SURAT TUGAS
2218/B.01/LPPM-UBSI/VIII/2020 Tentang
Pelindungan Ciptaan di Bidang Ilmu Pengetahuan, Seni dan Sastra Berdasarkan Undang-Undang Nomor 28 Tahun 2014 tentang Hak Cipta
Nomor dan Tanggal Permohonan : EC00202027377, 12 Agustus 2020 Nomor Pencatatan : 000198904
PADA SURAT PENCATATAN CIPTAAN
KEMENTERIAN HUKUM DAN HAK ASASI MANUSIA REPUBLIK INDONESIA Program Komputer
Judul Ciptaan :
Sistem Informasi Klinik MCU TKI
MEMUTUSKAN
Pertama : Kepada saudara
Hidayat Muhammad Nur
Sebagai Pencipta yang mempublikasikan karyanya.
Kedua : Mempunyai tugas sbb:
Melaksanakan Tugas yang diberikan dengan penuh rasa tanggung jawab.
Ketiga : Keputusan ini berlaku sejak tanggal ditetapkan, dengan ketentuan apabila dikemudian hari terdapat kekeliruan akan diubah dan diperbaiki sebagaimana mestinya.
Jakarta,5 Agustus 2020
LPPM Universitas Bina Sarana Informatika Ketua
Taufik Baidawi, M.Kom
Tembusan
- Rektor Universitas Bina Sarana Informatika - Arsip
- Ybs
1
Hidayat Muhammad Nur, Lutfi Syafirullah,
Elly Muningsih, Annas Setiawan Prabowo
2
DAFTAR ISI
JUDUL
DAFTAR ISI………... 2
PENJELASAN UMUM………. 3
1. MENU UTAMA……… 3
2. HALAMAN ISI………. 4
3. SOURCE CODE……….. 22
3
PENJELASAN UMUM
Sistem Informasi Klinik MCU TKI dibuat pada medical center untuk memudahkan fasilitas pelayanan pemeriksaan kesehatan calon tenaga kerja Indonesia, perusahan dan umum.
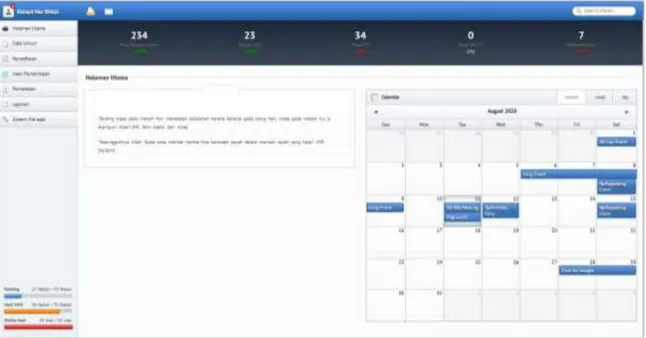
1. Menu Dashboard
Spesifikasi Sistem Informasi Klinik MCU TKI ini adalah sebagai berikut : Nama Tampilan Program : Main.php
Fungsi : Merupakan program pembuka aplikasi
Bahasa Program : PHP
Proses : Halaman yang pertama kali muncul atau tampilan
awal.
Gambar 1. Menu Dashboard
2. Data Umum
Nama Tampilan Program : Data Umum
Fungsi : Merupakan program input data umum
Bahasa Program : PHP
Proses : Pilihan menu data umum yang terdapat pada
halaman dashboard atau tampilan awal.
4
Gambar 2. Menu Data Umum
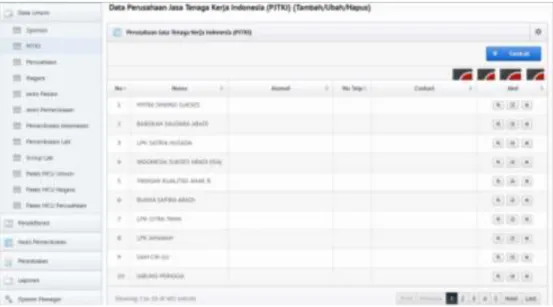
3. Data Umum PJTKI
Nama Tampilan Program : Data Umum PJTKI
Fungsi : Merupakan program input data umum perusahaan
jasa tenaga Kerja indonesia
Bahasa Program : PHP
Proses : Pilihan menu data umum PJTKI yang terdapat pada
halaman menu sebelah kiri.
Gambar 3. Menu Data Umum PJTKI
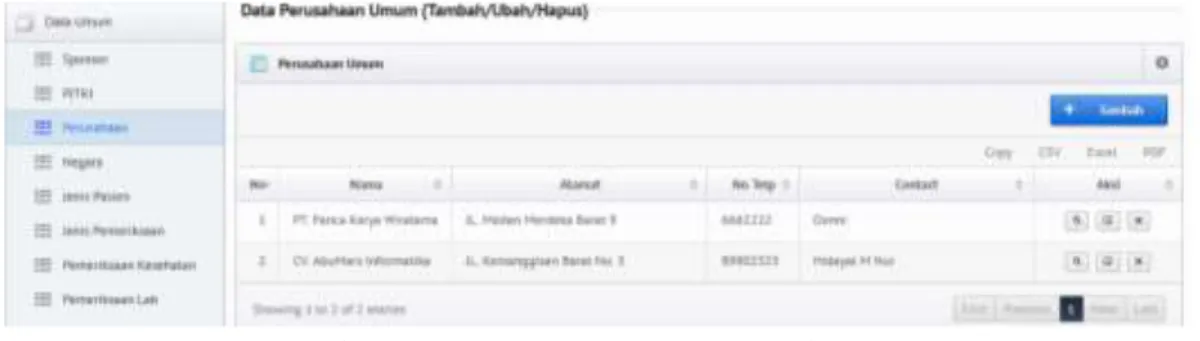
5 4. Data Umum Perusahaan
Nama Tampilan Program : Data Umum Perusahaan
Fungsi : Merupakan program input data umum perusahaan
Bahasa Program : PHP
Proses : Pilihan menu data umum perusahaan yang terdapat
pada halaman menu sebelah kiri.
Gambar 4. Menu Data Umum Perusahaan
5. Data Umum Negara
Nama Tampilan Program : Data Umum Negara
Fungsi : Merupakan program input data umum negara
Bahasa Program : PHP
Proses : Pilihan menu data umum Negara yang terdapat pada
halaman menu sebelah kiri.
Gambar 5. Menu Data Umum Negara
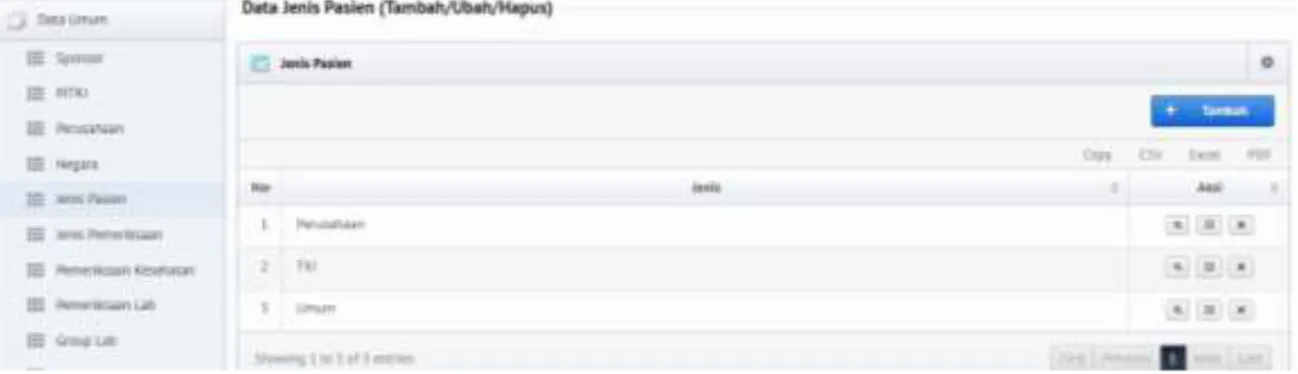
6 6. Data Umum Jenis Pasien
Nama Tampilan Program : Data Umum Jenis Pasien
Fungsi : Merupakan program input data umum jenis pasien
Bahasa Program : PHP
Proses : Pilihan menu data umum jenis pasien yang terdapat
pada halaman menu sebelah kiri.
Gambar 6. Menu Data Umum Jenis Pasien
7. Data Umum Jenis Pemeriksaan
Nama Tampilan Program : Data Umum Jenis Pemeriksaan
Fungsi : Merupakan program input data umum jenis
pemeriksaan
Bahasa Program : PHP
Proses : Pilihan menu data umum jenis pemeriksaan yang
terdapat pada halaman menu sebelah kiri.
Gambar 7. Data Umum Jenis Pemeriksaan
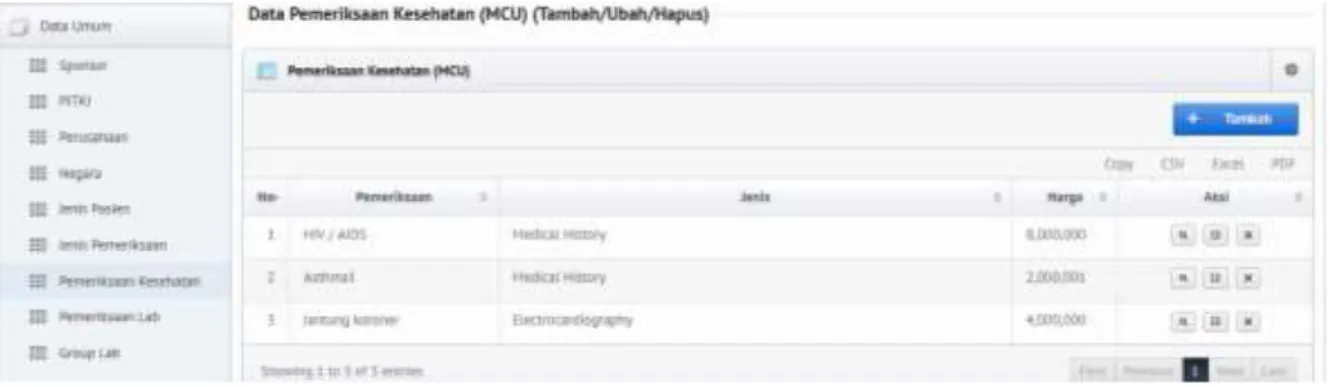
7 8. Data Umum Jenis Pemeriksaan Kesehatan
Nama Tampilan Program : Data Umum Jenis Pemeriksaan Kesehatan
Fungsi : Merupakan program input data umum jenis
pemeriksaan kesehatan
Bahasa Program : PHP
Proses : Pilihan menu data umum jenis pemeriksaan
kesehatan yang terdapat pada halaman menu sebelah kiri.
Gambar 8. Data Umum Jenis Pemeriksaan Kesehatan
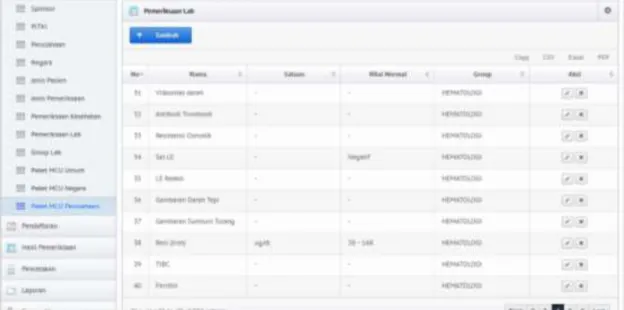
9. Data Umum Pemeriksaan Lab
Nama Tampilan Program : Data Umum Jenis Pemeriksaan Lab
Fungsi : Merupakan program input data umum jenis
pemeriksaan lab
Bahasa Program : PHP
Proses : Pilihan menu data umum jenis pemeriksaan lab
yang terdapat pada halaman menu sebelah kiri.
Gambar 9. Data Umum Pemeriksaan Lab
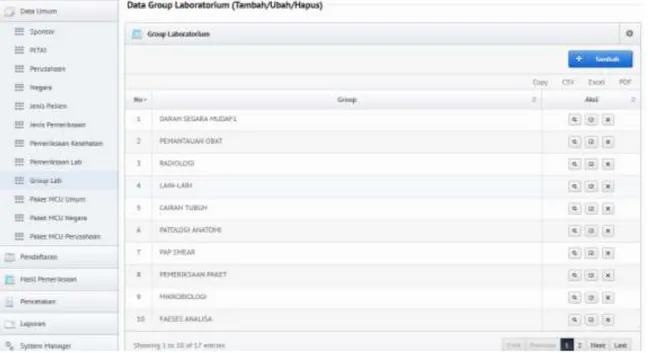
8 10. Data Umum Grup Lab
Nama Tampilan Program : Data Umum Jenis Grup Lab
Fungsi : Merupakan program input data umum grup lab
Bahasa Program : PHP
Proses : Pilihan menu data umum grup lab yang terdapat
pada halaman menu sebelah kiri.
Gambar 10. Data Umum Grup Lab
11. Data Umum Paket MCU Umum
Nama Tampilan Program : Data Umum Paket MCU Umum
Fungsi : Merupakan program input data umum paket mcu
umum
Bahasa Program : PHP
Proses : Pilihan menu data umum paket mcu umum yang
terdapat pada halaman menu sebelah kiri.
Gambar 11. Data Umum Paket MCU Umum
9 12. Data Umum Paket MCU Negara
Nama Tampilan Program : Data Umum Paket MCU Negara
Fungsi : Merupakan program input data umum paket mcu
negara
Bahasa Program : PHP
Proses : Pilihan menu data umum paket mcu negara yang
terdapat pada halaman menu sebelah kiri.
Gambar 12. Data Umum Paket MCU Negara
13. Data Umum Paket MCU Perusahaan
Nama Tampilan Program : Data Umum Paket MCU Perusahaan
Fungsi : Merupakan program input data umum paket mcu
perusahaan
Bahasa Program : PHP
Proses : Pilihan menu data umum paket mcu perusahaan
yang terdapat pada halaman menu sebelah kiri.
10
Gambar 13. Data Umum Paket MCU Perusahaan
14. Menu Pendaftaran
Nama Tampilan Program : Menu Pendaftaran
Fungsi : Merupakan program data pasien dan input data
daftar umum, tki dan perusahaan
Bahasa Program : PHP
Proses : Pilihan menu pendaftaran yang terdapat pada
halaman menu sebelah kiri.
Gambar 14. Menu Pendaftaran
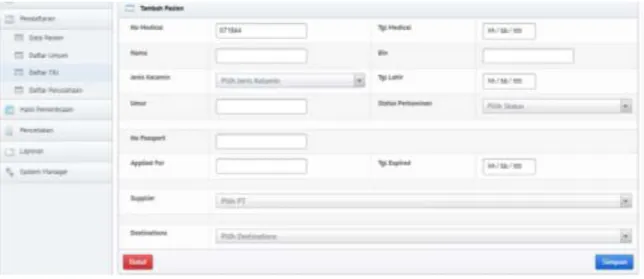
11 15. Menu Data Pasien
Nama Tampilan Program : Menu Data Pasien
Fungsi : Merupakan program data pasien
Bahasa Program : PHP
Proses : Pilihan menu data pasien yang terdapat pada
halaman menu sebelah kiri.
Gambar 15. Menu Data Pasien
16. Menu Daftar Umum
Nama Tampilan Program : Menu Daftar Umum
Fungsi : Merupakan program daftar pasien umum
Bahasa Program : PHP
Proses : Pilihan menu daftar pasien umum yang terdapat
pada halaman menu sebelah kiri.
Gambar 16. Menu Daftar Umum
12 17. Menu Daftar TKI
Nama Tampilan Program : Menu Daftar TKI
Fungsi : Merupakan program daftar pasien tki
Bahasa Program : PHP
Proses : Pilihan menu daftar pasien tki yang terdapat pada
halaman menu sebelah kiri.
Gambar 17. Menu Daftar TKI
18. Menu Daftar Perusahaan
Nama Tampilan Program : Menu Daftar Perusahaan
Fungsi : Merupakan program daftar pasien perusahaan
Bahasa Program : PHP
Proses : Pilihan menu daftar pasien perusahaan yang
terdapat pada halaman menu sebelah kiri.
Gambar 18. Menu Daftar Perusahaan
13 19. Menu Hasil Pemeriksaan
Nama Tampilan Program : Menu Hasil Pemeriksaan
Fungsi : Merupakan program hasil pemeriksaan
Bahasa Program : PHP
Proses : Pilihan menu hasil pemeriksaan yang terdapat pada
halaman menu sebelah kiri.
Gambar 19. Menu Hasil Pemeriksaan
20. Menu Hasil Pemeriksaan Lab
Nama Tampilan Program : Menu Hasil Pemeriksaan Lab
Fungsi : Merupakan program hasil pemeriksaan lab
Bahasa Program : PHP
Proses : Pilihan menu hasil pemeriksaan lab yang terdapat
pada halaman menu sebelah kiri.
14
Gambar 20. Menu Hasil Pemeriksaan Lab
21. Menu Pencetakan
Nama Tampilan Program : Menu Pencetakan
Fungsi : Merupakan program pencetakan
Bahasa Program : PHP
Proses : Pilihan menu hasil pencetakan yang terdapat pada
halaman menu sebelah kiri.
Gambar 21. Menu Pencetakaan
15 22. Menu Pencetakan MCU
Nama Tampilan Program : Menu Pencetakan MCU
Fungsi : Merupakan program pencetakan MCU
Bahasa Program : PHP
Proses : Pilihan menu hasil pencetakan MCU yang terdapat
pada halaman menu sebelah kiri.
Gambar 22. Menu Pencetakaan MCU
23. Menu Pencetakan MCU TKI
Nama Tampilan Program : Menu Pencetakan MCU TKI
Fungsi : Merupakan program pencetakan MCU TKI
Bahasa Program : PHP
Proses : Pilihan menu hasil pencetakan MCU TKI yang
terdapat pada halaman menu sebelah kiri.
Gambar 23. Menu Pencetakaan MCU TKI
16 24. Menu Pencetakan Hasil Lab
Nama Tampilan Program : Menu Pencetakan Hasil Lab
Fungsi : Merupakan program pencetakan Hasil Lab
Bahasa Program : PHP
Proses : Pilihan menu hasil pencetakan Hasil lab yang
terdapat pada halaman menu sebelah kiri.
Gambar 24. Menu Pencetakaan Hasil Lab
25. Menu Pencetakan Hasil Radiologi
Nama Tampilan Program : Menu Pencetakan Hasil Radiologi
Fungsi : Merupakan program pencetakan hasil radiologi
Bahasa Program : PHP
Proses : Pilihan menu hasil pencetakan hasil radiologi yang
terdapat pada halaman menu sebelah kiri.
17
Gambar 25. Menu Pencetakaan Hasil Radiologi
26. Menu Laporan
Nama Tampilan Program : Menu Laporan
Fungsi : Merupakan program laporan
Bahasa Program : PHP
Proses : Pilihan menu laporan yang terdapat pada halaman
menu sebelah kiri.
Gambar 26. Menu Laporan
27. Menu Laporan Pasien Supplier
Nama Tampilan Program : Menu Laporan pasien supplier
Fungsi : Merupakan program laporan pasien supplier
Bahasa Program : PHP
Proses : Pilihan menu hasil laporan pasien supplier yang
terdapat pada halaman menu sebelah kiri.
18
Gambar 27. Menu Laporan Pasien Supplier
28. Menu Laporan Pasien Negara
Nama Tampilan Program : Menu Laporan pasien negara
Fungsi : Merupakan program laporan pasien negara
Bahasa Program : PHP
Proses : Pilihan menu hasil laporan pasien Negara yang
terdapat pada halaman menu sebelah kiri.
Gambar 28. Menu Laporan Pasien Negara
29. Menu Hasil MCU
Nama Tampilan Program : Menu Laporan Hasil MCU
Fungsi : Merupakan program laporan hasil mcu
Bahasa Program : PHP
Proses : Pilihan menu hasil laporan hasil mcu yang terdapat
pada halaman menu sebelah kiri.
Gambar 29. Menu Hasil MCU
19 30. Menu System Manager
Nama Tampilan Program : Menu System Manager
Fungsi : Merupakan program system manager
Bahasa Program : PHP
Proses : Pilihan menu system manager yang terdapat pada
halaman menu sebelah kiri.
Gambar 30. Menu System Manager
31. Menu System Manager Klinik
Nama Tampilan Program : Menu system manager klinik
Fungsi : Merupakan program system manager klinik
Bahasa Program : PHP
Proses : Pilihan menu system manager klinik yang terdapat
pada halaman menu sebelah kiri.
Gambar 31. Menu System Manager Klinik
20 32. Menu System Manager Klinik Cabang
Nama Tampilan Program : Menu system manager klinik cabang
Fungsi : Merupakan program system manager klinik cabang
Bahasa Program : PHP
Proses : Pilihan menu system manager klinik cabang yang
terdapat pada halaman menu sebelah kiri.
Gambar 32. Menu System Manager Klinik Cabang
33. Menu System Manager Pengguna
Nama Tampilan Program : Menu system manager pengguna
Fungsi : Merupakan program system manager pengguna
Bahasa Program : PHP
Proses : Pilihan menu system manager pengguna yang
terdapat pada halaman menu sebelah kiri.
Gambar 33. Menu System Manager Pengguna
34. Menu System Manager Group Akses
Nama Tampilan Program : Menu system manager group akses
Fungsi : Merupakan program system manager group akses
Bahasa Program : PHP
21
Proses : Pilihan menu system manager group akses yang
terdapat pada halaman menu sebelah kiri.
Gambar 34. Menu System Manager Group Akses
22
SOURCE CODE INDEX
<!-- Consider adding a manifest.appcache: h5bp.com/d/Offline -->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<!--<link rel="dns-prefetch" href="//fonts.googleapis.com" />
<link rel="dns-prefetch" href="//themes.googleusercontent.com" />
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
<link rel="dns-prefetch" href="//agorbatchev.typepad.com" />-->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>Login - Sistem Informasi Klinik MCU TKI</title>
<meta name="description" content="Sistem Informasi Lab Klinik " />
<meta name="author" content="Hidayat Muhammad Nur Wahid & Friends" />
<!-- Mobile viewport optimized: h5bp.com/viewport -->
<meta name="viewport" content="width=device-width,initial-scale=1" />
<!-- iPhone: Don't render numbers as call links -->
<meta name="format-detection" content="telephone=no" />
<link rel="shortcut icon" href="favicon.ico" />
<!-- Place favicon.ico and apple-touch-icon.png in the root directory:
mathiasbynens.be/notes/touch-icons -->
<!-- More ideas for your <head> here: h5bp.com/d/head-Tips -->
<!-- The Styles -->
<!-- --- -->
<!-- Layout Styles -->
<link rel="stylesheet" href="presentations/css/style.css" />
<link rel="stylesheet" href="presentations/css/grid.css" />
<link rel="stylesheet" href="presentations/css/layout.css" />
23
<!-- Icon Styles -->
<link rel="stylesheet" href="presentations/css/icons.css" />
<link rel="stylesheet" href="presentations/css/fonts/font-awesome.css" />
<!--[if IE 8]><link rel="stylesheet" href="presentations/css/fonts/font-awesome- ie7.css"><![endif]-->
<!-- External Styles -->
<link rel="stylesheet" href="presentations/css/external/jquery-ui-1.8.21.custom.css" />
<link rel="stylesheet" href="presentations/css/external/jquery.chosen.css" />
<link rel="stylesheet" href="presentations/css/external/jquery.cleditor.css" />
<link rel="stylesheet" href="presentations/css/external/jquery.colorpicker.css" />
<link rel="stylesheet" href="presentations/css/external/jquery.elfinder.css" />
<link rel="stylesheet" href="presentations/css/external/jquery.fancybox.css" />
<link rel="stylesheet" href="presentations/css/external/jquery.jgrowl.css" />
<link rel="stylesheet" href="presentations/css/external/jquery.plupload.queue.css" />
<link rel="stylesheet" href="presentations/css/external/syntaxhighlighter/shCore.css" />
<link rel="stylesheet"
href="presentations/css/external/syntaxhighlighter/shThemeDefault.css" />
<!-- Elements -->
<link rel="stylesheet" href="presentations/css/elements.css" />
<link rel="stylesheet" href="presentations/css/forms.css" />
<!-- Typographics -->
<link rel="stylesheet" href="presentations/css/typographics.css" />
<!-- Responsive Design -->
<link rel="stylesheet" href="presentations/css/media-queries.css" />
<!-- Bad IE Styles -->
<link rel="stylesheet" href="presentations/css/ie-fixes.css" />
<!-- The Scripts -->
<!-- --- -->
24
<!-- JavaScript at the top (will be cached by browser) -->
<!-- Load Webfont loader -->
<script type="text/javascript">
window.WebFontConfig = {
google: { families: [ 'PT Sans:400,700' ] },
active: function(){ $(window).trigger('fontsloaded') } };
</script>
<script defer="" async="" src="presentations/js/webfont.js"></script>
<!-- Essential polyfills -->
<script src="presentations/js/mylibs/polyfills/modernizr-2.6.1.min.js"></script>
<script src="presentations/js/mylibs/polyfills/respond.js"></script>
<script src="presentations/js/mylibs/polyfills/matchmedia.js"></script>
<!--[if lt IE 9]><script src="presentations/js/mylibs/polyfills/selectivizr- min.js"></script><![endif]-->
<!--[if lt IE 10]><script
src="presentations/js/mylibs/charts/excanvas.js"></script><![endif]-->
<!--[if lt IE 10]><script
src="presentations/js/mylibs/polyfills/classlist.js"></script><![endif]-->
<!-- Grab frameworks from CDNs -->
<!-- Grab Google CDN's jQuery, with a protocol relative URL; fall back to local if offline -->
<!--<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>-->
<script>window.jQuery || document.write('<script src="presentations/js/libs/jquery- 1.7.2.min.js"><\/script>')</script>
<!-- Do the same with jQuery UI -->
<!--<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/jquery- ui.min.js"></script>-->
<script>window.jQuery.ui || document.write('<script src="presentations/js/libs/jquery-ui- 1.8.21.min.js"><\/script>')</script>
<!-- Do the same with Lo-Dash.js -->
<script src="presentations/js/lodash.min.js"></script>
<script>window._ || document.write('<script
src="presentations/js/libs/lodash.min.js"><\/script>')</script>
25
<!-- scripts concatenated and minified via build script -->
<!-- General Scripts -->
<script src="presentations/js/mylibs/jquery.hashchange.js"></script>
<script src="presentations/js/mylibs/jquery.idle-timer.js"></script>
<script src="presentations/js/mylibs/jquery.plusplus.js"></script>
<script src="presentations/js/mylibs/jquery.jgrowl.js"></script>
<script src="presentations/js/mylibs/jquery.scrollTo.js"></script>
<script src="presentations/js/mylibs/jquery.ui.touch-punch.js"></script>
<script src="presentations/js/mylibs/jquery.ui.multiaccordion.js"></script>
<script src="presentations/js/mylibs/number-functions.js"></script>
<!-- Forms -->
<script src="presentations/js/mylibs/forms/jquery.autosize.js"></script>
<script src="presentations/js/mylibs/forms/jquery.checkbox.js"></script>
<script src="presentations/js/mylibs/forms/jquery.chosen.js"></script>
<script src="presentations/js/mylibs/forms/jquery.cleditor.js"></script>
<script src="presentations/js/mylibs/forms/jquery.colorpicker.js"></script>
<script src="presentations/js/mylibs/forms/jquery.ellipsis.js"></script>
<script src="presentations/js/mylibs/forms/jquery.fileinput.js"></script>
<script src="presentations/js/mylibs/forms/jquery.fullcalendar.js"></script>
<script src="presentations/js/mylibs/forms/jquery.maskedinput.js"></script>
<script src="presentations/js/mylibs/forms/jquery.mousewheel.js"></script>
<script src="presentations/js/mylibs/forms/jquery.placeholder.js"></script>
<script src="presentations/js/mylibs/forms/jquery.pwdmeter.js"></script>
<script src="presentations/js/mylibs/forms/jquery.ui.datetimepicker.js"></script>
<script src="presentations/js/mylibs/forms/jquery.ui.spinner.js"></script>
<script src="presentations/js/mylibs/forms/jquery.validate.js"></script>
<script src="presentations/js/mylibs/forms/uploader/plupload.js"></script>
<script src="presentations/js/mylibs/forms/uploader/plupload.html5.js"></script>
<script src="presentations/js/mylibs/forms/uploader/plupload.html4.js"></script>
<script src="presentations/js/mylibs/forms/uploader/plupload.flash.js"></script>
<script
src="presentations/js/mylibs/forms/uploader/jquery.plupload.queue/jquery.plupload.queue.js"></
script>
26
<!-- Do not touch! -->
<script src="presentations/js/mango.js"></script>
<script src="presentations/js/plugins.js"></script>
<script src="presentations/js/script.js"></script>
<!-- JS goes here -->
<script src="presentations/js/app.js"></script>
<!-- end scripts -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head>
<body class="login">
<!-- Some dialogs etc. -->
<!-- The loading box -->
<div id="loading-overlay"></div>
<div id="loading">
<span>Loading...</span>
</div>
<!-- End of loading box -->
<!--->
<!-- Now, the page itself begins -->
<!--->
<!-- The toolbar at the top -->
<section id="toolbar">
<div class="container_12">
<!-- Left side -->
<div class="left">
<ul class="breadcrumb">
<li><a href="javascript:void(0);">Sistem Informasi Klinik Laboratorium</a></li>
27
<li><a href="javascript:void(0);">Lab Klinik An'nur Medika Utama</a></li>
</ul>
</div>
<!-- End of .left -->
<!-- Right side -->
<div class="right">
<ul>
<li><a href="#"><span class="icon i14_bended-arrow- left"></span>Data center Status</a></li>
<li class="red"><a href="#">Offline</a></li>
</ul>
</div><!-- End of .right -->
<!-- Phone only items -->
<div class="phone">
<!-- User Link -->
<li><a href="#"><span class="icon icon-home"></span></a></li>
<!-- Navigation -->
<li><a href="#"><span class="icon icon-heart"></span></a></li>
</div><!-- End of .phone -->
</div><!-- End of .container_12 -->
</section><!-- End of #toolbar -->
<!-- The header containing the logo -->
<header class="container_12">
<div class="container">
<p> </p>
<!-- Your logos -->
<a href="#"><img src="presentations/img/logo-light.png" alt="Mango"
width="210" height="124" /></a>
28
<a class="phone-title" href="login.html"><img src="presentations/img/logo-mobile.png" alt="Mango" height="22" width="70" /></a>
<!-- Right link -->
<div class="right">
<span>-</span>
<a href="javascript:void(0);">© Abu Mars Informatika</a>
</div>
</div><!-- End of .container -->
</header><!-- End of header -->
<!-- The container of the sidebar and content box -->
<section id="login" class="container_12 clearfix">
<form action="application/authenticate.php" method="post" class="box validate"
/>
<div class="header">
<h2><span class="icon icon-lock"></span>Login</h2>
</div>
<div class="content">
<!-- Login messages -->
<div class="login-messages">
<?php
if ($_GET['akses'] == 'gagal') {
echo "<div class='message welcome'><font color=red>Gagal! Periksa kembali nama dan password anda.</font></div>";
}else {
echo "<div class='message welcome'>Selamat Datang Kembali!</div>";
}
?>
29
<div class="message failure">Masukan Nama Pengguna dan Kata Sandi.</div>
</div>
<!-- The form -->
<div class="form-box">
<div class="row">
<label for="login_name">
<strong>Nama Pengguna</strong>
<small>atau alamat email</small>
</label>
<div>
<input tabindex="1" type="text"
class="required noerror" name="login_name" id="login_name" />
</div>
</div>
<div class="row">
<label for="login_pw">
<strong>Kata Sandi</strong>
<small><a href="javascript:void(0);"
id="">Lupa password?</a></small>
</label>
<div>
<input tabindex="2" type="password"
class="required noerror" name="login_pw" id="login_pw" />
</div>
</div>
</div><!-- End of .form-box -->
</div><!-- End of .content -->
<div class="actions">
<div class="left">
<div class="rememberme">
<input tabindex="4" type="checkbox"
name="login_remember" id="login_remember" checked="" /><label for="login_remember">Ingatkan saya ?</label>
30
</div>
</div>
<div class="right">
<input tabindex="3" type="submit" value="Login"
name="login_btn" />
</div>
</div><!-- End of .actions -->
</form><!-- End of form -->
</section>
<!-- Spawn $$.loaded -->
<script>
$$.loaded();
</script>
<!-- Prompt IE 6 users to install Chrome Frame. Remove this if you want to support IE 6.
chromium.org/developers/how-tos/chrome-frame-getting-started -->
<!--[if lt IE 7 ]>
<script defer src="//ajax.googleapis.com/ajax/libs/chrome- frame/1.0.3/CFInstall.min.js"></script>
<script
defer>window.attachEvent('onload',function(){CFInstall.check({mode:'overlay'})})</script>
<![endif]-->
</body>
</html>