64
PERANCANGAN, IMPLEMENTASI, DAN EVALUASI
4.1 Rancangan Sistem Yang Diusulkan
Rancangan sistem kami menggunakan UML, karena UML merupakan bagian penting dalam pengembangan software object oriented dan proses pengembangan software. UML adalah bahasa standard untuk menspesifikasi, memvisualisasi, membangun dan mendokumentasi artifak-artifak dari sistem software, sama baiknya sebagai pemodelan bisnis dan non-sistem software. UML mewakili kumpulan dari latihan-latihan perancangan terbaik yang telah terbukti secara sukses dalam pemodelan yang luas dan kompleks. Menggunakan UML membantu komunikasi tim proyek, mengeksplorasi desain yang potensial, dan validasi desain asitektural dari software.
Kami menggunakan use case diagram, dimana use case diagram adalah statu diagram yang menggambarkan interaksi antara sistem dengan lingkungan yang berada diluar sistem. Dengan kata lain, use case memvisualisasikan siapa pengguna sistem dan bagaimana user berinteraksi dengan sistem tersebut.
Setelah use case diagram terbentuk, kami membuat class diagram. Dimana class diagram berfungsi sebagai wadah yang menggambarkan struktur objek – objek pada sistem. Class diagram menunjukan objek – objek class; yang dimana sistem dibentuk secara baik dari hubungan antara class – class tersebut.
Lalu kami membuat sequence diagram yang secara grafikal menggambarkan bagaimana objek berinteraksi dengan objek lanilla melalui pesan dalam eksekusi dari sebuah use case atau sebuah operasi.
Terakhir kami membuat state diagram, dimana state diagram mendiskripsikan apa saja yang dilakukan oleh sistem (workflow). Activity diagram hampir sama dengan state diagram, karena activities adalah apa saja yang dilakukan oleh state. Diagram ini mendeskripsikan state dari sebuah activities dalam bentuk condicional ataupun parallel.
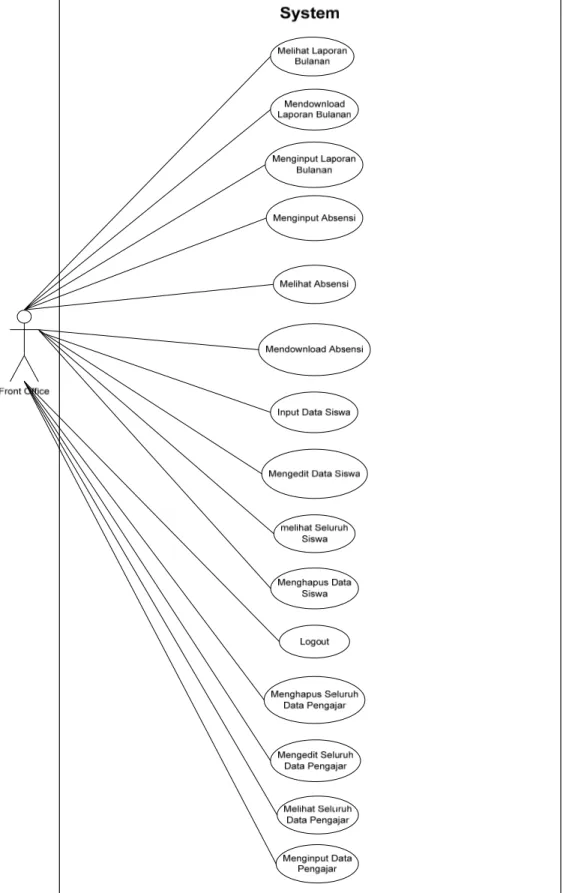
4.1.1 Use Case Diagram Front Office
Use case diagram front office diatas memperlihatkan apa – apa saja yang bisa dilakukan oleh seorang front office (FO). Peran FO cukup besar karena ia bisa melakukan banyak hal terhadap web PCMS ini.
Seorang FO tentunya haruslah mengisi data siswa baru, mengupdate data siswa, segala hal yang berhubungan dengan siswa, mengisi absensi, mengisi laporan bulanan, mendownload laporan bulanan, mengisi data pengajar, mengupdate data pengajar, dan segala hal yang berhubungan dengan pengajar.
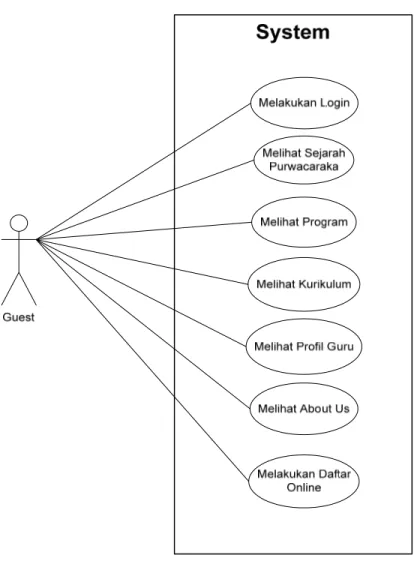
4.1.2 Use Case Diagram Guest
Gambar 4.2 : Use Case Diagram Guest
Dari use case diagram Guest diatas memperlihatkan apa – apa saja yang dapat dilakukan oleh seorang guest terhadap web PCMS ini.
Seorang guest hanya dapat melakukan login, daftar online, melihat sejarah Purwacaraka, melihat program, melihat kurikulum, melihat profil guru, dan melihat about us.
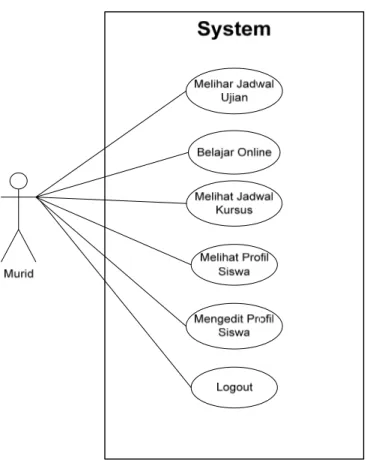
4.1.3 Use Case Diagram Murid
Gambar 4.3 : Use Case Diagram Murid
Dari use case diagram murid diatas memperlihatkan apa – apa saja yang dapat dilakukan oleh seorang murid terhadap website PCMS.
Seorang murid dapat melihat jadwal ujian, belajar online, melihat jadwal kursus, melihat profil dirinya sendiri, dan mengedit profil dirinya sendiri.
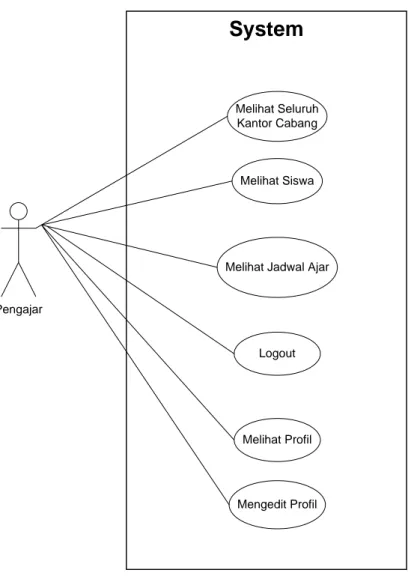
4.1.4 Use Case Diagram Pengajar Pengajar
System
Melihat Seluruh Kantor Cabang Melihat SiswaMelihat Jadwal Ajar
Logout
Melihat Profil
Mengedit Profil
Gambar 4.4 : Use Case Diagram Pengajar
Dari use case diagram pengajar diatas memperlihatkan apa – apa saja yang dapat dilakukan oleh seorang pengajar terhadap website PCMS.
Seorang pengajar dapat melihat seluruh kantor cabang, melihat siswa yang dia ajar, melihat jadwal ajar, melihat profil dirinya sendiri, dan mengedit profil dirinya sendiri.
4.2 Class Diagram
Pada sub bab ini kami menjelaskan rancangan class diagram dari sistem yang akan kami buat. Rancangan ini kami buat terdiri dari empat rancangan class diagram. Kami tidak menyatukan ke semua rancangan tersebut dikarenakan class diagram yang kami rancang tidak cukup untuk satu lembar rancangan.
Kami sudah mencoba untuk membuat dalam satu ruang, akan tetapi terlalu padat sehingga kami memcah rancangan class diagram tersebut menjadi empat lembar rancangan class diagram.
4.2.1 Class Diagram Front Office (FO)
Rancangan class diagram ini merupakan rancangan class diagram pada front office. Rancangan ini sudah termasuk interface. Maksud dari interface ini adalah agar kami mudah untuk merancang sequence diagram yang dimana interface ini adalah bagian yang langsung berhadapan dengan user.
Dengan kami menggunakan rancangan interface pada rancangan class diagram, kami mendapat gambaran untuk melihat bentukan sistem yang akan kami bentuk darinya.
Pada gambar diatas terlihat ketika proses class Login dan class Data_Bean selsesai, maka hasilnya diteruskan ke halaman front office. Pada halaman front office ini terhubung dengan interface AddPengajar, interface AddSiswa, interface LihatSiswaFo, interface LihatPengajar, interface LaporanBulanan, interface Absensi, dan interface Logout.
Pada interface LaporanBulanan dan interface Absensi terhubung dengan interface download yang gunanya mencetak laporan bulanan, dan absensi.
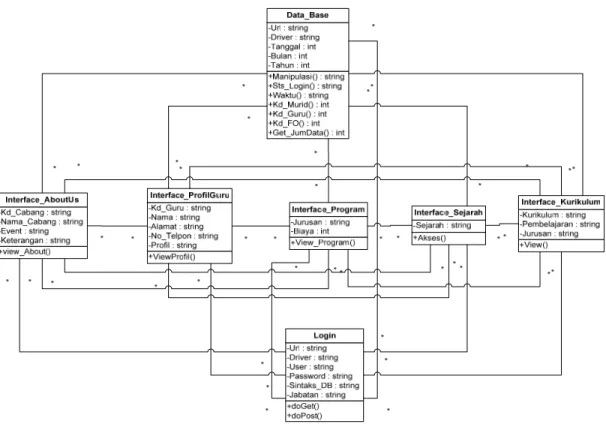
4.2.2 Class Diagram Guest
Rancangan class diagram ini merupakan rancangan class diagram pada guest. Berikut rancangan class diagram yang kami buat :
Pada gambar diatas terlihat class Data_Bean terhubung dengan interface AboutUs, interface ProfilGuru, interface Program, interface Sejarah, interface Kurikulum, dan interface Login.
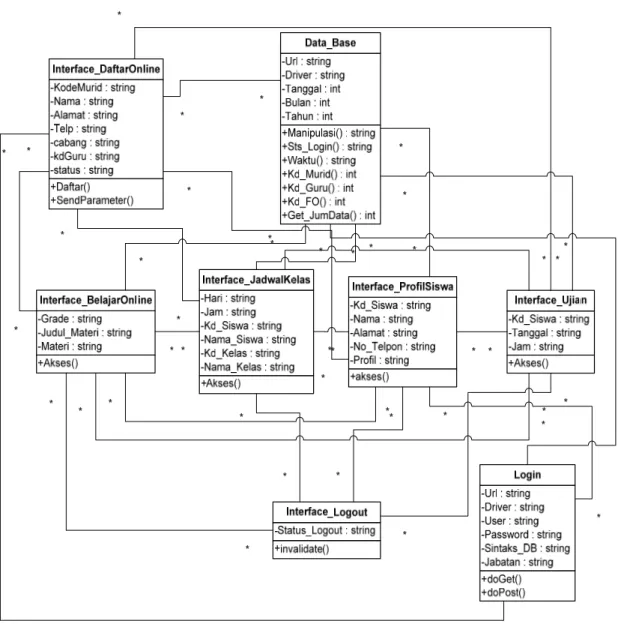
4.2.3 Class Diagram Murid
Rancangan class diagram ini merupakan rancangan class diagram pada murid. Berikut rancangan class diagram yang kami buat :
Pada gambar diatas terlihat ketika proses class Login dan class Data_Bean, maka hasilnya akan diteruskan ke interface ProfilSiswa. Interface ProfilSiswa berhubungan dengan interface BelajarOnline, interface Ujian, interface JadwalKelas dan interface Logout.
4.2.4 Class Diagram Pengajar
Rancangan class diagram ini merupakan rancangan class diagram pada pengajar. Berikut rancangan yang kami buat :
Pada gambar diatas terlihat ketika proses class Login dan class Data_Bean, maka hasilnya akan diteruskan ke interface ProfilGuru. Interface ProfilGuru berhubungan dengan interface KantorCabang, interface JadwalAjar, interface LihatSiswa, dan interface Logout.
4.3 Perancangan Database
Perancangan database dibuat berdasarkan dengan class diagram yang telah terbentuk.
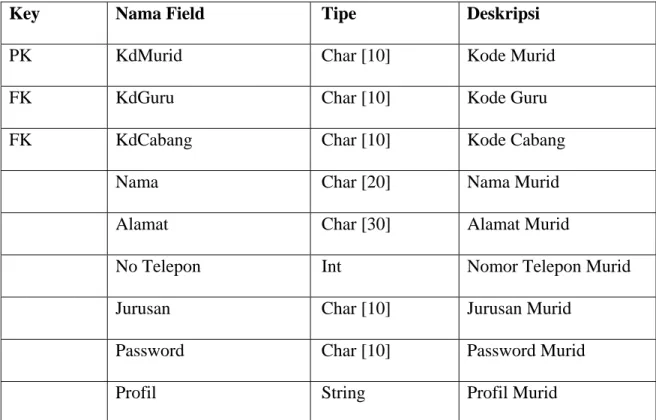
4.3.1 Tabel Murid
Tabel Murid digunakan untuk menyimpan data informasi siswa-siswi pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK KdMurid Char [10] Kode Murid
FK KdGuru Char [10] Kode Guru
FK KdCabang Char [10] Kode Cabang
Nama Char [20] Nama Murid
Alamat Char [30] Alamat Murid
No Telepon Int Nomor Telepon Murid
Jurusan Char [10] Jurusan Murid
Password Char [10] Password Murid
Profil String Profil Murid
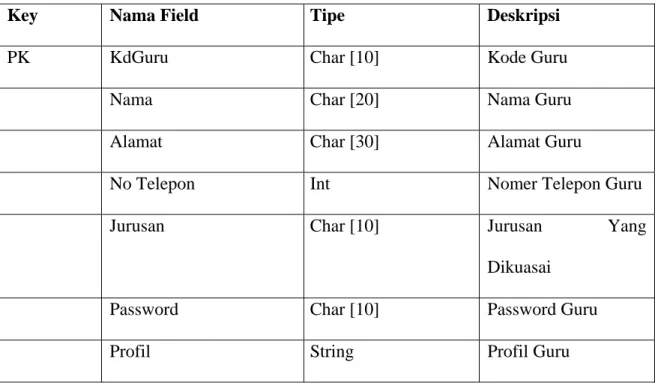
4.3.2 Tabel Guru
Tabel Guru digunakan untuk menyimpan data informasi para staff pengajar pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK KdGuru Char [10] Kode Guru
Nama Char [20] Nama Guru
Alamat Char [30] Alamat Guru
No Telepon Int Nomer Telepon Guru
Jurusan Char [10] Jurusan Yang
Dikuasai
Password Char [10] Password Guru
Profil String Profil Guru
Tabel 4.2 : Spesifikasi Tabel Guru 4.3.3 Tabel Jadwal Kursus
Tabel Jadwal Kursus digunakan untuk menyimpan jadwal kegiatan belajar mengajar pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK KdMurid Char [10] Kode Murid
Hari Char [10] Hari Kursus
Jam Int Jam Kursus
4.3.4 Tabel Materi
Tabel Pelajaran digunakan untuk menyimpan isi dari keseluruhan materi pelajaran yang sesuai dengan jurusan pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK MateriPengajaran Char [10] Kode Pelajaran
FK Judul Materi Char [10] Nama Pelajaran
Materi String Materi Pelajaran
Jurusan Char [10] Jurusan Pelajaran
Grade int Grade Materi Pelajaran
Tabel 4.4 : Spesifikasi Tabel Materi 4.3.5 Tabel Jadwal Mengajar
Tabel Jadwal Mengajar digunakan untuk menyimpan hari, jam dan tanggal jadwal mengajar para staff pengajar pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK KdGuru Char [10] Kode Guru
Tanggal Date Tanggal Mengajar
Hari Char [10] Hari Mengajar
Jam Int Jam Mengajar
4.3.6 Tabel Jadwal Ujian
Tabel Jadwal Ujian digunakan untuk menyimpan jadwal ujian para siswa-siswi yang akan diselenggarakan di sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK KdMurid Char [10] Kode Murid
Tanggal Date Tanggal Ujian
Jam Int Jam Ujian
Tabel 4.6 : Spesifikasi Tabel Jadwal Ujian 4.3.7 Tabel Cabang
Tabel Cabang digunakan untuk menyimpan data-data informasi kepemilikan, manajerial, pengajar, dan staff yang bekerja pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK kdCabang Char [10] Kode Cabang
NamaCabang Char [20] Nama Cabang
Alamat Char [30] Alamat Cabang
No. Telepon Int Nomor Telepon Cabang
Kota Char [20] Kota Cabang
Tabel 4.7 : Spesifikasi Tabel Cabang 4.3.8 Tabel Absensi Siswa
Tabel Absensi Siswa digunakan untuk menyimpan absensi para siswa-siswi pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK Tanggal Date Tanggal Kehadiran
FK KdMurid Char [10] Kode Murid
Status absen Char [10] Status Kehadiran Murid
Tabel 4.8 : Spesifikasi Tabel Absensi Siswa 4.3.9 Tabel Absensi Guru
Tabel Absensi Guru digunakan untuk menyimpan absensi para staff pengajar pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK Tanggal Date Tanggal Kehadiran
FK KdGuru Char [10] Kode Guru
Status absen Char [10] Status Kehadiran Guru
Tabel 4.9 : Spesifikasi Tabel Absensi Guru 4.3.10 Tabel Keuangan
Tabel Keuangan digunakan untuk menyimpan data-data laporan keuangan tiap bulannya pada sekolah musik PURWACARAKA MUSIC STUDIO.
Key Nama Field Tipe Deskripsi
PK Periode Char [10] Periode masa Belajar
FK KdCabang Char [10] Kode Cabang
MuridBayar Int Jumlah Murid yang Membayar MuridDaftar Int Jumlah Murid yang Mendaftar
Pendaftaran Int Biaya Pendaftaran
Bulanan Int Iuran Bulanan
Total Int Total Keuangan
Tabel 4.10 : Spesifikasi Tabel Keuangan
4.4 Sequence Diagram
Pada bagian ini, akan diperlihatkan gambaran - gambaran mengenai tahapan – tahapan sebuah system yang berinteraksi dengan user. Adapun rancangan yang akan diperlihatkan adalah sequence front office, sequence guest, sequence murid, dan sequence pengajar.
4.4.1 Sequence Diagram Front Office
Pada rancangan ini, akan diperlihatkan gambaran – gambaran mengenai tahapan – tahapan system yang berinteraksi dengan front office. Gambaran – gambaran tersebut dapat dilihat pada lampiran. Berikut adalah tabel gambar sequence diagram front office yang terdapat pada lampiran.
NO. Sequence Diagram Front Office Lampiran 1. Sequence diagram seluruh pengajar L.1
2. Sequence diagram menginput laporan L.2 3. Sequence diagram menginput absensi L.3 4. Sequence diagram lihat pengajar L.4 5. Sequence diagram lihat seluruh siswa L.5 6. Sequence diagram lihat laporan bulanan L.6 7. Sequence diagram lihat absensi L.7
8. Sequence diagram input pengajar L.8 9. Sequence diagram input data siswa L.9
10. Sequence delete siswa L.10
11. Sequence delete pangajar L.11
12. Sequence edit pengajar L.12
13. Sequence diagram edit data siswa L.13 14. Sequence download laporan bulanan L.14 15. Sequence download absensi L.15
16. Sequence logout L.16
Tabel 4.11 : Sequence Diagram Front Office 4.4.2 Sequence Diagram Guest
Pada rancangan ini, akan diperlihatkan gambaran – gambaran mengenai tahapan – tahapan system yang berinteraksi dengan guest. Gambaran – gambaran tersebut dapat dilihat pada lampiran. Berikut adalah tabel daftar gambar sequence diagram guest yang terdapat pada lampiran.
No. Sequence Diagram Guest Lampiran
1. Sequence diagram lihat about us L.17 2. Sequence diagram daftar online L.18 3. Sequence diagram lihat kurikulum L.19 4. Sequence diagram lihat program L.20 5. Sequence diagram lihat sejarah L.21
4.4.3 Sequence Diagram Murid
Pada rancangan ini, akan diperlihatkan gambaran – gambaran mengenai tahapan – tahapan system yang berinteraksi dengan murid. Gambaran – gambaran tersebut dapat dilihat pada lampiran. Berikut adalah tabel daftar gambar sequence diagram murid yang terdapat pada lampiran.
No. Sequence Diagram Murid Lampiran
1. Sequence diagram lihat profil siswa L.22 2. Sequence diagram lihat belajar online L.23 3. Sequence diagram lihat jadwal kursus L.24 4. Sequence diagram lihat jadwal ujian L.25 5. Sequence diagram edit profil siswa L.26 6. Sequence diagram murid logout L.27
Tabel 4.13 : Sequence Diagram Murid 4.4.4 Sequence Diagram Pengajar
Pada rancangan ini, akan diperlihatkan gambaran – gambaran mengenai tahapan – tahapan system yang berinteraksi dengan pengajar. Gambaran – gambaran tersebut dapat dilihat pada lampiran. Berikut adalah tabel daftar gambar sequence diagram pengajar yang terdapat pada lampiran.
No. Sequence Diagram Pengajar Lampiran 1. Sequence diagram edit profil pengajar L.28
2. Sequence diagram lihat kantor cabang L.29 3. Sequence diagram lihat siswa L.30 4. Sequence diagram lihat profil pengajar L.31
5. Sequence diagram pengajar logout L.32
Tabel 4.14 : Sequence Diagram Pengajar
4.5 State Diagram
State Diagram adalah diagram yang memperlihatkan perubahan-perubahan kondisi dari suatu objek dari sistem. State diagram digambarkan dengan state berbentuk persegi panjang berujung bulat, dan tanda panah yang menggambarkan transisi dari sebuah kondisi (state) ke kondisi lainya.
Pada rancangan ini, kami merancang state diagram untuk tiap – tiap class yang telah kami rancang sebelumnya. Rancangan state diagram dapat dilihat pada lampiran. Berikut adalah table daftar rancangan state diagram yang terdapat pada lampiran.
No. State Diagram Lampiran
1. State diagram Data_Bean L.33
2. State diagram Download L.34
3. State diagram Interface_AboutUs L.35 4. State diagram Interface_Absensi L.36 5. State diagram Interface_AddPengajar L.37 6. State diagram Interface_AddSiswa L.38 7. State diagram Interface_BelajarOnline L.39 8. State diagram Interface_DaftarOnline L.40 9. State diagram Interface_FrontOffice L.41 10. State diagram Interface_JadwalAjar L.42
11. State diagram Interface_JadwalKelas L.43 12. State diagram Interface_KantorCabang L.44 13. State diagram Interface_Kurikulum L.45 14. State diagram Interface_LapBulanan L.46 15. State diagram Interface_LihatPengajar L.47 16. State diagram Interface_LihatSiswa L.48 17. State diagram Interface_LihatSiswaFo L.49 18. State diagram Interface_Logout L.50 19. State diagram Interface_Pengajar L.51 20. State diagram Interface_ProfilGuru L.52 21. State diagram Interface_ProfilSiswa L.53 22. State diagram Interface_Program L.54 23. State diagram Interface_Sejarah L.55 24. State diagram Interface_Ujian L.56
25. State diagram Login L.57
Tabel 4.15 : State Diagram
4.6 Alur Program
Pada sub bab Alur Program ini akan menjelaskan mengenai alur jalannya program agar user dapat dengan mudah dan mengerti dalam menjalankan program. Alur program dapat dilihat pada lampiran. Berikut adalah tabel daftar alur program yang terdapat pada lampiran.
NO. Alur Program Lampiran
1. Alur Program Home L.58
2. Alur Program Siswa Umum L.59 3. Alur Program Guru (Pengajar) Umum L.60 4. Alur Program Front Office Umum L.61 5. Alur Program Login Baru L.62
6. Alur Program Program L.63
7. Alur Program Kurikulum L.64
8. Alur Program Profil Guru L.65
9. Alur Program Sejarah L.66
10. Alur Program About Us L.67
11. Alur Program Siswa Lengkap L.68 12. Alur Program Guru (Pengajar) Lengkap L.69 13. Alur Program Front Office Lengkap L.70
Tabel 4.16 : Alur Program
4.7 Spesifikasi Modul / Proses
Spesifikasi proses adalah suatu pernyataan cara yang ditempuh untuk mengarahkan aliran input menjadi aliran output melalui fungsi utama rancangan dan diambil dari modul dalam bagan terstruktur.
Penggunaan spesifikasi proses untuk merancang dan menulis program secara terstruktur dalam Sistem Manajemen Basis Data pada Purwacaraka Music Studio yang diusulkan
Pada bagian ini kami akan menerangkan modul-modul pada class - class java yang telah kami rancang. Class java yang kami rancang terdiri dari class servletLogin, class dataBean, class servletIsi.
Class – class java tersebut digunakan untuk mengambil dan mengolah database yang telah kami rancang untuk ditampilkan kepada user sesuai kepentingannnya. Berikut adalah daftar table pseudocode / modul yang terdapat pada lampiran.
NO. Pseudocode / Modul Lampiran
1. Modul Data Bean L.71
2. Modul Serlvet Login L.72
3. Modul Servlet Isi L.73
Tabel 4.17 : Pseudocode / Modul
4.8 Perancangan Layar
Pada sub bab Perancangan layar ini akan menjelaskan mengenai perancangan layar program yang kami buat agar user dapat dengan mudah dan mengerti mengenai program dan cara kerjanya. Berikut adalah tabel daftar perancangan layar yang terdapat pada lampiran.
NO. Perancangan Layar Lampiran
1. Perancangan Layar Home L.74
2. Perancangan Layar Sejarah L.75 3. Perancangan Layar Program L.76 4. Perancangan Layar Kurikulum L.77
5. Perancangan Layar Daftar Online L.78 6. Perancangan Layar About Us L.79 7. Perancangan Layar Profil Guru ( Pengajar ) L.80 8. Perancangan Layar Halaman Siswa L.81 9. Perancangan Layar Jadwal Kelas Siswa L.82 10. Perancangan Layar Belajar Online Siswa L.83 11. Perancangan Layar Jadwal Ujian L.84 12. Perancangan Layar Halaman Pengajar L.85 13. Perancangan Layar Kantor Cabang L.86 14. Perancangan Layar Jadwal Mengajar Guru L.87 15. Perancangan Layar Lihat Siswa ( Pengajar ) L.88 16. Perancangan Layar Front Office L.89 17. Perancangan Layar Laporan Bulanan ( Front
Office )
L.90
18. Perancangan Layar Absensi (Front Office) L.91 19. Perancangan Layar Seluruh Siswa (Front
Office)
L.92
20. Perancangan Layar Add Siswa (Front Office) L.93 21. Perancangan Layar Seluruh Pengajar (Front
Office)
L.94
22. Perancangan Layar Add Pengajar (Front Office) L.95
4.9 Implementasi Sistem
Implementasi dari sistem yang diusulkan berguna untuk kelancaran pengiriman data secara cepat, tepat dan akurat. Sistem ini juga berguna untuk meminimalisasi kesalahan dari human error maupun force majore serta hal-hal yang tidak terduga dan yang tidak terprediksi sebelumnya.
4.9.1 Sarana Yang Diperlukan Dalam Implementasi Sistem
Untuk mengimplementasikan sistem Administrasi Sekolah Musik ini, maka diperlukan sarana – sarana yang dibagi menjadi dua kelompok yaitu perangkat keras ( hardware ) dan perangkat lunak ( software ). Adapun sarana-sarana tersebut dapat dijabarkan secara rinci sebagai berikut:
1. Kebutuhan perangkat keras ( Hardware )
Agar sistem Administrasi Sekolah Musik ini dapat berjalan dengan baik, maka spesifikasi perangkat keras minimal yang disarankan adalah sebagai berikut :
Server :
Dual Processor 3 GHz atau lebih tinggi Monitor VGA 800 X 600
VGA Card 128MB atau lebih tinggi Harddisk 250 GB atau lebih tinggi Memory 2 GB atau lebih tinggi
Peralatan untuk koneksi jaringan dan internet Keyboard + Mouse
Client :
Processor 2,4 GHz atau lebih tinggi Monitor VGA 800 X 600
VGA card 64 MB atau lebih tinggi Harddisk 120 GB atau lebih tinggi Memory 512 MB atau lebih tinggi
Peralatan untuk koneksi jaringan dan internet Keyboard + Mouse
DVD Combo
2. Kebutuhan perangkat lunak ( Software )
Spesifikasi perangkat lunak yang dibutuhkan dalam menjalankan sistem Administrasi Sekolah Musik ini adalah sebagai berikut : Server : OS ( Operating Sistem ) SQL Server 2000 Apache Tomcat Internet Browser Client : OS ( Operating Sistem ) Internet Browser 4.9.2 Tampilan Layar
Tampilan layar yang telah kami rancang merujuk pada perancangan layar. Berikut adalah tabel daftar tampilan layar yang terdapat pada lampiran.
NO. Tampilan Layar Lampiran
1. Tampilan Layar Home L.96
2. Tampilan Layar Sejarah L.97
3. Tampilan Layar Program L.98
4. Tampilan Layar Kurikulum L.99 5. Tampilan Layar Profil Guru (Pengajar) L.100 6. Tampilan Layar Daftar Online L.101 7. Tampilan Layar About Us L.102 8. Tampilan Layar Home Siswa L.103 9. Tampilan Layar Jadwal Kelas Siswa L.104 10. Tampilan Layar Belajar Online Siswa L.105 11. Tampilan Layar Ujian Siswa L.106 12. Tampilan Layar Profil Siswa L.107 13. Tampilan Layar Home Pengajar L.108 14. Tampilan Layar Kantor Cabang L.109 15. Tampilan Layar Jadwal Mengajar Pengajar L.110 16. Tampilan Layar Lihat Siswa Pengajar L.111 17. Tampilan Layar Home Front Office L.112 18. Tampilan Layar Laporan Bulanan L.113 19. Tampilan Layar Laporan Bulanan Sudah
Tersimpan
L.114
20. Tampilan Layar Download Laporan Bulanan L.115
22. Tampilan Layar Download Absensi L.117 23. Tampilan Layar Seluruh Siswa L.118 24. Tampilan Layar Add Siswa L.119 25. Tampilan Layar Seluruh Pengajar L.120 26. Tampilan Layar Add Pengajar L.121
Tabel 4.19 : Tampilan Layar 4.9.3 Brainware
Untuk menjalankan dan memelihara sistem yang akan diimplementasikan, maka diperlukan sumber daya manusia yang dapat mengatur sistem, SDM yang diperlukan adalah sebagai berikut :
Web administrator
Orang yang bertugas untuk melakukan manipulasi ( update, insert, delete ) data pada database secara online.
Web developer
Orang yang bertugas untuk melakukan pengembangan dan pemeliharaan halaman website
Marketing
Orang yang bertugas untuk memasarkan sekolah musik PCMS terhadap khalayak luas
• Operasional
4.10 Evaluasi Sistem
Hasil yang diperoleh dari sistem yang diusulkan yaitu perubahan waktu pengiriman data intern berubah secara drastis dan menjadikan kemudahan bekerja bagi para pekerja dan karyawan yang bekerja pada sekolah musik tersebut. Hal ini merupakan suatu nilai tambah bagi sekolah musik untuk meningkatkan kinerja serta performanya. Namun sistem ini juga tidak lepas dari segala aspek kekurangan yang mana tidak dapat di prediksikan sebelumnya.
4.10.1 Kelebihan Sistem
Kelebihan – kelebihan dari sistem yang diusulkan adalah :
• Sistem yang diusulkan sudah menerapkan proses pengiriman secara online selama 24 jam sehingga user dapat melakukan pengiriman secara langsung kapanpun dan dimanapun selama terkoneksi dengan internet.
• Informasi mengenai produk sudah ditampilkan secara jelas dan akurat • Sistem ini dapat diakses dimanapun melalui internet sehingga akan
memperluas pangsa pasar
• Mempermudah dalam pencarian informasi mengenai jasa yang ditawarkan
4.10.2 Keterbatasan Sistem
Keterbatasan – keterbatasan dari sistem yang diusulkan adalah :
• Tidak sembarang user dapat melakukan pengupdate-an sehingga terlihat rumit apabila tidak ada brainware yang mengerti sistem
• Perlu maintenance terhadap data yang akan membuat data terkontrol dengan baik.
• Harus menginstall program-program pendukung sistem • Sistem keamanan belum terlalu ketat pada sistem
4.10.3 Evaluasi Internal
Dalam melakukan evaluasi internal kami menggunakan 2 parameter Bantu yaitu 8 aturan emas dan 10 kesalahan dalam perancangan layar.
4.10.3.1 Evaluasi Menggunakan 8 Aturan Emas Dalam Perancangan Layar
• Berusaha untuk konsisten
Artinya sebuah rancangan sistem harus konsisten dalam layout dan urutan prosedur yang sama. Pada setiap layar pada situs PCMS telah diseragamkan sehingga warna serta bentuk link button sama. Juga dengan penggunaan jenis font sesuai dengan karakteristiknya.
• Memungkinkan frequent users menggunakan shortcuts
Pada penjelasan ini maksudnya adalah penggunaan tombol – tombol khusus bagi pengguna yang sudah terbiasa mengakses sistem. Dalam hal ini yang disediakan adalah penggunaan tombol enter untuk mempercepat penekanan tombol seperti pada saat login dan pengiriman form.Dan hal tersebut telah disediakan pada situs PCMS
Artinya seorang user harus mendapat penjelasan tentang apa yang telah dilakukan user dan memberikan umpan balik berupa hasil. Pada situs PCMS apabila user melakukan pengisian form, user akan mengetahui apakah dia berhasil atau tidak dalam melakukan pengisian form dengan melihat hasil umpan baliknya.
• Merancang dialog yang memberikan keadaan akhir
Urutan proses sebaiknya disusun dalam bentuk kelompok dan umpan balik diberikan pada akhir urutan. Pada situs PCMS telah dibuat sesuai dengan apa yang dijelaskan sebelumnya, hal ini dapat dilihat pada form pengiriman yang field-fieldnya disusun sesuai kelompok dan dibagian bawahnya terdapat button submit untuk mengirim data ke server.
• Memberikan pencegahan dan penanganan kesalahan yang sederhana
Sistem perlu dirancang untuk menghindari kesalahan, namun jika kesalahan terjadi, sistem harus dapat mendeteksinya, memberitahukan user dengan cara yang mudah dimengerti, dan menyediakan mekanisme untuk menunjukan letak kesalahan. Pada situs PCMS apabila user melakukan kesalahan dalam pengisian form maka akan ada peringatan dari sistem.
Proses sebaiknya dapat dibalikkan sehingga user tidak takut untuk mencoba. Pada situs PCMS user internal dapat melakukan update apabila terjadi kesalahan dalam memasukan data.
• Mendukung pusat kendali internal ( Internal focus of control ) User dibuat merasa sebagai pemegang kendali. Kegiatan sistem yang mengejutkan, urutan pemasukan data yang membosankan, atau kesulitan mendapatkan informasi membuat user merasa tidak nyaman. User harus menjadi inisiator aksi. Pada situs PCMS, situs dirancang dengan kalimat – kalimat yang mudah dimengerti seperti perintah login, submit dan pesan – pesan kesalahan dan lain-lain.
• Mengurangi beban ingatan jangka pendek
Tampilan diusahakan sederhana namun menarik, sehingga user tidak terlalu sulit untuk mencari sebuah informasi. Dalam hal ini pada situs PCMS user dapat melakukan pengiriman data laporan bulanan secara langsung dari informasi laporan bulanan yang disediakan sehingga user tidak perlu mengingat urutan data yang akan dikirim.
4.10.3.2 Evaluasi Menggunakan 10 Kesalahan Dalam Perancangan Layar
• Pencarian yang buruk
Sebuah situs dengan pencarian yang buruk tentunya akan membuat user kecewa. Pada situs PCMS sistem pencarian
dilengkapi dengan keyword-keyword yang akan memudahkan user untuk mencari sebuah informasi
• File PDF untuk membaca secara online
Alasan file PDF merupakan 10 kesalahan dalam perancangan layar adalah file pdf akan memberatkan koneksi pada saat pengambilan data untuk membaca secara online. Dikarenakan hal tersebut situs PCMS tidak memiliki fitur tersebut.
• Tidak merubah warna dari link yang dikunjungi
Dengan tidak merubah warna link maka akan membingungkan user karena user tidak mengetahui mana halaman yang telah dikunjungi dan yang belum di kunjungi. Link pada situs PCMS akan merubah warna apabila user pernah menggunakan link tersebut
• Teks non-scanable
Teks yang non-scanable akan membuat user tidak dapat mengcopy informasi yang mereka perlukan. Pada situs PCMS penulisan informasi berbentuk teks yang dapat di scan.
• Ukuran huruf yang tetap
Ukuran huruf yang tetap membuat user tidak dapat melakukan resize terhadap halaman situs. Pada situs PCMS penulisan mengenai keseluruhan informasi yang terdapat didalamnya tidak memberi patokan besar kecilnya huruf. Untuk menebalkan huruf menggunakan CSS
• Jumlah halaman dengan keterlihatan search engine yang rendah Jumlah halaman dengan keterlihatan search engine yang rendah akan membuat halaman situs menjadi sangat besar. Pada situs PCMS sistem membatasi banyak data yang ditampilkan dengan menggunakan paging
• Semuanya terlihat seperti iklan
Sebuah situs yang isinya banyak menampilkan gambar – gambar produk dibandingkan dengan informasinya tentu akan membuat user merasa tidak nyaman. Pada situs PCMS tampilan dirancang seimbang antara gambar dan juga informasinya
• Melanggar konvensi desain
Desain standar saat ini tidak memperbolehkan penggunaan frame dalam perancangan situs. Pada situs PCMS tidak menggunakan frame tetapi header yang sama untuk setiap halamannya, sehingga tampilan akan tampak konsisten.
• Membuka windows browser baru
Windows baru yang selalu terbuka pada saat mengakses satu halaman tentunya akan membuat user merasa terganggu karena layar computer terlihat penuh. Pada situs PCMS setiap mengakses link halaman lain tidak akan membuka windows baru.
• Tidak menjawab pertanyaan user
Pertanyaan user yang tidak dijawab tentu akan mengecewakan user tersebut dan kemungkinan user akan enggan kembali untuk
mengunjungi situs tersebut. Pada situs PCMS user akan mendapatkan petunjuk-petunjuk mengenai bagaimana cara menggunakan sistem
4.10.4 Evaluasi Eksternal
Hasil survey ini disebarkan kepada 10 responden yang merupakan pelanggan PCMS dan 20 responden yang bekerja pada PCMS. Adapun bentuk dan soal kuesioner dapat dilihat pada bagian lampiran yang diletakan pada akhir skripsi ini.
60% 36% 4% Sangat Menarik Menarik Kurang Menarik
Grafik 4.1 : Grafik Tampilan Website Keseluruhan
Grafik 4.1 menunjukan bahwa menurut responden tampilan layar pada situs sangat menarik ( 60% ), menarik ( 36% ), dan kurang menarik ( 4% )
80% 18% 2% Sangat Konsisten Konsisten Kurang Konsisten
Grafik 4.2 : Grafik Kekonsistenan Tampilan Website
Grafik 4.2 menunjukan bahwa menurut responden, tampilan situs sangat konsisten ( 80% ), Konsisten ( 18% ), dan kurang konsisten ( 2 % )
50% 40% 10% Sangat Mudah Mudah Sulit
Grafik 4.3 : Grafik Kemudahan Penggunaan Website
Grafik 4.3 menunjukan bahwa kesan responden terhadap penggunaan situs ini adalah sangat mudah ( 50% ), mudah ( 40% ), dan sulit ( 10% )
70% 25% 5% Sangat Membantu Membantu Kurang Membantu
Grafik 4.4 : Grafik Tingkat Bantuan Situs Dalam Mencari dan Memperoleh Informasi
Grafik 4.4 menunjukan bahwa responden merasa situs yang kami buat sangat membantu mereka dalam mencari dan memperoleh informasi ( 70% ), membantu ( 25% ), dan kurang membantu ( 5% )
90% 5% 5%
Ya Tidak Ragu - Ragu
Grafik 4.5 : Grafik Kemudahan Dalam Melakukan Pencarian Informasi dan Pengiriman Data Secara Online
Grafik 4.5 menunjukan bahwa hampir semua responden menjawab ya dalam melakukan pencarian informasi dan pengiriman data secara online ( 90% ) , tidak ( 5% ), dan ragu – ragu ( 5%)
34% 40% 22% 4% Tampilan Menarik Informasi Lengkap Mudah Digunakan Lainnya
Grafik 4.6 : Grafik Kelebihan Yang Ada Pada Situs PCMS
Grafik 4.6 menunjukan bahwa kelebihan pada situs PCMS adalah pada informasinya yang lengkap ( 40% ), tampilannya menarik ( 34% ), Mudah digunakan ( 22% ), dan yang menjawab lainnya ( 4% )
70% 10% 20% Ya Tidak Bingung
Grafik 4.7 : Grafik Cara Penggunaan Situs Bagi Administrator
Grafik 4.7 menunjukan bahwa responden mengetahui cara penggunaan situs untuk admin ( 70% ), tidak mengatahui cara penggunaannya ( 10% ), dan yang bingung ( 20% )
90% 10% 0%
Sangat Mudah Mudah Sulit
Grafik 4.8 : Grafik Kemudahan Penggunaan Situs Bagi Administrator Dalam Melakukan Peng-update-an Dan Pengisian Informasi
Grafik 4.8 menunjukan bahwa kebanyakan responden menjawab sangat mudah dalam penggunaannya ( 90% ), yang menjawab mudah ( 10% ) dan tidak ada yang menjawab sulit ( 0% )
Dari hasil kuesioner didapatkan beberapa kesimpulan, yaitu : • Tampilan situs menarik dan konsisten
• Situs yang dibuat membantu pegawai dan juga pelanggan dalam mencari dan memperoleh informasi yang diinginkan
• Dengan situs ini, memudahkan pelanggan dalam melakukan pencarian informasi serta memudahkan karyawan dalam mengirimkan laporan bulanan secara rutin
• Memberikan kemudahan kepada administrator untuk melakukan proses manipulasi ( insert, update, delete ) informasi.