EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
266 ANIMASI INTERAKTIF PEMBELAJARAN PERISTIWA ALAM UNTUK
ANAK TINGKAT SEKOLAH DASAR
--- Aswar Hanif, Markus Lilik Martanto, Harna Adianto
Universitas Bina Sarana Informatika
(Naskah diterima: 1 November 2020, disetujui: 30 November 2020)
Abstract
Natural science subject matters in elementary schools tend to discuss the environment, and the use of teaching aids as a strategy to make it easier to memorize are preferable. With the development of information technology, digital teaching aids using multimedia are easier to produce. They can be used as a learning tool, because in general, they can increase motivation and interaction between users and application. Meta analysis shows that learning using animation has an overall positive effect, compared to using static images. Thematic subject matters about natural events, has a sub-theme that discusses day and night, as well as various kinds of weather. For this reason, a learning application using multimedia and interactive animation was built for this subject material, with the hope that it can help motivate children to learn it. The application was built using the SDLC Waterfall Model, as it is easier to implement because of its linear nature. In general, the resulting application is in line with expectations.
Presented in multimedia and interactive animation, childrens motivation to learn the subject matter increased. This can provide a variety of learning that can be used in parallel with conventional methods.
Keywords: animation, interactive, learning
Abstrak
Materi pengetahuan alam pada sekolah dasar, cenderung mengarah kepada lingkungan, dan lebih baik dijelaskan menggunakan alat peraga sebagai strategi untuk lebih mudah mengingatnya.
Dengan perkembangan teknologi informasi, alat peraga digital menggunakan multimedia lebih mudah dihasilkan, dan bisa digunakan sebagai alat bantu belajar karena pada umumnya bisa meningkatkan motivasi dan menambah interaksi antara pengguna dan aplikasinya. Meta analisis menunjukkan belajar menggunakan animasi memberikan pengaruh positif secara keseluruhan, dibanding menggunakan gambar statis. Pelajaran tematik tingkat sekolah dasar mengenai peristiwa alam, memiliki sub tema yang membahas siang dan malam, serta macam-macam cuaca. Untuk itu dibangun sebuah aplikasi belajar menggunakan multimedia dan animasi interaktif untuk materi ini, dengan harapan bisa membantu motivasi anak-anak dalam mempelajarinya. Aplikasi dibangun menggunakan Model SDLC Waterfall, dengan kelebihannya yang mudah untuk diimplementasikan karena bersifat linier. Secara umum, aplikasi yang dihasilkan sudah sesuai dengan harapan. Materi pembelajaran peristiwa alam yang dipresentasikan dalam bentuk multimedia dan animasi interaktif membuat anak lebih termotivasi untuk mencoba mempelajarinya. Penggunaan gambar, gerakan, dan audio yang menjelaskan
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
267 mengenai peristiwa alam, memberikan variasi media belajar yang bisa digunakan bersamaan dengan metode kovensional.
Kata Kunci: animasi, interaktif, pembelajaran
I. PENDAHULUAN
lmu pengetahuan alam adalah istilah yang merujuk kepada bidang ilmu yang objeknya adalah benda-benda alam dengan hukum-hukum alam yang pasti dan umum. (Harefa & Sarumaha, 2020) Pengeta- huan mengenai alam adalah ilmu yang sebaik- nya dipelajari oleh anak sejak awal. Materi pe- ngetahuan alam pada sekolah dasar, cende- rung mengarah kepada lingkungan, dan lebih baik dijelaskan menggunakan alat peraga se- bagai strategi untuk lebih mudah mengingat- nya. (Minarni, 2016) Karena selain muatan materinya, cara membelajarkan juga berpe- ngaruh terhadap minat belajar anak. (Umar, 2015) Penelitian menunjukkan bahwa kemaju- an yang dialami pelajar yang menggunakan peralatan ilmu pengetahuan, secara umum lebih tinggi dibandingkan pelajar yang belajar menggunakan cara konvensional. (Gumala, Nurkaeti, Aryanto, Syaodih, & Samsudin, 2020).
Dengan perkembangan teknologi infor- masi, alat peraga digital menggunakan multi- media lebih mudah dihasilkan, dan bisa digu- nakan sebagai alat bantu belajar. Dalam bela- jar, peran multimedia berbasis komputer
menjadi lebih penting karena komponen-kom- ponennya saling melengkapi membentuk se- buah sistem yang sesuai. (Rachmadtullah, Ms,
& Sumantri, 2018) Multimedia bisa digunakan sebagai alat belajar yang efisien, karena pada umumnya bisa meningkatkan motivasi dan menambah interaksi antara pengguna dan apli- kasinya. (Gunawardhana & Palaniappan, 2016) Orang lebih mudah belajar melalui instruksi berbasis komputer yang berisi kata- kata dan gambar, dibanding yang berisi kata- kata saja. (Mayer, 2017) Proses pembelajaran pada tingkat sekolah dasar menggunakan me- dia interaktif, lebih menarik dan mudah dise- rap oleh anak. (Yuniati, Purnama, & Nugroho, 2011).
Animasi komputer adalah semua kom- putasi berbasis komputer yang digunakan un- tuk menghasilkan gambar dengan tujuan untuk menciptakan persepsi gerakan. (Parent, 2012) Meta analisis menunjukkan belajar mengguna- kan animasi memberikan pengaruh positif se- cara keseluruhan, dibanding menggunakan gambar statis. (Berney & Bétrancourt, 2016) Metode pembelajaran dengan animasi interak- tif memiliki keunggulan dari metode konven- sional. (Firmantoro, Anton, & Nainggolan,
I
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
268 2016) Keberadaan media animasi interaktif,
diperlukan untuk mendukung perkembangan pendidikan. (Ariyati & Misriati, 2016).
Pelajaran tematik tingkat sekolah dasar mengenai peristiwa alam, memiliki sub tema yang membahas siang dan malam, serta ma- cam-macam cuaca. Meskipun materi dalam buku disertai gambar-gambar yang berwarna, ketertarikan anak masih kurang. Terutama dalam keadaan pandemi saat ini, di mana anak-anak harus belajar dari rumah, dengan interaksi yang minimal. Untuk itu akan diba- ngun sebuah aplikasi belajar menggunakan multimedia dan animasi interaktif untuk materi ini, yang bisa digunakan sebagai alat bantu bagi pengajar maupun orangtua untuk menyertai proses belajar anak. Diharapkan dengan pembangunan dan penggunaan aplika- si ini, bisa membantu ketertarikan motivasi anak-anak dalam mempelajarinya, karena bersifat lebih interaktif dan tidak monoton saat mereka belajar di rumah. Bersamaan dengan itu, pembelajaran menggunakan animasi interaktif digunakan untuk meningkatkan daya tangkap anak. (Lestari & Retnoningsih, 2018) II. METODE PENELITIAN
Aplikasi akan dibangun menggunakan Model SDLC Waterfall. Model ini adalah metode yang paling populer, dengan kelebi-
hannya yang mudah untuk diimplementasikan karena bersifat linier dan minimalnya sumber- daya yang dibutuhkan untuk pengimplementa- siannya. (Akinsola, et al., 2020) Saat kebutu- han sebuah proyek sudah dimengerti dengan baik, dan alur kerja bersifat berurutan, diguna- kan model ini. Berbagai tahapan dalam model waterfall adalah sebagai berikut: (Salve, Samreen, & Khatri-Valmik, 2018)
1. Analisis Kebutuhan: Tahap ini mendefinisi- kan informasi, fungsi, perilaku, dan kinerja perangkat lunak yang dibutuhkan melalui komunikasi dengan pengguna.
2. Desain: Berdasarkan tahap sebelumnya, persyaratan diubah menjadi modul-modul yang berbeda dan menyiapkan dokumen desain tingkat dasar.
3. Implementasi: Koding atau implementasi yang sesungguhnya dilakukan pada tahap ini.
4. Pengujian: Pengujian pada produk akhir.
Berbagai jenis metode pengujian dapat diterapkan di sini.
5. Pemeliharaan: Perangkat lunak diterapkan.
Dan jika ada masalah ditemukan, akan diperbaiki dalam fase ini.
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
269 III. HASIL PENELITIAN
1. Analisis Kebutuhan Kebutuhan Fungsional
Fungsi-fungsi yang dibutuhkan untuk dipenuhi oleh aplikasi yang akan dibangun, dijelaskan pada tabel 1.
Tabel 1. Kebutuhan Fungsional
ID Pernyataan Kebutuhan
FR-10 Menampilkan informasi-informasi mengenai peristiwa siang dan malam secara interaktif.
Prioritas: Wajib
FR -15 Menganimasikan gambar-gambar setiap kali tampilan dimuat.
Prioritas: Tinggi
FR -20 Menampilkan informasi-informasi mengenai macam-macam cuaca secara interaktif.
Prioritas: Wajib
FR -30 Menyediakan fasilitas untuk menguji pengetahuan materi.
Prioritas: Tinggi
FR -40 Menampilkan referensi sumberdaya yang digunakan.
Prioritas: Madya
FR-50 Memutar audio untuk tiap tampilan.
Prioritas: Wajib Sumber: Hasil Penelitian (2020)
Kebutuhan Konten a. Tampilan Menu Utama
Pada tampilan ini dibutuhkan gambar besar berkualitas tinggi untuk latar. Tema gambar yang dibutuhkan adalah “taman”. Beberapa gambar ikon untuk menyertai teks pilihan menu. Jika bisa gunakan gambar-gambar lain sebagai dekorasi.
b. Tampilan Peristiwa Siang dan Malam Gambar besar bertema taman dengan latar transparan dibutuhkan sebagai “panggung”.
Gambar-gambar kecil sesuai tema harus disediakan untuk dianimasi. Beberapa gam- bar ikon sesuai kebutuhan. Informasi ber- bentuk teks.
c. Tampilan Macam-macam Cuaca
Konten yang dibutuhkan serupa dengan tampilan sebelumnya. Gambar besar trans- paran bertema taman, dan gambar-gambar lebih kecil untuk dianimasi dan sebagai ikon. Informasi juga berbentuk teks.
d. Tampilan Tebak Pengetahuan
Gambar besar tidak perlu transparan, karena hanya digunakan untuk latar.
Sebagian besar konten berbetuk teks.
e. Tampilan Apresiasi
Gambar latar, gambar ikon dan teks.
Kebutuhan Lingkungan Sistem
a. Aplikasi peselancar internet yang mendu- kung HTML5 dan CSS3.
b. Desktop atau laptop dengan minimal tampi-lan layar berukuran 1280 × 1024 pixels.
2. Desain
Perancangan State Transition Diagram Alur transisi keadaan aplikasi dirancang sesuai dengam diagram pada gambar.
a. Tampilan Menu Utama
Bagian ini adalah yang akan ditampilkan di awal aplikasi dijalankan. Terdapat 4 pilihan
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
270 untuk transisi ke tampilan lain.
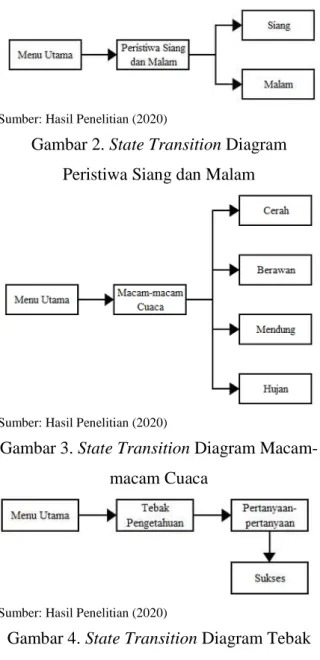
b. Tampilan Peristiwa Siang dan Malam.
Bagian ini hanya akan bisa dicapai melalui Menu Utama. Saat pertama dimuat, transisi akan langsung ke tampilan peristiwa siang.
Untuk kemudian bisa maju mundur antara tampilan peristiwa siang dan malam.
c. Tampilan Macam-macam Cuaca
Transisi dari Menu Utama akan langsung ke tampilan cuaca cerah. Setelah itu bisa transi-si dari satu tampilan macam cuaca ke yang lainnya secara non-linear.
d. Tampilan Tebak Pengetahuan
Tampilan pada bagian ini akan bertransisi secara linier. Tidak bisa melompati urutan tampilannya.
e. Tampilan Apresiasi
Hanya satu transisi dari tampilan ini, yaitu kembali ke tampilan Menu Utama.
Sumber: Hasil Penelitian (2020)
Gambar 1. State Transition Diagram Menu Utama
Sumber: Hasil Penelitian (2020)
Gambar 2. State Transition Diagram Peristiwa Siang dan Malam
Sumber: Hasil Penelitian (2020)
Gambar 3. State Transition Diagram Macam- macam Cuaca
Sumber: Hasil Penelitian (2020)
Gambar 4. State Transition Diagram Tebak Pengetahuan
Perancangan Storyboard
Tampilan antarmuka dirancang meng- gunakan storyboard agar lebih mudah mere- presentasikan informasi secara visual.
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
271
Sumber: Hasil Penelitian (2020)
Gambar 5. Storyboard Tampilan Menu Utama
Sumber: Hasil Penelitian (2020)
Gambar 6. Storyboard Tampilan Peristiwa Siang dan Malam
Sumber: Hasil Penelitian (2020)
Gambar 7. Storyboard Tampilan Macam- macam Cuaca
Sketsa untuk tampilan peristiwa siang dan malam serupa dengan sketsa untuk tam- pilan macam-macam cuaca. Karena memang akan digunakan tampilan yang mirip, hanya konten dan interaksinya saja yang kan ber- beda, sesuai temanya.
Siang dan malam hanya memiliki 2 tampilan, sedangkan untuk macam-macam cuaca akan ada 4 tampilan dengan kontennya masing-masing.
Sumber: Hasil Penelitian (2020)
Gambar 8. Storyboard Tampilan Tebak Pengetahuan
Sumber: Hasil Penelitian (2020)
Gambar 8. Storyboard Tampilan Apresiasi
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
272 Sketsa dalam storyboard akan diguna-
kan sebagai acuan dasar untuk antarmuka yang akan dibuat pada tahap implementasi.
3. Implementasi.
Semua gambar yang digunakan dalam pembuatan aplikasi animasi ini didapatkan dari sumber yang memberikan lisesnsi bebas untuk penggunaannya dengan memberikan apresiasi dan tautan kepada sumbernya. Sebagian besar gambar harus disunting menjadi format yang memiliki latar transparan (.png), agar terlihat menyatu dengan latarnya saat di animasikan.
Font yang digunakan adalah Raleway dan Nerko One. Keduanya didapatkan dari library Google Fonts yang memang bebas digunakan. Musik untuk aplikasi didapatkan dari koleksi audio berlisensi bebas milik Youtube.
Aplikasi berbasis web ini dibangun menggunakan HTML5 dan CSS3 (Cascading Style Sheets). Animasi dimungkinkan dengan
penggunaan fitur transform, transition, dan keyframes dari CSS. Keinteraktifan dicapai dengan menggunakan pseudo-class.
Tampilan diimplementasikan mengikuti rancangan storyboard pada tahap sebelumnya.
Sumber: Hasil Penelitian (2020)
Gambar 9. Implementasi Tampilan Menu Utama
Sumber: Hasil Penelitian (2020)
Gambar 10. Implementasi Tampilan Peristiwa Siang
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
273
Sumber: Hasil Penelitian (2020)
Gambar 11. Implementasi Tampilan Peristiwa Malam
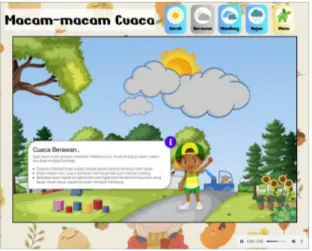
Tampilan untuk macam cuaca cerah dan macam cuaca mendung diimplementasi- kan sama persis dengan tampilan macam cuaca berawan dan macam cuaca hujan, hanya berbeda konten gambar, animasi, dan teks yang disesuaikan dengan temanya ma- sing-masing.
Sumber: Hasil Penelitian (2020)
Gambar 13. Implementasi Tampilan Cuaca Berawan
Sumber: Hasil Penelitian (2020)
Gambar 13. Implementasi Tampilan Cuaca Hujan
Sumber: Hasil Penelitian (2020)
Gambar 14. Implementasi Tampilan Tebak Pengetahuan
Gambar-gambar dekorasi dibuat tera- nimasi untuk persepsi lebih dinamis. Jika memungkinkan, animasi dibuat sesuai tema tampilan. Contohnya pada tampilan peristi- wa siang, pada saat tampilan dimuat, mata- hari bergerak dari bawah ke atas dan latar berubah dari gelap ke terang, memberikan
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
274 kesan terbit di pagi hari.
Pemutaran musik dilakukan secara otomattis setiap tampilan dimuat. Kendali terhadap audio selalu disediakan pada pojok kanan bawah tampilan.
Sumber: Hasil Penelitian (2020)
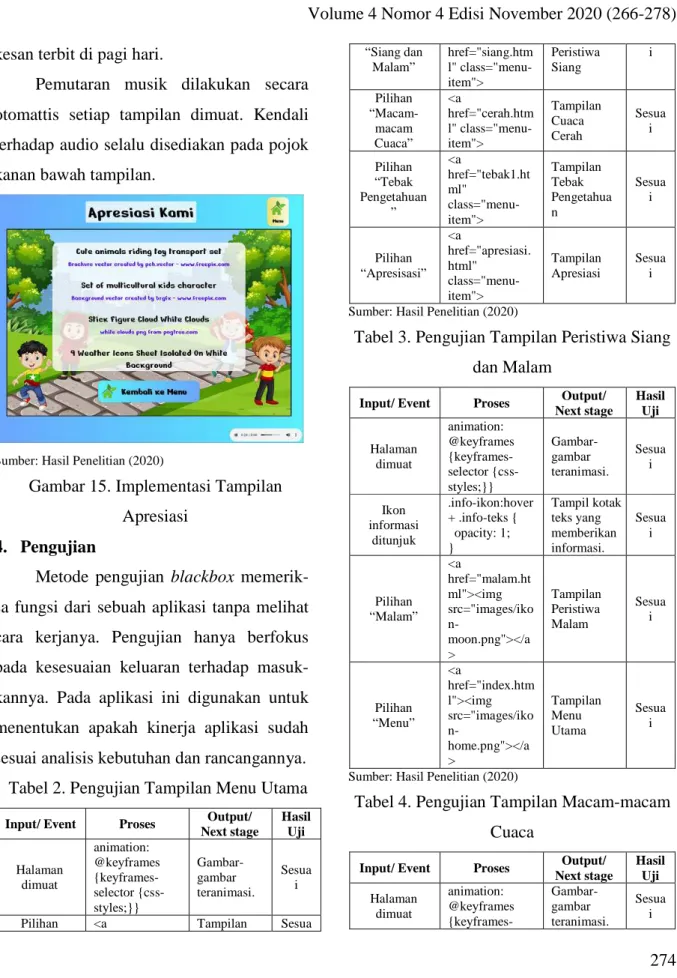
Gambar 15. Implementasi Tampilan Apresiasi
4. Pengujian
Metode pengujian blackbox memerik- sa fungsi dari sebuah aplikasi tanpa melihat cara kerjanya. Pengujian hanya berfokus pada kesesuaian keluaran terhadap masuk- kannya. Pada aplikasi ini digunakan untuk menentukan apakah kinerja aplikasi sudah sesuai analisis kebutuhan dan rancangannya.
Tabel 2. Pengujian Tampilan Menu Utama
Input/ Event Proses Output/
Next stage
Hasil Uji Halaman
dimuat
animation:
@keyframes {keyframes- selector {css- styles;}}
Gambar- gambar teranimasi.
Sesua i
Pilihan <a Tampilan Sesua
“Siang dan Malam”
href="siang.htm l" class="menu- item">
Peristiwa Siang
i
Pilihan
“Macam- macam Cuaca”
<a
href="cerah.htm l" class="menu- item">
Tampilan Cuaca Cerah
Sesua i
Pilihan
“Tebak Pengetahuan
”
<a
href="tebak1.ht ml"
class="menu- item">
Tampilan Tebak Pengetahua n
Sesua i
Pilihan
“Apresisasi”
<a
href="apresiasi.
html"
class="menu- item">
Tampilan Apresiasi
Sesua i
Sumber: Hasil Penelitian (2020)
Tabel 3. Pengujian Tampilan Peristiwa Siang dan Malam
Input/ Event Proses Output/
Next stage
Hasil Uji Halaman
dimuat
animation:
@keyframes {keyframes- selector {css- styles;}}
Gambar- gambar teranimasi.
Sesua i
Ikon informasi
ditunjuk
.info-ikon:hover + .info-teks { opacity: 1;
}
Tampil kotak teks yang memberikan informasi.
Sesua i
Pilihan
“Malam”
<a
href="malam.ht ml"><img src="images/iko n-
moon.png"></a
>
Tampilan Peristiwa Malam
Sesua i
Pilihan
“Menu”
<a
href="index.htm l"><img src="images/iko n-
home.png"></a
>
Tampilan Menu Utama
Sesua i
Sumber: Hasil Penelitian (2020)
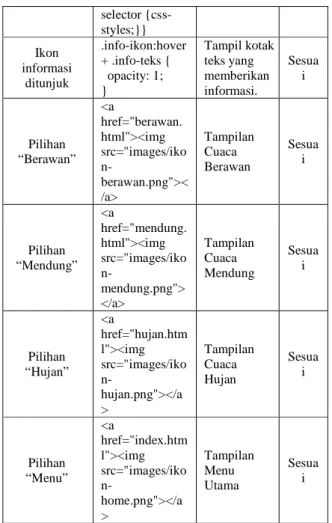
Tabel 4. Pengujian Tampilan Macam-macam Cuaca
Input/ Event Proses Output/
Next stage
Hasil Uji Halaman
dimuat
animation:
@keyframes {keyframes-
Gambar- gambar teranimasi.
Sesua i
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
275
selector {css- styles;}}
Ikon informasi
ditunjuk
.info-ikon:hover + .info-teks { opacity: 1;
}
Tampil kotak teks yang memberikan informasi.
Sesua i
Pilihan
“Berawan”
<a
href="berawan.
html"><img src="images/iko n-
berawan.png"><
/a>
Tampilan Cuaca Berawan
Sesua i
Pilihan
“Mendung”
<a
href="mendung.
html"><img src="images/iko n-
mendung.png">
</a>
Tampilan Cuaca Mendung
Sesua i
Pilihan
“Hujan”
<a
href="hujan.htm l"><img src="images/iko n-
hujan.png"></a
>
Tampilan Cuaca Hujan
Sesua i
Pilihan
“Menu”
<a
href="index.htm l"><img src="images/iko n-
home.png"></a
>
Tampilan Menu Utama
Sesua i
Sumber: Hasil Penelitian (2020)
Tabel 5. Pengujian Tampilan Tebak Pengetahuan
Input/ Event Proses Output/
Next stage
Hasil Uji Pilihan
jawaban salah.
.kartu:active ... { transform:
rotateX(0);}
.kartu:active . ... { transform:
rotateX(-180deg);
Pilihan teranimasi berbalik 180 derajat.
Menampilk an “Salah”
Sesua i
Pilihan jawaban
benar
<a
href="tebak2.ht ml"><h3 class="pilihan- teks"> ...
</h3></a>
Tampilan berikutnya
Sesua i
Pilihan
“Menu”
<a
href="index.htm l"><img src="images/iko n-
Tampilan Menu Utama
Sesua i
home.png"></a
>
Sumber: Hasil Penelitian (2020)
Tabel 6. Pengujian Tampilan Apresiasi
Input/ Event Proses Output/
Next stage
Hasil Uji Pilihan
“Menu”
<a
href="index.htm l" class="menu- item">
Tampilan Menu Utama
Sesua i Sumber: Hasil Penelitian (2020)
Hasil pengujian blackbox menunjukkan bahwa aplikasi animasi interaktif ini, secara umum bisa dijalankan tanpa kendala. Meski- pun begitu, tidak ada perangkat lunak yang sempurna, besar kemungkinan ada kesalahan yang belum ditemukan dalam pengujian ini.
Kesalahan-kesalahan seperti itu akan ditemu- kan dan diperbaiki pada tahap pemeliharaan.
5. Pemeliharaan
Saat aplikasi dijalankan pada lingkungan sistem yang sesuai dengan spesifikasi yang dijelaskan pada tahap analisis kebutuhan, apli- kasi berjalan lancar. Pemilihan basis web yang bisa langsung diinterpertasi oleh aplikasi pese- lancar internet memberikan kemudahan dalam pemeliharaannya. Karena pada dasarnya apli- kasi tidak menggunakan konten dinamis, tidak perlu ada peran seorang administrator untuk perawatan berkesinambungan.
Proses pemeliharaan lebih lanjut diper- kirakan akan berbentuk penemuan kesalahan- kesalahan yang tidak terdeteksi pada tahap pengujian, dan penambahan konten secara
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
276 gradual, untuk materi pembelajaran yang lebih
luas.
IV. KESIMPULAN
Aplikasi pembelajaran menggunakan animasi interaktif ini dapat terselesaikan de- ngan baik menggunakan Metode SDLC Waterfall. Ini menunjukkan meskipun kaku
dan sudah tua, model ini dengan tahap-tahap- nya, bisa digunakan sebagai pilihan dalam mengembangkan perangkat lunak yang ber- skala kecil seperti proyek ini..
Materi pembelajaran peristiwa alam yang dipresentasikan dalam bentuk multime- dia dan animasi interaktif, membuat anak lebih termotivasi untuk mencoba mempelajari- nya. Penggunaan gambar, gerakan, dan audio yang menjelaskan mengenai peristiwa alam, memberikan variasi media belajar yang bisa digunakan bersamaan dengan metode kovensi- onal. Aspek interaktif dari aplikasi ini juga bi- sa memberikan sebuah kesan bermain sambil belajar. Secara umum, aplikasi yang dihasil- kan sudah sesuai dengan harapan dan bisa digunakan sebagai alat bantu bagi pengajar maupun orangtua utntuk menyertai proses belajar anak di rumah.
Penelitian lanjutan sebaiknya memper- banyak materi dan menggunakan konten yang lebih dinamis. Audio juga akan lebih baik jika
ditambah dengan suara yang membacakan teks materi yang ditampilkan. Arah evolusi untuk aplikasi ini akan menjangkau lebih ba- nyak pengguna, jika ditujukan kepada tampi- lan untuk peralatan seluler.
DAFTAR PUSTAKA
Akinsola, J. E., Ogunbanwo, A. S., Okesola, O. J., Odun-Ayo, I. J., Ayegbusi, F. D.,
& Adebiyi, A. A. 2020. Comparative Analysis of Software Development Life Cycle Models (SDLC). Intelligent Algorithms in Software Engineering.
CSOC 2020. Advances in Intelligent Systems and Computing (pp. 310-322).
Cham: Springer. Retrieved from https://link.springer.com/chapter/10.100 7/978-3-030-51965-0_27
Ariyati, S., & Misriati, T. 2016.
PERANCANGAN ANIMASI
INTERAKTIF PEMBELAJARAN
ASMAUL HUSNA. Jurnal Teknik Komputer, 116-121. Retrieved from https://ejournal.bsi.ac.id/ejurnal/index.p hp/jtk/article/view/369
Berney, S., & Bétrancourt, M. 2016. Does animation enhance learning? A meta- analysis. Computers & Education, 150-
167. Retrieved from
https://www.researchgate.net/publicatio n/304375733_Does_animation_enhance _learning_A_meta-analysis
Firmantoro, K., Anton, & Nainggolan, E. R.
2016. ANIMASI INTERAKTIF
PENGENALAN HEWAN UNTUK
PENDIDIKAN ANAK USIA DINI.
Jurnal Techno Nusa Mandiri, 14-22.
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
277
Retrieved from
https://ejournal.nusamandiri.ac.id/index.
php/techno/article/view/202
Gumala, Y., Nurkaeti, N., Aryanto, S., Syaodih, E., & Samsudin, A. 2020. THE INFLUENCE OF USING KIT OF
SCIENCE FOR KIDS TO
ELEMENTARY SCHOOL
STUDENTS’ CONCEPT MASTERY.
PrimaryEdu - Journal of Elementary Education, 74-82. Retrieved from http://e-
journal.stkipsiliwangi.ac.id/index.php/pr imaryedu/article/view/1617
Gunawardhana, P. D., & Palaniappan, S.
2016. Possibility of using Multimedia Application for Learning. GSTF Journal on Computing (JOC), 77-83. Retrieved from
https://www.researchgate.net/publicatio n/308579032_Possibility_of_using_Mul timedia_Application_for_Learning
Harefa, D., & Sarumaha, M. 2020. Teori Pengenalan Ilmu Pengetahuan Alam Sejak Dini. PM Publisher. Retrieved from
https://books.google.co.id/books/about/
Teori_Pengenalan_Ilmu_Pengetahuan_
Alam_S.html?id=mUYAEAAAQBAJ&
redir_esc=y
Lestari, N. A., & Retnoningsih, E. 2018.
Animasi Interaktif Pengenalan Agama Islam Untuk Anak Usia Dini Pada TK Al-Ikhwan Bekasi. INFORMATION MANAGEMENT FOR EDUCATORS AND PROFESSIONALS : Journal of Information Management, 159-168.
Retrieved from http://ejournal- binainsani.ac.id/index.php/IMBI/article/
view/909
Mayer, R. 2017. Using multimedia for e- learning. Journal of Computer Assisted Learning, 403-423. Retrieved from https://www.researchgate.net/publicatio n/318179189_Using_multimedia_for_e- learning_Multimedia_for_e-learning Minarni. 2016. PEMANFAATAN MEDIA
PEMBELAJARAN ILMU
PENGETAHUAN ALAM (IPA)
BERBASIS VIDEO
MENGGUNAKAN APLIKASI VIDEO SCRIBE UNTUK ANAK KELAS 2 SEKOLAH DASAR. Jurnal Penelitian Dosen FIKOM (UNDA), 1-5. Retrieved from
http://jurnal.unda.ac.id/index.php/Jpdf/ar ticle/view/9
Parent, R. 2012. Computer Animation:
Algorithms and Techniques 3rd Edition.
Waltham: Elsevier. Retrieved from https://books.google.co.id/books/about/
Computer_Animation.html?id=ZNZ3XI GeMkgC&redir_esc=y
Rachmadtullah, R., Ms, Z., & Sumantri, M. S.
2018. Development of computer-based interactive multimedia: study on learning in elementary education.
International Journal of Engineering &
Technology, 2051-2054. Retrieved from https://www.sciencepubco.com/index.ph p/ijet/article/view/16384
Salve, S. M., Samreen, S. N., & Khatri- Valmik, N. 2018. A Comparative Study on Software Development Life Cycle Models. International Research Journal of Engineering and Technology(IRJET), 696-700. Retrieved from https://www.irjet.net/archives/V5/i2/IRJ ET-V5I2154.pdf
EDUTECH CONSULTANT BANDUNG Jurnal AKSARA PUBLIC Volume 4 Nomor 4 Edisi November 2020 (266-278)
278 Umar, M. 2015. Peranan Orang Tua Dalam
Peningkatan Prestasi Belajar Anak.
Jurnal Ilmiah Edukasi, 20-28. Retrieved
from https://jurnal.ar-
raniry.ac.id/index.php/cobaBK/article/vi ew/315/0
Yuniati, N., Purnama, B. E., & Nugroho, G.
K. 2011. Pembuatan Media
Pembelajaran Interaktif Ilmu Pengetahuan Alam Pada Sekolah Dasar Negeri Kroyo 1 Sragen. Journal Speed – Sentra Penelitian Engineering dan Edukasi, 25-29. Retrieved from https://ijns.org/journal/index.php/speed/
article/view/866