i
PENGUJIAN ANTARMUKA PENGGUNA GRAFIS HASIL SKRIPSI MAHASISWA TEKNIK INFORMATIKA
UNIVERSITAS SANATA DHARMA
MENGGUNAKAN KAIDAH DELAPAN ATURAN EMAS
SKRIPSI
Diajukan untuk Memenuhi Salah Satu Syarat Memperoleh Gelar Sarjana Komputer
Program Studi Teknik Informatika
Oleh :
AGUSTINUS ARNANTO NIM : 055314035
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA YOGYAKARTA
ii
GRAPHICAL USER INTERFACE TESTING ON STUDENTS’ THESIS OF INFORMATICS ENGINEERING SANATA DHARMA UNIVERSITY
USING THE EIGHT GOLDEN RULES
A THESIS
Presented as Partial Fullfillment of the Requirements To Obtain Sarjana Komputer Degree
In Study Program of Informatics Engineering
By:
AGUSTINUS ARNANTO NIM : 055314035
INFORMATICS ENGINEERING STUDY PROGRAM INFORMATICS ENGINEERING DEPARTMENT
FACULTY OF SCIENCE AND TECHNOLOGY SANATA DHARMA UNIVERSITY
vi ABSTRAKSI
Pengujian perangkat lunak merupakan koreksi, kritisi, evaluasi, investigasi elemen penting dari jaminan kualitas perangkat lunak dan merepresentasikan kajian pokok dari spesifikasi, desain, dan pengkodean (coding), dan fungsi. Untuk mendapatkan tingkat efektivitas dan efisensi penggunaan yang optimum diperlukan desain user interface (antarmuka) pengguna, antara manusia dan komputer.
Bidang ilmu Perancangan Antarmuka Pengguna adalah ilmu yang mempelajari tentang bagaimana mendesain, mengevaluasi, dan mengimplementasikan sistem komputer yang interaktif sehingga dapat digunakan oleh manusia dengan mudah, efektiv dan efisien. Istilah "graphical user interface" (GUI)/ antarmuka pengguna adalah lapisan di mana produk digital berkomunikasi dengan manusia dan sebaliknya sehingga terjadi interaksi. Komponen interaksi manusia dan komputer; prinsip/ aturan design user interface digunakan untuk merancang dan mengevaluasi dan menganalisis perangkat lunak melaui desain user interface dan elemen interface. Shneiderman mengemukakan 8 (delapan) prinsip/ aturan yang dapat digunakan sebagai petunjuk dasar yang baik untuk merancang/ menganalisis suatu user interface. Delapan aturan ini disebut dengan Eight Golden Rules of Interface Design.
Mahasiswa Teknik Informatika, Universitas Sanata Dharma, adalah orang-orang yang berkonsentrasi pada bidang informatika, komputer, dan perangkat lunak pada khususnya. Pengujian perangkat lunak dilihat dari sisi desain melalui komponen interakasi manusia dan komputer diharapkan dapat memberikan evaluasi tingkat efektivitas dan efisensi penggunaan yang optimum ketika mahasiswa Teknik Informatika, Universitas Sanata Dharma, membuat perangkat lunak pada skripsi.
Hasil pengujian perangkat lunak hasil skripsi mahasiswa Teknik Informatika, Universitas Sanata Dharma memberikan dokumentasi hasil pengujian yang menginformasikan kesesuaian perangkat lunak yang diuji dengan spesifikasi yang telah ditentukan dan menemukan kesalahan-kesalahan yang terdapat pada perangkat lunak tersebut.
vii
ABSTRACTION
Software testing is a correction, critics, evaluation, investigation of the essential elements of software quality assurance and represents the fundamental study of the specification, design, and coding, and function. To get the level of effectiveness and efficiency requires optimum use of the user interface design, between humans and computers.
Science of Designing The User Interface is the study of how to design, evaluate, and implement an interactive computer system that can be used by humans easily, efficient and effective. The term "graphical user interface" (GUI) is a layer in which the digital products to communicate with humans and vice versa so that there is interaction. Components of designing the user interface; principles/ rules of user interface design is used for designing and evaluating and analyzing via software user interface design and interface elements. Shneiderman proposed 8 (eight) principles/ rules that can be used as a good basic guide to design/analyze a user interface. Eight of these rules is called The Eight Golden Rules of Interface Design.
Information Engineering student, Sanata Dharma University, are those who concentrate on the areas of informatics, computers and software in particular. Testing software in terms of design through human interaction and computer components are expected to provide assessments of the effectiveness and efficiency when using the optimum Information Engineering student, University of Sanata Dharma, making software on the thesis.
The results of software testing in this thesis which written by Information Engineering student, Sanata Dharma University, is to provide documentation of test results that inform the suitability of the software being tested to the specifications that have been determined and found that there were errors in the software.
ix
xi
KATA PENGANTAR
Syukur kepada Tuhan Yesus Kristus atas penyertaan-Nya sehingga penulis dapat menyelesaikan tugas akhir dengan judul ”PENGUJIAN ANTARMUKA
PENGGUNA GRAFIS HASIL SKRIPSI MAHASISWA TEKNIK
INFORMATIKA UNIVERSITAS SANATA DHARMA MENGGUNAKAN KAIDAH DELAPAN ATURAN EMAS” yang diajukan untuk memenuhi syarat memperoleh gelar Sarjana Komputer, Universitas Sanata Dharma, Yogyakarta.
Dalam penyelesaian tugas akhir ini, penulis mendapat banyak bantuan dukungan dari berbagai pihak, untuk itu pada kesempatan ini secara khusus penulis ingin mengucapkan terima kasih kepada :
1. Ibu PH. Prima Rosa, S.Si, M.Sc. selaku Dekan Fakultas Sains dan Teknologi Universitas Sanata Dharma.
2. Ibu Ridowati Gunawan, S.Kom., M.T. selaku Ketua Program Studi Teknik Informatika yang telah banyak membantu penulis selama studi. 3. Bapak Drs. J. Eka Priyatma, M.Sc., Ph.D. selaku pembimbing tugas
akhir dalam membimbing penulis.
4. Ibu Sri Hartati Wijono, S.Si, M.Kom dan Bapak Eko Hari Parmadi, S.Si, M.Kom selaku dosen penguji atas masukan yang telah diberikan. 5. Bapak J.B. Budi Darmawan, S.T., M.Sc. selaku Pembimbing
Akademik atas bimbingannya selama studi kepada penulis.
xii
7. Keluarga yang selelu mengasihi, mendukung penulis dengan caranya masing-masing, Bapak Albertus Sudaryono dan Ibu Chatarina Istiningsih, mbak Maria Vivid Wismaningrum, mas Igo, Antonius Galih Rudanto, mbak Dina dan Brigita Restu Kriswindarsih.
8. Semua sahabat yang telah membantu, mendukung dan menyemangati. 9. Sahabat-sahabat seperjuangan ”pejuang terakhir angkatan” Maria
Asumpta Endah N, V Espen Derry, Ganang Rahdianto, F. Bayu Atmaja, Erlita, Galuh Putri M, Adi Susila , Indah Aryanti, Y Vandi, Silvester Aan, Kinkin M dan Ernest Ichsani untuk segala keceriaan dan saling mendukung bersama penulis.
10.Teman – teman TI angkatan 2005.
Penulis menyadari bahwa tugas akhir ini masih belum sempurna. Oleh karena itu, penulis mengharapkan kritk dan saran yang membangun.. Sekian dan terima kasih.
Yogyakarta, 1 Juli 2012
xiii
DAFTAR ISI
HALAMAN JUDUL ... i
HALAMAN PERSETUJUAN ... iii
HALAMAN PENGESAHAN ... iv
PERNYATAAN KEASLIAN KARYA ... v
ABSTRAKSI ... vi
ABSTRACTION ... vii
PERNYATAAN PESETUJUAN PUBLIKASI ... viii
MOTTO DAN PERSEMBAHAN ... ix
KATA PENGANTAR ... xi
DAFTAR ISI ... xiii
DAFTAR TABEL ... xvi
DAFTAR GAMBAR ... xvii
BAB I PENDAHULUAN ... 1
A. Latar Belakang Masalah ... 1
B. Rumusan Masalah ... 2
C. Tujuan ... 2
D. Batasan Masalah... 3
E. Metodologi ... 3
xiv
BAB II LANDASAN TEORI ... 7
A. Antarmuka/ Interface ... 7
B. Antarmuka Pengguna Grafis/ Graphical User Interface (GUI) ... 8
C. Definisi Pengujian Secara Umum ... 9
D. Definisi Pengujian Antarmuka Pengguna Grafis/Graphical User Interface (GUI)... 10
E. Tujuan Pengujian Antarmuka Pengguna Grafis/ /Graphical User Interface (GUI)... 11
F. Elemen Antarmuka Pengguna Grafis/ Elements Graphical User Interface (GUI) ... 13
G. Persamaan dan perbandingan Nielsen’s Usability dan Principles Shneideman’s Rules 5th Edition ... 20
H. Prinsip Disain “Eight Golden Rules of Interface Design”, Shneiderman ... 21
A. Penyajian Hasil Penelitian... 38
xv
BAB V KESIMPULAN DAN SARAN ... 62 A. Kesimpulan ... 62 B. Saran ... 63 DAFTAR PUSTAKA
xvi
DAFTAR TABEL
Tabel III.1 Daftar perangkat lunak yang diuji ... 31
Tabel III.2 Pengujian antarmuka. ... 51
Tabel III.3 Penyajian pengujian antarmuka ... 52
Tabel IV.1 Penyajian pengujian antarmuka perangkat lunak ke-1 ... 38
Tabel IV.2 Penyajian pengujian antarmuka perangkat lunak ke-2 ... 39
Tabel IV.3 Penyajian pengujian antarmuka perangkat lunak ke-3 ... 40
Tabel IV.4 Penyajian pengujian antarmuka perangkat lunak ke-4 ... 40
Tabel IV.5 Penyajian pengujian antarmuka perangkat lunak ke-5 ... 41
Tabel IV.6 Penyajian pengujian antarmuka perangkat lunak ke-6 ... 42
Tabel IV.7 Penyajian pengujian antarmuka perangkat lunak ke-7 ... 42
Tabel IV.8 Penyajian pengujian antarmuka perangkat lunak ke-8 ... 43
Tabel IV.9 Penyajian pengujian antarmuka perangkat lunak ke-9 ... 44
Tabel IV.10 Penyajian pengujian antarmuka perangkat lunak ke-10 ... 44
Tabel IV.11 Penyajian pengujian antarmuka perangkat lunak ke-11 ... 45
Tabel IV.12 Penyajian pengujian antarmuka perangkat lunak ke-12 ... 46
Tabel IV.13 Penyajian pengujian antarmuka perangkat lunak ke-13 ... 46
Tabel IV.14 Penyajian pengujian antarmuka perangkat lunak ke-14 ... 47
Tabel IV.15 Penyajian pengujian antarmuka perangkat lunak ke-15 ... 48
Tabel IV.16 Penyajian pengujian antarmuka perangkat lunak ke-16 ... 48
Tabel IV.17 Penyajian pengujian antarmuka perangkat lunak ke-17 ... 49
xvii
Tabel IV.19 Penyajian pengujian antarmuka perangkat lunak ke-19 ... 50
Tabel IV.20 Penyajian pengujian antarmuka perangkat lunak ke-20 ... 51
Tabel IV.21 Penyajian pengujian antarmuka perangkat lunak ke-21 ... 52
Tabel IV.22 Penyajian pengujian antarmuka perangkat lunak ke-22 ... 52
Tabel IV.23 Penyajian pengujian antarmuka perangkat lunak ke-23 ... 53
Tabel IV.24 Penyajian pengujian antarmuka perangkat lunak ke-24 ... 54
Tabel IV.25 Penyajian pengujian antarmuka perangkat lunak ke-25 ... 54
Tabel IV.26 Penyajian pengujian antarmuka perangkat lunak ke-26 ... 55
Tabel IV.27 Penyajian pengujian antarmuka perangkat lunak ke-27 ... 56
Tabel IV.28 Penyajian pengujian antarmuka perangkat lunak ke-28 ... 56
Tabel IV.29 Penyajian pengujian antarmuka perangkat lunak ke-29 ... 57
Tabel IV.30 Penyajian pengujian antarmuka perangkat lunak ke-30 ... 58
Tabel IV.31 Nilai rata-rata kesesuaian ... 58
Tabel IV.32 Nilai rata-rata kesesuaian antarmuka perelemen prinsip disain ... 60
xviii
DAFTAR GAMBAR
1 BAB I
PENDAHULUAN
A. Latar BelakangMasalah
Pengujian perangkat lunak merupakan koreksi, kritisi, evaluasi, investigasi elemen penting dari jaminan kualitas perangkat lunak dan merepresentasikan kajian pokok dari spesifikasi, desain, dan pengkodean (coding), serta fungsi. Guna mendapatkan tingkat efektivitas dan efisensi penggunaan yang optimum diperlukan grafis antarmuka pengguna (Graphical user interface), antara manusia dan komputer.
Istilah "Graphical User Interface", antarmuka pengguna grafis adalah lapisan di mana produk digital berkomunikasi dengan manusia dan sebaliknya sehingga terjadi interaksi. Antarmuka pengguna grafis / Graphical User Interface adalah alat dan konsep yang mengacu pada titik interaksi antar komponen perangkat keras dan perangkat lunak dan sebagai media interaksi/ sarana komunikasi antara komputer dan pengguna.
2
Skripsi adalah bagian yang tidak bisa dipisahkan dari mahasiswa untuk lulus atau menjadi seorang sarjana. Mahasiswa Teknik Informatika secara langsung dan atau tidak langsung berorientsi pada pembuatan perangkat lunak ketika membuat skripsi/ tugas akhir. Sehingga pengujian antarmuka pengguna perangkat lunak diadakan pada jurusan Teknik Informatika.
Universitas Sanata Dharma adalah salah satu universitas yang memberikan kompetensi penting dalam mendidik mahasiswa menjadi seorang sarjana. Dari korelasi sarjana dan skripsi, evaluasi skripsi-perangkat lunak melalui salah satu komponennya yaitu antarmuka yang dibuat mahasiwa menjadi penting, karena dapat dijadikan evaluasi, pijakan atau penilaian seberapa maju, seberapa kompeten hingga pada apakah sudah sesuai dengan ilmu yang didapat mahasiswa ketika kuliah hingga mereka sebagai sarjana yang lulus melalui gerbang Universitas Sanata Dharma.
B. Rumusan Masalah
Berdasarkan latar belakang masalah di atas, bagaimana pengujian antarmuka pengguna (user interface) dengan kaidah delapan aturan emas disain antamuka pengguna ( Eight Golden Rules of Interface Design) hasil skripsi mahasiswa teknik informatika dapat memberikan kontribusi evaluasi dan kemajuan apa saja dalam pembuatan perangkat lunak pada skripsi selanjutnya? C. Tujuan
3
mahasiswa dengan kaidah delapan aturan emas disain antamuka pengguna yang dikemukakan oleh Shneiderman;
- Apakah antarmuka perangkat lunak yang dibuat mahasiswa mempertimbangkan kaidah desain antarmuka seperti yang dikemukakan Shneiderman?
Kemudian, mahasiswa dan dosen pembimbing dapat belajar/ berefleksi/ perubahan/ perkembangan dalam proses pembuatan/ bimbingan skripsi khususnya dalam hal disain antarmuka pengguna perangkat lunak.
D. Batasan Masalah
Batasan masalah yang dikerjakan/ diambil penulis adalah sebagai berikut: • Pengujian pada antarmuka pengguna perangkat lunak dengan kaidah
delapan aturan emas disain antarmuka atau “Eight Golden Rules of Interface Design”.
• Pengujian antarmuka perangkat lunak hasil skripsi mahasiswa Teknik Informatika Universitas Sanata Dharma angkatan 2002 hingga 2006 atau dimana mahasiswa melaksanakan ujian skripsi pada tahun 2008 hingga tahun 2012.
E. Metodologi
4 E.1 Pengumpulan Data
A. Melalui Literatur
• Studi pustaka/ literatur tentang “Graphical User Interface", antarmuka pengguna grafis.
• Studi pustaka/ literatur tentang “Eight Golden Rules of Interface Design”, Shneiderman.
• Mengumpulkan data/ perangkat lunak/ skripsi mahasiswa Teknik Informatika Universitas Sanata Dharma.
B. Melakukan tahap-tahap pengujian perangkat lunak dengan kaidah; • Delapan Prinsip Disain “Eight Golden Rules of Interface
Design”, Shneiderman.
E.2 Analisis
Data dan pengamatan yang terkumpul akan dianalisis metode penelitian kuantitatif dengan teknik statistik deskriptif distribusi frekuensi menggunakan alat uji analisis Prinsip Disain “Eight Golden Rules of Interface Design”, Shneiderman.
F. Sistematika Penulisan
Adapun sistematika penulisan skripsi sebagai berikut; BAB 1 PENDAHULUAN
5 BAB 2 LANDASAN TEORI
Bab ini berisi penjelasan tentang pengujian perangkat lunak, Graphical User Interface dan prinsip disain ‘Eight Golden Rules of Interface Design’ Shneiderman yang digunakan sebagai alat uji analisis perangkat lunak dari skripsi mahasiswa Teknik Informatika Universitas Sanata Dharma.
BAB 3 METODOLOGI PENELITIAN
Bab ini berisi tentang pembahasan metodologi penelitian, ruang lingkup pembahasan, pendekatan, teknik pengumpulan data dan teknik analisa data yang digunakan untuk menganalisis perangkat lunak dari skripsi mahasiswa Teknik Informatika Universitas Sanata Dharma.
BAB 4 ANALISIS DAN PEMBAHASAN
Bab ini berisi tentang penyajian dan pembahasan hasil pegujian/ penelitian yang didapatkan dari analisis dan uji antarmuka perangkat lunak hasil skripsi mahasiswa Teknik Informatika Universitas Sanata Dharma terhadap prinsip disain ‘Eight Golden Rules of Interface Design’ Shneiderman.
BAB 5 KESIMPULAN DAN SARAN
6
7 BAB II
LANDASAN TEORI
A. Antarmuka (Interface)
Antarmuka (interface) merupakan salah satu media yang digunakan komputer untuk berkomunikasi dengan manusia. Antarmuka pada komputer dikenal dengan antarmuka pengguna grafis/ GUI (Graphical User Interface). Penghubung antara dua sistem atau alat. Media penghubung antara satu subsistem dengan subsistem lainnya. Melalui media ini memungkinkan sumber daya mengalir dari satu subsistem ke subsistem yang lainnya. Keluaran (output) dari suatu subsistem akan menjadi masukan (input) pada subsistem lainnya dengan melalui media tersebut. Media satu subsistem dapat terintegrasi dengan subsistem yang lainnya membentuk satu kesatuan.
Dalam terminologi perangkat lunak, antarmuka (interface) dapat diartikan sebagai tampilan atau cara perangkat lunak bersangkutan berinteraksi dengan penggunanya. Sedangkan dalam terminologi perangkat keras, antarmuka (interface) mengacu pada standar yang digunakan oleh suatu peripheral tertentu untuk berhubungan dengan peripheral lainnya dalam satu sistem.
Tujuan sebuah antarmuka pengguna (user interface) adalah mengkomunikasikan fitur-fitur sistem yang tersedia agar pengguna (user) mengerti dan dapat menggunakan sistem tersebut efektif, efisien dan benar.
8
namun elemen antarmuka pengguna (user interface) lain seperti teks pada tombol, caption window, atau teks-teks singkat di sebelah kotak input dan tombol pilihan menggunakan font/ tulisan. Tanpa font/ tulisan kadang ikon dapat menimbulkan kerancuan maknanya, sebab tidak semua lambang ikon bersifat universal.
Antarmuka (interface) merupakan salah satu bagian yang terpenting dari sistem. Antarmuka (interface) sendiri adalah sistem yang dirancang untuk mengolah input dan output dari data. Seperti contohnya interface dibuat untuk pembentukan output laporan yang dapat dipreview, diprint, export/import (excel, word, barcode, text dll
Pengertian antarmuka (interface) adalah salah satu layanan yang disediakan Sistem Operasi sebagai sarana interaksi antara pengguna dengan sistem operasi tersebut. Antarmuka (interface) adalah komponen sistem operasi yang bersentuhan langsung dengan pengguna. Terdapat dua jenis antarmuka, yaitu Command Line Interface(CLI) dan Graphical User Interface(GUI).
B. Antarmuka Pengguna Grafis/ Graphical User Interface (GUI)
Antarmuka Pengguna Grafis atau Graphical User Interface (GUI) adalah tipe antarmuka yang digunakan oleh pengguna untuk berinteraksi dengan sistem operasi melalui gambar-gambar grafik, ikon, menu, dan menggunakan perangkat penunjuk ( pointing device) seperti mouse atau track ball. Elemen-elemen utama dari Antarmuka Pengguna Grafis dapat diringkas dalam konsep WIMP ( window, icon, menu, pointing device).
9
API yang menyediakan cara yang konsten bagi aplikasi untuk menggunakan sumber daya sistem komputer, user interfae (UI) membawa struktur interakasi antara pengguna/ user dengan komputer.
Dalam teknologi informasi, user interface operating system adalah segala sesuatu yang dirancang menjadi sebuah perangkat informasi yang mana seorang manusia dapat berinteraksi, termasuk layar, keyboard, mouse, penampil dekstop, pesan bantuan, dan bagaimana sebuah progam aplikasi atau situs web berinteraksi dan meresponnya.
Pada awal keberadaan komputer, user interface adalah layar tampilan yang hampir kosong dengan baris perintah.
C. Definisi Pengujian Secara Umum
Pengujian dapat berarti proses untuk mengecek apakah suatu perangkat lunak yang dihasilkan sudah dapat dijalankan sesuai dengan standar tertentu. Standar yang dijadikan acuan dapat berupa menurut instansi tertentu ataupun disesuaikan dengan keperluan customer atau user (William, Perry. 1995).
Pengertian pengujian secara umum :
10 kemampuan program atau sistem.
5. Pengukuran kualitas Perangkat lunak.
6. Proses mengevaluasi suatu program atau sistem.
7. Memverifikasi bahwa suatu sistem memuaskan atau memenuhi requirement tertentu atau mengidentifikasikan perbedaan antara yang diharapkan dengan hasil yang ada.
8. Memberitahukan bahwa program melakukan suatu fungsi yang diharapkan secara benar (layak).
9. Proses menjalankan dan mengevaluasi sebuah perangkat lunak secara manual maupun otomatis untuk menguji apakah perangkat lunak sudah memenuhi persyaratan atau belum.
10. Untuk menentukan perbedaan antara hasil yang diharapkan dengan hasil sebenarnya.
(William, Perry. 1995). Berdasarkan definisi di atas, maka dapat disimpulkan bahwa pengujian dilakukan untuk memenuhi persyaratan kualitas perangkat lunak, dengan cara mengeksekusi program untuk mencari kesalahan sintaks program, melakukan verifikasi perangkat lunak untuk melihat kesesuaian antara perangkat lunak dengan keinginan customer atau user.
D. Definisi Pengujian Antarmuka Pengguna Grafis/ Graphical User Interface
(GUI)
11
pengguna dan untuk mendeteksi apakah aplikasi/ perangkat lunak secara fungsional benar. Pengujian antarmuka pengguna grafis melibatkan task dan membandingkan hasil yang sama dengan output yang diharapkan dan kemampuan untuk mengulangi set yang sama tugas beberapa kali dengan input data yang berbeda dan tingkat akurasi yang sama.
Pengujian antarmuka pengguna grafis termasuk pada bagaimana aplikasi menangani peristiwa keyboard dan mouse, bagaimana komponen antarmuka pengguna grafis seperti menubars, toolbar, dialog, tombol, bidang mengedit, kontrol daftar, dll gambar bereaksi terhadap input pengguna dan apakah sesuai dengan apa yang diinginkan pengguna. Penerapkan pengujian antarmuka pengguna grafis pada aplikasi/ perangkat lunak di awal siklus pengembangan perangkat lunak dapat mempercepat pembangunan, meningkatkan kualitas dan mengurangi risiko menjelang akhir siklusnya pembangunannya.
E. Tujuan Pengujian Antarmuka Pengguna Grafis/ Graphical User Interface
(GUI)
Tujuan Pengujian GUI e adalah mendeteksi kesalahan yang telah masuk kedalam sistim yang disebabkan oleh error interface atau asumsi invalid mengenai inteface. Berbagai jenis error interface yang dapat terjadi diantaranya adalah;
12
2. Interface Memori Bagi Pakai, merupakan interface dengan satu blok memori dipakai bersama antar subsistim. Dimana data ditempatkan pada memori oleh satu subsistim dan diambil dari memori tersebut oleh subsistim lain.
3. Interface Prosedural, merupakan interface dengan satu subsistim yang mengkapsulasi satu set prosedur yang dapat dipanggil oleh subsistim lain.
4. Interface Message Passing, merupakan interface tempat satu subsistim meminta layanan dari subsistim lainnya dengan mengirimkan message kepadanya. Beberapa bentuk sistim berorientasi objek memiliki bentuk inteface ini sebagaimana sistim client server.
Adapun penggolongan error-error interface ini digolongkan kedalam tiga kategori antara lain :
1. Penyalahgunaan Interface, jenis error ini terutama umum dengan interface parameter dengan parameter yang mungkin berjenis salah, mungkin diberikan dengan urutan yang salah atau jumlah pengiriman yangsalah.
13
yang tidak urut yang akan di-search, akibatnya search akan gagal. 3. Error Timing, terjadi pada saat waktu nyata yang menggunakan memori bagi pakai atau interface pengirim message.
F. Elemen-Elemen Antarmuka Pengguna Grafis/ Elements Graphical User Interface
Antarmuka pengguna grafis/ Graphical User Interface (GUI), menawarkan bahasa visual yang konsisten untuk mewakili informasi yang tersimpan dalam komputer. Komponen yang paling umum dari antarmuka bahasa visual WIMP ("window, icon, menu, pointer"). Unsur-unsur ini pada umumnya diwujudkan dalam sebuah antarmuka menggunakan toolkit/ widget.
1. Structural Elements/ Struktural Elemen
Antarmuka pengguna menggunakan konvensi visual untuk
mewakili informasi yang ditampilkan. Beberapa konvensi digunakan
untuk membangun struktur elemen statis dimana pengguna dapat
berinteraksi, dan menentukan tampilan antarmuka.
1.1 Window
14
mengklik ikon atau aplikasi, dan dapat dipindah ke daerah manapun dengan menggeser/menyeret (yaitu, dengan mengklik di daerah tertentu dari Window - biasanya judul bar sepanjang bagian atas - dan menjaga tombol perangkat penunjuk yang ditekan, kemudian pindah perangkat penunjuk). Sebuah window dapat ditempatkan di depan atau di belakang window lain, ukurannya dapat disesuaikan, dan scrollbar dapat digunakan untuk menavigasi bagian di dalamnya. Beberapa window juga dapat terbuka pada satu waktu, dalam hal ini setiap window dapat menampilkan aplikasi yang berbeda atau file - ini sangat berguna ketika bekerja di lingkungan multitasking. Memori sistem adalah keterbatasan hanya pada jumlah window yang dapat dibuka sekaligus. Jenis window;
• Sebuah Container Window adalah sebuah window yang dieksekus/ dibuka/ dipanggil melalui ikon berisi perangkat penyimpanan massal, atau direktori atau folder dan menyajikan daftar dengan nomor ikon lain yang dapat juga berisi beberapa direktori lain, atau file data atau program bahkan memungkinkan untuk dieksekusi.
• Sebuah browser window memungkinkan pengguna untuk bergerak maju dan mundur melalui urutan dokumen atau halaman web. Web browser adalah contoh dari jenis window.
15
keseluruhan. MS-DOS dan konsol UNIX adalah contoh dari jenis window.
• Sebuah child window/ sub window akan terbuka secara otomatis sebagai hasil dari aktivitas pengguna di parent window. Pop-up di Internet dapat menjadi child window.
• Sebuah message window, atau kotak dialog, adalah jenis child window. Window ini pada umumnya ukuran dan sifatnya kecil dan dasar yang dibuka oleh program untuk menampilkan informasi kepada pengguna dan / atau mendapatkan informasi dari pengguna. Pada umumnya memiliki sebuah tombol yang harus ditekan sebelum program dapat dilanjutkan.
1.2 Menu
Menu memungkinkan pengguna untuk mengeksekusi perintah dengan memilih dari daftar pilihan. Pilihan dipilih dengan mouse, keyboard atau alat penunjuk yang lain dalam GUI. Menu mudah digunakan karena mereka menunjukkan apa perintah yang tersedia dalam perangkat lunak.
• Sebuah menu bar ditampilkan secara horizontal di bagian atas layar dan / atau di sepanjang bagian atas beberapa atau semua window. Sebuah menu pull-down umumnya terkait dengan jenis menu. Ketika pengguna mengklik pilihan menu menu pull-down akan muncul.
16
kemudian dapat memilih item dalam menu pull-down. Ketika pengguna mengklik di tempat lain isi menu tersebut akan hilang.
• Sebuah context menu/ menu konteks tidak terlihat sampai pengguna melakukan tindakan tertentu pada mouse, seperti menekan tombol mouse sebelah kanan. Ketika perangkat lunak- tindakan spesifik mouse terjadi menu akan muncul di bawah kursor.
• Menu Extra/ tambahan menu adalah item individual dalam atau di sisi menu.
1.3 Icons
Icon/ ikon adalah gambar kecil yang mewakili objek seperti file, program, halaman web, atau perintah. Mereka adalah cara cepat untuk mengeksekusi perintah, membuka dokumen, dan program dijalankan. Ikon juga sangat berguna ketika mencari obyek dalam daftar browser, karena dalam banyak sistem operasi semua dokumen menggunakan ekstensi yang sama akan memiliki ikon yang sama.
1.4. Controls (Widgets)
Elemen interface bahwa pengguna berinteraksi dengan komputer, dan juga dikenal sebagai Control atau Widget.
Window
Sebuah kertas -sepertipersegi panjang merupakan "window" ke dalam dokumen, bentuk, atau area desain.
Pointer (or mouse cursor)
17 Text box
Sebuah kotak di mana untuk memasukkan teks atau angka. Button
Setara dengan sebuah tombol push-seperti yang ditemukan pada instrumen mekanik atau elektronik.
Hyperlink
Teks dengan beberapa jenis indikator (biasanya menggaris bawahi dan / atau warna) yang menunjukkan bahwa mengklik itu akan membawa satu ke yang lain layar atau halaman.
Drop-down list
Daftar item dari yang untuk memilih. Daftar ini biasanya hanya menampilkan item ketika tombol khusus atau indikator diklik.
List box
Sebuah widget antarmuka pengguna grafis yang memungkinkan pengguna untuk memilih satu atau lebih item dari daftar terkandung di dalam satu kotak, garis teks statis ganda.
Combo box
Sebuah kombinasi dari daftar drop-down atau kotak daftar dan kotak teks single-line, yang memungkinkan pengguna untuk mengetik baik nilai langsung ke kontrol atau memilih dari daftar pilihan yang ada. Check box
18
keadaan antara (berbayang atau dengan tanda hubung) untuk menunjukkan status campuran beberapa objek.
Radio button
Sebuah tombol, mirip dengan kotak-, kecuali bahwa item hanya satu dalam suatu kelompok dapat dipilih. Namanya berasal dari kelompok tombol push mekanis pada penerima radio mobil. Memilih item baru dari tombol kelompok juga membatalkan pilihan tombol yang dipilih sebelumnya.
Cycle button
Sebuah tombol yang siklus isinya melalui dua atau lebih nilai, sehingga memungkinkan pemilihan satu dari sekelompok item.
Datagrid
Sebuah grid spreadsheet seperti yang memungkinkan nomor atau teks yang akan dimasukkan dalam baris dan kolom
1.5 Tabs
19
cepat di antara mereka dengan mengklik pada tab terkait dengan halaman. Tab biasanya ditempatkan dalam kelompok-kelompok di bagian atas window, tetapi juga dapat dikelompokkan di sisi atau bawah window. Tabs juga hadir dalam panel pengaturan dari banyak aplikasi. windows misalnya menggunakan tab di sebagian besar dialog panel kontrol.
2. Elemen Interaksi/ Interaction elements
Beberapa idiom umum untuk interaksi telah berevolusi dalam bahasa visual yang digunakan dalam antarmuka pengguna grafis. Elemen objek interaksi antarmuka mewakili bagian operasional yang berjalan/ transformasi, baik sebagai sisa visual dari pengguna (seperti pointer), atau sebagai petunjuk tempat dimana pengguna dapat berinteraksi.
2.1 Cursor
Kursor adalah indikator yang digunakan untuk menunjukkan posisi pada monitor komputer atau perangkat display lainnya yang akan merespon input.
Pointer adalah Pointer menunjukkan gerakan perangkat penunjuk, umumnya mouse atau touchpad.
2.2 Selection
20 2.3 Adjustment handle
Adjustment handle adalah indikator titik awal untuk operasi drag dan drop. Padaumumnya ada perubahan bentuk pointer ketika ditempatkan pada form/ fild/ text/ dst , menampilkan sebuah ikon yang mewakili operasi drag yang didukung.
G. Persamaan dan perbandingan Nielsen’s Usability dan Principles Shneideman’s Rules 5th Edition
Nielsen’s Usability Heuristics
Shneiderman’s eight golden rules of
interface design 5th Editon
1. Visibility of system status
2. Match between system and the real
world
3. User control and freedom
4. Consistency and standards
5. Help users recognise, diagnose and
recover from errors
6. Error prevention
7. Recognition rather than recall
8. Flexibility and efficiency of use
9. Aesthetic and minimalist design
10. Help and documentation
1. Strive for consistency
2. Cater to universal usability
3. Offer informative feedback
4. Design dialogs to yield closure
5. Prevent errors
6. Permit easy reversal of actions
7. Suport internal locus of control
21
Walaupun kedua daftar tersebut diatas berbeda namun dalam praktek ada beberap hal yang bisa disamakan. Mapping dibawah ini menunjukkan ada beberapa hal yang sama tetapi juga beberapa hal lain berbeda. Nomor yang ada dalam tabel menunjukkan pada daftar “the design principles” diatas.
Nielsen’s Usability Principles Shneideman’s rules
1. Visibility of system status 3,4 Feedback, clear completion & exits
2. Match between system and the real world 1,8 Predictability, consistency, minimize
cognitive load
3. User control and freedom 7,6,4 Give user sense of control, Allow
action reversal, clear exits
4. Consistency and standards 1 Consistency and predictability
5. Help users recognise, diagnose and
recover from errors
3,4,6 Provide helpful feedback, clear
exits, allow action reversal
6. Error prevention 5 Prevent errors
7. Recognition rather than recall 8 Minimize memory, cognitive load
8. Flexibility and efficiency of use 2,6,7 Diverse users, allow action
reversal, user control
9. Aesthetic and minimalist design 8 Minimize memory, cognitive load
10. Help and documentation 3 helpful feedback
22
aturan ini disebut dengan Eight Golden Rules of Interface Design (Shneiderman, 2010:70-71).
Shneiderman's "The Eight Golden Rules of Interface Design"
This section focuses attention on eight principles, called ”Golden Rules’, that are
applicable in most interactive system. These principles, derived from experience and
refined over three decades, require validation and tuning for specific design domains.
No list such as this can be complete, but it has been well received as a useful guide to
students and designer. The Golden Rules are:
1 Strive for consistency.
Consistent sequences of actions should be required in similar situations; identical
terminology should be used in prompts, menus, and help screens; and consistent
color, layout, capitalization, font, and so on should be employed throughout.
Exceptions, such as required confirmation of the delete command or no echoing of
password, should be comprehensible and limited in number.
2 Cater to universal usability.
Recognize the needs of diverse user and design for plasticity, facilitating
transformation of content. Novice to expert differences, age ranges, disabilities, and
technological diversity each enrich the spectrum of requirements that guides design.
Adding features for novices, such as explanations, and feature for expert, such us
shortcuts and faster pacing, can enrich the interface design and improve perceived
system quality.
3 Offer informative feedback.
For every user action, there should be some system feedback. For frequent and minor
23
response should be more substantial. Visual presentation of the objects of interest
provides a convenient environment for showing changes explicitly.
4 Design dialogs to yield closure.
Sequences of actions should be organized into groups with a beginning, middle, and
end. Informative feedback at the completion of a group of actions gives the operators
the satisfaction of accomplishment, a sense of relief, the signal to drop contingency
plans and options from their minds, and an indication that the way is clear to prepare
for the next group of actions. For examples, e-commerce web sites move users from
selecting products to the checkout, ending with a clear confirmation page that
completes the transaction.
5 Prevent error.
As much as possible, design the system such that users cannot makes serious errors.
For example, gray out menu items that are not appropriate and do not allow
alphabetic character in numeric entry field If user makes an error, the interface
should detect the error and offer simple, constructive and specific instructions for
recovery. For example, user should not have to retype an entire name-address from if
they enter an invalid zip code, but rather should be guide to repair only the faulty
part. Erroneous action should leave the system state unchanged, or the interface
should give instructions about restoring the state.
6 Permit easy reversal of actions.
As much as possible, actions should be reversible. This feature relieves anxiety, since
the user knows that errors can be undone and encourages exploration of unfamiliar
options. The units of reversibility may be a single action, a data entry task, or a
24 7 Support internal locus of control.
Experienced users strongly desire the sense that they are in charge of the system and
that they re change of the interface that the interface responds to their actions. They
don’t want surprises or change in familiar behavior, and they are annoyed by tedious
data-entry sequences, difficulty in obtaining necessary information, and inability to
produce their desired result.
8 Reduce short-term memory load.
Humans’ limited capacity for information processing in short-term memory (the rules
of thumb is that we can remember “seven plus or minus two chunks” of information)
requires that designers avoid interface in which users must remember information
from one screen and then use that information on another screen. It means that cell
phones should not require re-entry of phone numbers, website locations should
remain visible, multiple-page displays should be consolidated, and sufficient training
time should be allotted for complex sequences of action.
Delapan Aturan Emas tersebut adalah: 1. Berusaha untuk konsistensi.
25 2. Cater untuk kegunaan universal.
Ada kebutuhan dari pengguna yang sudah ahli untuk meningkatkan kecepatan interaksi, sehingga diperlukan singkatan, tombol fungsi, perintah tersembunyi, dan fasilitas makro. Kenali kebutuhan pengguna yang beragam dan desain untuk dapat “diremas”, memfasilitasi transformasi pada konten/ isi. Kebutuhan akan perbedaan keahlian, rentang usia, cacat, dan keragaman teknologi. Menambahkan fitur bagi para pemula, seperti penjelasan, dan fitur untuk ahli, cara pintas untuk bereksplorasi lebih cepat, sehingga dapat memperkaya desain antarmuka dan meningkatkan kualitas sistem yang dirasakan.
3. Penawaran umpan balik informatif.
Untuk setiap tindakan pengguna, sebaiknya disertakan suatu sistem umpan balik. Untuk tindakan yang sering dilakukan dan tidak terlalu penting, dapat diberikan umpan balik yang sederhana. Tetapi ketika tindakan merupakan hal yang penting, maka umpan balik sebaiknya lebih substansial. Misalnya muncul suatu suara ketika salah menekan tombol pada waktu input data atau muncul pesan kesalahannya.. Presentasi visual dari obyek yang menarik menyediakan lingkungan yang nyaman untuk menunjukkan perubahan secara eksplisit.
4. Desain dialog untuk menghasilkan suatu penutupan.
26
pemilihan produk ke kasir, berakhir dengan halaman konfirmasi yang jelas untuk melengkapi transaksi.
5. Pencegahan kesalahan.
Sedapat mungkin sistem dirancang sehingga pengguna tidak dapat melakukan kesalahan fatal. Misalnya, abu-abu keluar item menu yang tidak sesuai dan tidak memungkinkan karakter abjad di field entri numerik. Jika user membuat kesalahan, antarmuka harus mendeteksi kesalahan dan menawarkan petunjuk sederhana, konstruktif dan spesifik untuk pemulihan/ penanganan kesalahan. Sebagai contoh, pengguna tidak perlu mengetik ulang satu seluruh nama-alamat dari jika mereka memasukkan kode pos tidak valid, melainkan harus menjadi panduan untuk memperbaiki hanya bagian yang rusak. Tindakan yang salah harus meninggalkan sistem negara tidak berubah, atau antarmuka harus memberikan instruksi tentang memulihkan negara.
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah.
Sedapat mungkin, tindakan harus reversibel. Fitur ini mengurangi kecemasan, karena pengguna mengetahui bahwa kesalahan dapat dibatalkan dan mendorong eksplorasi pilihan-pilihan yang belum biasa digunakan. Unit reversibilitas dapat satu tindakan, sebuah data-task entri, atau kelompok lengkap actions/ tindakan, seperti masuknya blok nama-alamat
7. Mendukung tempat pengendali internal (internal locus of control).
27
menjadi inisiator daripada responden. Pengguna berpengalaman sangat menginginkan bahwa mereka bertanggung jawab atas sistem dan mereka kembali perubahan antarmuka dimana antarmuka merespon tindakan mereka. Pengguna tidak ingin kejutan atau perubahan perilaku yang familiar/ akrab, dan terganggu oleh kebosanan pemasukan data urutan, kesulitan dalam memperoleh informasi yang diperlukan, dan ketidakmampuan untuk menghasilkan apa yang diinginkan. 8. Mengurangi beban ingatan jangka pendek.
28 BAB III
METODOLOGI PENELITIAN
A. Metodologi Penelitian
Metode penelitian yang digunakan pada penelitian ini metode penelitian kuantitatif dengan teknik statistic deskriptif distribusi frekuensi menggunakan alat uji analisis Prinsip Disain “Eight Golden Rules of Interface Design”, Shneiderman atau Delapan Aturan Emas Disain Antarmuka yang dikemukakan oleh Shneiderman.
29
Sample perangkat lunak diambil di laboratorium skripsi/ tugas akhir di mana naskah dan softcopy perangkat lunak di simpan. Sampel perangkat lunak diambil sejumlah 30 (tigapuluh) perangkat lunak. Kemudian, ke 30 (tigapuluh) sampel tersebut diuji dengan 8 (delapan) elemen Aturan Emas Disain Antarmuka sehingga akan ada 240 hasil pengujian. Hasil pengujian akan dicari nilai rata-rata jumlah keseluruhan dari per-elemen Aturan Emas Disain Antarmuka. Hasil akhir pengujian berupa 8 (delapan) nilai jumlah persentase dari setiap elemen/ aturan pada Aturan Emas Disain Antarmuka.
B. Ruang Lingkup Pembahasan
Ruang lingkup pembahasan atau batasan pembahasan dalam penulisan ini adalah pembahasan tentang pengujian perangkat lunak hasil skripsi mahasiswa pada antarmuka pengguna (user interface) dengan alat uji analis Delapan Aturan Emas Disain Antarmuka.
Pengujian antarmuka pengguna perangkat lunak hasil skripsi mahasiswa Teknik Informatika Universitas Sanata Dharma angkatan 2002 hingga 2006 atau di mana mahasiswa melaksanakan ujian skripsi pada tahun 2008 hingga tahun 2012.
Kebutuhan perangkat lunak yang dipakai selama pengujian adalah : 1. Sistem berbasis Windows .
2. Microsoft Office Word, Excel 2007.
3. Browser yang digunakan untuk pengujian adalah Mozilla Fire Fox. 4. SQLyog 5.01
30 6. Netbeans 6.8 for windows
C. Pendekatan yang Digunakan
Data dan pengamatan yang terkumpul akan dianalisis metode penelitian kuantitatif dengan teknik statistic deskriptif distribusi frekuensi menggunakan alat uji analisis kedelapan elemen Prinsip Disain “Eight Golden Rules of Interface Design”, Shneiderman pada setiap perangkat lunak.
Rumus persentase frekuensinya adalah:
N = 100%
N = Prinsip
ƒᵡ= frekuensi elemen n = jumlah elemen
Hasil akhir pada keseluruhan sampel menggunakan metode tendensi sentral rata-rata. Rumus rata-rata persentase penilaian dari per elemen Aturan Emas Disain Antarmuka:
N = 100%
N = Prinsip
ƒᵡ= jumlah nilai elemen pada prinsip n = jumlah perangkat lunak
D. Teknnik Pengumpulan Data
31
Pengamatan langsung bersaman ketika menjalankan dan mengekplorasi perangkat lunak.
Pengumpulan data dilihat dari struktur elemen dan elemen interaksi antarmuka pengguna. Struktur elemen meliputi window, menu, ikon dan elemen interaksi meliputi pointer. Komponen window sendiri meliputi: container window, teks terminal, child window, message window dan dan item-item/control yang ada didalamnya font,pewarnaan, dst). Komponen menu-nya meliputi: menu bar, context menu, menu extra dan item-item/ control yang ada didalamnya. Komponen pointer meliputi kursor dan jenis pointer yang disetting/ didisain pembuat perangkat lunak guna memudahkan pengguna.
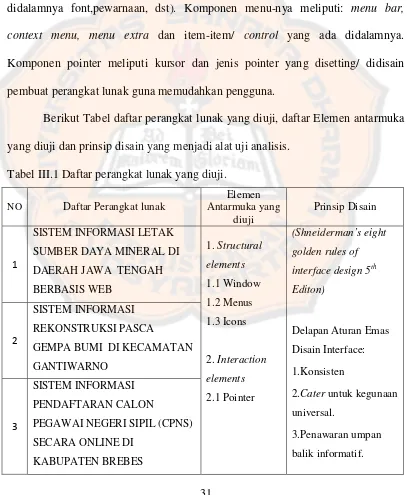
Berikut Tabel daftar perangkat lunak yang diuji, daftar Elemen antarmuka yang diuji dan prinsip disain yang menjadi alat uji analisis.
Tabel III.1 Daftar perangkat lunak yang diuji.
NO Daftar Perangkat lunak
Elemen
SUMBER DAYA MINERAL DI
DAERAH JAWA TENGAH
BERBASIS WEB
2.Cater untuk kegunaan
universal.
GEMPA BUMI DI KECAMATAN
GANTIWARNO
3
SISTEM INFORMASI
PENDAFTARAN CALON
PEGAWAI NEGERI SIPIL (CPNS)
SECARA ONLINE DI
32
4
SISTEM INFORMASI
PENGELOLAAN RENTAL
MOBIL
4. Desain dialog untuk
menghasilkan suatu
(internal locus of
control).
BERDASARKAN NILAI UJIAN
NASIONAL CALON SISWA
6
SISTEM INFORMASI STOK
BUKU BERBASIS WEB
SERVICES DENGAN
MENGGUNAKAN JAVA 5 DAN
33
FISIS DAN KIMIA AKADEMI
TEKNOLOGI KULIT
VISUAL BASIC 6.0 DAN SQL
SERVER 2000
15
SISTEM INFORMASI
PENGENALAN KEBUDAYAAN
JAWA TENGAH BERBASIS WEB
16
SISTEM INFORMASI SUB
TRANSAKSI PENGELUARAN
KEUANGAN DAERAH
BERBASIS WEB DENGAN JSP
34
SIPIL BERBASIS WEB DI
PEMDA KABUPATEN LAHAT
21
GEOGRAFIS LOKASI SEKOLAH
23
SISTEM INFORMASI USAHA
BERSAMA SIMPANAN HARI
TUA UNIVERSITAS SANATA
DHARMA YOGYAKARTA
BERBASIS WEB DENGAN PHP
& MySQL
24
SISTEM INFORMASI PRODUKSI
MENGGUNAKAN METODE
35 BERBASIS WEB
25
SISTEM INFORMASI
PERPUSTAKAAN BERBASIS
WEB PADA PERPUSTAKAAN
UNIVERSITAS SANATA
PENGLIHATAN BAGI SISWA SD
30
SISTEM INFORMASI
PENDAPATAN KEUANGAN
DAERAH BERBASIS WEB
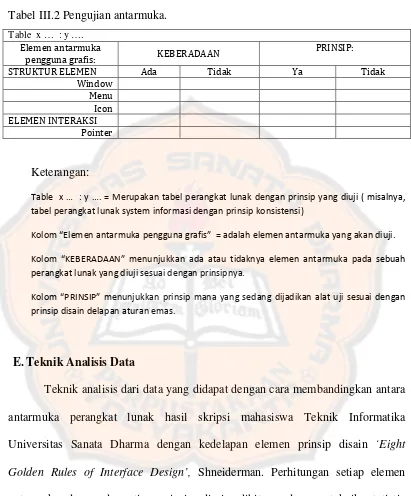
36 Tabel pengujian antarmuka sebagai berikut: Tabel III.2 Pengujian antarmuka.
Table x … : y ….
Table x … : y …. = Merupakan tabel perangkat lunak dengan prinsip yang diuji ( misalnya, tabel perangkat lunak system informasi dengan prinsip konsistensi)
Kolom “Elemen antarmuka pengguna grafis” = adalah elemen antarmuka yang akan diuji.
Kolom “KEBERADAAN” menunjukkan ada atau tidaknya elemen antarmuka pada sebuah perangkat lunak yang diuji sesuai dengan prinsipnya.
Kolom “PRINSIP” menunjukkan prinsip mana yang sedang dijadikan alat uji sesuai dengan prinsip disain delapan aturan emas.
E.Teknik Analisis Data
37
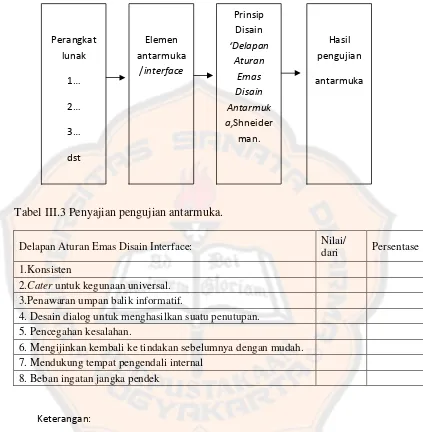
Alur pengujian perangkat lunak seperti pada gambar berikut;
Tabel III.3 Penyajian pengujian antarmuka.
Delapan Aturan Emas Disain Interface: Nilai/
dari Persentase
1.Konsisten
2.Cater untuk kegunaan universal.
3.Penawaran umpan balik informatif.
4. Desain dialog untuk menghasilkan suatu penutupan.
5. Pencegahan kesalahan.
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah.
7. Mendukung tempat pengendali internal
8. Beban ingatan jangka pendek
Keterangan:
Kolom “Delapan Aturan Emas Disain Interface” adalah kedelapan aturan yang dikemukakan oleh Shneiderman.
Kolom “Nilai” adalah frekuensi yang didapat pada setiap prinsip aturan emas.
38 BAB IV
ANALISA DAN PEMBAHASAN
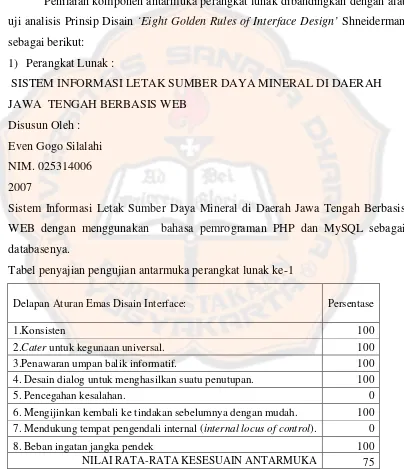
A. Penyajian Hasil Penelitian
Penilaian komponen antarmuka perangkat lunak dibandingkan dengan alat uji analisis Prinsip Disain ‘Eight Golden Rules of Interface Design’ Shneiderman sebagai berikut:
1) Perangkat Lunak :
SISTEM INFORMASI LETAK SUMBER DAYA MINERAL DI DAERAH JAWA TENGAH BERBASIS WEB
Disusun Oleh : Even Gogo Silalahi NIM. 025314006 2007
Sistem Informasi Letak Sumber Daya Mineral di Daerah Jawa Tengah Berbasis WEB dengan menggunakan bahasa pemrograman PHP dan MySQL sebagai databasenya.
Tabel penyajian pengujian antarmuka perangkat lunak ke-1
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 0
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 0
8. Beban ingatan jangka pendek 100
39
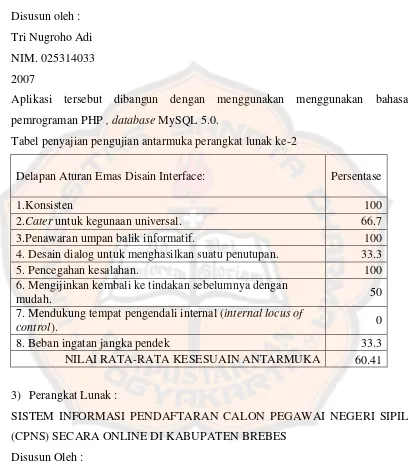
Aplikasi tersebut dibangun dengan menggunakan menggunakan bahasa pemrograman PHP , database MySQL 5.0.
Tabel penyajian pengujian antarmuka perangkat lunak ke-2
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 66.7
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 33.3
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan
mudah. 50
7. Mendukung tempat pengendali internal (internal locus of
control). 0
8. Beban ingatan jangka pendek 33.3
NILAI RATA-RATA KESESUAIN ANTARMUKA 60.41
3) Perangkat Lunak :
SISTEM INFORMASI PENDAFTARAN CALON PEGAWAI NEGERI SIPIL (CPNS) SECARA ONLINE DI KABUPATEN BREBES
Disusun Oleh :
Rahardian Nine Purnawati NIM. 025314043
2007
40
Tabel penyajian pengujian antarmuka perangkat lunak ke-3
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 33.3
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 50
7. Mendukung tempat pengendali internal (internal locus of control). 66.7
8. Beban ingatan jangka pendek 100
NILAI RATA-RATA KESESUAIN ANTARMUKA 81.25
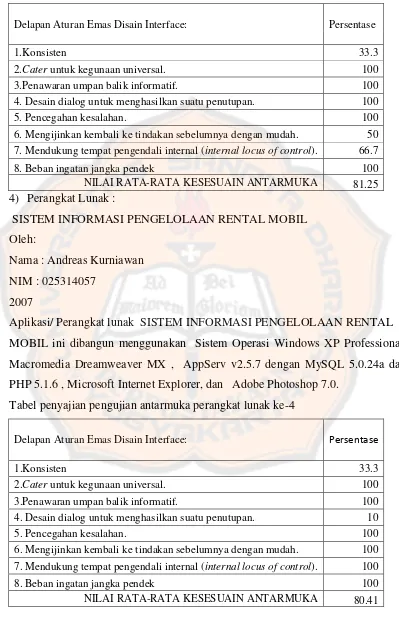
4) Perangkat Lunak :
SISTEM INFORMASI PENGELOLAAN RENTAL MOBIL Oleh:
Nama : Andreas Kurniawan NIM : 025314057
2007
Aplikasi/ Perangkat lunak SISTEM INFORMASI PENGELOLAAN RENTAL MOBIL ini dibangun menggunakan Sistem Operasi Windows XP Professional, Macromedia Dreamweaver MX , AppServ v2.5.7 dengan MySQL 5.0.24a dan PHP 5.1.6 , Microsoft Internet Explorer, dan Adobe Photoshop 7.0.
Tabel penyajian pengujian antarmuka perangkat lunak ke-4
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 33.3
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 10
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
41 5) Perangkat Lunak:
SISTEM INFORMASI BERBASIS WEB SELEKSI PENERIMAAN SISWA BARU SMA DI KOTA YOGYAKARTA BERDASARKAN NILAI UJIAN NASIONAL CALON SISWA
oleh
Ruth Triana Wulaningrum NIM : 035314023
2008
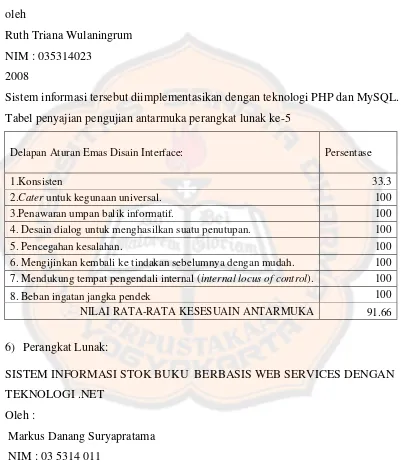
Sistem informasi tersebut diimplementasikan dengan teknologi PHP dan MySQL. Tabel penyajian pengujian antarmuka perangkat lunak ke-5
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 33.3
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
NILAI RATA-RATA KESESUAIN ANTARMUKA 91.66
6) Perangkat Lunak:
SISTEM INFORMASI STOK BUKU BERBASIS WEB SERVICES DENGAN TEKNOLOGI .NET
Oleh :
Markus Danang Suryapratama NIM : 03 5314 011
2007
42
dengan bahasa pemrograman C# dan database SQL Server 2000. menggunakan tool Netbeans 5.0 dengan bahasa pemrograman Java dan database MySQL 5. Tabel penyajian pengujian antarmuka perangkat lunak ke-6
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
NILAI RATA-RATA KESESUAIN ANTARMUKA 100.00
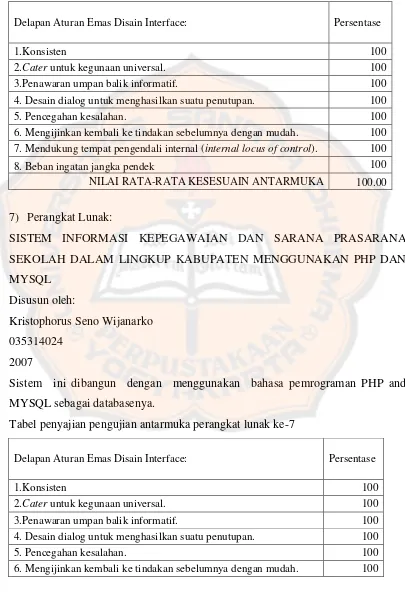
7) Perangkat Lunak:
SISTEM INFORMASI KEPEGAWAIAN DAN SARANA PRASARANA SEKOLAH DALAM LINGKUP KABUPATEN MENGGUNAKAN PHP DAN MYSQL
Tabel penyajian pengujian antarmuka perangkat lunak ke-7
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
43
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
NILAI RATA-RATA KESESUAIN ANTARMUKA 100.00
8) Perangkat Lunak:
SISTEM INFORMASI INVENTORY LABORATORIUM FARMASI
BERBASIS CLIENT-SERVER Disusun oleh:
Ari Tunggul S Christanto 035314042
2008
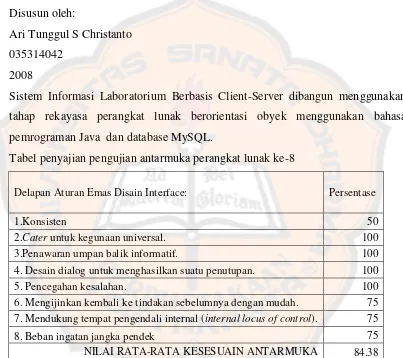
Sistem Informasi Laboratorium Berbasis Client-Server dibangun menggunakan tahap rekayasa perangkat lunak berorientasi obyek menggunakan bahasa pemrograman Java dan database MySQL.
Tabel penyajian pengujian antarmuka perangkat lunak ke-8
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 50
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 75
7. Mendukung tempat pengendali internal (internal locus of control). 75
8. Beban ingatan jangka pendek 75
NILAI RATA-RATA KESESUAIN ANTARMUKA 84.38
9) Perangkat Lunak:
SISTEM INFORMASI PEMBELIAN DAN PENJUALAN TIMAH SERBASIS CLIENT SERVER
Oleh :
44 2008
Sistem informasi diimplementasikan menggunakan bahasa pemrograman JAVA dan pembangun database MYSQL.
Tabel penyajian pengujian antarmuka perangkat lunak ke-9
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 33.3
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 33.3
NILAI RATA-RATA KESESUAIN ANTARMUKA 83.33
10)Perangkat Lunak:
SISTEM INFORMASI AKADEMIK MENGGUNAKAN JAVA DAN MYSQL Disusun Oleh :
NAMA : Liliani NIM : 045314005 2008
Bahasa pemrograman yang digunakan adalah Java 2 Standard Edition versi 5 dan menggunakan database server MySQL 5.0 yang bekerja di bawah sistem operasi Windows.
Tabel penyajian pengujian antarmuka perangkat lunak ke-10
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 33.3
2.Cater untuk kegunaan universal. 50
3.Penawaran umpan balik informatif. 50
4. Desain dialog untuk menghasilkan suatu penutupan. 50
5. Pencegahan kesalahan. 66.7
45
7. Mendukung tempat pengendali internal (internal locus of control). 66.7
8. Beban ingatan jangka pendek 33.3
NILAI RATA-RATA KESESUAIN ANTARMUKA 50.00
11)Perangkat Lunak:
SISTEM INFORMASI LOWONGAN KERJA BERBASIS WAP Oleh:
Dian Setyani NIM : 045314006 2008
Aplikasi dibangun berbasis Web dan WAP informasi lowongan kerja dengan PHP, WML dan database MySQL.
Tabel penyajian pengujian antarmuka perangkat lunak ke-11
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 33.3
2.Cater untuk kegunaan universal. 50
3.Penawaran umpan balik informatif. 50
4. Desain dialog untuk menghasilkan suatu penutupan. 50
5. Pencegahan kesalahan. 66.7
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 50
7. Mendukung tempat pengendali internal (internal locus of control). 66.7
8. Beban ingatan jangka pendek 33.3
NILAI RATA-RATA KESESUAIN ANTARMUKA 50.00
12)Perangkat Lunak:
SISTEM INFORMASI HASIL PENGUJIAN SAMPEL MATERIAL DAN PENGADAAN BAHAN PADA LABORATORIUM PENGUJIAN FISIS DAN KIMIA AKADEMI TEKNOLOGI KULIT YOGYAKARTA
46
Aplikasi sistem informasi ini dibangun berbasis berbasis web. Tabel penyajian pengujian antarmuka perangkat lunak ke-12
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 50
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
NILAI RATA-RATA KESESUAIN ANTARMUKA 93.75
13)Perangkat Lunak:
SISTEM INFORMASI LOWONGAN PEKERJAAN UNTUK ALUMNI UNIVERSITAS SANATA DHARMA
Oleh :
Gregorius Arief Sudarma Wicaksono NIM : 045314025
2009
Sistem Informasi ini diimplementasikan menggunakan PHP 5 dan MySQL 5. Tabel penyajian pengujian antarmuka perangkat lunak ke-13
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
47 14)Perangkat Lunak:
SISTEM INFORMASI PRODUKSI UNIT HOSPITAL EQUIPMENT PT. MEGA ANDALAN KALASAN MENGGUNAKAN VISUAL BASIC 6.0 DAN SQL SERVER 2000
oleh:
Martinus Buntas Upoyo NIM : 045314034 2009
Bahasa pemograman yang dugunakan adalah Visual Basic 6.0 dan database SQL Server 2000 yang bekerja dibawah system operasi Windows.
Tabel penyajian pengujian antarmuka perangkat lunak ke-14
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 33.3
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
NILAI RATA-RATA KESESUAIN ANTARMUKA 91.66
15)Perangkat Lunak:
SISTEM INFORMASI PENGENALAN KEBUDAYAAN JAWA TENGAH BERBASIS WEB
Disusun Oleh:
Lucia Ratih Puspitasari NIM : 045314037 2009
Pembuatan Sistem Informasi Kebudayaan Jawa Tengah Berbasis Web.
48
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 33.3
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
NILAI RATA-RATA KESESUAIN ANTARMUKA 91.66
16)Perangkat Lunak:
SISTEM INFORMASI PENGARSIPAN SURAT INSTANSI MENGGUNAKAN PHP DAN MYSQL
Oleh:
Indah Pujilestary NIM : 045314046 2012
Aplikasi/ Perangkat lunak dibangun dengan menggunakan PHP menggunakan database server MySQL 5.0 yang bekerja di bawah sistem operasi Windows.
Tabel penyajian pengujian antarmuka perangkat lunak ke-16
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 66.7
4. Desain dialog untuk menghasilkan suatu penutupan. 50
5. Pencegahan kesalahan. 50
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 50
8. Beban ingatan jangka pendek 100
49 17)Perangkat Lunak:
SISTEM INFORMASI SUB TRANSAKSI PENGELUARAN KEUANGAN DAERAH BERBASIS WEB DENGAN JSP DAN MYSQL
oleh:
Jati Ayu Susiloningsih NIM : 045314067 2008
Aplikasi yang akan dibuat merupakan aplikasi sistem informasi berbasis web, yang dibangun dengan JSP (Java Server Pages) dan database menggunakan mysql.
Tabel penyajian pengujian antarmuka perangkat lunak ke-17
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 0
8. Beban ingatan jangka pendek 66.7
NILAI RATA-RATA KESESUAIN ANTARMUKA 83.34
18)Perangkat Lunak:
SISTEM INFORMASI GEOGRAFIS PERSEBARAN GEREJA KATOLIK KEVIKEPAN DAERAH ISTIMEWA YOGYAKARTA
Fenti Iskandari NIM : 055314133 2009
50
Tabel penyajian pengujian antarmuka perangkat lunak ke-18
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 50
8. Beban ingatan jangka pendek 75
NILAI RATA-RATA KESESUAIN ANTARMUKA 90.63
19)Perangkat Lunak:
SISTEM INFORMASI LEMBAGA KEUANGAN MIKRO SUBSISTEM PERKREDITAN PADA BANK PERKREDITAN RAKYAT
Oleh:
I Kadek Dendy Senapartha 055314074
2010
Sistem ditampilkan dalam ruang lingkup window application. Tabel penyajian pengujian antarmuka perangkat lunak ke-19
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 66.7
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
51 20)Perangkat Lunak:
SISTEM INFORMASI PENDAFTARAN DAN PENGUMUMAN HASIL SELEKSI CALON PEGAWAI NEGERI SIPIL BERBASIS WEB DI PEMDA
Tabel penyajian pengujian antarmuka perangkat lunak ke-20
Delapan Aturan Emas Disain Interface: Persentase
1.Konsisten 100
2.Cater untuk kegunaan universal. 100
3.Penawaran umpan balik informatif. 100
4. Desain dialog untuk menghasilkan suatu penutupan. 100
5. Pencegahan kesalahan. 100
6. Mengijinkan kembali ke tindakan sebelumnya dengan mudah. 100
7. Mendukung tempat pengendali internal (internal locus of control). 100
8. Beban ingatan jangka pendek 100
NILAI RATA-RATA KESESUAIN ANTARMUKA 100.00
21)Perangkat Lunak:
SISTEM INFORMASI PENGELOLAAN ARSIP DINAMIS INAKTIF BERBASIS WEB MENGGUNAKAN PHP MySQL DAN FRAMEWORK CODEIGNITER
Disusun oleh :
Ferdinan Waskito Adi NIM : 065314015 2012