Mampu menciptakan dokumen flash dengan pengaturan-pengaturan dasar seperti pemanfaatan Library, penambahan teks, penambahan kontrol navigasi, penambahan Behavior, memperluas Layer dalam Timeline, dan mempublikasikan dokumen flash
B. DASAR TEORI:
Flash adalah suatu alat pengarang (authoring) untuk menciptakan apapun dari suatu animasi yang sederhana sampai aplikasi web yang kompleks. Saat kita mengarang di (dalam) Flash, kita bekerja dengan dokumen Flash, file yang disimpan mempunyai ekstensi file .fla. Saat kita mempublikasikan isi Flash, Flash menciptakan suatu file dengan ekstensi .swf.
C. PRAKTEK
C.1. Menciptakan dokumen
1. Pilih File > New.
2 Pilih Flash Document dan baca deskripsi tipe file yang muncul, dan klik OK. 3 Pilih File > Save.
4 Namai file Modul-1.fla
C.2. Mendefinisikan properti dokumen
Ganti Background color = #CCCCCC (abu terang)
C.3. Menambah vector art
1. Double-click nama Layer 1 dalam Timeline.
2. Ketikkan pada nama Layer 1, ganti dengan nama Art. Art sekarang menjadi layer aktif.
3. Pilih Rectangle tool dari toolbar.
4. Pada Stage, gambar rectangle (segi empat) 5. Klik Selection tool dalam toolbar.
7. Dalam Property inspector, ubah warna fill dengan abu gelap (hexadecimal #333333).
8. Ubah juga warna stroke dengan abu gelap.
C.4. Import Image kedalam Library
1. Jika panel Library tidak terbuka, pilih Window > Library. 2. Pilih File > Import > Import to Library.
3. Browse file image logo.ai dan car.png, klik OK
C.5. Menambahkan art dari library
Sekarang file itu ada dalam library, Anda dapat menambahkannya kedalam dokumen. 1. Menggunakan Selection tool, drag logo.ai dari panel Library kedalam Stage dan
tempatkan seperti berikut
Isikan seting seperti berikut.
3. Ketikkan Jangan biarkan mimpimu kabur! Klik di sini utk info lebih lanjut
C.7. Menambahkan Kontrol Navigasi
Anda dapat menambahkan kontrol navigasi ke aplikasi sehingga user dapat mengklik tombol agar menuju ke website. Anda dapat mengerjakan ini dengan cepat dengan menambahkan komponen PushButton ke Stage, kemudian menambah behavior ke button untuk membuatnya menuju ke URL.
Component built-in dalam Flash ditampilkan dalam panel Component (Window > Development Panels > Components).
1. Klik Selection tool dalam toolbar.
2. Dari panel Components, drag komponen Button kedalam Stage, seperti berikut.
3. Dalam Stage, pilih button yang baru Anda tambahkan dan konfigurasikan menggunakan tab Parameters dari Property inspector:
Dalam text box Instance name, ketik info.
Dalam text box Label, ketik Informasi. Nama button pada Stage berubah menjadi
Informasi.
C.8. Menambahkan Behavior
Selanjutnya, Anda menambah behavior ke button yang membuatnya membuka website. Anda dapat menggunakan behaviors untuk mengontrol movie clips, video, dan file sound. Anda akan menggunakan behavior Go to Web Page untuk menambahkan navigasi ke button yang membuka website.
1. Pada Stage, klik komponen Button yang baru Anda tambahkan.
2. Jika panel Behaviors belum terbuka, pilih Window > Development Panels > Behaviors untuk membukanya.
3. Klik button Add (+) di atas panel untuk menampilkan daftar behaviors. 4. Pilih Web > Go to Web Page. dialog Go to URL akan muncul.
5. Dalam kotak teks URL, ketikkan URL secara lengkap, misalnya,
http://www.macromedia.com kemudian klik OK. Saat user mengklik button, browser
C.9. Menambahkan Efek Timeline
Efek Timeline adalah tool yang powerful, sehingga Anda dapat menggunakan untuk menciptakan animasi secara instant. Dalam contoh ini Anda akan menambahkan efek fade-out.
1. Dengan Selection tool, klick gambar mobil pada Stage. 2. Kerjakan salah satu dari yang berikut
Pilih Insert > Timeline Effects > Transition.
Right-Click dan pilih Timeline Effects > Transition dari context menu. Transition dialog box akan muncul, menampilkan preview dari efek, dengan seting default.
3. Karena Anda hanya ingin gambar mobil untuk menjadi fade out, dan tidak ingin transisi wipe, hilangkan pilihan Wipe.
4. Untuk arah, pilih Out agar gambar mobil menjadi fade out.
5. Klik Update Preview untuk melihat efek dengan seting baru, kemudian klik OK. Layer baru akan muncul dengan nama Transition 1 dalam Timeline.
6. Dalam Timeline, klik layer judul Transition 1 dan drag-lah ke atas supaya menjadi berada di layer atas dan Art layer beada di bawahnya.
7. Pilih Control > Test Movie untk mengetes dokumen dalam Flash Player. Gambar mobil akan menjadi fade-out seperti yang diharapkan; tetapi, teks dan artwork lainnya hilang dari Stage sangat cepat, sebelum fade-out berakhir. Aplikasi akan memainkan ulang.
C.10. Memperluas Layer dalam Timeline
Lapis Fade Out 1 memperluas sampai Frame 30, sementara lapis Art hanya pada Frame 1. Sebagaimana tiap frame dimainkan dalam runtun, lapis Art (Frame 1) tidak muncul sampai aplikasi mengulang kembali ke awal. Untuk memecahkan soal ini, Anda perlu memperluas layer Art sehingga menjadi ada sepanjang layer Fade Out.
1. Dalam Timeline, klik-kanan Frame 1 dalam Art layer, yang telah diisi keyframe hitam. Dari context menu, pilih Copy Frames.
2. Klik-kanan Frame 30 dalam Art layer. Dari context menu, pilih Paste frames. Frames dengan content dalam Art layer sekarang memperluas sampai Frame 30.
C.11. Test Aplikasi
Anda dapat mengetes aplikasi untuk memainkan file SWF 1. Pilih File > Save untuk menyimpan aplikasi
2. Pilih Control > Test Movie.
3. Klik button Informasi untuk menuju ke website
4. Lihat animasi yang dihasilkan apakah seperti yang diharapkan. 5. Tutup file SWF dengan klik close box.
C.12. Mempublikasikan Aplikasi
Anda dapat mempublikasikan dokumen Flash dalam web dengan satu langkah, pilih File > Publish. Maka akan terjadi file SWF dan html.
D. TUGAS
Mampu melakukan pengubahan ukuran stage, pengubahan background stage, pengubahana view dari stage, menambahkan objek grafik dan video yang akan dimainkan melalui
pengaturan tombol
B. DASAR TEORI:
Di dalam menciptakan suatu dokumen flash diperlukan aksi-aksi mengubah ukuran Stage dan mengubah background dari Stage, mengubah view dari Stage, menambahkan objek grafik dan video ke dalam Stage serta memainkannya melalui pengaturan tombol.
Untuk mempelajari materi ini, kopi file document_start.fla dari folder C:\macromedia \Flash 8\Samples and Tutorials\Tutorial Assets\Basic Tasks\Create a Documentke folder kerja Anda. Buka file document_star .fla yang baru Anda kopi.
C. PRAKTEK
C.1. Mengubah ukuran dan background Stage
1. Klik Selection tool
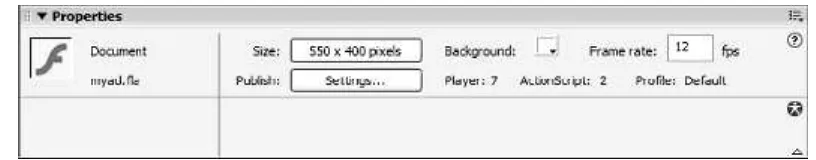
2. Klik disembarang tempat pada Stage. Property inspector, dibawah Stage, menampilkan properti dokumen saat tidak ada objek yang dipilih.
3. Ubah warna background dengan cara klik kotak warna background dan pilih warna tertentu, misal warna biru dengan nilai heksa #CCCCCC.
4. Ubah ukuran Stage dengan cara klik tombol Size dalam Property inspector. Masukkan nilai width = 750, klik OK
C.2. Mengubah View dari Stage
Pengubahan view dari Stage tidak mempengaruhi ukuran Stage. Pada sisi kanan atas Stage, pilih persentase tampilan Stage sesuai dengan kebutuhan
C.3. Menampilkan Panel Library
pilih Window > Library.
C.4. Menambahkan Grafik ke Stage
Pilih layer yang benar dengan cara klik pada layer yang dikehendaki. Drag item dari panel Library ke Stage.
1 Dalam Timeline, klik nama layer Content. Pilih Selection tool, drag Title movie clip, yang berisi citra bitmap dan grafik vektor, dari panel Library ke Stage dan tempatkan pada Title guide
TRIO ZX2004
The safety of the Trio ZX2004 is backed by Redundant Driver Protection (RDP) technology. The core of RDP is based on critical protection points that have been identified throughout the body the car using Progressive Accident Scanning.
C.5. Menambahkan Video
Library panel meliputi file video Flash yang diimport (FLV).
1 Yakinkan bahwa layer Content masih terpilih dalam Timeline. Dari panel Library, drag video ggb_move_for_trio_new ke panduan video warna abu pada Stage.
2 Dialog box muncul yang menunjukkan Flash akan menambah 138 frames ke Timeline untuk video. Klik Yes.
3 Drag playhead sepanjang Timeline untuk melihat video.
C.6. Melihat properti objek
Tipe objek yang dipilih menentukan properti yang muncul. Misalnya, jika Anda memilih objek text, Property inspector menampilkan seting seperti font, type size, dan paragraph formatting, dimana Anda dapat melihat atau mengubahnya. Jika tidak ada objek yang dipilih, Property inspector menampilkan properti untuk semua dokumen.
1 Pada Stage, dengan Selection tool terpilih, klik Title graphic. Property inspector (Window > Properties) menunjukkan spesifikasinya, seperti height, width, dan koordinat.
2 Pada Stage, klik kotak pinggir untuk video movie clip yang telah Anda drag ke Stage dan lihat atributnya dalam Property inspector.
3 Dalam kotak teks Instance Name dari Property inspector, masukkan video sebagai nama instan.
C.7. Menambahkan behavior dari video control
Behavior mengijinkan Anda menambahkan fungsionalitas kompleks ke dokumen dengan mudah, tanpa menggunakan ActionScript (yaitu bahasa scripting Flash). Untuk menambahkan behavior ke video control.
1 Dalam Timeline, klik Frame 1 dari layer Content.
2 Pada Stage, klik button Play , agar terpilih. Dalam panel Behaviors (Window > Development Panels > Behaviors), klik button Add (+) dan pilih Embedded Video > Play.
4 Pada Stage, klik button Pause ( , tombol tengah), agar terpilih. Dalam panel Behaviors, klik tombol Add (+) dan pilih Embedded Video > Pause.
5 Dalam kotak dialog Pause Video, pilih video movie clip, kemudian klik OK.
6 Pada Stage, klik button Rewind, , agar terpilih. Dalam panel Behaviors, klik tombol Add (+) dan pilih Embedded Video > Rewind.
7 Dalam kotak dialog Rewind Video, pilih video.
8 Dalam kotak Nomor Frame untuk Step Back, masukkan 20. Hal ini menunjukkan banyaknya frame dimana playhead kembali dari saat itu, saat user meng-klik tombol Rewind.
C.8. Menggunakan Movie Explorer untuk melihat struktur dokumen
Movie Explorer berguna untuk menyusun, mencari, dan mengedit media. Movie Explorer menyediakan informasi tentang organisasi dan aliran dokumen.
1 Pilih Window > Other Panels > Movie Explorer.
2 Klik pop-up menu dalam title bar dari Movie Explorer, dan pilih Show Movie Elements dan Show Symbol Definitions, jika mereka sedang tidak terpilih.
3 Konfigurasikan tombol tombol-tombol filtering, pada bagian atas dari Movie Explorer, sehingga yang terpilih adalah Show Buttons, Movie Clips, and Graphics; Show ActionScripts; dan Show Video, Sounds, and Bitmaps. Nama tombol ditunjukkan oleh tooltip.
4 Dalam tanda + dari Movie Explorer, perluas Actions untuk Play untuk melihat ActionScript dimana Flash telah ciptakan saat Anda menambahkan behavior untuk kontrol Play video.
5 Untuk menutup Movie Explorer, klik tombol close (kanan atas).
D. TUGAS
Ciptakan dokumen yang nantinya akan disimpan sebagai file .fla. Sertai dengan file video yang dapat dimainkan dengan mengatur tombol-tombol