang digunakan antara lain :
a. Blender versi 2.62
Blender adalah grafis 3D aplikasi yang dapat digunakan
untuk pemodelan, texturing rendering, editting dan membuat aplikasi 3D interaktif, termasuk permainan video, film animasi atau efek visual. Disini dalam pembuatan proyek tugas akhir ini menggunakan software Blender versi 2.62 untuk membuat modelling serta animasinya.
commit to user b. JetAudio Version 7.1.9 P lus VX
Dalam inputan audio untuk proyek tugas akhi ini menggunkan JetAudio Version 7.1.9 Plus VX. JetAudio menkonversikan banyak jenis file berformat audio, dan merekam audio, serta pemotongan sound untuk di masukkan ke dalam aplikasi ini.
B.Langkah Pengembangan Aplikasi
Berikut pada gambar Model pengembangan (Cepy Riyana, 2007) adalah diagram langkah-langkah pengembangan media pembelajaran berdasarkan model Cepy Riyana:
Gambar 3.1 Model pengembangan (Riyana, 2007)
Berdasarkan diagram di atas, langkah-langkah untuk
mengembangkan media adalah sebagai berikut: (1) GBPM (Judul, Tujuan, Materi,Sasaran), (2) Membuat flowcha rt, (3) Membuat storyboard, (4) Mengumpulkan bahan, (5) Pemrograman (menggabungkan seluruh bahan), (6) finishing (uji coba produk dan revisi).
5. PEMROGRAMAN (menggabung seluruh bahan)
6. FINISHING (Uji Coba Produk) 4. MENGUMPULKAN BAHAN
3.MEMBUAT STORYBOARD
commit to user
Metode pengembangan yang diadaptasi dari model pengembangan Cepi Riyana, 2007 :
7. Garis Besar Pembuatan Media (GBPM)
Menentukan Judul, Tujuan, Materi, dan Sasaran sebagai langkah awal pengembangan media ini dan bisa terkonseptualisasikan media yang akan dibuat ini.
8. Membuat flowchart
Membuat alur cara kerja media pembelajaran interaktif. Dengan menggunakan alur dari flowchart kita dapat dengan mudah menyusun storyboardnya
9. Membuat Storyboard
Membuat storyboard untuk gambaran sketsa interface media pembelajaran berbasis 3D beserta sistem kerja yang menyertainya. Sehingga memudahkan kita membaca sistem kerjanya dengan melihat gambaran storyboard ini.
10. Mengumpulkan Bahan
Mengumpulkan data-data yang dibutuhkan untuk pembuatan media pembelajaran interaktif. Data-data yang berupa contoh-contoh objek yang akan dibuat sebagai modeling serta data-data lain seperti sound pendukung media pembelajaran ini.
11. Pemrograman (menggabungkan Seluruh Bahan)
Menggabungkan seluruh data yang telah diperoleh sebagai bahan
commit to user 12. Finishing (Uji Coba Produk dan Revisi)
Melakukan tahap akhir dari pembuatan media pembelajaran interkaktif ini dengan menguji cobakan media kepada para siswa di instansi yang ditunjuk serta melakukan revisi pada ahli media.
Tahapan ini digunakan untuk uji coba aplikasi yang telah dibuat
commit to user C.Rancangan Aplikasi
1. Flowchart
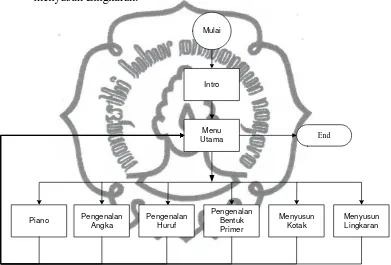
Dalam flowchart berikut merupakan penjelasan alur nedia yang melengkapi storyboard. Alur flowchart media ini dimulai dengan Mulai dilanjutkan dengan Intro lalu masuk ke Menu Utama. Jika Tidak maka tidak masuk pada konten media yang di sediakan dan jika Ya maka akan
masuk pada konten media yang disediakan. Konten yang disajikan berupa Media Pembelajaran Interaktif Piano, Pengenalan Angka, Pengenalan Huruf, Pengenalan Bentuk Primer, Menyusun Kotak dan Menyusun Lingkaran.
commit to user 2. Storyboard
Storyboard Media Pembelajaran Interaktif ini merupakan alur cerita
dari media pembelajaran interaktif ini. Dimulai dengan Mulai dilanjutkan dengan Intro lalu masuk ke Menu Utama kemudian disajikan Konten berupa Media Pembelajaran Interaktif Piano, Pengenalan Angka, Pengenalan Huruf, Pengenalan Bentuk Primer, Penyusunan Kotak dan
menyusun Lingkaran.
Gambar 3.3 Storyboard Media Pembelajran Interaktif
3. Interaksi Aplikasi
Pada setiap menu atau konten yang disajikan terdapat animasi
commit to user D.Rancangan Desain Aplikasi
Sebelum membuat aplikasi multimedia berupa Media Pembelajaran Interaktif untuk Pendidikan Anak Usia Dini (PAUD) berbasis 3D ini terlebih dahulu merancang desain tampilan menu Dn konten-konten yang disajikan. Rancangan desain tampilan pada aplikasi multimedia berupa Media Pembelajaran Interaktif ini terdiri dari halaman utama Intro pembuka, halaman
menu utama dan disajikan pula konten menu-menu media pembelajaran yang berisi media aplikasi multimedia pembelajaran interaktif. Berikut rancangan halaman aplikasi multimedia Media Pembelajaran Interaktif :
1. Rancangan Halaman Intro Pembuka
Racangan halaman Intro ini menyajikan tampilan berupa animasi 3 dimensi yang berupa bentuk dan tulisan dari judul projek tugas akhir ini yaitu Media Pembelajaran Interaktif untuk pendidikan Anak Usia Dini (PAUD) berbasis 3D. Terdapat button Tekan Enter untuk masuk ke
Main Menu.
Gambar 3.4 Rancangan Halaman Intro Pembuka Judul Proyek
Tugas Akhir
commit to user 2. Rancangan Halaman Menu Utama
Rancangan halaman menu utamamerupakan tampilan halaman selanjutnya setelan halaman intro. Halaman ini menyajikan menu dari konten media pembelajaran interaktif yang berupa button untuk masuk ke simulasi media pembelajaran interaktif. Button konten yang disajikan berupa button piano, button pengenalan angka, button pengenalan huruf,
button pengenalan bentuk primer, button menyusun kotak dan button
menyusun lingkaran. Terdapat button keluar pada sisi kiri bawah. Dan pada semua button terdapat sound untuk mempermudah petunjuk penggunaan.
commit to user
3. Rancangan Halaman Konten Media Pembelajaran Interaktif a. Rancangan Halaman Media Pembelajran Interaktif Piano
Rancangan halaman media pembelajran interaktif piano ini merupakan tampilan dari simulasi media pembelajaran interaktif yang bisa di mainkan oleh user (anak usia dini). Konten media pembelajaran interaktif piano ini terdapat :
1. Pada bagian kiri atas terdapat keterangan kontrol apa yang digunakan atau Keyboard., kontrol Mouse
2. pada bagian kanan bawah media terdapat petunjuk penggunaan yang ketika disorotkan mouse akan keluar petunjuk penggunaan berupa sound.
3. kontrol menggunakan mouse dan keyboard dan kontrol bisa diganti mengginakan spasi.
4. kemudian pada bagian kiri bawah terdapat button Main Menu untuk kembali ke menu utama.
Gambar 3.6 Rancangan Halaman Media Pembelajran Interaktif Piano
Simulasi
Piano
Petunjuk Penggunaan Main Menu
commit to user
b. Rancangan Halaman Media Pembelajran Interaktif Pengenalan Angka Rancangan halaman media pembelajran interaktif pengenalan angka ini merupakan tampilan dari simulasi media pembelajaran interaktif yang bisa di mainkan oleh user (anak usia dini). Konten media pembelajaran interaktif pengenalan angka ini terdapat :
1. Pada bagian atas terdapat perintah pengenalan angka, angka berapa
yang harus dipilih dengan benar. 2. kontrol menggunakan mouse.
3. Dalam simulasi pengenalan angka ini agar user memainkannya dengan menunjuk angka-angka secara urut, sehingga user akan mudah mengenali dan memahami angka-angka dari 1 sampai 10. 4. kemudian pada bagian kanan bawah terdapat button Lanjut untuk
melanjutkan ke angka berikutnya.
5. pada bagian halaman tengah bawah terdapat petunjuk penggunaa yang ketika disorotkan mouse akan keluar petunjuk penggunaan berupa sound dan pada bagian kiri bawah terdapat button main menu untuk masuk kembali ke halaman menu utama.
commit to user
c. Rancangan Halaman Media Pembelajran Interaktif Pengenalan Huruf Rancangan halaman media pembelajran interaktif pengenalan huruf ini merupakan tampilan dari simulasi media pembelajaran interaktif yang bisa di mainkan oleh user (anak usia dini). Konten media pembelajaran interaktif pengenalan huruf ini terdapat :
1. Pada bagian atas terdapat perintah pengenalan huruf, huruf apa yang
harus dipilih dengan benar. 2. kontrol menggunakan mouse.
3. Dalam simulasi pengenalan angka ini agar user memainkannya dengan menunjuk huruf secara urut, sehingga user akan mudah mengenali dan memahami huruf dari abjad A sampai Z.
4. kemudian pada bagian kanan bawah terdapat button Lanjut untuk melanjutkan.
5. pada bagian halaman tengah bawah terdapat petunjuk penggunaa yang ketika disorotkan mouse akan keluar petunjuk penggunaan berupa sound dan pada bagian kiri bawah terdapat button main menu untuk masuk kembali ke halaman menu utama.
commit to user
d. Rancangan Halaman Media Pembelajran Interaktif Pengenalan Bentuk Primer
Rancangan halaman media pembelajran interaktif pengenalan bentuk primer ini merupakan tampilan dari simulasi media pembelajaran interaktif yang bisa di mainkan oleh user (anak usia dini). Konten media pembelajaran interaktif pengenalan bentuk primer ini
terdapat :
1. Dalam simulasi pengenalan bentuk primer ini user memainkannya dengan cara menggerakkan atau drag obyek bentuk primer tersebut untuk masuk ke wadahnya masing-masing sesuai bentuk seperti permainan mencocokan benda dengan wadahnya.
2. Kontrol menggunakan mouse.
3. pada halaman kiri bawah terdapat button main menu untuk masuk kembali ke halaman menu utama.
4. pada bagian kanan bawah terdapat petunjuk penggunaa yang ketika disorotkan mouse akan keluar petunjuk penggunaan berupa sound dan pada bagian kiri bawah terdapat button main menu untuk masuk kembali ke halaman menu utama.
Gambar 3.9 Rancangan Halaman Media Pembelajran Interaktif Pengenalan Bentuk Primer
Simulasi
Pengenalan Bentuk Primer
commit to user
e. Rancangan Halaman Media Pembelajran Interaktif Menyusun Kotak Rancangan halaman media pembelajran interaktif menyusun kotak ini merupakan tampilan dari simulasi media pembelajaran interaktif yang bisa di mainkan oleh user (anak usia dini). Konten media pembelajaran interaktif menyusun kotak ini terdapat :
1. Dalam simulasi menyusun kotak dari kotak yang paling besar pada
bagian dasar hingga kotak paling kecil pada bagian atas ini. 2. kontrol menggunakan mouse.
3. pada halaman kiri bawah terdapat button main menu untuk masuk kembali ke halaman menu utama.
4. pada bagian kanan bawah terdapat petunjuk penggunaa yang ketika disorotkan mouse akan keluar petunjuk penggunaan berupa sound dan pada bagian kiri bawah terdapat button main menu untuk masuk kembali ke halaman menu utama.
Gambar 3.10 Rancangan Halaman Media Pembelajran Interaktif Menyusun Kotak
Simulasi
Menyusun Kotak
commit to user
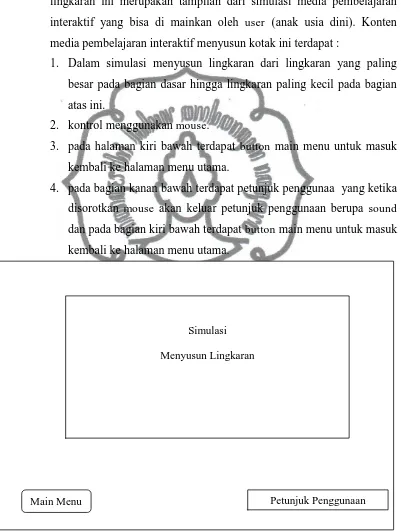
f. Rancangan Halaman Media Pembelajran Interaktif Menyusun Lingkaran
Rancangan halaman media pembelajran interaktif menyusun lingkaran ini merupakan tampilan dari simulasi media pembelajaran interaktif yang bisa di mainkan oleh user (anak usia dini). Konten media pembelajaran interaktif menyusun kotak ini terdapat :
1. Dalam simulasi menyusun lingkaran dari lingkaran yang paling besar pada bagian dasar hingga lingkaran paling kecil pada bagian atas ini.
2. kontrol menggunakan mouse.
3. pada halaman kiri bawah terdapat button main menu untuk masuk kembali ke halaman menu utama.
4. pada bagian kanan bawah terdapat petunjuk penggunaa yang ketika disorotkan mouse akan keluar petunjuk penggunaan berupa sound dan pada bagian kiri bawah terdapat button main menu untuk masuk kembali ke halaman menu utama.
Gambar 3.11 Rancangan Halaman Media Pembelajran Interaktif Menyusun Lingkaran
Simulasi
Menyusun Lingkaran
commit to user BAB IV
IMPLEMENTASI DAN ANALISA
A.Detail Aplikasi
Aplikasi multimedia ini merupakan aplikasi yang berisikan visualisai media pembelajaran interaktif unruk Pendidikan Anak Usia Dini (PAUD) yang
berbasis 3 dimensi. Aplikasi multimedia ini dapat dimainkan secara interaktif. Pada aplikasi ini terdapat 6 konten media pembelajaran interaktif yang divisualisasikan, yaitu media pembelajaran interaktif piano, pengenalan angka, pengenalan huruf, pengenalan bentuk primer, menyusun kotak dan menyusun lingkaran.
Aplikasi multimedia ini ditunjukan kepada user yang khususnya adalah anak usia dini. Visualisasi media pembelajaran interaktif dibuat secara 3 dimensi agar menarik dan terlihat lebih realistis atau nyata. Pada penyampaian visualisai tiap konten media pembelajaran interaktif silengkapi dengan suara serta warna yang menarik khususnya untuk anak usia dini.
Pada aplikasi media pembelajaran ini dalam pembuatannya tidak menggunakan script tetapi menggunakan Game Logic. Game Logic ini untuk memudahkan penambahan fungsi dalam pembuatan media pembelajaran interaktif ini.
B.Pembuatan Aplikasi 1. Pembuatan Intro
Pada pembuatan intro menggunakan Mesh Plane dan Text saja.
Dalam pembuatan intro ini menggunakan efek animasi dengan Logic Editor . Berikut pembuatanya :
commit to user a. Pembuatan Baground Intro
Gambar 4.1 Pembuatan Obyek Animasi Baground Intro
Logic Editor
Gambar 4.2 Logic editor Pembuatan Animasi Baground Intro
Pada Logic Editornya untuk Sensor menggunakan Sensor
Always. Untuk Actuator menggunakan Actuator Action yang
mengisikan nama animasi serta pengaturan Time Line dari Start 0 sampai End 780 kemudian dihubungkan menggunakan Controller And. Logic Editor ini digunakan pada tiap Plane judul menu yang disajikan
commit to user b. Pembuatan Text Judul Proyek
Gambar 4.3 Pembuatan Text Judul Proyek
Logic Editor
Gambar 4.4 Logic Editor Pembuatan Text Judul Proyek
Pada Logic Editornya untuk Sensor menggunakan Sensor
Always. Untuk Actuator menggunakan Actuator Action yang
mengisikan nama animasi, pengaturan Time Line dari Start 0 sampai End 780 dan Actuator Sound dengan masukkan sound yang akan
commit to user c. Pembuatan Text Tekan Enter
Gambar 4.5 Pembuatan Text Tekan Enter
Logic Editor
Gambar 4.6 Logic Editor Pembuatan Text Tekan Enter
Pada Logic Editornya untuk Sensor menggunakan Sensor Always dan Sensor Keyboard pada key diisi return(Enter) karena
dengan menekan keyboard Enter untuk masuk ke Menu Utama. Untuk
Actuator menggunakan Actuator Action yang mengisikan nama
animasi, pengaturan Time Line dari Start 780 sampai End 790 dan Actuator Game pada File kita isikan proyek yang akan di buka ketika
commit to user 2. Pembuatan Menu Utama
Pada pembuatan Menu Utama menggunakan Mesh Plane, Text, dan UV Sphere. Dalam pembuatan Menu Utama ini menggunakan efek animasi
serta Logic Editor. Berikut pembuatanya :
a. Pembuatan Bola-bola Menu
Gambar 4.7 Pembuatan Bola-bola Menu
Logic Editor
commit to user
Pada Logic Editornya untuk Sensor menggunakan Sensor Always, Sensor Mouse Left Button untuk klik kiri masuk ke media, dan
Sensor Mouse Over ketika disorot bola menu akan keluar sound berupa
nama media itu sendiri. Untuk Actuator menggunakan Actuator
Motion menggunakan Simple Motion, Actuator Action yang
mengisikan nama animasi, pengaturan Time Line dari Start 0 sampai
End 1 pada Action Playback Type menggunakan Flipper, Actuator
Sound dengan memasukkan sound yang akan digunakan pada Play
Mode menggunakan Play Stop, Actuator Game pada File kita isikan
commit to user
b. Pembuatan Text Media Pembelajaran PAUD
Gambar 4.9 Pembuatan Text Media Pembelajaran PAUD
Logic Editor
Gambar 4.10 Logic Editor Pembuatan Text Media Pembelajaran PAUD
Pada Logic Editornya untuk Sensor menggunakan Sensor Always dan Sensor Keyboard pada key diisi return(Enter) karena
dengan menekan keyboard Enter untuk masuk ke Menu Utama. Untuk
Actuator menggunakan Actuator Action yang mengisikan nama
animasi, pengaturan Time Line dari Start 0 sampai End 30 kemudian
commit to user c. Pembuatan Text Keluar
Gambar 4.11 Pembuatan Text Keluar
Logic Editor
commit to user
Pada Logic Editornya untuk Sensor menggunakan Sensor
Mouse Left Button untuk klik kiri maka akan muncul kotak dialog untuk keluar dari media, Sensor Mouse Over ketika disorot bola menu akan keluar sound berupa nama media itu sendiri dan Sensor Message memasukkan nama Subject yang di panggil. Untuk Actuator menggunakan Actuator Message untuk Text muncul, Text yang tidak
muncul serta Plane yang tidak muncul, Actuator Action yang mengisikan nama animasi, pengaturan Time Line dari Start 10 sampai End 1, untuk Actuator Action animasi warna pada pengaturan Time
Line dari Start 1 sampai End 10 ketika di sorot maka akan berubah warna Textnya, Actuator Sound untuk suara petunjuk keluar, pada Play Mode menggunakan Play End dan Actuator Sound untuk petunjuk Text
commit to user d. Pembuatan Tanda Silang (Keluar)
Gambar 4.13 Pembuatan Tanda Silang (Keluar)
Logic Editor
Gambar 4.14 Logic Editor Pembuatan Tanda Silang (Keluar)
Pada Logic Editornya untuk Sensor menggunakan Sensor Mouse Over dan Sensor Mouse Left Button ketika di klik tanda silang
maka akan batal keluar dan kembali ke Menu Utama. Untuk Actuator menggunakan Actuator Message untuk tanda silang muncul dan Actuator Message untuk Plane yang tidak muncul kemudian dihubungkan menggunakan Controller And.
e. Pembuatan Tanda Centang (Keluar)
commit to user Logic Editor
Gambar 4.16 Logic Editor Pembuatan Tanda Centang (Keluar)
Pada Logic Editornya untuk Sensor menggunakan Sensor Mouse Over dan Sensor Mouse Left Button ketika di klik tanda centang
maka akan keluar dari media. Untuk Actuator menggunakan Actuator Game dan menggunakan Quit Game untuk perintah keluar dari media
kemudian dihubungkan menggunakan Controller And.
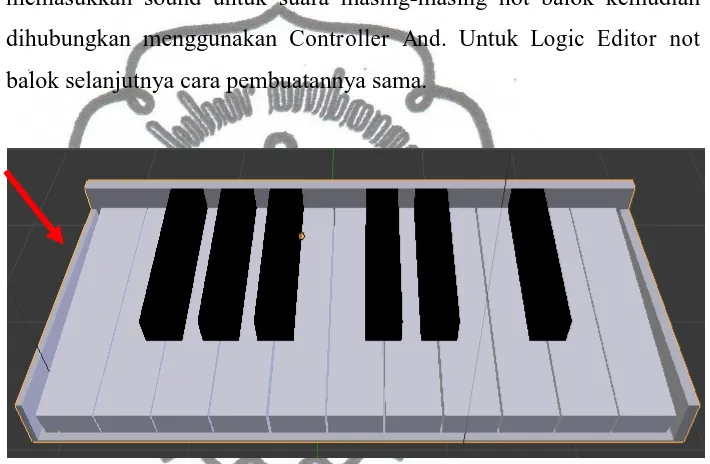
3. Pembuatan Konten Media Pembelajaran Interaktif a. Pembuatan Obyek Piano
Pembuatan objek piano menggunakan obyek Mesh Plane dan Teks, untuk membentuk menjadi piano menggunakan mode edit object,
berikut pembuatan piano :
commit to user
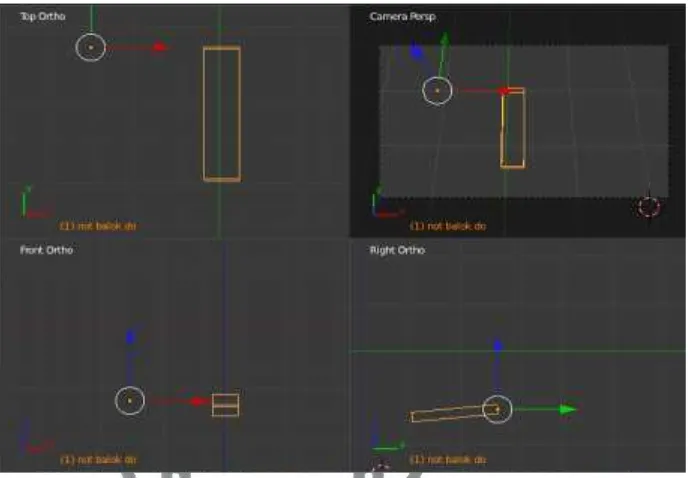
Dalam pembuatan animasi not balok pada aplikasi Piano ini menggunakan timeline editor. Not balok yang sudah di buat di posisikan pada frame 0 kemudian insert keyframe. Lalu kita klik frame 1 insert keyframe kemudian di isi not balok yang sudah diputar (rotate) x=5,6º seperti berikut hasilnya :
Gambar 4.18 Pembuatan Obyek Not Balok pada Obyek Piano sesudah di Rotate
Logic Editor
commit to user
Pada Logic Editornya untuk Sensor menggunakan Sensor Mouse Over dan Sensor Mouse Left Button ketika di klik not baloknya
maka akan mengeluarkan suara sesuai dengan suara yang di masukkan. Untuk Actuator menggunakan Actuator Action yang mengisikan nama animasi, pengaturan Time Line dari Start 0 sampai End 1, pada
Playback Mode menggunakan Flipper dan Actuator Sound dengan
memasukkan sound untuk suara masing-masing not balok kemudian dihubungkan menggunakan Controller And. Untuk Logic Editor not balok selanjutnya cara pembuatannya sama.
Gambar 4.20 Pembuatan Wadah not Balok untuk Pengganti Kontrol Mouse dan Keyboard
Logic Editor
commit to user
Pada Logic Editornya untuk Sensor menggunakan Sensor Keyboard dengan memasukan Spacebar(Spasi) ketika ditekan spasi
maka akan berpindah ke kontrol Mouse yang semula menggunakan kontrol Keyboard dan sebaliknya. Untuk Actuator menggunakan
Actuator Scene pada Mode menggunakan Set Scene dan Scene
menggunakan Mouse atau Keyboard sesuai dengan kontrol Logic yang
akan di gunakan kemudian dihubungkan menggunakan Controller And.
Gambar 4.22 Pembuatan Text Menu Utama
Logic Editor
commit to user
Pada Logic Editornya untuk Sensor menggunakan Sensor Sensor Mouse Over dan Sensor Mouse Left Button ketika di klik maka akan masuk ke Menu Utama. Untuk Actuator menggunakan Actuator Action yang mengisikan nama animasi, pengaturan Time Line dari Start
0 sampai End 5 pada Action Playback Type menggunakan Flipper,
Actuator Sound dengan memasukkan sound yang akan digunakan, pada
commit to user
Gambar 4.24 Pembuatan Text Petunjuk
Logic Editor
Gambar 4.25 Logic Editor Pembuatan Text Petunjuk
Pada Logic Editornya untuk Sensor menggunakan Sensor Sensor Mouse Over ketika disorot maka akan keluar sound petunjuk penggunaan kontrol pada Piano. Untuk Actuator menggunakan
Actuator Action yang mengisikan nama animasi, pengaturan Time Line
dari Start 0 sampai End 5 pada Action Playback Type menggunakan
Flipper, Actuator Sound dengan memasukkan sound yang akan
commit to user b. Pembuatan Pengenalan Angka
Pembuatan objek piano menggunakan obyek Mesh Plane dan Teks, untuk membentuk menjadi piano menggunakan mode edit object,
berikut pembuatan pengenalan angka :
Gambar 4.26 Pembuatan Text Mengenal Angka
Logic Editor
Gambar 4.27 Logic Editor Pembuatan Text Mengenal Angka
Pada Logic Editornya untuk Sensor menggunakan Sensor Sensor Always. Untuk Actuator menggunakan Actuator Sound dengan
commit to user
Gambar 4.28 Pembuatan Text untuk Angka
Logic Editor
Gambar 4.29 Logic Editor Pembuatan Text untuk Angka
Pada Logic Editornya untuk Sensor menggunakan Sensor Message pada Subject menggunakan 0 (sebagai penamaan subject).
Untuk Actuator menggunakan Actuator Action yang mengisikan nama
animasi, pengaturan Time Line dari Start 10 sampai End 20 pada Action
Playback Type menggunakan Ping Pong kemudian dihubungkan
commit to user
Gambar 4.30 Pembuatan Titik-titik dan Plane
Logic Editor
Gambar 4.31 Logic Editor Pembuatan Titik-titik dan Plane
Pada Logic Editornya untuk Sensor menggunakan menggunakan Sensor Sensor Mouse Over dan Sensor Mouse Left Button ketika di klik ketika angka yang harus ditujuk benar maka angka
tersebut akan berpindah ke titik-titik pada Plane tersebut. Untuk
Actuator menggunakan Actuator Sound dengan memasukkan sound
commit to user
Actuator Message untuk angka 0 berpindah ke Plane(wadah angka), untuk memunculkan tanda Centang(benar) dan memunculkan Text Lanjut kemudian dihubungkan menggunakan Controller And.
Gambar 4.32 Pembuatan Text Lanjut
Logic Editor
commit to user
Pada Logic Editornya untuk Sensor menggunakan Sensor
Mouse Left Button untuk klik kiri maka akan lanjut ke Scene pengenalan angka berikutnya, Sensor Mouse Over ketika disorot Text Lanjut akan keluar sound berupa perintah lanjut ke huruf berikutnya dan Sensor Message memasukkan nama Subject yang di panggil. Untuk Actuator menggunakan Actuator Action untuk Text yang
mengisikan nama animasi, pengaturan Time Line dari Start 10 sampai End 20, untuk Action Playback Type menggunakan Ping Pong, untuk Actuator Action animasi warna pengaturan Time Line dari Start 20
sampai End 25 ketika disorot akan berubah warna Textnya, untuk Action Playback Type menggunakan Flipper. Actuator Sound untuk suara petunjuk lanjut ke Scene atau angka selanjutnya, pada Play Mode menggunakan Play Stop dan Pitchnya 5 untuk membuat soundnya seperti suara anak-anak kemudian dihubungkan menggunakan Controller And.
Gambar 4.34 Pembuatan Tanda Silang (Salah)
Logic editor
commit to user
Pada Logic Editornya untuk Sensor menggunakan Sensor Message pada Subject menggunakan logo salah (sebagai penamaan
subject). Untuk Actuator menggunakan Actuator Action yang
mengisikan nama animasi, pengaturan Time Line dari Start 22 sampai End 41 kemudian dihubungkan menggunakan Controller And.
Gambar 4.36 Pembuatan Tanda Centang (Benar)
Logic Editor
Gambar 4.37 Logic Editor Pembuatan Tanda Centang (Benar)
Pada Logic Editornya untuk Sensor menggunakan Sensor Message pada Subject menggunakan logo benar (sebagai penamaan
subject). Untuk Actuator menggunakan Actuator Action yang
mengisikan nama animasi, pengaturan Time Line dari Start 42 sampai
End 52, Action Playback Type menggunakan Ping Pong kemudian
dihubungkan menggunakan Controller And.
Untuk Text Menu Utama dan Text Petunjuk pembuatan Logic Editor dengan cara dan Logic yang sama seperti Logic Editor Text
commit to user c. Pembuatan Pengenalan Huruf
Pembuatan objek piano menggunakan obyek Mesh Plane dan Teks, untuk membentuk menjadi piano menggunakan mode edit object,
berikut pembuatan pengenalan huruf :
Gambar 4.38 Pembuatan Text Mengenal Huruf
Logic Editor
Gambar 4.39 Logic Editor Pembuatan Text Mengenal Huruf
Pada Logic Editornya untuk Sensor menggunakan Sensor Sensor Always. Untuk Actuator menggunakan Actuator Sound dengan
commit to user
Gambar 4.40 Pembuatan Text untuk Huruf
Logic editor
Gambar 4.41 Logic Editor Pembuatan Text untuk Huruf
Pada Logic Editornya untuk Sensor menggunakan Sensor Message pada Subject menggunakan A (sebagai penamaan subject).
Untuk Actuator menggunakan Actuator Action yang mengisikan nama animasi, pengaturan Time Line dari Start 0 sampai End 10 pada Action
Playback Type menggunakan Ping Pong kemudian dihubungkan
commit to user
Gambar 4.42 Pembuatan Titik-titik dan Plane
Logic editor
Gambar 4.42 Logic Editor Pembuatan Titik-titik dan Plane
Pada Logic Editornya untuk Sensor menggunakan menggunakan Sensor Sensor Mouse Over dan Sensor Mouse Left